Jak zrobić stronę internetową typu One Page w WordPressie? (Poradnik dla początkujących 2022)
Opublikowany: 2021-09-14Nie wiesz, jak zrobić jednostronicową witrynę internetową w WordPressie? Wygląda na to, że wylądowałeś we właściwym miejscu.
Jak sama nazwa wskazuje, jednostronicowa witryna internetowa zawiera całą zawartość zawartą na jednej stronie. Zwłaszcza w przypadku WordPressa jest to łatwiejsze i przyjemniejsze. W tym artykule wspomnieliśmy o prostych krokach, jak stworzyć jednostronicową witrynę WordPress. Dlatego bez zbędnych ceregieli zanurkujmy.
Co to jest witryna typu One Page i dlaczego warto ją utworzyć?
Każda witryna WordPress ma różne strony, takie jak strona główna, strona kontaktowa, informacje o nas, usługi itp. Z drugiej strony witryna jednostronicowa zawiera wszystkie informacje i treści na tej samej stronie. Posiada różne dedykowane sekcje dla każdego menu.
Jeśli masz dużą firmę i chcesz pomieścić więcej informacji, jednostronicowa witryna może nie być właściwym wyborem. Ale witryna jednostronicowa jest idealna dla małej firmy, portfolio, strony docelowej produktów itp.
Oto niektóre z korzyści płynących z utworzenia jednostronicowej witryny internetowej.
- Prostota : Pierwszą i najważniejszą zaletą witryny jednostronicowej jest jej prostota. Łatwiej jest też skanować całą zawartość i poruszać się po witrynie.
- Zoptymalizowana pod kątem szybkości : prosta witryna oznacza mniej elementów. Witryna z mniejszą liczbą elementów ładuje się szybciej w sieci.
- Łatwa konserwacja : możesz łatwo utrzymać pojedynczą stronę, ponieważ jest tylko kilka treści, z którymi możesz nadążyć w porównaniu z witryną wielostronicową.
- Niższy współczynnik odrzuceń : dla porównania współczynnik odrzuceń na jednej stronie jest niższy niż w wielu witrynach. Pomaga to zwiększyć ogólny ruch i konwersje w Twojej witrynie.
- Opłacalne : ponieważ tworzenie i utrzymanie witryn jednostronicowych jest łatwiejsze, są one opłacalne.
To tylko kilka zalet jednostronicowej witryny WordPress. Teraz, gdy znamy jego znaczenie, stwórzmy jednostronicową witrynę internetową w WordPressie.
Przewodnik krok po kroku, jak utworzyć witrynę jednostronicową w WordPress
Krok 1 : Zarejestruj nazwę domeny i kup plan hostingowy
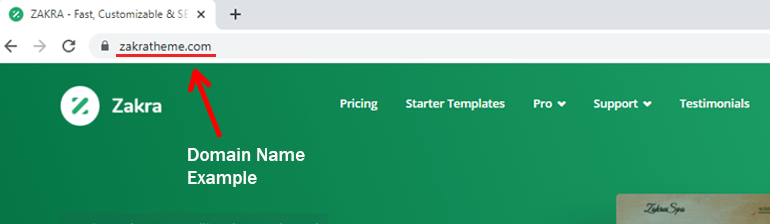
Przede wszystkim potrzebujesz nazwy domeny dla swojej witryny. Nazwa domeny to nic innego jak unikalna nazwa Twojej witryny. Na przykład nazwa domeny naszej witryny to Zakra.com.

Każdy może przeszukiwać Twoją witrynę w sieci za pomocą tej nazwy domeny. Jednak przede wszystkim musisz zarejestrować nazwę domeny. Obecnie na rynku jest wielu rejestratorów nazw domen.
Niemniej jednak nie wszyscy rejestratorzy nazw domen są godni zaufania. Ułatwmy więc Twoją pracę, proponując Ci najlepszych rejestratorów nazw domen. To nic innego jak – Bluehost.

Bluehost służy publiczności od 2003 roku. Obsługuje strony internetowe 2M+ i wspiera je codziennie. Poza tym jest to jeden z najtańszych rejestratorów nazw domen.
Zarejestruj nazwę domeny
Aby zarejestrować nazwę domeny za pośrednictwem Bluehost, najpierw odwiedź witrynę. Następnie z górnego paska menu kliknij opcję Domena .
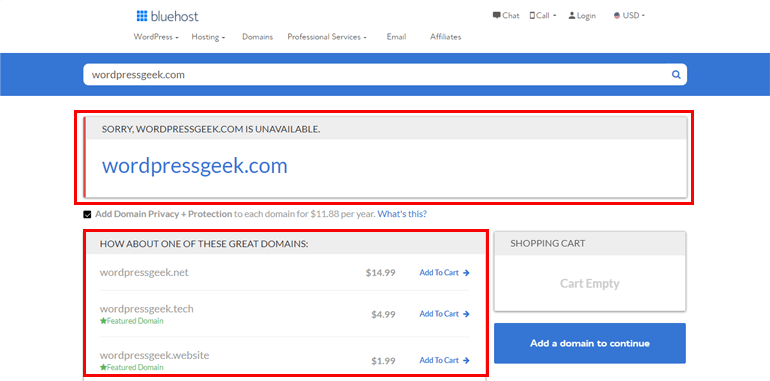
Na pasku wyszukiwania wpisz żądaną nazwę domeny dla swojej witryny. Istnieje możliwość, że nazwa domeny została już zajęta. Jednak Bluehost sugeruje kilka dostępnych domen, z których możesz wybierać.

W takim przypadku musisz wymyślić inną unikalną nazwę dla swojej witryny. Następnie nazwa domeny + ochrona prywatności jest dodawana do Koszyka wraz z łączną kwotą. Aby kontynuować, kliknij przycisk Kontynuuj .

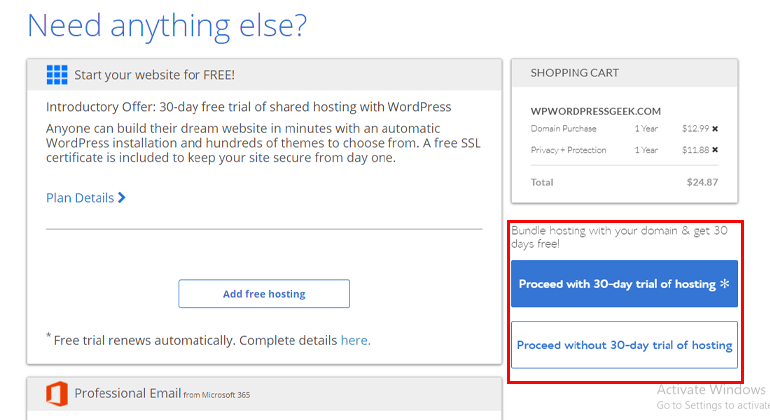
Ponadto Bluehost oferuje 30-dniowy darmowy okres próbny hostingu. Jeśli jednak nie chcesz tej oferty, kliknij przycisk Kontynuuj bez 30-dniowego okresu próbnego hostingu .
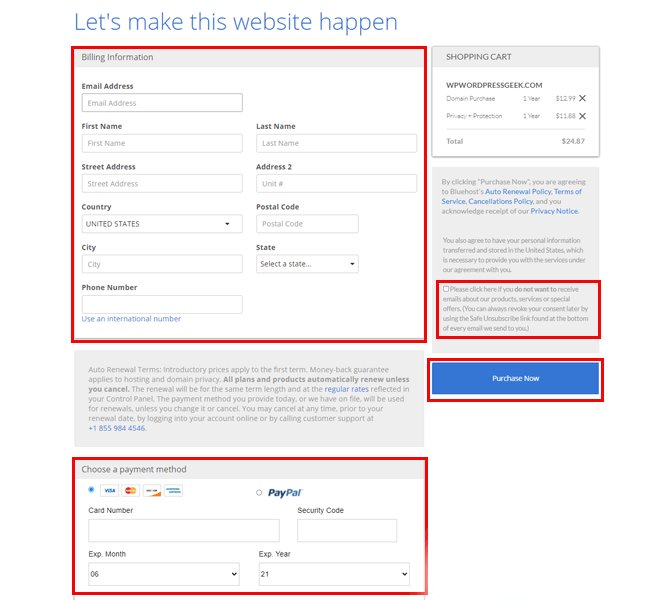
Na następnej stronie podaj niezbędne informacje rozliczeniowe i metodę płatności . Możesz również zrezygnować z otrzymywania wiadomości e-mail o produktach, usługach i ofertach specjalnych, klikając pole wyboru. Następnie naciśnij przycisk Kup teraz .

Kup plan hostingowy
Czas kupić plan hostingowy dla Twojej witryny. Kupowanie hosta internetowego jest jak wynajmowanie przestrzeni internetowej w celu umieszczenia Twojej witryny.
Istnieje wielu dostawców usług hostingowych, u których można kupić plan hostingowy. Na szczęście dla Ciebie, wraz z rejestratorem nazw domen, Bluehost jest również jednym z najlepszych dostawców usług hostingowych. Aby kupić hosta internetowego, kliknij Hostuj swoją witrynę , którą widzisz na stronie głównej.

