前5个改变游戏规则的功能,即Elementor 4或(编辑V4)
已发表: 2025-04-30概述➣在此博客中,我们探索了Elementor 4的前5个改变游戏规则的功能,每个功能旨在增强设计体验并提高网站性能。首先,带有Flexbox容器的原子设计提供了更灵活和响应的布局,使设计人员可以构建可扩展和清洁的设计。
在第一个版本之后,Elementor彻底改变了我们构建网站的方式,提供了直观的拖放界面,使初学者和经验丰富的设计师都可以创建令人惊叹的网站而无需编写一行代码。
自成立以来,Elementor一直不断发展,添加了使设计过程更轻松,更快且更强大的功能。
现在,随着即将发布的Elementor 4 (也称为编辑V4)的发行版,页面构建器将引入全新的创新水平,不仅可以改善设计体验,而且还可以帮助用户实现更大的设计灵活性,性能和精度。
Elementor 4承诺将成为网络设计人员和开发人员的游戏规则,无论您是在个人博客,电子商务网站还是公司网络上的工作。
在这篇文章中,我们将探讨Elementor 4的前5个改变游戏规则的功能。
这些功能旨在简化工作流程,增强视觉设计过程,并提供高级工具,以使您的网站创建更加直观和响应。
无论您是经验丰富的用户还是刚开始使用Elementor,这些更新都将使您有能力更有效地设计,创建更多动态的网站,并最终为您的客户或受众提供更好的结果。
目录
Elementor 4或Editor V4的功能的详细信息
1。带有弹性箱容器的原子设计

什么是原子设计?
原子设计是布拉德·弗罗斯特(Brad Frost)创建的一种方法。它专注于使用可重复使用的小部分(例如原子,分子,生物和模板)建立网站,而不是大型固定零件。这使网站更容易增长,更改和维护。
Flexbox容器有什么新功能?
Elementor 4将Flexbox容器作为其主要布局系统。这非常符合原子设计的想法。
Flexbox使设计人员更容易以灵活响应的方式将元素安排在容器中。它使您可以更好地控制页面上如何对齐,间隔和布局。
好处:
- 更多控制: Flexbox为设计人员提供了对元素定位,对齐和间距的细粒度控制,从而可以进行更复杂和灵活的设计。
- 响应式设计: Flexbox容器会根据屏幕尺寸自动调整其布局,从而更容易创建完全响应的网站。
- 更好的性能: Flexbox容器的模块化会导致更清洁的代码和改进的站点性能,而不是使用传统的基于网格的布局。
通过切换到Flexbox容器,Elementor 4可确保设计人员可以创建动态,完全响应的布局,以完美适应各种设备,而无需依靠外部CSS或自定义代码。
2。精简设计的统一样式选项卡

流线型样式过程
Elementor 4的关键目标之一是通过简化和简化设计过程来增强用户体验。
统一样式选项卡是该计划的主要部分。在先前版本的Elementor版本中,样式选项分布在多个选项卡中,要求设计师在它们之间不断切换。这可能是耗时的和令人困惑的。
发生什么变化?
使用Elementor 4,各个元素的所有样式选项都将合并到单个统一样式选项卡中。这包括排版,间距,颜色选项,边框样式等。

好处:
- 简化的工作流程:设计人员不再需要浏览多个选项卡即可调整单个元素的各种样式设置。所有样式控件都位于一个地方。
- 一致性:从相同面板中应用各个元素的全球样式的能力降低了设计中不一致的机会。
- 提高效率:这种合并将为设计师节省大量时间,尤其是在大型项目中,将统一样式应用于许多元素至关重要。
“统一样式”选项卡旨在加快设计过程,使其更直观,更混乱,这对于需要快速提供高质量网站的专业人员至关重要。
3。增强的响应能力控制

响应能力的重要性
响应式设计是当今移动优先世界的必备设计。网站必须在从台式机到智能手机的各种设备上无缝运行。
Elementor始终包含响应式设计工具,但是Elementor 4通过更高级的控件来响应下一个水平。
什么是新的?
