Cum se integrează Gateway-ul de plată în WordPress
Publicat: 2020-02-05Doriți să integrați gateway-ul de plată și să fiți plătit online fără nicio bătaie de cap?
Construirea unei aplicații sau a unui site web poate fi o afacere greoaie și costisitoare. Multe platforme online vă pot ajuta să creați un site web gratuit, dar cum rămâne cu integrarea gateway-ului de plată?
Ei bine, în mod implicit, WordPress nu vine cu opțiuni de plată care să vă permită să faceți tranzacții. Din fericire, există o mulțime de plugin-uri în WordPress care pot ajuta la rezolvarea problemei. În acest articol, vă voi arăta cum să integrați un gateway de plată în site-ul dvs. web.
Integrarea plăților în site-ul dvs. WordPress
Uneori, utilizatorii nu doresc să configureze un coș de cumpărături complet în sistemul lor de procesare a plăților. Acest lucru are sens dacă vindeți o cantitate limitată de produse sau acest lucru poate fi aplicat pentru acceptarea plății pentru întreprinderi mici și mijlocii și consultanță/servicii.
Pentru a integra gateway-ul de plată posibil pentru aceste afaceri online și consultanță/servicii, puteți avea un formular de comandă online cu opțiune de plată cu cardul de credit. Iată cum puteți face acest lucru fără a adăuga un coș de cumpărături pe site-ul dvs.
Pasul 1: Instalarea unui plugin de calitate
Pe măsură ce vom folosi WPPayForm, mai întâi, instalați și activați pluginul WPPayForm pe site-ul dvs. web. Pentru a afla mai multe despre ghidul pas cu pas despre cum să instalați un plugin WordPress.
[Versiunea gratuită a WPPayForm vă permite să utilizați gateway-ul de plată Stripe, iar versiunea pro vă permite să utilizați suplimentar gateway-ul de plată PayPal.]
WPPayForm este unul dintre cei mai ușori generatori de formulare de plată din WordPress. Versiunea Lite a pluginului vă permite să integrați Stripe ca gateway de plată pe site-ul dvs., în timp ce versiunea pro vă permite să utilizați PayPal suplimentar.
WPPayForm
Plățile Stripe și PayPal simplificate cu plăți recurente și alte funcții puternice

Puteți instala WPPayForm în felul următor:
- Conectați-vă la tabloul de bord administrativ.
- Alegeți Pluginuri → faceți clic pe Adăugare nou din meniul lateral.
- Faceți clic pe butonul Încărcare .
- Încărcați fișierul wppayform.zip din pachetul descărcat.
- Faceți clic pe butonul Activare plugin .
Pasul 2: Activați WPPayForm
Odată ce ați terminat cu instalarea, atunci trebuie să activați pluginul în consecință. Pentru versiunea gratuită, aveți nevoie doar de un singur clic pentru a activa pluginul. Pentru versiunea pro, urmați pașii de mai jos:
- Inițiați procesul de licențiere făcând clic pe două moduri următoare — Unul este [ Bara laterală → WPPayForm → Licență activă] Sau [ Bara laterală → WPPayForm → Setări → Licențiere → Activare licență sau notificarea de mai sus]
- După ce ați localizat pagina de licență, puneți cheia de licență în câmpul de introducere și apăsați butonul Active WPPayForm pentru a activa licența.
În cazul în care pierdeți cheia de licență, o puteți recupera oricând din tabloul de bord wpmanageninja.
Pasul 3: Configurați metodele de plată și moneda
După ce ați instalat și activat pluginul WPPayForm, trebuie să setați cheile Stripe și PayPal API. Dacă nu v-ați configurat încă, o puteți face înregistrându-vă conturile Stripe și PayPal.
[ Punct de remarcat: integrarea PayPal este o caracteristică pro și permite doar utilizatorilor versiunii pro a pluginului WPPayForm. ]
În această postare, vă voi arăta integrarea Stripe care poate fi încorporată folosind versiunea gratuită.
