如何在沒有代碼的情況下將 CTA 按鈕添加到 WordPress 帖子和頁面
已發表: 2022-03-11在一個網站上有大量的文字告訴人們你的產品有多棒或你提供的服務有多棒,這一切都很好而且很花哨。 但是,如果他們沒有任何方法可以輕鬆地使用這些產品或服務,您還不如自言自語。 因此,您必須允許訪問者通過執行某種操作來繼續對話。 這就是 WordPress 按鈕成為眾人矚目的地方。
為什麼您需要 WordPress 中的號召性用語按鈕?
CTA - 或號召性用語 - 按鈕鼓勵用戶採取下一步行動。 它們可以像“立即購買”或“添加到購物車”按鈕一樣簡單,以立即確保銷售。 或者他們可以將訪問者引導至其他旨在進一步將他們“集中”到特定方向的內容。
CTA 按鈕的其他示例包括:
- 閱讀更多
- 現在讀
- 下載
- 訂閱我們的新聞
- 在 YouTube 上觀看
- 在 Spotify 上收聽
- 收藏此頁
- 現在加入
CTA 按鈕的位置也很重要。 例如,在產品列表的開頭放置“立即購買”按鈕沒有多大意義,因為人們不知道您希望他們購買什麼。 更重要的是,大多數人不願意通讀冗長的產品描述,然後不得不向上滾動頁面來購買它——他們希望按鈕準確地出現在他們期望的位置。
因此,將按鈕放置在用戶最有可能需要它們的帖子或頁面中的邏輯點。 例如,網站上的主菜單按鈕(也是 CTA)通常位於頁面頂部,人們希望在那裡找到它們。
更重要的是,CTA按鈕的設計對用戶按下按鈕的意願也有很大影響。 它們需要足夠明顯以吸引註意力,但不要太“在你的臉上”以至於嚇跑人們。 請記住,人們喜歡認為他們可以自己決定,並不總是喜歡被“告知”該做什麼。 因此,您的 CTA 按鈕需要反映這一點。
在您的網站上設置 CTA 按鈕有助於提高轉化率。 如果設計得當,放置得當,它們會產生巨大的影響。
如何在 WordPress 中創建按鈕
WordPress 純粹主義者可能會告訴您,您需要使用代碼或 CSS 來在您的網站上創建按鈕。 確實,如果您希望它們完全定制,那其中就有一定的道理。
但是,如果您像我一樣擁有零編碼技能,您會很高興知道有幾種替代方法可以將 CTA 和其他按鈕類型添加到 WordPress。 我現在將向您展示其中的三個,它們都不需要任何 CSS 或代碼的知識或經驗。
選項 1 – 使用古騰堡
Gutenberg 是 WordPress 於 2018 年底在平台版本 5 中引入的塊編輯器,以取代經典編輯器。 與任何全新的東西一樣,古騰堡收到了褒貶不一的評論,負面評論主要來自習慣了經典編輯器的人。 但是,它會一直存在,一旦你熟悉了它,回到經典編輯器會感覺很古老。
文章在下面繼續
Gutenberg 包含幾個方便的“塊”,您可以將它們添加到內容中以執行各種操作。 當然,按鈕也包括在內,添加一個按鈕是小菜一碟:
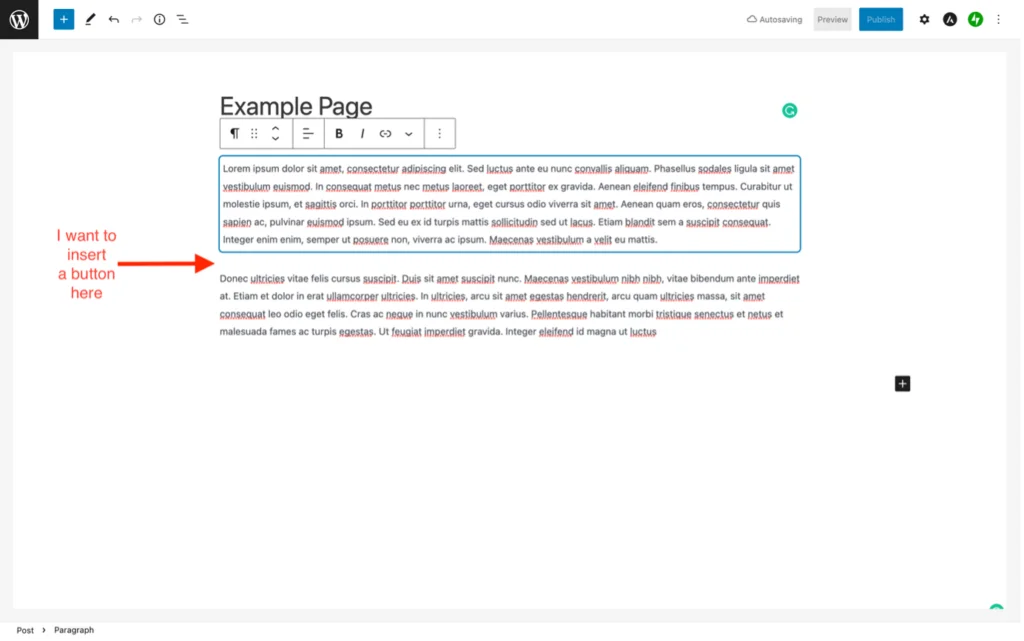
第1步
首先,您需要在您希望按鈕出現的帖子或頁面中插入一個新塊。
為此,只需按 Enter(如有必要,您可以稍後重新排列塊,使用懸浮在塊上方的迷你工具欄中的向上/向下箭頭):


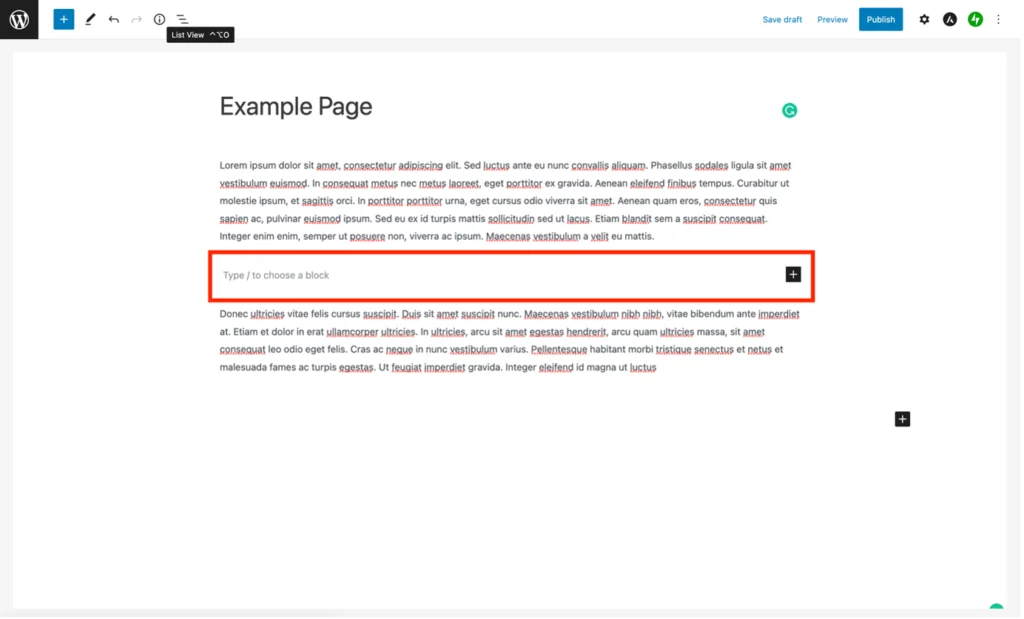
第2步
在“輸入 / 以選擇一個塊”字段中輸入正斜杠 (/) - 將彈出常用塊的列表。 就我而言,按鈕塊選項出現在頂部,但您可以鍵入 /buttons 以僅查看可用的按鈕選項:

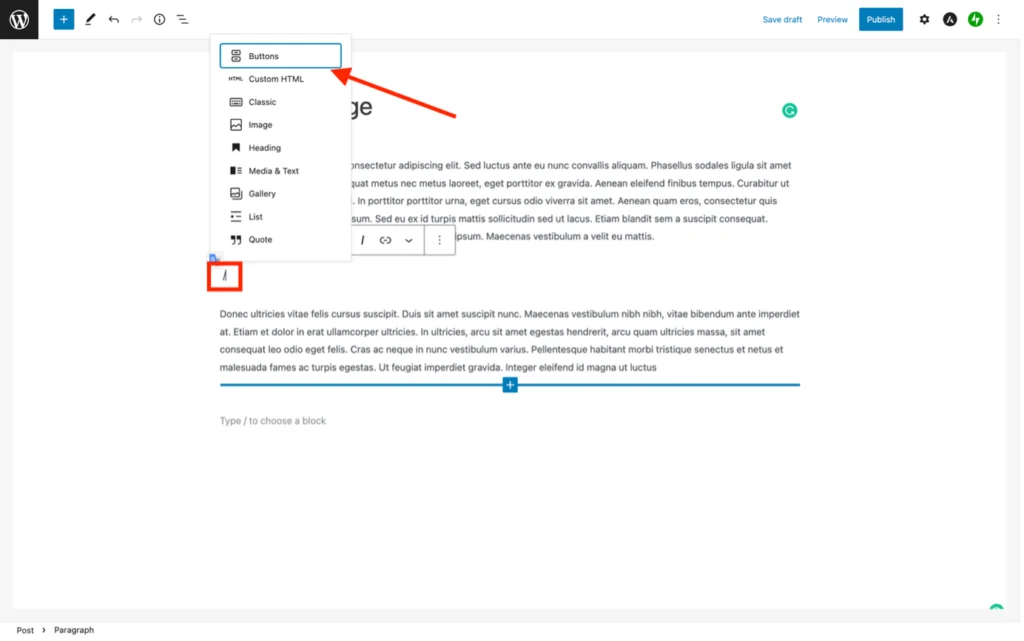
第 3 步
選擇“按鈕”。 一個新的按鈕字段將自動插入。 按屏幕右上角的小齒輪圖標以調用塊編輯器,以便您可以配置按鈕:

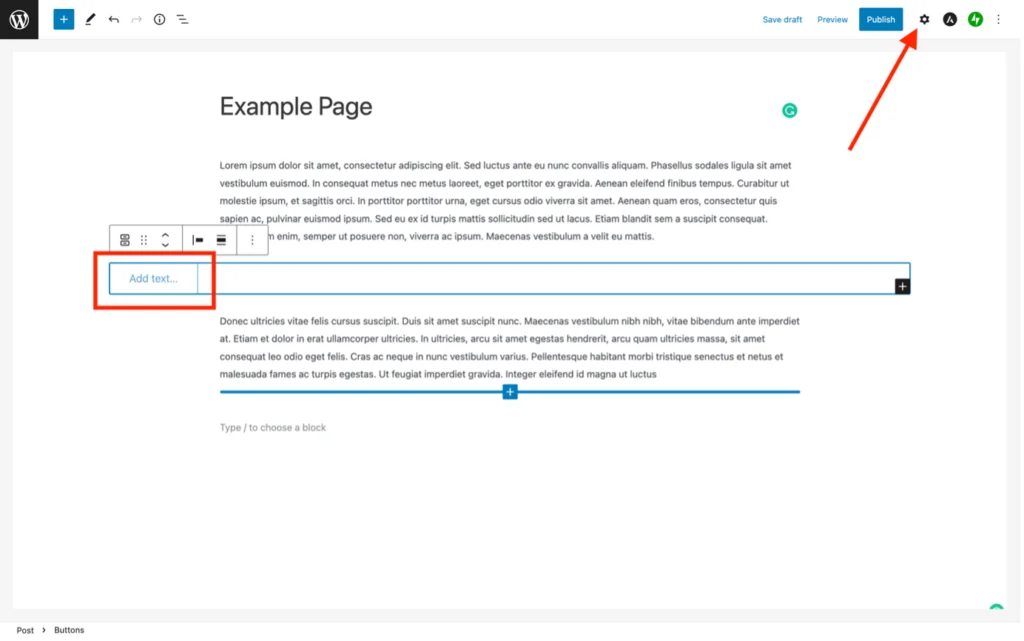
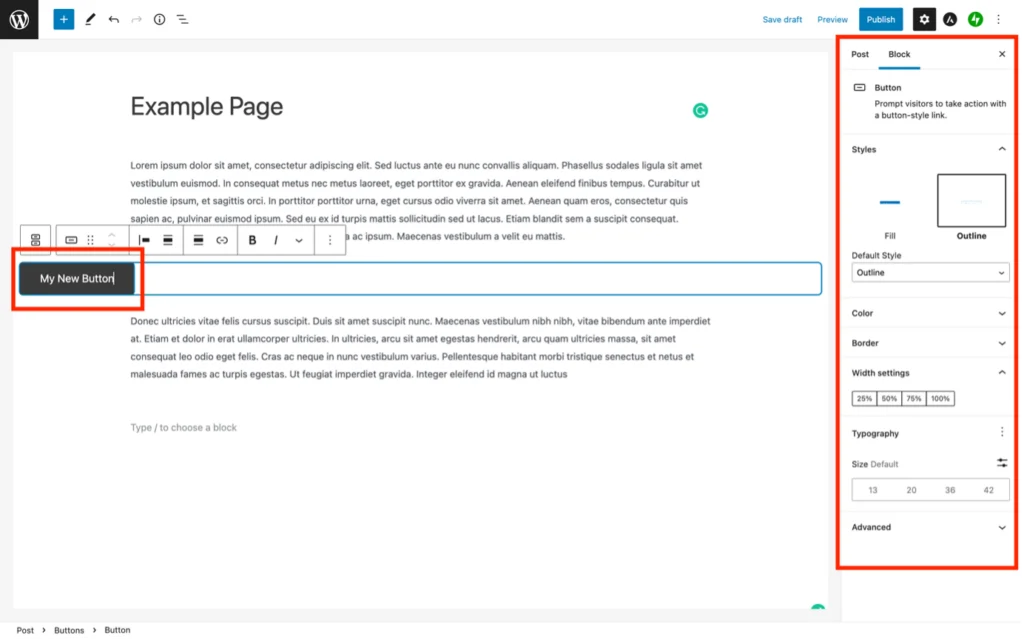
第4步
雙擊按鈕輸入您希望它包含的文本:

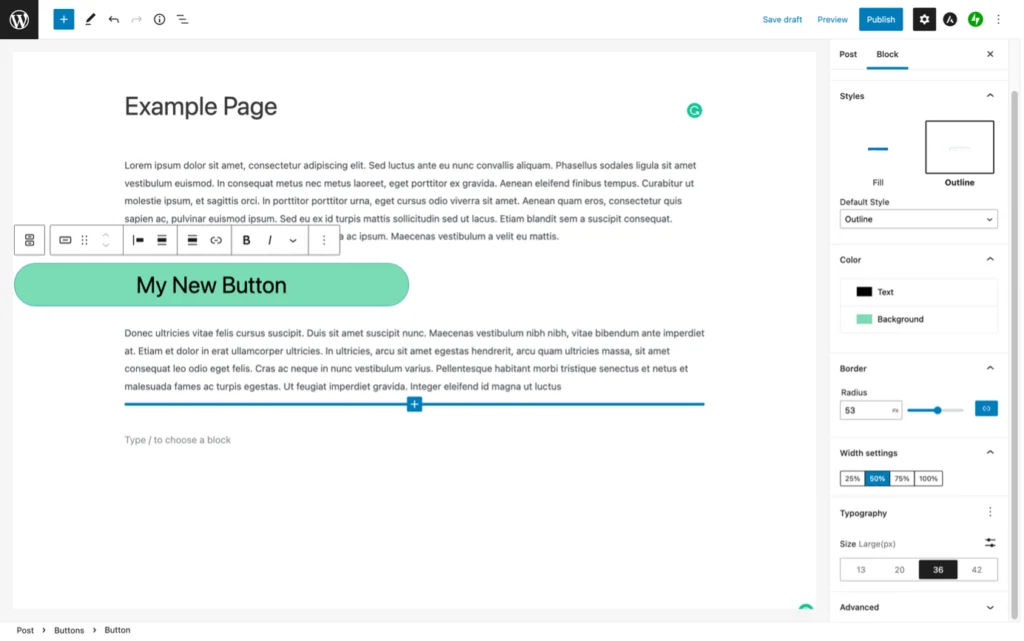
然後,使用屏幕右側的塊編輯器中的選項來更改按鈕顏色、輪廓、大小、形狀等:

第 5 步
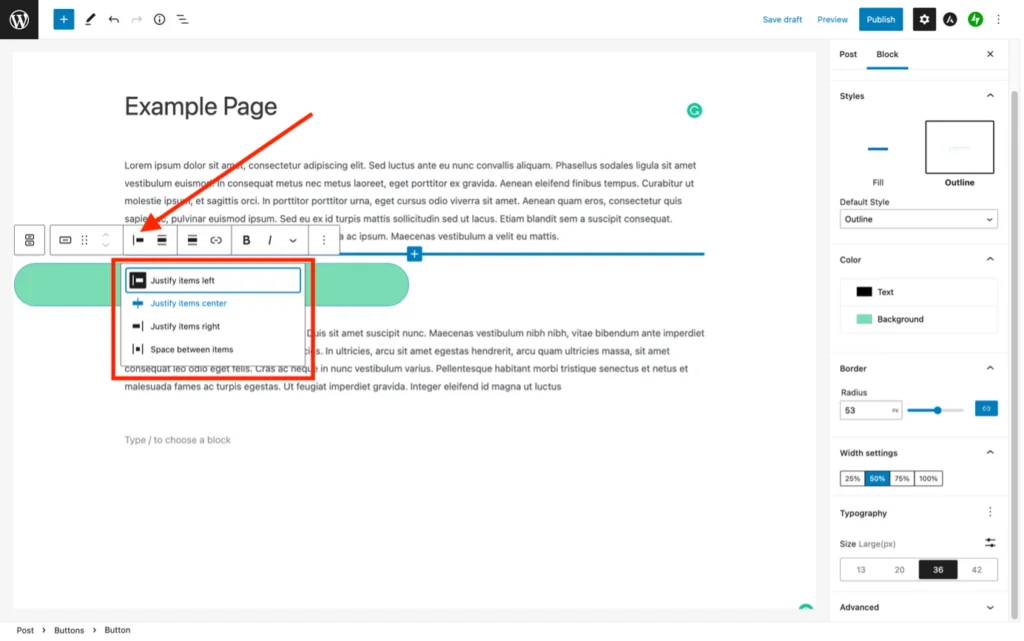
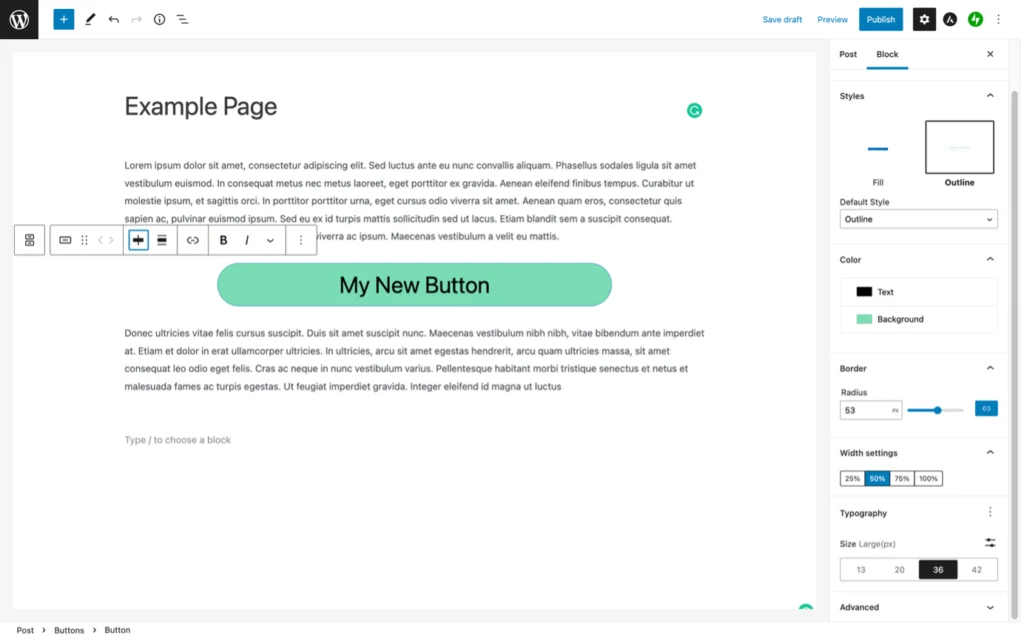
要定位按鈕,請使用浮動工具欄中的選項:


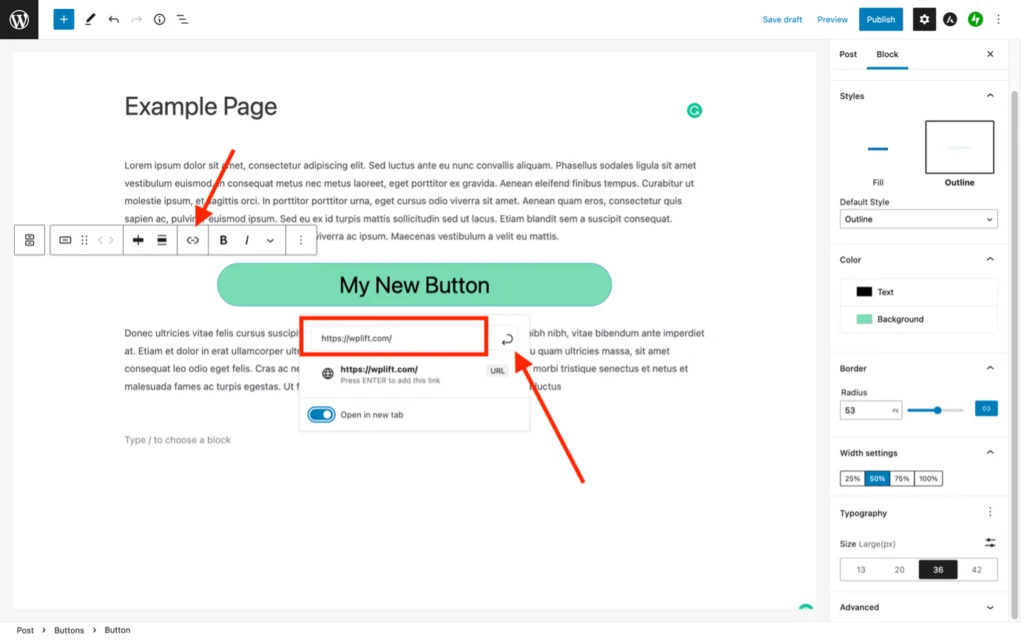
第 6 步
您現在必須添加按鈕指向的超鏈接。 該鏈接可以是外部網址,也可以是指向另一頁面或在您的網站上發布的內部網址。
單擊浮動工具欄上的鏈接按鈕,在 URL 字段中輸入 URL,然後點擊它旁邊的彎曲箭頭進行輸入。
文章在下面繼續


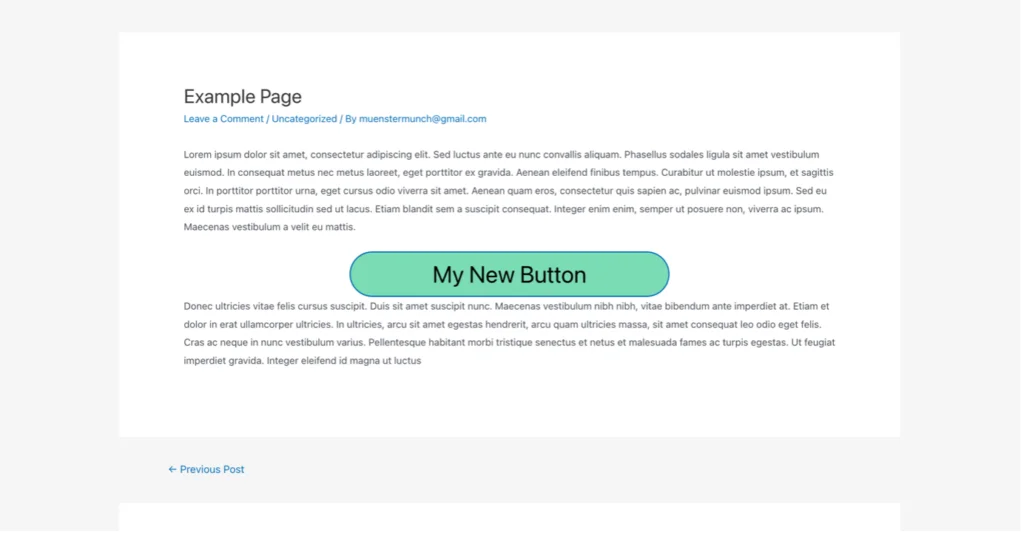
第 7 步
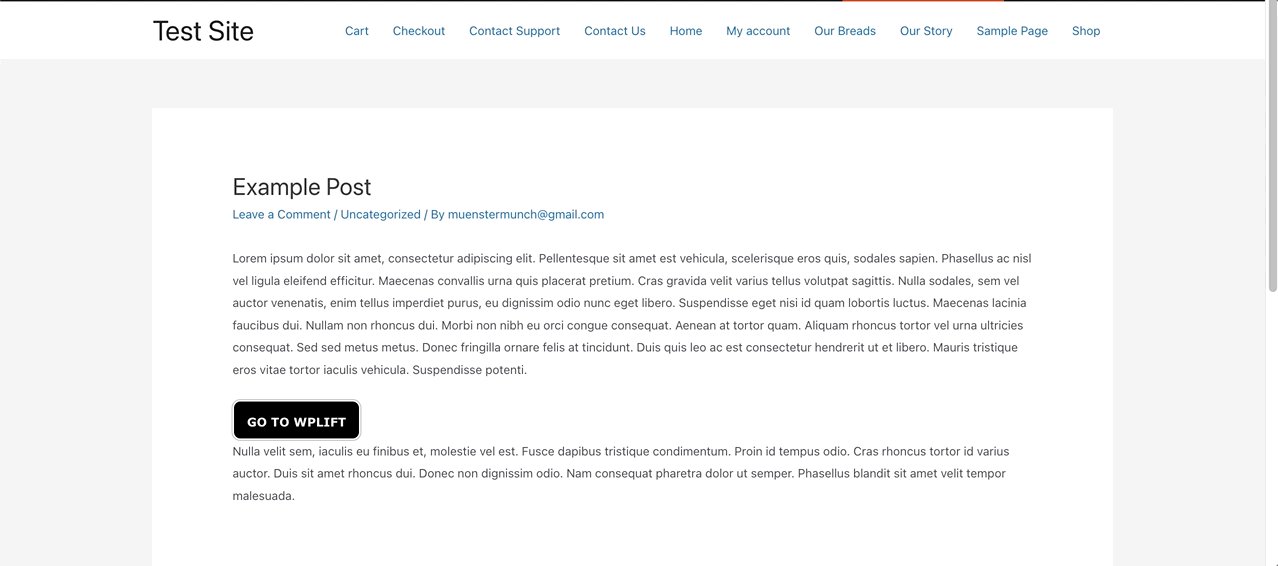
您現在已經創建了您的按鈕! 使用預覽選項發布後,您可能會看到它的外觀。 可以通過重複步驟 4 和 5 對尺寸、位置、顏色等進行任何必要的調整:

選項 2 – 使用 Elementor
Elementor 是一個流行的可視化編輯器插件,借助拖放功能,可以輕鬆構建頁面和帖子。 在 Elementor 中創建按鈕就像 Gutenberg,儘管它提供了更多的樣式和自定義可能性,特別是如果你有 Elementor Pro。
以下是關於如何使用 Elementor 向帖子或頁面添加簡單按鈕的簡要概述:
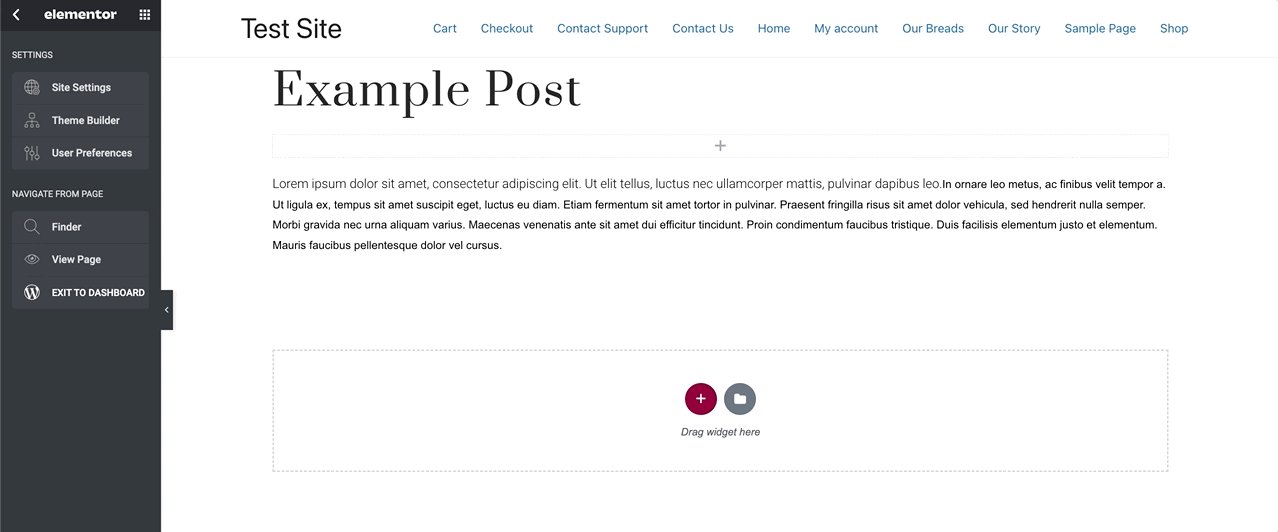
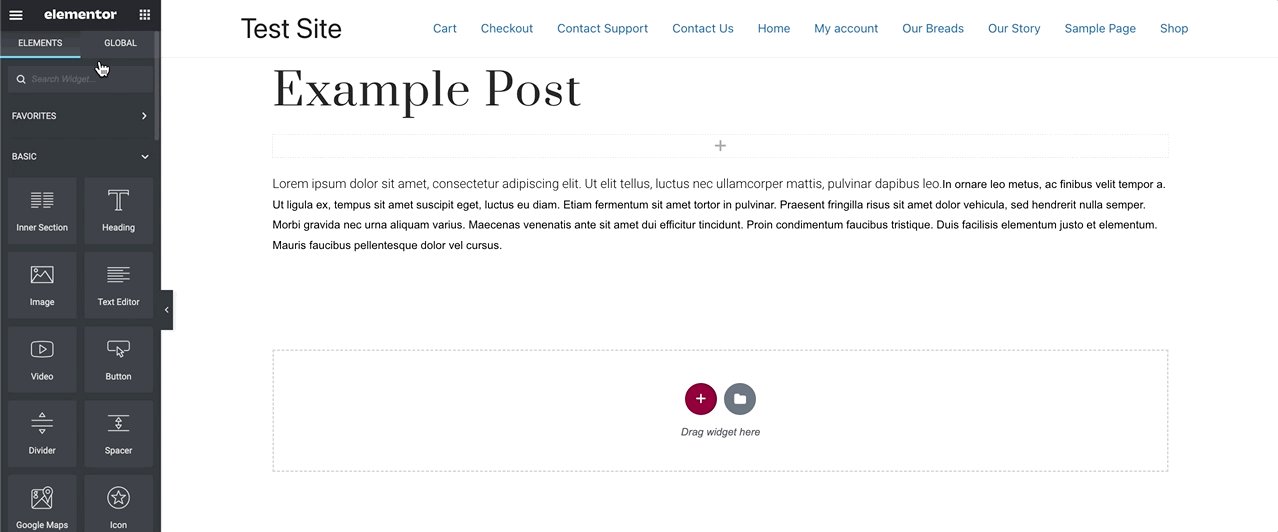
第1步
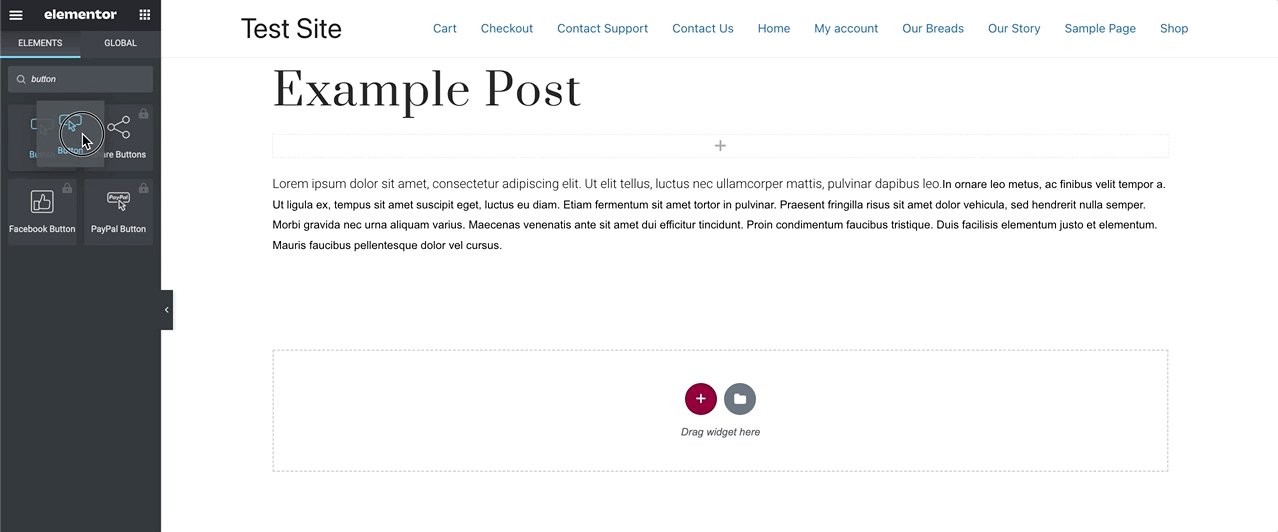
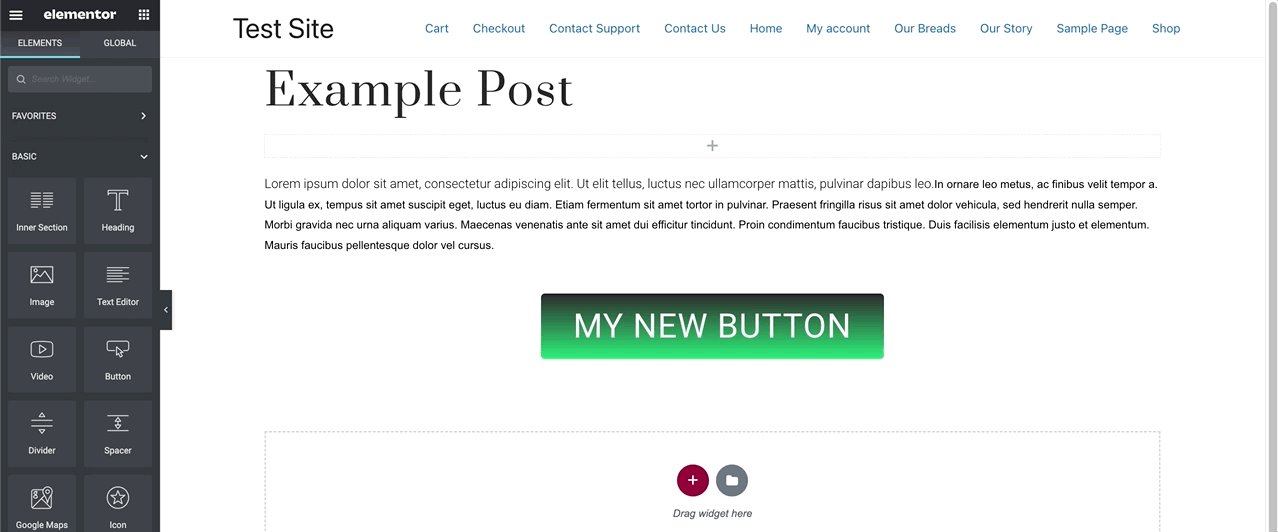
調用 Elementor 編輯器屏幕左側的小部件菜單,然後在搜索欄中輸入“按鈕”。 將出現可用的按鈕小部件(有些只有在您訂閱了 Elementor Pro 時才能訪問)。 拖動所需的按鈕小部件並將其放入您希望它所在的塊中:

第2步
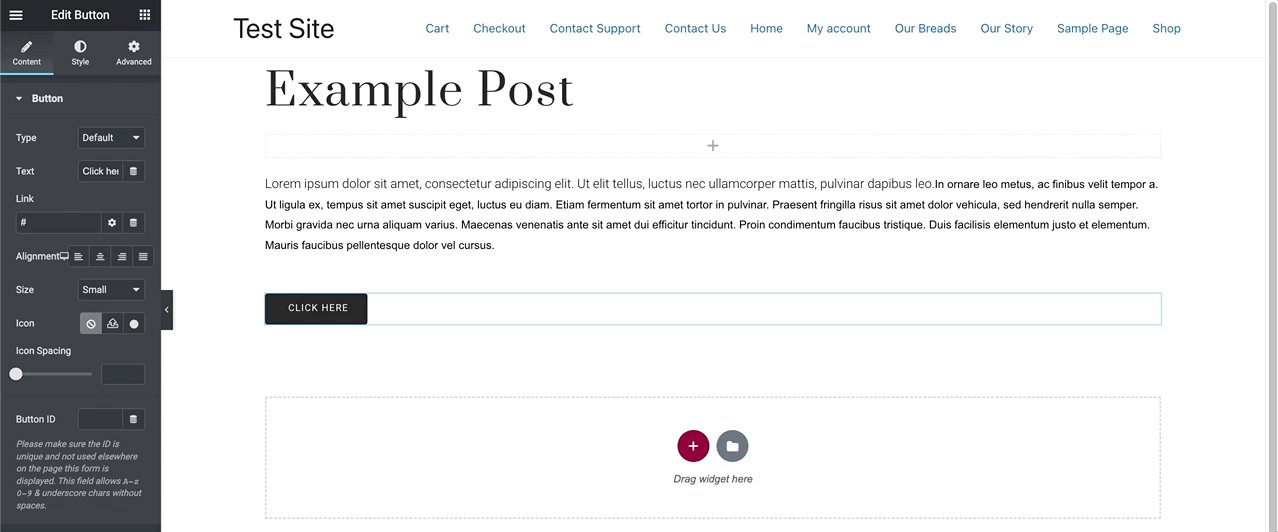
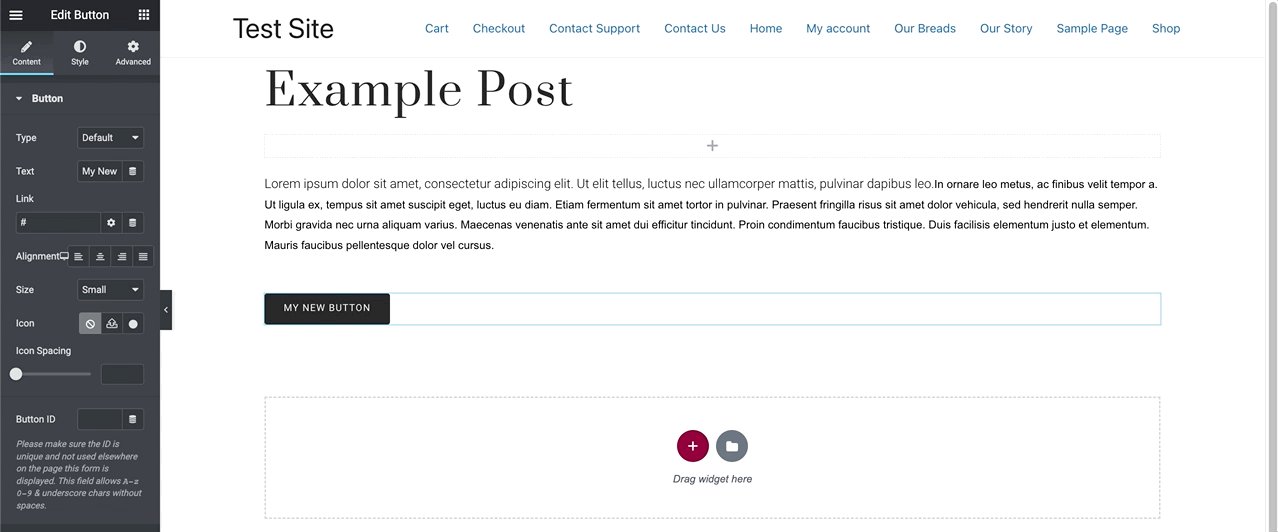
屏幕右側的菜單現在應該顯示帶有所有按鈕配置選項的“編輯按鈕”。 如果不是,只需單擊新創建的按鈕即可訪問該菜單。
第 3 步
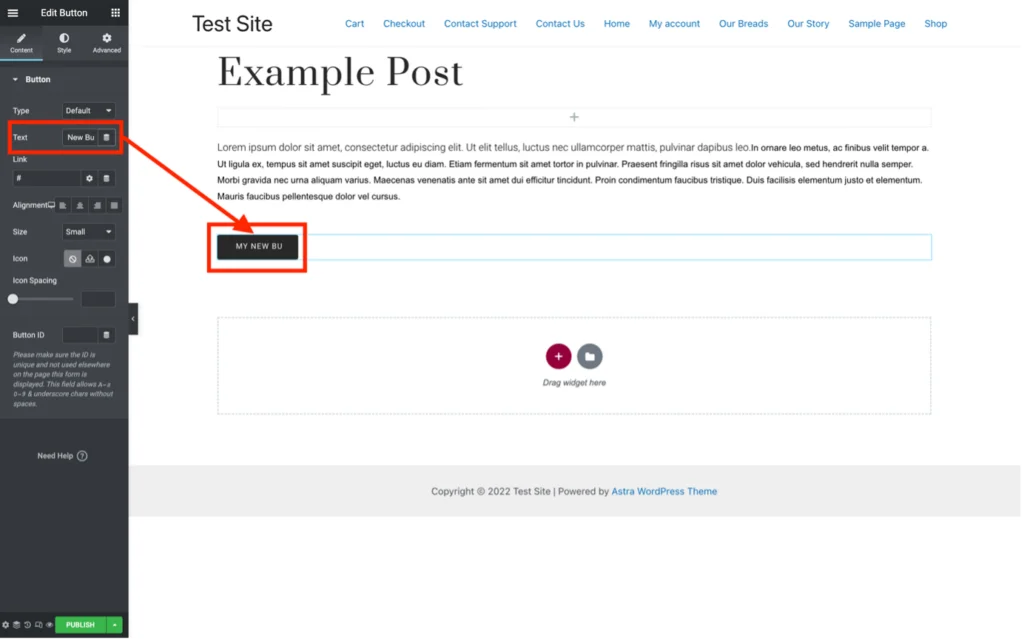
通過在“文本”字段中鍵入來更改按鈕的文本。 您所做的更改將實時反映在按鈕中:

第4步
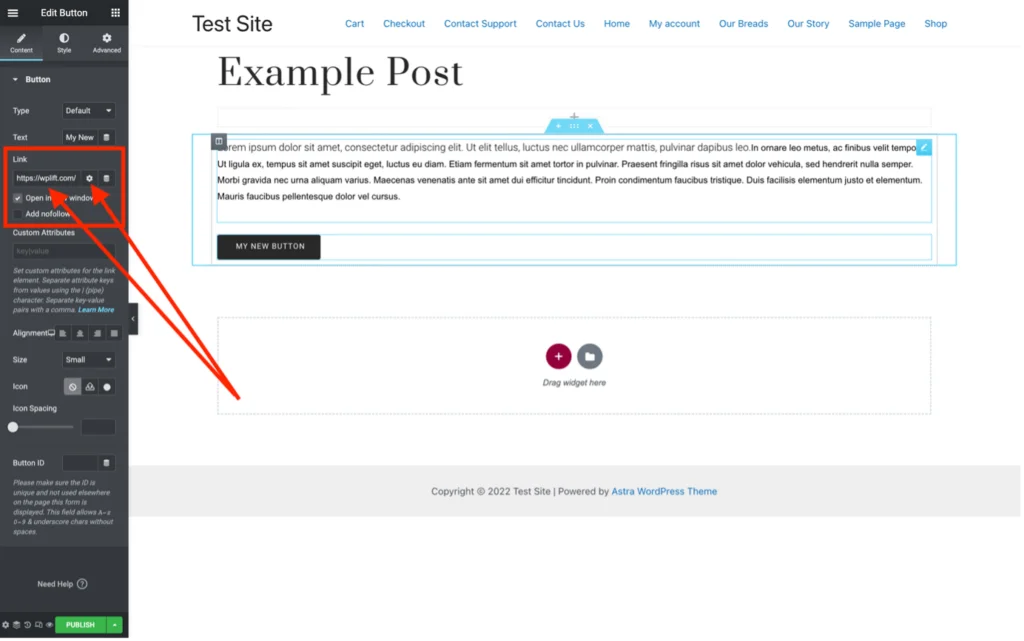
在“鏈接”字段中輸入所需的超鏈接。 請注意,單擊小齒輪圖標將下拉幾個選項:

第 5 步
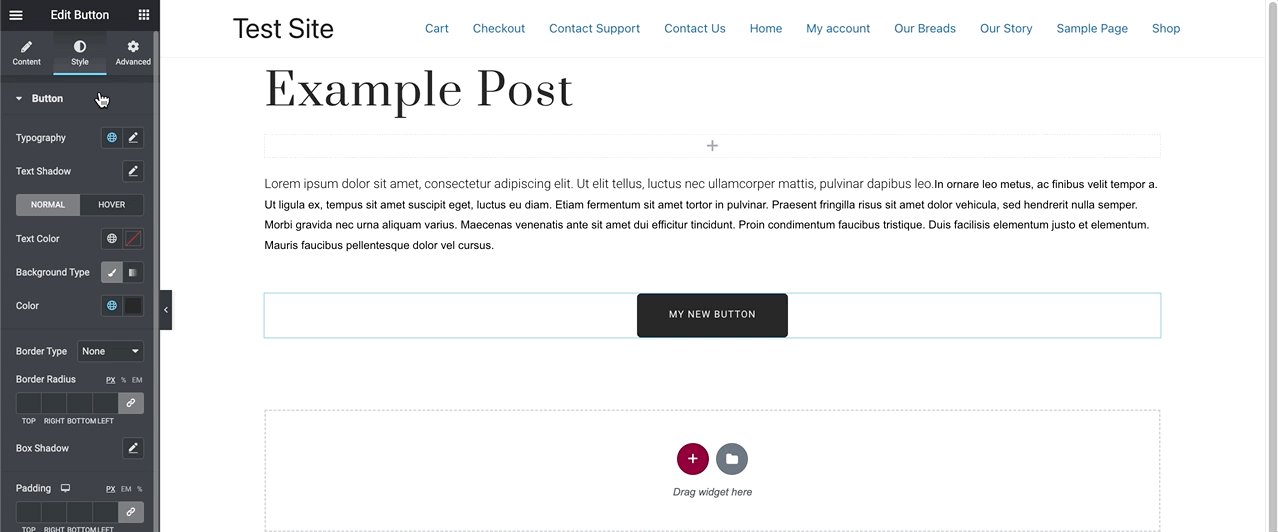
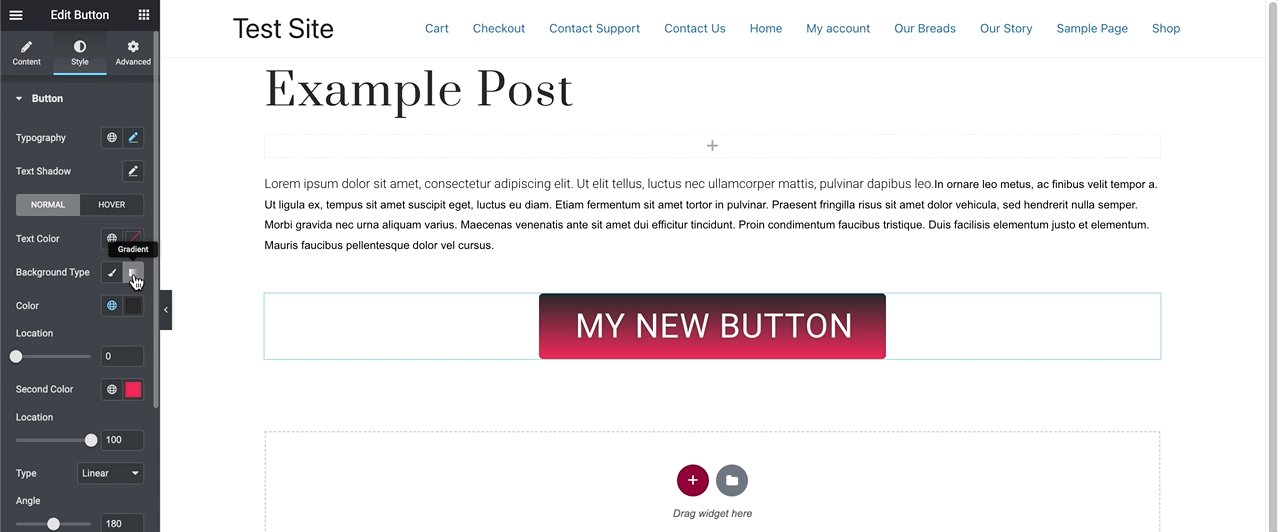
使用“編輯按鈕”菜單下的“內容”和“樣式”選項卡中的各種選項設置按鈕樣式:


第 6 步
當您對按鈕感到滿意時,您可以繼續創建頁面的其餘部分或通過添加新塊來發布。
選項 3 – 使用插件 (MaxButtons)
如果您想要許多按鈕選項,包括預製按鈕,那麼 MaxButtons 等 WordPress 插件是一個不錯的選擇。
文章在下面繼續

MaxButtons 是一個免費增值插件,即使是免費形式,由於超級簡單的編輯器,它在按鈕設計方面提供了出色的靈活性。 提供更多選項的 Pro 版本每年 24 美元起。
在這裡獲取 MaxButtons

以下是將 MaxButtons 添加到 WordPress 並使用它創建 jazzy CTA 和其他類型按鈕的步驟:
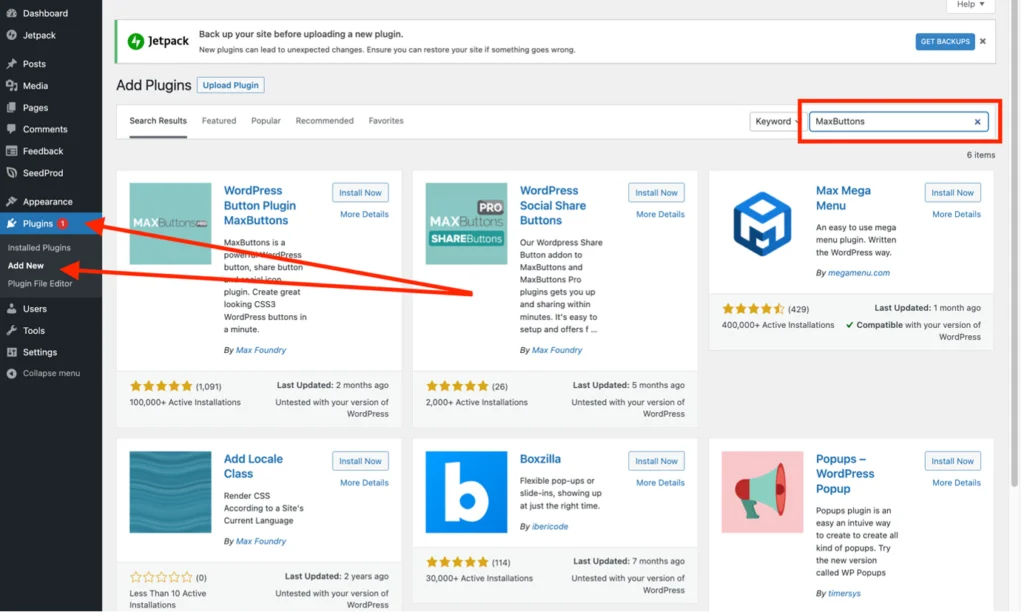
第1步
在您的 WordPress 管理儀表板中,選擇左側菜單中的“插件”,然後單擊“添加新插件”。 然後在“添加插件”屏幕中出現的搜索欄中輸入“MaxButtons”:

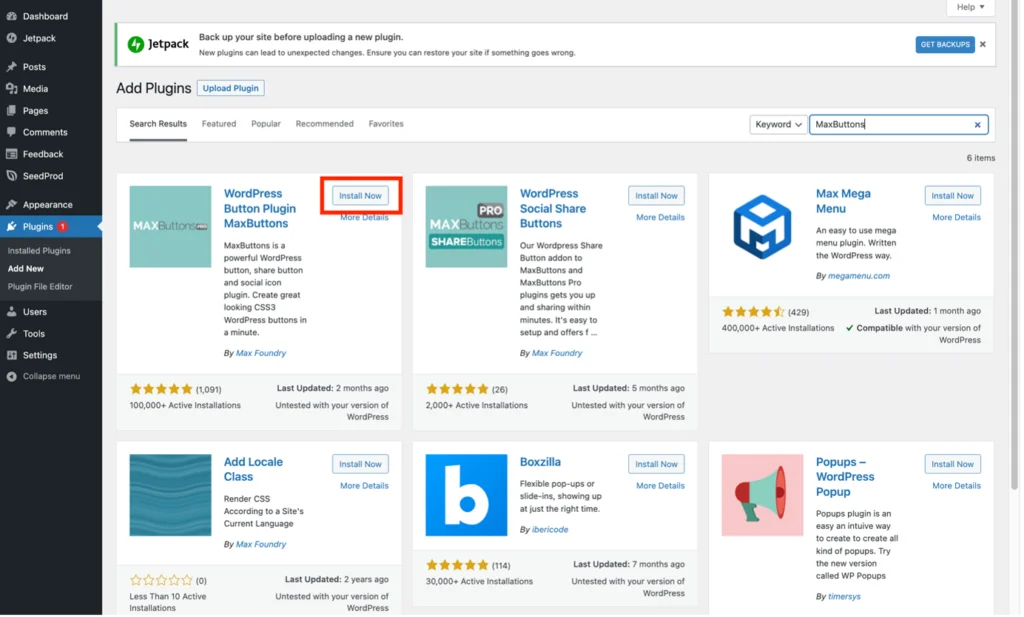
第2步
從 WordPress 建議的插件中找到“MaxButtons”插件,然後點擊“立即安裝”:

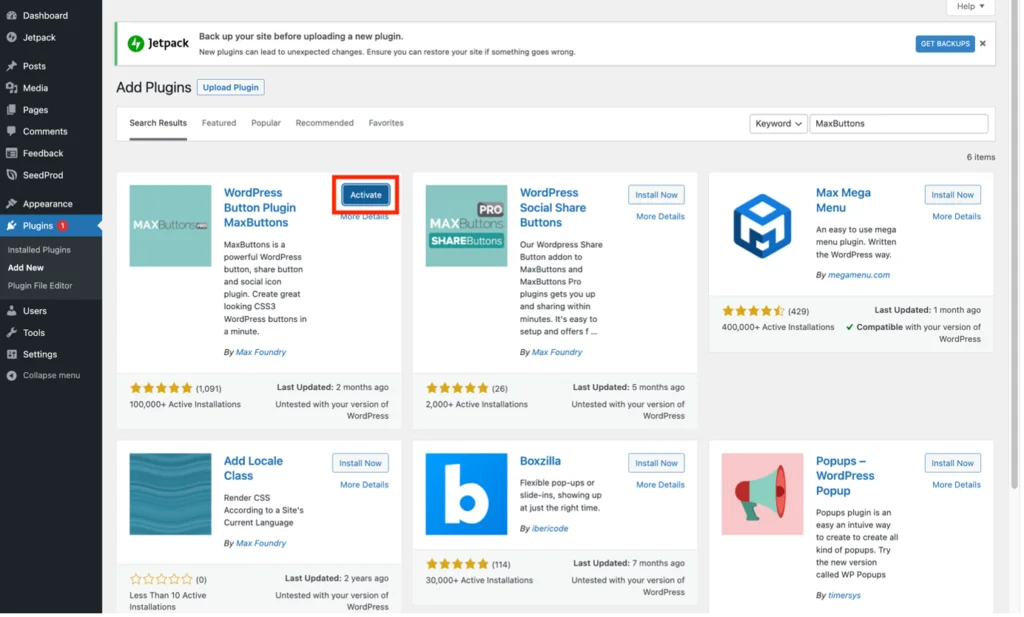
第 3 步
插件安裝完成後,“立即安裝”按鈕將切換到“激活”。 按它來激活 MaxButtons 插件:

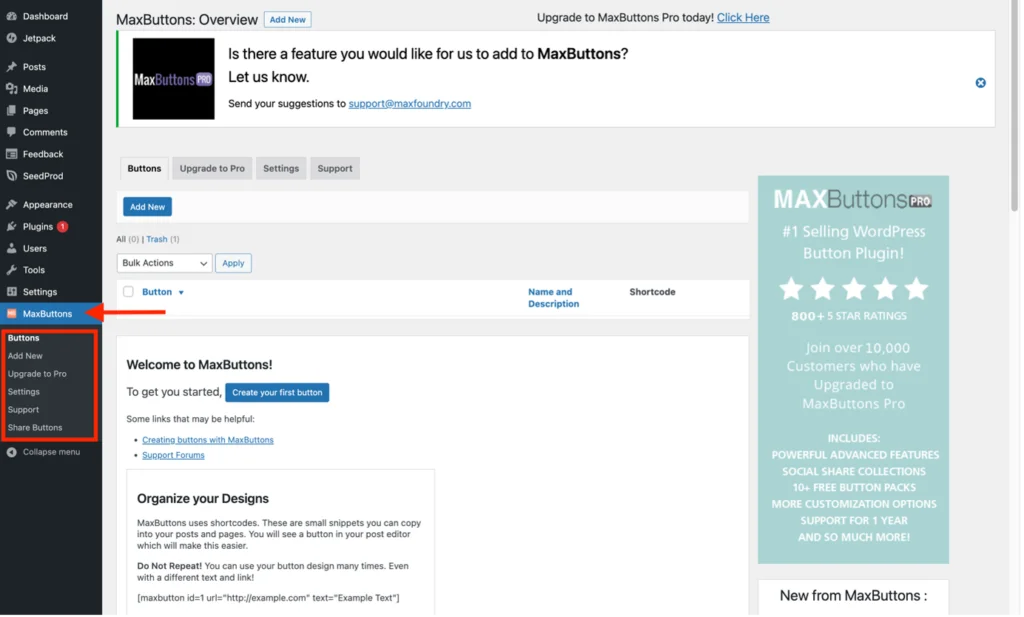
第4步
左側菜單中將出現一個新項目,標題為“MaxButtons”。 單擊它以顯示 MaxButtons 儀表板並顯示下拉子菜單:

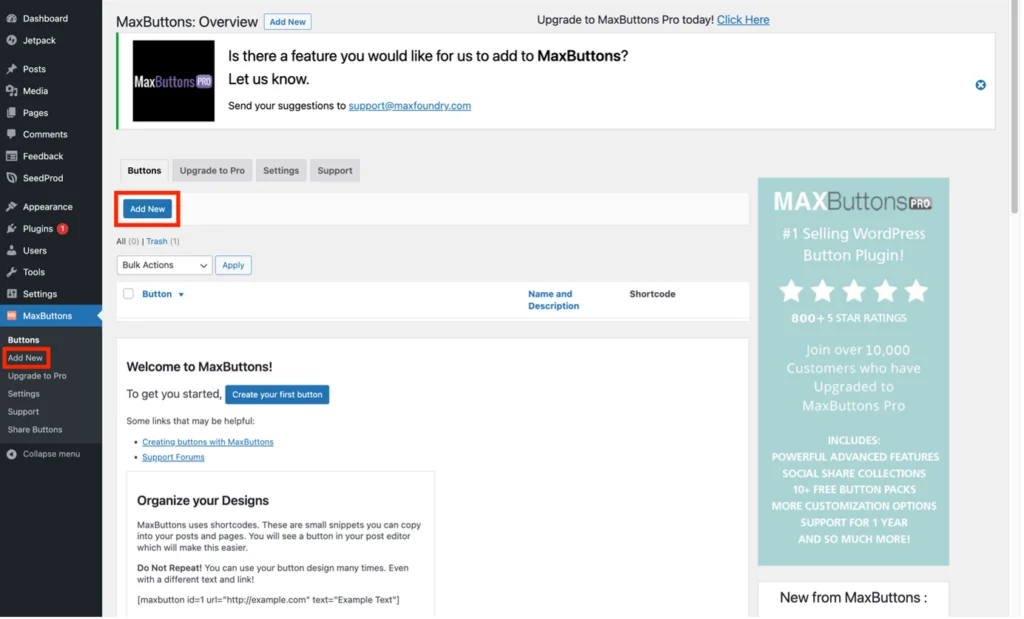
第 5 步
您現在已準備好使用 MaxButtons 創建按鈕。 首先在 MaxButtons 子菜單或 Maxbuttons 儀表板中按“添加新”:

第 6 步
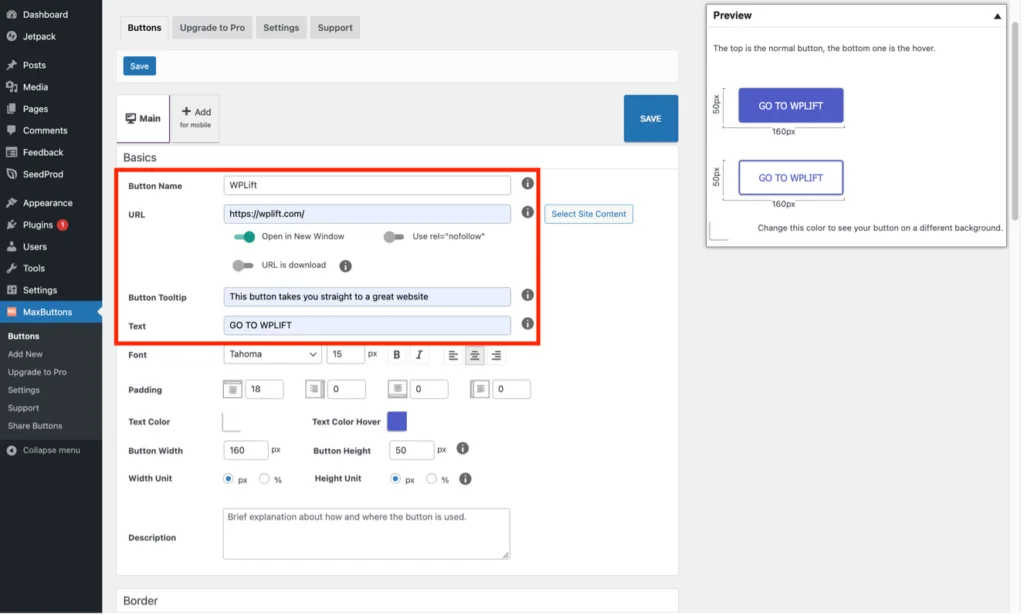
您現在將看到按鈕的配置和自定義選項。 此步驟涵蓋了創建簡單設置所需的基本設置。
首先,你需要給按鈕起一個好記的名字,如果你以後需要使用同樣的名字,這對你很有幫助。
接下來,您必須將超鏈接添加到它將指向的位置,可以是外部 URL,也可以使用“選擇站點內容”按鈕鏈接站點的其他部分。 您還需要在按鈕上添加所需的 CTA 文本。 此外,如果您願意,您可以選擇添加“工具提示”(用戶將鼠標懸停在按鈕上時出現的說明性文本):

第 7 步
如果您願意,您可以使用其他自定義選項來讓按鈕精確地顯示您想要的樣子。 您會注意到屏幕右側的預覽會實時顯示您對按鈕所做的更改:

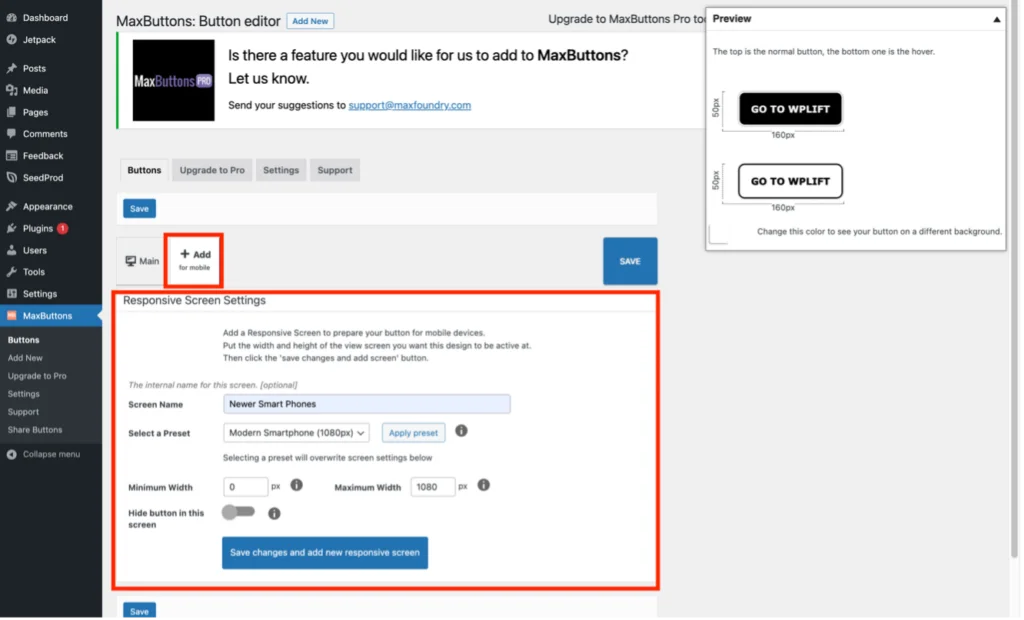
第 8 步
另一種高級設置可用於調整按鈕以適應某些移動設備類型(假設您的主題是響應式的)。 這可以通過按下“+ Add for mobile”選項並選擇適當的預設來訪問。 您可以為不同的設備類型創建多個配置文件:

第 9 步
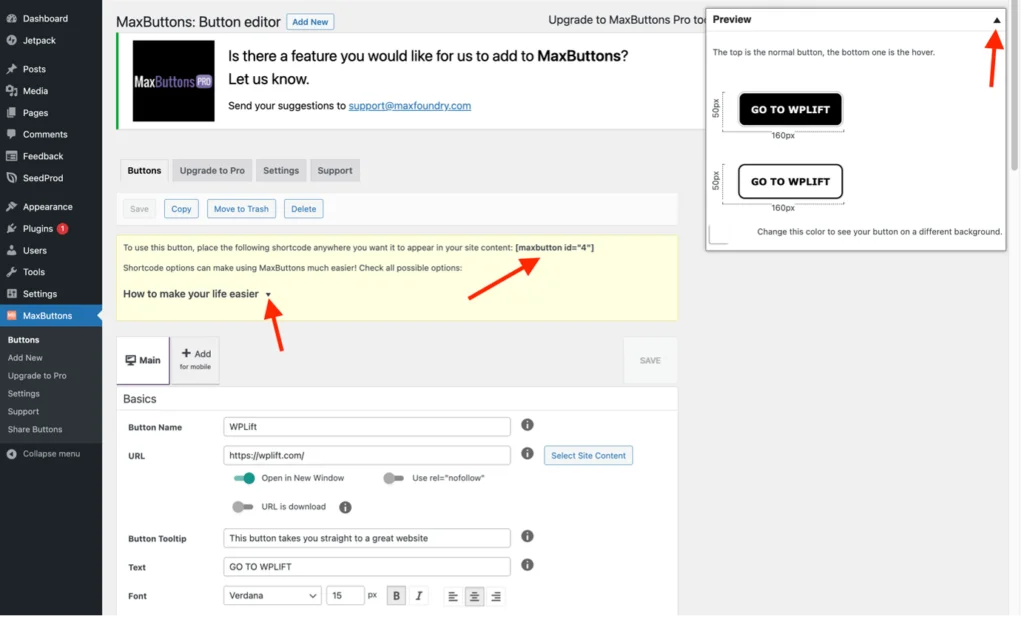
如果您對按鈕感到滿意,請按“保存”。 將出現一個黃色框,其中包含一個短代碼,您可以使用該短代碼將新按鈕嵌入到您網站內容中的任何位置,因此請複制:

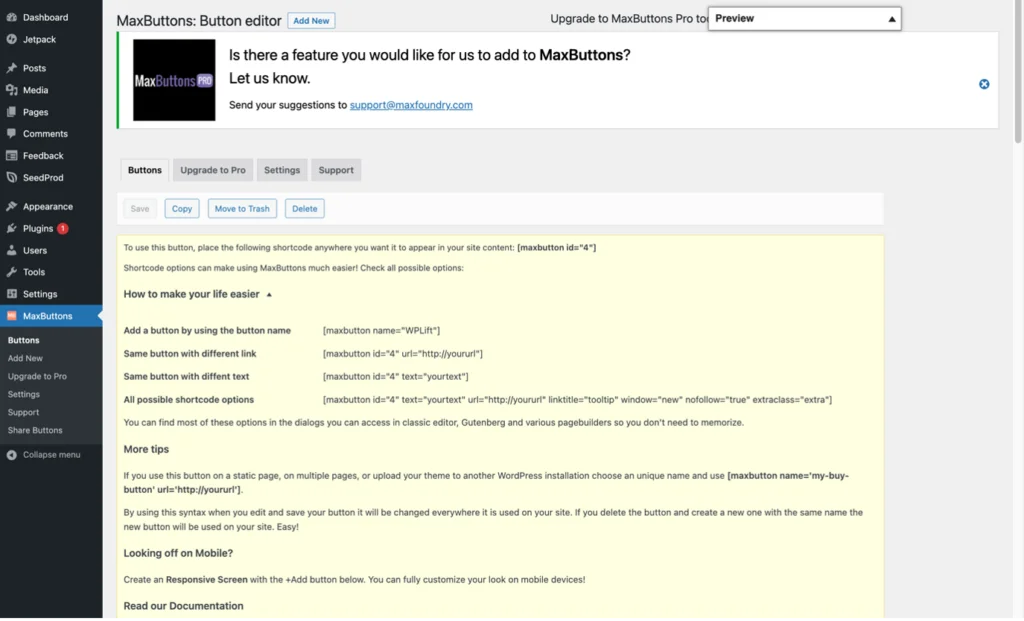
請注意,按下“預覽”旁邊的小向下箭頭會關閉按鈕預覽,然後按下“如何讓您的生活更輕鬆”旁邊的箭頭會提供幾個有用的替代短代碼,您可以使用:

第 10 步
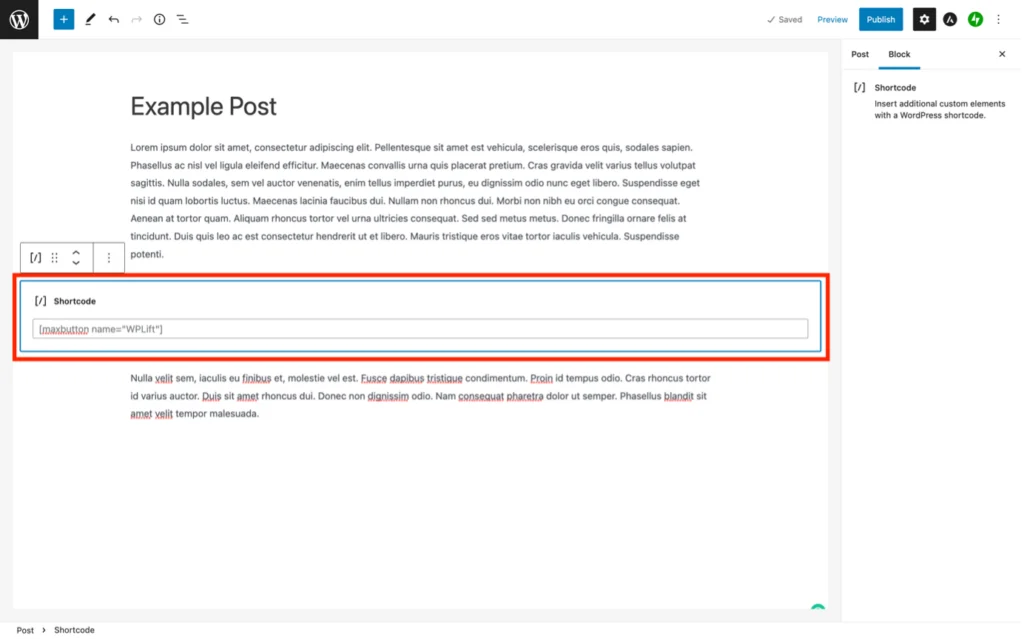
要將按鈕添加到您的頁面或帖子,只需將上一步中的短代碼插入您希望按鈕出現的任何位置。 例如,這裡我使用 Gutenberg 中的“短代碼”塊來插入按鈕:

第 11 步
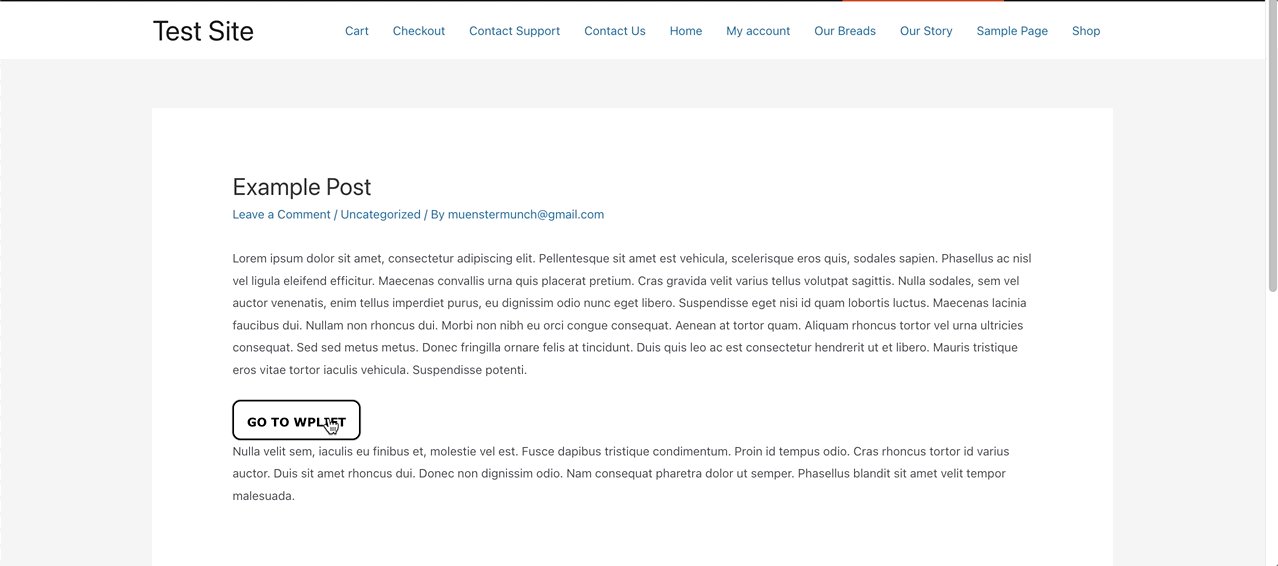
您現在可以保存和預覽帖子或頁面以查看正在運行的按鈕:

第 12 步
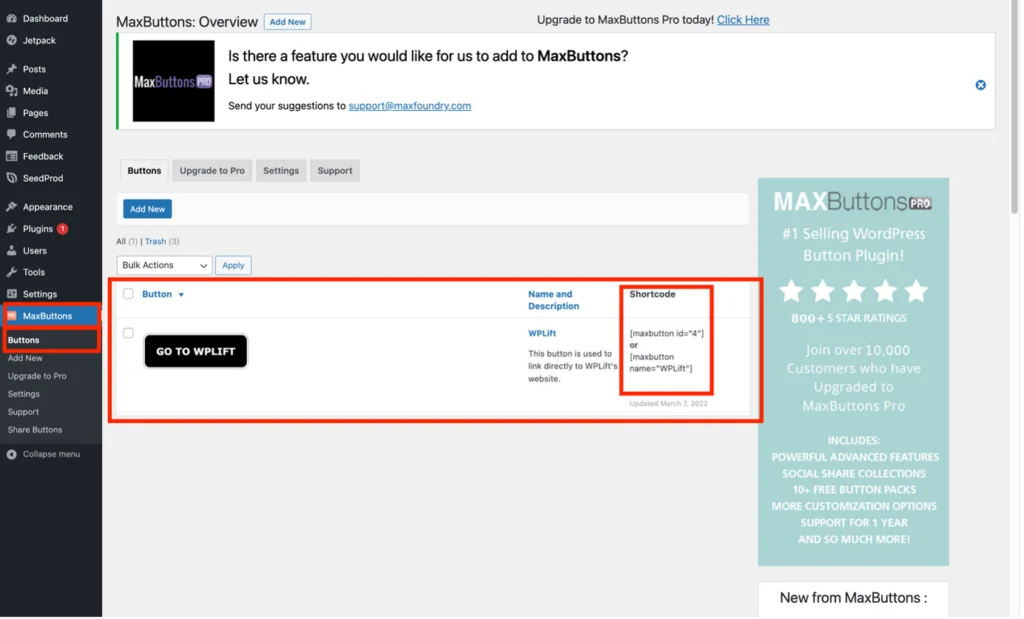
要查看您創建的所有按鈕的列表,以及輕鬆查看每個按鈕的簡碼,請返回您的 WordPress 管理儀表板並單擊“MaxButtons”下的“Buttons”:

順便說一句,如果您想了解更多關於它的信息,WPLift 會對 MaxButtons 插件進行全面審查。
您使用什麼方法將 CTA 按鈕添加到您的 WordPress 網站?
就個人而言,我認為設計良好的按鈕通常看起來比頁面或帖子上的超鏈接更有吸引力,特別是在用於號召性用語時。
正如我在本文中所解釋的,無論您喜歡哪種 WordPress 編輯器,添加按鈕都非常簡單。 更重要的是,像 MaxButtons 這樣的按鈕插件可以真正將你的 CTA 提升到另一個層次。
一般來說,您對 CTA 或按鈕有何看法? 你在你的 WordPress 網站上使用它們嗎? 如果是這樣,您是只是使用 Gutenberg 來創建它們,還是使用 Elementor 或插件來幻想它們? 您對其他 WPLift 讀者的按鈕設計有什麼建議嗎? 您的意見總是受到高度讚賞。
