如何使用 HappyAddons 在 Elementor 免費中創建博客文章模板
已發表: 2023-07-07使用 Elementor 創建博客文章模板意味著為您網站上的所有博客文章構建獨特的佈局。 每當您在 WordPress 上安裝主題時,您都會獲得帶有有限自定義選項的默認帖子佈局。 但默認佈局可能不足以滿足您的需求。
您可能想要個性化其結構、外觀和內容風格。 Elementor 是一個很棒的解決方案,您可以使用它的主題生成器從頭開始完全做到這一點。 但如果您至少了解 Elementor 幾天,您一定知道它的主題生成器不是免費使用的。
但不用擔心! 今天,我們將向您介紹 Elementor 插件,為您提供免費的主題生成器,您可以通過它以零成本完成該過程。 那麼讓我們來討論如何在 Elementor 免費中創建博客文章模板。
博客頁面和博客文章之間的區別
博客頁面是一個靜態頁面,包括所有已發布的博客文章。 帖子按時間順序(無論是按字母順序還是按日期)發佈在博客頁面上。 博客頁面通常會在頂部顯示最新的帖子以及摘錄。 它不包括作者框、社交分享按鈕和評論區。
博客文章是一篇單獨的文章,涵蓋特定主題的詳細分析。 它還包括其他幾個元素,如目錄、作者詳細信息、社交共享按鈕、號召性用語、評論區域、標籤、相關帖子、常見問題解答、訂閱表格等。
如何在 Elementor Free 中創建博客文章模板

要使用 Elementor 創建自定義博客文章模板,您必須有權訪問其主題生成器。 但該功能不是免費的。 您必須升級到高級版本才能使用該功能。 但是,您仍然可以通過安裝另一個名為HappyAddons的插件來免費使用此功能。
HappyAddons 實際上是一個 Elementor 插件。 它配備了數十個附加功能和小部件,可為您的 Elementor 網站提供支持。 HappyAddons 也有免費版和高級版。 免費版本包括一個主題生成器,您可以通過它創建自定義博客文章模板。
從下面下載並安裝您網站上的插件。
- 元素器
- 快樂插件
在您的網站上激活後,請跳至以下步驟。
步驟 01:從 HappyAddons 主題生成器打開單個模板
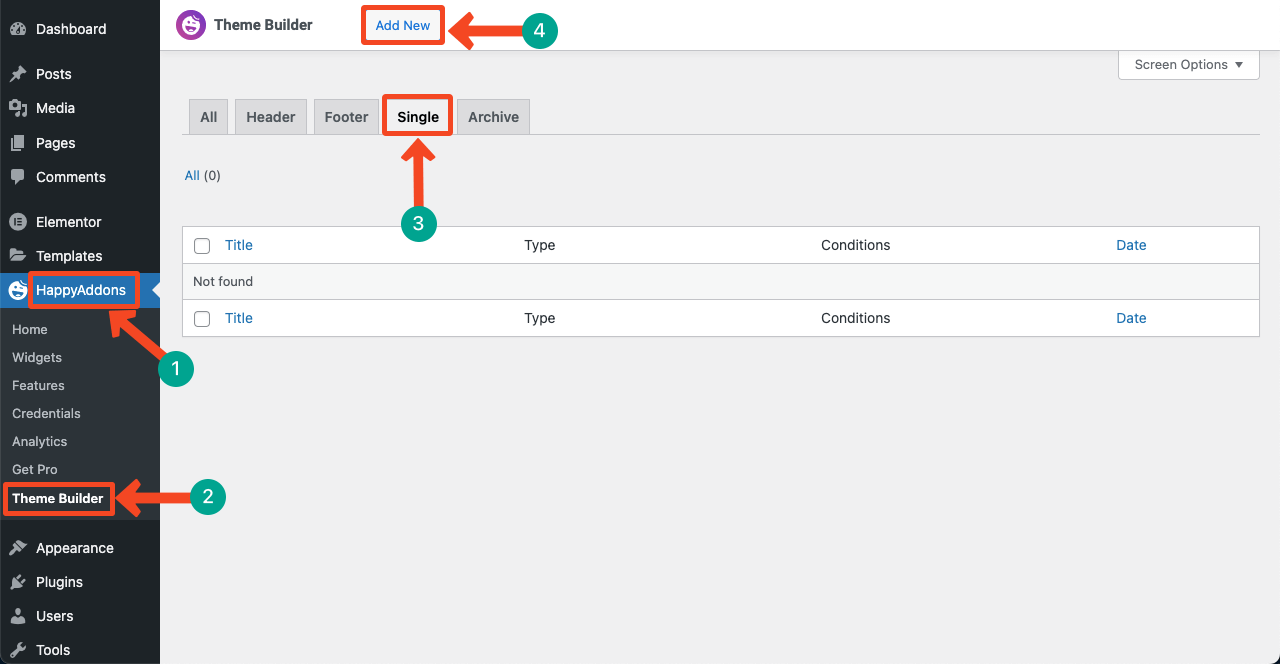
- 導航到HappAddons > 主題生成器。
- 選擇單個選項卡。
- 單擊添加新按鈕。

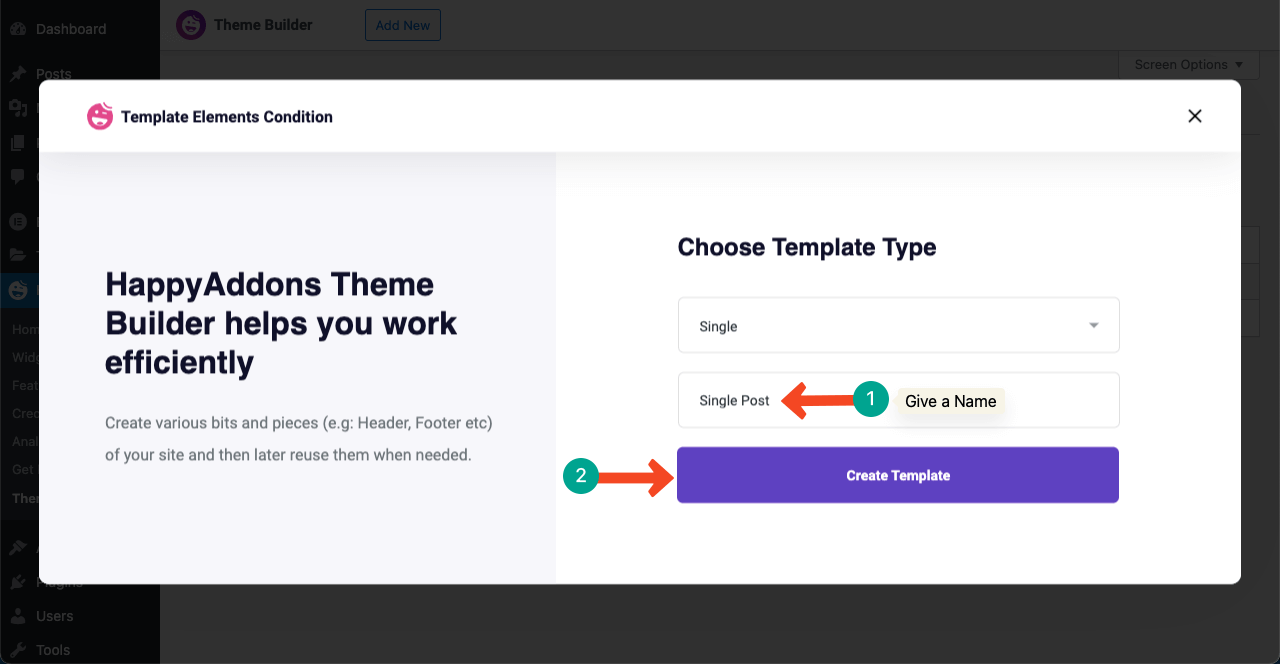
- 將打開一個彈出窗口。
- 為模板命名。
- 按創建模板按鈕。

步驟02:通過拖放添加元素
網站上的元素通常會根據網頁設計和內容風格而有所不同。 但任何博客文章中都有一些必須具備的元素,無論其類型如何。 它們是標題、特色圖片、內容正文、作者姓名、發布日期、作者框、社交分享按鈕、評論框等。
我們建議您創建線框。 它將幫助您了解博客文章模板中應包含哪些元素。 我們現在將它們一一添加到帖子中。
#添加帖子特色圖片
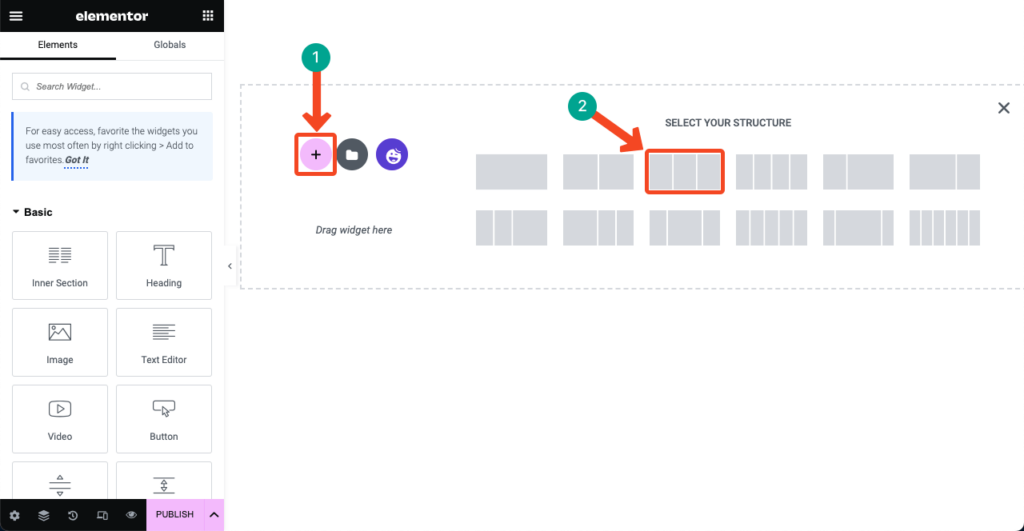
- 單擊加號 (+)圖標創建內容區域。
- 選擇與線框相符的列數。
- 我們為本教程選擇了三欄。

