コードなしでWordPressの投稿やページにCTAボタンを追加する方法
公開: 2022-03-11あなたの製品がどれほど素晴らしいか、またはあなたが提供する優れたサービスがどれほど素晴らしいかを人々に伝えるサイトにたくさんのテキストがあるのは、すべて素晴らしくてダンディです。 しかし、彼らがそれらの製品やサービスを簡単に利用するための何らかの手段がなければ、あなたは自分自身と話している方がよいでしょう。 したがって、訪問者に何らかのアクションを課してダイアログを続行できるようにする必要があります。 これは、WordPressボタンが脚光を浴びる場所です。
WordPressのアクションボタンを呼び出す必要があるのはなぜですか?
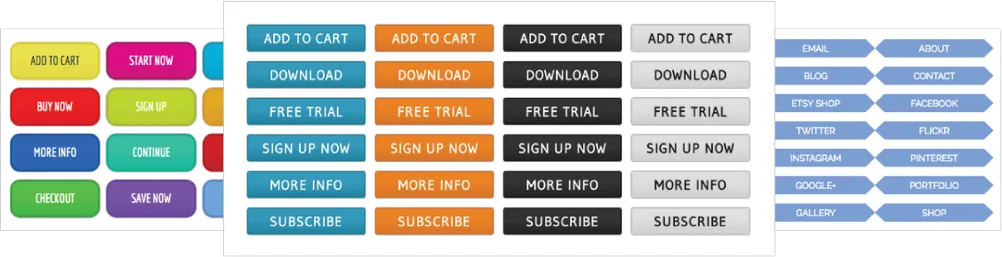
CTA(または召喚状)ボタンは、ユーザーが次の行動を取るように促します。 「今すぐ購入」または「カートに追加」ボタンのように簡単にすると、すぐに販売を確保できます。 または、訪問者を特定の方向にさらに「ファンネル」するように設計された他のコンテンツに誘導することもできます。
CTAボタンの他の例は次のとおりです。
- 続きを読む
- 今すぐ読む
- ダウンロード
- ニュースレターを購読する
- YouTubeで見る
- Spotifyで聞く
- このページをブックマークして
- 今すぐ参加
CTAボタンの配置も重要です。 たとえば、商品リストの最初に「今すぐ購入」ボタンを配置しても、人々はあなたが何を購入してほしいかわからないため、あまり意味がありません。 さらに、ほとんどの場合、長い製品の説明を読んでから、ページを上にスクロールして購入する必要はありません。ボタンを期待どおりの位置に配置する必要があります。
したがって、ボタンは、ユーザーがボタンを必要とする可能性が最も高い投稿またはページの論理的なポイントに配置します。 たとえば、Webサイト(CTAでもある)のメインメニューボタンは通常、ページの上部にあり、人々はそれらを見つけることを期待しています。
さらに、CTAボタンのデザインは、ユーザーがボタンを押す意欲にも大きな役割を果たします。 彼らは注目を集めるのに十分明白である必要がありますが、人々を怖がらせるほど「あなたの顔に」そうではありません。 人々は自分で決めることができると思うのが好きで、何をすべきかを「言われる」ことを常に感謝するとは限らないことを忘れないでください。 したがって、CTAボタンはそれを反映する必要があります。
サイトにCTAボタンを配置すると、コンバージョンを改善するのに役立ちます。 適切に設計して適切に配置すると、大きな影響を与える可能性があります。
WordPressでボタンを作成する方法
WordPressの純粋主義者は、サイトにボタンを作成するには、コードやCSSをいじくり回す必要があると言うかもしれません。 確かに、あなたがそれらを完全にオーダーメイドにしたいのであれば、その中に真実の要素があります。
ただし、あなたが私のようで、コーディングスキルがゼロの場合は、WordPressにCTAやその他のボタンタイプを追加するためのいくつかの代替方法があることを知って幸せです。 ここでは、そのうちの3つを紹介しますが、CSSやコードの知識や経験は必要ありません。
オプション1-グーテンベルクを使用する
Gutenbergは、WordPressが2018年の終わりにプラットフォームのバージョン5で導入した、従来のエディターに代わるブロックエディターです。 まったく新しいものと同様に、グーテンベルクはさまざまなレビューを受けました。否定的なレビューは、主に古典的なエディターに慣れた人々からのものでした。 しかし、それはここにとどまります、そしてあなたがそれに慣れたら、古典的なエディタに戻ることは古風な感じがします。
記事は以下に続く
グーテンベルクには、さまざまなことを行うためにコンテンツに追加するいくつかの便利な「ブロック」が含まれています。 当然、ボタンが含まれており、ボタンを追加するのは子供の遊びです。
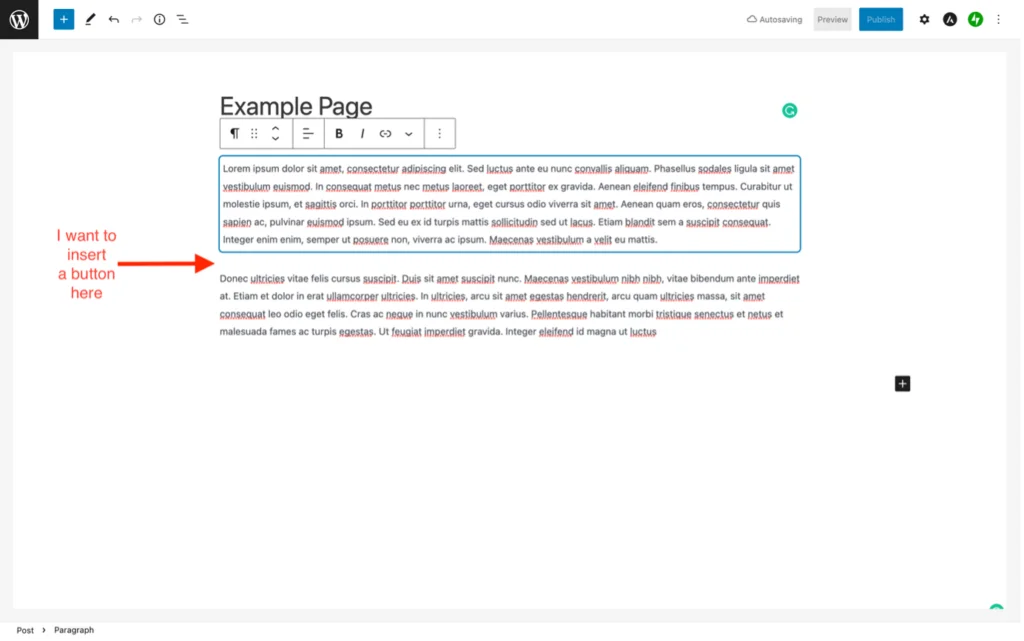
ステップ1
まず、ボタンを表示する投稿またはページに新しいブロックを挿入する必要があります。
これを行うには、Enterキーを押すだけです(必要に応じて、ブロックの上にあるミニツールバーに表示される上下の矢印を使用して、後でブロックを再配置できます)。


