如何在 Elementor 中创建自定义注册表单
已发表: 2024-01-05大多数小型企业都会犯一个严重的错误——他们使用相当标准的注册表单,这些注册表单看起来就像网络上的所有其他注册表单一样。
每当我们有机会在解决客户的疑问时检查客户的表单时,我们都会反复看到这种模式。
因此,我们希望整理一份快速指南,帮助我们的读者创建令人印象深刻的注册表单来构建您的时事通讯列表。
在本指南中,我们将引导您完成使用 WordPress 最流行的页面构建器工具 Elementor 创建您自己的自定义注册表单的步骤。
在 Elementor 中创建自定义注册表单
在 Elementor 中创建自定义注册表单
使用下面的快速链接可以立即跳转到本教程的任何部分:
在本文中
- 第 1 步:安装 Elementor 和 WPForms
- 步骤 2:使用 Elementor 创建或编辑页面
- 第 3 步:创建新的注册表单
- 第 4 步:将注册表单与营销平台连接
- 第 5 步:设计注册表单并发布
- Elementor 注册表常见问题解答
让我们开始。
第 1 步:安装 Elementor 和 WPForms
由于大多数人使用 Elementor 来发布页面,因此我们将向您展示如何使用 Elementor 创建自定义注册表单。
如果您还没有安装 Elementor,请继续在您的站点上安装 Elementor。
本教程不需要高级 Elementor 许可证。 相反,您可以使用 Elementor 和 WPForms 免费构建注册表单!
如果您不知道如何安装插件,请查看有关插件安装的初学者指南。
虽然您可以完全免费地使用 Elementor 和 WPForms 的组合来构建美观的自定义注册表单,但我们建议尝试使用 WPForms Pro 许可证来访问一些高级工具,以获得更好的结果。

安装完这两个插件后,就可以开始创建完全自定义的注册表单了!
步骤 2:使用 Elementor 创建或编辑页面
您可以将注册表单添加到现有页面或全新页面。 通常,新闻通讯表单作为较大登陆页面的几个部分之一嵌入。 但为了简单起见,我们将创建一个仅包含注册表单的新页面。
首先,打开 WordPress 仪表板并单击页面 »添加新页面。

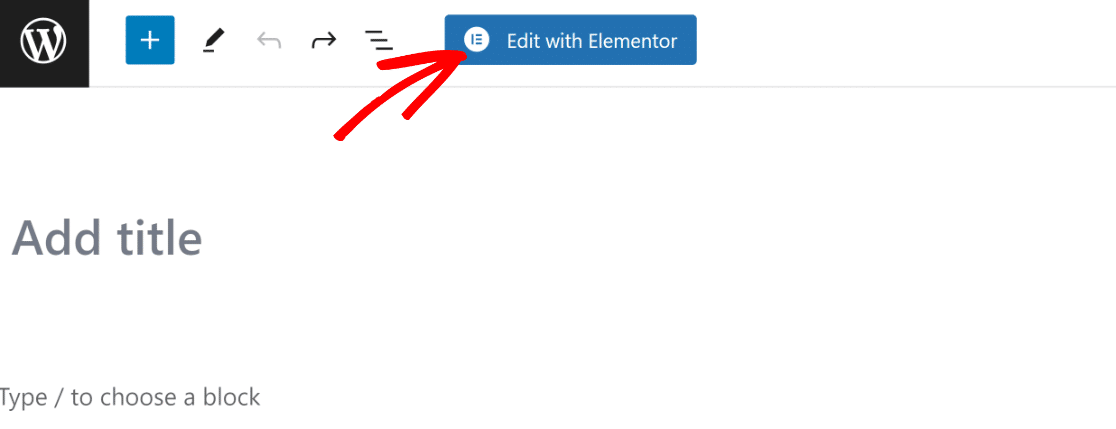
进入 WordPress 块编辑器后,单击顶部的“使用 Elementor 编辑”按钮。

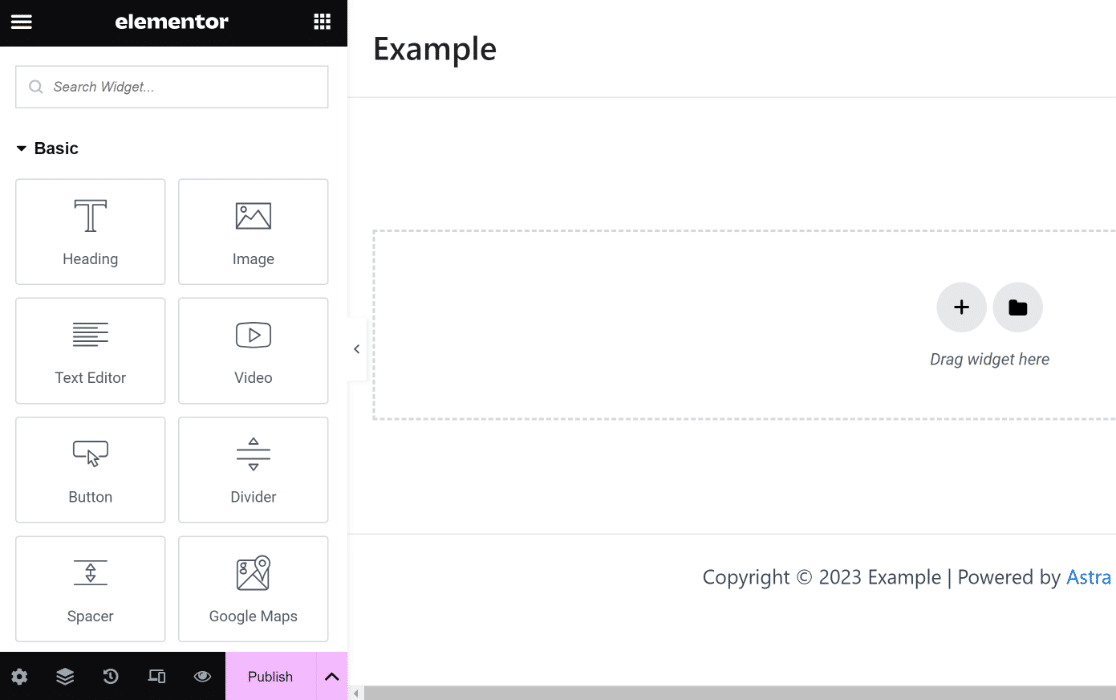
单击按钮后,Elementor 编辑器将在几秒钟内加载。 您可以使用拖放编辑器构建完整的登陆页面。

在下一步中,我们将使用 WPForms 小部件创建自定义注册表单。
第 3 步:创建新的注册表单
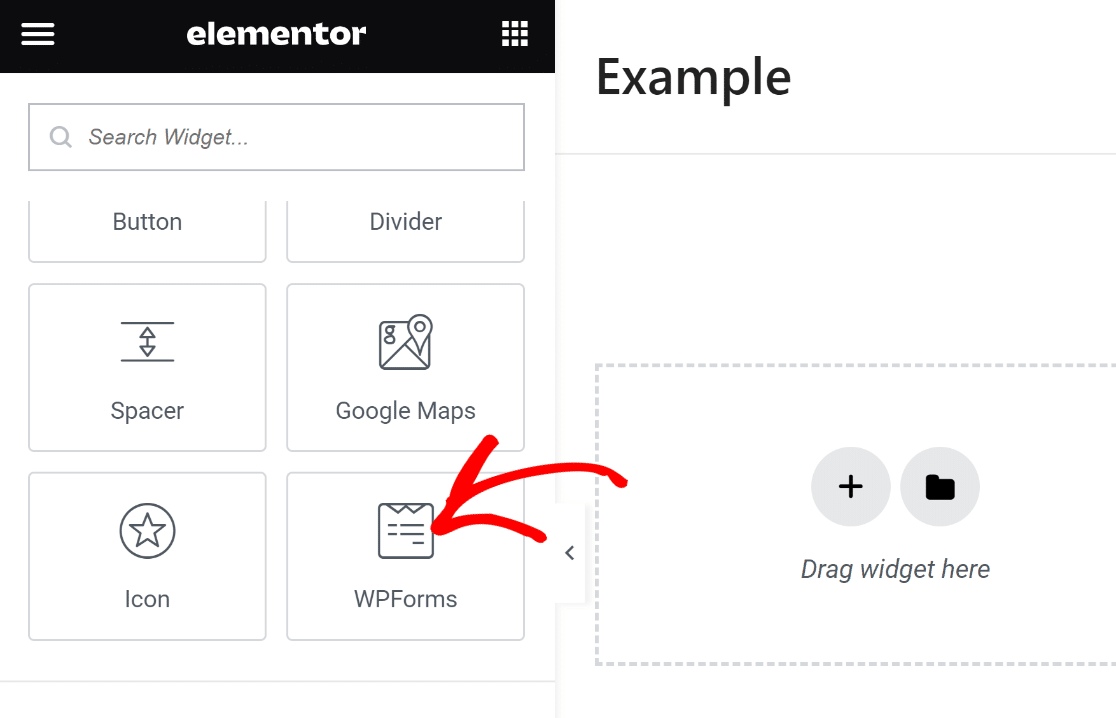
因为我们只需要在此处添加自定义注册表单,所以让我们查找 WPForms 小部件并将其拖动到右侧区域。

