如何在 Elementor 中建立自訂註冊表單
已發表: 2024-01-05大多數小型企業都會犯一個嚴重的錯誤——他們使用相當標準的註冊表單,這些註冊表單看起來就像網路上的所有其他註冊表單一樣。
每當我們有機會在解決客戶的疑問時檢查客戶的表單時,我們都會反覆看到這種模式。
因此,我們希望整理一份快速指南,幫助我們的讀者創建令人印象深刻的註冊表單來建立您的時事通訊清單。
在本指南中,我們將引導您完成使用 WordPress 最受歡迎的頁面建立器工具 Elementor 建立您自己的自訂註冊表單的步驟。
在 Elementor 中建立自訂註冊表單
在 Elementor 中建立自訂註冊表單
使用下面的快速連結可以立即跳到本教學的任何部分:
在本文中
- 第 1 步:安裝 Elementor 和 WPForms
- 步驟 2:使用 Elementor 建立或編輯頁面
- 第 3 步:建立新的註冊表單
- 第 4 步:將註冊表單與行銷平台連接
- 第 5 步:設計註冊表單並發布
- Elementor 註冊表常見問題解答
讓我們開始。
第 1 步:安裝 Elementor 和 WPForms
由於大多數人使用 Elementor 來發布頁面,因此我們將向您展示如何使用 Elementor 建立自訂註冊表單。
如果您還沒有安裝 Elementor,請繼續在您的網站上安裝 Elementor。
本教學不需要進階 Elementor 授權。 相反,您可以使用 Elementor 和 WPForms 免費建立註冊表單!
如果您不知道如何安裝插件,請查看有關插件安裝的初學者指南。
雖然您可以完全免費地使用 Elementor 和 WPForms 的組合來建立美觀的自訂註冊表單,但我們建議嘗試使用 WPForms Pro 授權來存取一些高級工具,以獲得更好的結果。

安裝完這兩個外掛程式後,就可以開始建立完全自訂的註冊表單了!
步驟 2:使用 Elementor 建立或編輯頁面
您可以將註冊表單新增至現有頁面或全新頁面。 通常,新聞通訊表單會作為較大登陸頁面的幾個部分之一嵌入。 但為了簡單起見,我們將建立一個僅包含註冊表單的新頁面。
首先,打開 WordPress 儀表板並點擊頁面 »新增頁面。

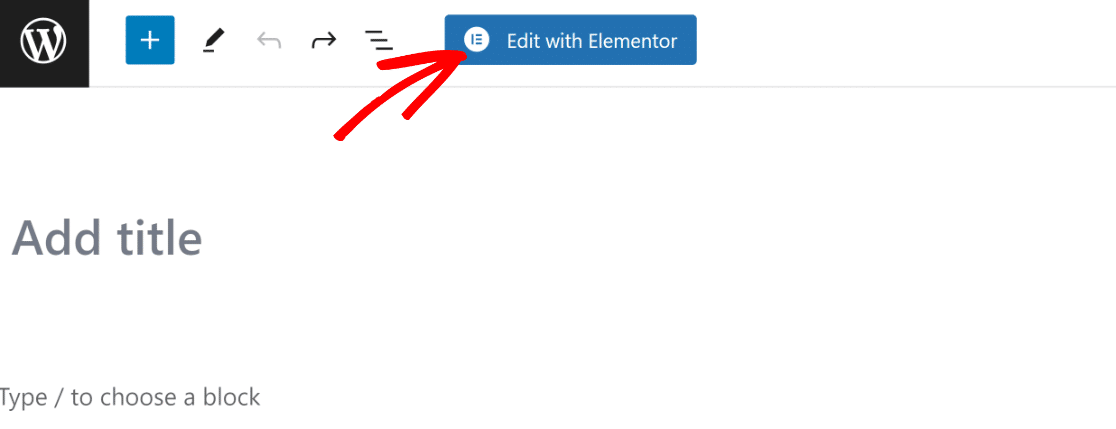
進入 WordPress 區塊編輯器後,點擊頂部的「使用 Elementor 編輯」按鈕。

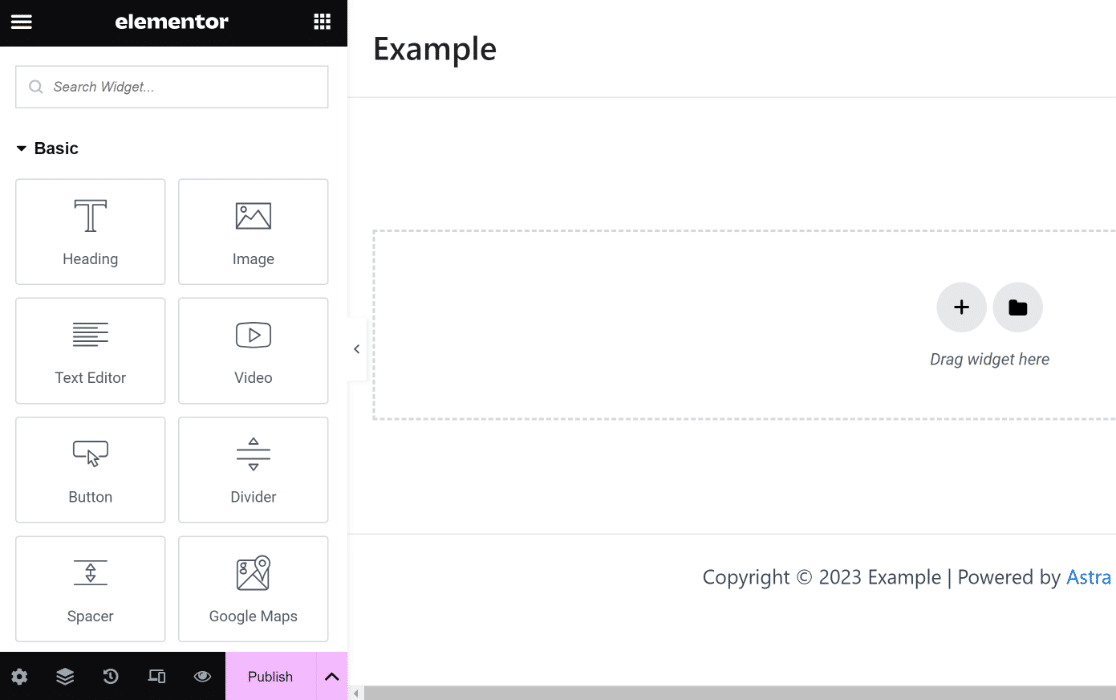
單擊按鈕後,Elementor 編輯器將在幾秒鐘內加載。 您可以使用拖放編輯器建立完整的登陸頁面。

在下一步中,我們將使用 WPForms 小工具建立自訂註冊表單。
第 3 步:建立新的註冊表單
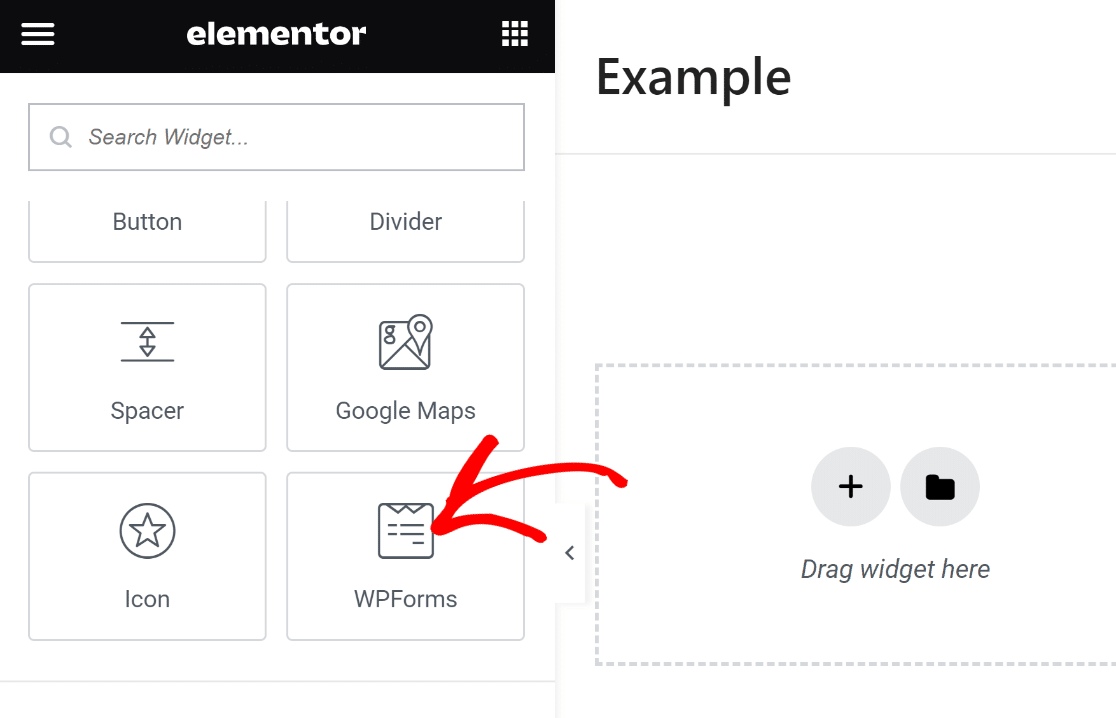
因為我們只需要在此處新增自訂註冊表單,所以讓我們尋找 WPForms 小工具並將其拖曳到右側區域。

