如何在 WordPress 中编辑页脚? (3个简单的方法)
已发表: 2021-07-06您对页脚的外观不满意,想根据自己的喜好在 WordPress 中编辑页脚吗? 如果是,那么直接跳进去!
页脚是作为一般规则出现在所有页面上的元素之一,它向用户指示页面的结尾。 与其他元素一样,页脚可以包含有助于改善用户体验和更好地运行网站的信息、链接、图像等。
今天在本文中,我们将向您展示如何在 WordPress 中编辑页脚,还将向您展示各种自定义方法。 不仅如此,我们还将了解页脚的重要性以及添加到页脚中急需的元素。
为什么页脚在 WordPress 网站中很重要?
A) 显示信息
在页脚元素中,我们可以添加与我们网站上的其他页面和内容相关的信息,这些信息可能对用户来说很有趣。 举些例子:
- 指向有趣页面的链接,例如最新条目、评论、类别等
- 网站版权
- 链接到法律声明和隐私政策页面
- 联系信息

B) 改进导航
很多时候,页面包含不适合网页菜单的大部分。 因此,为了方便用户导航,您可以将这些链接或菜单放在页脚中。
这样,当用户到达页面底部但仍未找到他们正在寻找的内容时,他们可以轻松地访问这些页面。 因此,通常会看到以下元素:
- 常见问题 (FAQ) 部分
- 搜索栏
- 显示的菜单
- 二级服务链接
- 退货政策、技术支持或支付网关页面的链接

C) 帮助 SEO
在 SEO 中,内部链接变得越来越重要,因为当您链接到某个页面时,您就是在传递权限。
在这种情况下,页脚是链接到您有兴趣定位的页面的好元素。 当然,您必须记住,您包含的链接越多,您传输到每个页面的权限就越少。
D) 获得用户的信任
另一方面,页脚被广泛用于增加用户对网站的信任,尤其是当我们谈论在线商店时。 最常用的做法之一是引入 SSL、安全支付、官方组织、合作伙伴、赞助商等安全证书的图像。

如果您引入证明您的页面是安全的元素,您可以增加用户的信任和转化。
此外,如果您想炫耀您赢得的成就,页脚是正确的位置。
在 WordPress 网站的页脚中包含什么?
页脚是一个经常没有得到足够重视的元素,因此通常会发现页脚未经设计且视觉效果不佳的网站。
但实际上,页脚是一个元素,它让您有可能改进您的网站,不仅从 SEO 的角度来看,而且在可用性和用户行为的层面上也是如此。
如果您在自定义页脚时不知道要使用哪些元素,以下是网页最常用的元素列表:
- 联系信息(电话号码、电子邮件地址、实际地址(尤其是在商店和公司中)。
- 社交网络链接
- 指向基本信息页面的链接(法律警告、Cookie 政策、隐私政策)
- 标志(品牌)
- 网店专用信息链接(退换货条件、支付相关页面)
- 内部链接(以提高 SEO)
- 证书(合作伙伴、安全支付、产品质量证书)
如何在 WordPress 中编辑页脚?
在 WordPress 中编辑和自定义页脚时,您有多种选择。 是的,你听到的是对的。
今天我们将向您展示 3 种在 WordPress 中编辑页脚的不同方法。 您可以尝试这些方法中的任何一种进行自定义,这完全取决于您的网站和技能水平。
- 使用主题定制器
- 使用 WordPress 插件
- 手动编辑页脚代码
一)使用主题定制器
这种方法足够灵活,任何人都可以轻松使用。 尽管这是在 WordPress 中编辑页脚的最简单方法,但主题定制器选项只能在特定主题上访问。
不同的 WordPress 主题带有不同的页脚自定义选项。 因此,最好选择一个为您提供各种编辑和自定义选项的高质量 WordPress 主题。
您可以在 WordPress 存储库中找到许多免费主题。 但是,如果您正在寻找高级选项,那么您可以尝试 ThemeGrill、ThemeForest 或 Elegant Themes。
对于今天的演示,我们选择了Zakra 主题,因为 Zakra 具有允许您在 WordPress 中编辑页脚的功能。