- 您可以自定義列的大小和寬度。
- 我們使中間的列變大,另外兩列變窄。
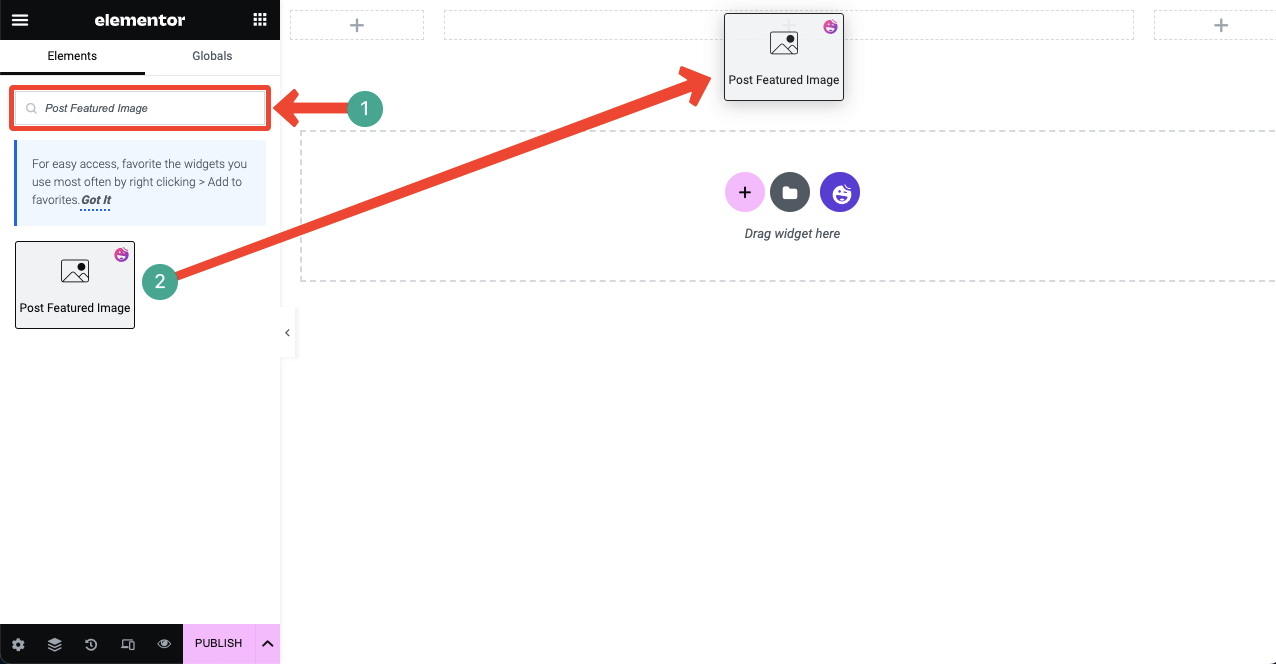
- 在搜索框中輸入帖子特色圖片。
- 將其拖放到內容區域中。

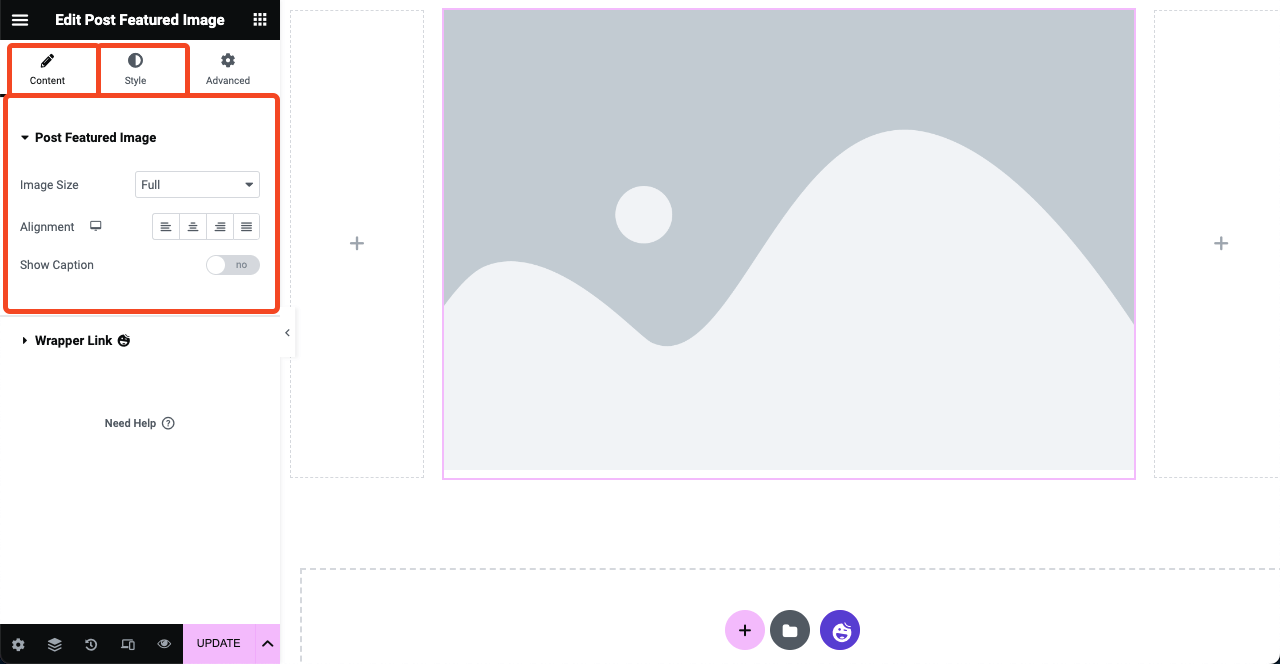
- 您可以從 Elementor 面板的內容和样式選項卡自定義特色圖像。
- 您可以修改其大小、對齊方式、邊距、填充、邊框類型等。
注意:您只會看到一個圖像部分,沒有任何內容。 不用擔心! 您只是創建一個佈局。 發布模板後,佈局將應用於所有博客文章。 您將在已發布的博客文章的前端看到更改。