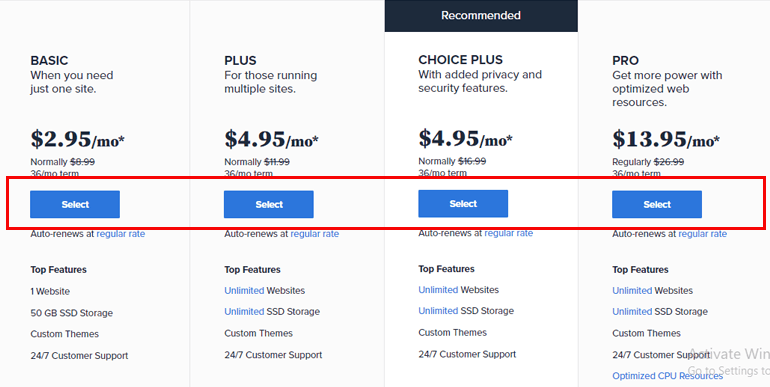
Teraz przenosi Cię do strony planu i cennika. Spośród czterech różnych planów wybierz ten, który wydaje Ci się odpowiedni. Następnie kliknij przycisk Wybierz .

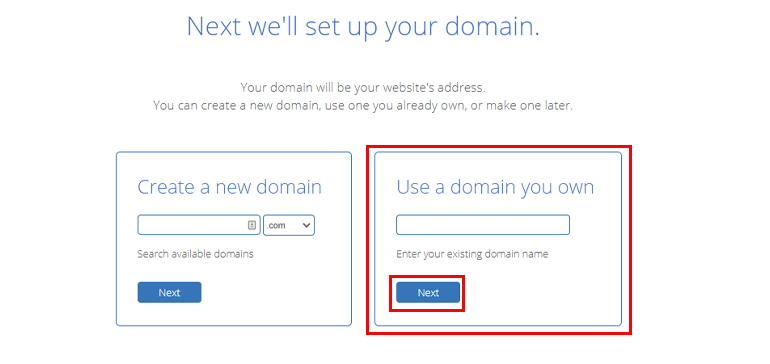
Po wyborze planu cenowego czas na ustawienie nazwy domeny. Możesz albo kupić nową nazwę domeny, albo użyć nazwy domeny, którą już posiadasz. Już wcześniej kupiliśmy nazwę domeny; stąd możemy użyć tego. Teraz kliknij przycisk Dalej .

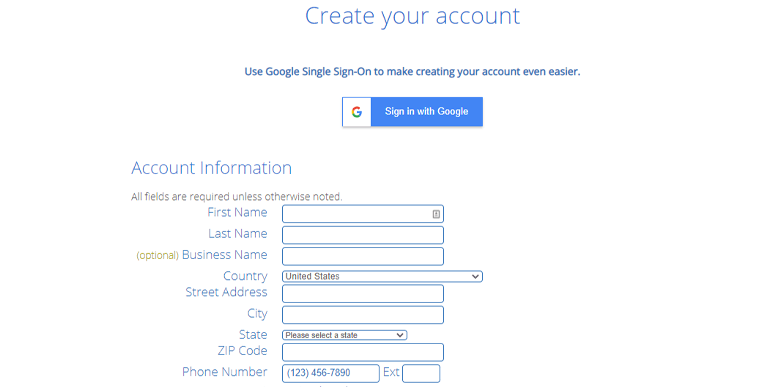
Czas stworzyć konto hostingowe. Na stronie Utwórz konto podaj niezbędne informacje, takie jak Informacje o koncie , Informacje o płatności , Informacje o pakiecie i Dodatki do pakietu . Jeśli chcesz mieć plan automatycznego odnawiania , zaznacz to pole, a następnie naciśnij przycisk Prześlij .

I to wszystko; w ciągu kilku minut przyniosłeś sobie nazwę domeny i hosta internetowego.
Krok 2 : Zainstaluj i skonfiguruj WordPress
Drugim krokiem do stworzenia jednostronicowej witryny w WordPressie jest zainstalowanie i skonfigurowanie WordPressa. Obecnie wielu dostawców usług hostingowych oferuje opcje automatycznej instalacji WordPressa , w tym Bluehost.
Oznacza to, że podczas konfigurowania hostingu WordPress zostanie automatycznie zainstalowany. Jedyne, co musisz zrobić, to zalogować się do swojego pulpitu WordPress. Czasami jednak WordPress może nie być instalowany automatycznie. W takim przypadku Bluehost zapewnia funkcję instalacji jednym kliknięciem .
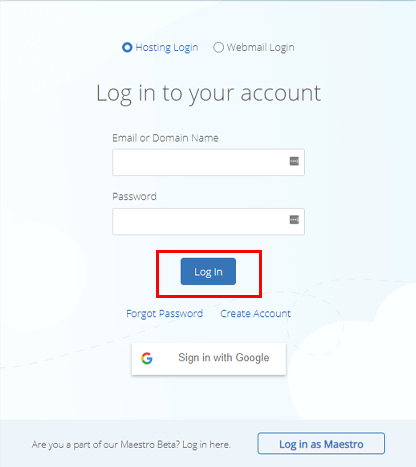
Aby zainstalować WordPress, zaloguj się na swoje konto hostingowe (stworzyliśmy je w powyższym kroku). Możesz znaleźć opcję logowania w prawym górnym rogu strony głównej Bluehost.
Teraz w formularzu logowania wprowadź swój adres e-mail lub nazwę domeny i hasło. Następnie kliknij przycisk Zaloguj .

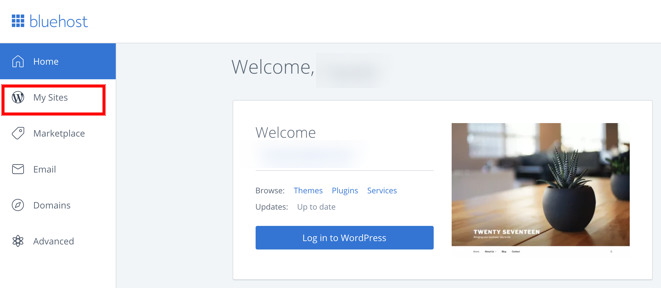
Po zalogowaniu się do pulpitu nawigacyjnego Bluehost wybierz opcję Moja witryna z lewego paska bocznego.

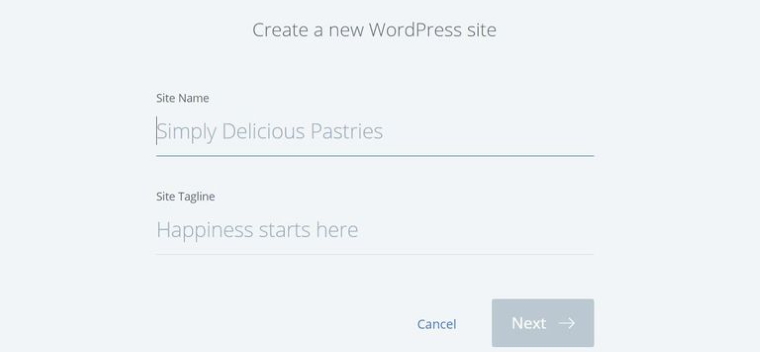
Następnie kliknij opcję Utwórz witrynę , wprowadź nazwę witryny i slogan , a następnie wybierz przycisk Dalej .

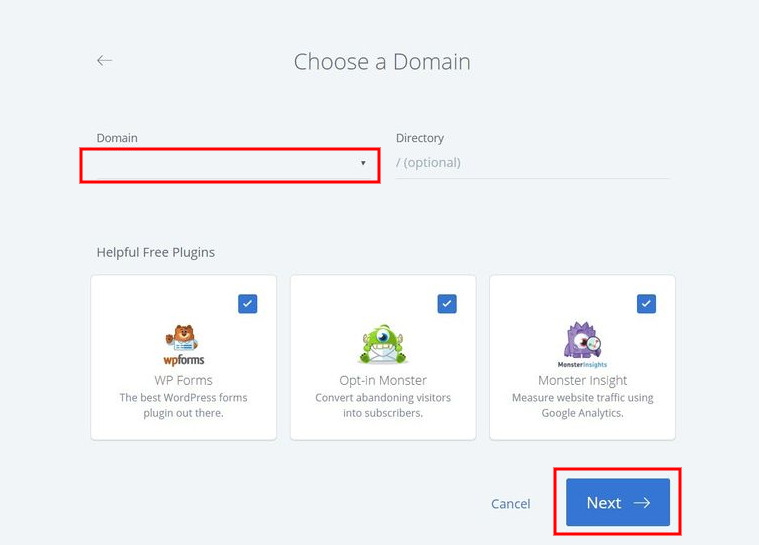
Następnie wprowadź swoją nazwę domeny i kliknij przycisk Dalej .

