Como integrar o gateway de pagamento no WordPress
Publicados: 2020-02-05Deseja integrar o gateway de pagamento e receber pagamentos online sem problemas?
Construir um aplicativo ou um site pode ser complicado e caro. Muitas plataformas online podem ajudá-lo a criar um site gratuitamente, mas que tal integrar o gateway de pagamento?
Bem, por padrão, o WordPress não apresenta nenhuma opção de pagamento que permita que você faça transações. Felizmente, existem vários plugins no WordPress que podem ajudar a resolver o problema. Neste artigo, mostrarei como integrar um gateway de pagamento ao seu site.
Integrando pagamentos em seu site WordPress
Às vezes, os usuários não desejam configurar um carrinho de compras completo em seu sistema de processamento de pagamentos. Isso faz sentido se você estiver vendendo uma quantidade limitada de produtos ou se puder ser aplicado para aceitar pagamentos para pequenas e médias empresas e consultoria/serviços.
Para integrar o gateway de pagamento possível para esses negócios online e consultoria/serviços, você pode ter um formulário de pedido online com opção de pagamento com cartão de crédito. Veja como você pode fazer isso acontecer sem adicionar um carrinho de compras ao seu site.
Passo 1: Instalando um plugin de qualidade
Como vamos usar o WPPayForm, primeiro instale e ative o plugin WPPayForm em seu site. Para saber mais sobre o guia passo a passo sobre como instalar um plugin do WordPress.
[A versão gratuita do WPPayForm permite que você use o gateway de pagamento Stripe e a versão pro permite que você use o gateway de pagamento do PayPal adicionalmente.]
O WPPayForm é um dos construtores de formulários de pagamento mais leves do WordPress. A versão Lite do plug-in permite integrar o Stripe como um gateway de pagamento em seu site, enquanto a versão pro permite que você use o PayPal adicionalmente.
WPPayFormName
Pagamentos com Stripe e PayPal simplificados com pagamentos recorrentes e outros recursos poderosos

Você pode instalar o WPPayForm da seguinte maneira:
- Faça login no seu painel de administração.
- Escolha Plugins → clique em Adicionar Novo no menu lateral.
- Clique no botão Carregar .
- Carregue o arquivo wppayform.zip do pacote baixado.
- Clique no botão Ativar plug -in.
Passo 2: Ative o WPPayForm
Depois de terminar a instalação, você deve ativar o plug-in de acordo. Para a versão gratuita, você só precisa de um único clique para ativar o plugin. Para a versão pro, siga os passos abaixo:
- Inicie o processo de licenciamento clicando nas duas formas a seguir — Uma é [ Barra lateral → WPPayForm → Licença ativa] ou [ Barra lateral → WPPayForm → Configurações → Licenciamento → Ativar licença ou a notificação acima]
- Após localizar a página de licenciamento, basta inserir sua chave de licença no campo de entrada e pressionar o botão Active WPPayForm para ativar a licença.
Caso você perca a chave de licença, você sempre poderá recuperá-la no painel do wpmanageninja.
Etapa 3: configurar métodos de pagamento e moeda
Depois de instalar e ativar o plug-in WPPayForm, você precisa definir suas chaves de API do Stripe e do PayPal. Se você ainda não configurou, pode fazê-lo inscrevendo suas contas Stripe e PayPal.
[ Ponto a ser observado: a integração do PayPal é um recurso profissional e permite apenas os usuários da versão pro do plug-in WPPayForm. ]
Neste post, mostrarei a integração do Stripe que pode ser incorporada usando a versão gratuita.
