Cómo integrar la pasarela de pago en WordPress
Publicado: 2020-02-05¿Quiere integrar la pasarela de pago y recibir pagos en línea sin problemas?
Crear una aplicación o un sitio web puede ser un asunto engorroso y costoso. Muchas plataformas en línea pueden ayudarlo a crear un sitio web de forma gratuita, pero ¿qué pasa con la integración de la pasarela de pago?
Bueno, de forma predeterminada, WordPress no presenta ninguna opción de pago que le permita realizar transacciones. Afortunadamente, hay toneladas de complementos en WordPress que pueden ayudar a resolver el problema. En este artículo, le mostraré cómo integrar una pasarela de pago en su sitio web.
Integración de pagos en su sitio web de WordPress
A veces, los usuarios no desean configurar un carrito de compras completo en su sistema de procesamiento de pagos. Esto tiene sentido si está vendiendo una cantidad limitada de productos o si puede aplicarse para aceptar pagos para pequeñas y medianas empresas y consultoría/servicios.
Para integrar la pasarela de pago posible para estos negocios en línea y consultoría/servicios, puede tener un formulario de pedido en línea con una opción de pago con tarjeta de crédito. Así es como puede hacer que suceda sin agregar un carrito de compras a su sitio web.
Paso 1: instalar un complemento de calidad
Como vamos a usar WPPayForm, primero, instale y active el complemento WPPayForm en su sitio web. Para obtener más información sobre la guía paso a paso sobre cómo instalar un complemento de WordPress.
[La versión gratuita de WPPayForm le permite usar la pasarela de pago de Stripe y la versión pro le permite usar la pasarela de pago de PayPal adicionalmente.]
WPPayForm es uno de los creadores de formularios de pago más ligeros de WordPress. La versión Lite del complemento le permite integrar Stripe como pasarela de pago en su sitio web, mientras que la versión pro le permite usar PayPal adicionalmente.
Formulario de pago WPP
Los pagos de Stripe y PayPal se simplificaron con pagos recurrentes y otras funciones potentes

Puede instalar WPPayForm de la siguiente manera:
- Inicie sesión en su panel de administración.
- Elija Complementos → haga clic en Agregar nuevo en el menú lateral.
- Haga clic en el botón Cargar .
- Cargue el archivo wppayform.zip del paquete descargado.
- Haga clic en el botón Activar complemento .
Paso 2: Activar WPPayForm
Una vez que haya terminado con la instalación, debe activar el complemento en consecuencia. Para la versión gratuita, solo necesita un solo clic para activar el complemento. Para la versión pro, siga los pasos a continuación:
- Inicie el proceso de licencia haciendo clic en las dos formas siguientes: una es [ Barra lateral → WPPayForm → Licencia activa] O [ Barra lateral → WPPayForm → Configuración → Licencias → Activar licencia o la notificación anterior]
- Después de ubicar la página de licencias, simplemente ingrese su clave de licencia en el campo de entrada y presione el botón Active WPPayForm para activar la licencia.
En caso de que pierda la clave de licencia, siempre puede recuperarla desde su panel de wpmanageninja.
Paso 3: Configure los métodos de pago y la moneda
Una vez que haya instalado y activado el complemento WPPayForm, debe configurar sus claves API de Stripe y PayPal. Si aún no lo ha configurado, puede hacerlo registrando sus cuentas de Stripe y PayPal.
[ Punto a tener en cuenta: la integración de PayPal es una función profesional y solo permite a los usuarios de la versión profesional del complemento WPPayForm. ]
En esta publicación, le mostraré la integración de Stripe que se puede incorporar utilizando la versión gratuita.
