كيفية دمج بوابة الدفع في ووردبريس
نشرت: 2020-02-05هل ترغب في دمج بوابة الدفع والحصول على الأموال عبر الإنترنت دون أي متاعب؟
يمكن أن يكون إنشاء تطبيق أو موقع ويب أمرًا مرهقًا ومكلفًا. يمكن أن تساعدك العديد من المنصات عبر الإنترنت في إنشاء موقع ويب مجانًا ، ولكن ماذا عن دمج بوابة الدفع؟
حسنًا ، افتراضيًا ، لا يأتي WordPress بأي خيارات دفع تسمح لك بإجراء أي معاملات. لحسن الحظ ، هناك الكثير من المكونات الإضافية في WordPress يمكن أن تساعد في حل المشكلة. في هذا المقال ، سأوضح لك كيفية دمج بوابة دفع في موقع الويب الخاص بك.
دمج المدفوعات في موقع WordPress الخاص بك
في بعض الأحيان ، لا يرغب المستخدمون في إعداد سلة تسوق كاملة في نظام معالجة الدفع الخاص بهم. هذا منطقي إذا كنت تبيع كمية محدودة من المنتجات أو يمكن تطبيق ذلك لقبول الدفع للشركات الصغيرة والمتوسطة والاستشارات / الخدمات.
لدمج بوابة الدفع الممكنة لهذه الشركات والاستشارات / الخدمات عبر الإنترنت ، يمكنك الحصول على نموذج طلب عبر الإنترنت مع خيار الدفع ببطاقة الائتمان. إليك كيفية تحقيق ذلك دون إضافة عربة تسوق إلى موقع الويب الخاص بك.
الخطوة 1: تثبيت مكون إضافي عالي الجودة
نظرًا لأننا سنستخدم WPPayForm ، أولاً ، قم بتثبيت وتفعيل المكون الإضافي WPPayForm على موقع الويب الخاص بك. لمعرفة المزيد حول الدليل التفصيلي حول كيفية تثبيت مكون WordPress الإضافي.
[يتيح لك الإصدار المجاني من WPPayForm استخدام بوابة دفع Stripe والإصدار المحترف يسمح لك باستخدام بوابة الدفع PayPal بالإضافة إلى ذلك.]
يعد WPPayForm أحد أكثر شركات إنشاء نماذج الدفع خفيفة الوزن في WordPress. يتيح لك الإصدار Lite من المكون الإضافي دمج Stripe كبوابة دفع على موقع الويب الخاص بك ، بينما يتيح لك الإصدار المحترف استخدام PayPal بشكل إضافي.
WPPayForm
أصبحت المدفوعات الشريطية و PayPal أكثر بساطة مع المدفوعات المتكررة والميزات القوية الأخرى

يمكنك تثبيت WPPayForm بالطريقة التالية:
- تسجيل الدخول إلى لوحة تحكم المسؤول الخاصة بك.
- اختر الإضافات ← انقر فوق إضافة جديد من القائمة الجانبية.
- انقر فوق الزر تحميل .
- قم بتحميل ملف wppayform.zip من الحزمة التي تم تنزيلها.
- انقر فوق الزر تنشيط المكون الإضافي .
الخطوة 2: تفعيل WPPayForm
بمجرد الانتهاء من التثبيت ، يجب عليك تنشيط المكون الإضافي وفقًا لذلك. للحصول على الإصدار المجاني ، ما عليك سوى نقرة واحدة لتنشيط المكون الإضافي. بالنسبة للإصدار المحترف ، اتبع الخطوات أدناه:
- ابدأ عملية الترخيص بالنقر فوق طريقتين التاليتين - الأولى هي [ الشريط الجانبي ← WPPayForm ← الترخيص النشط] أو [ الشريط الجانبي ← WPPayForm ← الإعدادات ← الترخيص ← تنشيط الترخيص أو الإشعار أعلاه]
- بعد تحديد موقع صفحة الترخيص ، فقط ضع مفتاح الترخيص في حقل الإدخال واضغط على الزر Active WPPayForm لتنشيط الترخيص.
