WordPress'te Ödeme Ağ Geçidi Nasıl Entegre Edilir?
Yayınlanan: 2020-02-05Ödeme ağ geçidini entegre etmek ve sorunsuz bir şekilde çevrimiçi ödeme almak ister misiniz?
Bir uygulama veya web sitesi oluşturmak zahmetli ve pahalı bir iş olabilir. Birçok çevrimiçi platform ücretsiz olarak bir web sitesi oluşturmanıza yardımcı olabilir, ancak ödeme ağ geçidini entegre etmeye ne dersiniz?
Eh, varsayılan olarak, WordPress herhangi bir işlem yapmanıza izin verecek herhangi bir ödeme seçeneği sunmaz. Neyse ki, WordPress'te sorunu çözmeye yardımcı olabilecek tonlarca eklenti var. Bu yazıda size bir ödeme ağ geçidini web sitenize nasıl entegre edeceğinizi göstereceğim.
Ödemeleri WordPress Web Sitenize Entegre Etme
Bazen kullanıcılar, ödeme işleme sistemlerinde tam teşekküllü bir alışveriş sepeti oluşturmak istemezler. Bu, sınırlı miktarda ürün satıyorsanız mantıklıdır veya bu, küçük ve orta düzey işletmeler ve danışmanlık/hizmetler için ödeme kabul etmek için uygulanabilir.
Bu çevrimiçi işletmeler ve danışmanlık/hizmetler için mümkün olan ödeme ağ geçidini entegre etmek için, kredi kartı ödeme seçeneği ile bir çevrimiçi sipariş formuna sahip olabilirsiniz. Web sitenize bir alışveriş sepeti eklemeden bunu nasıl gerçekleştirebileceğiniz aşağıda açıklanmıştır.
Adım 1: Kaliteli bir eklenti yükleme
WPPayForm'u kullanacağımız için öncelikle web sitenize WPPayForm eklentisini kurun ve etkinleştirin. Bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuz hakkında daha fazla bilgi edinmek için.
[WPPayForm'un ücretsiz sürümü, Stripe ödeme ağ geçidini kullanmanıza izin verir ve profesyonel sürüm, ek olarak PayPal ödeme ağ geçidini kullanmanıza izin verir.]
WPPayForm, WordPress'teki en hafif ödeme formu oluşturucularından biridir. Eklentinin Lite Sürümü, Stripe'i web sitenize bir ödeme ağ geçidi olarak entegre etmenize izin verirken, pro sürümü PayPal'ı ek olarak kullanmanıza izin verir.
WPPayFormu
Stripe ve PayPal Ödemeleri, Yinelenen Ödemeler ve Diğer Güçlü Özelliklerle Daha Basitleştirildi

WPPayForm'u aşağıdaki şekilde yükleyebilirsiniz:
- Yönetici kontrol panelinize giriş yapın.
- Eklentiler'i seçin → yan menüden Yeni Ekle'ye tıklayın.
- Yükle düğmesini tıklayın.
- İndirilen paketten wppayform.zip dosyasını yükleyin.
- Eklentiyi Etkinleştir düğmesini tıklayın.
Adım 2: WPPayForm'u etkinleştirin
Kurulumu tamamladıktan sonra, eklentiyi buna göre etkinleştirmeniz gerekir. Ücretsiz sürüm için, eklentiyi etkinleştirmek için tek bir tıklamaya ihtiyacınız var. Pro sürümü için aşağıdaki adımları izleyin:
- Aşağıdaki iki yolu tıklatarak lisans sürecini başlatın — Biri [ Kenar Çubuğu → WPPayForm → Aktif Lisans] Veya [ Kenar Çubuğu → WPPayForm → Ayarlar → Lisans → Lisansı Etkinleştir veya yukarıdaki bildirim]
- Lisans sayfasını bulduktan sonra, lisans anahtarınızı giriş alanına girin ve lisansı etkinleştirmek için Active WPPayForm düğmesine basın.
