WordPress에 결제 게이트웨이를 통합하는 방법
게시 됨: 2020-02-05결제 게이트웨이를 통합하고 번거로움 없이 온라인으로 결제를 받고 싶으십니까?
앱이나 웹사이트를 구축하는 것은 번거롭고 비용이 많이 드는 일이 될 수 있습니다. 많은 온라인 플랫폼이 무료로 웹사이트를 만드는 데 도움이 될 수 있지만 지불 게이트웨이를 통합하는 것은 어떻습니까?
글쎄, 기본적으로 WordPress는 거래를 할 수 있는 결제 옵션을 제공하지 않습니다. 다행히 WordPress에는 문제를 해결하는 데 도움이 되는 수많은 플러그인이 있습니다. 이 기사에서는 지불 게이트웨이를 웹사이트에 통합하는 방법을 보여 드리겠습니다.
WordPress 웹사이트에서 결제 통합
때때로 사용자는 지불 처리 시스템에서 본격적인 장바구니를 설정하고 싶지 않습니다. 이는 제한된 수량의 제품을 판매하거나 중소기업 및 컨설팅/서비스에 대한 지불 수락에 적용될 수 있는 경우에 적합합니다.
이러한 온라인 비즈니스 및 컨설팅/서비스에 대한 지불 게이트웨이를 통합하기 위해 신용 카드 지불 옵션이 있는 온라인 주문 양식을 가질 수 있습니다. 다음은 웹사이트에 장바구니를 추가하지 않고 이를 가능하게 하는 방법입니다.
1단계: 고품질 플러그인 설치
WPPayForm을 사용할 예정이므로 먼저 웹사이트에 WPayForm 플러그인을 설치하고 활성화합니다. WordPress 플러그인을 설치하는 방법에 대한 단계별 가이드에 대해 자세히 알아보십시오.
[WPPayForm의 무료 버전은 Stripe 결제 게이트웨이를 사용할 수 있으며 프로 버전은 PayPal 결제 게이트웨이를 추가로 사용할 수 있습니다.]
WPPayForm은 WordPress에서 가장 가벼운 지불 양식 빌더 중 하나입니다. 플러그인의 라이트 버전을 사용하면 Stripe를 웹사이트의 결제 게이트웨이로 통합할 수 있으며 프로 버전을 사용하면 PayPal을 추가로 사용할 수 있습니다.
WPPayForm
반복 결제 및 기타 강력한 기능으로 더욱 간편해진 Stripe 및 PayPal 결제

다음과 같은 방법으로 WPPayForm을 설치할 수 있습니다.
- 관리자 대시보드에 로그인합니다.
- 플러그인 을 선택하고 → 사이드 메뉴에서 새로 추가 를 클릭합니다.
- 업로드 버튼을 클릭합니다.
- 다운로드한 패키지에서 wppayform.zip 파일을 업로드합니다.
- 플러그인 활성화 버튼을 클릭합니다.
2단계: WPPayForm 활성화
설치가 완료되면 그에 따라 플러그인을 활성화해야 합니다. 무료 버전의 경우 클릭 한 번으로 플러그인을 활성화할 수 있습니다. 프로 버전의 경우 다음 단계를 따르세요.
- 다음 두 가지 방법을 클릭하여 라이선스 프로세스를 시작합니다. 하나는 [ 사이드바 → WPayForm → 활성 라이선스] 또는 [ 사이드바 → WPayForm → 설정 → 라이선스 → 라이선스 활성화 또는 위의 알림]입니다.
- 라이선스 페이지를 찾은 후 입력 필드에 라이선스 키를 입력하고 활성 WPayForm 버튼을 눌러 라이선스를 활성화합니다.
라이센스 키를 분실한 경우 wpmanageninja 대시보드에서 언제든지 검색할 수 있습니다.
3단계: 결제 수단 및 통화 구성
WPPayForm 플러그인을 설치하고 활성화했으면 Stripe 및 PayPal API 키를 설정해야 합니다. 아직 설정하지 않았다면 Stripe 및 PayPal 계정에 가입하여 설정할 수 있습니다.
[ 참고 사항: PayPal 통합은 프로 기능이며 WPPayForm 플러그인의 프로 버전 사용자만 사용할 수 있습니다. ]
이번 포스트에서는 무료 버전을 사용하여 통합할 수 있는 Stripe 통합을 보여드리겠습니다.