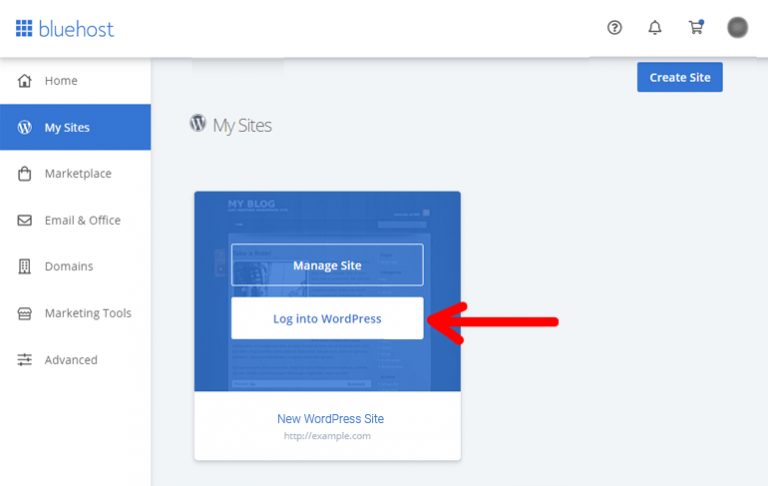
WordPress jest teraz instalowany automatycznie. Prostsze niż myślałeś, prawda? Teraz wystarczy zalogować się do pulpitu WordPress. Aby to zrobić, kliknij przycisk Zaloguj się do WordPressa .

Krok 3 : Wybierz jednostronicowy motyw WordPress
Po instalacji WordPress nadszedł czas, aby zainstalować jednostronicowy motyw WordPress i zmienić front-end Twojej witryny. Cała zawartość Twojej witryny zostanie wyświetlona zgodnie z wybranym motywem. Dlatego wybieraj mądrze. Jeśli jesteś zdezorientowany, oto kilka wskazówek.
- Dobrze zakodowane i udokumentowane : dobrze zakodowane motywy sprawiają, że Twoja witryna jest bezpieczniejsza i zoptymalizowana pod kątem szybkości. Ponadto dokumentacja może pomóc w samodzielnym ustalaniu motywów. Dlatego wybierz dobrze zakodowany i udokumentowany motyw.
- Data ostatniej aktualizacji, oceny i recenzje : Czy wiesz, że WordPress aktualizuje się, aby uniknąć zagrożeń ze strony złośliwego oprogramowania? Dlatego instalowane motywy muszą być kompatybilne z najnowszą wersją WordPressa. Ponadto możesz również sprawdzić oceny i recenzje poprzedniego użytkownika.
- Kompatybilność z wtyczkami : Wtyczki dodają więcej funkcji do Twoich witryn, dlatego wybrany motyw musi w pełni obsługiwać inne wtyczki.
- W pełni obsługuje kreatory stron : Kreator stron jest pomocny w dostosowywaniu strony do własnych potrzeb. Niektóre popularne kreatory stron to Elementor, Brizy Builder i inne.
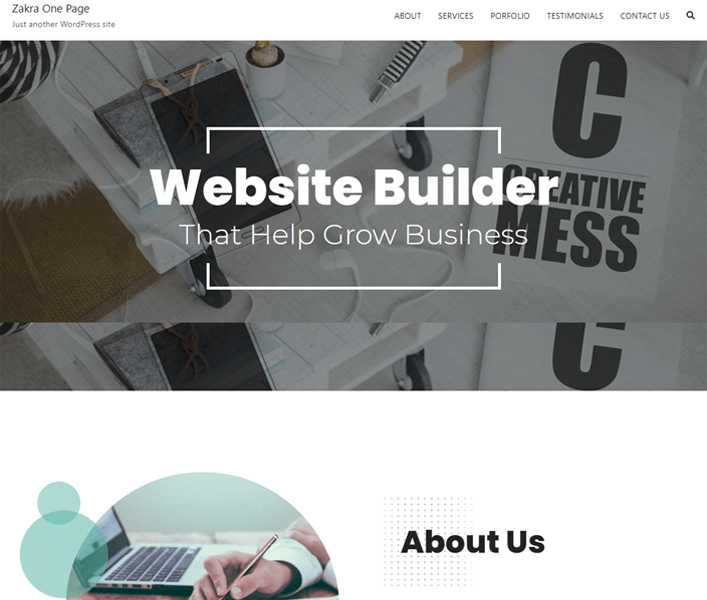
To powiedziawszy, nadszedł czas, aby wybrać najlepszy jednostronicowy motyw WordPress dla Twojej witryny. Zakra to motyw, którego szukasz. Posiada wszystkie funkcje, które powinien mieć jednostronicowy motyw WordPress.

Jest bardzo responsywny; dzięki temu Twoja witryna będzie wyglądać świetnie na każdym urządzeniu, takim jak telefon komórkowy, laptop, tablet itp. Poza tym jest wysoce konfigurowalna, przyjazna dla SEO, zoptymalizowana pod kątem szybkości, gotowa na AMP, gotowa do tłumaczenia i nie tylko.
Zainstaluj motyw
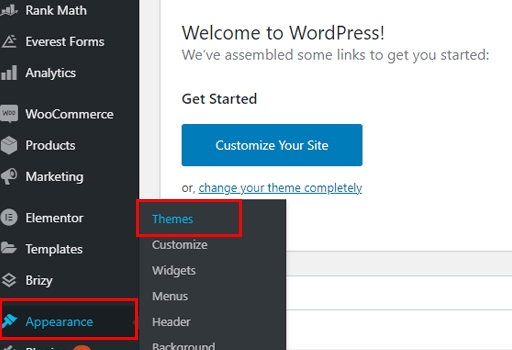
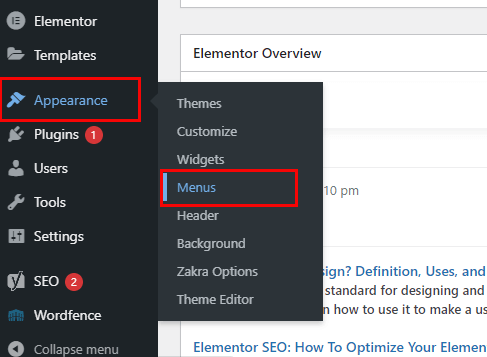
Teraz, gdy zdecydowaliśmy się na temat, czas go zainstalować. Aby to zrobić, zaloguj się do swojego pulpitu WordPress. Z menu paska bocznego przejdź do Wygląd >> Motywy .

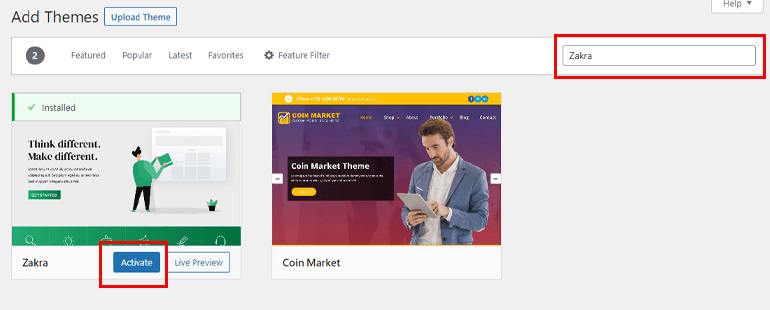
Następnie kliknij przycisk Dodaj nowy znajdujący się w lewym górnym rogu.
Na pasku wyszukiwania wpisz Zakra. Gdy pojawi się motyw, kliknij przycisk Instaluj . Instalacja może potrwać kilka sekund. Po zainstalowaniu zakończ, aktywując motyw.

Powyższa metoda polega na zainstalowaniu darmowej wersji motywu. Jeśli potrzebujesz dodatkowych funkcji, musisz kupić wersję premium motywu. Proces instalacji wersji premium różni się od wersji darmowej.
Zanim zainstalujesz motyw, musisz go kupić. Odwiedź stronę z motywem Zakra i kup motyw. Następnie motyw jest pobierany na komputer jako plik zip.
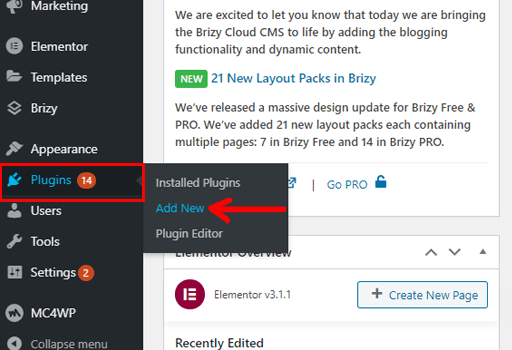
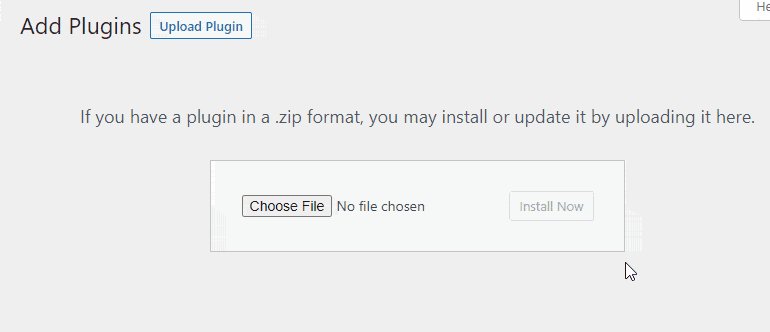
Teraz, aby zainstalować wersję premium, przejdź do Wtyczki >> Dodaj nowy . Kliknij przycisk Prześlij .

