Come aggiungere pulsanti CTA a post e pagine di WordPress senza codice
Pubblicato: 2022-03-11Va tutto bene e dandy avere risme di testo su un sito che raccontano alla gente quanto sono fantastici i tuoi prodotti o quale servizio eccellente offri. Tuttavia, senza un mezzo che consenta loro di usufruire facilmente di tali prodotti o servizi, potresti anche parlare con te stesso. Pertanto, devi consentire ai visitatori di continuare la finestra di dialogo assegnando loro un'azione di qualche tipo. È qui che i pulsanti di WordPress entrano in scena.
Perché hai bisogno di pulsanti Call to Action in WordPress?
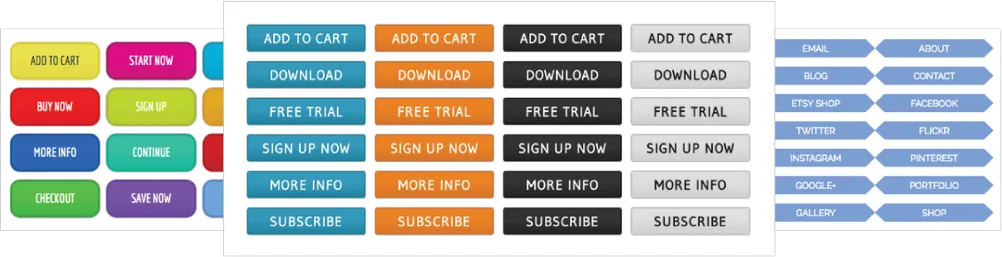
I pulsanti CTA – o call-to-action – incoraggiano gli utenti a intraprendere l'azione successiva. Potrebbero essere semplici come un pulsante "Acquista ora" o "Aggiungi al carrello" per garantire immediatamente una vendita. Oppure potrebbero portare il visitatore ad altri contenuti progettati per "incanalarlo" ulteriormente in una direzione particolare.
Altri esempi di pulsanti CTA includono:
- Leggi di più
- Leggi ora
- Scarica
- Iscriviti alla nostra Newsletter
- Guarda su YouTube
- Ascolta su Spotify
- Metti questa pagina nei preferiti
- Iscriviti adesso
Anche il posizionamento dei pulsanti CTA è cruciale. Ad esempio, non ha molto senso mettere un pulsante "Acquista ora" all'inizio di un elenco di prodotti poiché le persone non sapranno cosa vuoi che acquistino. Inoltre, la maggior parte non sarà disposta a leggere una lunga descrizione del prodotto e quindi a scorrere indietro la pagina per acquistarlo: vogliono che il pulsante sia esattamente dove si aspettano che sia.
Pertanto, posiziona i pulsanti nel punto logico del post o della pagina in cui è più probabile che gli utenti ne abbiano bisogno. Ad esempio, i pulsanti del menu principale di un sito Web (che sono anche CTA) si trovano solitamente nella parte superiore della pagina, dove le persone si aspettano di trovarli.
Inoltre, anche il design dei pulsanti CTA gioca un ruolo importante nella volontà degli utenti di premerli. Devono essere abbastanza evidenti per attirare l'attenzione, ma non così "in faccia" da spaventare le persone. Ricorda, alle persone piace pensare di poter decidere da sole e non sempre apprezzano che le venga detto cosa fare. Pertanto, i tuoi pulsanti CTA devono riflettere questo.
Avere pulsanti CTA sul tuo sito può aiutare a migliorare le conversioni. Possono avere un impatto enorme se ben progettati e posizionati correttamente.
Come creare pulsanti in WordPress
I puristi di WordPress potrebbero dirti che devi scherzare con codice o CSS per creare pulsanti sul tuo sito. In effetti, se vuoi che siano totalmente su misura, c'è un elemento di verità in questo.
Tuttavia, se sei come me e possiedi zero capacità di programmazione, sarai felice di sapere che esistono diversi metodi alternativi per aggiungere CTA e altri tipi di pulsanti a WordPress. Ora te ne mostrerò tre, nessuno dei quali richiede alcuna conoscenza o esperienza di CSS o codice.
Opzione 1 – Utilizzo di Gutenberg
Gutenberg è l'editor di blocchi che WordPress ha introdotto nella versione 5 della piattaforma a fine 2018 per sostituire il classico editor. Come per qualsiasi cosa completamente nuova, Gutenberg ha ricevuto recensioni contrastanti, con quelle negative provenienti principalmente da persone che si erano abituate all'editor classico. Tuttavia, è qui per restare e, una volta che lo avrai acquisito, tornare all'editor classico ti sembrerà arcaico.
L'articolo continua di seguito
Gutenberg include diversi pratici "blocchi" che aggiungi al contenuto per fare varie cose. Naturalmente, i pulsanti sono inclusi e aggiungerne uno è un gioco da ragazzi:
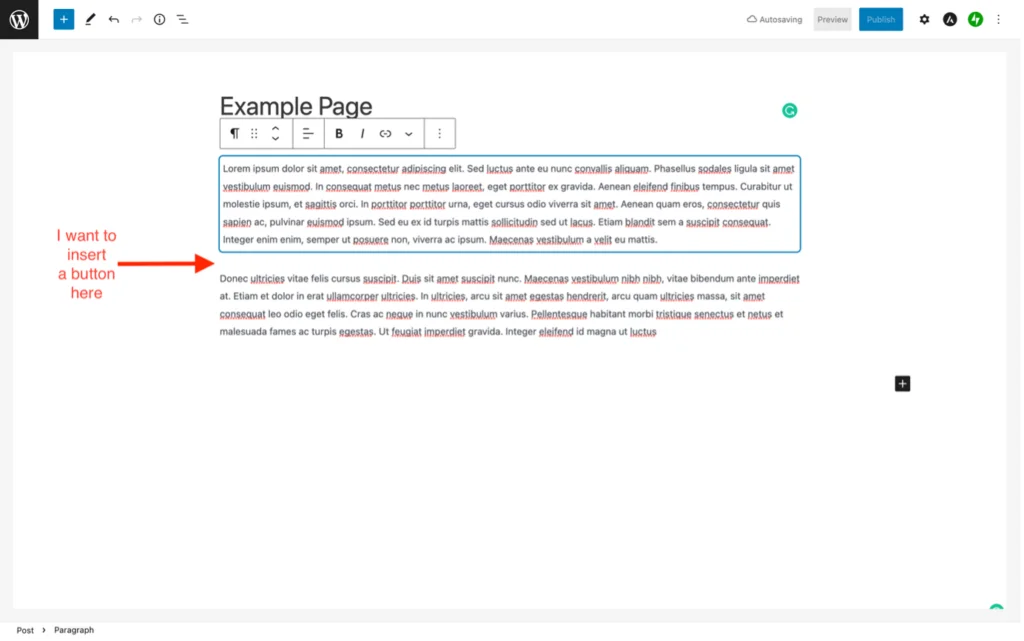
Passo 1
Innanzitutto, devi inserire un nuovo blocco nel tuo post o nella pagina in cui desideri che appaia il pulsante.
Per fare ciò, premi semplicemente invio (puoi riorganizzare i blocchi in seguito, se necessario, usando le frecce su/giù che appaiono nella mini barra degli strumenti, che si trova sopra i blocchi):


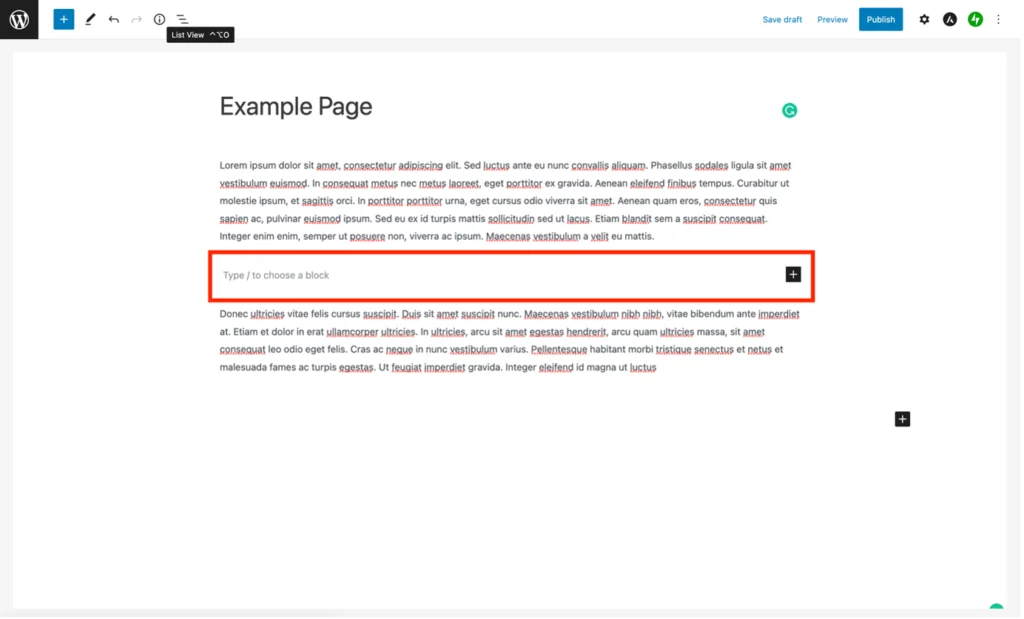
Passo 2
Inserisci una barra (/) nel campo "Digita / per scegliere un blocco": verrà visualizzato un elenco di blocchi di uso comune. Nel mio caso, l'opzione di blocco dei pulsanti è apparsa in alto, ma puoi digitare /buttons per vedere solo le opzioni disponibili:

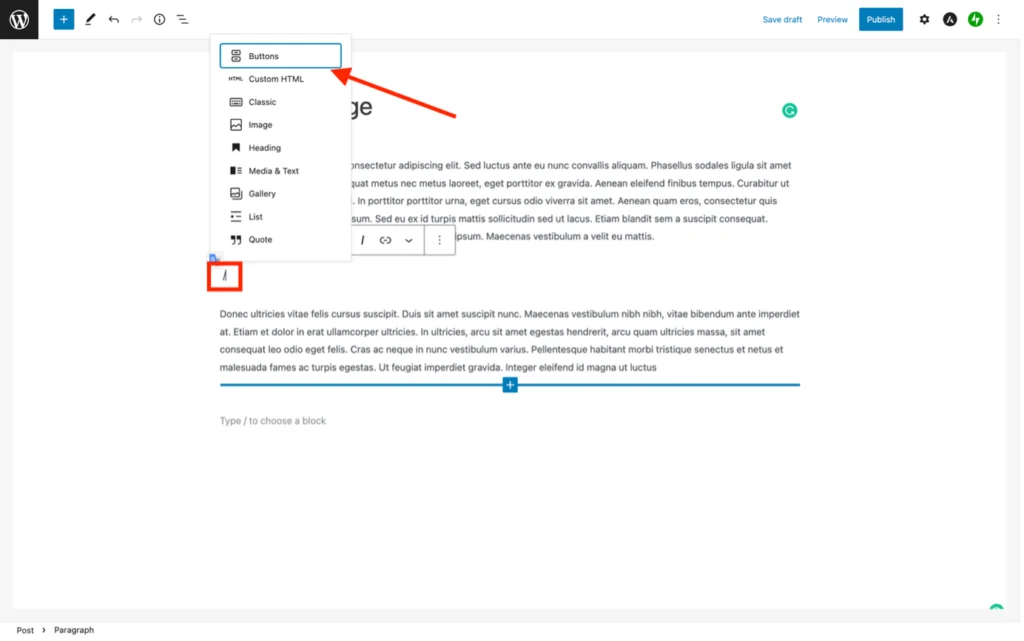
Passaggio 3
Scegli "Pulsanti". Verrà inserito automaticamente un nuovo campo pulsante. Premi l'icona a forma di ingranaggio in alto a destra dello schermo per richiamare l'editor dei blocchi in modo da poter configurare il pulsante:

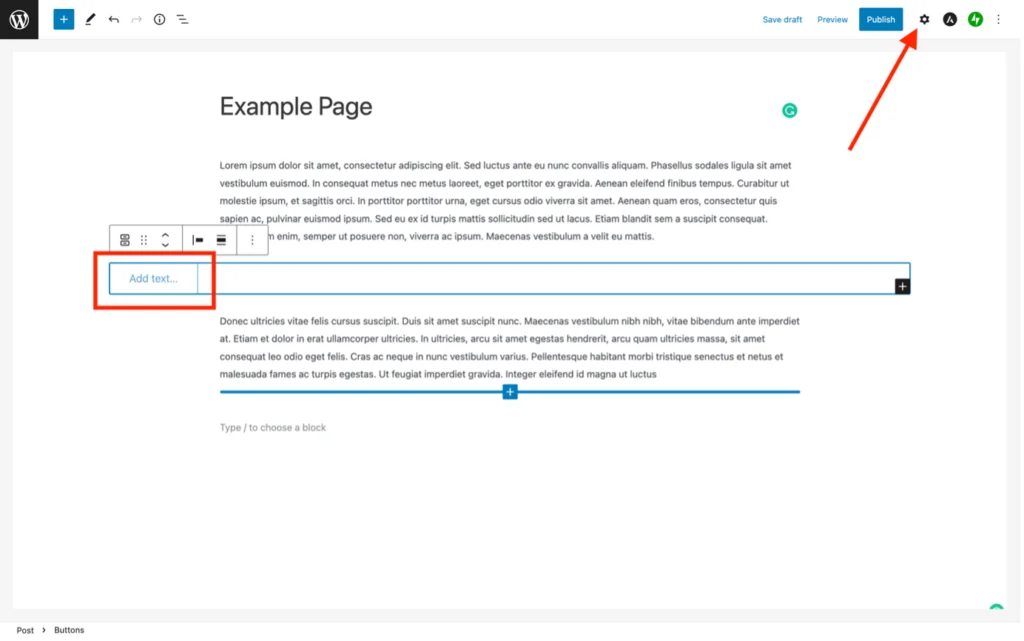
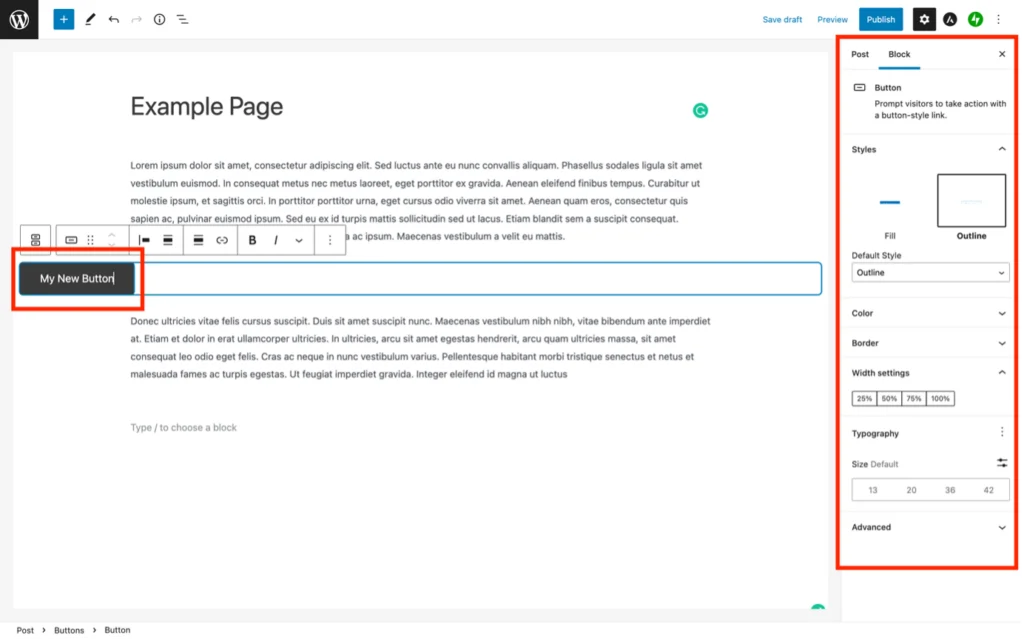
Passaggio 4
Fare doppio clic sul pulsante per inserire il testo che si desidera contenga:

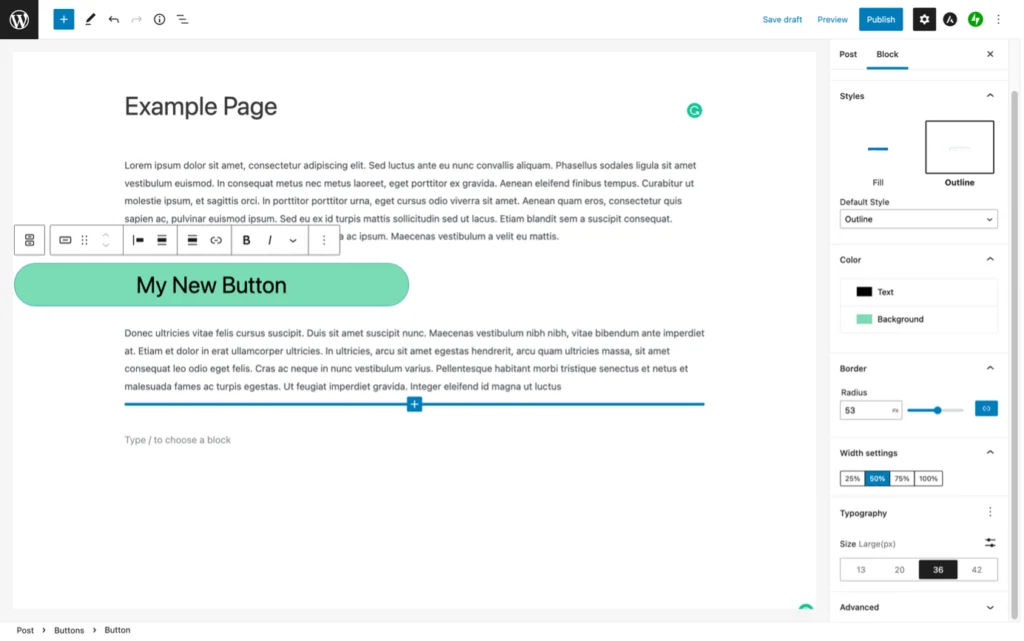
Quindi, usa le opzioni nell'editor dei blocchi a destra dello schermo per cambiare i colori dei pulsanti, i contorni, le dimensioni, la forma, ecc.:

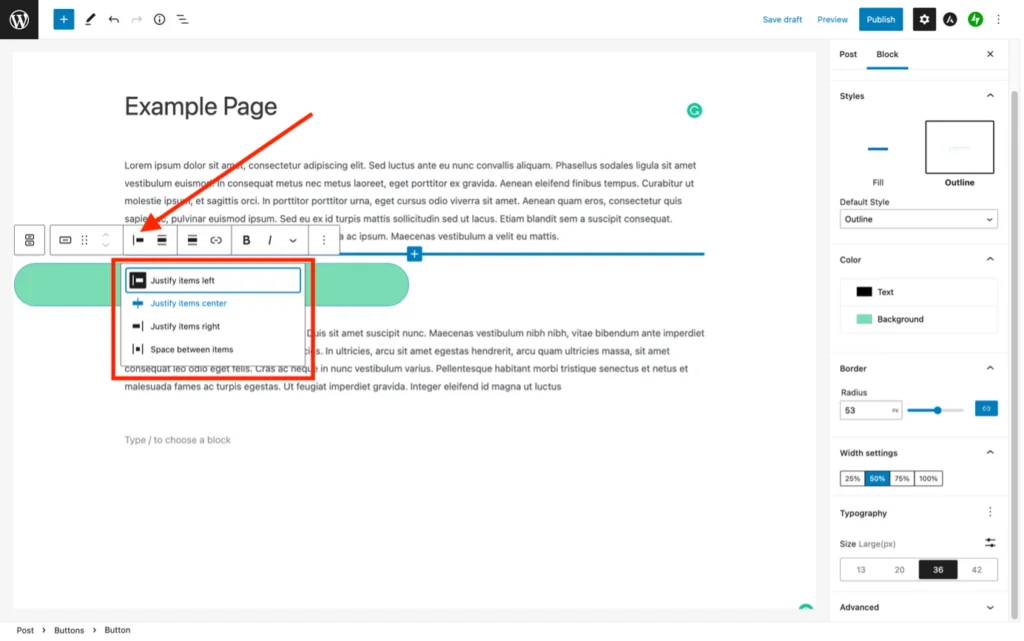
Passaggio 5
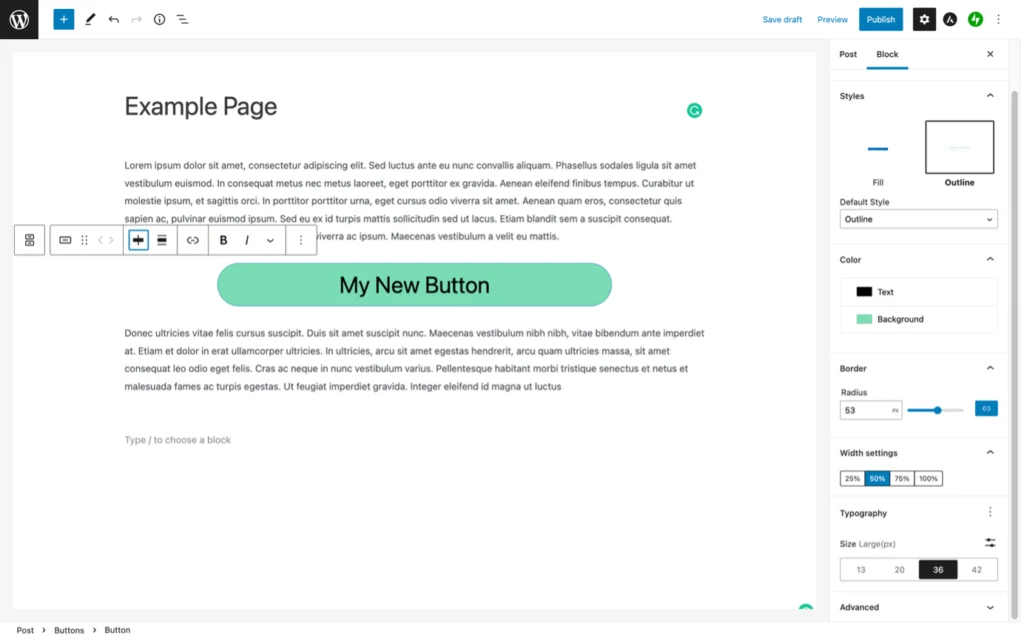
Per posizionare il pulsante, utilizzare le opzioni nella barra degli strumenti mobile:


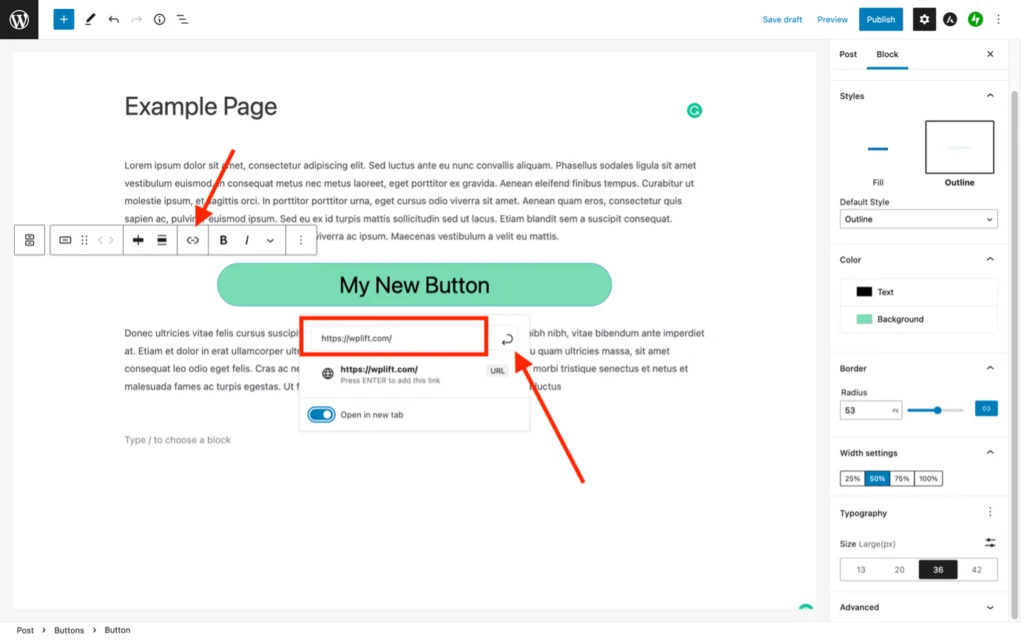
Passaggio 6
È ora necessario aggiungere il collegamento ipertestuale a cui punta il pulsante. Il collegamento può essere a un indirizzo web esterno o interno che porta a un'altra pagina o post sul tuo sito web.
Fai clic sul pulsante del collegamento sulla barra degli strumenti mobile, inserisci l'URL nel campo URL e premi la freccia curva accanto ad esso per inserirlo.
L'articolo continua di seguito


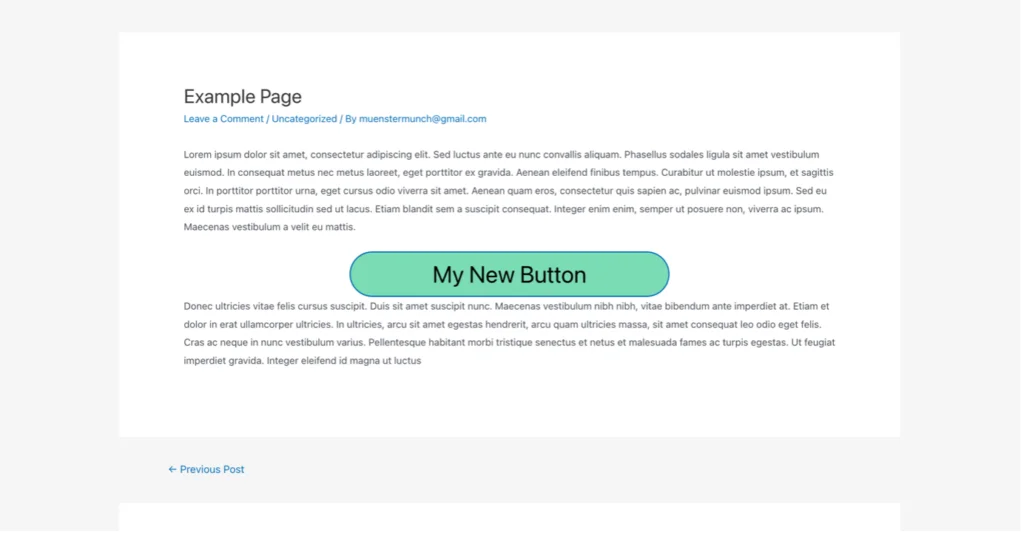
Passaggio 7
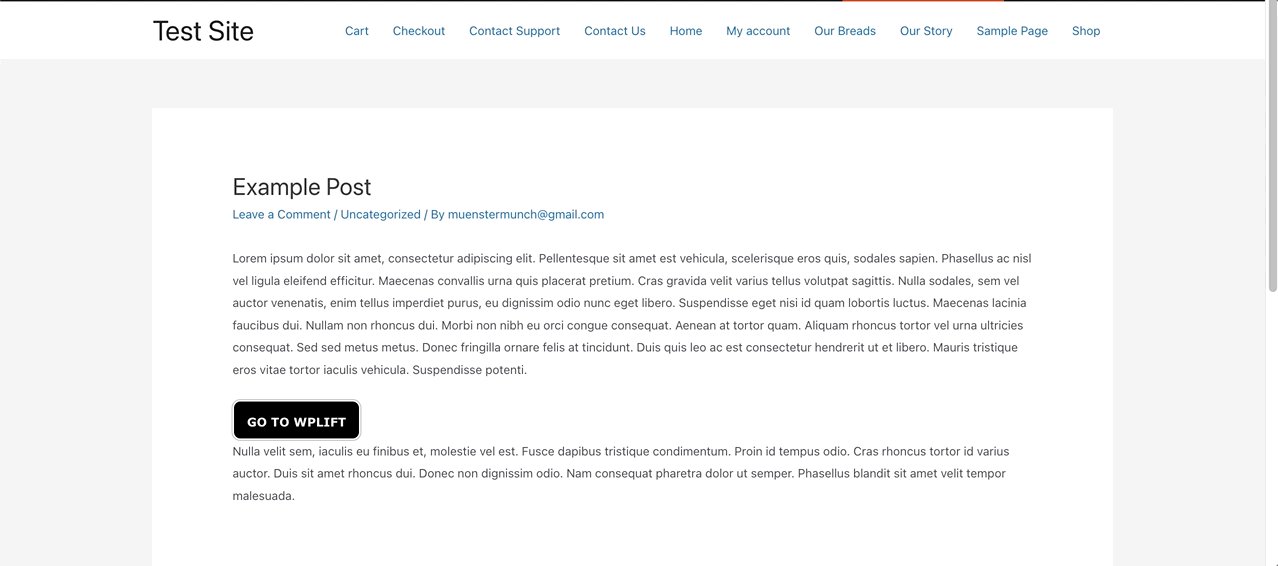
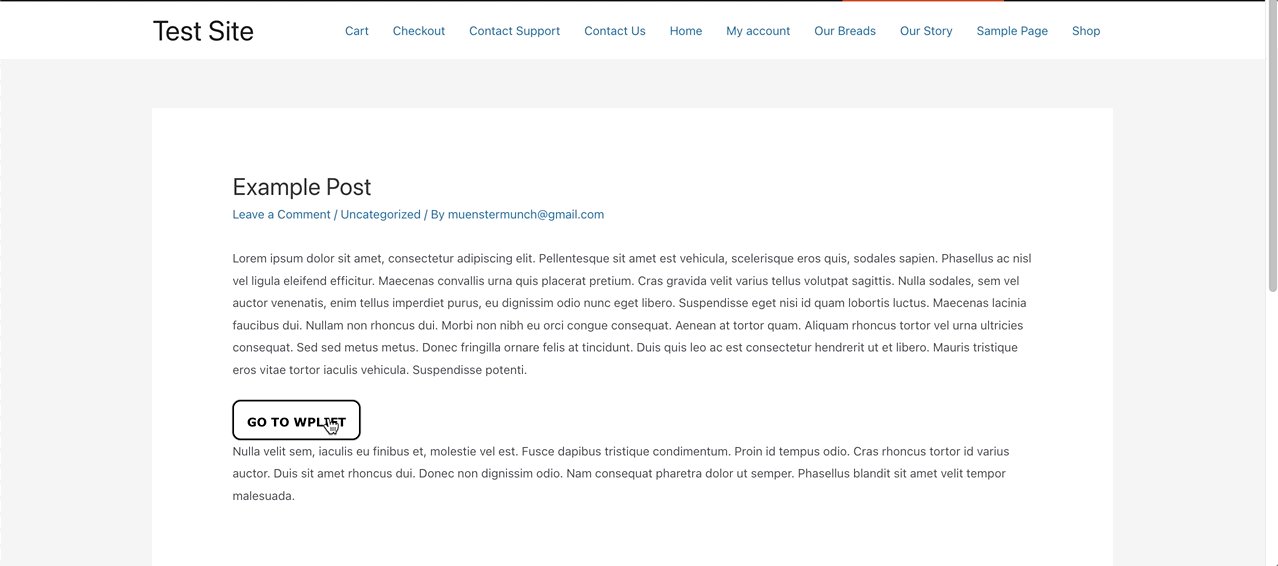
Ora hai creato il tuo pulsante! Potresti vedere come apparirà una volta pubblicato usando l'opzione di anteprima. Eventuali modifiche necessarie alla dimensione, posizione, colore, ecc. possono essere effettuate ripetendo i passaggi 4 e 5:

Opzione 2 – Utilizzo di Elementor
Elementor è un popolare plugin per l'editor visivo che semplifica la creazione di pagine e post, grazie al trascinamento della selezione. La creazione di pulsanti in Elementor è come Gutenberg, anche se offre più possibilità di stile e personalizzazione, in particolare se hai Elementor Pro.
Ecco una breve panoramica di come aggiungere un semplice pulsante a un post o a una pagina utilizzando Elementor:
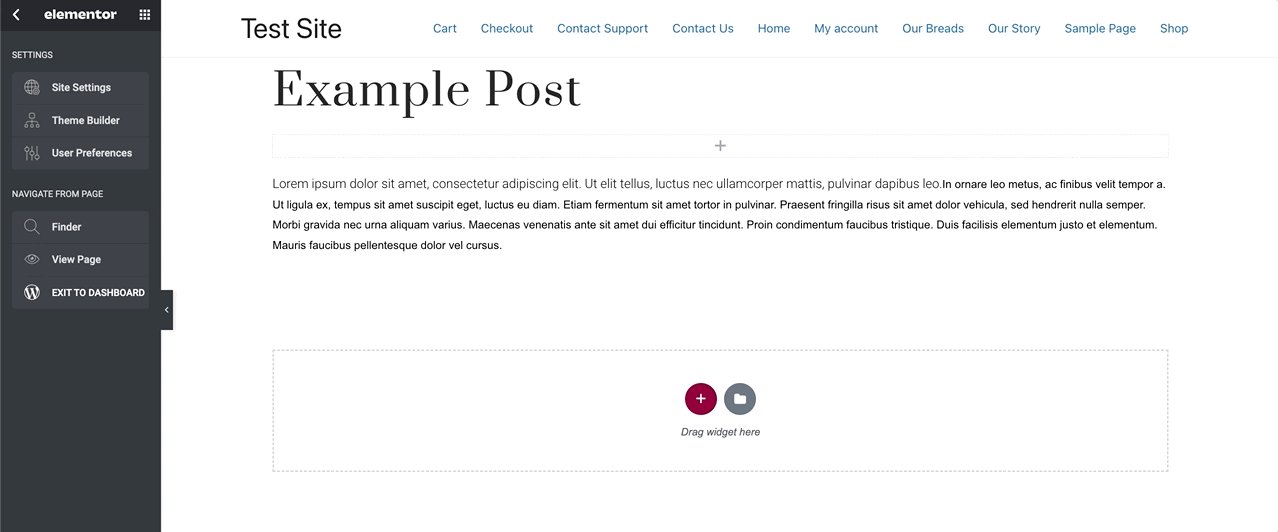
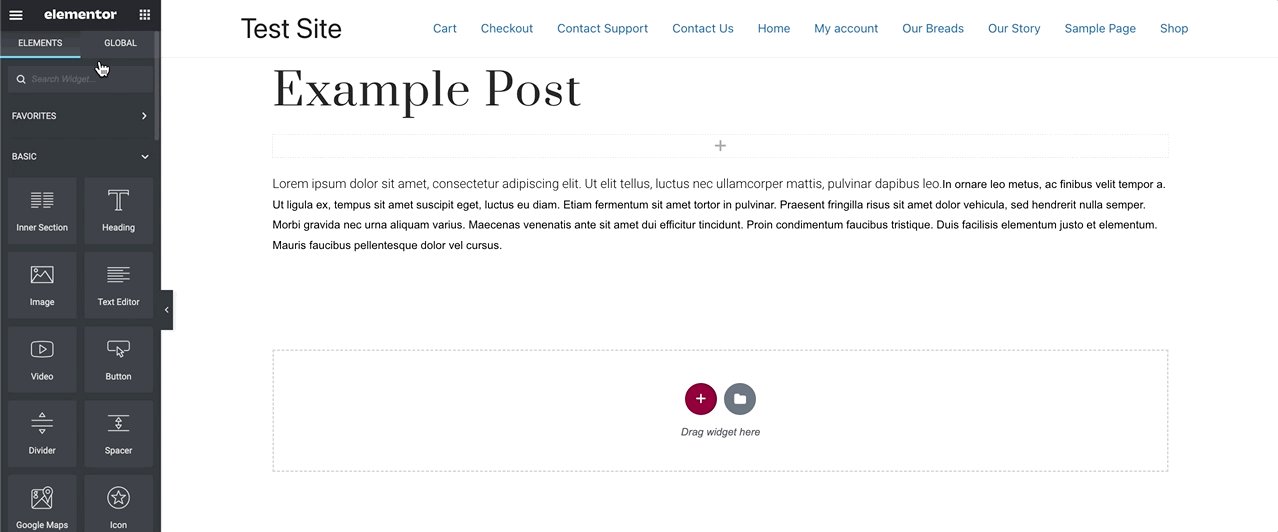
Passo 1
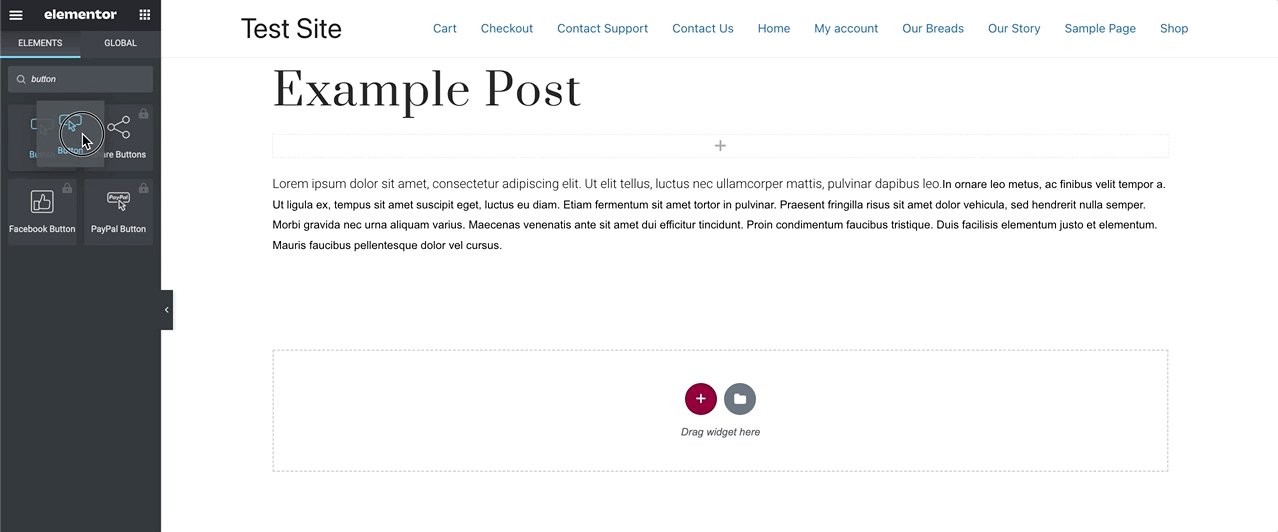
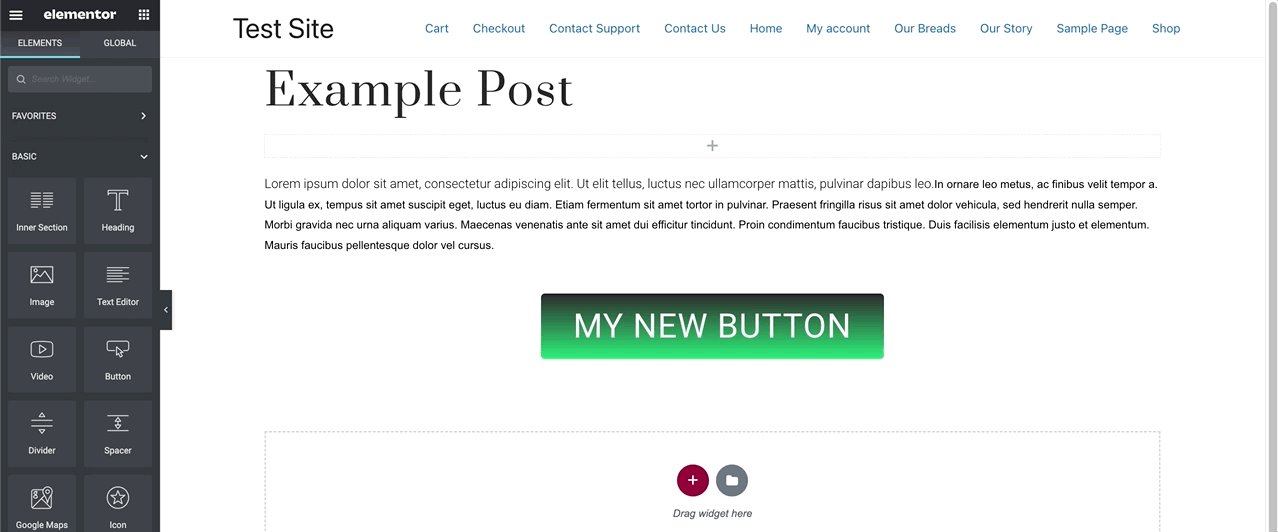
Richiama il menu del widget sul lato sinistro della schermata dell'editor di Elementor e digita "pulsante" nella barra di ricerca. Verranno visualizzati i widget dei pulsanti disponibili (alcuni saranno accessibili solo se hai un abbonamento a Elementor Pro). Trascina il widget del pulsante desiderato e rilascialo nel blocco in cui desideri che si trovi:

Passo 2
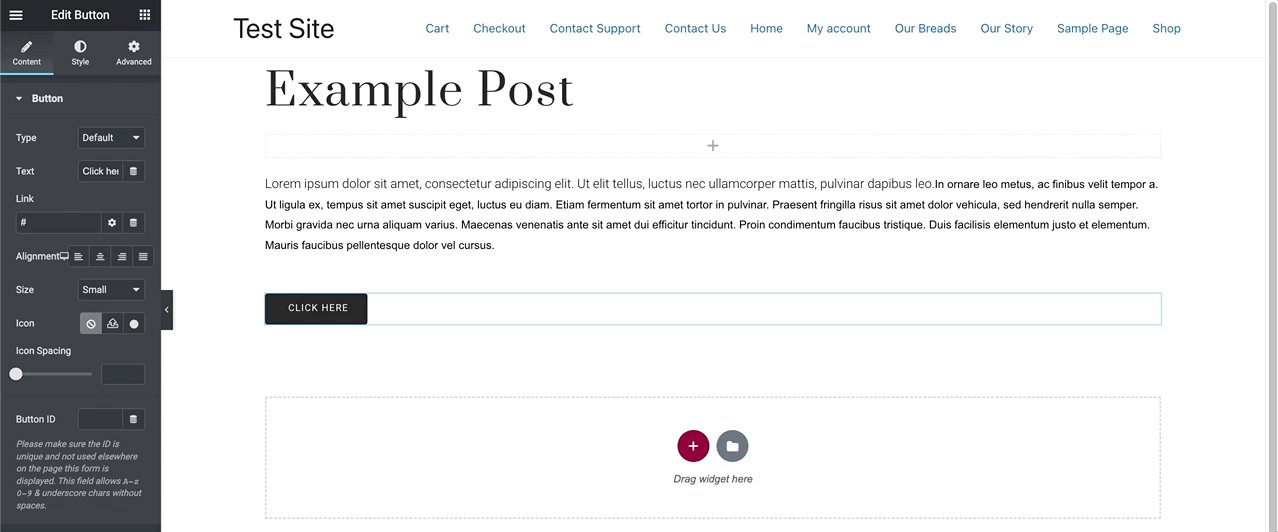
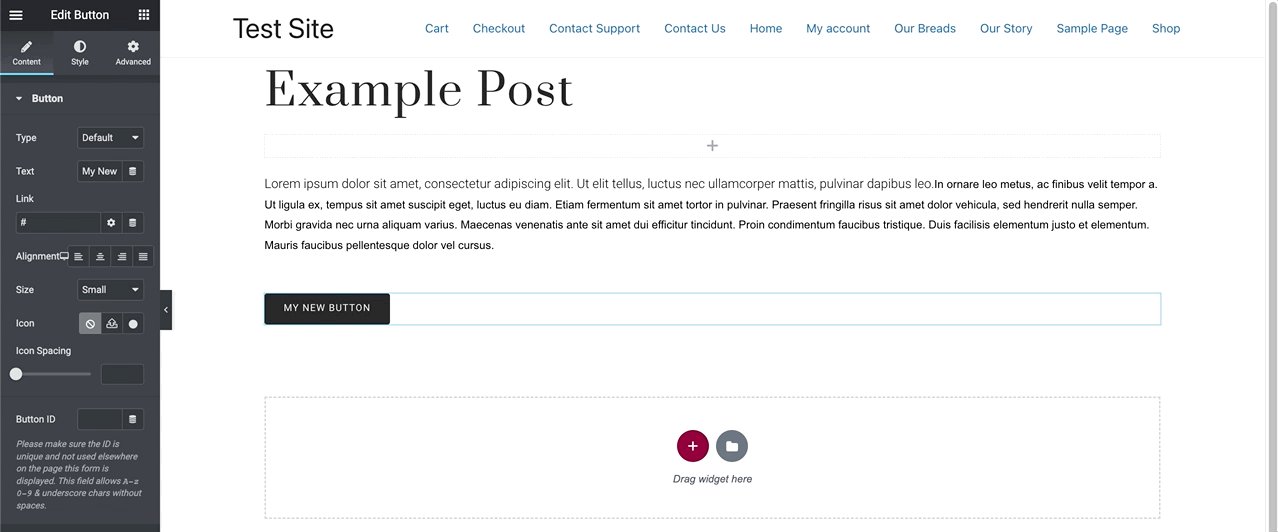
Il menu sul lato destro dello schermo dovrebbe ora mostrare "Pulsante Modifica" con tutte le opzioni di configurazione dei pulsanti. In caso contrario, fai semplicemente clic sul pulsante appena creato per accedere a quel menu.
Passaggio 3
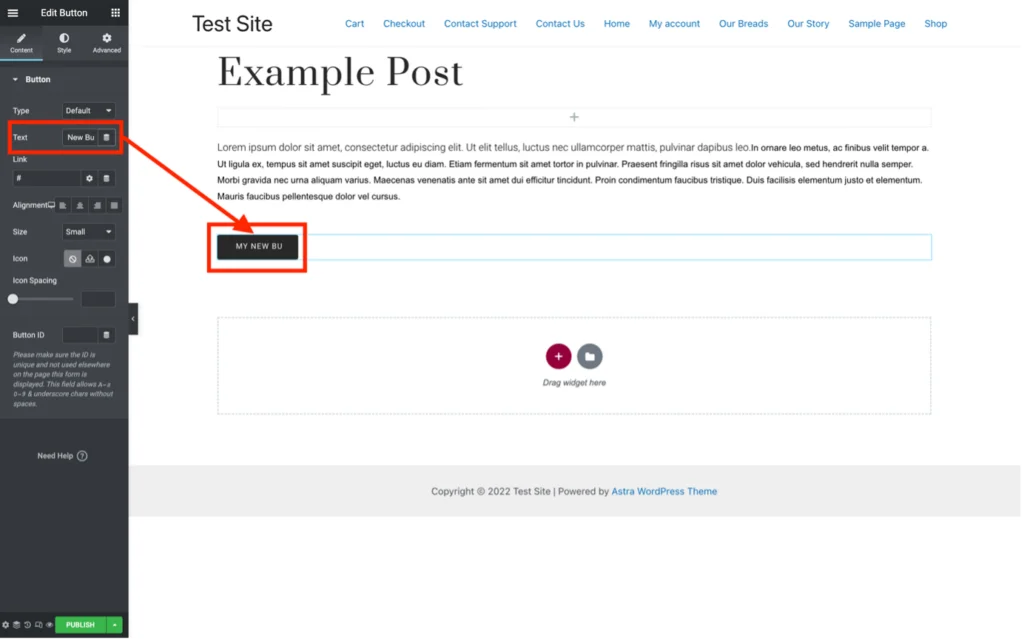
Modifica il testo del pulsante digitando nel campo "Testo". Le modifiche apportate si rifletteranno in tempo reale nel pulsante:

Passaggio 4
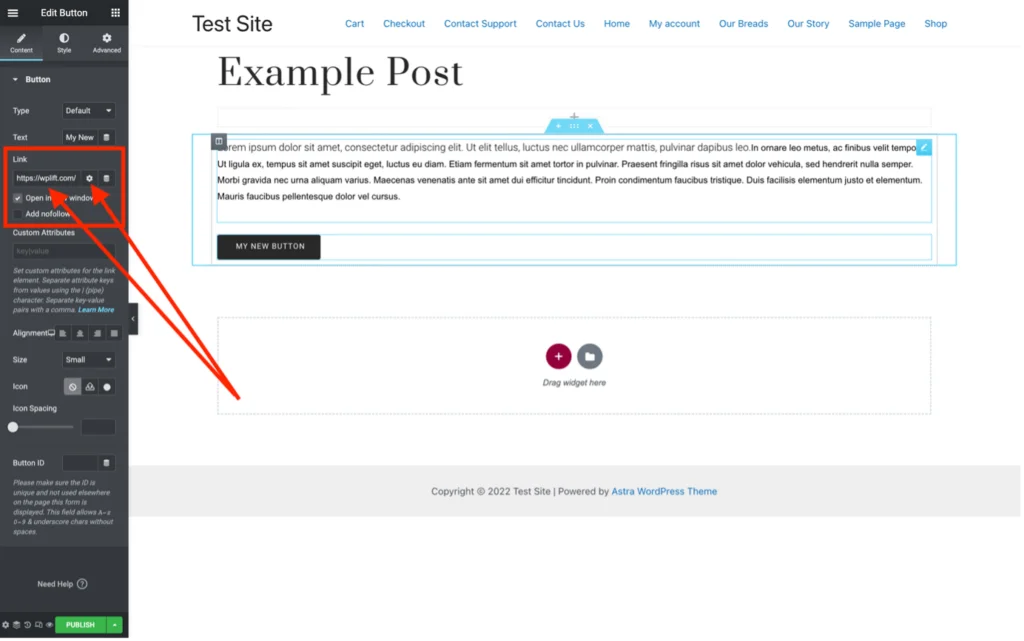
Inserisci il collegamento ipertestuale richiesto nel campo "Collegamento". Tieni presente che facendo clic sull'icona a forma di ingranaggio verranno visualizzate altre due opzioni:


Passaggio 5
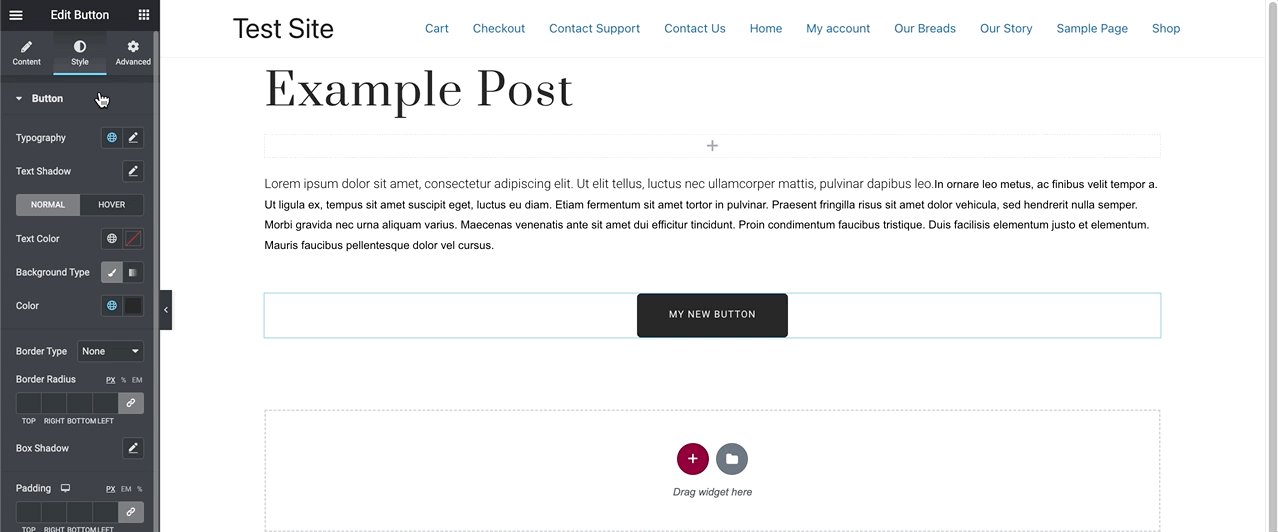
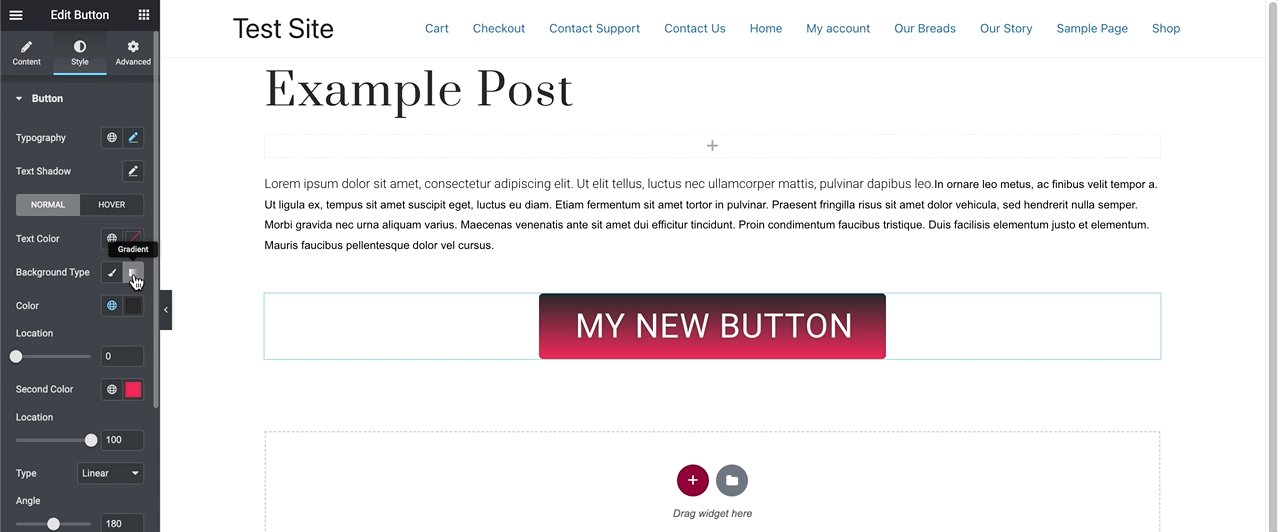
Dai uno stile al tuo pulsante utilizzando le varie opzioni nelle schede "Contenuto" e "Stile" nel menu "Modifica pulsante":

Passaggio 6
Quando sei soddisfatto del tuo pulsante, puoi continuare a creare il resto della tua pagina o pubblicare aggiungendo nuovi blocchi.
Opzione 3: utilizzo di un plug-in (MaxButtons)
Se desideri molte opzioni per i pulsanti, comprese quelle predefinite, un plugin per WordPress come MaxButtons è una buona opzione.
L'articolo continua di seguito

MaxButtons è un plugin freemium che, anche nella sua forma gratuita, offre un'eccellente flessibilità nella progettazione dei pulsanti grazie a un editor semplicissimo. Una versione Pro che offre ancora più opzioni è disponibile a partire da $ 24 all'anno.
Ottieni MaxButtons qui

Ecco i passaggi per aggiungere MaxButtons al tuo WordPress e usarlo per creare CTA jazz e altri tipi di pulsanti:
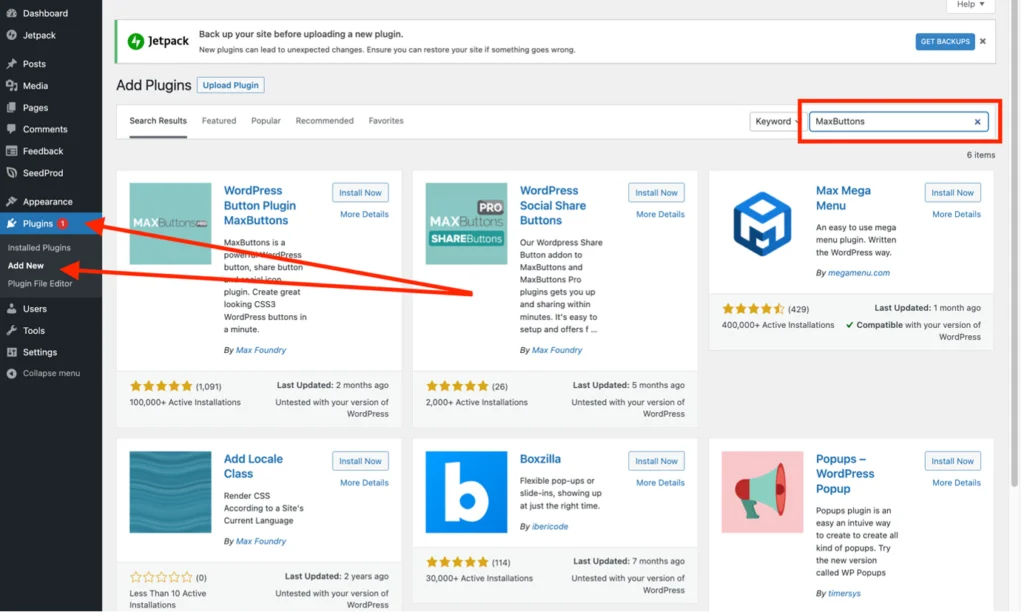
Passo 1
Dalla dashboard di amministrazione di WordPress, seleziona "Plugin" nel menu a sinistra, quindi fai clic su "Aggiungi nuovo". Quindi digita "MaxButtons" nella barra di ricerca che apparirà nella schermata "Aggiungi plug-in":

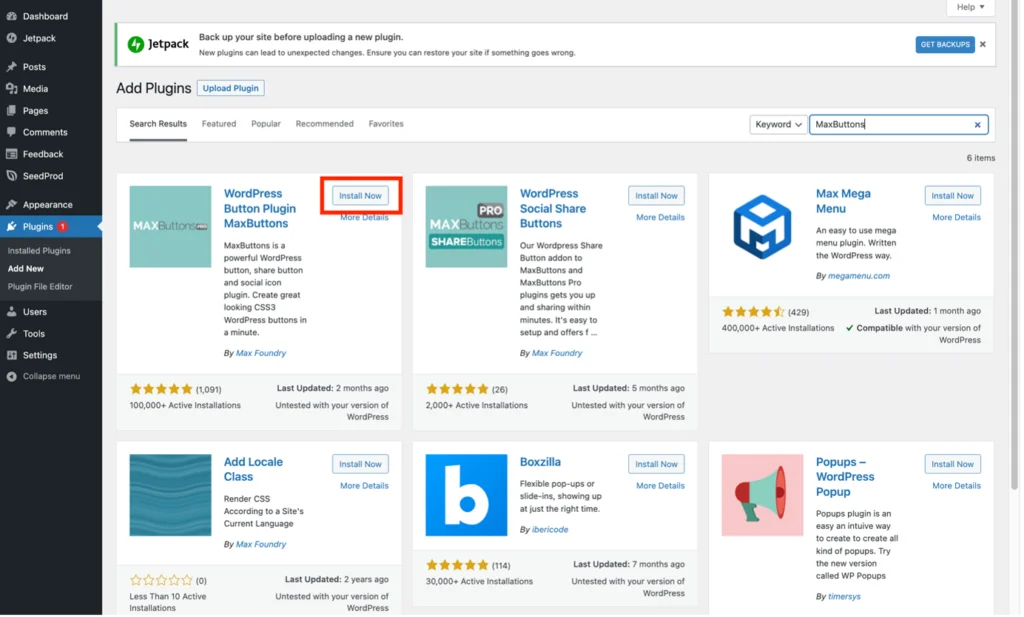
Passo 2
Individua il plug-in "MaxButtons" dai plug-in suggeriti da WordPress e premi "Installa ora":

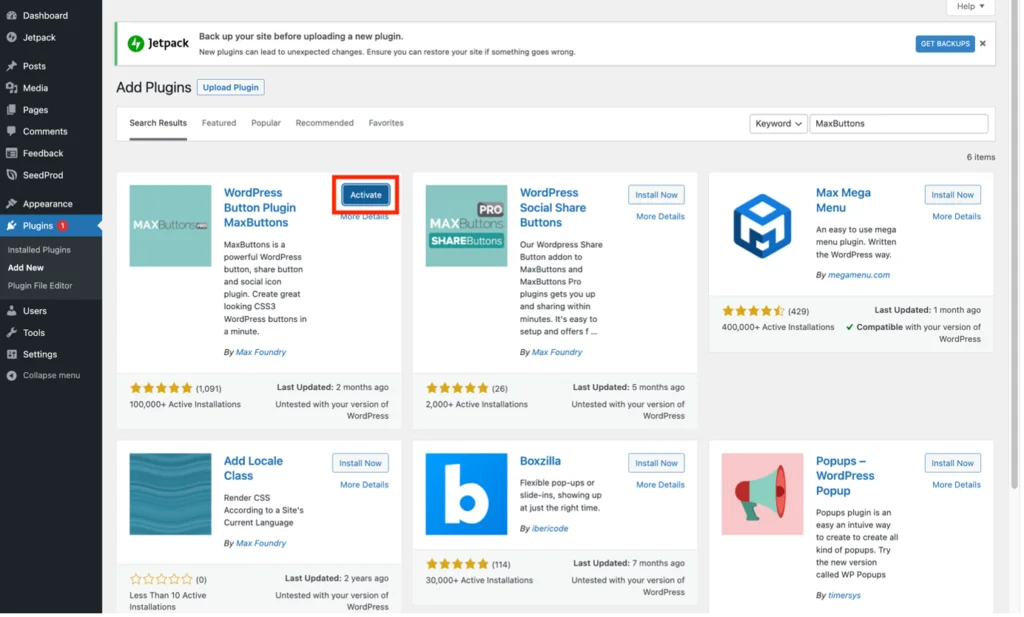
Passaggio 3
Una volta completata l'installazione del plug-in, il pulsante "Installa ora" passerà ad "Attiva". Premilo per attivare il plug-in MaxButtons:

Passaggio 4
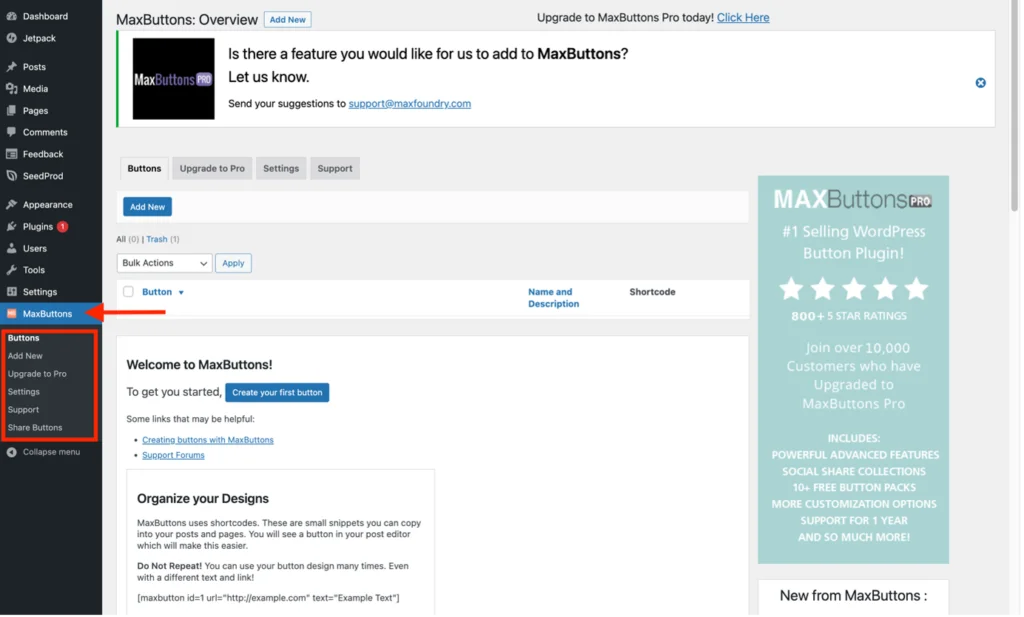
Apparirà un nuovo elemento nel menu a sinistra intitolato "MaxButtons". Fare clic su di esso per mostrare la dashboard di MaxButtons e per visualizzare il sottomenu a discesa:

Passaggio 5
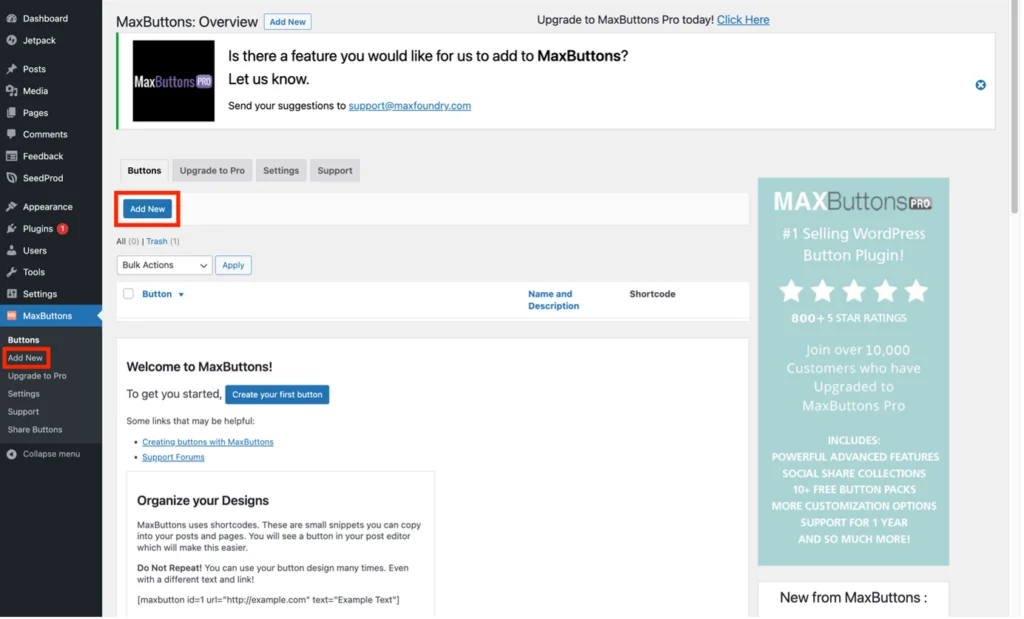
Ora sei pronto per creare pulsanti usando MaxButtons. Inizia premendo "Aggiungi nuovo" nel sottomenu MaxButtons o nella dashboard Maxbuttons:

Passaggio 6
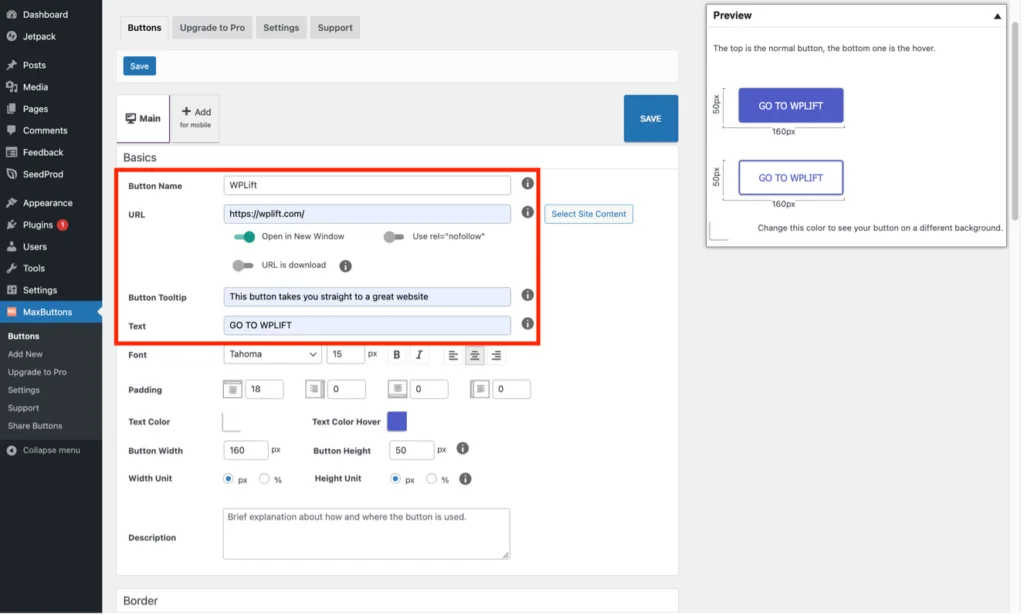
Ora vedrai le opzioni di configurazione e personalizzazione per il tuo pulsante. Questo passaggio copre le impostazioni di base necessarie per crearne una semplice.
In primo luogo, devi dare al pulsante un nome memorabile che ti aiuterà se devi utilizzare lo stesso in futuro.
Successivamente, devi aggiungere il collegamento ipertestuale al punto in cui punterà, che può essere un URL esterno, oppure puoi utilizzare il pulsante "Seleziona contenuto del sito" per collegare altre parti del tuo sito. Devi anche aggiungere il testo CTA che desideri sul pulsante. Inoltre, se lo desideri, puoi opzionalmente aggiungere un "tooltip" (testo esplicativo che appare quando gli utenti passano il mouse sopra il pulsante):

Passaggio 7
Se lo desideri, puoi giocare con le altre opzioni di personalizzazione per fare in modo che il pulsante appaia esattamente come lo desideri. Noterai che l'anteprima sul lato destro dello schermo mostra le modifiche apportate al pulsante in tempo reale:

Passaggio 8
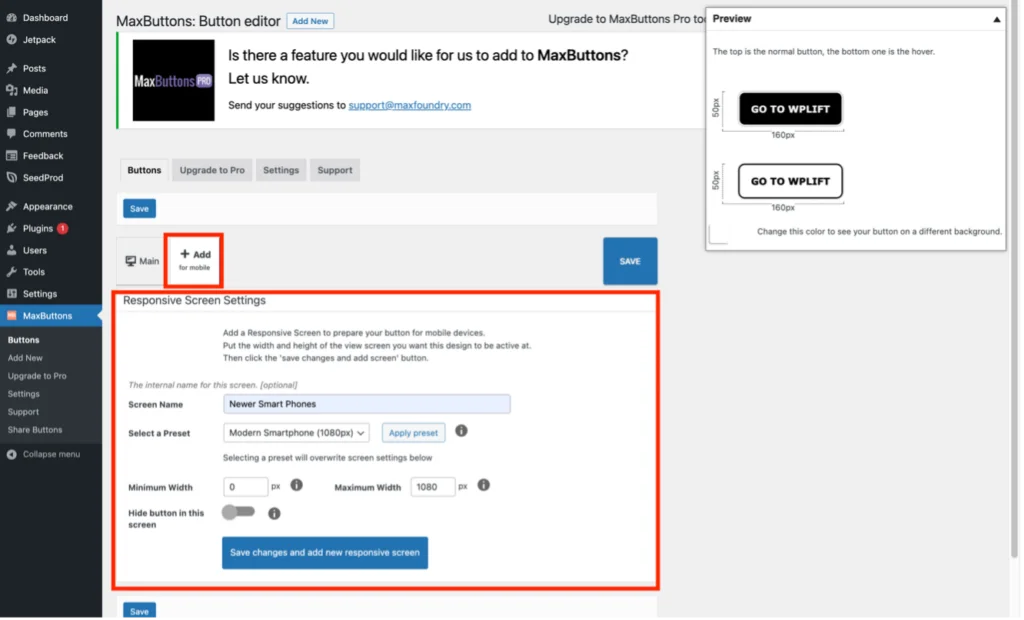
È disponibile un'altra impostazione avanzata per regolare il pulsante in base a determinati tipi di dispositivi mobili (supponendo che il tema sia reattivo). Vi si accede premendo l'opzione '+ Aggiungi per dispositivi mobili' e scegliendo le preimpostazioni appropriate. È possibile creare diversi profili per diversi tipi di dispositivi:

Passaggio 9
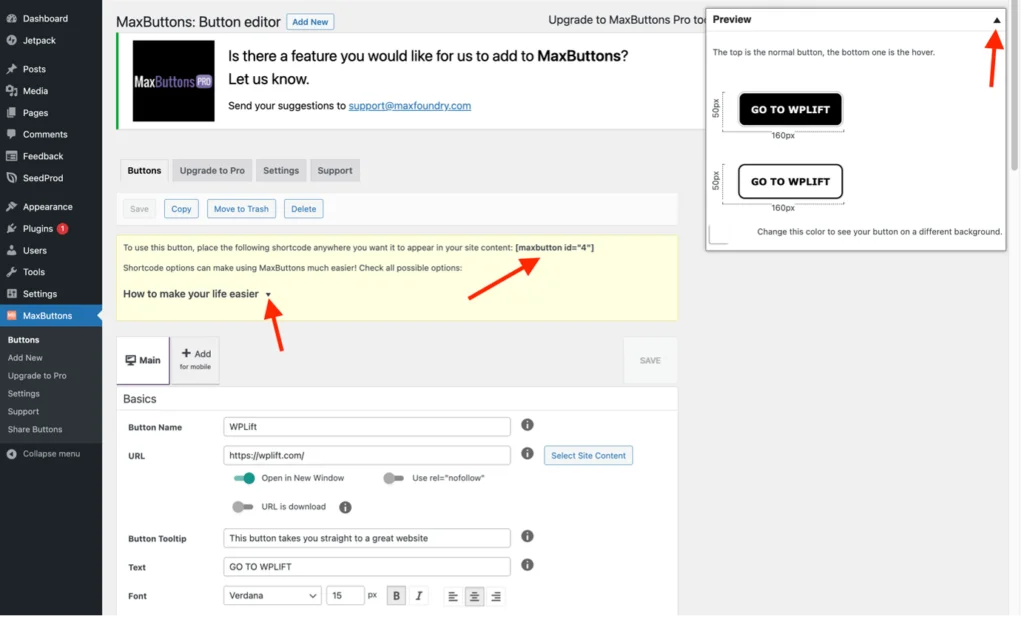
Quando sei soddisfatto del tuo pulsante, premi "Salva". Apparirà una casella gialla contenente uno shortcode che puoi utilizzare per incorporare il tuo nuovo pulsante dove vuoi nel contenuto del tuo sito, quindi copialo:

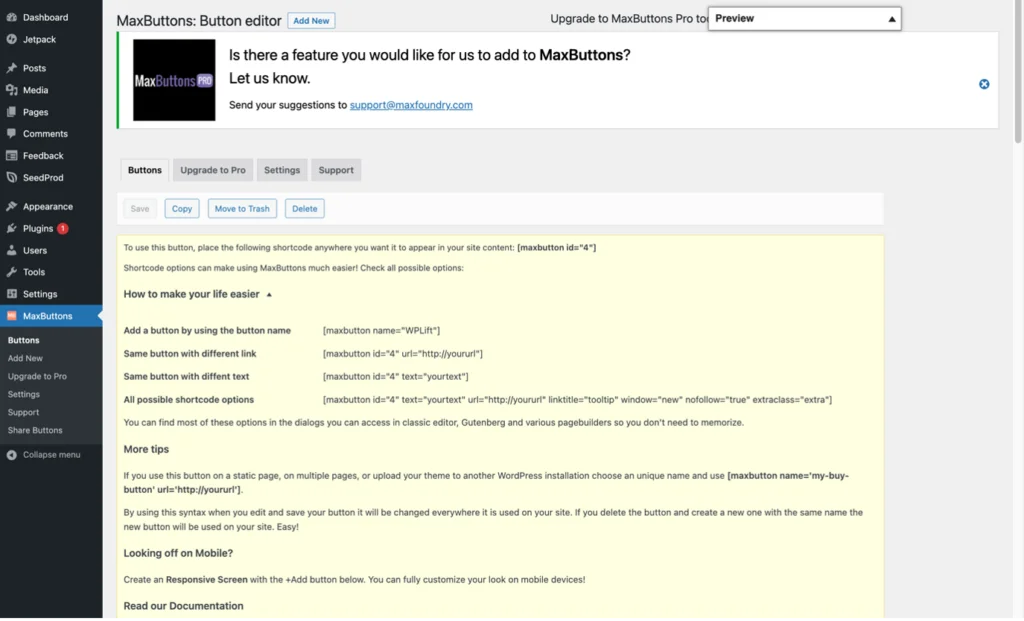
Tieni presente che premendo la piccola freccia in basso accanto ad "Anteprima" si chiude l'anteprima del pulsante e premendo quella accanto a "Come semplificarti la vita" vengono forniti diversi utili codici brevi alternativi che puoi utilizzare:

Passaggio 10
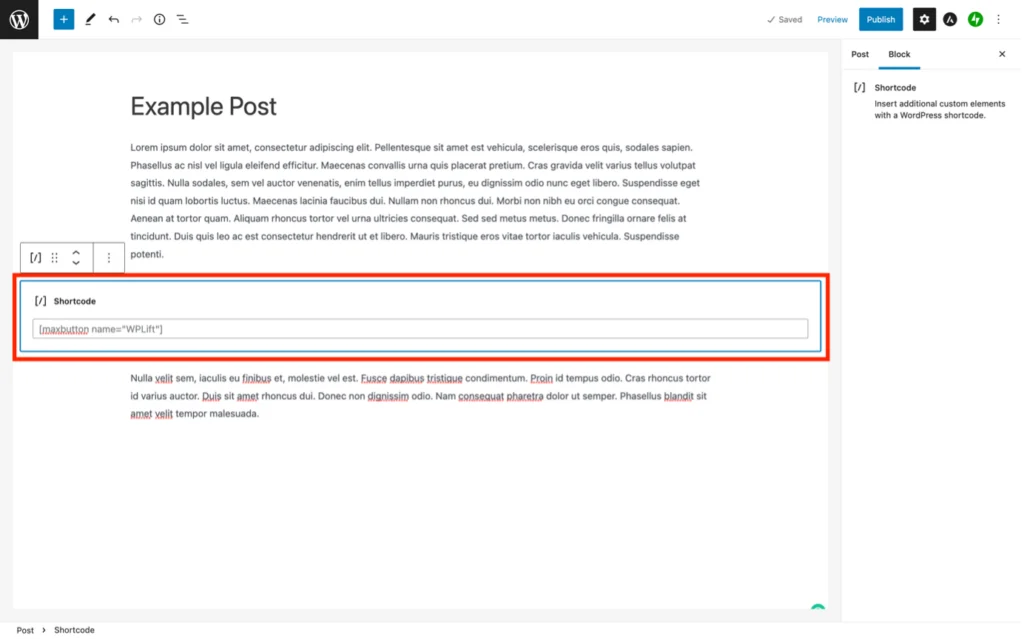
Per aggiungere il pulsante alle tue pagine o ai tuoi post, inserisci semplicemente lo shortcode del passaggio precedente ovunque desideri che appaia il pulsante. Ad esempio, qui sto usando il blocco 'Shortcode' in Gutenberg per inserire il pulsante:

Passaggio 11
Ora puoi salvare e visualizzare in anteprima il post o la pagina per vedere il pulsante in azione:

Passaggio 12
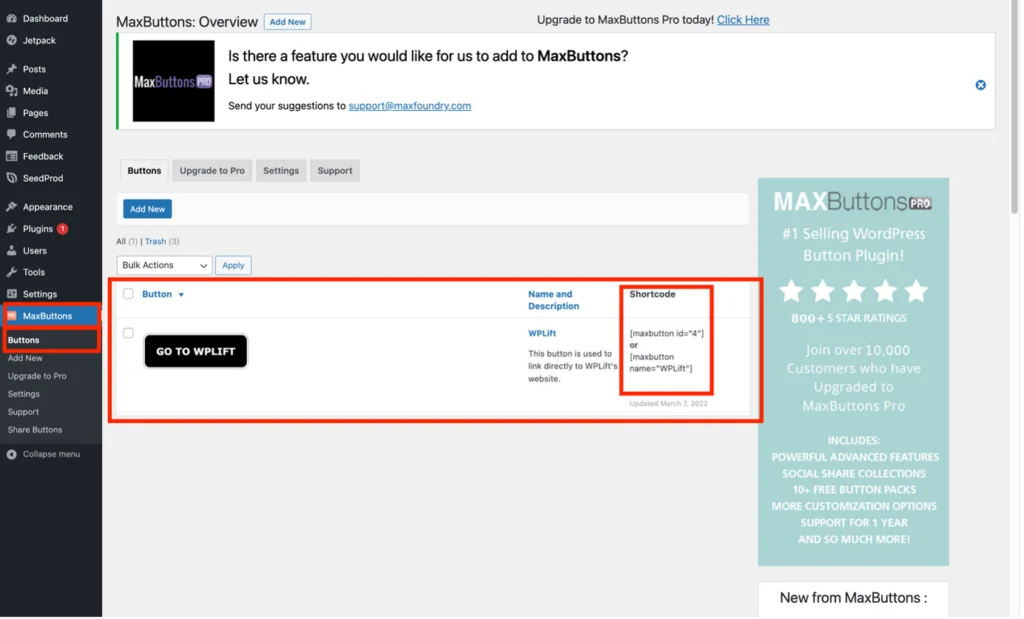
Per visualizzare un elenco di tutti i pulsanti che hai creato, oltre a visualizzare facilmente gli shortcode per ciascuno di essi, torna alla dashboard di amministrazione di WordPress e fai clic su "Pulsanti" sotto "MaxButtons":

Per inciso, WPLift ha una revisione completa del plug-in MaxButtons se desideri saperne di più.
Quale metodo usi per aggiungere pulsanti CTA al tuo sito Web WordPress?
Personalmente, penso che un pulsante ben progettato sia spesso molto più attraente di un collegamento ipertestuale su una pagina o un post, in particolare se utilizzato per scopi di invito all'azione.
Come ho spiegato in questo articolo, l'aggiunta di pulsanti è molto semplice indipendentemente dall'editor di WordPress che preferisci. Inoltre, i plug-in dei pulsanti come MaxButtons possono davvero portare i tuoi CTA a un altro livello.
Cosa ne pensi del CTA o dei pulsanti in generale? Li usi sul tuo sito Web WordPress? Se è così, hai appena usato Gutenberg per crearli o li hai immaginati usando Elementor o un plugin? Hai qualche consiglio sulla progettazione dei pulsanti per altri lettori di WPLift? Il tuo contributo è sempre molto apprezzato.