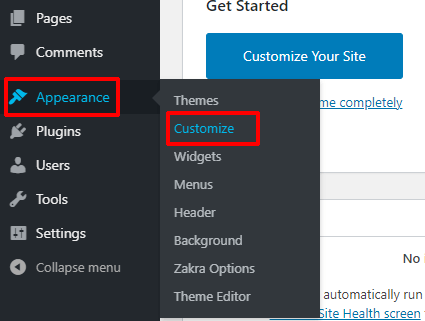
要开始编辑您的网站页脚,首先,登录您的 WordPress 仪表板。 之后通过Appearance重定向到WordPress Theme Customizer 。

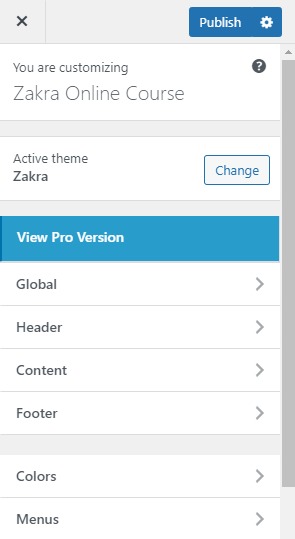
这将引导您进入定制器部分。

使用定制器,您可以通过实时预览编辑和定制您的整体网站外观、元素、颜色等,这意味着您可以实时查看您在此处所做的更改。

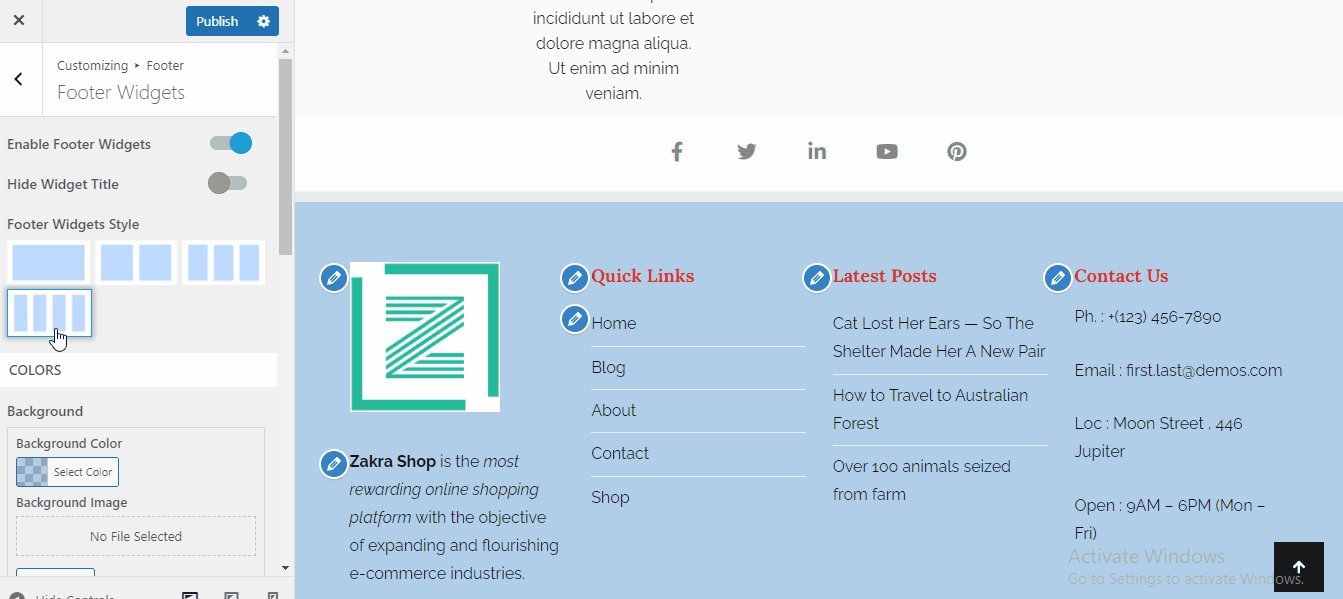
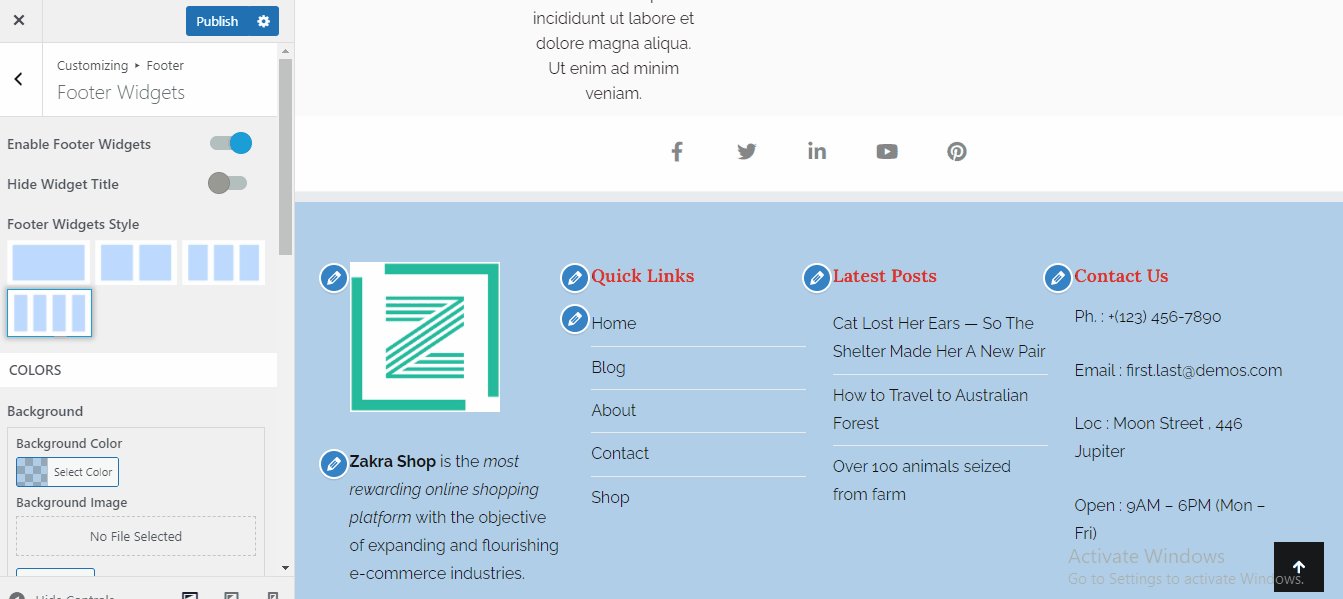
更改页脚的背景
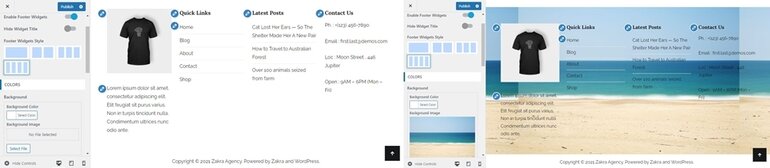