Configuración de bandas
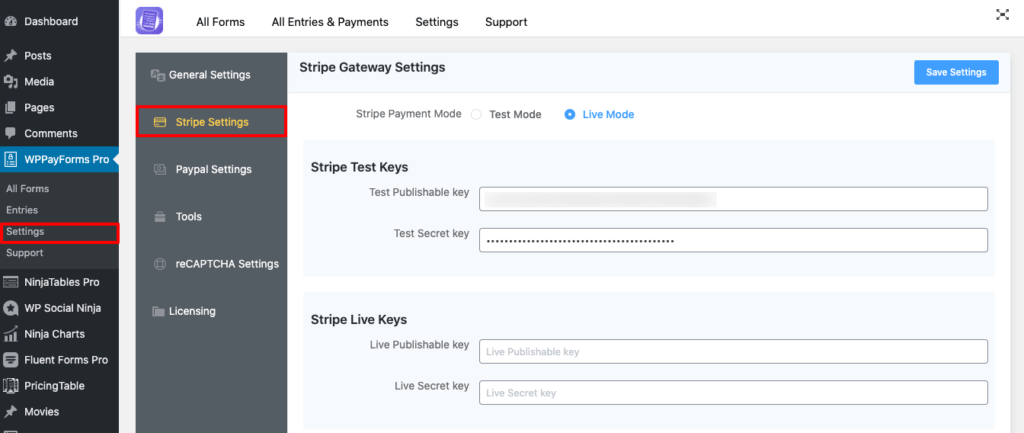
Para configurar Stripe con WPPayForm, debe bajar a su panel de administración de WordPress. Luego presione WPPayForm → Configuración → Configuración de banda.

En la página de configuración de Stripe, obtendrá dos tipos de modos con un botón de opción. El primero es para el modo de prueba y el siguiente es para el modo en vivo . Se recomienda encarecidamente permanecer en modo de prueba hasta que haya completado la configuración de sus formas de pago. Cuando está en modo de prueba , se puede usar cualquier número como número de tarjeta de prueba y el pago proporcionado por Stripe.

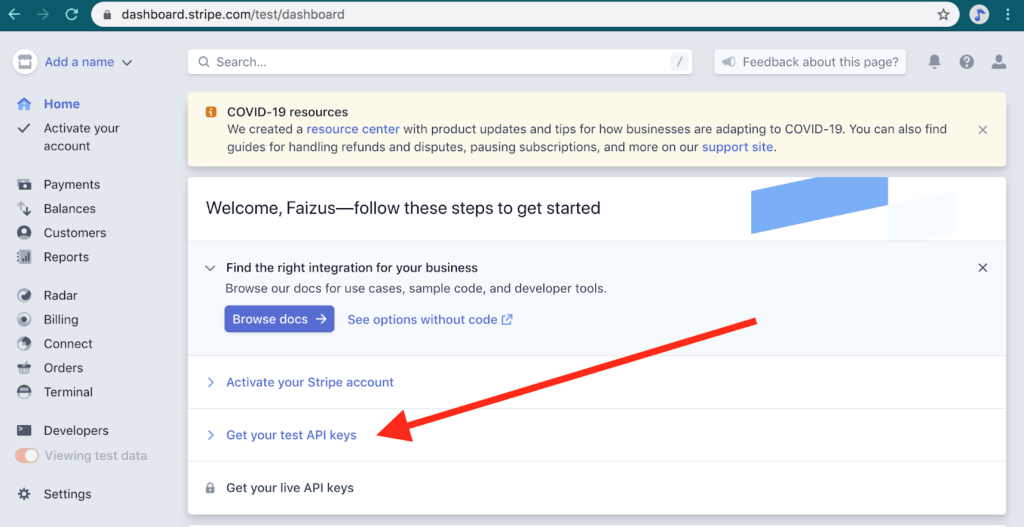
Para configurar el formulario de pago de Stripe , debe iniciar sesión en su cuenta de Stripe. Desde el tablero, ve a la sección Desarrolladores . Obtendrá la clave publicable y la clave secreta de su cuenta de Stripe en la página de la sección de claves API . Verá las claves API para el modo de prueba y el modo en vivo simultáneamente. Aquí, estoy demostrando la configuración del modo en vivo de Stripe.

