Jak dodać przyciski CTA do postów i stron WordPress bez kodu?
Opublikowany: 2022-03-11To wszystko w porządku i elegancko mieć ryzy tekstu na stronie, mówiące ludziom, jak niesamowite są twoje produkty lub jak doskonałą usługę oferujesz. Jednak bez pewnych środków umożliwiających im łatwe korzystanie z tych produktów lub usług, równie dobrze możesz rozmawiać ze sobą. Dlatego musisz zezwolić odwiedzającym na kontynuowanie dialogu, zlecając im jakieś działanie. Tutaj w centrum uwagi pojawiają się przyciski WordPress.
Dlaczego potrzebujesz przycisków wezwania do działania w WordPressie?
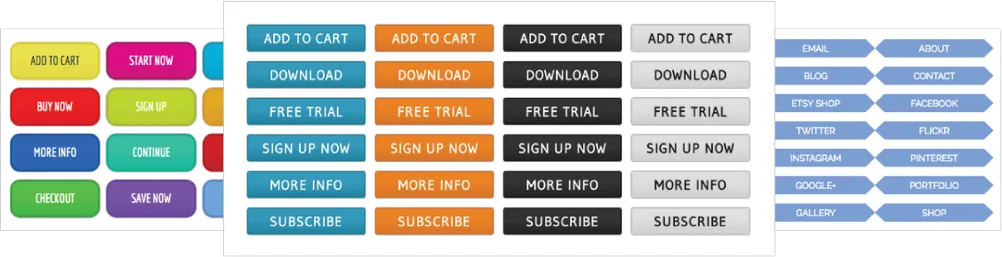
Przyciski CTA – lub call-to-action – zachęcają użytkowników do podjęcia kolejnego działania. Mogą być tak proste, jak przycisk „Kup teraz” lub „Dodaj do koszyka”, aby natychmiast zabezpieczyć sprzedaż. Mogą też prowadzić użytkownika do innych treści, które mają na celu dalsze „kierowanie” go w określonym kierunku.
Inne przykłady przycisków CTA obejmują:
- Czytaj więcej
- Czytaj teraz
- Pobierać
- Zapisz się do naszego newslettera
- Oglądaj na YouTube
- Słuchaj w Spotify
- Dodaj stronę do ulubionych
- Dołącz teraz
Istotne jest również rozmieszczenie przycisków CTA. Na przykład nie ma sensu umieszczać przycisku „Kup teraz” na początku listy produktów, ponieważ ludzie nie będą wiedzieć, co chcesz, aby kupili. Co więcej, większość nie będzie skłonna czytać długiego opisu produktu, a następnie przewijać strony w górę, aby go kupić – chcą, aby przycisk był dokładnie tam, gdzie się spodziewają.
Dlatego umieść przyciski w logicznym punkcie postu lub strony, gdzie użytkownicy najprawdopodobniej będą ich potrzebować. Na przykład przyciski menu głównego na stronie internetowej (które są również CTA) znajdują się zwykle u góry strony, gdzie ludzie spodziewają się je znaleźć.
Co więcej, konstrukcja przycisków CTA również odgrywa dużą rolę w chęci ich naciskania przez użytkowników. Muszą być na tyle oczywiste, aby przyciągnąć uwagę, ale nie tak „w twarz”, by odstraszać ludzi. Pamiętaj, że ludzie lubią myśleć, że mogą sami decydować i nie zawsze doceniają to, że im się mówi, co mają robić. Dlatego Twoje przyciski CTA muszą to odzwierciedlać.
Posiadanie przycisków wezwania do działania w witrynie może pomóc w poprawie konwersji. Mogą mieć ogromny wpływ, jeśli są dobrze zaprojektowane i odpowiednio umieszczone.
Jak tworzyć przyciski w WordPressie
Puryści WordPress mogą powiedzieć Ci, że musisz pokombinować z kodem lub CSS, aby utworzyć przyciski w swojej witrynie. Rzeczywiście, jeśli chcesz, aby były całkowicie na zamówienie, jest w tym element prawdy.
Jeśli jednak jesteś podobny do mnie i nie posiadasz umiejętności kodowania, z przyjemnością dowiesz się, że istnieje kilka alternatywnych metod dodawania CTA i innych typów przycisków do WordPressa. Teraz pokażę wam trzy z nich, z których żadna nie wymaga żadnej wiedzy ani doświadczenia z CSS lub kodem.
Opcja 1 – Korzystanie z Gutenberga
Gutenberg to edytor bloków, który WordPress wprowadził w wersji 5 platformy pod koniec 2018 roku, aby zastąpić klasyczny edytor. Jak wszystko zupełnie nowe, Gutenberg otrzymał mieszane recenzje, a negatywne pochodziły głównie od osób, które przyzwyczaiły się do klasycznego edytora. Jednak jest tutaj, aby pozostać, a kiedy już się z nim zapoznasz, powrót do klasycznego edytora wydaje się archaiczny.
Ciąg dalszy artykułu poniżej
Gutenberg zawiera kilka przydatnych „bloków”, które dodajesz do treści, aby robić różne rzeczy. Oczywiście przyciski są w komplecie, a dodanie jednego jest dziecinnie proste:
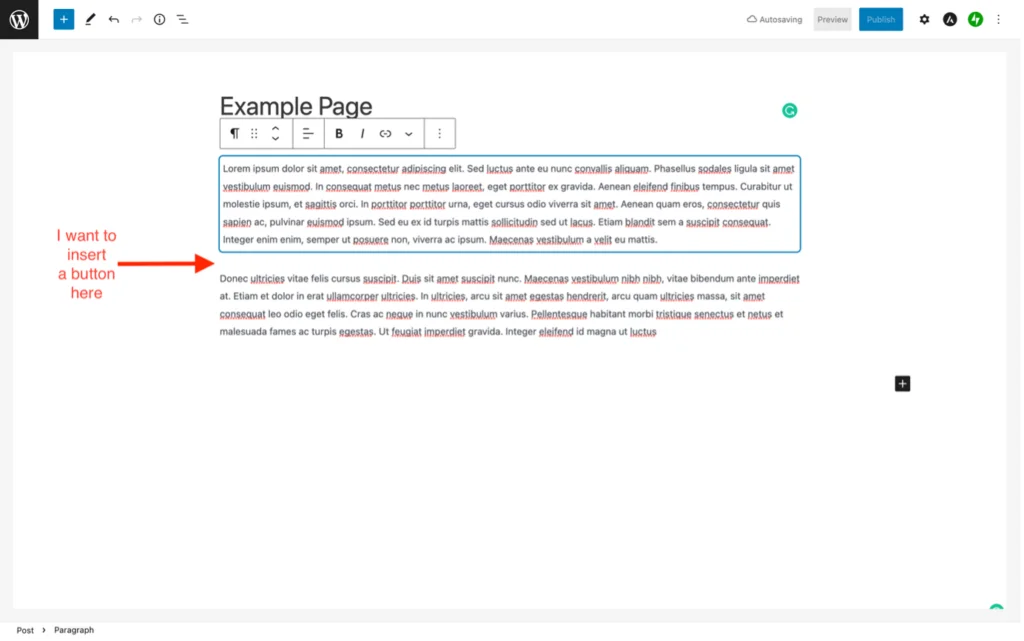
Krok 1
Po pierwsze, musisz wstawić nowy blok w swoim poście lub na stronie, w której chcesz, aby pojawił się przycisk.
Aby to zrobić, po prostu naciśnij Enter (w razie potrzeby możesz później zmienić kolejność bloków, używając strzałek w górę/w dół, które pojawiają się na minipasku narzędzi, który znajduje się nad blokami):


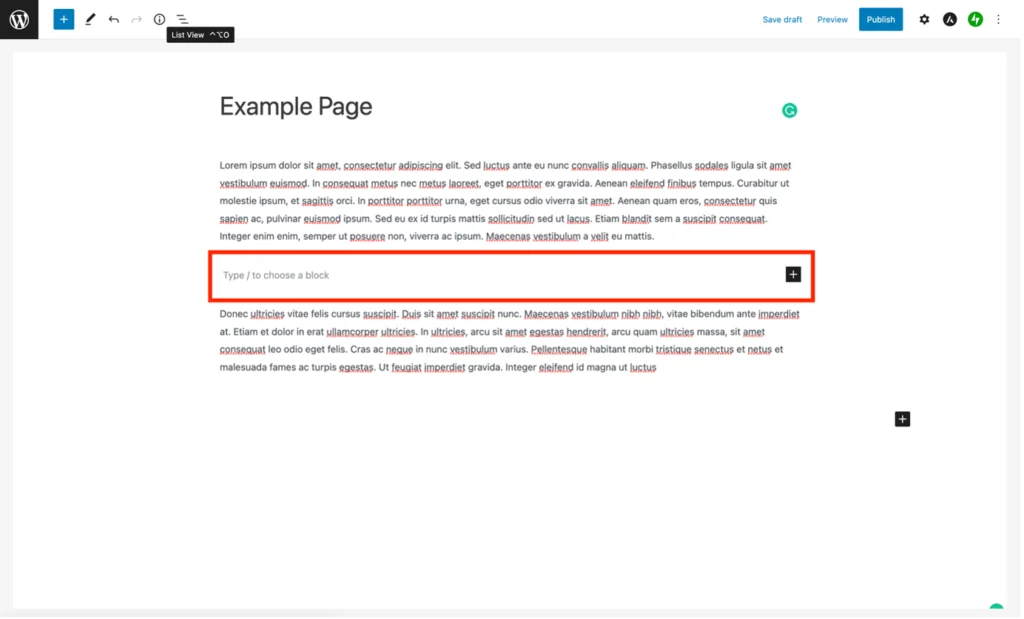
Krok 2
Wprowadź ukośnik (/) w polu „Wpisz /, aby wybrać blok” – pojawi się lista najczęściej używanych bloków. W moim przypadku opcja blokowania przycisków pojawiła się na górze, ale możesz wpisać /buttons, aby zobaczyć tylko dostępne opcje przycisków:

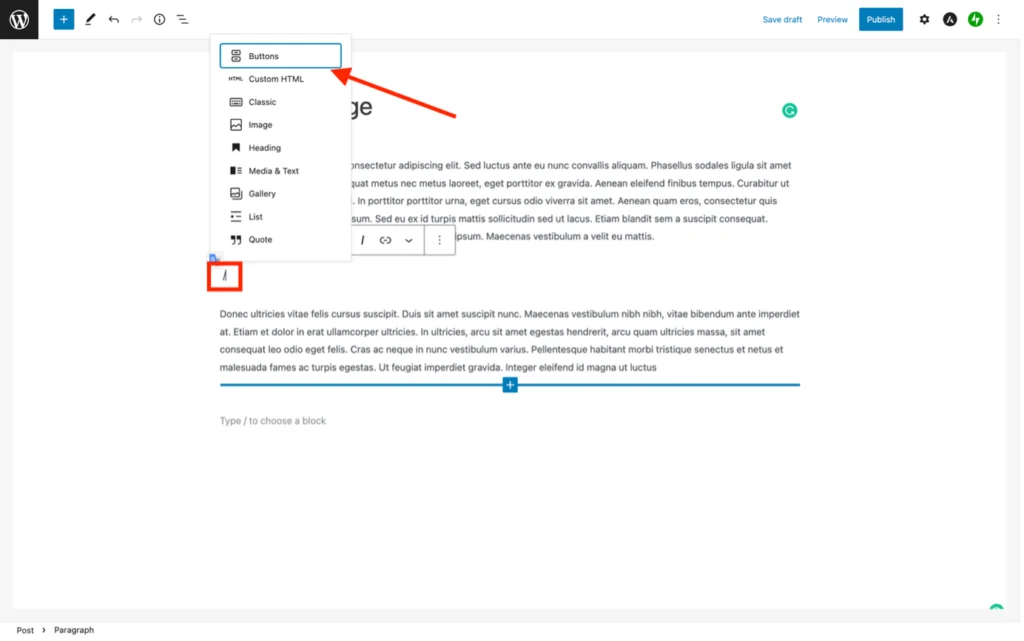
Krok 3
Wybierz „Przyciski”. Nowe pole przycisku zostanie wstawione automatycznie. Naciśnij małą ikonę koła zębatego w prawym górnym rogu ekranu, aby wywołać edytor bloków i skonfigurować przycisk:

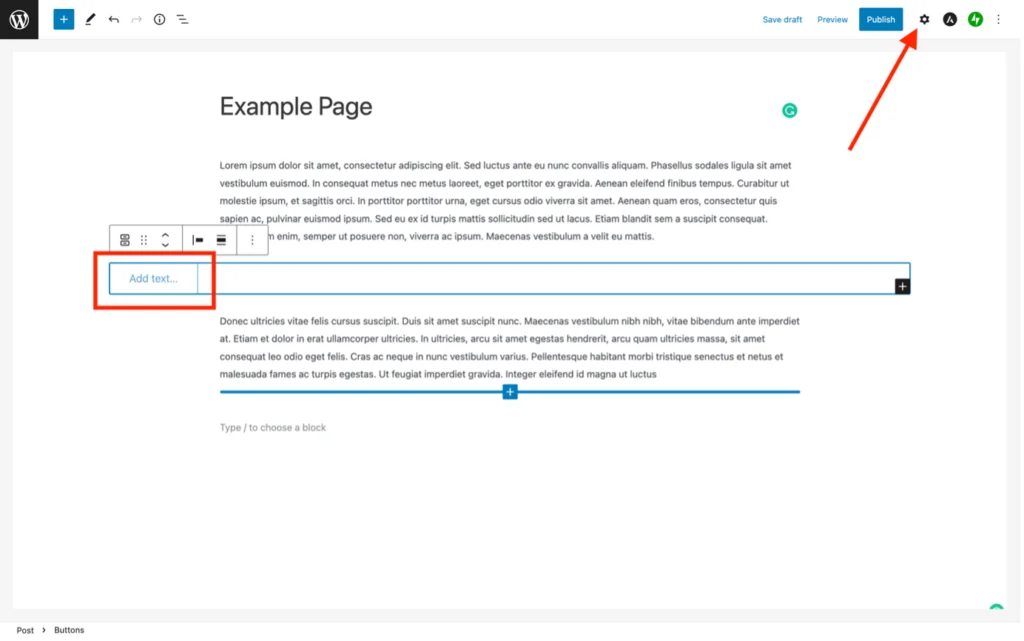
Krok 4
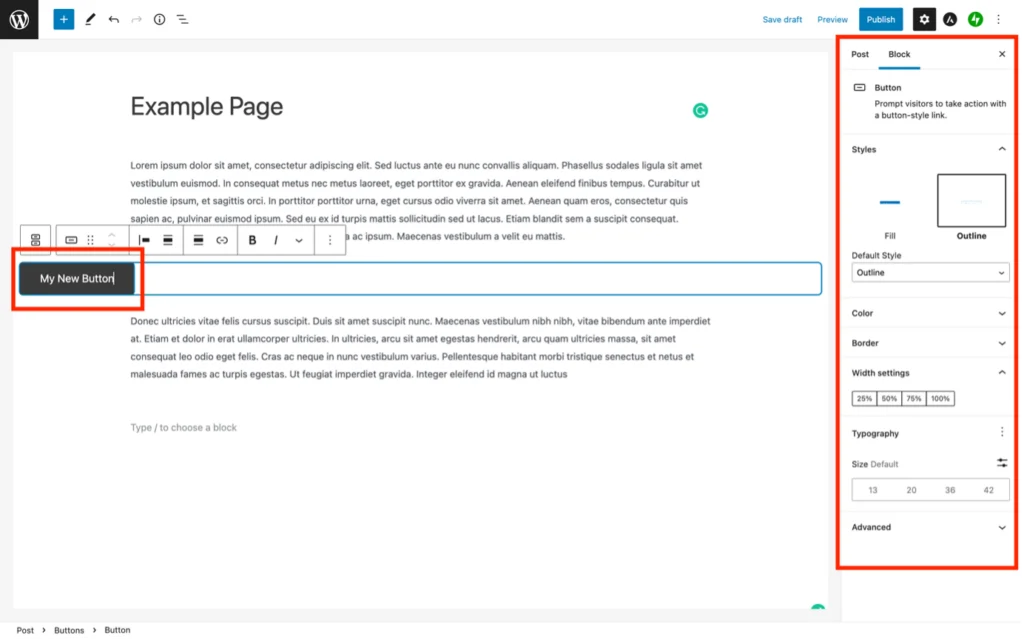
Kliknij dwukrotnie przycisk, aby wprowadzić tekst, który ma zawierać:

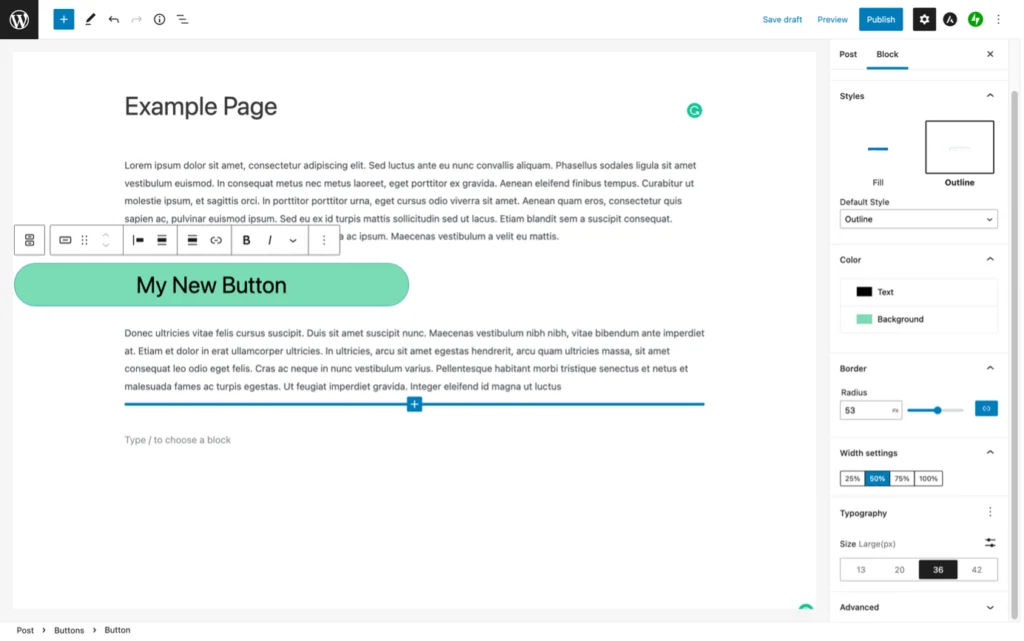
Następnie użyj opcji w edytorze bloków po prawej stronie ekranu, aby zmienić kolory przycisków, kontury, rozmiar, kształt itp.:

Krok 5
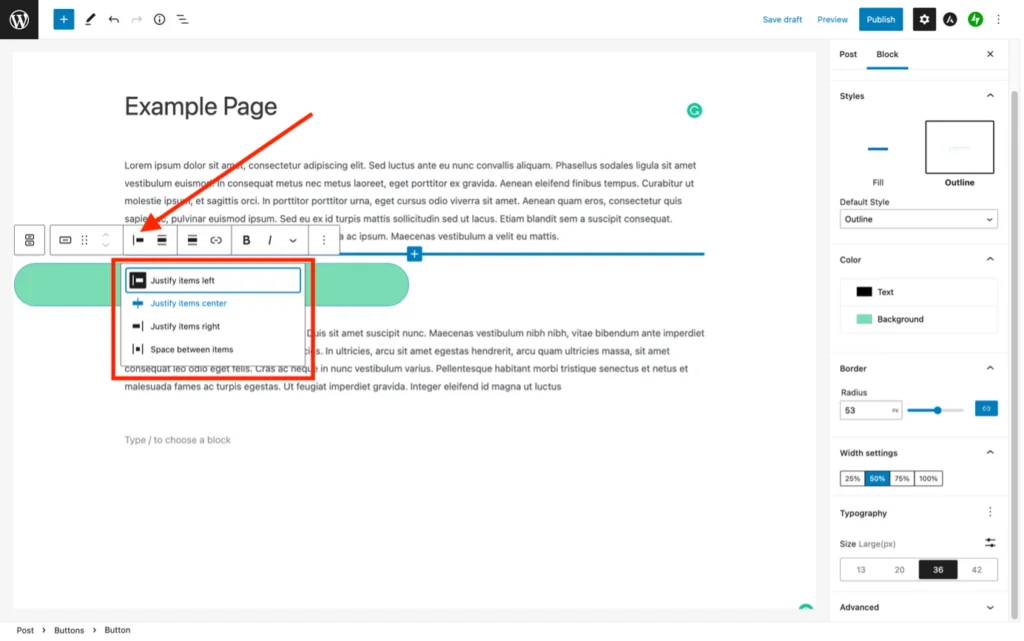
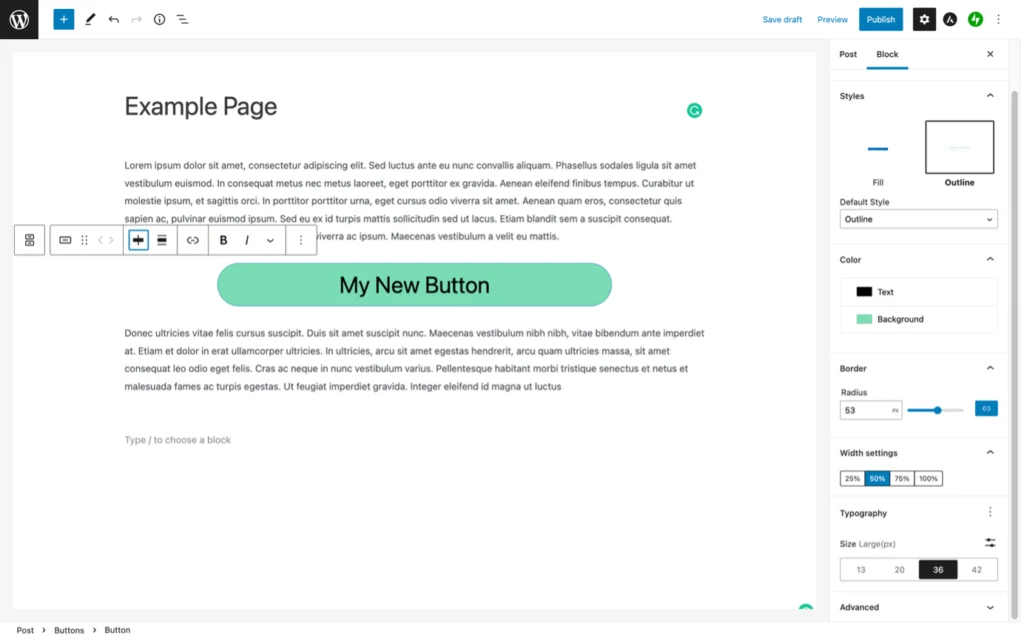
Aby ustawić przycisk, użyj opcji na ruchomym pasku narzędzi:


Krok 6
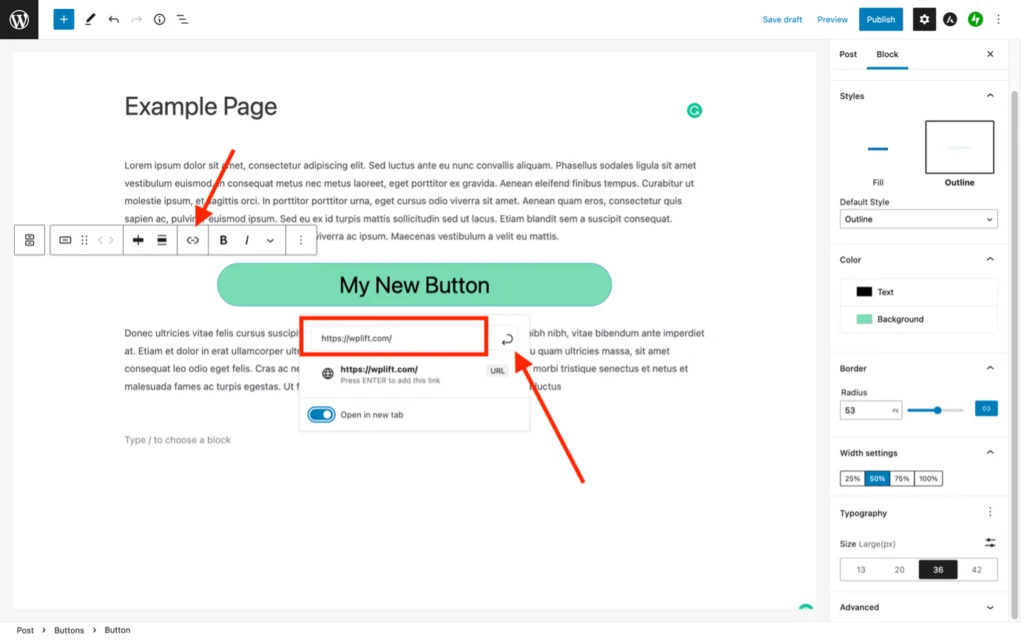
Musisz teraz dodać hiperłącze, na które wskazuje przycisk. Link może prowadzić do zewnętrznego adresu internetowego lub wewnętrznego prowadzącego do innej strony lub posta w Twojej witrynie.
Kliknij przycisk łącza na pływającym pasku narzędzi, wprowadź adres URL w polu adresu URL i naciśnij zakrzywioną strzałkę obok niego, aby go wprowadzić.
Ciąg dalszy artykułu poniżej


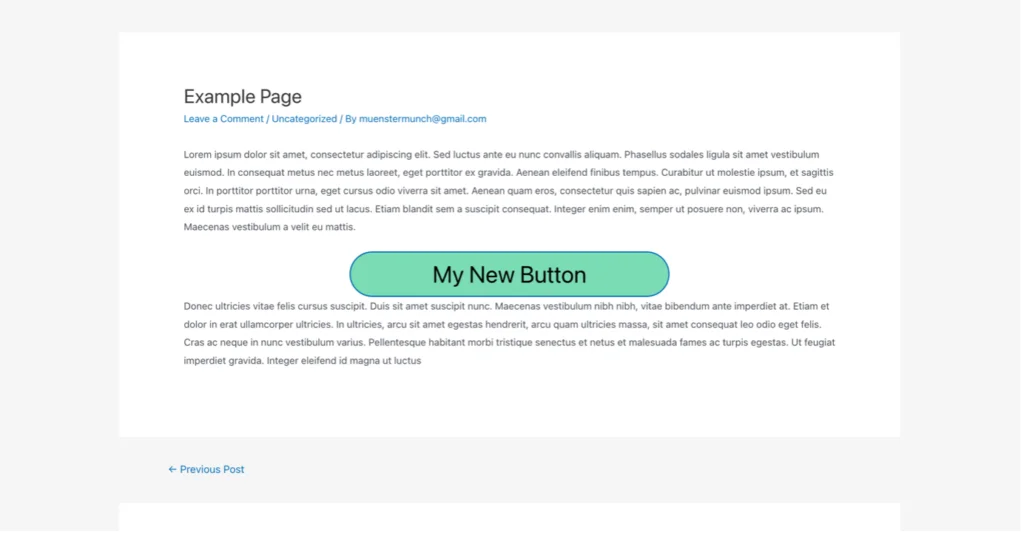
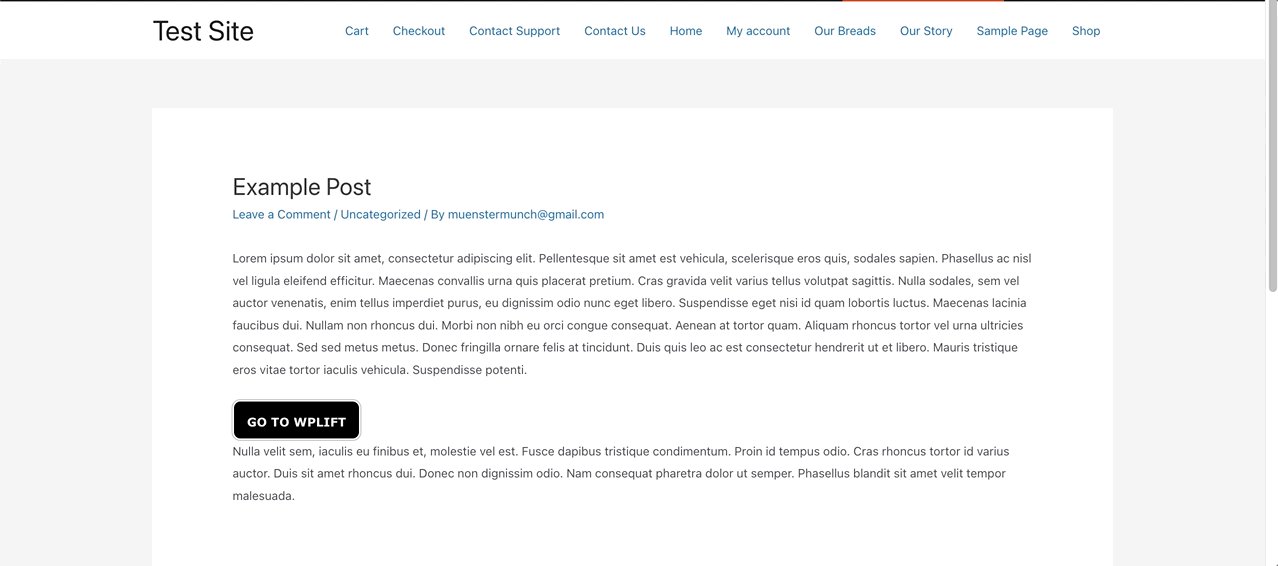
Krok 7
Utworzyłeś teraz swój przycisk! Możesz zobaczyć, jak będzie wyglądać po opublikowaniu, korzystając z opcji podglądu. Wszelkie niezbędne korekty rozmiaru, położenia, koloru itp. można wykonać, powtarzając kroki 4 i 5:

Opcja 2 – Korzystanie z Elementora
Elementor to popularna wtyczka do edytora wizualnego, która ułatwia tworzenie stron i postów dzięki przeciąganiu i upuszczaniu. Tworzenie przycisków w Elementorze jest jak Gutenberg, chociaż oferuje więcej możliwości stylizacji i dostosowywania, szczególnie jeśli masz Elementor Pro.
Oto bardzo krótki przegląd tego, jak dodać prosty przycisk do posta lub strony za pomocą Elementora:
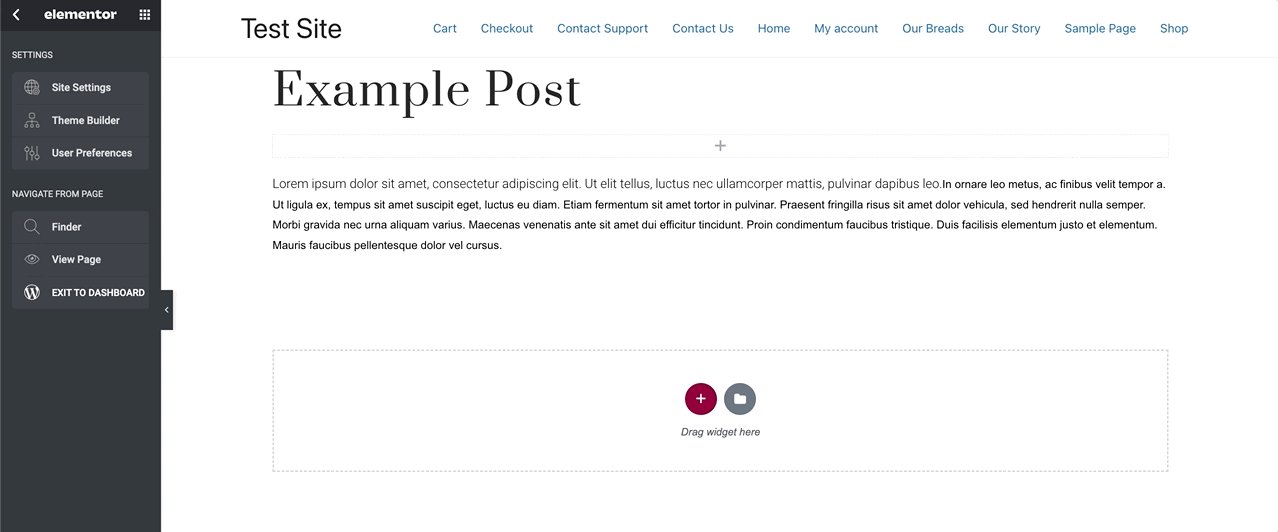
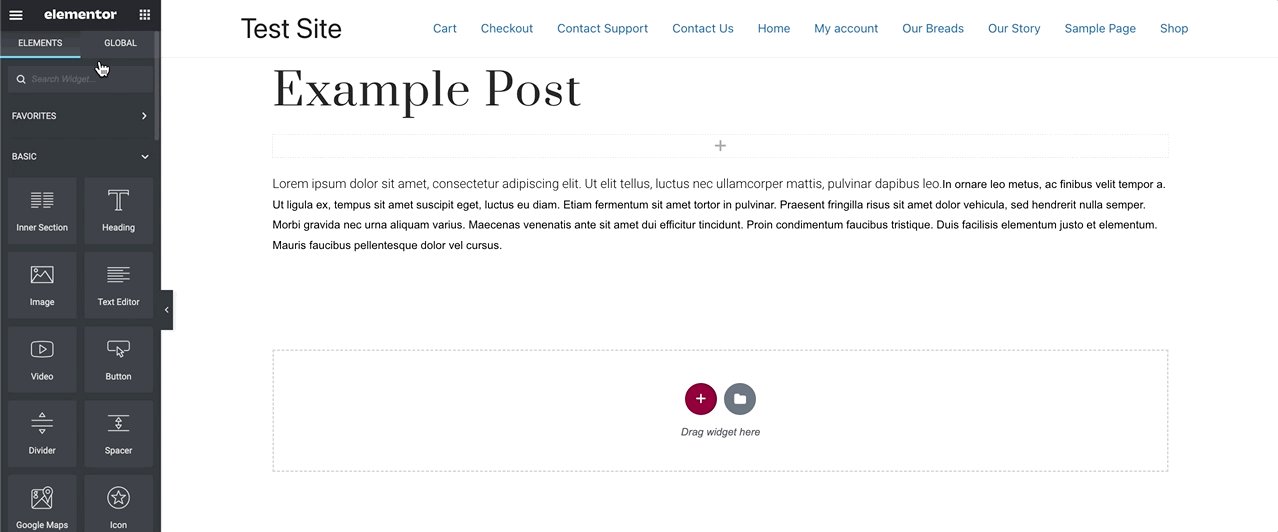
Krok 1
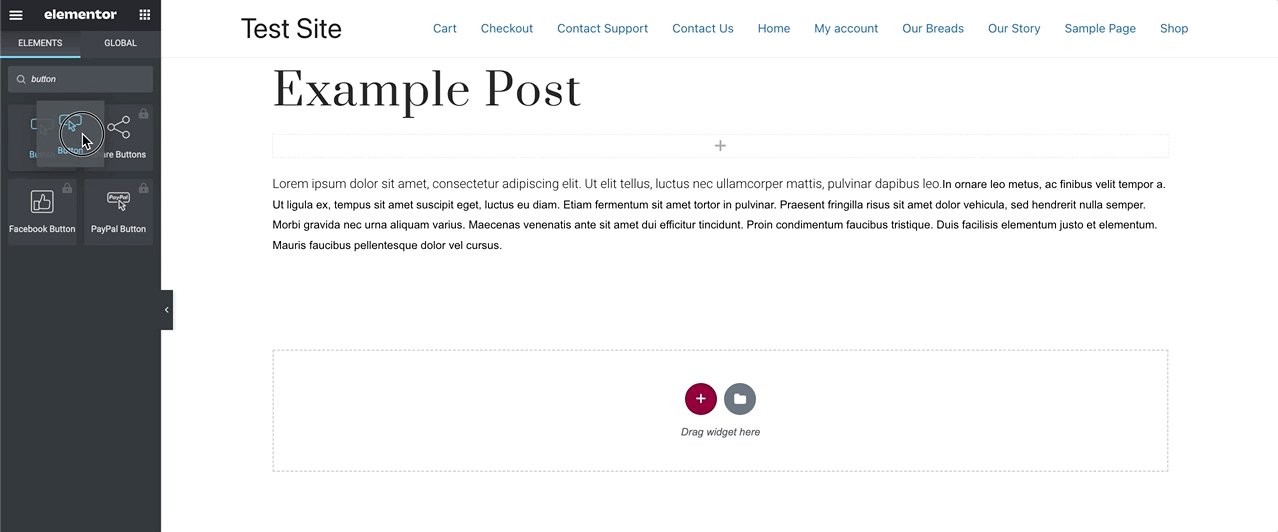
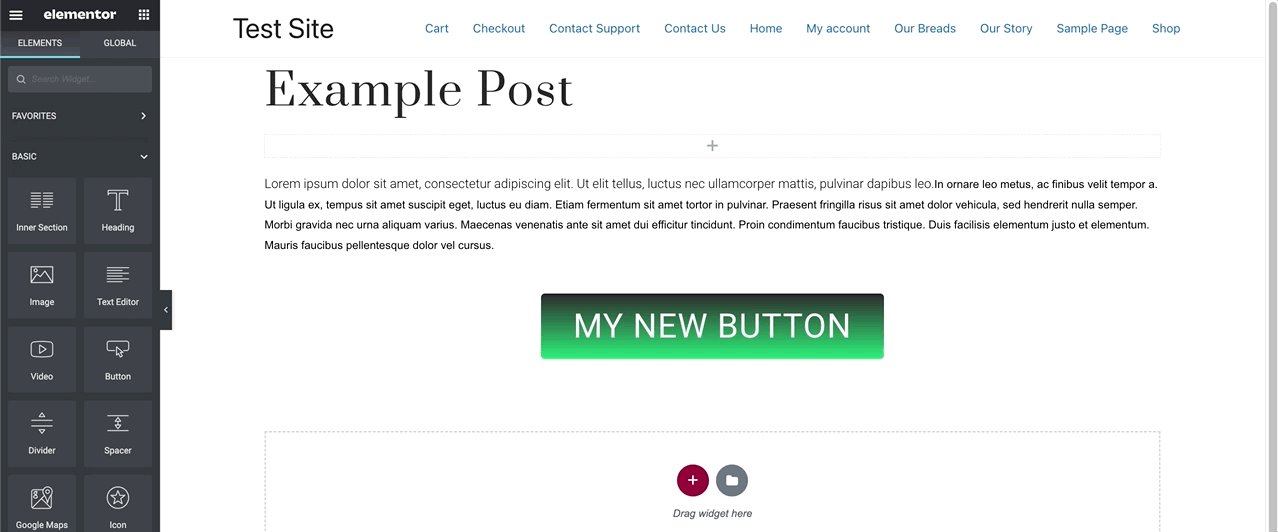
Wywołaj menu widżetów po lewej stronie ekranu edytora Elementor i wpisz „przycisk” w pasku wyszukiwania. Pojawią się dostępne widżety przycisków (niektóre będą dostępne tylko wtedy, gdy masz subskrypcję Elementor Pro). Przeciągnij żądany widżet przycisku i upuść go w bloku, w którym chcesz go umieścić:

Krok 2
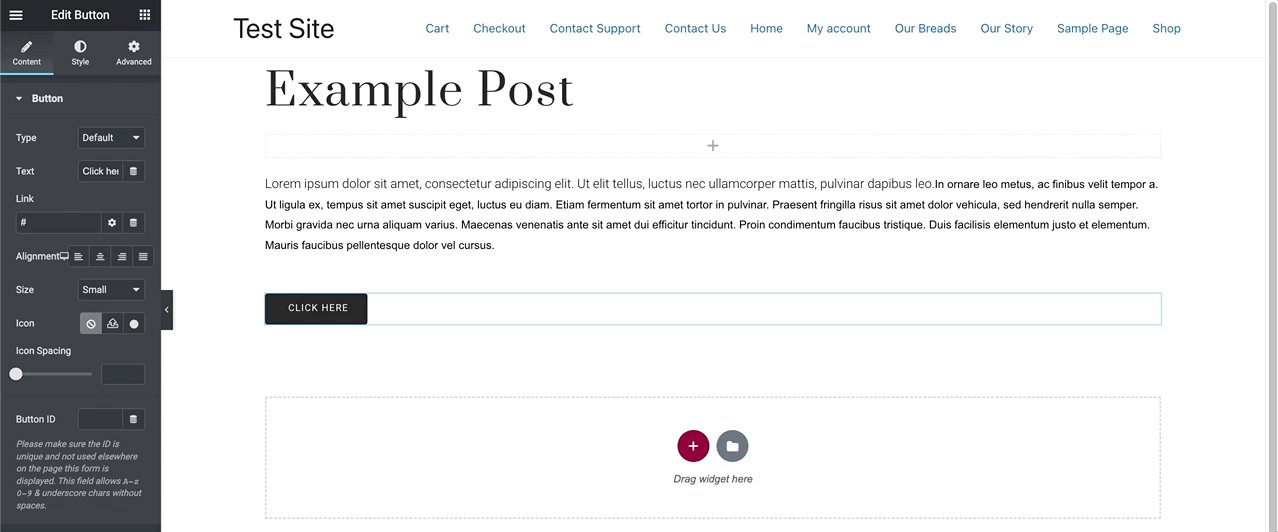
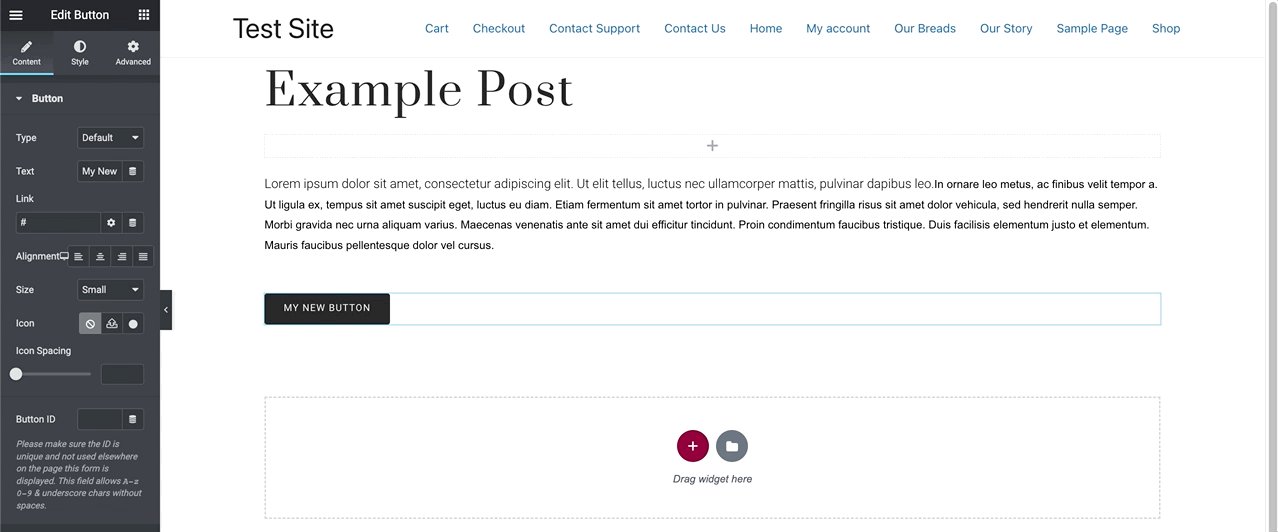
Menu po prawej stronie ekranu powinno teraz pokazywać „Przycisk Edytuj” ze wszystkimi opcjami konfiguracji przycisków. Jeśli tak nie jest, po prostu kliknij nowo utworzony przycisk, aby uzyskać dostęp do tego menu.
Krok 3
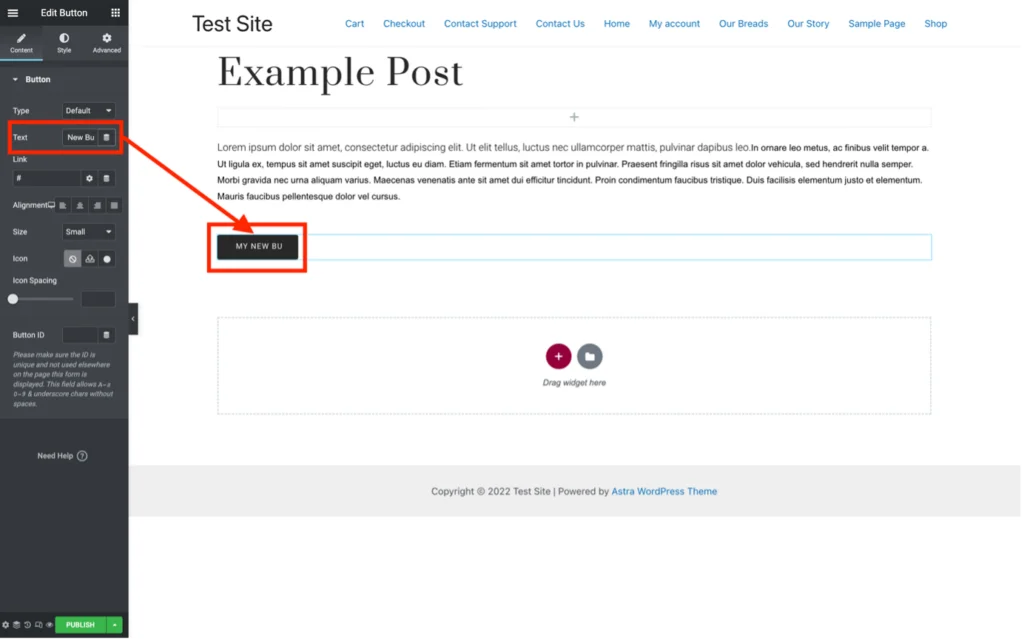
Zmień tekst przycisku, wpisując w polu „Tekst”. Wprowadzone zmiany zostaną odzwierciedlone w czasie rzeczywistym na przycisku:

Krok 4
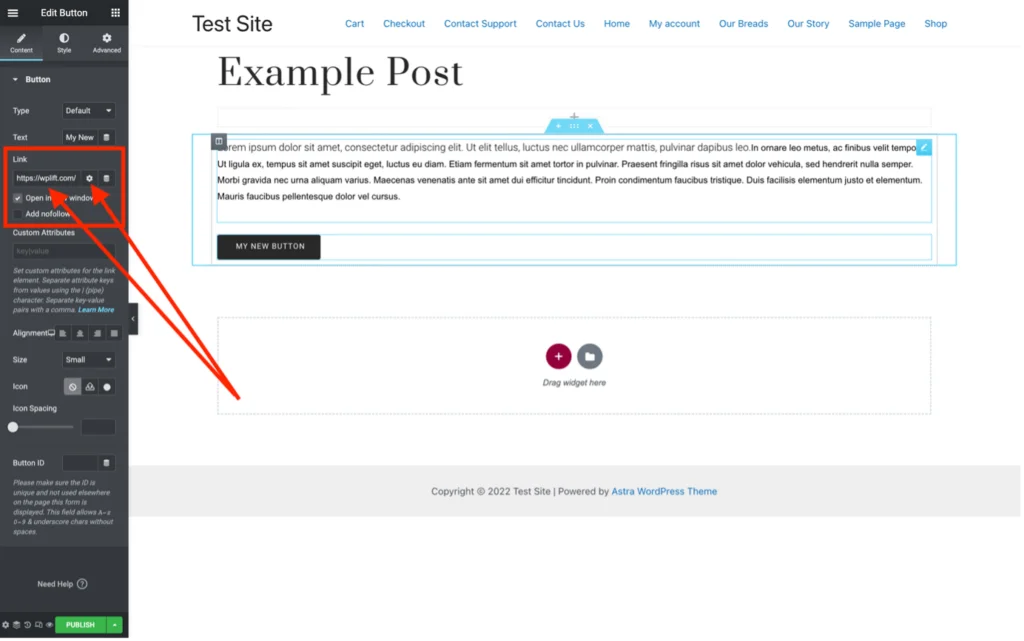
Wprowadź wymagane hiperłącze w polu „Link”. Pamiętaj, że kliknięcie małej ikony koła zębatego spowoduje wyświetlenie kilku dodatkowych opcji:


Krok 5
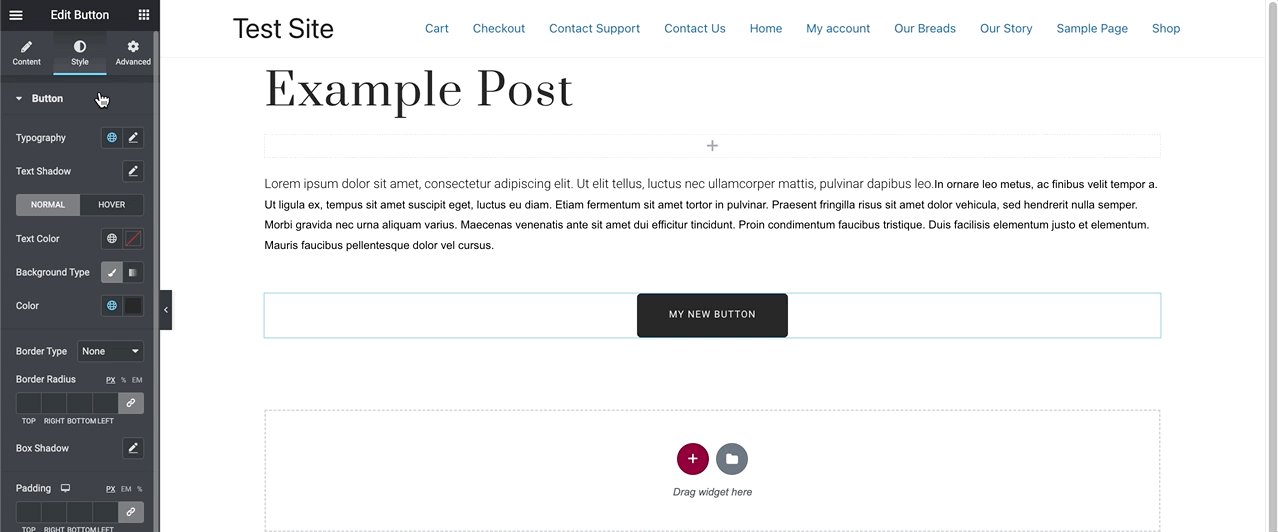
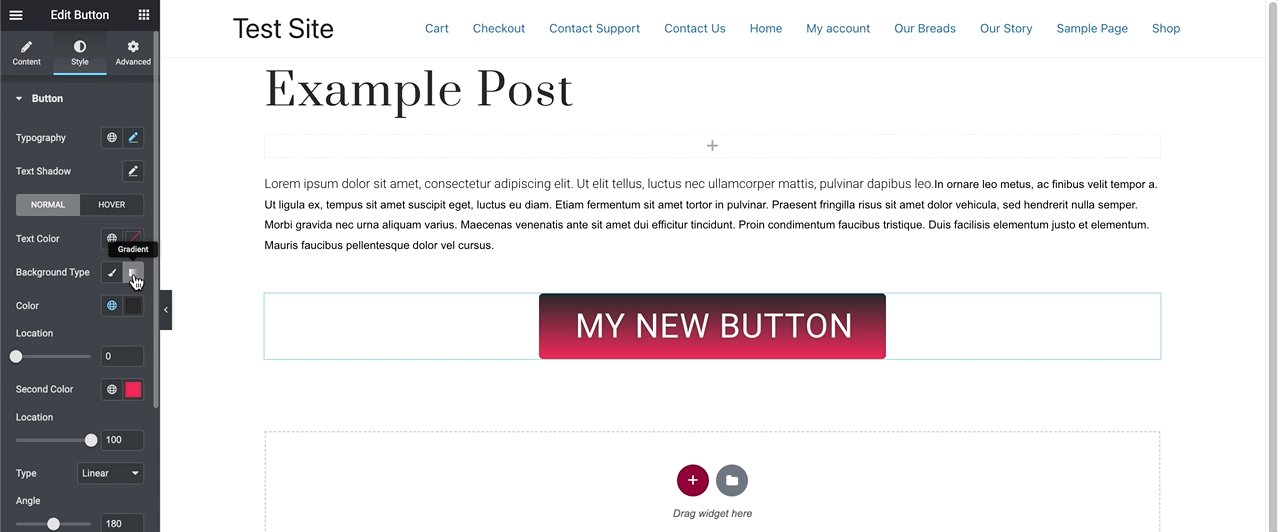
Stylizuj przycisk, korzystając z różnych opcji na kartach „Treść” i „Styl” w menu „Przycisk Edytuj”:

Krok 6
Gdy jesteś zadowolony ze swojego przycisku, możesz kontynuować tworzenie reszty swojej strony lub posta, dodając nowe bloki.
Opcja 3 – Korzystanie z wtyczki (MaxButtons)
Jeśli potrzebujesz wielu opcji przycisków, w tym gotowych, dobrym rozwiązaniem jest wtyczka WordPress, taka jak MaxButtons.
Ciąg dalszy artykułu poniżej

MaxButtons to wtyczka freemium, która nawet w swojej bezpłatnej formie oferuje doskonałą elastyczność w projektowaniu przycisków dzięki super prostemu edytorowi. Wersja Pro oferująca jeszcze więcej opcji jest dostępna od 24 USD rocznie.
Pobierz MaxButtons tutaj

Oto kroki, jak dodać MaxButtons do WordPressa i użyć go do tworzenia jazzowego CTA i innych typów przycisków:
Krok 1
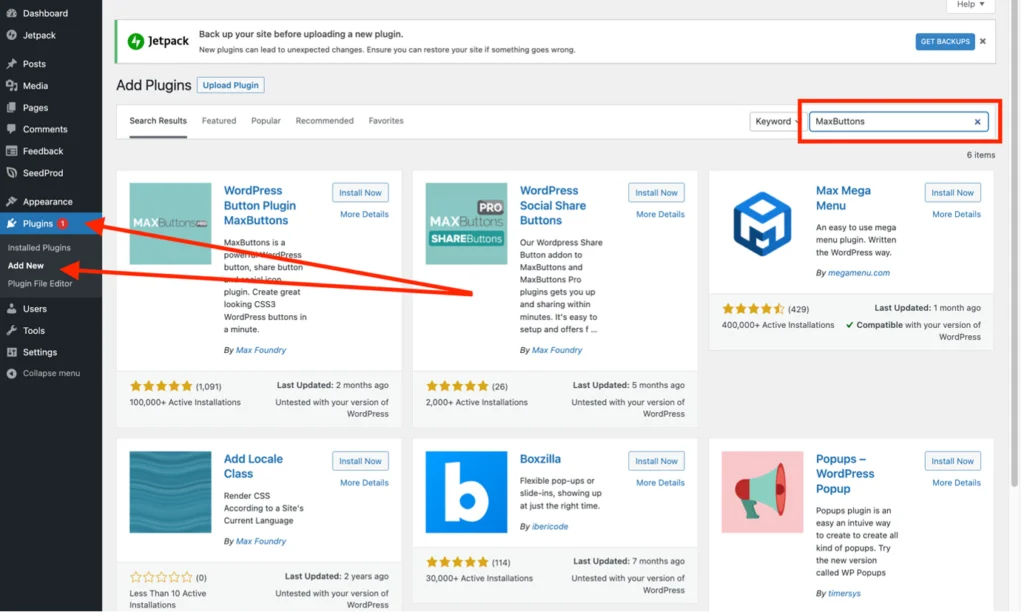
W panelu administratora WordPress wybierz „Wtyczki” w menu po lewej stronie, a następnie kliknij „Dodaj nowy”. Następnie wpisz „MaxButtons” w pasku wyszukiwania, który pojawi się na ekranie „Dodaj wtyczki”:

Krok 2
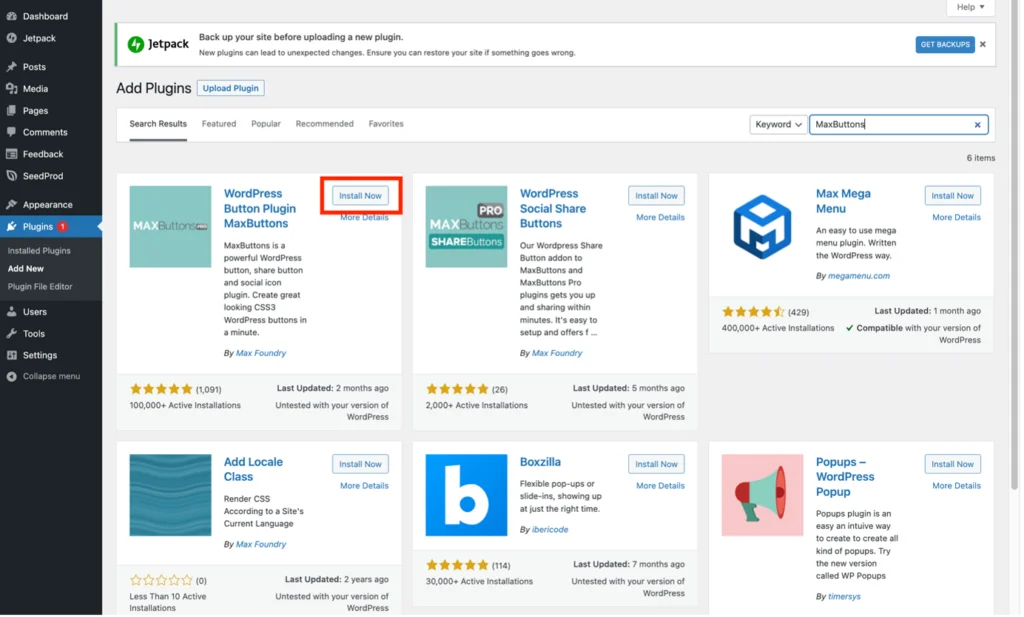
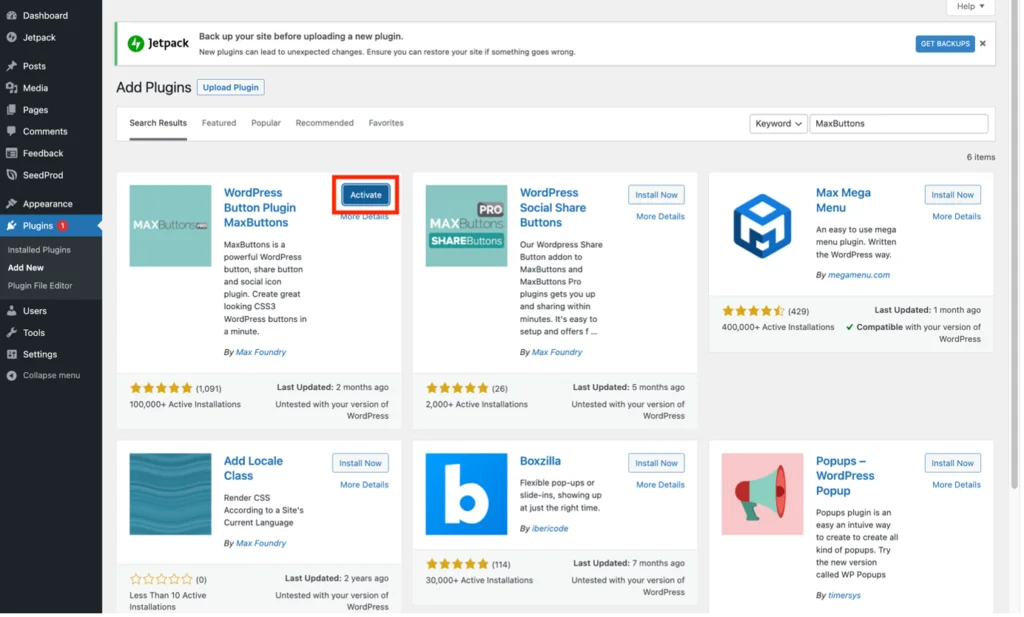
Znajdź wtyczkę „MaxButtons” spośród wtyczek sugerowanych przez WordPress i naciśnij „Zainstaluj teraz”:

Krok 3
Po zakończeniu instalacji wtyczki przycisk „Zainstaluj teraz” zmieni się w „Aktywuj”. Naciśnij, aby aktywować wtyczkę MaxButtons:

Krok 4
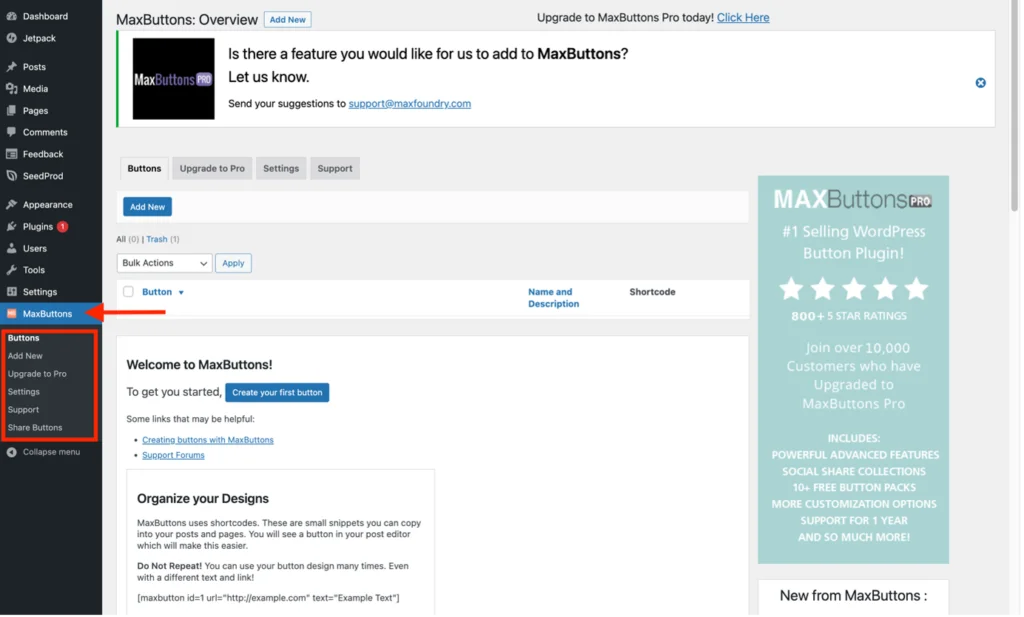
W menu po lewej stronie pojawi się nowa pozycja zatytułowana „MaxButtons”. Kliknij to, aby wyświetlić pulpit nawigacyjny MaxButtons i wyświetlić rozwijane podmenu:

Krok 5
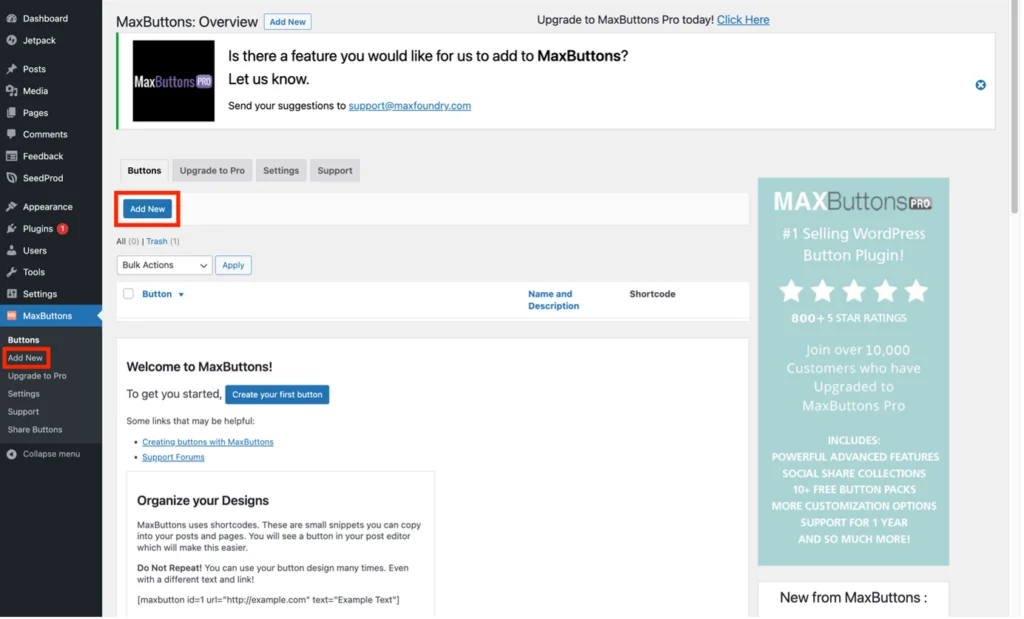
Jesteś teraz gotowy do tworzenia przycisków za pomocą MaxButtons. Zacznij od wciśnięcia „Dodaj nowy” w podmenu MaxButtons lub na pulpicie Maxbuttons:

Krok 6
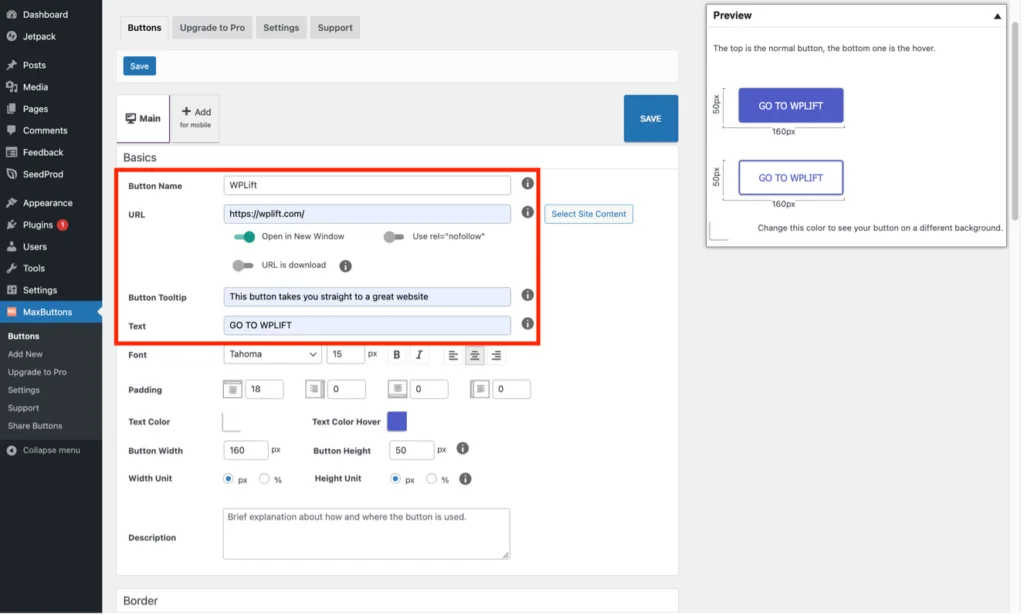
Zobaczysz teraz opcje konfiguracji i dostosowywania przycisku. Ten krok obejmuje podstawowe ustawienia potrzebne do utworzenia prostego.
Po pierwsze, musisz nadać przyciskowi niezapomnianą nazwę, która pomoże ci, jeśli będziesz musiał używać tego samego w przyszłości.
Następnie należy dodać hiperłącze do miejsca, w którym będzie wskazywać, którym może być zewnętrzny adres URL lub można użyć przycisku „Wybierz zawartość witryny”, aby połączyć inne części witryny. Musisz również dodać tekst CTA, który chcesz na przycisku. Ponadto, jeśli chcesz, możesz opcjonalnie dodać „podpowiedź” (tekst objaśniający, który pojawia się, gdy użytkownik najedzie kursorem na przycisk):

Krok 7
Jeśli chcesz, możesz pobawić się innymi opcjami dostosowywania, aby przycisk wyglądał dokładnie tak, jak chcesz. Zauważysz, że podgląd po prawej stronie ekranu pokazuje w czasie rzeczywistym zmiany wprowadzane do przycisku:

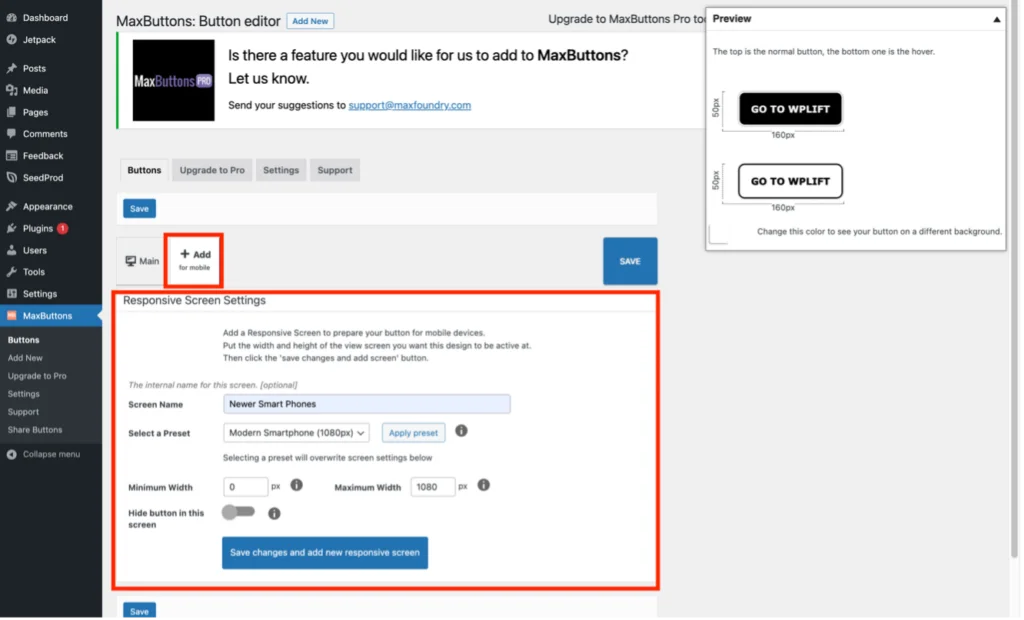
Krok 8
Dostępne jest inne zaawansowane ustawienie umożliwiające dostosowanie przycisku do określonych typów urządzeń mobilnych (zakładając, że motyw jest responsywny). Dostęp do tego uzyskuje się, naciskając opcję „+ Dodaj na telefon komórkowy” i wybierając odpowiednie ustawienia wstępne. Możesz utworzyć kilka profili dla różnych typów urządzeń:

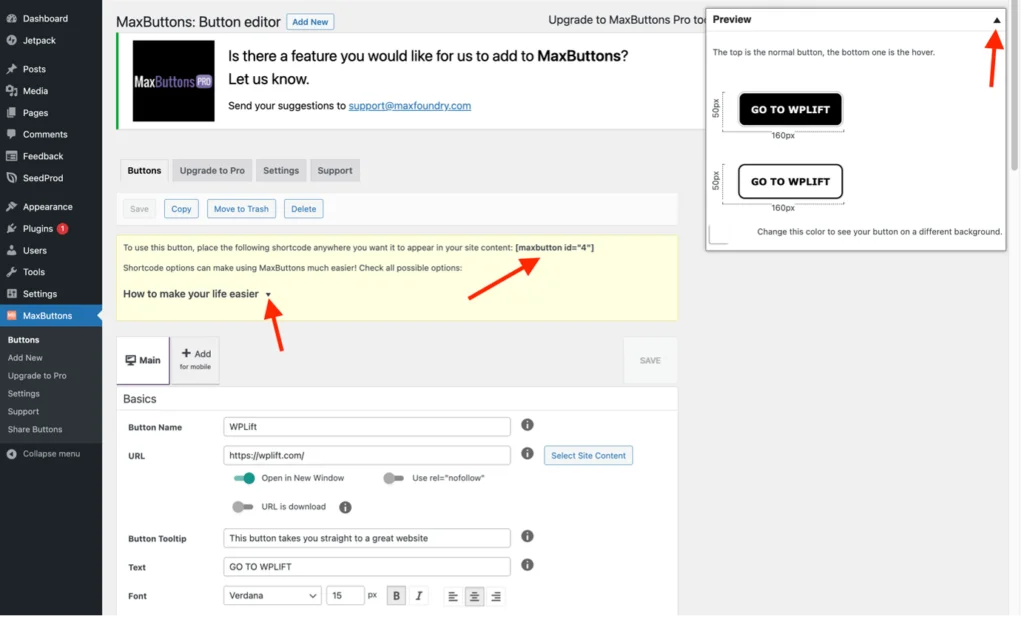
Krok 9
Gdy jesteś zadowolony ze swojego przycisku, naciśnij „Zapisz”. Pojawi się żółte pole zawierające krótki kod, którego możesz użyć do osadzenia nowego przycisku w dowolnym miejscu w treści witryny, więc skopiuj to:

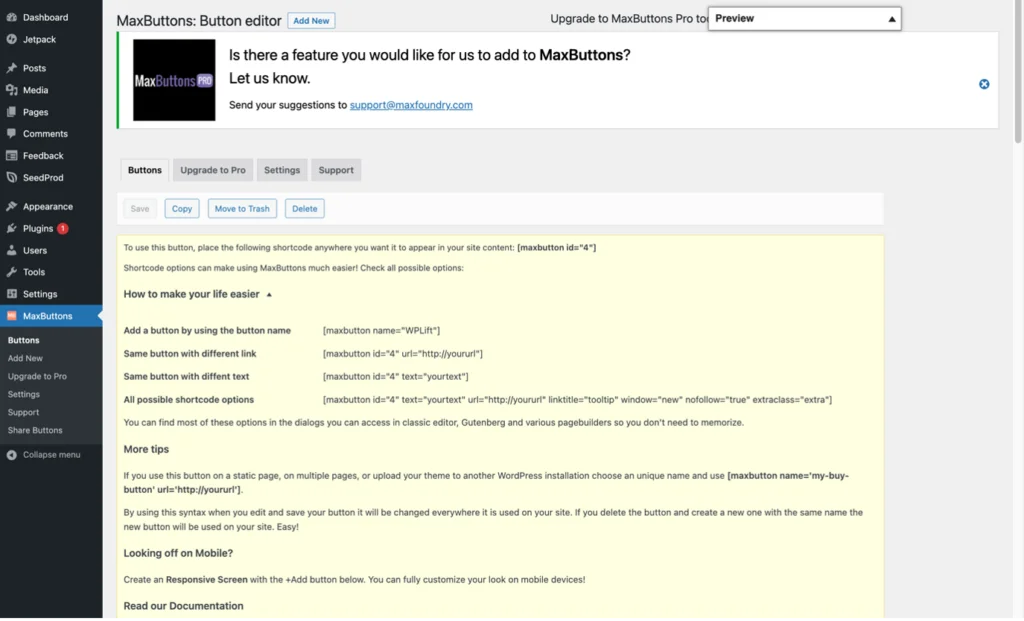
Zwróć uwagę, że naciśnięcie małej strzałki w dół obok „Podgląd” zamyka podgląd przycisku, a naciśnięcie przycisku „Jak ułatwić sobie życie” daje kilka przydatnych alternatywnych skrótów, których możesz użyć:

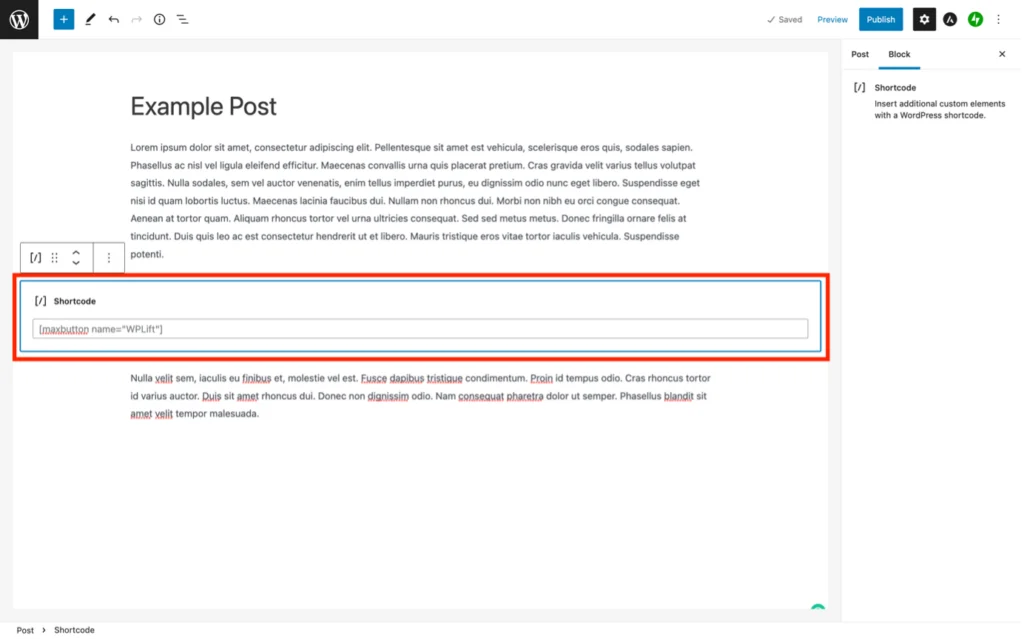
Krok 10
Aby dodać przycisk do swoich stron lub postów, po prostu wstaw skrót z poprzedniego kroku w dowolnym miejscu, w którym ma się pojawiać przycisk. Na przykład tutaj używam bloku „Shortcode” w Gutenbergu, aby wstawić przycisk:

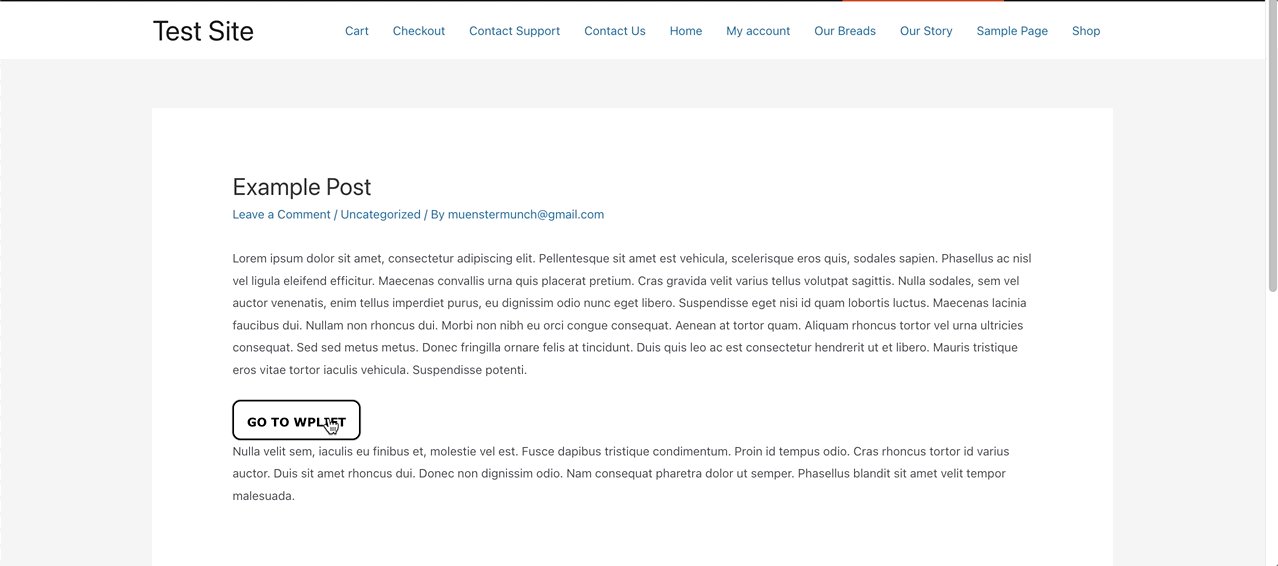
Krok 11
Możesz teraz zapisać i wyświetlić podgląd postu lub strony, aby zobaczyć przycisk w akcji:

Krok 12
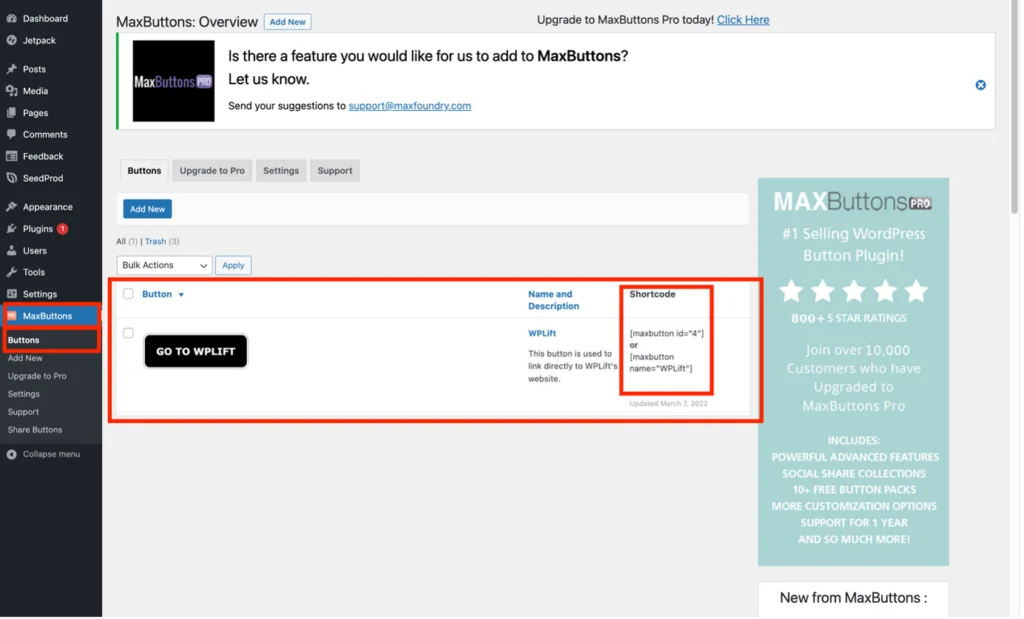
Aby wyświetlić listę wszystkich utworzonych przycisków oraz łatwo zobaczyć skróty dla każdego z nich, wróć do pulpitu administracyjnego WordPress i kliknij „Przyciski” pod „MaxButtons”:

Nawiasem mówiąc, WPLift ma pełną recenzję wtyczki MaxButtons, jeśli chcesz przeczytać więcej na jej temat.
Jakiej metody używasz, aby dodać przyciski CTA do swojej witryny WordPress?
Osobiście uważam, że dobrze zaprojektowany przycisk często wygląda o wiele bardziej atrakcyjnie niż hiperłącze na stronie lub w poście, szczególnie gdy jest używany do celów wezwania do działania.
Jak wyjaśniłem w tym artykule, dodawanie przycisków jest bardzo proste, niezależnie od preferowanego edytora WordPress. Co więcej, wtyczki przycisków, takie jak MaxButtons, mogą naprawdę podnieść Twoje CTA na wyższy poziom.
Co myślisz o CTA lub ogólnie o przyciskach? Czy używasz ich na swojej stronie WordPress? Jeśli tak, czy właśnie użyłeś Gutenberga do ich stworzenia, czy też wymyśliłeś je za pomocą Elementora lub wtyczki? Czy masz jakieś wskazówki dotyczące projektowania przycisków dla innych czytników WPLift? Twój wkład jest zawsze wysoko ceniony.
