So fügen Sie CTA-Buttons zu WordPress-Beiträgen und -Seiten ohne Code hinzu
Veröffentlicht: 2022-03-11Es ist alles in Ordnung, Unmengen von Text auf einer Website zu haben, die den Leuten sagen, wie toll Ihre Produkte sind oder was für einen exzellenten Service Sie anbieten. Ohne Mittel, mit denen sie diese Produkte oder Dienstleistungen problemlos in Anspruch nehmen können, können Sie jedoch auch mit sich selbst sprechen. Daher müssen Sie den Besuchern erlauben, den Dialog fortzusetzen, indem Sie sie mit einer Aktion beauftragen. Hier treten die WordPress-Buttons ins Rampenlicht.
Warum brauchen Sie Call-to-Action-Buttons in WordPress?
CTA- oder Call-to-Action-Schaltflächen regen Benutzer zur nächsten Aktion an. Sie könnten so einfach sein wie eine Schaltfläche „Jetzt kaufen“ oder „In den Warenkorb“, um sofort einen Verkauf zu sichern. Oder sie könnten den Besucher zu anderen Inhalten führen, die darauf ausgelegt sind, ihn weiter in eine bestimmte Richtung zu „leiten“.
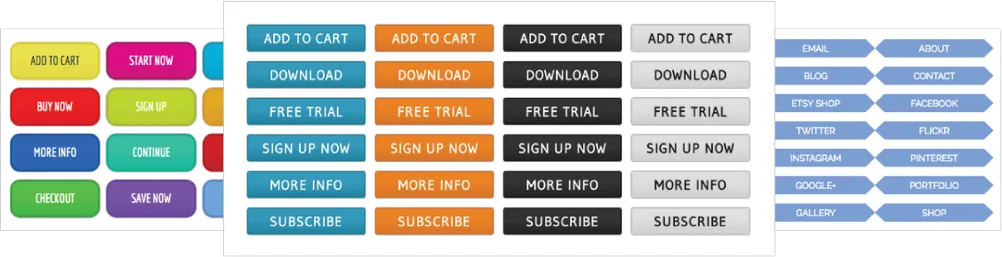
Weitere Beispiele für CTA-Buttons sind:
- Weiterlesen
- Lies jetzt
- Download
- Abonnieren Sie unseren Newsletter
- Auf YouTube ansehen
- Auf Spotify anhören
- Ein Lesezeichen auf diese Seite setzen
- Jetzt beitreten
Auch die Platzierung von CTA-Buttons ist entscheidend. Es macht zum Beispiel nicht viel Sinn, eine „Jetzt kaufen“-Schaltfläche am Anfang einer Produktliste zu platzieren, da die Leute nicht wissen, was Sie kaufen sollen. Außerdem werden die meisten nicht bereit sein, eine lange Produktbeschreibung durchzulesen und dann auf der Seite nach oben zu scrollen, um es zu kaufen – sie möchten, dass der Button genau dort ist, wo sie ihn erwarten.
Platzieren Sie daher Schaltflächen an der logischen Stelle im Beitrag oder auf der Seite, wo die Benutzer sie am wahrscheinlichsten benötigen. Zum Beispiel befinden sich die Hauptmenü-Schaltflächen auf einer Website (die auch CTAs sind) normalerweise oben auf der Seite, wo die Leute sie erwarten.
Darüber hinaus spielt auch das Design von CTA-Buttons eine große Rolle für die Bereitschaft der Benutzer, sie zu drücken. Sie müssen offensichtlich genug sein, um Aufmerksamkeit zu erregen, aber nicht so aufdringlich, dass sie die Leute abschrecken. Denken Sie daran, dass Menschen gerne glauben, dass sie selbst entscheiden können, und es nicht immer zu schätzen wissen, wenn ihnen gesagt wird, was sie tun sollen. Daher müssen Ihre CTA-Schaltflächen dies widerspiegeln.
CTA-Schaltflächen auf Ihrer Website zu haben, kann helfen, die Conversions zu verbessern. Sie können eine enorme Wirkung haben, wenn sie gut gestaltet und richtig platziert sind.
So erstellen Sie Schaltflächen in WordPress
WordPress-Puristen sagen Ihnen vielleicht, dass Sie mit Code oder CSS herumspielen müssen, um Schaltflächen auf Ihrer Website zu erstellen. In der Tat, wenn Sie möchten, dass sie vollständig maßgeschneidert sind, liegt darin ein Element der Wahrheit.
Wenn Sie jedoch wie ich sind und keine Programmierkenntnisse besitzen, werden Sie froh sein zu wissen, dass es mehrere alternative Methoden gibt, um CTA und andere Schaltflächentypen zu WordPress hinzuzufügen. Ich werde Ihnen jetzt drei davon zeigen, von denen keiner Kenntnisse oder Erfahrungen mit CSS oder Code erfordert.
Option 1 – Verwenden von Gutenberg
Gutenberg ist der Blockeditor, den WordPress Ende 2018 in Version 5 der Plattform eingeführt hat, um den klassischen Editor zu ersetzen. Wie bei allem Neuen erhielt Gutenberg gemischte Kritiken, wobei die negativen hauptsächlich von Leuten kamen, die sich an den klassischen Editor gewöhnt hatten. Es ist jedoch hier, um zu bleiben, und sobald Sie damit vertraut sind, fühlt sich die Rückkehr zum klassischen Editor archaisch an.
Der Artikel wird unten fortgesetzt
Gutenberg enthält mehrere praktische "Blöcke", die Sie Inhalten hinzufügen, um verschiedene Dinge zu tun. Buttons sind natürlich dabei und das Hinzufügen ist kinderleicht:
Schritt 1
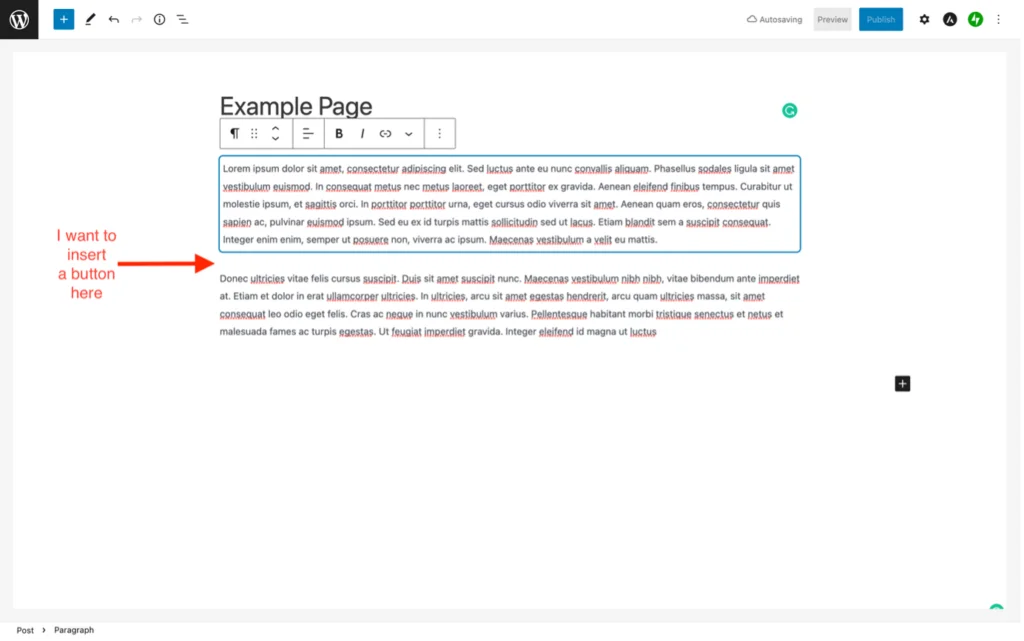
Zuerst müssen Sie einen neuen Block in Ihren Beitrag oder Ihre Seite einfügen, wo die Schaltfläche erscheinen soll.
Drücken Sie dazu einfach die Eingabetaste (Sie können die Blöcke bei Bedarf später neu anordnen, indem Sie die Aufwärts-/Abwärtspfeile verwenden, die in der Minisymbolleiste erscheinen, die über den Blöcken schwebt):