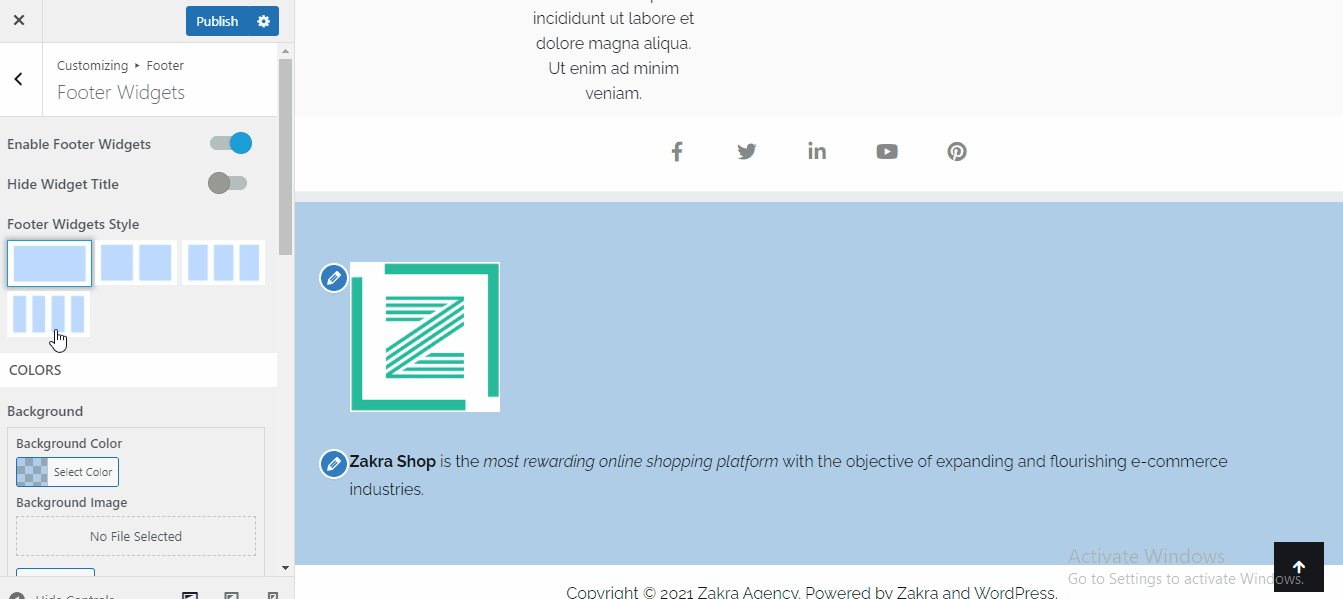
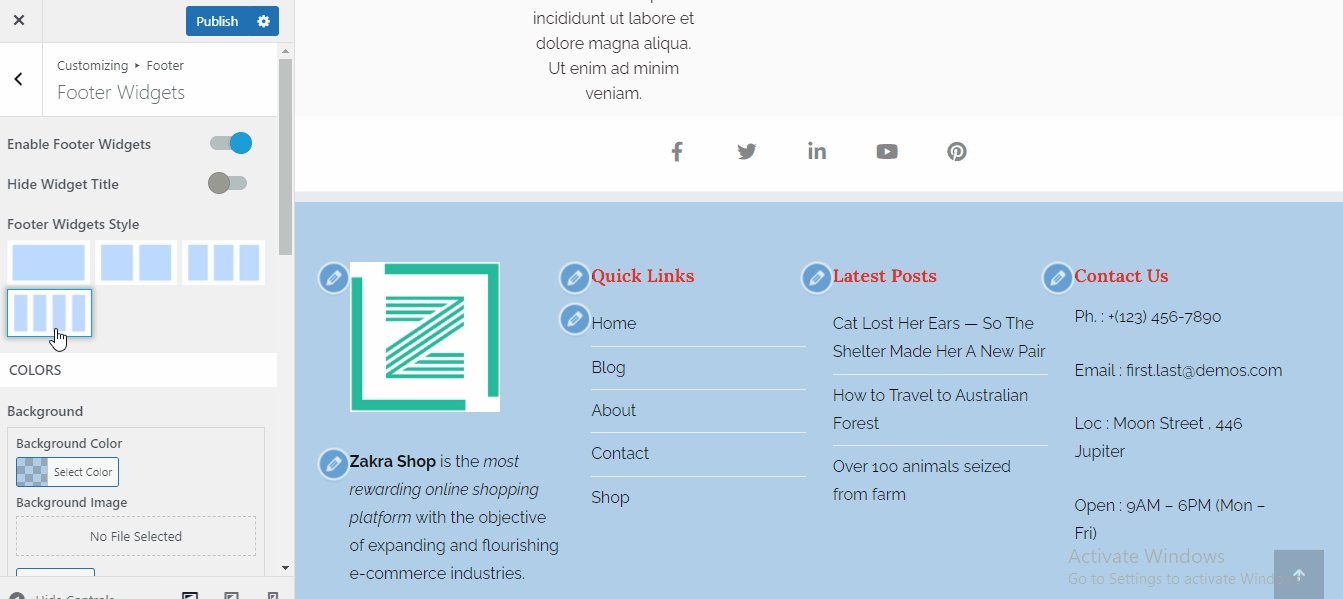
首先,转到外观>>自定义>>页脚>>页脚小部件部分。 在页脚小部件部分下,您可以看到颜色选项。 现在您需要做的就是选择您喜欢的颜色,或者除了颜色之外,您还可以添加任何图像。 这不是很酷吗?

