Jak zintegrować bramkę płatności w WordPress
Opublikowany: 2020-02-05Chcesz zintegrować bramkę płatności i otrzymywać płatności online bez żadnych kłopotów?
Tworzenie aplikacji lub strony internetowej może być kłopotliwą i kosztowną sprawą. Wiele platform internetowych może pomóc Ci stworzyć stronę internetową za darmo, ale co z integracją bramki płatności?
Cóż, domyślnie WordPress nie proponuje żadnych opcji płatności, które pozwolą na dokonywanie jakichkolwiek transakcji. Na szczęście w WordPressie jest mnóstwo wtyczek, które mogą pomóc w rozwiązaniu problemu. W tym artykule pokażę Ci, jak zintegrować bramkę płatności ze swoją stroną internetową.
Integracja płatności w Twojej witrynie WordPress
Czasami użytkownicy nie chcą konfigurować pełnowartościowego koszyka na zakupy w swoim systemie przetwarzania płatności. Ma to sens, jeśli sprzedajesz ograniczoną liczbę produktów lub można to zastosować do przyjmowania płatności dla małych i średnich firm oraz usług konsultingowych/usług.
Aby zintegrować bramkę płatności możliwą dla tych firm internetowych i doradztwa / usług, możesz mieć formularz zamówienia online z opcją płatności kartą kredytową. Oto, jak możesz to zrobić bez dodawania koszyka na swoją stronę.
Krok 1: Instalacja wysokiej jakości wtyczki
Ponieważ zamierzamy używać WPPayForm, najpierw zainstaluj i aktywuj wtyczkę WPPayForm na swojej stronie internetowej. Aby dowiedzieć się więcej o przewodniku krok po kroku dotyczącym instalacji wtyczki WordPress.
[Bezpłatna wersja WPPayForm umożliwia korzystanie z bramki płatności Stripe, a wersja pro umożliwia dodatkowo korzystanie z bramki płatności PayPal.]
WPPayForm to jeden z najlżejszych kreatorów formularzy płatności w WordPress. Wersja Lite wtyczki pozwala zintegrować Stripe jako bramkę płatności w Twojej witrynie, podczas gdy wersja pro pozwala dodatkowo korzystać z PayPal.
Formularz płatności WPP
Płatności Stripe i PayPal są prostsze dzięki powtarzającym się płatnościom i innym zaawansowanym funkcjom

Możesz zainstalować WPPayForm w następujący sposób:
- Zaloguj się do panelu administratora.
- Wybierz Wtyczki → kliknij Dodaj nowy z menu bocznego.
- Kliknij przycisk Prześlij .
- Prześlij plik wppayform.zip z pobranego pakietu.
- Kliknij przycisk Aktywuj wtyczkę .
Krok 2: Aktywuj WPPayForm
Po zakończeniu instalacji musisz odpowiednio aktywować wtyczkę. W wersji darmowej wystarczy jedno kliknięcie, aby aktywować wtyczkę. W przypadku wersji pro wykonaj poniższe czynności:
- Rozpocznij proces licencjonowania, klikając dwa następujące sposoby — jeden to [ Pasek boczny → WPPayForm → Aktywna licencja] Lub [ Pasek boczny → WPPayForm → Ustawienia → Licencjonowanie → Aktywuj licencję lub powiadomienie powyżej]
- Po zlokalizowaniu strony licencyjnej wystarczy wpisać klucz licencyjny w polu wejściowym i nacisnąć przycisk Aktywny WPPayForm , aby aktywować licencję.
W przypadku zgubienia klucza licencyjnego zawsze możesz go odzyskać z pulpitu nawigacyjnego wpmanageninja.
Krok 3: Skonfiguruj metody płatności i walutę
Po zainstalowaniu i aktywacji wtyczki WPPayForm, musisz ustawić klucze API Stripe i PayPal. Jeśli jeszcze nie skonfigurowałeś, możesz to zrobić, rejestrując swoje konta Stripe i PayPal.
[ Należy zauważyć: integracja PayPal jest funkcją pro i umożliwia tylko użytkownikom wersji pro wtyczki WPPayForm. ]
W tym poście pokażę Ci integrację Stripe, którą można włączyć za pomocą bezpłatnej wersji.
