Comment intégrer la passerelle de paiement dans WordPress
Publié: 2020-02-05Voulez-vous intégrer la passerelle de paiement et être payé en ligne sans tracas ?
La création d'une application ou d'un site Web peut être une affaire lourde et coûteuse. De nombreuses plateformes en ligne peuvent vous aider à créer un site web gratuitement, mais qu'en est-il de l'intégration de la passerelle de paiement ?
Eh bien, par défaut, WordPress ne propose aucune option de paiement qui vous permettra d'effectuer des transactions. Heureusement, il existe des tonnes de plugins dans WordPress qui peuvent aider à résoudre le problème. Dans cet article, je vais vous montrer comment intégrer une passerelle de paiement à votre site Web.
Intégration des paiements dans votre site Web WordPress
Parfois, les utilisateurs ne souhaitent pas configurer un panier d'achat à part entière dans leur système de traitement des paiements. Cela a du sens si vous vendez une quantité limitée de produits ou cela peut être appliqué pour accepter le paiement pour les petites et moyennes entreprises et les conseils/services.
Pour intégrer la passerelle de paiement possible pour ces entreprises en ligne et ces conseils/services, vous pouvez avoir un formulaire de commande en ligne avec une option de paiement par carte de crédit. Voici comment vous pouvez y arriver sans ajouter de panier à votre site Web.
Étape 1 : Installer un plugin de qualité
Comme nous allons utiliser WPPayForm, commencez par installer et activer le plugin WPPayForm sur votre site Web. Pour en savoir plus sur le guide étape par étape sur la façon d'installer un plugin WordPress.
[La version gratuite de WPPayForm vous permet d'utiliser la passerelle de paiement Stripe et la version pro vous permet d'utiliser la passerelle de paiement PayPal en plus.]
WPPayForm est l'un des constructeurs de formulaires de paiement les plus légers de WordPress. La version Lite du plugin vous permet d'intégrer Stripe en tant que passerelle de paiement sur votre site Web, tandis que la version pro vous permet d'utiliser PayPal en plus.
WPPayForm
Paiements Stripe et PayPal simplifiés grâce aux paiements récurrents et à d'autres fonctionnalités puissantes

Vous pouvez installer WPPayForm de la manière suivante :
- Connectez-vous à votre tableau de bord d'administration.
- Choisissez Plugins → cliquez sur Ajouter nouveau dans le menu latéral.
- Cliquez sur le bouton Télécharger .
- Téléchargez le fichier wppayform.zip à partir du package téléchargé.
- Cliquez sur le bouton Activer le plugin .
Étape 2 : Activez WPPayForm
Une fois l'installation terminée, vous devez activer le plugin en conséquence. Pour la version gratuite, il vous suffit d'un simple clic pour activer le plugin. Pour la version pro, suivez les étapes ci-dessous :
- Lancez le processus de licence en cliquant de deux manières suivantes - L'une est [Barre latérale → WPPayForm → Licence active] Ou [Barre latérale → WPPayForm → Paramètres → Licence → Activer la licence ou la notification ci-dessus]
- Après avoir localisé la page de licence, mettez simplement votre clé de licence dans le champ de saisie et appuyez sur le bouton Active WPPayForm pour activer la licence.
Si vous perdez la clé de licence, vous pouvez toujours la récupérer à partir de votre tableau de bord wpmanageninja.
Étape 3 : Configurer les méthodes de paiement et la devise
Une fois que vous avez installé et activé le plugin WPPayForm, vous devez définir vos clés API Stripe et PayPal. Si vous ne l'avez pas encore configuré, vous pouvez le faire en vous inscrivant à vos comptes Stripe et PayPal.
[ Point à noter : l' intégration de PayPal est une fonctionnalité pro et n'autorise que les utilisateurs de la version pro du plugin WPPayForm. ]
Dans cet article, je vais vous montrer l'intégration Stripe qui peut être incorporée en utilisant la version gratuite.