في حالة فقد مفتاح الترخيص ، يمكنك دائمًا استعادته من لوحة معلومات wpmanageninja.
الخطوة 3: تكوين طرق الدفع والعملة
بمجرد تثبيت وتفعيل المكون الإضافي WPPayForm ، ستحتاج إلى تعيين مفاتيح Stripe و PayPal API. إذا لم تكن قد قمت بالإعداد بعد ، فيمكنك القيام بذلك عن طريق الاشتراك في حسابات Stripe و PayPal الخاصة بك.
[ تجدر الإشارة إلى أن تكامل PayPal هو ميزة احترافية ويسمح فقط لمستخدمي الإصدار المحترف من المكون الإضافي WPPayForm. ]
في هذا المنشور ، سأعرض لك تكامل Stripe الذي يمكن دمجه باستخدام الإصدار المجاني.
إعداد الشريط
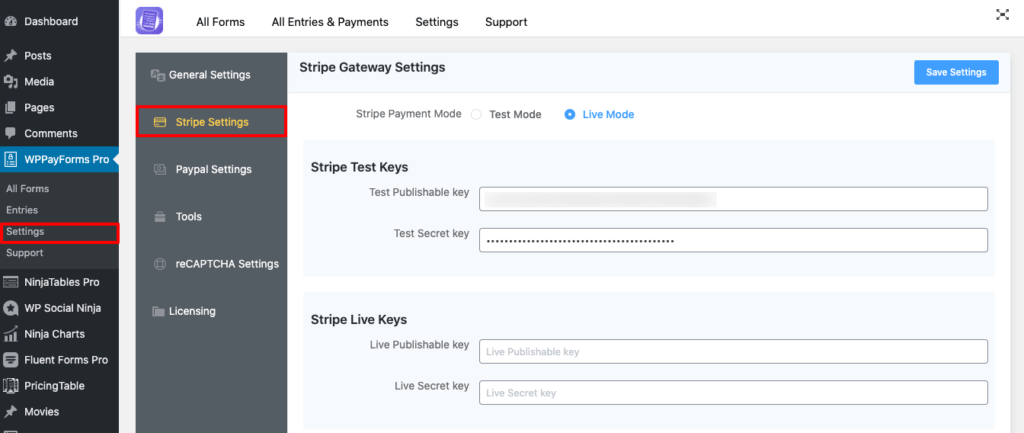
لإعداد Stripe باستخدام WPPayForm ، تحتاج إلى النزول إلى لوحة إدارة WordPress الخاصة بك. ثم اضغط على WPPayForm → Settings → Stripe Settings .

في صفحة إعدادات Stripe ، ستحصل على نوعين من الأوضاع تحظر زر الاختيار. الأول هو وضع الاختبار ، والآخر هو الوضع المباشر . يوصى بشدة بالبقاء في وضع الاختبار حتى تنتهي من إعداد نماذج الدفع الخاصة بك. عندما تكون في وضع الاختبار ، يمكن استخدام أي رقم كأرقام بطاقة اختبار والدفع المقدم من Stripe.