在Elementor 4中,您可以对元素在不同设备上的行为方式进行颗粒状的控制。
您不仅可以控制移动,平板电脑或台式机上特定元素的可见性,而且现在可以每种设备类型的每种样式属性微调。
好处:
- 特定于设备的样式: Elementor 4允许您调整不同设备的边距,填充,字体尺寸,颜色和其他属性。例如,您可以在桌面上增加字体尺寸,同时在移动设备上保持较小。
- 移动优先设计:通过Elementor 4的高级响应控制,移动优先设计变得更加容易。设计人员可以在不牺牲性能或设计完整性的情况下优化移动设备的网站。
- 控制断点: Elementor 4引入了更多的断点,使您可以控制不同的屏幕尺寸,并确保网站看起来完美无缺,无论使用哪种设备。
这些增强功能使设计师能够创建真正的自适应网站,这对于在2023年创建高转换网站至关重要。
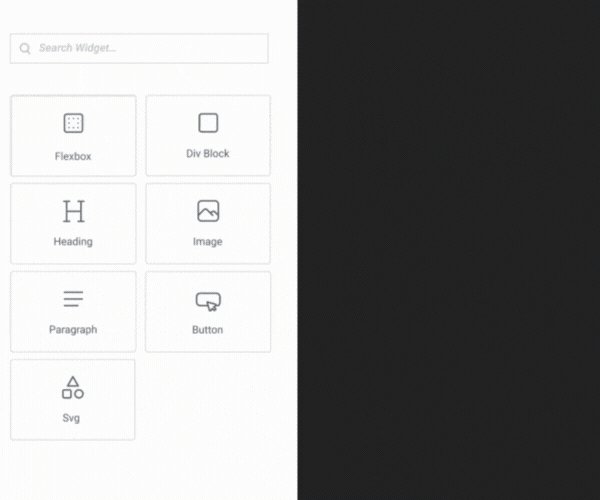
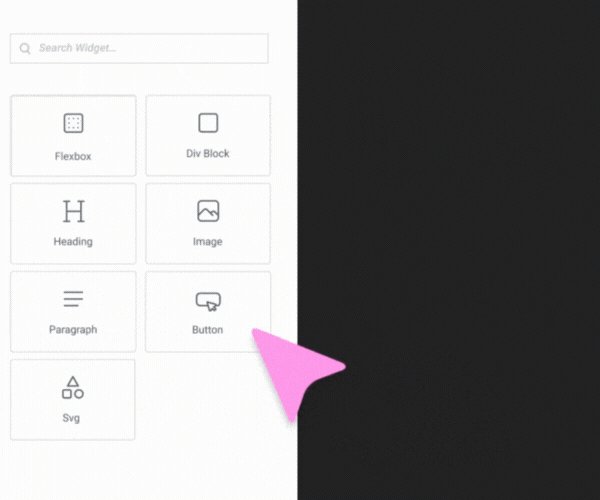
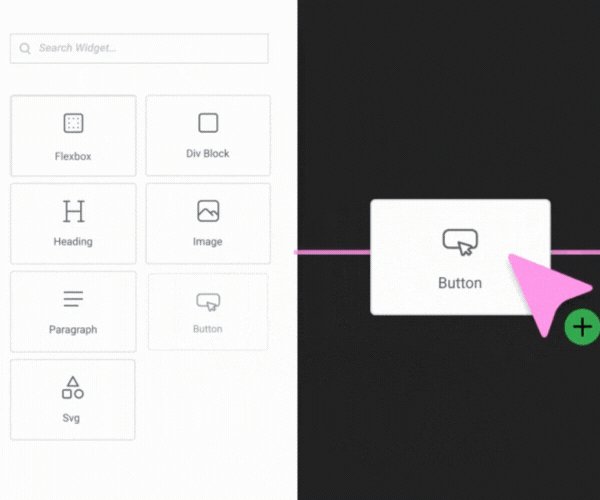
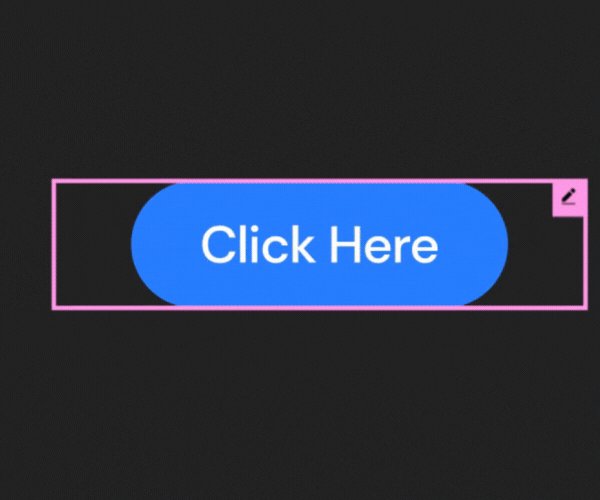
4。原子小部件用于一致的样式
什么是原子小部件?
