Divi 設計展示:2021 年 3 月起的新提交
已發表: 2021-04-05又到了我們每月的 Divi 展示會的時候了,我們將在那裡看看社區成員製作的十個令人驚嘆的 Divi 網站。 每個月我們都會展示從我們社區提交的最好的 Divi 網站,今天我們想與您分享三月份的前十名網站。 在整篇文章中,我將指出一些我最喜歡的設計功能,這些功能吸引了我訪問每個網站。
我希望你喜歡他們!
Divi 設計展示:2021 年 3 月起的新提交
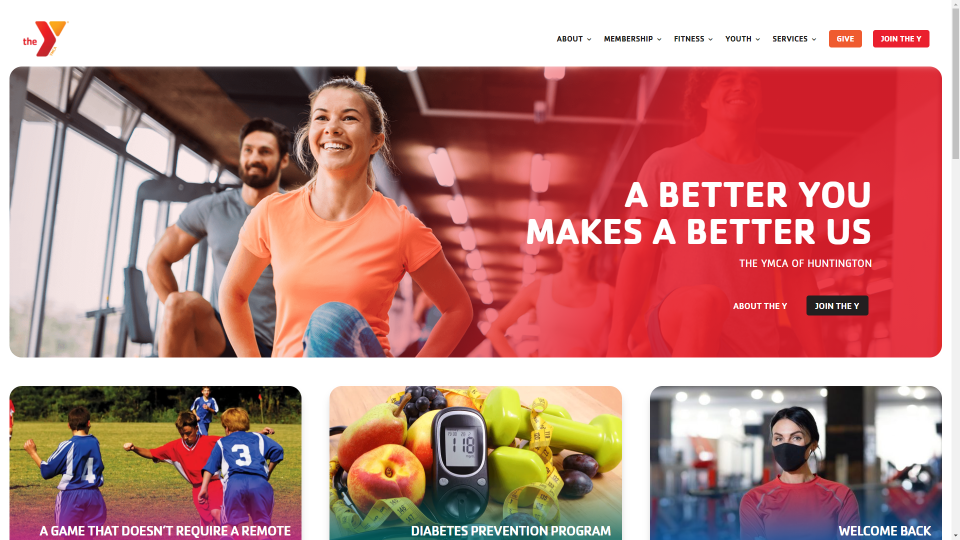
1. 亨廷頓基督教青年會

本網站由 Jimmy Lemon 提交。 本網站上的所有圖像都使用圓形邊框,使它們看起來像瓷磚。 帶有圓角的模糊突出顯示類別。 甚至標題中的子菜單也與平鋪設計相匹配。 英雄圖片在一側放置了一個漸變疊加層,疊加層中有 CTA。 每個帶有文本的圖像都遵循類似的設計,將覆蓋層放置在覆蓋層的底部,並在覆蓋層中放置文本。 字體和背景在整個色譜中使用多種顏色。 該網站充分利用了顏色、圖像和排版。
參觀亨廷頓基督教青年會
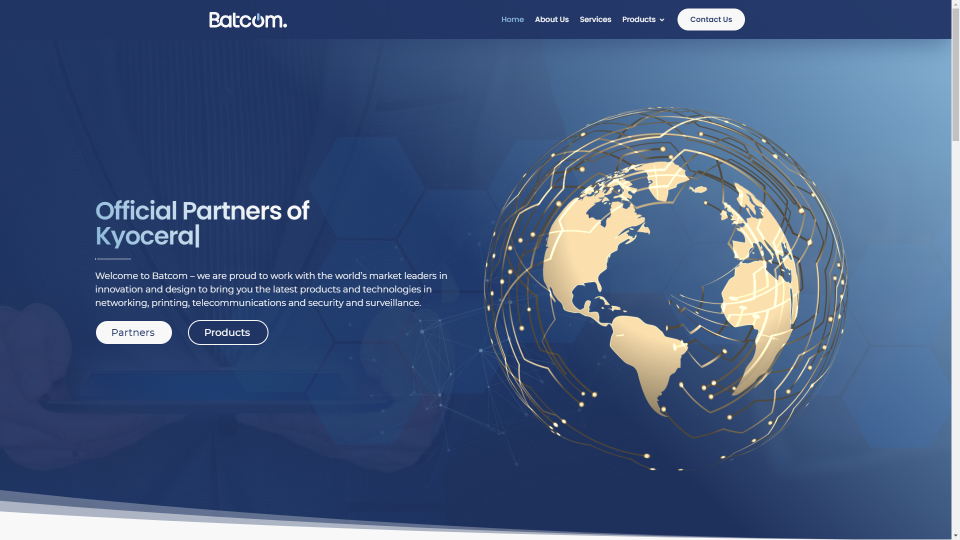
2. 蝙蝠俠