Konfiguracja paska
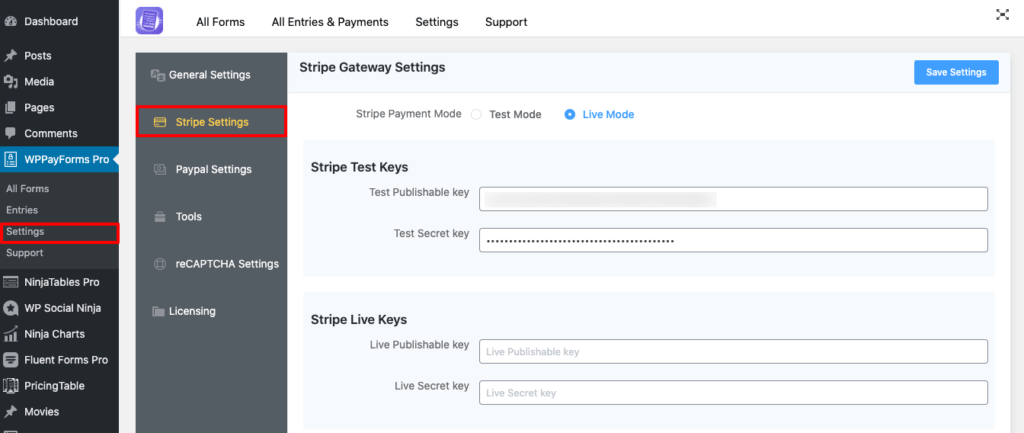
Aby skonfigurować Stripe za pomocą WPPayForm, musisz zejść do panelu administracyjnego WordPress. Następnie naciśnij WPPayForm → Ustawienia → Ustawienia paska .

Na stronie ustawień Stripe otrzymasz dwa rodzaje trybów z przyciskiem radiowym. Pierwsza dotyczy trybu testowego , a druga trybu na żywo . Zdecydowanie zalecamy pozostanie w trybie testowym do czasu zakończenia konfigurowania formularzy płatności. Gdy jesteś w trybie testowym , dowolny numer może być użyty jako numery kart testowych i płatności zapewnione przez Stripe.

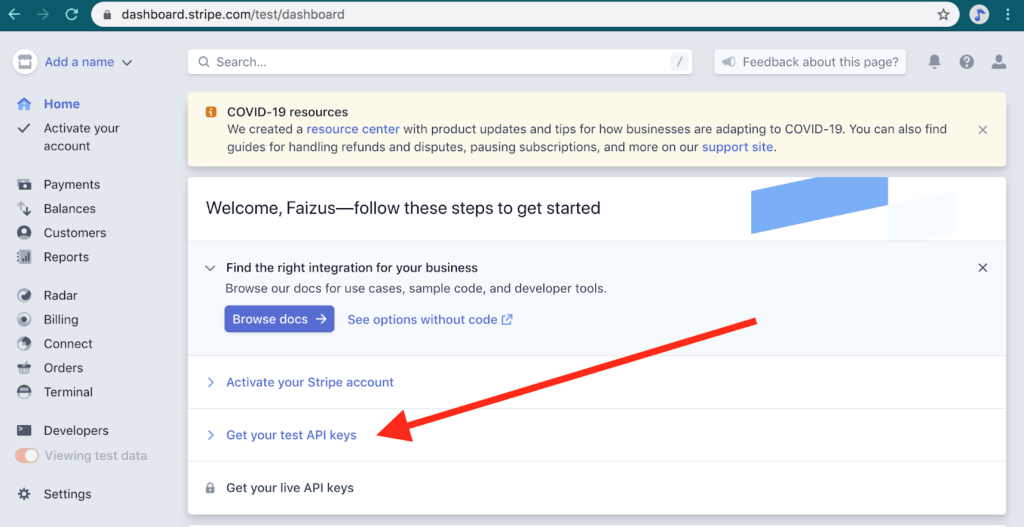
Aby skonfigurować formularz płatności Stripe , musisz zalogować się na swoje konto Stripe. Z panelu przejdź do sekcji Deweloperzy . Otrzymasz klucz publikowalny i klucz tajny swojego konta Stripe ze strony sekcji Klucze API . Zobaczysz jednocześnie oba klucze API dla trybu testowego i trybu na żywo . Tutaj demonstruję konfigurację Stripe w trybie na żywo .