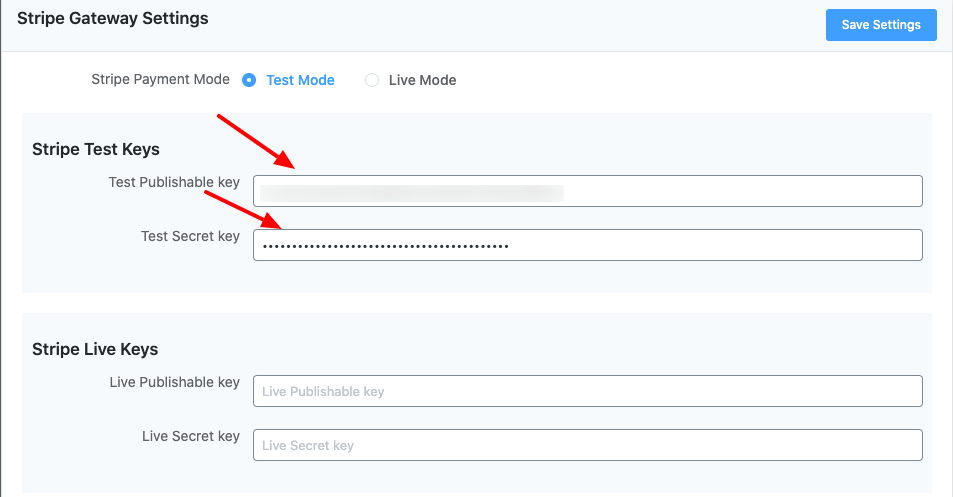
Ahora, abra su panel de administración de WordPress abriendo una nueva pestaña. A continuación, copie y pegue las claves API de Stripe desde su cuenta de Stripe en su Configuración de Stripe de la página de configuración de WPPayForm Pro.
Significa que puede comenzar copiando su clave publicable (comienza con "pk_test"), cambiando a la pestaña de administración de WPPayForm y péguela en el cuadro de texto correspondiente.
Luego, se debe aplicar lo mismo para la clave secreta (comienza con “sk_test_”).
Ingrese el nombre comercial que está haciendo y puede establecer un logotipo de pago en su formulario de pago utilizando la opción Logotipo de pago.
Después de agregar la información requerida, no olvide hacer clic en el botón Guardar configuración . Luego, WPPayForm se conectará con su cuenta de Stripe.
Paso 4: Crear formulario de pago
Ahora, tiene una pasarela de pago configurada con el complemento WPPayForm. A continuación, debe crear un formulario de pago para colocarlo en su sitio web como puerta de entrada para realizar transacciones. Para obtener más información sobre los tipos de configuraciones de formulario disponibles en el complemento, visite nuestro sitio de demostración.
Para que esto suceda, vayamos al WPPayForm ubicado en la barra lateral izquierda de su tablero. Presione el botón Agregar nuevo formulario ubicado en la esquina superior derecha del tablero.
Una vez que haga clic en el botón, aparecerá una ventana emergente con algunos formularios predefinidos, puede encontrar una serie de plantillas de formulario predefinidas disponibles.
Para fines de demostración, voy a empezar desde el principio. Comencemos desde el espacio en blanco. Haga clic en el cuadro Nuevo formulario en blanco.
Una vez que haga clic en el cuadro Nuevo formulario en blanco, accederá a la pestaña Campos de formulario del complemento. Aquí obtendrá tres secciones diferentes denominadas Campos de producto, Campos de método de pago y Campos generales .
Para integrar su pasarela de pago primero, debe configurar la sección Campos de productos .
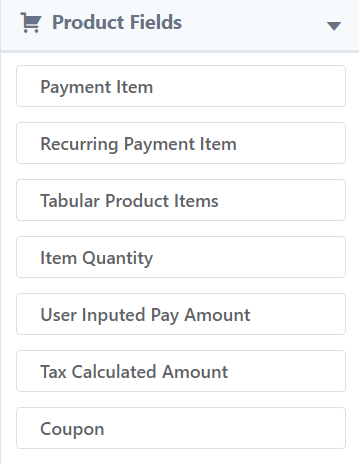
Sección de campos de producto

Ahora, seleccione los Campos de productos ubicados en el panel de la barra lateral derecha. A continuación, haga clic en el elemento de pago , luego se abrirá con un montón de opciones para los elementos de pago y el botón Enviar para configurar y especificar el producto que desea vender.