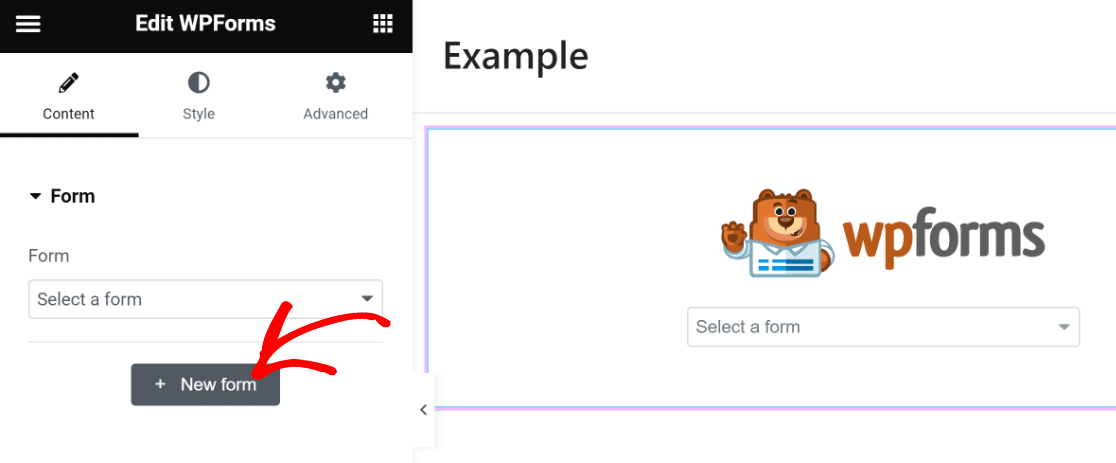
將 WPForms 小工具插入頁面後,您可以選擇使用 WPForms 製作的任何已儲存表單,也可以建立新表單。
我們將透過點擊左側窗格上的+ 新表單按鈕來建立新的註冊表單。

此時,WPForms 表單產生器將開始作為覆蓋載入。 在這裡,您可以建立需要嵌入到頁面上的註冊表單。
首先命名您的表單。 這很有幫助,因此您可以稍後在 WordPress 儀表板中參考並找到它。

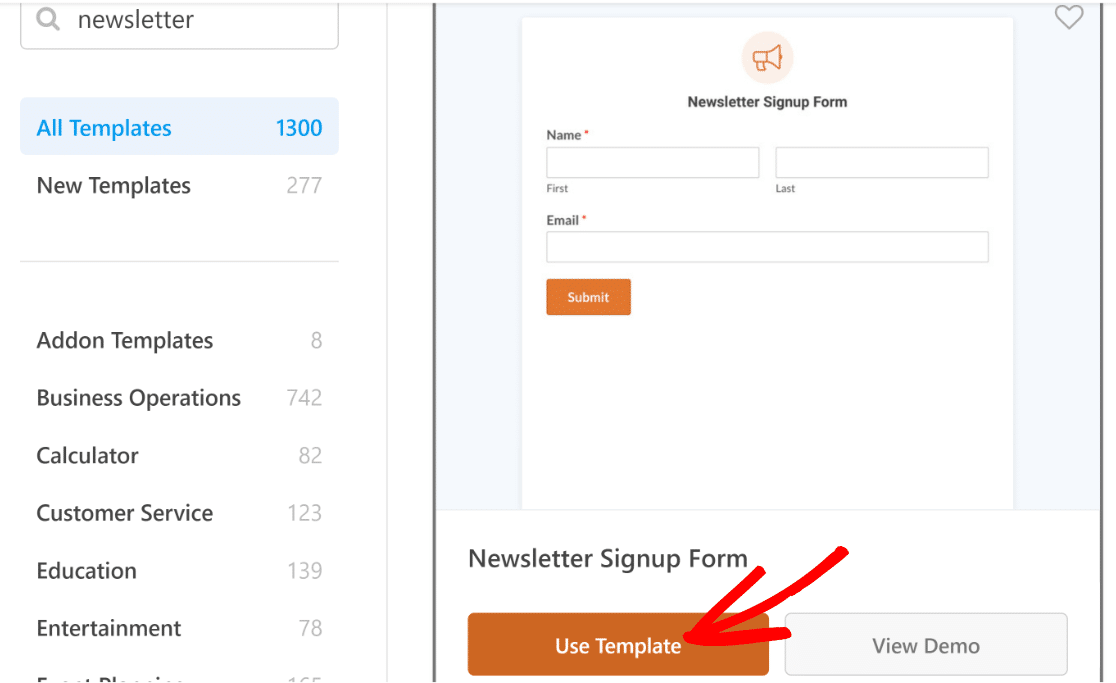
接下來,向下捲動並使用範本選擇窗格下的搜尋列來尋找合適的範本。 我們將在本教學中使用新聞通訊註冊表單範本。

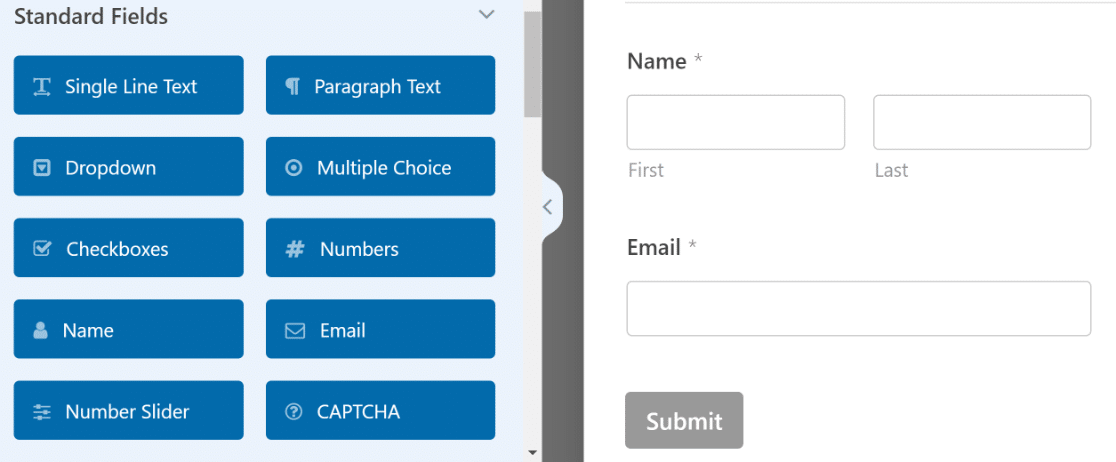
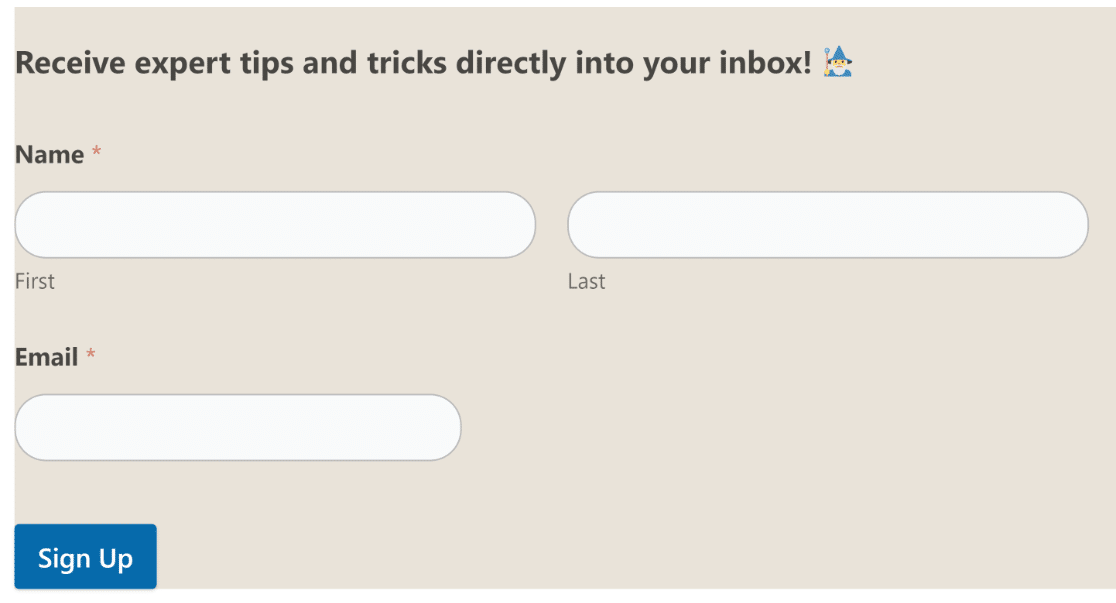
選擇模板後,表單產生器將載入到您的螢幕上。 您會注意到,此範本已包含「名稱」和「電子郵件」字段,這基本上是註冊新聞通訊所需的全部內容。