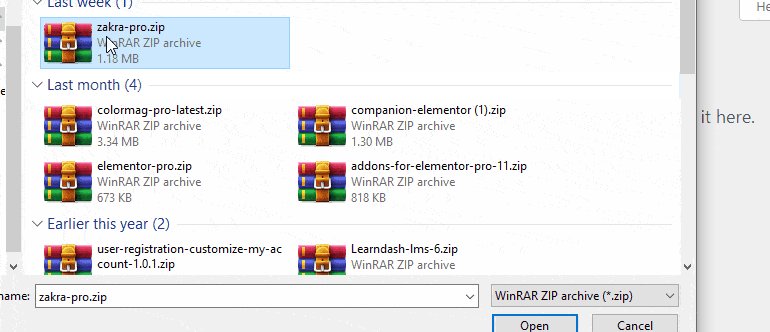
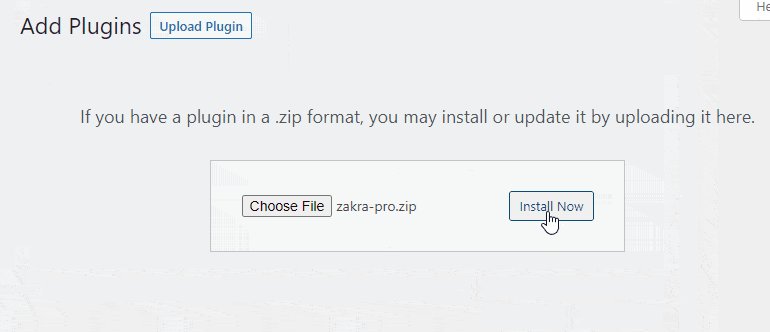
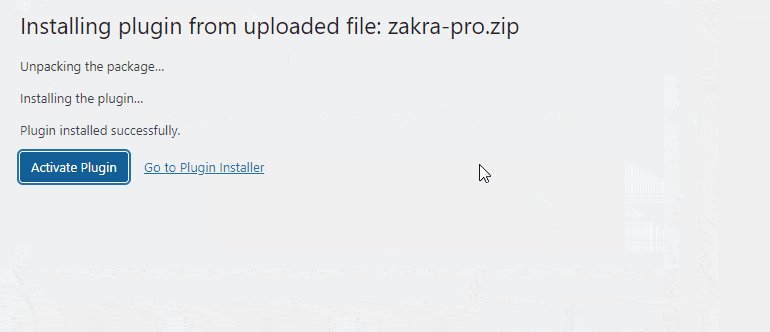
Następnie kliknij Wybierz plik i wybierz spakowany plik, który pobrałeś wcześniej. Następnie kliknij przycisk Zainstaluj teraz i na koniec naciśnij przycisk Aktywuj .

Po procesie aktywacji musisz wprowadzić klucz licencyjny , który otrzymałeś podczas zakupu motywu premium.
Importuj demo motywu
Dzięki demom nie musisz tworzyć strony internetowej od zera. Wszystko, co musisz zrobić, to zaimportować wersję demonstracyjną, dostosować ją do swoich potrzeb i gotowe.
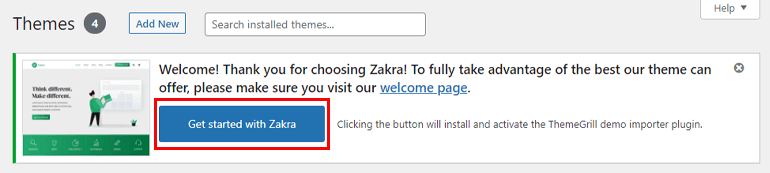
Aby zaimportować dema Zakry, kliknij przycisk Rozpocznij z Zakra, który pojawi się na górze po zainstalowaniu motywu.

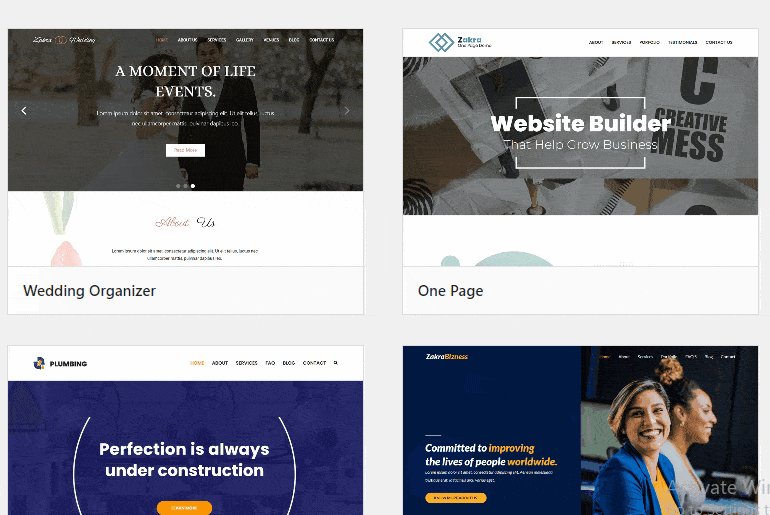
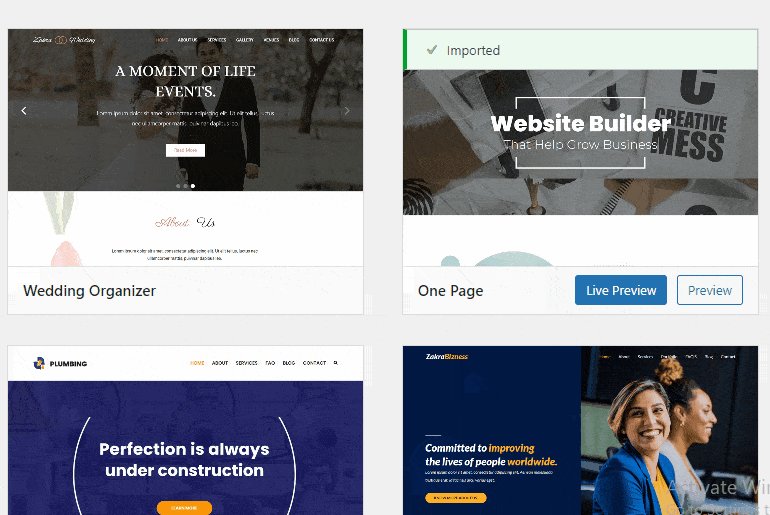
Kliknięcie tej opcji spowoduje automatyczne zainstalowanie wtyczki ThemeGrill Demo Importer. Teraz przenosi Cię na stronę demonstracyjną. Można tam zobaczyć ponad 65 dem. Ponieważ jednak zamierzamy stworzyć jednostronicową witrynę, zaimportujmy jednostronicowe demo Zakry.
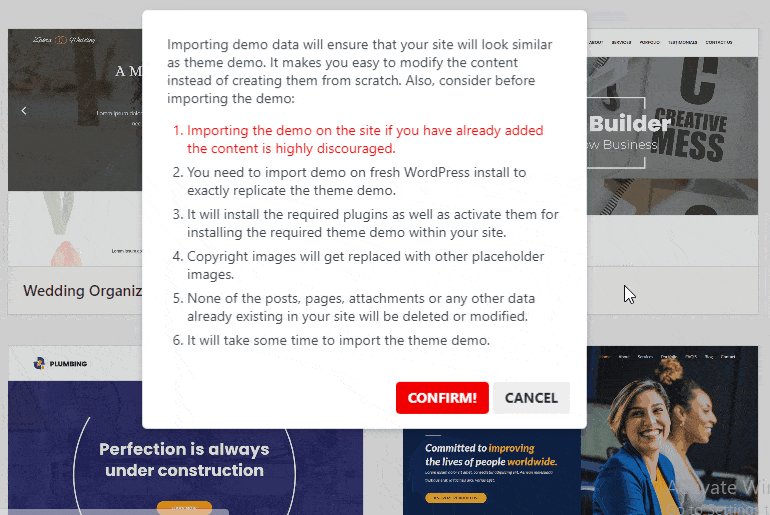
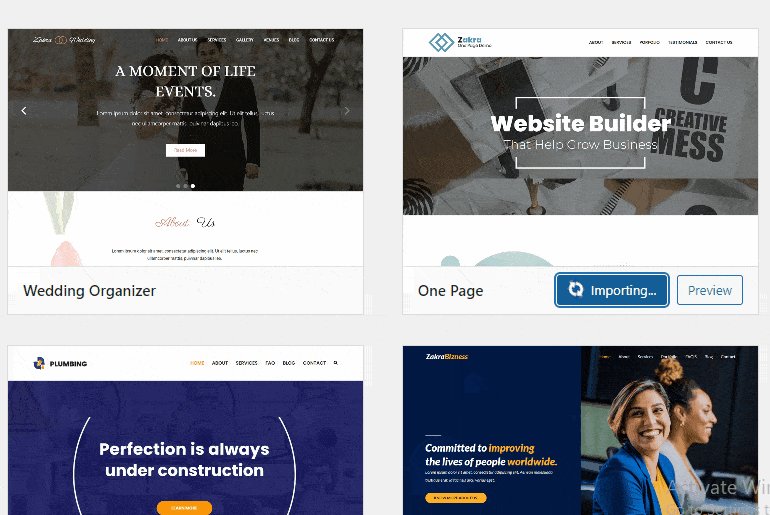
Kliknij przycisk Importuj . Pojawi się wyskakujące okienko z potwierdzeniem; musisz kliknąć przycisk Potwierdź . Po zaimportowaniu wersji demonstracyjnej kliknij przycisk Aktywuj .

