Comment ajouter des boutons CTA aux articles et pages WordPress sans code
Publié: 2022-03-11C'est très bien d'avoir des tonnes de texte sur un site pour dire aux gens à quel point vos produits sont incroyables ou quel excellent service vous offrez. Cependant, sans aucun moyen pour eux de profiter facilement de ces produits ou services, vous pourriez aussi bien vous parler à vous-même. Par conséquent, vous devez autoriser les visiteurs à poursuivre le dialogue en leur confiant une action quelconque. C'est là que les boutons WordPress entrent en scène.
Pourquoi avez-vous besoin de boutons d'appel à l'action dans WordPress ?
Les boutons CTA - ou call-to-action - encouragent les utilisateurs à passer à l'action suivante. Ils peuvent être aussi simples qu'un bouton "Acheter maintenant" ou "Ajouter au panier" pour sécuriser immédiatement une vente. Ou ils pourraient conduire le visiteur vers d'autres contenus conçus pour les « canaliser » davantage dans une direction particulière.
Voici d'autres exemples de boutons CTA :
- Lire la suite
- Lisez maintenant
- Télécharger
- Abonnez-vous à notre newsletter
- Regarder sur YouTube
- Écoutez sur Spotify
- Marquer cette page
- Adhérer maintenant
Le placement des boutons CTA est également crucial. Par exemple, il ne sert à rien de mettre un bouton "Acheter maintenant" au début d'une liste de produits car les gens ne sauront pas ce que vous voulez qu'ils achètent. De plus, la plupart ne seront pas disposés à lire une longue description de produit et devront ensuite faire défiler la page pour l'acheter - ils veulent que le bouton soit exactement là où ils s'y attendent.
Par conséquent, placez les boutons au point logique de la publication ou de la page où les utilisateurs sont le plus susceptibles d'en avoir besoin. Par exemple, les boutons du menu principal d'un site Web (qui sont également des CTA) se trouvent généralement en haut de la page, là où les internautes s'attendent à les trouver.
De plus, la conception des boutons CTA joue également un rôle important dans la volonté des utilisateurs d'appuyer dessus. Ils doivent être suffisamment évidents pour attirer l'attention, mais pas au point d'effrayer les gens. N'oubliez pas que les gens aiment penser qu'ils peuvent décider par eux-mêmes et n'apprécient pas toujours qu'on leur « dise » quoi faire. Par conséquent, vos boutons CTA doivent refléter cela.
Avoir des boutons CTA sur votre site peut aider à améliorer les conversions. Ils peuvent avoir un impact énorme lorsqu'ils sont bien conçus et correctement placés.
Comment créer des boutons dans WordPress
Les puristes de WordPress peuvent vous dire que vous devez jouer avec du code ou du CSS pour créer des boutons sur votre site. En effet, si vous voulez qu'ils soient totalement sur mesure, il y a une part de vérité là-dedans.
Cependant, si vous êtes comme moi et que vous ne possédez aucune compétence en matière de codage, vous serez heureux de savoir qu'il existe plusieurs méthodes alternatives pour ajouter des CTA et d'autres types de boutons à WordPress. Je vais maintenant vous en montrer trois, dont aucun ne nécessite de connaissances ou d'expérience en CSS ou en code.
Option 1 – Utiliser Gutenberg
Gutenberg est l'éditeur de blocs que WordPress a introduit dans la version 5 de la plateforme fin 2018 pour remplacer l'éditeur classique. Comme pour tout ce qui est entièrement nouveau, Gutenberg a reçu des critiques mitigées, les critiques négatives provenant principalement de personnes habituées à l'éditeur classique. Cependant, il est là pour rester, et une fois que vous vous y êtes familiarisé, revenir à l'éditeur classique semble archaïque.
L'article continue ci-dessous
Gutenberg comprend plusieurs "blocs" pratiques que vous ajoutez au contenu pour faire diverses choses. Naturellement, les boutons sont inclus, et en ajouter un est un jeu d'enfant :
Étape 1
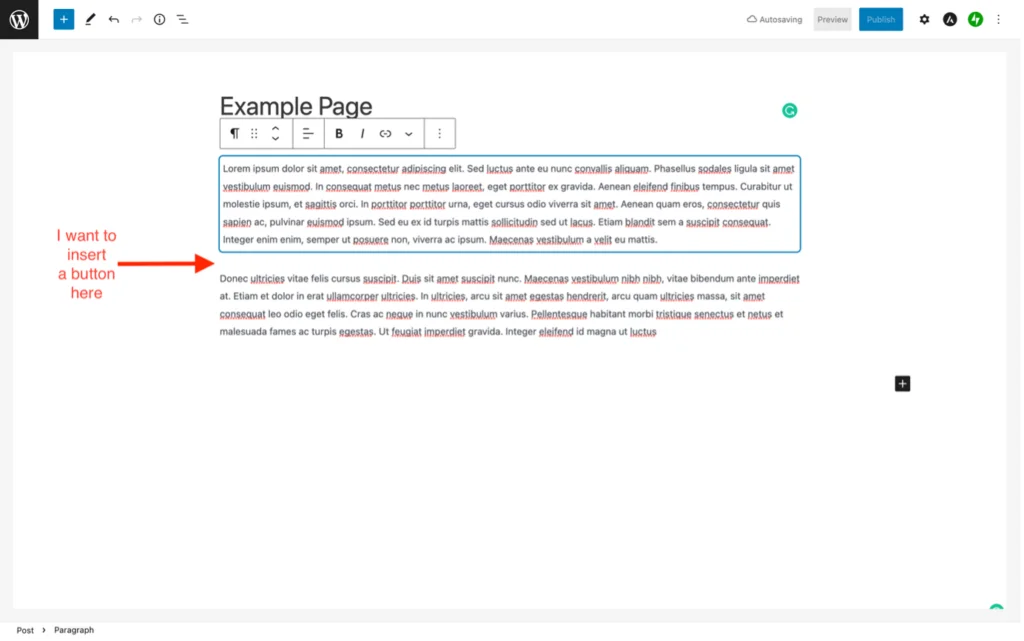
Tout d'abord, vous devez insérer un nouveau bloc dans votre message ou votre page à l'endroit où vous souhaitez que le bouton apparaisse.
Pour ce faire, appuyez simplement sur Entrée (vous pouvez réorganiser les blocs plus tard si nécessaire, en utilisant les flèches haut/bas qui apparaissent dans la mini barre d'outils, qui survole les blocs) :


Étape 2
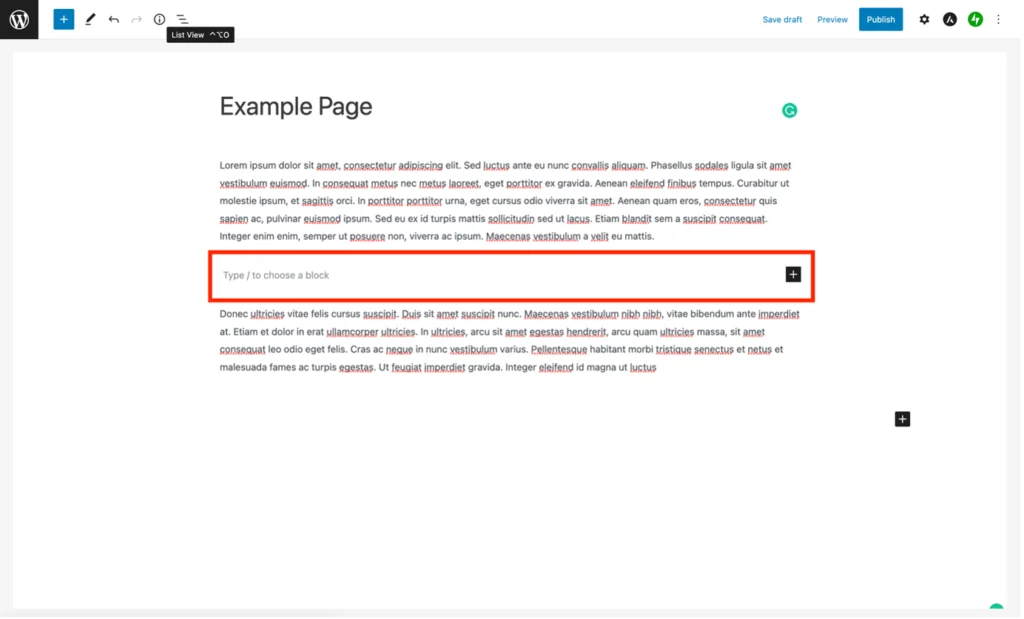
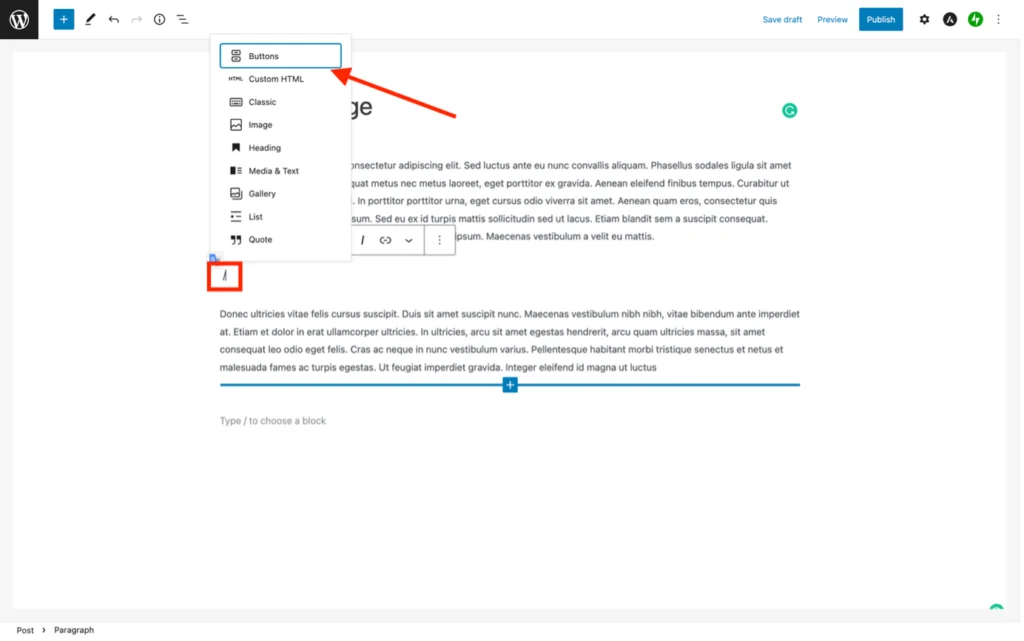
Entrez une barre oblique (/) dans le champ "Tapez / pour choisir un bloc" - une liste des blocs couramment utilisés apparaîtra. Dans mon cas, l'option de blocage des boutons est apparue en haut, mais vous pouvez taper /boutons pour ne voir que les options de bouton disponibles :