Configurare Stripe
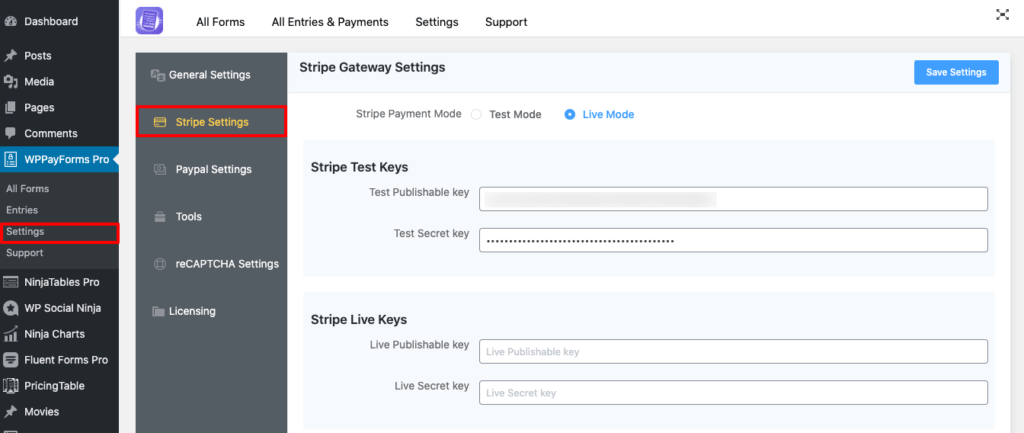
Pentru a configura Stripe cu WPPayForm, trebuie să mergeți la panoul de administrare WordPress. Apoi apăsați pe WPPayForm → Setări → Setări Stripe .

În pagina de setări Stripe, veți obține două tipuri de moduri cu un buton radio. Primul este pentru modul de testare , iar următorul este pentru modul live . Este foarte recomandat să rămâneți în modul Test până când finalizați configurarea formularelor de plată. Când sunteți în modul de testare , orice număr poate fi folosit ca numere de card de test și plată oferită de Stripe.

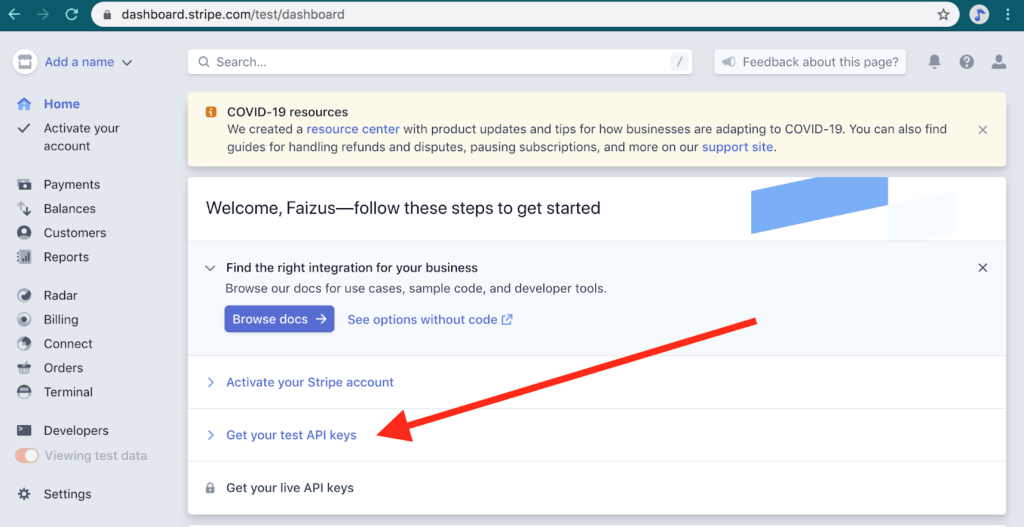
Pentru a configura formularul de plată Stripe , trebuie să vă conectați la contul Stripe. Din tabloul de bord, accesați secțiunea Dezvoltatori . Veți obține cheia publicabilă și cheia secretă a contului dvs. Stripe din pagina secțiunii chei API . Veți vedea simultan ambele chei API pentru modul de testare și modul live . Aici, demonstrez configurația Live Mode a Stripe.