本網站由 Dijimoe 提交。 這個有很多與技術網站完美配合的小細節。 打字效果會顯示英雄部分中的信息。 英雄部分中的粒子會跟隨鼠標移動。 當您將鼠標懸停在地球上時,地球的模糊圖像會成為焦點。 類別的模糊看起來像帶有圓形邊緣的卡片。 它們在懸停時旋轉以顯示每個類別的詳細信息。 部分的藍色背景包括突出的樣式邊框。 特色產品還包括圓形邊框,並通過框陰影與站點分開。 該網站充分利用了色彩和微動畫。
訪問 BATCOM
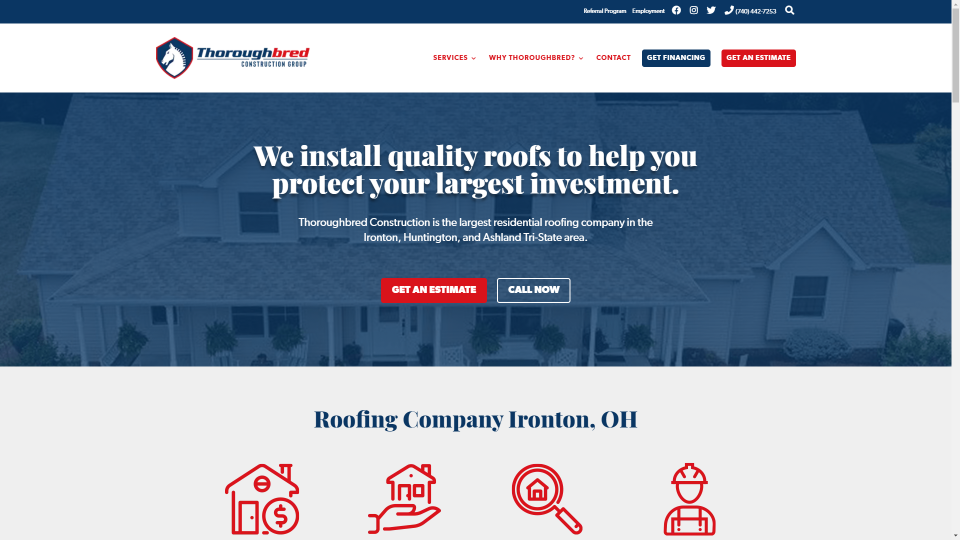
3. 純種建造

本網站由 Jimmy Lemon 提交。 它使用藍色和紅色的配色方案,在看起來優雅的同時脫穎而出。 英雄部分中的背景圖片有助於一目了然地描述站點。 超大圖標提請注意有關公司及其服務的信息。 紅色或藍色文本突出顯示信息。 推薦信和 CTA 顯示簡介和滑塊以創建帶有圓形邊框的卡片。 所有元素都與紅色或藍色品牌顏色很好地聯繫在一起。 這個網站很好地利用了圖形和顏色。
參觀純種建築
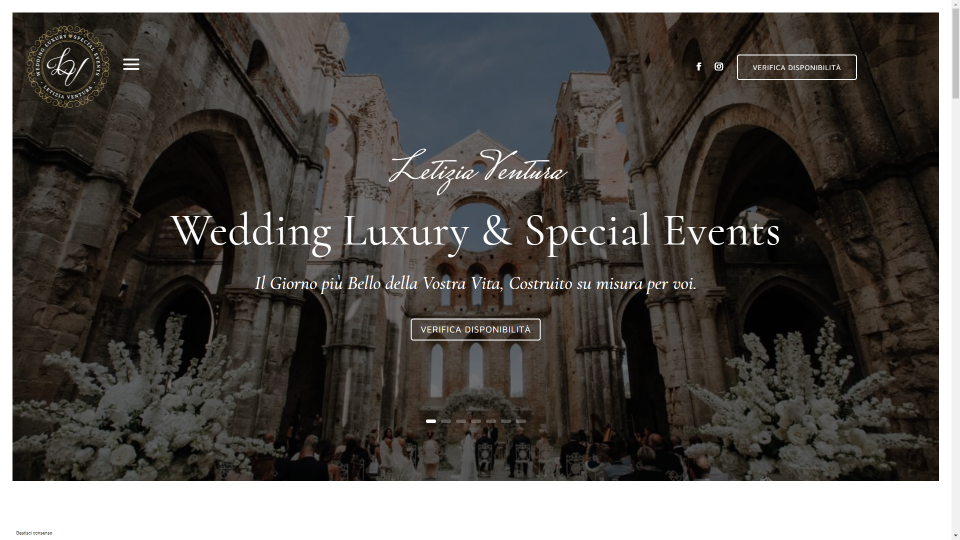
4. LV 婚禮奢華及特別活動