Lisans anahtarını kaybetmeniz durumunda, onu her zaman wpmanageninja kontrol panelinizden alabilirsiniz.
3. Adım: Ödeme yöntemlerini ve para birimini yapılandırın
WPPayForm eklentisini kurup etkinleştirdikten sonra Stripe ve PayPal API anahtarlarınızı ayarlamanız gerekir. Henüz kurulum yapmadıysanız, Stripe ve PayPal hesaplarınıza kaydolarak yapabilirsiniz.
[ Dikkat edilmesi gereken nokta: PayPal entegrasyonu profesyonel bir özelliktir ve yalnızca WPPayForm eklentisinin profesyonel sürümünün kullanıcılarına izin verir. ]
Bu yazıda size ücretsiz sürüm kullanılarak dahil edilebilecek Stripe entegrasyonunu göstereceğim.
Şerit Kurulumu
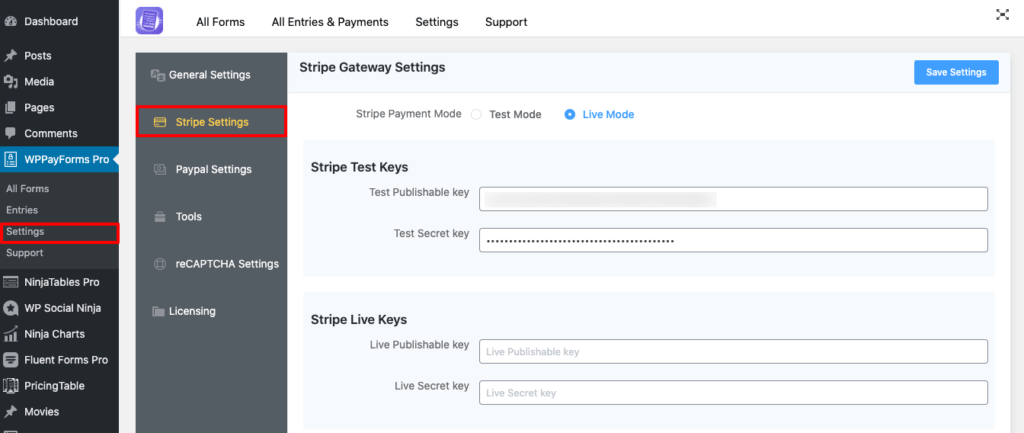
Stripe'ı WPPayForm ile kurmak için WordPress yönetici panelinize inmeniz gerekir. Ardından WPPayForm → Ayarlar → Şerit Ayarları'na tıklayın.

Şerit ayarları sayfasında, bir radyo düğmesini engelleyen iki tür mod elde edeceksiniz. İlki Test Modu için, diğeri ise Canlı Mod içindir. Ödeme formlarınızı ayarlamayı tamamlayana kadar Test Modunda kalmanız önemle tavsiye edilir. Test Modundayken , Stripe tarafından sağlanan herhangi bir numara test kartı numarası ve ödeme olarak kullanılabilir.