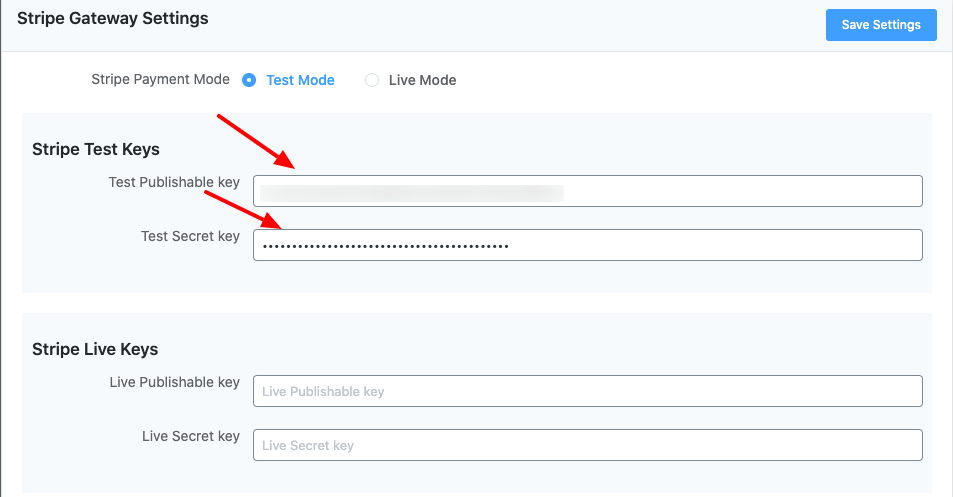
Acum, deschideți tabloul de bord de administrare WordPress deschizând o nouă filă. Apoi, copiați și inserați cheile Stripe API din contul Stripe în Setările Stripe din pagina de setări WPPayForm Pro.
Înseamnă că puteți începe prin a copia cheia publicabilă (începe cu „pk_test”), treceți la fila de administrator WPPayForm și inserați-o în caseta de text corespunzătoare.
Apoi, același lucru ar trebui aplicat pentru cheia Secret (începe cu „sk_test_”).
Puneți numele companiei pe care o desfășurați și puteți seta o siglă de finalizare a comenzii pe formularul dvs. de plată folosind opțiunea Sigla de finalizare a achiziției.
După ce ați adăugat informațiile necesare, nu uitați să faceți clic pe butonul Salvare setări . Apoi WPPayForm va fi conectat la contul dvs. Stripe.
Pasul 4: Crearea formularului de plată
Acum, aveți un gateway de plată configurat cu pluginul WPPayForm. Apoi, trebuie să creați un formular de plată pentru a-l plasa pe site-ul dvs. web ca poartă de acces pentru a efectua tranzacții. Pentru a afla mai multe despre tipurile de configurații de formular disponibile în plugin, vă rugăm să vizitați site-ul nostru demonstrativ.
Pentru a face acest lucru, să mergem la WPPayForm situat în bara laterală din stânga din tabloul de bord. Apăsați butonul Adăugați un formular nou situat în colțul din dreapta sus al tabloului de bord.
Odată ce faceți clic pe buton, va apărea o fereastră pop-up cu câteva formulare predefinite, puteți găsi o serie de șabloane de formulare predefinite disponibile acolo.
În scopuri demonstrative, voi începe de la bun început. Să începem de la gol. Faceți clic în caseta New Blank Form .
După ce faceți clic pe caseta Formular necomplet , veți fi direcționat la fila Câmpuri de formular a pluginului. Aici veți obține trei secțiuni diferite denumite Câmpuri de produs , Câmpuri de metodă de plată și Câmpuri generale .
Pentru a integra mai întâi gateway-ul de plată, trebuie să configurați secțiunea Câmpuri de produse .
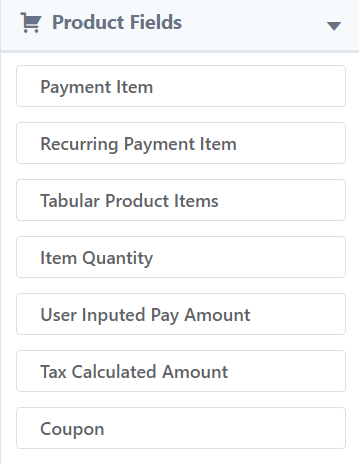
Secțiunea Câmpuri de produse

Acum, selectați Câmpurile de produs situate în panoul din bara laterală din dreapta. Apoi, faceți clic pe Element de plată , apoi se va deschide cu o mulțime de opțiuni pentru articolele de plată și butonul de trimitere pentru a configura și specifica produsul pe care doriți să-l vindeți.