Étape 3
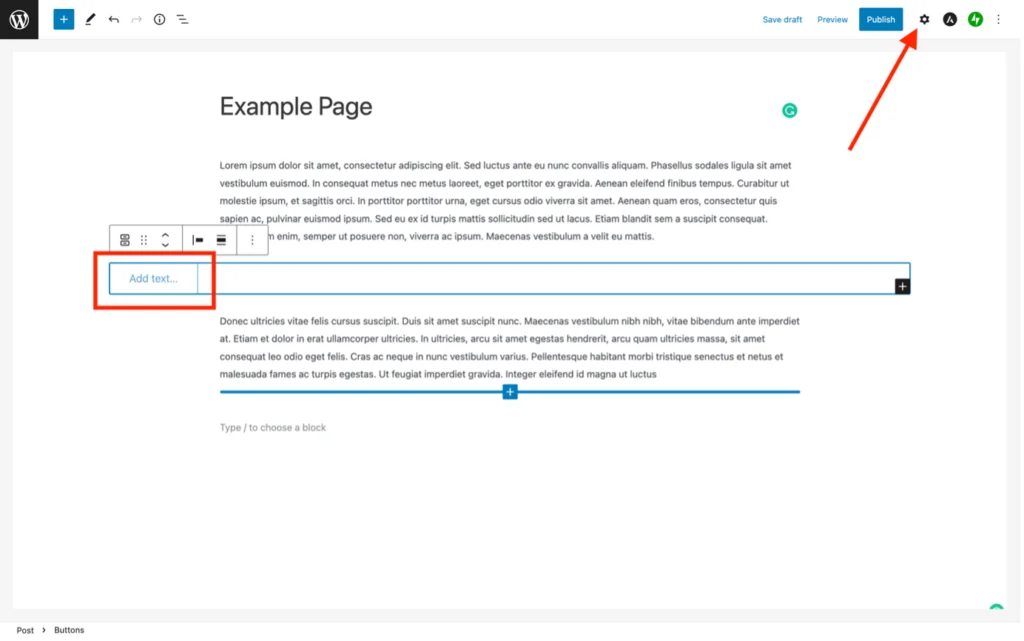
Choisissez "Boutons". Un nouveau champ de bouton s'insérera automatiquement. Appuyez sur la petite icône d'engrenage en haut à droite de l'écran pour appeler l'éditeur de blocs afin de configurer le bouton :

Étape 4
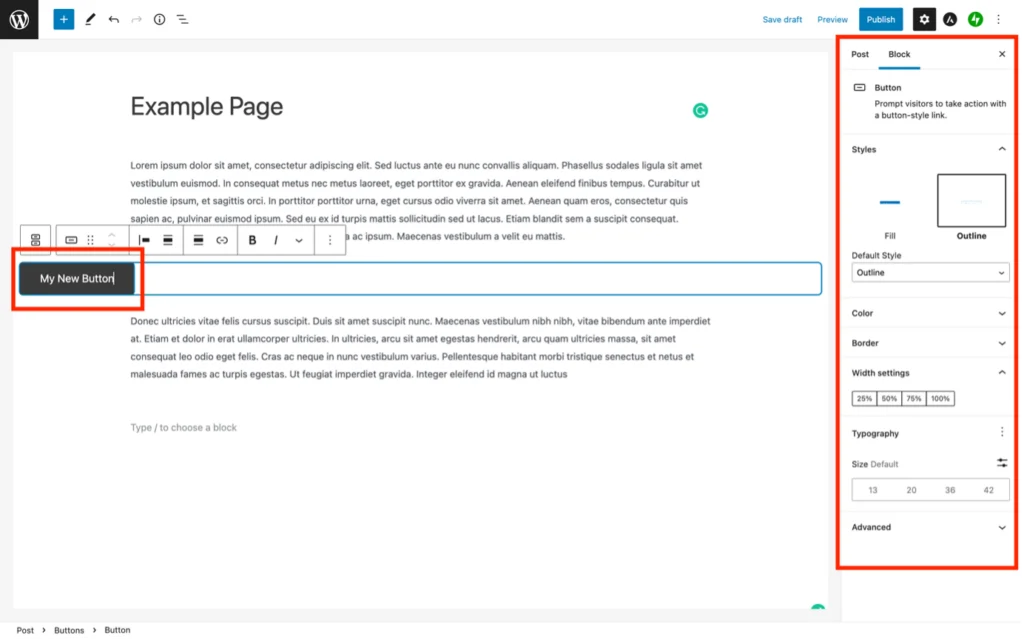
Double-cliquez sur le bouton pour entrer le texte que vous souhaitez qu'il contienne :

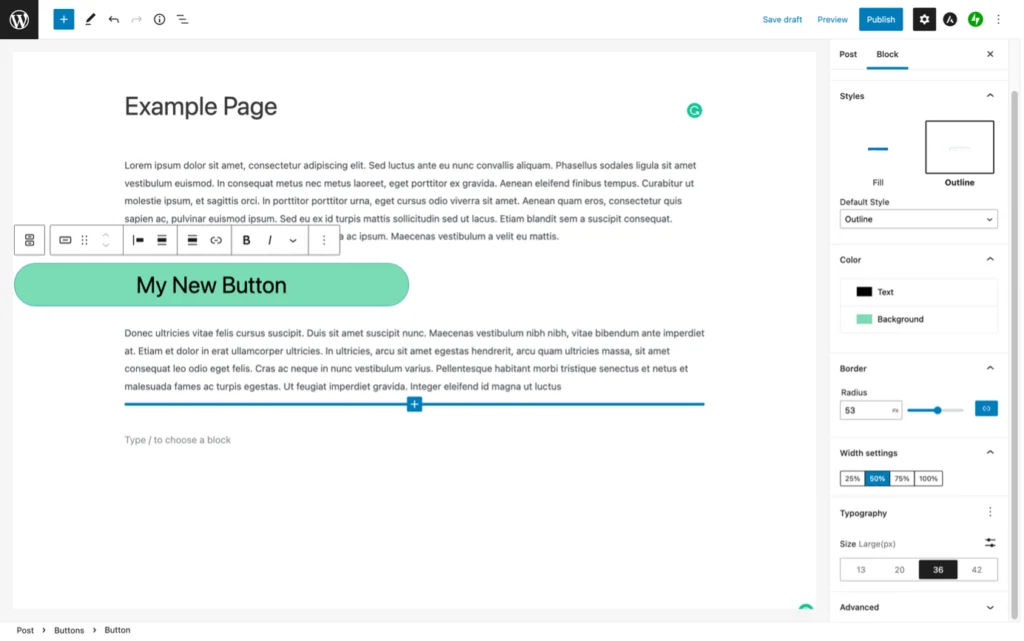
Ensuite, utilisez les options de l'éditeur de blocs à droite de l'écran pour modifier les couleurs, les contours, la taille, la forme, etc. des boutons :

