So integrieren Sie Payment Gateway in WordPress
Veröffentlicht: 2020-02-05Möchten Sie ein Zahlungsgateway integrieren und problemlos online bezahlt werden?
Das Erstellen einer App oder einer Website kann eine umständliche und teure Angelegenheit sein. Viele Online-Plattformen können Ihnen helfen, kostenlos eine Website zu erstellen, aber wie sieht es mit der Integration des Zahlungsgateways aus?
Nun, WordPress bietet standardmäßig keine Zahlungsoptionen, mit denen Sie Transaktionen durchführen können. Glücklicherweise gibt es in WordPress unzählige Plugins, die helfen können, das Problem zu lösen. In diesem Artikel zeige ich Ihnen, wie Sie ein Payment Gateway in Ihre Website integrieren.
Integrieren von Zahlungen in Ihre WordPress-Website
Manchmal möchten Benutzer keinen vollwertigen Warenkorb in ihrem Zahlungsabwicklungssystem einrichten. Dies ist sinnvoll, wenn Sie eine begrenzte Anzahl von Produkten verkaufen oder dies für die Annahme von Zahlungen für kleine und mittlere Unternehmen und Beratung/Dienstleistungen angewendet werden kann.
Um ein mögliches Zahlungsgateway für diese Online-Geschäfte und Beratung/Dienstleistungen zu integrieren, können Sie ein Online-Bestellformular mit einer Kreditkartenzahlungsoption haben. So können Sie dies erreichen, ohne Ihrer Website einen Warenkorb hinzuzufügen.
Schritt 1: Installieren eines Qualitäts-Plugins
Da wir WPPayForm verwenden werden, installieren und aktivieren Sie zunächst das WPPayForm-Plugin auf Ihrer Website. Um mehr über die Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins zu erfahren.
[Mit der kostenlosen Version von WPPayForm können Sie das Stripe-Zahlungsgateway verwenden, und mit der Pro-Version können Sie zusätzlich das PayPal-Zahlungsgateway verwenden.]
WPPayForm ist einer der leichtesten Zahlungsformularersteller in WordPress. Mit der Lite-Version des Plugins können Sie Stripe als Zahlungsgateway auf Ihrer Website integrieren, während Sie mit der Pro-Version zusätzlich PayPal verwenden können.
WPPayForm
Stripe- und PayPal-Zahlungen einfacher gemacht mit wiederkehrenden Zahlungen und anderen leistungsstarken Funktionen

Sie können WPPayForm folgendermaßen installieren:
- Melden Sie sich bei Ihrem Admin-Dashboard an.
- Wählen Sie Plugins → klicken Sie im Seitenmenü auf Neu hinzufügen.
- Klicken Sie auf die Schaltfläche Hochladen .
- Laden Sie die Datei wppayform.zip aus dem heruntergeladenen Paket hoch.
- Klicken Sie auf die Schaltfläche Plugin aktivieren.
Schritt 2: Aktivieren Sie WPPayForm
Wenn Sie mit der Installation fertig sind, müssen Sie das Plugin entsprechend aktivieren. Für die kostenlose Version benötigen Sie nur einen einzigen Klick, um das Plugin zu aktivieren. Führen Sie für die Pro-Version die folgenden Schritte aus:
- Starten Sie den Lizenzierungsprozess, indem Sie auf zwei der folgenden Arten klicken: Eine ist [ Sidebar → WPPayForm → Active License] oder [ Sidebar → WPPayForm → Settings → Licensing → Activate License oder die obige Benachrichtigung]
- Nachdem Sie die Lizenzierungsseite gefunden haben, geben Sie einfach Ihren Lizenzschlüssel in das Eingabefeld ein und drücken Sie die Schaltfläche Active WPPayForm , um die Lizenz zu aktivieren.
Falls Sie den Lizenzschlüssel verlieren, können Sie ihn jederzeit von Ihrem wpmanageninja-Dashboard abrufen.