# 添加帖子標題
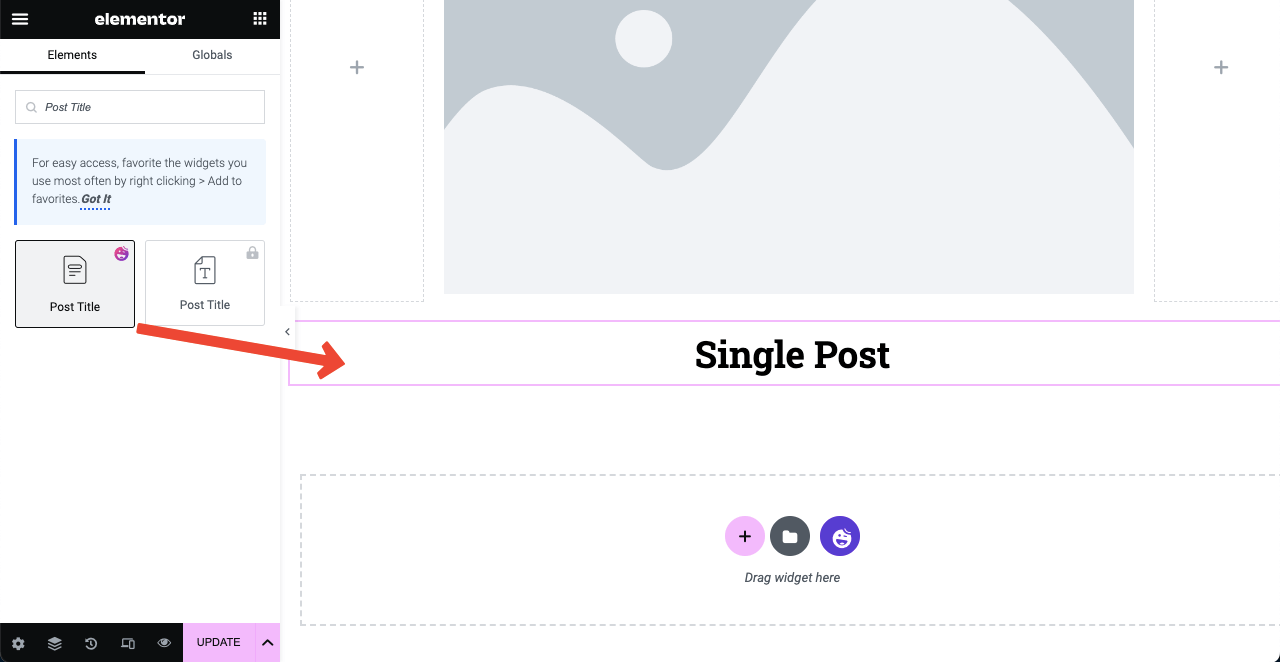
- 將帖子標題小部件拖放到特色圖像下方。
- 但如果您願意,您可以將標題放置在特徵圖像部分上方。

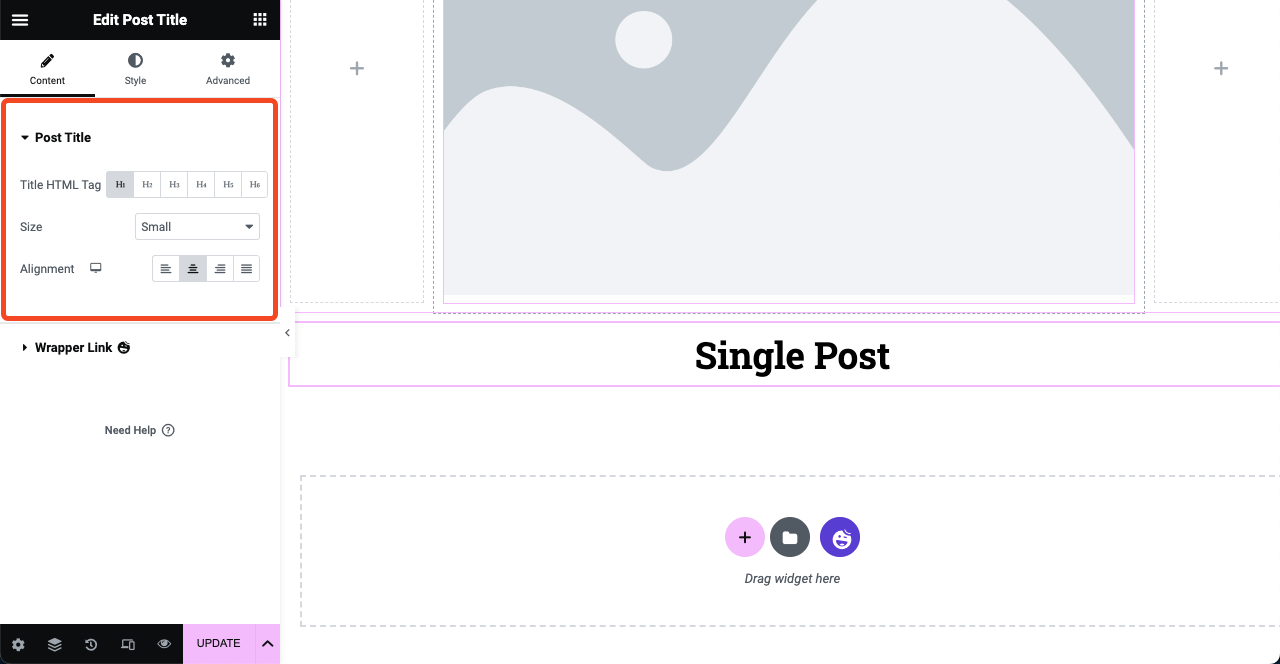
- 接下來,從 Elementor 面板自定義帖子標題並使其風格化。
- 確保將H1設置為博客文章標題。

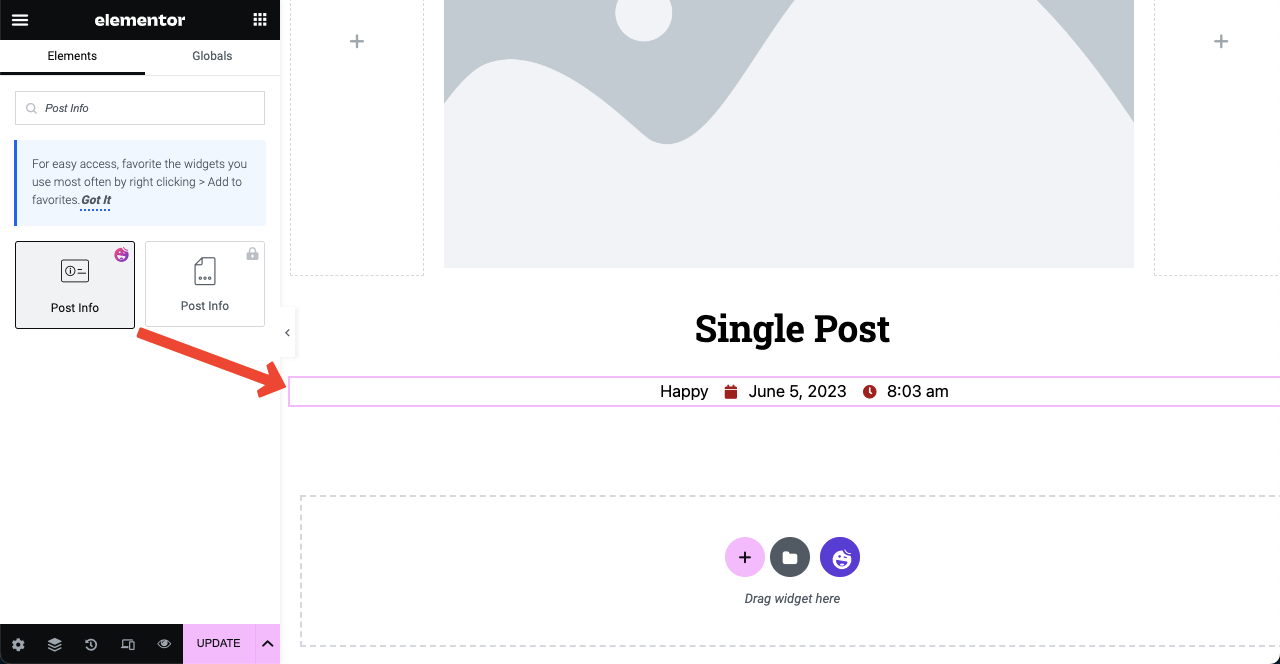
#添加帖子信息
- 帖子信息小部件將允許您顯示作者姓名、帖子發佈時間、日期、評論和更多選項。
- 在 Elementor 搜索框中輸入小部件名稱。
- 一旦它出現在下面,將其拖放到標題部分下方。

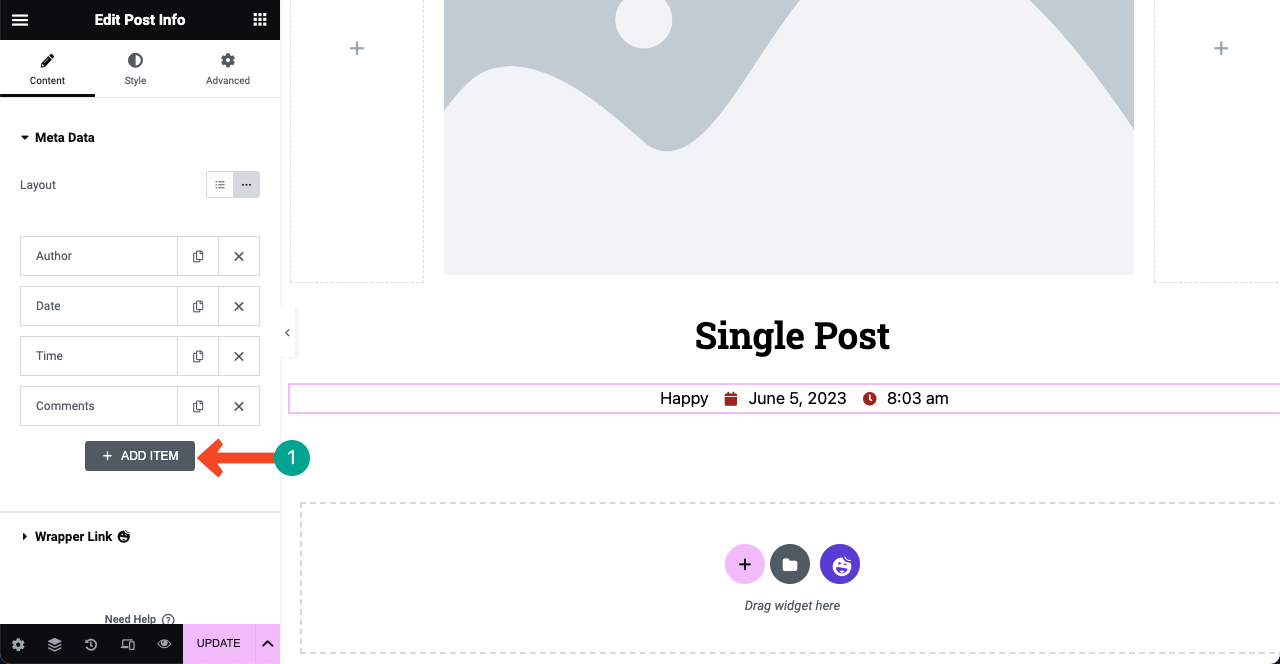
- 您可以通過單擊“添加項目”按鈕向該部分添加更多選項。
- 然後轉到“樣式”選項卡以對其上的內容進行樣式化。
注意:僅當您的博客文章收到任何評論時,評論元素才會出現。