Étape 5
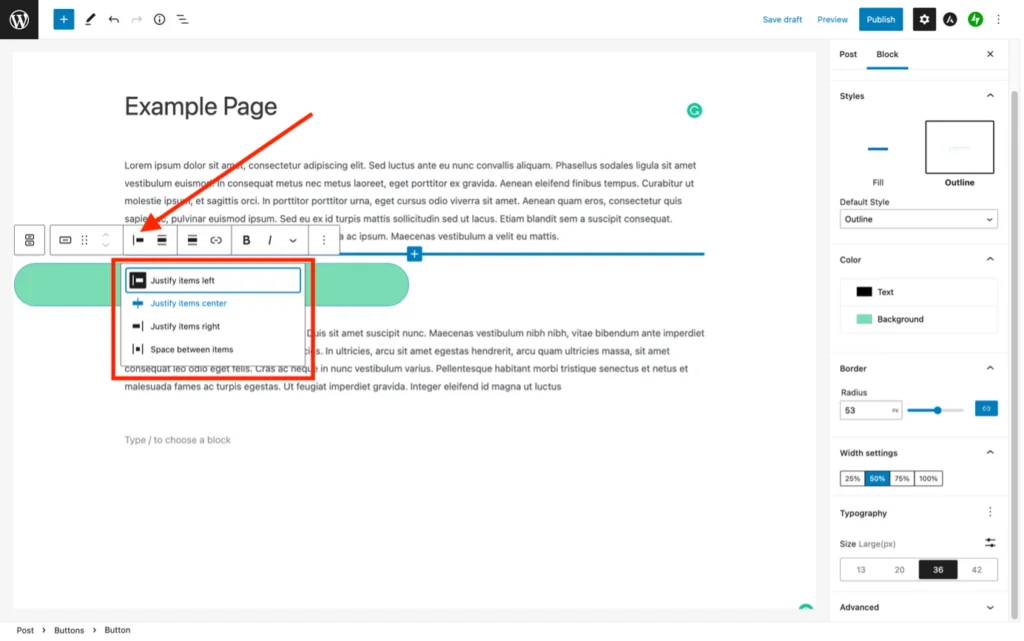
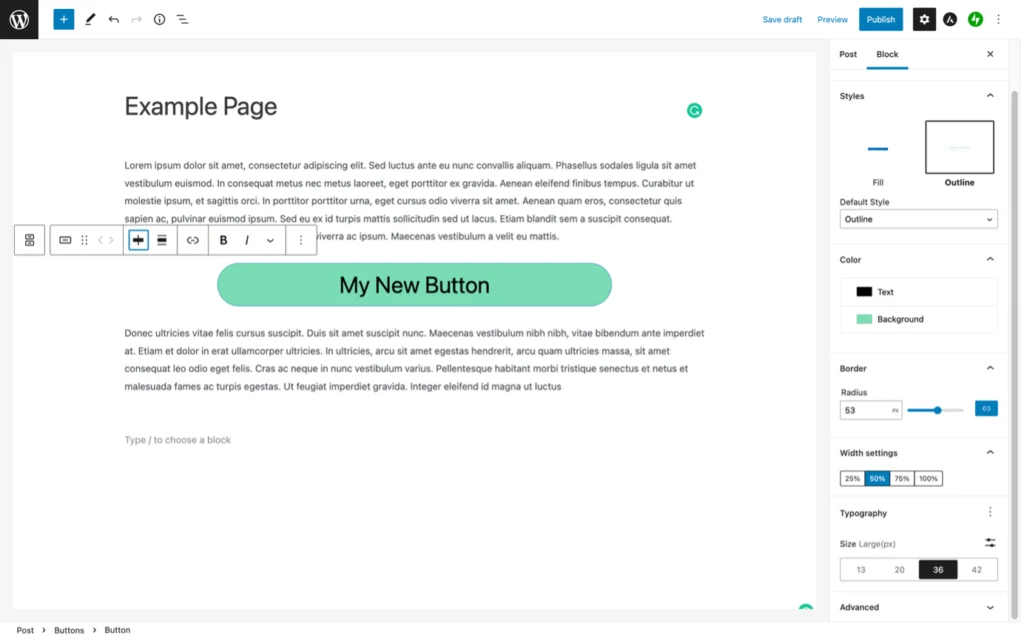
Pour positionner le bouton, utilisez les options de la barre d'outils flottante :


Étape 6
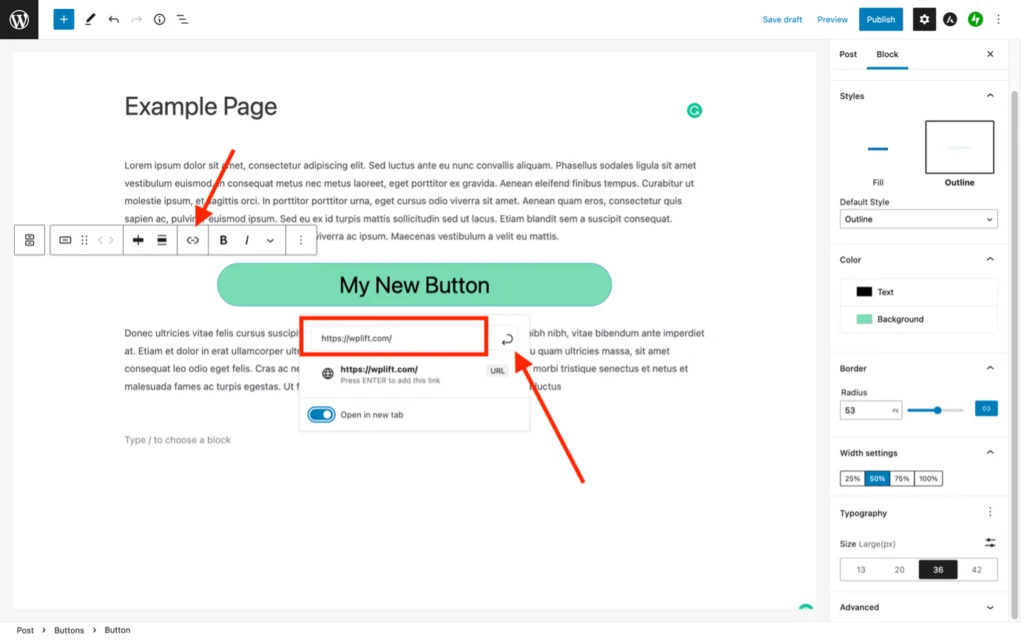
Vous devez maintenant ajouter le lien hypertexte vers lequel pointe le bouton. Le lien peut être vers une adresse Web externe ou interne menant à une autre page ou publication sur votre site Web.
Cliquez sur le bouton de lien dans la barre d'outils flottante, entrez l'URL dans le champ URL et appuyez sur la flèche incurvée à côté pour l'entrer.
L'article continue ci-dessous


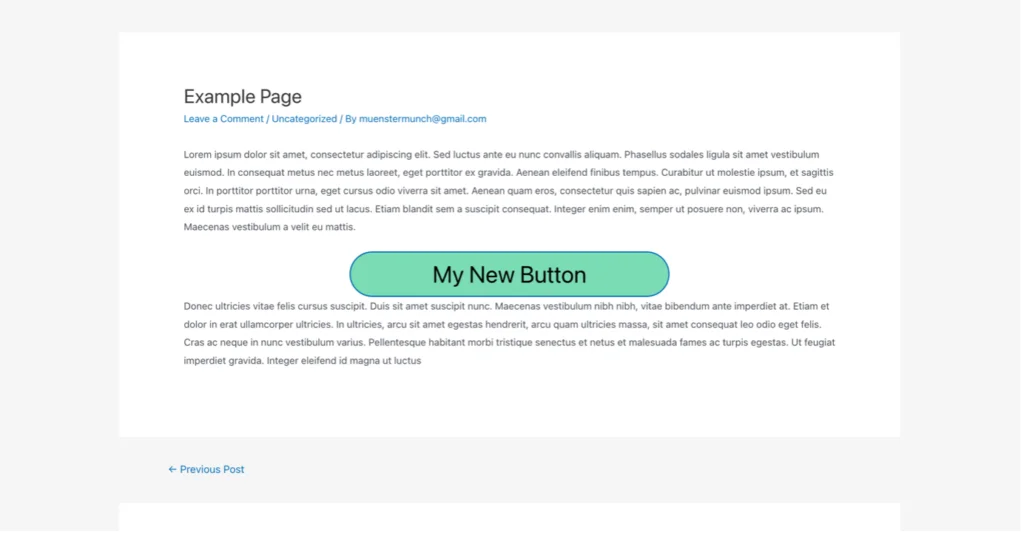
Étape 7
Vous avez maintenant créé votre bouton ! Vous pouvez voir à quoi il ressemblera une fois publié en utilisant l'option de prévisualisation. Tous les ajustements nécessaires à la taille, la position, la couleur, etc. peuvent être effectués en répétant les étapes 4 et 5 :