但樂趣還不止於此! 我們可以將這種形式提升到一個新的水平,並讓它真正煥發光彩。
我們可以做到這一點的方法之一是添加一個有趣的標題來邀請更多的人註冊。
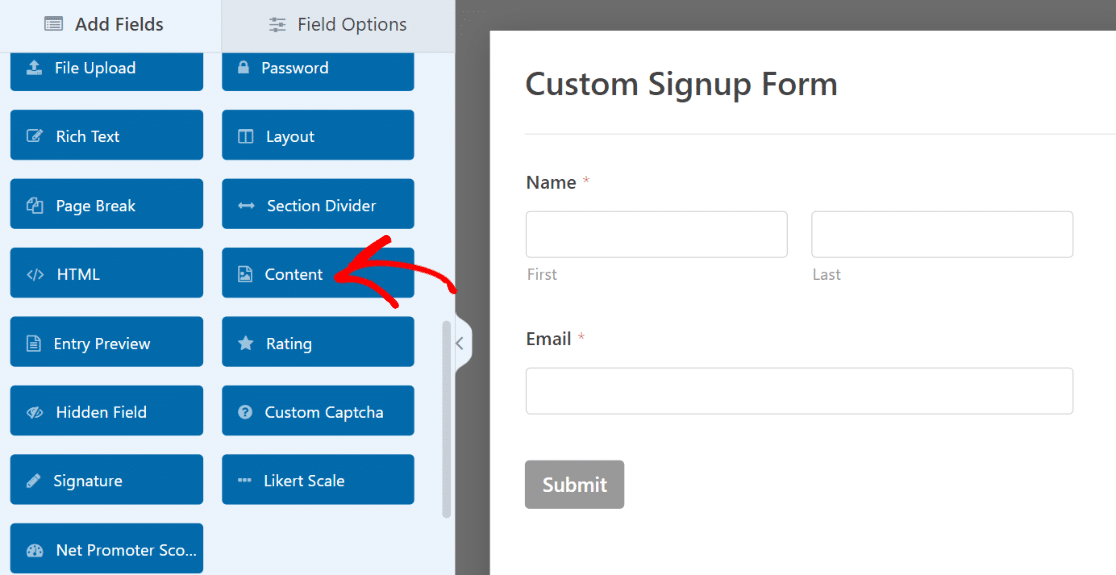
您可以使用 WPForms Pro 中提供的內容欄位來執行此操作。 我們將在表單頂部插入內容欄位。

新增欄位後,按一下它以在左側窗格中開啟其關聯的欄位選項。

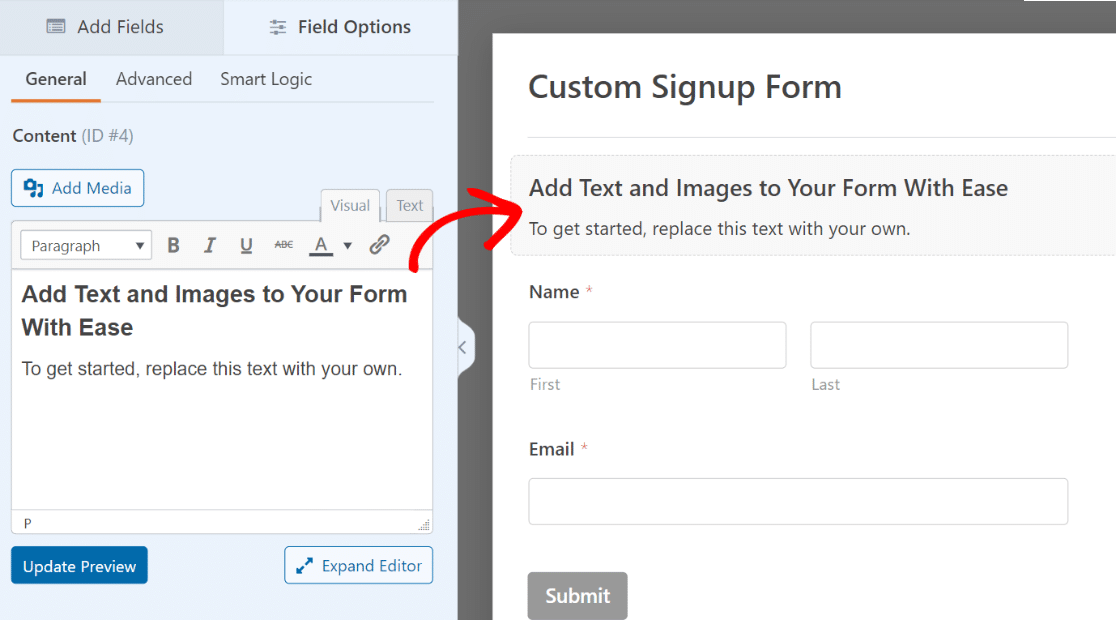
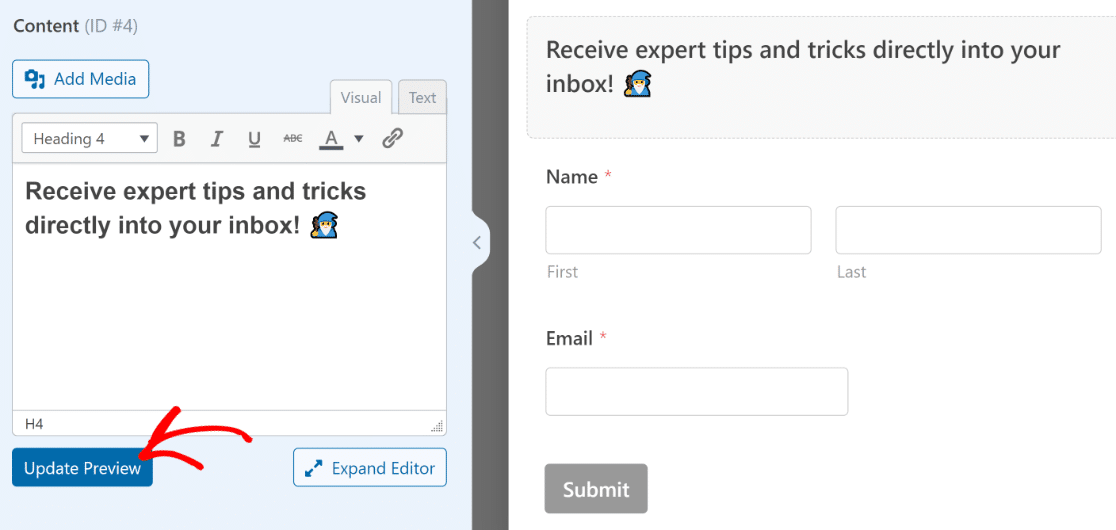
左側窗格中的文字編輯器可讓您新增任何文字片段,而無需任何程式碼。 我們將添加一些文字並將其格式設為標題 4。我們還添加一個表情符號以使文字更加突出!
確保按下編輯器下方的「更新預覽」按鈕,以查看右側表單上發生的變更。

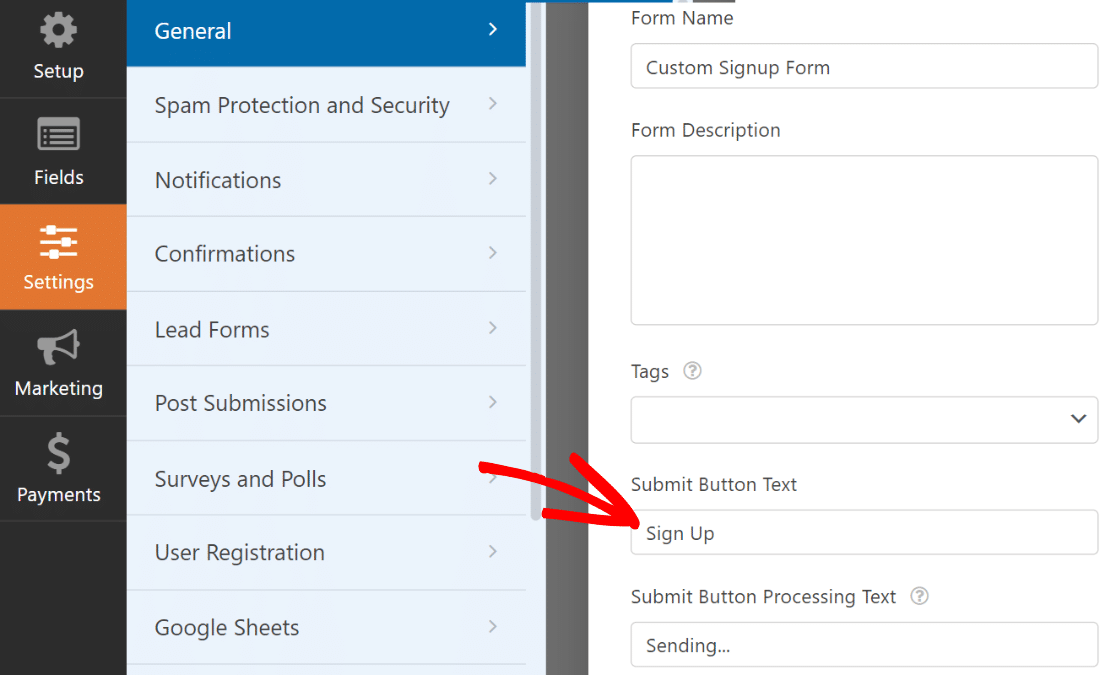
在我們這樣做的同時,我們還可以更改提交按鈕文本,使其與表單的性質更加相關。
從表單產生器的側邊欄中,按一下設定 » 常規。 向下捲動,直到找到「提交按鈕文字」欄位。 您只需在此輸入即可替換預設文字。