Schritt 3: Konfigurieren Sie Zahlungsmethoden und Währung
Nachdem Sie das WPPayForm-Plugin installiert und aktiviert haben, müssen Sie Ihre Stripe- und PayPal-API-Schlüssel festlegen. Wenn Sie es noch nicht eingerichtet haben, können Sie es tun, indem Sie Ihre Stripe- und PayPal-Konten anmelden.
[ Hinweis: Die PayPal-Integration ist eine Pro-Funktion und ermöglicht nur Benutzern der Pro-Version des WPPayForm-Plugins. ]
In diesem Beitrag zeige ich Ihnen die Stripe-Integration, die mit der kostenlosen Version integriert werden kann.
Stripe-Setup
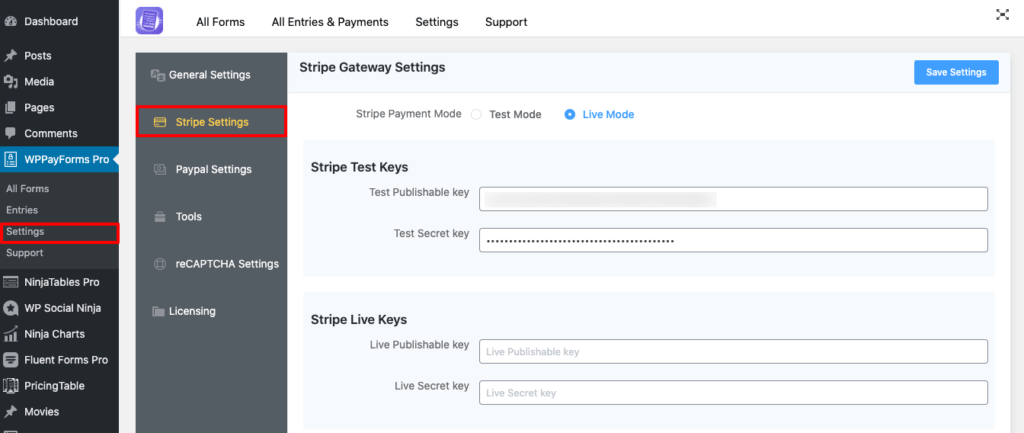
Um den Stripe mit dem WPPayForm einzurichten, müssen Sie zu Ihrem WordPress-Admin-Panel kommen. Klicken Sie dann auf WPPayForm → Einstellungen → Stripe-Einstellungen .

Auf der Stripe-Einstellungsseite erhalten Sie zwei Arten von Modi mit einem Optionsfeld. Der erste ist für den Testmodus und der nächste für den Live-Modus . Es wird dringend empfohlen, im Testmodus zu bleiben, bis Sie die Einrichtung Ihrer Zahlungsformulare abgeschlossen haben. Wenn Sie sich im Testmodus befinden, kann jede Nummer als Testkartennummer verwendet und von Stripe bereitgestellt werden.

