Come integrare il gateway di pagamento in WordPress
Pubblicato: 2020-02-05Vuoi integrare il gateway di pagamento ed essere pagato online senza problemi?
Costruire un'app o un sito Web può essere un affare ingombrante e costoso. Molte piattaforme online possono aiutarti a creare un sito web gratuitamente, ma per quanto riguarda l'integrazione del gateway di pagamento?
Bene, per impostazione predefinita, WordPress non offre opzioni di pagamento che ti consentano di effettuare transazioni. Fortunatamente, ci sono tonnellate di plugin in WordPress che possono aiutare a risolvere il problema. In questo articolo, ti mostrerò come integrare un gateway di pagamento nel tuo sito web.
Integrazione dei pagamenti nel tuo sito Web WordPress
A volte gli utenti non vogliono impostare un carrello degli acquisti completo nel loro sistema di elaborazione dei pagamenti. Questo ha senso se stai vendendo una quantità limitata di prodotti o questo può essere applicato per accettare pagamenti per piccole e medie imprese e consulenza/servizi.
Per integrare il gateway di pagamento possibile per queste attività online e consulenza/servizi, puoi avere un modulo d'ordine online con un'opzione di pagamento con carta di credito. Ecco come puoi realizzarlo senza aggiungere un carrello al tuo sito web.
Passaggio 1: installazione di un plug-in di qualità
Poiché utilizzeremo WPPayForm, prima installa e attiva il plug-in WPPayForm sul tuo sito web. Per saperne di più sulla guida passo passo su come installare un plugin per WordPress.
[La versione gratuita di WPPayForm ti consente di utilizzare il gateway di pagamento Stripe e la versione pro ti consente di utilizzare in aggiunta il gateway di pagamento PayPal.]
WPPayForm è uno dei generatori di moduli di pagamento più leggeri in WordPress. La versione Lite del plug-in ti consente di integrare Stripe come gateway di pagamento sul tuo sito Web, mentre la versione pro ti consente di utilizzare PayPal in aggiunta.
WPPayForm
Pagamenti Stripe e PayPal resi più semplici con pagamenti ricorrenti e altre potenti funzionalità

Puoi installare WPPayForm nel modo seguente:
- Accedi alla dashboard dell'amministratore.
- Scegli Plugin → fai clic su Aggiungi nuovo dal menu laterale.
- Fare clic sul pulsante Carica .
- Carica il file wppayform.zip dal pacchetto scaricato.
- Fare clic sul pulsante Attiva plug -in.
Passaggio 2: attiva WPPayForm
Una volta terminata l'installazione, è necessario attivare il plug-in di conseguenza. Per la versione gratuita, è sufficiente un solo clic per attivare il plug-in. Per la versione pro, procedi nel seguente modo:
- Avvia il processo di licenza facendo clic nei due seguenti modi: uno è [ Barra laterale → WPPayForm → Licenza attiva] O [ Barra laterale → WPPayForm → Impostazioni → Licenza → Attiva licenza o la notifica sopra]
- Dopo aver individuato la pagina della licenza, inserisci la tua chiave di licenza nel campo di input e premi il pulsante WPPayForm attivo per attivare la licenza.
Nel caso in cui perdessi la chiave di licenza, puoi sempre recuperarla dalla dashboard di wpmanageninja.
Passaggio 3: configura i metodi di pagamento e la valuta
Dopo aver installato e attivato il plug-in WPPayForm, è necessario impostare le chiavi API Stripe e PayPal. Se non hai ancora impostato, puoi farlo registrando i tuoi account Stripe e PayPal.
[ Punto da notare: l'integrazione con PayPal è una funzionalità pro e consente solo agli utenti della versione pro del plugin WPPayForm. ]
In questo post, ti mostrerò l'integrazione di Stripe che può essere incorporata utilizzando la versione gratuita.