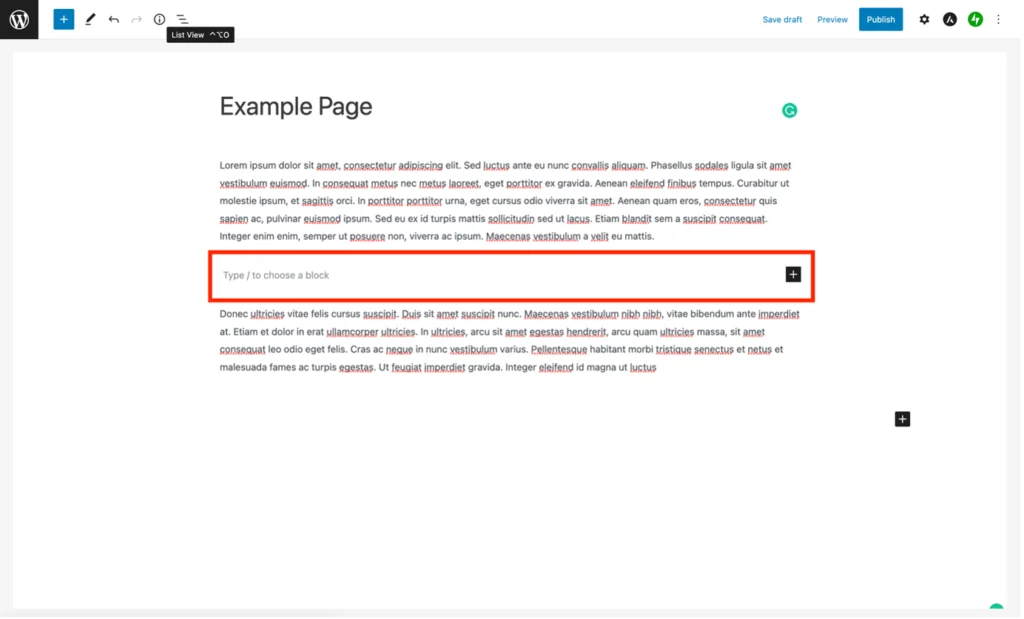
ステップ2
[タイプ/ブロックを選択する]フィールドにスラッシュ(/)を入力すると、一般的に使用されるブロックのリストがポップアップ表示されます。 私の場合、ボタンブロックオプションが上部に表示されていますが、/ buttonsと入力すると、使用可能なボタンオプションのみが表示されます。

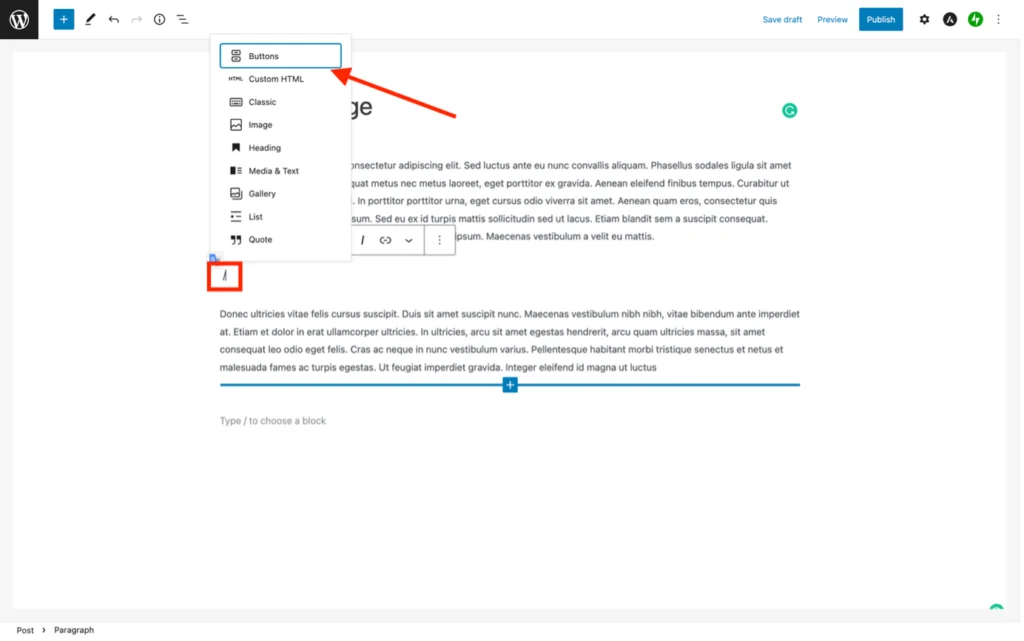
ステップ3
「ボタン」を選択します。 新しいボタンフィールドが自動的に挿入されます。 画面の右上にある小さな歯車のアイコンを押してブロックエディタを呼び出し、ボタンを設定できるようにします。

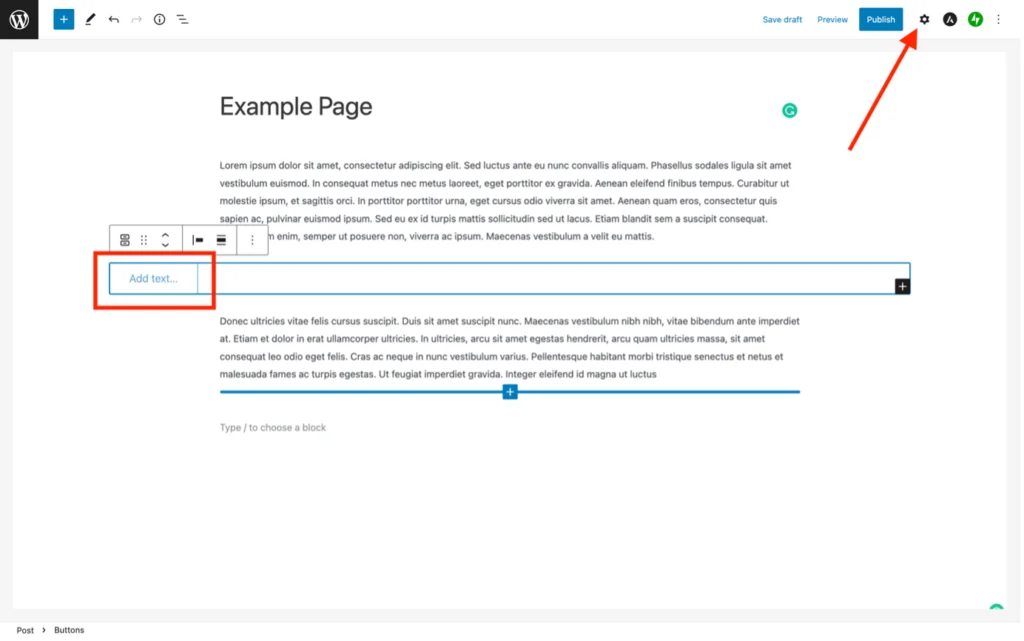
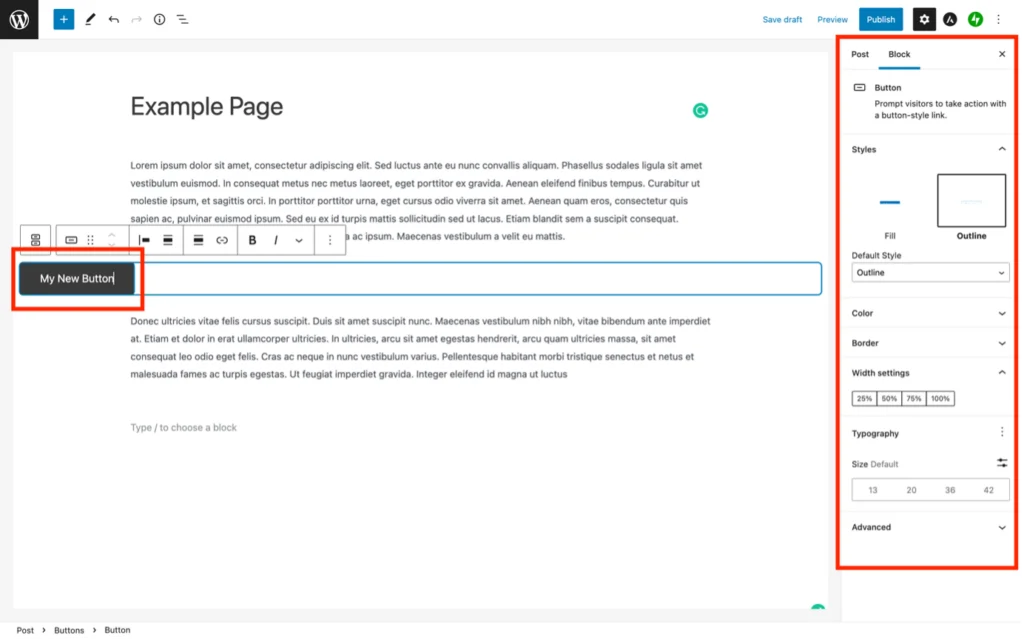
ステップ4
ボタンをダブルクリックして、含めるテキストを入力します。