偉大的! 形式已經成型得很好。 現在是按頂部的「儲存」來儲存表單的好時機。

但是,如果不與電子郵件行銷工具集成,時事通訊註冊表單將毫無意義。
在下一步中,我們將向您展示將表單與行銷應用程式集成,以便新訂閱者自動複製到您的訂閱者清單中。
第 4 步:將註冊表單與行銷平台連接
WPForms 支援從 Plus 及以上計畫開始的各種行銷整合。 如果您使用的是 WPForms Lite,您仍然可以免費存取 Constant Contact 整合。
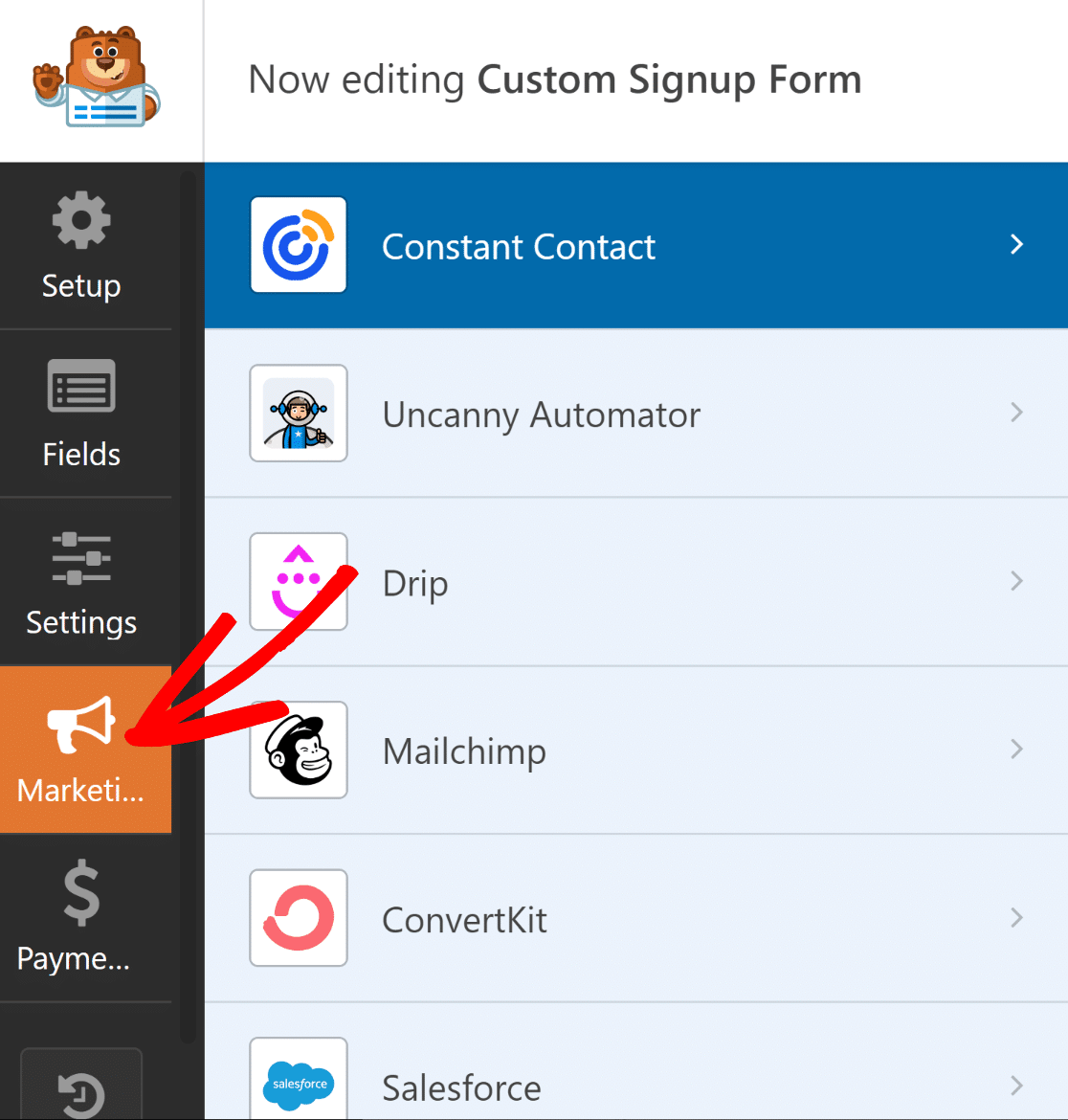
在此範例中,我們將快速向您展示如何將註冊表單與 Brevo 連線。
只需轉到側邊欄上的“行銷”選項卡即可。

然後,選擇您想要將表單連接到的服務。 除了 Constant Contact 之外,所有支援的行銷整合都要求您先安裝適當的插件。
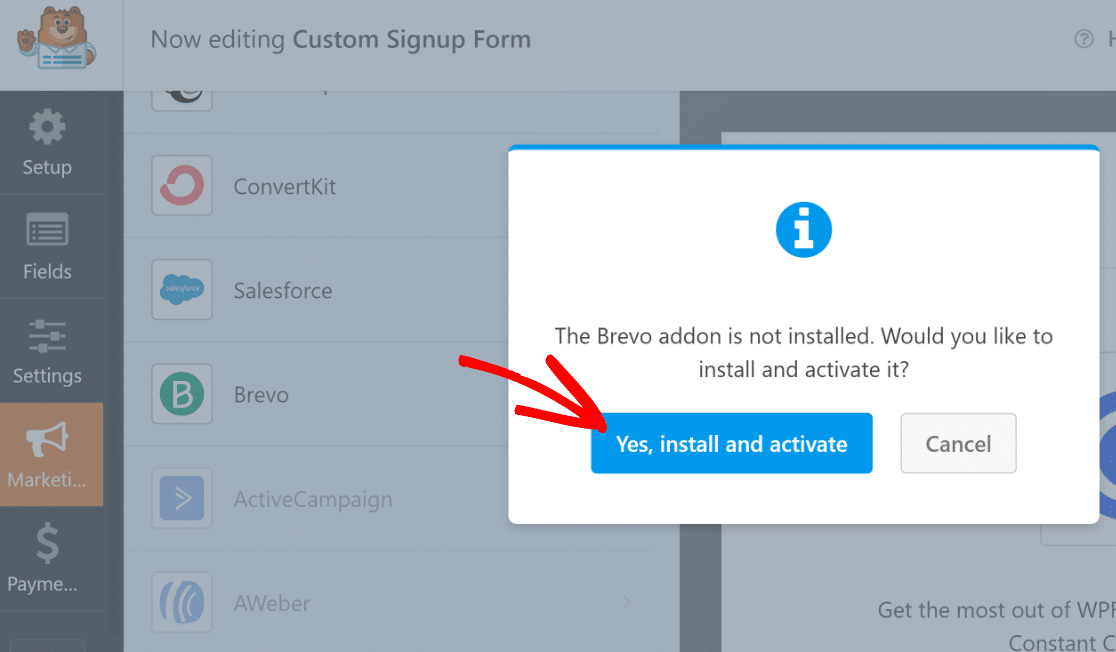
如果您還沒有該插件,WPForms 會在您點擊它時為您安裝。

在本例中,我們使用 Brevo。 點擊「行銷」標籤中的 Brevo,我們收到安裝提示。 在我們按下「是,安裝並啟用」後, Brevo 外掛程式只花了大約 5 秒的時間就安裝完畢並準備就緒。