Configurazione a strisce
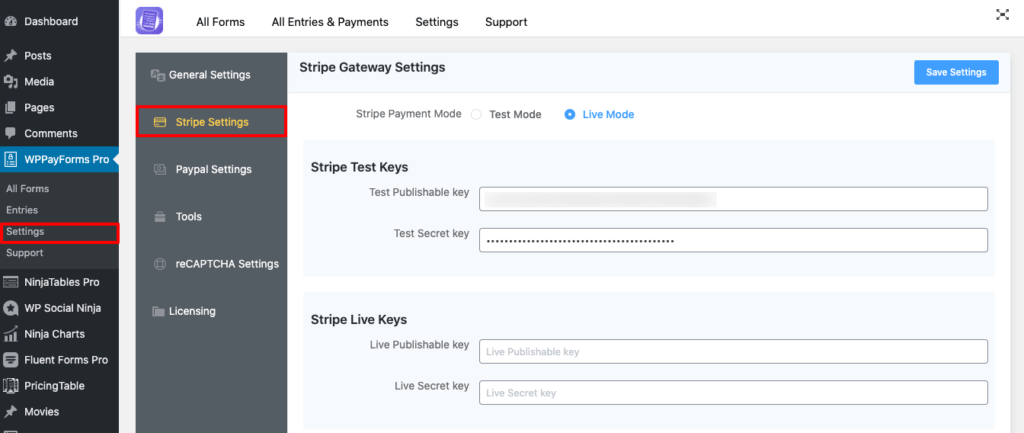
Per configurare Stripe con WPPayForm, devi accedere al tuo pannello di amministrazione di WordPress. Quindi premi WPPayForm → Impostazioni → Impostazioni Stripe .

Nella pagina delle impostazioni di Stripe, otterrai due tipi di modalità che mostrano un pulsante di opzione. Il primo è per la modalità test e il successivo è per la modalità live . Si consiglia vivamente di rimanere in modalità test fino a quando non avrai completato la configurazione dei moduli di pagamento. Quando sei in modalità test , qualsiasi numero può essere utilizzato come numero di carta di prova e pagamento fornito da Stripe.

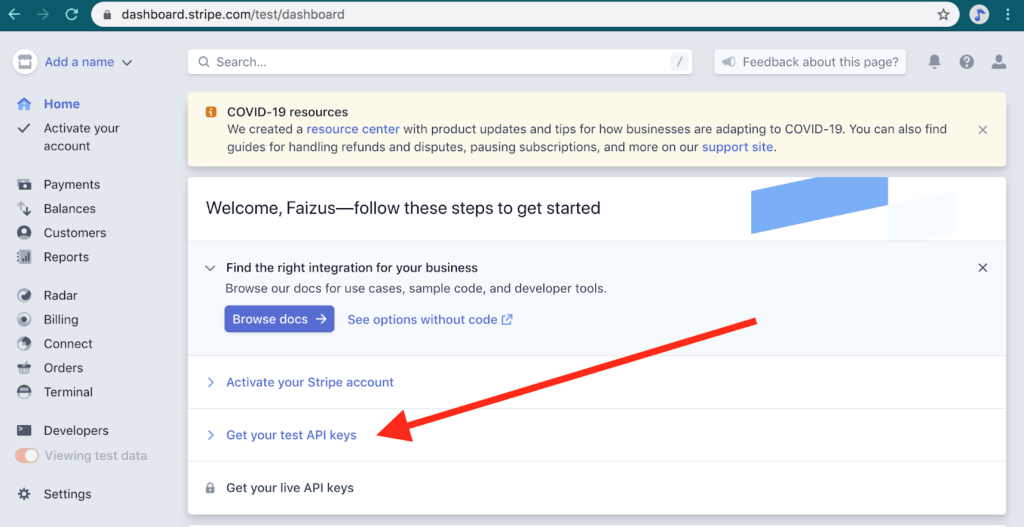
Per configurare il modulo di pagamento Stripe , devi accedere al tuo account Stripe. Dalla dashboard, vai alla sezione Sviluppatori . Riceverai la chiave pubblicabile e la chiave segreta del tuo account Stripe dalla pagina della sezione chiavi API . Vedrai contemporaneamente entrambe le chiavi API per la modalità test e la modalità live . Qui sto dimostrando la configurazione della modalità live di Stripe.

