Как интегрировать платежный шлюз в WordPress
Опубликовано: 2020-02-05Вы хотите интегрировать платежный шлюз и получать оплату онлайн без каких-либо хлопот?
Создание приложения или веб-сайта может быть громоздким и дорогостоящим делом. Многие онлайн-платформы могут помочь вам создать веб-сайт бесплатно, но как насчет интеграции платежного шлюза?
Что ж, по умолчанию WordPress не предлагает никаких вариантов оплаты, которые позволили бы вам совершать какие-либо транзакции. К счастью, в WordPress есть множество плагинов, которые могут помочь решить эту проблему. В этой статье я покажу вам, как интегрировать платежный шлюз на ваш сайт.
Интеграция платежей на ваш сайт WordPress
Иногда пользователи не хотят настраивать полноценную корзину в своей платежной системе. Это имеет смысл, если вы продаете ограниченное количество продуктов или может применяться для приема платежей для малого и среднего бизнеса и консалтинга/услуг.
Чтобы интегрировать платежный шлюз, возможный для этих онлайн-бизнесов и консультаций / услуг, вы можете иметь форму онлайн-заказа с возможностью оплаты кредитной картой. Вот как вы можете это сделать, не добавляя корзину покупок на свой сайт.
Шаг 1: Установка качественного плагина
Поскольку мы собираемся использовать WPPayForm, сначала установите и активируйте плагин WPPayForm на своем веб-сайте. Чтобы узнать больше о пошаговом руководстве по установке плагина WordPress.
[Бесплатная версия WPPayForm позволяет использовать платежный шлюз Stripe, а профессиональная версия позволяет дополнительно использовать платежный шлюз PayPal.]
WPPayForm — один из самых легких конструкторов платежных форм в WordPress. Облегченная версия плагина позволяет интегрировать Stripe в качестве платежного шлюза на ваш веб-сайт, а профессиональная версия позволяет дополнительно использовать PayPal.
WPPayForm
Платежи Stripe и PayPal стали проще благодаря регулярным платежам и другим мощным функциям

Вы можете установить WPPayForm следующим образом:
- Войдите в личный кабинет администратора.
- Выберите « Плагины» → нажмите « Добавить новый » в боковом меню.
- Нажмите кнопку Загрузить .
- Загрузите файл wppayform.zip из загруженного пакета.
- Нажмите кнопку Активировать плагин .
Шаг 2: Активируйте WPPayForm
После того, как вы закончите установку, вы должны активировать плагин соответствующим образом. В бесплатной версии вам достаточно одного клика, чтобы активировать плагин. Для профессиональной версии выполните следующие действия:
- Начните процесс лицензирования, нажав два следующих способа: один из них [ Боковая панель → WPPayForm → Активная лицензия] или [ Боковая панель → WPPayForm → Настройки → Лицензирование → Активировать лицензию или уведомление выше]
- Найдя страницу лицензирования, просто введите лицензионный ключ в поле ввода и нажмите кнопку Active WPPayForm , чтобы активировать лицензию.
Если вы потеряете лицензионный ключ, вы всегда можете восстановить его с панели управления wpmanageninja.
Шаг 3. Настройте способы оплаты и валюту.
После того, как вы установили и активировали плагин WPPayForm, вам необходимо установить ключи API Stripe и PayPal. Если вы еще не настроили, вы можете сделать это, зарегистрировав свои учетные записи Stripe и PayPal.
[ Обратите внимание: интеграция с PayPal является профессиональной функцией и доступна только для пользователей профессиональной версии плагина WPPayForm. ]
В этом посте я покажу вам интеграцию Stripe, которую можно включить с помощью бесплатной версии.