要保存更改,您需要做的就是单击Publish 。
在页脚底栏上添加内容
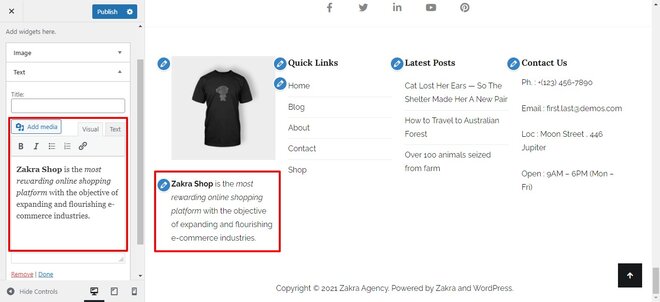
如果要添加、删除或编辑页脚中包含的当前内容,请单击自定义部分下的小部件。 可以有一个 根据您的主题,不同数量的小部件区域。 您可以根据需要添加或删除小部件。 现在在这种情况下,我们的内容位于Footer One中。

完成所有更改并且您对结果感到满意后,请单击“完成” ,以便保存更改并完成页脚内容的编辑。
更改页脚徽标
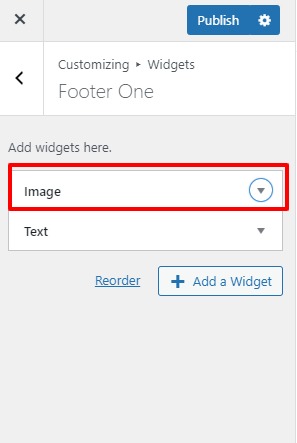
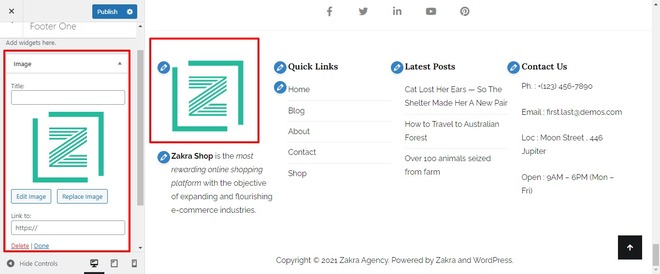
要从定制器更改页脚徽标,请转到小部件部分。 正如我们之前从页脚一更改页脚上的内容一样。 在同一部分中,您可能也注意到了图像部分。

使用这些小部件,您可以替换新徽标或编辑您当前正在使用的现有徽标。 您还可以将徽标链接到网站的其他页面。

之后我们都知道演习,单击完成以保存我们的更改。
修改页脚底栏
您可以通过修改样式(位置)、更改文本颜色、更改页脚的边框大小来编辑 WordPress 中的页脚。 您可以通过升级到 Zakra 主题的高级版本来解锁更多功能。

要在 WordPress 中修改页脚,您应该单击页脚>>页脚小部件。 在那里,您可以看到自定义页脚的各种选项。
然后,查找要修改的字段,您可以尝试颜色并在实时预览中查看更改。 一旦您对修改感到满意,请不要忘记单击“发布”以保存您的更改。
删除页脚小部件区域
如果您以某种方式得出结论认为您的所有页脚元素都不应该存在,您可以随时删除它们。 为此:
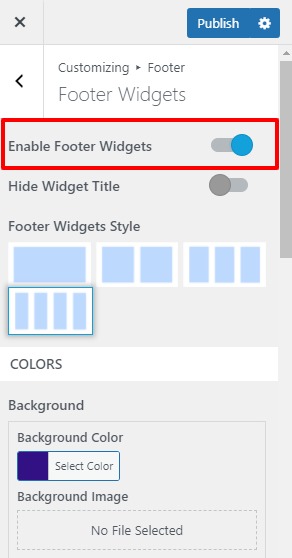
在页脚部分,单击页脚小部件按钮。 现在您可以在开头看到一个切换栏。 只需切换切换栏即可禁用属于页脚小部件的所有元素。

单击“发布”按钮以保存此更改。
更改或删除页脚版权信息
默认情况下,许多主题在网页末尾都有此版权信息。 使用 Zakra,您可以轻而易举地完全编辑或删除它。 这真的很简单。
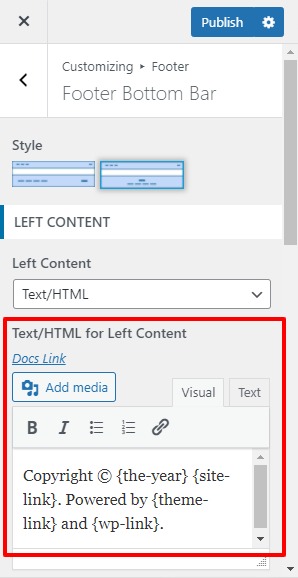
转到您的 WordPress 网站并访问外观 > 自定义。 前往页脚部分。 在那里您可以看到三个选项,但我们需要单击页脚底部栏。 然后,在左侧内容的文本/HTML 下查找字段,并将默认版权内容替换为您自己的。