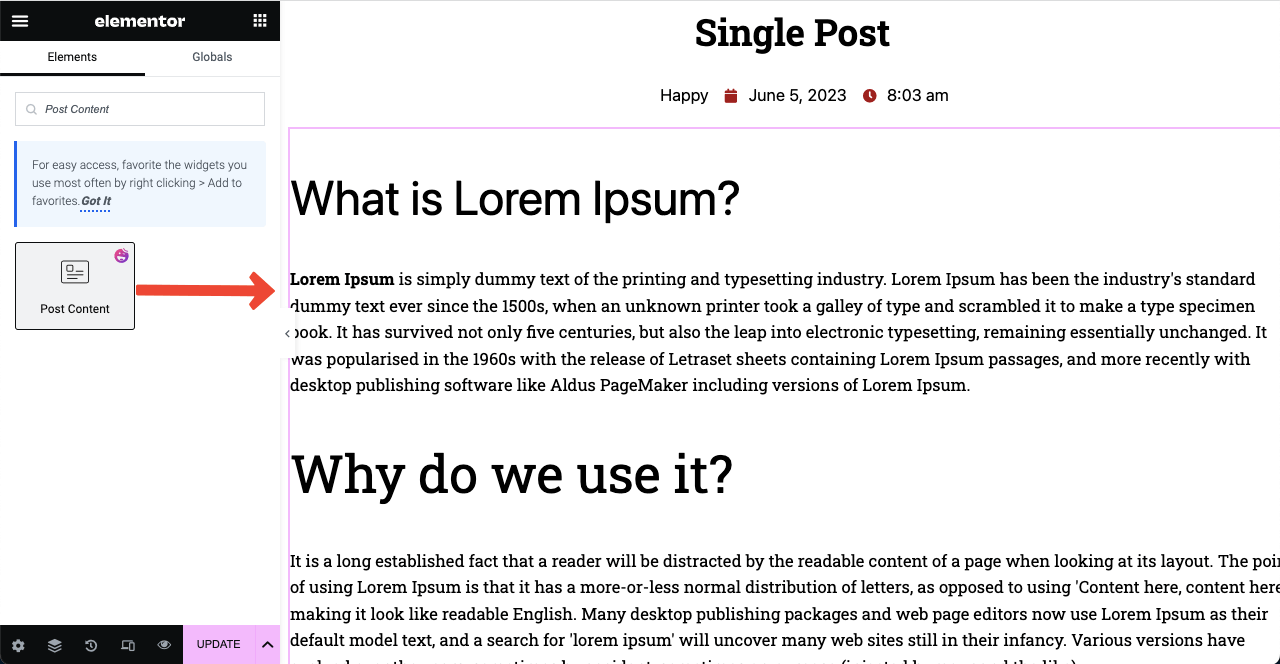
#添加帖子內容
- 帖子內容小部件涵蓋了主要內容主體。
- 它允許您在帖子中包含文本、圖像、GIF 和視頻。
- 將小部件拖放到合適的位置並以相同的方式進行自定義。

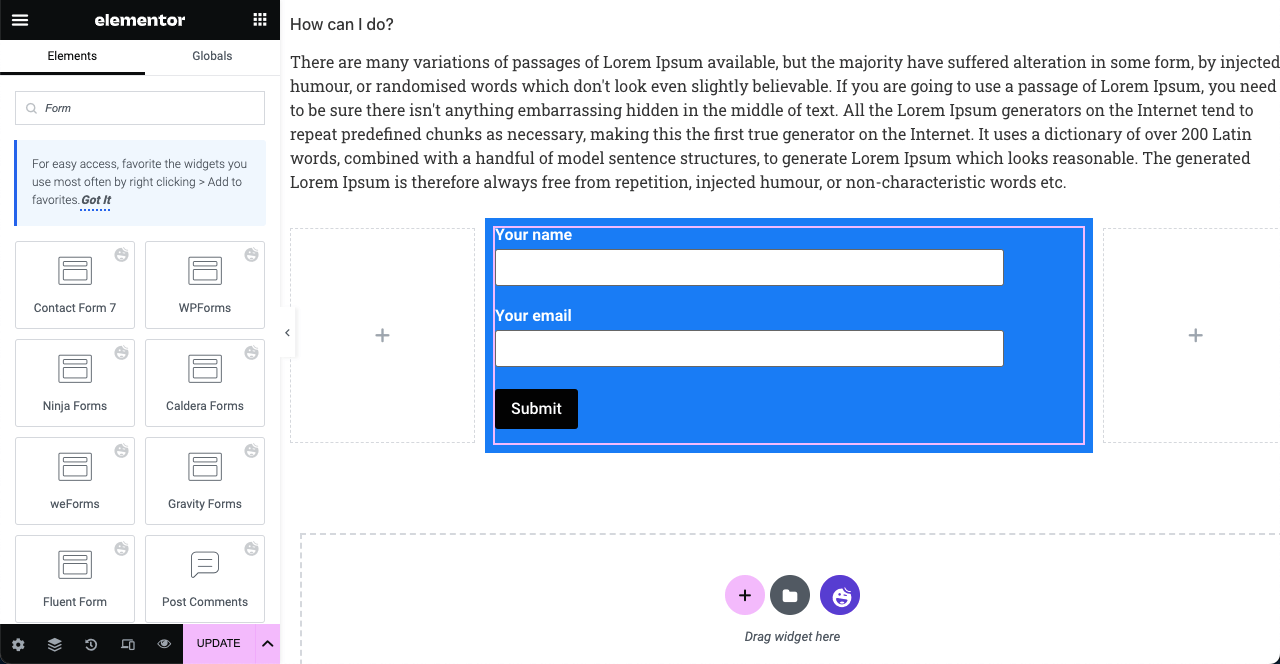
# 添加聯繫表格
- HappyAddons 與大多數流行的聯繫表單集成。
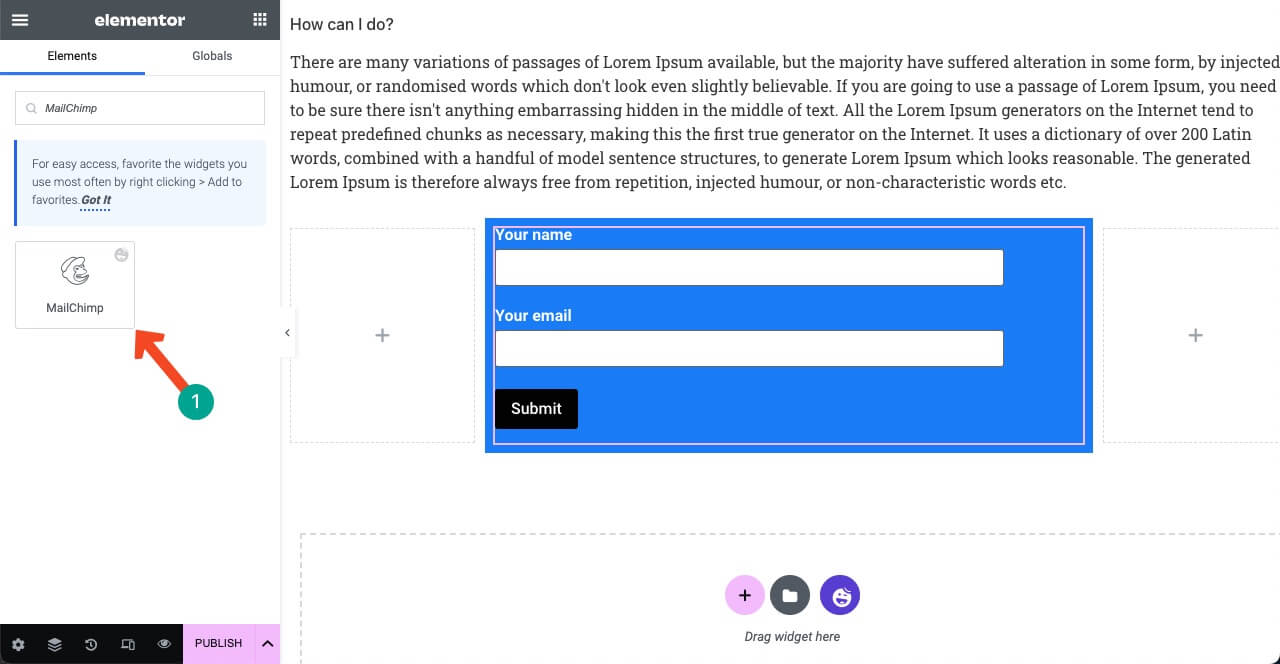
- 只需在搜索框中輸入“表單”一詞即可。
- 您將獲得下面顯示的所有流行表單小部件。
- 希望您能在列表中找到聯繫表單插件的小部件。
- 將其拖放到畫布上。
注意:例如,如果您在後端使用 weForms,請將相同的小部件拖放到畫布上。

MailChimp 被認為是增長訂閱者列表的絕佳平台。 這也是一個受歡迎的電子郵件營銷服務提供商。 好消息是HappyAddons 有一個 MailChimp 小部件。 如果您想擴大訂閱者列表,您也可以使用此小部件而不是聯繫表單插件。
查看本指南,了解如何使用 HappyAddons 將 MailChimp 表單嵌入您的網站。