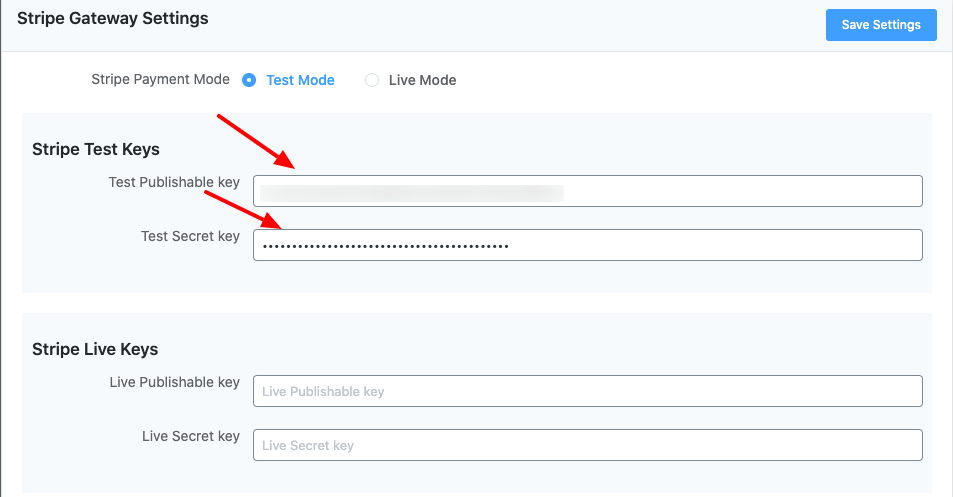
Teraz otwórz swój pulpit nawigacyjny WordPress, otwierając nową kartę. Następnie skopiuj i wklej klucze API Stripe ze swojego konta Stripe do ustawień Stripe na stronie ustawień WPPayForm Pro.
Oznacza to, że możesz zacząć od skopiowania klucza do publikacji (zaczyna się od „pk_test”), przejścia do karty administratora WPPayForm i wklejenia go do odpowiedniego pola tekstowego.
Następnie to samo należy zastosować do klucza tajnego (zaczynającego się od „sk_test_”).
Wpisz nazwę firmy, którą robisz, i możesz ustawić logo realizacji transakcji w formularzu płatności, korzystając z opcji Logo realizacji transakcji.
Po dodaniu wymaganych informacji nie zapomnij kliknąć przycisku Zapisz ustawienia . Następnie WPPayForm zostanie połączony z Twoim kontem Stripe.
Krok 4: Tworzenie formularza płatności
Teraz masz skonfigurowaną bramkę płatności z wtyczką WPPayForm. Następnie musisz utworzyć formularz płatności, aby umieścić go na swojej stronie internetowej jako bramę do dokonywania transakcji. Aby dowiedzieć się więcej o typach konfiguracji formularzy dostępnych we wtyczce, odwiedź naszą stronę demonstracyjną.
Aby tak się stało, przejdźmy do WPPayForm znajdującego się na lewym pasku bocznym z pulpitu nawigacyjnego. Kliknij przycisk Dodaj nowy formularz znajdujący się w prawym górnym rogu pulpitu nawigacyjnego.
Po kliknięciu przycisku pojawi się wyskakujące okienko z niektórymi predefiniowanymi formularzami, dostępnych jest wiele predefiniowanych szablonów formularzy.
W celach demonstracyjnych zacznę od samego początku. Zacznijmy od pustego. Kliknij w polu Nowy pusty formularz .
Po kliknięciu pola Nowy pusty formularz zostaniesz przeniesiony do zakładki Pola formularza wtyczki. Znajdziesz tutaj trzy różne sekcje o nazwach Pola produktu , Pola metody płatności i Pola ogólne .
Aby najpierw zintegrować bramkę płatności, musisz skonfigurować sekcję Pola produktów .
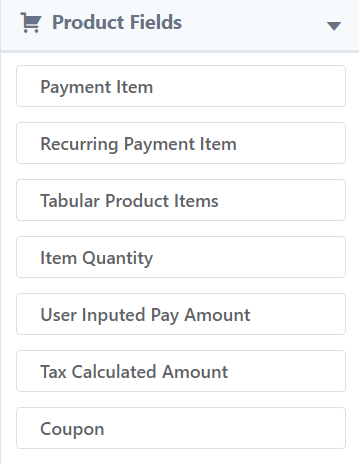
Sekcja pól produktów

Teraz wybierz pola produktu znajdujące się w prawym panelu paska bocznego. Następnie kliknij pozycję płatności , a następnie otworzy się kilka opcji dla pozycji płatności i przycisk prześlij, aby skonfigurować i określić produkt, który chcesz sprzedać.