Configuration de bande
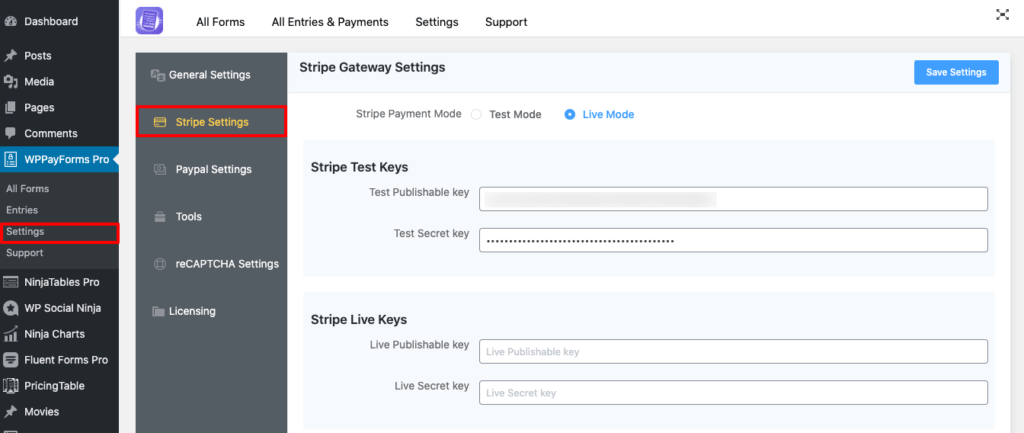
Pour configurer Stripe avec WPPayForm, vous devez vous rendre dans votre panneau d'administration WordPress. Appuyez ensuite sur WPPayForm → Paramètres → Paramètres Stripe .

Dans la page des paramètres Stripe, vous obtiendrez deux types de modes avec un bouton radio. Le premier est pour le mode test et le suivant pour le mode direct . Il est fortement recommandé de rester en mode test jusqu'à ce que vous ayez terminé la configuration de vos formulaires de paiement. Lorsque vous êtes en mode test , n'importe quel numéro peut être utilisé comme numéro de carte de test et de paiement fourni par Stripe.

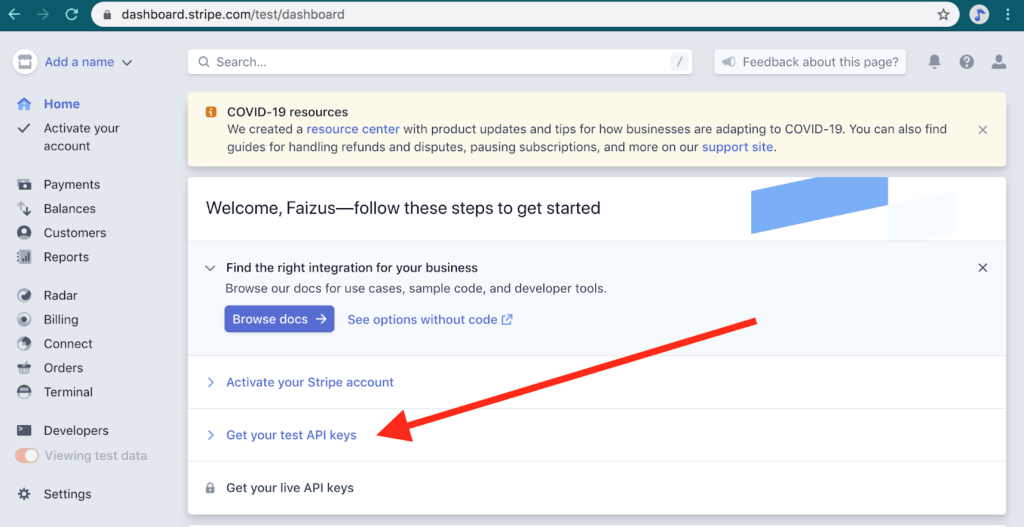
Pour configurer le formulaire de paiement Stripe , vous devez vous connecter à votre compte Stripe. Depuis le tableau de bord, accédez à la section Développeurs . Vous obtiendrez la clé publiable et la clé secrète de votre compte Stripe à partir de la page de la section Clés API . Vous verrez simultanément les clés API pour le mode test et le mode direct . Ici, je fais la démonstration de la configuration du mode Live de Stripe.