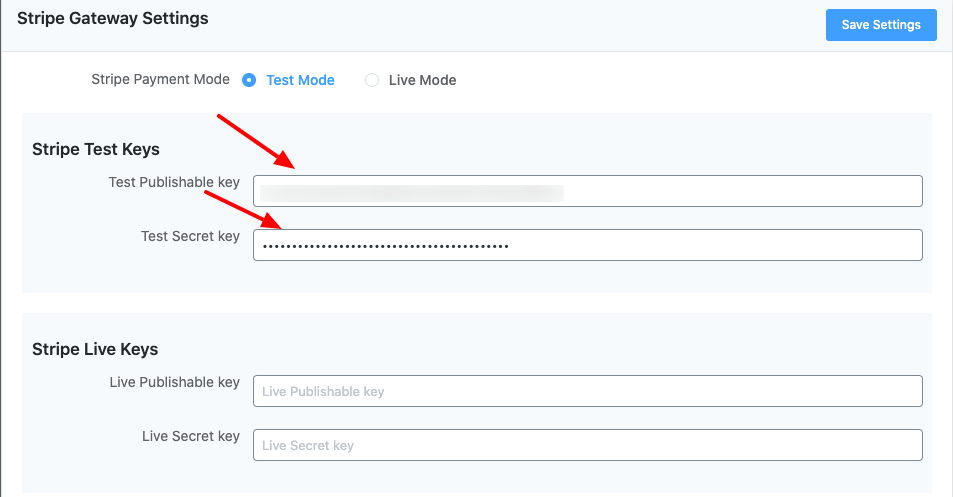
Ora apri la dashboard di amministrazione di WordPress aprendo una nuova scheda. Quindi, copia e incolla le chiavi API Stripe dal tuo account Stripe nelle tue Impostazioni Stripe della pagina delle impostazioni di WPPayForm Pro.
Significa che puoi iniziare copiando la tua chiave pubblicabile (inizia con "pk_test"), passando alla scheda di amministrazione di WPPayForm e incollandola nella casella di testo appropriata.
Quindi, lo stesso dovrebbe essere applicato per la chiave segreta (inizia con "sk_test_").
Inserisci il nome dell'attività che stai facendo e puoi impostare un logo di pagamento sul modulo di pagamento utilizzando l'opzione Logo di pagamento.
Dopo aver aggiunto le informazioni richieste, non dimenticare di fare clic sul pulsante Salva impostazioni . Quindi WPPayForm sarà collegato al tuo account Stripe.
Passaggio 4: creazione del modulo di pagamento
Ora hai un gateway di pagamento configurato con il plug-in WPPayForm. Successivamente, devi creare un modulo di pagamento per inserirlo sul tuo sito Web come gateway per effettuare transazioni. Per ulteriori informazioni sui tipi di configurazioni dei moduli disponibili all'interno del plug-in, visitare il nostro sito demo.
Per realizzarlo, andiamo al WPPayForm che si trova nella barra laterale sinistra della dashboard. Premi il pulsante Aggiungi nuovo modulo situato nell'angolo in alto a destra della dashboard.
Dopo aver fatto clic sul pulsante, apparirà un pop-up con alcuni moduli predefiniti, puoi trovare un numero di modelli di moduli predefiniti disponibili.
A scopo dimostrativo, inizierò proprio dall'inizio. Partiamo dal vuoto. Fare clic nella casella Nuovo modulo vuoto .
Dopo aver fatto clic sulla casella Nuovo modulo vuoto , verrai indirizzato alla scheda Campi modulo del plug-in. Qui otterrai tre diverse sezioni denominate Campi del prodotto , Campi del metodo di pagamento e Campi generali .
Per integrare prima il tuo gateway di pagamento, devi configurare la sezione Campi prodotto .
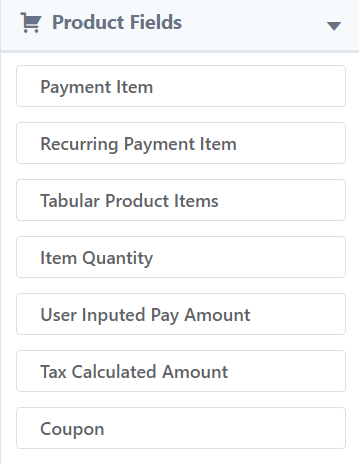
Sezione Campi prodotto

Ora seleziona i Campi del prodotto che si trovano nel pannello della barra laterale destra. Quindi, fai clic sull'elemento di pagamento , quindi si aprirà con una serie di opzioni per gli elementi di pagamento e il pulsante di invio per impostare e specificare il prodotto che desideri vendere.