Na tym etapie znajdziesz opcje ustawienia etykiety produktu, nazwy, ceny produktu. Możesz również dodać wiele pozycji do swojej listy.
Najpierw podaj etykietę pola z niezbędnym tekstem (np. Piłka nożna), a następnie możesz włączyć lub wyłączyć wymagane pole.
Następnie wybierz Pojedynczy element z Opcji wyboru płatności .
Następnie tutaj możesz zmienić cenę, domyślnie zostanie wyświetlona cena 10,00, można to skonfigurować zgodnie z produktem. Następnie będziesz mieć możliwość wyświetlenia nazwy produktu wraz z ceną na górze formularza. Możesz włączyć lub wyłączyć tę opcję jednym kliknięciem. Następnie kliknij przycisk Aktualizuj.
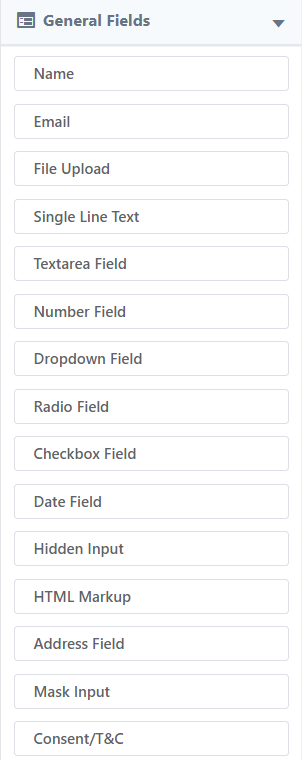
Sekcja pól ogólnych

Później przejdź do pól ogólnych i kliknij pola wejściowe Nazwa klienta, Tekst jednowierszowy i Adres e-mail klienta . Możesz po prostu kliknąć lub użyć przeciągnij i upuść, aby dodać te pola wejściowe.
Na tym etapie dostosuj pole wprowadzania tekstu jednowierszowego, aby tak się stało, naciśnij ikonę strzałki w dół znajdującą się po prawej stronie pola.
Następnie zobaczysz, że panel rozwinie się z zestawem opcji.
Wpisz tekst demonstracyjny w etykiecie pola i symbolu zastępczym , jeśli chcesz, ustaw to pole jako wymagane. Aby to sprawdzić, podaj domyślną wartość pola wejściowego. Kliknij przycisk Aktualizuj, aby sfinalizować dostosowywanie.
Po dodaniu i dostosowaniu wszystkich pól, musisz kliknąć przycisk Aktualizuj pola .
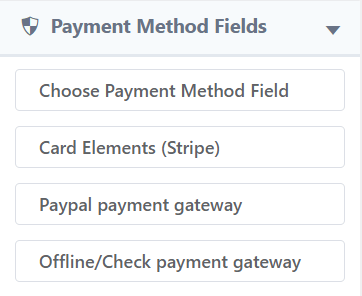
Pola metody płatności

Teraz nadszedł czas, aby ustawić metodę płatności dla tego formularza. Aby tak się stało, przejdź do opcji Pola metody płatności znajdującej się na prawym pasku bocznym. Następnie kliknij opcję Card Elements Stripe . Możesz dokonywać transakcji dowolną kartą kredytową lub debetową za pośrednictwem Stripe. Po kliknięciu do formularza zostanie dodana sekcja panelu płatności.
Następnie kliknij ikonę strzałki w dół, aby rozwinąć sekcję panelu płatności. Dostępnych jest kilka opcji, możesz podać nową etykietę pola lub zachować istniejącą.
Następnie kliknij osadzone pole kasy z przycisku opcji w opcji stylu wyświetlania kasy. Możesz także włączyć weryfikację kodu pocztowego. Teraz kliknij przycisk Aktualizuj .
Pamiętaj, że kliknięcie przycisku aktualizacji zaktualizuje tylko pole. Aby zapisać cały formularz wraz z polami, musisz kliknąć przycisk Aktualizuj pola .
Teraz spójrz na podgląd formularza płatności, który właśnie utworzyłeś.
Po utworzeniu pierwszego formularza płatności musisz opublikować go na swojej stronie internetowej, aby klienci mogli zapłacić za Twoje produkty lub usługi, które oferujesz.