스트라이프 설정
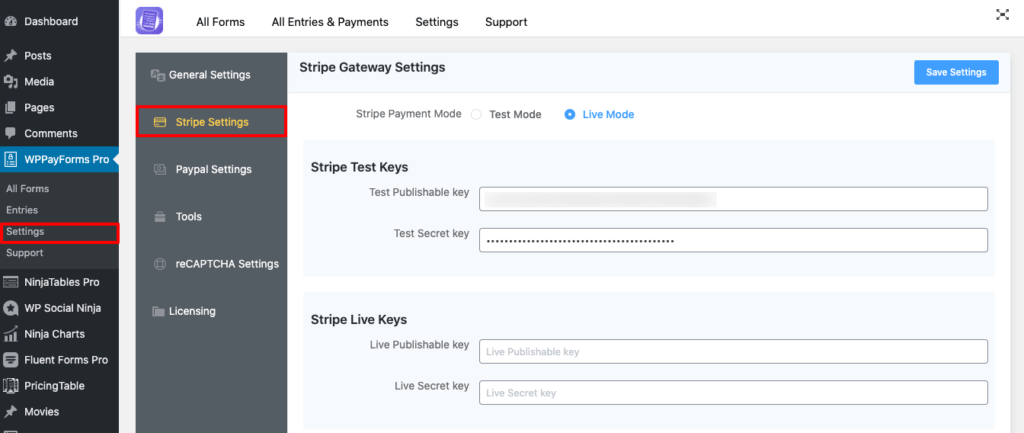
WPayForm으로 Stripe를 설정하려면 WordPress 관리자 패널로 이동해야 합니다. 그런 다음 WPPayForm → 설정 → 스트라이프 설정 을 누르십시오.

Stripe 설정 페이지에는 라디오 버튼이 있는 두 가지 유형의 모드가 있습니다. 첫 번째는 테스트 모드 용이고 다음은 라이브 모드 용입니다. 결제 양식 설정을 완료할 때까지 테스트 모드를 유지하는 것이 좋습니다. 테스트 모드 에 있을 때 Stripe에서 제공하는 테스트 카드 번호 및 결제로 임의의 번호를 사용할 수 있습니다.

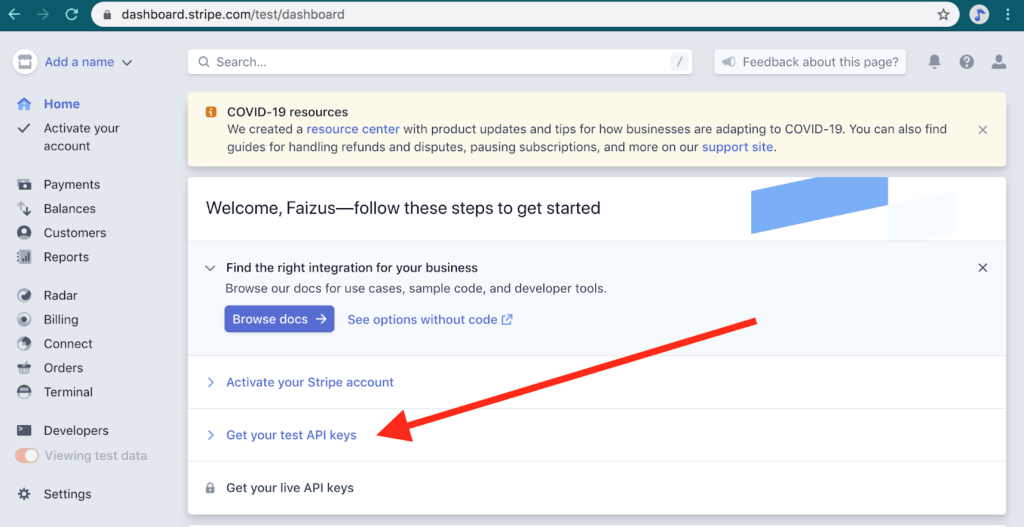
Stripe 결제 양식을 설정하려면 Stripe 계정에 로그인해야 합니다. 대시보드에서 개발자 섹션으로 이동합니다. API 키 섹션 페이지에서 Stripe 계정의 공개 키와 비밀 키 를 얻을 수 있습니다. 테스트 모드 와 라이브 모드 에 대한 API 키를 동시에 볼 수 있습니다. 여기서는 Stripe의 라이브 모드 구성을 시연합니다.