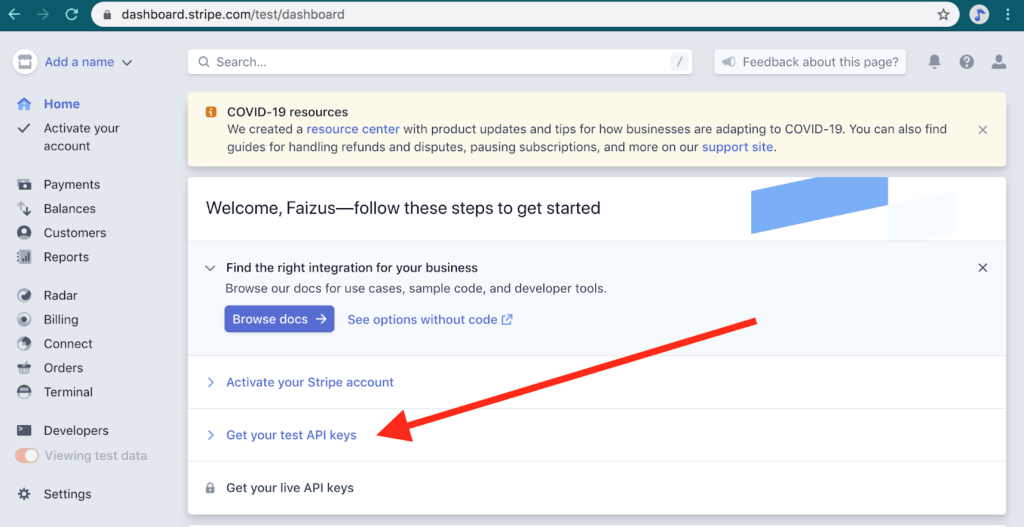
Um das Stripe -Zahlungsformular einzurichten, müssen Sie sich bei Ihrem Stripe-Konto anmelden. Wechseln Sie im Dashboard zum Abschnitt „ Entwickler “. Sie erhalten den veröffentlichbaren Schlüssel und den geheimen Schlüssel Ihres Stripe-Kontos von der Abschnittsseite API - Schlüssel . Sie sehen beide API-Schlüssel für den Testmodus und den Live-Modus gleichzeitig. Hier demonstriere ich die Live-Modus- Konfiguration von Stripe.

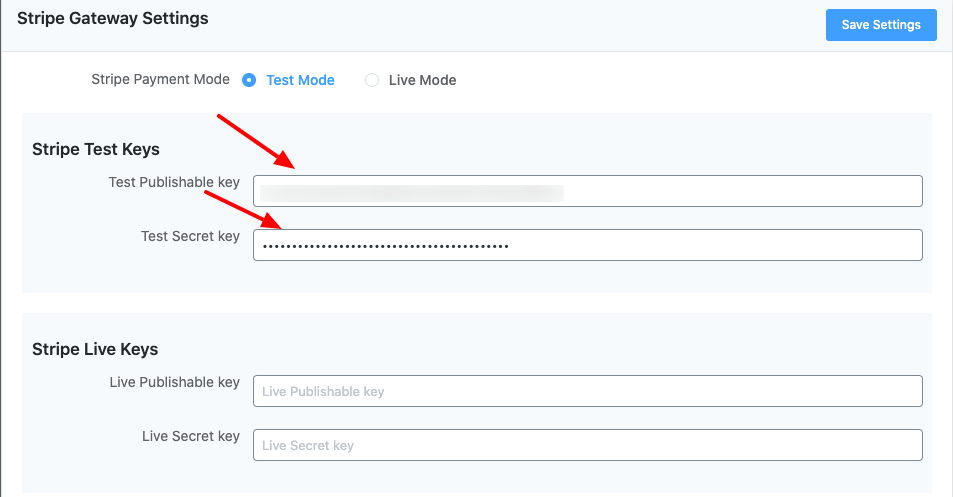
Öffnen Sie jetzt Ihr WordPress-Admin-Dashboard, indem Sie eine neue Registerkarte öffnen. Kopieren Sie als Nächstes die Stripe-API-Schlüssel von Ihrem Stripe-Konto und fügen Sie sie in Ihre Stripe-Einstellungen auf der WPPayForm Pro-Einstellungsseite ein.
Das bedeutet, dass Sie damit beginnen können, Ihren veröffentlichbaren Schlüssel zu kopieren (beginnt mit „pk_test“), zu Ihrem WPPayForm-Admin-Tab zu wechseln und ihn in das entsprechende Textfeld einzufügen.
Dann sollte das gleiche für den geheimen Schlüssel (beginnt mit „sk_test_“) angewendet werden.
Geben Sie den Namen Ihres Unternehmens ein, und Sie können mit der Option „Checkout-Logo“ ein Checkout-Logo auf Ihrem Zahlungsformular festlegen.
Nachdem Sie die erforderlichen Informationen hinzugefügt haben, vergessen Sie nicht, auf die Schaltfläche Einstellungen speichern zu klicken. Dann wird WPPayForm mit Ihrem Stripe-Konto verbunden.