最后,点击发布——很简单,对吧?
II) 手动编辑页脚代码
如果您的 WordPress 主题没有修改页脚的选项,那么您也可以使用 footer.php 文件在 WordPress 中编辑页脚。
警告:如果您没有编码知识,请勿尝试此方法。
您可以通过 FTP 或 cPanel 文件管理器修改此文件来做到这一点,尽管通过 WordPress 后端更改它肯定会更方便。
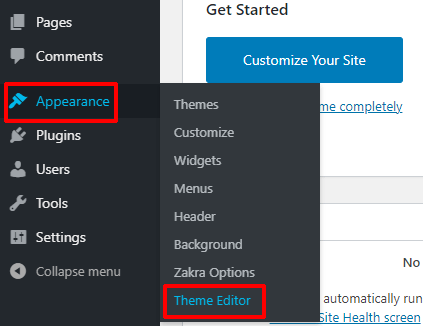
为此,请访问 WordPress 管理面板并单击“外观”>>“编辑器” 。

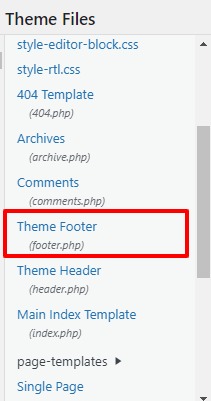
您可以在右侧角落找到“主题文件”列表。 滚动,您可以找到页脚的专用文件。

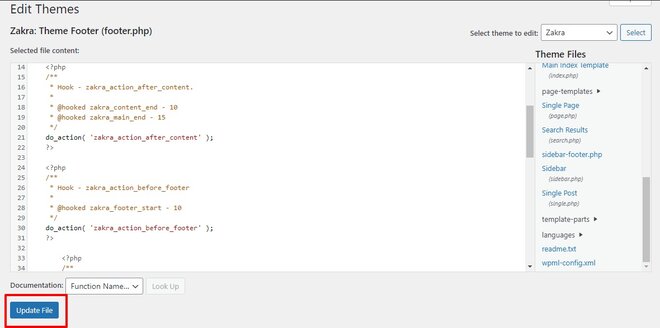
然后,您可以自定义代码以在 WordPress 中编辑页脚。

编辑完 footer.php 文件中的代码后,单击页面末尾的更新文件按钮。 这将节省您的工作
现在您的页脚刚刚被自定义。 去看看你刚刚编辑的 WordPress 网站的页脚。
此外,您还可以通过编辑页脚代码来创建自定义 WordPress 页脚。 但是让我们再次提醒您,仅当您精通技术时才使用此方法。
III) 使用插件在 WordPress 中编辑页脚
WordPress 为每个想象的功能提供了广泛的插件。 页脚也有插件。 但是,我们找不到这样一个使任务更容易的一体化插件,但我们能够找到一些用于各种自定义选项的插件。 下面是页脚插件的列表:
- 插入页眉和页脚:允许您将自定义代码添加到页脚
- Monarch :在页脚中放置可自定义的社交媒体共享按钮
- 页脚巨型网格列:将页脚分成多个小节
- 删除页脚信用:删除页脚信用部分
- WP订阅:构建订阅表单小部件
其中一些插件是免费的,其中一些仅在高级版本中可用。 您可以在 WordPress 存储库及其各自的网页上找到它们。
包起来:
因此,编辑WordPress的页脚是非常必要的。 如果您认为仅设计主要内容就足以获得良好的用户体验,那您就不知所措了。 由于页脚中管理良好的元素,您可以拥有一个功能更好的网站。
希望本文对您有所帮助,并且您将实施适合您的方法。 如果是,请在您的社交渠道上分享这篇文章。 此外,在 Twitter 和 Facebook 上关注我们以获取有关即将发布的文章的更新。
如果您想了解有关自定义 Zakra 主题的更多信息,那么您可以阅读有关如何安装和自定义 Zakra 主题的分步指南。