Настройка полосы
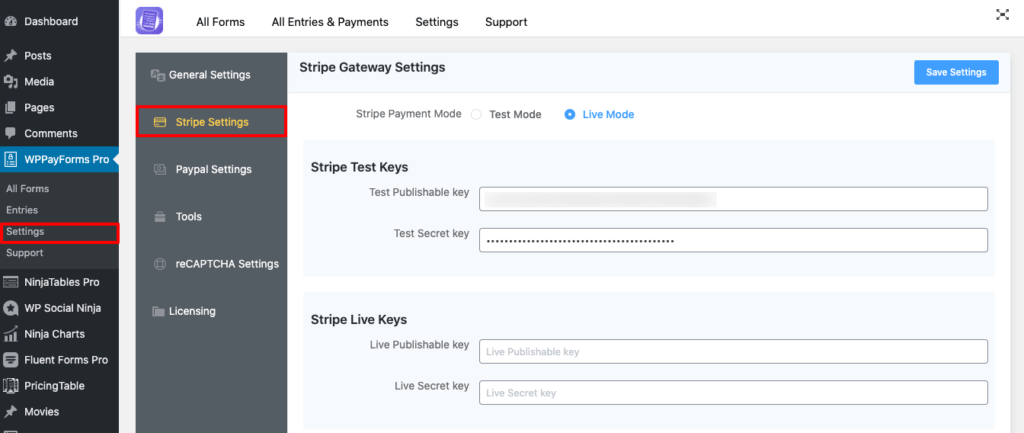
Чтобы настроить Stripe с помощью WPPayForm, вам нужно зайти в панель администратора WordPress. Затем нажмите WPPayForm → Настройки → Настройки полосы .

На странице настроек Stripe вы получите два типа режимов с переключателем. Первый для тестового режима , а следующий для живого режима . Настоятельно рекомендуется оставаться в тестовом режиме, пока вы не завершите настройку платежных форм. Когда вы находитесь в тестовом режиме , любой номер может использоваться в качестве номера тестовой карты и платежа, предоставляемого Stripe.

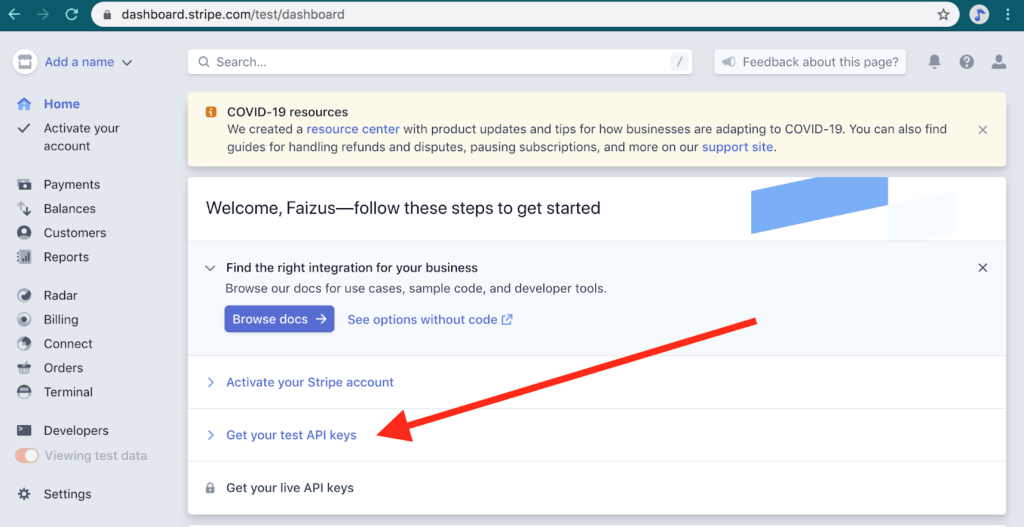
Чтобы настроить платежную форму Stripe , вам необходимо войти в свою учетную запись Stripe. В панели управления перейдите в раздел «Для разработчиков ». Вы получите ключ для публикации и секретный ключ своей учетной записи Stripe на странице раздела ключей API . Вы увидите оба ключа API для тестового режима и живого режима одновременно. Здесь я демонстрирую конфигурацию Stripe в режиме реального времени.