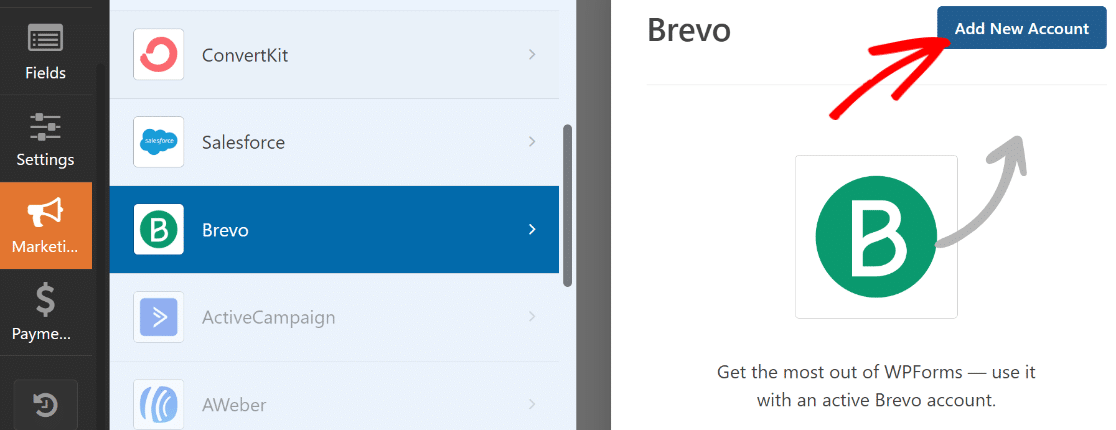
接下來,在左側窗格中選擇 Brevo,按一下右上角的「新增帳戶」 。

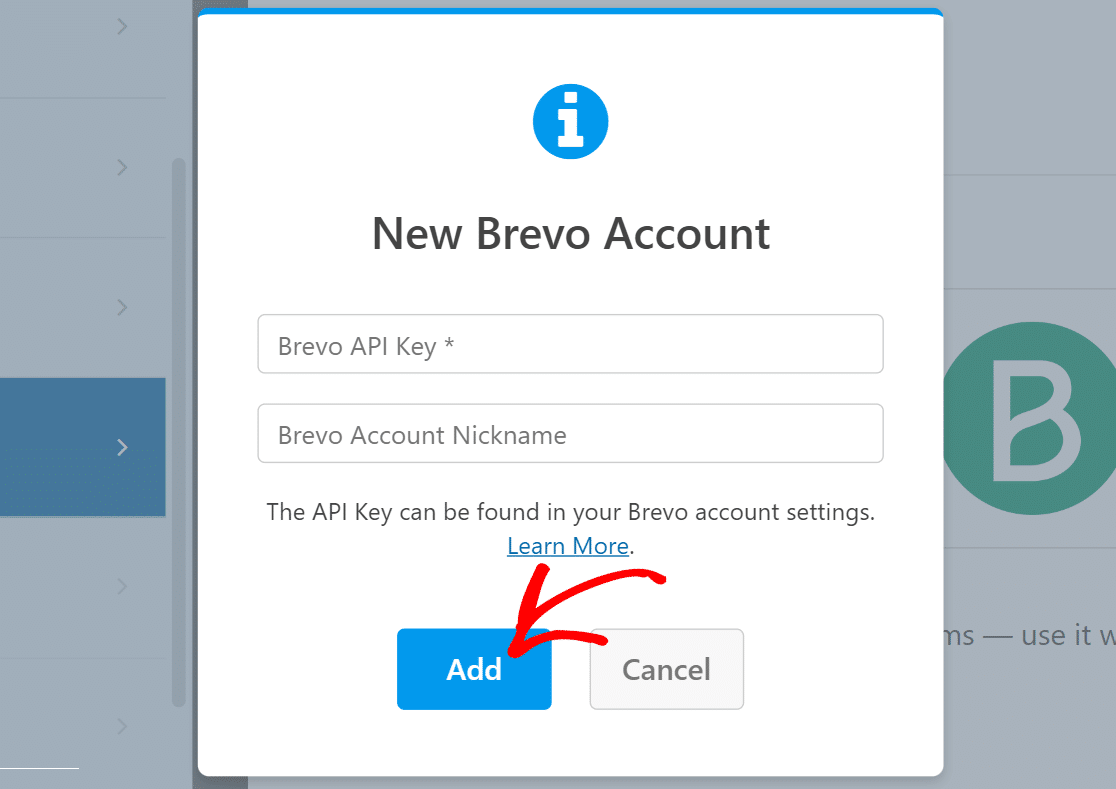
現在,只需輸入您的 Brevo API 金鑰和帳戶暱稱即可。 如果您需要更多協助來尋找 Brevo API 金鑰,請參閱我們的 Brevo 外掛程式文件以了解詳細資訊。
輸入所需資訊後,按一下「新增」。

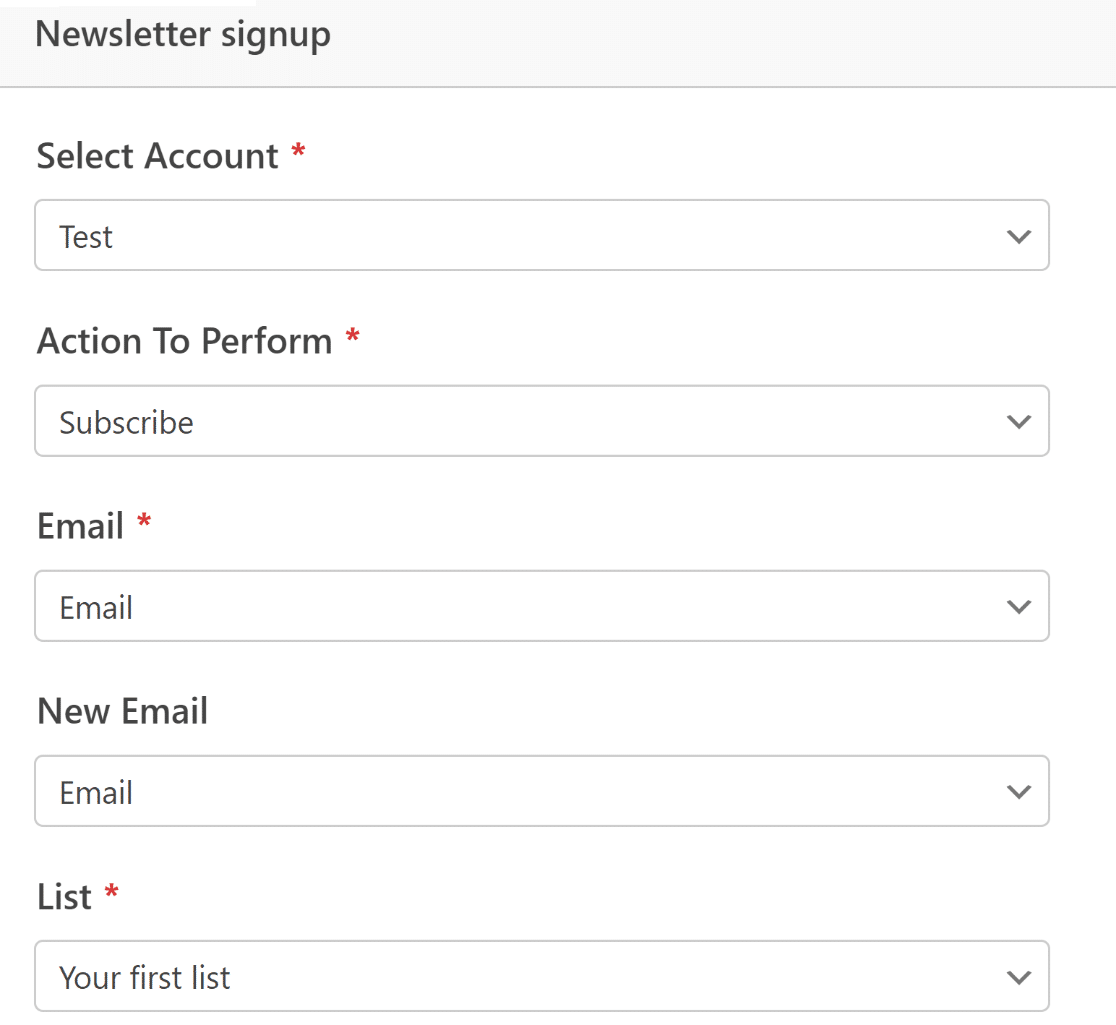
連接到 Brevo 帳戶後,右側窗格中將填入新的設定清單。
繼續並使用下拉欄位來設定表單如何與您的 Brevo 帳戶搭配使用。 您可以設定諸如提交表單時在 Brevo 中執行的操作、應新增或刪除新訂閱者的清單、對應電子郵件欄位等內容。