Option 2 - Utiliser Elementor
Elementor est un plugin d'éditeur visuel populaire qui facilite la création de pages et de publications, grâce au glisser-déposer. La création de boutons dans Elementor ressemble à Gutenberg, bien qu'elle offre plus de possibilités de style et de personnalisation, en particulier si vous avez Elementor Pro.
Voici un très bref aperçu de la façon d'ajouter un simple bouton à un article ou à une page à l'aide d'Elementor :
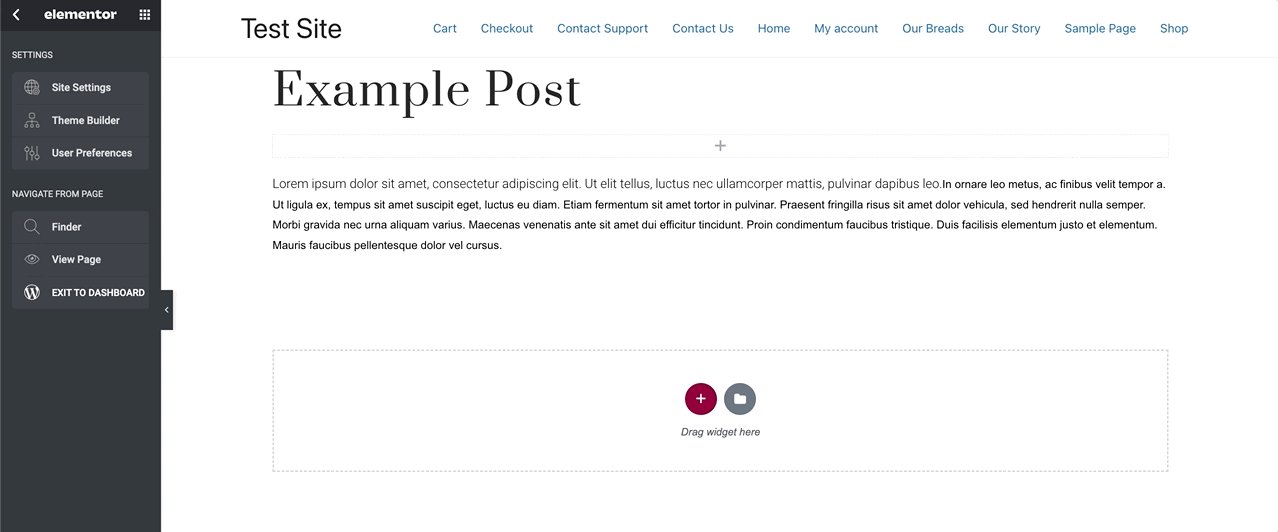
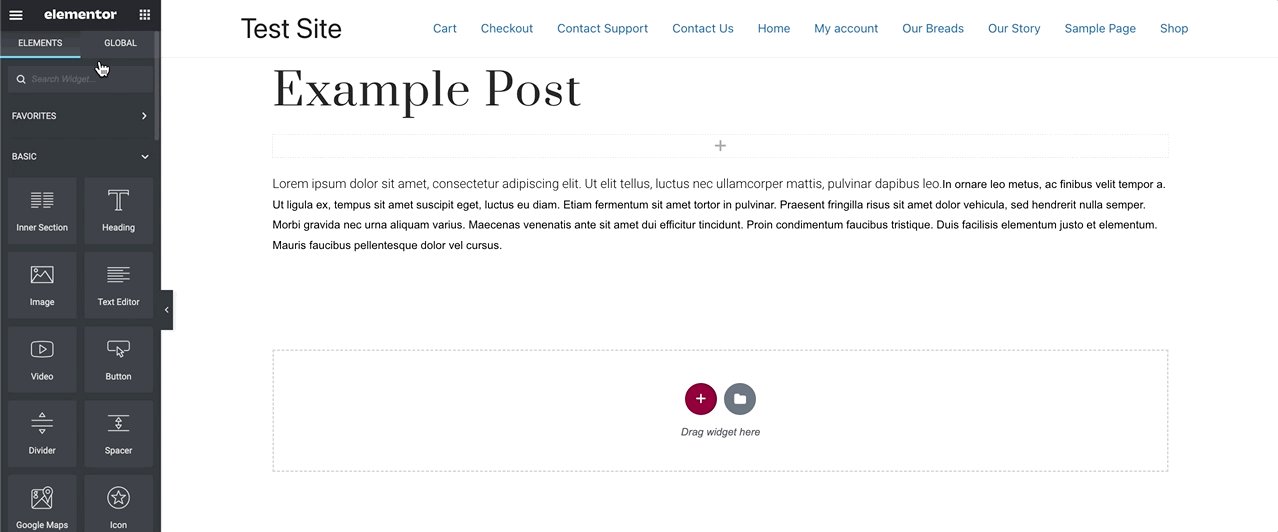
Étape 1
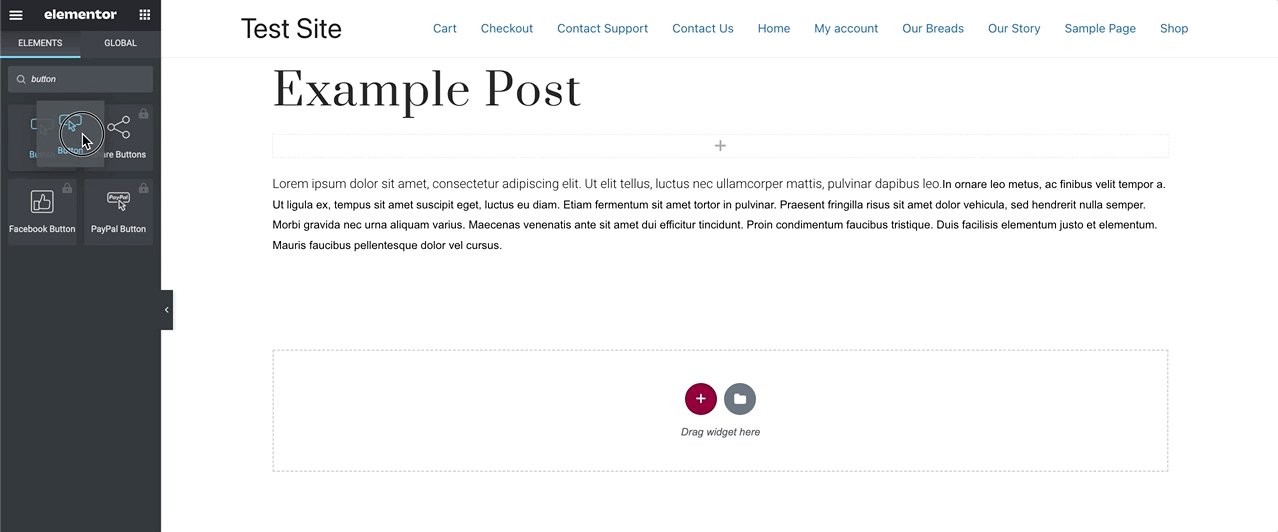
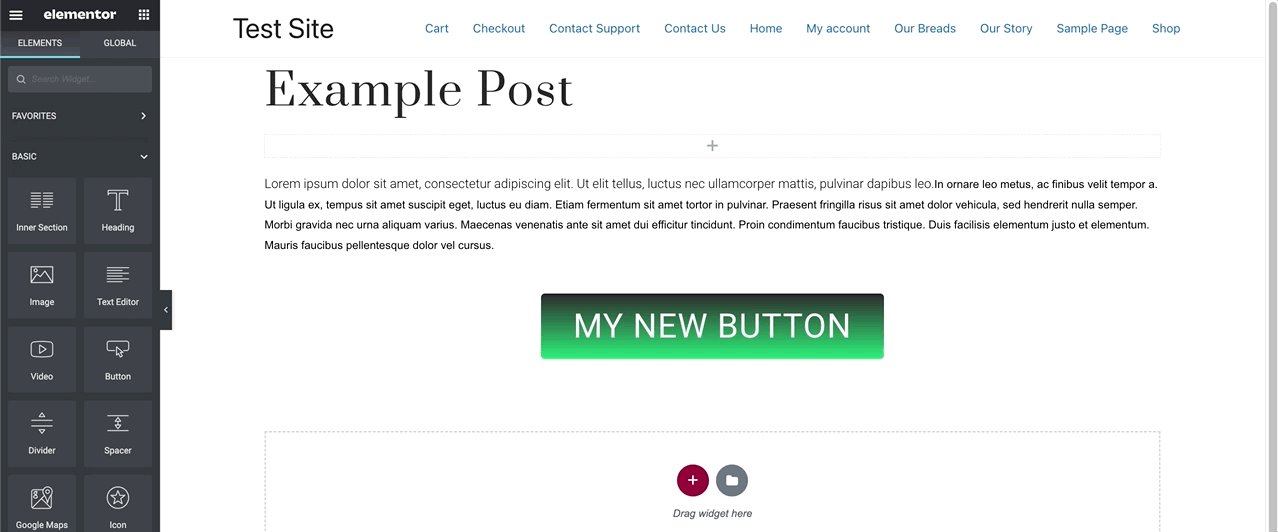
Appelez le menu du widget sur le côté gauche de l'écran de l'éditeur Elementor et tapez "bouton" dans la barre de recherche. Les widgets de boutons disponibles apparaîtront (certains ne seront accessibles que si vous avez un abonnement Elementor Pro). Faites glisser le widget de bouton souhaité et déposez-le dans le bloc où vous souhaitez qu'il se trouve :