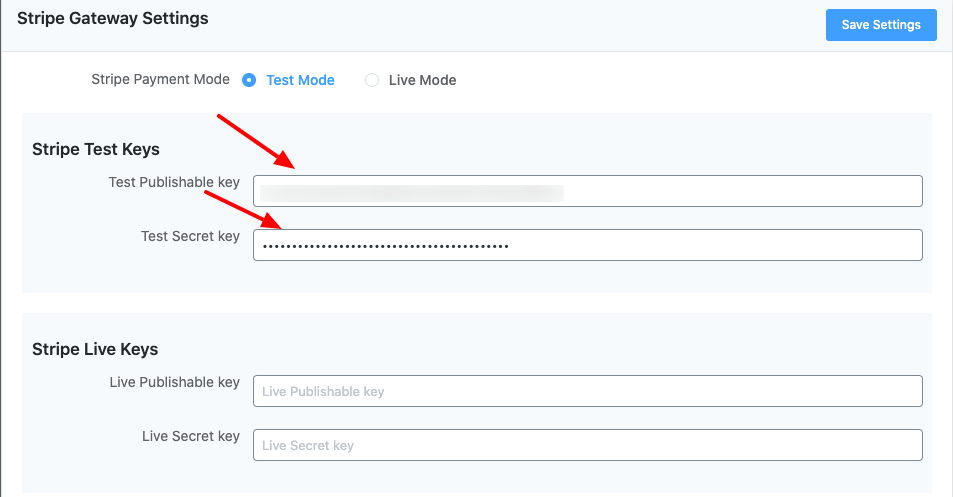
Теперь откройте панель администратора WordPress, открыв новую вкладку. Затем скопируйте и вставьте ключи Stripe API из своей учетной записи Stripe в настройки Stripe на странице настроек WPPayForm Pro.
Это означает, что вы можете начать с копирования своего ключа для публикации (начинается с «pk_test»), перейти на вкладку администратора WPPayForm и вставить его в соответствующее текстовое поле.
Затем то же самое следует применить для секретного ключа (начинается с «sk_test_»).
Укажите название компании, которую вы делаете, и вы можете установить логотип оформления заказа в своей платежной форме, используя опцию «Логотип оформления заказа».
После добавления необходимой информации не забудьте нажать на кнопку Сохранить настройки . Затем WPPayForm будет связан с вашей учетной записью Stripe.
Шаг 4: Создание платежной формы
Теперь у вас есть настроенный платежный шлюз с плагином WPPayForm. Затем вам нужно создать платежную форму, чтобы разместить ее на своем веб-сайте в качестве шлюза для совершения транзакций. Чтобы узнать больше о типах конфигураций форм, доступных в плагине, посетите наш демонстрационный сайт.
Чтобы это произошло, давайте перейдем к WPPayForm, расположенному на левой боковой панели вашей панели инструментов. Нажмите кнопку « Добавить новую форму », расположенную в правом верхнем углу панели инструментов.
После того, как вы нажмете на кнопку, появится всплывающее окно с некоторыми предопределенными формами, вы можете выбрать ряд предопределенных шаблонов форм, доступных там.
В демонстрационных целях я начну с самого начала. Начнем с пустого. Нажмите в поле « Новая пустая форма ».
После того, как вы нажмете на поле « Новая пустая форма », вы попадете на вкладку « Поля формы » плагина. Здесь вы получите три разных раздела: «Поля продукта», «Поля способа оплаты» и «Общие поля» .
Чтобы сначала интегрировать платежный шлюз, вам необходимо настроить раздел « Поля продукта ».
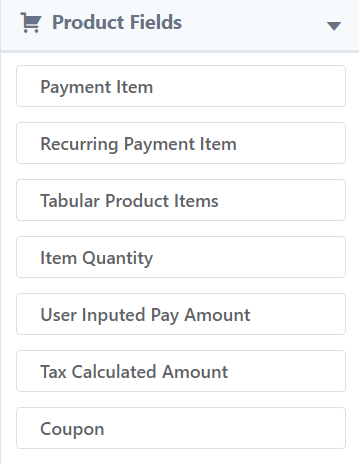
Раздел полей продукта

Теперь выберите поля продукта , расположенные на правой боковой панели. Затем нажмите « Элемент оплаты », после чего откроется множество вариантов оплаты и кнопка «Отправить», чтобы настроить и указать продукт, который вы хотите продать.
