Как добавить кнопки CTA в сообщения и страницы WordPress без кода
Опубликовано: 2022-03-11Это прекрасно, когда на сайте есть множество текстов, рассказывающих людям, насколько прекрасны ваши продукты или какой отличный сервис вы предлагаете. Однако без каких-либо средств, позволяющих им легко воспользоваться этими продуктами или услугами, вы можете говорить сами с собой. Следовательно, вы должны позволить посетителям продолжить диалог, поручив им какое-либо действие. Именно здесь кнопки WordPress выходят на первый план.
Зачем вам нужны кнопки призыва к действию в WordPress?
Кнопки призыва к действию побуждают пользователей к следующему действию. Они могут быть такими простыми, как кнопка «Купить сейчас» или «Добавить в корзину», чтобы сразу обеспечить продажу. Или они могут привести посетителя к другому контенту, предназначенному для дальнейшего «направления» его в определенном направлении.
Другие примеры кнопок CTA:
- Прочитайте больше
- Прочитай сейчас
- Скачать
- Подпишитесь на нашу рассылку
- Смотреть на YouTube
- Слушайте на Спотифай
- Добавить эту страницу в закладки
- Присоединяйся сейчас
Размещение кнопок CTA также имеет решающее значение. Например, нет особого смысла размещать кнопку «Купить сейчас» в начале списка продуктов, поскольку люди не будут знать, что вы хотите, чтобы они купили. Более того, большинство не захотят читать длинное описание продукта, а затем прокручивать страницу вверх, чтобы купить его — они хотят, чтобы кнопка была именно там, где они ожидают ее увидеть.
Поэтому размещайте кнопки в логическом месте поста или страницы, где они, скорее всего, понадобятся пользователям. Например, кнопки главного меню на веб-сайте (которые также являются призывами к действию) обычно находятся в верхней части страницы, где люди ожидают их найти.
Более того, дизайн кнопок CTA также играет большую роль в готовности пользователей нажимать их. Они должны быть достаточно очевидными, чтобы привлечь внимание, но не настолько «бросающимися в глаза», чтобы отпугивать людей. Помните, что людям нравится думать, что они могут решать сами, и им не всегда нравится, когда им «говорят», что делать. Поэтому ваши CTA-кнопки должны отражать это.
Наличие кнопок CTA на вашем сайте может помочь улучшить конверсию. Они могут иметь огромное влияние, если они хорошо спроектированы и правильно размещены.
Как создать кнопки в WordPress
Сторонники чистоты WordPress могут сказать вам, что вам нужно возиться с кодом или CSS для создания кнопок на вашем сайте. Действительно, если вы хотите, чтобы они были полностью индивидуальными, в этом есть доля правды.
Однако, если вы похожи на меня и не имеете навыков программирования, вы будете рады узнать, что существует несколько альтернативных методов добавления CTA и других типов кнопок в WordPress. Сейчас я покажу вам три из них, ни одна из которых не требует знаний или опыта работы с CSS или кодом.
Вариант 1 — Использование Гутенберга
Gutenberg — это блочный редактор, который WordPress представил в версии 5 платформы в конце 2018 года, чтобы заменить классический редактор. Как и все совершенно новое, Гутенберг получил неоднозначные отзывы, причем негативные исходили в основном от людей, привыкших к классическому редактору. Тем не менее, он здесь, чтобы остаться, и как только вы познакомитесь с ним, возвращение к классическому редактору покажется вам архаичным.
Статья продолжается ниже
Gutenberg включает в себя несколько удобных «блоков», которые вы добавляете в контент для выполнения различных задач. Естественно, кнопки включены, и добавить одну — детская игра:
Шаг 1
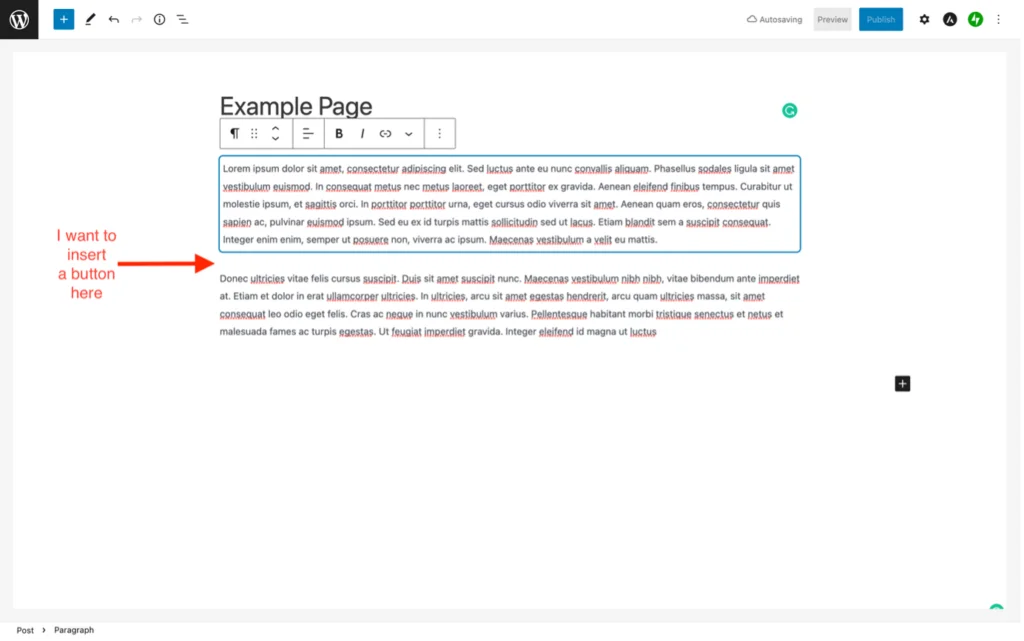
Во-первых, вам нужно вставить новый блок в свой пост или страницу, где вы хотите, чтобы кнопка отображалась.
Для этого просто нажмите Enter (при необходимости вы можете изменить порядок блоков позже, используя стрелки вверх/вниз, которые появляются на мини-панели инструментов, которая парит над блоками):


Шаг 2
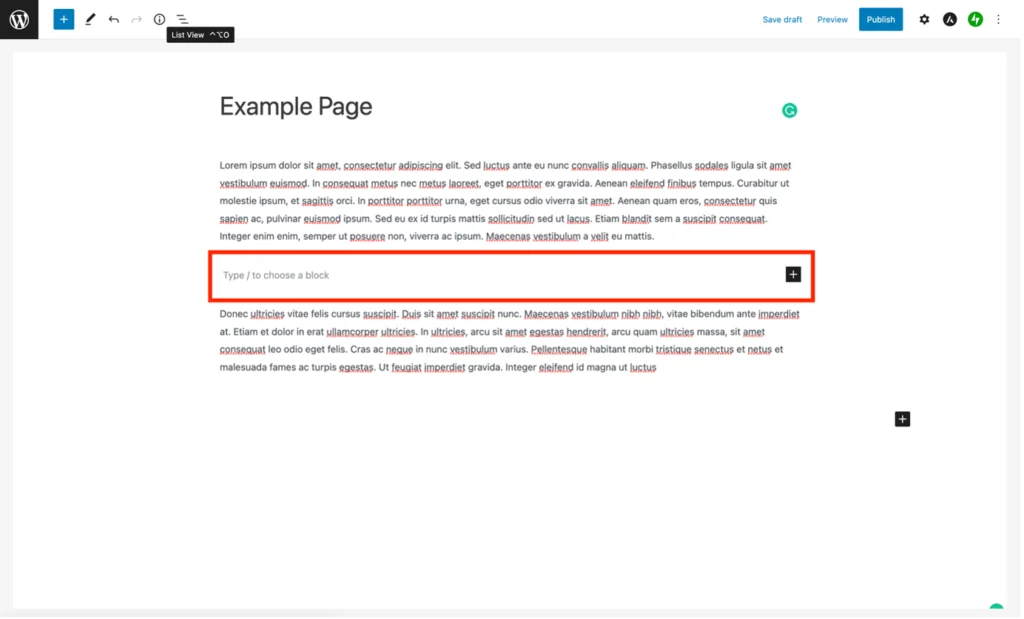
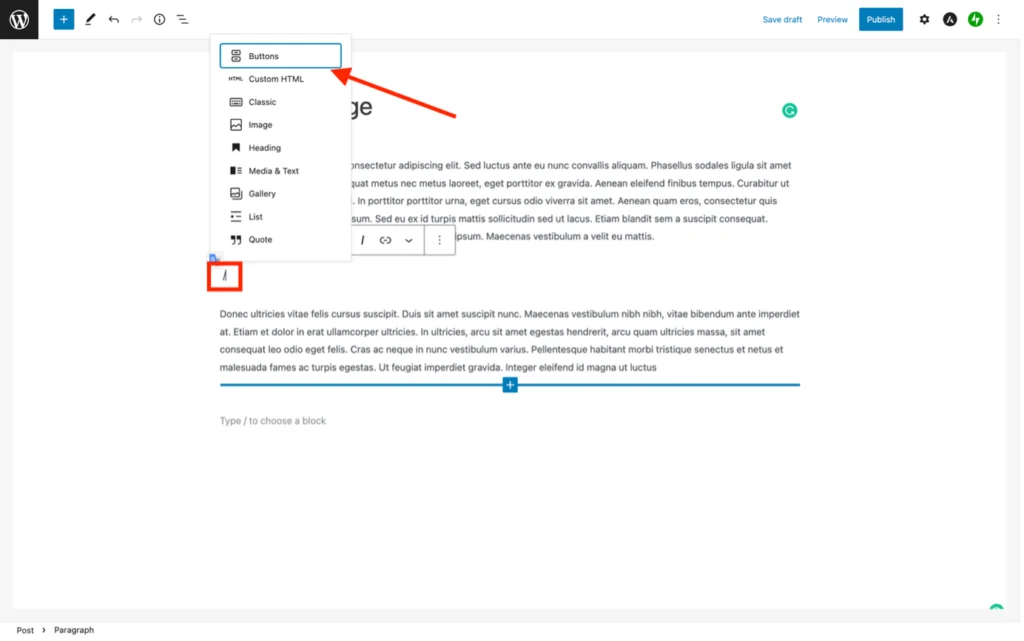
Введите косую черту (/) в поле «Введите / для выбора блока» — появится список часто используемых блоков. В моем случае опция блокировки кнопок появилась вверху, но вы можете ввести /buttons, чтобы увидеть только доступные опции кнопок:

Шаг 3
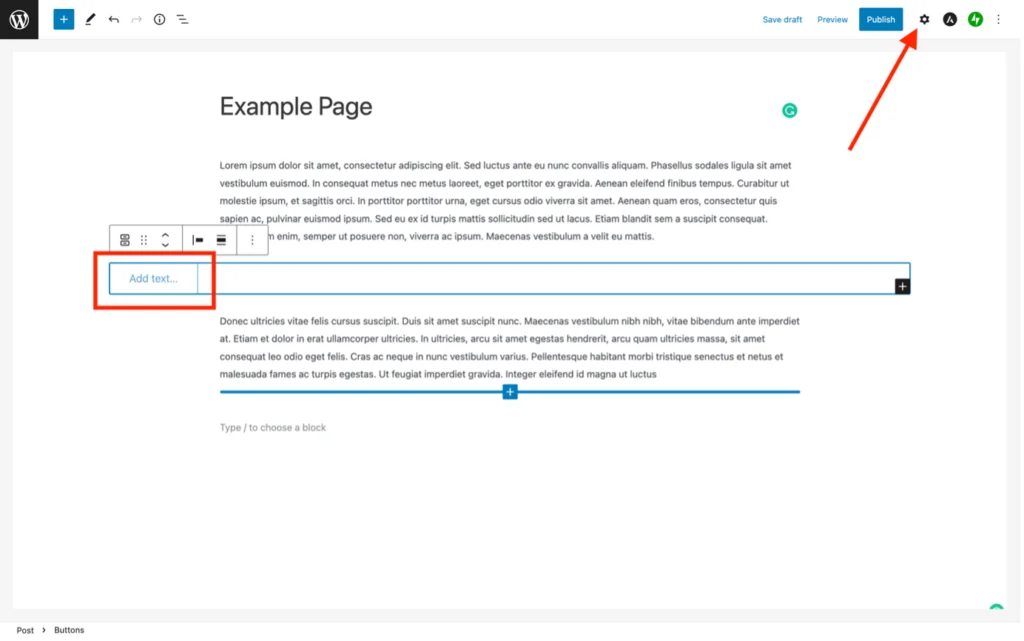
Выберите «Кнопки». Новое поле кнопки будет вставлено автоматически. Нажмите маленький значок шестеренки в правом верхнем углу экрана, чтобы вызвать редактор блоков, чтобы вы могли настроить кнопку:

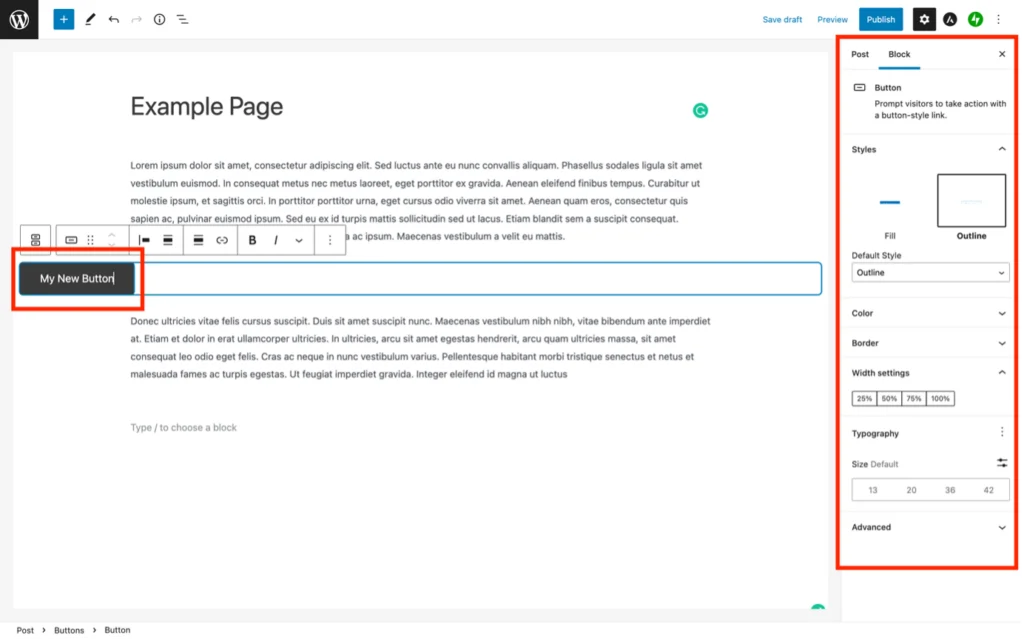
Шаг 4
Дважды щелкните кнопку, чтобы ввести текст, который вы хотите, чтобы он содержал:

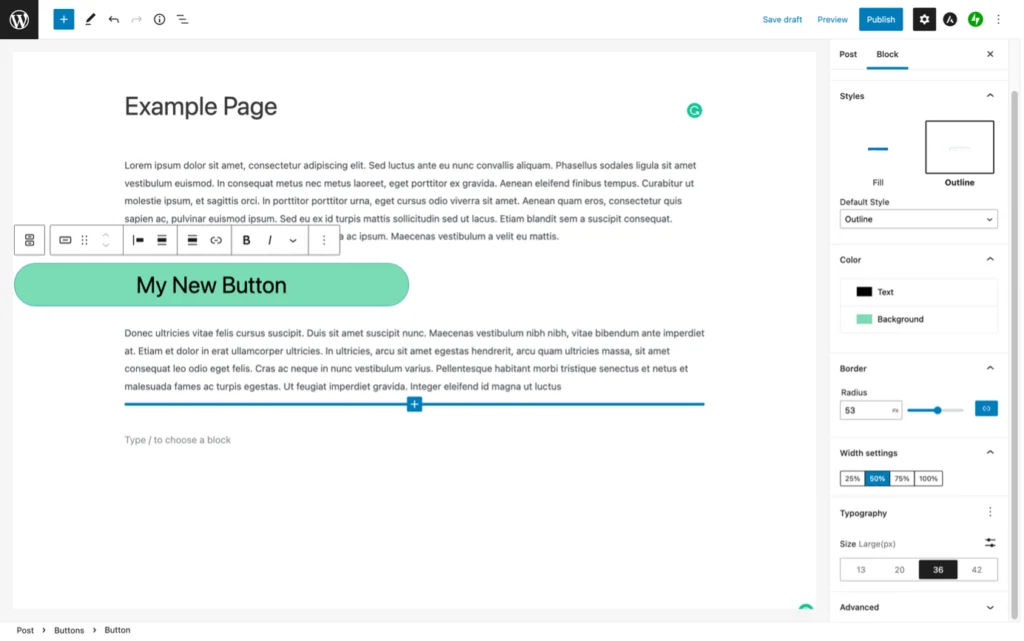
Затем используйте параметры в редакторе блоков справа от экрана, чтобы изменить цвет кнопок, контуры, размер, форму и т. д.:

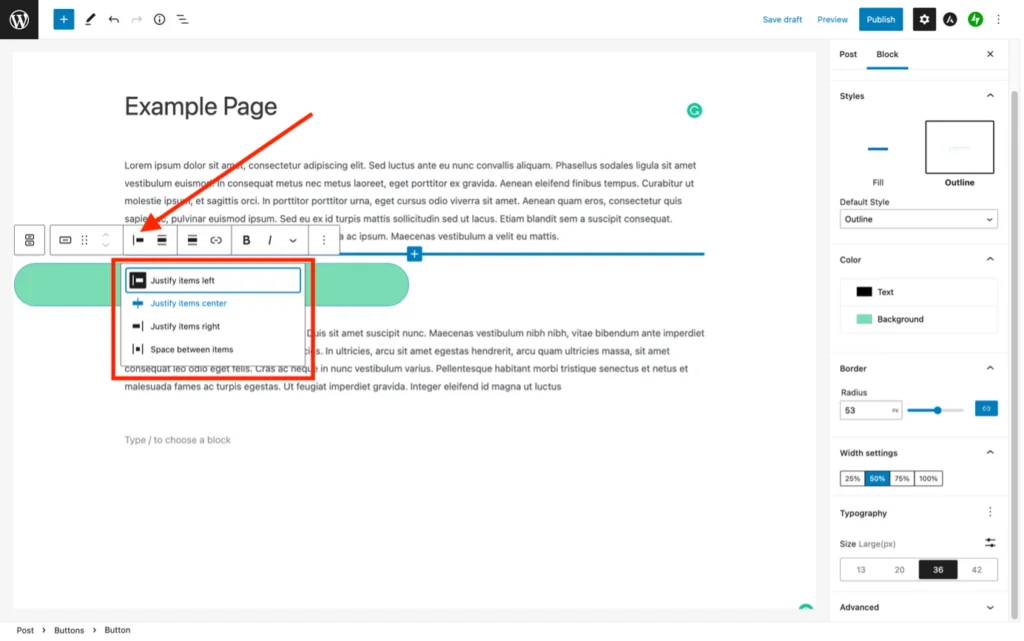
Шаг 5
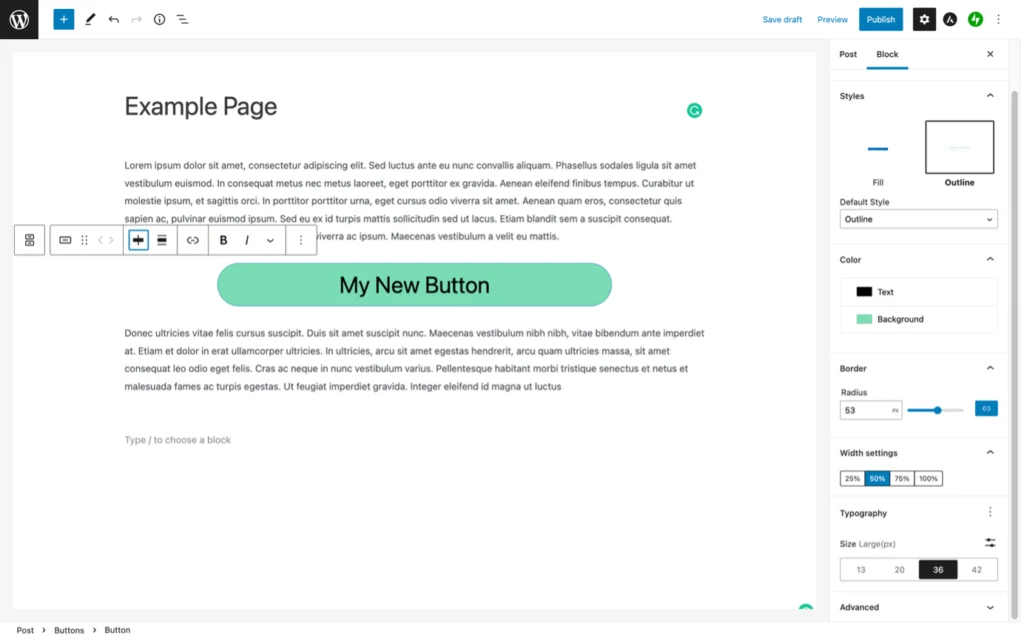
Чтобы расположить кнопку, используйте параметры на плавающей панели инструментов:


Шаг 6
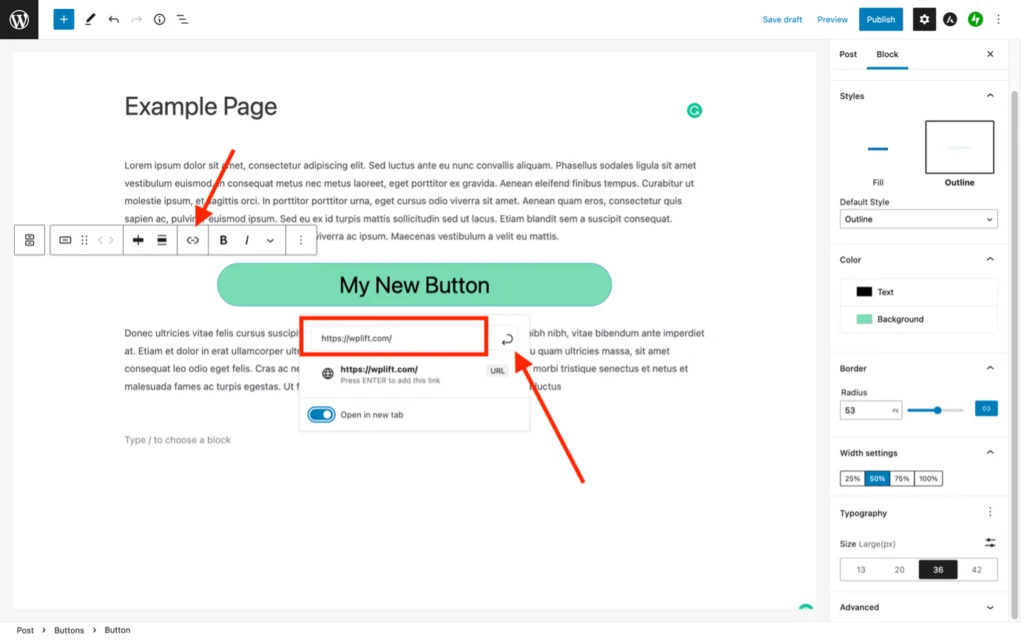
Теперь вы должны добавить гиперссылку, на которую указывает кнопка. Ссылка может быть на внешний веб-адрес или на внутреннюю, ведущую на другую страницу или публикацию на вашем веб-сайте.
Нажмите кнопку ссылки на плавающей панели инструментов, введите URL-адрес в поле URL-адреса и нажмите изогнутую стрелку рядом с ним, чтобы ввести его.
Статья продолжается ниже


Шаг 7
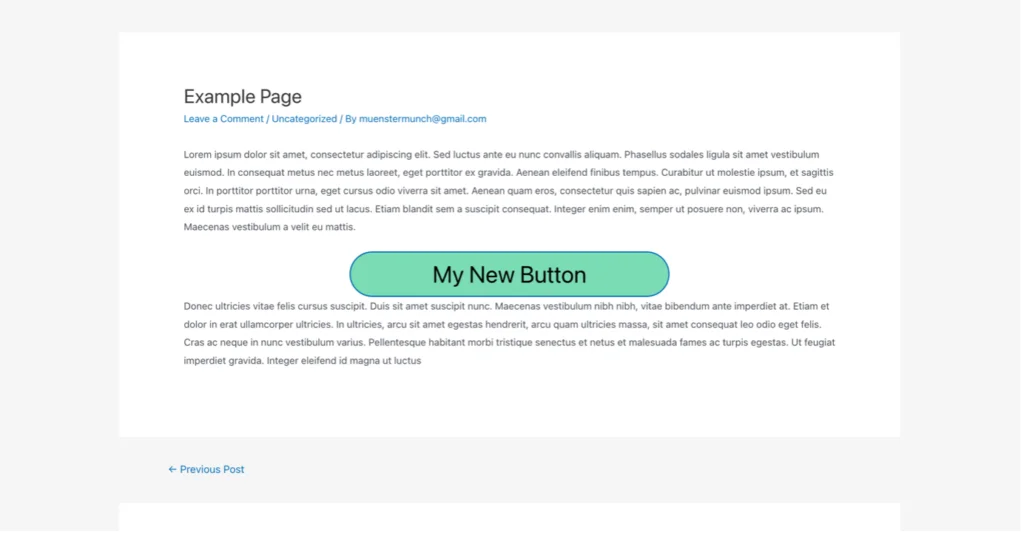
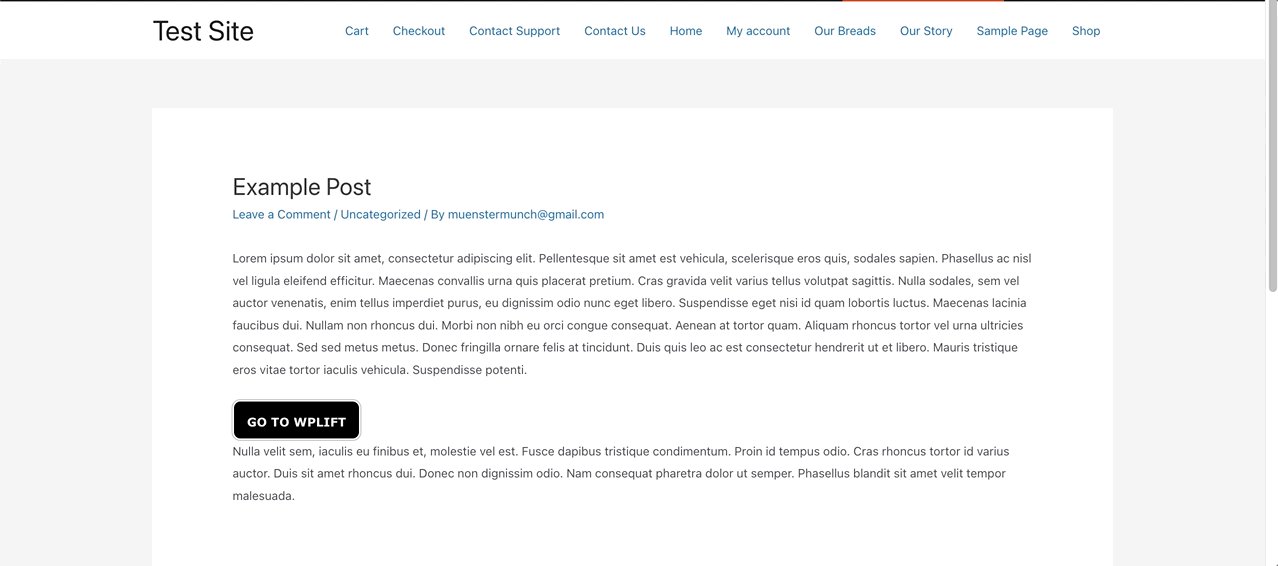
Теперь вы создали свою кнопку! Вы можете увидеть, как это будет выглядеть после публикации, используя опцию предварительного просмотра. Любые необходимые корректировки размера, положения, цвета и т. д. можно выполнить, повторив шаги 4 и 5:

Вариант 2 — Использование Elementor
Elementor — популярный плагин для визуального редактора, который упрощает создание страниц и постов благодаря перетаскиванию. Создание кнопок в Elementor похоже на Gutenberg, хотя он предлагает больше возможностей для стиля и настройки, особенно если у вас есть Elementor Pro.
Вот очень краткий обзор того, как добавить простую кнопку в запись или на страницу с помощью Elementor:
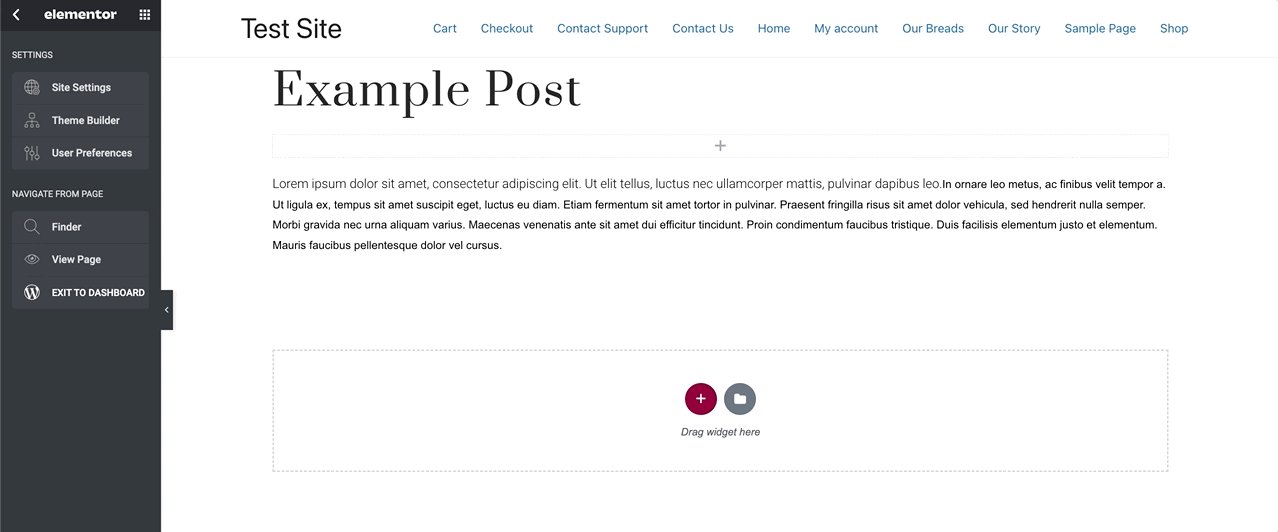
Шаг 1
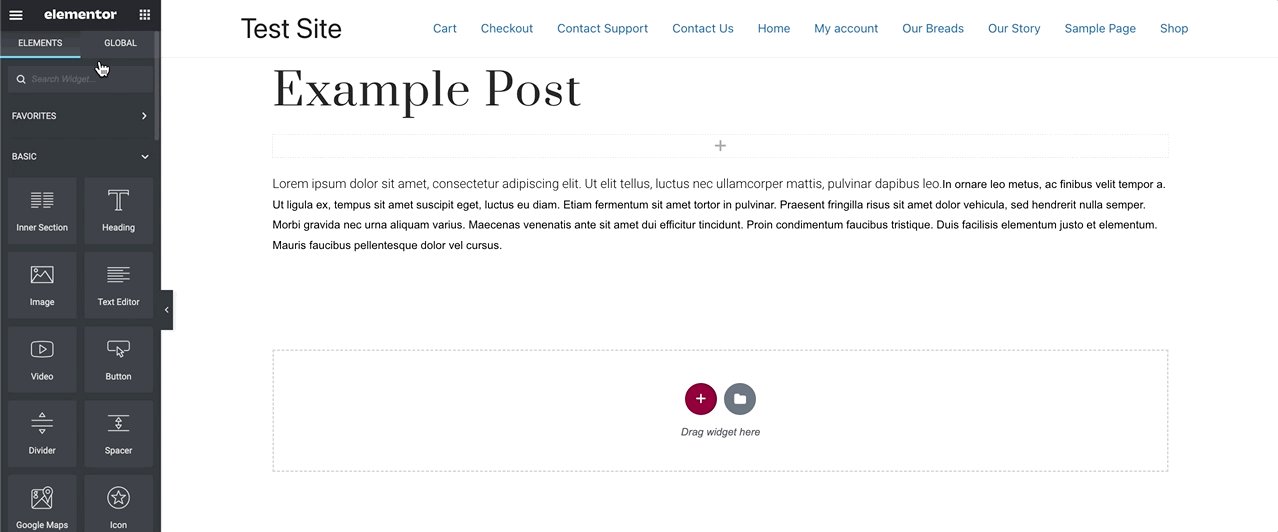
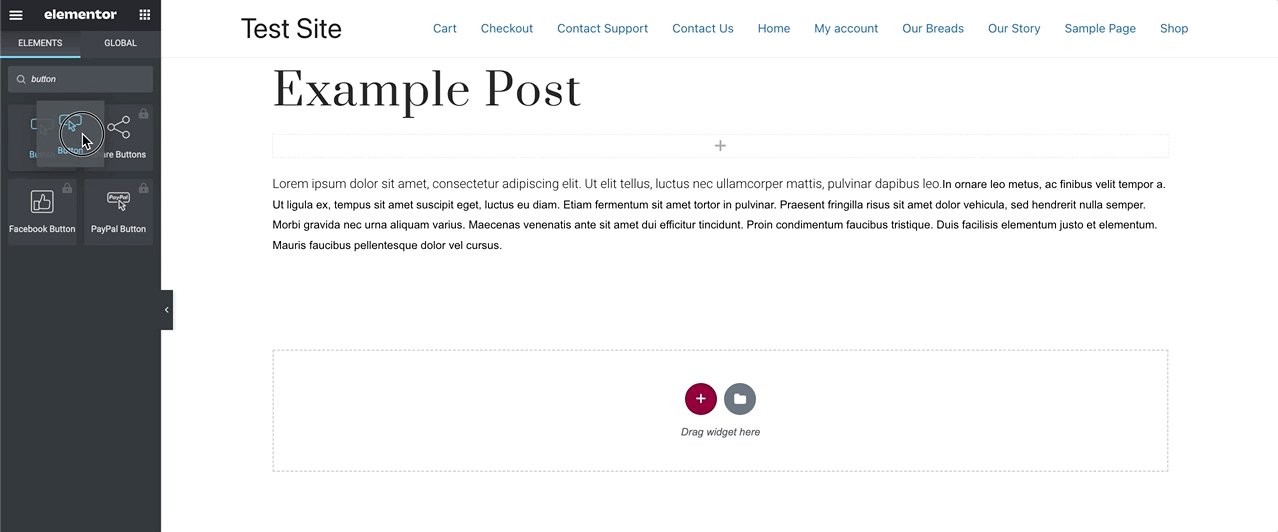
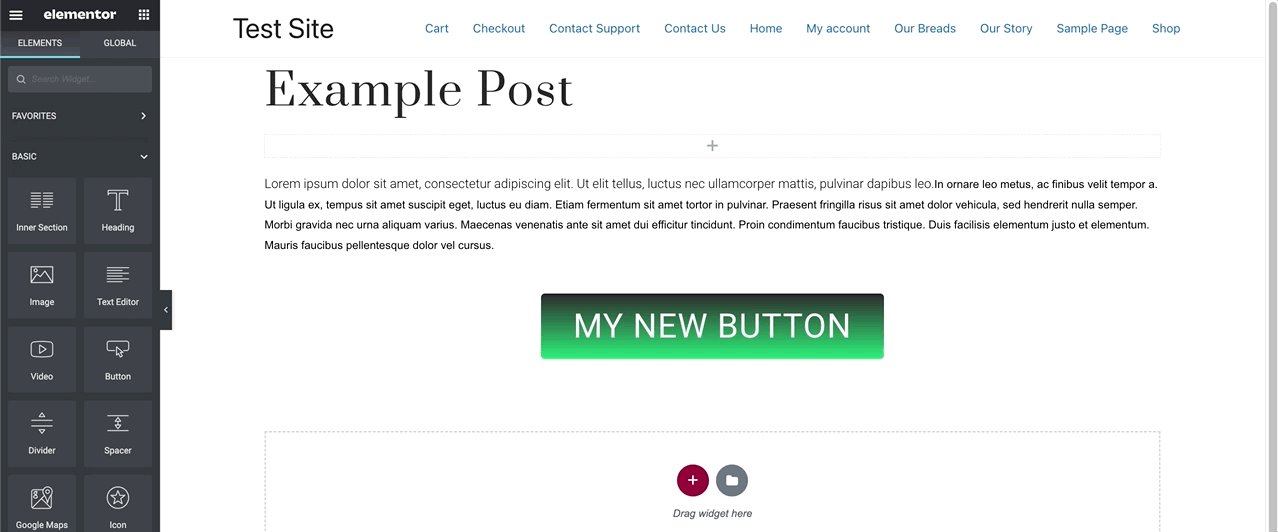
Вызовите меню виджетов в левой части экрана редактора Elementor и введите «кнопка» в строке поиска. Появятся доступные виджеты кнопок (некоторые из них будут доступны только при наличии подписки Elementor Pro). Перетащите нужный виджет кнопки и поместите его в блок, где вы хотите, чтобы он располагался:

Шаг 2
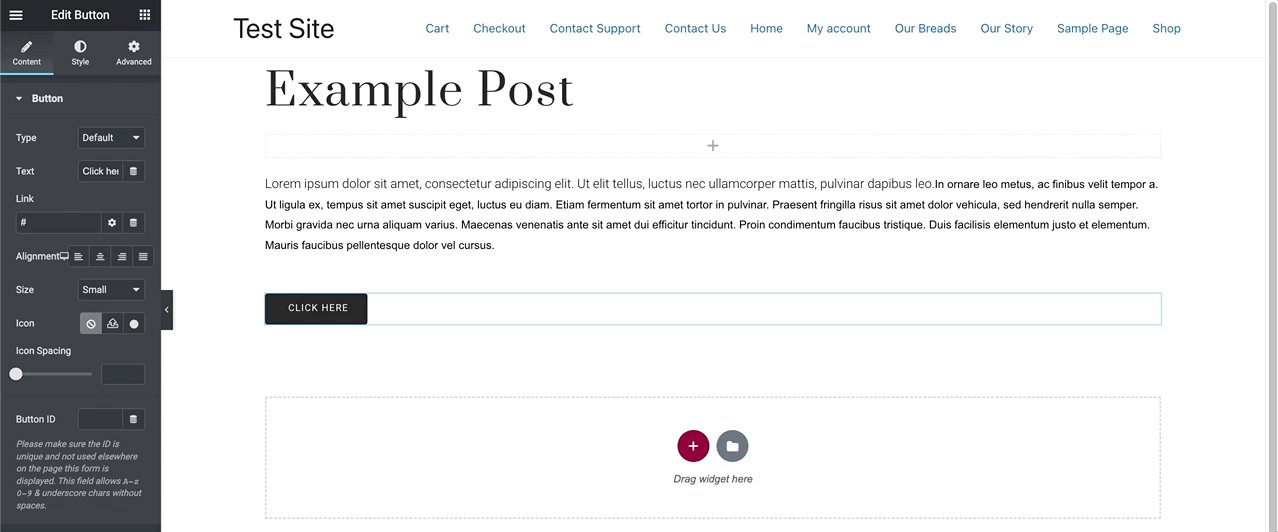
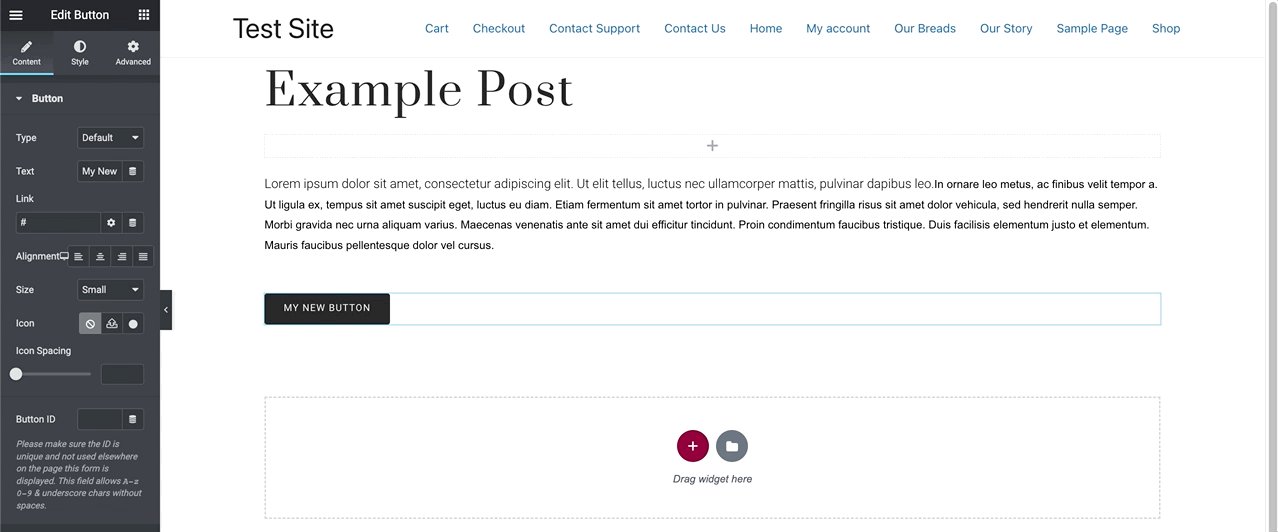
В меню в правой части экрана теперь должна отображаться кнопка «Редактировать» со всеми параметрами конфигурации кнопок. Если это не так, просто нажмите на вновь созданную кнопку, чтобы получить доступ к этому меню.
Шаг 3
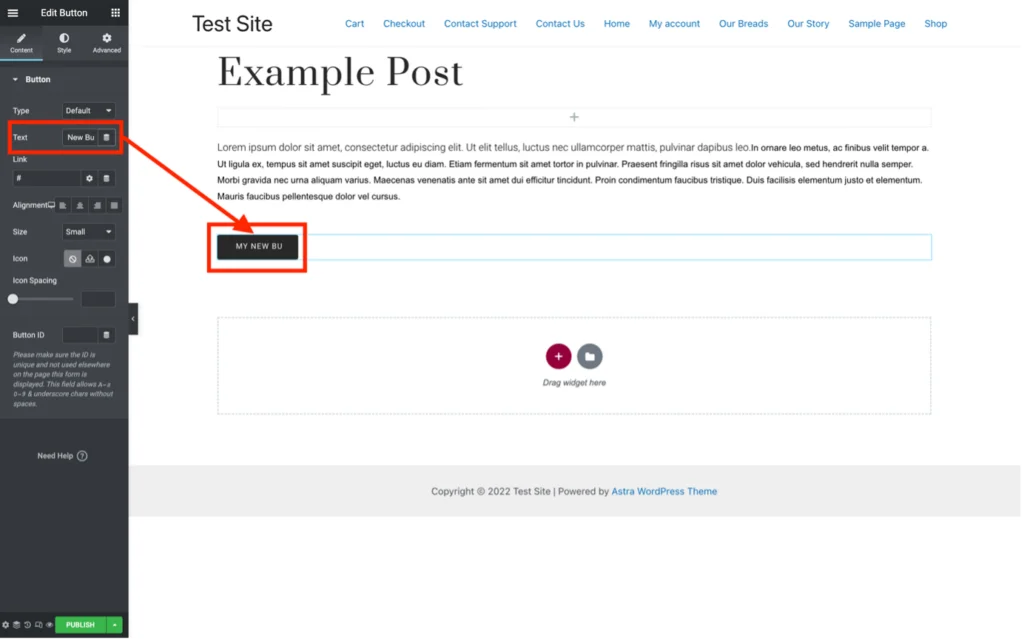
Измените текст кнопки, введя текст в поле «Текст». Вносимые вами изменения отразятся в режиме реального времени на кнопке:

Шаг 4
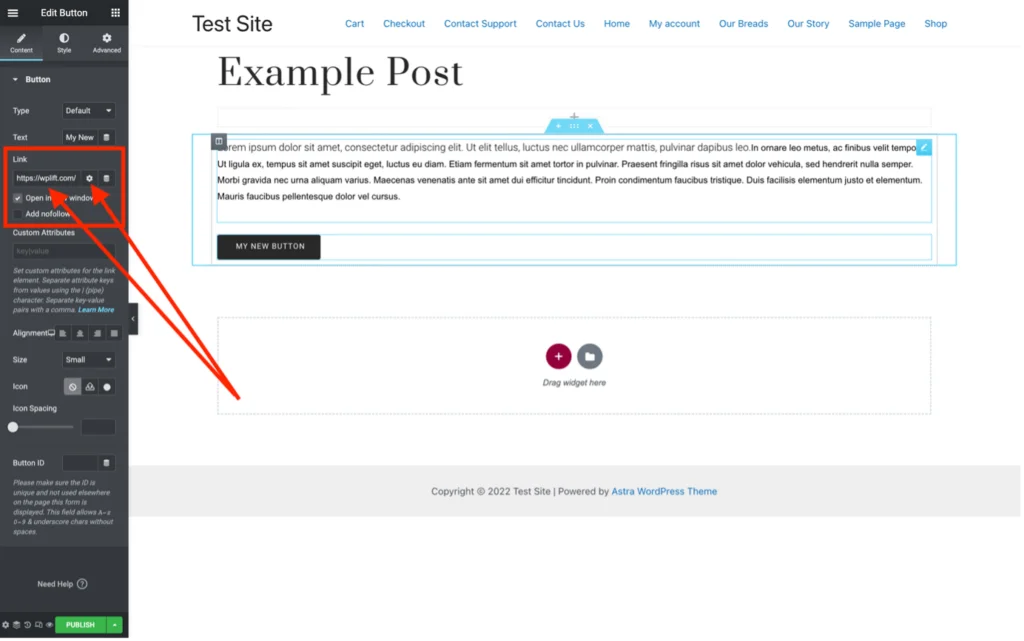
Введите необходимую гиперссылку в поле «Ссылка». Обратите внимание, что щелчок по значку шестеренки откроет еще пару вариантов:


Шаг 5
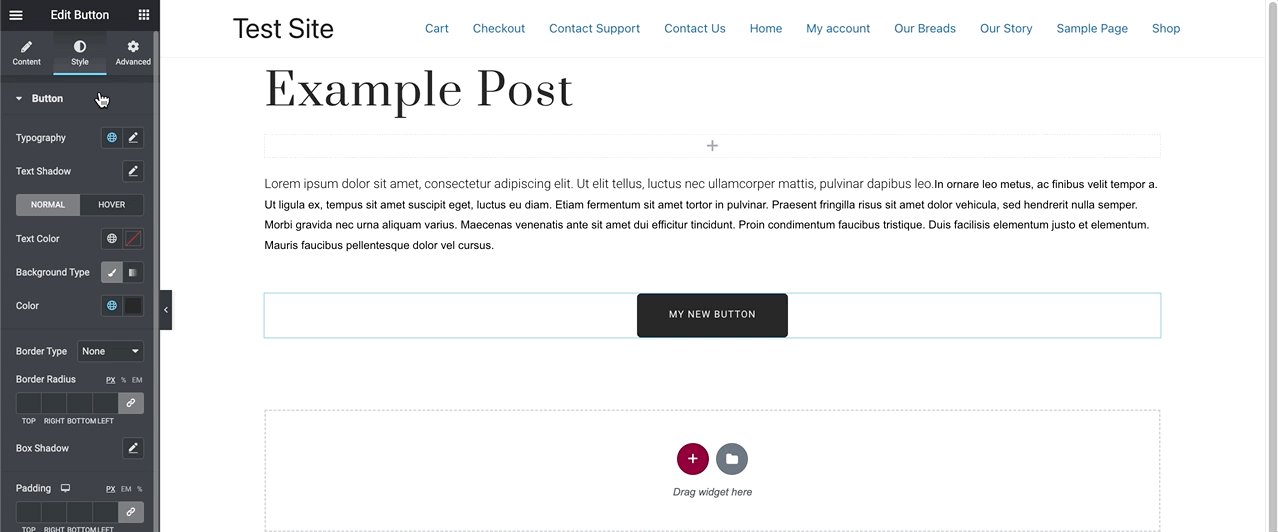
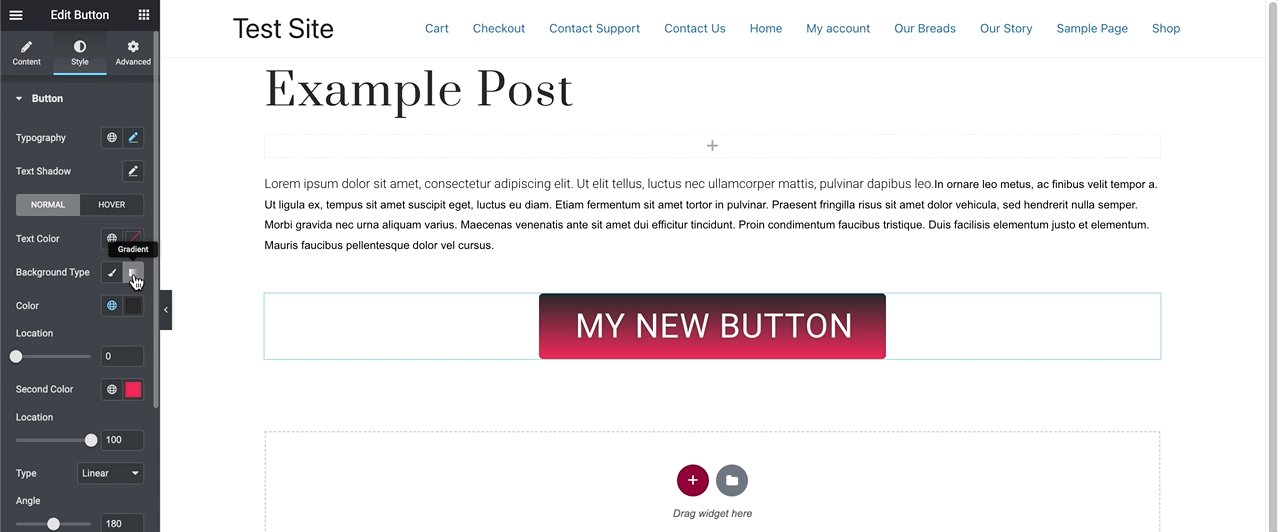
Стилизуйте кнопку, используя различные параметры на вкладках «Содержание» и «Стиль» в меню «Редактировать кнопку»:

Шаг 6
Когда вы довольны своей кнопкой, вы можете продолжить создание остальной части своей страницы или публикации, добавляя новые блоки.
Вариант 3 — Использование плагина (MaxButtons)
Если вам нужно много вариантов кнопок, в том числе готовых, плагин WordPress, такой как MaxButtons, является хорошим вариантом.
Статья продолжается ниже

MaxButtons — это бесплатный плагин, который даже в своей бесплатной форме предлагает отличную гибкость в дизайне кнопок благодаря очень простому редактору. Версия Pro, предлагающая еще больше возможностей, доступна по цене от 24 долларов в год.
Получите MaxButtons здесь

Вот шаги для добавления MaxButtons в ваш WordPress и использования его для создания ярких CTA и других типов кнопок:
Шаг 1
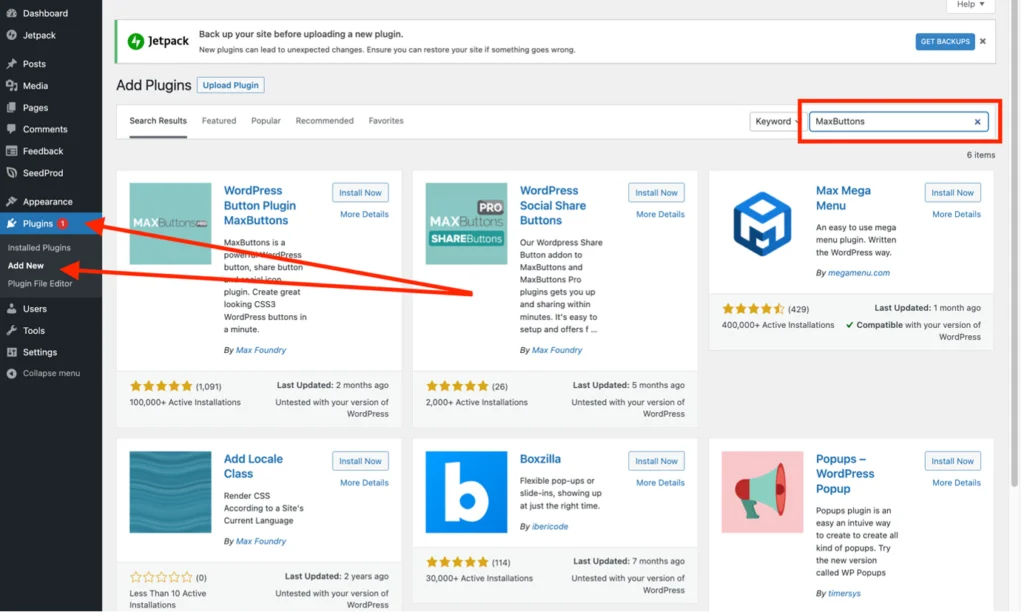
На панели администратора WordPress выберите «Плагины» в меню слева, а затем нажмите «Добавить новый». Затем введите «MaxButtons» в строке поиска, которая появится на экране «Добавить плагины»:

Шаг 2
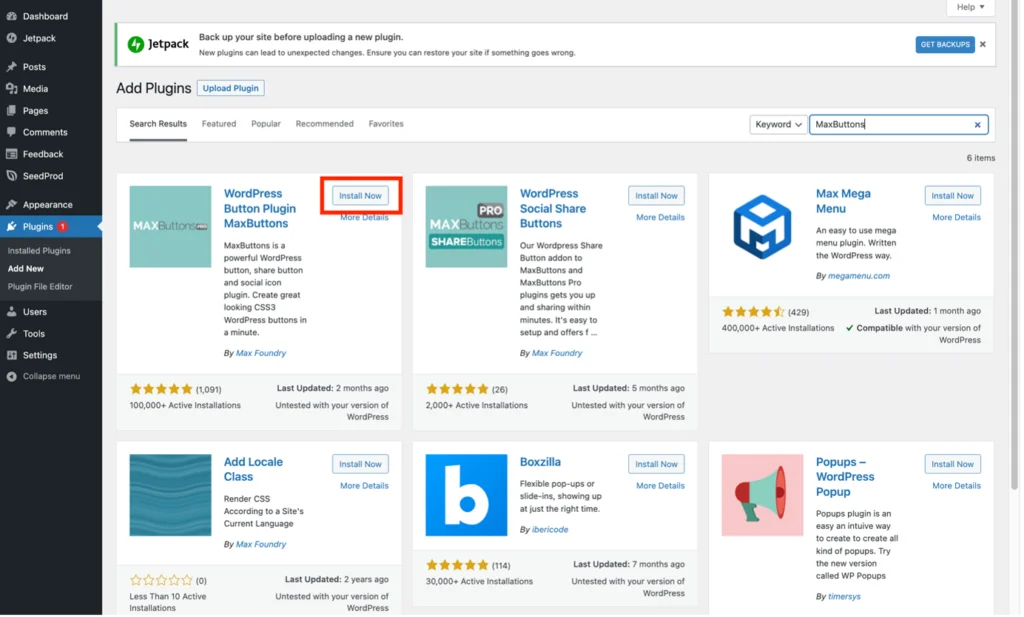
Найдите плагин «MaxButtons» среди плагинов, которые предлагает WordPress, и нажмите «Установить сейчас»:

Шаг 3
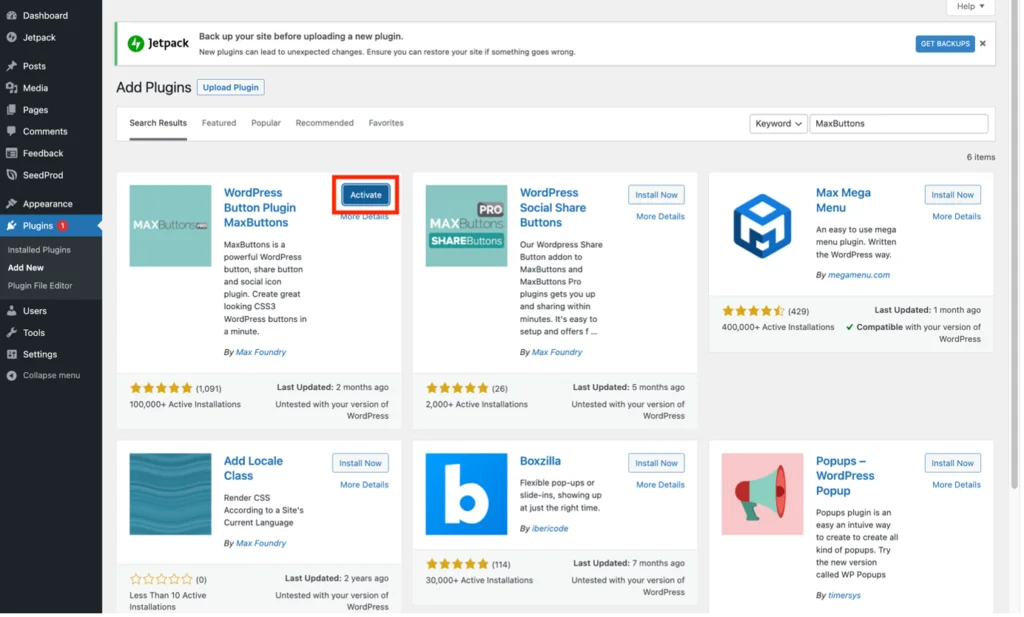
После завершения установки плагина кнопка «Установить сейчас» изменится на «Активировать». Нажмите, чтобы активировать плагин MaxButtons:

Шаг 4
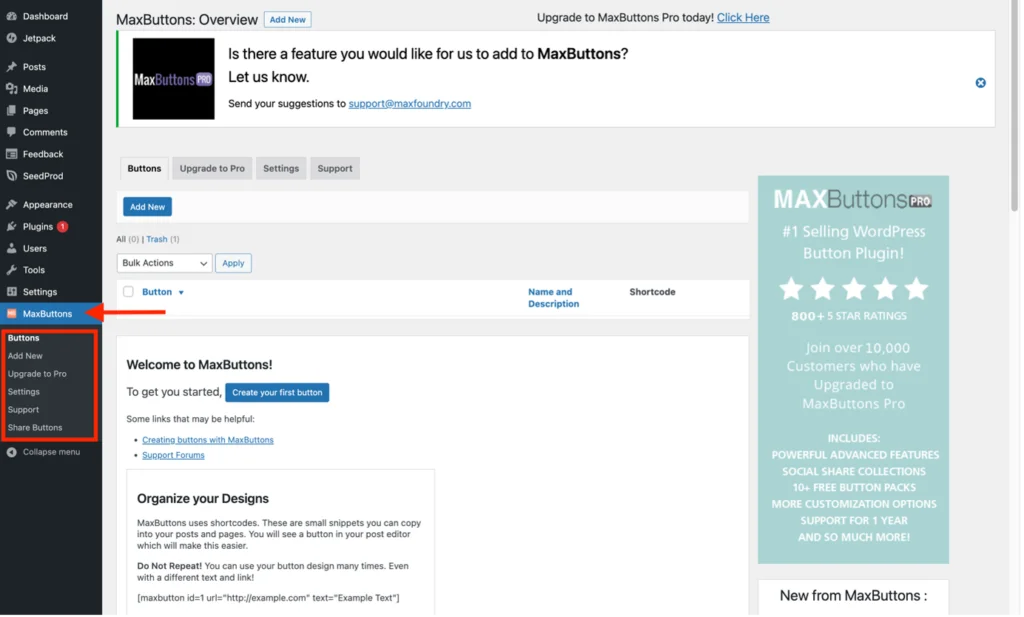
В левом меню появится новый элемент под названием «MaxButtons». Нажмите на нее, чтобы отобразить панель инструментов MaxButtons и открыть раскрывающееся подменю:

Шаг 5
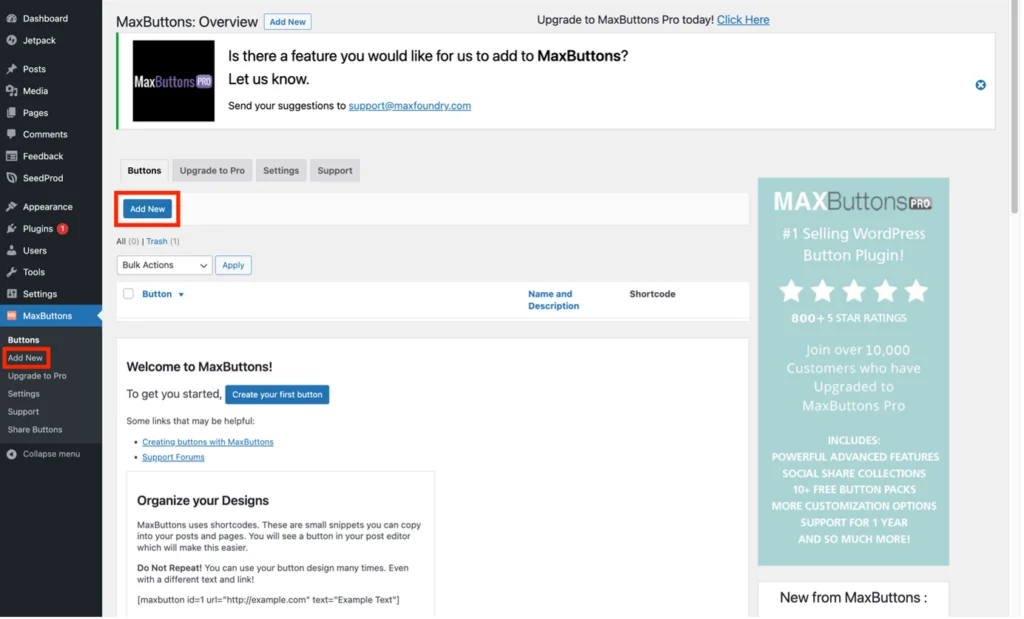
Теперь вы готовы создавать кнопки с помощью MaxButtons. Начните с нажатия «Добавить новый» либо в подменю MaxButtons, либо на панели инструментов Maxbuttons:

Шаг 6
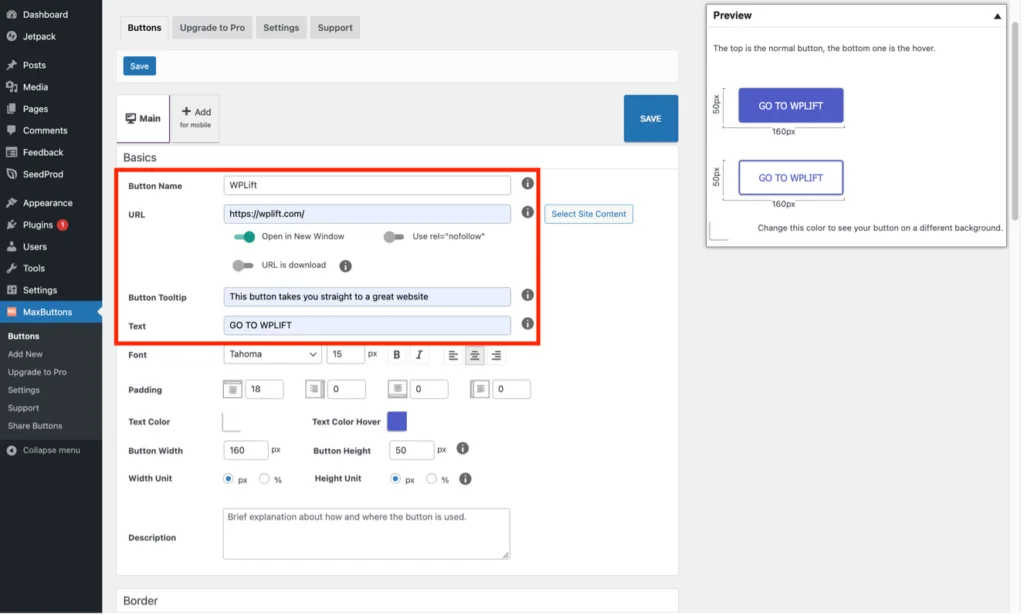
Теперь вы увидите параметры конфигурации и настройки для вашей кнопки. Этот шаг охватывает основные настройки, необходимые для создания простого.
Во-первых, вам нужно дать кнопке запоминающееся имя, которое поможет вам, если вам нужно будет использовать то же самое в будущем.
Затем вы должны добавить гиперссылку туда, куда она будет указывать, которая может быть либо внешним URL-адресом, либо вы можете использовать кнопку «Выбрать содержимое сайта», чтобы связать другие части вашего сайта. Вам также необходимо добавить текст призыва к действию, который вы хотите видеть на кнопке. Кроме того, если вы хотите, вы можете дополнительно добавить «подсказку» (пояснительный текст, который появляется, когда пользователь наводит курсор на кнопку):

Шаг 7
При желании вы можете поиграть с другими параметрами настройки, чтобы кнопка выглядела именно так, как вы хотите. Вы заметите, что предварительный просмотр в правой части экрана показывает изменения, которые вы вносите в кнопку, в режиме реального времени:

Шаг 8
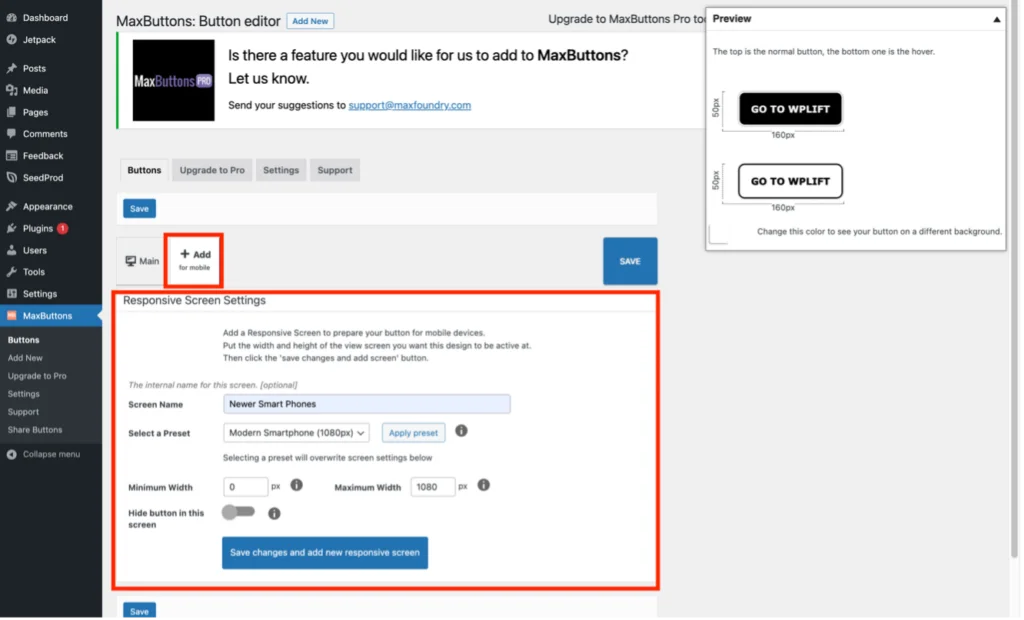
Доступна еще одна расширенная настройка для настройки кнопки в соответствии с определенными типами мобильных устройств (при условии, что ваша тема адаптивна). Доступ к этому можно получить, нажав кнопку «+ Добавить для мобильных устройств» и выбрав соответствующие пресеты. Вы можете создать несколько профилей для разных типов устройств:

Шаг 9
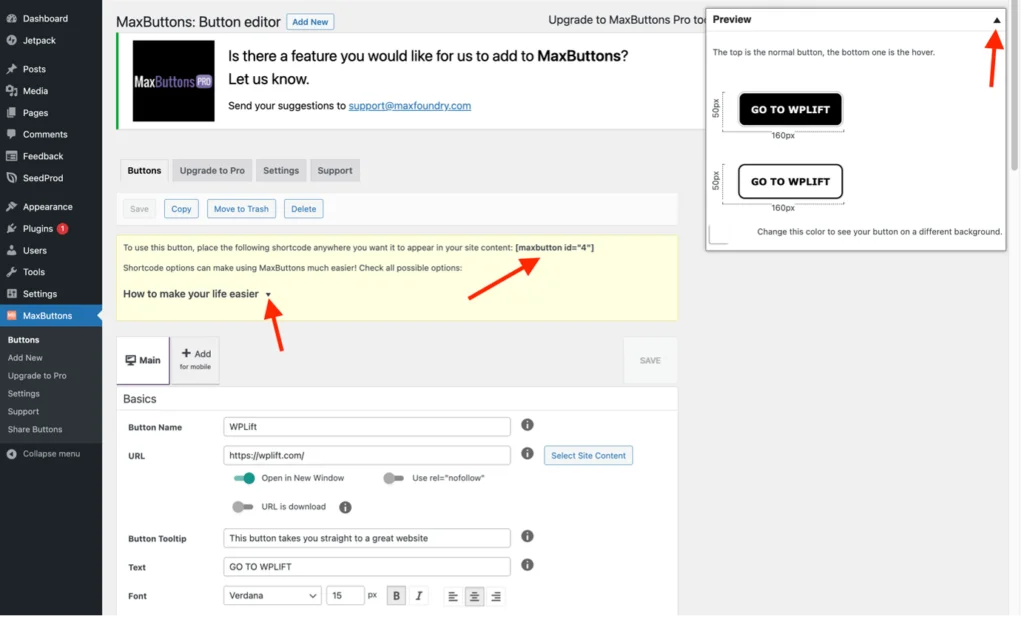
Когда вы довольны своей кнопкой, нажмите «Сохранить». Появится желтое поле, содержащее шорткод, который вы можете использовать для встраивания новой кнопки в любое место на вашем сайте, поэтому скопируйте его:

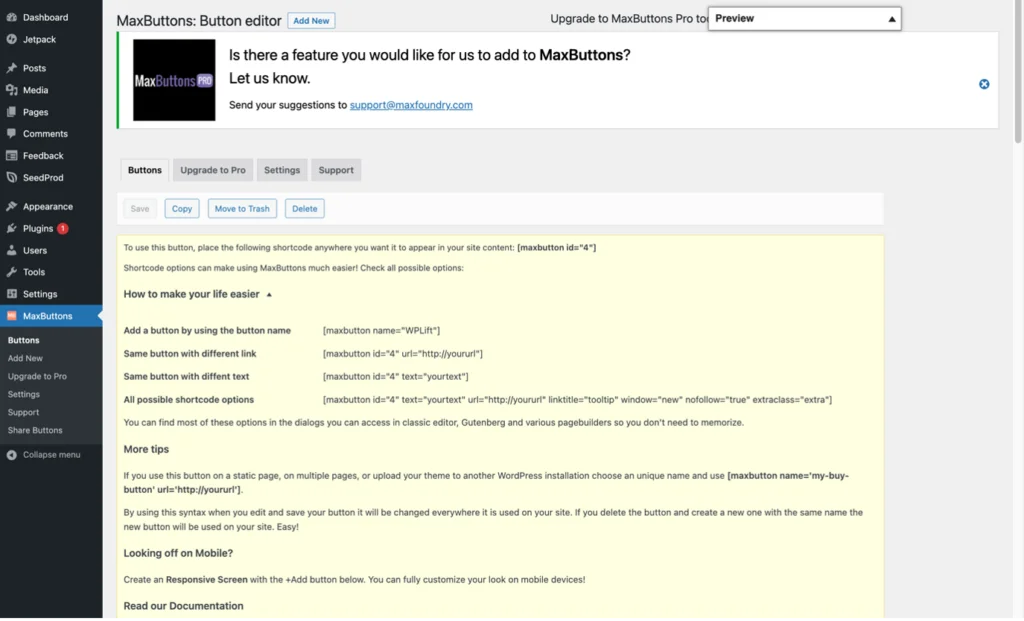
Обратите внимание, что нажатие маленькой стрелки вниз рядом с «Предварительный просмотр» закрывает предварительный просмотр кнопки, а нажатие кнопки «Как сделать вашу жизнь проще» дает несколько полезных альтернативных шорткодов, которые вы можете использовать:

Шаг 10
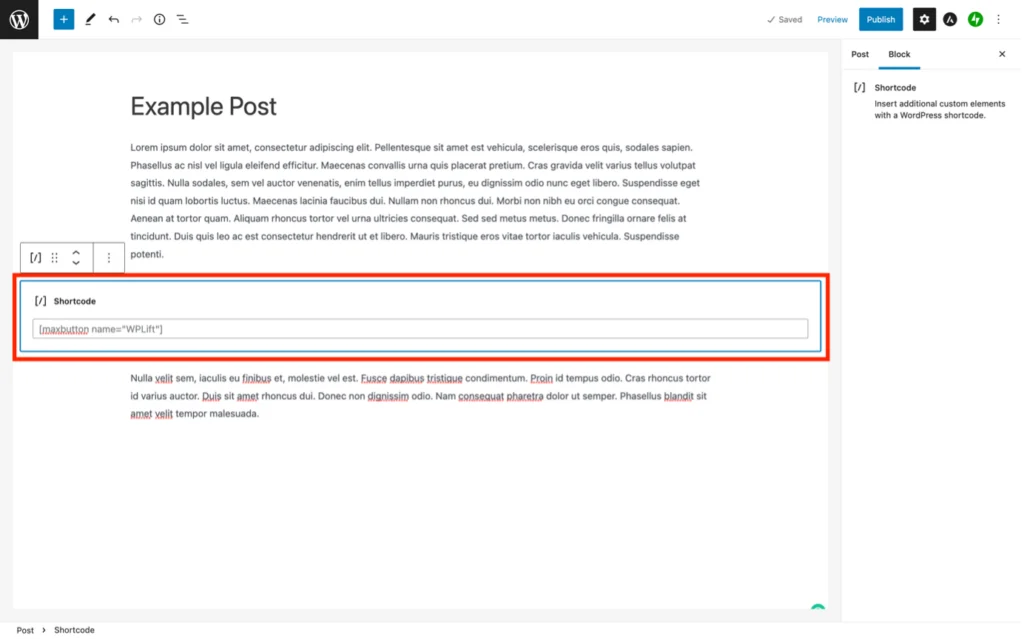
Чтобы добавить кнопку на свои страницы или сообщения, просто вставьте шорткод из предыдущего шага туда, где вы хотите, чтобы кнопка отображалась. Например, здесь я использую блок «Шорткод» в Гутенберге, чтобы вставить кнопку:

Шаг 11
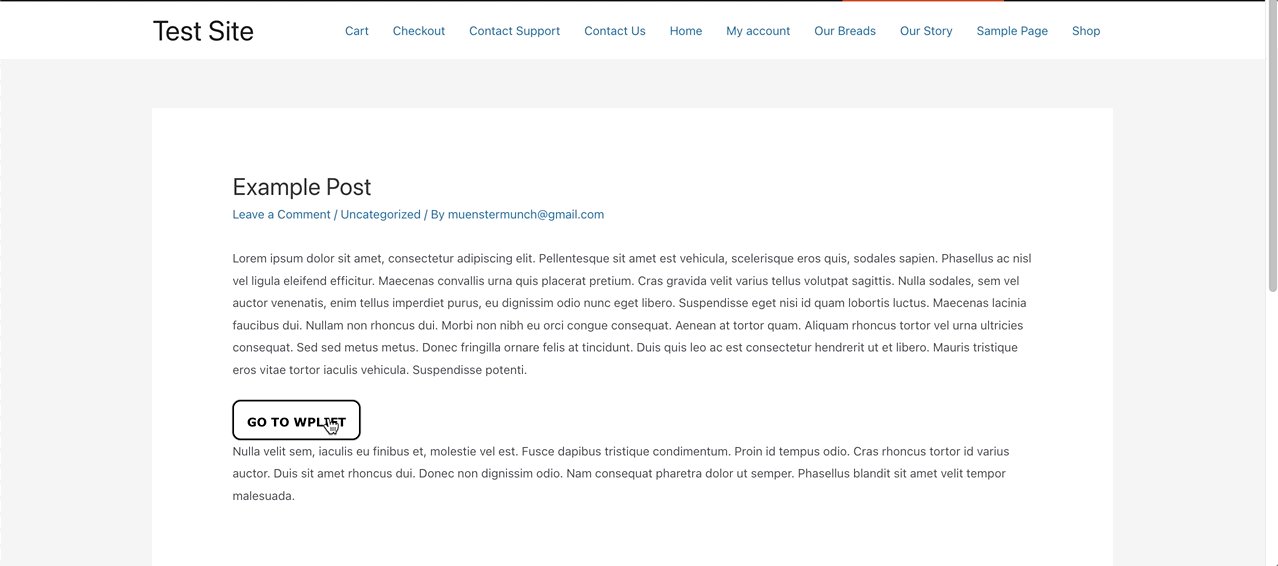
Теперь вы можете сохранить и просмотреть сообщение или страницу, чтобы увидеть кнопку в действии:

Шаг 12
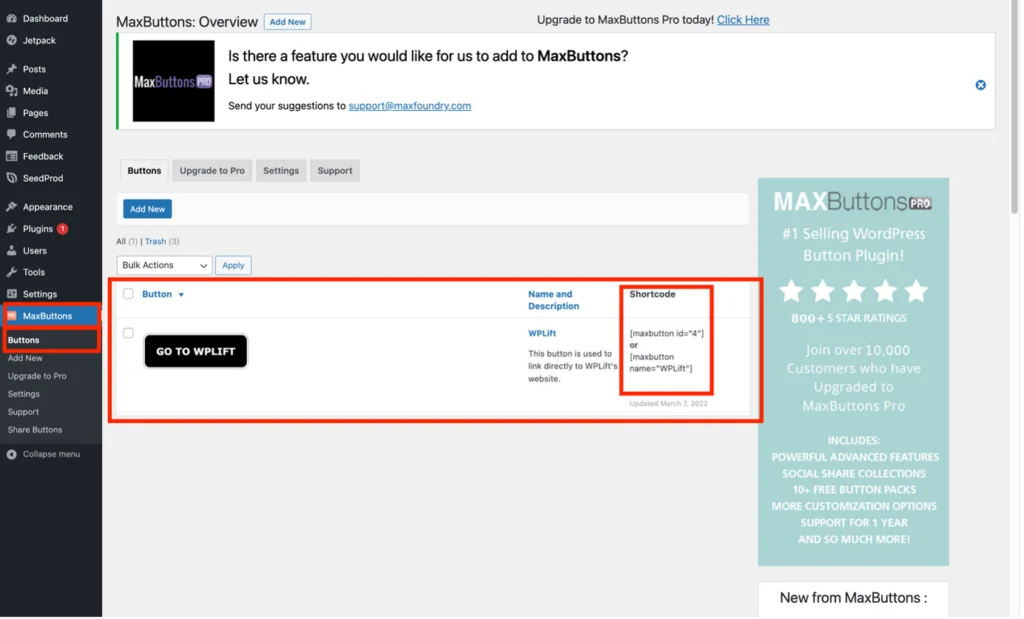
Чтобы просмотреть список всех созданных вами кнопок, а также легко увидеть шорткоды для каждой из них, вернитесь в панель администратора WordPress и нажмите «Кнопки» в разделе «MaxButtons»:

Кстати, у WPLift есть полный обзор плагина MaxButtons, если вы хотите узнать о нем больше.
Какой метод вы используете для добавления кнопок CTA на свой сайт WordPress?
Лично я считаю, что хорошо продуманная кнопка часто выглядит намного привлекательнее, чем гиперссылка на странице или в публикации, особенно когда она используется для призыва к действию.
Как я объяснил в этой статье, добавлять кнопки очень просто, независимо от того, какой редактор WordPress вы предпочитаете. Более того, плагины кнопок, такие как MaxButtons, действительно могут поднять ваши призывы к действию на новый уровень.
Что вы думаете о CTA или кнопках в целом? Используете ли вы их на своем веб-сайте WordPress? Если да, то вы просто использовали Гутенберг для их создания или придумали их с помощью Elementor или плагина? Есть ли у вас какие-либо советы по дизайну кнопок для других читателей WPLift? Ваш вклад всегда высоко ценится.