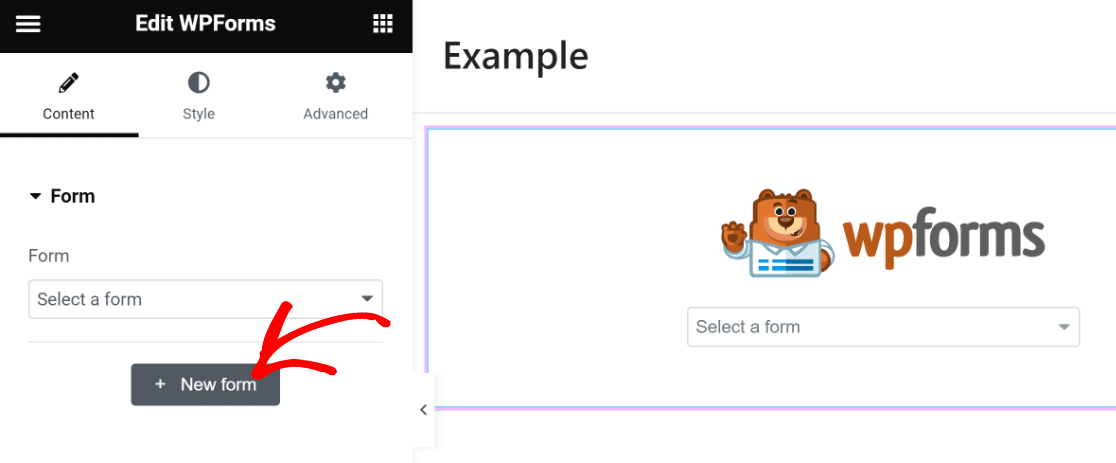
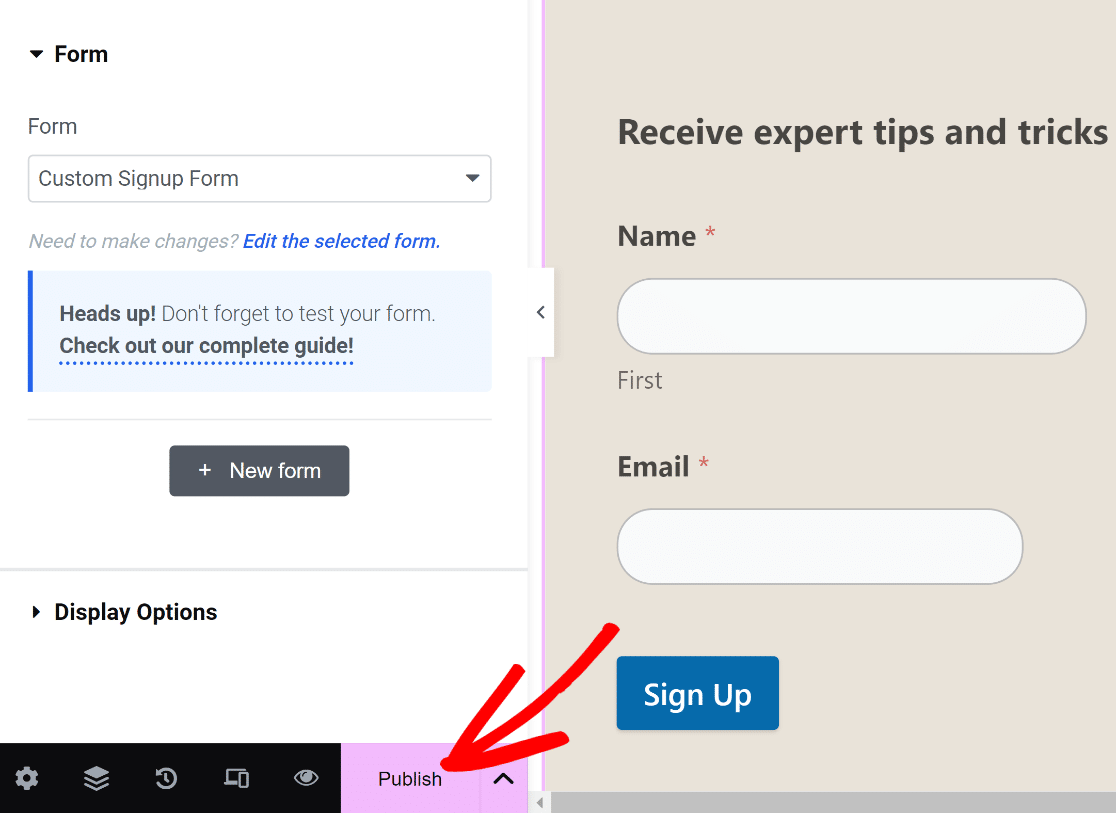
将 WPForms 小部件插入页面后,您可以选择使用 WPForms 制作的任何已保存表单,也可以创建一个新表单。
我们将通过单击左侧窗格上的+ 新表单按钮来创建新的注册表单。

此时,WPForms 表单生成器将开始作为覆盖加载。 在这里,您可以创建需要嵌入到页面上的注册表单。
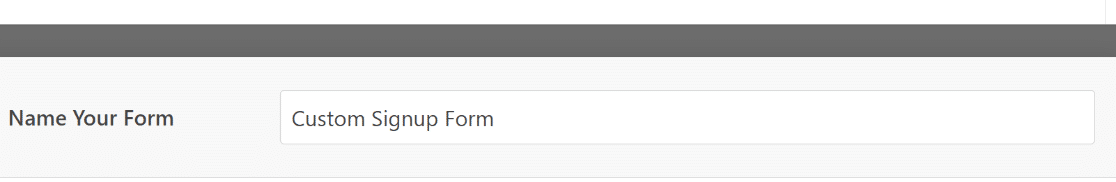
首先命名您的表单。 这很有帮助,因此您可以稍后在 WordPress 仪表板中参考并找到它。

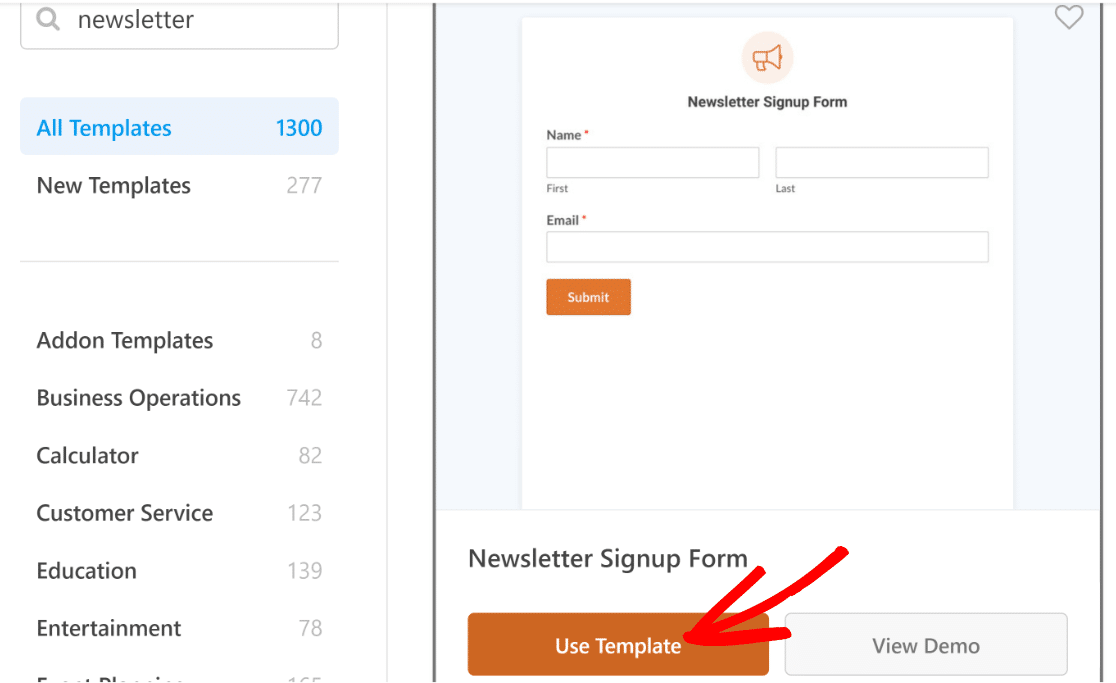
接下来,向下滚动并使用模板选择窗格下的搜索栏来查找合适的模板。 我们将在本教程中使用新闻通讯注册表单模板。