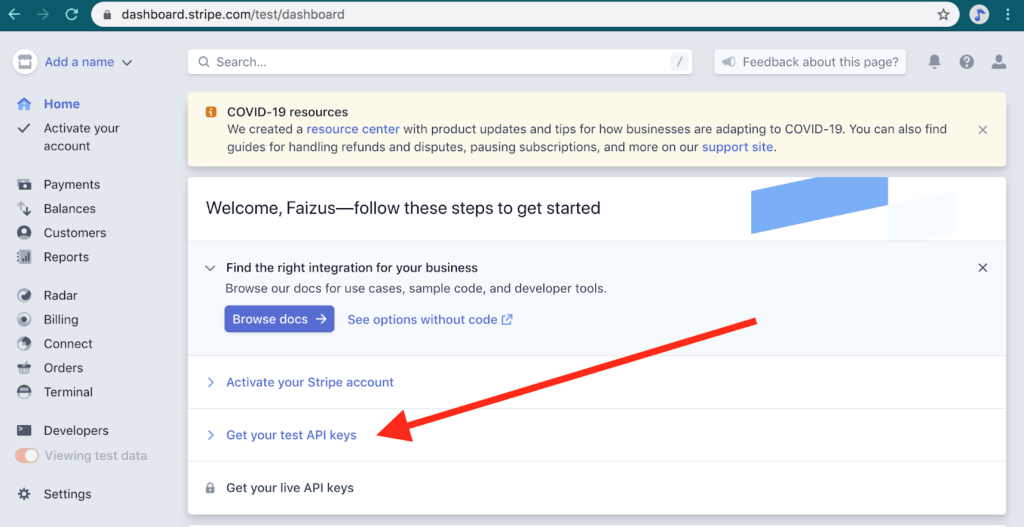
لإعداد نموذج دفع Stripe ، تحتاج إلى تسجيل الدخول إلى حساب Stripe الخاص بك. من لوحة القيادة ، انتقل إلى قسم المطورين . ستحصل على المفتاح القابل للنشر والمفتاح السري لحساب Stripe الخاص بك من صفحة قسم مفاتيح API . سترى كلاً من مفاتيح واجهة برمجة التطبيقات لوضع الاختبار والوضع المباشر في آنٍ واحد. هنا ، أقوم بتوضيح تكوين Live Mode لـ Stripe.

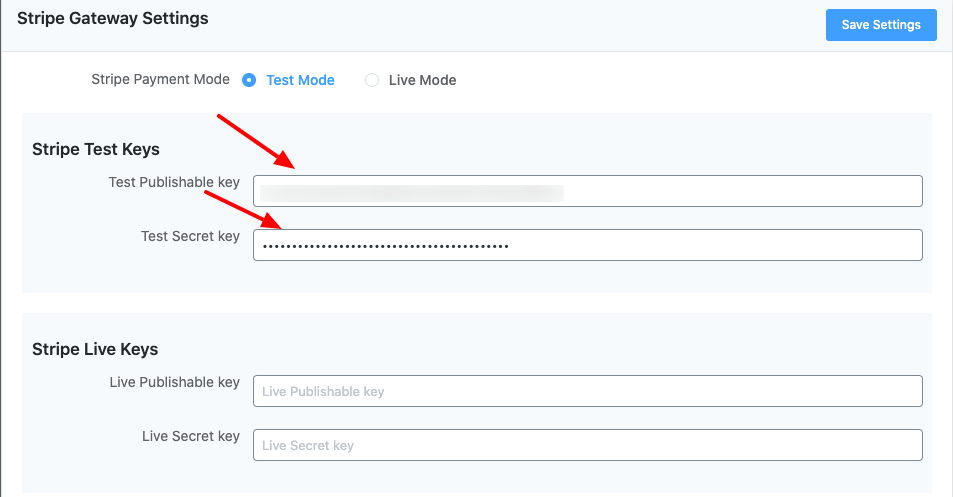
الآن ، افتح لوحة تحكم مسؤول WordPress الخاصة بك عن طريق فتح علامة تبويب جديدة. بعد ذلك ، انسخ والصق مفاتيح Stripe API من حسابك على Stripe إلى إعدادات Stripe في صفحة إعدادات WPPayForm Pro.
هذا يعني أنه يمكنك البدء بنسخ مفتاح Publishable الخاص بك (يبدأ بـ "pk_test") ، والتبديل إلى علامة تبويب مشرف WPPayForm ، ولصقه في مربع النص المناسب.
بعد ذلك ، يجب تطبيق الشيء نفسه على المفتاح السري (يبدأ بـ "sk_test_").
ضع اسم العمل الذي تقوم به ويمكنك تعيين شعار الخروج على نموذج الدفع الخاص بك باستخدام خيار شعار Checkout.
