Cum să adăugați butoane CTA la postările și paginile WordPress fără cod
Publicat: 2022-03-11Este bine să ai multe text pe un site care le spune oamenilor cât de uimitoare sunt produsele tale sau ce serviciu excelent oferi. Cu toate acestea, fără unele mijloace pentru ca aceștia să beneficieze cu ușurință de acele produse sau servicii, ați putea la fel de bine să vorbiți singur. Prin urmare, trebuie să le permiteți vizitatorilor să continue dialogul, însărcinându-le cu o acțiune de vreun fel. Aici intră în lumina reflectoarelor butoanele WordPress.
De ce aveți nevoie de butoane de apel la acțiune în WordPress?
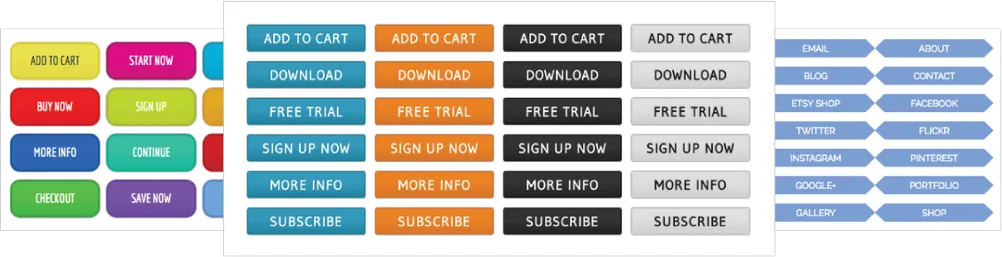
Butoanele CTA – sau de îndemn – încurajează utilizatorii să facă următoarea acțiune. Acestea pot fi la fel de simple ca butonul „Cumpără acum” sau „Adaugă în coș” pentru a asigura imediat o vânzare. Sau ar putea conduce vizitatorul către alt conținut conceput pentru a-l „pâlni” în continuare într-o anumită direcție.
Alte exemple de butoane CTA includ:
- Citeste mai mult
- Citeste acum
- Descarca
- Aboneaza-te la newsletter-ul nostru
- Urmărește pe YouTube
- Ascultă pe Spotify
- Marcați această pagină
- Alătură-te acum
Amplasarea butoanelor CTA este, de asemenea, crucială. De exemplu, nu are mare rost să puneți un buton „Cumpărați acum” la începutul unei liste de produse, deoarece oamenii nu vor ști ce doriți să cumpere. În plus, majoritatea nu vor fi dispuși să citească o descriere lungă a produsului și apoi să fie nevoiți să deruleze înapoi în sus pentru a-l cumpăra - vor ca butonul să fie exact acolo unde se așteaptă să fie.
Prin urmare, plasați butoanele în punctul logic al postării sau paginii unde utilizatorii sunt cel mai probabil să aibă nevoie de ele. De exemplu, butoanele meniului principal de pe un site web (care sunt și CTA) sunt de obicei în partea de sus a paginii, unde oamenii se așteaptă să le găsească.
În plus, designul butoanelor CTA joacă, de asemenea, un rol important în disponibilitatea utilizatorilor de a le apăsa. Ele trebuie să fie suficient de evidente pentru a atrage atenția, dar nu atât de „în fața ta” încât să sperie oamenii. Amintiți-vă, oamenilor le place să creadă că pot decide singuri și nu apreciază întotdeauna să li se „spună” ce să facă. Prin urmare, butoanele dvs. CTA trebuie să reflecte acest lucru.
Dacă aveți butoane CTA pe site-ul dvs., puteți îmbunătăți conversiile. Ele pot avea un impact masiv atunci când sunt bine proiectate și plasate corect.
Cum se creează butoane în WordPress
Puriștii WordPress vă pot spune că trebuie să vă încurcați cu codul sau CSS pentru a crea butoane pe site-ul dvs. Într-adevăr, dacă vrei să fie complet personalizate, există un element de adevăr în asta.
Cu toate acestea, dacă sunteți ca mine și nu aveți abilități de codare, veți fi bucuroși să aflați că există mai multe metode alternative pentru a adăuga CTA și alte tipuri de butoane la WordPress. Vă voi arăta acum trei dintre ele, niciunul dintre care nu necesită cunoștințe sau experiență în CSS sau cod.
Opțiunea 1 – Folosind Gutenberg
Gutenberg este editorul bloc pe care WordPress l-a introdus în versiunea 5 a platformei la sfârșitul anului 2018 pentru a înlocui editorul clasic. Ca și în cazul oricărui lucru complet nou, Gutenberg a primit recenzii mixte, cele negative venind în primul rând de la oameni care se obișnuiseră cu editorul clasic. Cu toate acestea, este aici pentru a rămâne și, odată ce vă familiarizați cu el, întoarcerea la editorul clasic pare arhaic.
Articolul continuă mai jos
Gutenberg include mai multe „blocuri” utile pe care le adăugați în conținut pentru a face diverse lucruri. Desigur, butoanele sunt incluse, iar adăugarea unuia este o joacă de copii:
Pasul 1
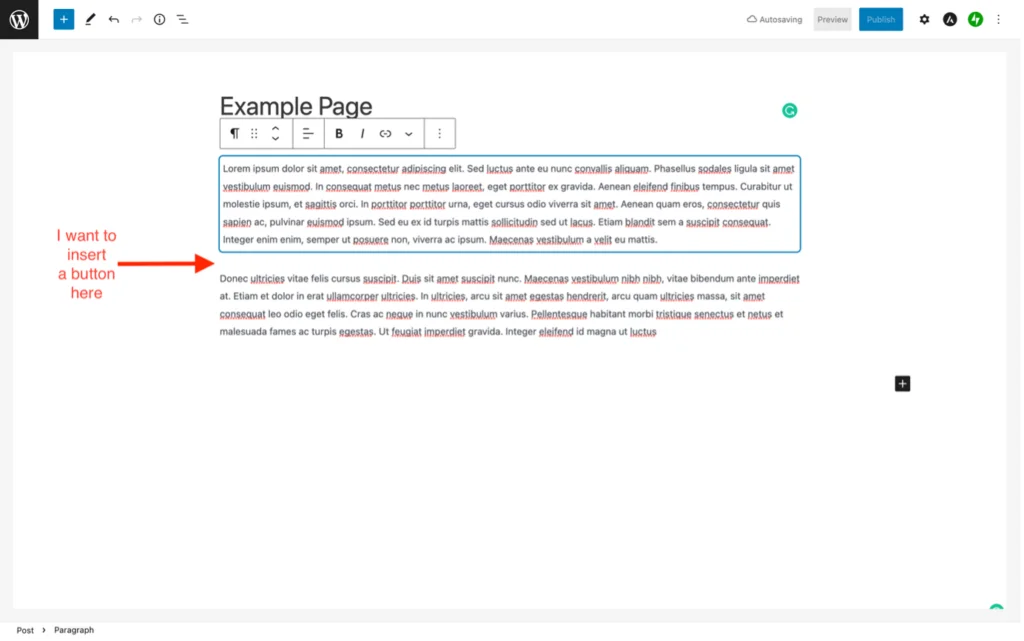
În primul rând, trebuie să inserați un nou bloc în postarea sau pagina dvs. în care doriți să apară butonul.
Pentru a face acest lucru, apăsați enter (puteți rearanja blocurile mai târziu, dacă este necesar, folosind săgețile sus/jos care apar în mini-bara de instrumente, care se află deasupra blocurilor):


Pasul 2
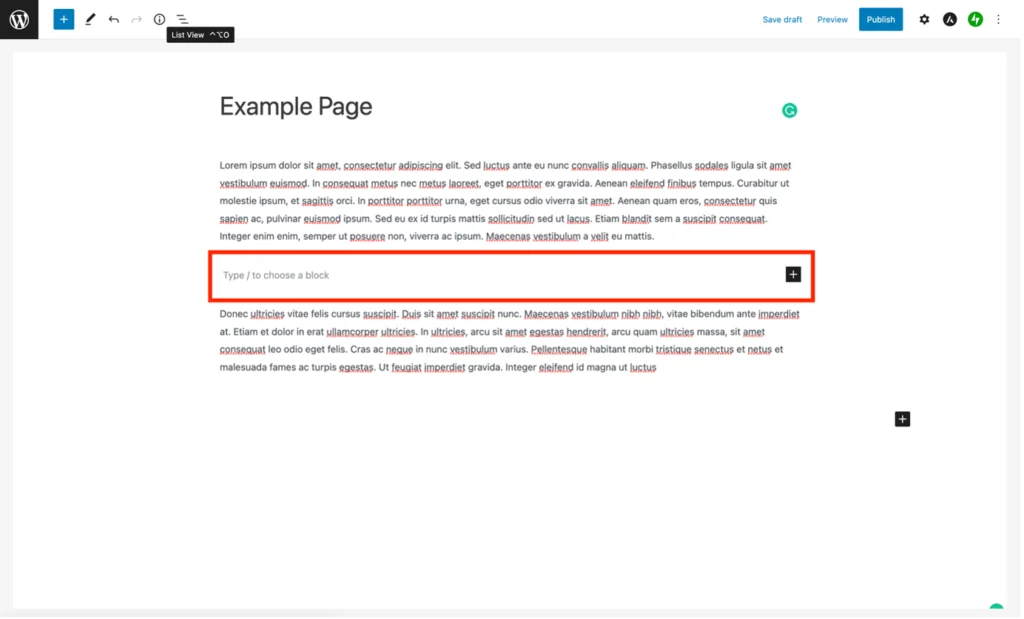
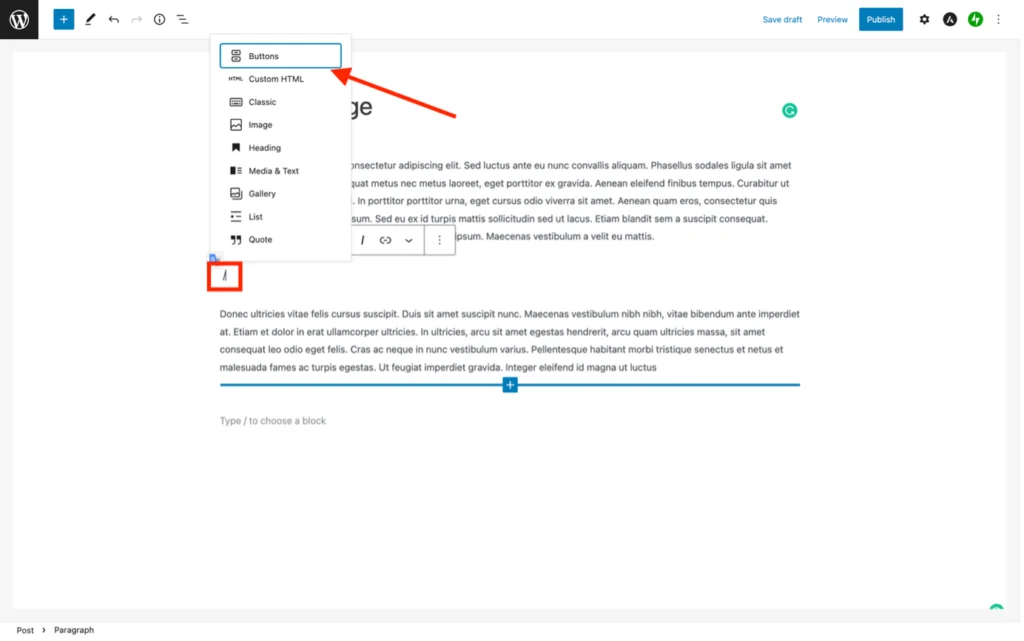
Introduceți o bară oblică (/) în câmpul „Type / pentru a alege un bloc” – va apărea o listă de blocuri utilizate în mod obișnuit. În cazul meu, opțiunea de blocare a butoanelor a apărut în partea de sus, dar puteți tasta /buttons pentru a vedea doar opțiunile disponibile pentru butoane:

Pasul 3
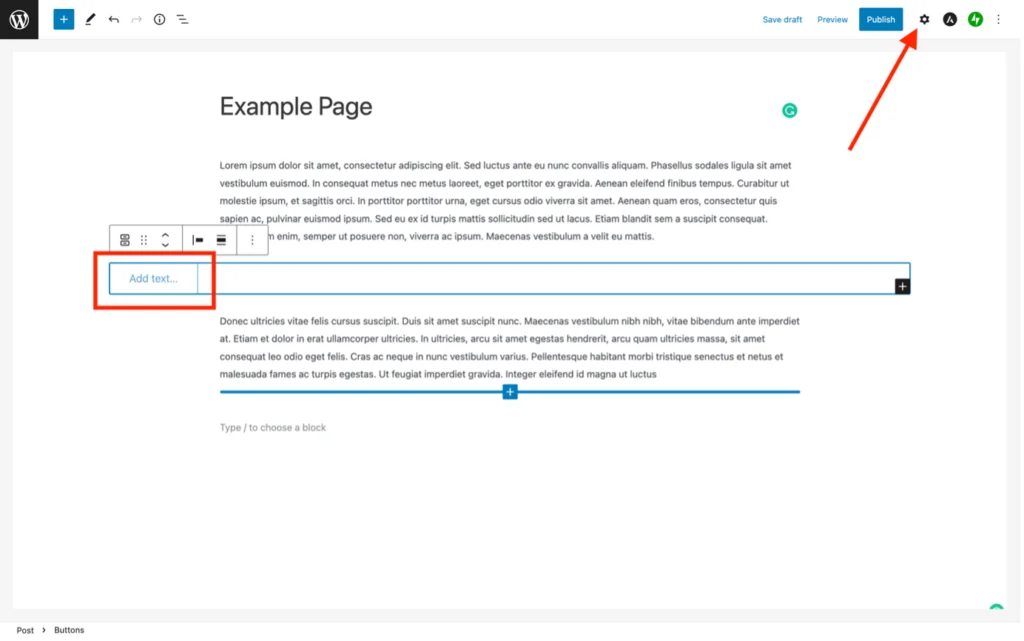
Alegeți „Butoane”. Un nou câmp de buton se va insera automat. Apăsați pictograma roată din partea dreaptă sus a ecranului pentru a apela editorul de blocuri, astfel încât să puteți configura butonul:

Pasul 4
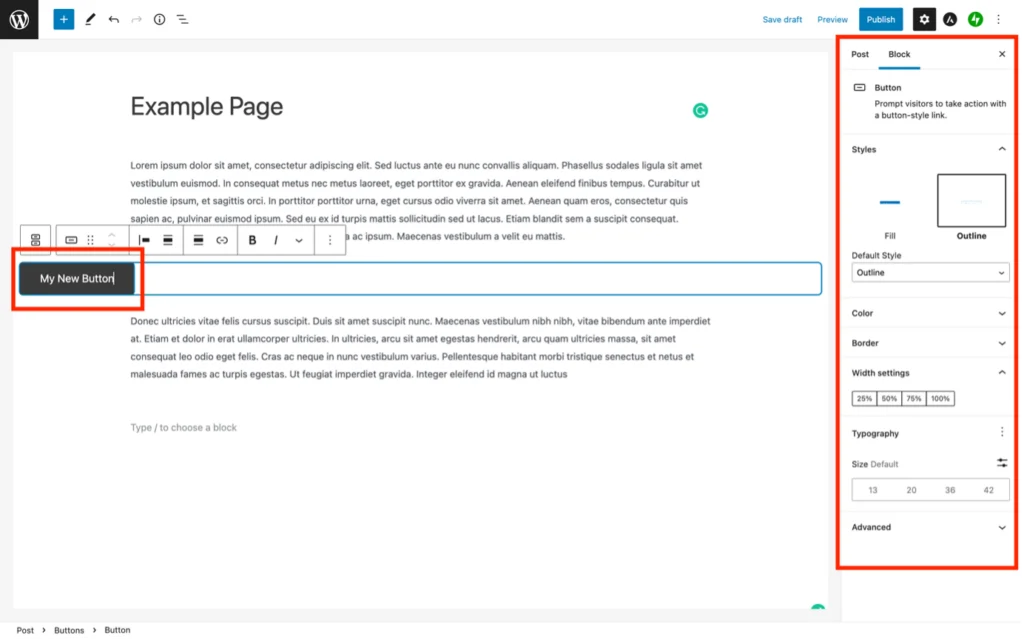
Faceți dublu clic pe butonul pentru a introduce textul pe care doriți să îl conțină:

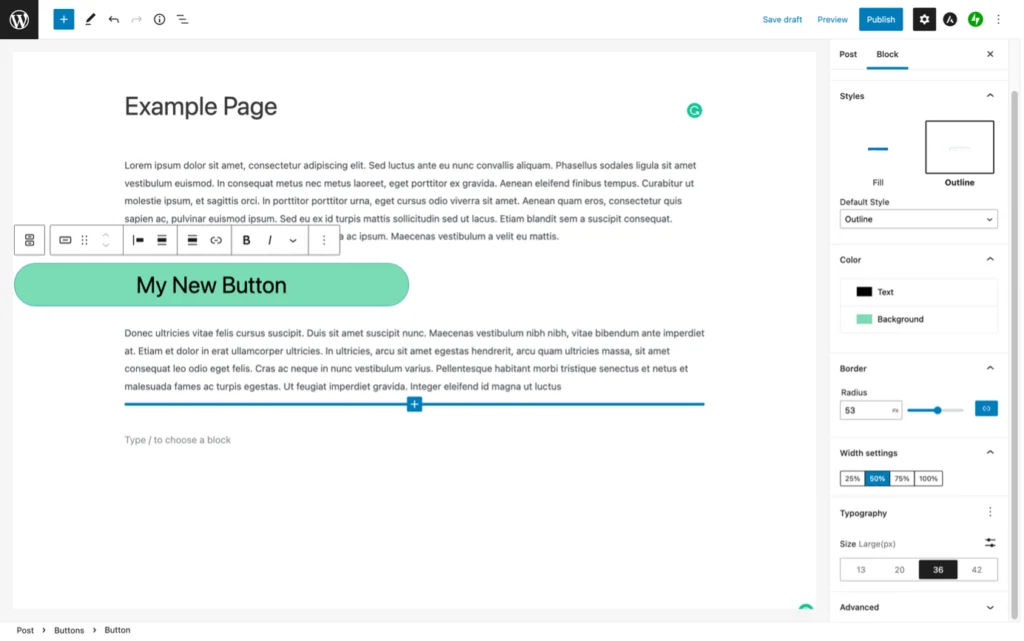
Apoi, utilizați opțiunile din editorul de blocuri din dreapta ecranului pentru a schimba culorile butoanelor, contururile, dimensiunea, forma etc.:

Pasul 5
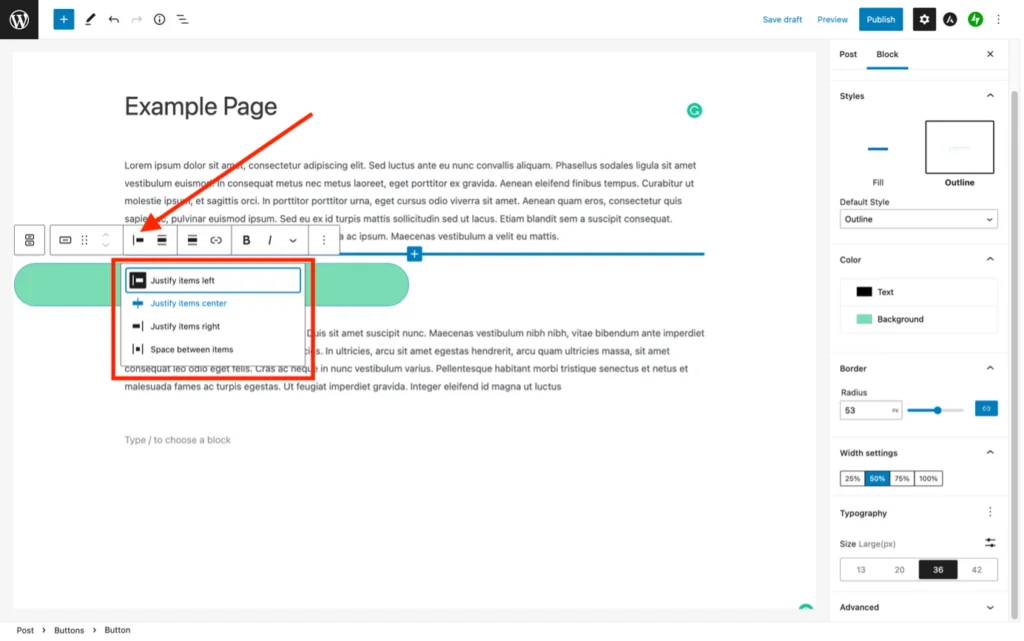
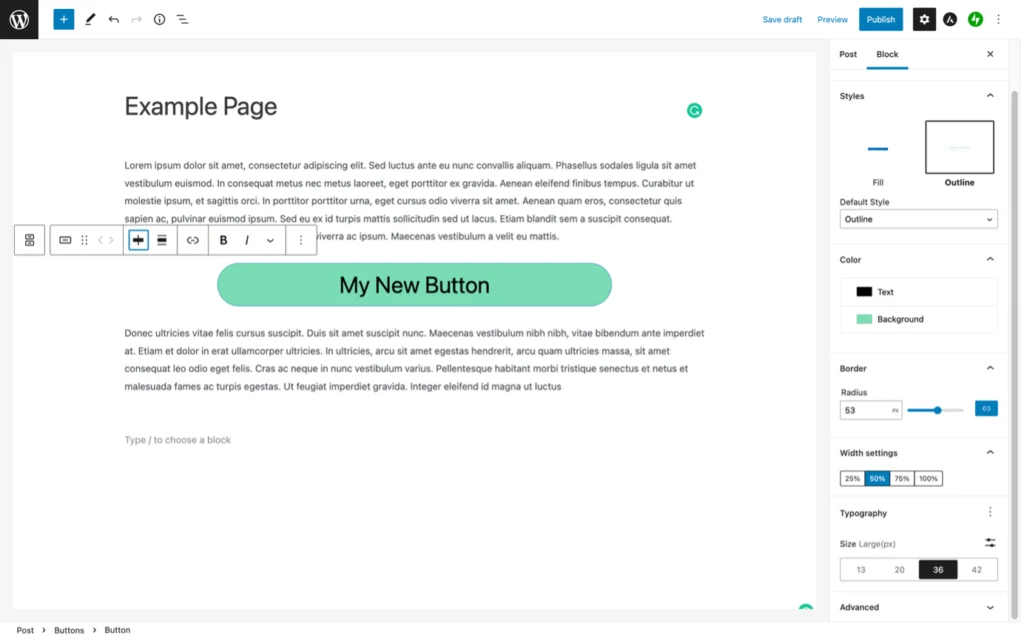
Pentru a poziționa butonul, utilizați opțiunile din bara de instrumente plutitoare:


Pasul 6
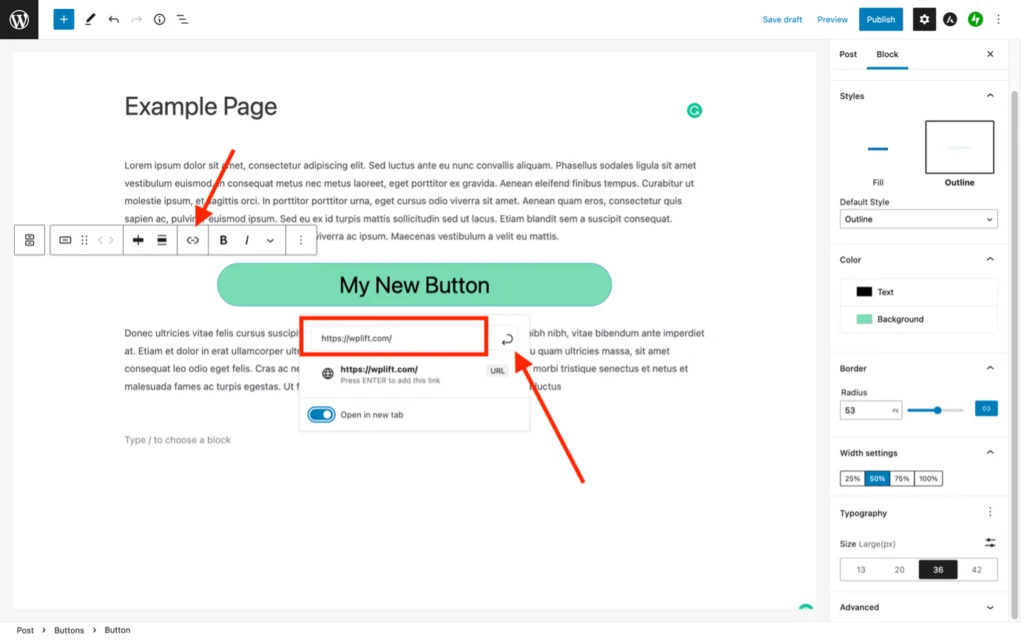
Acum trebuie să adăugați hyperlinkul către care indică butonul. Linkul poate fi către o adresă web externă sau una internă care duce la o altă pagină sau postare pe site-ul dvs. web.
Faceți clic pe butonul de link din bara de instrumente plutitoare, introduceți adresa URL în câmpul URL și apăsați pe săgeata curbată de lângă aceasta pentru a o introduce.
Articolul continuă mai jos


Pasul 7
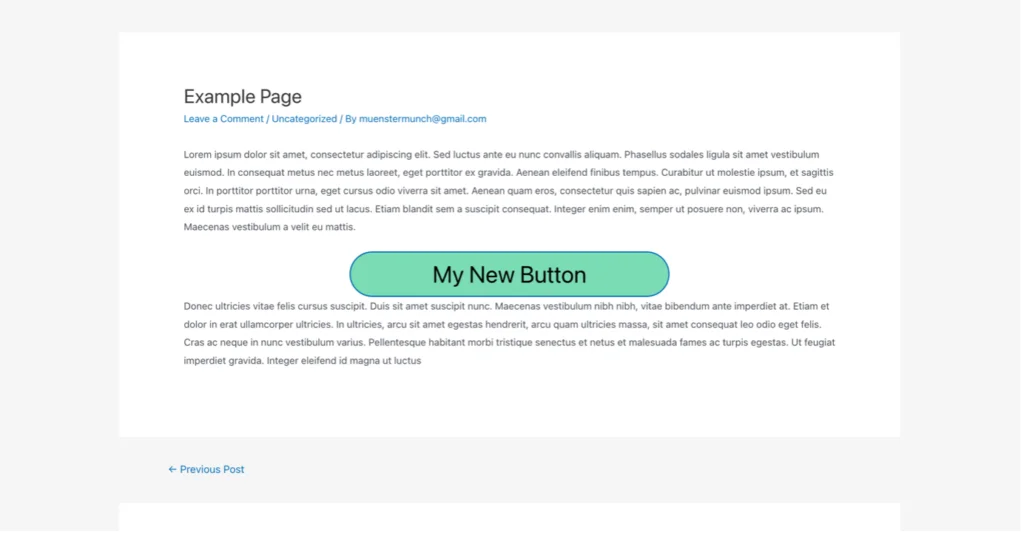
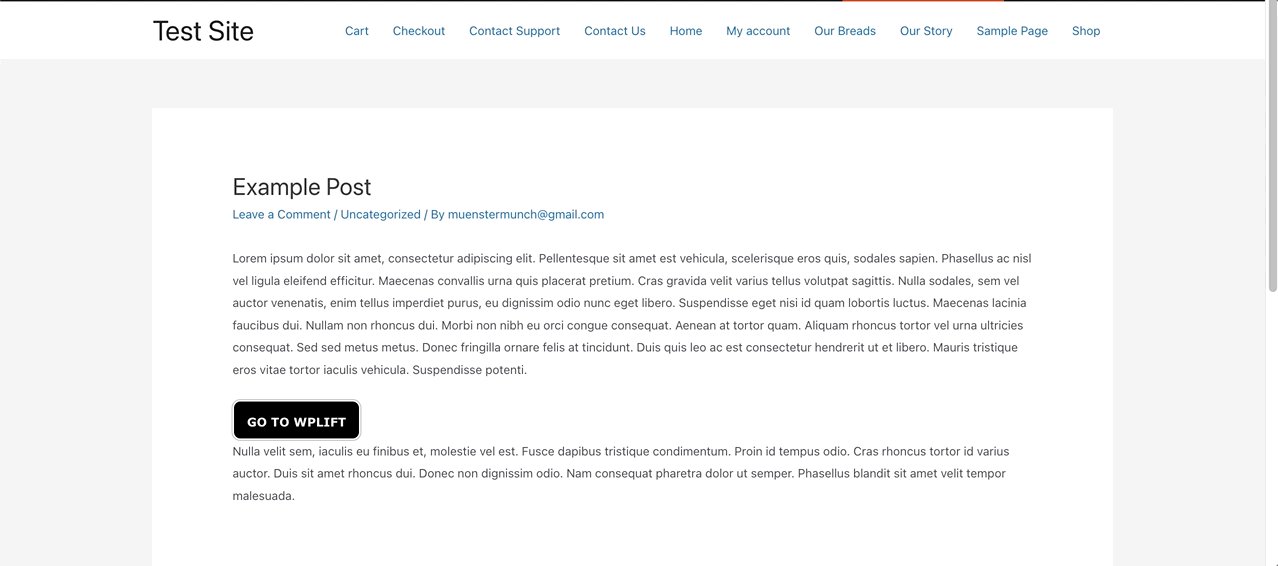
Acum ți-ai creat butonul! Puteți vedea cum va arăta odată publicat folosind opțiunea de previzualizare. Orice ajustări necesare la dimensiune, poziție, culoare etc. pot fi făcute prin repetarea pașilor 4 și 5:

Opțiunea 2 – Utilizarea Elementor
Elementor este un plugin de editor vizual popular, care facilitează crearea de pagini și postări, datorită tragerii și plasării. Crearea de butoane în Elementor este ca Gutenberg, deși oferă mai multe posibilități de stil și personalizare, mai ales dacă aveți Elementor Pro.
Iată o scurtă prezentare generală a modului de adăugare a unui buton simplu la o postare sau o pagină folosind Elementor:
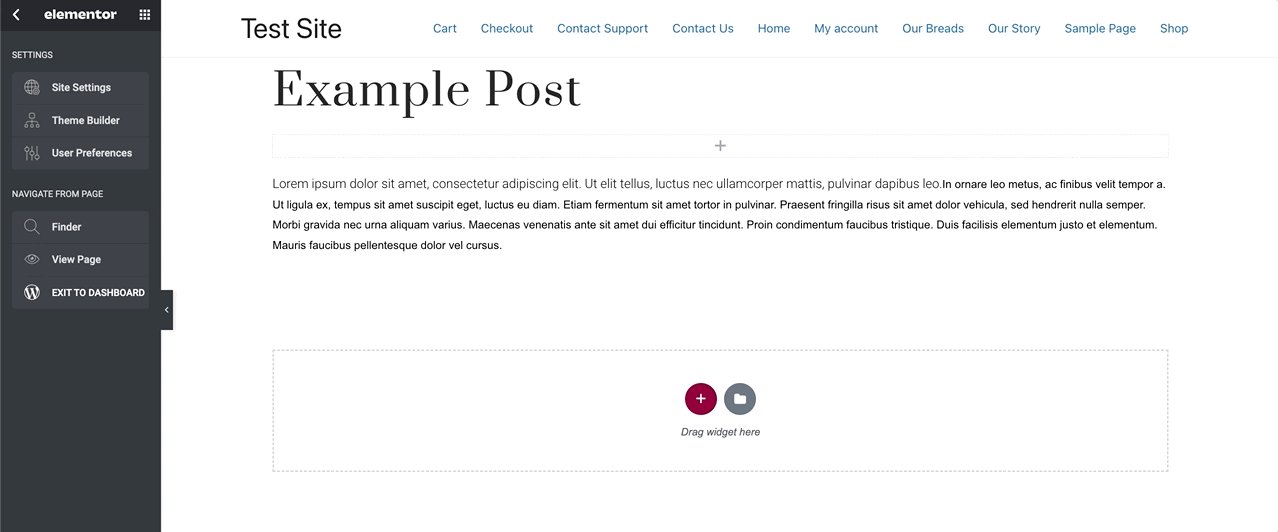
Pasul 1
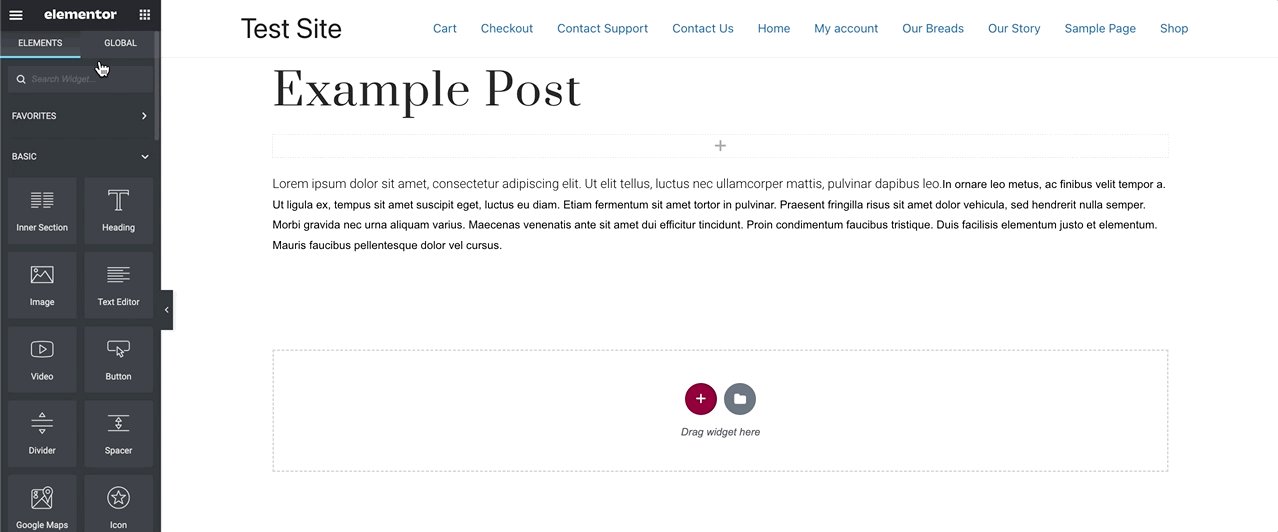
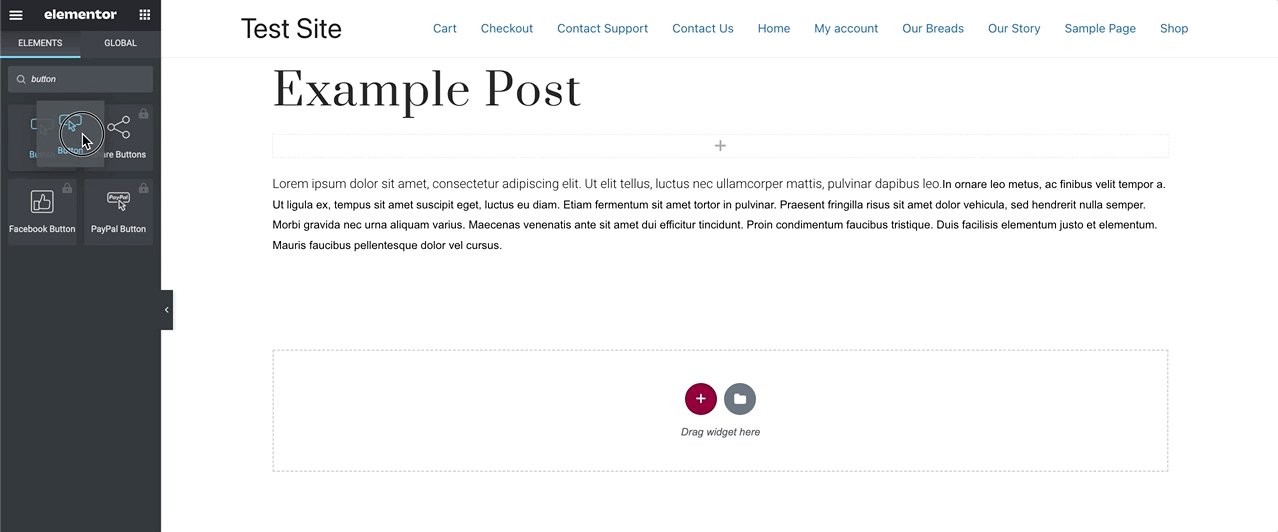
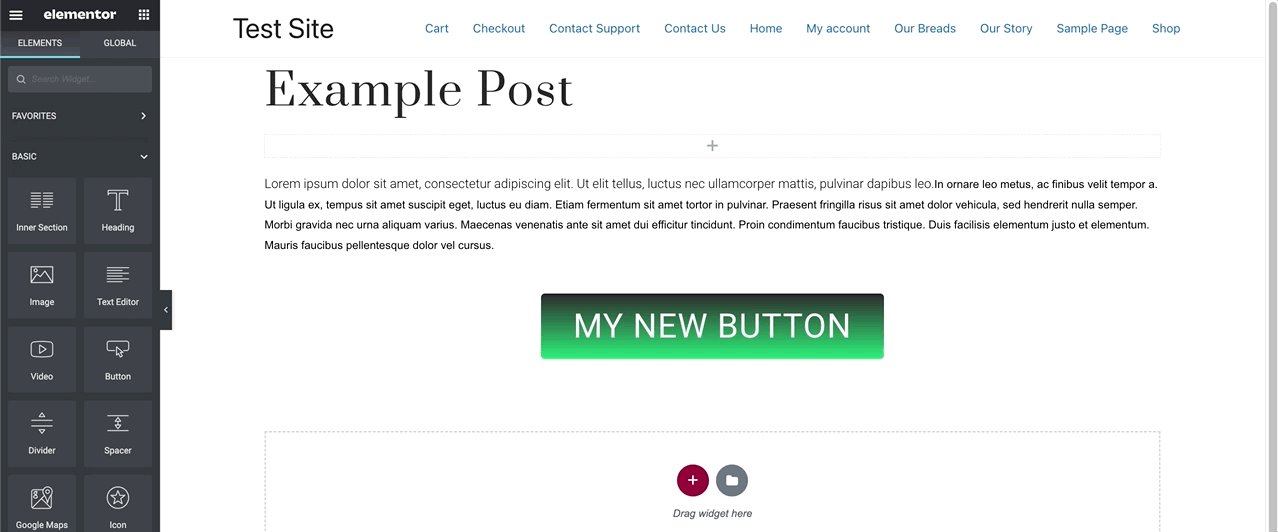
Apelați meniul widget din partea stângă a ecranului editorului Elementor și tastați „buton” în bara de căutare. Vor apărea widget-urile disponibile pentru butoane (unele vor fi accesibile doar dacă aveți un abonament Elementor Pro). Trageți widgetul butonului dorit și plasați-l în blocul în care doriți să fie localizat:

Pasul 2
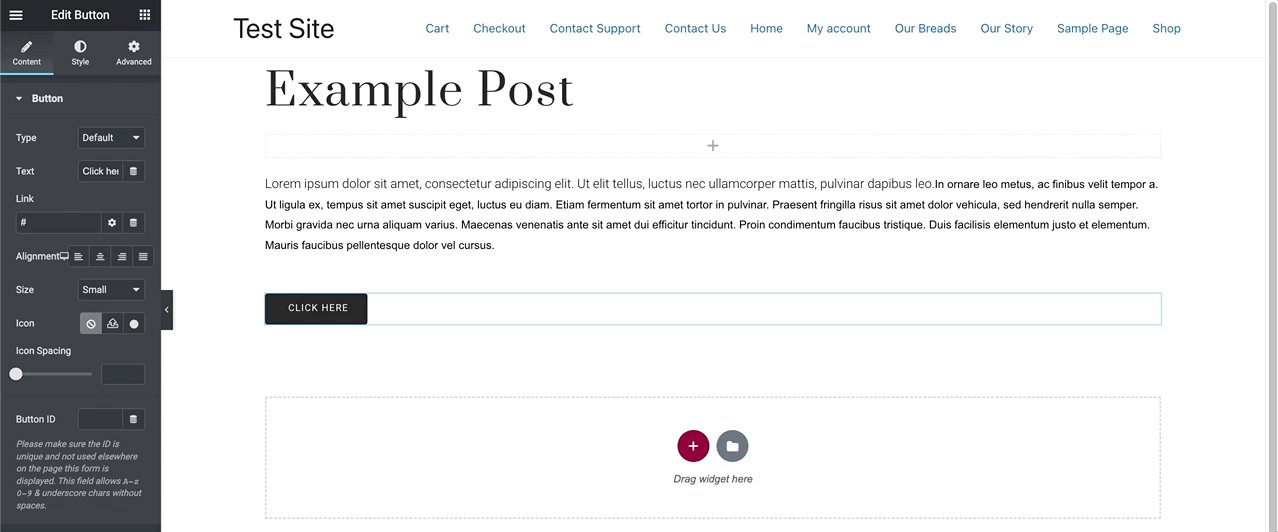
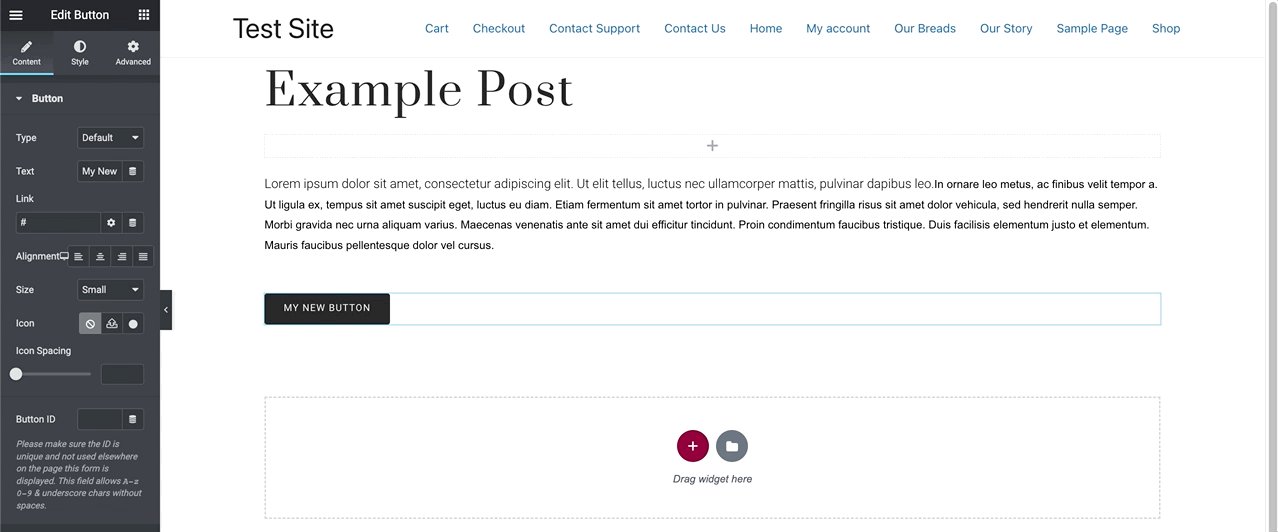
Meniul din partea dreaptă a ecranului ar trebui să arate acum „Butonul de editare” cu toate opțiunile de configurare a butonului. Dacă nu este, pur și simplu faceți clic pe butonul nou creat pentru a accesa acel meniu.
Pasul 3
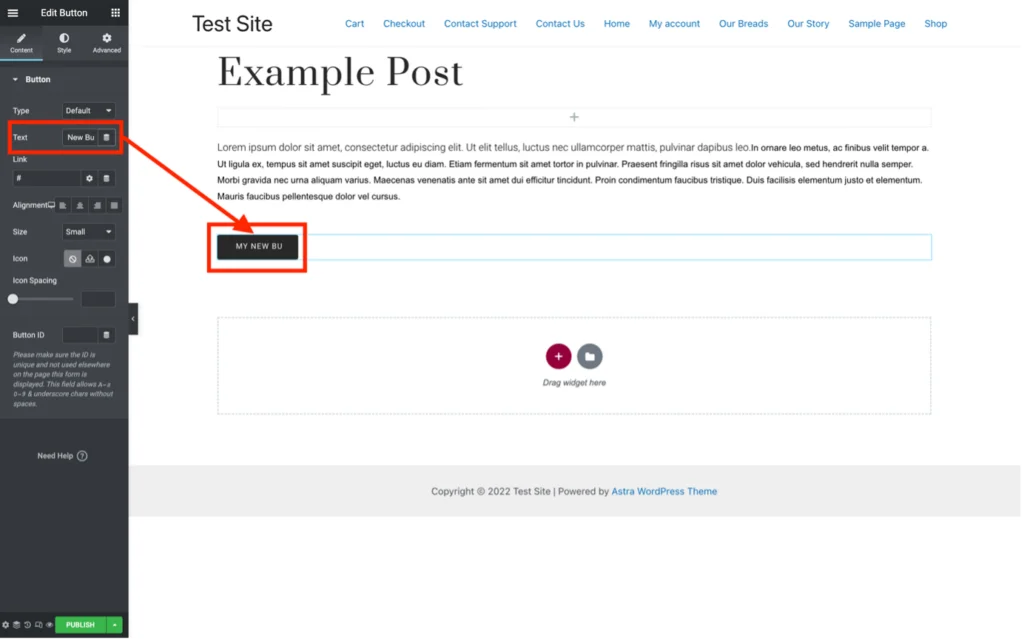
Schimbați textul butonului tastând în câmpul „Text”. Modificările pe care le faceți se vor reflecta în timp real în butonul:

Pasul 4
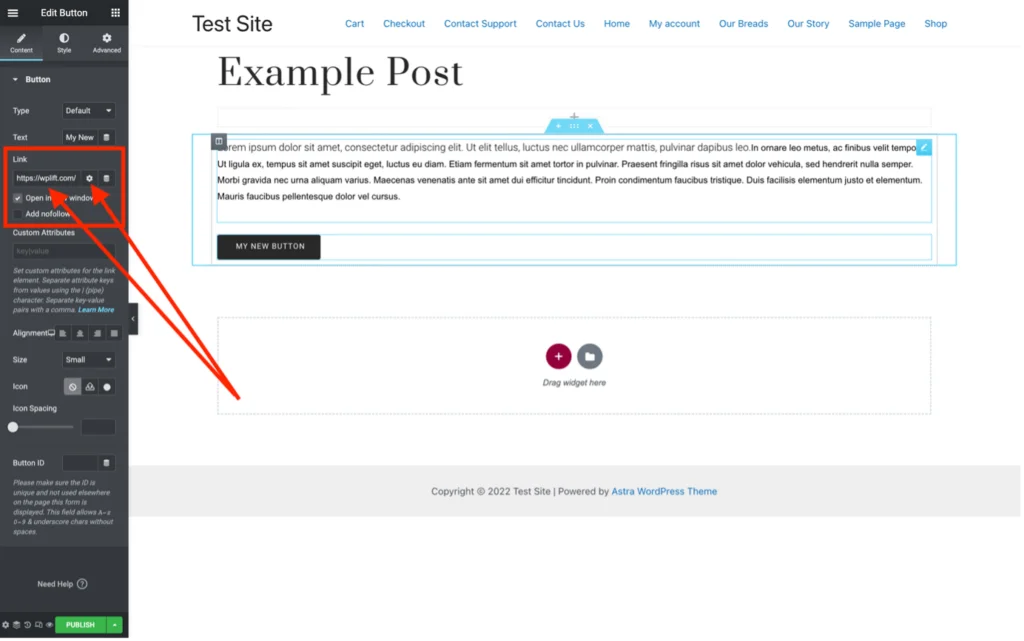
Introduceți hyperlinkul necesar în câmpul „Link”. Vă rugăm să rețineți că, dacă faceți clic pe pictograma roată mică, vor apărea câteva opțiuni suplimentare:


Pasul 5
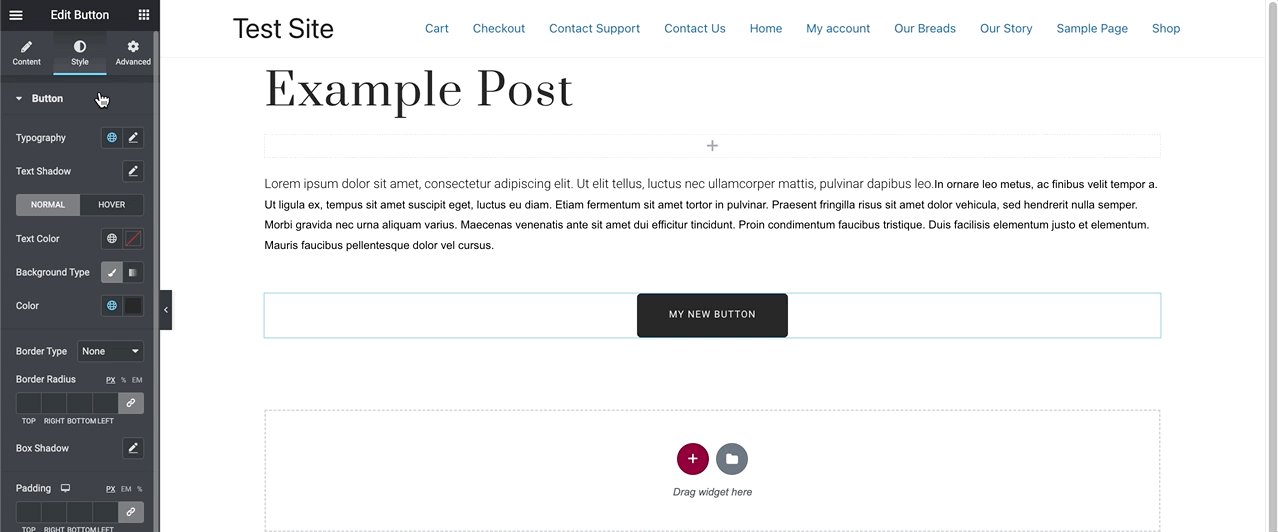
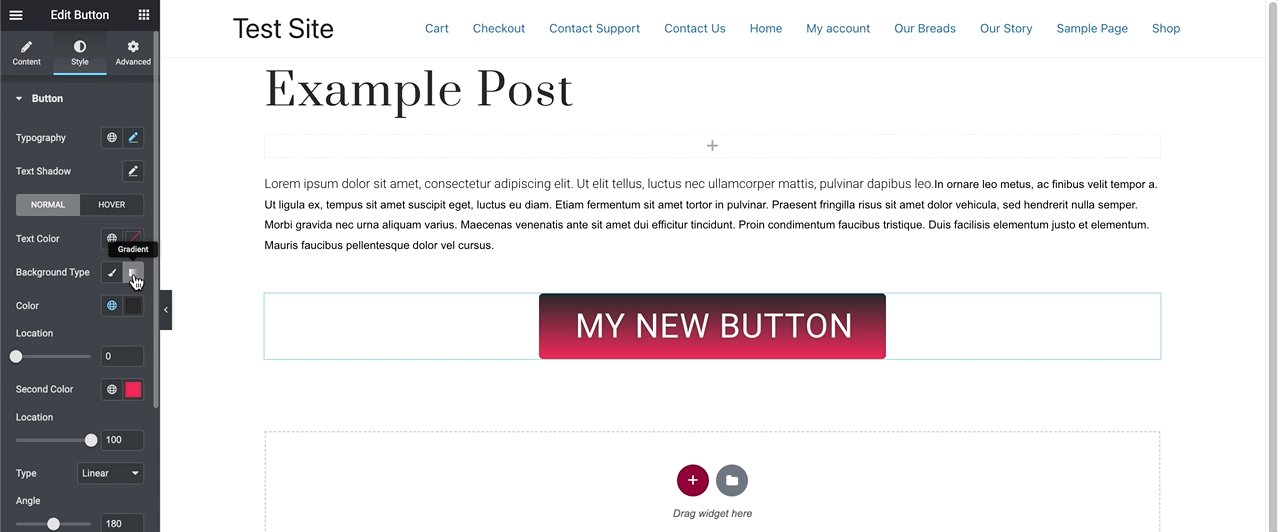
Stilați-vă butonul folosind diferitele opțiuni din filele „Conținut” și „Stil” din meniul „Buton Editare”:

Pasul 6
Când ești mulțumit de butonul tău, poți continua să creezi restul paginii tale sau să postezi prin adăugarea de noi blocuri.
Opțiunea 3 – Utilizarea unui plugin (MaxButtons)
Dacă doriți mai multe opțiuni pentru butoane, inclusiv cele prefabricate, un plugin WordPress precum MaxButtons este o opțiune bună.
Articolul continuă mai jos

MaxButtons este un plugin freemium care, chiar și în forma sa gratuită, oferă o flexibilitate excelentă în proiectarea butoanelor datorită unui editor super-simplu. O versiune Pro care oferă și mai multe opțiuni este disponibilă începând de la 24 USD pe an.
Obțineți MaxButtons aici

Iată pașii pentru adăugarea MaxButtons la WordPress și utilizarea acestuia pentru a crea CTA jazzy și alte tipuri de butoane:
Pasul 1
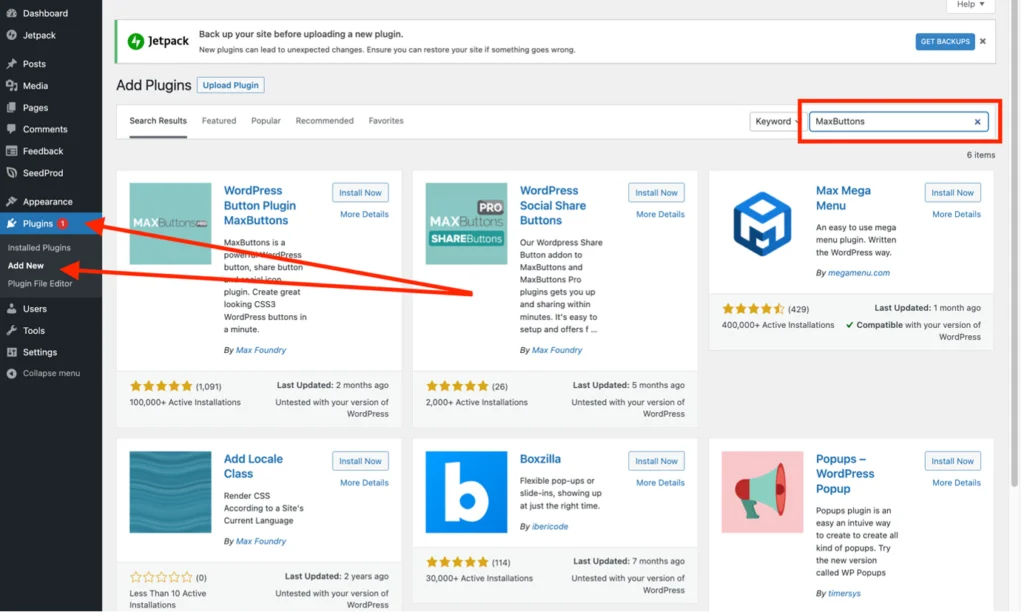
Din tabloul de bord WordPress, selectați „Plugin-uri” în meniul din stânga și apoi faceți clic pe „Adăugați nou”. Apoi tastați „MaxButtons” în bara de căutare care va apărea în ecranul „Adăugați pluginuri”:

Pasul 2
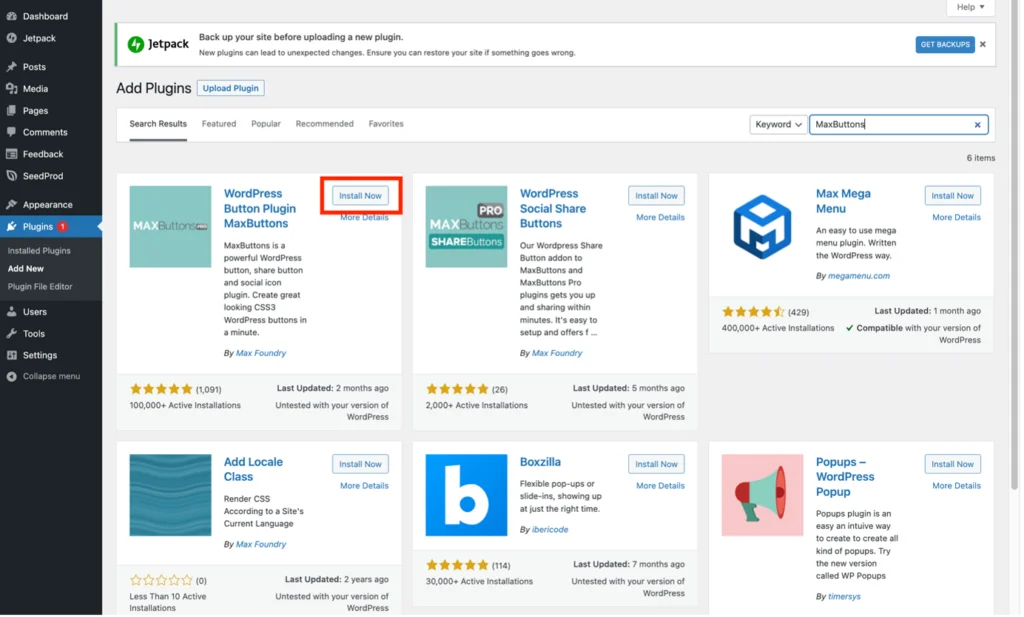
Găsiți pluginul „MaxButtons” din pluginurile pe care WordPress le sugerează și apăsați „Instalare acum”:

Pasul 3
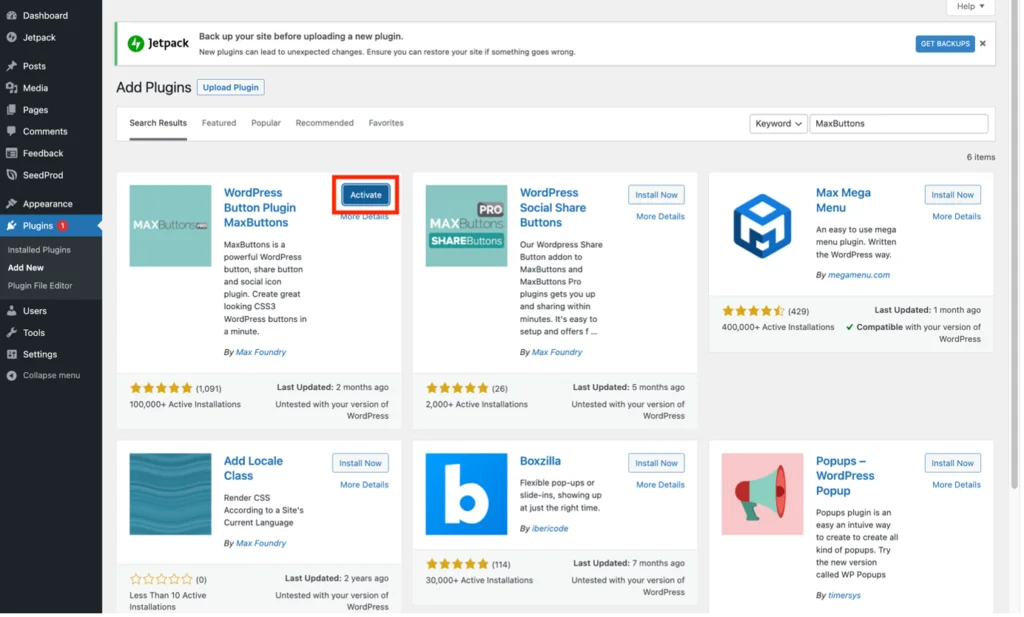
După finalizarea instalării pluginului, butonul „Instalare acum” se va comuta la „Activare”. Apăsați pentru a activa pluginul MaxButtons:

Pasul 4
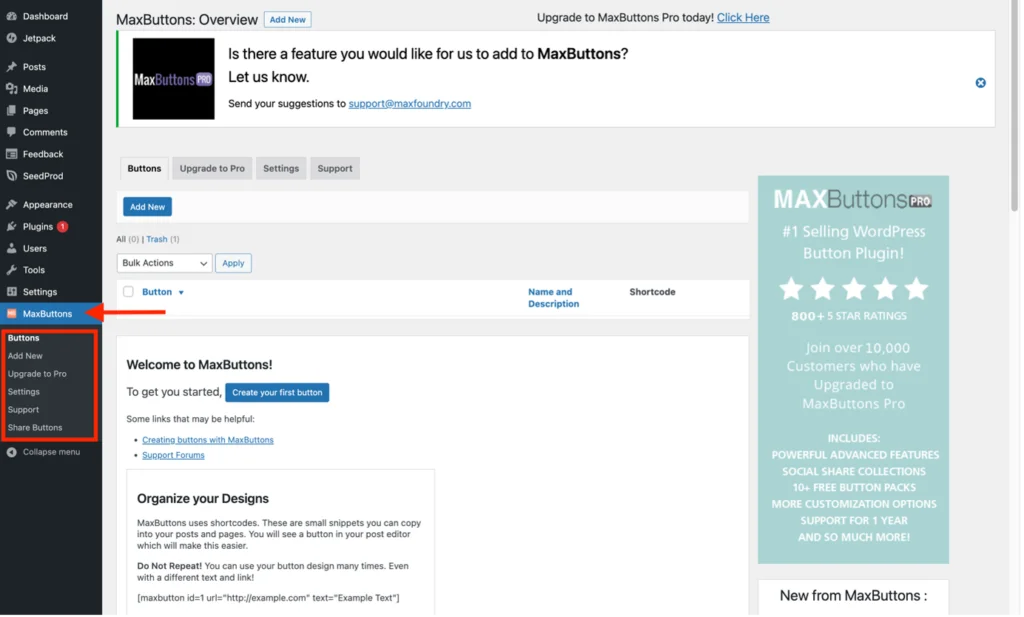
Un nou articol va apărea în meniul din stânga intitulat „MaxButtons”. Faceți clic pe acesta pentru a afișa tabloul de bord MaxButtons și pentru a afișa submeniul drop-down:

Pasul 5
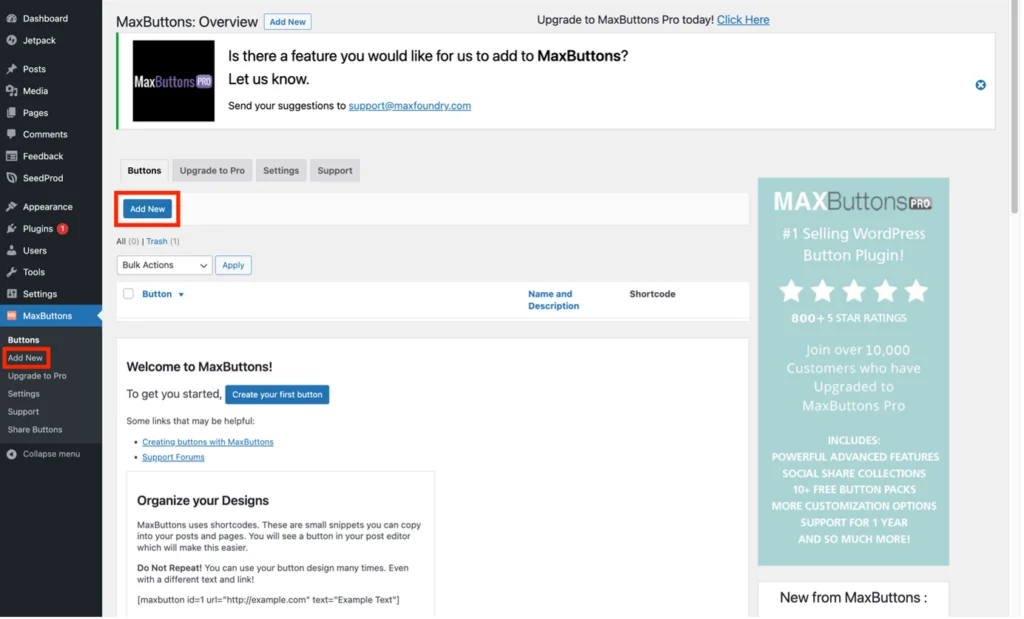
Acum sunteți gata să creați butoane folosind MaxButtons. Începeți prin apăsarea „Adăugați nou” fie în submeniul MaxButtons, fie în tabloul de bord Maxbuttons:

Pasul 6
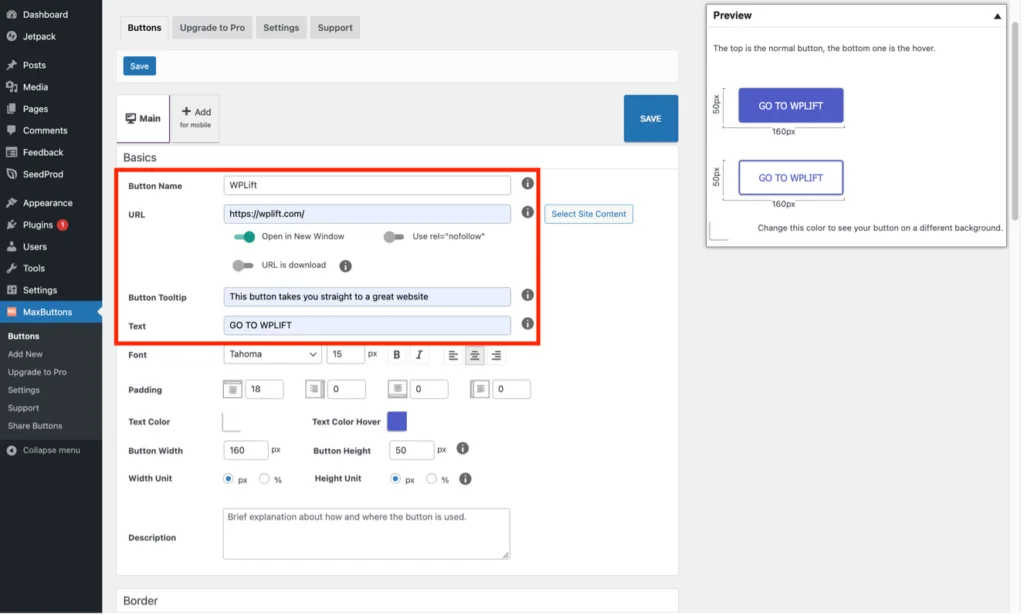
Veți vedea acum opțiunile de configurare și personalizare pentru butonul dvs. Acest pas acoperă setările de bază de care aveți nevoie pentru a crea una simplă.
În primul rând, trebuie să dai butonului un nume memorabil, care te va ajuta dacă trebuie să îl folosești pe același nume în viitor.
În continuare, trebuie să adăugați hyperlinkul spre locul în care va indica, care poate fi fie o adresă URL externă, fie puteți utiliza butonul „Selectare conținutul site-ului” pentru a lega alte părți ale site-ului dvs. De asemenea, trebuie să adăugați textul CTA pe care îl doriți pe buton. În plus, dacă doriți, puteți adăuga opțional un „balon explicativ” (text explicativ care apare atunci când utilizatorii trec cu mouse-ul peste buton):

Pasul 7
Dacă doriți, vă puteți juca cu celelalte opțiuni de personalizare pentru ca butonul să arate exact așa cum doriți. Veți observa că previzualizarea din partea dreaptă a ecranului arată modificările pe care le faceți butonului în timp real:

Pasul 8
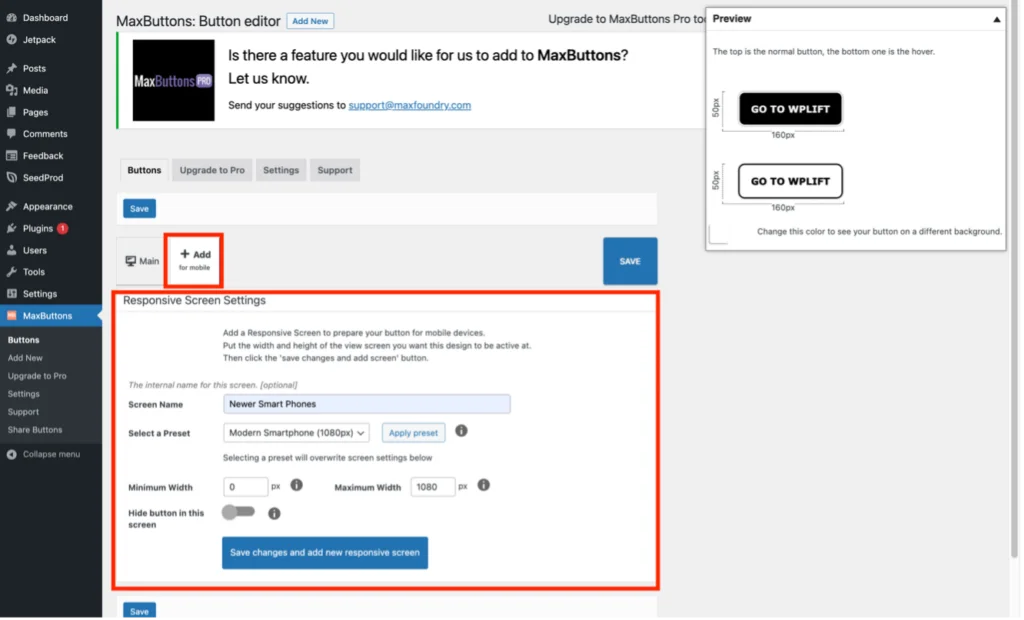
O altă setare avansată este disponibilă pentru a ajusta butonul pentru a se potrivi cu anumite tipuri de dispozitive mobile (presupunând că tema dvs. este receptivă). Acesta este accesat apăsând opțiunea „+ Adăugați pentru mobil” și alegând presetările corespunzătoare. Puteți crea mai multe profiluri pentru diferite tipuri de dispozitive:

Pasul 9
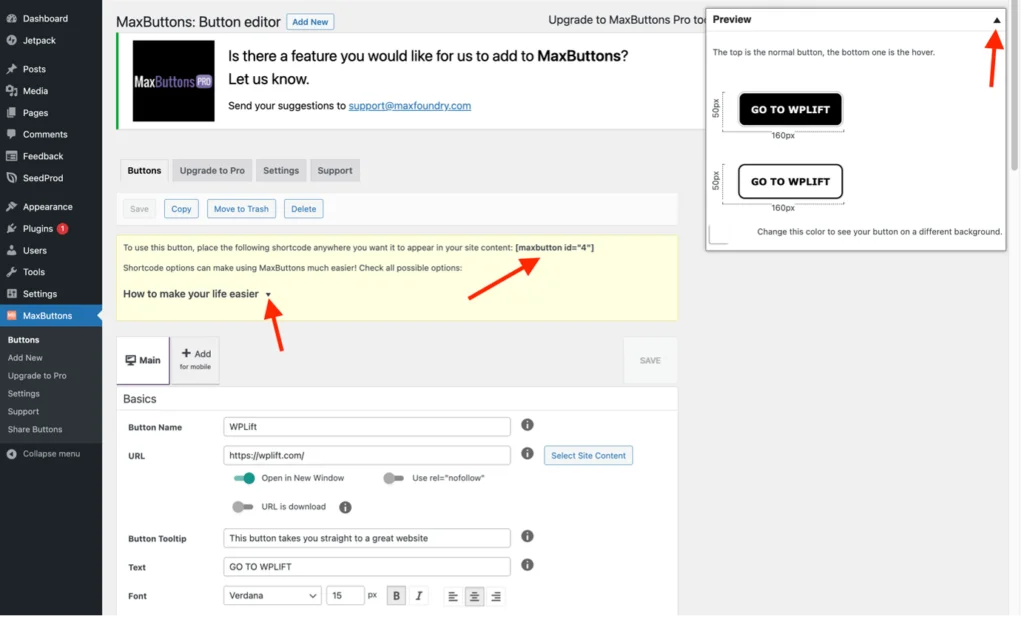
Când sunteți mulțumit de butonul dvs., apăsați pe „Salvați”. Va apărea o casetă galbenă care conține un cod scurt pe care îl puteți utiliza pentru a încorpora noul dvs. buton oriunde doriți în conținutul site-ului dvs., așa că copiați-l:

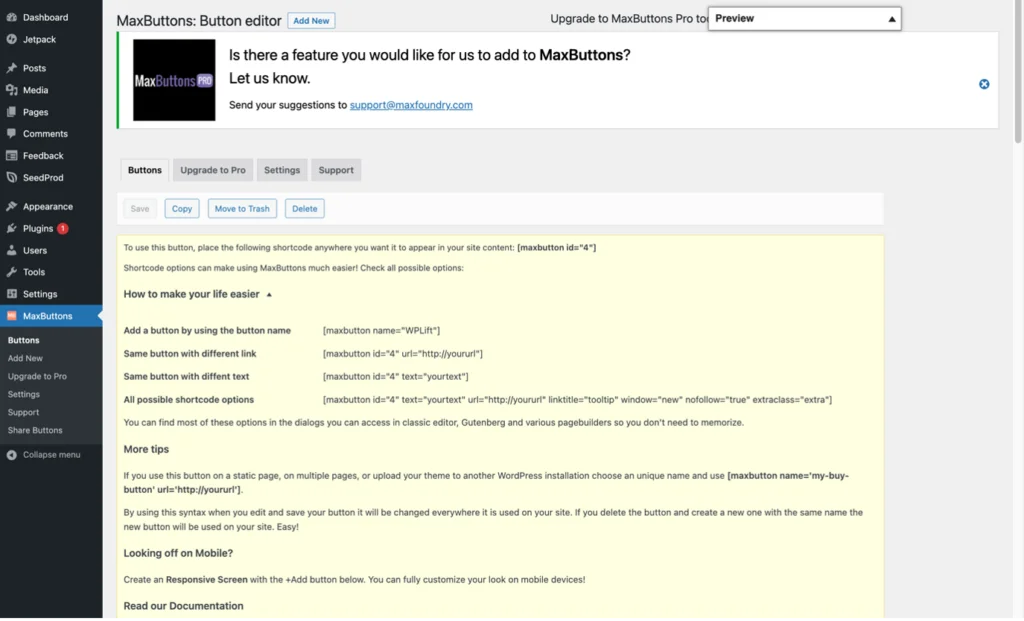
Rețineți că apăsarea săgeții mici în jos de lângă „Previzualizare” închide butonul de previzualizare, iar apăsarea pe cea de la „Cum să vă ușurați viața” vă oferă mai multe coduri scurte alternative utile pe care le puteți utiliza:

Pasul 10
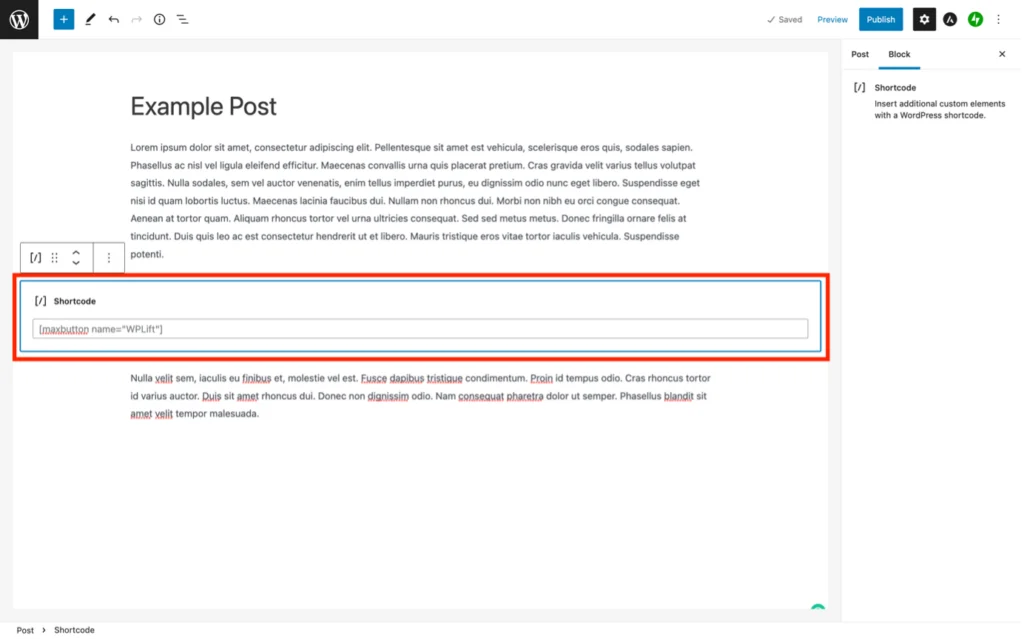
Pentru a adăuga butonul la paginile sau postările dvs., pur și simplu introduceți codul scurt de la pasul anterior oriunde doriți să apară butonul. De exemplu, aici folosesc blocul „Shortcode” din Gutenberg pentru a insera butonul:

Pasul 11
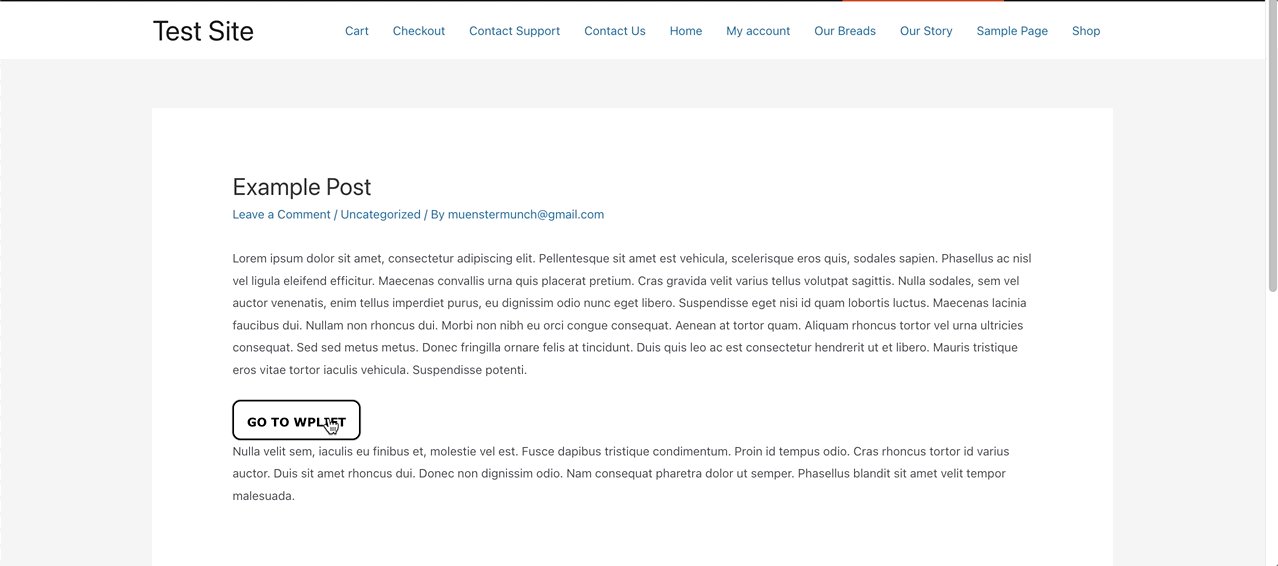
Acum puteți salva și previzualiza postarea sau pagina pentru a vedea butonul în acțiune:

Pasul 12
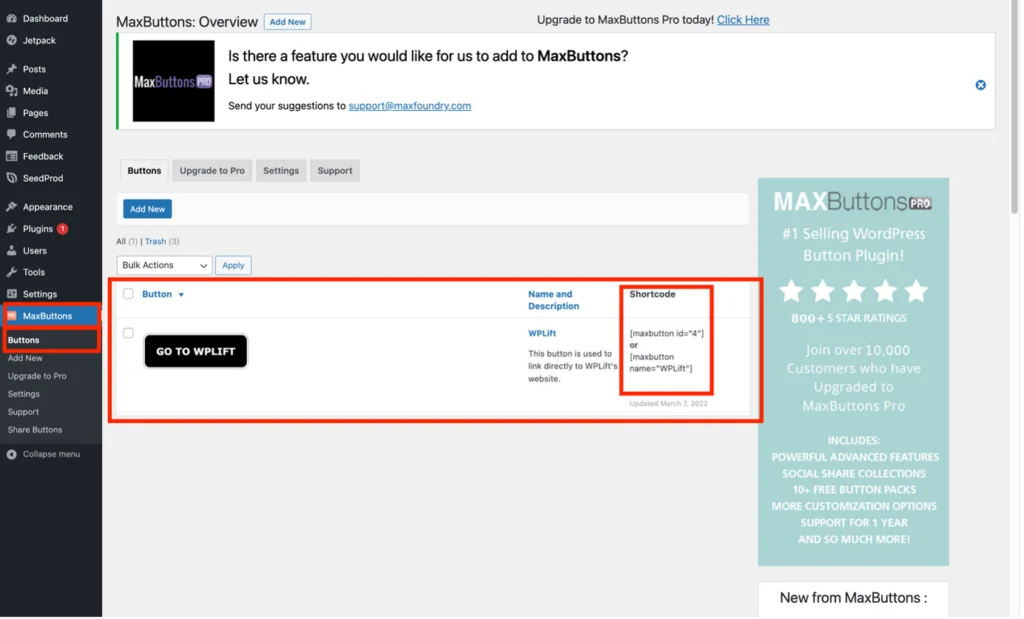
Pentru a vedea o listă cu toate butoanele pe care le-ați creat, plus pentru a vedea cu ușurință codurile scurte pentru fiecare dintre ele, reveniți la tabloul de bord WordPress și faceți clic pe „Butoane” sub „MaxButtons”:

De altfel, WPLift are o recenzie completă a pluginului MaxButtons dacă doriți să citiți mai multe despre acesta.
Ce metodă utilizați pentru a adăuga butoane CTA pe site-ul dvs. WordPress?
Personal, cred că un buton bine conceput pare adesea mult mai atractiv decât un hyperlink pe o pagină sau postare, în special atunci când este folosit în scopuri de îndemn.
După cum am explicat în acest articol, adăugarea de butoane este foarte simplă, indiferent de editorul WordPress pe care îl preferați. În plus, pluginurile pentru butoane precum MaxButtons vă pot ridica într-adevăr apelurile la un alt nivel.
Ce părere aveți despre CTA sau butoane în general? Le folosești pe site-ul tău WordPress? Dacă da, tocmai ai folosit Gutenberg pentru a le crea sau ți-a plăcut să le folosești Elementor sau un plugin? Aveți sfaturi despre designul butoanelor pentru alte cititoare WPLift? Contribuția dvs. este întotdeauna foarte apreciată.