Étape 2
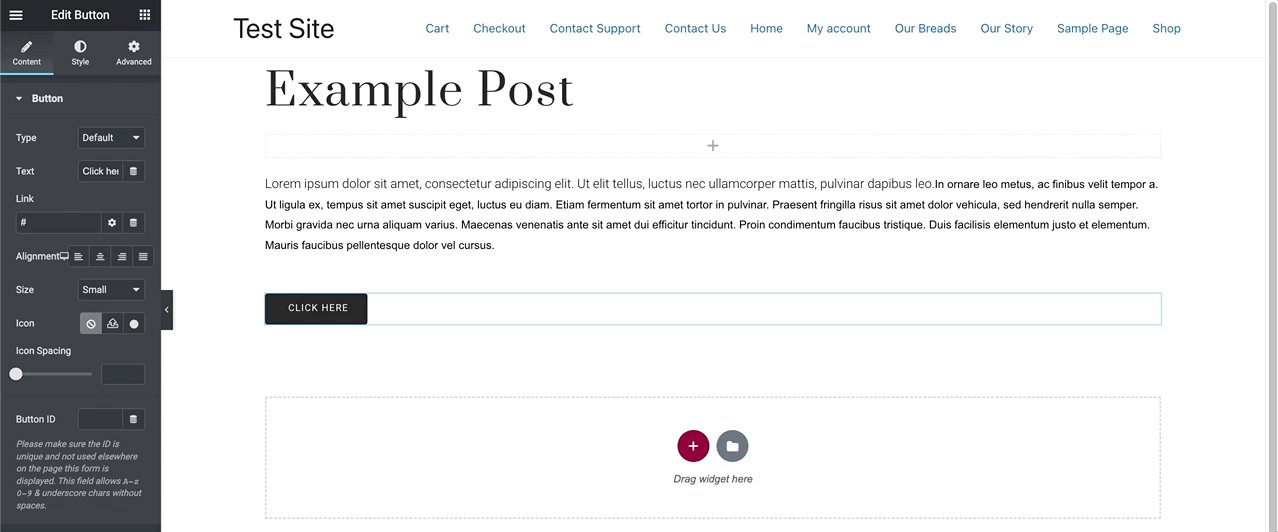
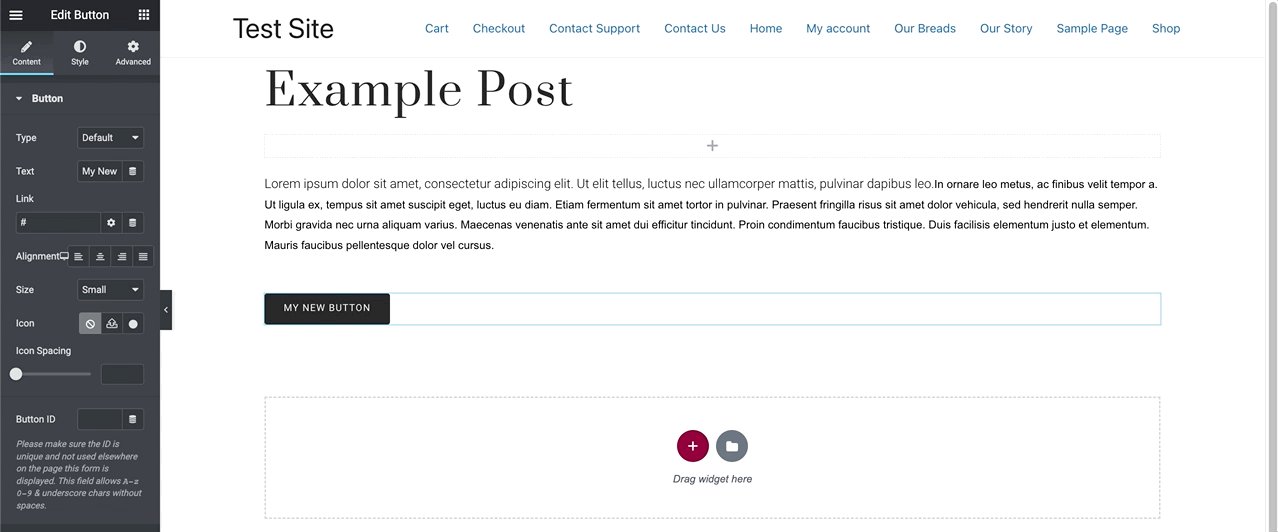
Le menu sur le côté droit de l'écran devrait maintenant afficher "Modifier le bouton" avec toutes les options de configuration des boutons. Si ce n'est pas le cas, cliquez simplement sur votre bouton nouvellement créé pour accéder à ce menu.
Étape 3
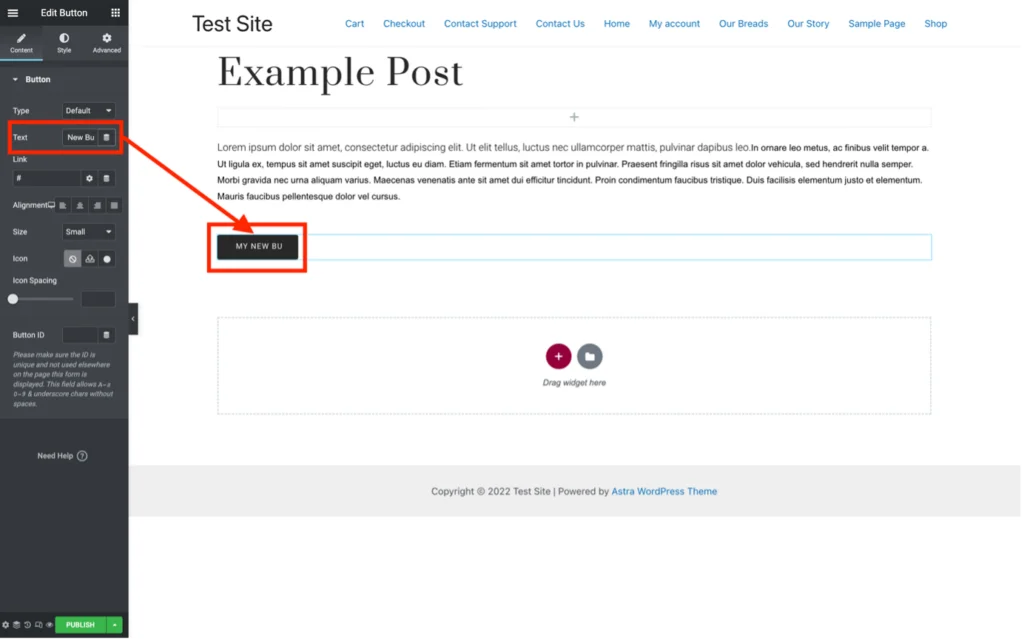
Modifiez le texte du bouton en le saisissant dans le champ "Texte". Les modifications que vous apportez se refléteront en temps réel dans le bouton :

Étape 4
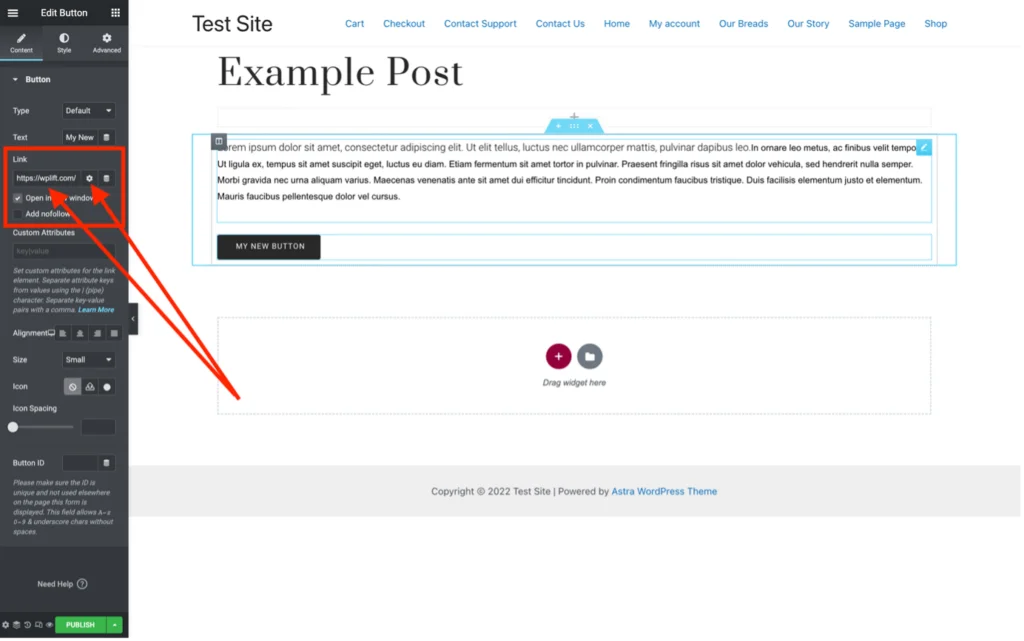
Entrez le lien hypertexte requis dans le champ 'Lien'. Veuillez noter que cliquer sur la petite icône en forme de rouage fera apparaître quelques options supplémentaires :


Étape 5
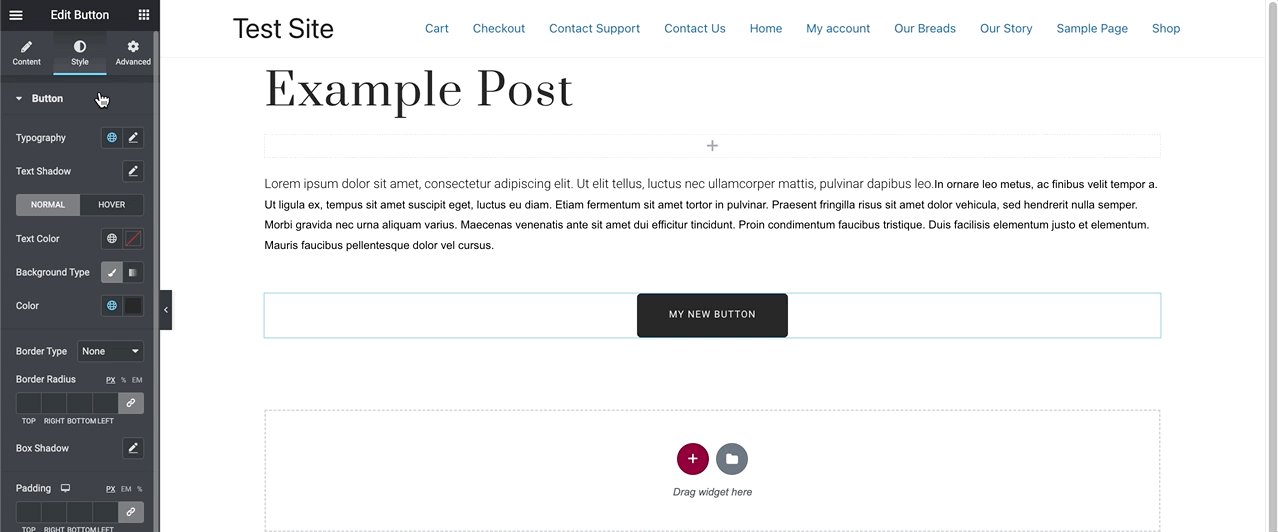
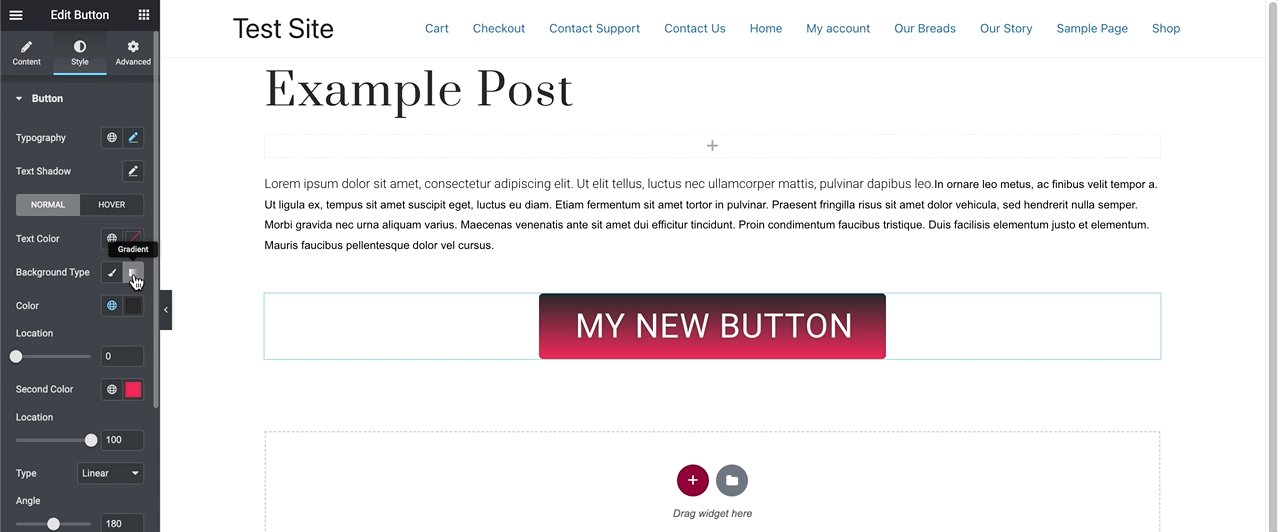
Donnez du style à votre bouton en utilisant les différentes options des onglets « Contenu » et « Style » du menu « Modifier le bouton » :