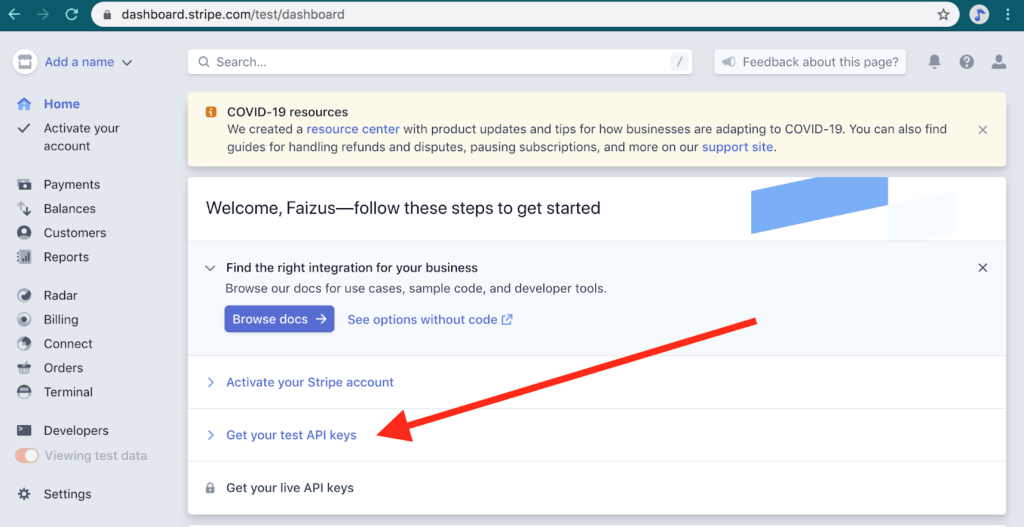
Stripe ödeme formunu ayarlamak için Stripe hesabınızda oturum açmanız gerekir. Kontrol panelinden Geliştiriciler bölümüne gidin. API anahtarları bölüm sayfasından Stripe hesabınızın Yayınlanabilir anahtarını ve Gizli anahtarını alacaksınız. Hem Test Modu hem de Canlı Mod için API anahtarlarını aynı anda göreceksiniz. Burada, Stripe'ın Canlı Mod yapılandırmasını gösteriyorum.

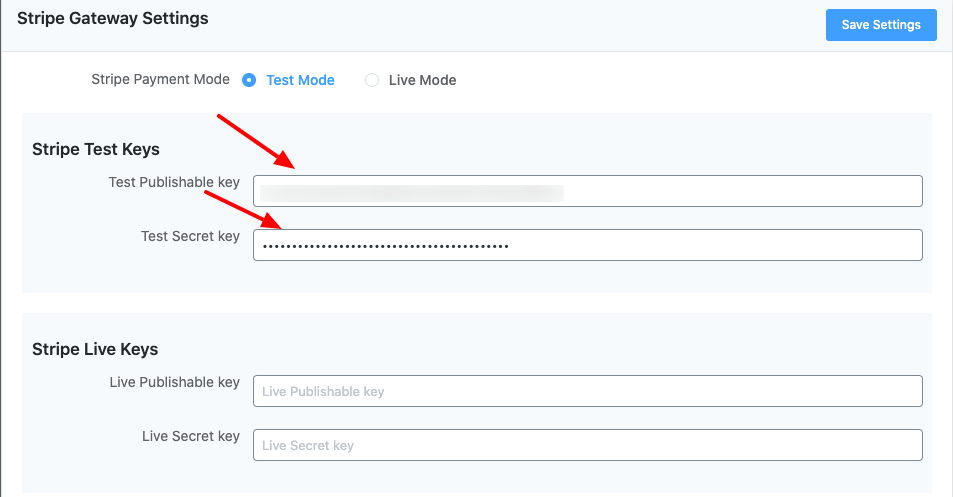
Şimdi, yeni bir sekme açarak WordPress yönetici kontrol panelinizi açın. Ardından, Stripe hesabınızdan Stripe API anahtarlarını kopyalayıp WPPayForm Pro ayarlar sayfasının Stripe Ayarlarınıza yapıştırın.
Bu, Yayınlanabilir anahtarınızı kopyalayarak ("pk_test" ile başlar), WPPayForm yönetici sekmenize geçerek ve uygun metin kutusuna yapıştırarak başlayabileceğiniz anlamına gelir.
Daha sonra aynı işlem Gizli anahtar için de uygulanmalıdır (“sk_test_” ile başlar).
Yaptığınız işletme adını girin ve Ödeme Logosu seçeneğini kullanarak ödeme formunuza bir ödeme logosu belirleyebilirsiniz.