Configuração de faixa
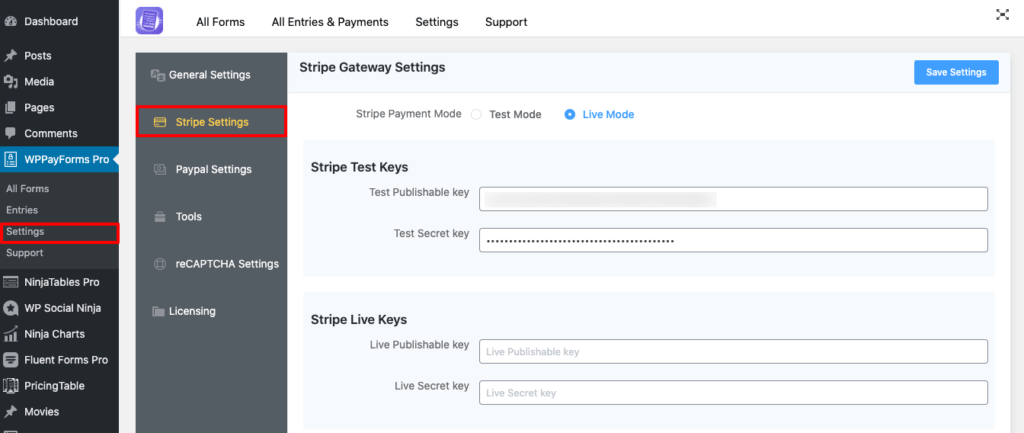
Para configurar o Stripe com o WPPayForm, você precisa acessar o painel de administração do WordPress. Em seguida, clique em WPPayForm → Configurações → Configurações do Stripe .

Na página de configurações do Stripe, você terá dois tipos de modos com um botão de opção. O primeiro é para o modo de teste e o próximo é para o modo ao vivo . É altamente recomendável permanecer no modo de teste até concluir a configuração de seus formulários de pagamento. Quando você estiver no modo de teste , qualquer número pode ser usado como número de cartão de teste e pagamento fornecido pelo Stripe.

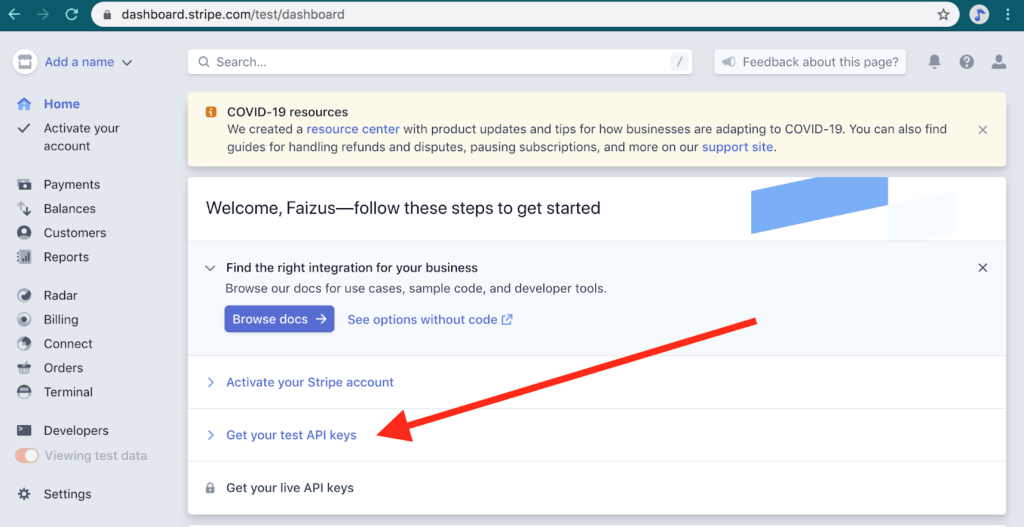
Para configurar o formulário de pagamento Stripe , você precisa fazer login na sua conta Stripe. No painel, vá para a seção Desenvolvedores . Você obterá a chave publicável e a chave secreta da sua conta Stripe na página da seção de chaves de API . Você verá as chaves de API para o modo de teste e o modo ao vivo simultaneamente. Aqui, estou demonstrando a configuração do Live Mode do Stripe.