Étape 6
Lorsque vous êtes satisfait de votre bouton, vous pouvez continuer à créer le reste de votre page ou publier en ajoutant de nouveaux blocs.
Option 3 - Utilisation d'un plugin (MaxButtons)
Si vous souhaitez de nombreuses options de boutons, y compris des options prédéfinies, un plugin WordPress tel que MaxButtons est une bonne option.
L'article continue ci-dessous

MaxButtons est un plugin freemium qui, même sous sa forme libre, offre une excellente flexibilité dans la conception des boutons grâce à un éditeur super simple. Une version Pro offrant encore plus d'options est disponible à partir de 24$ par an.
Obtenez MaxButtons ici

Voici les étapes pour ajouter MaxButtons à votre WordPress et l'utiliser pour créer des CTA jazzy et d'autres types de boutons :
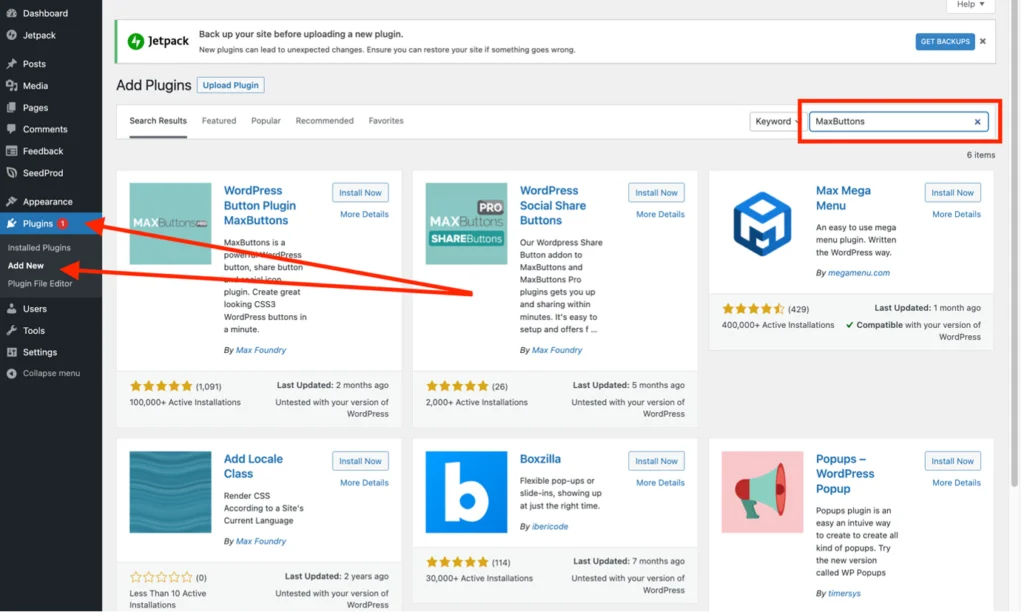
Étape 1
Depuis votre tableau de bord d'administration WordPress, sélectionnez "Plugins" dans le menu de gauche, puis cliquez sur "Ajouter un nouveau". Tapez ensuite "MaxButtons" dans la barre de recherche qui apparaîtra dans l'écran "Ajouter des plugins" :

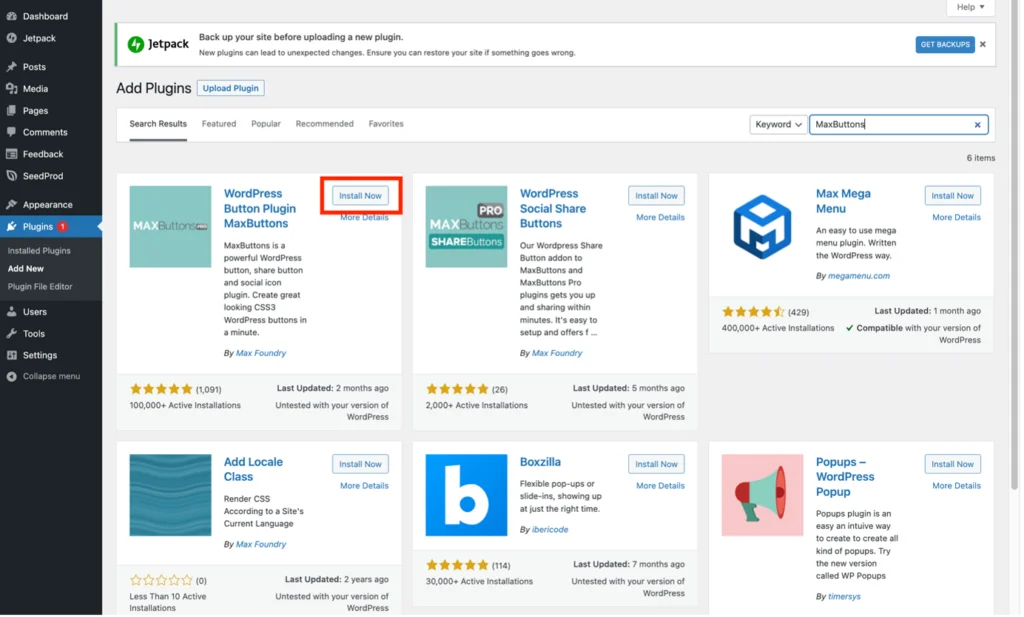
Étape 2
Localisez le plugin "MaxButtons" parmi les plugins suggérés par WordPress et cliquez sur "Installer maintenant":

Étape 3
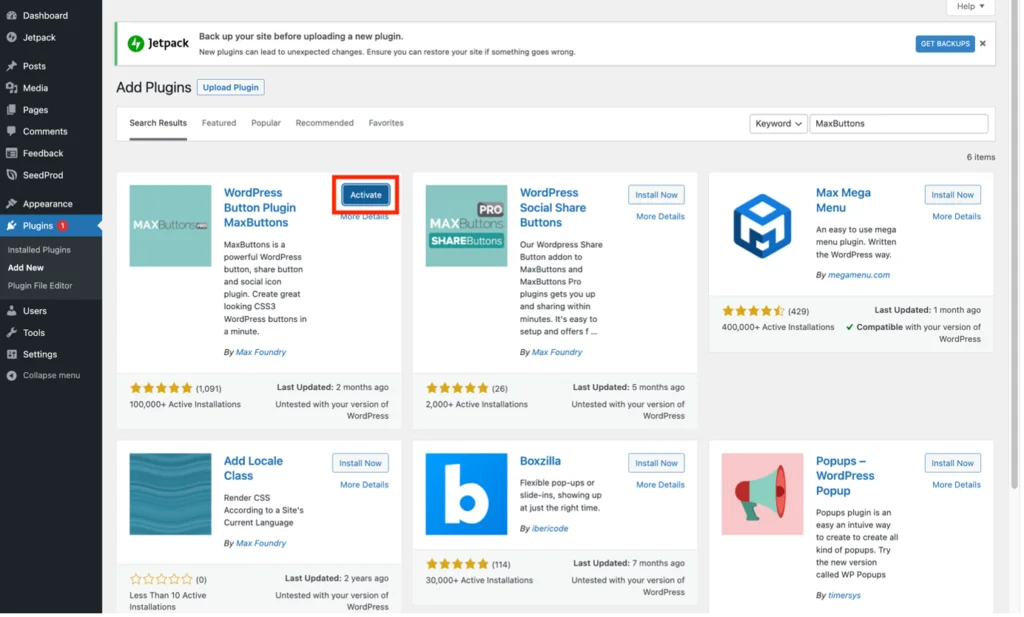
Une fois l'installation du plugin terminée, le bouton "Installer maintenant" passera à "Activer". Appuyez dessus pour activer le plugin MaxButtons :

Étape 4
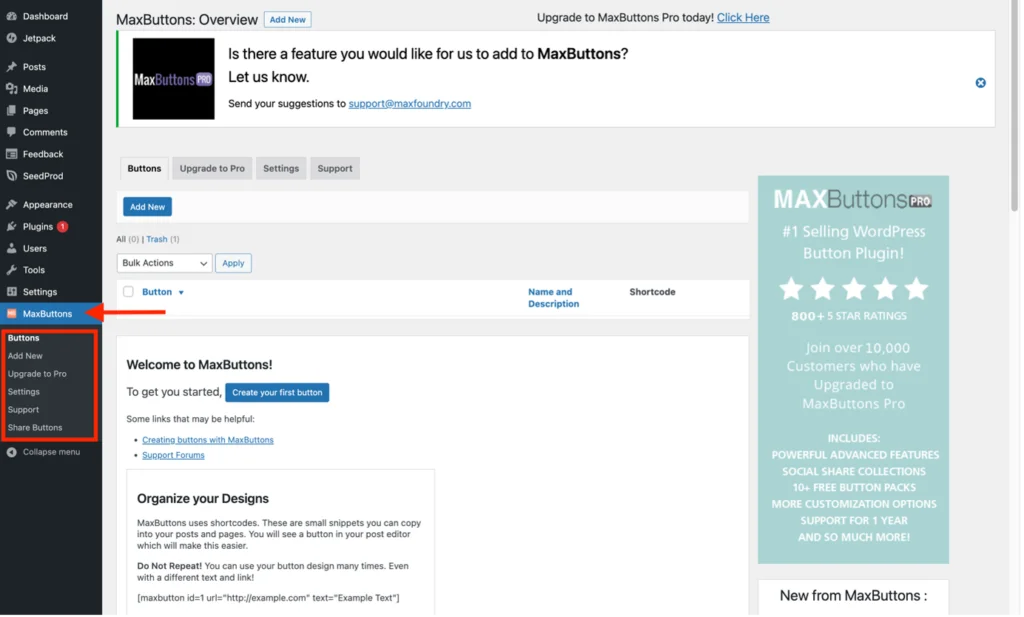
Un nouvel élément apparaîtra dans le menu de gauche intitulé "MaxButtons". Cliquez dessus pour afficher le tableau de bord MaxButtons et pour révéler le sous-menu déroulant :