# 添加社交分享圖標
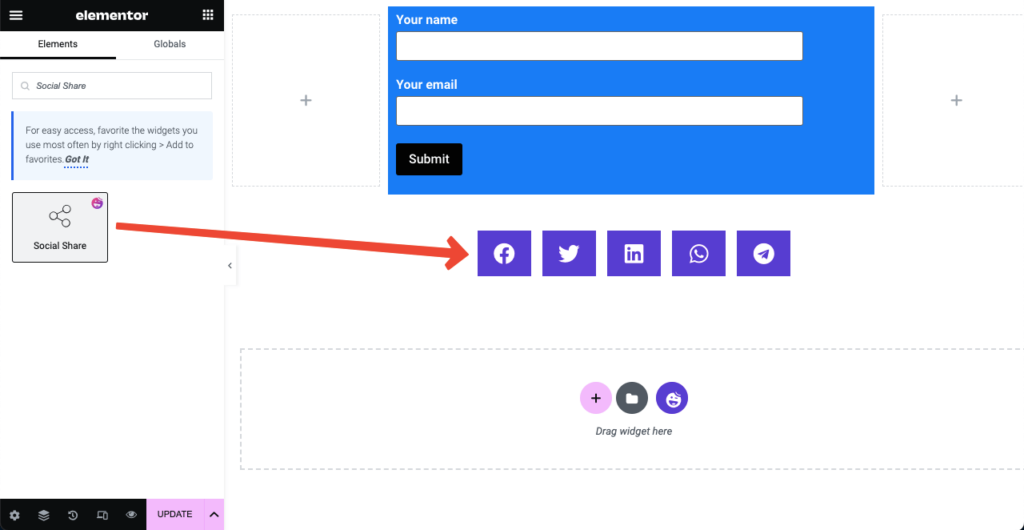
- 社交分享小部件將使用戶能夠將博客文章分享到他們的社交資料中。
- 這可能是提高與讀者和訪客互動的好方法。
- 在 Elementor 搜索框中輸入社交共享。
- 將其拖放到訂閱表單下方。

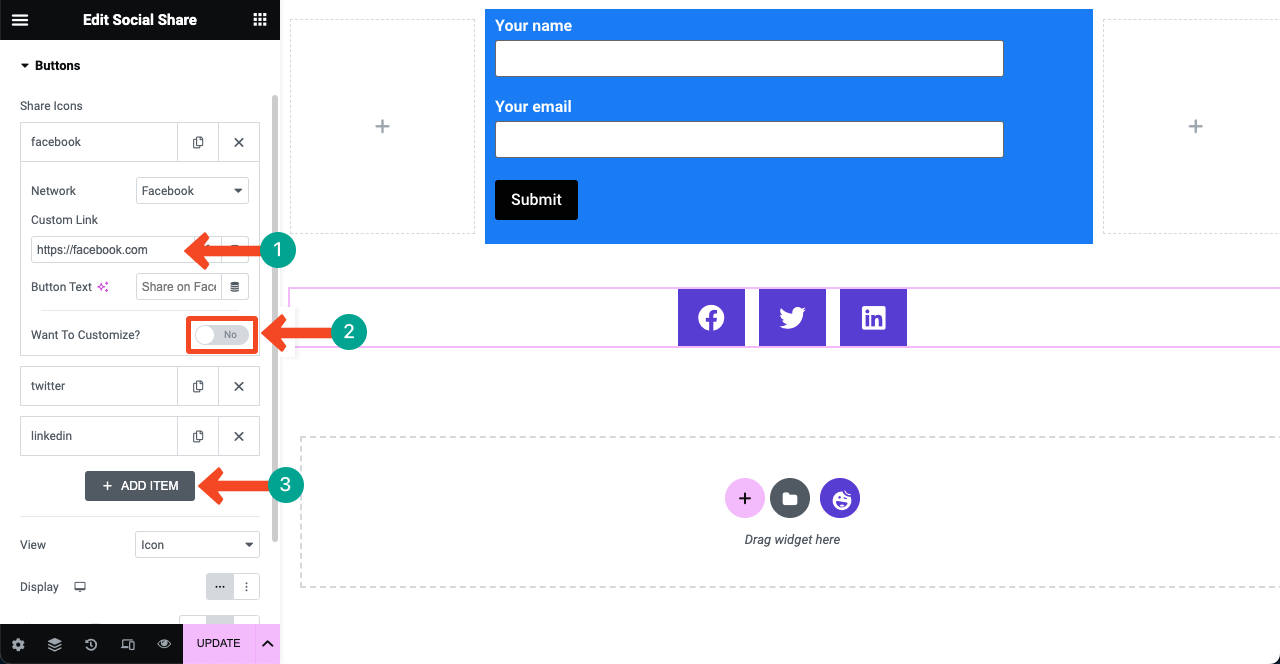
- 按任何社交選項卡。
- 您將獲得粘貼社交鏈接並對其進行自定義的選項。
- 對其他選項卡一一執行相同操作。
- 單擊“添加項目”可在頁面上添加更多社交共享圖標。

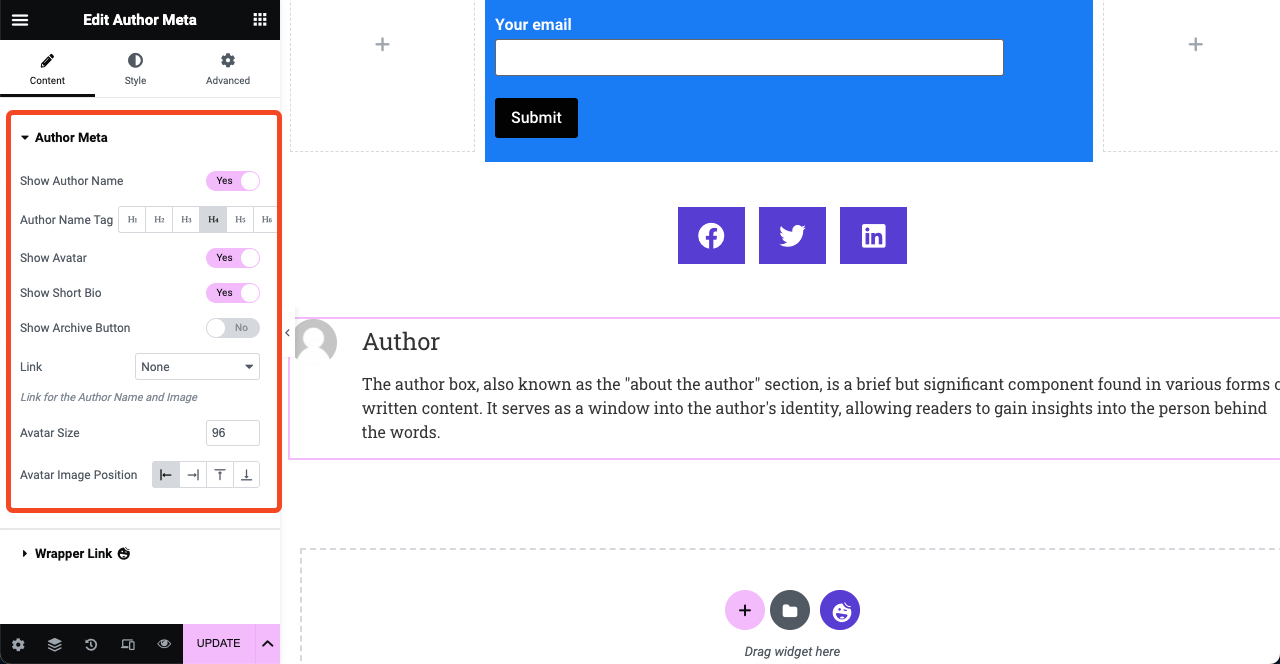
# 添加作者框

- 如今,人們喜歡在閱讀帖子時了解作者。
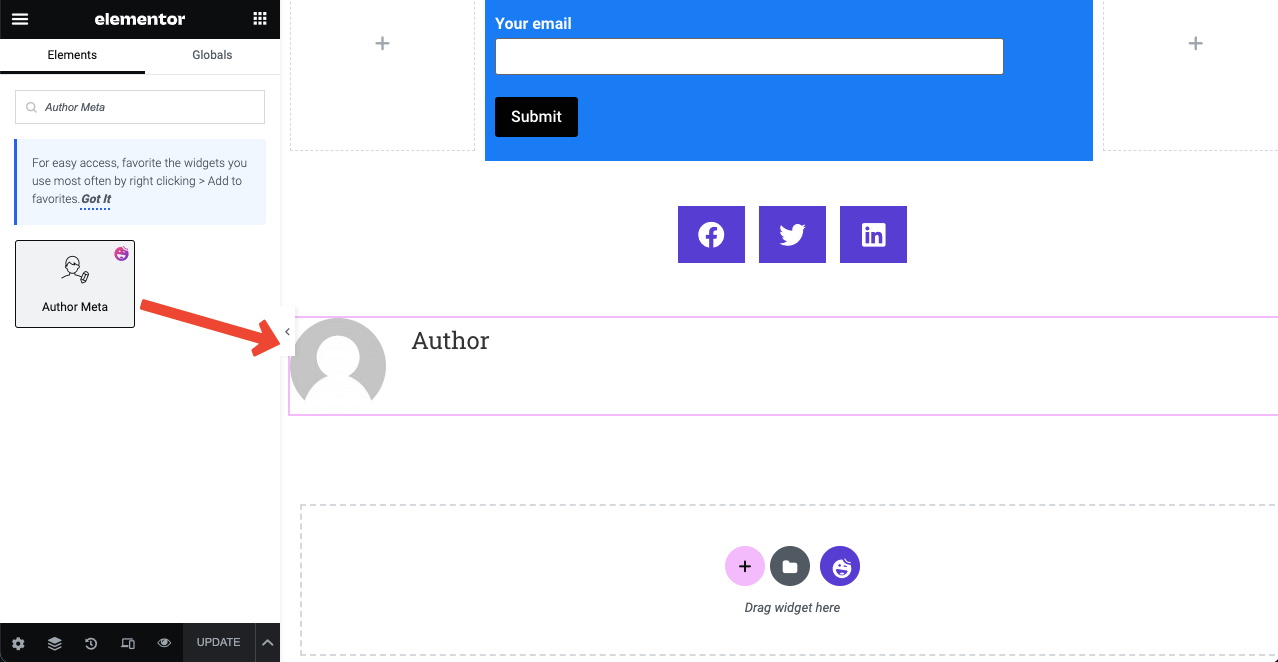
- 作者元小部件將允許您在帖子模板上創建作者部分。
- 您可以展示作者的姓名、頭像、簡短的簡歷和書面帖子。
- 在社交共享圖標下方添加小部件。