本網站由 Domenico Cannetti 提交。 它在整個網站上有許多優雅的圖像和文字。 英雄部分顯示一個大滑塊,該滑塊位於白色邊框中以創建框架。 標題的一側顯示徽標和漢堡菜單,另一側顯示社交圖標和 CTA。 當您滾動時,漢堡包菜單向左移動並粘在滑入式菜單的屏幕一側。 金色文本用於大標題、標題、鏈接、按鈕文本和信息。 大圖像提供畫廊鏈接。 它們在懸停時以腳本字體顯示標題。 該網站充分利用了圖像和文本。
參觀 LV 婚禮奢華和特別活動
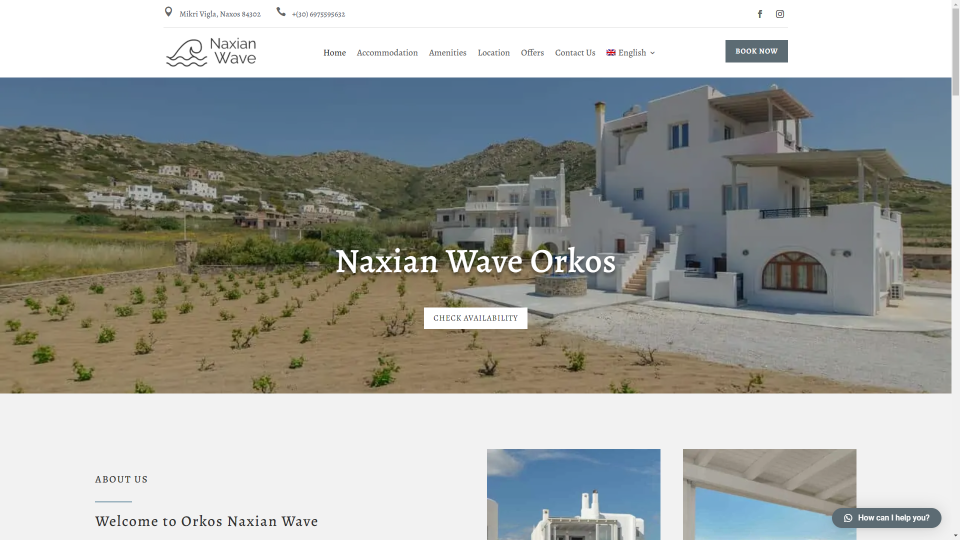
5. 納賢波

本網站由 Alba Solution 提交。 它顯示帶有大圖像、元信息和用於查看每個屬性的按鈕的出租屬性。 一些圖像在角落處包含一個小橫幅,與網站的設計相得益彰。 整個網站都使用了灰藍色高光,並且與圖像配合得很好。 大圖像放置在雙列佈局中以展示屬性。 住宿頁面將圖像顯示在帶有灰色框陰影的單列中。 馬賽克畫廊顯示更多圖像。 簡單的佈局和柔和的顏色非常適合創建看起來乾淨和專業的優雅設計。
參觀納縣波浪
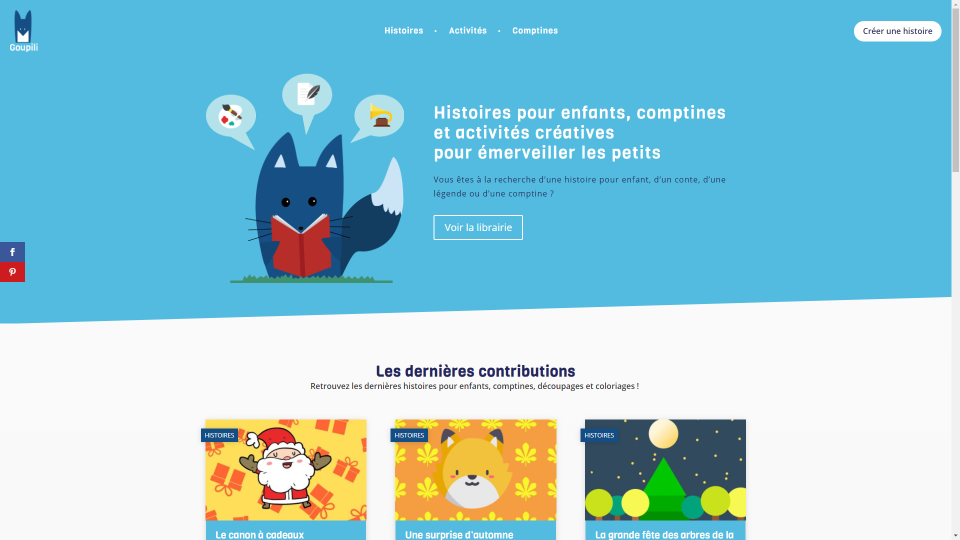
6. 狗皮里