In questa fase, troverai le opzioni per impostare l'etichetta del prodotto, il nome, il prezzo del prodotto. Puoi anche aggiungere più elementi alla tua lista.
Per prima cosa, fornisci all'etichetta del campo il testo necessario (ad esempio: Calcio), quindi puoi abilitare o disabilitare il campo richiesto.
Quindi, scegli l' articolo singolo dall'opzione di selezione del pagamento .
Successivamente, qui puoi modificare il prezzo, per impostazione predefinita, verrà mostrato il prezzo è 10.00, questo può essere configurato in base al tuo prodotto. Quindi avrai la possibilità di mostrare il nome del prodotto con il prezzo in cima al modulo. Puoi abilitare o disabilitare l'opzione con un solo clic. Quindi fare clic sul pulsante Aggiorna.
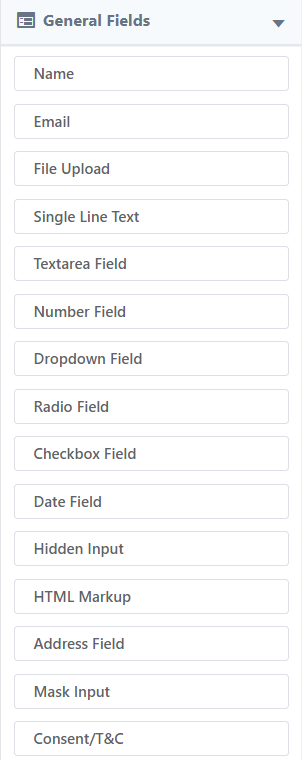
Sezione Campi generali

Successivamente, vai ai Campi generali e fai clic sui campi di immissione Nome cliente, Testo riga singola e Email cliente . Puoi semplicemente fare clic o utilizzare il trascinamento della selezione per aggiungere questi campi di input.
In questa fase, personalizza il campo di immissione del testo a riga singola , per realizzarlo, premi sull'icona della freccia in basso situata sul lato destro del campo.
Quindi, vedrai che un pannello si espanderà con una serie di opzioni.
Digita del testo dimostrativo nell'etichetta del campo e il segnaposto , se lo desideri, rendi questo campo obbligatorio. Per verificare ciò, fornire un valore predefinito per il campo di input. Fare clic sul pulsante Aggiorna per finalizzare la personalizzazione.
Dopo aver aggiunto e personalizzato tutti i campi, è necessario fare clic sul pulsante Aggiorna campi .
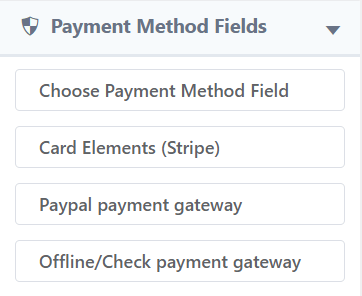
Campi del metodo di pagamento

Ora è il momento di impostare il metodo di pagamento per questo modulo. Per realizzarlo, vai all'opzione Campi del metodo di pagamento situata nella barra laterale destra. Quindi fare clic sull'opzione Card Elements Stripe . Puoi effettuare transazioni con qualsiasi carta di credito o di debito tramite Stripe. Una volta cliccato, una sezione del pannello di pagamento verrà aggiunta al modulo.
Quindi, premi sull'icona della freccia giù per espandere la sezione del pannello dei pagamenti. Ci sono diverse opzioni disponibili, puoi fornire una nuova etichetta di campo o puoi mantenere quella esistente.
Quindi, fai clic sul campo Embedded Checkout dal pulsante di opzione dall'opzione Stile di visualizzazione Checkout. Puoi anche abilitare la verifica del codice postale/postale. Ora fai clic sul pulsante Aggiorna .
Ricorda, facendo clic sul pulsante Aggiorna aggiornerai solo il campo. Per salvare l'intero modulo insieme ai campi, è necessario fare clic sul pulsante Aggiorna campi .
Ora, dai un'occhiata all'anteprima del modulo di pagamento che hai creato in questo momento.
Una volta creato il tuo primo modulo di pagamento, devi pubblicarlo sul tuo sito Web in modo che i clienti possano pagarti per i rispettivi prodotti o servizi che offri.