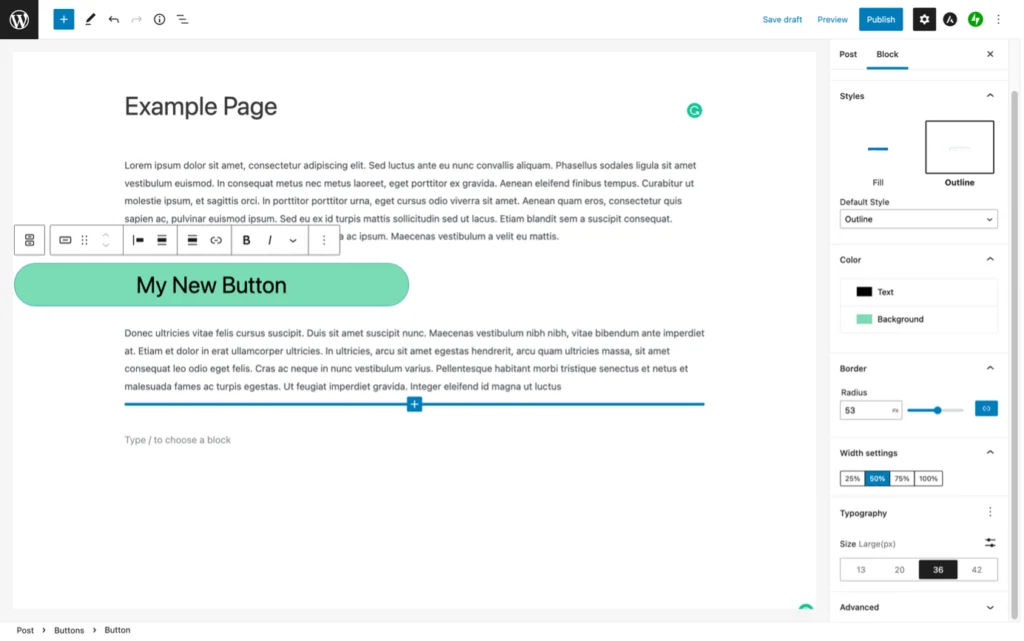
次に、画面の右側にあるブロックエディタのオプションを使用して、ボタンの色、輪郭、サイズ、形状などを変更します。

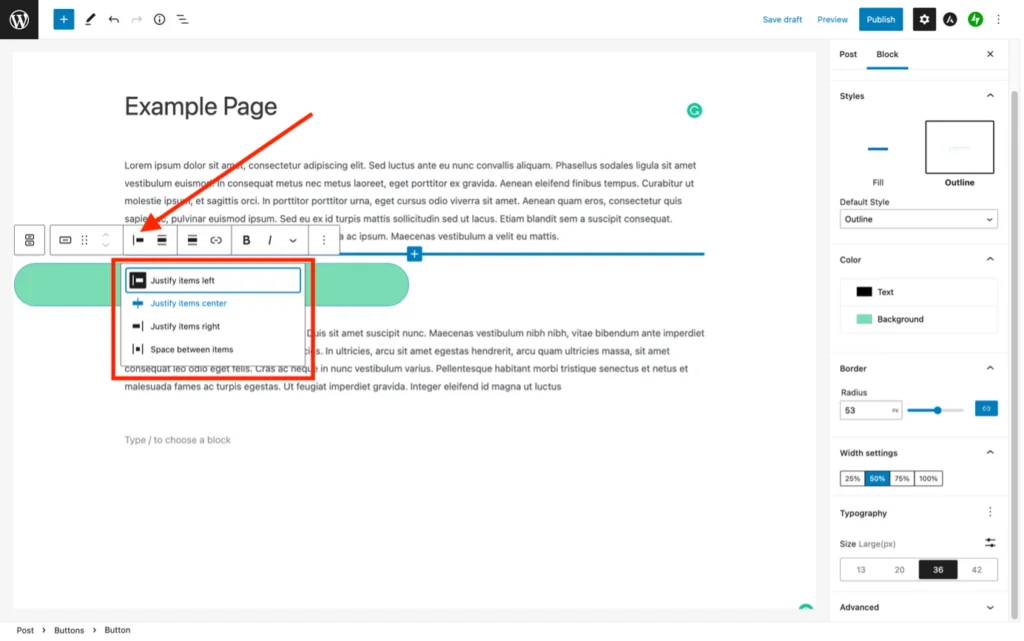
ステップ5
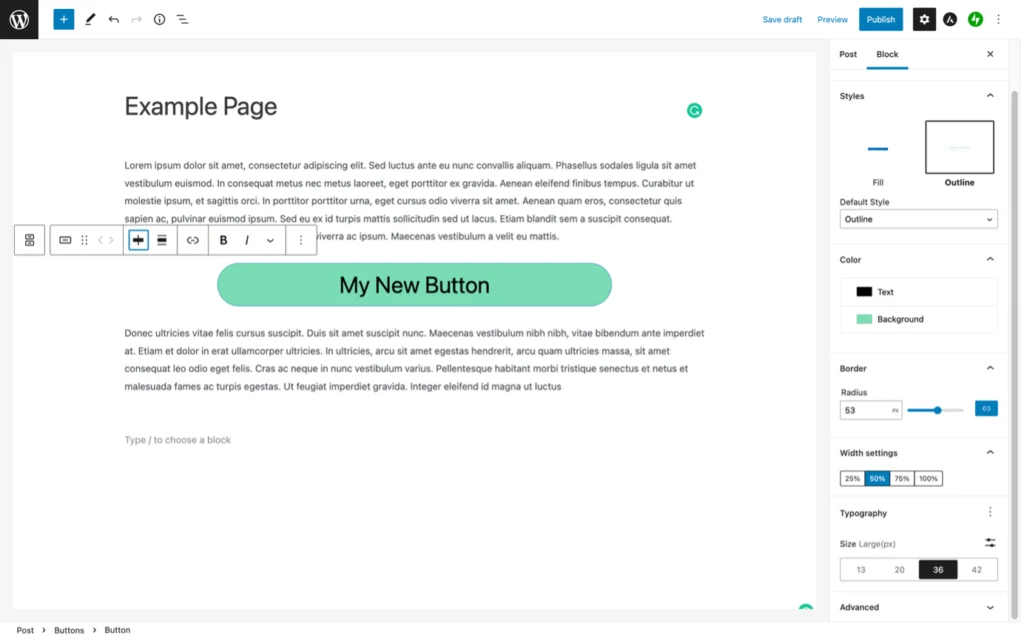
ボタンを配置するには、フローティングツールバーのオプションを使用します。