- 展開內容選項卡上的作者元部分。
- 您可以決定展示作者的姓名、標籤、頭像等。
- 您還可以更改圖像位置、頭像大小以及其他樣式。

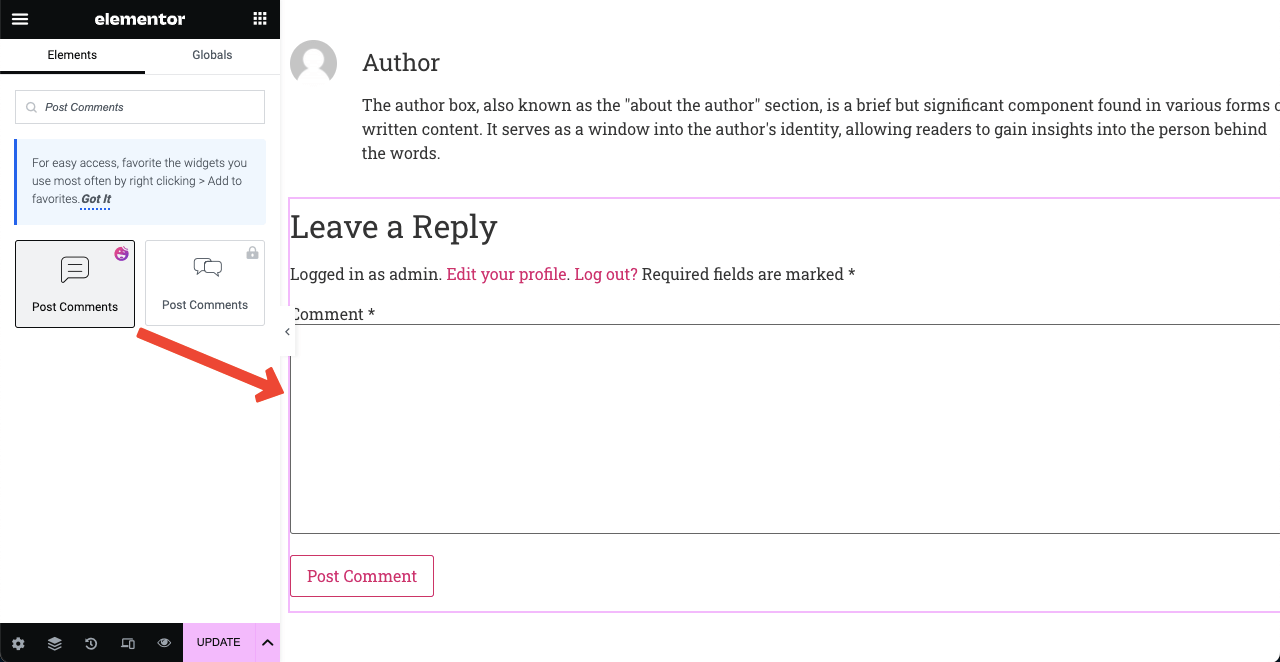
# 添加評論框
- 評論部分允許訪問者提交他們對博客文章的看法。
- 將“帖子評論”小部件拖放到帖子模板的末尾。

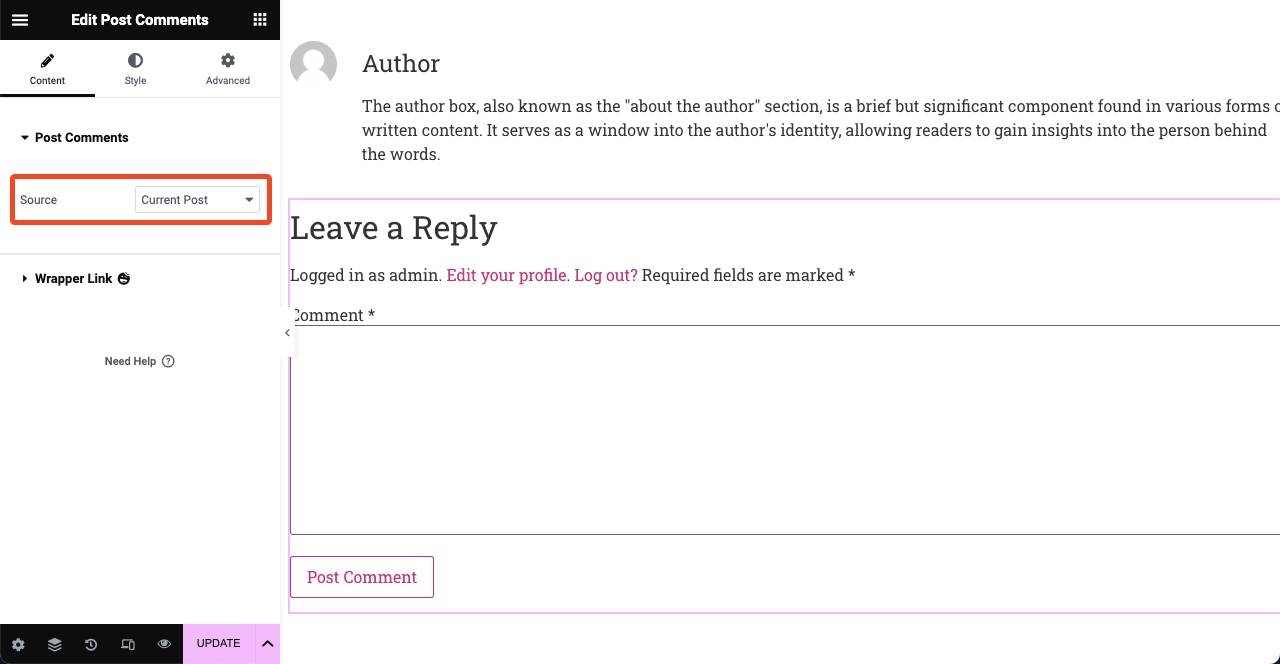
- 您可以在所有帖子或選擇性帖子上顯示評論部分。
- 轉到“源”選項,然後單擊旁邊的下拉圖標。
- 下拉列表包括兩個選項:當前帖子和自定義。
- 選擇“自定義”選項將允許您在選定的帖子上顯示此評論框。

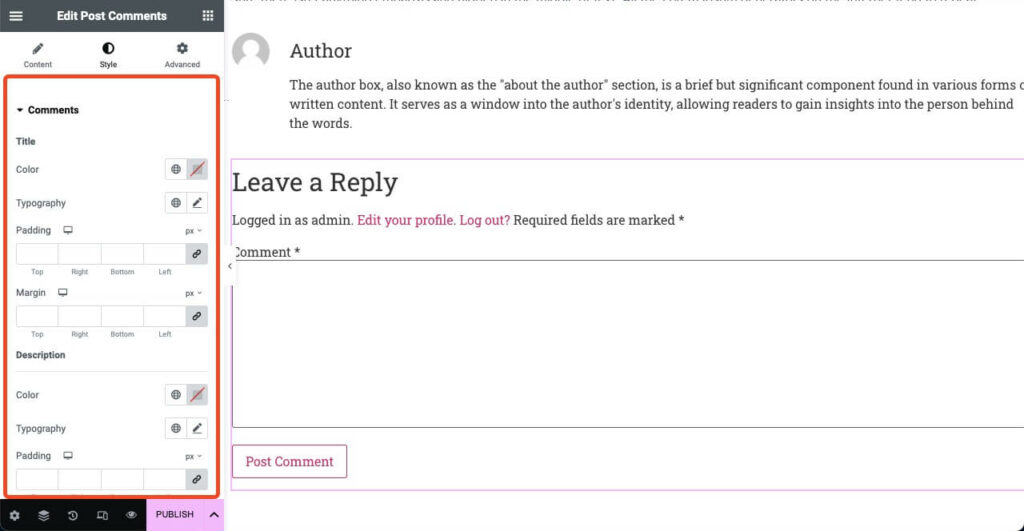
- HappyAddons 的評論是一個獨特的小部件。
- 因為它允許您對評論後的佈局進行風格化。
- 但此風格化選項在 Elementor 中不可用。
- 因此,通過 HappyAddons,您可以享受更靈活的定制。

