วิธีผสานรวมเกตเวย์การชำระเงินใน WordPress
เผยแพร่แล้ว: 2020-02-05คุณต้องการรวมเกตเวย์การชำระเงินและรับเงินออนไลน์โดยไม่ยุ่งยากหรือไม่?
การสร้างแอพหรือเว็บไซต์อาจเป็นเรื่องยุ่งยากและมีราคาแพง แพลตฟอร์มออนไลน์จำนวนมากสามารถช่วยคุณสร้างเว็บไซต์ได้ฟรี แต่การผสานเกตเวย์การชำระเงินล่ะ
ตามค่าเริ่มต้น WordPress ไม่ได้มีตัวเลือกการชำระเงินใด ๆ ที่จะช่วยให้คุณทำธุรกรรมได้ โชคดีที่มีปลั๊กอินมากมายใน WordPress ที่สามารถช่วยแก้ปัญหานี้ได้ ในบทความนี้ ฉันจะแสดงวิธีรวมเกตเวย์การชำระเงินเข้ากับเว็บไซต์ของคุณ
การรวมการชำระเงินในเว็บไซต์ WordPress ของคุณ
บางครั้งผู้ใช้ไม่ต้องการตั้งค่าตะกร้าสินค้าแบบเต็มรูปแบบในระบบประมวลผลการชำระเงินของตน วิธีนี้สมเหตุสมผลหากคุณขายผลิตภัณฑ์ในจำนวนจำกัด หรือสามารถใช้เพื่อรับการชำระเงินสำหรับธุรกิจขนาดเล็กถึงกลาง และการให้คำปรึกษา/บริการ
ในการผสานเกตเวย์การชำระเงินที่เป็นไปได้สำหรับธุรกิจออนไลน์เหล่านี้และการให้คำปรึกษา/บริการ คุณสามารถมีแบบฟอร์มการสั่งซื้อออนไลน์พร้อมตัวเลือกการชำระเงินด้วยบัตรเครดิต นี่คือวิธีที่คุณสามารถทำได้โดยไม่ต้องเพิ่มตะกร้าสินค้าลงในเว็บไซต์ของคุณ
ขั้นที่ 1: การติดตั้งปลั๊กอินคุณภาพ
เนื่องจากเราจะใช้ WPPayForm ก่อนอื่นให้ติดตั้งและเปิดใช้งานปลั๊กอิน WPPayForm บนเว็บไซต์ของคุณ หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress
[รุ่นฟรีของ WPPayForm ให้คุณใช้เกตเวย์การชำระเงิน Stripe และรุ่นโปรช่วยให้คุณใช้เกตเวย์การชำระเงิน PayPal เพิ่มเติมได้]