Gerekli bilgileri ekledikten sonra Ayarları Kaydet butonuna tıklamayı unutmayınız. Ardından WPPayForm, Stripe hesabınıza bağlanacaktır.
4. Adım: Ödeme formu oluşturma
Artık WPPayForm eklentisi ile yapılandırılmış bir ödeme ağ geçidiniz var. Ardından, işlem yapmak için bir ağ geçidi olarak web sitenize yerleştirmek için bir ödeme formu oluşturmanız gerekir. Eklentide bulunan form yapılandırma türleri hakkında daha fazla bilgi edinmek için lütfen demo sitemizi ziyaret edin.
Bunu gerçekleştirmek için, panonuzdan sol kenar çubuğunda bulunan WPPayForm'a gidelim. Kontrol panelinin sağ üst köşesinde bulunan Yeni Form Ekle düğmesine basın.
Düğmeye tıkladığınızda, önceden tanımlanmış bazı formların olduğu bir açılır pencere belirecektir, orada mevcut olan bir dizi önceden tanımlanmış form şablonu yapabilirsiniz.
Gösteri amacıyla, en baştan başlayacağım. Boşluktan başlayalım. Yeni Boş Form kutusuna tıklayın.
Yeni Boş Form kutusuna tıkladığınızda, eklentinin Form Alanları sekmesine yönlendirileceksiniz. Burada Ürün Alanları , Ödeme Yöntemi Alanları ve Genel Alanlar adlı üç farklı bölüm alacaksınız.
Ödeme ağ geçidinizi entegre etmek için önce Ürün Alanları bölümünü yapılandırmanız gerekir.
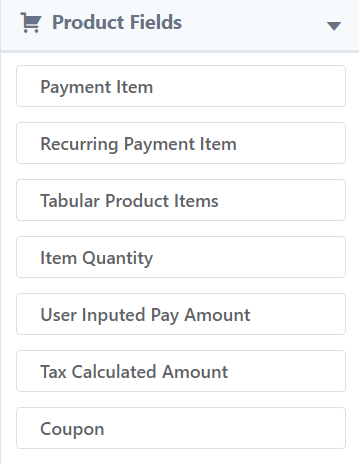
Ürün alanları bölümü

Şimdi, sağ kenar çubuğu panelinde bulunan Ürün Alanlarını seçin. Ardından, Ödeme Öğesine tıklayın, ardından bir dizi ödeme öğeleri seçeneği ile açılacak ve satmak istediğiniz ürünü ayarlamak ve belirtmek için gönder düğmesi açılacaktır.
Bu aşamada ürün etiketini, adını, ürünün fiyatını belirleme seçeneklerini bulacaksınız. Listenize birden fazla öğe de ekleyebilirsiniz.
İlk önce, Alan Etiketine gerekli metni sağlayın (Ör: Futbol için), ardından gerekli alanı etkinleştirebilir veya devre dışı bırakabilirsiniz.
Ardından, Ödeme Seçimi Seçeneği'nden Tek Kalem'i seçin.
Daha sonra burada fiyatı değiştirebilirsiniz, varsayılan olarak fiyat 10.00 gösterilir, bu ürününüze göre yapılandırılabilir. Ardından, formun üstünde fiyatla birlikte ürün adını gösterme seçeneğiniz olacaktır. Seçeneği tek bir tıklama ile etkinleştirebilir veya devre dışı bırakabilirsiniz. Ardından Güncelle düğmesine tıklayın.