Krok 4 : Dodaj nową sekcję i menu
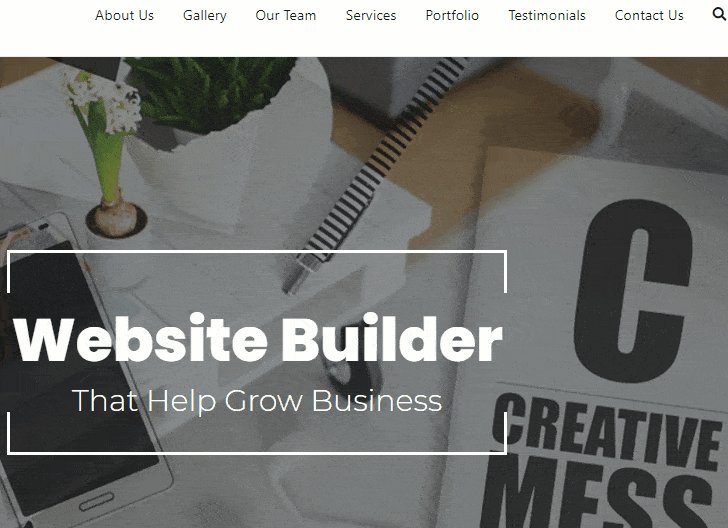
Jeśli widzisz podgląd swojej witryny na żywo, wygląda ona dokładnie tak, jak w wersji demonstracyjnej. Możesz jednak chcieć dodać więcej treści zgodnie z Twoją witryną.
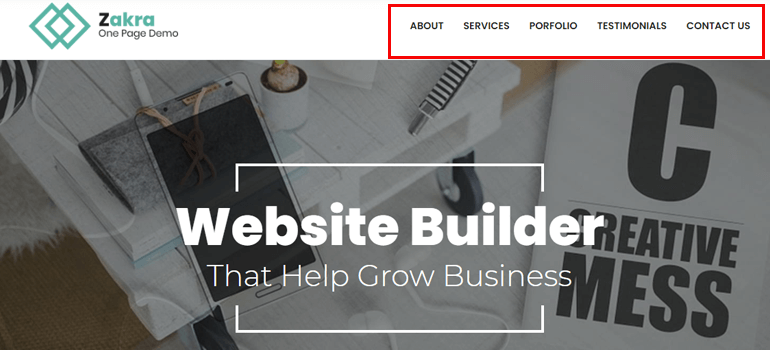
Jeśli spojrzysz na nagłówek, jest już obecnych 5 różnych menu. Możesz dodać lub usunąć te menu. W tym samouczku dodamy nowe menu w nagłówku.

Więc zacznijmy.
W tej chwili dostępne są menu – O, Usługi, Portfolio, Referencje i Kontakt. Dodajmy menu Galeria , które pokaże wszystkie obrazy z poprzedniego projektu.

Najpierw zdecyduj, gdzie chcesz umieścić blok galerii. Na przykład dodaj go po sekcji O nas. Następnie wybierz opcję Strony z paska bocznego pulpitu nawigacyjnego.

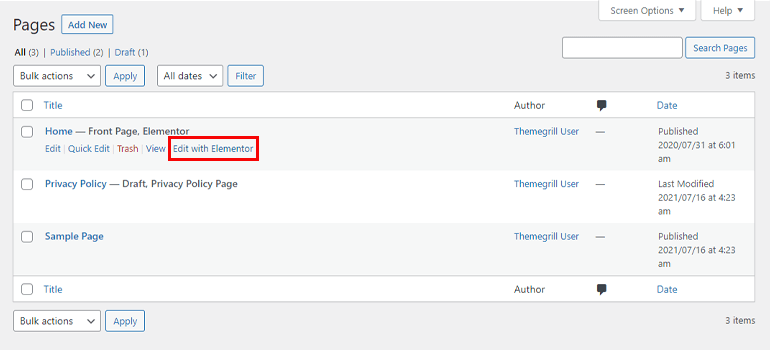
Następnie możesz tam zobaczyć różne strony. Wśród nich strona główna jest główną stroną Twojej witryny. Jeśli najedziesz kursorem, zobaczysz różne opcje edycji. Kliknij opcję Edytuj za pomocą Elementora . O wiele łatwiej jest edytować za pomocą narzędzia do tworzenia stron, takiego jak Elementor, niż tradycyjnego edytora WordPress.

Prowadzi do edytora stron. Po prawej stronie widać stronę główną, a po lewej stronie znajdują się widżety i elementy. Możesz po prostu przeciągnąć i upuścić wybrane elementy z lewej strony na stronę po prawej stronie.
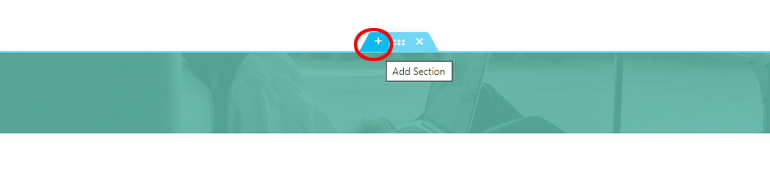
Przewiń w dół do bloku Skontaktuj się z nami. Teraz najedź kursorem na blok, a zobaczysz ikonę Plus (+) . Pomoże Ci to przejść do sekcji Dodaj nad blokiem na Twojej stronie.

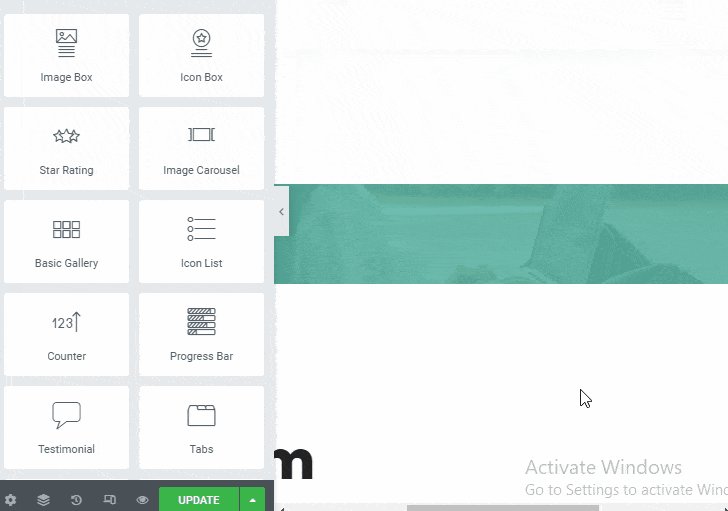
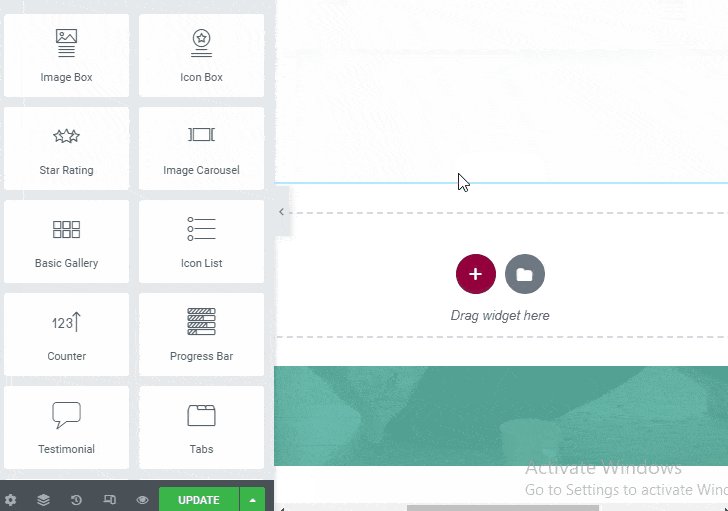
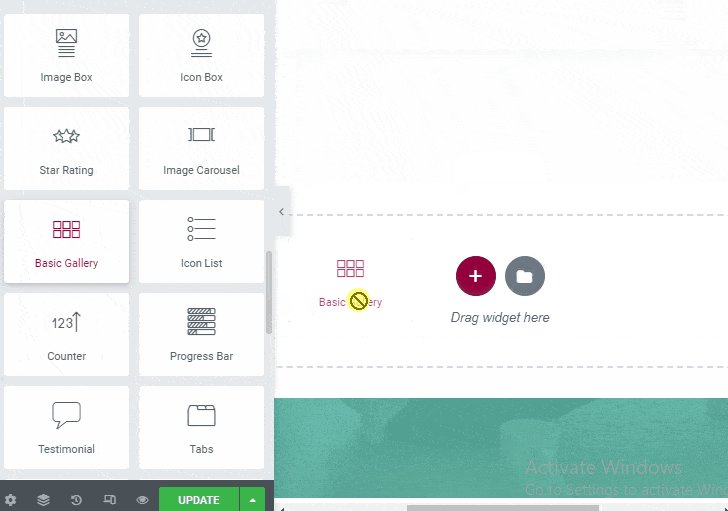
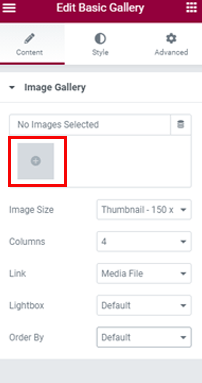
Następnie przeciągnij element Basic Gallery z lewej strony i upuść go na właśnie utworzonym bloku.