WPPayForm เป็นหนึ่งในเครื่องมือสร้างแบบฟอร์มการชำระเงินที่เบาที่สุดใน WordPress ปลั๊กอินเวอร์ชัน Lite ช่วยให้คุณสามารถรวม Stripe เป็นเกตเวย์การชำระเงินบนเว็บไซต์ของคุณ ในขณะที่เวอร์ชัน Pro ช่วยให้คุณใช้ PayPal เพิ่มเติมได้
WPPayForm
การชำระเงินแบบ Stripe & PayPal ทำได้ง่ายขึ้นด้วยการชำระเงินแบบประจำและคุณสมบัติอันทรงพลังอื่น ๆ

คุณสามารถติดตั้ง WPPayForm ด้วยวิธีต่อไปนี้:
- เข้าสู่ระบบแดชบอร์ดผู้ดูแลระบบของคุณ
- เลือก ปลั๊กอิน → คลิก เพิ่มใหม่ จากเมนูด้านข้าง
- คลิกปุ่ม อัปโหลด
- อัปโหลดไฟล์ wppayform.zip จากแพ็คเกจที่ดาวน์โหลด
- คลิกปุ่ม เปิดใช้งานปลั๊กอิน
ขั้นตอนที่ 2: เปิดใช้งาน WPPayForm
เมื่อคุณติดตั้งเสร็จแล้ว คุณต้องเปิดใช้งานปลั๊กอินตามลำดับ สำหรับเวอร์ชันฟรี คุณเพียงแค่คลิกเพียงครั้งเดียวเพื่อเปิดใช้งานปลั๊กอิน สำหรับรุ่น Pro ให้ทำตามขั้นตอนด้านล่าง:
- เริ่มต้นกระบวนการอนุญาตให้ใช้สิทธิ์โดยคลิกสองวิธีต่อไปนี้ — หนึ่งคือ [ แถบด้านข้าง → WPPayForm → ใบอนุญาตที่ใช้งาน] หรือ [ แถบด้านข้าง → WPPayForm → การตั้งค่า → การออกใบอนุญาต → เปิดใช้งานใบอนุญาต หรือการแจ้งเตือนด้านบน]
- หลังจากค้นหาหน้าใบอนุญาตแล้ว ให้ใส่รหัสใบอนุญาตในช่องป้อนข้อมูลแล้วกดปุ่ม Active WPPayForm เพื่อเปิดใช้งานใบอนุญาต
ในกรณีที่คุณทำคีย์ใบอนุญาตหาย คุณสามารถเรียกค้นได้จากแดชบอร์ด wpmanageninja ของคุณ
ขั้นตอนที่ 3: กำหนดค่าวิธีการชำระเงินและสกุลเงิน
เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอิน WPPayForm แล้ว คุณต้องตั้งค่าคีย์ Stripe และ PayPal API หากคุณยังไม่ได้ตั้งค่า คุณสามารถทำได้โดยลงชื่อสมัครใช้บัญชี Stripe และ PayPal
[ ข้อสังเกต: การรวมระบบ PayPal เป็นคุณสมบัติระดับมืออาชีพ และอนุญาตให้เฉพาะผู้ใช้ปลั๊กอิน WPPayForm เวอร์ชันโปรเท่านั้น ]
ในโพสต์นี้ ฉันจะแสดงให้คุณเห็นการรวม Stripe ที่สามารถรวมเข้าด้วยกันโดยใช้เวอร์ชันฟรี
ตั้งค่าแถบ
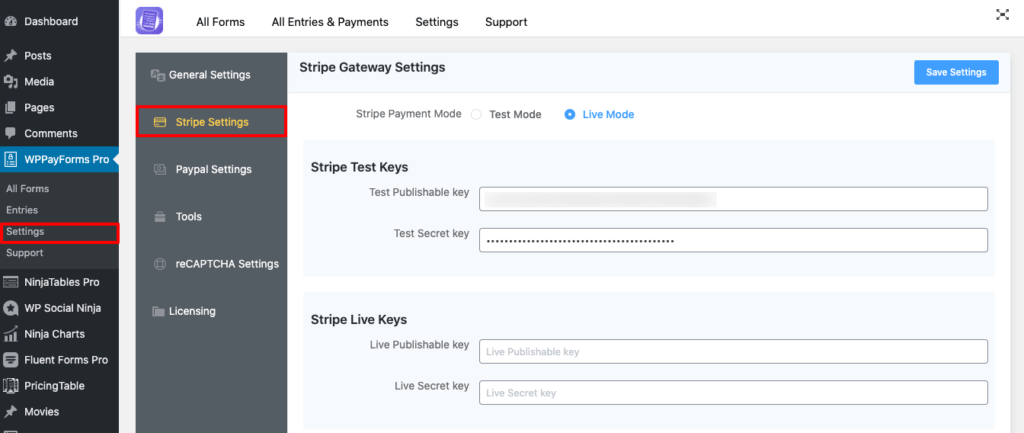
ในการตั้งค่า Stripe ด้วย WPPayForm คุณต้องลงมาที่แผงผู้ดูแลระบบ WordPress ของคุณ จากนั้นกด WPPayForm → Settings → Stripe Settings

ในหน้าการตั้งค่า Stripe คุณจะได้รับโหมดสองประเภทพร้อมปุ่มตัวเลือก อันแรกสำหรับ โหมดทดสอบ และอันถัดไปสำหรับ โหมดสด ขอแนะนำอย่างยิ่งให้อยู่ในโหมดทดสอบจนกว่าคุณจะตั้งค่าแบบฟอร์มการชำระเงินเสร็จเรียบร้อย เมื่อคุณอยู่ใน โหมดทดสอบ หมายเลขใดๆ ก็ตามสามารถใช้เป็นหมายเลขบัตรทดสอบและการชำระเงินที่ Stripe จัดหาให้

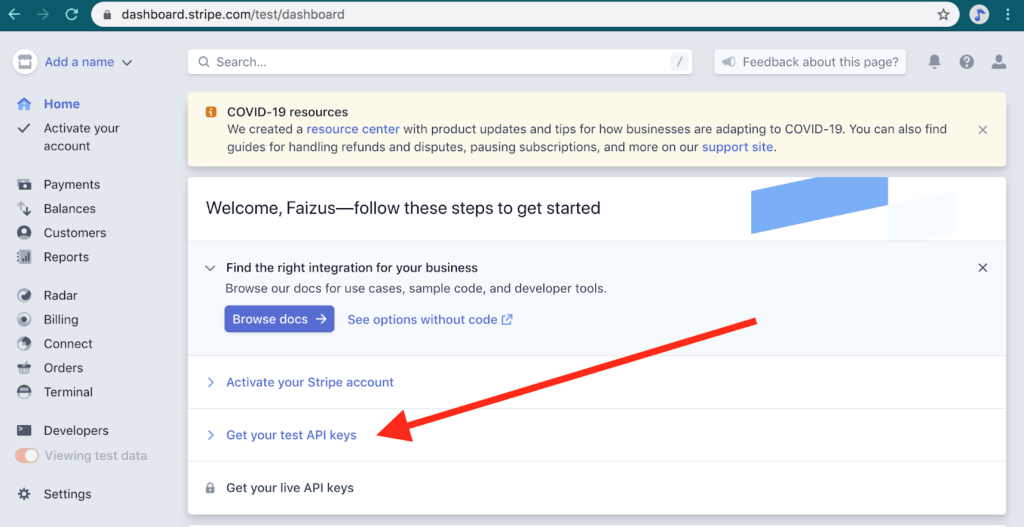
ในการตั้งค่าแบบฟอร์มการชำระเงิน Stripe คุณต้องลงชื่อเข้าใช้บัญชี Stripe ของคุณ จากแดชบอร์ด ไปที่ส่วน นักพัฒนา คุณจะได้รับคีย์ที่ เผยแพร่ได้และคีย์ลับ ของบัญชี Stripe ของคุณจากหน้าส่วน คีย์ API คุณจะเห็นทั้งคีย์ API สำหรับ โหมดทดสอบ และ โหมดใช้ งานจริงพร้อมกัน ที่นี่ ฉันกำลังสาธิตการกำหนดค่า โหมดสด ของ Stripe

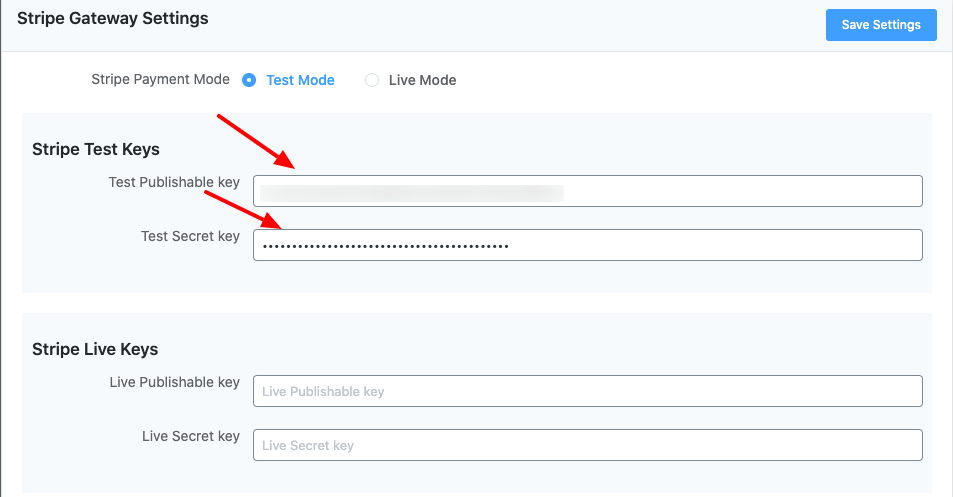
ตอนนี้ เปิดแดชบอร์ดผู้ดูแลระบบ WordPress ของคุณโดยเปิดแท็บใหม่ ถัดไป คัดลอกและวางคีย์ Stripe API จากบัญชี Stripe ของคุณไปที่การตั้งค่า Stripe ของหน้าการตั้งค่า WPPayForm Pro