Schritt 4: Zahlungsformular erstellen
Jetzt haben Sie ein konfiguriertes Zahlungsgateway mit dem WPPayForm-Plugin. Als Nächstes müssen Sie ein Zahlungsformular erstellen, um es auf Ihrer Website als Gateway für Transaktionen zu platzieren. Um mehr über die Arten von Formularkonfigurationen zu erfahren, die innerhalb des Plugins verfügbar sind, besuchen Sie bitte unsere Demoseite.
Um dies zu erreichen, gehen wir zum WPPayForm , das sich in der linken Seitenleiste Ihres Dashboards befindet. Klicken Sie auf die Schaltfläche Neues Formular hinzufügen in der oberen rechten Ecke des Dashboards.
Sobald Sie auf die Schaltfläche klicken, wird ein Popup mit einigen vordefinierten Formularen angezeigt. Sie können eine Reihe von vordefinierten Formularvorlagen verwenden, die dort verfügbar sind.
Zu Demonstrationszwecken fange ich ganz von vorne an. Fangen wir bei Null an. Klicken Sie in das Feld Neues leeres Formular .
Sobald Sie auf das Feld „ Neues leeres Formular “ klicken, gelangen Sie zur Registerkarte „ Formularfelder “ des Plugins. Hier erhalten Sie drei verschiedene Abschnitte mit den Namen Product Fields , Payment Method Fields und General Fields .
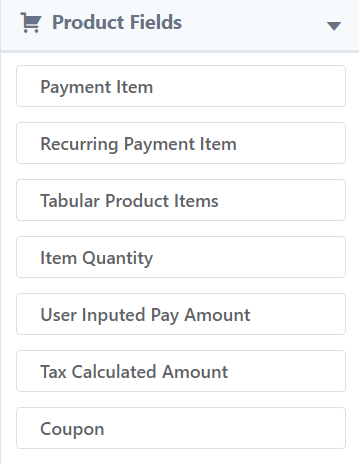
Um Ihr Zahlungsgateway zuerst zu integrieren, müssen Sie den Abschnitt Produktfelder konfigurieren.
Abschnitt Produktfelder

Wählen Sie nun die Produktfelder in der rechten Seitenleiste aus. Klicken Sie als Nächstes auf den Zahlungsartikel , dann öffnet sich eine Reihe von Optionen für Zahlungsartikel und die Schaltfläche „Senden“, um das Produkt einzurichten und anzugeben, das Sie verkaufen möchten.
In dieser Phase finden Sie Optionen zum Festlegen des Produktlabels, des Namens und des Preises des Produkts. Sie können Ihrer Liste auch mehrere Elemente hinzufügen.
Versehen Sie zunächst die Feldbezeichnung mit dem erforderlichen Text (z. B. Fußball), dann können Sie das erforderliche Feld aktivieren oder deaktivieren.
Wählen Sie dann den Einzelposten aus der Zahlungsauswahloption aus.
Als nächstes können Sie hier den Preis ändern, standardmäßig wird der Preis 10,00 angezeigt, dies kann entsprechend Ihrem Produkt konfiguriert werden. Dann haben Sie die Möglichkeit, den Produktnamen mit dem Preis oben auf dem Formular anzuzeigen. Sie können die Option mit einem einzigen Klick aktivieren oder deaktivieren. Klicken Sie dann auf die Schaltfläche Aktualisieren.
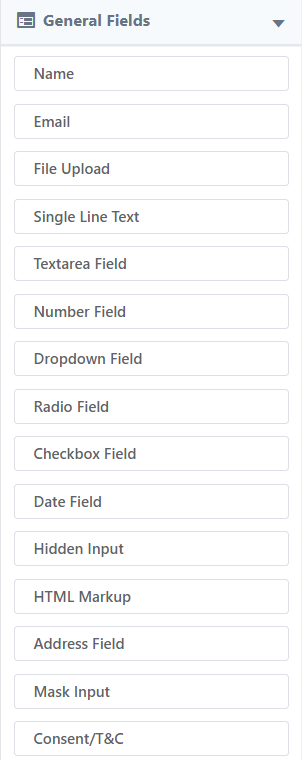
Abschnitt Allgemeine Felder

Gehen Sie später zu den allgemeinen Feldern und klicken Sie auf die Eingabefelder Kundenname, Einzeiliger Text und Kunden-E-Mail . Sie können diese Eingabefelder einfach anklicken oder per Drag & Drop hinzufügen.