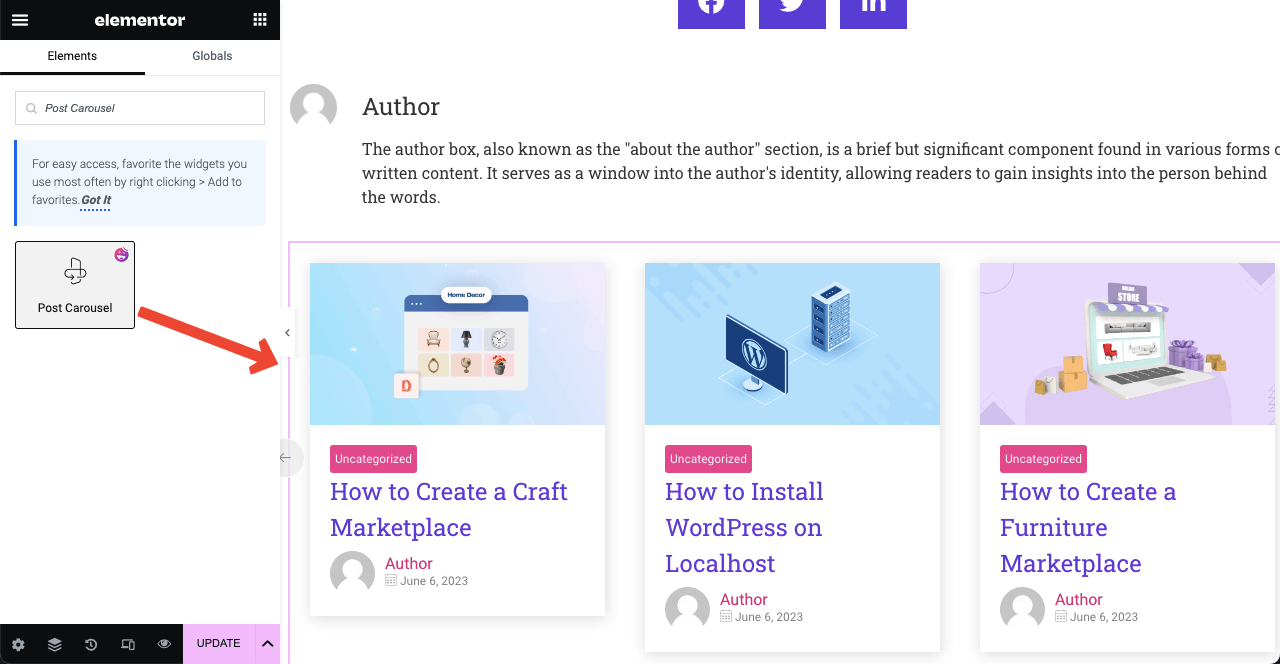
# 顯示相關帖子
相關帖子部分建議與當前博客帖子相關的其他內容和文章。 它們通常是根據標籤、關鍵詞和類別來選擇的。 您可以使用 Post Carousal 小部件來創建此部分。 但為此,您需要訪問 HappyAddons 的 Premium。
- 安裝高級插件後,Post Carousel 小部件將被解鎖。
- 將其拖放到 Elementor 畫布上。
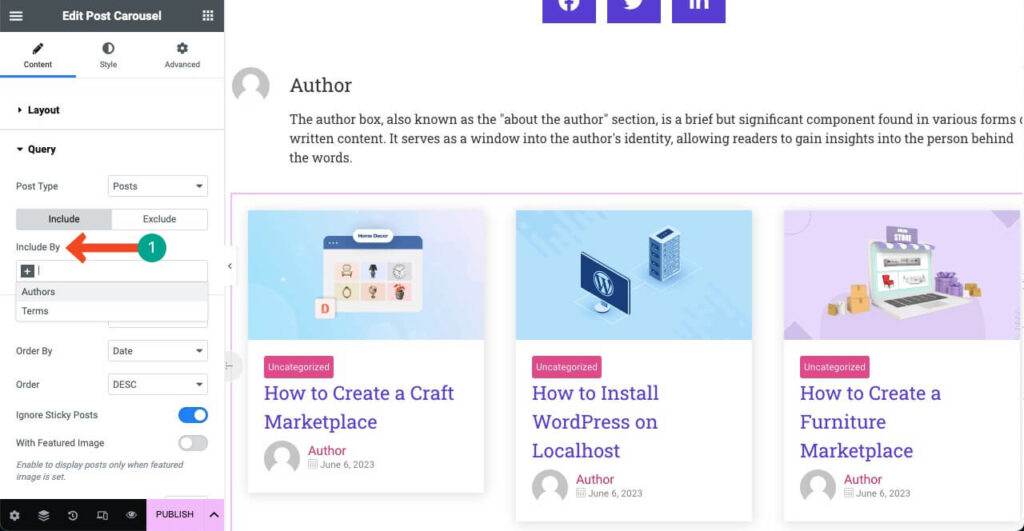
- 然後,從內容和样式選項卡對其進行自定義。

- 轉到內容 > 查詢。
- 指定作者、術語或標籤。
- 因此,相關帖子將顯示在每篇博客文章上。

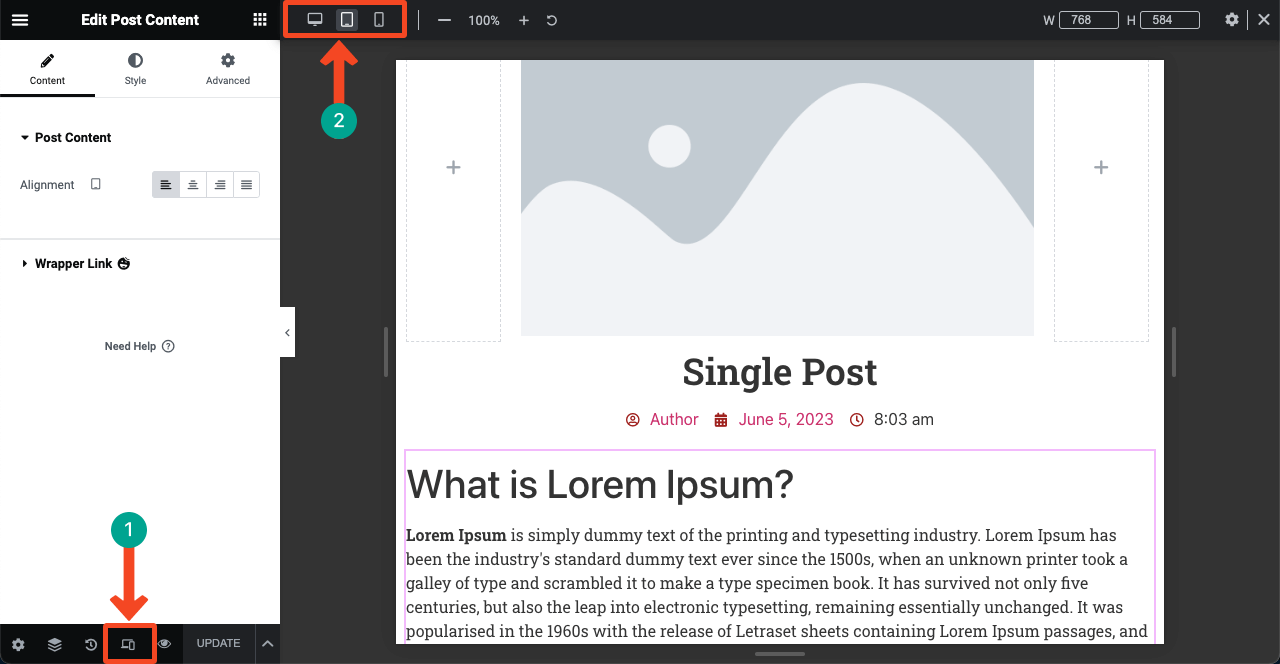
步驟03:使模板具有移動響應能力
如今,超過 50% 的網絡流量來自移動設備。 因此,一旦將必要的元素添加到畫布上,您必須檢查它們是否在其他設備上完美對齊。
- 單擊 Elementor 面板底部的響應模式圖標。
- 您會看到不同的設備模式出現在頂部。
- 在它們之間切換,您可以檢查小部件是否完美對齊。

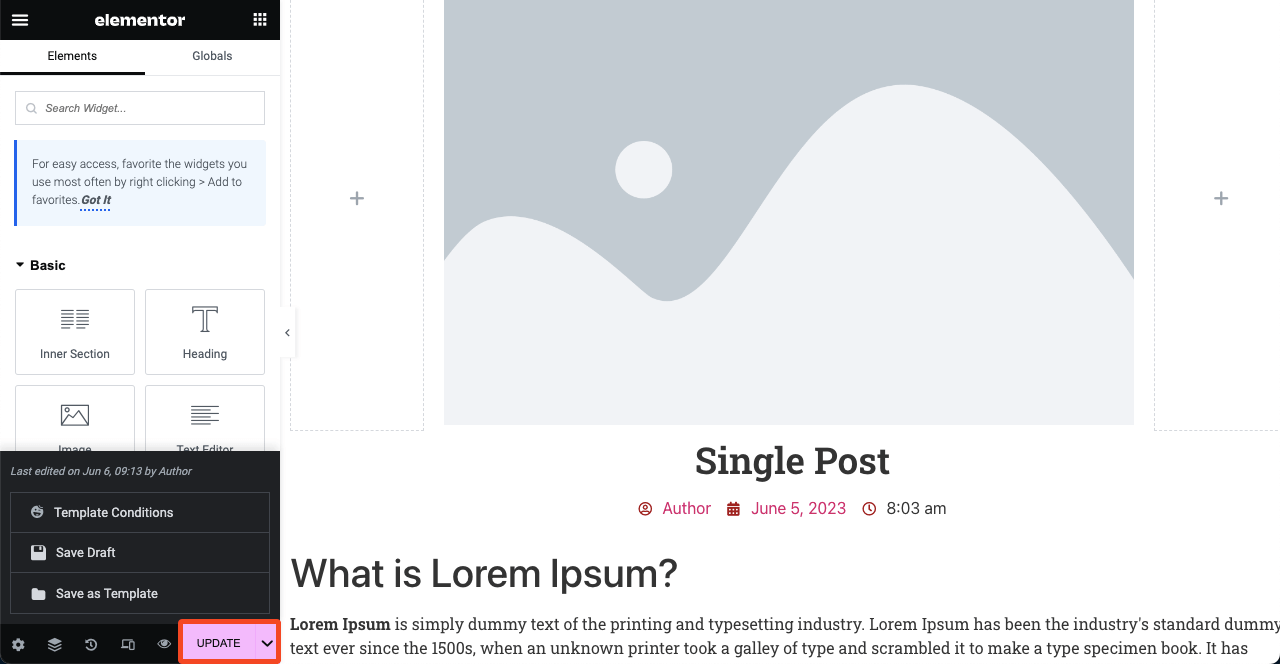
步驟04:發布帖子模板
- 按發布/更新按鈕或箭頭符號。
- 單擊“保存草稿”將此設計另存為草稿。
- 如果您想稍後將此設計用作現成的模板,請單擊“另存為模板”。
- 單擊“模板條件”以發佈設計。