بعد إضافة المعلومات المطلوبة ، لا تنس النقر على زر حفظ الإعدادات . ثم سيتم ربط WPPayForm بحساب Stripe الخاص بك.
الخطوة 4: إنشاء نموذج الدفع
الآن ، لديك بوابة دفع مهيأة مع المكون الإضافي WPPayForm. بعد ذلك ، تحتاج إلى إنشاء نموذج دفع لوضعه على موقع الويب الخاص بك كبوابة لإجراء المعاملات. لمعرفة المزيد حول أنواع تكوينات النموذج المتاحة داخل البرنامج المساعد ، يرجى زيارة موقعنا التجريبي.
لتحقيق ذلك ، دعنا ننتقل إلى WPPayForm الموجود في الشريط الجانبي الأيسر من لوحة القيادة. اضغط على زر إضافة نموذج جديد الموجود في الزاوية اليمنى العليا من لوحة القيادة.
بمجرد النقر فوق الزر ، ستظهر نافذة منبثقة مع بعض النماذج المحددة مسبقًا ، ويمكنك إتاحة عدد من قوالب النماذج المحددة مسبقًا هناك.
لأغراض العرض التوضيحي ، سأبدأ من البداية. لنبدأ من الفراغ. انقر فوق المربع " نموذج فارغ جديد ".
بمجرد النقر فوق مربع " نموذج فارغ جديد " ، سيتم نقلك إلى علامة التبويب "حقول النموذج" في البرنامج المساعد. هنا ، ستحصل على ثلاثة أقسام مختلفة تسمى حقول المنتج وحقول طريقة الدفع والحقول العامة .
لدمج بوابة الدفع الخاصة بك أولاً ، يجب عليك تكوين قسم حقول المنتج .
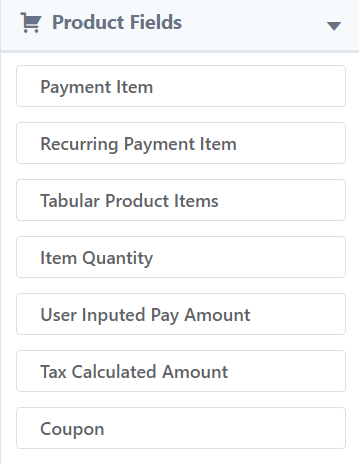
قسم حقول المنتج

الآن ، حدد حقول المنتج الموجودة في لوحة الشريط الجانبي الأيمن. بعد ذلك ، انقر فوق عنصر الدفع ، ثم سيتم فتحه بمجموعة من الخيارات لعناصر الدفع وزر إرسال لإعداد وتحديد المنتج الذي تريد بيعه.
في هذه المرحلة ، ستجد خيارات لتعيين تسمية المنتج واسمه وسعره. يمكنك إضافة عناصر متعددة إلى قائمتك أيضًا.
في البداية ، قم بتزويد " Field Label " بالنص اللازم (على سبيل المثال: كرة القدم) ، ثم يمكنك تمكين الحقل المطلوب أو تعطيله.
بعد ذلك ، اختر العنصر الفردي من خيار تحديد الدفع .
بعد ذلك ، هنا ، يمكنك تغيير السعر ، افتراضيًا ، سيتم عرض السعر 10.00 ، ويمكن تكوين هذا وفقًا لمنتجك. ثم سيكون لديك خيار إظهار اسم المنتج مع السعر أعلى النموذج. يمكنك تمكين أو تعطيل الخيار بنقرة واحدة. ثم اضغط على زر التحديث.