ステップ6
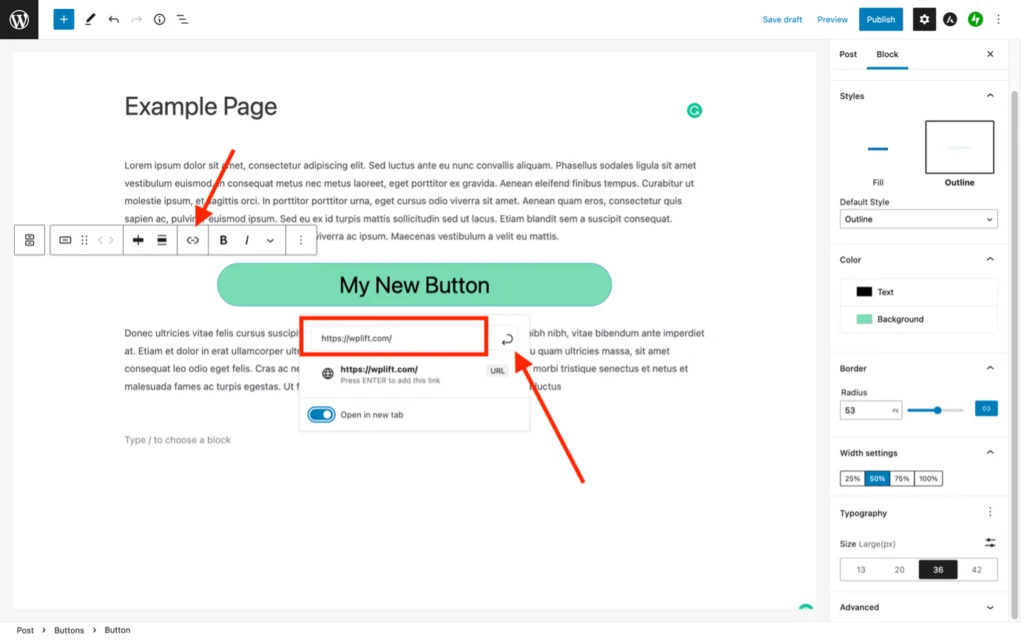
ここで、ボタンが指すハイパーリンクを追加する必要があります。 リンクは、外部のWebアドレス、または別のページにつながる内部のWebアドレス、またはWebサイトへの投稿にすることができます。
フローティングツールバーのリンクボタンをクリックし、URLフィールドにURLを入力し、その横にある曲線の矢印を押して入力します。
記事は以下に続く


ステップ7
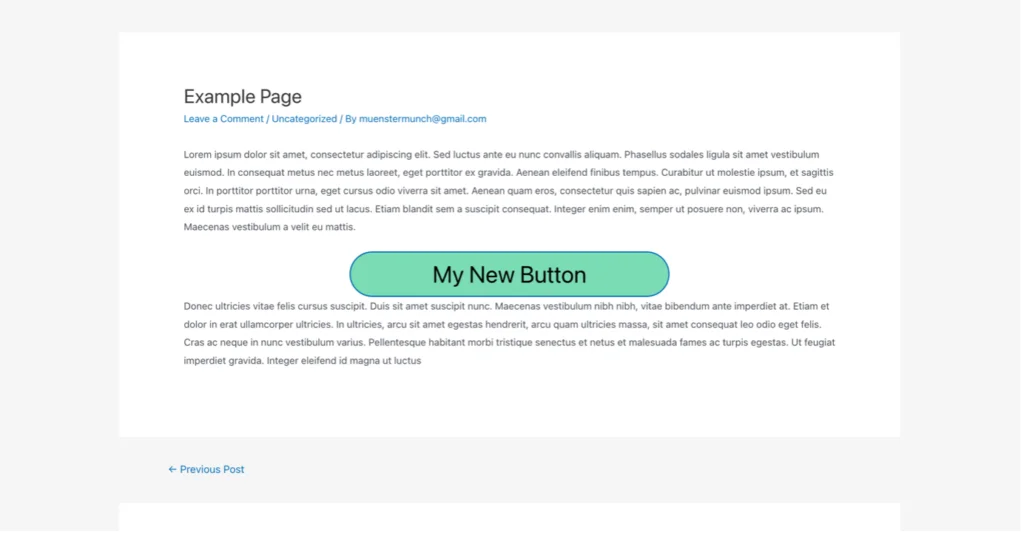
これでボタンが作成されました。 プレビューオプションを使用して公開すると、どのように表示されるかを確認できます。 サイズ、位置、色などに必要な調整は、手順4と5を繰り返すことで行うことができます。

