Como adicionar botões de CTA a posts e páginas do WordPress sem código
Publicados: 2022-03-11Não há problema em ter resmas de texto em um site dizendo às pessoas como seus produtos são incríveis ou que serviço excelente você oferece. No entanto, sem alguns meios para eles aproveitarem facilmente esses produtos ou serviços, você também pode estar falando sozinho. Portanto, você deve permitir que os visitantes continuem o diálogo, incumbindo-os de uma ação de algum tipo. É aqui que os botões do WordPress ganham destaque.
Por que você precisa de botões de chamada para ação no WordPress?
Os botões de CTA – ou call to action – incentivam os usuários a realizar a próxima ação. Eles podem ser tão simples como um botão 'Comprar agora' ou 'Adicionar ao carrinho' para garantir imediatamente uma venda. Ou eles podem levar o visitante a outro conteúdo projetado para 'funilá-lo' ainda mais em uma direção específica.
Outros exemplos de botões de CTA incluem:
- consulte Mais informação
- Leia agora
- Download
- Assine a nossa newsletter
- Assista no YouTube
- Ouça no Spotify
- Favoritar esta página
- Entrar
A colocação dos botões de CTA também é crucial. Por exemplo, não há muito sentido em colocar um botão “Comprar agora” no início de uma lista de produtos, pois as pessoas não saberão o que você quer que elas comprem. Além do mais, a maioria não estará disposta a ler uma longa descrição do produto e depois rolar a página para cima para comprá-lo – eles querem que o botão esteja exatamente onde eles esperam que esteja.
Portanto, coloque os botões no ponto lógico da postagem ou página onde os usuários provavelmente precisarem deles. Por exemplo, os botões do menu principal de um site (que também são CTAs) geralmente ficam na parte superior da página, onde as pessoas esperam encontrá-los.
Além disso, o design dos botões CTA também desempenha um papel importante na vontade dos usuários de pressioná-los. Eles precisam ser óbvios o suficiente para atrair a atenção, mas não tão "na sua cara" que afastem as pessoas. Lembre-se, as pessoas gostam de pensar que podem decidir por si mesmas e nem sempre apreciam que lhes digam o que fazer. Portanto, seus botões de CTA precisam refletir isso.
Ter botões de CTA em seu site pode ajudar a melhorar as conversões. Eles podem ter um impacto enorme quando bem projetados e colocados corretamente.
Como criar botões no WordPress
Os puristas do WordPress podem dizer que você precisa mexer com código ou CSS para criar botões em seu site. De fato, se você quer que eles sejam totalmente personalizados, há um elemento de verdade nisso.
No entanto, se você é como eu e não possui habilidades de codificação, ficará feliz em saber que existem vários métodos alternativos para adicionar CTA e outros tipos de botão ao WordPress. Agora vou mostrar três deles, nenhum dos quais precisa de nenhum conhecimento ou experiência de CSS ou código.
Opção 1 – Usando Gutenberg
Gutenberg é o editor de blocos que o WordPress introduziu na versão 5 da plataforma no final de 2018 para substituir o editor clássico. Como acontece com qualquer coisa inteiramente nova, Gutenberg recebeu críticas mistas, com as negativas provenientes principalmente de pessoas que se acostumaram com o editor clássico. No entanto, está aqui para ficar e, uma vez familiarizado com ele, voltar ao editor clássico parece arcaico.
O artigo continua abaixo
Gutenberg inclui vários 'blocos' úteis que você adiciona ao conteúdo para fazer várias coisas. Naturalmente, os botões estão incluídos e adicionar um é brincadeira de criança:
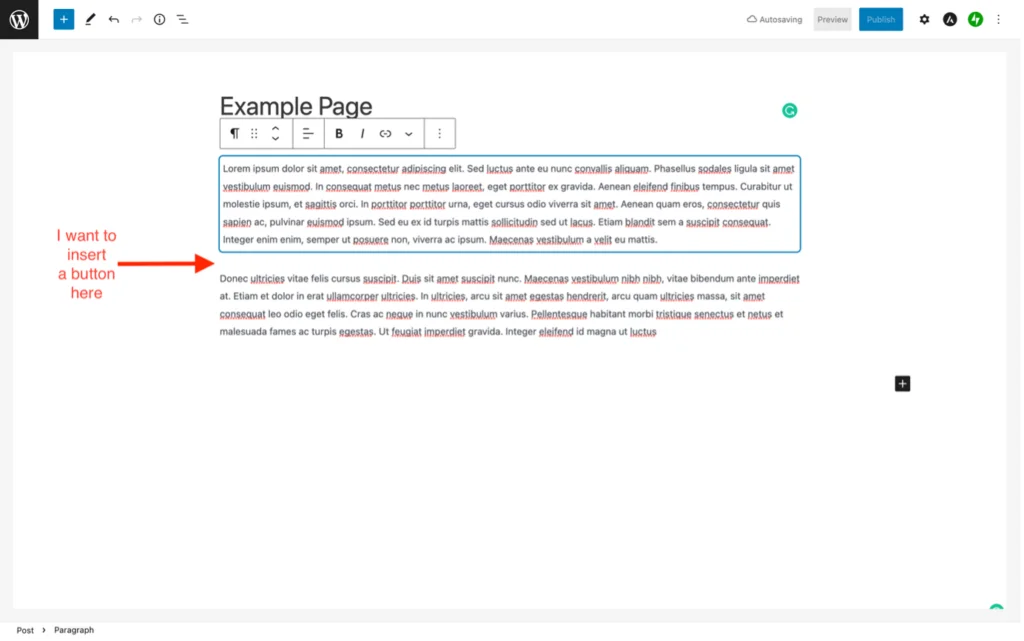
Passo 1
Em primeiro lugar, você precisa inserir um novo bloco em sua postagem ou página onde deseja que o botão apareça.
Para fazer isso, basta pressionar enter (você pode reorganizar os blocos mais tarde, se necessário, usando as setas para cima/para baixo que aparecem na mini barra de ferramentas, que paira acima dos blocos):


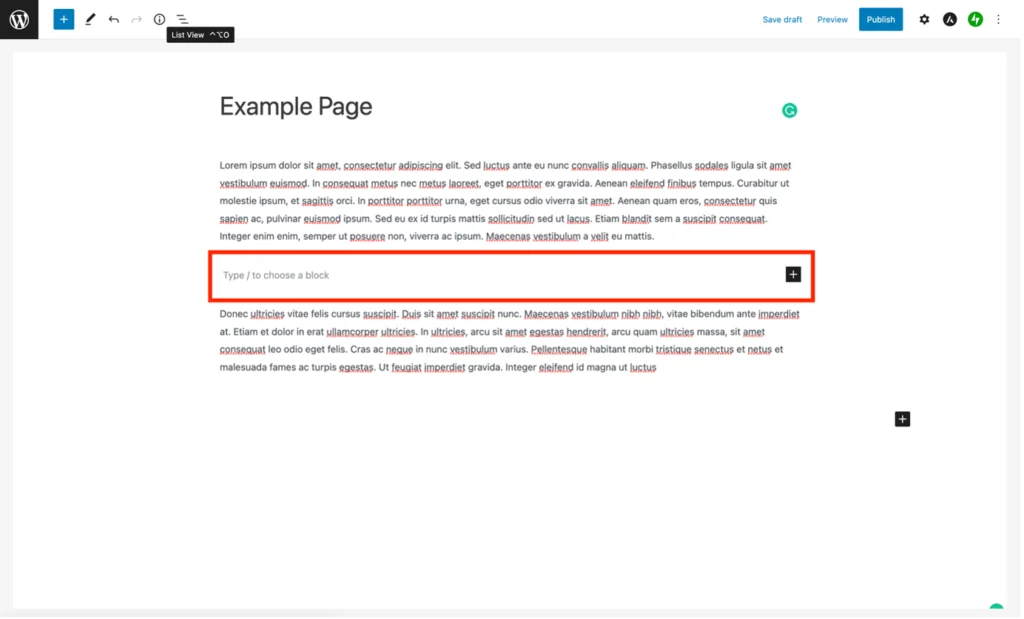
Passo 2
Digite uma barra (/) no campo 'Digite / para escolher um bloco' – uma lista de blocos comumente usados aparecerá. No meu caso, a opção de bloqueio de botões apareceu na parte superior, mas você pode digitar /buttons para ver apenas as opções de botões disponíveis:

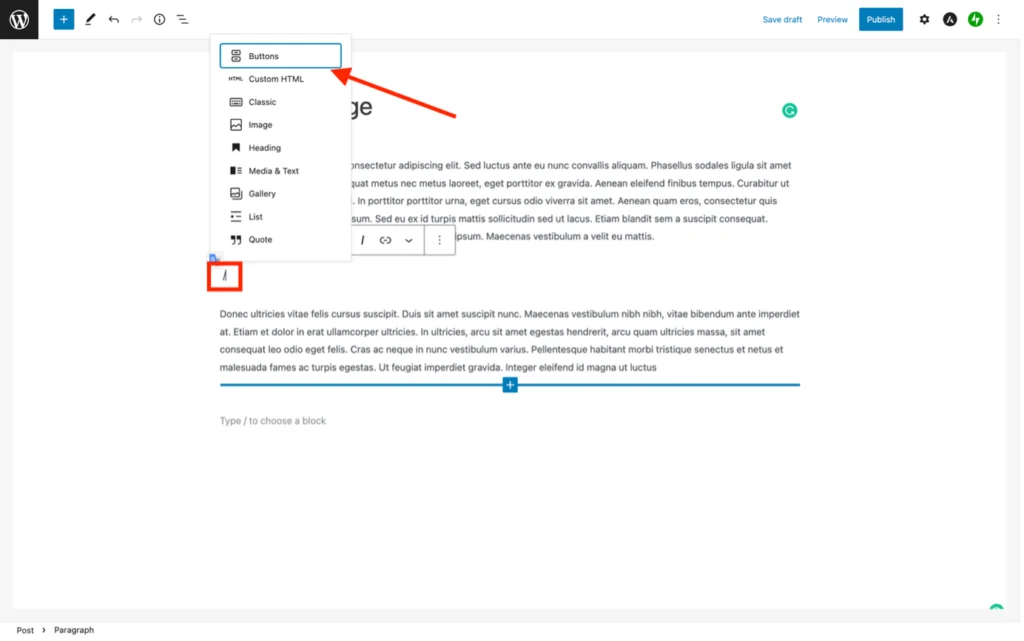
etapa 3
Escolha 'Botões'. Um novo campo de botão será inserido automaticamente. Pressione o pequeno ícone de engrenagem no canto superior direito da tela para acessar o editor de blocos e configurar o botão:

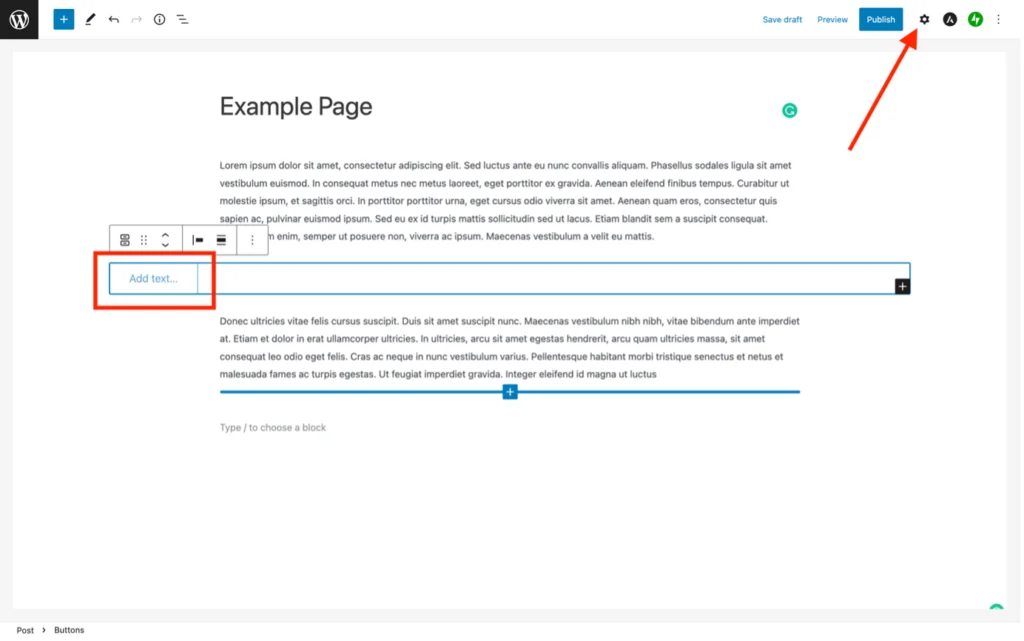
Passo 4
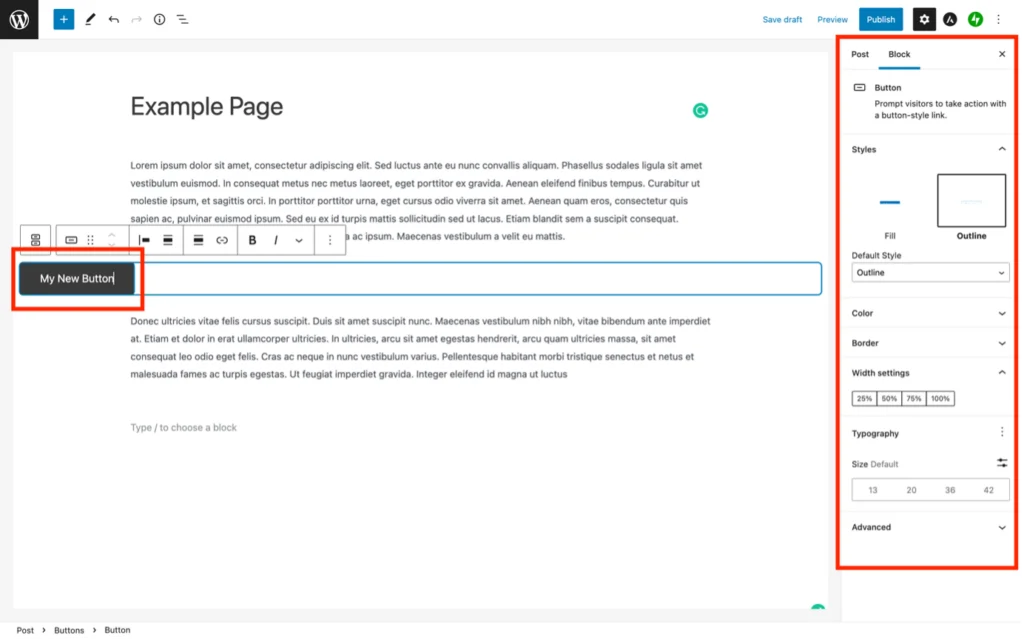
Dê um duplo clique no botão para inserir o texto que você deseja que ele contenha:

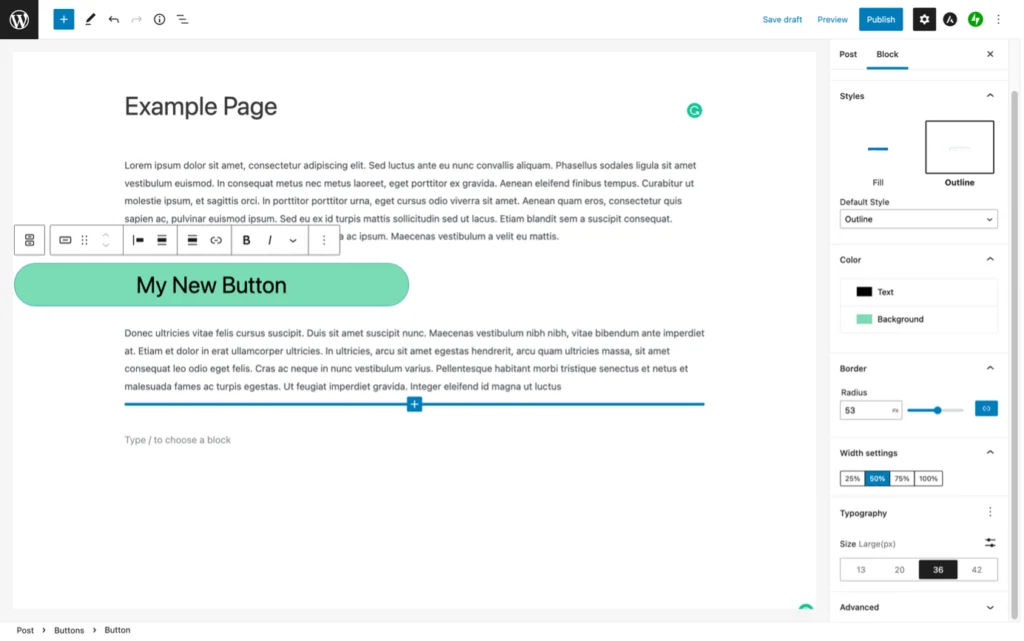
Em seguida, use as opções do editor de blocos à direita da tela para alterar as cores dos botões, contornos, tamanho, forma, etc.:

Etapa 5
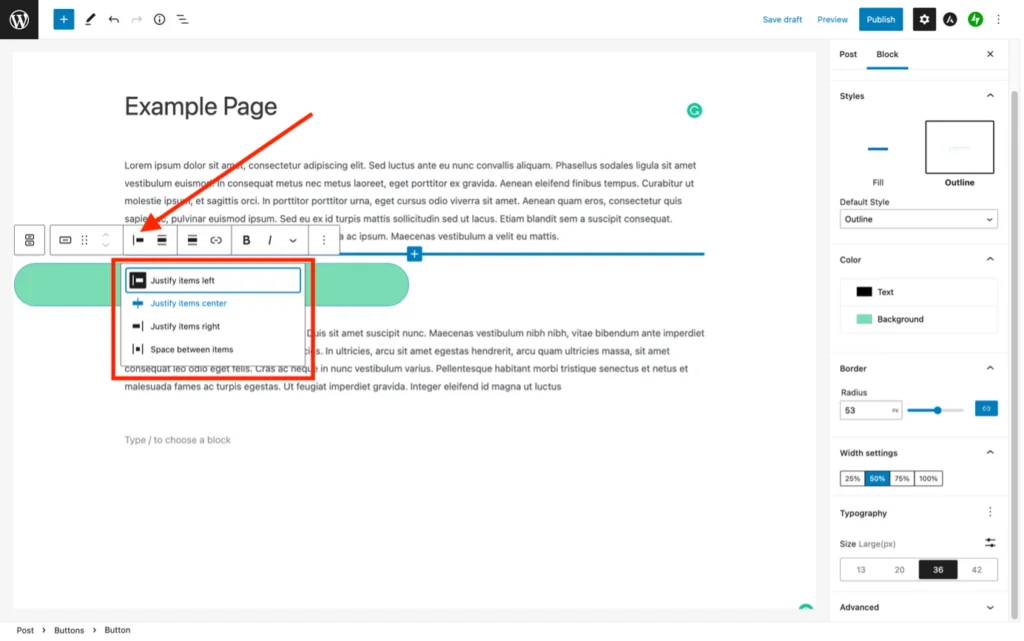
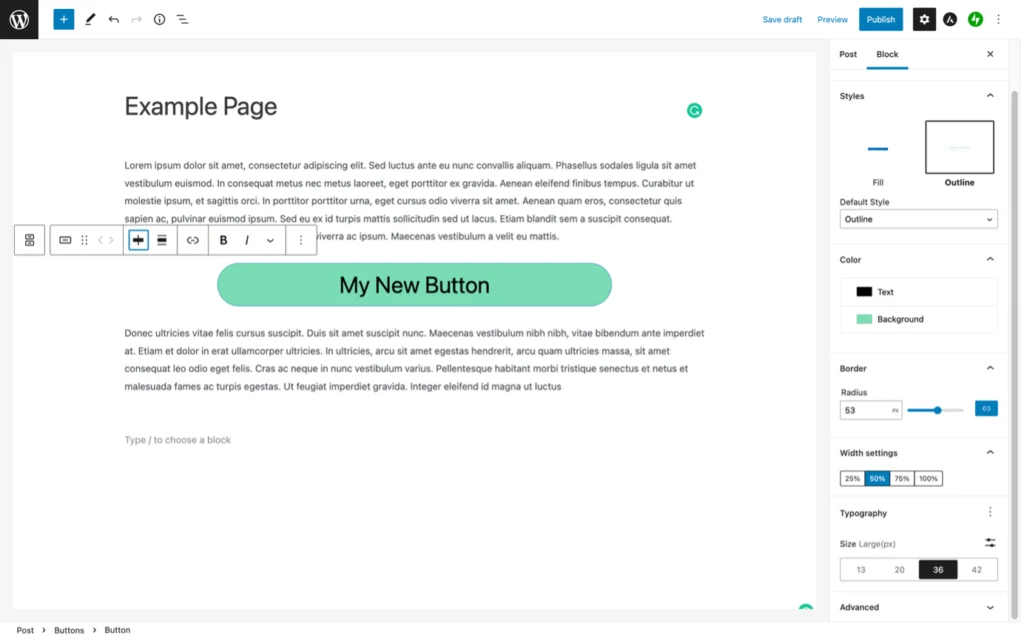
Para posicionar o botão, use as opções na barra de ferramentas flutuante:


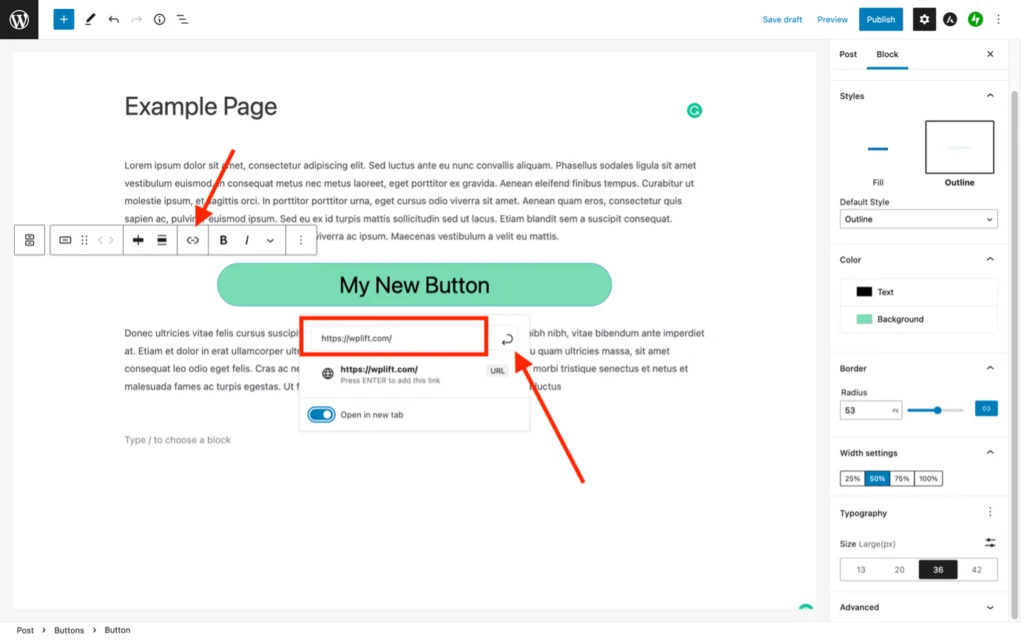
Etapa 6
Agora você deve adicionar o hiperlink para o qual o botão aponta. O link pode ser para um endereço da Web externo ou interno que leva a outra página ou postagem em seu site.
Clique no botão de link na barra de ferramentas flutuante, insira o URL no campo URL e pressione a seta curva ao lado dele para inseri-lo.
O artigo continua abaixo


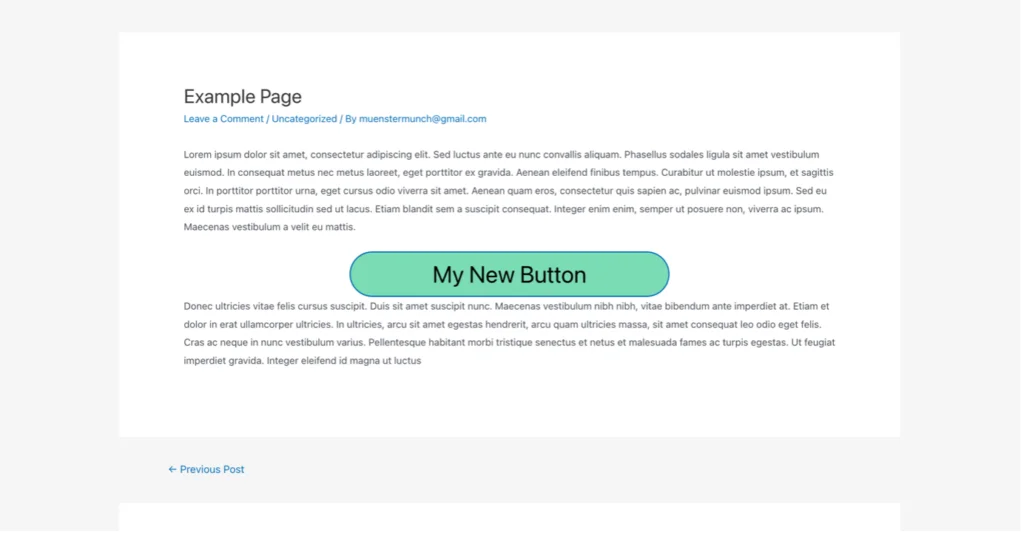
Etapa 7
Você acabou de criar seu botão! Você pode ver como ficará uma vez publicado usando a opção de visualização. Quaisquer ajustes necessários ao tamanho, posição, cor, etc., podem ser feitos repetindo os passos 4 e 5:

Opção 2 - Usando Elementor
O Elementor é um plug-in de editor visual popular que facilita a criação de páginas e postagens, graças ao arrastar e soltar. Criar botões no Elementor é como o Gutenberg, embora ofereça mais possibilidades de estilo e personalização, principalmente se você tiver o Elementor Pro.
Aqui está uma visão geral muito breve de como adicionar um botão simples a uma postagem ou página usando o Elementor:
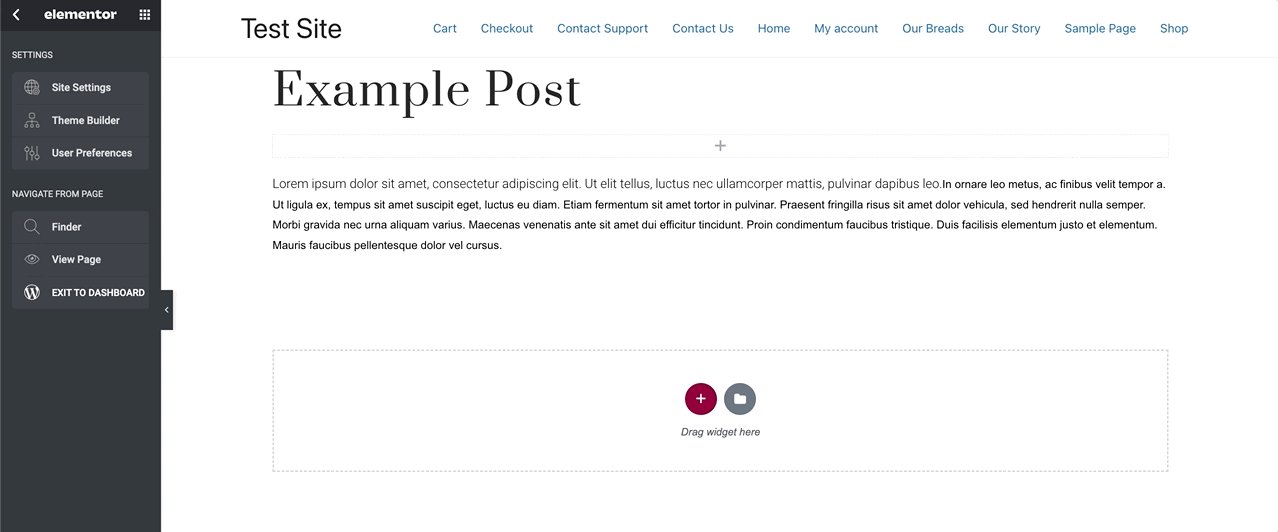
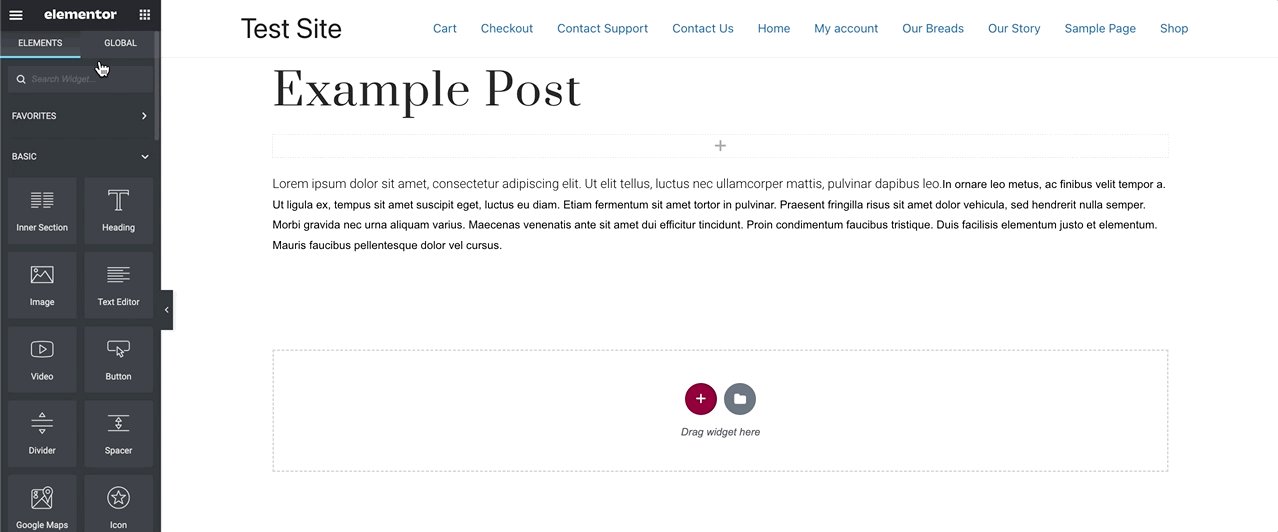
Passo 1
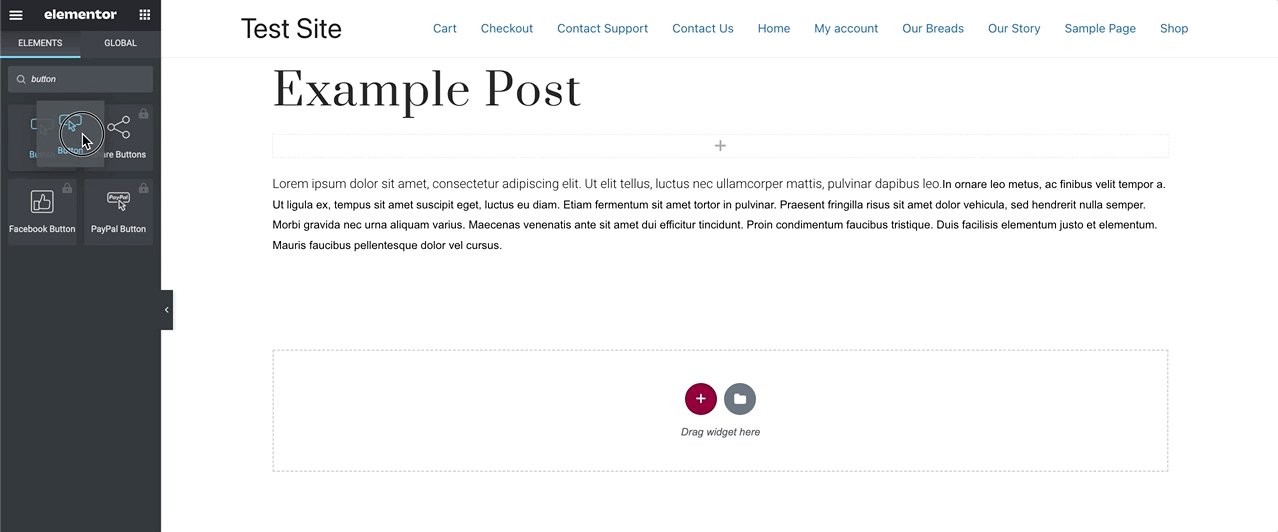
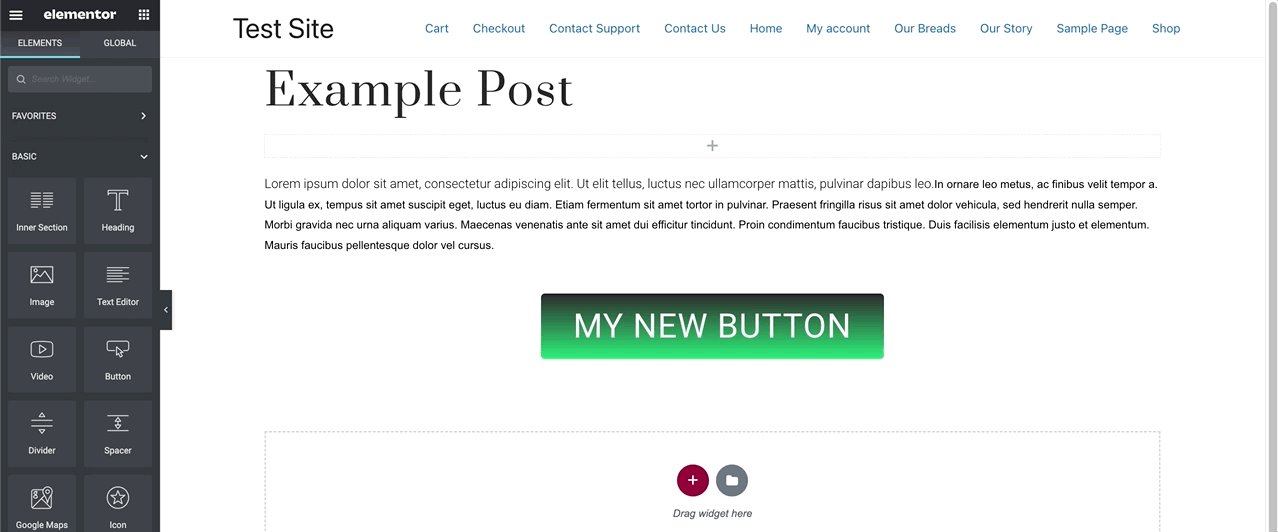
Abra o menu do widget no lado esquerdo da tela do editor Elementor e digite “botão” na barra de pesquisa. Os widgets de botão disponíveis aparecerão (alguns só estarão acessíveis se você tiver uma assinatura do Elementor Pro). Arraste o widget de botão desejado e solte-o no bloco onde você deseja que ele seja localizado:

Passo 2
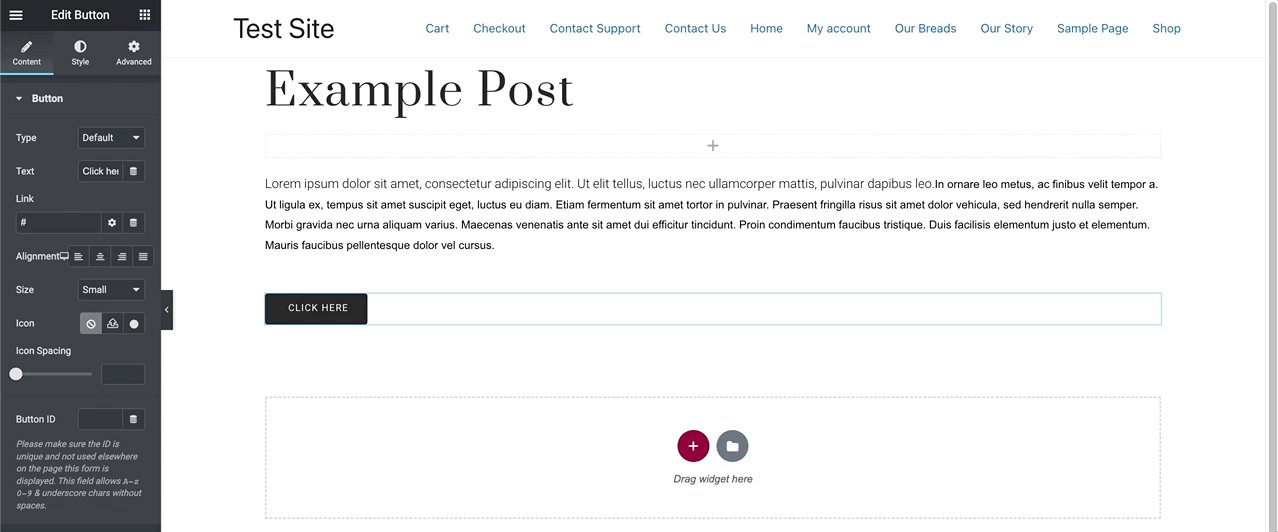
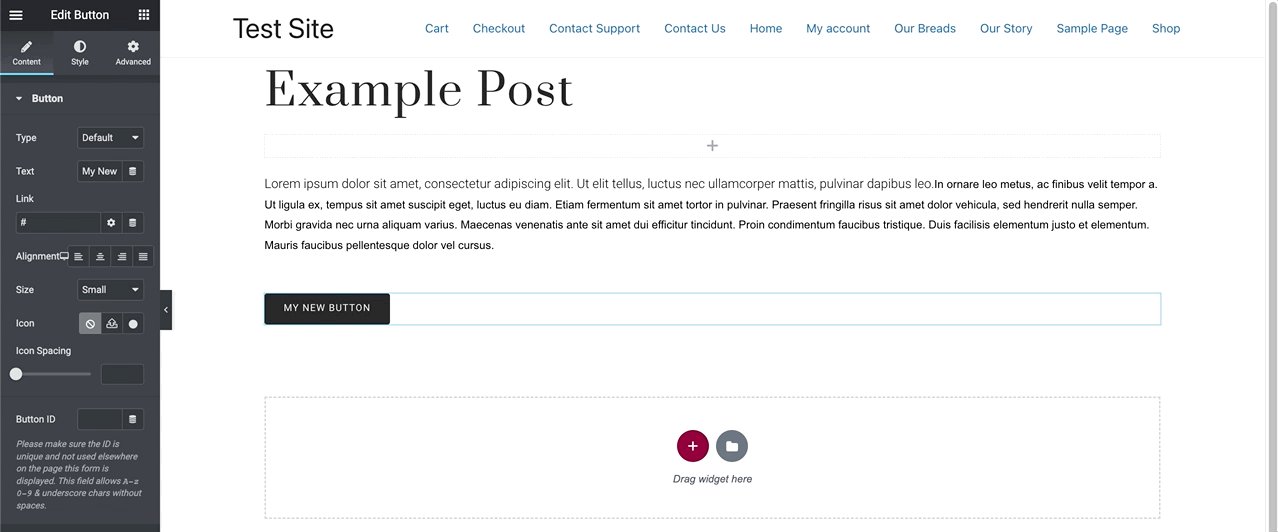
O menu do lado direito da tela agora deve mostrar 'Edit Button' com todas as opções de configuração do botão. Se não for, basta clicar no botão recém-criado para acessar esse menu.
etapa 3
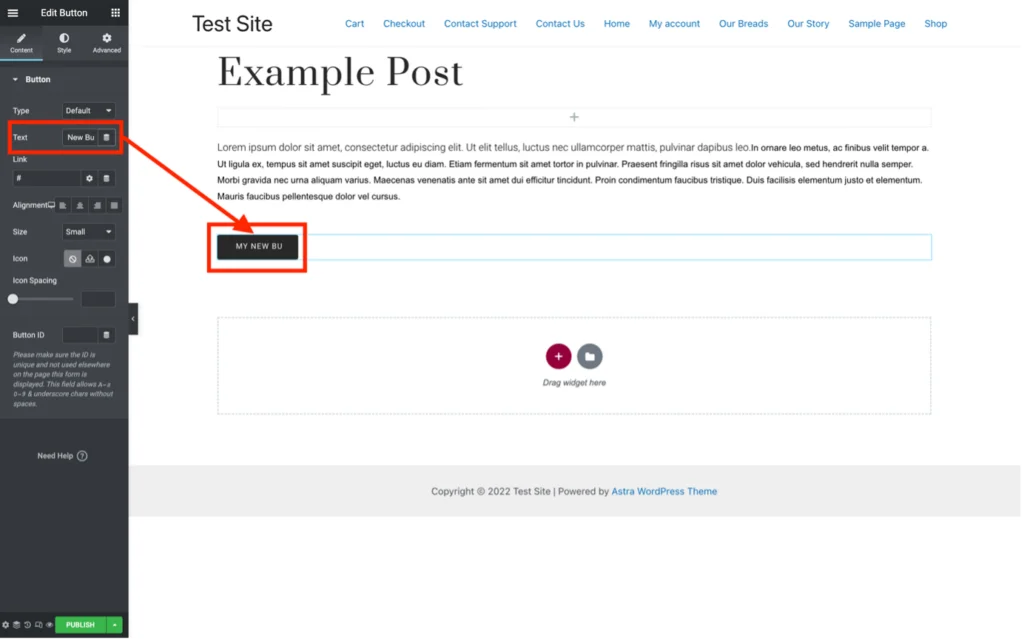
Altere o texto do botão digitando no campo 'Texto'. As alterações feitas serão refletidas em tempo real no botão:

Passo 4
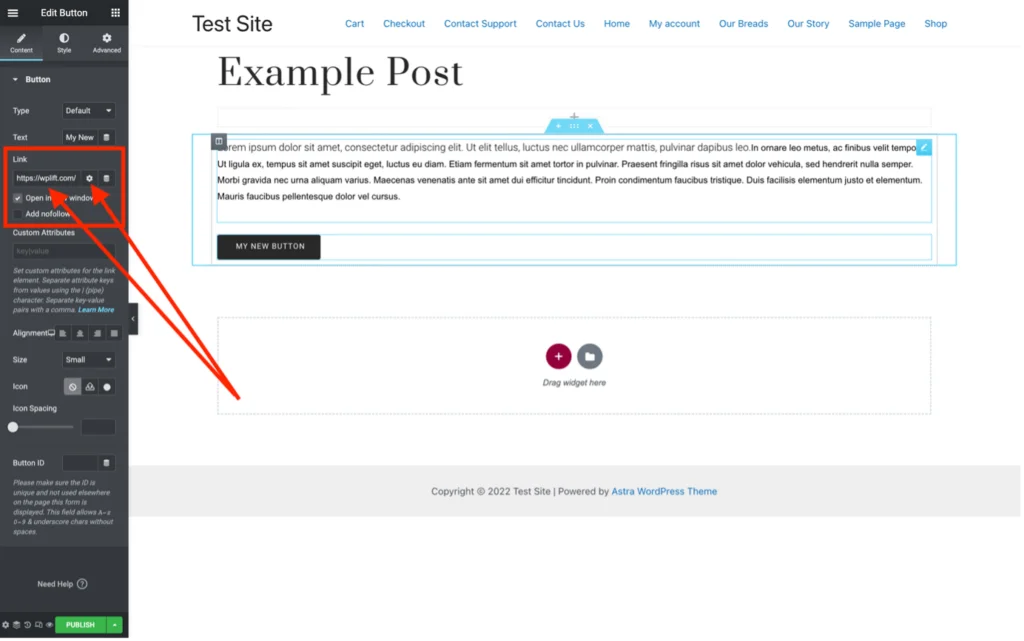
Insira o hiperlink necessário no campo 'Link'. Observe que clicar no pequeno ícone de engrenagem exibirá mais algumas opções:


Etapa 5
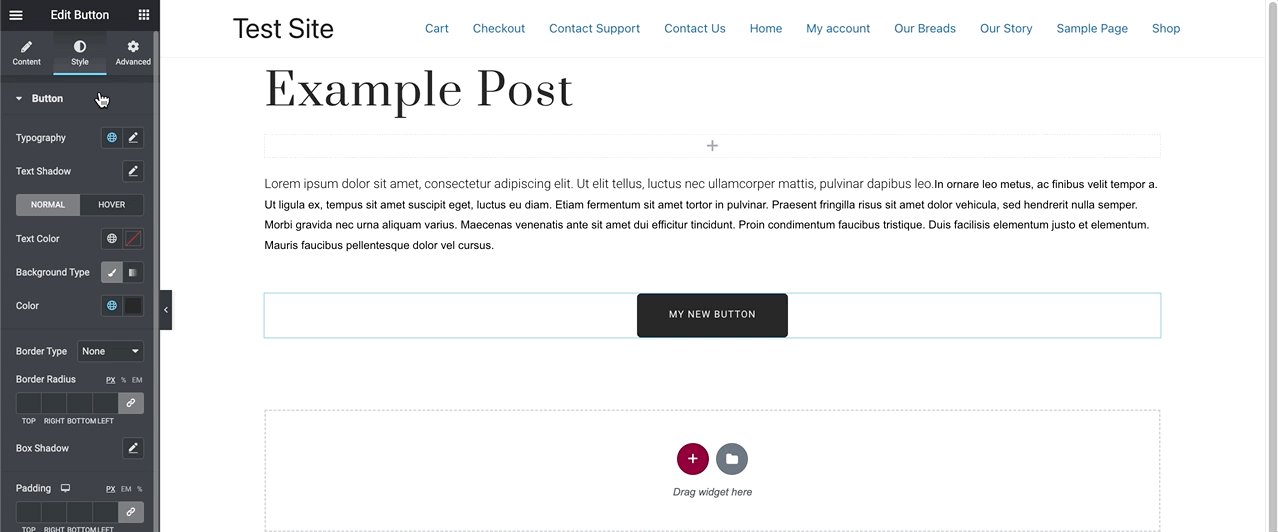
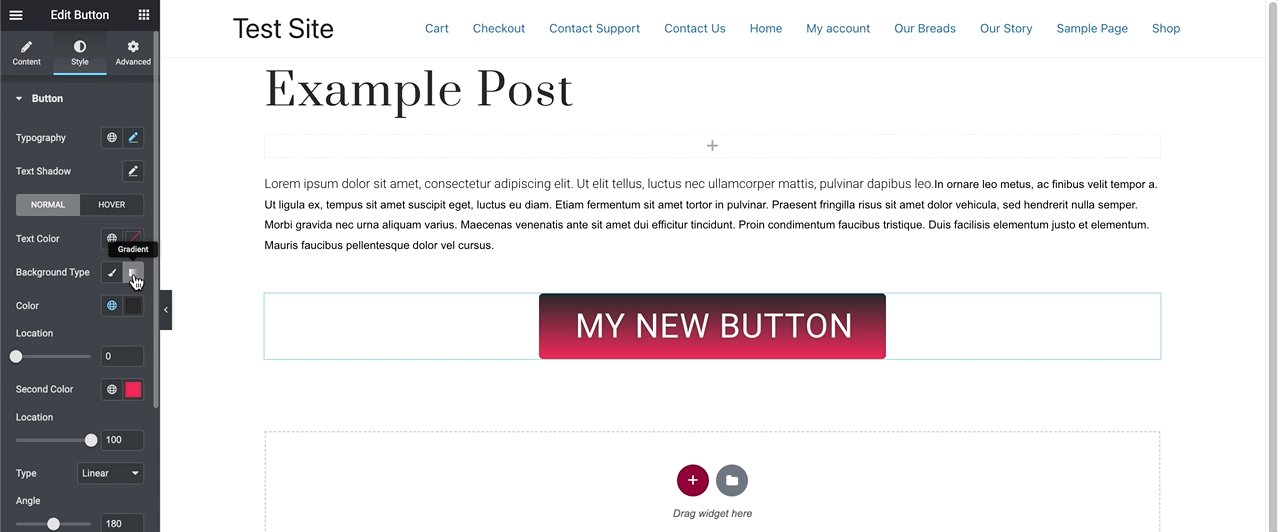
Estilize seu botão usando as várias opções nas guias 'Conteúdo' e 'Estilo' no menu 'Editar botão':