Étape 5
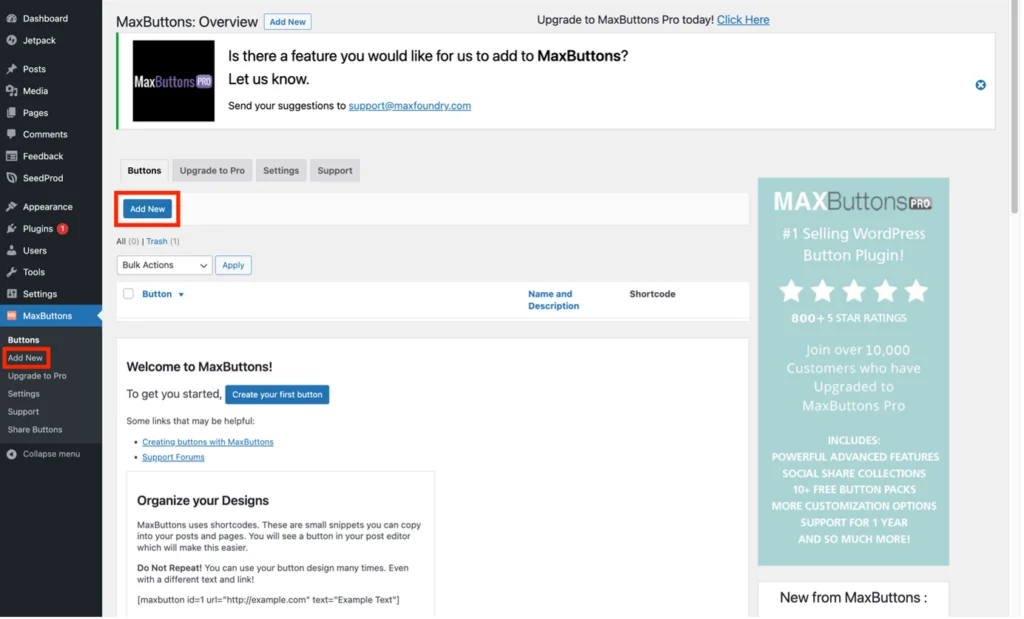
Vous êtes maintenant prêt à créer des boutons à l'aide de MaxButtons. Commencez par appuyer sur "Ajouter nouveau" soit dans le sous-menu MaxButtons, soit dans le tableau de bord Maxbuttons :

Étape 6
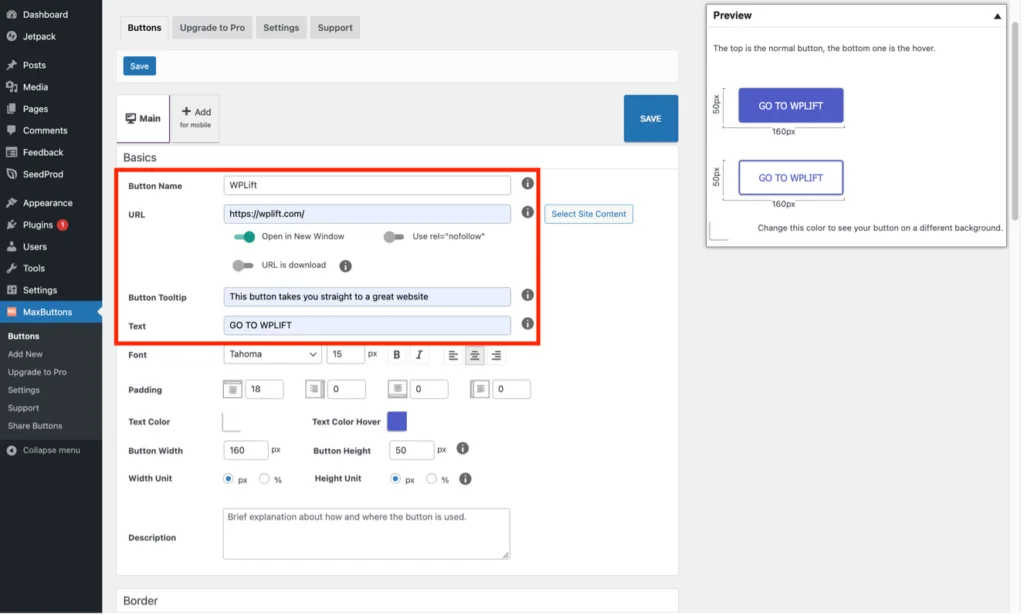
Vous verrez maintenant les options de configuration et de personnalisation de votre bouton. Cette étape couvre les paramètres de base dont vous avez besoin pour en créer un simple.
Tout d'abord, vous devez donner au bouton un nom mémorable qui vous aidera si vous devez utiliser le même à l'avenir.
Ensuite, vous devez ajouter le lien hypertexte vers lequel il pointera, qui peut être soit une URL externe, soit vous pouvez utiliser le bouton "Sélectionner le contenu du site" pour lier d'autres parties de votre site. Vous devez également ajouter le texte CTA que vous souhaitez sur le bouton. De plus, si vous le souhaitez, vous pouvez éventuellement ajouter une 'info-bulle' (texte explicatif qui apparaît lorsque les utilisateurs survolent le bouton) :

Étape 7
Si vous le souhaitez, vous pouvez jouer avec les autres options de personnalisation pour que le bouton ressemble précisément à ce que vous voulez. Vous remarquerez que l'aperçu sur le côté droit de l'écran montre les modifications que vous apportez au bouton en temps réel :

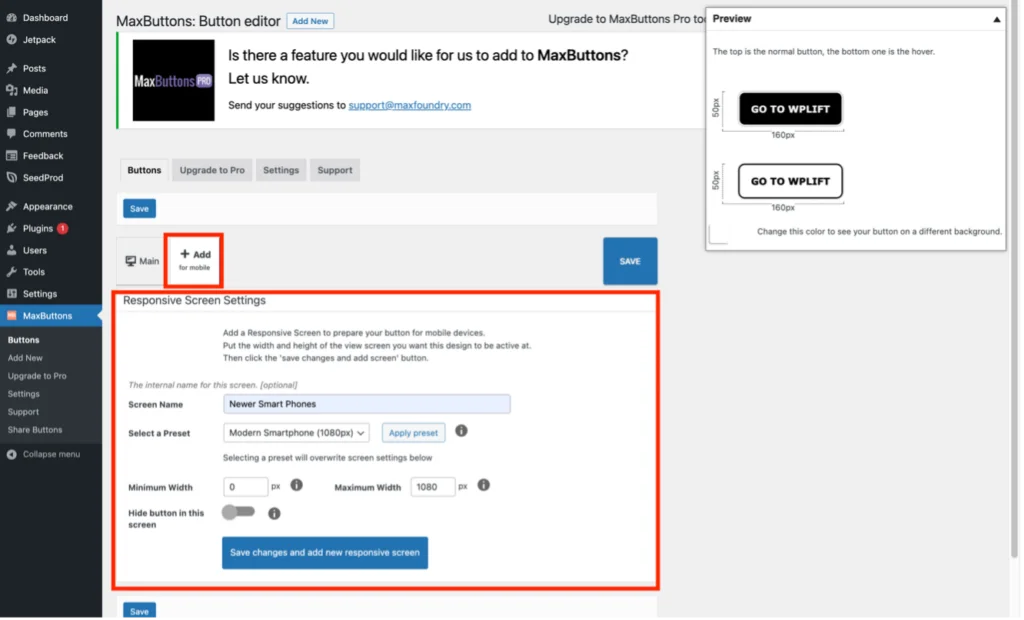
Étape 8
Un autre paramètre avancé est disponible pour ajuster le bouton en fonction de certains types d'appareils mobiles (en supposant que votre thème soit réactif). Ceci est accessible en appuyant sur l'option "+ Ajouter pour mobile" et en choisissant les préréglages appropriés. Vous pouvez créer plusieurs profils pour différents types d'appareils :