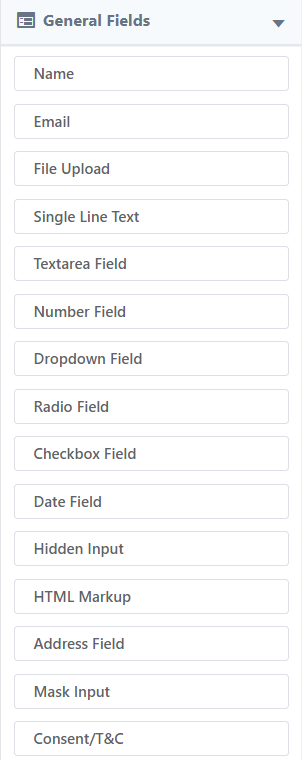
Genel alanlar bölümü

Daha sonra Genel Alanlara gidin ve Müşteri Adı, Tek Satır Metni ve Müşteri E-postası giriş alanlarına tıklayın. Bu giriş alanlarını eklemek için tıklatabilir veya sürükle ve bırak özelliğini kullanabilirsiniz.
Bu aşamada, Tek Satır Metin giriş alanını özelleştirin, bunun gerçekleşmesi için alanın sağ tarafında bulunan aşağı ok simgesine basın.
Ardından, bir panelin bir dizi seçenekle genişlediğini göreceksiniz.
Alan Etiketine ve yer tutucuya bir miktar demo metni yazın, isterseniz bu alanı zorunlu hale getirin. Bunu kontrol etmek için giriş alanı için varsayılan bir değer sağlayın. Özelleştirmeyi tamamlamak için Güncelle düğmesine tıklayın.
Tüm alanları ekleyip özelleştirdikten sonra Alanları Güncelle butonuna tıklamanız gerekmektedir.
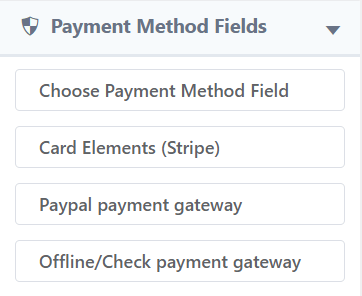
Ödeme yöntemi alanları

Şimdi, bu form için ödeme yöntemini belirleme zamanı. Bunun gerçekleşmesi için sağ kenar çubuğunda bulunan Ödeme Yöntemi Alanları seçeneğine gidin. Ardından Card Elements Stripe seçeneğine tıklayın. Stripe üzerinden herhangi bir kredi kartı veya banka kartı ile işlem yapabilirsiniz. Tıkladığınızda forma ödeme paneli bölümü eklenecektir.
Ardından, ödeme paneli bölümünü genişletmek için aşağı ok simgesine tıklayın. Mevcut birkaç seçenek vardır, yeni bir alan etiketi sağlayabilir veya mevcut olanı tutabilirsiniz.
Ardından, Checkout görüntüleme stili seçeneğindeki radyo düğmesinden Gömülü Ödeme Alanına tıklayın. Posta/Posta kodu doğrulamasını da etkinleştirebilirsiniz. Şimdi Güncelle düğmesine tıklayın.
Unutmayın, güncelleme düğmesine tıklamak yalnızca alanı güncelleyecektir. Tüm formu alanlar ile birlikte kaydetmek için Alanları Güncelle butonuna tıklamanız gerekmektedir.
Şimdi, şimdi oluşturduğunuz ödeme formunun ön izlemesine bir göz atın.
İlk ödeme formunuzu oluşturduktan sonra, müşterilerinizin sunduğunuz ilgili ürün veya hizmetleriniz için size ödeme yapabilmesi için onu web sitenizde yayınlamanız gerekir.