หมายความว่าคุณสามารถเริ่มต้นด้วยการคัดลอกคีย์ที่เผยแพร่ได้ (เริ่มต้นด้วย “pk_test”) สลับไปที่แท็บผู้ดูแลระบบ WPPayForm แล้ววางลงในกล่องข้อความที่เหมาะสม
จากนั้น ควรใช้เช่นเดียวกันกับ รหัสลับ (เริ่มต้นด้วย “sk_test_”)
ใส่ชื่อธุรกิจที่คุณกำลังทำ และคุณสามารถตั้งค่าโลโก้การชำระเงินบนแบบฟอร์มการชำระเงินของคุณโดยใช้ตัวเลือกโลโก้ Checkout
หลังจากเพิ่มข้อมูลที่จำเป็นแล้ว อย่าลืมคลิกที่ปุ่ม บันทึกการตั้งค่า จากนั้น WPPayForm จะเชื่อมต่อกับบัญชี Stripe ของคุณ
ขั้นตอนที่ 4: การสร้างแบบฟอร์มการชำระเงิน
ตอนนี้ คุณมีเกตเวย์การชำระเงินที่กำหนดค่าไว้ด้วยปลั๊กอิน WPPayForm ถัดไป คุณต้องสร้างแบบฟอร์มการชำระเงินเพื่อวางบนเว็บไซต์ของคุณเป็นเกตเวย์เพื่อทำธุรกรรม หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับประเภทของการกำหนดค่าแบบฟอร์มที่มีอยู่ในปลั๊กอิน โปรดไปที่ไซต์สาธิตของเรา
ในการทำให้มันเกิดขึ้น ไปที่ WPPayForm ซึ่งอยู่ในแถบด้านข้างทางซ้ายจากแดชบอร์ดของคุณ กดปุ่ม เพิ่มแบบฟอร์มใหม่ ที่มุมบนขวาของแดชบอร์ด
เมื่อคุณคลิกที่ปุ่ม ป๊อปอัปจะปรากฏขึ้นพร้อมกับแบบฟอร์มที่กำหนดไว้ล่วงหน้า คุณสามารถเลือกเทมเพลตฟอร์มที่กำหนดไว้ล่วงหน้าได้จำนวนหนึ่ง
เพื่อจุดประสงค์ในการสาธิต ฉันจะเริ่มจากจุดเริ่มต้น เริ่มจากช่องว่างกันก่อน คลิกในกล่อง แบบฟอร์มเปล่าใหม่
เมื่อคุณคลิกช่อง New Blank Form คุณจะถูกนำไปที่แท็บ Form Fields ของปลั๊กอิน ที่นี่ คุณจะได้รับสามส่วนที่แตกต่างกันชื่อ Product Fields , Payment Method Fields และ General Fields