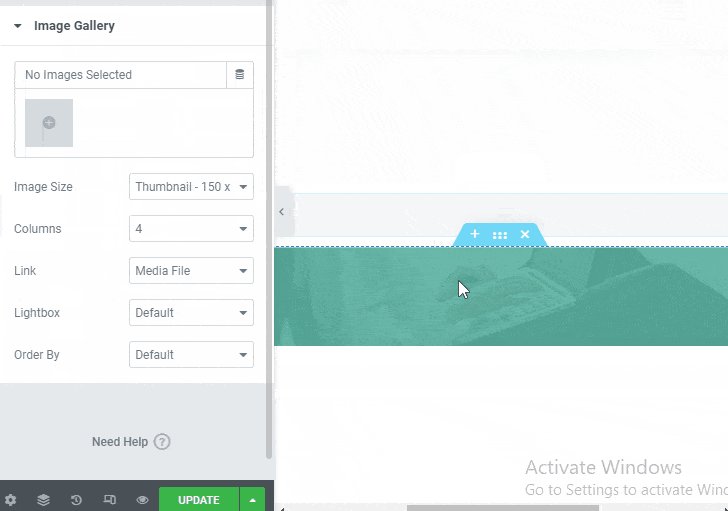
Następnie kliknij ikonę + , aby dodać obrazy z edytora po lewej stronie. Dodatkowo możesz także zdecydować o liczbie kolumn, rozmiarze obrazu, linku, Lightbox i nie tylko.

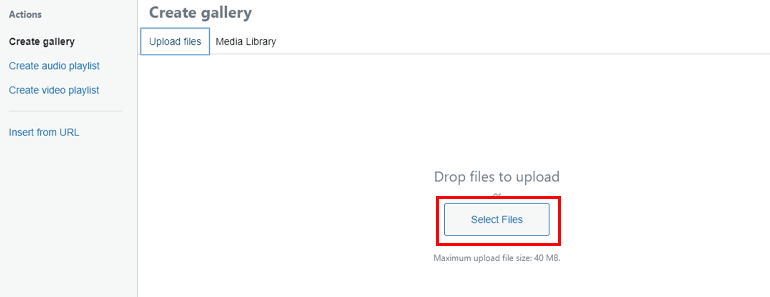
Po kliknięciu ikony + pojawi się wyskakujące okienko; kliknij Wybierz pliki i prześlij obrazy ze swojego komputera.

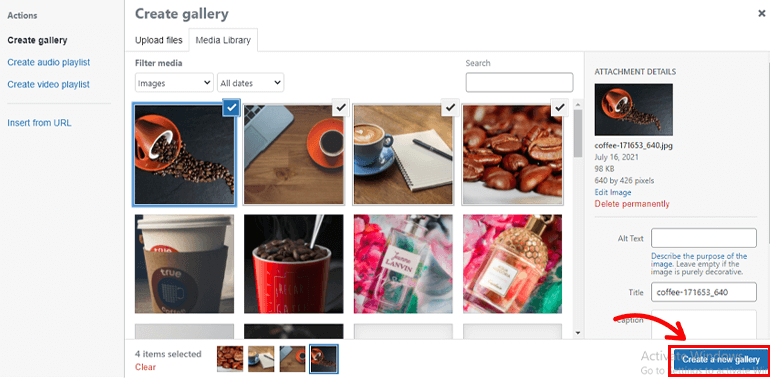
Teraz wybierz przycisk Utwórz nową galerię w prawym dolnym rogu.

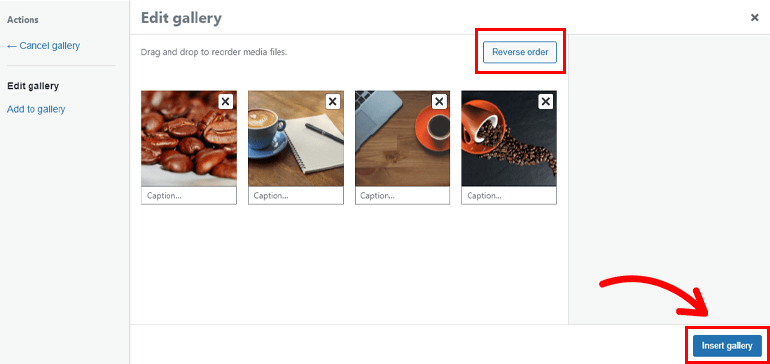
Możesz także odwrócić kolejność obrazów. Po zakończeniu wybierz galerię Wstaw .

Po przesłaniu obrazów kliknij przycisk Aktualizuj , aby zapisać wszystkie zmiany.
Jeśli zobaczysz podgląd na żywo swojej witryny, możesz zauważyć, że została dodana nowa sekcja.
Dodaj nowe menu
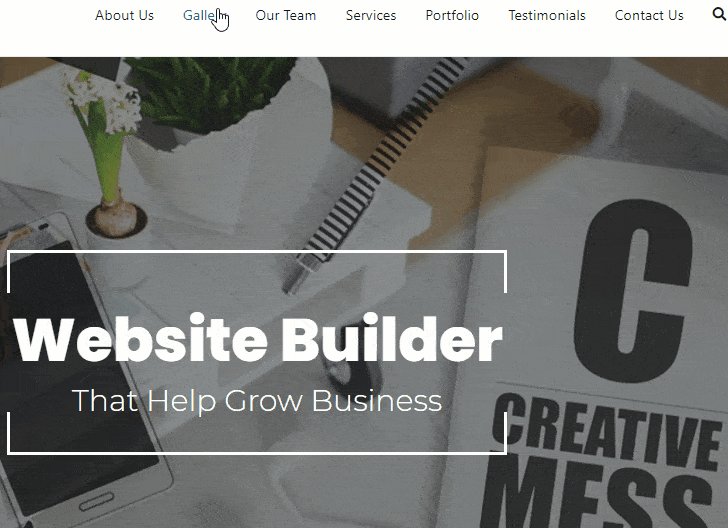
Dodajmy teraz nowe menu na górnym pasku, a mianowicie Galerię, aby użytkownicy mogli łatwo przejść do poniższej sekcji Galeria.
Aby to zrobić, przejdź do Wygląd >> Menu z pulpitu WordPress.

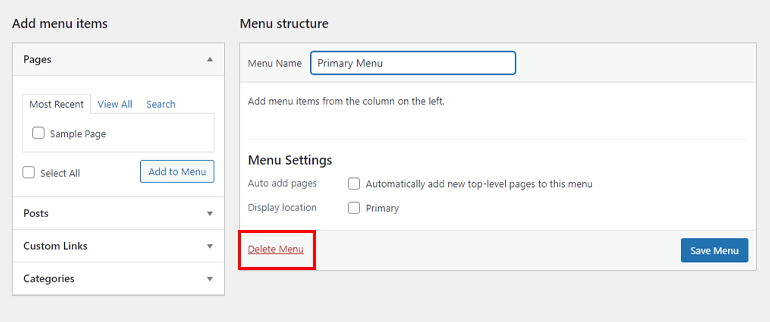
Jest tam już menu podstawowe. Musimy usunąć to menu i dodać nowe menu z opcją Galeria.

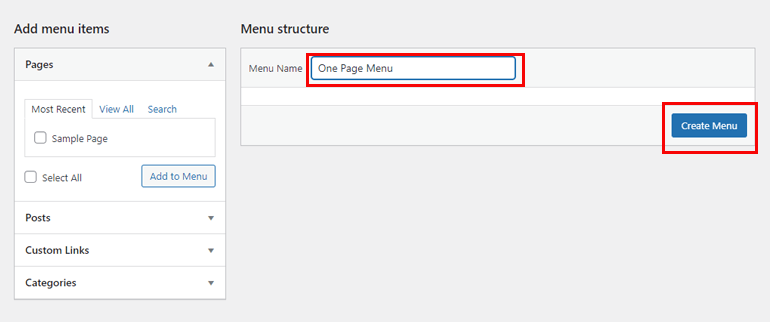
Wybierz opcję tworzenia nowego menu u góry i wpisz nazwę menu , a następnie kliknij przycisk Utwórz menu .