オプション2–Elementorの使用
Elementorは、ドラッグアンドドロップのおかげでページや投稿を簡単に作成できる人気のビジュアルエディタープラグインです。 Elementorでボタンを作成することは、Gutenbergに似ていますが、特にElementor Proを使用している場合は、より多くのスタイリングとカスタマイズの可能性があります。
Elementorを使用して投稿またはページに簡単なボタンを追加する方法の概要を次に示します。
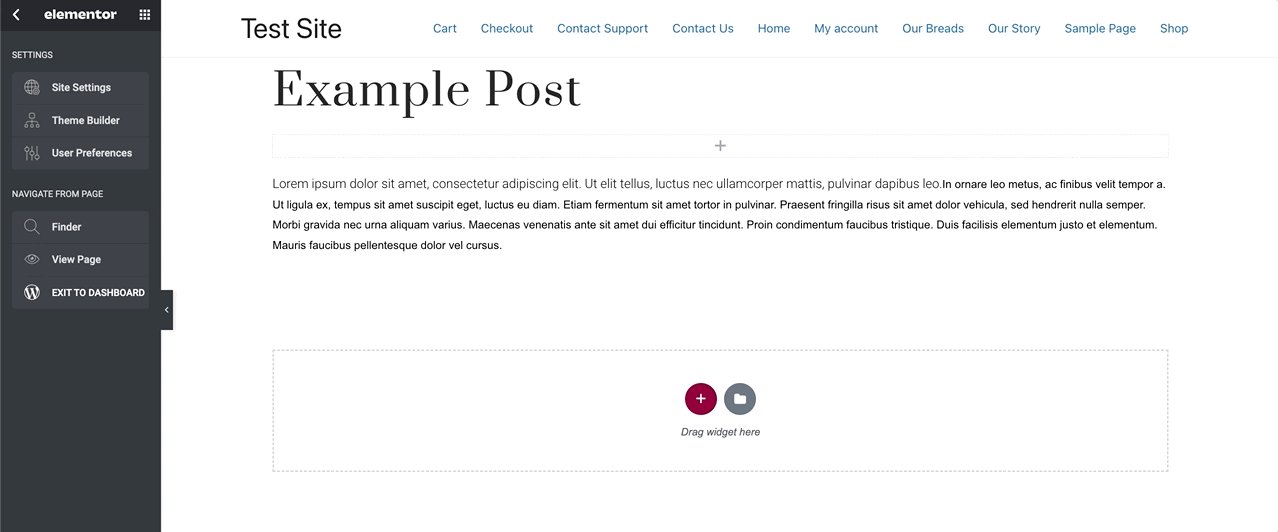
ステップ1
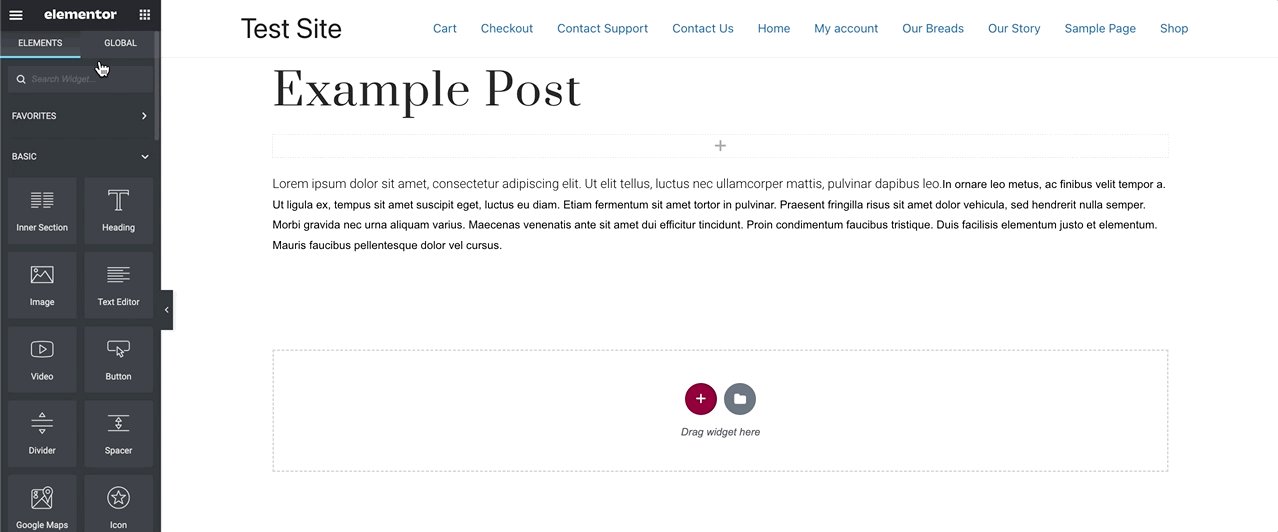
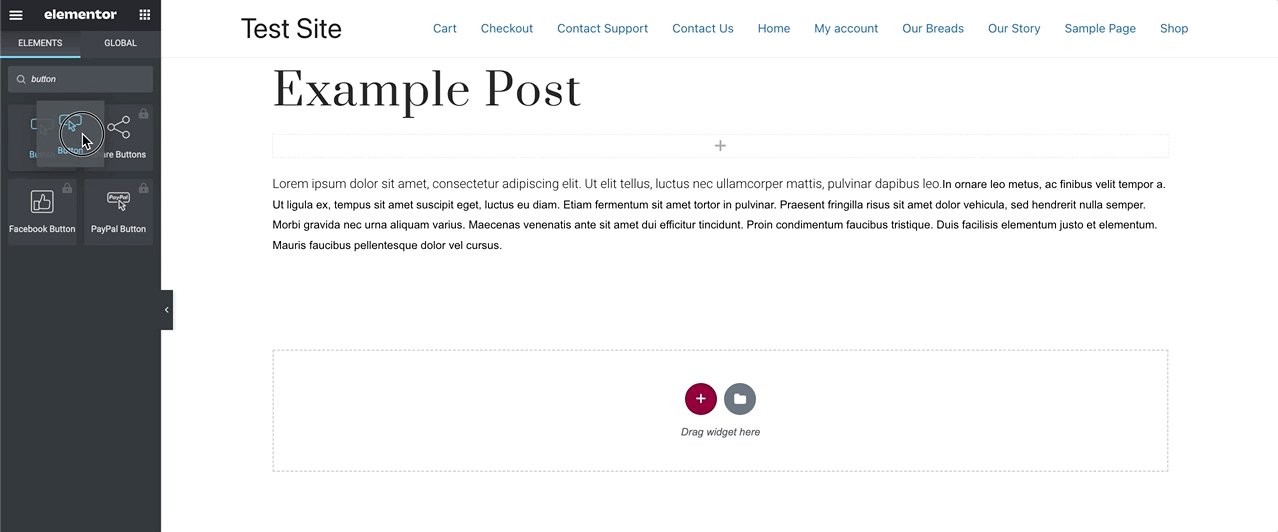
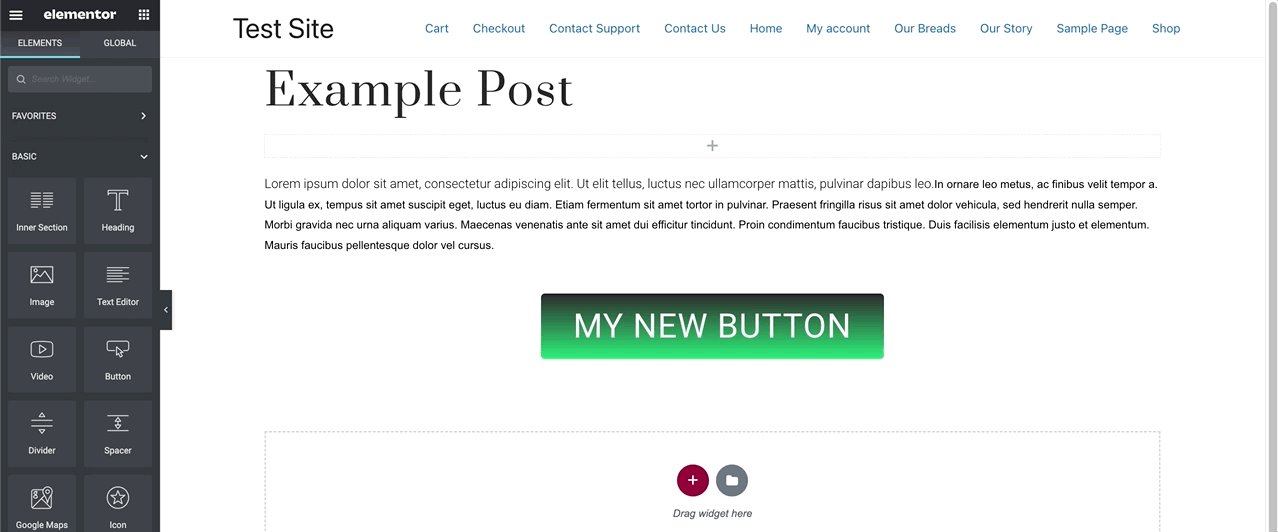
Elementorエディタ画面の左側にあるウィジェットメニューを呼び出し、検索バーに「ボタン」と入力します。 利用可能なボタンウィジェットが表示されます(Elementor Proサブスクリプションをお持ちの場合にのみアクセスできるものもあります)。 目的のボタンウィジェットをドラッグして、配置するブロックにドロップします。