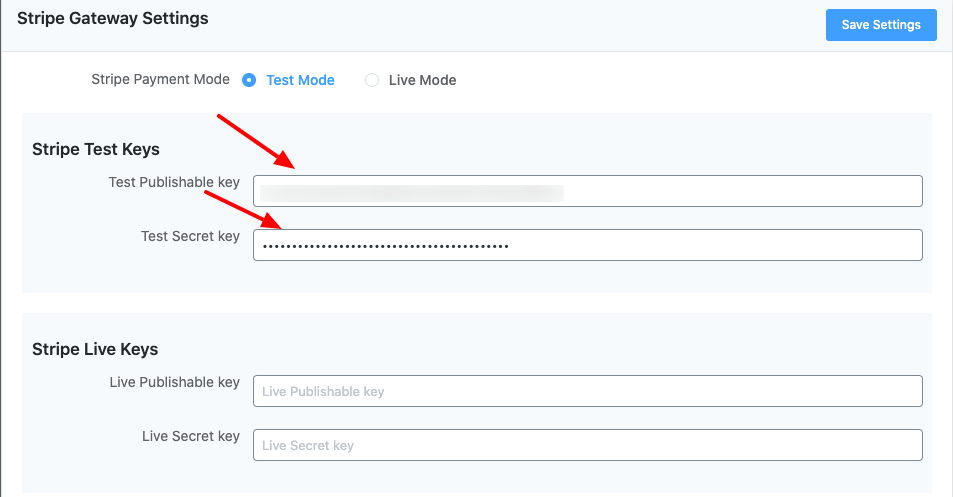
이제 새 탭을 열어 WordPress 관리 대시보드를 엽니다. 그런 다음 Stripe 계정에서 Stripe API 키를 복사하여 WPayForm Pro 설정 페이지의 Stripe 설정에 붙여넣습니다.
즉, 게시 가능 키("pk_test"로 시작)를 복사하고 WPPayForm 관리 탭으로 전환한 다음 해당 텍스트 상자에 붙여넣을 수 있습니다.
그런 다음 비밀 키 ("sk_test_"로 시작)에도 동일하게 적용해야 합니다.
하고 있는 비즈니스 이름을 입력하고 결제 로고 옵션을 사용하여 결제 양식에 결제 로고를 설정할 수 있습니다.
필요한 정보를 추가한 후 설정 저장 버튼을 클릭하는 것을 잊지 마십시오. 그러면 WPPayForm이 귀하의 Stripe 계정과 연결됩니다.
4단계: 결제 양식 만들기
이제 WPPayForm 플러그인을 사용하여 결제 게이트웨이를 구성했습니다. 다음으로, 거래를 위한 게이트웨이로 웹사이트에 배치할 지불 양식을 만들어야 합니다. 플러그인 내에서 사용할 수 있는 양식 구성 유형에 대해 자세히 알아보려면 데모 사이트를 방문하세요.
이를 수행하기 위해 대시보드의 왼쪽 사이드바에 있는 WPPayForm 으로 이동합니다. 대시보드의 오른쪽 상단에 있는 새 양식 추가 버튼을 누르십시오.
버튼을 클릭하면 미리 정의된 양식이 포함된 팝업이 나타나며 미리 정의된 여러 양식 템플릿을 사용할 수 있습니다.
데모 목적으로 처음부터 시작하겠습니다. 공백부터 시작합시다. 새 빈 양식 상자를 클릭하십시오.
새 빈 양식 상자를 클릭하면 플러그인의 양식 필드 탭으로 이동합니다. 여기에 Product Fields , Payment Method Fields 및 General Fields 라는 세 가지 섹션이 있습니다.
먼저 지불 게이트웨이를 통합하려면 제품 필드 섹션을 구성해야 합니다.
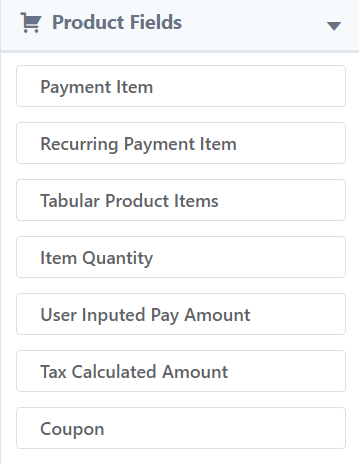
제품 필드 섹션

이제 오른쪽 사이드바 패널에 있는 제품 필드 를 선택합니다. 다음으로 지불 항목 을 클릭하면 지불 항목에 대한 많은 옵션이 열리고 판매하려는 제품을 설정하고 지정하기 위한 제출 버튼이 표시됩니다.