本網站由 Laurent Albertini 提交。 這一款使用了許多醒目的非原色和圖形,非常適合目標受眾。 英雄部分在藍色背景上顯示一個帶有角度分隔符的圖形。 菜單在中心顯示類別的鏈接以創建獨特的標題。 博客文章顯示特色圖片和藍色背景的摘錄。 類別標籤放置在圖像上。 每個類別是不同的顏色。 信息鏈接以包含懸停動畫的簡介顯示。 這些帖子在一側顯示圖像,在另一側顯示文本。 圖像是粘性的,直到您滾動到文本的末尾。 該網站看起來既有趣又吸引人。
參觀古皮里
7.喬治娜·貝克森

本網站由 Joe Walkling 提交。 該網站對文本進行了有趣的使用。 英雄部分顯示一大塊顏色,中間有一個圖形,網站標題在超大文本中。 文本鏈接垂直放置在左側,超寬的漢堡菜單放置在右側。 漢堡包圖標打開全屏菜單。 當您滾動時,站點的標題逐漸消失並變為左側的垂直文本。 下一部分的大標題滾動,然後粘在屏幕頂部。 一旦粘住,它的顏色就會變淺,並成為其他部分滾動的背景。 接下來的幾個部分以交替佈局顯示 CTA,其中一側帶有大圖像,另一側帶有文本。 文本和圖像滾動和不同的速度。
訪問喬治娜·貝克森
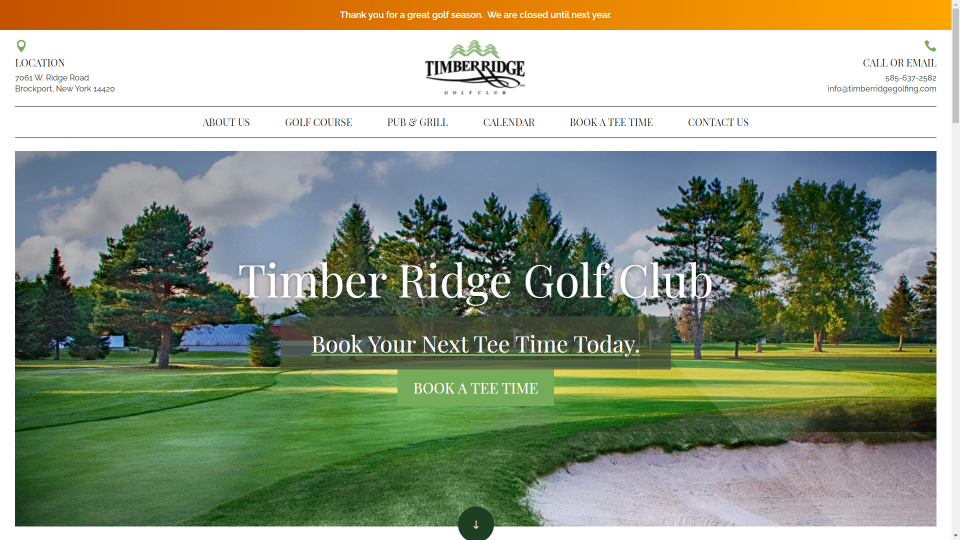
8. 木嶺