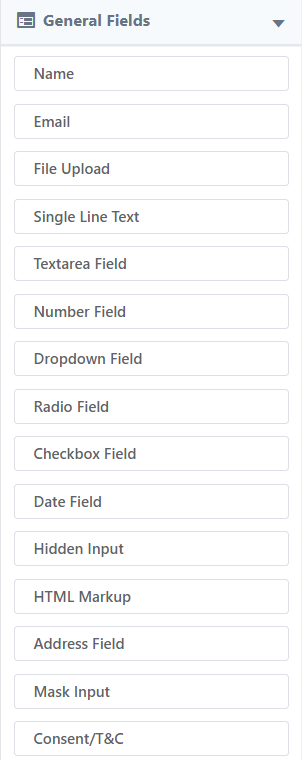
قسم الحقول العامة

في وقت لاحق ، انتقل إلى الحقول العامة وانقر على حقول إدخال اسم العميل ونص سطر واحد والبريد الإلكتروني للعميل . يمكنك فقط النقر أو استخدام السحب والإفلات لإضافة حقول الإدخال هذه.
في هذه المرحلة ، قم بتخصيص حقل إدخال نص أحادي الخط ، لتحقيق ذلك ، اضغط على أيقونة السهم لأسفل الموجودة على الجانب الأيمن من الحقل.
بعد ذلك ، سترى أن اللوحة ستتوسع بمجموعة من الخيارات.
اكتب نصًا تجريبيًا في تسمية الحقل والعنصر النائب ، إذا كنت تريد ، اجعل هذا الحقل مطلوبًا. للتحقق من ذلك ، قم بتوفير قيمة افتراضية لحقل الإدخال. انقر فوق الزر تحديث لإنهاء التخصيص.
بعد إضافة جميع الحقول وتخصيصها ، يجب النقر فوق الزر تحديث الحقول .
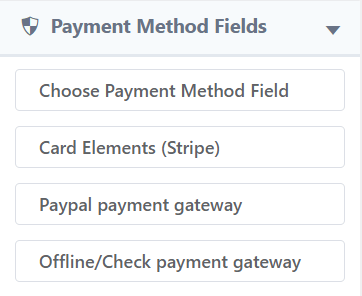
حقول طريقة الدفع

حان الوقت الآن لتعيين طريقة الدفع لهذا النموذج. لتحقيق ذلك ، انتقل إلى خيار حقول طريقة الدفع الموجود في الشريط الجانبي الأيمن. ثم انقر فوق خيار Card Elements Stripe . يمكنك التعامل مع أي بطاقة ائتمان أو بطاقة خصم من خلال Stripe. بمجرد النقر فوقه ، ستتم إضافة قسم لوحة الدفع إلى النموذج.
ثم اضغط على أيقونة السهم لأسفل لتوسيع قسم لوحة الدفع. هناك العديد من الخيارات المتاحة ، يمكنك توفير تسمية حقل جديدة أو يمكنك الاحتفاظ بالتسمية الموجودة.
بعد ذلك ، انقر فوق Embedded Checkout Field من زر الاختيار من خيار نمط عرض Checkout. يمكنك أيضًا تمكين التحقق من الرمز البريدي. انقر الآن على زر التحديث .
تذكر أن النقر فوق زر التحديث سيؤدي إلى تحديث الحقل فقط. لحفظ النموذج بالكامل مع الحقول ، عليك النقر فوق الزر تحديث الحقول .
الآن ، ألق نظرة على معاينة نموذج الدفع الذي أنشأته الآن.
بمجرد إنشاء نموذج الدفع الأول الخاص بك ، يجب عليك نشره على موقع الويب الخاص بك حتى يتمكن العملاء من الدفع لك مقابل المنتجات أو الخدمات التي تقدمها.