Adım 5: Ödeme formunu yerleştirme

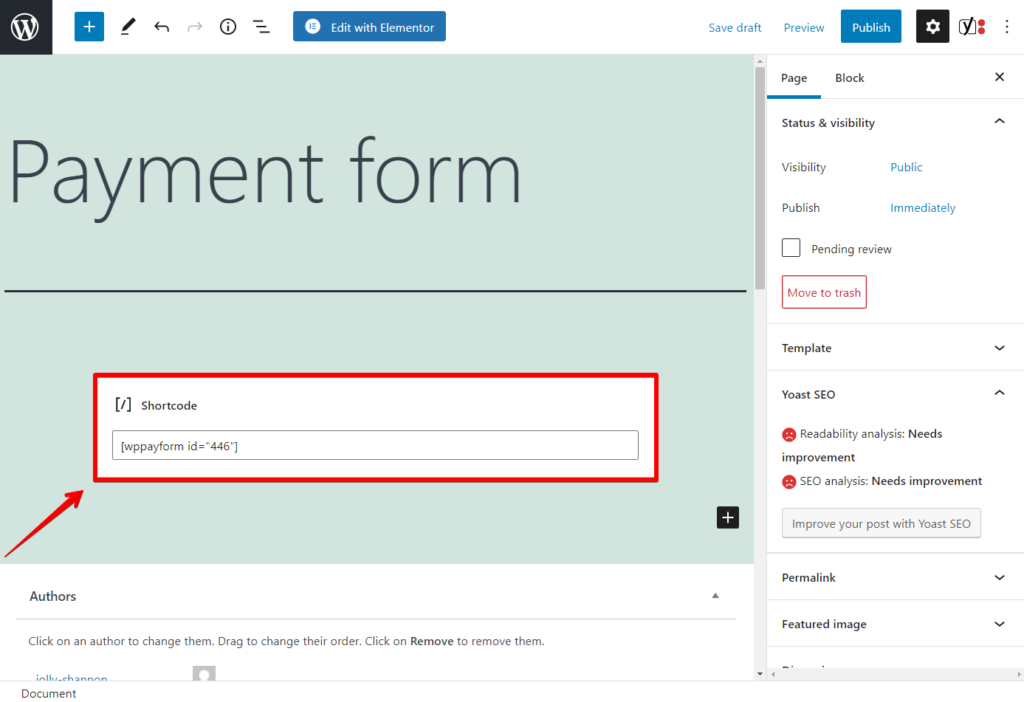
Ödeme formunu sitenize eklemek için, oluşturulan ödeme formunu beğendiğiniz belirli bir sayfaya yerleştirmeniz gerekir. Bunu yapmak için, ilgili sayfaya kısa kodu (o belirli formun) eklemeniz yeterlidir.
Eklenti kontrol panelinizde kısa kodlarla birlikte form listesini göreceksiniz.
Şimdi kısa kodu kopyalayın, sayfayı açın ve kısa kodu içine yapıştırın. Bu kısa kodu sayfanızın herhangi bir Metin alanında kullanabilirsiniz.
Kısa kodu belirli bir sayfaya gömdüğünüzde, o sayfada ödeme formunu gösterecektir.
Önizleme görünümüyle sayfanın çıktısı burada.
Artık web sitenizdeki ödeme ağ geçidini kullanmaya hazırsınız. Tüketicilerinizden ürün ve hizmetler için ödeme almak için de formu kullanabilirsiniz.
Web sitenize WPPayForm eklentisini kullanarak ödeme ağ geçidinizi bu şekilde entegre edebilirsiniz.
Son sözler
Sitenizde uygun bir ödeme ağ geçidi kurmak çok önemlidir. Kullanıcılarınız için tamamen optimize edilmiş bir ekosistem oluşturmak, e-ticaret siteniz için çok şey yapabilir. Siteniz ne kadar ödeme ağ geçidi dostuysa o kadar sorunsuz ödeme alabilirsiniz.
Ancak, WordPress ödeme ağ geçidi eklentilerini kullanmak, amacınıza hizmet etmek için en iyi seçenek olabilir. Yukarıda belirtilen adımları izleyerek web sitenize bir ödeme ağ geçidini nasıl entegre edeceğinizi öğrenebilirsiniz.
Konuyla ilgili hala herhangi bir sorunuz varsa, bana bildirin, sizinle mümkün olan en iyi şekilde işbirliği yapmayı çok isterim.