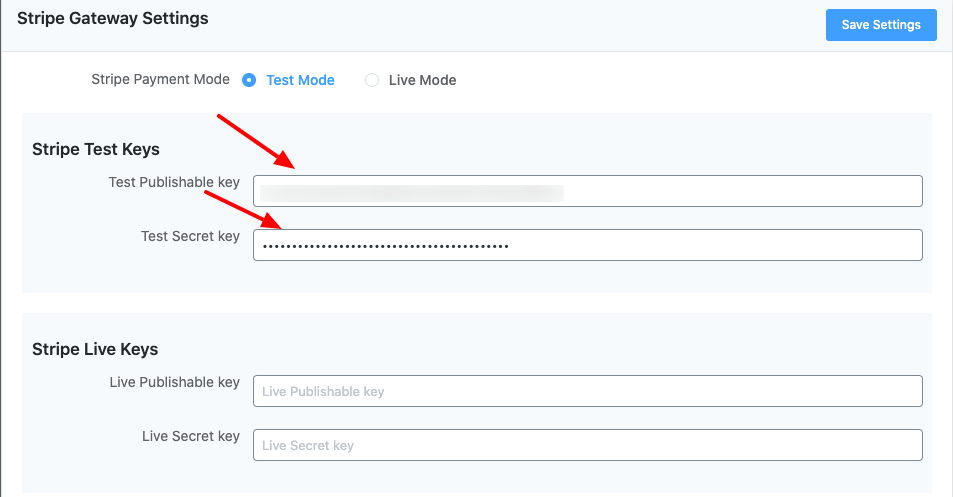
Maintenant, ouvrez votre tableau de bord d'administration WordPress en ouvrant un nouvel onglet. Ensuite, copiez et collez les clés API Stripe de votre compte Stripe dans vos paramètres Stripe de la page des paramètres WPPayForm Pro.
Cela signifie que vous pouvez commencer par copier votre clé publiable (commence par "pk_test"), passer à votre onglet d'administration WPPayForm et la coller dans la zone de texte appropriée.
Ensuite, la même chose doit être appliquée pour la clé secrète (commence par "sk_test_").
Mettez le nom de l'entreprise que vous faites et vous pouvez définir un logo de paiement sur votre formulaire de paiement en utilisant l'option Logo de paiement.
Après avoir ajouté les informations requises, n'oubliez pas de cliquer sur le bouton Enregistrer les paramètres . Ensuite, WPPayForm sera connecté à votre compte Stripe.
Étape 4 : Création du formulaire de paiement
Maintenant, vous avez une passerelle de paiement configurée avec le plugin WPPayForm. Ensuite, vous devez créer un formulaire de paiement pour le placer sur votre site Web en tant que passerelle pour effectuer des transactions. Pour en savoir plus sur les types de configurations de formulaire disponibles dans le plugin, veuillez visiter notre site de démonstration.
Pour y arriver, allons au WPPayForm situé dans la barre latérale gauche de votre tableau de bord. Appuyez sur le bouton Ajouter un nouveau formulaire situé dans le coin supérieur droit du tableau de bord.
Une fois que vous avez cliqué sur le bouton, une fenêtre contextuelle apparaîtra avec certains formulaires prédéfinis, vous pouvez un certain nombre de modèles de formulaires prédéfinis disponibles.
À des fins de démonstration, je vais commencer par le tout début. Commençons par le blanc. Cliquez dans la case Nouveau formulaire vierge .
Une fois que vous avez cliqué sur la case Nouveau formulaire vierge , vous serez redirigé vers l'onglet Champs de formulaire du plug-in. Ici, vous obtiendrez trois sections différentes nommées Product Fields , Payment Method Fields et General Fields .
Pour intégrer d'abord votre passerelle de paiement, vous devez d'abord configurer la section Product Fields .
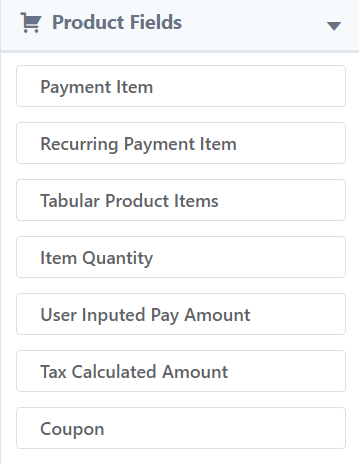
Section des champs de produit

Maintenant, sélectionnez les champs de produit situés dans le panneau de la barre latérale droite. Ensuite, cliquez sur l' élément de paiement , puis il s'ouvrira avec un tas d'options pour les éléments de paiement et le bouton Soumettre pour configurer et spécifier le produit que vous souhaitez vendre.