الخطوة 5: تضمين نموذج الدفع

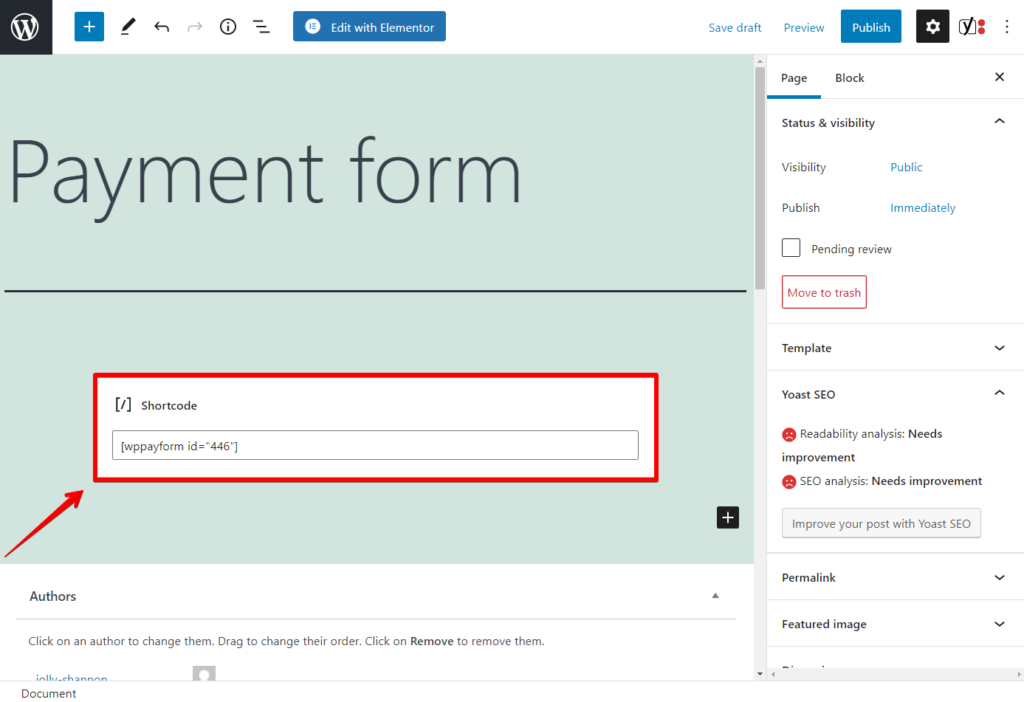
لإضافة نموذج الدفع إلى موقعك ، تحتاج إلى تضمين نموذج الدفع الذي تم إنشاؤه في صفحة معينة تريدها. للقيام بذلك ، ما عليك سوى إدخال الرمز القصير (لهذا النموذج المعين) في الصفحة المعنية.
سترى قائمة النماذج جنبًا إلى جنب مع الرموز القصيرة في لوحة معلومات البرنامج المساعد.
الآن ، انسخ الرمز القصير وافتح الصفحة والصق الرمز القصير فيه. يمكنك استخدام هذا الرمز القصير في أي منطقة نصية من صفحتك.
بمجرد تضمين الرمز القصير في صفحة معينة ، سيعرض نموذج الدفع في تلك الصفحة.
هنا هو إخراج الصفحة مع معاينة نظرة.
الآن ، أنت جاهز تمامًا لاستخدام بوابة الدفع على موقع الويب الخاص بك. يمكنك أيضًا استخدام النموذج للحصول على أموال من المستهلكين مقابل المنتجات والخدمات.
هذه هي الطريقة التي يمكنك بها دمج بوابة الدفع الخاصة بك باستخدام المكون الإضافي WPPayForm على موقع الويب الخاص بك.
الكلمات الأخيرة
يعد إنشاء بوابة دفع مناسبة على موقعك أمرًا بالغ الأهمية. يمكن أن يؤدي بناء نظام بيئي مُحسَّن بالكامل لمستخدميك إلى فعل الكثير لموقع التجارة الإلكترونية الخاص بك. كلما كان موقعك أكثر ملاءمة لبوابة الدفع ، يمكنك الحصول على رواتب أكثر بسلاسة.
ومع ذلك ، فإن استخدام المكونات الإضافية لبوابة الدفع في WordPress قد يكون أفضل رهان لك لخدمة غرضك. باتباع الخطوات المذكورة أعلاه ، يمكنك معرفة كيفية دمج بوابة دفع على موقع الويب الخاص بك.
إذا كان لا يزال لديك أي استفسارات بخصوص هذا الموضوع ، فيرجى إبلاغي بذلك ، وسأحب التعاون معك بأفضل طريقة ممكنة.