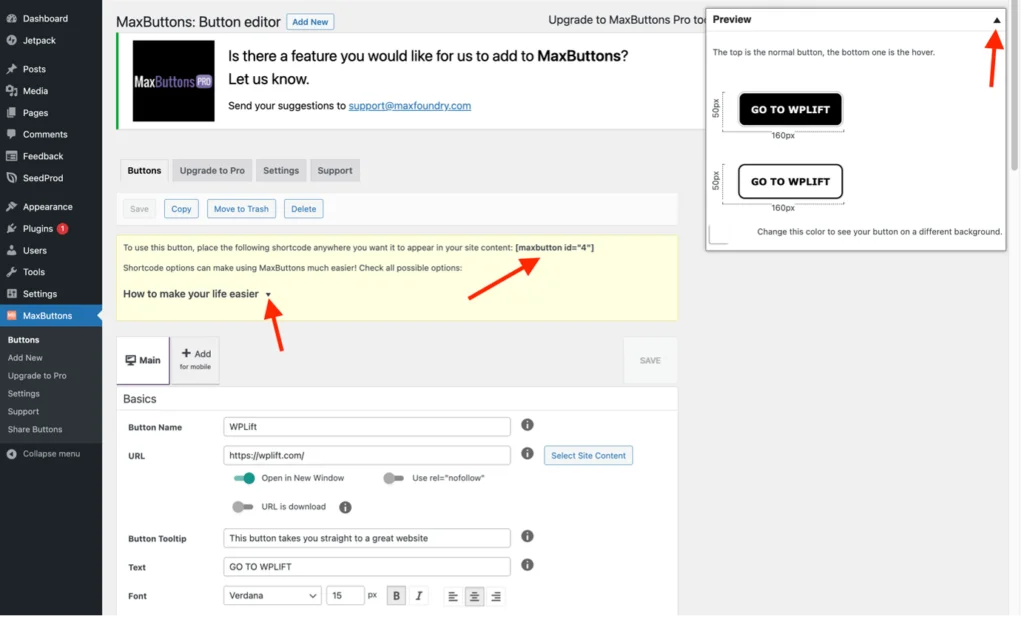
Étape 9
Lorsque vous êtes satisfait de votre bouton, appuyez sur "Enregistrer". Une boîte jaune apparaîtra contenant un shortcode que vous pouvez utiliser pour intégrer votre nouveau bouton où vous voulez dans le contenu de votre site, alors copiez cela :

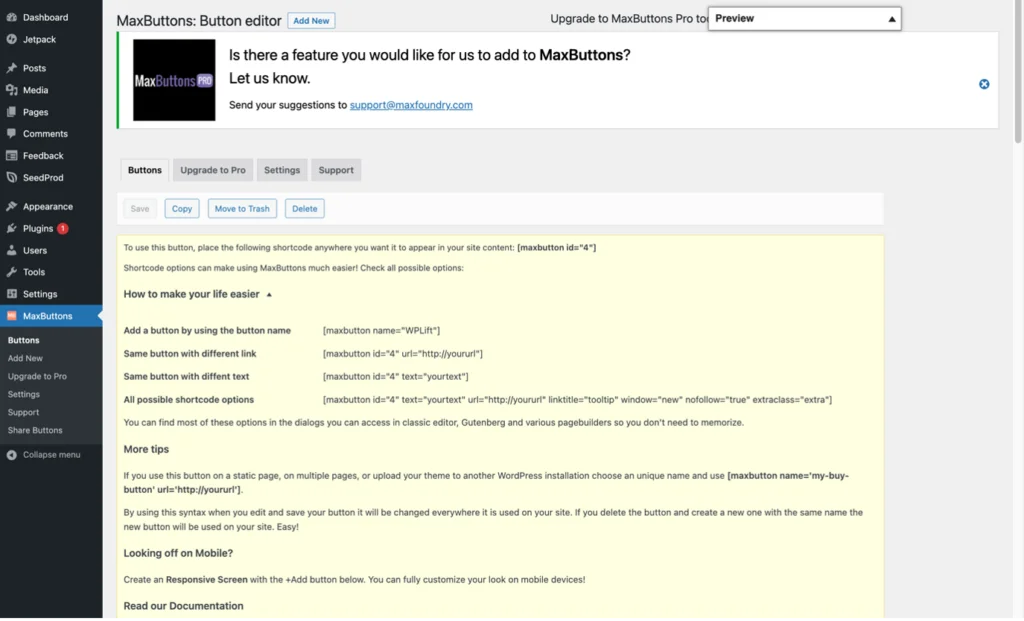
Notez qu'appuyer sur la petite flèche vers le bas à côté de "Aperçu" ferme l'aperçu du bouton, et appuyer sur celui de "Comment vous simplifier la vie" donne plusieurs raccourcis utiles que vous pouvez utiliser :

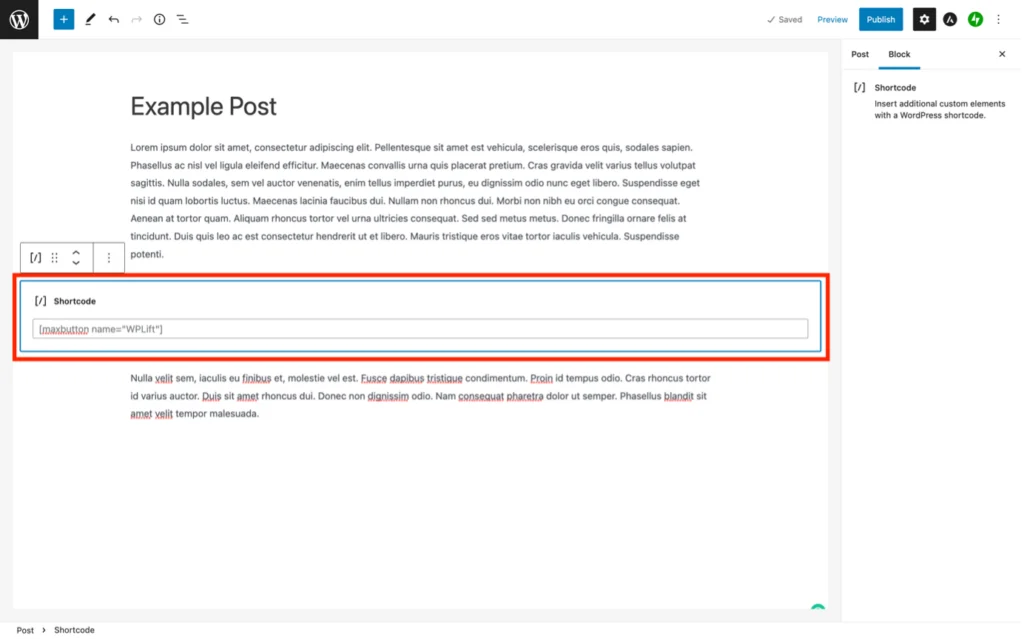
Étape 10
Pour ajouter le bouton à vos pages ou publications, insérez simplement le shortcode de l'étape précédente à l'endroit où vous souhaitez que le bouton apparaisse. Par exemple, ici j'utilise le bloc 'Shortcode' dans Gutenberg pour insérer le bouton :

Étape 11
Vous pouvez maintenant enregistrer et prévisualiser la publication ou la page pour voir le bouton en action :

Étape 12
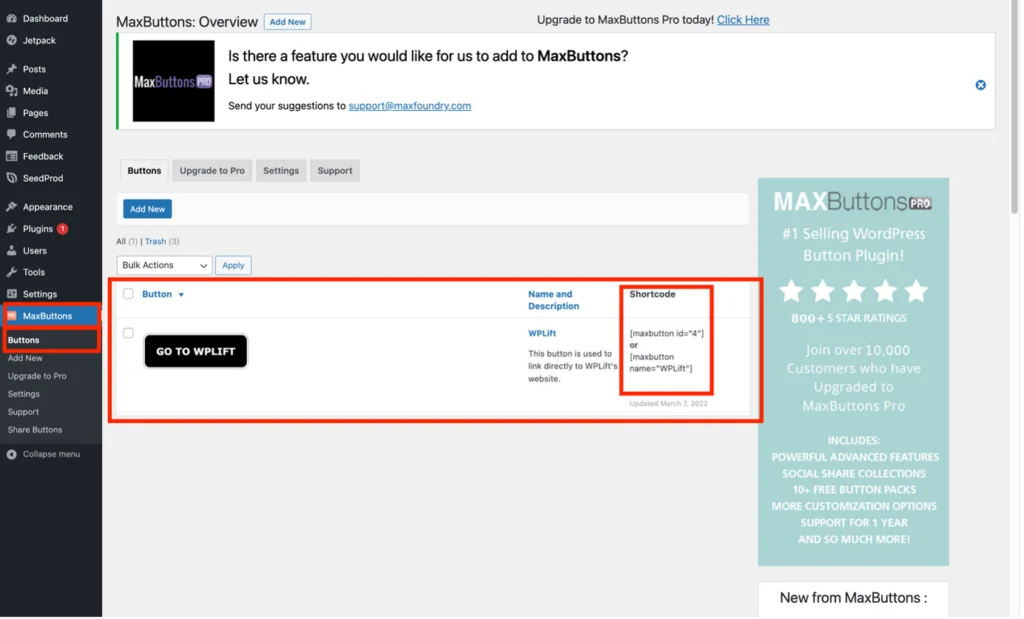
Pour afficher une liste de tous les boutons que vous avez créés, ainsi que pour voir facilement les shortcodes pour chacun d'eux, revenez à votre tableau de bord d'administration WordPress et cliquez sur "Boutons" sous "MaxButtons":

Incidemment, WPLift a un examen complet du plugin MaxButtons si vous souhaitez en savoir plus à ce sujet.
Quelle méthode utilisez-vous pour ajouter des boutons CTA à votre site Web WordPress ?
Personnellement, je pense qu'un bouton bien conçu est souvent beaucoup plus attrayant qu'un lien hypertexte sur une page ou une publication, en particulier lorsqu'il est utilisé à des fins d'appel à l'action.
Comme je l'ai expliqué dans cet article, l'ajout de boutons est très simple, quel que soit l'éditeur WordPress que vous préférez. De plus, les plugins de boutons comme MaxButtons peuvent vraiment élever vos CTA à un autre niveau.
Que pensez-vous du CTA ou des boutons en général ? Les utilisez-vous sur votre site WordPress ? Si oui, avez-vous simplement utilisé Gutenberg pour les créer, ou les avez-vous imaginés en utilisant Elementor ou un plugin ? Avez-vous des conseils sur la conception des boutons pour d'autres lecteurs WPLift ? Votre contribution est toujours très appréciée.