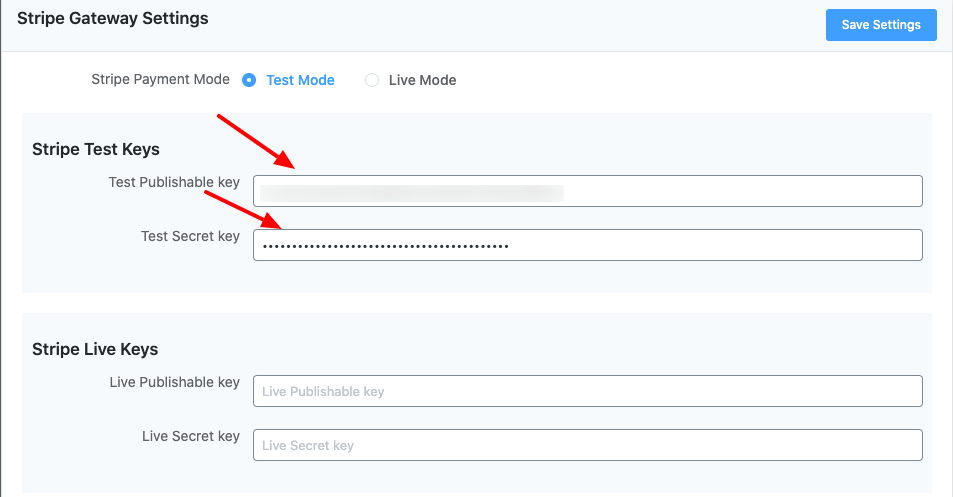
Agora, abra seu painel de administração do WordPress abrindo uma nova guia. Em seguida, copie e cole as chaves da API do Stripe da sua conta do Stripe nas configurações do Stripe da página de configurações do WPPayForm Pro.
Isso significa que você pode começar copiando sua chave publicável (começa com “pk_test”), alternando para a guia de administração do WPPayForm e colá-la na caixa de texto apropriada.
Em seguida, o mesmo deve ser aplicado para a chave Secreta (começa com “sk_test_”).
Coloque o nome da empresa que você está fazendo e você pode definir um logotipo de checkout em seu formulário de pagamento usando a opção Checkout Logo.
Depois de adicionar as informações necessárias, não se esqueça de clicar no botão Salvar configurações . Em seguida, o WPPayForm será conectado à sua conta Stripe.
Passo 4: Criando o formulário de pagamento
Agora, você tem um gateway de pagamento configurado com o plugin WPPayForm. Em seguida, você precisa criar um formulário de pagamento para colocá-lo em seu site como um gateway para fazer transações. Para saber mais sobre os tipos de configurações de formulário disponíveis no plug-in, visite nosso site de demonstração.
Para que isso aconteça, vamos ao WPPayForm localizado na barra lateral esquerda do seu painel. Clique no botão Adicionar novo formulário localizado no canto superior direito do painel.
Depois de clicar no botão, um pop-up aparecerá com alguns formulários predefinidos, você pode encontrar vários modelos de formulários predefinidos disponíveis por aí.
Para fins de demonstração, vou começar desde o início. Vamos começar do branco. Clique na caixa Novo formulário em branco .
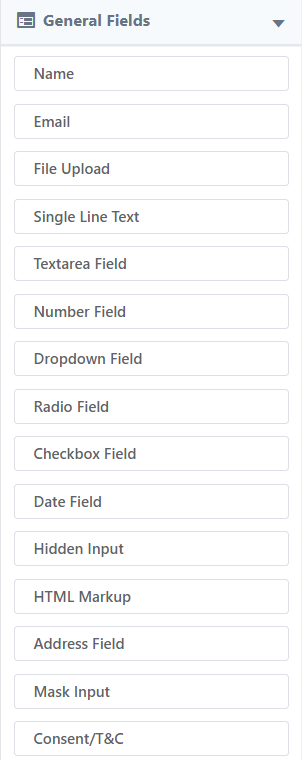
Depois de clicar na caixa Novo formulário em branco , você será levado para a guia Campos de formulário do plug-in. Aqui, você terá três seções diferentes chamadas Campos do produto , Campos da forma de pagamento e Campos gerais .