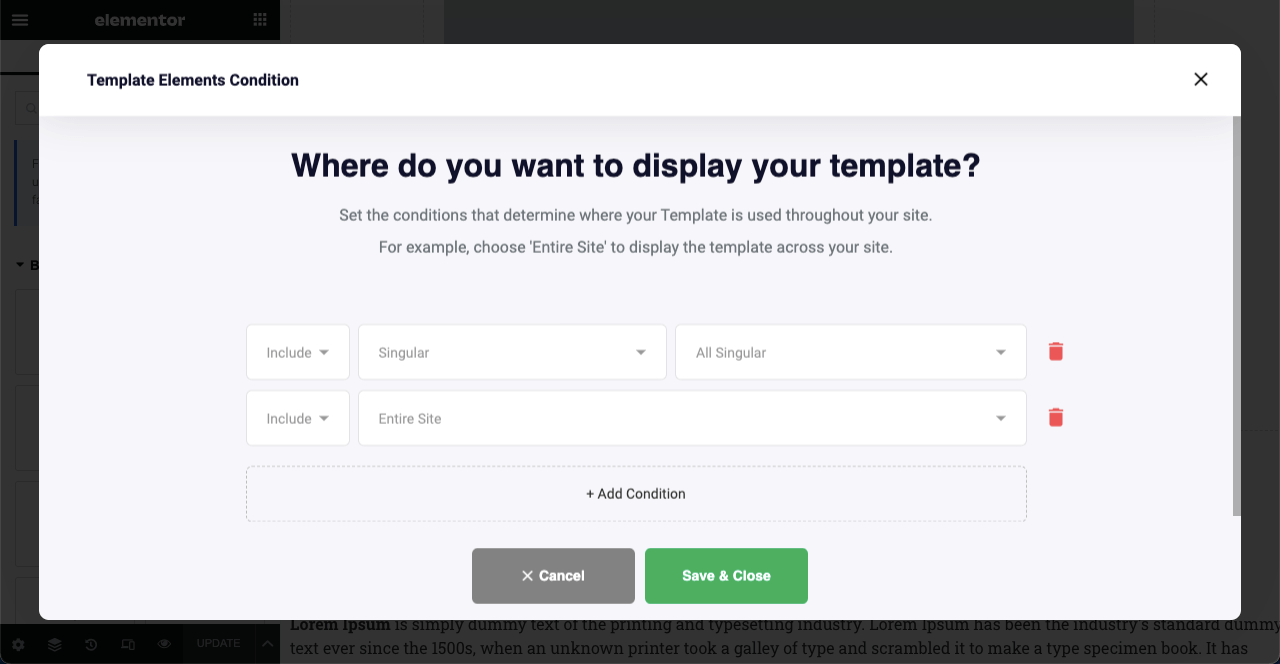
- 您在下圖中看到的是您可以使用免費版本的 HappyAddons 設置的默認條件。
- 您需要高級訪問權限才能設置自定義條件。
- 單擊保存並關閉按鈕。

步驟04:預覽單個博客文章模板
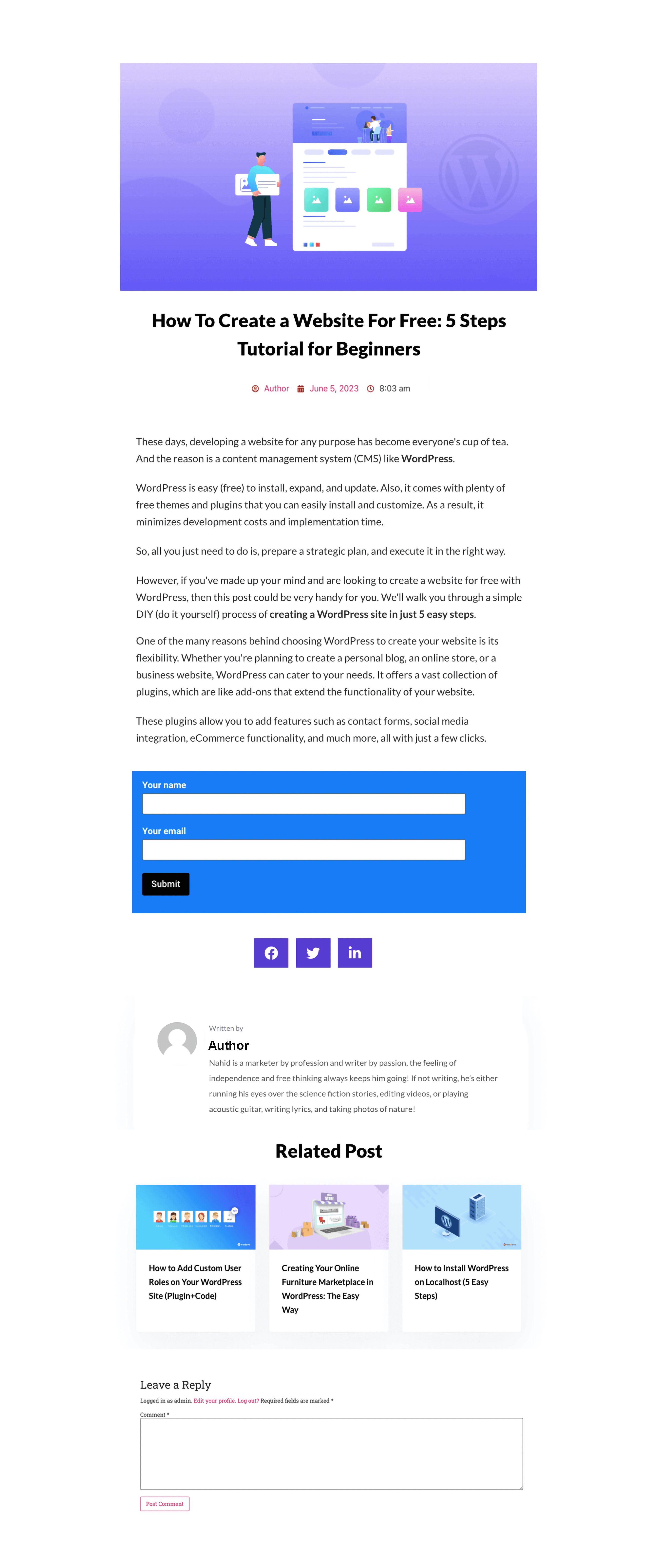
現在,轉到任何已發布博客文章的預覽模式。 您將看到模板已應用於它們。 如果您不喜歡該佈局,請再次使用 Elementor 打開模板並根據您的喜好進行自定義。

有關如何在 Elementor 中創建博客文章模板的常見問題解答
希望您喜歡本教程部分。 除此之外,您還必須了解更多主題來增長博客文章設計的知識。 我們將在常見問題解答部分介紹它們。
自定義帖子類型和博客帖子有什麼區別?
博客文章是傳統的文章或文章,涵蓋任何特定產品、功能、主題或信息的詳細文章。 它不會動態展示主體內容。
自定義帖子類型允許您修改內容結構,包括自定義字段、分類法和功能。 它使用戶能夠靈活地動態過濾出他們想要的內容。
博客文章和博客頁面之間的主要區別是什麼?
博客文章是對給定主題進行詳細分析的文章。 一些流行的博客文章類型包括操作指南、清單、評論、案例研究、新聞文章、個人故事等。
但是博客頁面展示了已發布的博客文章的集合及其標題、功能、圖像和摘錄。
博客文章的主要部分是什麼?
以下是博客文章的四個主要部分,無論任何類型:
1. 一個引人注目的標題
2. 吸引身體內容
3. 媒體文件(圖像、視頻剪輯和 GIF)
4.號召性用語如何提高博客文章的可讀性?
1. 使用清晰易懂的文字
2. 將主要內容分成多個帶標題的部分
3. 添加視覺效果以消除單調
4. 合併表格和要點進行分解
5. 書寫文字時遵循F或Z格式是否可以在 Elementor 中管理多個單個帖子模板?
是的,您可以管理多個單個帖子模板。 但為此,您需要高級訪問權限,無論是 Elementor 還是 HappyAddons。
我可以使用 Elementor 風格化/自定義帖子評論部分嗎?
默認情況下,Elementor 不允許您自定義帖子評論部分。 但通過安裝 HappyAddons 插件,您可以啟用 Elementor 來風格化和自定義帖子評論部分。
最後的要點!
如果您在任何流行的 WordPress 中使用默認的博客文章佈局,您會發現成百上千的其他網絡所有者使用相同的佈局。 這種副本佈局可能會給您的網絡讀者和訪問者帶來無聊的用戶體驗。
在這種情況下,創建定制的博客文章模板可能是一個突破性的解決方案。 這可以使您的博客部分比其他部分更加專業和獨特。 使用 HappyAddons 主題生成器,您可以為您的網站創建幾乎像專業人士一樣的單篇模板。
希望您喜歡這篇文章。 現在輪到您嘗試該插件了。 如需更多指導,請瀏覽有關本教程中介紹的所有小部件的文檔。