Dans cette étape, vous trouverez des options pour définir l'étiquette du produit, le nom, le prix du produit. Vous pouvez également ajouter plusieurs éléments à votre liste.
Dans un premier temps, fournissez à l' étiquette de champ le texte nécessaire (par exemple : football), puis vous pouvez activer ou désactiver le champ requis.
Ensuite, choisissez l' article unique dans l' option de sélection de paiement .
Ensuite, ici, vous pouvez modifier le prix, par défaut, le prix est de 10,00 sera affiché, cela peut être configuré en fonction de votre produit. Ensuite, vous aurez la possibilité d'afficher le nom du produit avec le prix en haut du formulaire. Vous pouvez activer ou désactiver l'option en un seul clic. Cliquez ensuite sur le bouton Mettre à jour.
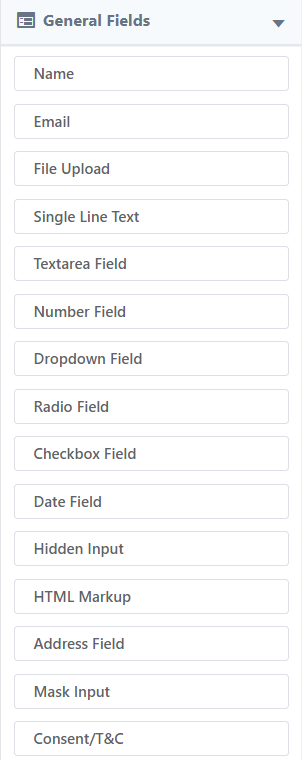
Section Champs généraux

Ensuite, accédez aux champs généraux et cliquez sur les champs de saisie Nom du client, Texte sur une seule ligne et E-mail du client . Vous pouvez simplement cliquer ou utiliser le glisser-déposer pour ajouter ces champs de saisie.
Dans cette étape, personnalisez le champ de saisie Texte sur une seule ligne , pour y arriver, appuyez sur l'icône de flèche vers le bas située sur le côté droit du champ.
Ensuite, vous verrez qu'un panneau se développera avec un ensemble d'options.
Tapez du texte de démonstration dans le libellé du champ et l' espace réservé , si vous le souhaitez, rendez ce champ obligatoire. Pour vérifier cela, fournissez une valeur par défaut pour le champ de saisie. Cliquez sur le bouton Mettre à jour pour finaliser la personnalisation.
Après avoir ajouté et personnalisé tous les champs, vous devez cliquer sur le bouton Mettre à jour les champs .
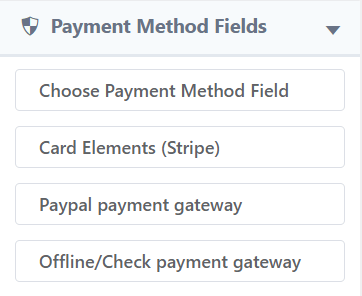
Champs de mode de paiement

Il est maintenant temps de définir le mode de paiement pour ce formulaire. Pour ce faire, accédez à l'option Champs de méthode de paiement située dans la barre latérale droite. Cliquez ensuite sur l'option Card Elements Stripe . Vous pouvez effectuer des transactions avec n'importe quelle carte de crédit ou carte de débit via Stripe. Une fois que vous avez cliqué dessus, une section de panneau de paiement sera ajoutée au formulaire.
Ensuite, appuyez sur l'icône de flèche vers le bas pour développer la section du panneau de paiement. Plusieurs options sont disponibles, vous pouvez fournir une nouvelle étiquette de champ ou conserver celle qui existe déjà.
Ensuite, cliquez sur le champ de paiement intégré à partir du bouton radio de l'option de style d'affichage de paiement. Vous pouvez également activer la vérification du code postal. Cliquez maintenant sur le bouton Mettre à jour.
N'oubliez pas que le fait de cliquer sur le bouton de mise à jour ne mettra à jour que le champ. Pour enregistrer l'ensemble du formulaire avec les champs, vous devez cliquer sur le bouton Mettre à jour les champs .
Maintenant, regardez l'aperçu du formulaire de paiement que vous avez créé en ce moment.