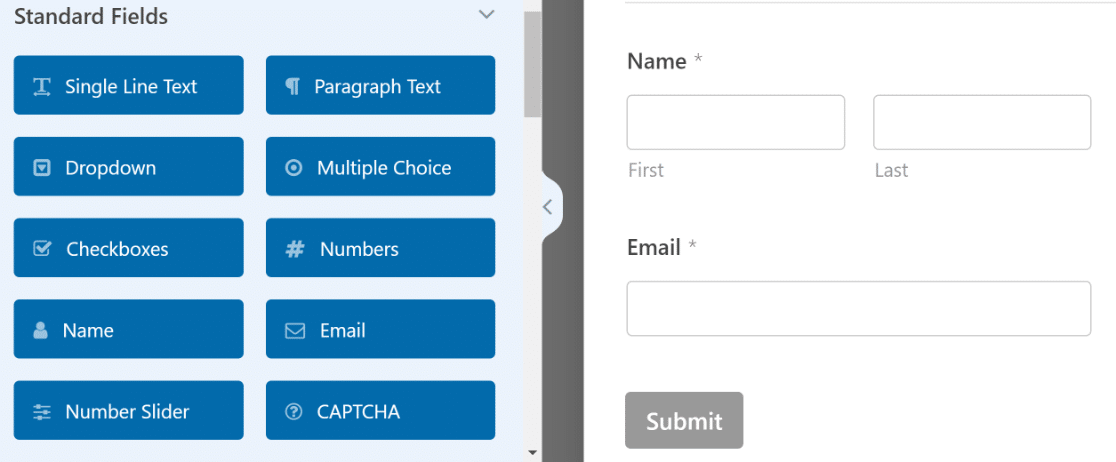
选择模板后,表单生成器将加载到您的屏幕上。 您会注意到,此模板已包含“名称”和“电子邮件”字段,这基本上是注册新闻通讯所需的全部内容。

但乐趣还不止于此! 我们可以将这种形式提升到一个新的水平,并让它真正焕发光彩。
我们可以做到这一点的方法之一是添加一个有趣的标题来邀请更多的人注册。
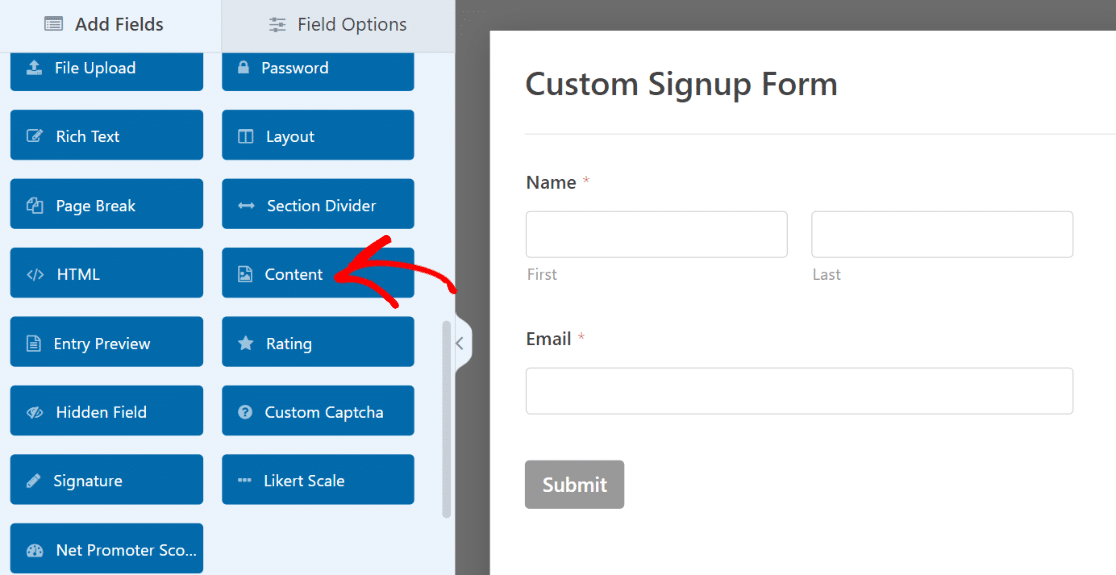
您可以使用 WPForms Pro 中提供的内容字段来执行此操作。 我们将在表单顶部插入内容字段。

添加字段后,单击它以在左侧窗格中打开其关联的字段选项。

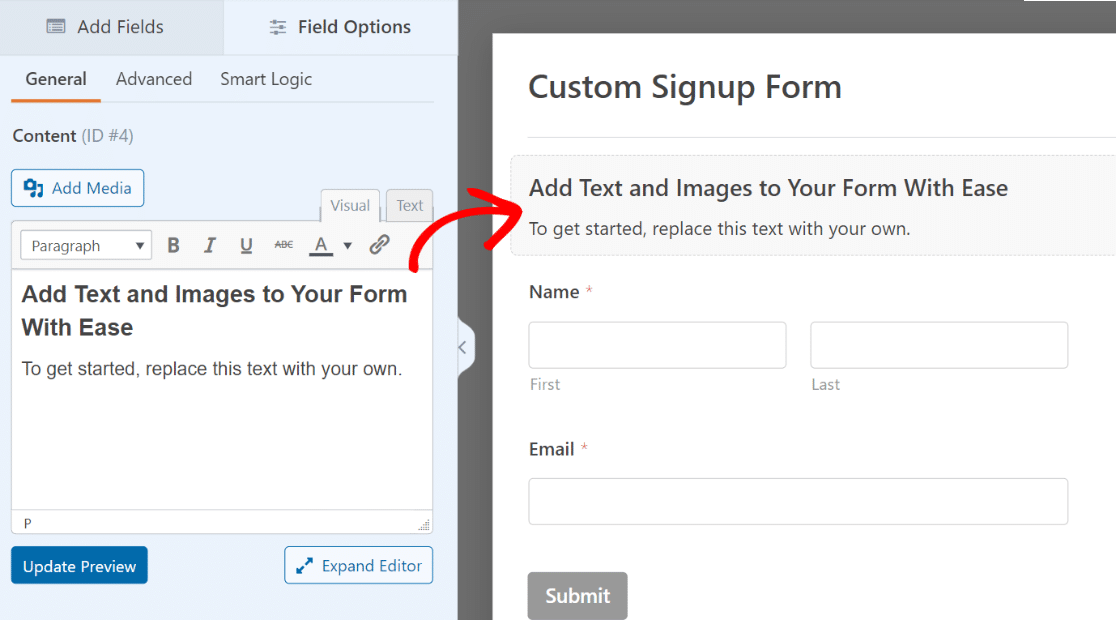
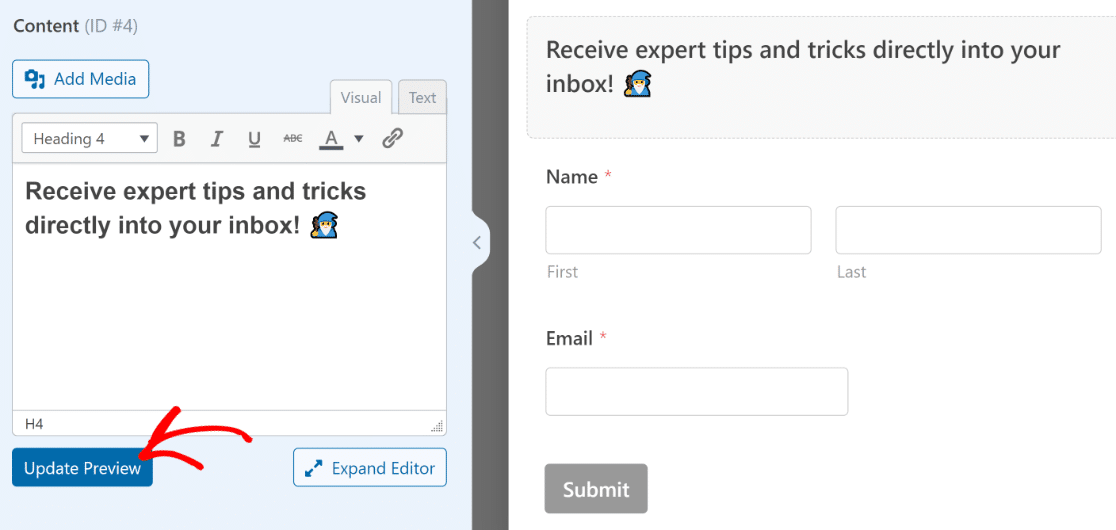
左侧窗格中的文本编辑器允许您添加任何文本片段,而无需任何代码。 我们将添加一些文本并将其格式设置为标题 4。我们还添加一个表情符号以使文本更加突出!
确保按下编辑器下方的“更新预览”按钮,以查看右侧表单上发生的更改。