이 단계에서 제품 레이블, 이름, 제품 가격을 설정하는 옵션을 찾을 수 있습니다. 목록에 여러 항목을 추가할 수도 있습니다.
먼저 필드 레이블 에 필요한 텍스트(예: 축구)를 제공한 다음 필수 필드를 활성화 또는 비활성화할 수 있습니다.
그런 다음 지불 선택 옵션 에서 단일 항목 을 선택합니다.
다음으로, 여기에서 가격을 변경할 수 있습니다. 기본적으로 가격은 10.00으로 표시되며, 이는 귀하의 제품에 따라 구성할 수 있습니다. 그런 다음 양식 상단에 가격과 함께 제품 이름을 표시할 수 있는 옵션이 있습니다. 한 번의 클릭으로 옵션을 활성화하거나 비활성화할 수 있습니다. 그런 다음 업데이트 버튼을 클릭합니다.
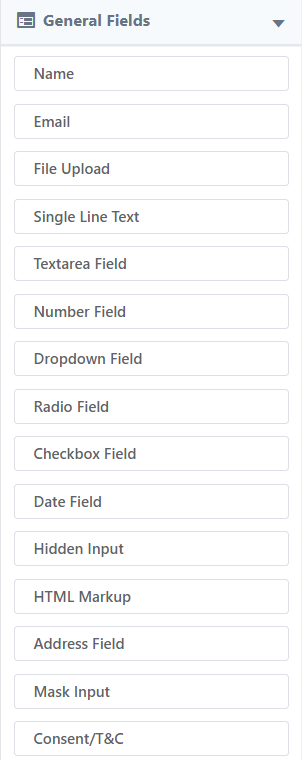
일반 필드 섹션

나중에 일반 필드로 이동하여 고객 이름, 한 줄 텍스트 및 고객 이메일 입력 필드를 클릭합니다. 이러한 입력 필드를 추가하기 위해 클릭하거나 드래그 앤 드롭을 사용할 수 있습니다.
이 단계에서 단일 행 텍스트 입력 필드를 사용자 정의하고 필드의 오른쪽에 있는 아래쪽 화살표 아이콘을 누르십시오.
그러면 패널이 일련의 옵션과 함께 확장되는 것을 볼 수 있습니다.
필드 레이블 및 자리 표시자 에 데모 텍스트를 입력하고 원하는 경우 이 필드를 필수로 지정합니다. 이를 확인하려면 입력 필드에 기본값을 제공하십시오. 업데이트 버튼을 클릭하여 사용자 정의를 완료합니다.
모든 필드를 추가하고 사용자 정의한 후 필드 업데이트 버튼을 클릭해야 합니다.
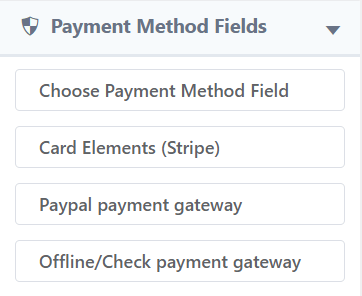
지불 방법 필드

이제 이 양식에 대한 지불 방법을 설정할 차례입니다. 이를 수행하려면 오른쪽 사이드바에 있는 지불 방법 필드 옵션으로 이동하십시오. 그런 다음 Card Elements Stripe 옵션을 클릭하십시오. Stripe를 통해 모든 신용 카드 또는 직불 카드로 거래할 수 있습니다. 클릭하면 결제 패널 섹션이 양식에 추가됩니다.
그런 다음 아래쪽 화살표 아이콘을 눌러 지불 패널 섹션을 확장합니다. 사용할 수 있는 몇 가지 옵션이 있습니다. 새 필드 레이블을 제공하거나 기존 레이블을 유지할 수 있습니다.
그런 다음 Checkout 표시 스타일 옵션의 라디오 버튼에서 Embedded Checkout Field 를 클릭합니다. 우편번호 인증을 활성화할 수도 있습니다. 이제 업데이트 버튼을 클릭하십시오.
업데이트 버튼을 클릭하면 필드만 업데이트됩니다. 필드와 함께 전체 양식을 저장하려면 필드 업데이트 버튼을 클릭해야 합니다.
이제, 지금 생성한 결제 폼의 미리보기를 살펴보세요.