Etapa 6
Quando estiver satisfeito com seu botão, você pode continuar criando o resto da sua página ou post adicionando novos blocos.
Opção 3 – Usando um Plugin (MaxButtons)
Se você quiser muitas opções de botões, incluindo pré-fabricados, um plugin WordPress como MaxButtons é uma boa opção.
O artigo continua abaixo

MaxButtons é um plugin freemium que, mesmo em sua forma livre, oferece excelente flexibilidade no design de botões graças a um editor super simples. Uma versão Pro que oferece ainda mais opções está disponível a partir de US$ 24 por ano.
Obtenha MaxButtons aqui

Aqui estão as etapas para adicionar MaxButtons ao seu WordPress e usá-lo para criar um CTA de jazz e outros tipos de botões:
Passo 1
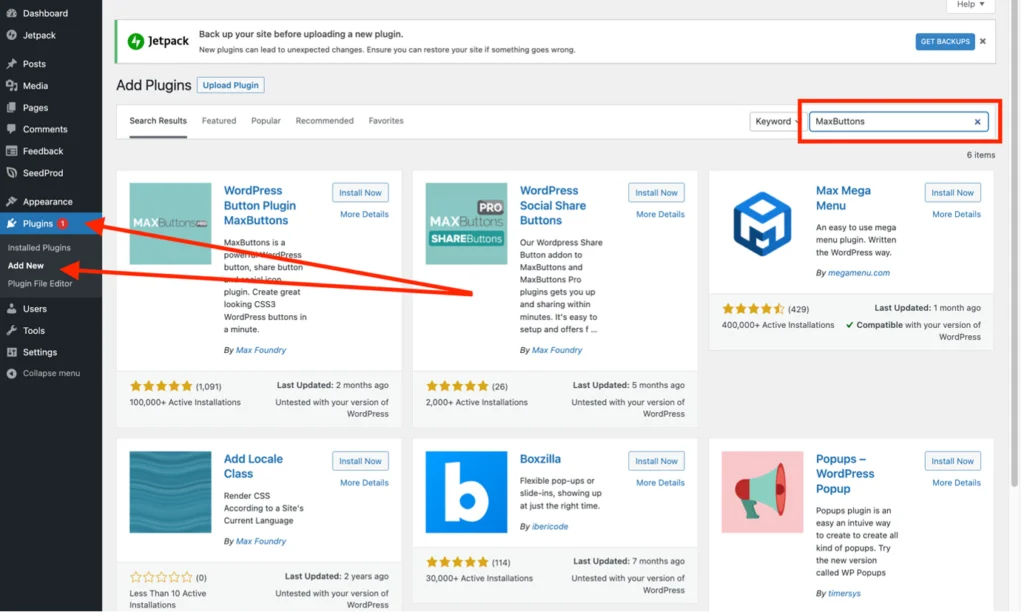
No painel de administração do WordPress, selecione 'Plugins' no menu à esquerda e clique em 'Adicionar novo'. Em seguida, digite “MaxButtons” na barra de pesquisa que aparecerá na tela 'Adicionar Plugins':

Passo 2
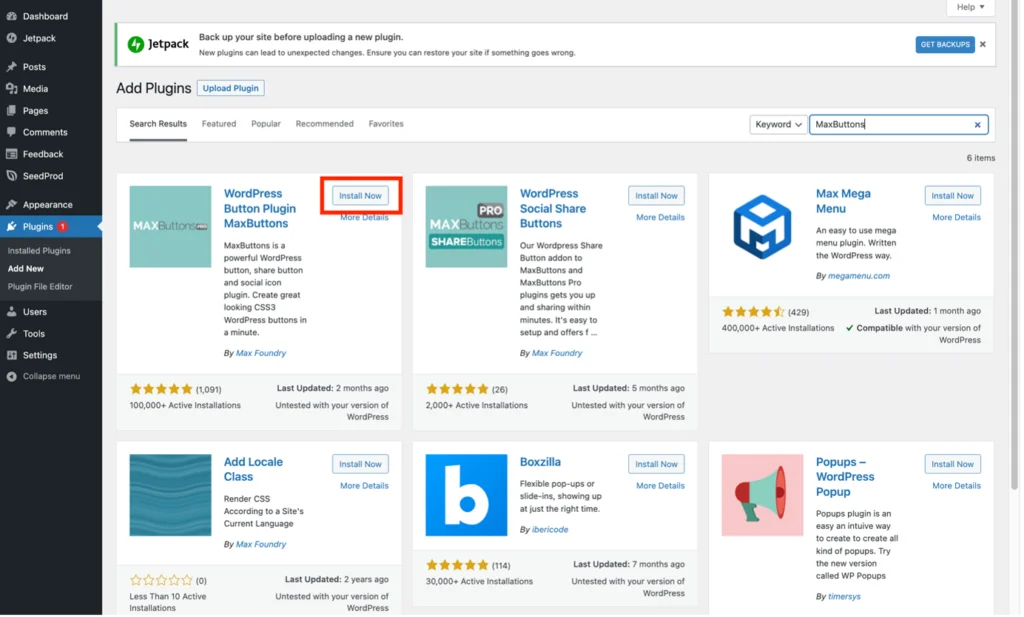
Localize o plugin 'MaxButtons' dos plugins que o WordPress sugere e clique em 'Instalar agora':

etapa 3
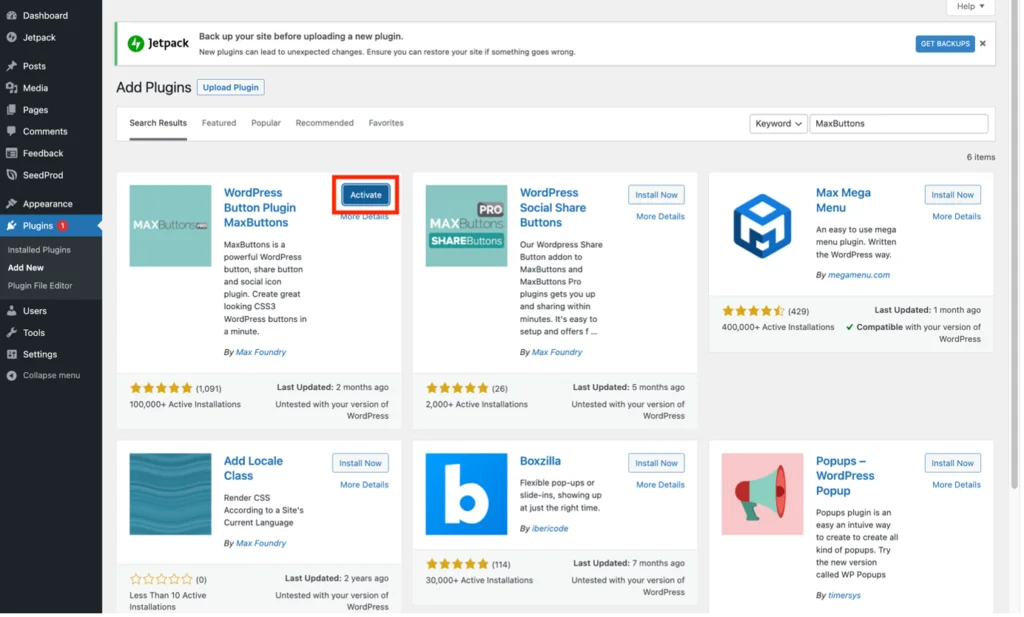
Quando a instalação do plug-in for concluída, o botão 'Instalar agora' mudará para 'Ativar'. Pressione isso para ativar o plugin MaxButtons:

Passo 4
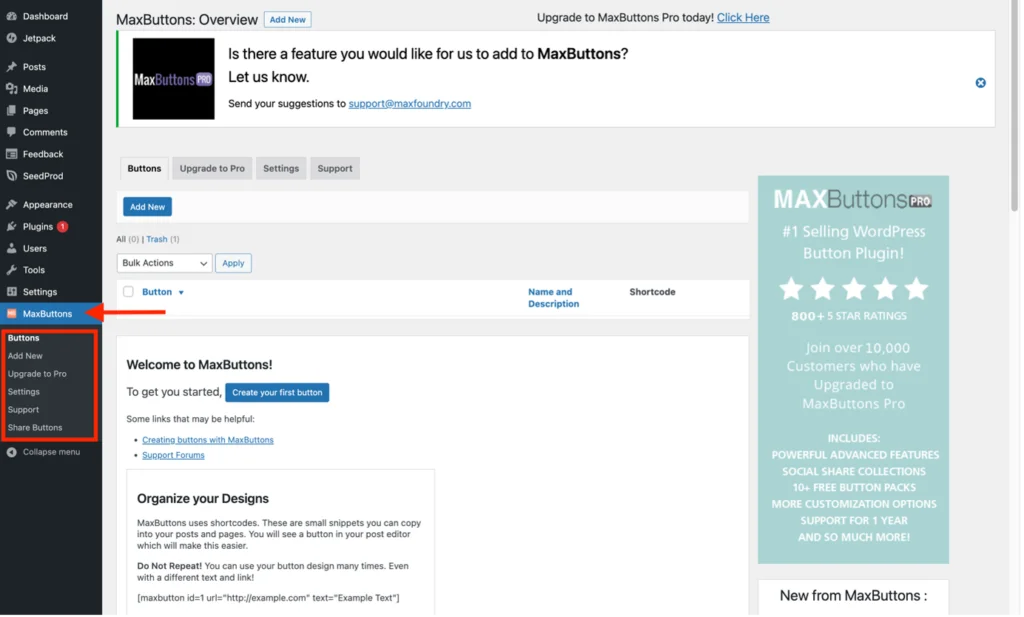
Um novo item aparecerá no menu à esquerda intitulado 'MaxButtons'. Clique nele para mostrar o painel MaxButtons e para revelar o submenu suspenso:

Etapa 5
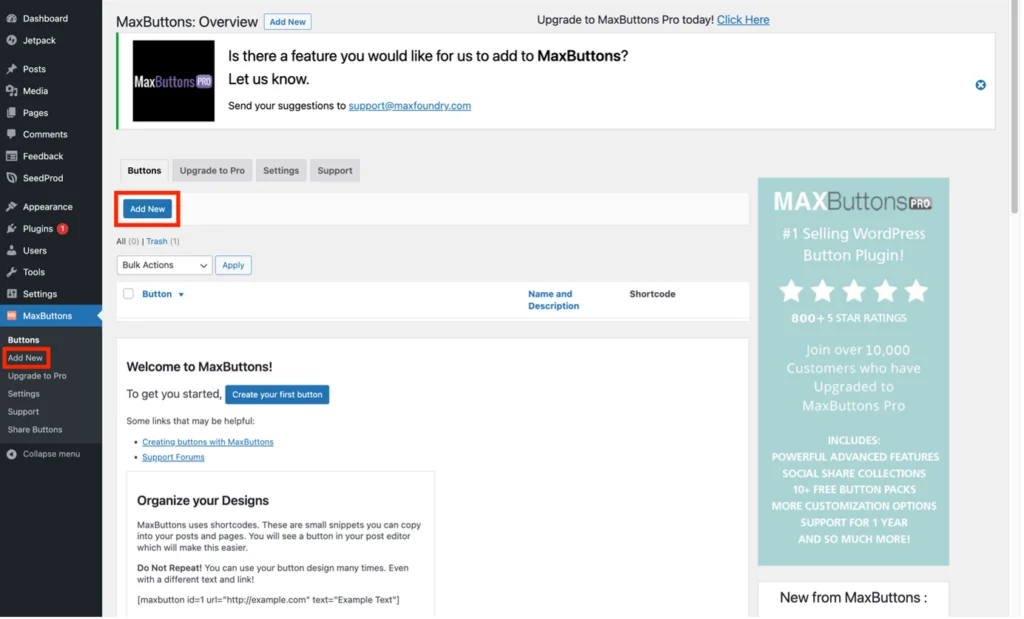
Agora você está pronto para criar botões usando MaxButtons. Comece pressionando 'Add New' no submenu MaxButtons ou no painel Maxbuttons:

Etapa 6
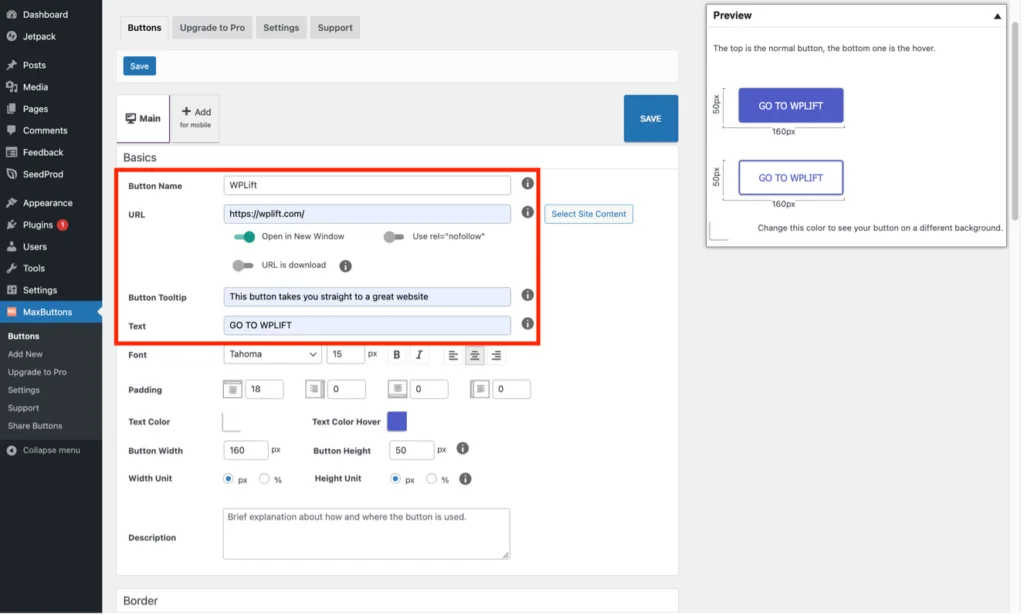
Agora você verá as opções de configuração e personalização do seu botão. Esta etapa abrange as configurações básicas necessárias para criar uma configuração simples.
Em primeiro lugar, você precisa dar ao botão um nome memorável que o ajudará se você precisar usar o mesmo no futuro.
Em seguida, você deve adicionar o hiperlink para onde ele apontará, que pode ser um URL externo, ou você pode usar o botão 'Selecionar conteúdo do site' para vincular outras partes do seu site. Você também precisa adicionar o texto CTA que deseja no botão. Além disso, se desejar, você pode adicionar opcionalmente uma 'dica' (texto explicativo que aparece quando os usuários passam o mouse sobre o botão):

Etapa 7
Se desejar, você pode brincar com as outras opções de personalização para obter o botão exatamente como você deseja. Você notará que a visualização do lado direito da tela mostra as alterações feitas no botão em tempo real:

Etapa 8
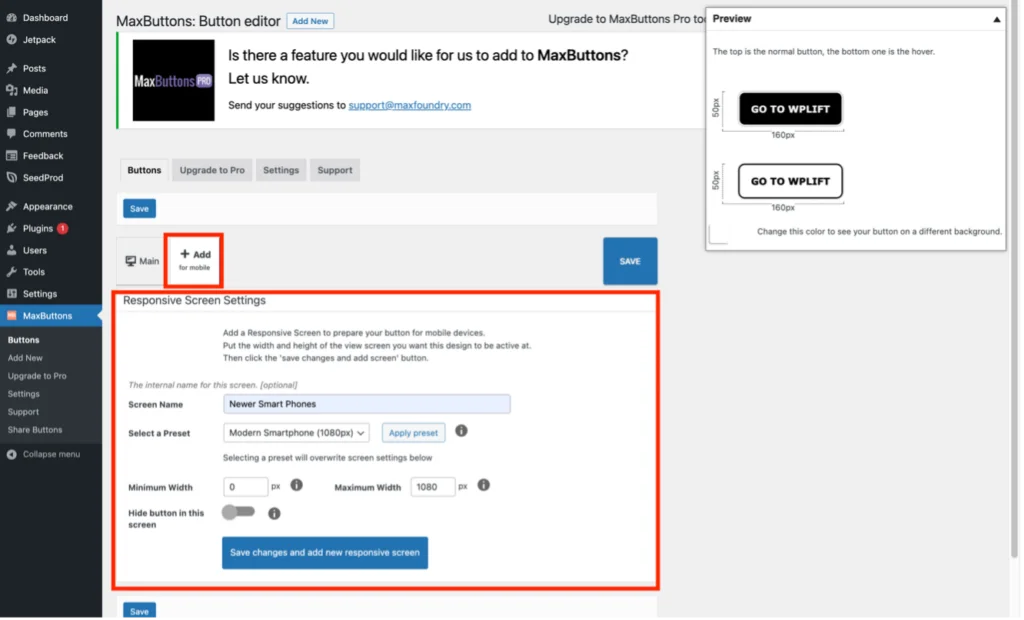
Outra configuração avançada está disponível para ajustar o botão para se adequar a determinados tipos de dispositivos móveis (supondo que seu tema seja responsivo). Isso é acessado pressionando a opção '+ Adicionar para celular' e escolhendo as predefinições apropriadas. Você pode criar vários perfis para diferentes tipos de dispositivos:

Etapa 9
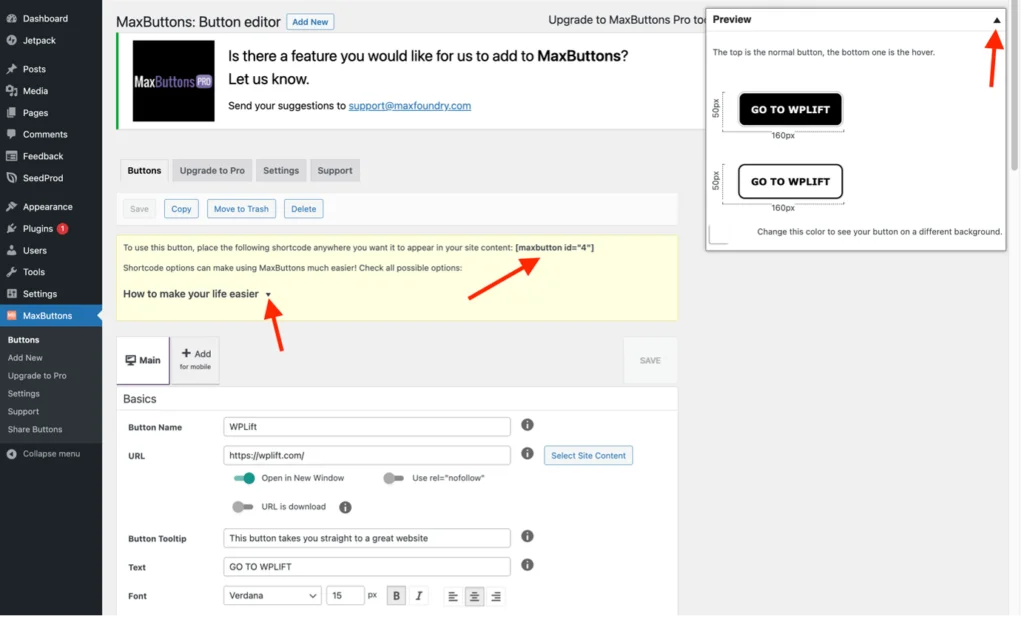
Quando estiver satisfeito com o botão, pressione 'Salvar'. Uma caixa amarela aparecerá contendo um código de acesso que você pode usar para incorporar seu novo botão onde quiser no conteúdo do seu site, então copie-o:

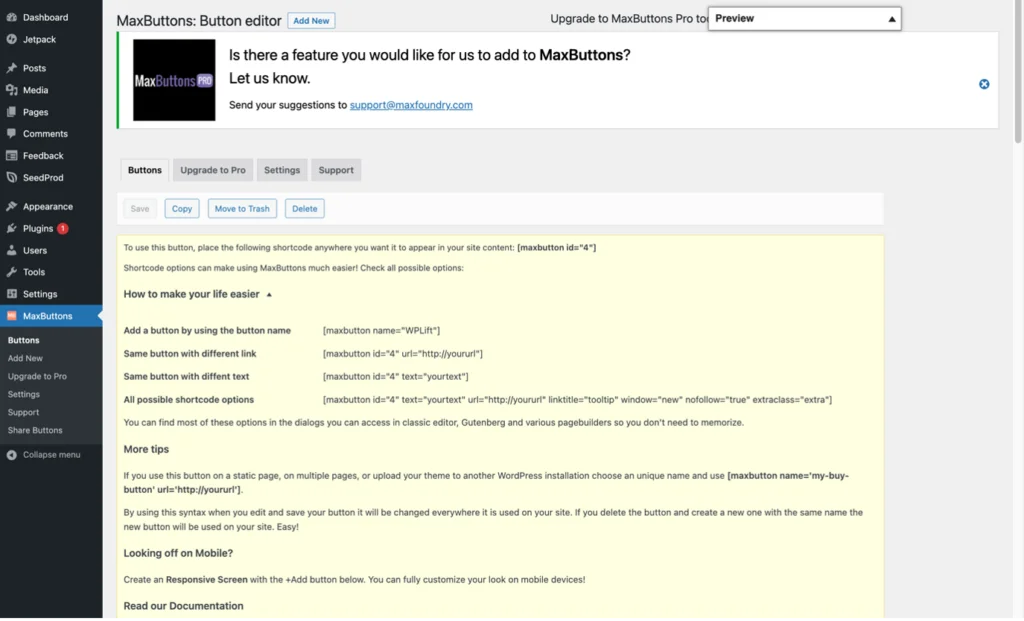
Observe que pressionar a pequena seta para baixo ao lado de 'Visualizar' fecha a visualização do botão, e pressionar o botão 'Como facilitar sua vida' fornece vários códigos de acesso alternativos úteis que você pode usar:

Etapa 10
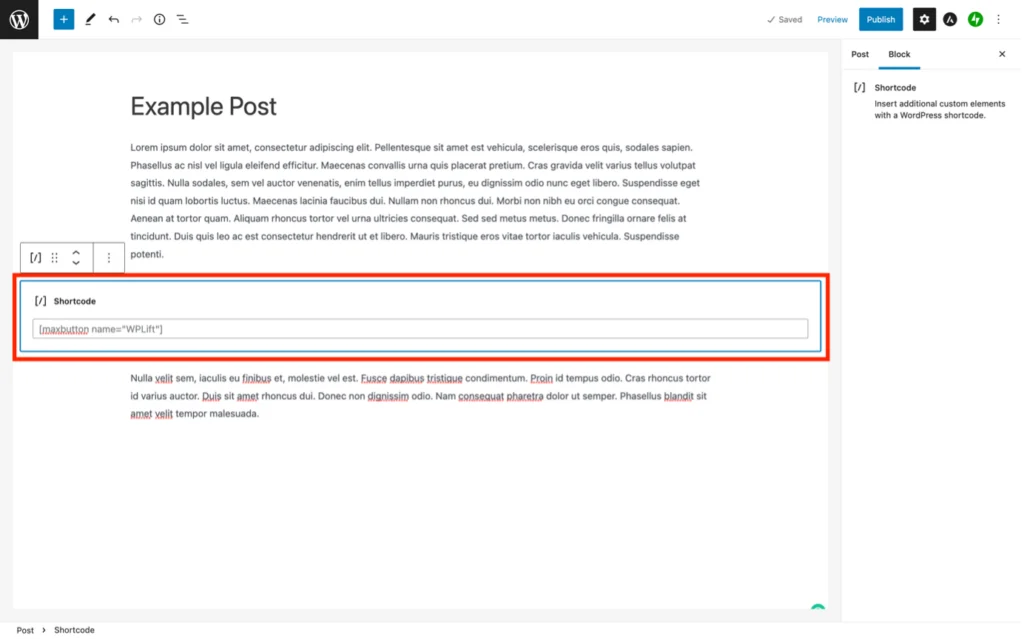
Para adicionar o botão às suas páginas ou postagens, basta inserir o código de acesso da etapa anterior onde quiser que o botão apareça. Por exemplo, aqui estou usando o bloco 'Shortcode' no Gutenberg para inserir o botão:

Etapa 11
Agora você pode salvar e visualizar a postagem ou página para ver o botão em ação:

Etapa 12
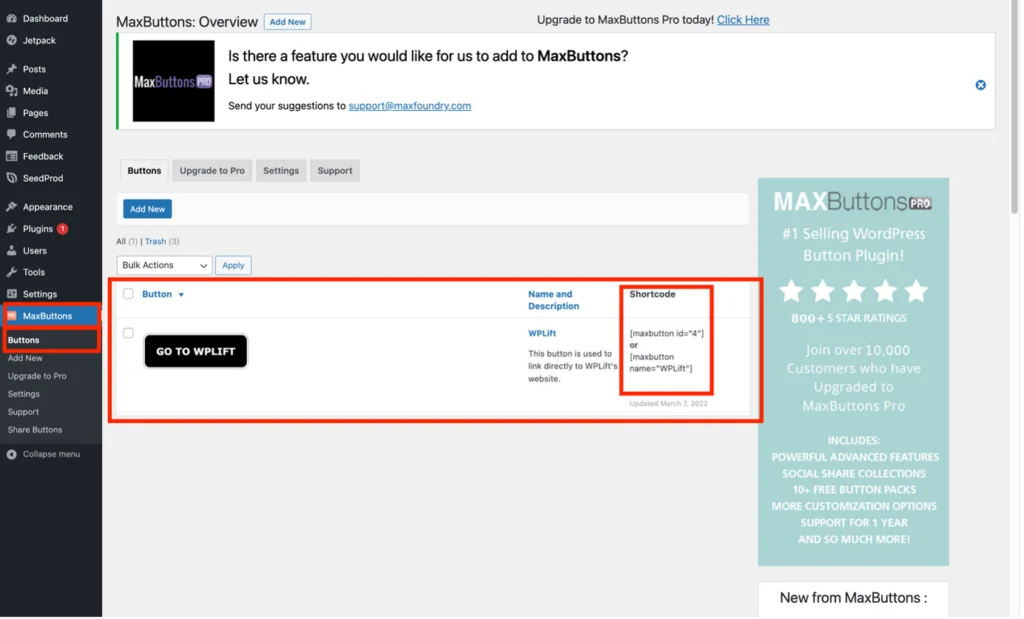
Para ver uma lista de todos os botões que você criou, além de ver facilmente os códigos de acesso para cada um deles, volte ao painel de administração do WordPress e clique em 'Botões' em 'MaxButtons':

Aliás, o WPLift tem uma revisão completa do plugin MaxButtons se você quiser ler mais sobre ele.
Que método você usa para adicionar botões de CTA ao seu site WordPress?
Pessoalmente, acho que um botão bem projetado geralmente parece muito mais atraente do que um hiperlink em uma página ou postagem, principalmente quando usado para fins de call-to-action.
Como expliquei neste artigo, adicionar botões é muito simples, independentemente do editor do WordPress que você preferir. Além disso, plugins de botão como MaxButtons podem realmente elevar seus CTAs para outro nível.
Quais são seus pensamentos sobre CTA ou botões em geral? Você os usa em seu site WordPress? Em caso afirmativo, você acabou de usar o Gutenberg para criá-los ou imaginou-os usando o Elementor ou um plugin? Você tem alguma dica sobre design de botões para outros leitores WPLift? Sua contribuição é sempre muito apreciada.