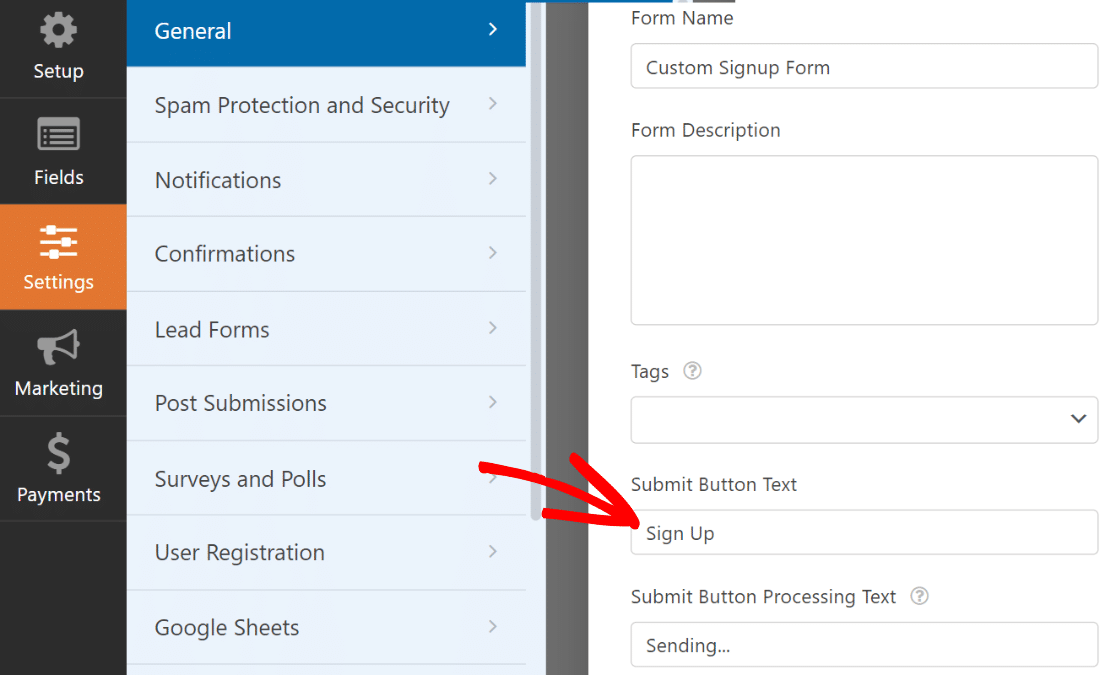
在我们这样做的同时,我们还可以更改提交按钮文本,使其与表单的性质更加相关。
从表单生成器的侧栏中,单击设置 » 常规。 向下滚动,直到找到“提交按钮文本”字段。 您只需在此处输入即可替换默认文本。

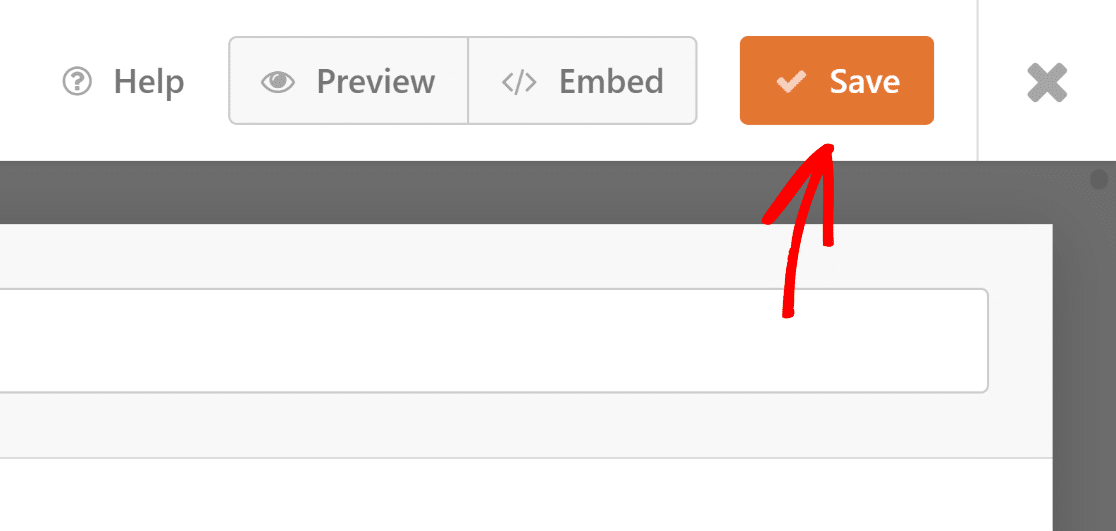
伟大的! 形式已经成型得很好。 现在是按顶部的“保存”来保存表单的好时机。

但是,如果不与电子邮件营销工具集成,时事通讯注册表单将毫无意义。
在下一步中,我们将向您展示将表单与营销应用程序集成,以便新订阅者自动复制到您的订阅者列表中。
第 4 步:将注册表单与营销平台连接
WPForms 支持从 Plus 及以上计划开始的各种营销集成。 如果您使用的是 WPForms Lite,您仍然可以免费访问 Constant Contact 集成。
在此示例中,我们将快速向您展示如何将注册表单与 Brevo 连接。
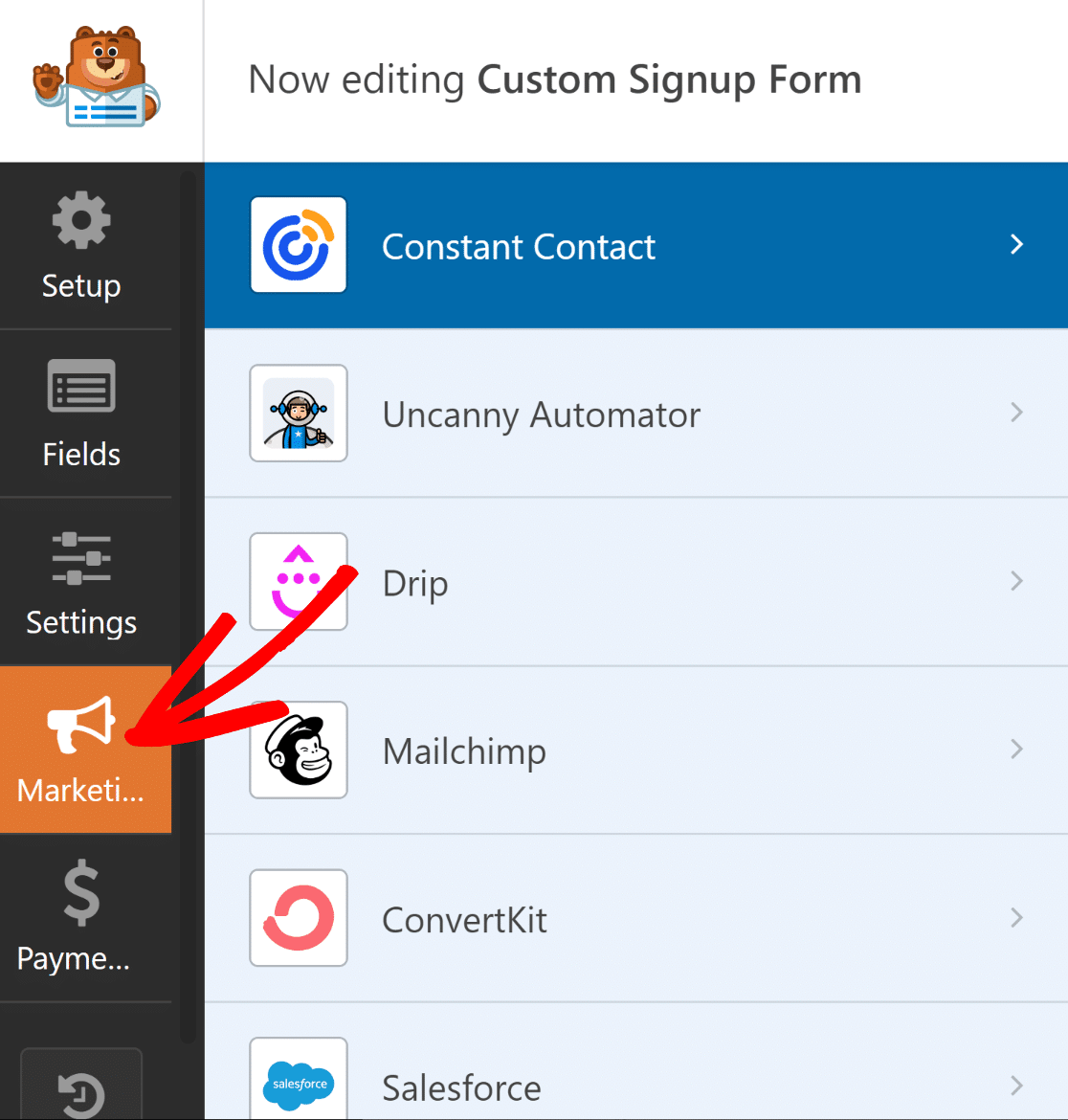
只需转到侧边栏上的“营销”选项卡即可。

