كيفية إضافة أزرار CTA إلى منشورات WordPress وصفحات بدون رمز
نشرت: 2022-03-11كل شيء جيد ورائع وجود رزم من النص على موقع يخبر الناس بمدى روعة منتجاتك أو ما هي الخدمة الممتازة التي تقدمها. ومع ذلك ، فبدون بعض الوسائل المتاحة لهم للاستفادة بسهولة من هذه المنتجات أو الخدمات ، يمكنك التحدث إلى نفسك أيضًا. لذلك ، يجب أن تسمح للزائرين بمواصلة الحوار من خلال تكليفهم بعمل من نوع ما. هذا هو المكان الذي تدخل فيه أزرار WordPress إلى دائرة الضوء.
لماذا تحتاج إلى أزرار الدعوة إلى اتخاذ إجراء في WordPress؟
تشجع أزرار الحث على اتخاذ إجراء - أو الحث على اتخاذ إجراء - المستخدمين على اتخاذ الإجراء التالي. يمكن أن تكون بسيطة مثل زر "اشترِ الآن" أو "إضافة إلى عربة التسوق" لتأمين عملية بيع على الفور. أو يمكنهم توجيه الزائر إلى محتوى آخر مصمم لزيادة "توجيههم" في اتجاه معين.
تشمل الأمثلة الأخرى لأزرار الحث على الشراء ما يلي:
- اقرأ أكثر
- اقرا الان
- تحميل
- اشترك في نشرتنا الإخبارية
- شاهد على يوتيوب
- استمع على Spotify
- ضع علامة على هذه الصفحة
- نضم الان
يعد وضع أزرار CTA أمرًا بالغ الأهمية أيضًا. على سبيل المثال ، ليس هناك فائدة كبيرة من وضع زر "اشترِ الآن" في بداية قائمة المنتجات لأن الأشخاص لن يعرفوا ما تريد منهم شراءه. علاوة على ذلك ، لن يرغب معظمهم في قراءة وصف مطول للمنتج ثم يتعين عليهم التمرير احتياطيًا لأعلى الصفحة لشرائه - فهم يريدون أن يكون الزر في المكان الذي يتوقعونه بالضبط.
لذلك ، ضع الأزرار في النقطة المنطقية في المنشور أو الصفحة حيث من المرجح أن يحتاجها المستخدمون. على سبيل المثال ، عادةً ما تكون أزرار القائمة الرئيسية على موقع ويب (والتي تعد أيضًا عبارة CTAs) في الجزء العلوي من الصفحة ، حيث يتوقع الأشخاص العثور عليها.
علاوة على ذلك ، يلعب تصميم أزرار CTA أيضًا دورًا كبيرًا في رغبة المستخدمين في الضغط عليها. يجب أن تكون واضحة بما يكفي لجذب الانتباه ، ولكن ليس "في وجهك" بحيث تخيف الناس بعيدًا. تذكر ، يحب الناس الاعتقاد بأن بإمكانهم أن يقرروا بأنفسهم ولا يقدرون دائمًا أن يتم "إخبارهم" بما يجب عليهم فعله. لذلك ، يجب أن تعكس أزرار الحث على اتخاذ إجراء ذلك.
يمكن أن يساعد وجود أزرار CTA على موقعك في تحسين التحويلات. يمكن أن يكون لها تأثير هائل عندما يتم تصميمها بشكل جيد ووضعها بشكل صحيح.
كيفية إنشاء أزرار في ووردبريس
قد يخبرك المتشددون في WordPress أنك بحاجة إلى العبث بالشفرة أو CSS لإنشاء أزرار على موقعك. في الواقع ، إذا كنت تريد أن تكون مخصصة تمامًا ، فهناك عنصر من الحقيقة في ذلك.
ومع ذلك ، إذا كنت مثلي ولديك مهارات تشفير صفرية ، فسوف يسعدك معرفة أن هناك عدة طرق بديلة لإضافة CTA وأنواع الأزرار الأخرى إلى WordPress. سأقوم الآن بعرض ثلاثة منهم ، ولا يحتاج أي منهم إلى أي معرفة أو خبرة في CSS أو الكود.
الخيار 1 - استخدام جوتنبرج
Gutenberg هو محرر الكتلة الذي قدمه WordPress في الإصدار 5 من النظام الأساسي في نهاية عام 2018 ليحل محل المحرر الكلاسيكي. كما هو الحال مع أي شيء جديد تمامًا ، تلقى Gutenberg مراجعات متباينة ، وتأتي التعليقات السلبية بشكل أساسي من الأشخاص الذين اعتادوا على المحرر الكلاسيكي. ومع ذلك ، فهي موجودة لتبقى ، وبمجرد أن تعتاد عليها ، ستشعر بالعودة إلى المحرر الكلاسيكي.
المقال يستمر أدناه
يتضمن Gutenberg العديد من "الكتل" المفيدة التي تضيفها إلى المحتوى للقيام بأشياء مختلفة. بطبيعة الحال ، يتم تضمين الأزرار ، وإضافة واحدة هي لعبة أطفال:
الخطوة 1
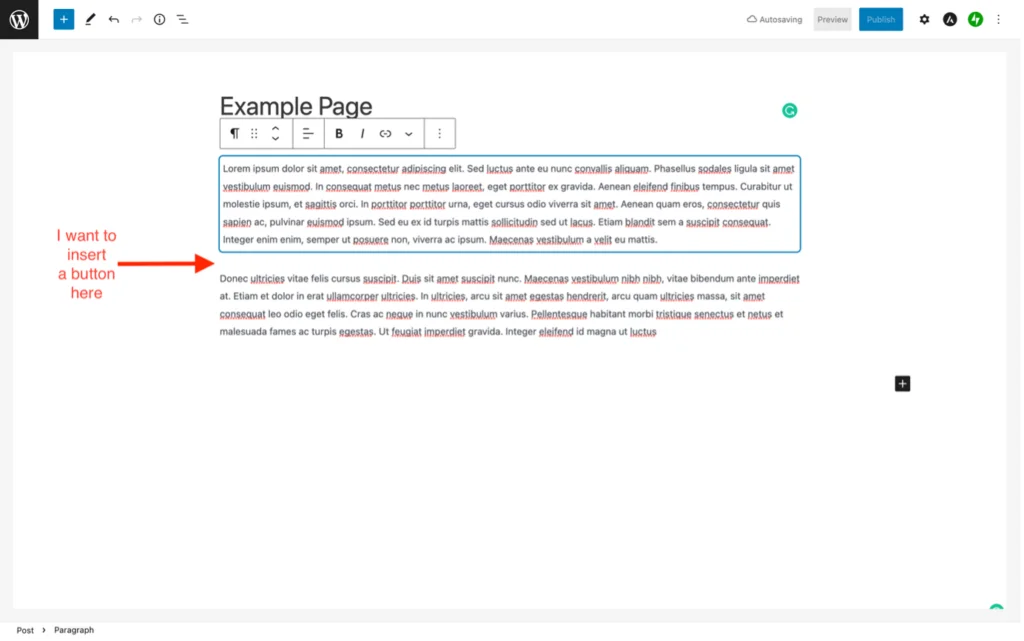
أولاً ، تحتاج إلى إدراج كتلة جديدة في منشورك أو صفحتك حيث تريد أن يظهر الزر.
للقيام بذلك ، ما عليك سوى الضغط على Enter (يمكنك إعادة ترتيب الكتل لاحقًا إذا لزم الأمر ، باستخدام الأسهم لأعلى / لأسفل التي تظهر في شريط الأدوات المصغر ، والتي تحوم فوق الكتل):


الخطوة 2
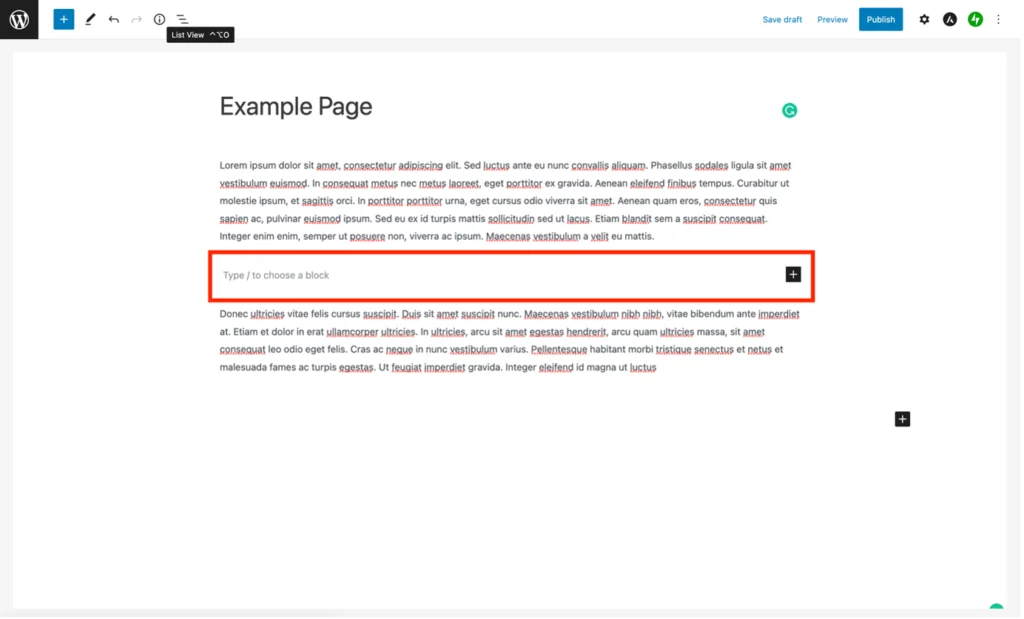
أدخل شرطة مائلة للأمام (/) في الحقل "اكتب / لاختيار كتلة" - ستظهر قائمة بالكتل شائعة الاستخدام. في حالتي ، ظهر خيار حظر الأزرار في الجزء العلوي ، ولكن يمكنك كتابة / أزرار لرؤية خيارات الأزرار المتاحة فقط:

الخطوه 3
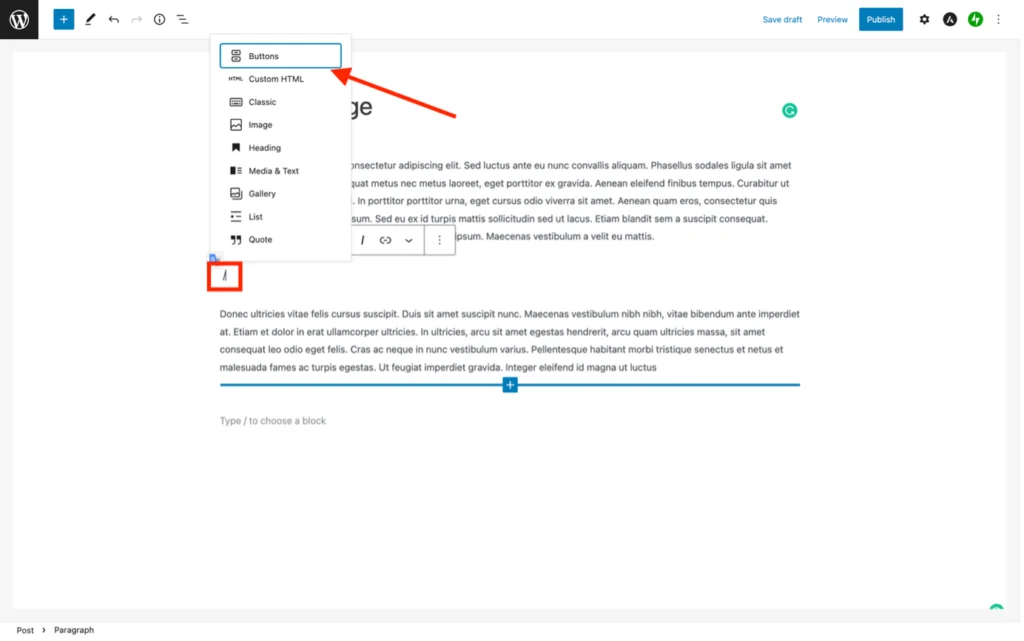
اختر "أزرار". سيتم إدراج حقل زر جديد تلقائيًا. اضغط على رمز الترس الصغير أعلى يمين الشاشة لاستدعاء محرر الكتلة حتى تتمكن من تكوين الزر:

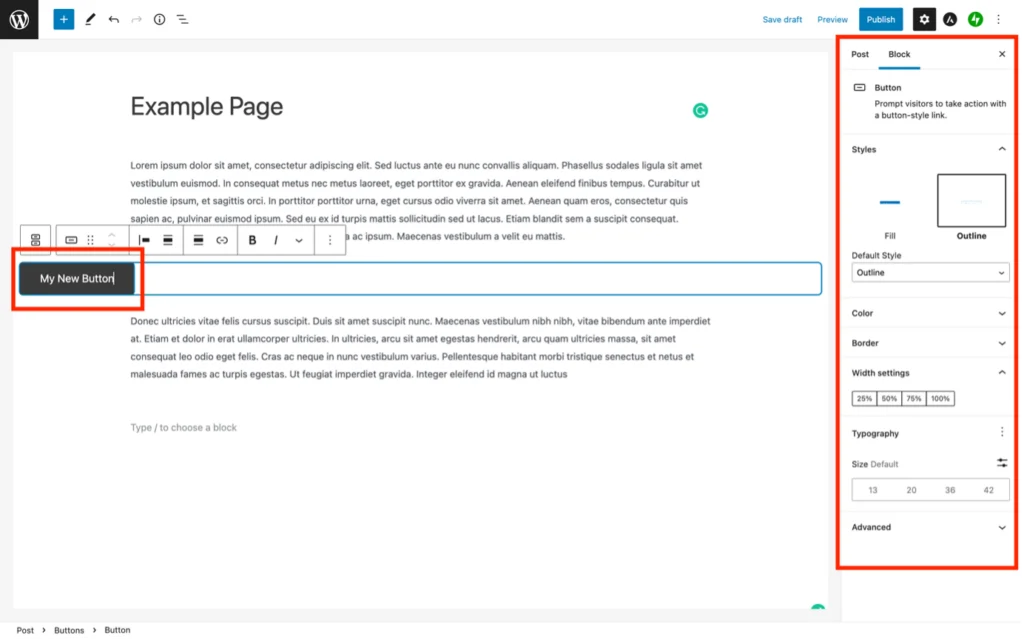
الخطوة 4
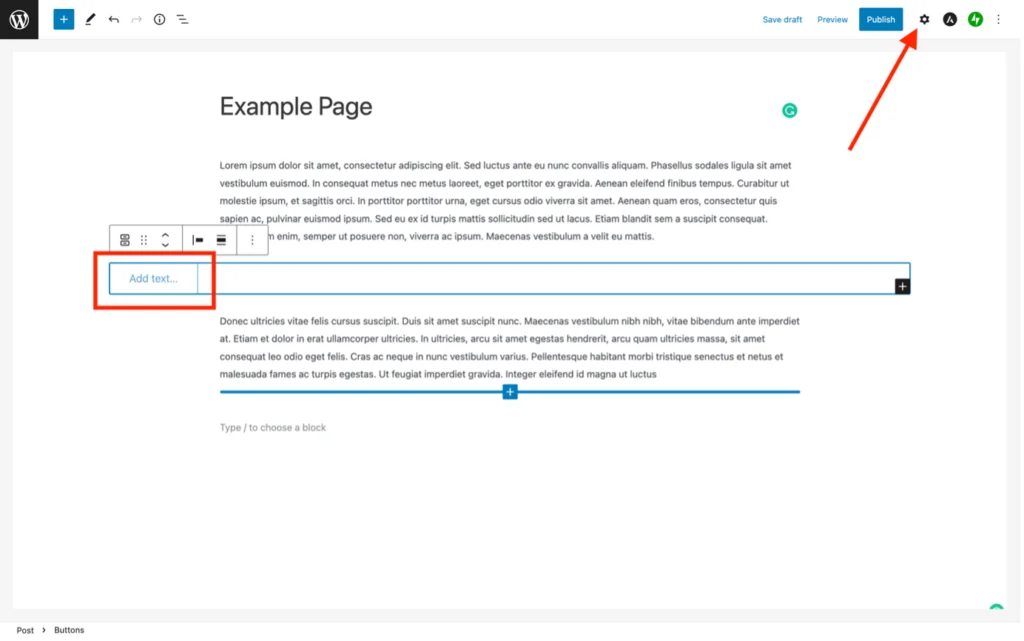
انقر نقرًا مزدوجًا فوق الزر لإدخال النص الذي تريده أن يحتوي على:

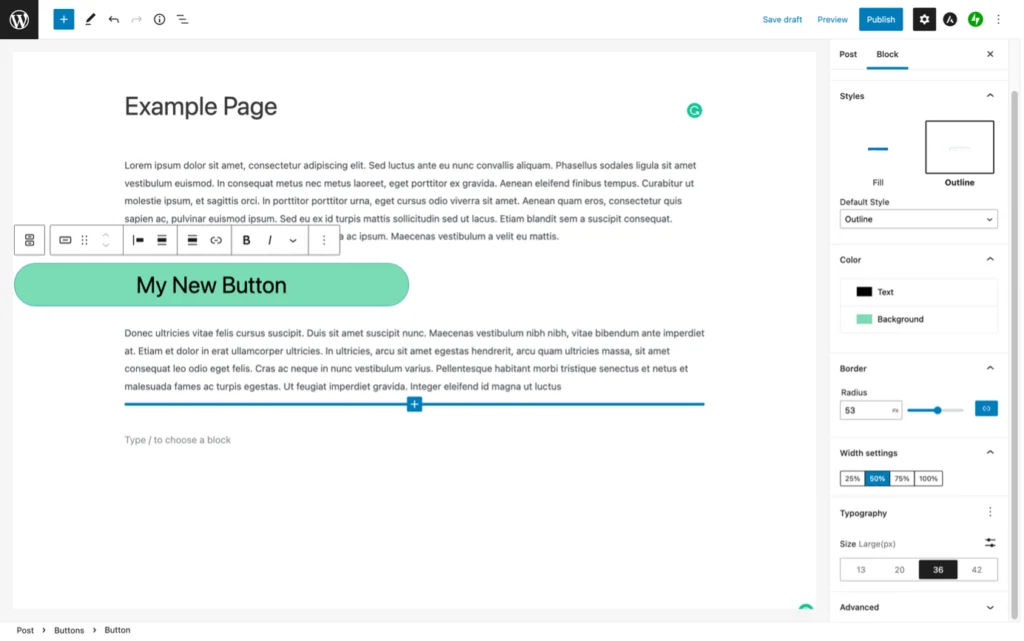
بعد ذلك ، استخدم الخيارات الموجودة في محرر الكتلة على يمين الشاشة لتغيير ألوان الأزرار ، والمخططات ، والحجم ، والشكل ، وما إلى ذلك:

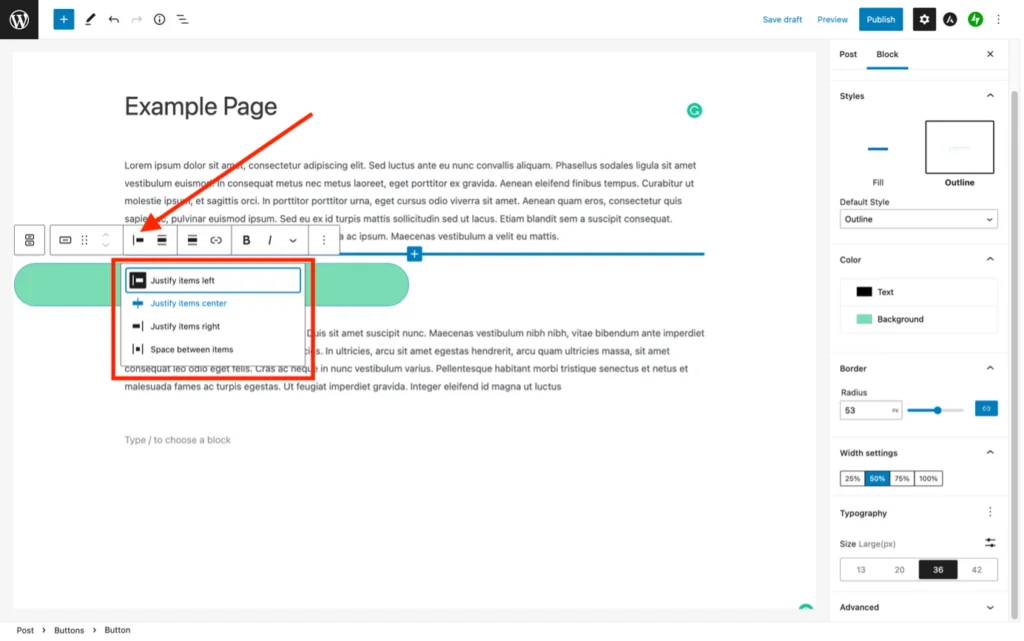
الخطوة الخامسة
لتحديد موضع الزر ، استخدم الخيارات الموجودة في شريط الأدوات العائم:


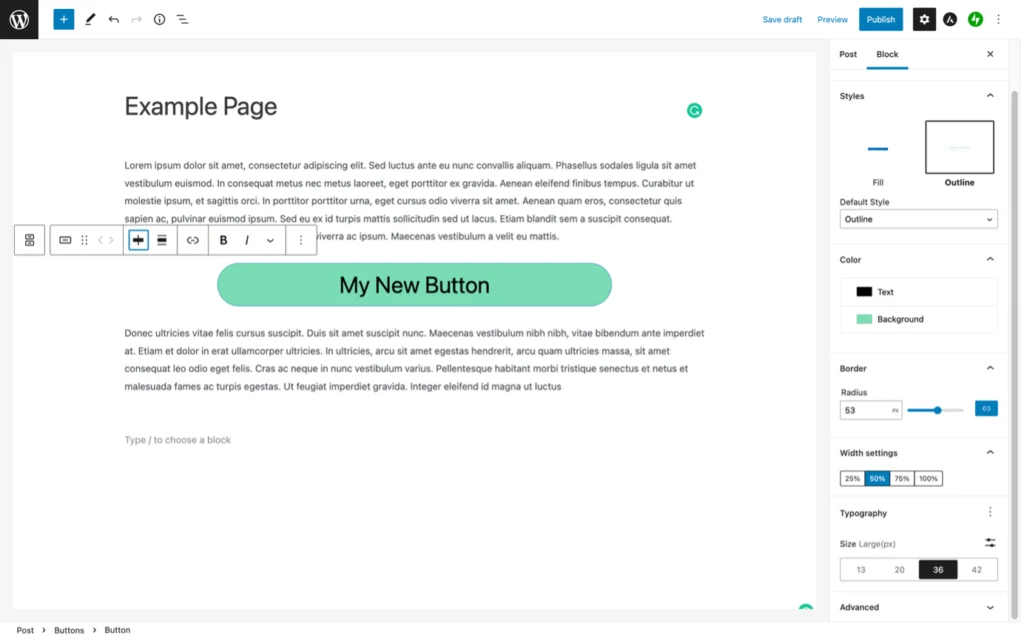
الخطوة 6
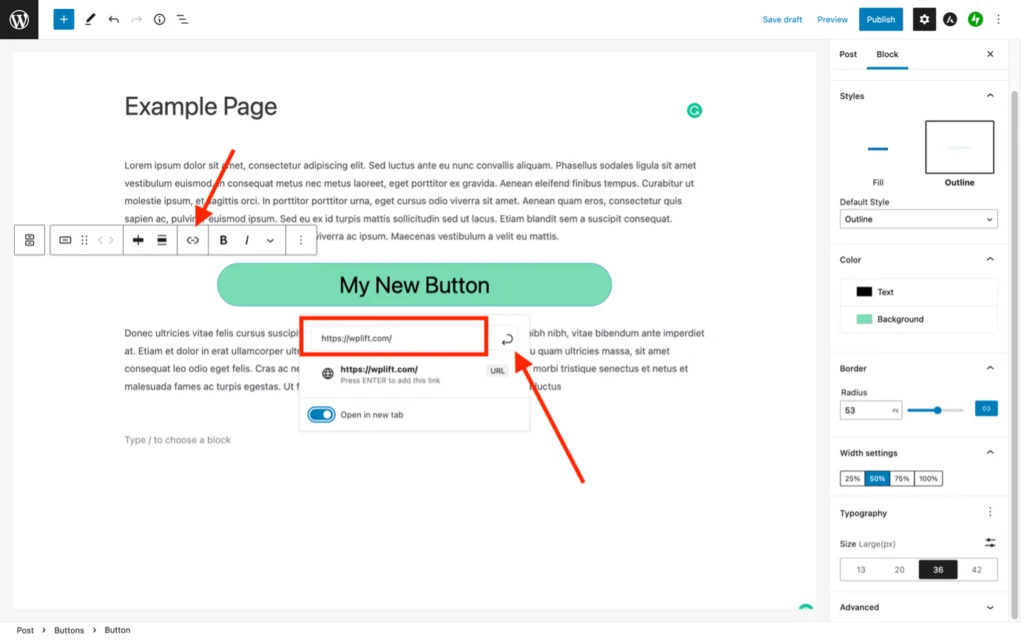
يجب عليك الآن إضافة الارتباط التشعبي الذي يشير إليه الزر. يمكن أن يكون الرابط إلى عنوان ويب خارجي أو عنوان داخلي يؤدي إلى صفحة أخرى أو منشور على موقع الويب الخاص بك.
انقر فوق زر الارتباط الموجود على شريط الأدوات العائم ، وأدخل عنوان URL في حقل URL ، واضغط على السهم المنحني المجاور له لإدخاله.
المقال يستمر أدناه


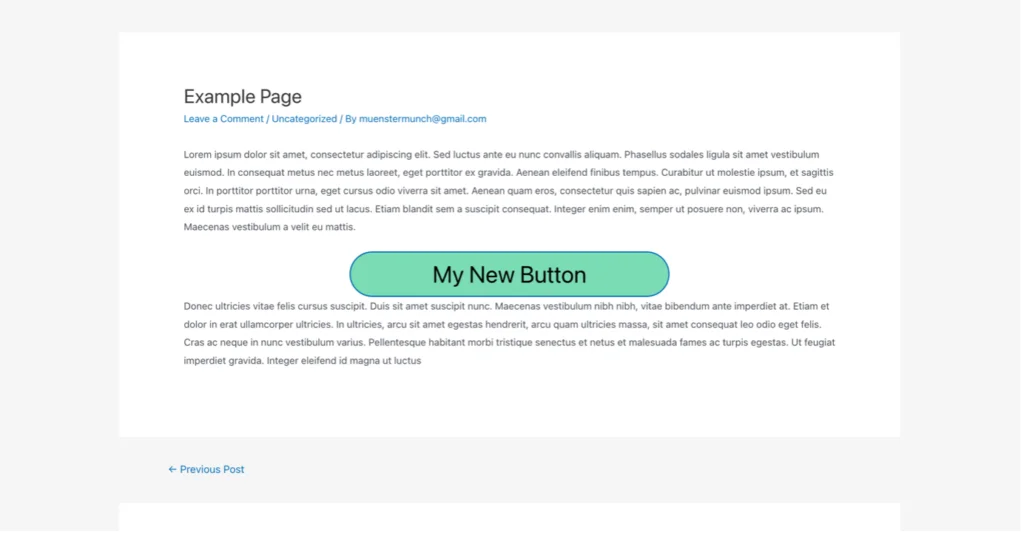
الخطوة 7
لقد قمت الآن بإنشاء الزر الخاص بك! قد ترى كيف سيبدو بمجرد نشره باستخدام خيار المعاينة. يمكن إجراء أي تعديلات ضرورية على الحجم والموضع واللون وما إلى ذلك من خلال تكرار الخطوتين 4 و 5:

الخيار 2 - استخدام Elementor
يعد Elementor مكونًا إضافيًا محررًا مرئيًا شائعًا يجعل إنشاء الصفحات والمشاركات أمرًا سهلاً ، وذلك بفضل السحب والإفلات. يشبه إنشاء أزرار في Elementor Gutenberg ، على الرغم من أنه يوفر المزيد من إمكانيات التصميم والتخصيص ، خاصةً إذا كان لديك Elementor Pro.
فيما يلي نظرة عامة مختصرة للغاية حول كيفية إضافة زر بسيط إلى منشور أو صفحة باستخدام Elementor:
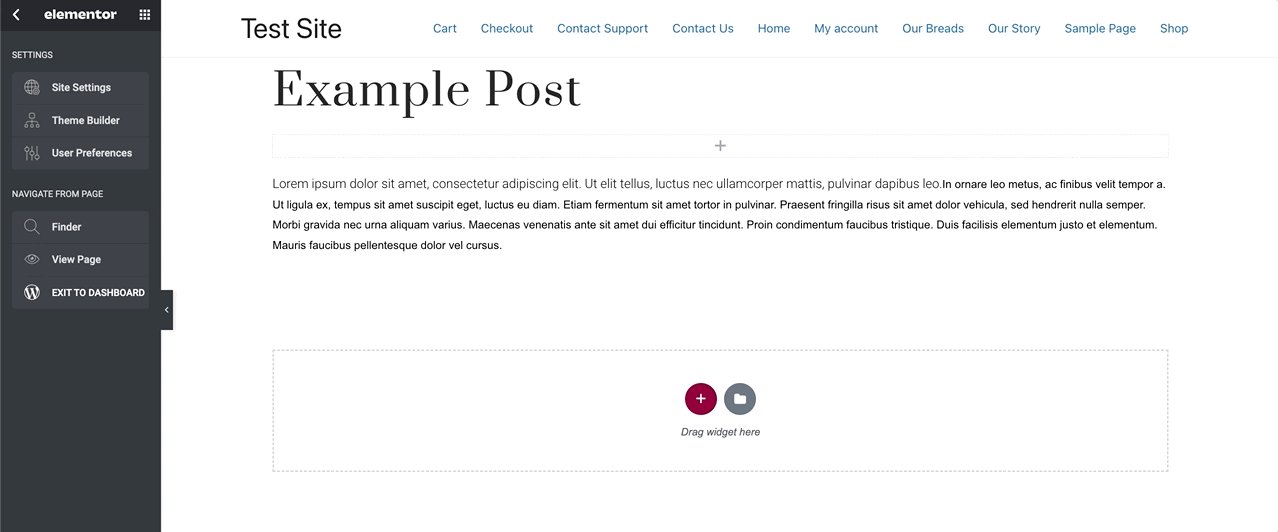
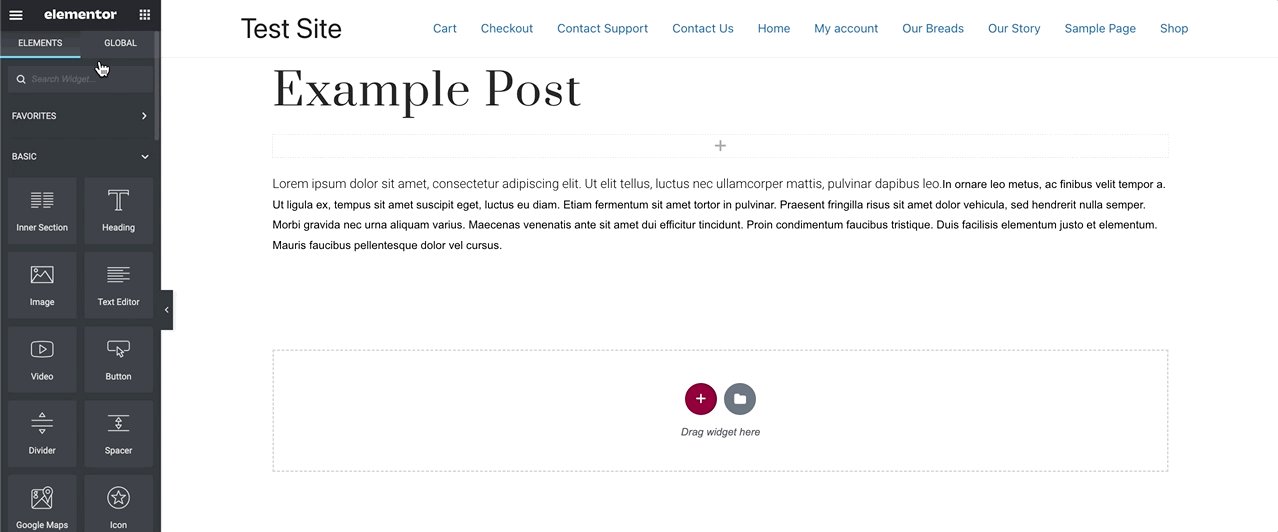
الخطوة 1
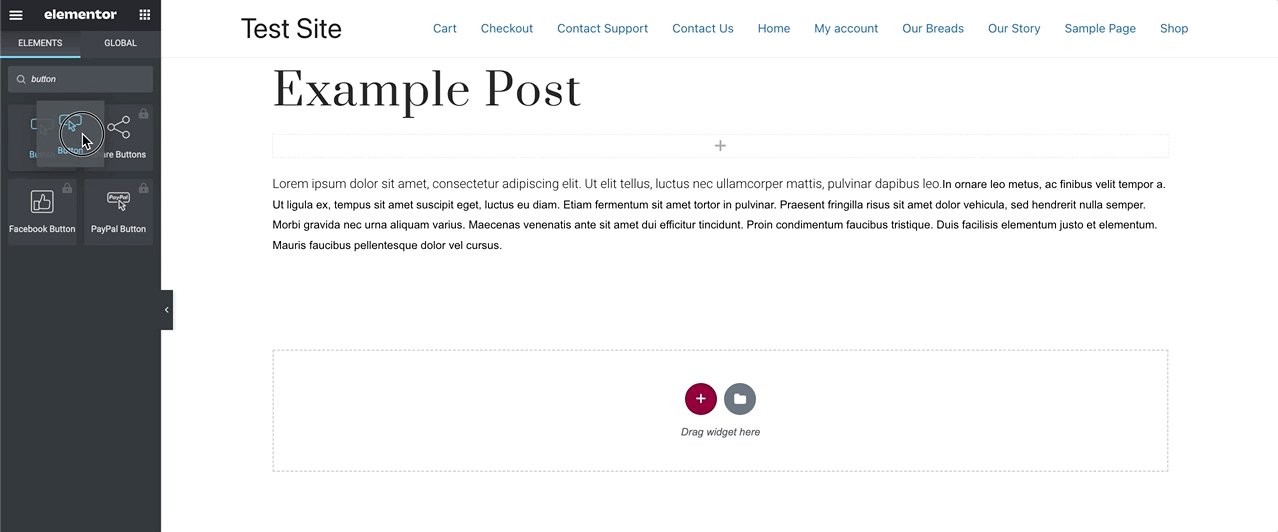
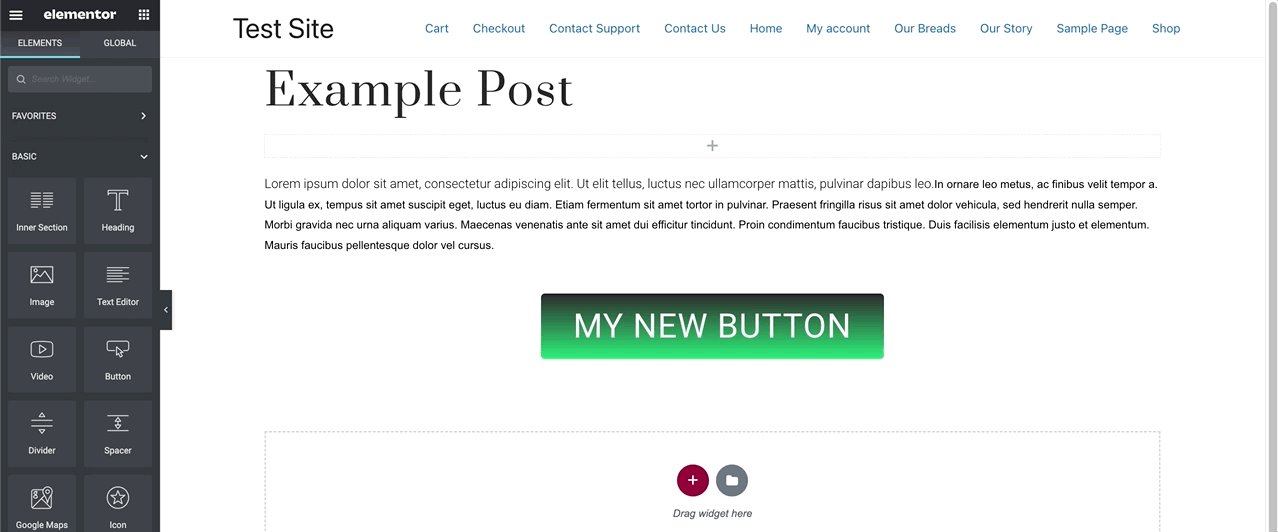
قم باستدعاء قائمة الأدوات الموجودة على الجانب الأيسر من شاشة محرر Elementor واكتب "زر" في شريط البحث. ستظهر أدوات الأزرار المتاحة (لن يمكن الوصول إلى بعضها إلا إذا كان لديك اشتراك Elementor Pro). اسحب أداة الزر المطلوبة وأفلتها في الكتلة حيث تريد تحديد موقعها:

الخطوة 2
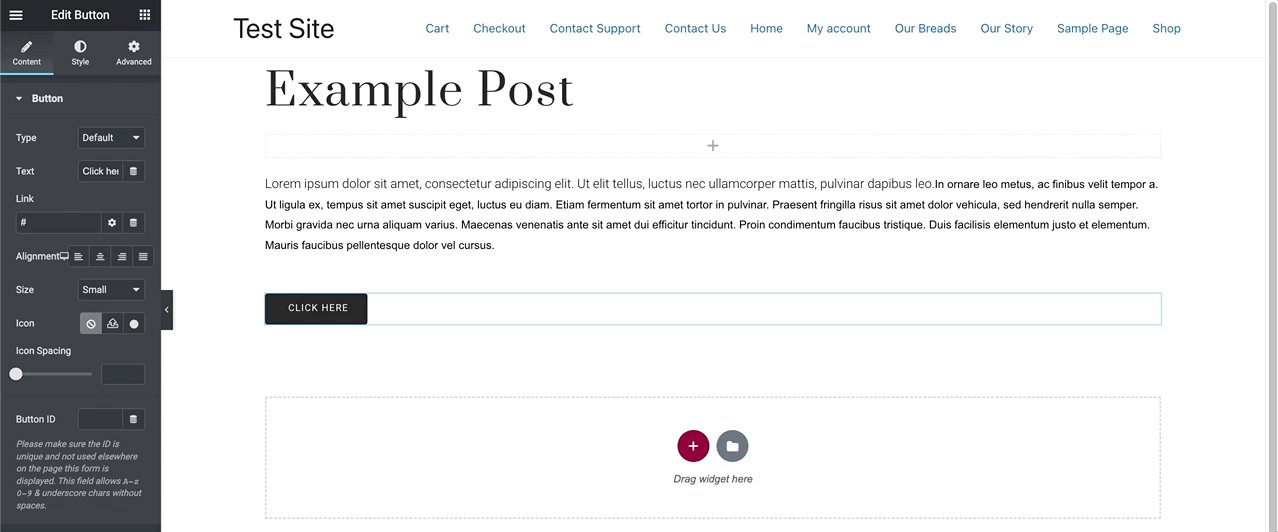
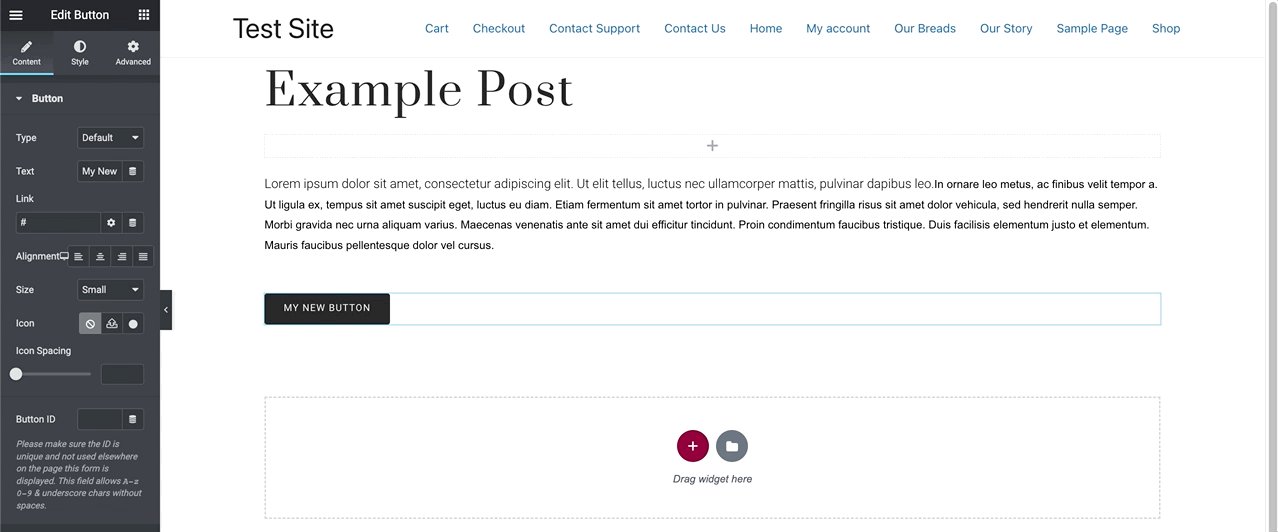
يجب أن تعرض القائمة الموجودة على الجانب الأيمن من الشاشة الآن "زر التحرير" مع جميع خيارات تكوين الزر. إذا لم يكن كذلك ، فما عليك سوى النقر فوق الزر الذي تم إنشاؤه حديثًا للوصول إلى تلك القائمة.
الخطوه 3
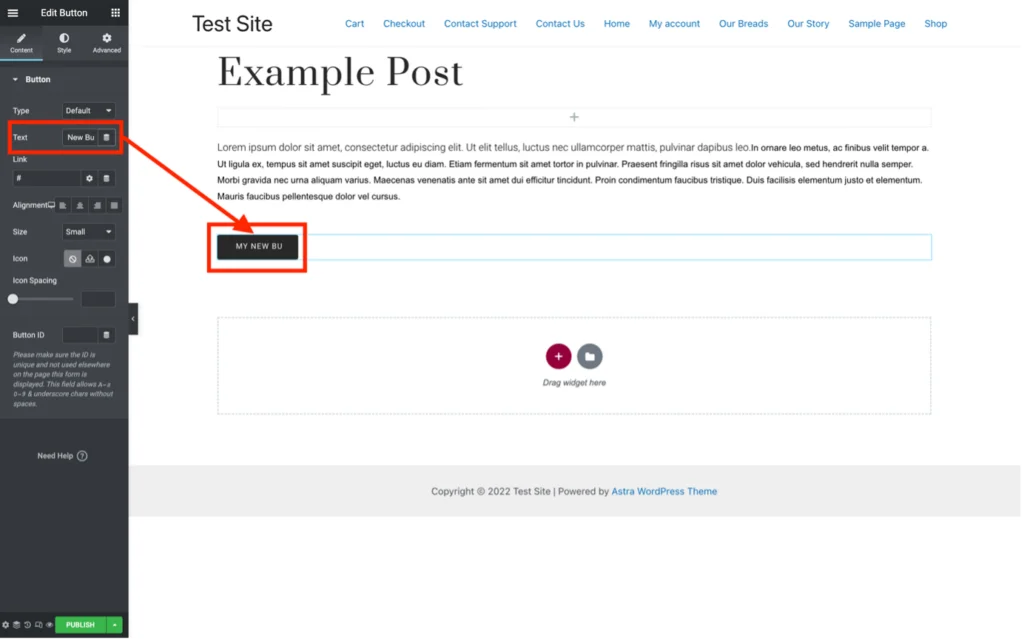
غيّر نص الزر عن طريق الكتابة في حقل "النص". ستنعكس التغييرات التي تجريها في الوقت الفعلي على الزر:


الخطوة 4
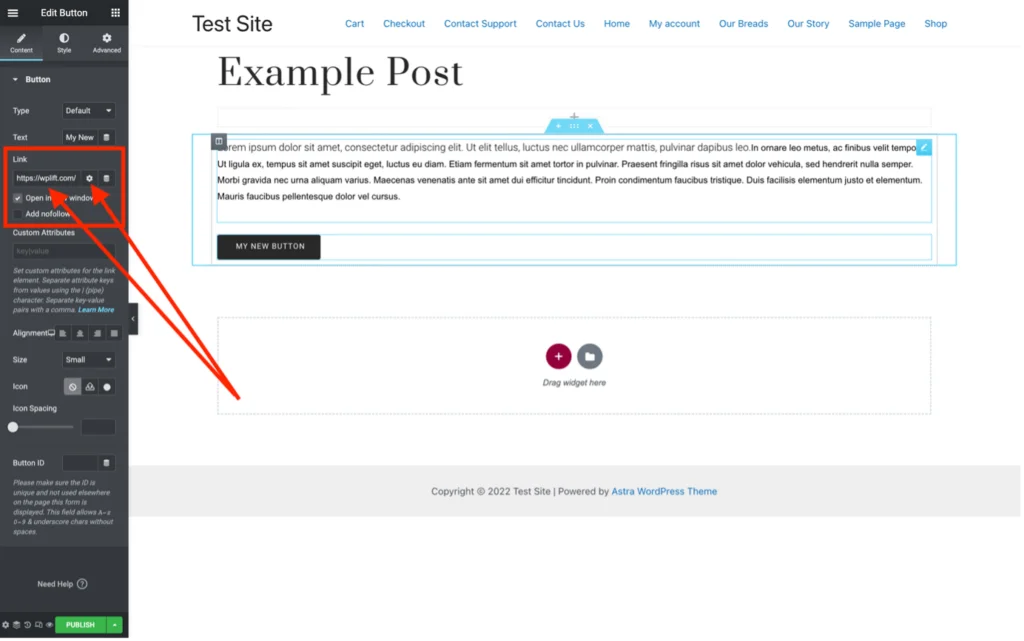
أدخل الارتباط التشعبي المطلوب في حقل "الارتباط". يرجى ملاحظة أن النقر فوق رمز الترس الصغير سيؤدي إلى إدراج عدة خيارات أخرى:

الخطوة الخامسة
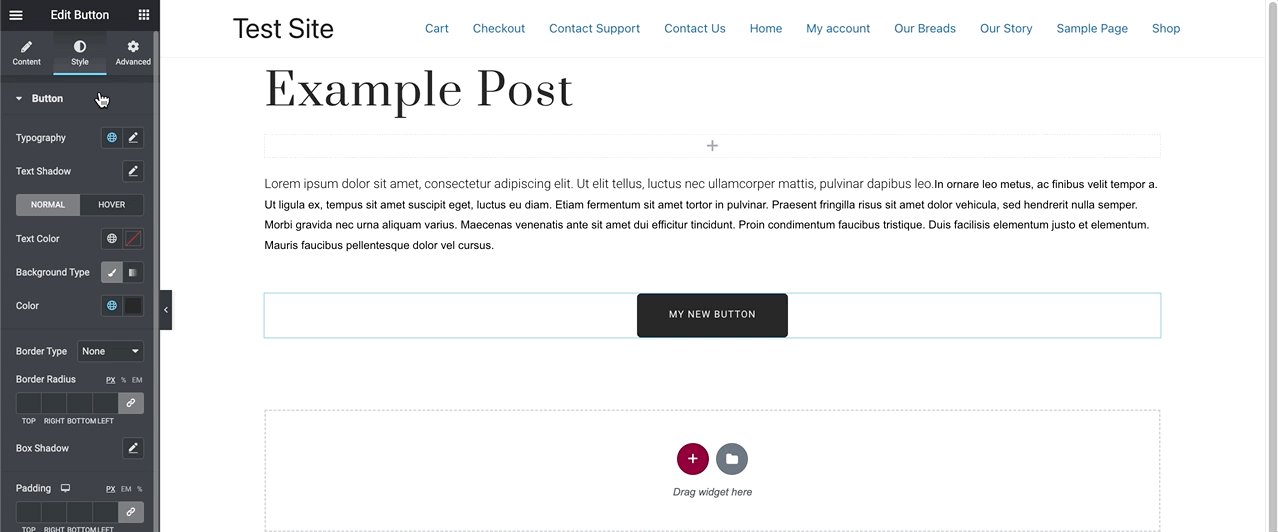
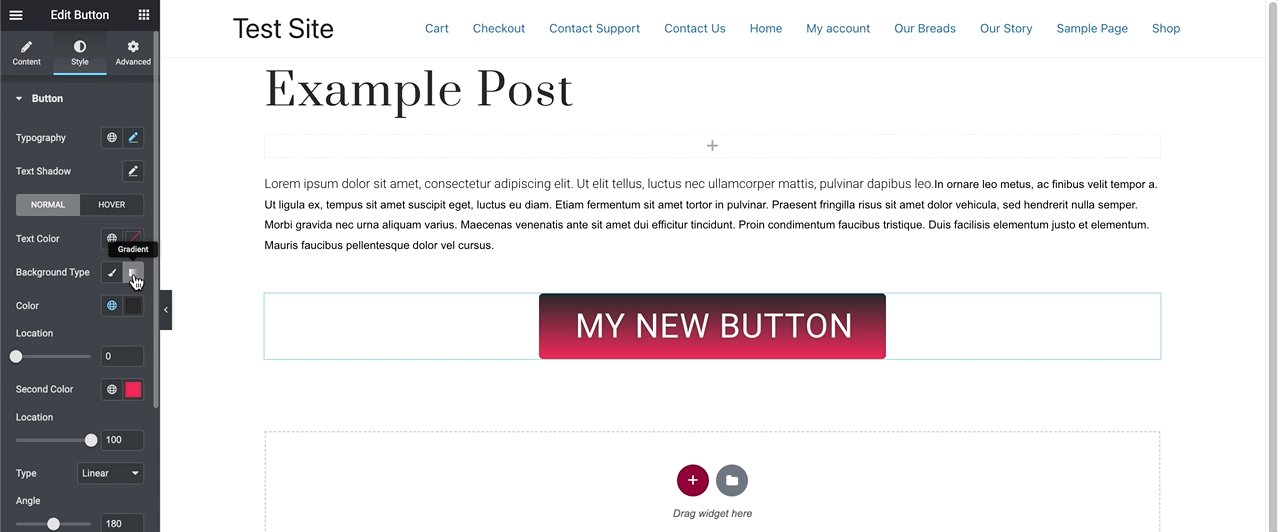
صمم الزر الخاص بك باستخدام الخيارات المختلفة في علامتي التبويب "المحتوى" و "النمط" ضمن قائمة "الزر تحرير":

الخطوة 6
عندما تكون راضيًا عن الزر الخاص بك ، يمكنك الاستمرار في إنشاء باقي صفحتك أو النشر عن طريق إضافة كتل جديدة.
الخيار 3 - استخدام البرنامج المساعد (MaxButtons)
إذا كنت تريد العديد من خيارات الأزرار ، بما في ذلك الخيارات المعدة مسبقًا ، فإن مكون WordPress الإضافي مثل MaxButtons يعد خيارًا جيدًا.
المقال يستمر أدناه

MaxButtons هو مكون إضافي مجاني يوفر ، حتى في شكله الحر ، مرونة ممتازة في تصميم الأزرار بفضل محرر فائق البساطة. يتوفر إصدار Pro يقدم المزيد من الخيارات بدءًا من 24 دولارًا سنويًا.
احصل على MaxButtons هنا

فيما يلي خطوات إضافة MaxButtons إلى WordPress الخاص بك واستخدامه لإنشاء jazzy CTA وأنواع أخرى من الأزرار:
الخطوة 1
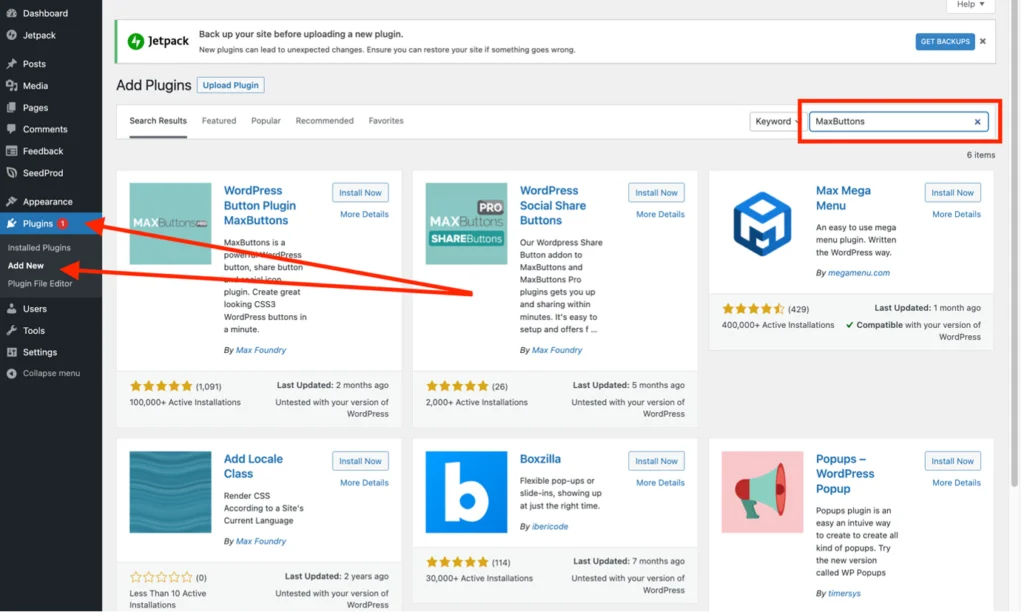
من لوحة تحكم مسؤول WordPress الخاصة بك ، حدد "المكونات الإضافية" في القائمة اليمنى ثم انقر فوق "إضافة جديد". ثم اكتب "MaxButtons" في شريط البحث الذي سيظهر في شاشة "Add Plugins":