ステップ2
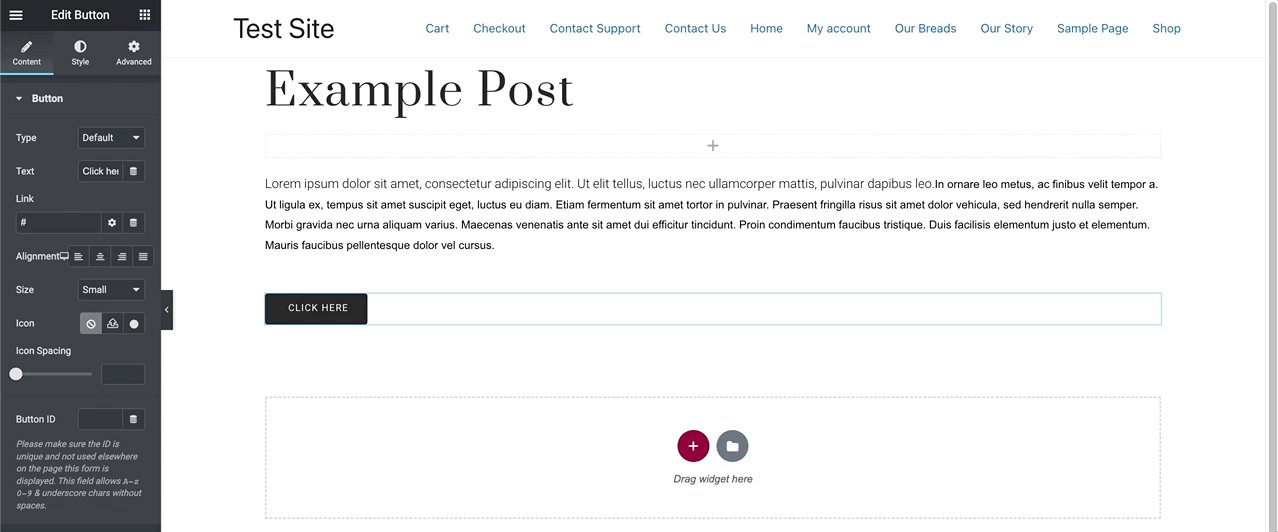
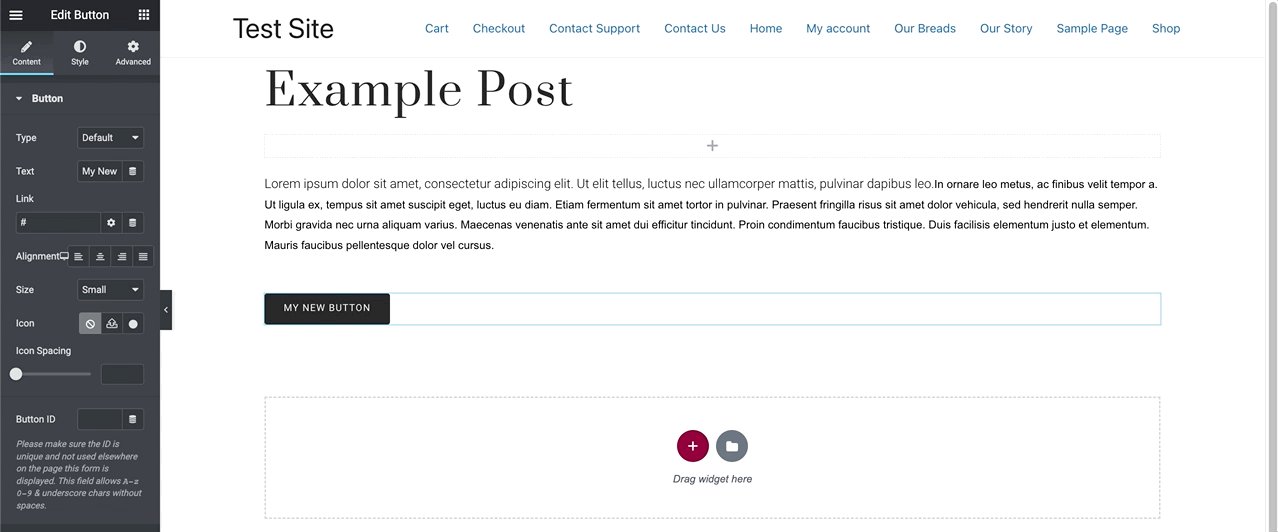
画面の右側のメニューに、すべてのボタン構成オプションを含む「編集ボタン」が表示されます。 そうでない場合は、新しく作成したボタンをクリックして、そのメニューにアクセスします。
ステップ3
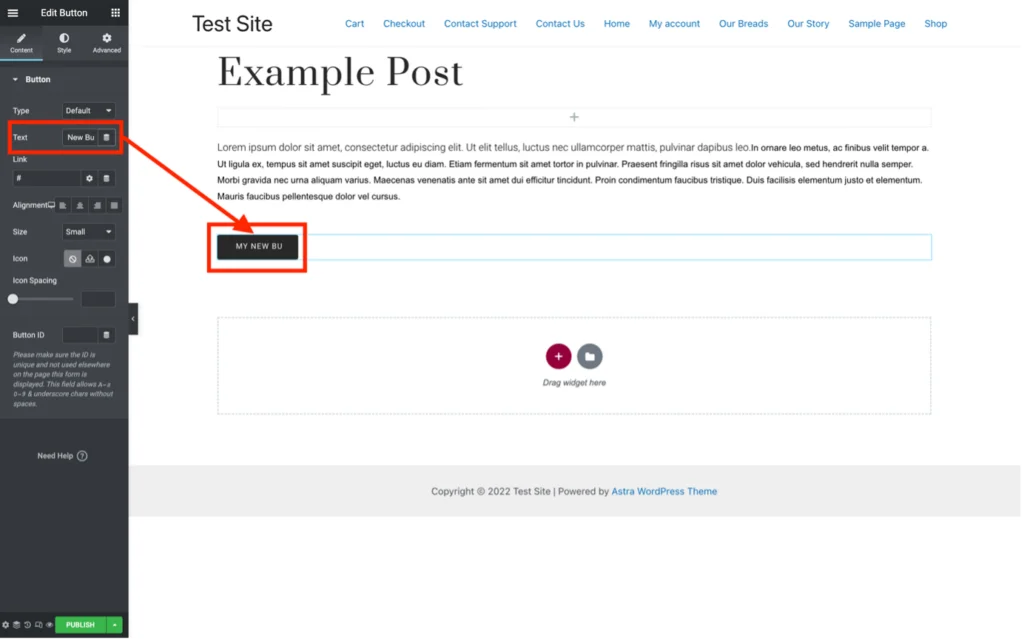
「テキスト」フィールドに入力して、ボタンのテキストを変更します。 行った変更は、ボタンにリアルタイムで反映されます。

ステップ4
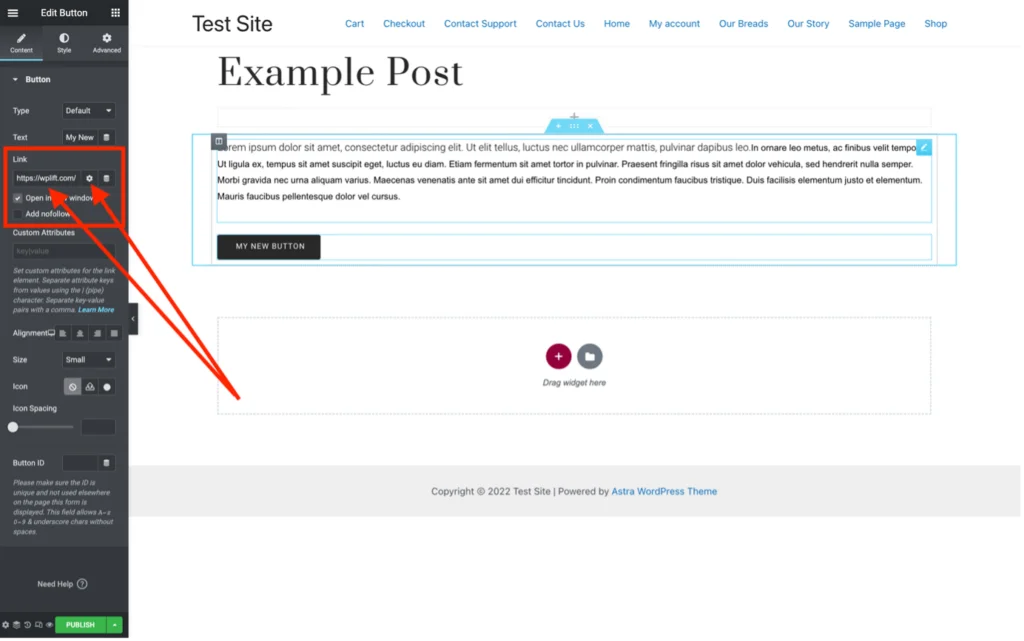
「リンク」フィールドに必要なハイパーリンクを入力します。 小さな歯車のアイコンをクリックすると、さらにいくつかのオプションがドロップダウンすることに注意してください。