În această etapă, veți găsi opțiuni pentru a seta eticheta produsului, numele, prețul produsului. De asemenea, puteți adăuga mai multe articole la lista dvs.
La început, furnizați eticheta câmpului cu textul necesar (de exemplu: fotbal), apoi puteți activa sau dezactiva câmpul necesar.
Apoi, alegeți articolul unic din opțiunea de selecție a plății .
Apoi, aici, puteți modifica prețul, în mod implicit, prețul este 10.00 va fi afișat, acesta se poate configura în funcție de produsul dvs. Apoi veți avea opțiunea de a afișa numele produsului cu prețul în partea de sus a formularului. Puteți activa sau dezactiva opțiunea cu un singur clic. Apoi faceți clic pe butonul Actualizare.
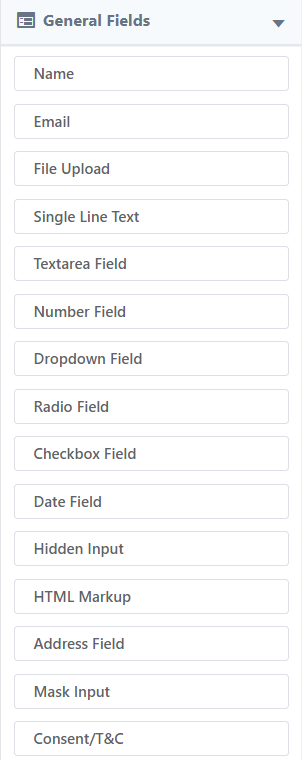
Secțiunea câmpuri generale

Mai târziu, accesați Câmpurile generale și faceți clic pe câmpurile de introducere Nume client, Text pe o singură linie și E-mail client . Puteți doar să faceți clic sau să utilizați drag & drop pentru a adăuga aceste câmpuri de introducere.
În această etapă, personalizați câmpul de introducere a textului cu o singură linie , pentru a face acest lucru, apăsați pe pictograma săgeată în jos situată în partea dreaptă a câmpului.
Apoi, veți vedea că un panou se va extinde cu un set de opțiuni.
Introduceți un text demonstrativ în Eticheta câmpului și substituentul , dacă doriți, faceți acest câmp obligatoriu. Pentru a verifica acest lucru, furnizați o valoare implicită pentru câmpul de intrare. Faceți clic pe butonul Actualizare pentru a finaliza personalizarea.
După adăugarea și personalizarea tuturor câmpurilor, trebuie să faceți clic pe butonul Actualizare câmpuri .
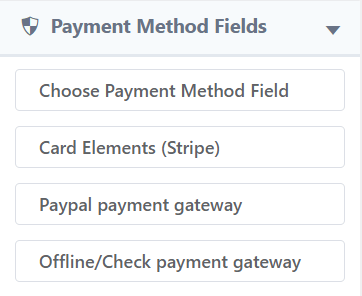
Câmpurile metodei de plată

Acum, este timpul să setați metoda de plată pentru acest formular. Pentru a face acest lucru, accesați opțiunea Câmpuri pentru metode de plată situată în bara laterală din dreapta. Apoi faceți clic pe opțiunea Card Elements Stripe . Puteți tranzacționa cu orice card de credit sau de debit prin Stripe. Odată ce faceți clic pe el, o secțiune panou de plată va fi adăugată în formular.
Apoi, apăsați pe pictograma săgeată în jos pentru a extinde secțiunea panoului de plată. Există mai multe opțiuni disponibile, puteți furniza o nouă etichetă de câmp sau o puteți păstra pe cea existentă.
Apoi, faceți clic pe Câmpul încorporat de plată din butonul radio din opțiunea de stil de afișare a comenzii. De asemenea, puteți activa verificarea codului poștal/poștal. Acum faceți clic pe butonul Actualizare .
Rețineți, dacă faceți clic pe butonul de actualizare , câmpul va fi actualizat. Pentru a salva întregul formular împreună cu câmpurile, trebuie să faceți clic pe butonul Actualizare câmpuri .
Acum, aruncați o privire la previzualizarea formularului de plată pe care l-ați creat chiar acum.
Odată ce ați creat primul formular de plată, trebuie să îl publicați pe site-ul dvs. web, astfel încât clienții să vă poată plăti pentru produsele sau serviciile pe care le oferiți.