Krok 5 : Dodaj nawigację po menu
W powyższym kroku dodajemy nowe menu na stronie. Teraz nadszedł czas, aby połączyć różne menu z ich konkretną sekcją. W tym celu przejdź do Strony i wybierz opcję Edytuj za pomocą Elementora na swojej stronie głównej .
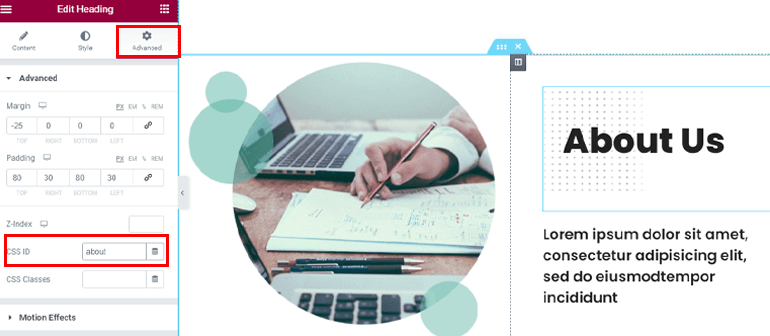
Wiemy już, że dla każdej sekcji istnieją różne dedykowane bloki. Kliknij blok sekcji O nas. Po lewej stronie znajdują się różne opcje edycji. Wybierz opcję Zaawansowane . Widzisz, że jest opcja CSS ID, wpisz tam ID. Dla uproszczenia nadajmy mu identyfikator CSS – #about.

Podobnie powtórz proces i nadaj każdej sekcji odpowiedni identyfikator CSS. Na przykład podaliśmy te identyfikatory CSS dla każdej sekcji.
- Galeria: #galeria
- Usługi: #usługi
- Portfolio: #portfolio
- Referencje: #recenzja
- Skontaktuj się z nami: #kontakt
Po zakończeniu kliknij przycisk Aktualizuj w lewym dolnym rogu.
Uwaga : nie musisz dodawać # podczas podawania identyfikatora CSS każdej sekcji. Zostanie dodany automatycznie.
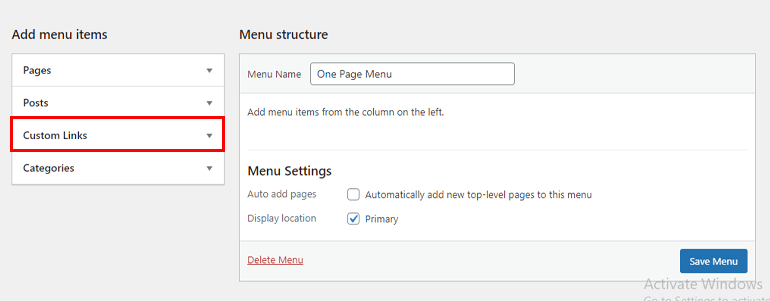
Następnie wróć do pulpitu WordPress i przejdź do Wygląd >> Menu . Teraz wybierz opcję Niestandardowe łącza z opcji Dodaj elementy menu .

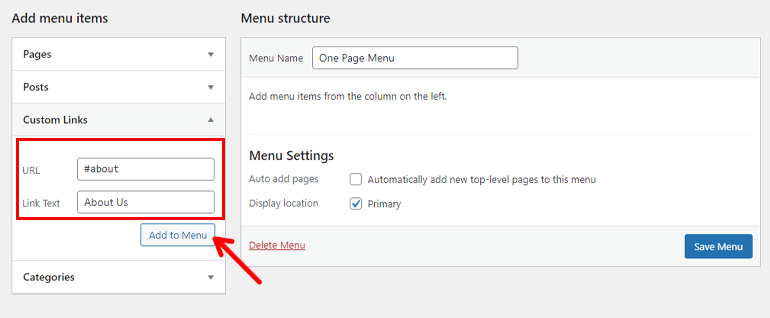
Poniżej łącza niestandardowego znajdują się dwa różne pola – adres URL i tekst łącza. W tekście łącza napisz nazwę menu, które chcesz wyświetlić na górze. A w adresie URL wpisz identyfikator CSS odpowiedniej sekcji.
Na przykład pierwsza to sekcja O nas. Tak więc w tekście linku dodaj O nas, a w adresie URL dodaj jego identyfikator CSS – #about. Następnie kliknij przycisk Dodaj do menu .

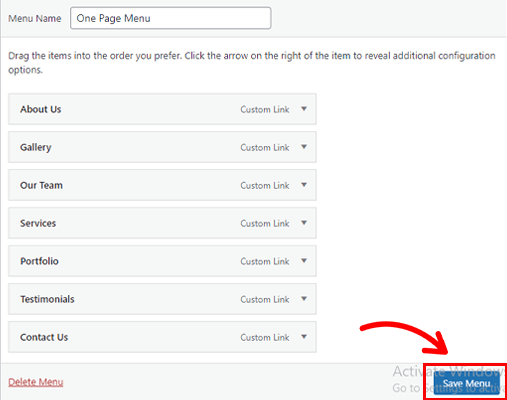
Odpowiednio powtórz proces dla każdej sekcji. Po dodaniu wszystkich sekcji kliknij przycisk Zapisz menu w prawym dolnym rogu.

I to wszystko. Pomyślnie dodałeś nowe menu do swojej witryny. Możesz zobaczyć podgląd na żywo swojej witryny i sprawdzić, czy nawigacja działa, czy nie. Po prostu kliknij jedno z menu i sprawdź, czy przechodzi do tej dedykowanej sekcji.

Możesz dodać nowe sekcje i menu, wykonując ten sam proces.
Krok 6 : Skonfiguruj ważne ustawienia WordPress
Istnieje kilka podstawowych ustawień, które musisz skonfigurować podczas tworzenia witryny WordPress. Wspomnieliśmy o nich poniżej.
i) Dodaj tytuł i slogan
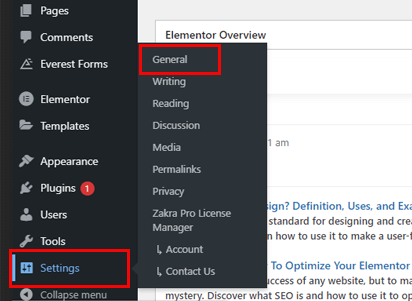
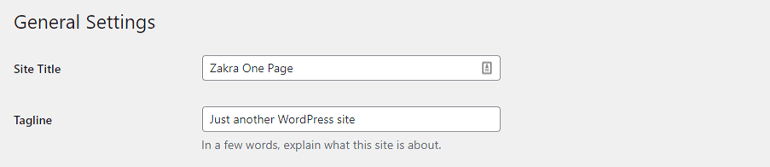
Tytuł to nazwa Twojej witryny, a slogan to po prostu krótki opis tego, o czym jest Twoja witryna. Aby dodać tytuł i slogan, przejdź do Ustawienia >> Ogólne .

Teraz dodaj wybrany przez siebie tytuł witryny, a także krótki odpowiedni opis dla swojej witryny. Gdy będziesz zadowolony z tytułu i sloganu, kliknij przycisk Zapisz zmiany na dole.

ii) Skonfiguruj ustawienia bezpośredniego linku
Linki bezpośrednie to adresy URL postów, stron lub innych treści w Twojej witrynie. Domyślnie WordPress używa adresu URL, który nie jest czysty. Jest to zasadniczo w formacie ciągu zapytania.
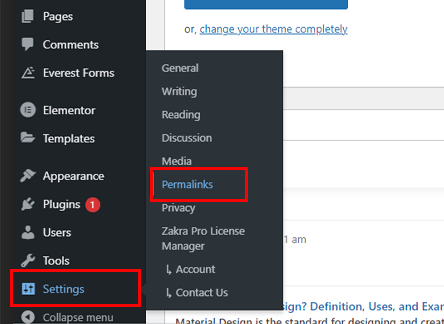
Możesz to jednak zmienić i dodać prostszy link bezpośredni. W tym celu przejdź do Ustawienia >> Permalinki . Dostępnych jest wiele opcji, takich jak Dzień i imię, Miesiąc i imię, Numeryczne, Nazwa posta i Struktura niestandardowa.

Szczerze mówiąc, każda opcja inna niż domyślna jest przyjazna dla SEO. Dlatego idź dalej i wybierz jedną z opcji (z wyjątkiem domyślnej). Następnie kliknij przycisk Zapisz zmiany .
iii) Widoczność w wyszukiwarce
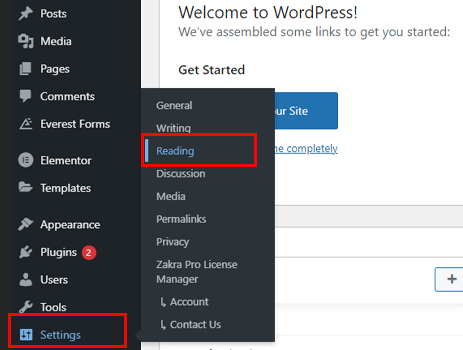
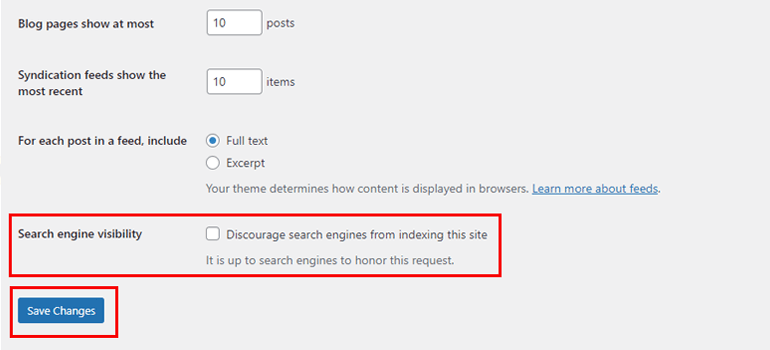
Musisz wyłączyć tę opcję, aby Twoja witryna była widoczna dla użytkowników. Włączenie tej opcji zniechęca wyszukiwarki do indeksowania Twojej witryny. Aby Twoja witryna była widoczna, przejdź do opcji Ustawienia >> Odczyty .