Une fois que vous avez créé votre premier formulaire de paiement, vous devez le publier sur votre site Web afin que les clients puissent vous payer pour vos produits ou services respectifs que vous proposez.
Étape 5 : Intégrer le formulaire de paiement

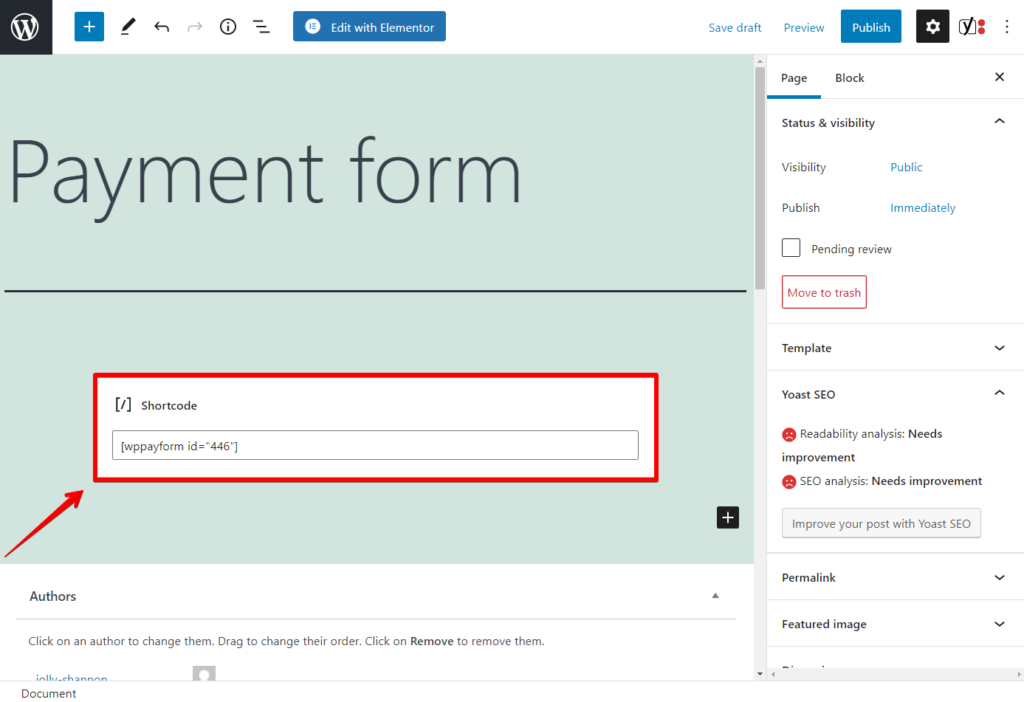
Afin d'ajouter le formulaire de paiement à votre site, vous devez intégrer le formulaire de paiement créé sur une page particulière que vous aimez. Pour ce faire, insérez simplement le shortcode (de cette forme particulière) sur la page respective.
Vous verrez la liste des formulaires avec les codes abrégés dans votre tableau de bord de plugin.
Maintenant, copiez le shortcode, ouvrez la page et collez-y le shortcode. Vous pouvez utiliser ce shortcode dans n'importe quelle zone de texte de votre page.
Une fois que vous avez intégré le shortcode à une certaine page, il affichera le formulaire de paiement sur cette page.
Voici la sortie de la page avec un aperçu.
Maintenant, vous êtes prêt à utiliser la passerelle de paiement sur votre site Web. Vous pouvez également utiliser le formulaire pour être payé par vos consommateurs pour les produits et services.
C'est ainsi que vous pouvez intégrer votre passerelle de paiement à l'aide du plugin WPPayForm sur votre site Web.
Derniers mots
La mise en place d'une passerelle de paiement appropriée sur votre site est cruciale. Construire un écosystème entièrement optimisé pour vos utilisateurs peut faire beaucoup pour votre site de commerce électronique. Plus votre site est convivial pour les passerelles de paiement, plus vous pouvez être payé en douceur.
Cependant, l'utilisation des plugins de passerelle de paiement WordPress pourrait être le meilleur pari pour vous permettre d'atteindre votre objectif. En suivant les étapes mentionnées ci-dessus, vous pouvez apprendre à intégrer une passerelle de paiement sur votre site Web.
Si vous avez encore des questions sur le sujet, faites-le moi savoir, j'aimerais coopérer avec vous de la meilleure façon possible.