然后,选择您想要将表单连接到的服务。 除了 Constant Contact 之外,所有支持的营销集成都要求您首先安装适当的插件。
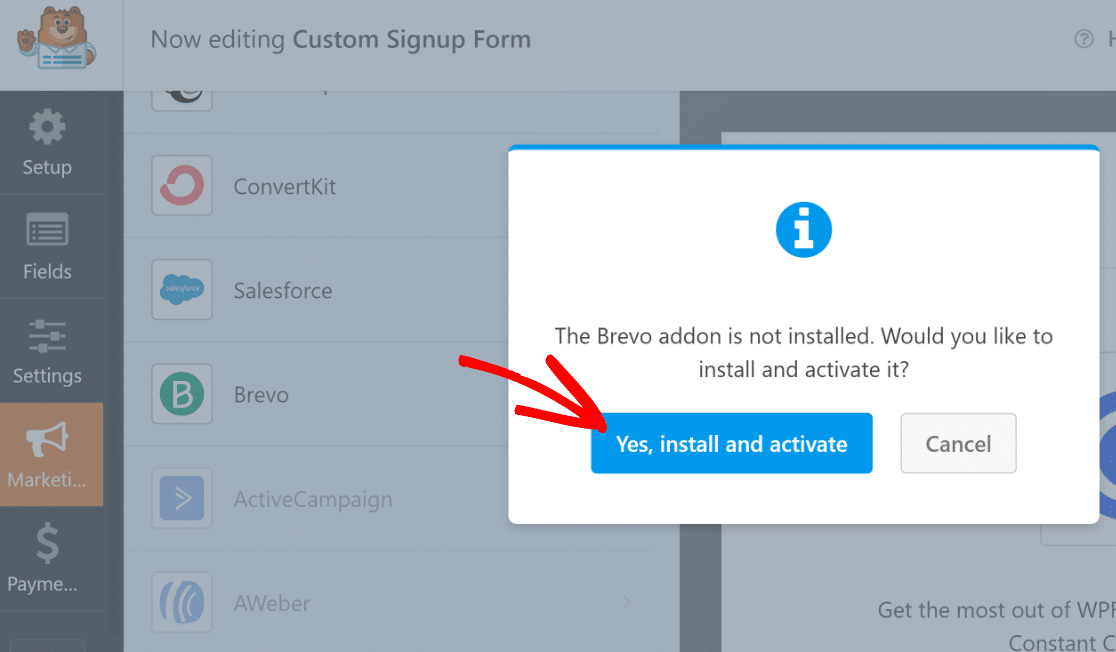
如果您还没有该插件,WPForms 会在您单击它时为您安装。

在本例中,我们使用 Brevo。 单击“营销”选项卡中的 Brevo,我们收到安装提示。 在我们按下“是,安装并激活”后, Brevo 插件只花了大约 5 秒的时间就安装完毕并准备就绪。

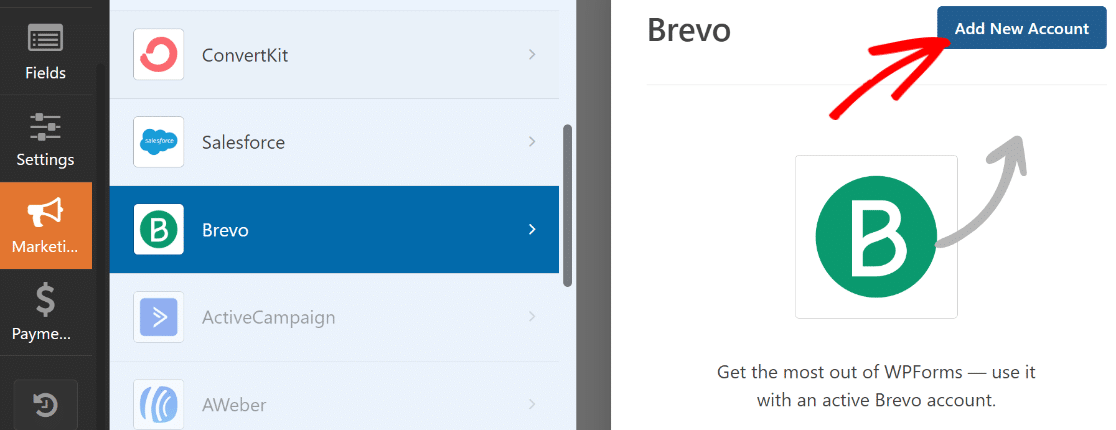
接下来,在左侧窗格中选择 Brevo,单击右上角的“添加新帐户” 。

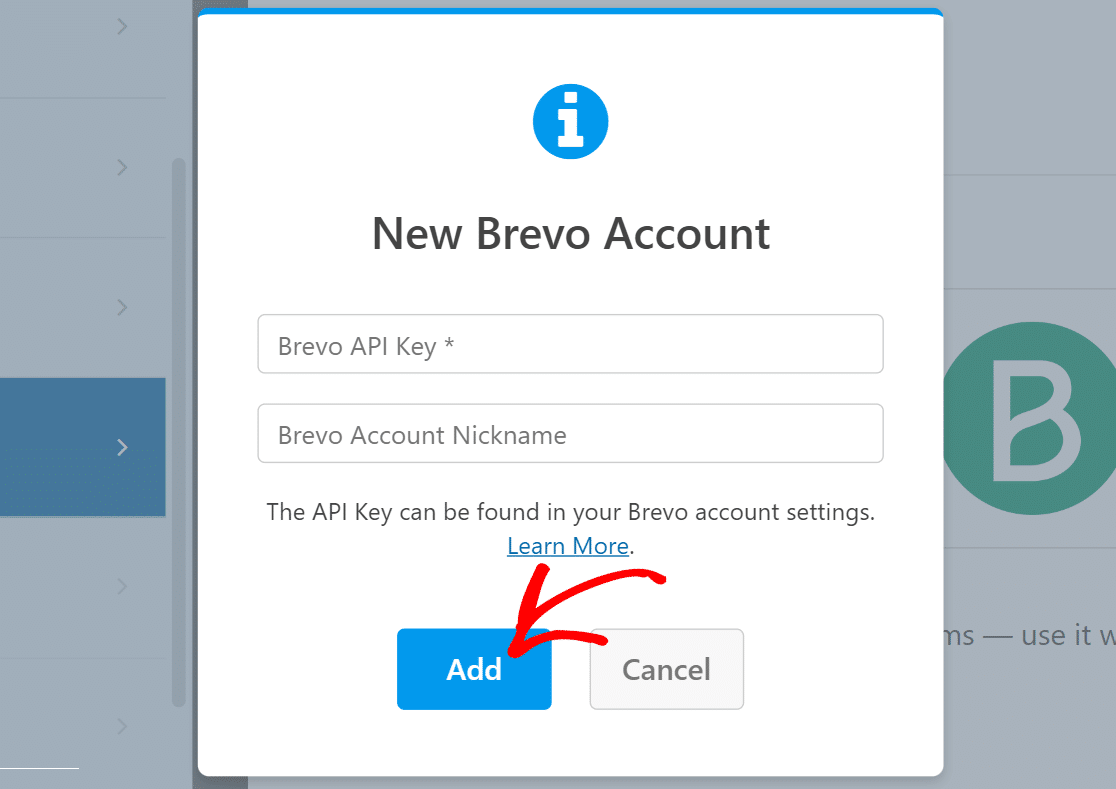
现在,只需输入您的 Brevo API 密钥和帐户昵称即可。 如果您需要更多帮助来查找 Brevo API 密钥,请参阅我们的 Brevo 插件文档了解详细信息。
输入所需信息后,单击“添加”。