Passen Sie in dieser Phase das Eingabefeld für den einzeiligen Text an, um dies zu erreichen, klicken Sie auf das Abwärtspfeilsymbol auf der rechten Seite des Felds.
Dann werden Sie sehen, dass ein Panel mit einer Reihe von Optionen erweitert wird.
Geben Sie einen Demotext in die Feldbezeichnung und den Platzhalter ein, wenn Sie möchten, machen Sie dieses Feld zu einem Pflichtfeld. Um dies zu überprüfen, geben Sie einen Standardwert für das Eingabefeld an. Klicken Sie auf die Schaltfläche Aktualisieren, um die Anpassung abzuschließen.
Nachdem Sie alle Felder hinzugefügt und angepasst haben, müssen Sie auf die Schaltfläche Felder aktualisieren klicken.
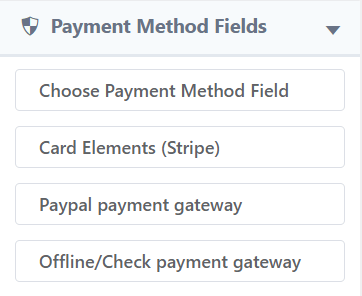
Felder für Zahlungsmethoden

Jetzt ist es an der Zeit, die Zahlungsmethode für dieses Formular festzulegen. Um dies zu erreichen, gehen Sie zur Option Zahlungsmethodenfelder in der rechten Seitenleiste. Klicken Sie dann auf die Option Card Elements Stripe . Sie können mit jeder Kredit- oder Debitkarte über Stripe Transaktionen durchführen. Sobald Sie darauf klicken, wird dem Formular ein Zahlungsbereich hinzugefügt.
Klicken Sie dann auf das Symbol mit dem Abwärtspfeil, um den Abschnitt des Zahlungsbereichs zu erweitern. Es stehen mehrere Optionen zur Verfügung, Sie können eine neue Feldbezeichnung bereitstellen oder die vorhandene beibehalten.
Klicken Sie als Nächstes auf das eingebettete Checkout-Feld über das Optionsfeld der Option Checkout-Anzeigestil. Sie können auch die Überprüfung der Postleitzahl aktivieren. Klicken Sie nun auf die Schaltfläche Aktualisieren .
Denken Sie daran, dass durch Klicken auf die Schaltfläche „ Aktualisieren “ nur das Feld aktualisiert wird. Um das gesamte Formular zusammen mit den Feldern zu speichern, müssen Sie auf die Schaltfläche Felder aktualisieren klicken.
Sehen Sie sich jetzt die Vorschau des Zahlungsformulars an, das Sie gerade erstellt haben.
Sobald Sie Ihr erstes Zahlungsformular erstellt haben, müssen Sie es auf Ihrer Website veröffentlichen, damit Kunden Sie für Ihre jeweiligen Produkte oder Dienstleistungen bezahlen können, die Sie anbieten.