ステップ5
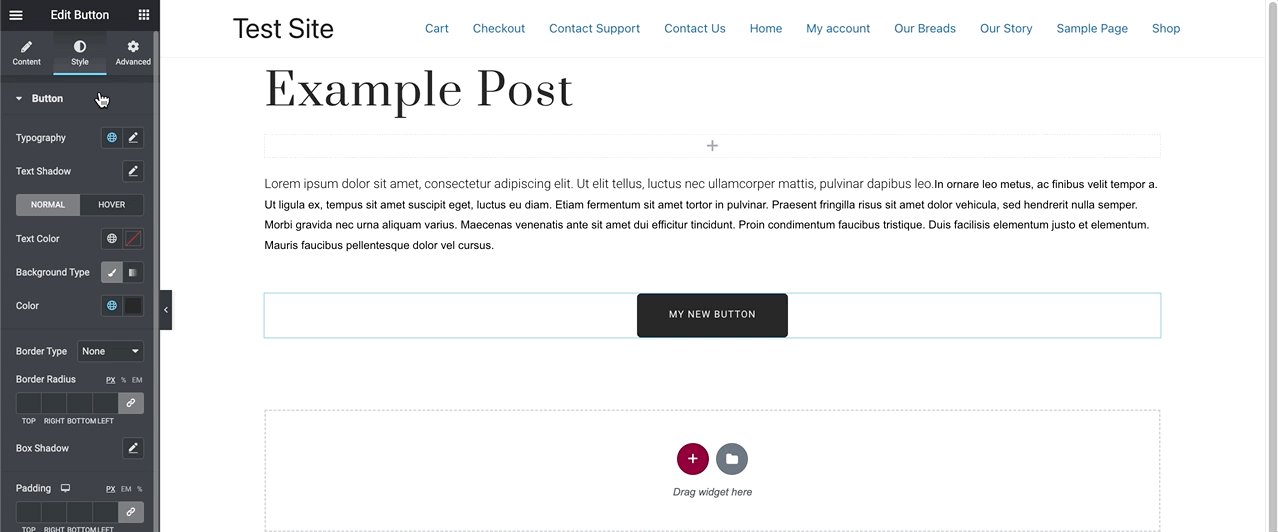
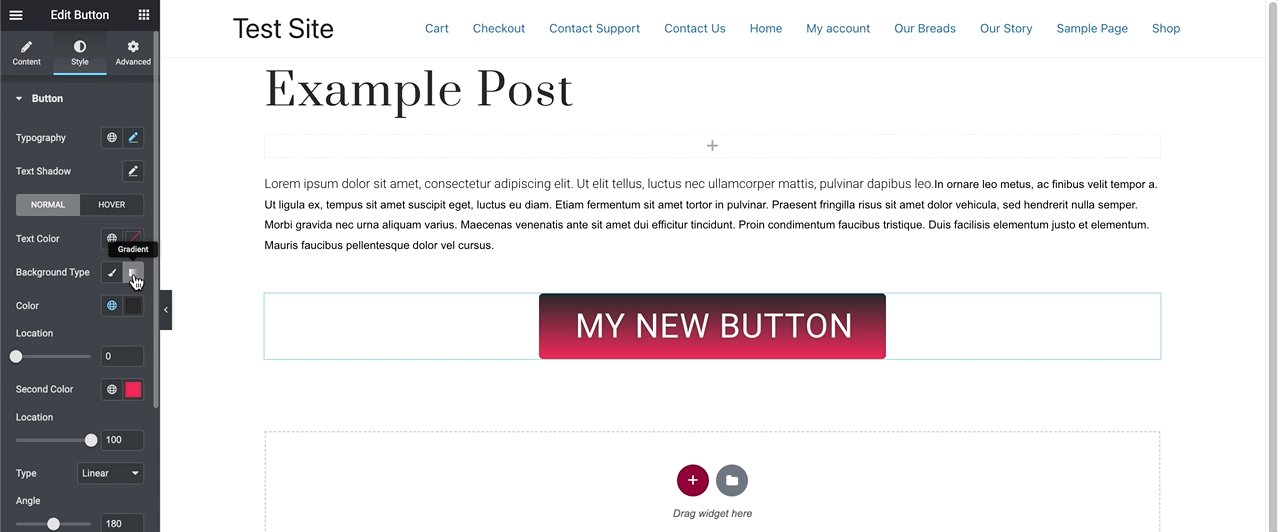
[ボタンの編集]メニューの[コンテンツ]タブと[スタイル]タブのさまざまなオプションを使用して、ボタンのスタイルを設定します。

ステップ6
ボタンに満足したら、新しいブロックを追加して、ページの残りの部分を作成したり、投稿したりできます。
オプション3–プラグインの使用(MaxButtons)
既製のものを含む多くのボタンオプションが必要な場合は、MaxButtonsなどのWordPressプラグインが適しています。
記事は以下に続く

MaxButtonsはフリーミアムプラグインであり、そのフリーフォームでも、非常にシンプルなエディターのおかげでボタンデザインに優れた柔軟性を提供します。 さらに多くのオプションを提供するProバージョンは、年間24ドルからご利用いただけます。
ここでMaxButtonsを入手

MaxButtonsをWordPressに追加し、それを使用してジャジーCTAやその他の種類のボタンを作成する手順は次のとおりです。
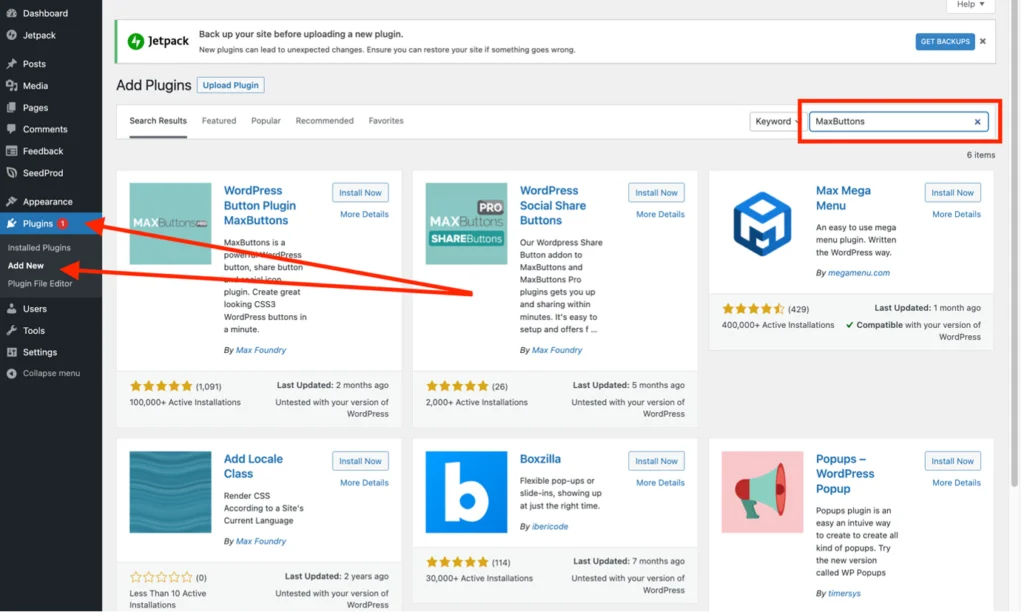
ステップ1
WordPress管理ダッシュボードから、左側のメニューで[プラグイン]を選択し、[新規追加]をクリックします。 次に、[プラグインの追加]画面に表示される検索バーに「MaxButtons」と入力します。