На этом этапе вы найдете варианты для установки этикетки продукта, названия, цены продукта. Вы также можете добавить несколько элементов в свой список.
Сначала укажите в метке поля необходимый текст (например, «Футбол»), затем вы можете включить или отключить необходимое поле.
Затем выберите Отдельный элемент из Варианта выбора платежа .
Далее здесь вы можете изменить цену, по умолчанию будет отображаться цена 10,00, это можно настроить в соответствии с вашим продуктом. Затем у вас будет возможность показать название продукта с ценой в верхней части формы. Вы можете включить или отключить опцию одним щелчком мыши. Затем нажмите кнопку «Обновить».
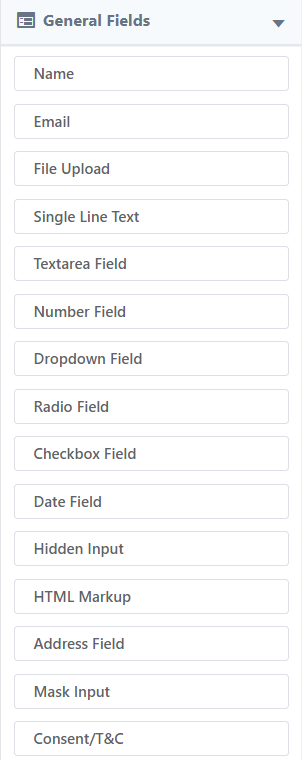
Раздел Общие поля

Позже перейдите в «Общие поля» и щелкните поля ввода « Имя клиента», «Однострочный текст» и «Электронная почта клиента» . Вы можете просто щелкнуть или использовать перетаскивание для добавления этих полей ввода.
На этом этапе настройте поле ввода однострочного текста , чтобы это произошло, нажмите значок со стрелкой вниз, расположенный в правой части поля.
Затем вы увидите, что панель расширится с набором параметров.
Введите демонстрационный текст в метку поля и заполнитель , если хотите, сделайте это поле обязательным. Чтобы проверить это, укажите значение по умолчанию для поля ввода. Нажмите кнопку «Обновить», чтобы завершить настройку.
После добавления и настройки всех полей необходимо нажать кнопку « Обновить поля» .
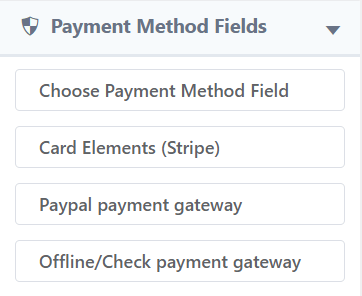
Поля способа оплаты

Теперь пришло время установить способ оплаты для этой формы. Чтобы это произошло, перейдите к опции « Поля способа оплаты» , расположенной на правой боковой панели. Затем нажмите на опцию « Полоса элементов карты ». Вы можете совершать транзакции с любой кредитной или дебетовой картой через Stripe. После того, как вы нажмете на нее, в форму будет добавлен раздел платежной панели.
Затем нажмите на значок со стрелкой вниз, чтобы развернуть раздел панели платежей. Доступно несколько вариантов, вы можете указать новую метку поля или оставить существующую.
Затем щелкните поле « Встроенная проверка » с помощью переключателя в параметре «Стиль отображения проверки». Вы также можете включить проверку почтового индекса. Теперь нажмите на кнопку Обновить .
Помните, что нажатие кнопки обновления обновит только поле. Для сохранения всей формы вместе с полями необходимо нажать кнопку « Обновить поля» .
Теперь взгляните на предварительный просмотр платежной формы, которую вы создали прямо сейчас.
После того, как вы создадите свою первую платежную форму, вы должны опубликовать ее на своем веб-сайте, чтобы клиенты могли платить вам за соответствующие продукты или услуги, которые вы предлагаете.