完成後,請務必按頂部的「儲存」 。
行銷整合現已完成。 這很容易,不是嗎!
第 5 步:設計註冊表單並發布
至此,我們已經完成了註冊表單所需功能的設定。 但正如我們在本教程開頭所強調的那樣,有影響力的形式不僅需要具有功能性,還需要在視覺上令人印象深刻。
雖然我們已經透過在「內容」欄位中添加一些文字和表情符號,使我們的表單變得更加令人興奮,但藉助 WPForms 和 Elementor 的綜合威力,我們可以走得更遠。
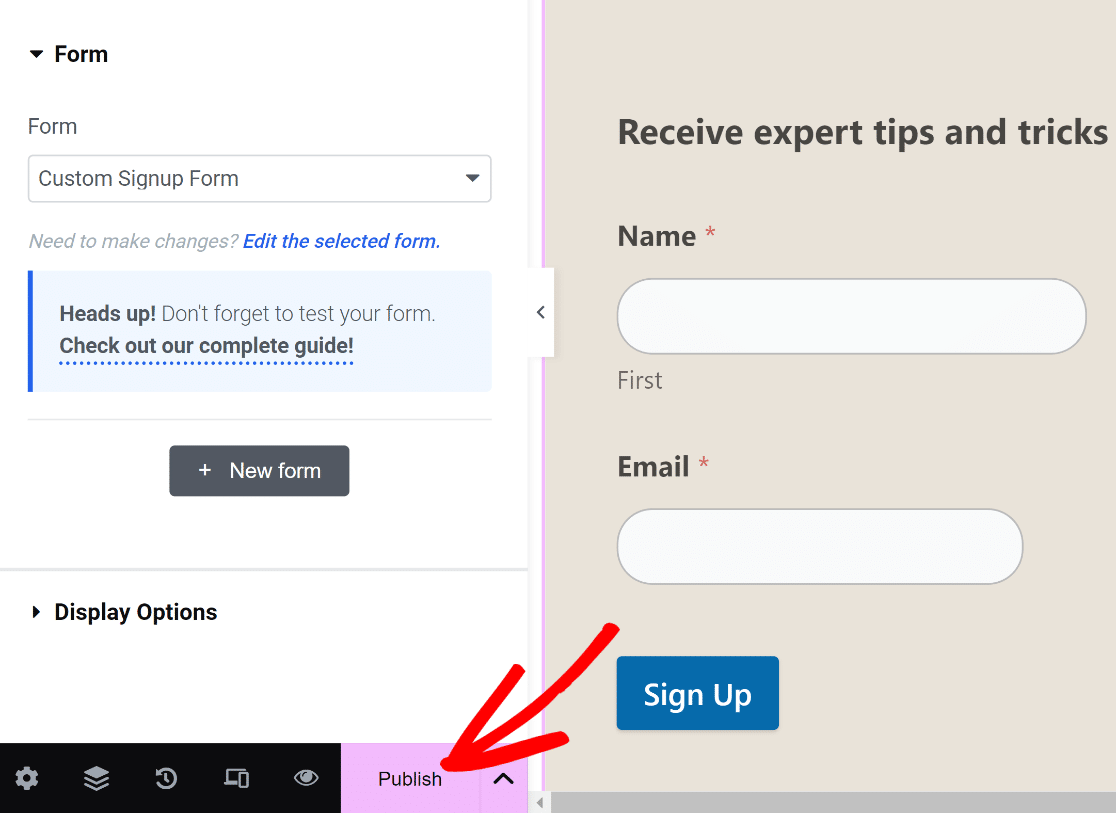
表單準備好後,只需按下十字按鈕即可退出 WPForms。 現在您應該擁有 Elementor 編輯器,其中新建立的表單會作為小部件嵌入。
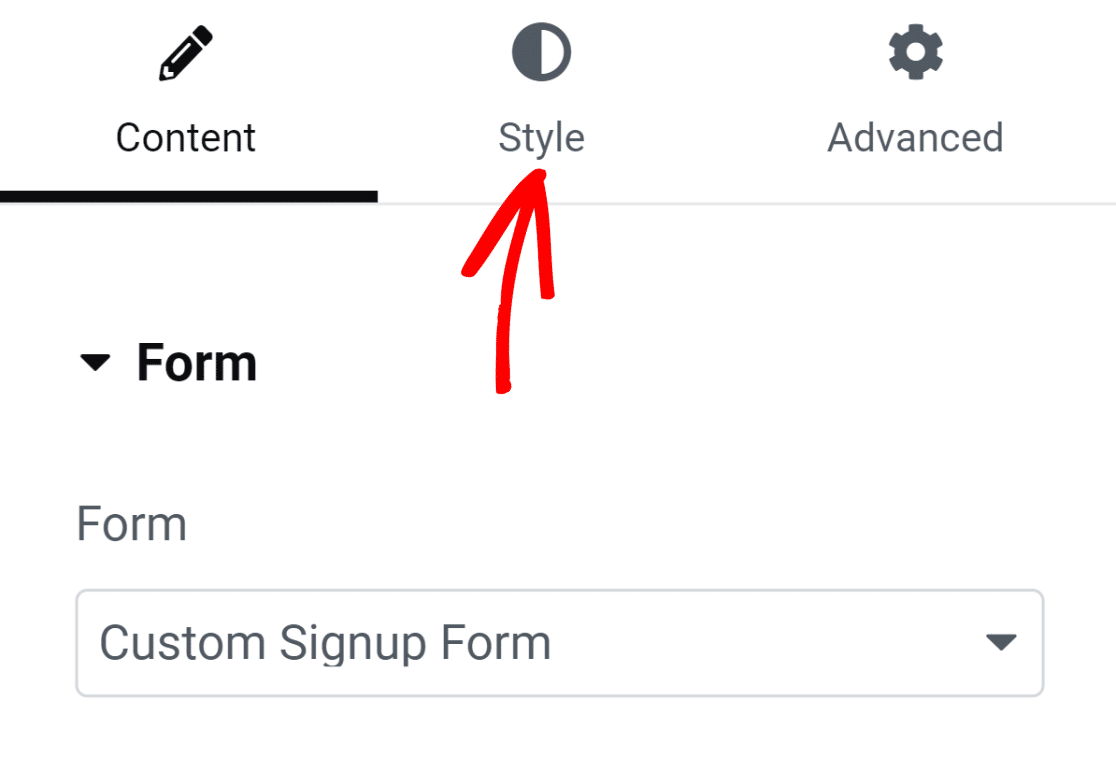
按一下表單,然後選擇左側窗格中的「樣式」標籤。

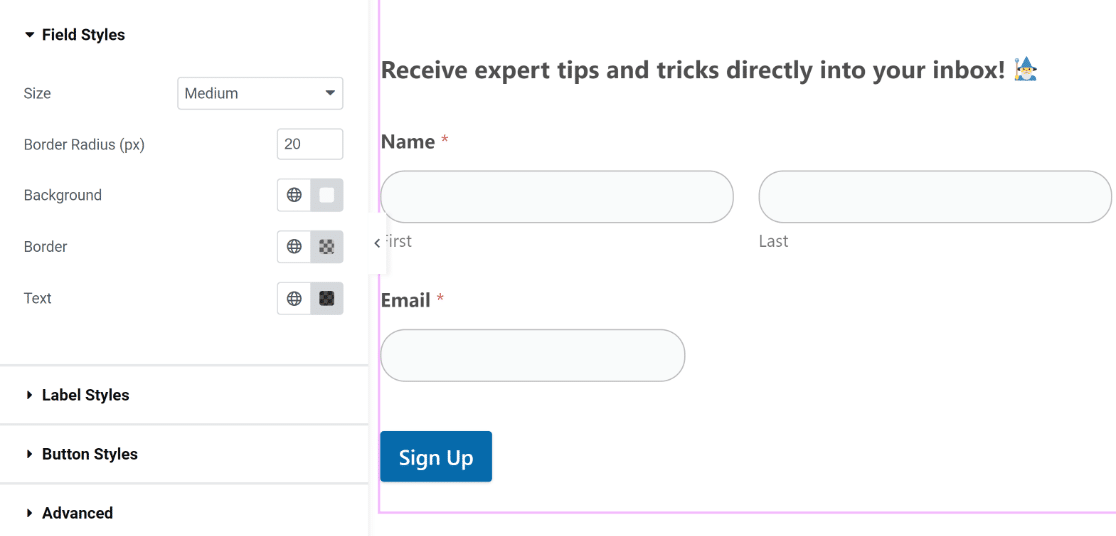
在此標籤下,您將找到用於自訂不同表單元件樣式的選項。 例如,您可以自訂欄位、標籤和按鈕的樣式,而無需任何程式碼。
在我們的表單中,預設情況下欄位邊界是帶有直角的矩形。 但如果您需要更圓的欄位邊框,只需增加「欄位樣式」下的邊框半徑值即可實現。