Pasul 5: Încorporarea formularului de plată

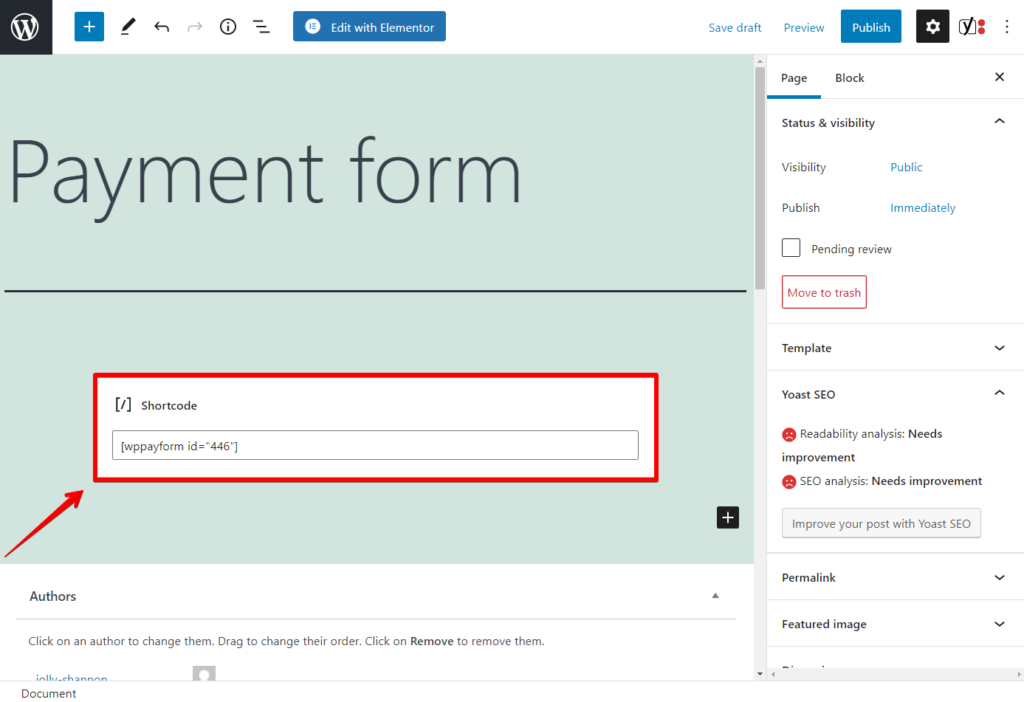
Pentru a adăuga formularul de plată pe site-ul dvs., trebuie să încorporați formularul de plată creat într-o anumită pagină care vă place. Pentru a face acest lucru, trebuie doar să inserați codul scurt (din respectiva formă) în pagina respectivă.
Veți vedea lista de formulare împreună cu codurile scurte în tabloul de bord al pluginului.
Acum, copiați codul scurt, deschideți pagina și inserați codul scurt în ea. Puteți utiliza acest cod scurt în orice zonă de text a paginii dvs.
Odată ce încorporați codul scurt într-o anumită pagină, acesta va afișa formularul de plată pe pagina respectivă.
Iată rezultatul paginii cu un aspect de previzualizare.
Acum, sunteți gata să utilizați poarta de plată de pe site-ul dvs. web. De asemenea, puteți utiliza formularul pentru a fi plătit de la consumatori pentru produse și servicii.
Acesta este modul în care vă puteți integra gateway-ul de plată folosind pluginul WPPayForm pe site-ul dvs. web.
Cuvinte finale
Configurarea unui gateway de plată adecvat pe site-ul dvs. este crucială. Construirea unui ecosistem care este complet optimizat pentru utilizatorii dvs. poate face foarte mult pentru site-ul dvs. de comerț electronic. Cu cât site-ul dvs. este mai prietenos cu gateway-ul de plată, cu atât mai mult puteți fi plătit fără probleme.
Cu toate acestea, utilizarea pluginurilor pentru poarta de plată WordPress ar putea fi cel mai bun pariu pentru ca dvs. să vă îndepliniți scopul. Urmând pașii menționați mai sus, puteți afla cum să integrați un gateway de plată pe site-ul dvs. web.
Dacă mai aveți întrebări cu privire la subiect, anunțați-mă, mi-ar plăcea să cooperez cu dvs. în cel mai bun mod posibil.