En esta etapa, encontrará opciones para configurar la etiqueta del producto, el nombre, el precio del producto. También puede agregar varios elementos a su lista.
Al principio, proporcione la Etiqueta de campo con el texto necesario (por ej.: fútbol), luego puede habilitar o deshabilitar el campo requerido.
Luego, elija el artículo único de la opción de selección de pago .
A continuación, aquí, puede cambiar el precio, por defecto, se mostrará el precio de 10,00, esto puede configurarlo de acuerdo con su producto. Luego tendrá la opción de mostrar el nombre del producto con el precio en la parte superior del formulario. Puede habilitar o deshabilitar la opción con un solo clic. Luego haga clic en el botón Actualizar.
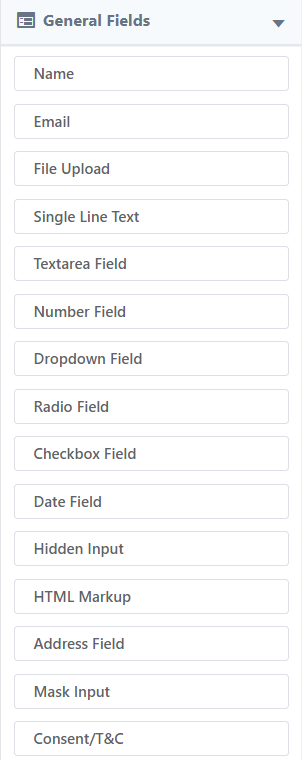
Sección de campos generales

Más tarde, vaya a Campos generales y haga clic en los campos de entrada Nombre del cliente, Texto de una sola línea y Correo electrónico del cliente . Puede simplemente hacer clic o usar arrastrar y soltar para agregar estos campos de entrada.
En esta etapa, personalice el campo de entrada de texto de una sola línea , para que esto suceda, presione el ícono de flecha hacia abajo ubicado en el lado derecho del campo.
Luego, verá que se expandirá un panel con un conjunto de opciones.
Escriba un texto de demostración en la Etiqueta de campo y el marcador de posición, si lo desea, haga que este campo sea obligatorio. Para verificar esto, proporcione un valor predeterminado para el campo de entrada. Haga clic en el botón Actualizar para finalizar la personalización.
Después de agregar y personalizar todos los campos, debe hacer clic en el botón Actualizar campos .
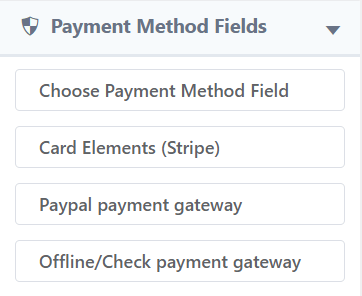
Campos de método de pago

Ahora es el momento de configurar el método de pago para este formulario. Para que esto suceda, vaya a la opción Campos de método de pago ubicada en la barra lateral derecha. A continuación, haz clic en la opción Banda de elementos de la tarjeta . Puede realizar transacciones con cualquier tarjeta de crédito o débito a través de Stripe. Una vez que haga clic en él, se agregará una sección de panel de pago al formulario.
Luego, presiona el ícono de la flecha hacia abajo para expandir la sección del panel de pago. Hay varias opciones disponibles, puede proporcionar una nueva etiqueta de campo o puede mantener la existente.
A continuación, haga clic en el campo de pago incrustado del botón de radio de la opción de estilo de visualización de pago. También puede habilitar la verificación del código postal/zip. Ahora haga clic en el botón Actualizar .
Recuerde, hacer clic en el botón Actualizar solo actualizará el campo. Para guardar todo el formulario junto con los campos, debe hacer clic en el botón Actualizar campos .
Ahora, eche un vistazo a la vista previa del formulario de pago que ha creado ahora mismo.
Una vez que crea su primer formulario de pago, debe publicarlo en su sitio web para que los clientes puedan pagarle por sus respectivos productos o servicios que ofrece.