الخطوة 2
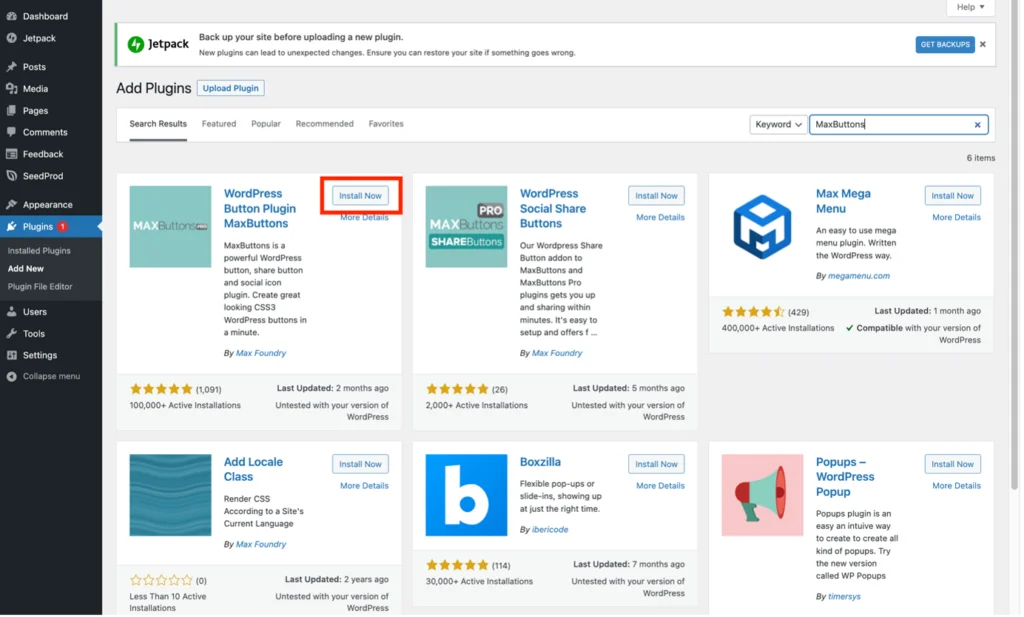
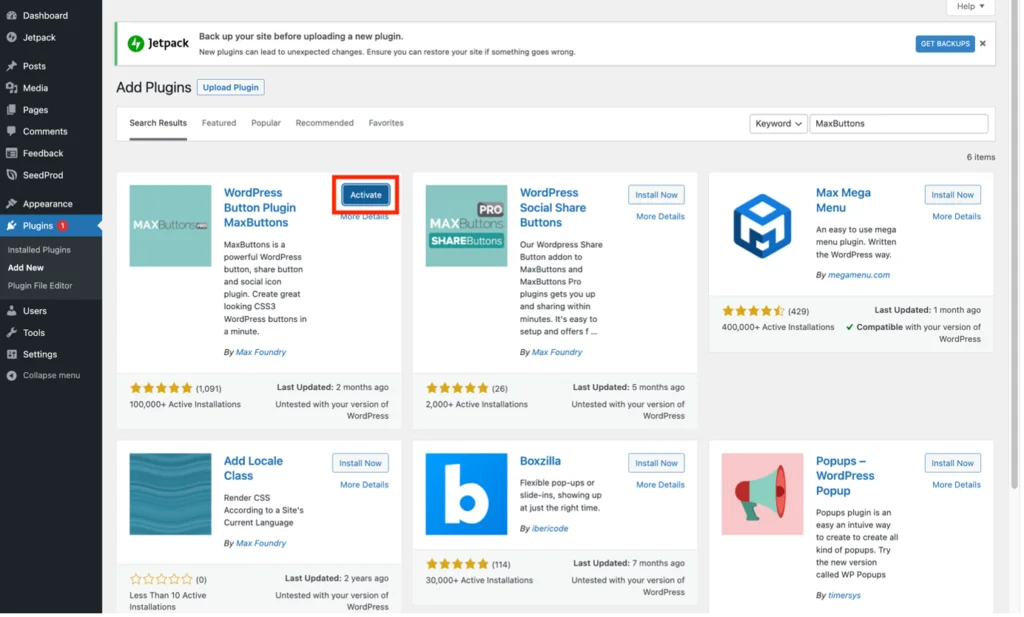
حدد موقع المكون الإضافي "MaxButtons" من المكونات الإضافية التي يقترحها WordPress واضغط على "التثبيت الآن":

الخطوه 3
بمجرد اكتمال تثبيت المكون الإضافي ، سيتحول زر "التثبيت الآن" إلى "تنشيط". اضغط على ذلك لتنشيط المكون الإضافي MaxButtons:

الخطوة 4
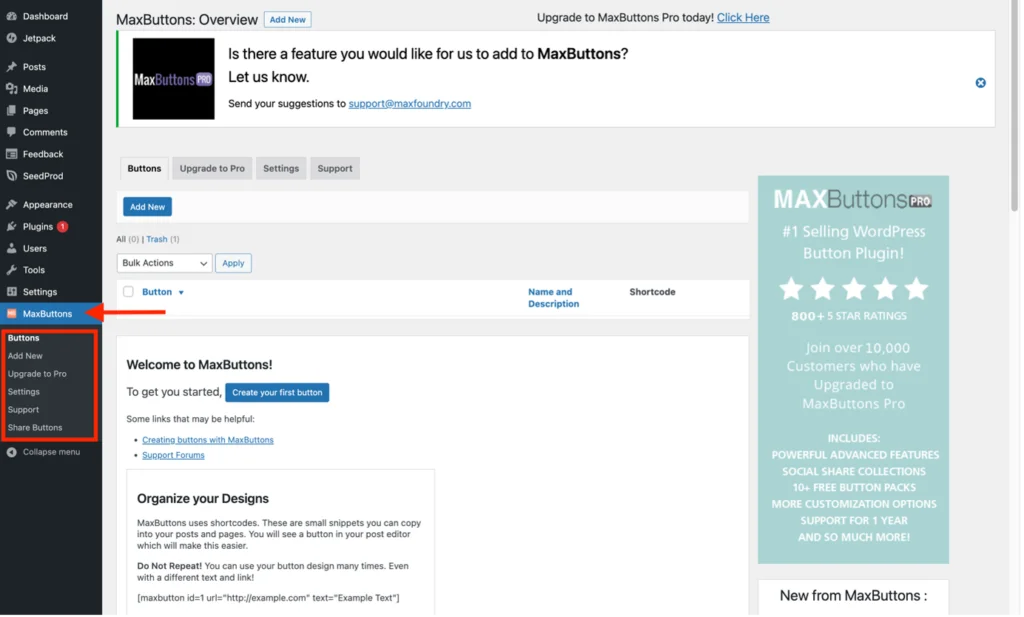
سيظهر عنصر جديد في القائمة اليمنى بعنوان "MaxButtons". انقر فوق ذلك لإظهار لوحة معلومات MaxButtons ولإظهار القائمة الفرعية المنسدلة:

الخطوة الخامسة
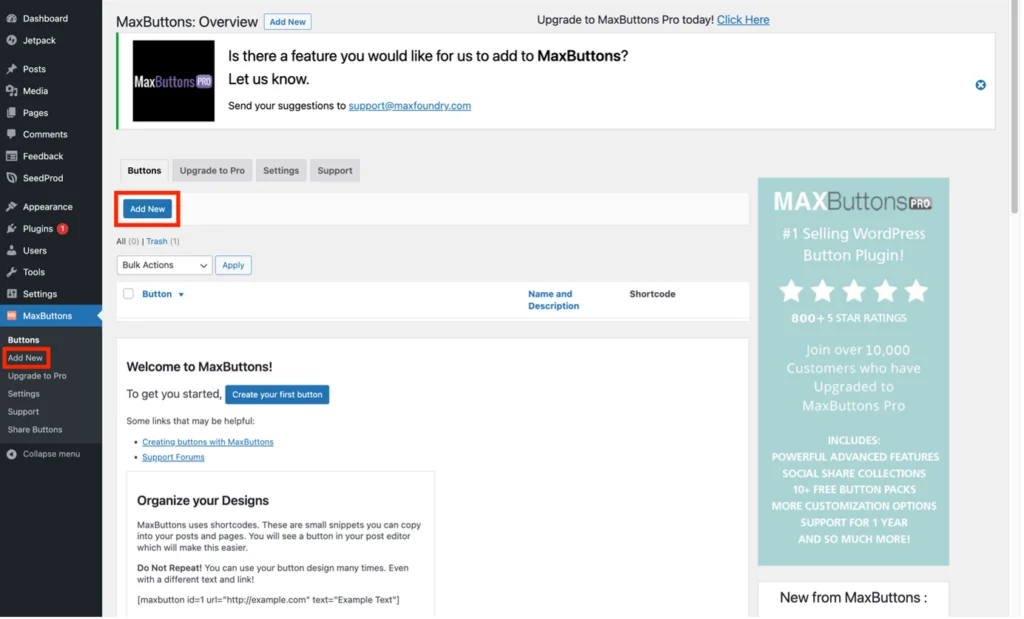
أنت الآن جاهز لإنشاء أزرار باستخدام MaxButtons. ابدأ بالضغط على "إضافة جديد" إما في القائمة الفرعية MaxButtons أو في لوحة معلومات Maxbuttons:

الخطوة 6
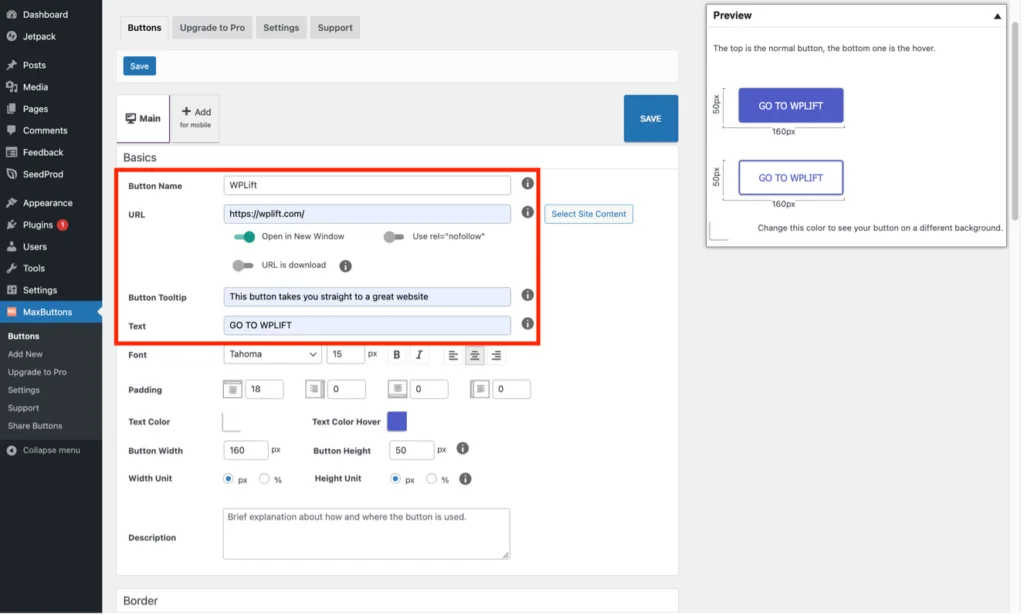
سترى الآن خيارات التكوين والتخصيص لزرك. تغطي هذه الخطوة الإعدادات الأساسية التي تحتاجها لإنشاء إعداد بسيط.
أولاً ، تحتاج إلى إعطاء الزر اسمًا لا يُنسى والذي سيساعدك إذا كنت بحاجة إلى استخدام نفس الاسم في المستقبل.
بعد ذلك ، يجب عليك إضافة الارتباط التشعبي إلى المكان الذي سيشير إليه ، والذي يمكن أن يكون عنوان URL خارجيًا ، أو يمكنك استخدام الزر "تحديد محتوى الموقع" لربط أجزاء أخرى من موقعك. تحتاج أيضًا إلى إضافة نص CTA الذي تريده على الزر. علاوة على ذلك ، إذا كنت ترغب في ذلك ، يمكنك اختياريًا إضافة "تلميح أداة" (نص توضيحي يظهر عندما يحوم المستخدمون فوق الزر):

الخطوة 7
إذا كنت ترغب في ذلك ، يمكنك التلاعب بخيارات التخصيص الأخرى للحصول على الزر ليبدو بالضبط بالطريقة التي تريدها. ستلاحظ أن المعاينة على الجانب الأيمن من الشاشة تُظهر التغييرات التي تجريها على الزر في الوقت الفعلي:

الخطوة 8
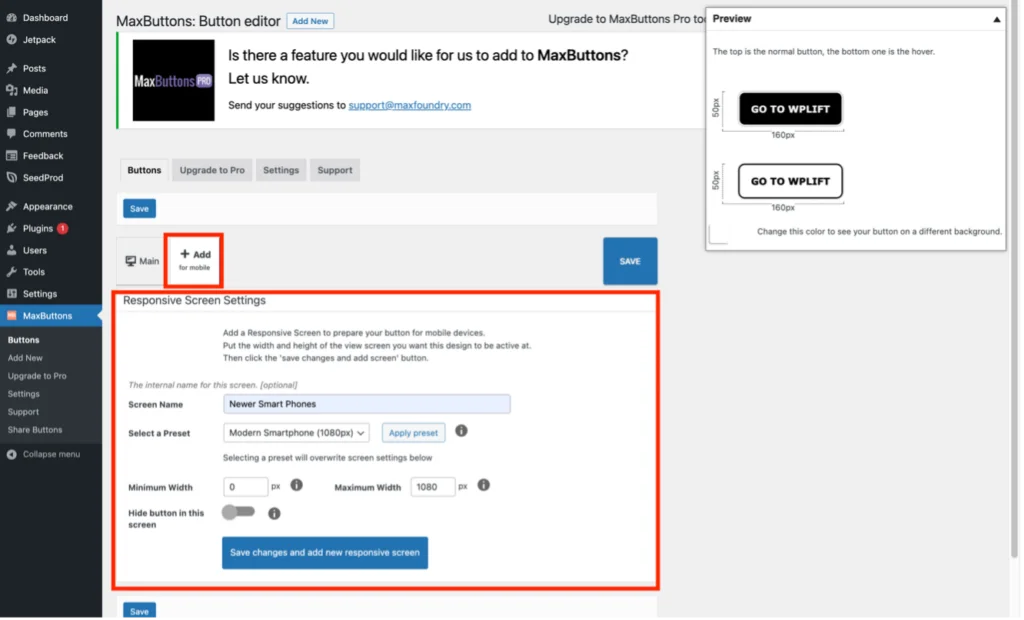
يتوفر إعداد متقدم آخر لضبط الزر ليناسب أنواعًا معينة من الأجهزة المحمولة (على افتراض أن المظهر الخاص بك مستجيب). يتم الوصول إلى هذا عن طريق الضغط على خيار "+ إضافة للجوال" واختيار الإعدادات المسبقة المناسبة. يمكنك إنشاء عدة ملفات تعريف لأنواع مختلفة من الأجهزة:

الخطوة 9
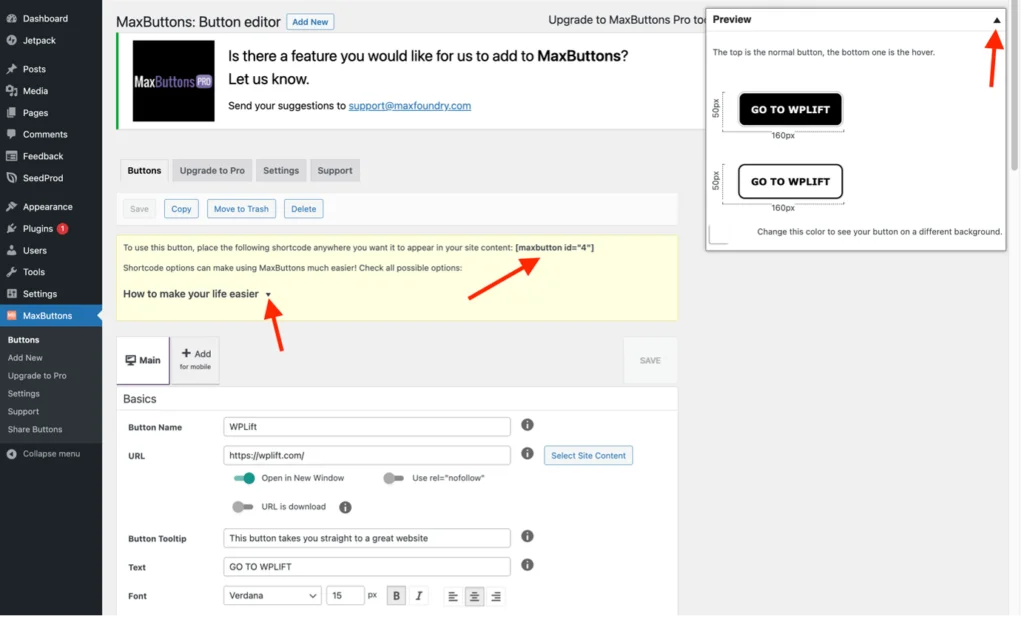
عندما تكون راضيًا عن الزر الخاص بك ، اضغط على "حفظ". سيظهر مربع أصفر يحتوي على رمز قصير يمكنك استخدامه لتضمين الزر الجديد أينما تريد في محتوى موقعك ، لذا انسخ ما يلي:

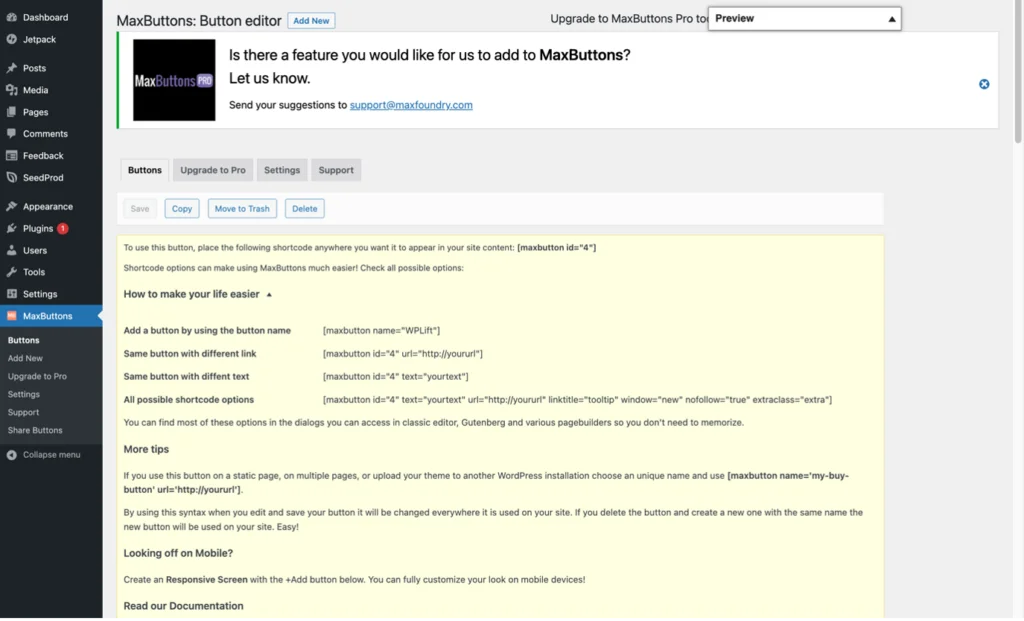
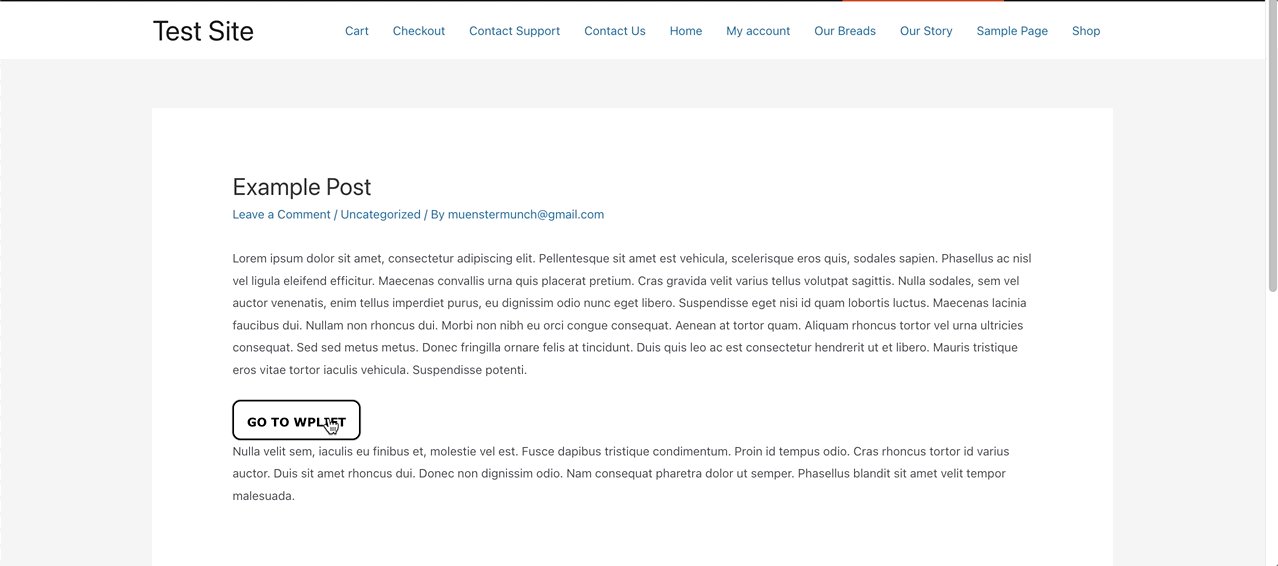
لاحظ أن الضغط على السهم الصغير لأسفل بجوار "معاينة" يؤدي إلى إغلاق معاينة الزر ، والضغط على الزر "كيف تجعل حياتك أسهل" يمنحك العديد من الرموز المختصرة البديلة المفيدة التي يمكنك استخدامها:

الخطوة 10
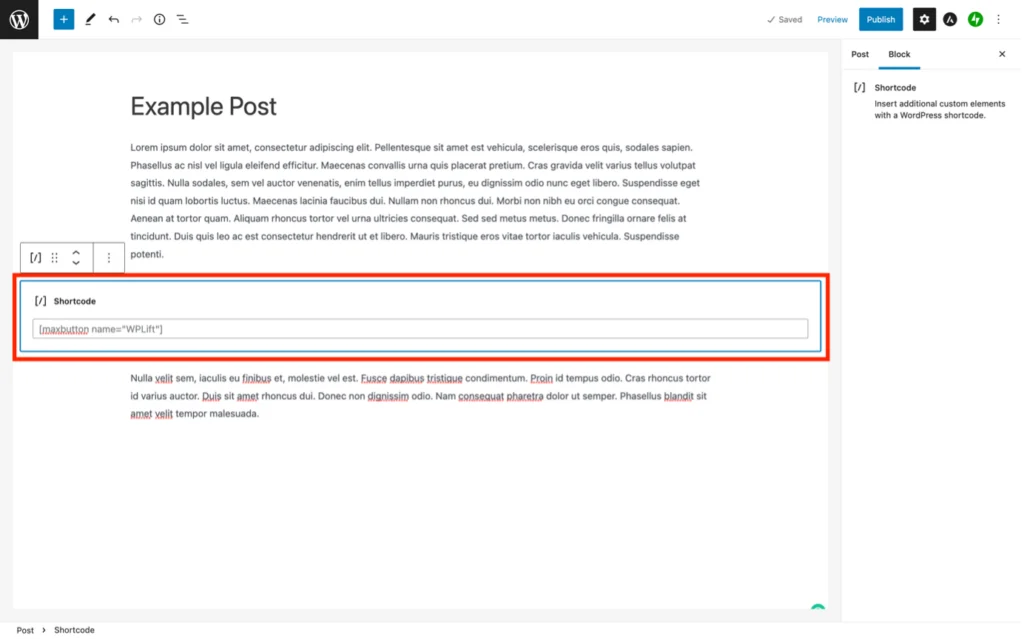
لإضافة الزر إلى صفحاتك أو منشوراتك ، ما عليك سوى إدخال الرمز المختصر من الخطوة السابقة حيثما تريد أن يظهر الزر. على سبيل المثال ، أنا هنا أستخدم كتلة "Shortcode" في Gutenberg لإدراج الزر:

الخطوة 11
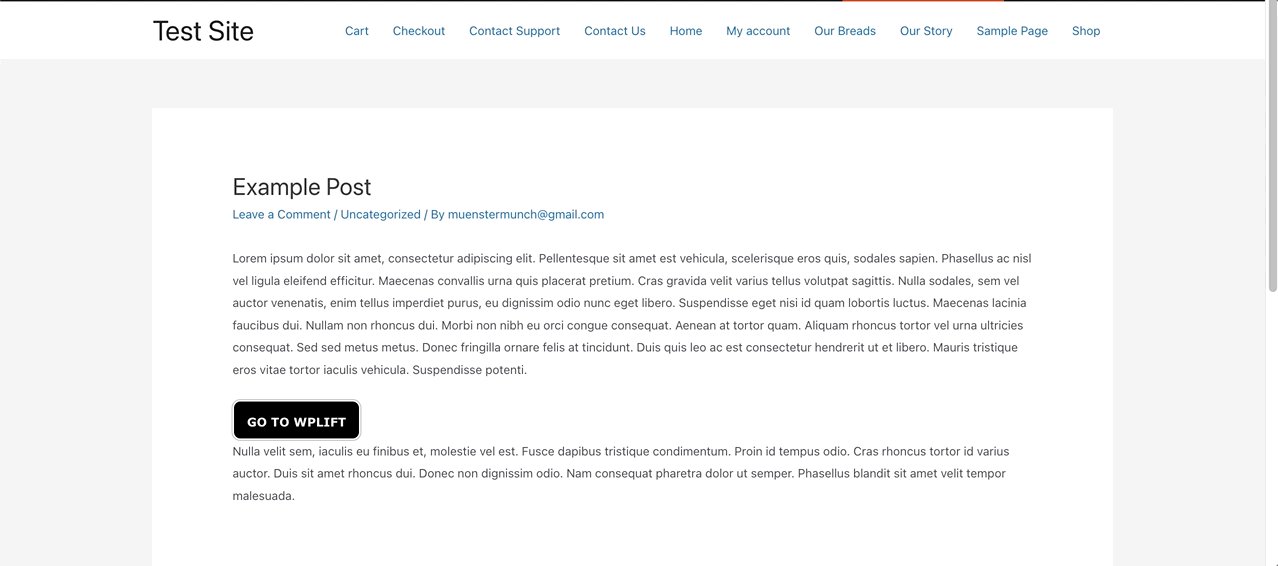
يمكنك الآن حفظ ومعاينة المنشور أو الصفحة لمشاهدة الزر أثناء العمل:

الخطوة 12
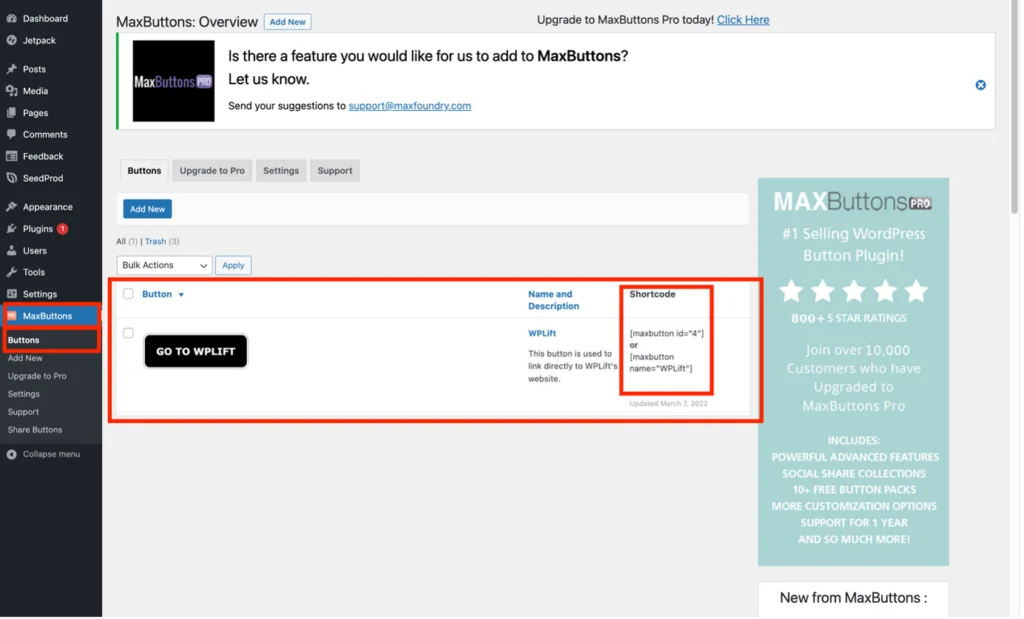
لعرض قائمة بجميع الأزرار التي قمت بإنشائها ، بالإضافة إلى رؤية الرموز المختصرة لكل منها بسهولة ، ارجع إلى لوحة تحكم مسؤول WordPress وانقر على "الأزرار" ضمن "MaxButtons":

بالمناسبة ، WPLift لديها مراجعة كاملة للمكوِّن الإضافي MaxButtons إذا كنت ترغب في قراءة المزيد عنها.
ما الطريقة التي تستخدمها لإضافة أزرار CTA إلى موقع WordPress الخاص بك؟
أنا شخصياً أعتقد أن الزر المصمم جيدًا يبدو غالبًا أكثر جاذبية من ارتباط تشعبي في صفحة أو منشور ، خاصة عند استخدامه لأغراض الحث على اتخاذ إجراء.
كما أوضحت في هذه المقالة ، فإن إضافة الأزرار واضحة جدًا بغض النظر عن محرر WordPress الذي تفضله. علاوة على ذلك ، يمكن للمكونات الإضافية للأزرار مثل MaxButtons أن ترفع CTAs إلى مستوى آخر.
ما هي أفكارك حول CTA أو الأزرار بشكل عام؟ هل تستخدمها على موقع WordPress الخاص بك؟ إذا كان الأمر كذلك ، فهل استخدمت Gutenberg لإنشائها ، أم أنك تخيلتها باستخدام Elementor أو مكون إضافي؟ هل لديك أي نصائح حول تصميم الأزرار لقارئات WPLift الأخرى؟ مدخلاتك هي دائما موضع تقدير كبير.