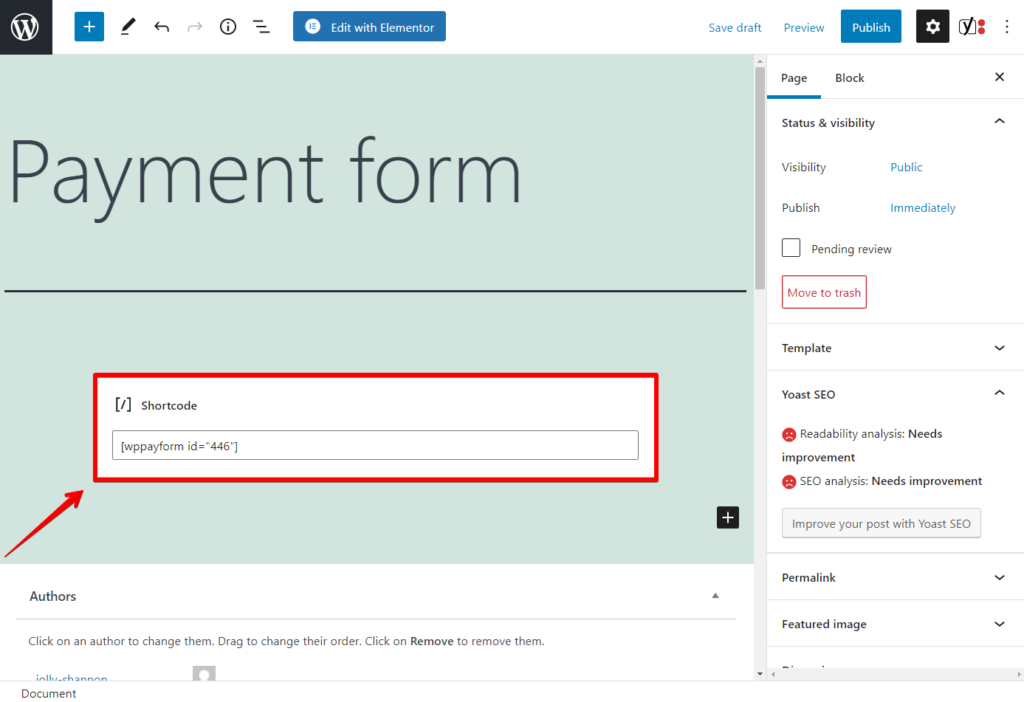
Passaggio 5: incorporare il modulo di pagamento

Per aggiungere il modulo di pagamento al tuo sito, devi incorporare il modulo di pagamento creato su una pagina particolare che ti piace. Per farlo basta inserire lo shortcode (di quel particolare form) nella rispettiva pagina.
Vedrai l'elenco dei moduli insieme agli shortcode nella dashboard del plug-in.
Ora copia lo shortcode, apri la pagina e incolla lo shortcode al suo interno. Puoi utilizzare questo shortcode in qualsiasi area di testo della tua pagina.
Una volta incorporato lo shortcode in una determinata pagina, mostrerà il modulo di pagamento su quella pagina.
Ecco l'output della pagina con un'anteprima.
Ora sei pronto per utilizzare il gateway di pagamento sul tuo sito web. Puoi anche utilizzare il modulo per essere pagato dai tuoi consumatori per i prodotti e servizi.
Ecco come puoi integrare il tuo gateway di pagamento utilizzando il plug-in WPPayForm sul tuo sito web.
Parole finali
Configurare un gateway di pagamento adeguato sul tuo sito è fondamentale. Costruire un ecosistema completamente ottimizzato per i tuoi utenti può fare molto per il tuo sito di eCommerce. Più il tuo sito è compatibile con il gateway di pagamento, più puoi essere pagato senza intoppi.
Tuttavia, l'utilizzo dei plug-in del gateway di pagamento di WordPress potrebbe essere la soluzione migliore per raggiungere il tuo scopo. Seguendo i passaggi sopra indicati puoi imparare come integrare un gateway di pagamento sul tuo sito web.
Se hai ancora domande sull'argomento, fammi sapere, mi piacerebbe collaborare con te nel miglior modo possibile.