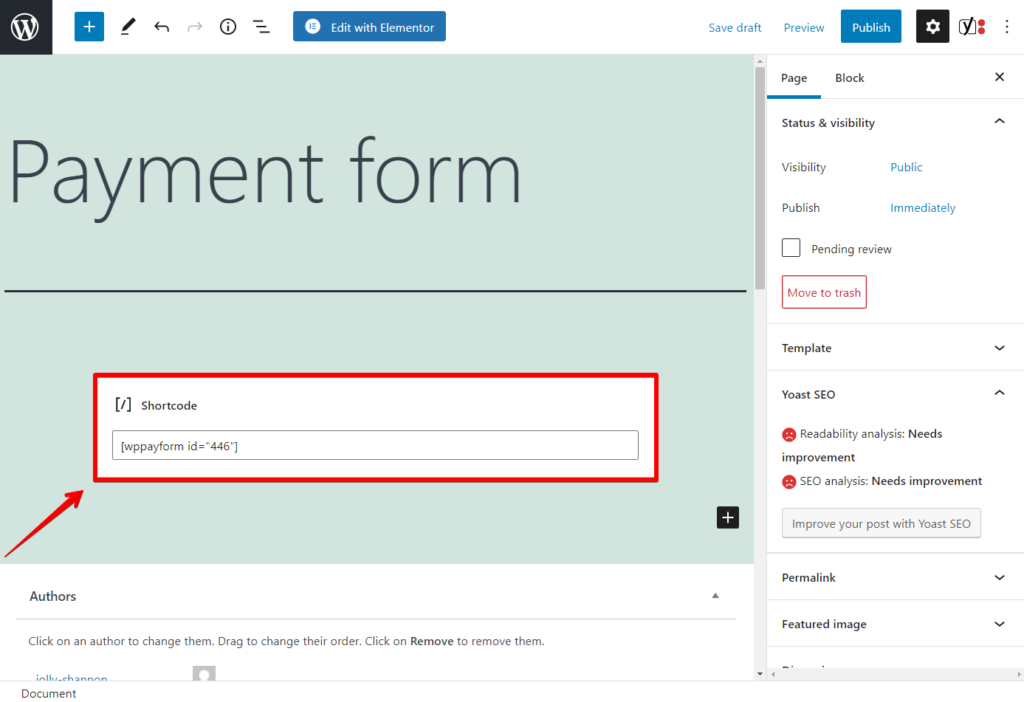
Krok 5: Osadzenie formularza płatności

Aby dodać formularz płatności do swojej witryny, musisz osadzić utworzony formularz płatności na konkretnej stronie, którą lubisz. Aby tak było, po prostu wstaw krótki kod (tego konkretnego formularza) na odpowiedniej stronie.
Zobaczysz listę formularzy wraz ze skrótami na pulpicie wtyczki.
Teraz skopiuj krótki kod, otwórz stronę i wklej do niej krótki kod. Możesz użyć tego krótkiego kodu w dowolnym obszarze tekstowym swojej strony.
Po osadzeniu shortcode na określonej stronie wyświetli się formularz płatności na tej stronie.
Oto wynik strony z podglądem.
Teraz możesz już korzystać z bramki płatności w swojej witrynie. Możesz również skorzystać z formularza, aby otrzymać zapłatę od konsumentów za produkty i usługi.
W ten sposób możesz zintegrować bramkę płatności za pomocą wtyczki WPPayForm na swojej stronie internetowej.
Ostatnie słowa
Skonfigurowanie odpowiedniej bramki płatniczej w Twojej witrynie ma kluczowe znaczenie. Zbudowanie ekosystemu w pełni zoptymalizowanego dla Twoich użytkowników może wiele zdziałać dla Twojej witryny eCommerce. Im bardziej Twoja witryna jest przyjazna dla bramek płatniczych, tym więcej możesz płynnie otrzymywać płatności.
Jednak korzystanie z wtyczek do bram płatności WordPress może być najlepszym rozwiązaniem, które spełni Twoje cele. Wykonując powyższe kroki, możesz dowiedzieć się, jak zintegrować bramkę płatności na swojej stronie internetowej.
Jeśli nadal masz pytania dotyczące tematu, daj mi znać, z chęcią nawiążę z Tobą jak najlepszą współpracę.