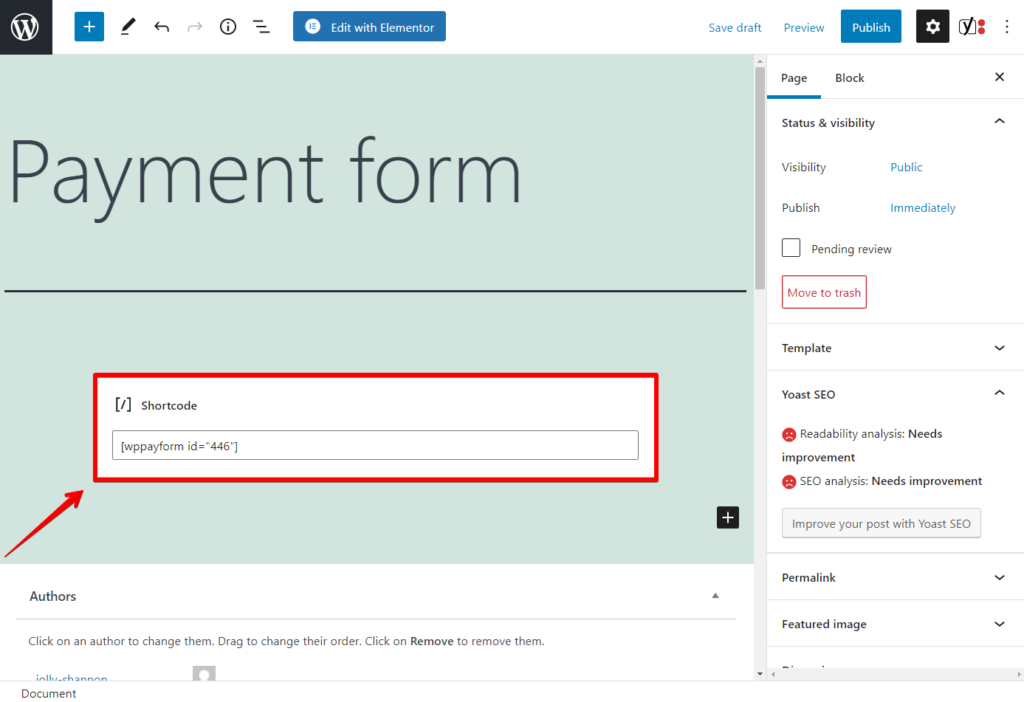
Paso 5: Incrustar el formulario de pago

Para agregar el formulario de pago a su sitio, debe incrustar el formulario de pago creado en una página en particular que le guste. Para hacerlo así, simplemente inserte el código abreviado (de esa forma en particular) en la página respectiva.
Verá la lista de formularios junto con los códigos abreviados en el panel de control de su complemento.
Ahora, copie el código abreviado, abra la página y pegue el código abreviado en ella. Puede usar este código abreviado en cualquier área de texto de su página.
Una vez que inserte el código abreviado en una página determinada, mostrará el formulario de pago en esa página.
Aquí está el resultado de la página con una vista previa.
Ahora, ya está todo listo para usar la pasarela de pago en su sitio web. También puede usar el formulario para que sus consumidores le paguen por los productos y servicios.
Así es como puede integrar su pasarela de pago utilizando el complemento WPPayForm en su sitio web.
Ultimas palabras
Configurar una pasarela de pago adecuada en su sitio es crucial. Construir un ecosistema que esté completamente optimizado para sus usuarios puede hacer mucho por su sitio de comercio electrónico. Cuanto más su sitio sea compatible con la pasarela de pago, más podrá recibir pagos sin problemas.
Sin embargo, el uso de complementos de pasarela de pago de WordPress podría ser la mejor opción para cumplir su propósito. Siguiendo los pasos mencionados anteriormente, puede aprender cómo integrar una pasarela de pago en su sitio web.
Si aún tiene alguna duda sobre el tema, hágamelo saber, me encantaría cooperar con usted de la mejor manera posible.