ในการรวมเกตเวย์การชำระเงินของคุณก่อน คุณต้องกำหนดค่าส่วน ฟิลด์ผลิตภัณฑ์
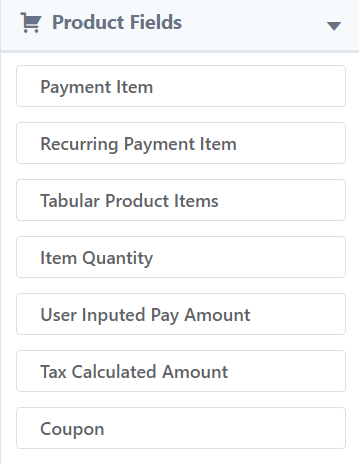
ส่วนช่องสินค้า

ตอนนี้ เลือก ฟิลด์ผลิตภัณฑ์ ที่อยู่ในแผงแถบด้านข้างขวา ถัดไป คลิกที่ รายการชำระเงิน จากนั้นจะเปิดขึ้นพร้อมตัวเลือกมากมายสำหรับรายการชำระเงิน และปุ่มส่งเพื่อตั้งค่าและระบุผลิตภัณฑ์ที่คุณต้องการขาย
ในขั้นตอนนี้ คุณจะพบตัวเลือกในการกำหนดฉลากผลิตภัณฑ์ ชื่อ ราคาของผลิตภัณฑ์ คุณสามารถเพิ่มหลายรายการในรายการของคุณได้เช่นกัน
ขั้นแรก ให้ระบุข้อความที่จำเป็นให้กับ ป้ายกำกับฟิลด์ (เช่น ฟุตบอล) จากนั้นคุณสามารถเปิดหรือปิดใช้งานฟิลด์ที่ต้องการได้
จากนั้นเลือก รายการเดียว จาก ตัวเลือกการชำระเงิน
ต่อไปที่นี่คุณสามารถเปลี่ยนราคาได้โดยค่าเริ่มต้นราคาคือ 10.00 จะแสดงขึ้นซึ่งสามารถกำหนดค่าได้ตามผลิตภัณฑ์ของคุณ จากนั้นคุณจะมีตัวเลือกในการแสดงชื่อผลิตภัณฑ์พร้อมราคาที่ด้านบนของแบบฟอร์ม คุณสามารถเปิดหรือปิดใช้งานตัวเลือกได้ด้วยคลิกเดียว จากนั้นคลิกที่ปุ่มอัปเดต
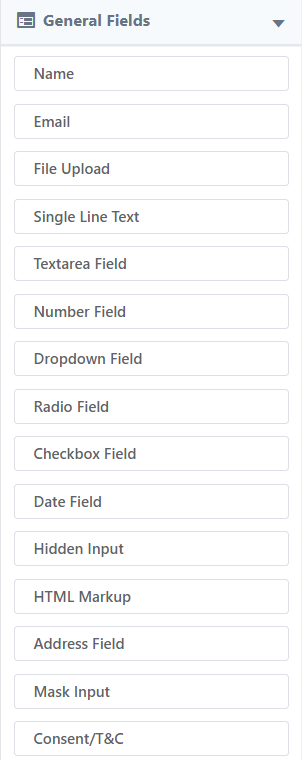
ส่วนช่องทั่วไป

ต่อมา ไปที่ฟิลด์ทั่วไป และคลิกที่ฟิลด์ ชื่อลูกค้า ข้อความบรรทัดเดียว และอีเมลลูกค้า คุณสามารถคลิกหรือใช้การลากและวางเพื่อเพิ่มช่องป้อนข้อมูลเหล่านี้
ในขั้นตอนนี้ ปรับแต่งฟิลด์ป้อน ข้อความบรรทัดเดียว เพื่อให้เกิดขึ้น ให้กดที่ไอคอนลูกศรลงที่อยู่ทางด้านขวาของฟิลด์
จากนั้น คุณจะเห็นว่าแผงจะขยายด้วยชุดตัวเลือก