同樣,您只需單擊即可更改欄位、標籤和按鈕的顏色。 我們將使用預設顏色,因為它們與我們的主題完美匹配。 但您可以自由地在表單上嘗試不同的顏色。
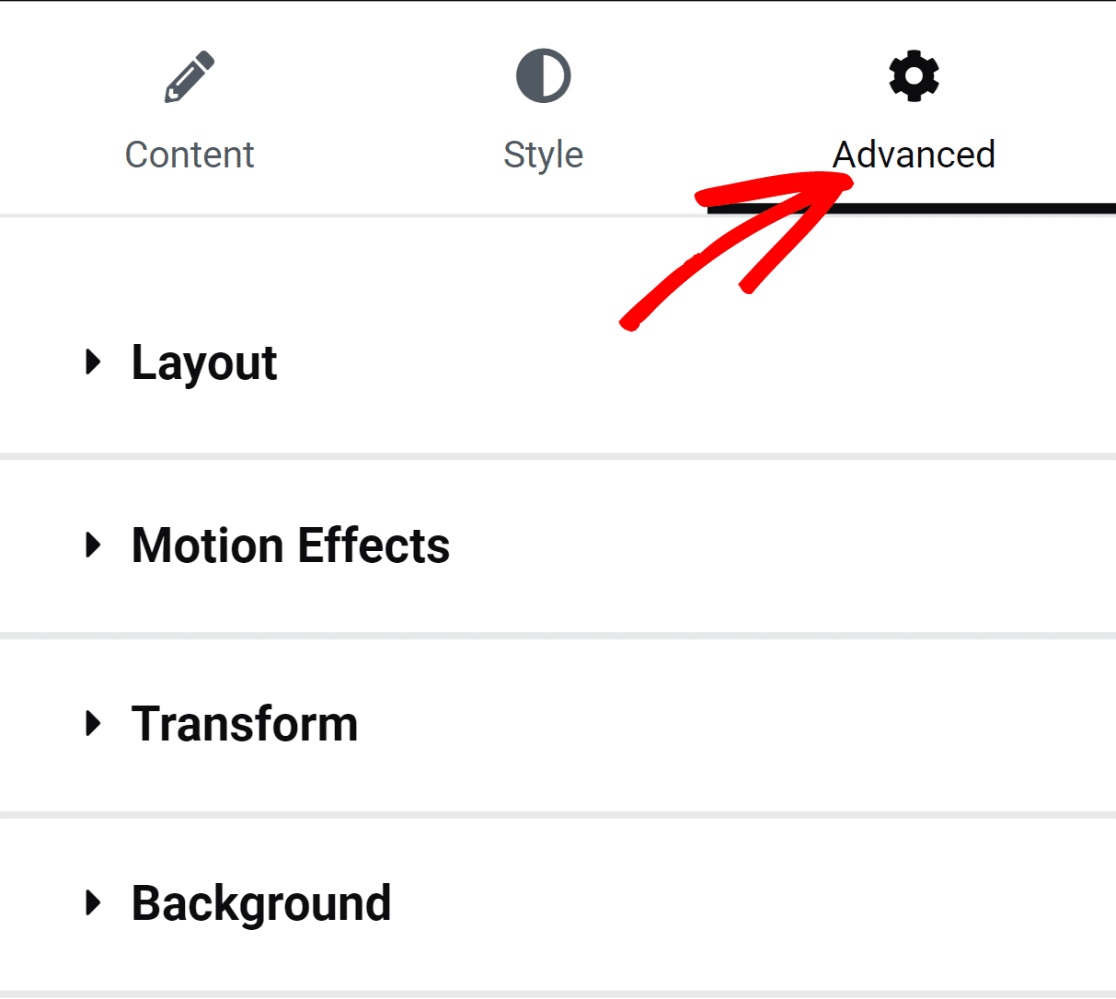
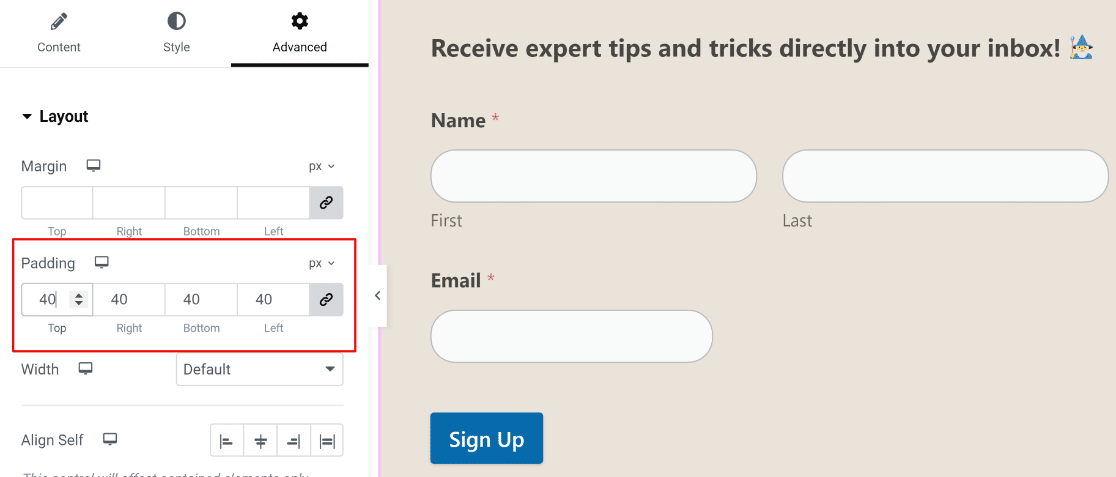
在 Elementor 中,您也可以變更表單容器樣式。 為此,請按一下“進階”標籤。

您會在這裡找到許多令人著迷的設置,包括佈局調整、動畫效果、背景自訂等等。
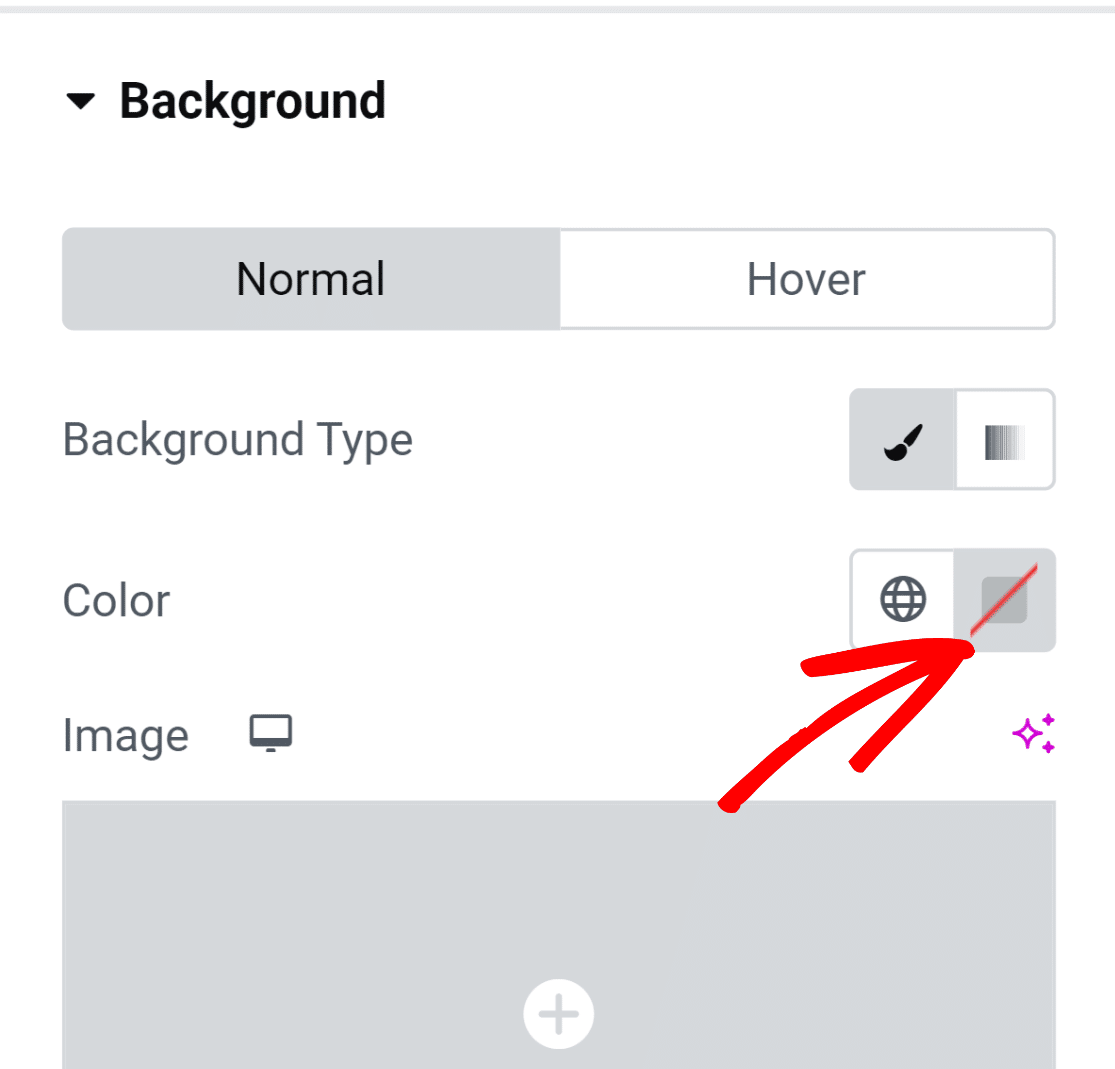
讓我們為表單容器添加背景顏色,使其外觀更加生動。 按一下「背景」選項可展開包含其他設定的選單。
我們將透過點擊右側的顏色選擇圖示來新增純色。