첫 번째 지불 양식을 만든 후에는 웹사이트에 게시해야 고객이 귀하가 제공하는 해당 제품이나 서비스에 대해 지불할 수 있습니다.
5단계: 결제 양식 포함

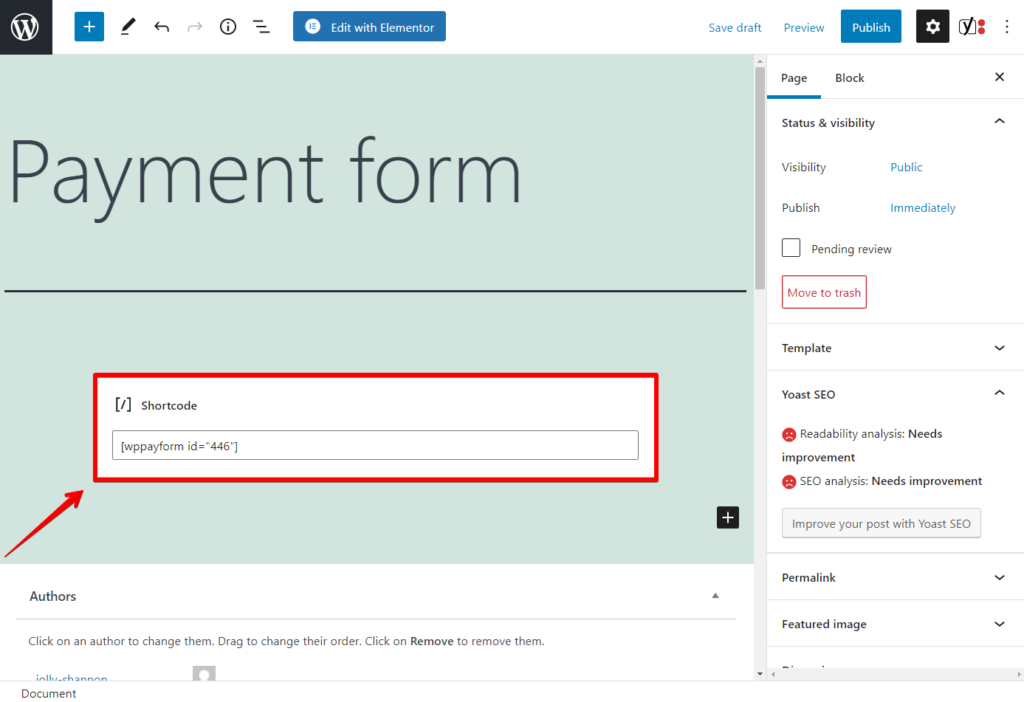
사이트에 결제 양식을 추가하려면 생성된 결제 양식을 원하는 특정 페이지에 삽입해야 합니다. 그렇게 하려면 해당 페이지에 해당 특정 형식의 단축 코드를 삽입하기만 하면 됩니다.
플러그인 대시보드에 단축 코드와 함께 양식 목록이 표시됩니다.
이제 단축 코드를 복사하고 페이지를 열고 단축 코드를 붙여넣습니다. 페이지의 모든 텍스트 영역 에서 이 단축 코드를 사용할 수 있습니다.
특정 페이지에 단축 코드를 삽입하면 해당 페이지에 결제 양식이 표시됩니다.
다음은 미리보기 모양이 있는 페이지의 출력입니다.
이제 웹사이트에서 결제 게이트웨이를 사용할 준비가 모두 끝났습니다. 또한 이 양식을 사용하여 제품 및 서비스에 대해 소비자로부터 대금을 받을 수 있습니다.
웹사이트에서 WPPayForm 플러그인을 사용하여 결제 게이트웨이를 통합하는 방법입니다.
마지막 단어
사이트에 적절한 지불 게이트웨이를 설정하는 것이 중요합니다. 사용자에게 완전히 최적화된 생태계를 구축하면 전자 상거래 사이트에 많은 도움이 될 수 있습니다. 귀하의 사이트가 지불 게이트웨이 친화적일수록 더 원활하게 지불을 받을 수 있습니다.
그러나 WordPress 지불 게이트웨이 플러그인을 사용하는 것이 목적을 달성하는 데 가장 좋은 방법일 수 있습니다. 위에서 언급한 단계를 따르면 웹사이트에 지불 게이트웨이를 통합하는 방법을 배울 수 있습니다.
주제와 관련하여 여전히 질문이 있는 경우 알려주시면 최선을 다해 협조해 드리겠습니다.