พิมพ์ข้อความสาธิตใน Field Label และ ตัวยึดตำแหน่ง หากต้องการ ให้ระบุฟิลด์นี้ ในการตรวจสอบนี้ ให้ระบุค่าเริ่มต้นสำหรับช่องใส่ข้อมูล คลิกที่ปุ่มอัปเดตเพื่อสิ้นสุดการปรับแต่ง
หลังจากเพิ่มและปรับแต่งฟิลด์ทั้งหมดแล้ว คุณต้องคลิกที่ปุ่ม อัปเดตฟิลด์
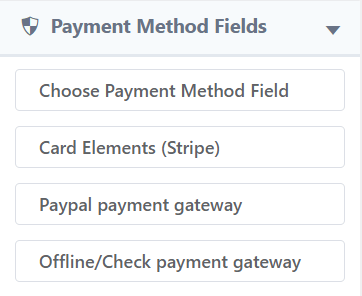
ช่องวิธีการชำระเงิน

ถึงเวลาตั้งค่าวิธีการชำระเงินสำหรับแบบฟอร์มนี้ ให้ไปที่ตัวเลือก ช่องวิธีการชำระเงิน ที่อยู่ในแถบด้านข้างขวา จากนั้นคลิกที่ตัวเลือก Card Elements Stripe คุณสามารถทำธุรกรรมด้วยบัตรเครดิตหรือบัตรเดบิตผ่าน Stripe เมื่อคุณคลิก ระบบจะเพิ่มส่วนแผงการชำระเงินลงในแบบฟอร์ม
จากนั้นกดที่ไอคอนลูกศรลงเพื่อขยายส่วนแผงการชำระเงิน มีตัวเลือกมากมายให้เลือก คุณสามารถระบุป้ายกำกับฟิลด์ใหม่หรือเก็บป้ายกำกับที่มีอยู่ได้
จากนั้น คลิกที่ Embedded Checkout Field จากปุ่มตัวเลือกจากตัวเลือกรูปแบบการแสดงผลของ Checkout คุณยังสามารถเปิดใช้งานการตรวจสอบรหัสไปรษณีย์ ตอนนี้คลิกที่ปุ่ม อัปเดต
โปรดจำไว้ว่า การคลิกปุ่ม อัปเดต จะอัปเดตเฉพาะช่องเท่านั้น หากต้องการบันทึกทั้งแบบฟอร์มพร้อมกับฟิลด์ คุณต้องคลิกที่ปุ่ม อัปเดตฟิลด์
ตอนนี้ ดูตัวอย่างของแบบฟอร์มการชำระเงินที่คุณสร้างไว้ตอนนี้
เมื่อคุณสร้างแบบฟอร์มการชำระเงินครั้งแรก คุณต้องเผยแพร่บนเว็บไซต์ของคุณ เพื่อให้ลูกค้าสามารถชำระเงินค่าผลิตภัณฑ์หรือบริการที่เกี่ยวข้องที่คุณนำเสนอได้
ขั้นตอนที่ 5: การฝังแบบฟอร์มการชำระเงิน

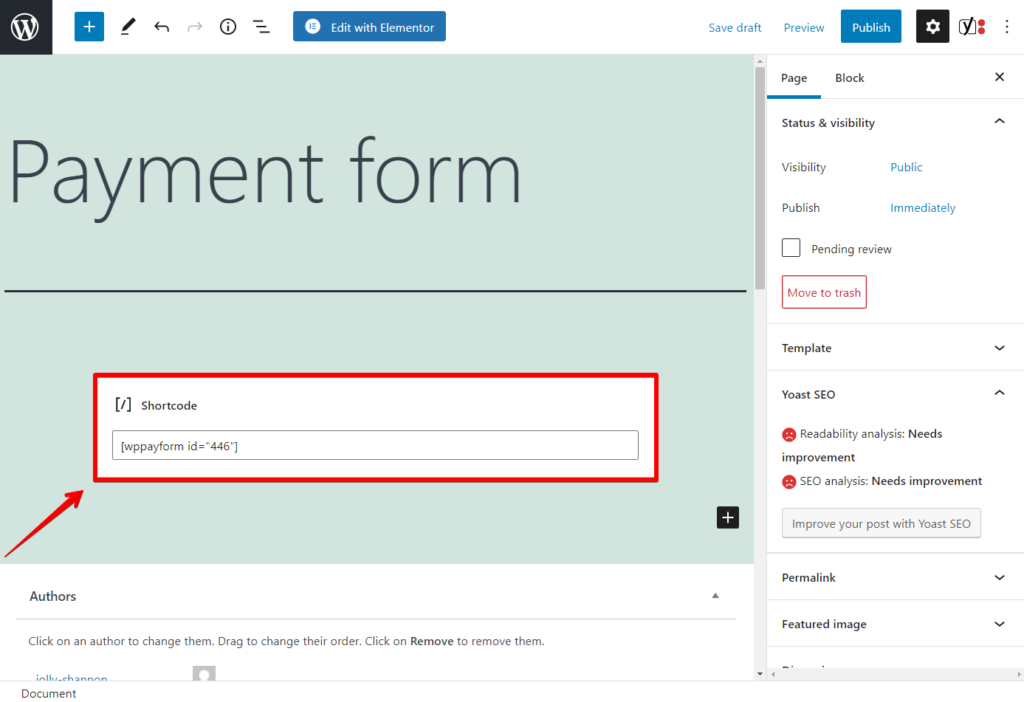