Para integrar seu gateway de pagamento primeiro, você deve configurar a seção Campos do produto .
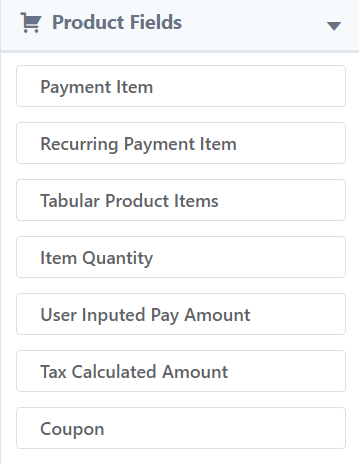
Seção de campos do produto

Agora, selecione os Campos do Produto localizados no painel da barra lateral direita. Em seguida, clique no item de pagamento e ele será aberto com várias opções de itens de pagamento e o botão enviar para configurar e especificar o produto que você deseja vender.
Nesta etapa, você encontrará opções para definir o rótulo do produto, nome, preço do produto. Você também pode adicionar vários itens à sua lista.
Primeiramente, forneça o campo Field Label com o texto necessário (por exemplo: Football), então você pode habilitar ou desabilitar o campo requerido.
Em seguida, escolha o Item Único na Opção de Seleção de Pagamento .
Em seguida, aqui, você pode alterar o preço, por padrão, o preço é 10,00 será mostrado, isso pode configurar de acordo com seu produto. Então você terá a opção de mostrar o nome do produto com o preço no topo do formulário. Você pode ativar ou desativar a opção com um único clique. Em seguida, clique no botão Atualizar.
Seção de campos gerais

Mais tarde, vá para os Campos Gerais e clique nos campos de entrada Nome do Cliente, Texto de Linha Única e Email do Cliente . Você pode simplesmente clicar ou usar arrastar e soltar para adicionar esses campos de entrada.
Nesta etapa, personalize o campo de entrada Single Line Text , para que isso aconteça, clique no ícone de seta para baixo localizado no lado direito do campo.
Então, você verá que um painel se expandirá com um conjunto de opções.
Digite algum texto de demonstração no Rótulo do Campo e o espaço reservado , se desejar, torne este campo obrigatório. Para verificar isso, forneça um valor padrão para o campo de entrada. Clique no botão Atualizar para finalizar a personalização.
Após adicionar e personalizar todos os campos, você precisa clicar no botão Atualizar Campos .
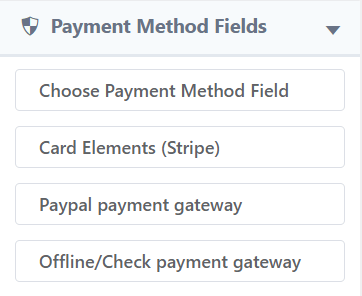
Campos da forma de pagamento

Agora, é hora de definir a forma de pagamento para este formulário. Para isso, acesse a opção Campos da Forma de Pagamento localizada na barra lateral direita. Em seguida, clique na opção Card Elements Stripe . Você pode fazer transações com qualquer cartão de crédito ou débito através do Stripe. Depois de clicar nele, uma seção do painel de pagamento será adicionada ao formulário.
Em seguida, clique no ícone de seta para baixo para expandir a seção do painel de pagamento. Existem várias opções disponíveis, você pode fornecer um novo rótulo de campo ou manter o existente.
Em seguida, clique no campo de check-out incorporado no botão de opção da opção de estilo de exibição de check-out. Você também pode habilitar a verificação de código postal/CEP. Agora clique no botão Atualizar .
Lembre-se, clicar no botão atualizar atualizará apenas o campo. Para salvar todo o formulário junto com os campos, você deve clicar no botão Atualizar Campos .
Agora, dê uma olhada na visualização do formulário de pagamento que você criou agora.
Depois de criar seu primeiro formulário de pagamento, você deve publicá-lo em seu site para que os clientes possam pagar por seus respectivos produtos ou serviços que você oferece.