本網站由賈斯汀·阿卡拉提交。 這個使用顏色和攝影來創造優雅的設計。 標題顯示兩個部分。 頂部在外邊緣放置聯繫信息,在中心放置徽標。 底部使用分隔線和大文本作為鏈接。 帶有白色邊框和前景中的 CTA 的全屏背景圖像創建了英雄部分。 幾個部分在一側顯示重疊的圖像,在另一側顯示文本。 有關設施的信息以卡片形式顯示圖像和文本。 文本包括兩側的分隔線。 用於閱讀更多內容的按鈕與卡片重疊。 它還具有有趣的頁腳設計,帶有綠色圖像上的聯繫信息和與頁眉匹配的鏈接。
參觀木材嶺
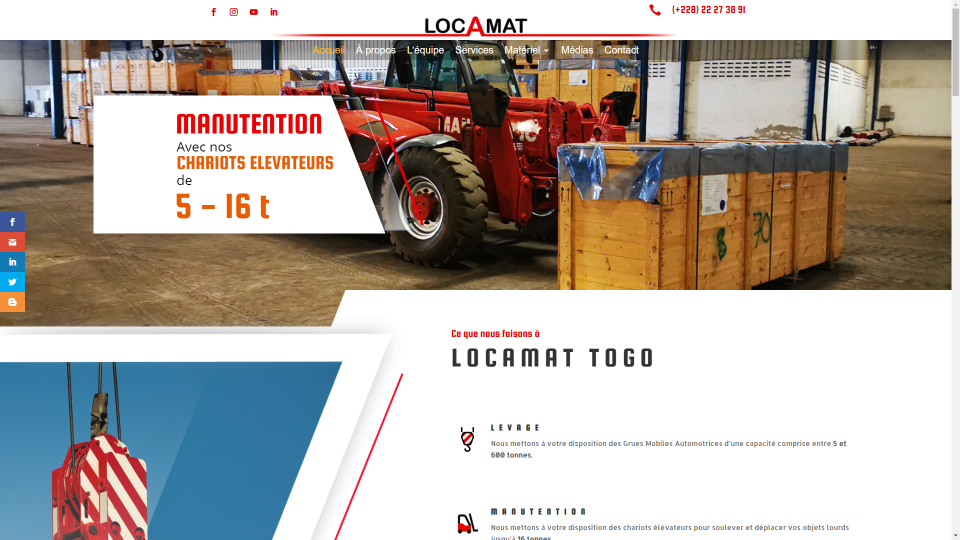
9. 本地化

本網站由塞繆爾提交。 這個在整個站點中使用了大量的大圖像和角度。 英雄部分顯示一個視頻背景滑塊,帶有可滑入和滑出的動畫 CTA。 CTA 包括在站點的其餘部分中找到的角度。 一個有角度的形狀將它與下一部分分開。 下一部分在一側顯示帶有傾斜邊框的圖像。 幾個部分包括一個類似的設計。 該站點還包括許多紅色亮點和自定義圖標。 我特別喜歡卡車的角度和大圖像。 它用深藍色背景黃色數字計數器與下一部分重疊。 這個網站充分利用了顏色和角度。
訪問 LOCOMAT
10. 救世軍——查爾斯頓,西弗吉尼亞州
本網站由康納史密斯提交。 這一款以其深色和紅色亮點脫穎而出。 標題很簡單,但它包括一個超級菜單,顯示兩列信息和一個重疊的標誌。 英雄部分顯示一個帶有視頻圖標的大背景圖像,點擊後會打開一個視頻燈箱。 事件列表顯示在信息部分旁邊的側欄中。 全角部分將大圖標放置在背景圖像的疊加層中。 圖標在懸停時放大。 有關程序和服務的信息顯示在滑塊中。 兩者都包含看起來像樣式卡片的幻燈片。 這個網站還有一個有趣的頁腳,帶有重疊的標誌。 簡化的聯繫信息放置在帶有深色覆蓋層的背景圖像上。 該網站充分利用了顏色和圖像。
參觀救世軍 - 西弗吉尼亞州查爾斯頓
包起來
這是我們 3 月份提交的 10 個最佳社區 Divi 網站。 這些網站看起來很棒,我們一如既往地感謝大家的提交!
如果您想考慮您自己的設計,請隨時通過電子郵件發送給我們在 nathan 的編輯,地址是優雅的主題 dot com。 請務必將電子郵件的主題設為“DIVI SITE SUBMISSION”。
我們也希望在評論中收到您的來信! 告訴我們您喜歡這些網站的哪些方面,如果他們做了什麼,您希望我們在博客上教給我們。
精選圖片來自 Dmitry Kovalchuk/shutterstock.com