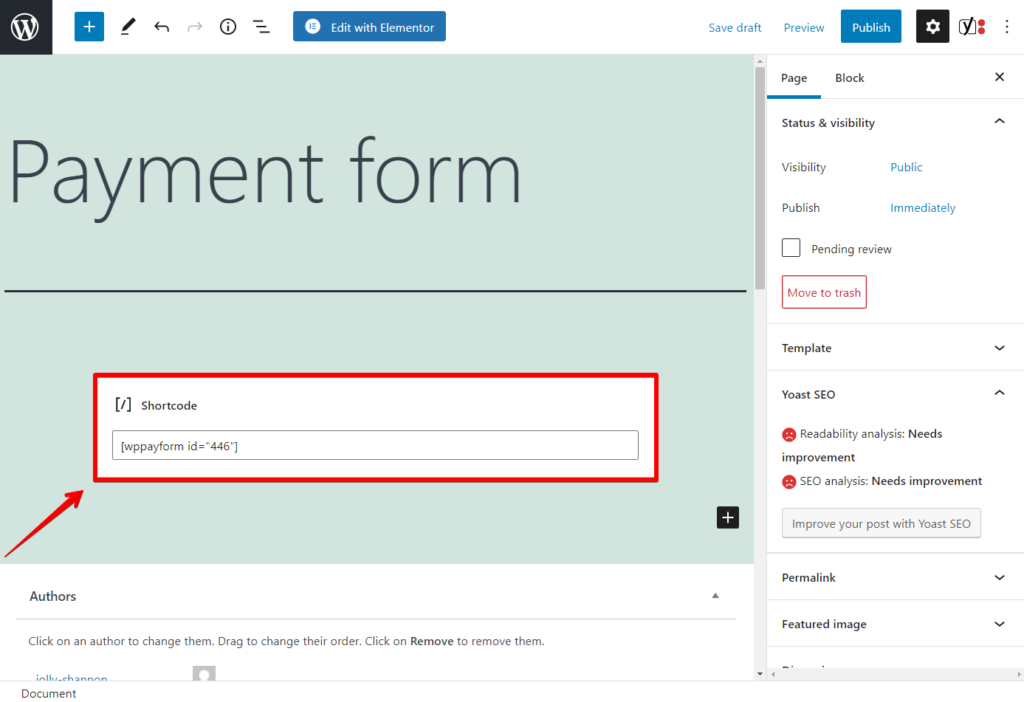
Шаг 5: Встраивание платежной формы

Для того, чтобы добавить платежную форму на свой сайт, вам необходимо встроить созданную платежную форму на конкретную понравившуюся страницу. Для этого просто вставьте шорткод (этой конкретной формы) на соответствующей странице.
Вы увидите список форм вместе с шорткодами на панели инструментов вашего плагина.
Теперь скопируйте шорткод, откройте страницу и вставьте в нее шорткод. Вы можете использовать этот шорткод в любой текстовой области вашей страницы.
После того, как вы вставите шорткод на определенную страницу, на этой странице отобразится форма оплаты.
Вот вывод страницы с предварительным просмотром.
Теперь все готово для использования платежного шлюза на вашем веб-сайте. Вы также можете использовать форму для получения оплаты от ваших потребителей за продукты и услуги.
Вот как вы можете интегрировать свой платежный шлюз с помощью плагина WPPayForm на свой сайт.
Заключительные слова
Настройка правильного платежного шлюза на вашем сайте имеет решающее значение. Создание экосистемы, полностью оптимизированной для ваших пользователей, может многое сделать для вашего сайта электронной коммерции. Чем больше ваш сайт дружелюбен к платежному шлюзу, тем больше вы сможете получать без проблем.
Тем не менее, использование плагинов платежного шлюза WordPress может быть лучшим выбором для достижения вашей цели. Выполнив описанные выше шаги, вы узнаете, как интегрировать платежный шлюз на свой веб-сайт.
Если у вас все еще есть какие-либо вопросы по теме, дайте мне знать, я хотел бы сотрудничать с вами наилучшим образом.