Passo 5: Incorporando o formulário de pagamento

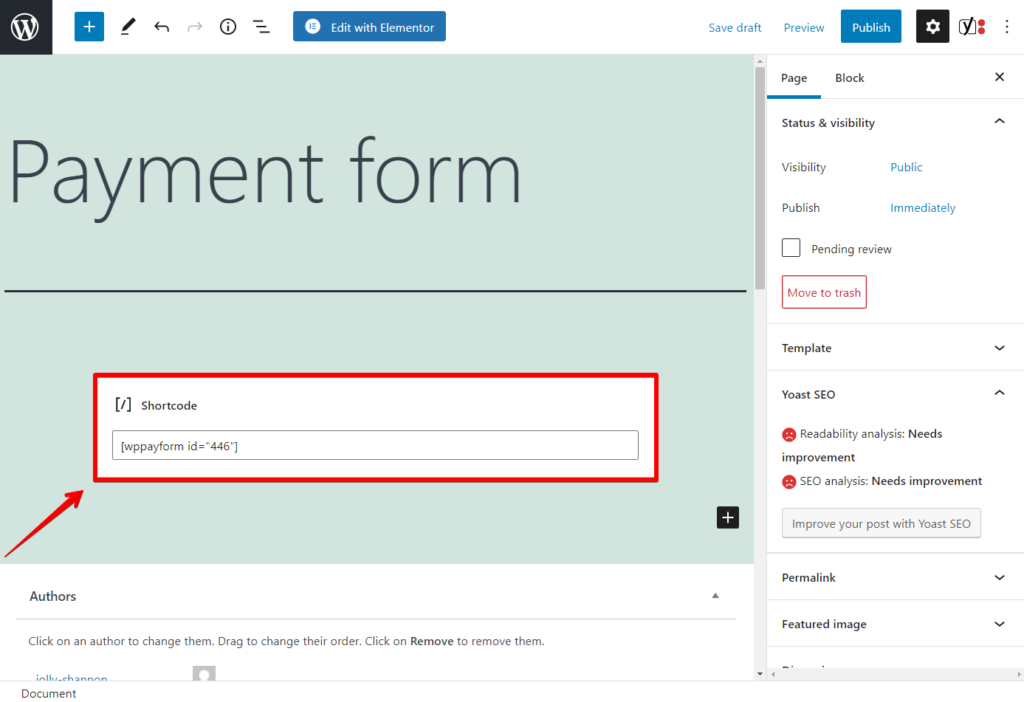
Para adicionar o formulário de pagamento ao seu site, você precisa incorporar o formulário de pagamento criado em uma página específica que você gosta. Para fazê-lo, basta inserir o shortcode (desse formulário específico) na respectiva página.
Você verá a lista de formulários junto com os códigos de acesso no painel do plug-in.
Agora, copie o shortcode, abra a página e cole o shortcode nela. Você pode usar este shortcode em qualquer Textarea da sua página.
Depois de incorporar o código de acesso a uma determinada página, ele mostrará o formulário de pagamento nessa página.
Aqui está a saída da página com uma aparência de visualização.
Agora, você está pronto para usar o gateway de pagamento em seu site. Você também pode usar o formulário para receber o pagamento de seus consumidores pelos produtos e serviços.
É assim que você pode integrar seu gateway de pagamento usando o plug-in WPPayForm em seu site.
Palavras finais
Configurar um gateway de pagamento adequado em seu site é crucial. Construir um ecossistema totalmente otimizado para seus usuários pode fazer muito pelo seu site de comércio eletrônico. Quanto mais seu site for amigável ao gateway de pagamento, mais você poderá receber o pagamento sem problemas.
No entanto, usar plugins de gateway de pagamento do WordPress pode ser a melhor aposta para você servir ao seu propósito. Seguindo os passos mencionados acima, você pode aprender como integrar um gateway de pagamento em seu site.
Se você ainda tiver alguma dúvida sobre o tema, me avise, eu adoraria cooperar com você da melhor maneira possível.
