如何在没有代码的情况下将 CTA 按钮添加到 WordPress 帖子和页面
已发表: 2022-03-11在一个网站上有大量的文字告诉人们你的产品有多棒或你提供的服务有多棒,这一切都很好而且很花哨。 但是,如果他们没有任何方法可以轻松地使用这些产品或服务,您还不如自言自语。 因此,您必须允许访问者通过执行某种操作来继续对话。 这就是 WordPress 按钮成为众人瞩目的地方。
为什么您需要 WordPress 中的号召性用语按钮?
CTA - 或号召性用语 - 按钮鼓励用户采取下一步行动。 它们可以像“立即购买”或“添加到购物车”按钮一样简单,以立即确保销售。 或者他们可以将访问者引导至其他旨在进一步将他们“集中”到特定方向的内容。
CTA 按钮的其他示例包括:
- 阅读更多
- 现在读
- 下载
- 订阅我们的新闻
- 在 YouTube 上观看
- 在 Spotify 上收听
- 收藏此页
- 现在加入
CTA 按钮的位置也很重要。 例如,在产品列表的开头放置“立即购买”按钮没有多大意义,因为人们不知道您希望他们购买什么。 更重要的是,大多数人不愿意通读冗长的产品描述,然后不得不向上滚动页面来购买它——他们希望按钮准确地出现在他们期望的位置。
因此,将按钮放置在用户最有可能需要它们的帖子或页面中的逻辑点。 例如,网站上的主菜单按钮(也是 CTA)通常位于页面顶部,人们希望在那里找到它们。
更重要的是,CTA按钮的设计对用户按下按钮的意愿也有很大影响。 它们需要足够明显以吸引注意力,但不要太“在你的脸上”以至于吓跑人们。 请记住,人们喜欢认为他们可以自己决定,并不总是喜欢被“告知”该做什么。 因此,您的 CTA 按钮需要反映这一点。
在您的网站上设置 CTA 按钮有助于提高转化率。 如果设计得当,放置得当,它们会产生巨大的影响。
如何在 WordPress 中创建按钮
WordPress 纯粹主义者可能会告诉您,您需要使用代码或 CSS 来在您的网站上创建按钮。 确实,如果您希望它们完全定制,那其中就有一定的道理。
但是,如果您像我一样拥有零编码技能,您会很高兴知道有几种替代方法可以将 CTA 和其他按钮类型添加到 WordPress。 我现在将向您展示其中的三个,它们都不需要任何 CSS 或代码的知识或经验。
选项 1 – 使用古腾堡
Gutenberg 是 WordPress 于 2018 年底在平台版本 5 中引入的块编辑器,以取代经典编辑器。 与任何全新的东西一样,古腾堡收到了褒贬不一的评论,负面评论主要来自习惯了经典编辑器的人。 但是,它会一直存在,一旦你熟悉了它,回到经典编辑器会感觉很古老。
文章在下面继续
Gutenberg 包含几个方便的“块”,您可以将它们添加到内容中以执行各种操作。 当然,按钮也包括在内,添加一个按钮是小菜一碟:
第1步
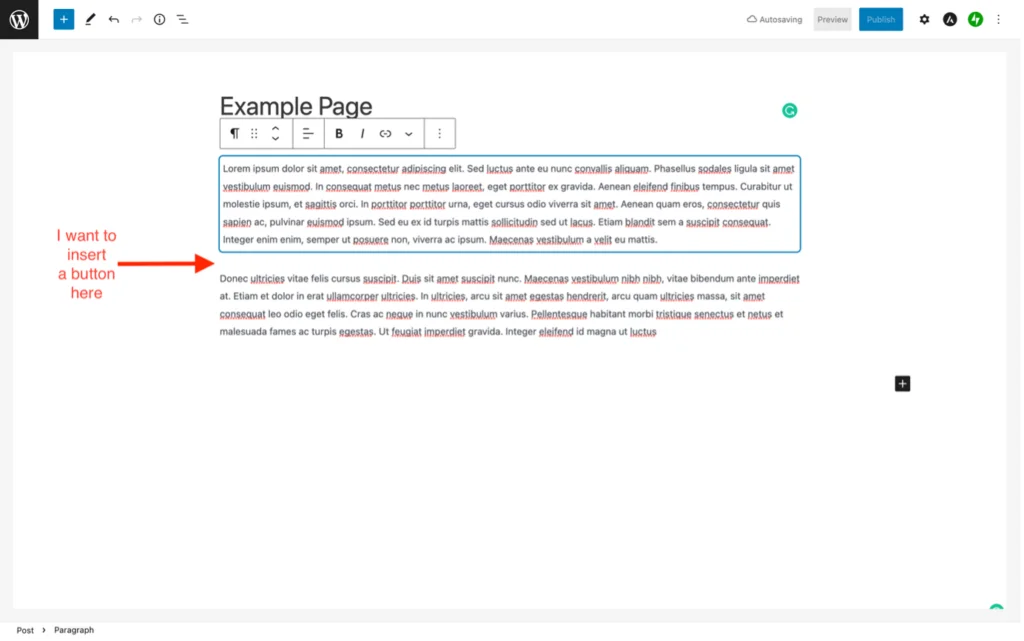
首先,您需要在您希望按钮出现的帖子或页面中插入一个新块。
为此,只需按 Enter(如有必要,您可以稍后重新排列块,使用悬浮在块上方的迷你工具栏中的向上/向下箭头):


第2步
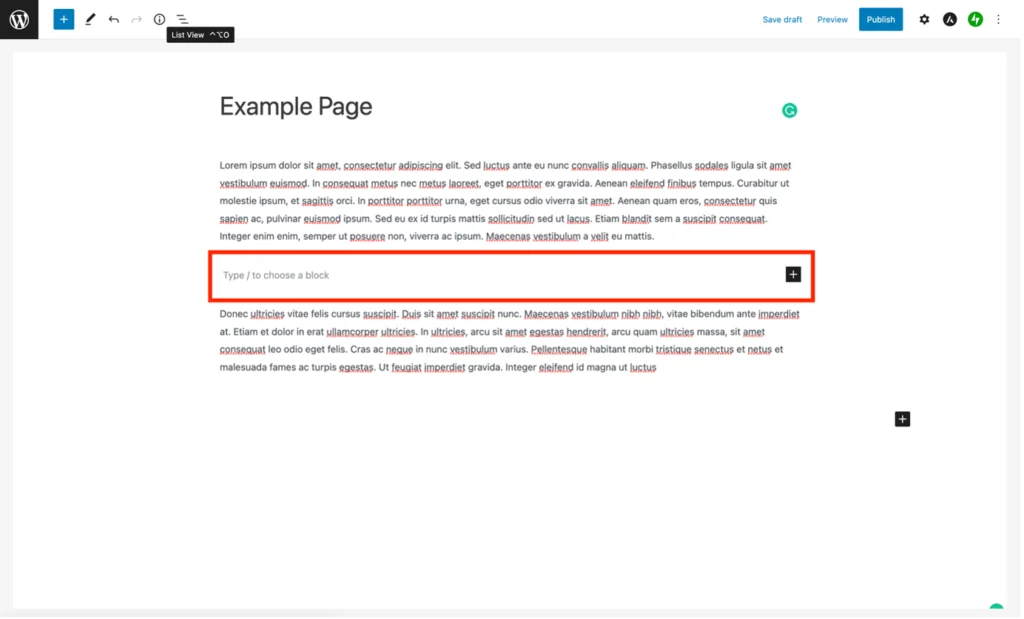
在“输入 / 以选择一个块”字段中输入正斜杠 (/) - 将弹出常用块的列表。 就我而言,按钮块选项出现在顶部,但您可以键入 /buttons 以仅查看可用的按钮选项:

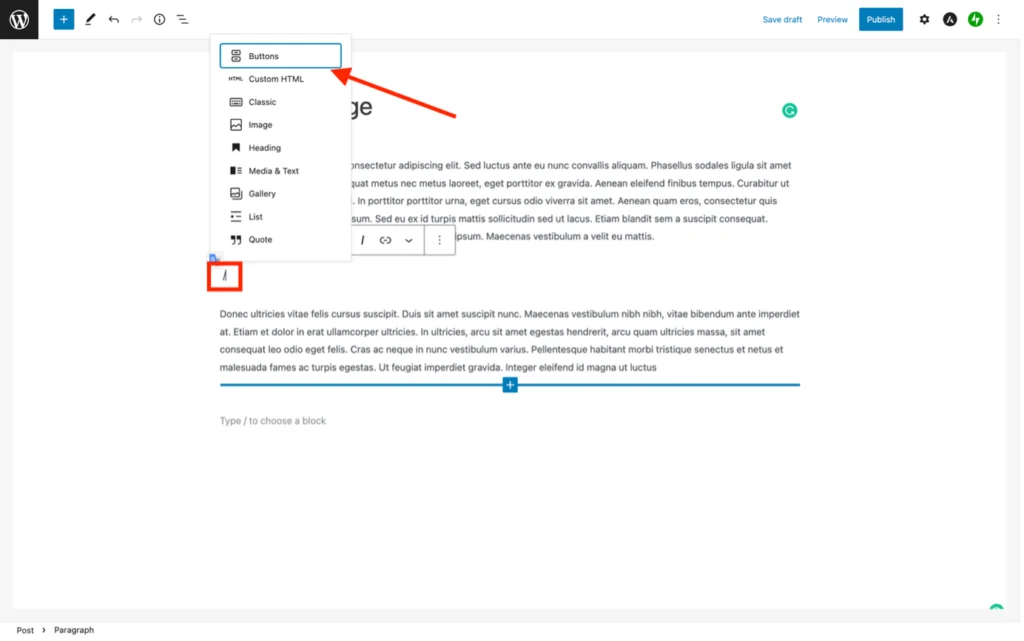
第 3 步
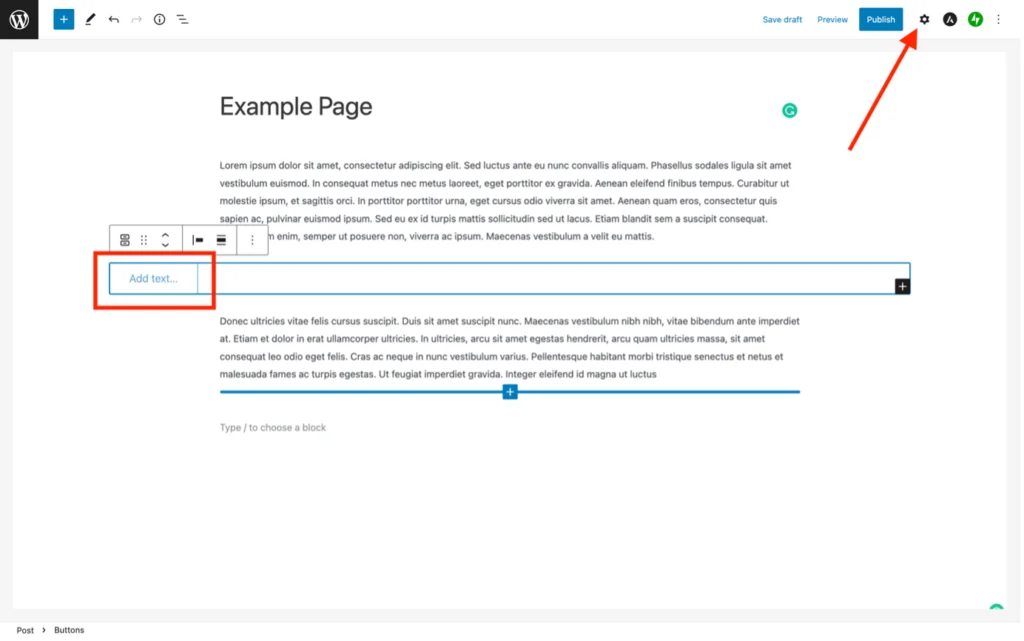
选择“按钮”。 一个新的按钮字段将自动插入。 按屏幕右上角的小齿轮图标以调用块编辑器,以便您可以配置按钮:

第4步
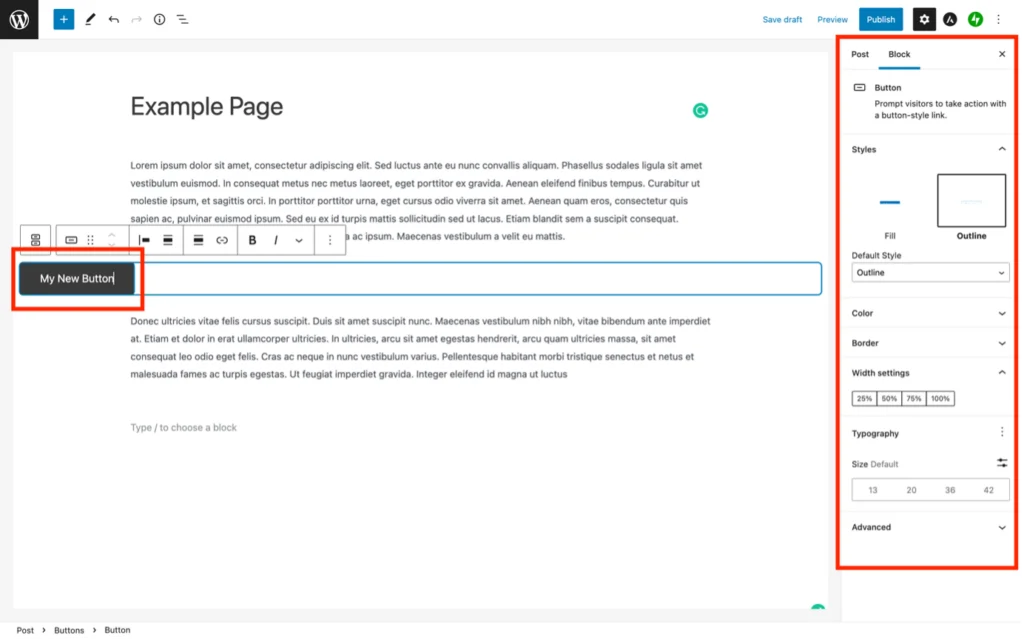
双击按钮输入您希望它包含的文本:

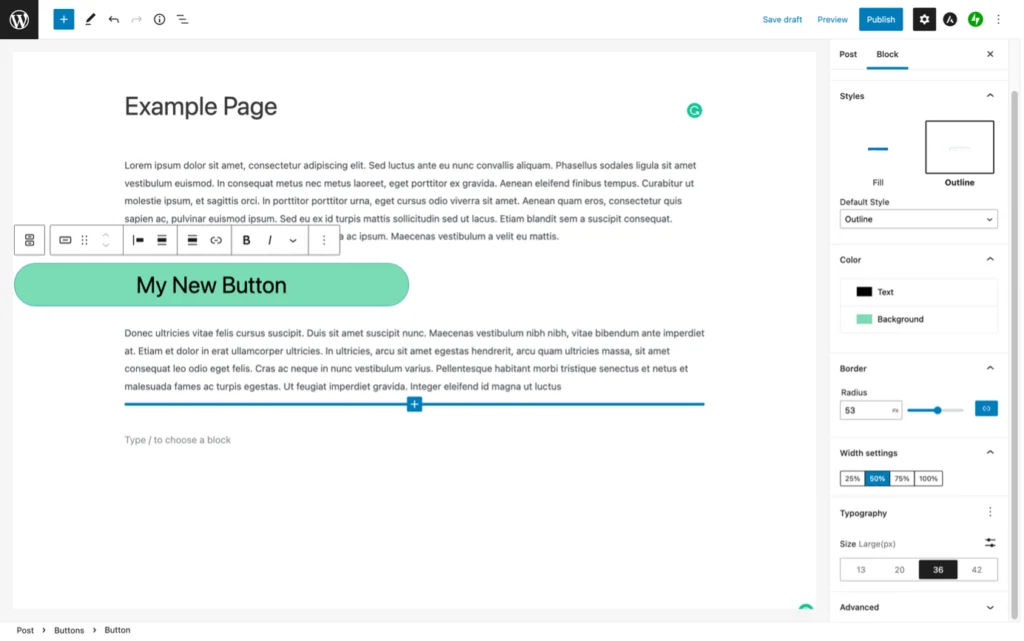
然后,使用屏幕右侧的块编辑器中的选项来更改按钮颜色、轮廓、大小、形状等:

第 5 步
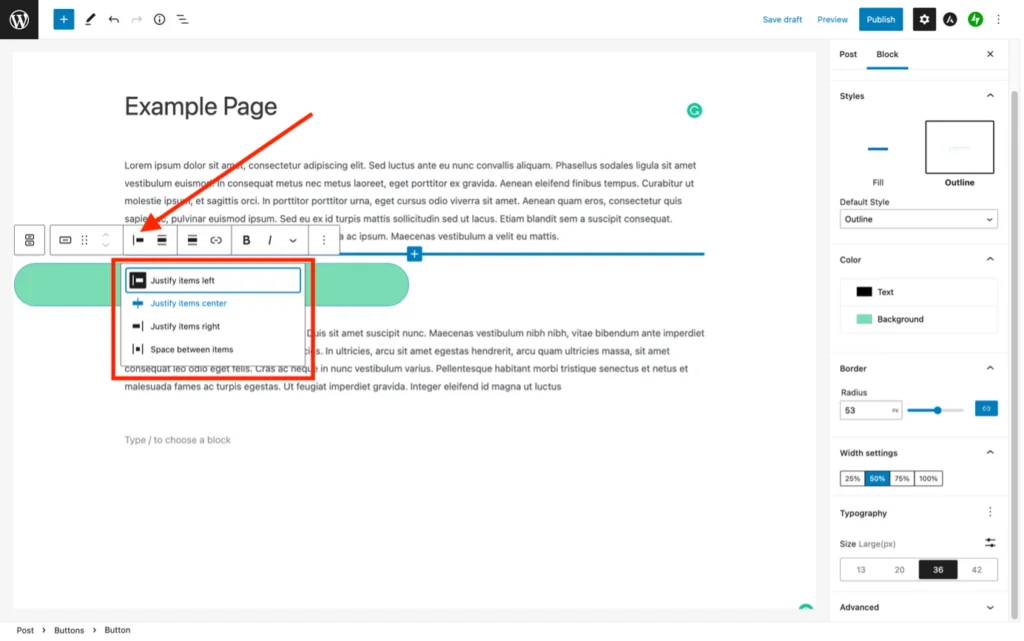
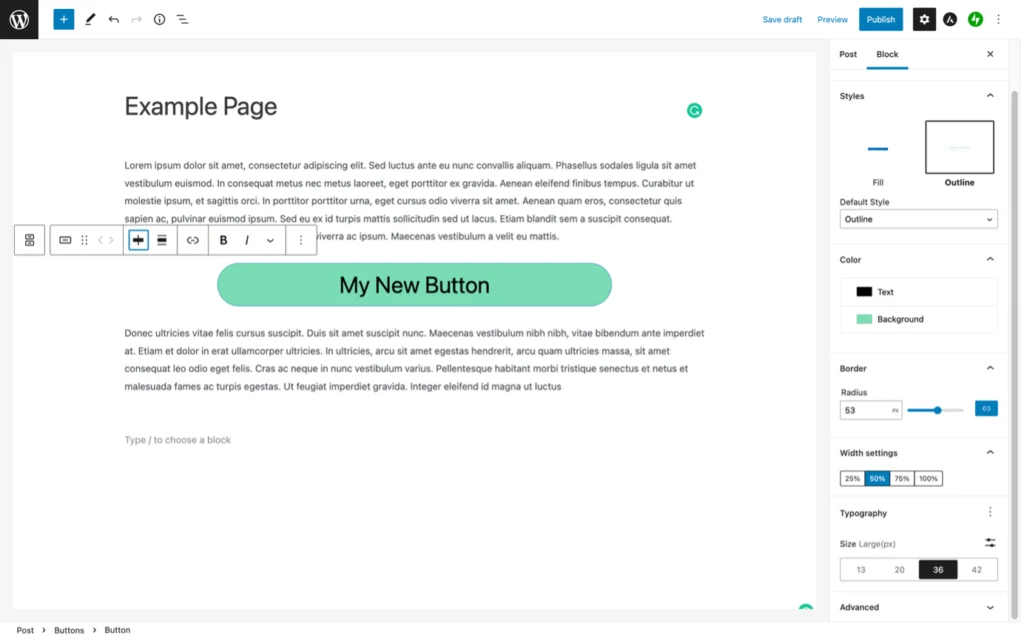
要定位按钮,请使用浮动工具栏中的选项:


第 6 步
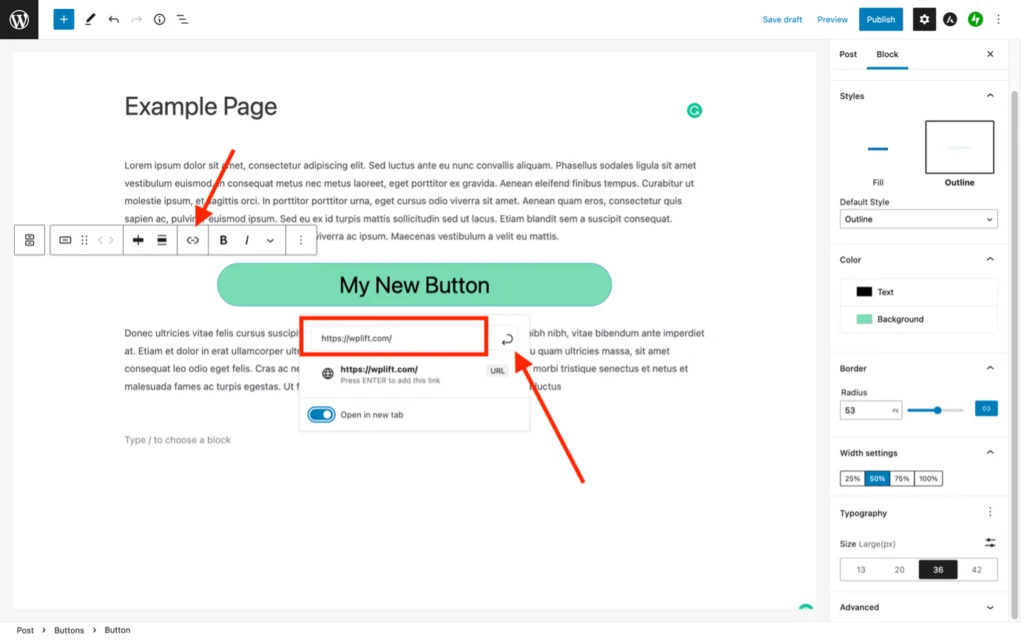
您现在必须添加按钮指向的超链接。 该链接可以是外部网址,也可以是指向另一页面或在您的网站上发布的内部网址。
单击浮动工具栏上的链接按钮,在 URL 字段中输入 URL,然后点击它旁边的弯曲箭头进行输入。
文章在下面继续


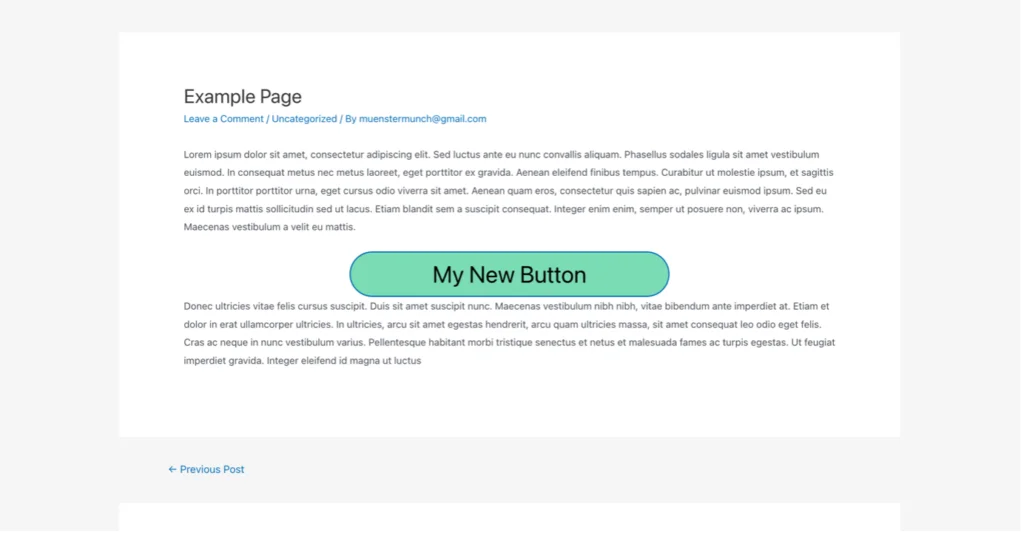
第 7 步
您现在已经创建了您的按钮! 使用预览选项发布后,您可能会看到它的外观。 可以通过重复步骤 4 和 5 对尺寸、位置、颜色等进行任何必要的调整:

选项 2 – 使用 Elementor
Elementor 是一个流行的可视化编辑器插件,借助拖放功能,可以轻松构建页面和帖子。 在 Elementor 中创建按钮就像 Gutenberg,尽管它提供了更多的样式和自定义可能性,特别是如果你有 Elementor Pro。
以下是关于如何使用 Elementor 向帖子或页面添加简单按钮的简要概述:
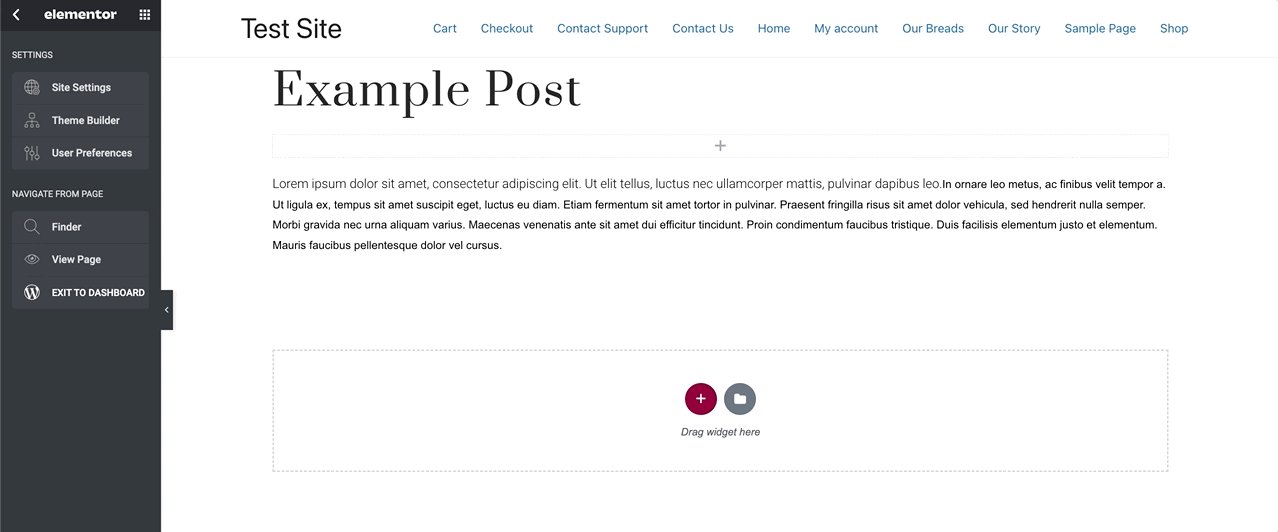
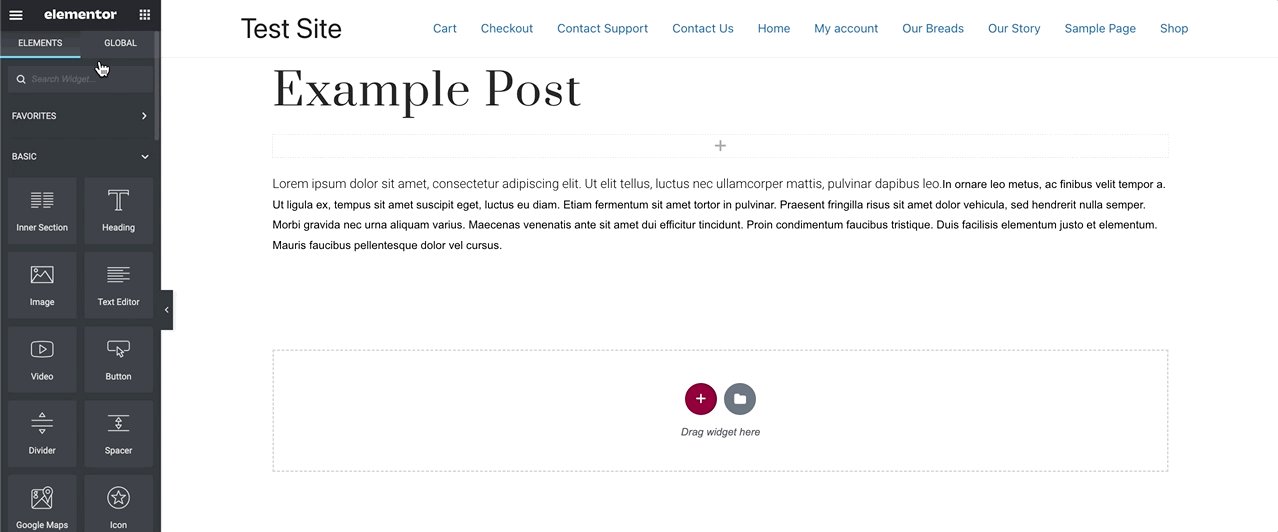
第1步
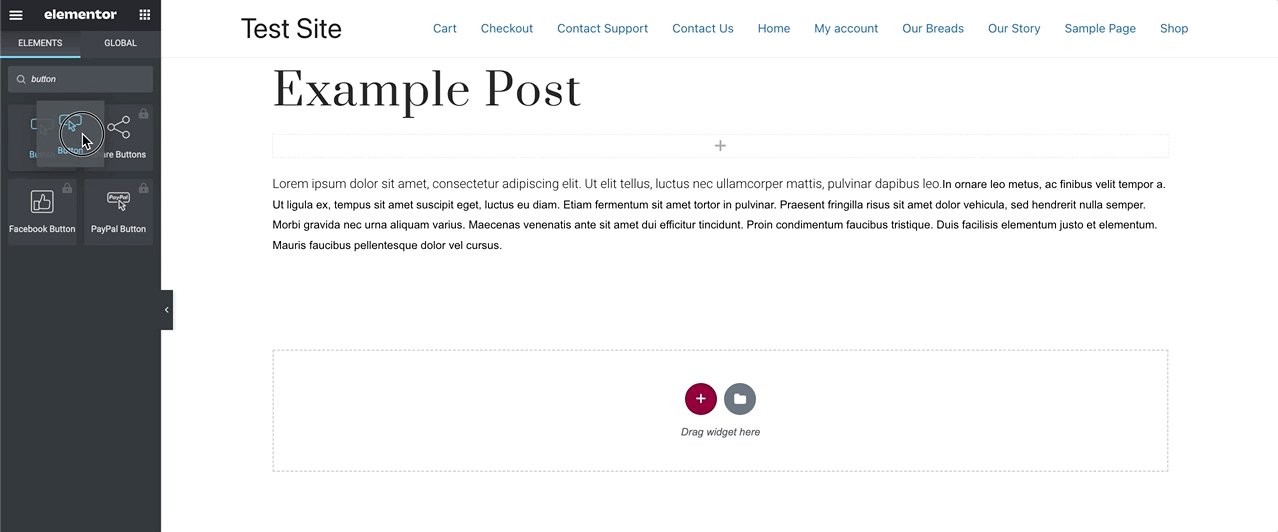
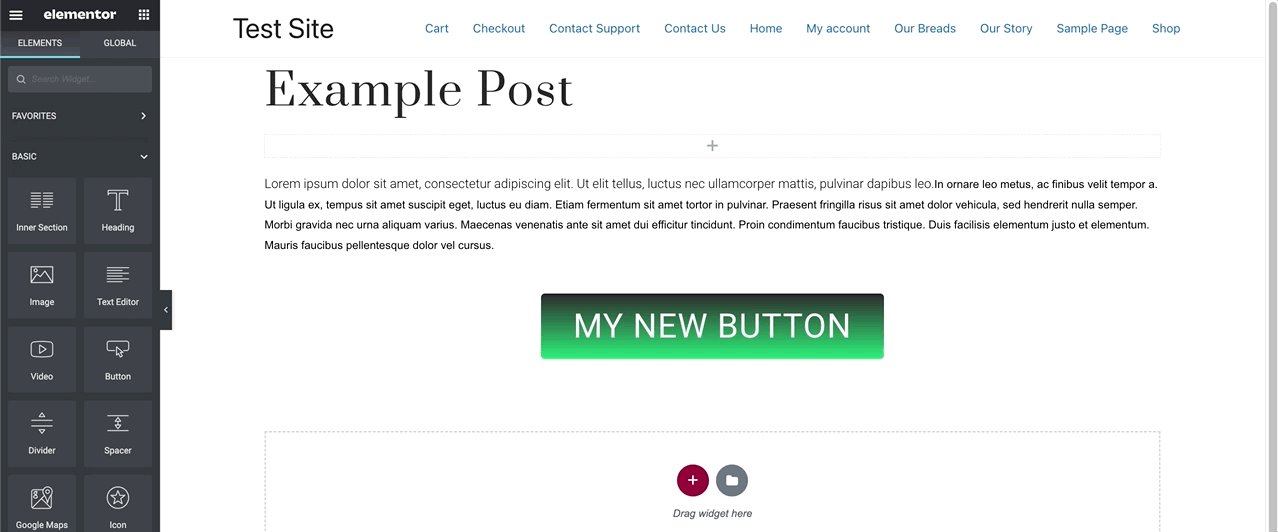
调用 Elementor 编辑器屏幕左侧的小部件菜单,然后在搜索栏中输入“按钮”。 将出现可用的按钮小部件(有些只有在您订阅了 Elementor Pro 时才能访问)。 拖动所需的按钮小部件并将其放入您希望它所在的块中:

第2步
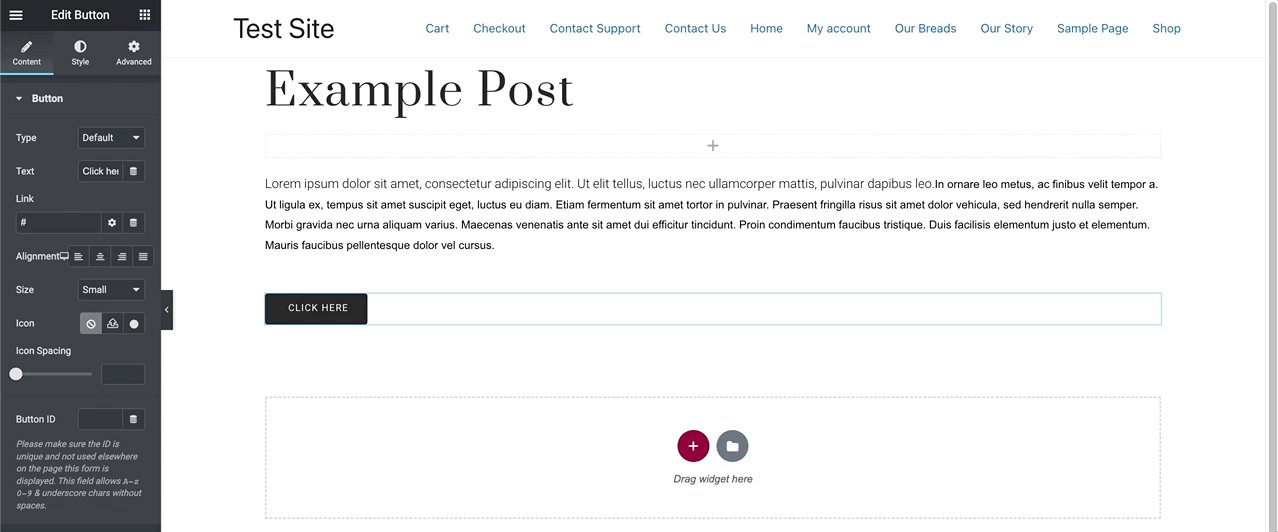
屏幕右侧的菜单现在应该显示带有所有按钮配置选项的“编辑按钮”。 如果不是,只需单击新创建的按钮即可访问该菜单。
第 3 步
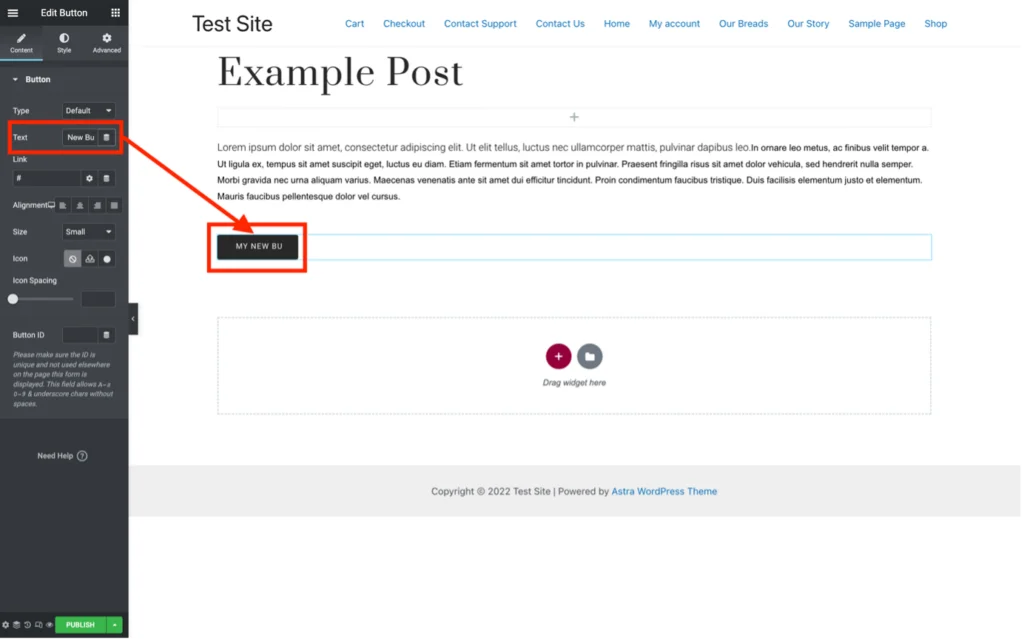
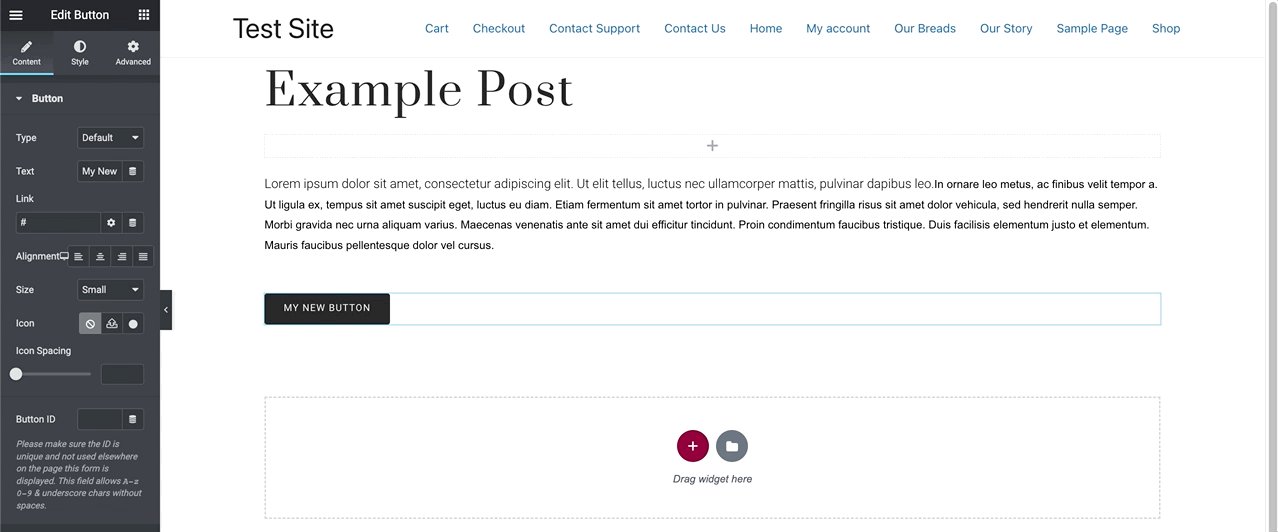
通过在“文本”字段中键入来更改按钮的文本。 您所做的更改将实时反映在按钮中:

第4步
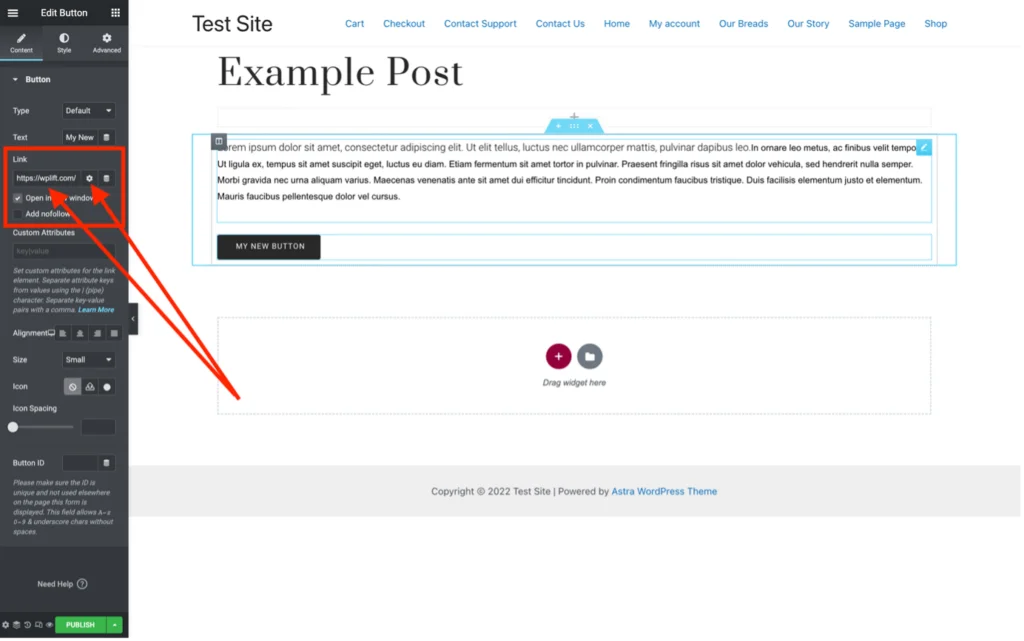
在“链接”字段中输入所需的超链接。 请注意,单击小齿轮图标将下拉几个选项:

第 5 步
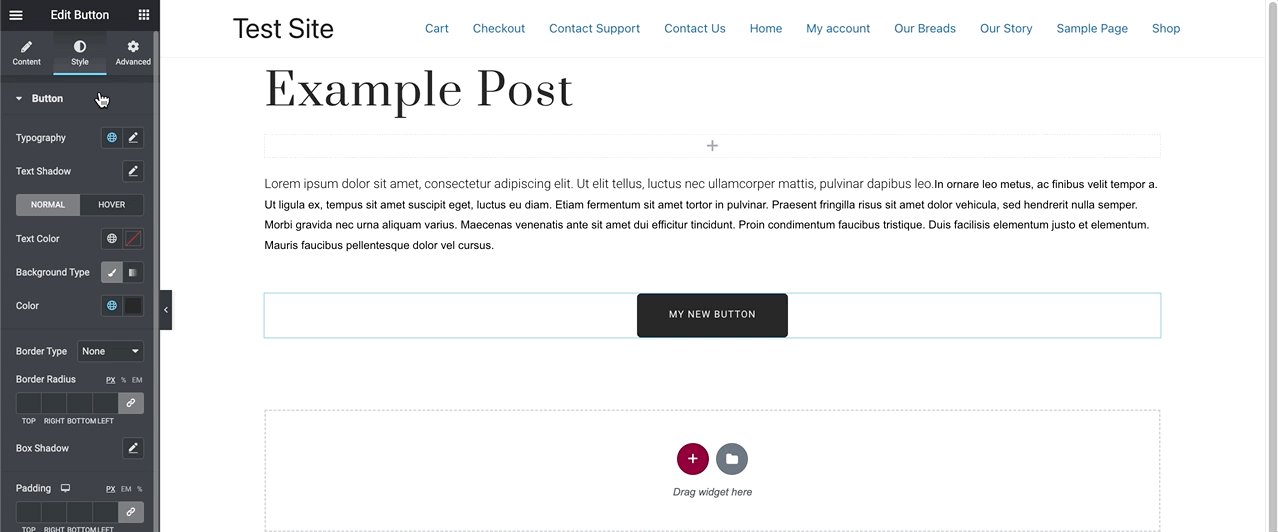
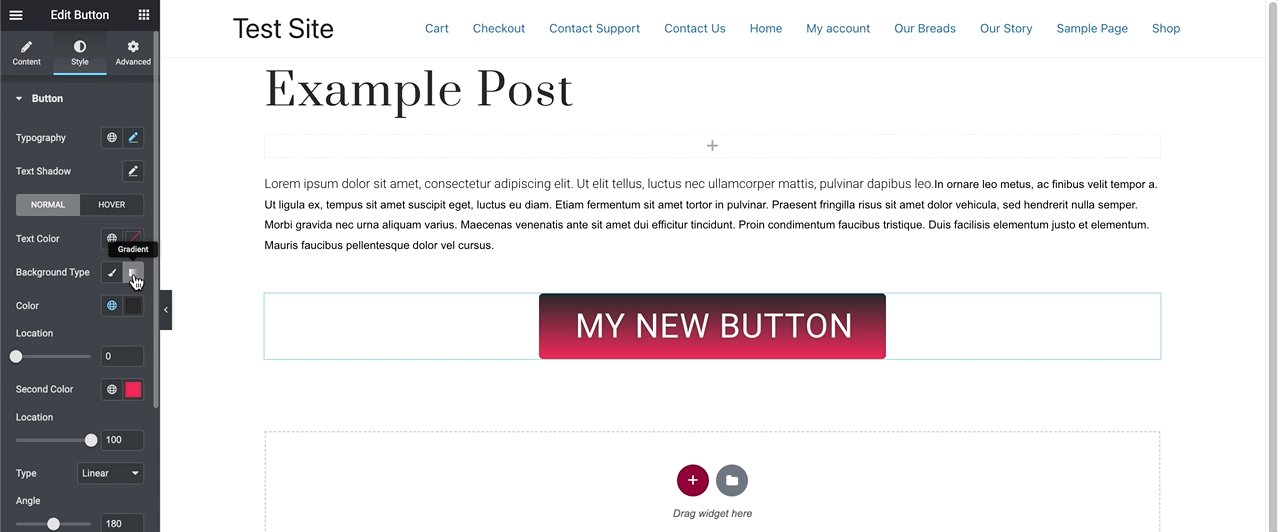
使用“编辑按钮”菜单下的“内容”和“样式”选项卡中的各种选项设置按钮样式:


第 6 步
当您对按钮感到满意时,您可以继续创建页面的其余部分或通过添加新块来发布。
选项 3 – 使用插件 (MaxButtons)
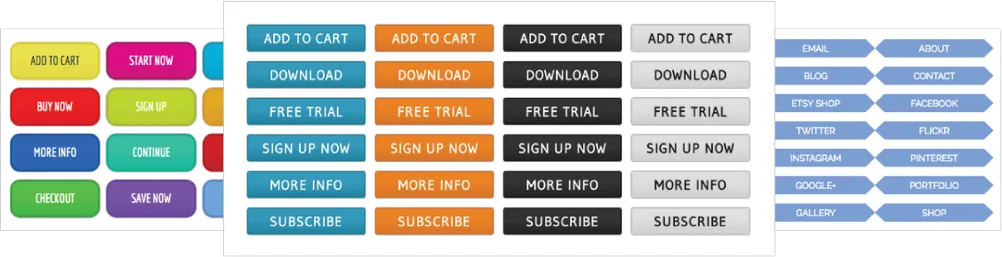
如果您想要许多按钮选项,包括预制按钮,那么 MaxButtons 等 WordPress 插件是一个不错的选择。
文章在下面继续

MaxButtons 是一个免费增值插件,即使是免费形式,由于超级简单的编辑器,它在按钮设计方面提供了出色的灵活性。 提供更多选项的 Pro 版本每年 24 美元起。
在这里获取 MaxButtons

以下是将 MaxButtons 添加到 WordPress 并使用它创建 jazzy CTA 和其他类型按钮的步骤:
第1步
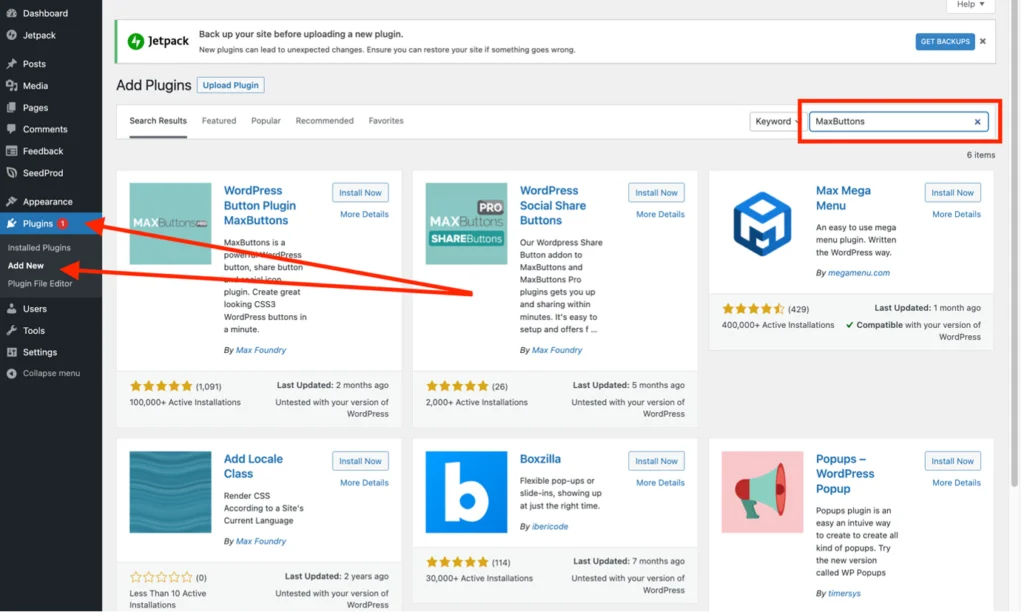
在您的 WordPress 管理仪表板中,选择左侧菜单中的“插件”,然后单击“添加新插件”。 然后在“添加插件”屏幕中出现的搜索栏中输入“MaxButtons”:

第2步
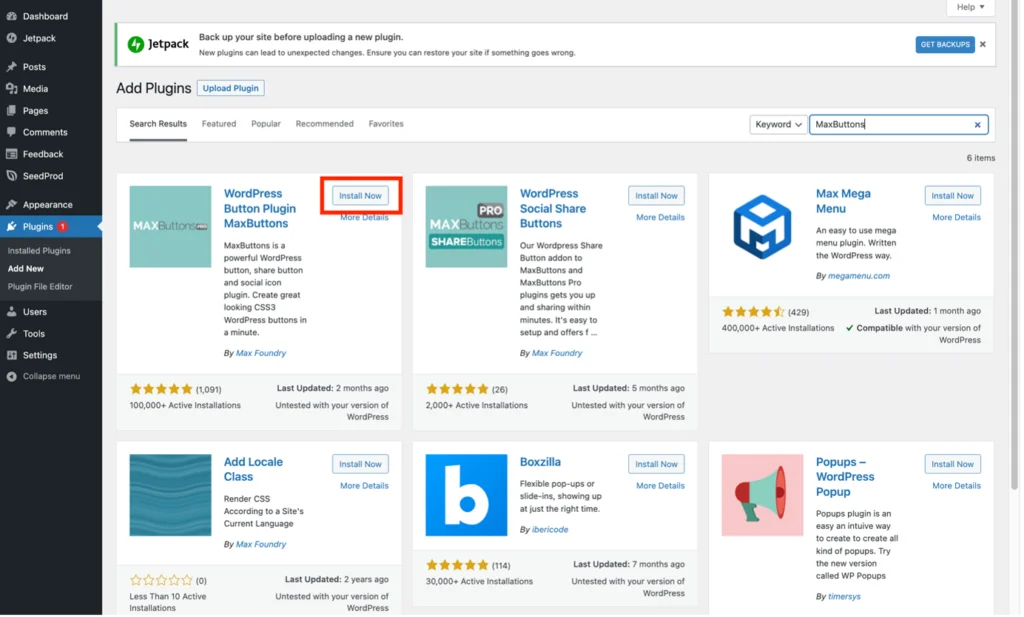
从 WordPress 建议的插件中找到“MaxButtons”插件,然后点击“立即安装”:

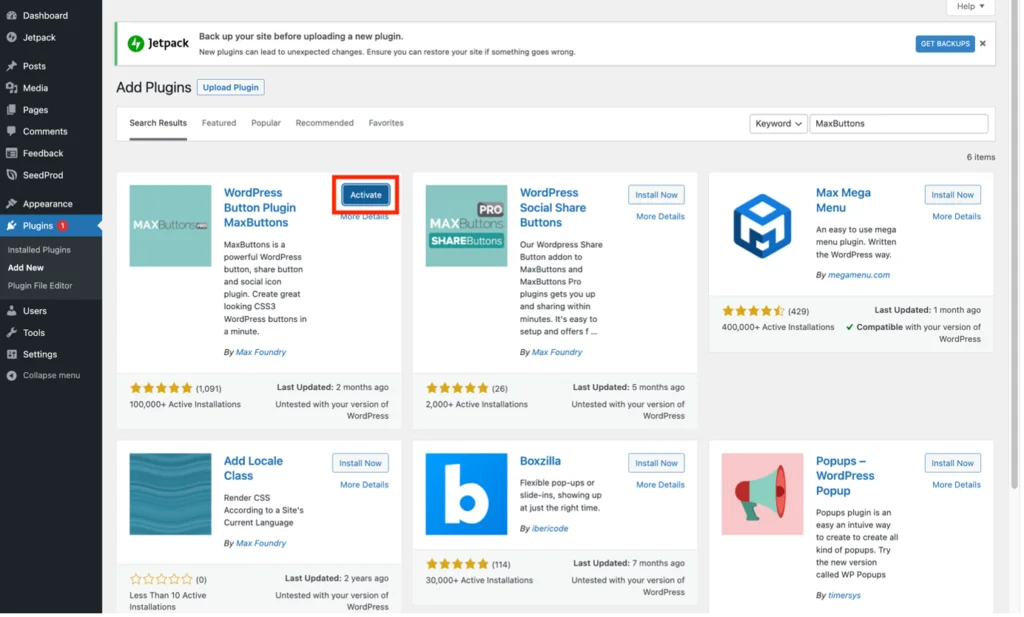
第 3 步
插件安装完成后,“立即安装”按钮将切换到“激活”。 按它来激活 MaxButtons 插件:

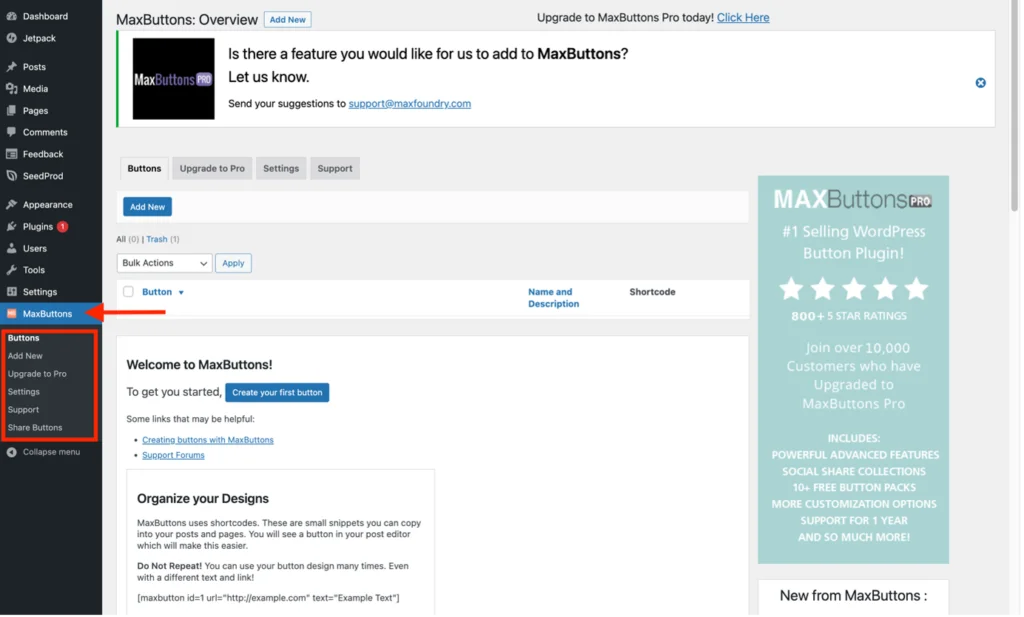
第4步
左侧菜单中将出现一个新项目,标题为“MaxButtons”。 单击它以显示 MaxButtons 仪表板并显示下拉子菜单:

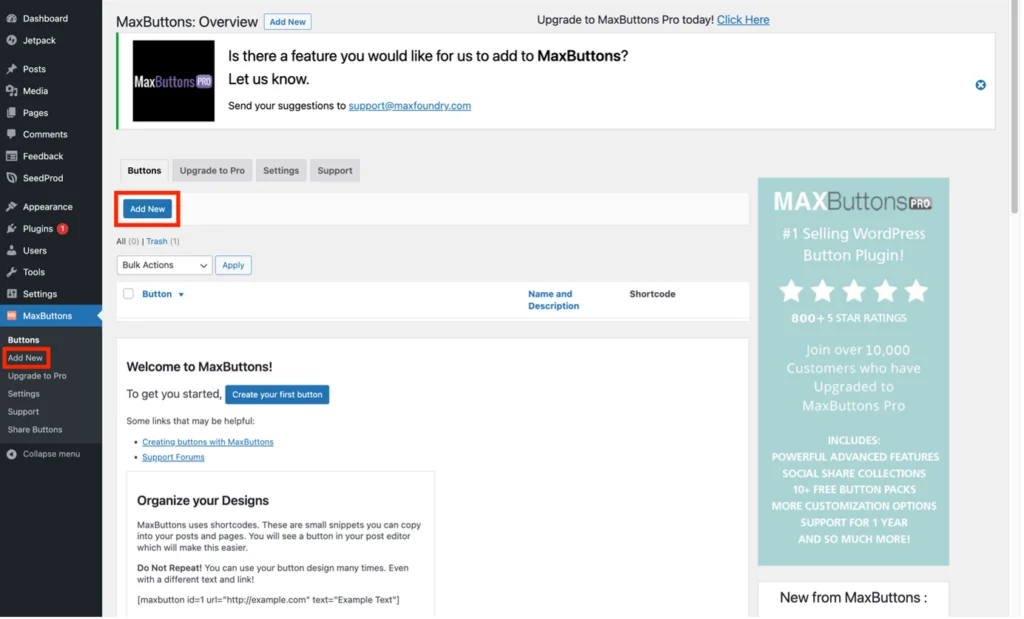
第 5 步
您现在已准备好使用 MaxButtons 创建按钮。 首先在 MaxButtons 子菜单或 Maxbuttons 仪表板中按“添加新”:

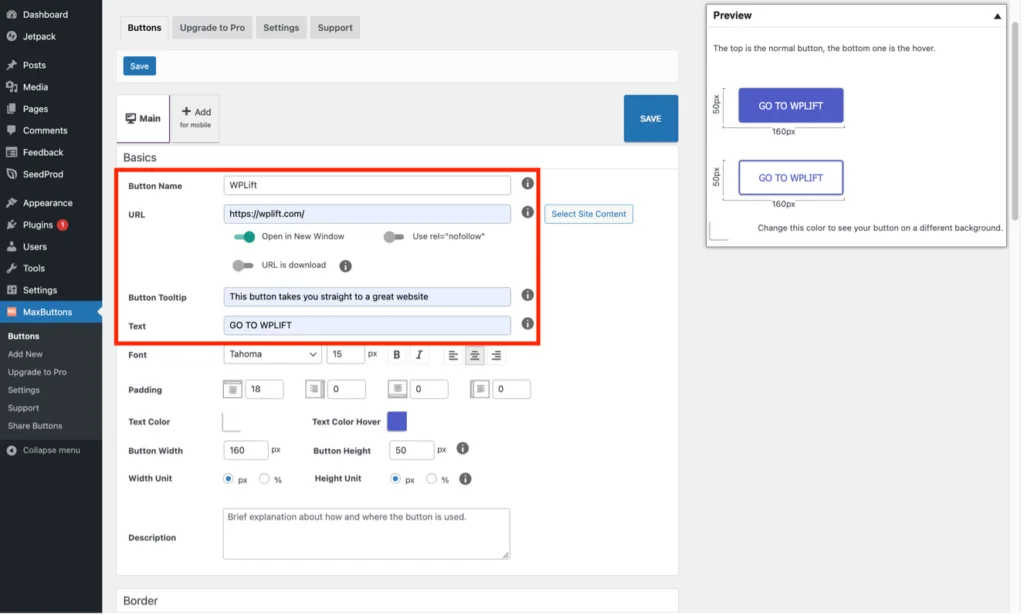
第 6 步
您现在将看到按钮的配置和自定义选项。 此步骤涵盖了创建简单设置所需的基本设置。
首先,你需要给按钮起一个好记的名字,如果你以后需要使用同样的名字,这对你很有帮助。
接下来,您必须将超链接添加到它将指向的位置,可以是外部 URL,也可以使用“选择站点内容”按钮链接站点的其他部分。 您还需要在按钮上添加所需的 CTA 文本。 此外,如果您愿意,您可以选择添加“工具提示”(用户将鼠标悬停在按钮上时出现的说明性文本):

第 7 步
如果您愿意,您可以使用其他自定义选项来让按钮精确地显示您想要的样子。 您会注意到屏幕右侧的预览会实时显示您对按钮所做的更改:

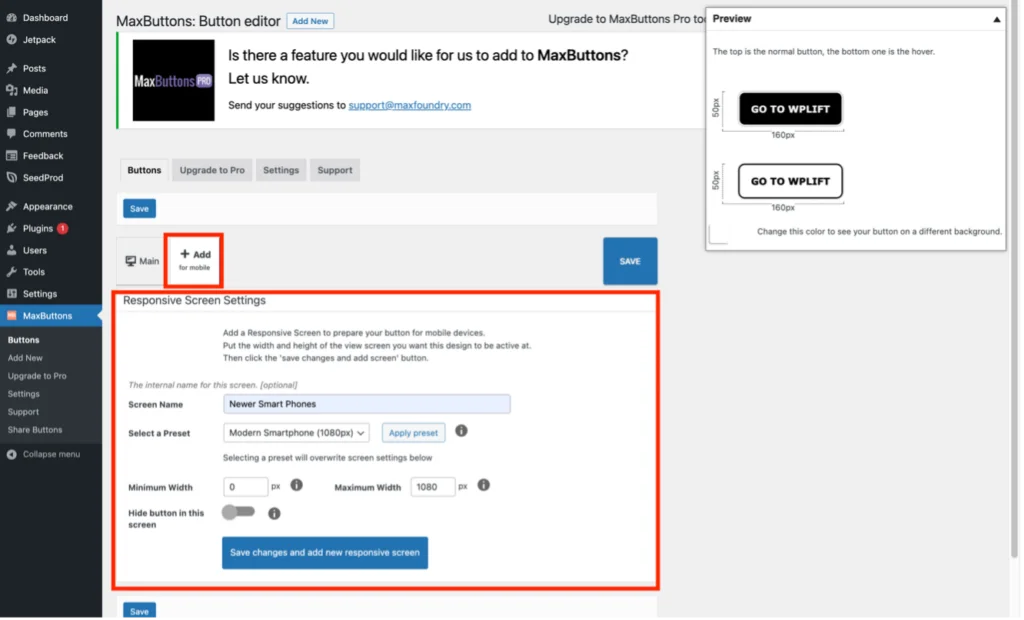
第 8 步
另一种高级设置可用于调整按钮以适应某些移动设备类型(假设您的主题是响应式的)。 这可以通过按下“+ Add for mobile”选项并选择适当的预设来访问。 您可以为不同的设备类型创建多个配置文件:

第 9 步
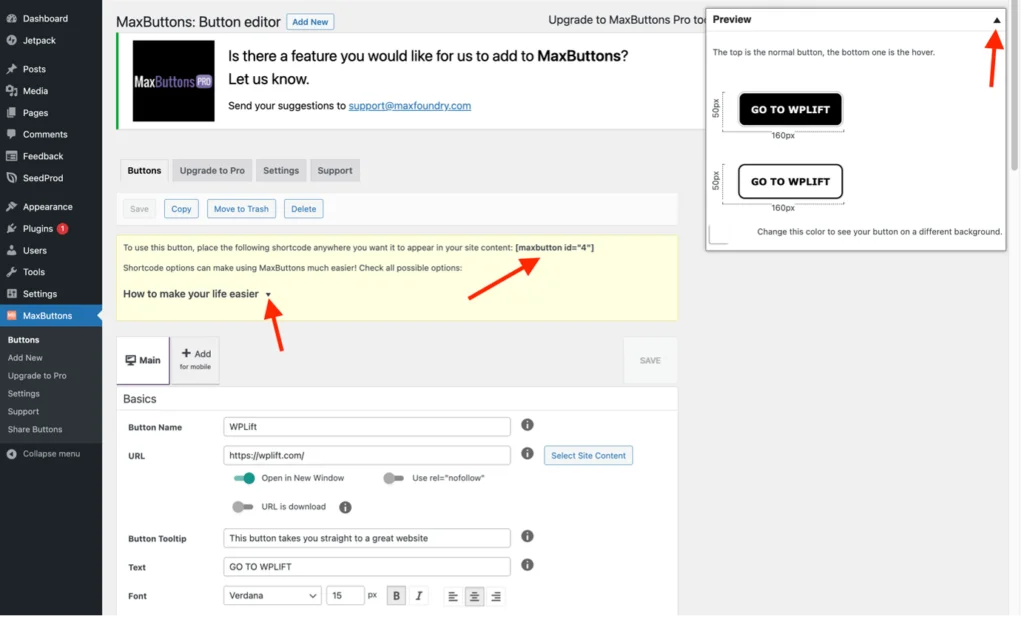
如果您对按钮感到满意,请按“保存”。 将出现一个黄色框,其中包含一个短代码,您可以使用该短代码将新按钮嵌入到您网站内容中的任何位置,因此请复制:

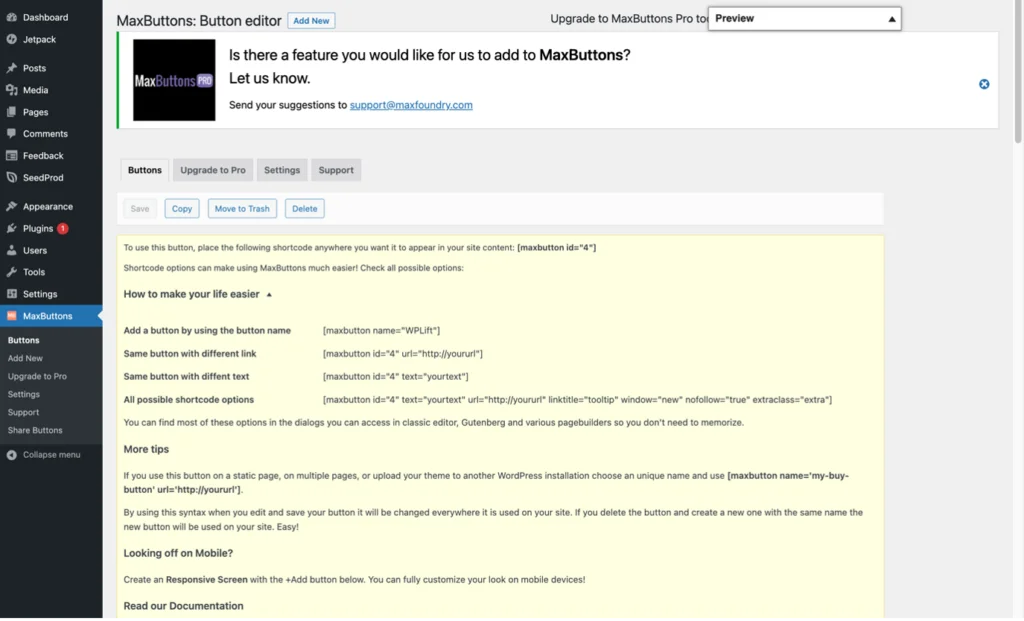
请注意,按下“预览”旁边的小向下箭头会关闭按钮预览,然后按下“如何让您的生活更轻松”旁边的箭头会提供几个有用的替代短代码,您可以使用:

第 10 步
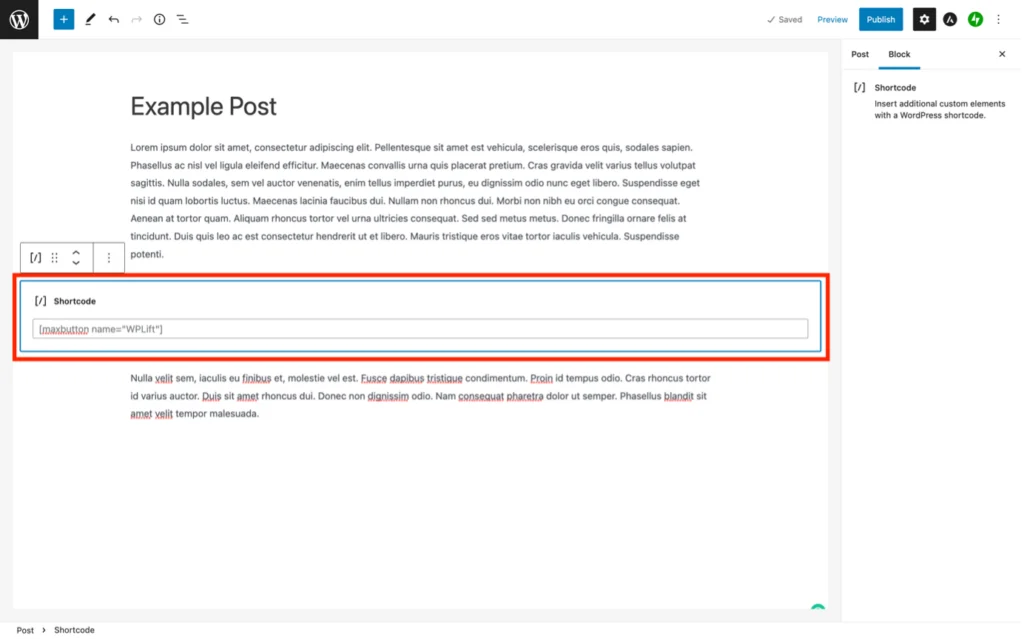
要将按钮添加到您的页面或帖子,只需将上一步中的短代码插入您希望按钮出现的任何位置。 例如,这里我使用 Gutenberg 中的“短代码”块来插入按钮:

第 11 步
您现在可以保存和预览帖子或页面以查看正在运行的按钮:

第 12 步
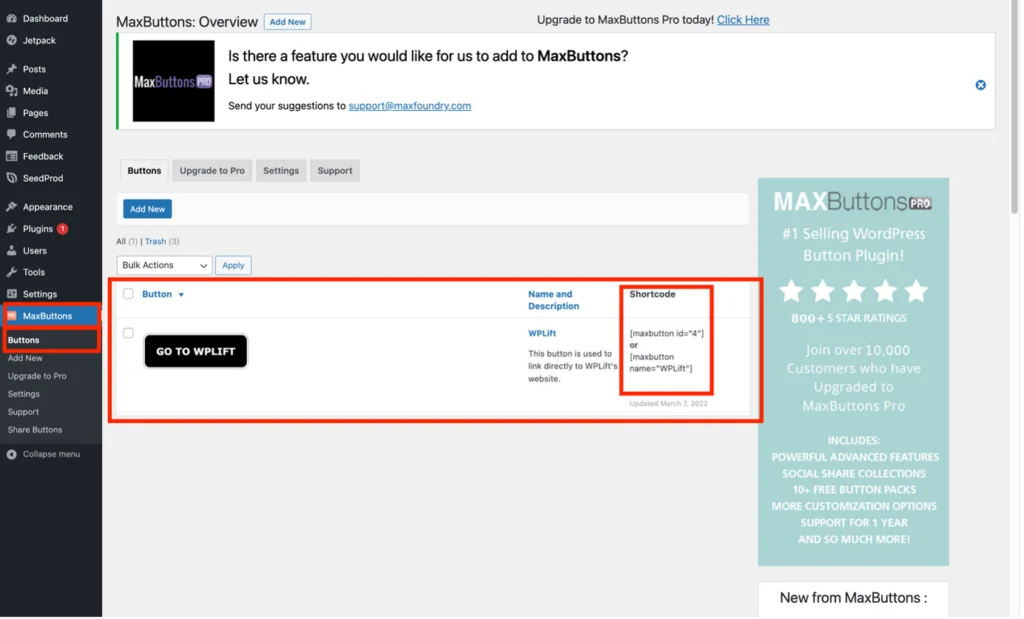
要查看您创建的所有按钮的列表,以及轻松查看每个按钮的简码,请返回您的 WordPress 管理仪表板并单击“MaxButtons”下的“Buttons”:

顺便说一句,如果您想了解更多关于它的信息,WPLift 会对 MaxButtons 插件进行全面审查。
您使用什么方法将 CTA 按钮添加到您的 WordPress 网站?
就个人而言,我认为设计良好的按钮通常看起来比页面或帖子上的超链接更有吸引力,特别是在用于号召性用语时。
正如我在本文中所解释的,无论您喜欢哪种 WordPress 编辑器,添加按钮都非常简单。 更重要的是,像 MaxButtons 这样的按钮插件可以真正将你的 CTA 提升到另一个层次。
一般来说,您对 CTA 或按钮有何看法? 你在你的 WordPress 网站上使用它们吗? 如果是这样,您是只是使用 Gutenberg 来创建它们,还是使用 Elementor 或插件来幻想它们? 您对其他 WPLift 读者的按钮设计有什么建议吗? 您的意见总是受到高度赞赏。