Teraz sprawdź, czy widoczność w wyszukiwarkach jest włączona czy wyłączona. Jeśli jest zaznaczony, odznacz go i na koniec wybierz przycisk Zapisz zmiany .

iv) Włącz komentarze
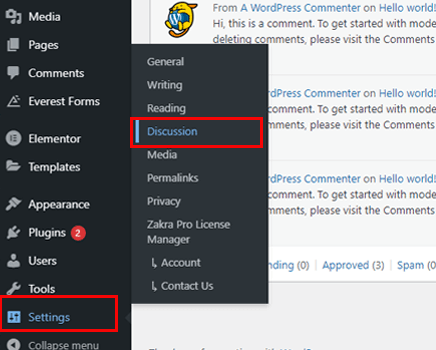
Możesz dodać sekcję bloga do swojej jednostronicowej witryny internetowej. W takim przypadku możesz włączyć komentarze czytelników pod twoimi postami. W tym celu wybierz opcję Ustawienia i kliknij Dyskusja .

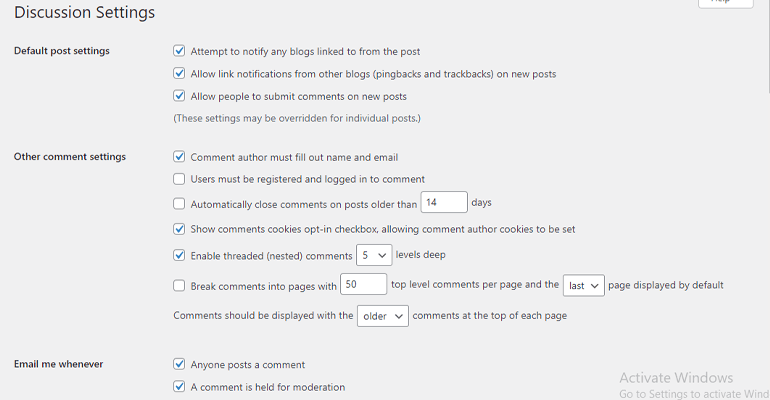
Możesz skonfigurować wszystkie niezbędne ustawienia dotyczące komentarzy. Ustawienia, takie jak powiadomienie, gdy ktoś komentuje, zamykanie komentarzy do starszych postów, ręczne zatwierdzanie komentarzy i wiele innych. Upewnij się, że sekcja komentarzy jest bezpieczna podczas konfigurowania ustawień. Po zakończeniu wybierz przycisk Zapisz zmiany .

Krok 7 : Zainstaluj niezbędne wtyczki
Kolejnym krokiem do stworzenia jednostronicowej witryny w WordPressie jest zainstalowanie niezbędnych wtyczek. Wtyczki mogą dodawać dodatkowe funkcje do Twojej witryny. Poniżej wymieniliśmy kilka niezbędnych wtyczek WordPress.
i) Rejestracja użytkownika
Rejestracja użytkownika to popularna wtyczka do formularza rejestracyjnego WordPress opracowana przez WPEverest. Posiada narzędzie do przeciągania i upuszczania, dzięki czemu możesz po prostu przeciągać i upuszczać elementy i tworzyć formy dowolnego typu.

Dodatkowo posiada nieograniczone pola formularzy, powiadomienia e-mail, wbudowany formularz logowania i nie tylko. Ponadto oferuje konto profilu użytkownika. Oznacza to, że wszyscy zarejestrowani użytkownicy mogą logować się na swoje konta osobiste. Co więcej, możesz również dostosować konto profilu użytkownika za pomocą dodatków premium.
ii) Rakieta WP
Wtyczka WP Rocket pomaga zoptymalizować szybkość witryny. Wszyscy wiemy, jak irytująca może być powolna strona. Ta wtyczka przyspieszy ładowanie witryny na dowolnym urządzeniu – telefonie komórkowym, tablecie, komputerze itp.

Optymalizacja szybkości witryny pomaga również uzyskać wyższą pozycję w wyszukiwarce i generować więcej konwersji. Aby dodać więcej, WP Rocket oferuje optymalizację obrazu, leniwe ładowanie, optymalizację bazy danych i wiele więcej.
iii) Formy Everestu
Everest Forms to wtyczka do tworzenia dowolnego typu formularza za pomocą interfejsu przeciągnij i upuść. Przede wszystkim oferuje takie funkcje, jak wstępnie zaprojektowane szablony formularzy, nieograniczone pola formularzy, projektanci formularzy i wiele innych.

Nie wspominając o tym, że ma mnóstwo dodatków, które możesz zintegrować, takich jak Dostosowywanie stylu, ankiety i quizy itp.
iv) MonsterInsights
Monster Insights przechowuje wszystkie ślady wydajności Twojej witryny. To jedna z najlepszych wtyczek WordPress do Google Analytics. Śledzi wszystkie współczynniki konwersji, współczynniki odrzuceń itp.

Co więcej, pomaga lepiej poznać swoich odbiorców, dostarczając informacji na temat ich upodobań, niechęci, lokalizacji, wieku, płci itp. Dzięki temu możesz dostarczać dokładnie to, co preferują Twoi użytkownicy.
Krok 8 : Opublikuj swoją witrynę i rozpocznij marketing
Gdy właśnie utworzyłeś witrynę, użytkownicy nadal nie są jej świadomi. Aby widzowie byli świadomi swojej witryny, musisz ją promować. Jest kilka sposobów na promocję. Są one wymienione poniżej.
Marketing w mediach społecznościowych : promuj swoją witrynę na wszystkich głównych platformach społecznościowych, takich jak Facebook, Twitter, Instagram i nie tylko. Ponadto dodaj przyciski udostępniania społecznościowego w swojej witrynie internetowej, które pozwolą użytkownikowi udostępniać treści w swoich profilach społecznościowych.
Zainstalowanie wtyczek, takich jak Easy Social Share, może pomóc w dodawaniu przycisków udostępniania społecznościowego bez żadnych kłopotów.

Marketing e-mailowy : marketing e-mailowy to jeden z najłatwiejszych sposobów promowania Twojej witryny. Możesz wysyłać e-maile do swoich subskrybentów i prosić ich o pomoc. Mamy nadzieję, że będą promować Twoją witrynę i sprawić, że będzie bardziej popularna.
Treść zoptymalizowana pod kątem SEO : zidentyfikuj grupę docelową i stwórz treść, która spełnia ich oczekiwania. Optymalizacja treści pod kątem wyszukiwarek to dobry początek przyciągania ruchu i klientów. Wtyczki takie jak Yoast SEO mogą pomóc Ci ulepszyć SEO Twoich treści.
Dodaj linki zwrotne: Oprócz dobrej treści bardzo ważne są również linki zwrotne. Linki zwrotne to linki do witryny internetowej używane na stronie innej witryny. Strony z wysokimi linkami zwrotnymi wydają się mieć wysokie pozycje w organicznych wyszukiwarkach. Dlatego wstawiaj odpowiednie linki zwrotne w swojej witrynie.
Zawijanie!
I to wszystko. To wszystko, co mamy do powiedzenia na temat tworzenia jednostronicowej witryny internetowej w WordPressie. Oto krótki przegląd wszystkich kroków:
- Krok 1: Zarejestruj nazwę domeny i kup hosta internetowego na Bluehost
- Krok 2: Zainstaluj i skonfiguruj WordPress
- Krok 3: Wybierz jednostronicowy motyw WordPress
- Krok 4: Dodaj nową sekcję i menu
- Krok 5: Skonfiguruj i połącz menu z sekcjami
- Krok 6: Skonfiguruj ważne ustawienia WordPress
- Krok 7: Zainstaluj niezbędne wtyczki
- Krok 8: Opublikuj swoją witrynę i rozpocznij marketing
Mam nadzieję, że ten samouczek był dla Ciebie pomocny i że stworzyłeś piękną jednostronicową witrynę internetową. Udostępnij to również w mediach społecznościowych. Poza powyższymi krokami aktualizuj witrynę, motywy i wtyczki. Ponadto możesz również edytować nagłówek i stopkę.
Wreszcie doszliśmy do końca tego artykułu. Śledź nas na Twitterze i Facebooku, aby w przyszłości znaleźć więcej informacji.