Schritt 2
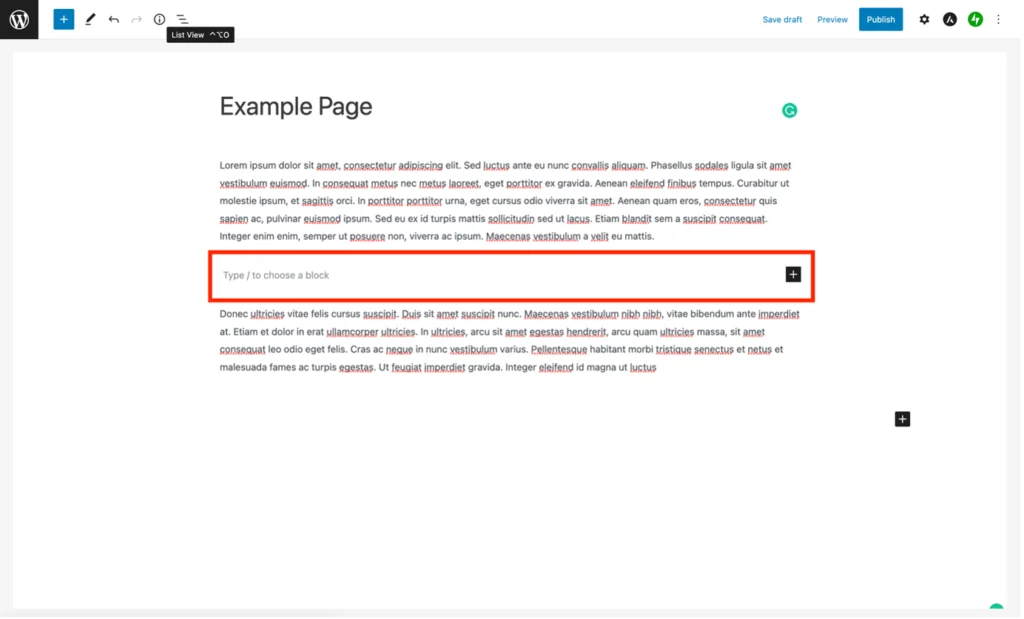
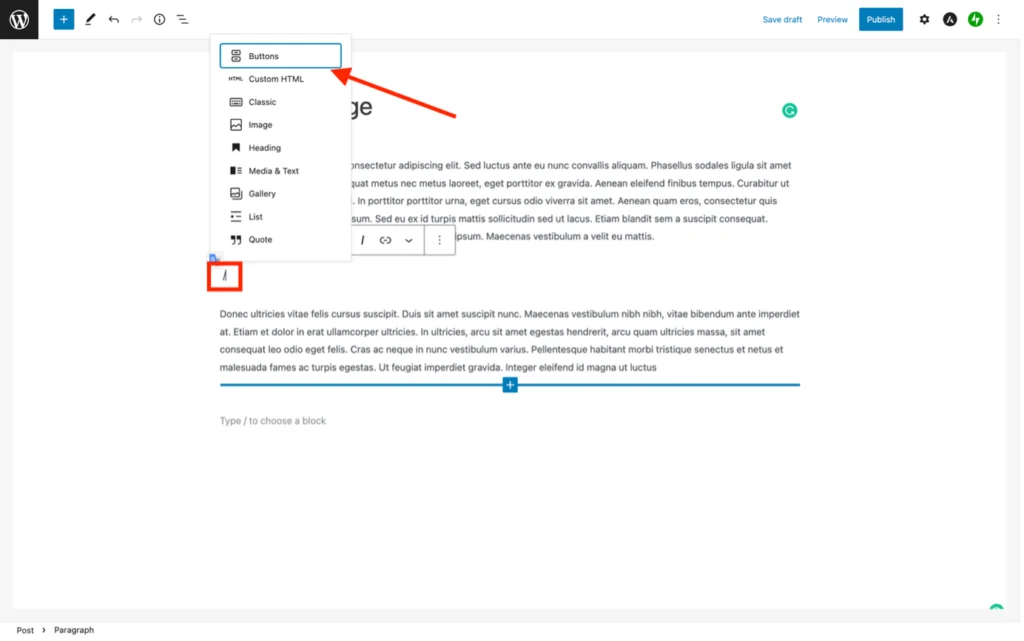
Geben Sie einen Schrägstrich (/) in das Feld „Geben Sie / ein, um einen Block auszuwählen“ ein – eine Liste häufig verwendeter Blöcke wird angezeigt. In meinem Fall wurde oben die Schaltflächenblockierungsoption angezeigt, aber Sie können /buttons eingeben, um nur die verfügbaren Schaltflächenoptionen anzuzeigen:

Schritt 3
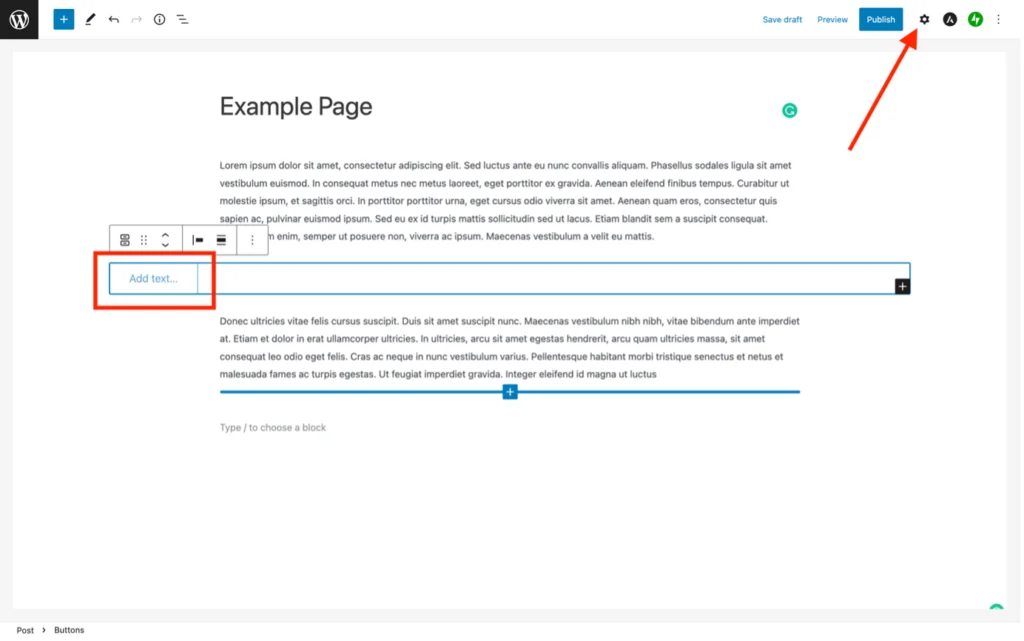
Wählen Sie "Schaltflächen". Ein neues Schaltflächenfeld wird automatisch eingefügt. Drücken Sie das kleine Zahnradsymbol oben rechts auf dem Bildschirm, um den Blockeditor aufzurufen, damit Sie die Schaltfläche konfigurieren können:

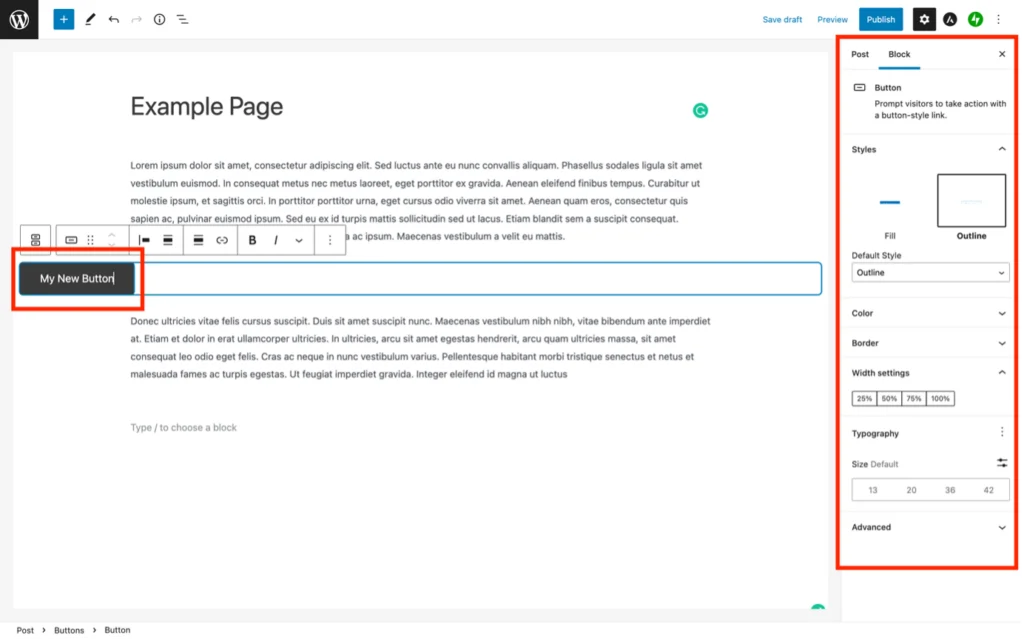
Schritt 4
Doppelklicken Sie auf die Schaltfläche, um den gewünschten Text einzugeben:

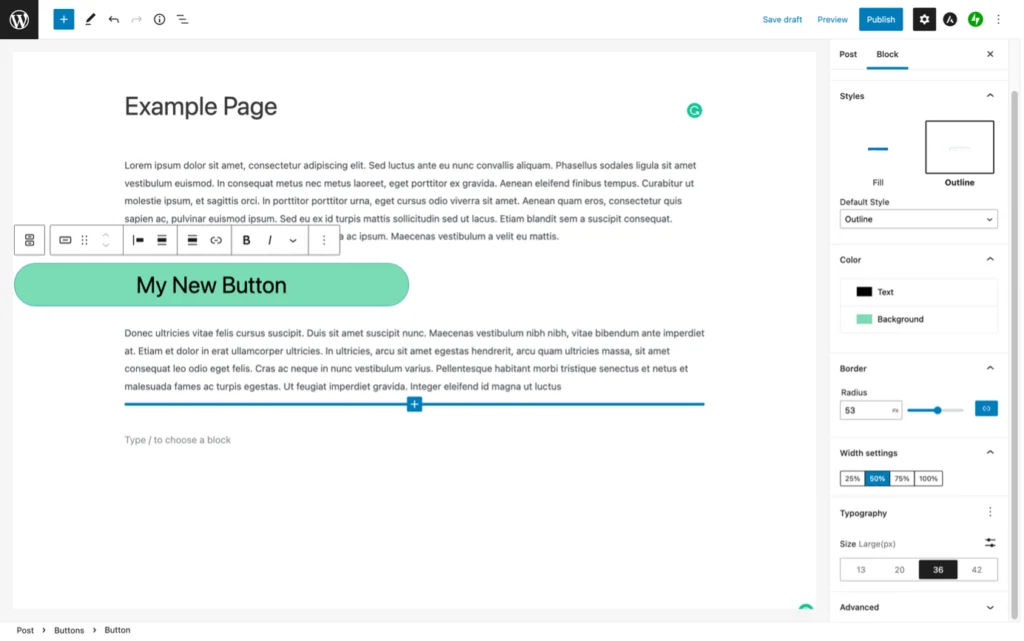
Verwenden Sie dann die Optionen im Blockeditor rechts auf dem Bildschirm, um die Farben, Umrisse, Größe, Form usw. der Schaltflächen zu ändern:

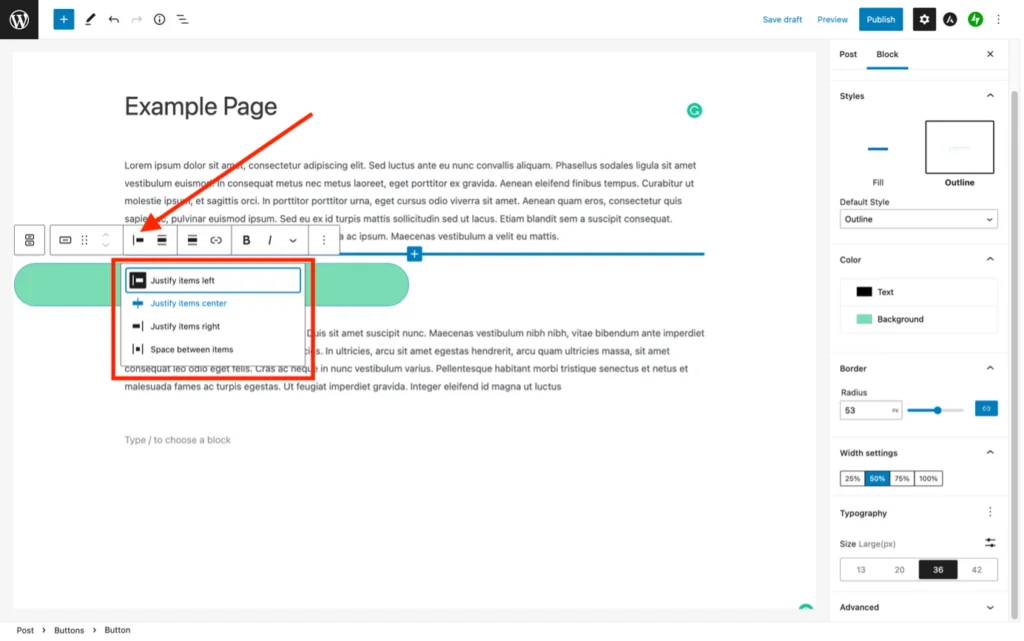
Schritt 5
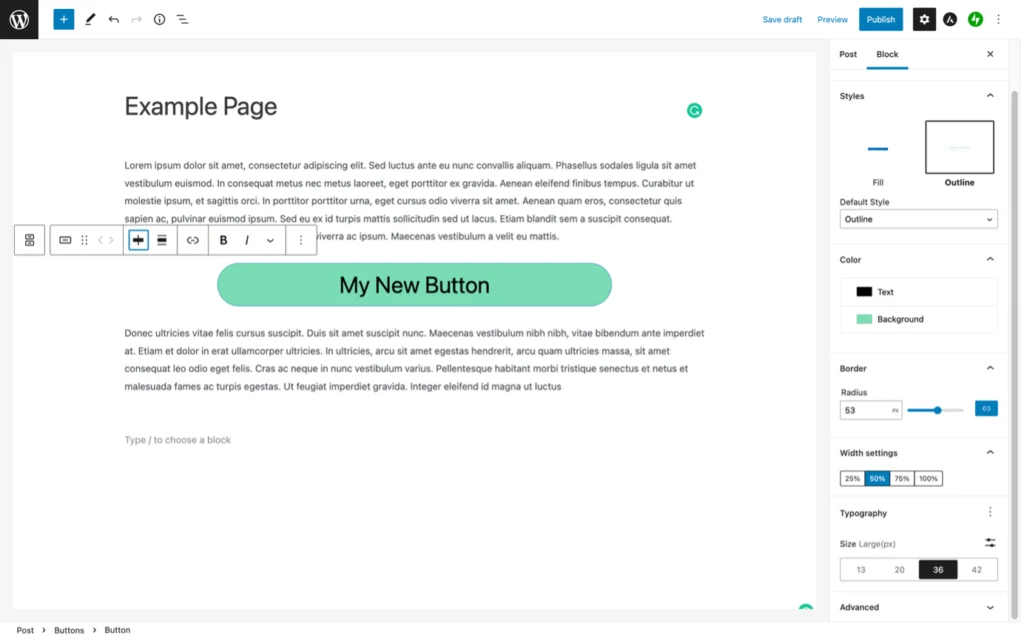
Um die Schaltfläche zu positionieren, verwenden Sie die Optionen in der schwebenden Symbolleiste:


Schritt 6
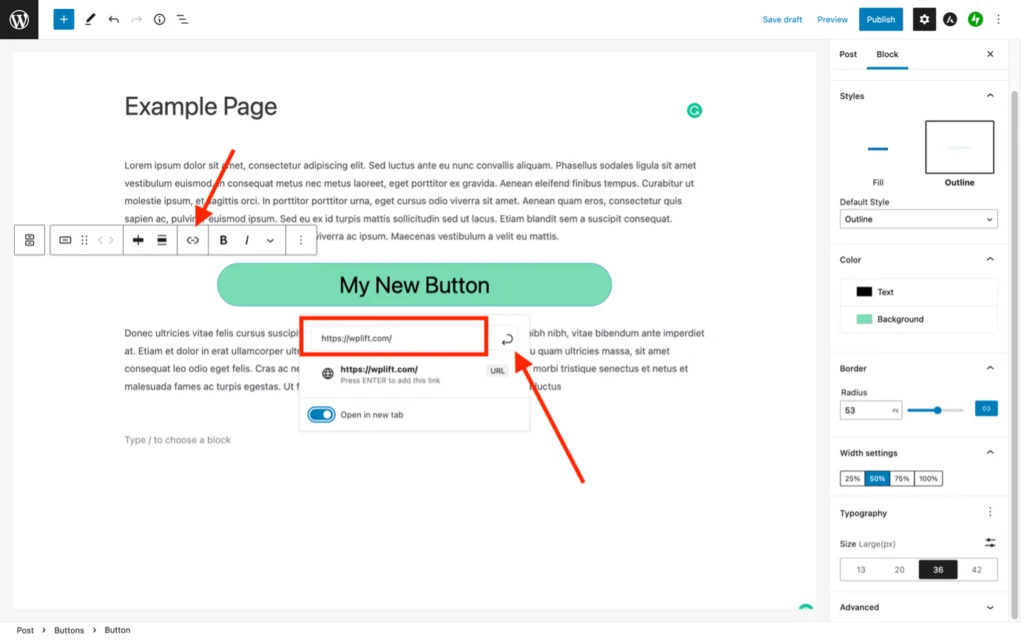
Sie müssen nun den Hyperlink hinzufügen, auf den die Schaltfläche zeigt. Der Link kann zu einer externen oder internen Webadresse führen, die zu einer anderen Seite oder einem Post auf Ihrer Website führt.
Klicken Sie auf die Link-Schaltfläche in der schwebenden Symbolleiste, geben Sie die URL in das URL-Feld ein und drücken Sie den gebogenen Pfeil daneben, um sie einzugeben.
Der Artikel wird unten fortgesetzt


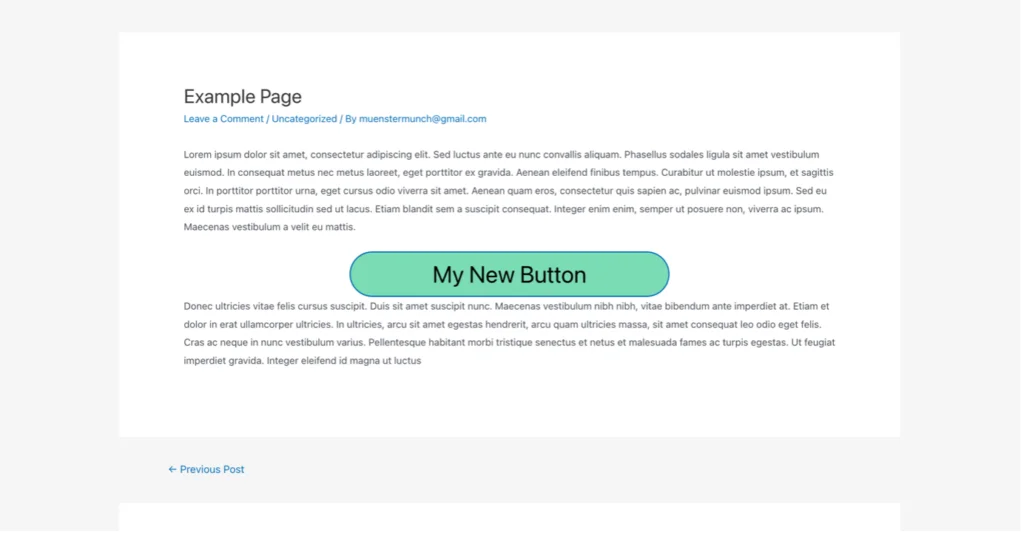
Schritt 7
Sie haben jetzt Ihren Button erstellt! Sie können sehen, wie es nach der Veröffentlichung aussehen wird, indem Sie die Vorschauoption verwenden. Alle notwendigen Anpassungen an Größe, Position, Farbe usw. können durch Wiederholen der Schritte 4 und 5 vorgenommen werden:

Option 2 – Verwenden von Elementor
Elementor ist ein beliebtes visuelles Editor-Plugin, das das Erstellen von Seiten und Beiträgen dank Drag & Drop vereinfacht. Das Erstellen von Schaltflächen in Elementor ist wie Gutenberg, obwohl es mehr Gestaltungs- und Anpassungsmöglichkeiten bietet, insbesondere wenn Sie Elementor Pro haben.
Hier ist ein sehr kurzer Überblick darüber, wie Sie mit Elementor eine einfache Schaltfläche zu einem Beitrag oder einer Seite hinzufügen:
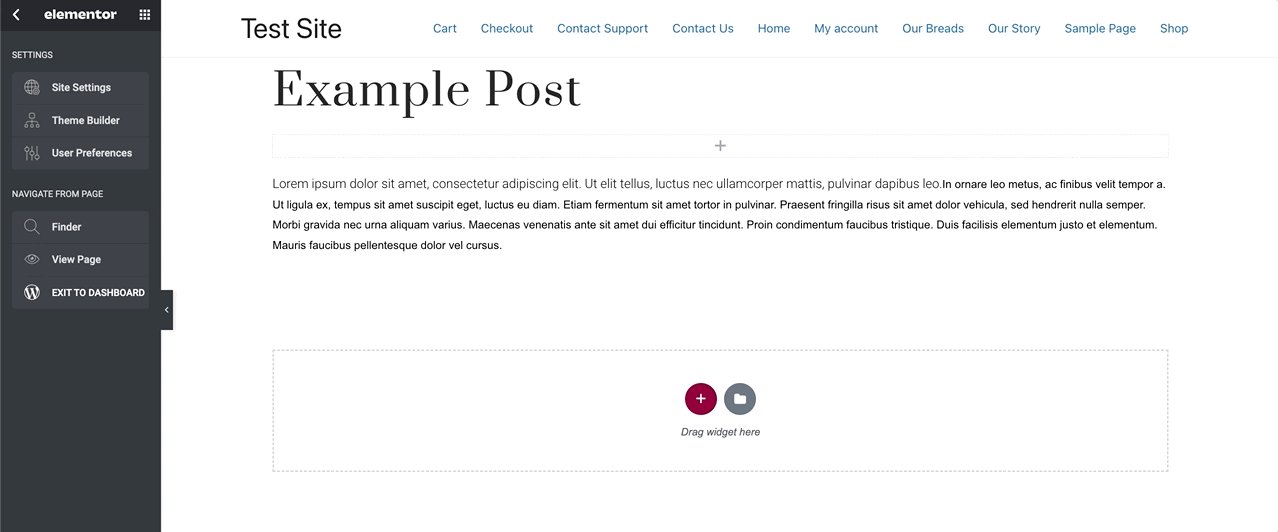
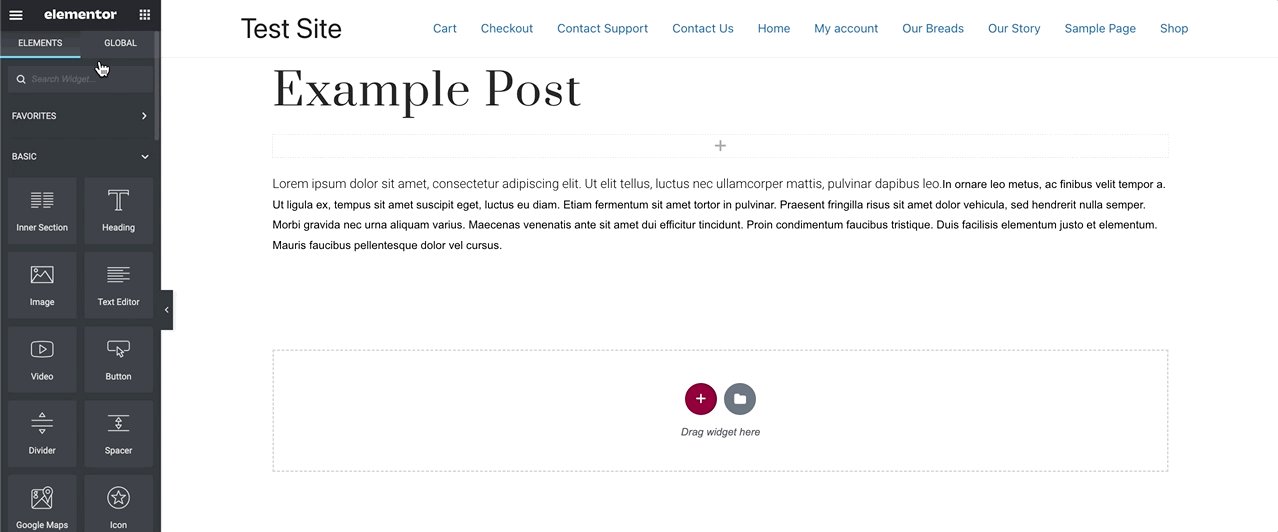
Schritt 1
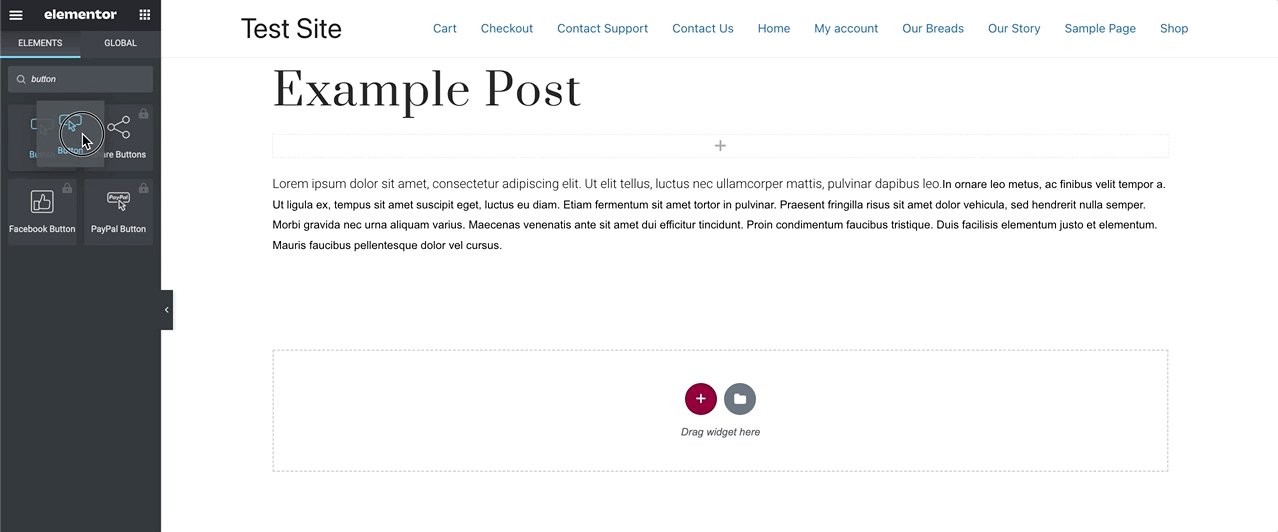
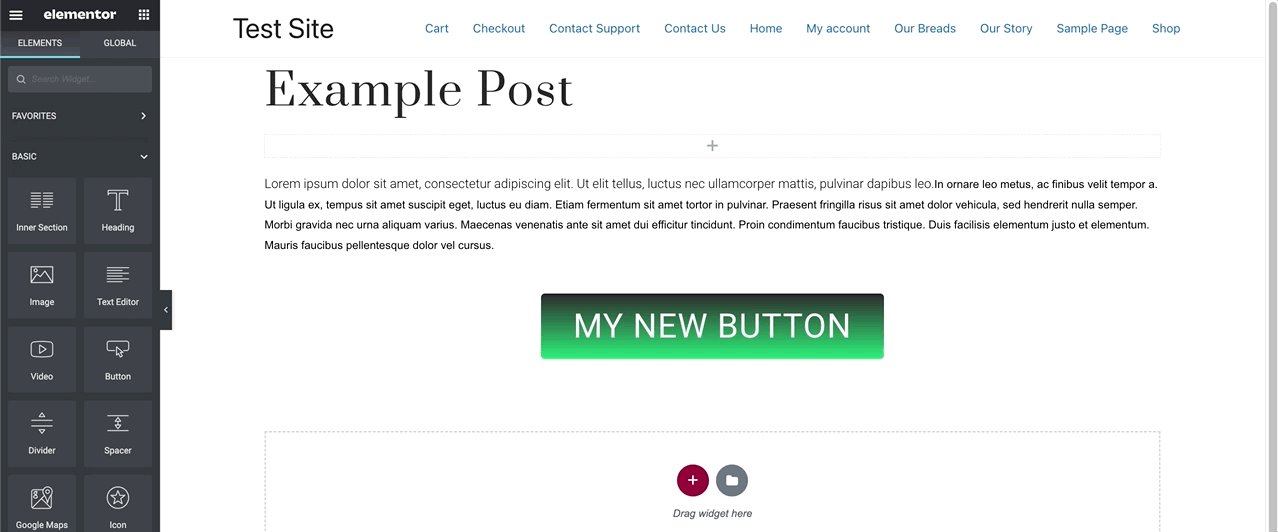
Rufen Sie das Widget-Menü auf der linken Seite des Elementor-Editor-Bildschirms auf und geben Sie „Button“ in die Suchleiste ein. Die verfügbaren Schaltflächen-Widgets werden angezeigt (einige sind nur zugänglich, wenn Sie ein Elementor Pro-Abonnement haben). Ziehen Sie das gewünschte Schaltflächen-Widget und legen Sie es in dem Block ab, in dem es sich befinden soll:

Schritt 2
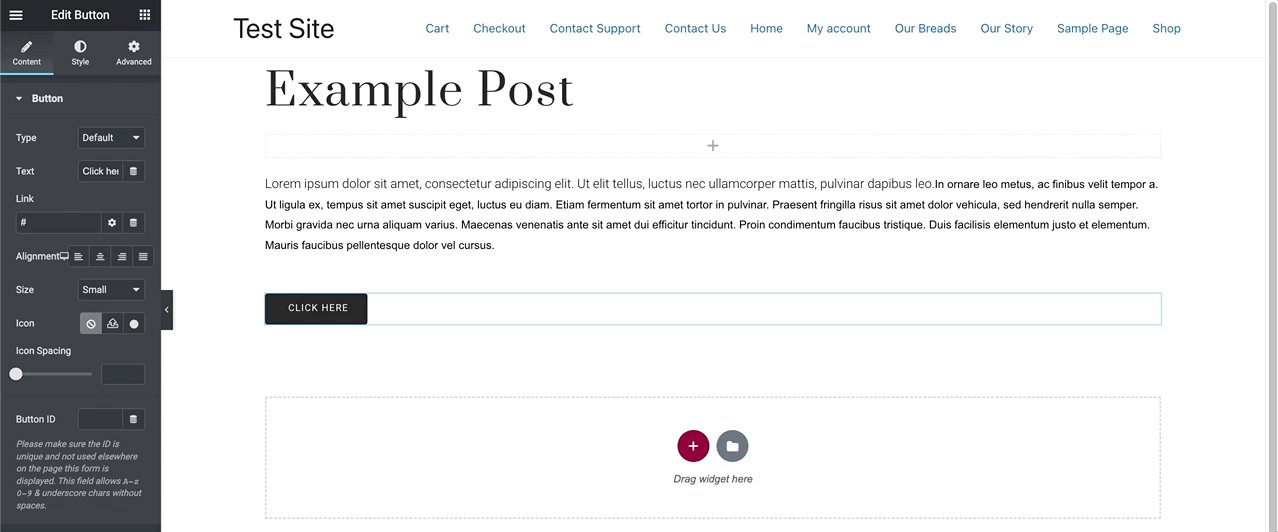
Das Menü auf der rechten Seite des Bildschirms sollte nun „Schaltfläche bearbeiten“ mit allen Schaltflächenkonfigurationsoptionen anzeigen. Wenn dies nicht der Fall ist, klicken Sie einfach auf Ihre neu erstellte Schaltfläche, um auf dieses Menü zuzugreifen.
Schritt 3
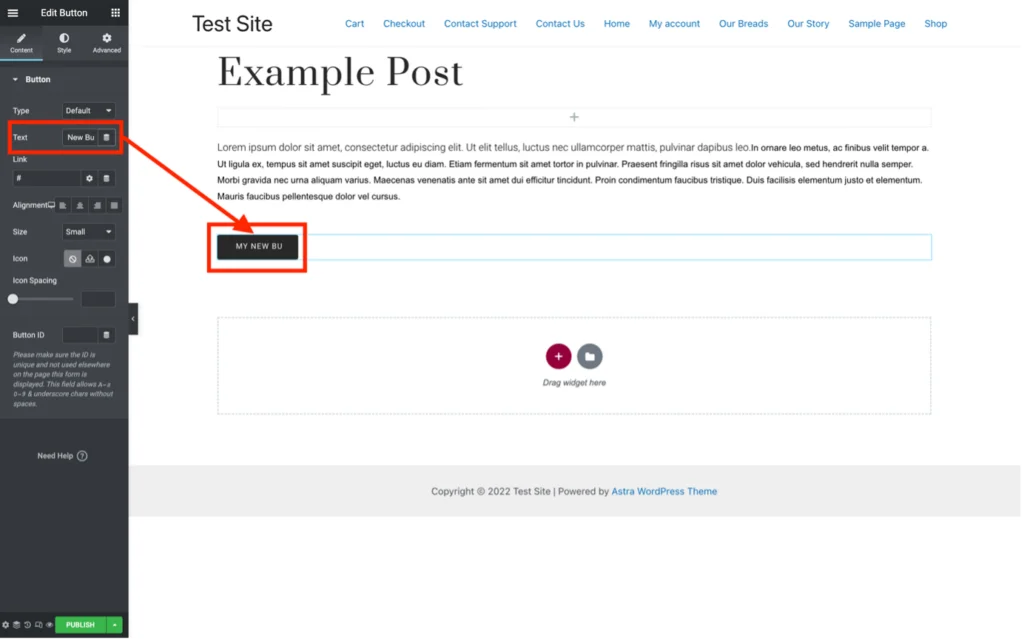
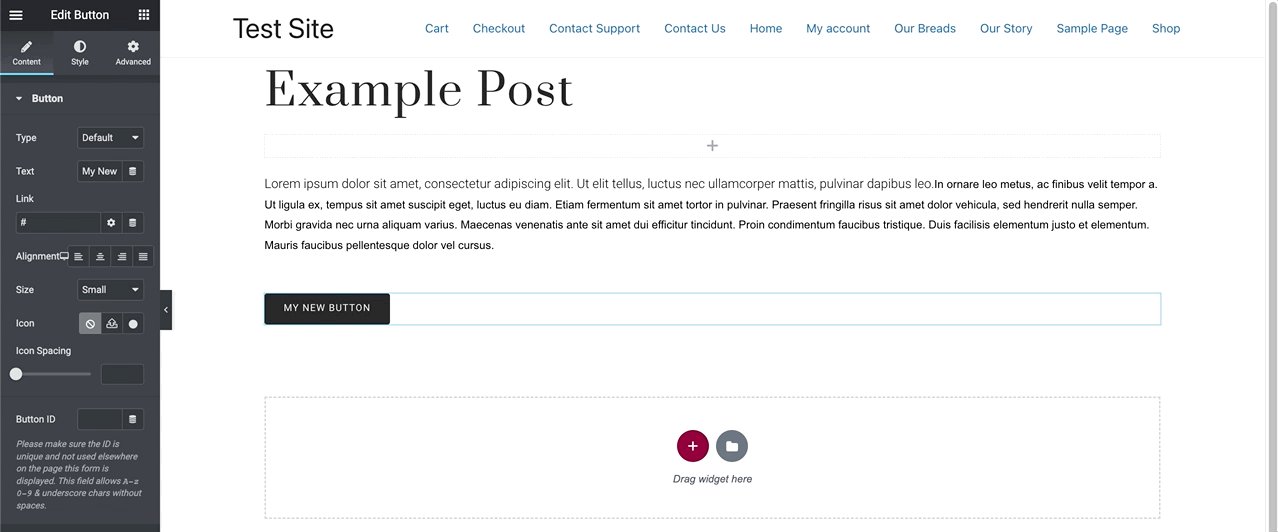
Ändern Sie den Text der Schaltfläche, indem Sie ihn in das Feld „Text“ eingeben. Die von Ihnen vorgenommenen Änderungen werden in Echtzeit in der Schaltfläche angezeigt:

Schritt 4
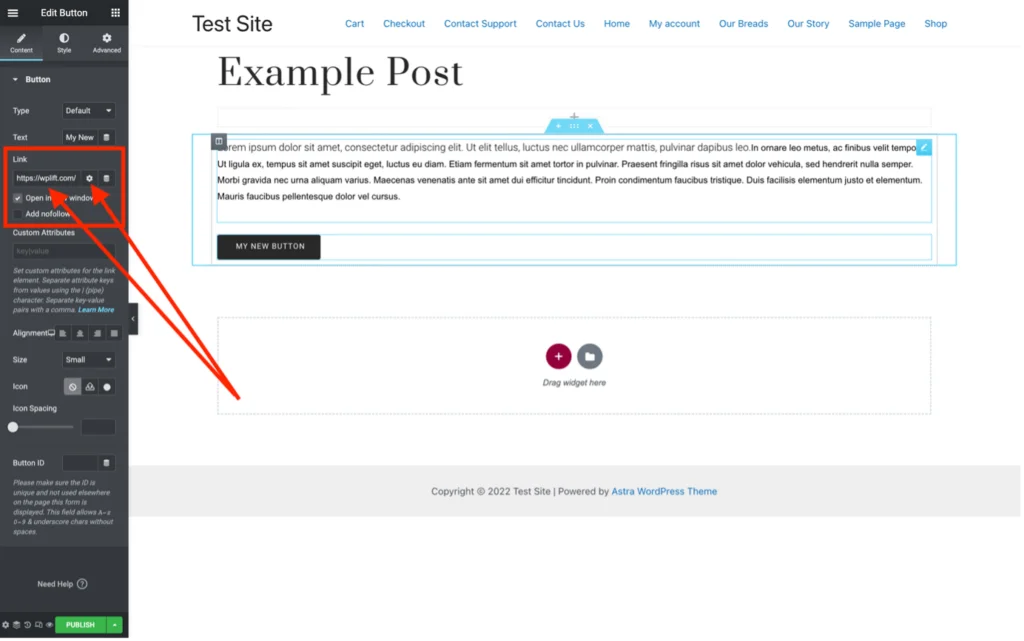
Geben Sie den gewünschten Hyperlink in das Feld „Link“ ein. Bitte beachten Sie, dass durch Klicken auf das kleine Zahnradsymbol ein paar weitere Optionen angezeigt werden:


Schritt 5
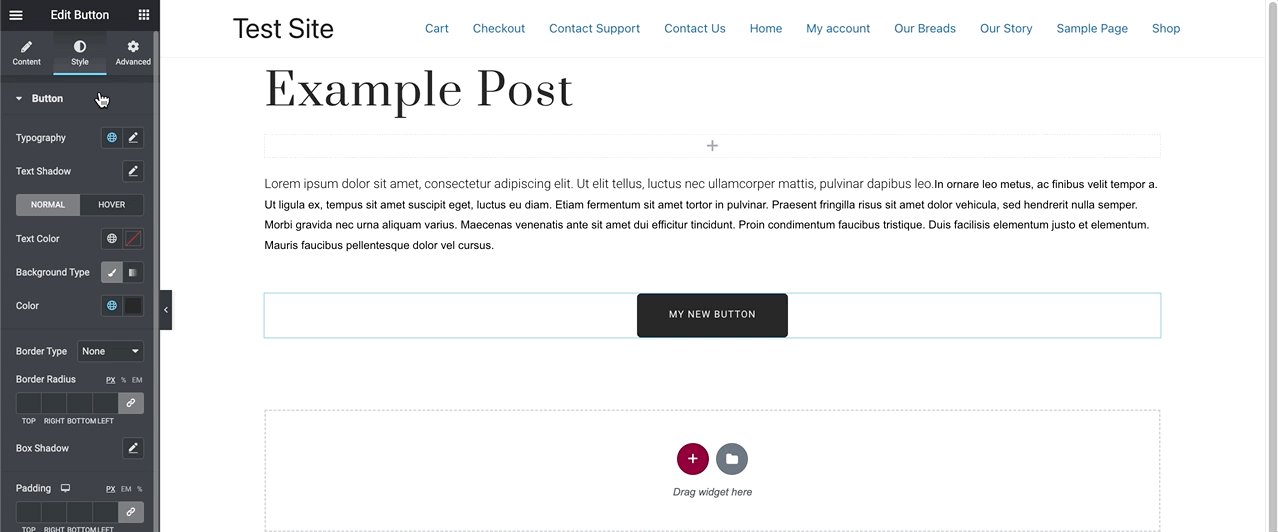
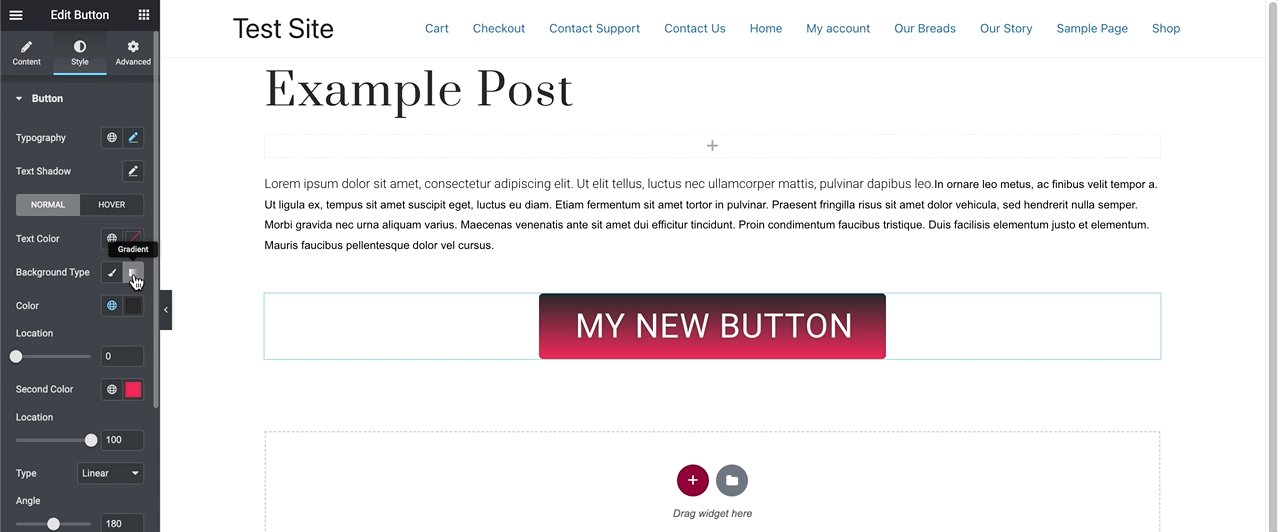
Gestalten Sie Ihre Schaltfläche mit den verschiedenen Optionen auf den Registerkarten „Inhalt“ und „Stil“ im Menü „Schaltfläche bearbeiten“:

Schritt 6
Wenn Sie mit Ihrer Schaltfläche zufrieden sind, können Sie mit der Erstellung des Rests Ihrer Seite oder Ihres Beitrags fortfahren, indem Sie neue Blöcke hinzufügen.
Option 3 – Verwendung eines Plugins (MaxButtons)
Wenn Sie viele Schaltflächenoptionen wünschen, einschließlich vorgefertigter, ist ein WordPress-Plugin wie MaxButtons eine gute Option.
Der Artikel wird unten fortgesetzt

MaxButtons ist ein Freemium-Plugin, das dank eines supereinfachen Editors auch in seiner kostenlosen Form eine hervorragende Flexibilität beim Button-Design bietet. Eine Pro-Version mit noch mehr Optionen ist ab 24 $ pro Jahr erhältlich.
Holen Sie sich MaxButtons hier

Hier sind die Schritte zum Hinzufügen von MaxButtons zu Ihrem WordPress und zum Erstellen von coolen CTAs und anderen Arten von Schaltflächen:
Schritt 1
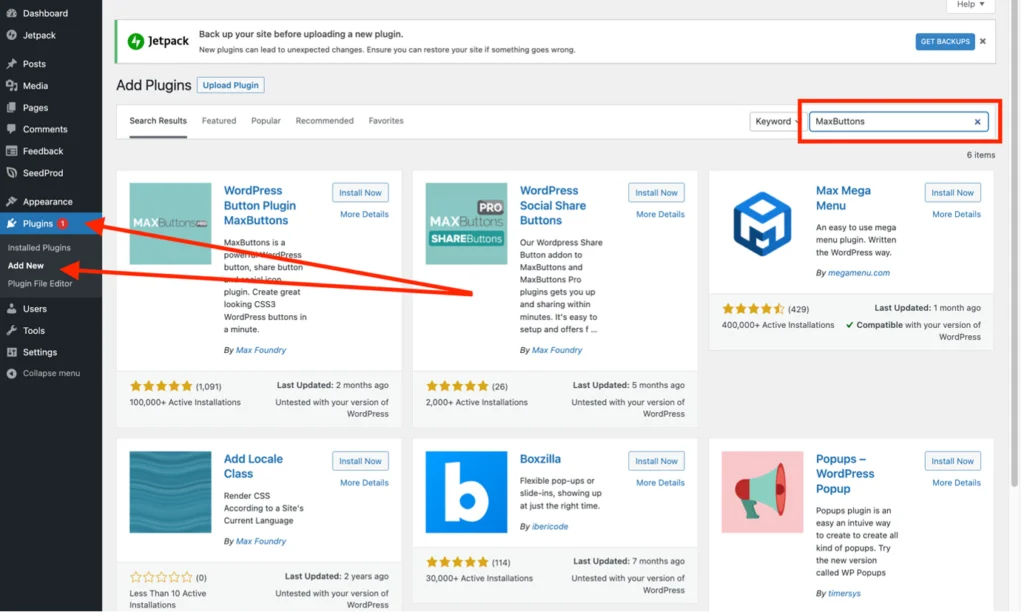
Wählen Sie in Ihrem WordPress-Admin-Dashboard im linken Menü „Plugins“ und klicken Sie dann auf „Neu hinzufügen“. Geben Sie dann „MaxButtons“ in die Suchleiste ein, die auf dem Bildschirm „Add Plugins“ erscheint:

Schritt 2
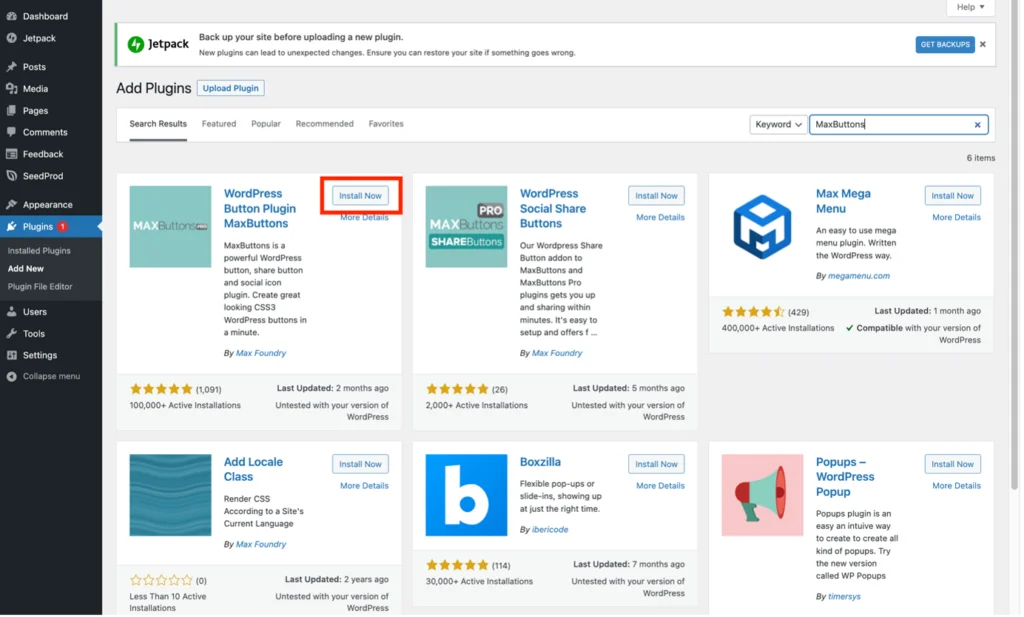
Suchen Sie das Plugin „MaxButtons“ aus den von WordPress vorgeschlagenen Plugins und klicken Sie auf „Jetzt installieren“:

Schritt 3
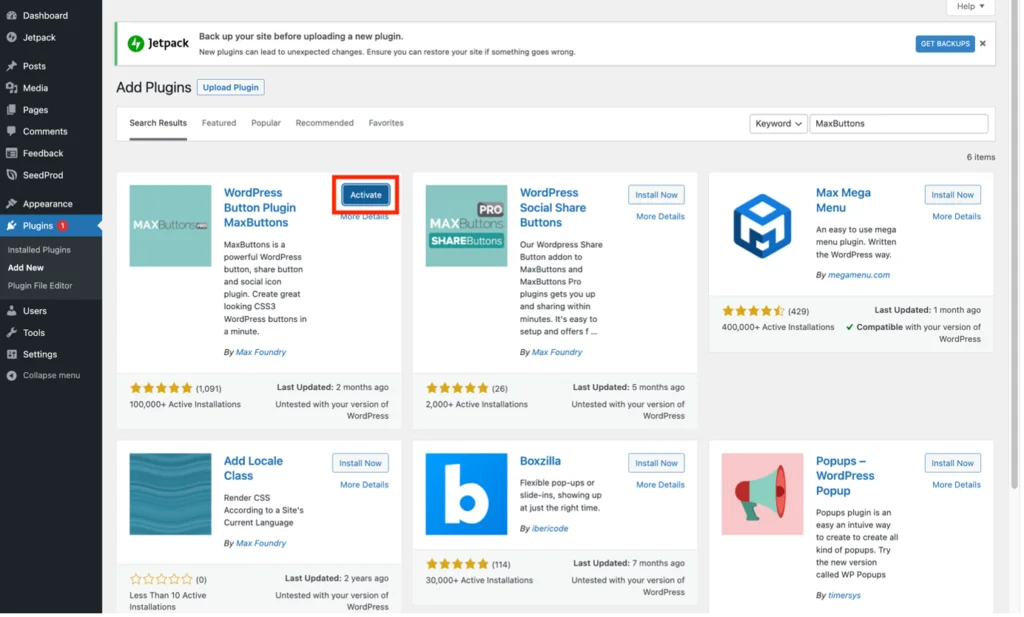
Sobald die Plug-in-Installation abgeschlossen ist, wechselt die Schaltfläche „Jetzt installieren“ zu „Aktivieren“. Drücken Sie darauf, um das MaxButtons-Plugin zu aktivieren:

Schritt 4
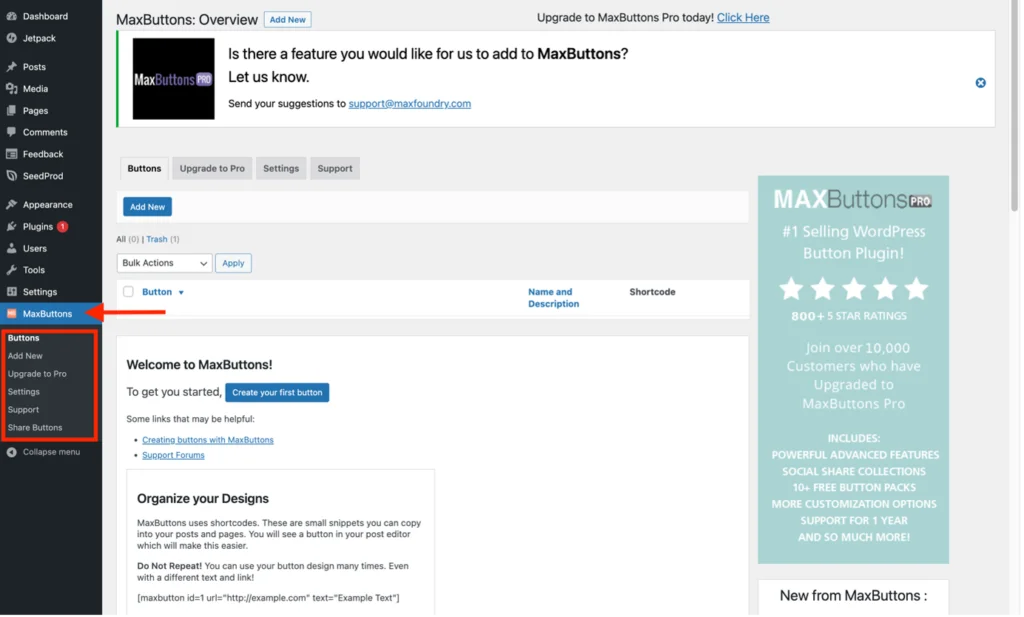
Im linken Menü erscheint ein neues Element mit dem Titel "MaxButtons". Klicken Sie darauf, um das MaxButtons-Dashboard anzuzeigen und das Dropdown-Untermenü anzuzeigen:

Schritt 5
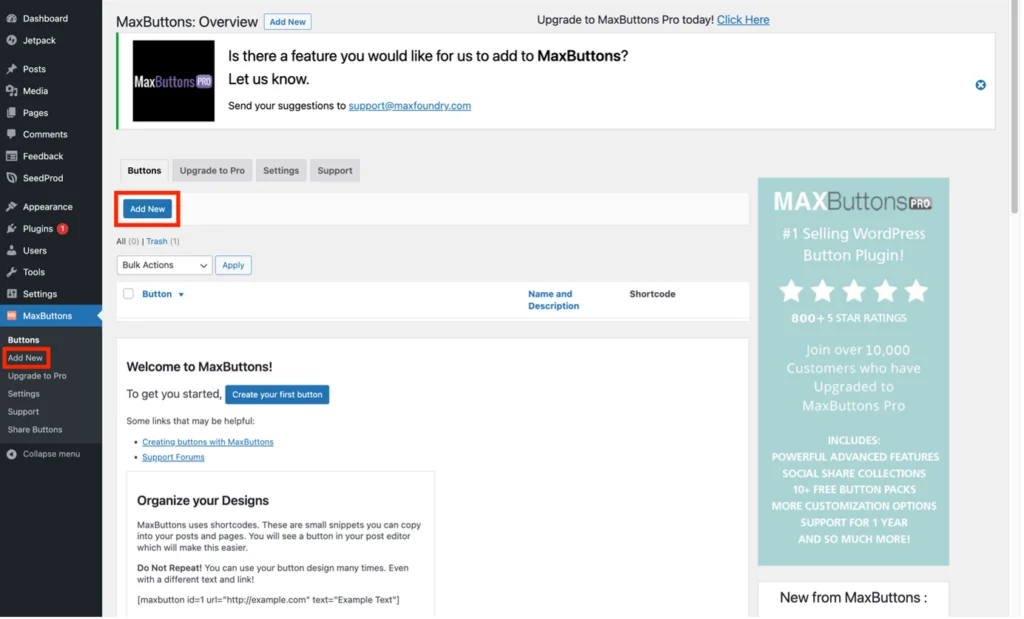
Sie können jetzt Schaltflächen mit MaxButtons erstellen. Beginnen Sie, indem Sie entweder im MaxButtons-Untermenü oder im MaxButtons-Dashboard auf „Neu hinzufügen“ klicken:

Schritt 6
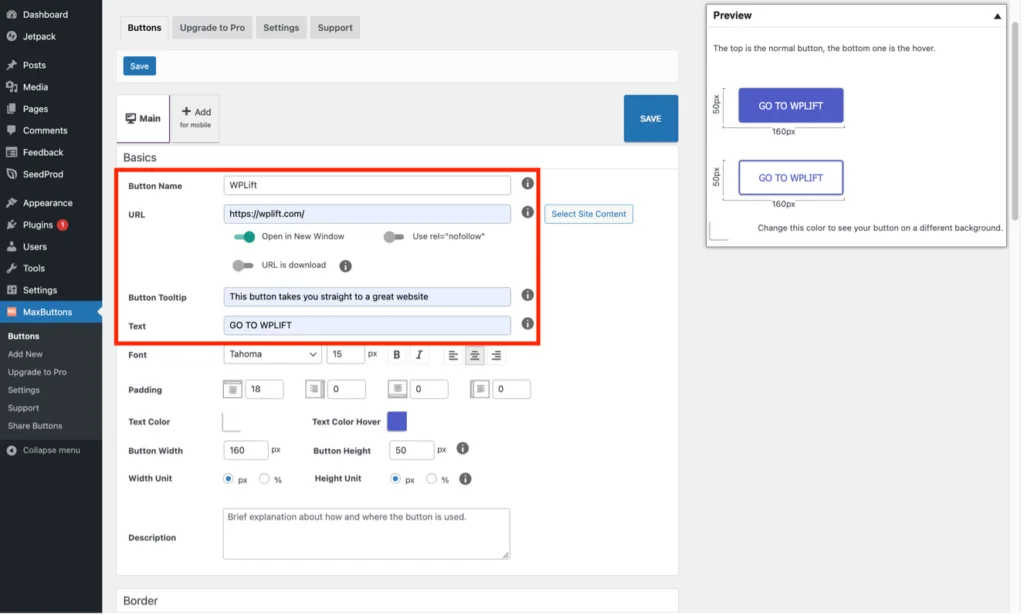
Sie sehen nun die Konfigurations- und Anpassungsoptionen für Ihren Button. Dieser Schritt umfasst die grundlegenden Einstellungen, die Sie zum Erstellen eines einfachen benötigen.
Zuerst müssen Sie der Schaltfläche einen einprägsamen Namen geben, der Ihnen hilft, wenn Sie in Zukunft denselben verwenden müssen.
Als Nächstes müssen Sie den Hyperlink zu der Stelle hinzufügen, auf die er verweisen soll. Dabei kann es sich entweder um eine externe URL handeln, oder Sie können die Schaltfläche „Site-Inhalt auswählen“ verwenden, um andere Teile Ihrer Site zu verlinken. Sie müssen auch den gewünschten CTA-Text auf der Schaltfläche hinzufügen. Wenn Sie möchten, können Sie außerdem optional einen „Tooltip“ hinzufügen (erklärender Text, der angezeigt wird, wenn Benutzer mit der Maus über die Schaltfläche fahren):

Schritt 7
Wenn Sie möchten, können Sie mit den anderen Anpassungsoptionen herumspielen, damit die Schaltfläche genau so aussieht, wie Sie es möchten. Sie werden feststellen, dass die Vorschau auf der rechten Seite des Bildschirms die Änderungen, die Sie an der Schaltfläche vornehmen, in Echtzeit anzeigt:

Schritt 8
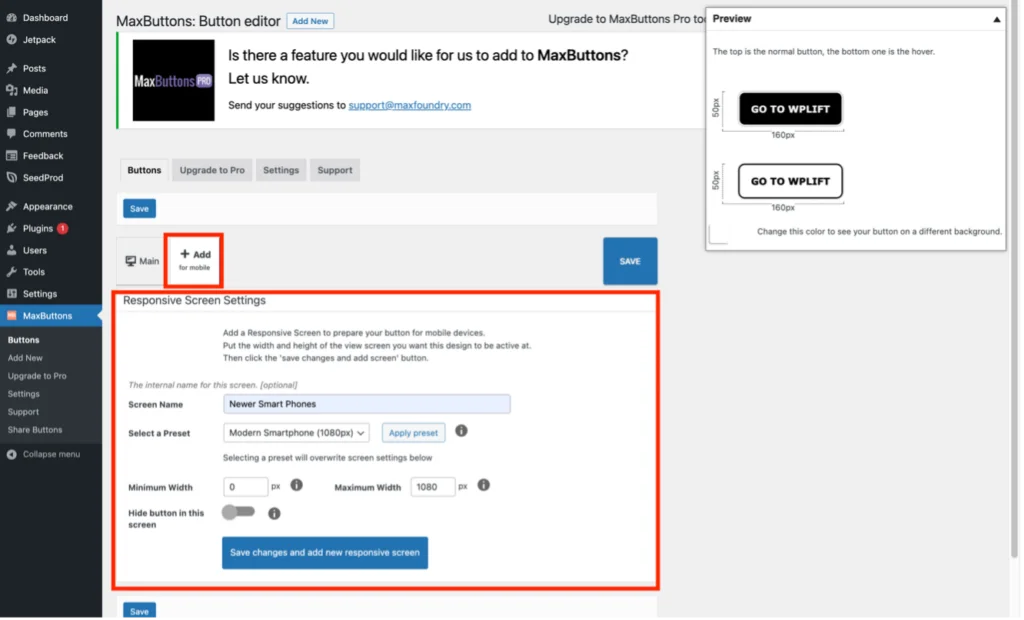
Eine weitere erweiterte Einstellung ist verfügbar, um die Schaltfläche an bestimmte Arten von Mobilgeräten anzupassen (vorausgesetzt, Ihr Design ist responsive). Sie können darauf zugreifen, indem Sie auf die Option „+ Für Mobilgeräte hinzufügen“ klicken und die entsprechenden Voreinstellungen auswählen. Sie können mehrere Profile für verschiedene Gerätetypen erstellen:

Schritt 9
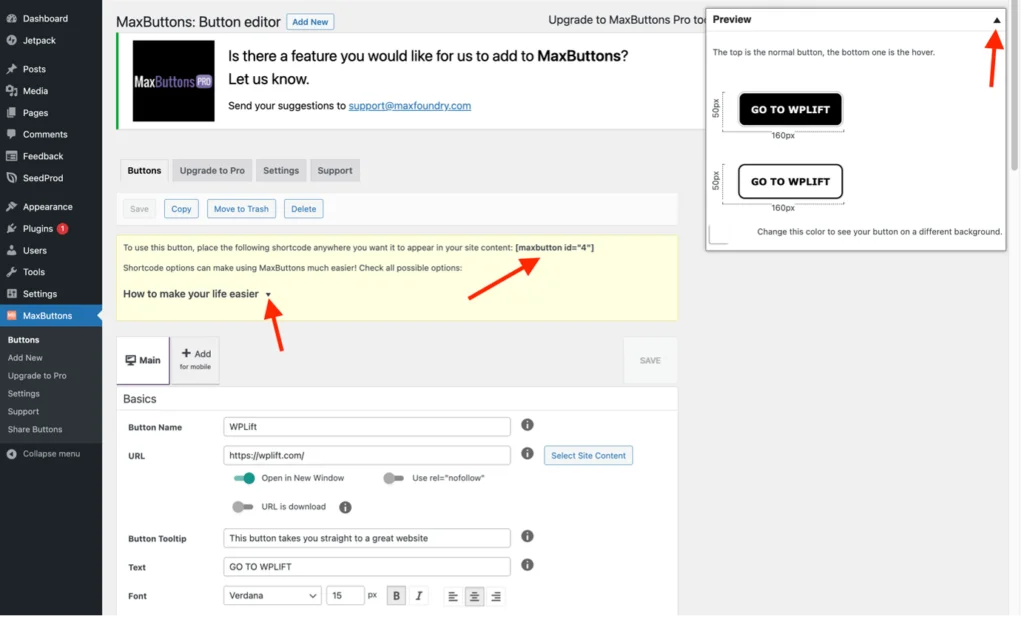
Wenn Sie mit Ihrer Schaltfläche zufrieden sind, klicken Sie auf „Speichern“. Es erscheint ein gelbes Feld mit einem Shortcode, mit dem Sie Ihre neue Schaltfläche an beliebiger Stelle in den Inhalt Ihrer Website einbetten können. Kopieren Sie also Folgendes:

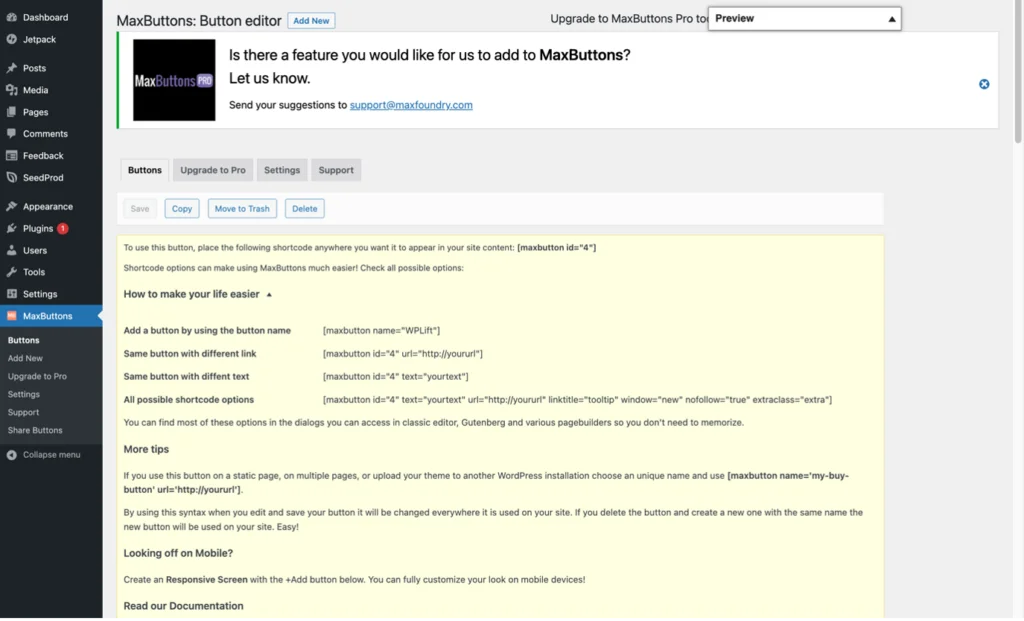
Beachten Sie, dass das Drücken des kleinen Abwärtspfeils neben „Vorschau“ die Schaltflächenvorschau schließt, und das Drücken des Pfeils neben „So machen Sie Ihr Leben leichter“ gibt Ihnen mehrere nützliche alternative Shortcodes, die Sie verwenden können:

Schritt 10
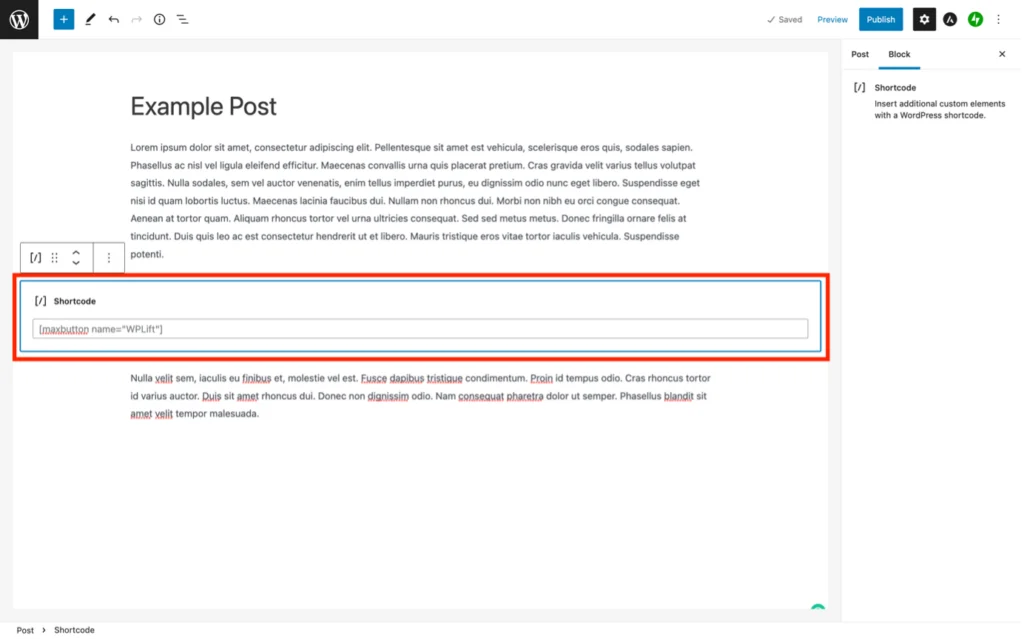
Um die Schaltfläche zu Ihren Seiten oder Beiträgen hinzuzufügen, fügen Sie einfach den Shortcode aus dem vorherigen Schritt dort ein, wo die Schaltfläche erscheinen soll. Hier verwende ich zum Beispiel den „Shortcode“-Block in Gutenberg, um die Schaltfläche einzufügen:

Schritt 11
Sie können den Beitrag oder die Seite jetzt speichern und in der Vorschau anzeigen, um die Schaltfläche in Aktion zu sehen:

Schritt 12
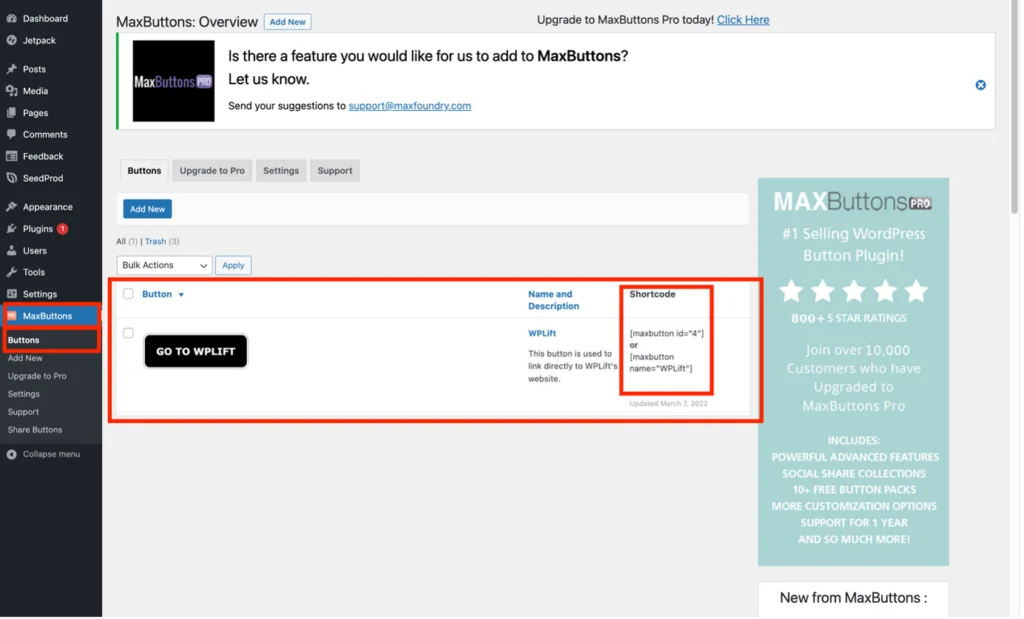
Um eine Liste aller von Ihnen erstellten Schaltflächen sowie die Shortcodes für jede Schaltfläche anzuzeigen, gehen Sie zurück zu Ihrem WordPress-Admin-Dashboard und klicken Sie unter „MaxButtons“ auf „Buttons“:

Übrigens hat WPLift eine vollständige Überprüfung des MaxButtons-Plugins, wenn Sie mehr darüber lesen möchten.
Welche Methode verwenden Sie, um CTA-Buttons zu Ihrer WordPress-Website hinzuzufügen?
Ich persönlich denke, dass eine gut gestaltete Schaltfläche oft viel attraktiver aussieht als ein Hyperlink auf einer Seite oder einem Beitrag, insbesondere wenn sie für Call-to-Action-Zwecke verwendet wird.
Wie ich in diesem Artikel erklärt habe, ist das Hinzufügen von Schaltflächen sehr einfach, unabhängig davon, welchen WordPress-Editor Sie bevorzugen. Darüber hinaus können Schaltflächen-Plugins wie MaxButtons Ihre CTAs wirklich auf eine andere Ebene heben.
Was halten Sie von CTA oder Buttons im Allgemeinen? Verwenden Sie sie auf Ihrer WordPress-Website? Wenn ja, hast du sie nur mit Gutenberg erstellt oder hast du sie dir mit Elementor oder einem Plugin ausgedacht? Haben Sie Tipps zum Button-Design für andere WPLift-Leser? Ihr Beitrag wird immer sehr geschätzt.