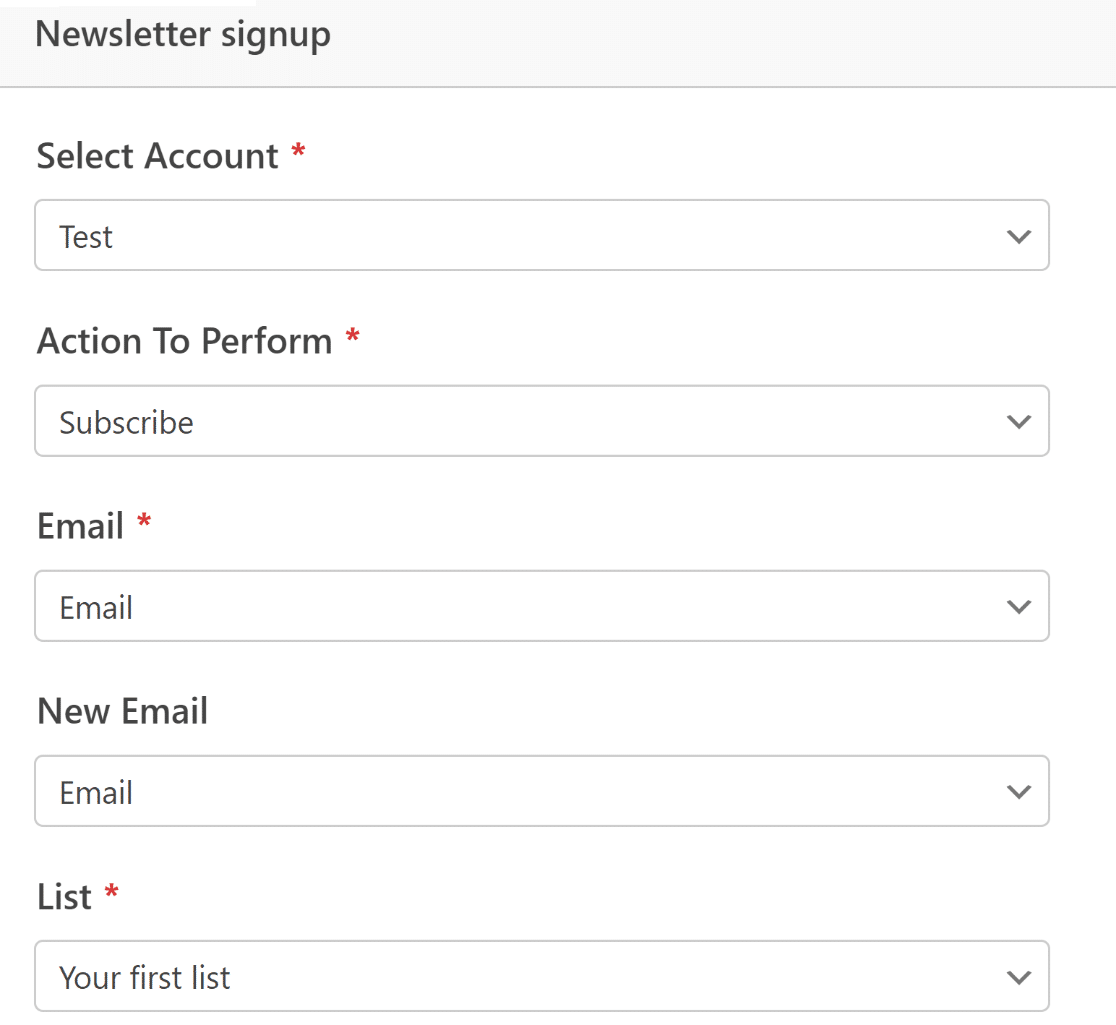
连接到 Brevo 帐户后,右侧窗格中将填充新的设置列表。
继续并使用下拉字段来配置表单如何与您的 Brevo 帐户配合使用。 您可以设置诸如提交表单时在 Brevo 中执行的操作、应添加或删除新订阅者的列表、映射电子邮件字段等内容。

完成后,请务必按顶部的“保存” 。
营销整合现已完成。 这很容易,不是吗!
第 5 步:设计注册表单并发布
至此,我们已经完成了注册表单所需功能的设置。 但正如我们在本教程开头所强调的那样,有影响力的形式不仅需要具有功能性,还需要在视觉上令人印象深刻。
虽然我们已经通过在“内容”字段中添加一些文本和表情符号,使我们的表单变得更加令人兴奋,但借助 WPForms 和 Elementor 的综合威力,我们可以走得更远。
表单准备好后,只需按十字按钮即可退出 WPForms。 您现在应该拥有 Elementor 编辑器,其中新创建的表单作为小部件嵌入。
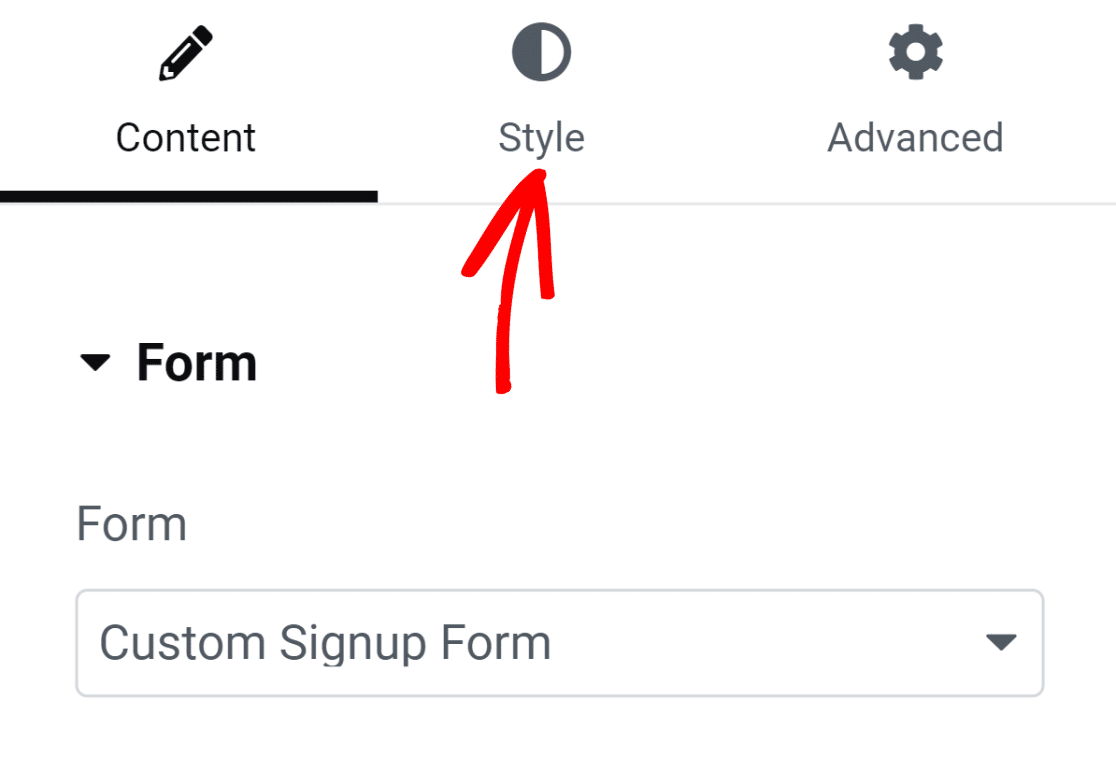
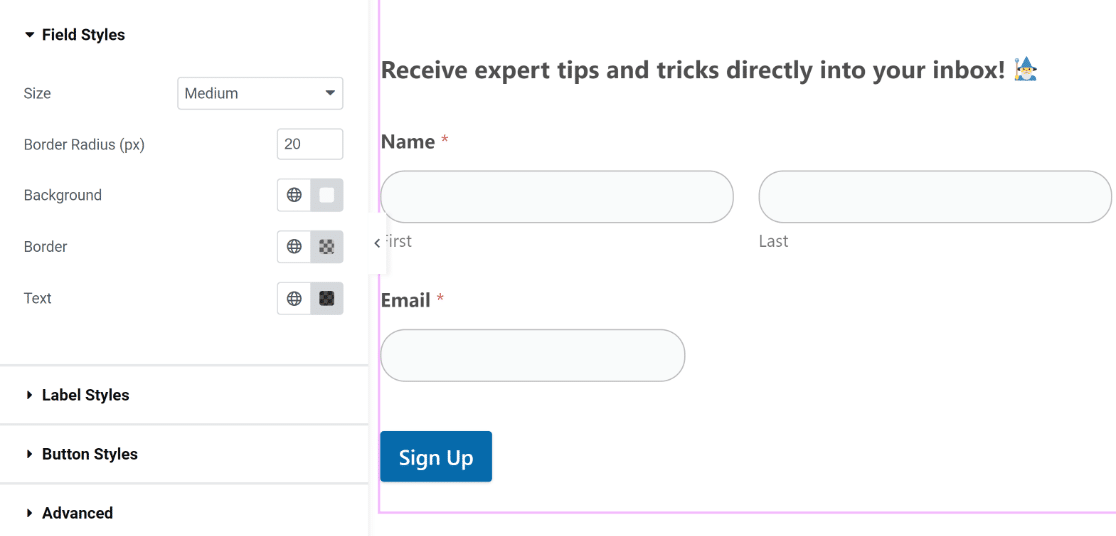
单击表单,然后选择左侧窗格中的“样式”选项卡。