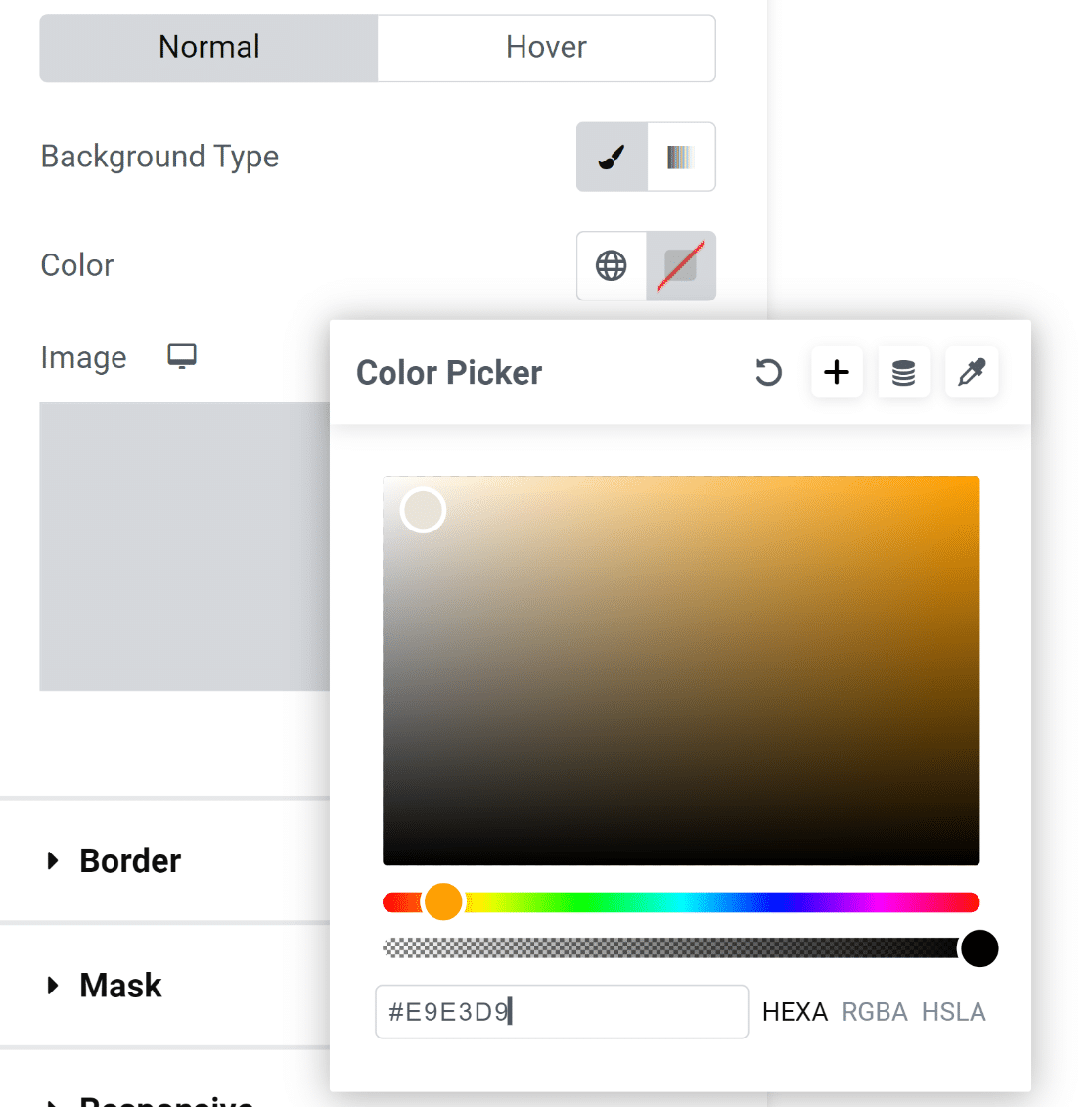
顏色選擇器工具可讓您透過點擊輕鬆選擇任何顏色。

選擇顏色後,表格立即看起來更具視覺吸引力!
但是,表單內的元素接觸了容器的邊框,看起來不太好。

這是一個簡單的修復!
按一下左側窗格的「進階」功能表下的「版面配置」選項以存取邊距和填滿設定。 我們只是添加了一些填充,結果看起來很棒!

此時,我們已準備好繼續發布您的表單。 但如果您想嘗試進一步的自訂,請隨時在這裡花更多時間並探索不同的選項。
準備好後,按底部的「發布」按鈕。

您會立即看到一條訊息彈出,詢問您是否想立即查看已發布的頁面。
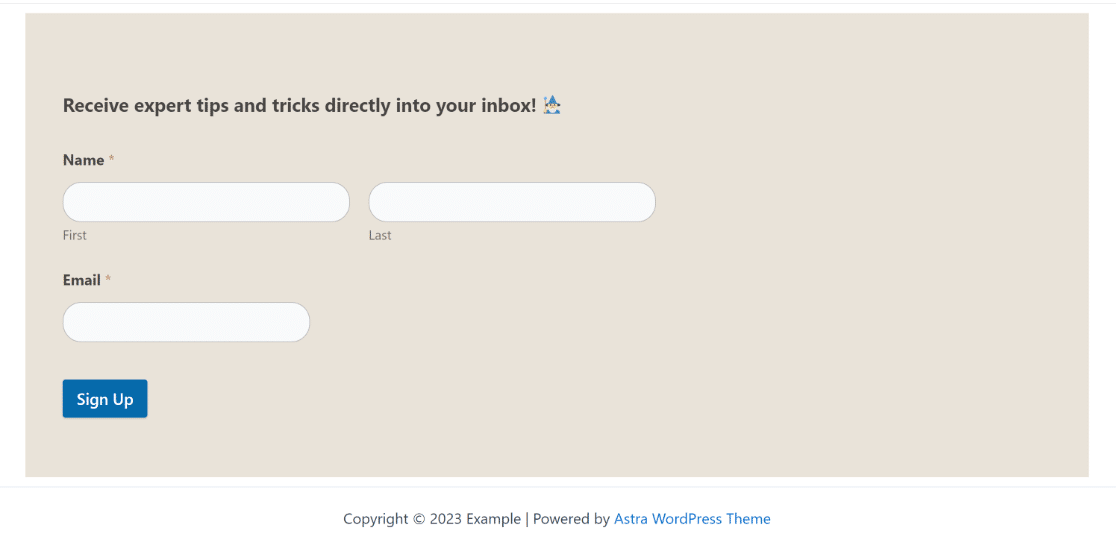
發布後繼續查看您的頁面。

就是這樣!
您剛剛使用 Elementor 和 WPForms 新增了自訂註冊表單。
有了這個,您可以確保您的表單在您的網站上看起來是獨一無二的,並且在後台配備了省時的集成,以幫助您毫無麻煩地增加電子郵件訂閱者!
Elementor 註冊表常見問題解答
您對在 Elementor 中建立註冊表單還有疑問嗎? 以下是客戶之前問過我們的一些問題。
我需要 Elementor Pro 來建立註冊表單嗎?
不需要,只要安裝了 WPForms,您就不需要 Elementor Pro 來建立註冊表單。 您可以在 Elementor 中存取 WPForms 小工具,而無需升級到 Pro 版本。 但是,Elementor 也有自己的單獨的表單產生器。 如果您只想使用 Elementor 建立註冊表單,則需要 Pro 許可證。
雖然 Elementor 是一款出色的頁面建立器工具,但 Elementor 表單建構器更加基礎,並且與 WPForms 等高級表單建構器相比具有各種限制。
如何設計我的註冊表單以配合我的網站品牌?
將註冊表單與網站品牌相匹配的最簡單方法是為表單的不同方面使用網站的主題顏色。WPForms 會自動選擇主題的主要顏色和次要顏色,因此您可以輕鬆地將這些顏色用於表單的不同組件,例如邊框、標籤和按鈕。
您可以透過點擊「樣式」標籤在 Elementor WPForms 小工具中存取這些樣式自訂設定。 在那裡,您可以找到更改表單不同部分顏色的選項,方法是從可用的主題顏色中進行選擇以匹配您的品牌。 無需編碼!
我可以使用自訂 CSS 來設定我的註冊表單的樣式嗎?
是的,如果您使用 WPForms,您可以將自訂 CSS 類別新增至您的註冊表單中。 為此,請在 Elementor 中選擇 WPForms 小工具後按一下「樣式」 ,然後按一下「進階」 。 然後,您可以插入自訂 CSS 來設定註冊表單的樣式。
如何建立多步驟註冊表單?
WPForms 為您提供了多種建立多步驟註冊表單的方法。 您可以新增分頁符號將表單分割為多個頁面,也可以使用潛在客戶表單插件,該插件會自動將常規表單轉換為多步驟註冊表單,中間有分頁符號。
接下來,建立自訂 ConvertKit 表單
WPForms 與包括 ConvertKit 在內的各種行銷平台整合。 我們有專門的指南向您展示如何建立自訂 ConvertKit 表單。 一定要檢查一下!
如果您在線上銷售任何產品,您也可以比較免費訂單選項。
在 Elementor 中建立自訂註冊表單
準備好建立您的自訂註冊表單了嗎? 立即開始使用最簡單的 WordPress 表單產生器外掛。 WPForms Pro 包含大量免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,以獲取更多免費的 WordPress 教學和指南。