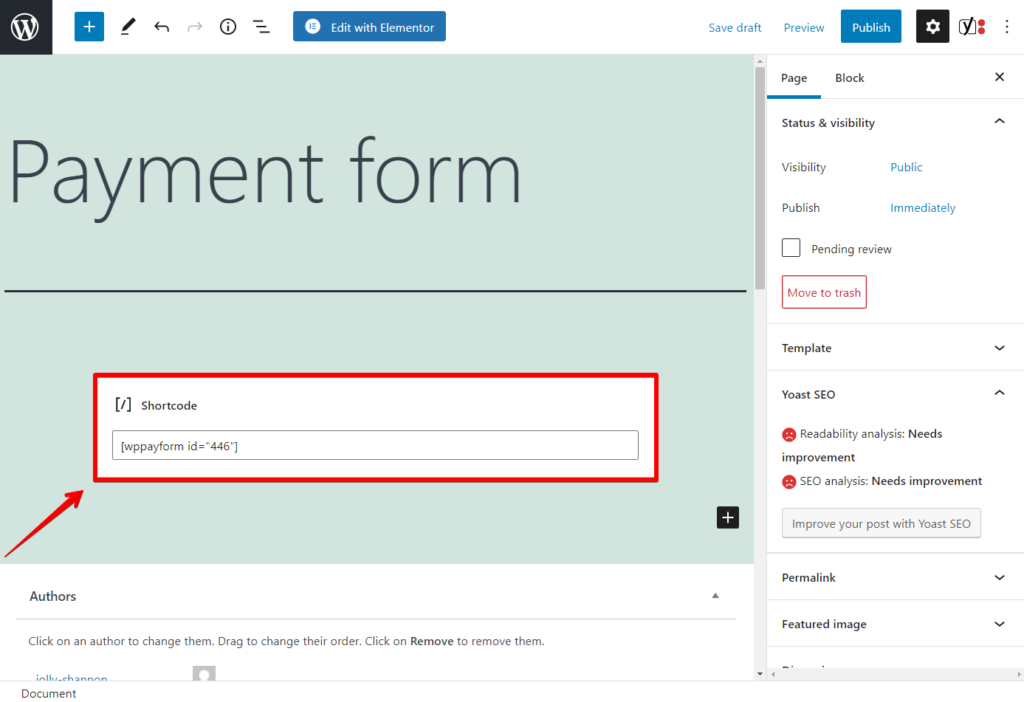
Schritt 5: Zahlungsformular einbetten

Um das Zahlungsformular zu Ihrer Website hinzuzufügen, müssen Sie das erstellte Zahlungsformular auf einer bestimmten Seite einbetten, die Ihnen gefällt. Fügen Sie dazu einfach den Shortcode (des jeweiligen Formulars) auf der entsprechenden Seite ein.
Sie sehen die Formularliste zusammen mit den Shortcodes in Ihrem Plugin-Dashboard.
Kopieren Sie nun den Shortcode, öffnen Sie die Seite und fügen Sie den Shortcode ein. Sie können diesen Shortcode in jedem Textbereich Ihrer Seite verwenden.
Sobald Sie den Shortcode auf einer bestimmten Seite eingebettet haben, wird das Zahlungsformular auf dieser Seite angezeigt.
Hier ist die Ausgabe der Seite mit einem Vorschau-Look.
Jetzt können Sie das Zahlungsgateway auf Ihrer Website verwenden. Sie können das Formular auch verwenden, um von Ihren Kunden für die Produkte und Dienstleistungen bezahlt zu werden.
So können Sie Ihr Zahlungsgateway mit dem WPPayForm-Plugin auf Ihrer Website integrieren.
Letzte Worte
Die Einrichtung eines geeigneten Zahlungsgateways auf Ihrer Website ist von entscheidender Bedeutung. Der Aufbau eines Ökosystems, das vollständig für Ihre Benutzer optimiert ist, kann viel für Ihre E-Commerce-Website tun. Je zahlungsgatewayfreundlicher Ihre Website ist, desto reibungsloser können Sie bezahlt werden.
Die Verwendung von WordPress-Payment-Gateway-Plugins könnte jedoch die beste Wahl für Sie sein, um Ihren Zweck zu erfüllen. Indem Sie die oben genannten Schritte befolgen, erfahren Sie, wie Sie ein Zahlungsgateway auf Ihrer Website integrieren.
Wenn Sie noch Fragen zum Thema haben, lassen Sie es mich wissen, ich würde mich freuen, mit Ihnen bestmöglich zusammenzuarbeiten.