在此选项卡下,您将找到用于自定义不同表单组件样式的选项。 例如,您可以自定义字段、标签和按钮的样式,而无需任何代码。
在我们的表单中,默认情况下字段边界是带有直角的矩形。 但如果您需要更圆的字段边框,只需增加“字段样式”下的边框半径值即可实现。

同样,您只需单击一下即可更改字段、标签和按钮的颜色。 我们将使用默认颜色,因为它们与我们的主题完美匹配。 但您可以自由地在表单上尝试不同的颜色。
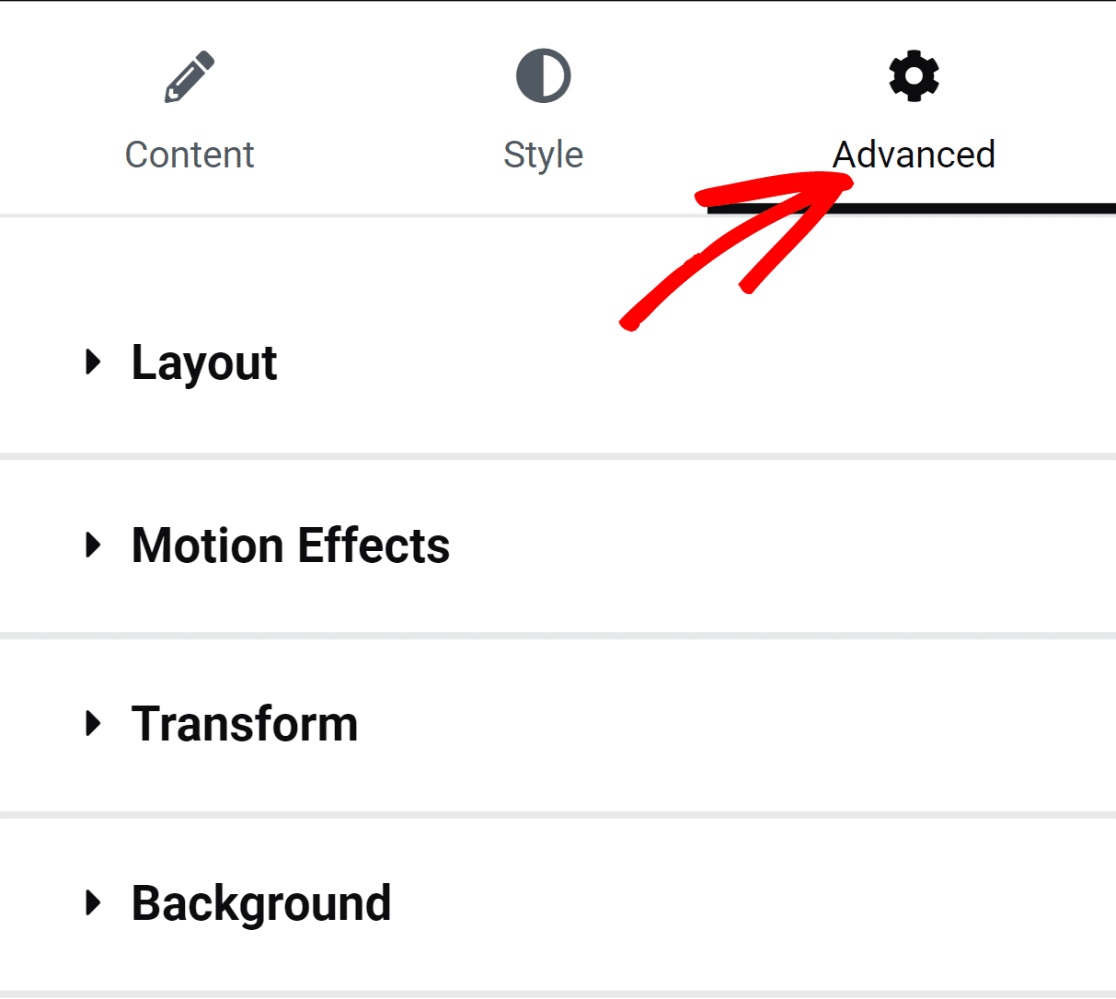
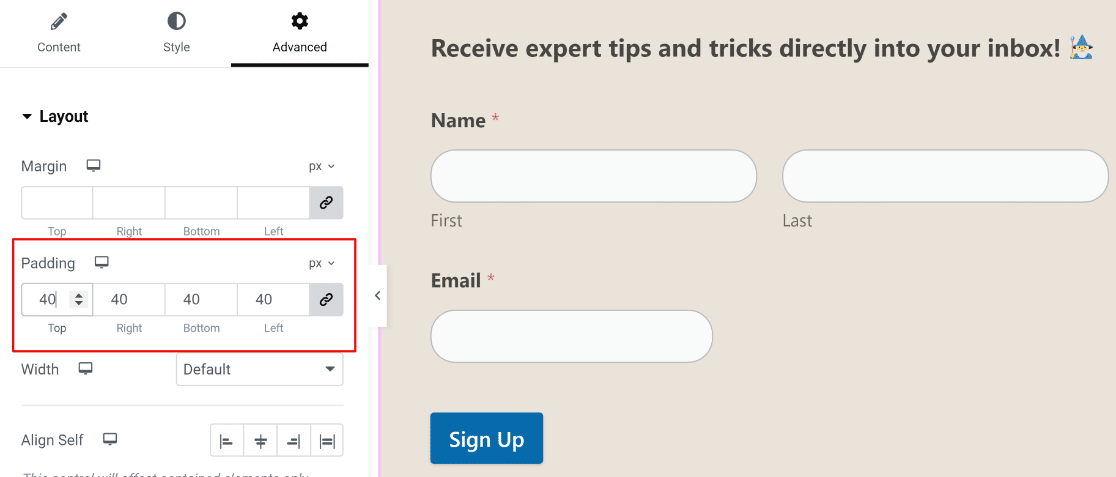
在 Elementor 中,您还可以更改表单容器样式。 为此,请单击“高级”选项卡。

您会在这里找到许多令人着迷的设置,包括布局调整、动画效果、背景自定义等等。
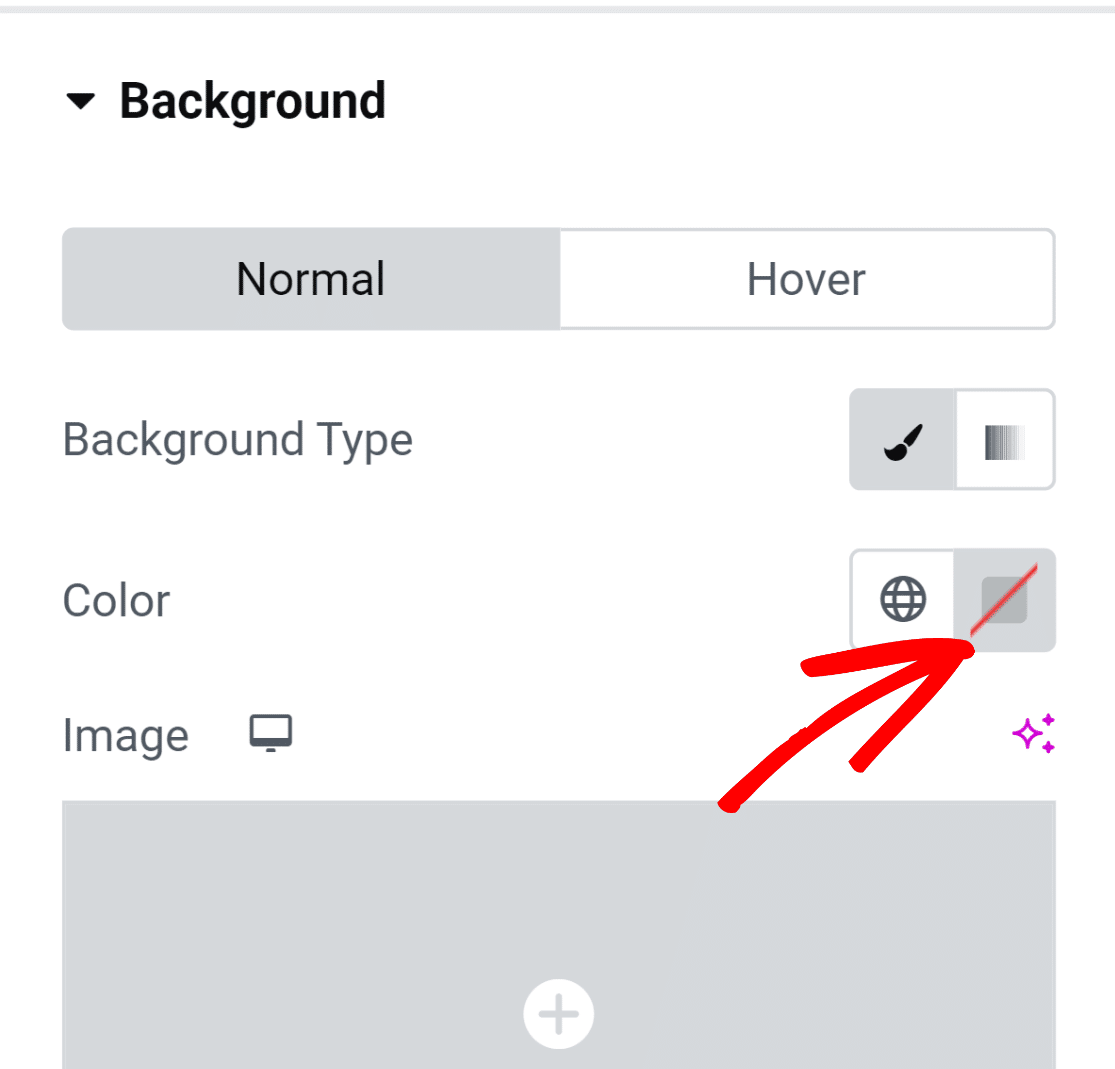
让我们为表单容器添加背景颜色,使其外观更加生动。 单击“背景”选项可展开包含其他设置的菜单。
我们将通过单击右侧的颜色选择图标来添加纯色。