使用Elementor 4,您现在可以使用原子小部件进行更模块化和可扩展的设计方法。
这些小部件包括标题,段落,图像和SVG等常见元素,可重量轻巧且可重复使用,与原子设计方法一致。
为什么这是一个改变游戏规则的人
原子小部件通过使设计人员能够在整个网站上创建和重复使用较小的设计元素来帮助简化设计过程。
这些小部件遵循一致的样式,使其成为在整个网站中保持设计连贯性的理想选择。
好处:
- 一致性:由于可以重复使用原子小部件,因此您可以将相同的样式设置应用于整个网站的类似元素,从而确保外观和感觉一致。
- 效率:设计师可以快速创建和重复使用预设的原子组件,简化设计过程并节省时间。
- 灵活性:您可以自定义并组合这些小部件以创建独特的设计,同时仍然保持一致性。
借助原子小部件,Elementor 4允许设计人员有效地扩展设计,减少冗余并使站点维护更加容易。
5。高级CSS功能用于精确样式
通过CSS进行更多控制
Elementor 4引入了强大的新CSS功能,可为设计师提供对造型的前所未有的控制。
CSS一直是Web设计的核心部分,但是Elementor 4具有使您可以创建更具动态和引人入胜的设计的功能。
什么是新的?
Elementor 4允许您使用高级CSS功能,例如:
- CSS变量:您现在可以在整个网站中定义和管理颜色,字体和尺寸(例如颜色,字体和尺寸)。这使维护和更新设计元素变得更加容易。
- CSS课程:可重复使用的CSS类,您可以在网站上的多个元素或部分上应用一致的样式。
- 伪级:您可以根据元素的状态应用样式,例如
:hover或:active。这使您能够创建动态,交互式效果,从而增强用户体验。
好处:
- 灵活性:高级CSS使设计人员能够应用复杂的样式,这些样式超出了Elementor的视觉编辑器的可能性。
- 全局更改:使用CSS变量,您可以快速更新整个站点的设计元素,而无需修改单个元素。
- 动态设计:伪级和可重复使用的类使创建动态,交互式设计而不依赖自定义代码变得更加容易。
这些新的CSS功能使设计师能够创建更复杂和专业的网站,从而在竞争中脱颖而出。
最后一句话:
Elementor 4(编辑V4)代表无代码Web设计世界中的大胆飞跃。
随着其引入原子设计原理,Flexbox容器,简化的统一样式选项卡,高级响应工具,原子窗口小部件以及精确级别的CSS功能,很明显,Elementor团队的性能,可伸缩性和设计灵活性正在加倍。
这些功能不仅是增量更新,因为它们会发生变化的变化,它将重新定义设计师和开发人员在2025年及以后构建网站的方式。
无论您是经验丰富的专业人员还是刚开始的初学者,Elementor 4都为您提供更智能,更快,更一致的工具。
准备升级工作流程,并提供最强大版本的Elementor版本。
我们希望本文能帮助您找到最佳的基本替代方案。感谢您阅读此博客。
如果您发现这篇文章有帮助,请与您的朋友分享。如果您对此有任何疑问,请随时在下面发表评论。我们将帮助您解决您的问题。感谢您阅读此博客。
请订阅我们的YouTube频道,我们还在那里上传了出色的内容,并在Facebook和Twitter上关注我们。
更有帮助的阅读 -
- 95多个最佳基本主题和用于使用的模板(免费 + premium)
- Elemento for Elementor以增强您的网站设计经验