ในการเพิ่มแบบฟอร์มการชำระเงินลงในไซต์ของคุณ คุณต้องฝังแบบฟอร์มการชำระเงินที่สร้างขึ้นบนหน้าเว็บที่คุณต้องการ ในการทำให้เป็นเช่นนั้น เพียงแค่ใส่รหัสย่อ (ของแบบฟอร์มนั้นๆ) ลงในหน้าที่เกี่ยวข้อง
คุณจะเห็นรายการแบบฟอร์มพร้อมกับรหัสย่อในแดชบอร์ดปลั๊กอินของคุณ
ตอนนี้ ให้คัดลอกชอร์ตโค้ด เปิดหน้าแล้ววางรหัสชอร์ตโค้ดลงไป คุณสามารถใช้รหัสย่อนี้ใน Textarea ใดก็ได้ในเพจของคุณ
เมื่อคุณฝังรหัสย่อลงในหน้าใดหน้าหนึ่ง รหัสจะแสดงแบบฟอร์มการชำระเงินในหน้านั้น
นี่คือผลลัพธ์ของหน้าที่มีการแสดงตัวอย่าง
ตอนนี้ คุณพร้อมที่จะใช้เกตเวย์การชำระเงินบนเว็บไซต์ของคุณแล้ว คุณยังสามารถใช้แบบฟอร์มเพื่อรับเงินจากผู้บริโภคสำหรับสินค้าและบริการ
นี่คือวิธีที่คุณสามารถรวมเกตเวย์การชำระเงินของคุณโดยใช้ปลั๊กอิน WPPayForm บนเว็บไซต์ของคุณ
คำพูดสุดท้าย
การตั้งค่าเกตเวย์การชำระเงินที่เหมาะสมบนไซต์ของคุณเป็นสิ่งสำคัญ การสร้างระบบนิเวศที่ได้รับการปรับแต่งอย่างเต็มที่สำหรับผู้ใช้ของคุณสามารถทำอะไรได้มากมายสำหรับไซต์อีคอมเมิร์ซของคุณ ยิ่งไซต์ของคุณเป็นมิตรกับเกตเวย์การชำระเงินมากเท่าไหร่ คุณก็จะได้รับเงินอย่างราบรื่นมากขึ้นเท่านั้น
อย่างไรก็ตาม การใช้ปลั๊กอินเกตเวย์การชำระเงินของ WordPress อาจเป็นทางออกที่ดีที่สุดสำหรับคุณในการดำเนินการตามวัตถุประสงค์ของคุณ โดยทำตามขั้นตอนที่กล่าวถึงข้างต้น คุณสามารถเรียนรู้วิธีรวมเกตเวย์การชำระเงินบนเว็บไซต์ของคุณ
หากคุณยังมีข้อสงสัยใดๆ เกี่ยวกับหัวข้อนี้ โปรดแจ้งให้เราทราบ เรายินดีที่จะร่วมมือกับคุณอย่างดีที่สุด