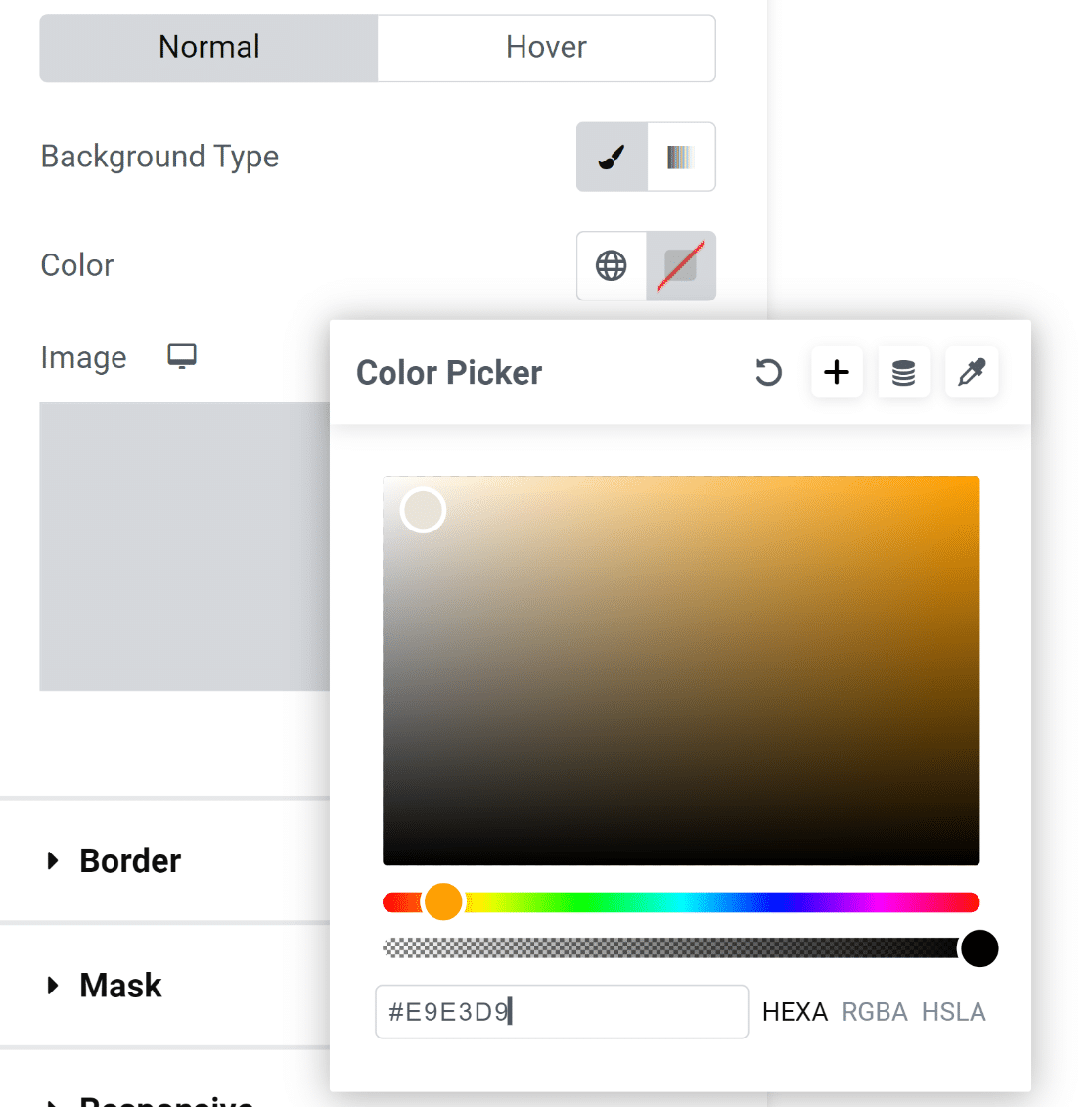
颜色选择器工具可让您通过单击轻松选择任何颜色。

选择颜色后,表格立即看起来更具视觉吸引力!
但是,表单内的元素接触了容器的边框,这看起来不太好。

这是一个简单的修复!
单击左侧窗格的“高级”菜单下的“布局”选项以访问边距和填充设置。 我们只是添加了一些填充,结果看起来很棒!

此时,我们已准备好继续发布您的表单。 但如果您想尝试进一步的自定义,请随时在这里花更多时间并探索不同的选项。
准备好后,按底部的“发布”按钮。

您会立即看到一条消息弹出,询问您是否想立即查看已发布的页面。
发布后继续查看您的页面。

就是这样!
您刚刚使用 Elementor 和 WPForms 添加了自定义注册表单。
有了这个,您可以确保您的表单在您的网站上看起来是独一无二的,并且在后台配备了省时的集成,以帮助您毫无麻烦地增加电子邮件订阅者!
Elementor 注册表常见问题解答
您对在 Elementor 中创建注册表单还有疑问吗? 以下是客户之前问过我们的一些问题。
我需要 Elementor Pro 来创建注册表单吗?
不需要,只要安装了 WPForms,您就不需要 Elementor Pro 来创建注册表单。 您可以在 Elementor 中访问 WPForms 小部件,而无需升级到 Pro 版本。 但是,Elementor 也有自己的单独的表单生成器。 如果您只想使用 Elementor 构建注册表单,则需要 Pro 许可证。
虽然 Elementor 是一款出色的页面构建器工具,但 Elementor 表单构建器更加基础,并且与 WPForms 等高级表单构建器相比具有各种限制。
如何设计我的注册表单以匹配我的网站品牌?
将注册表单与网站品牌相匹配的最简单方法是为表单的不同方面使用网站的主题颜色。WPForms 会自动选择主题的主要颜色和次要颜色,因此您可以轻松地将这些颜色用于表单的不同组件,例如边框、标签和按钮。
您可以通过单击“样式”选项卡在 Elementor WPForms 小部件中访问这些样式自定义设置。 在那里,您可以找到更改表单不同部分颜色的选项,方法是从可用的主题颜色中进行选择以匹配您的品牌。 无需编码!
我可以使用自定义 CSS 来设置我的注册表单的样式吗?
是的,如果您使用 WPForms,您可以将自定义 CSS 类添加到您的注册表单中。 为此,请在 Elementor 中选择 WPForms 小部件后单击“样式” ,然后单击“高级” 。 然后,您可以插入自定义 CSS 来设置注册表单的样式。
如何创建多步骤注册表单?
WPForms 为您提供了多种创建多步骤注册表单的方法。 您可以添加分页符将表单拆分为多个页面,也可以使用潜在客户表单插件,该插件会自动将常规表单转换为多步骤注册表单,中间有分页符。
接下来,创建自定义 ConvertKit 表单
WPForms 与包括 ConvertKit 在内的各种营销平台集成。 我们有专门的指南向您展示如何创建自定义 ConvertKit 表单。 一定要检查一下!
如果您在线销售任何产品,您还可以比较免费订单选项。
在 Elementor 中创建自定义注册表单
准备好构建您的自定义注册表单了吗? 立即开始使用最简单的 WordPress 表单生成器插件。 WPForms Pro 包含大量免费模板,并提供 14 天退款保证。
如果本文对您有所帮助,请在 Facebook 和 Twitter 上关注我们,获取更多免费的 WordPress 教程和指南。