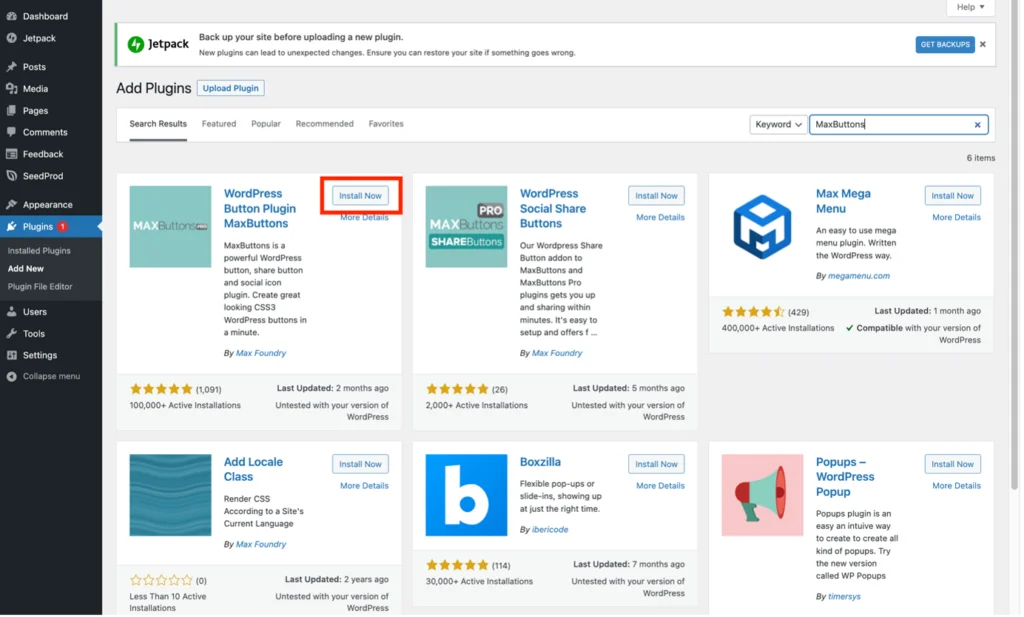
ステップ2
WordPressが提案するプラグインから「MaxButtons」プラグインを見つけて、「今すぐインストール」をクリックします。

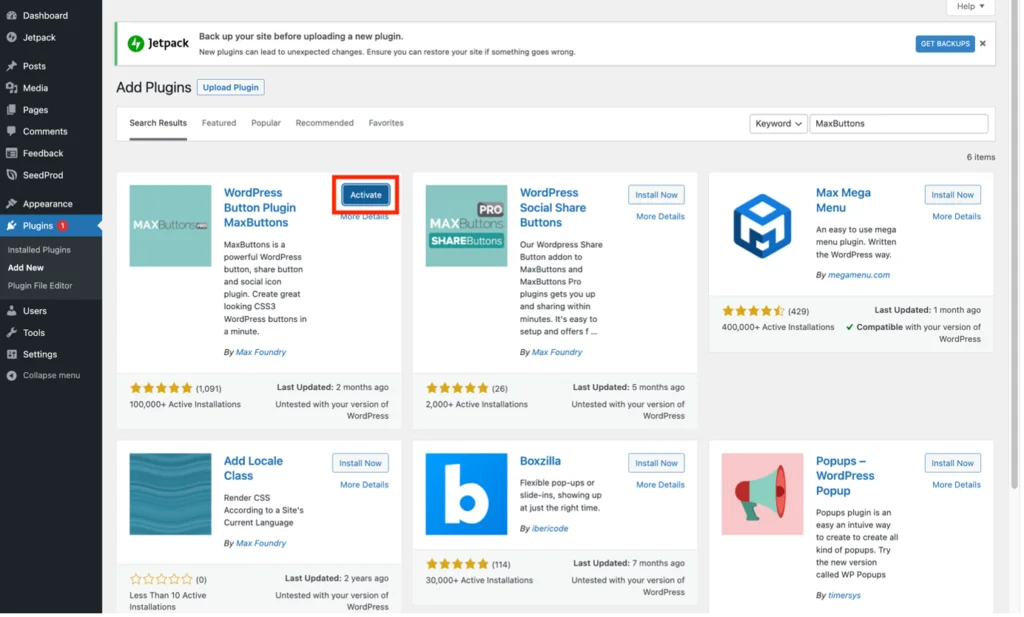
ステップ3
プラグインのインストールが完了すると、[今すぐインストール]ボタンが[アクティブ化]に切り替わります。 それを押してMaxButtonsプラグインをアクティブにします。

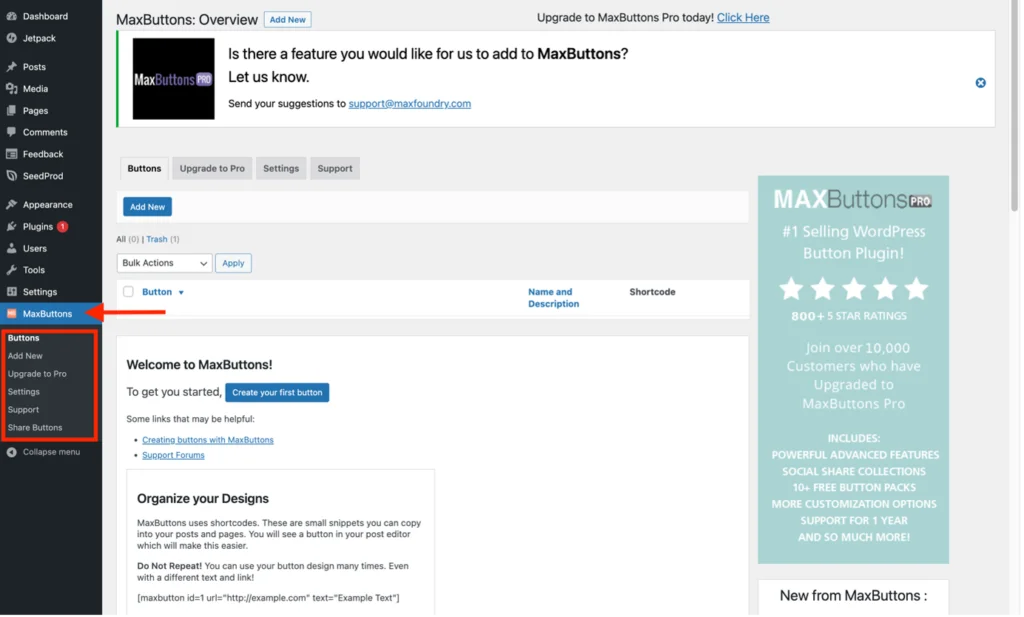
ステップ4
「MaxButtons」というタイトルの新しいアイテムが左側のメニューに表示されます。 それをクリックして、MaxButtonsダッシュボードを表示し、ドロップダウンサブメニューを表示します。

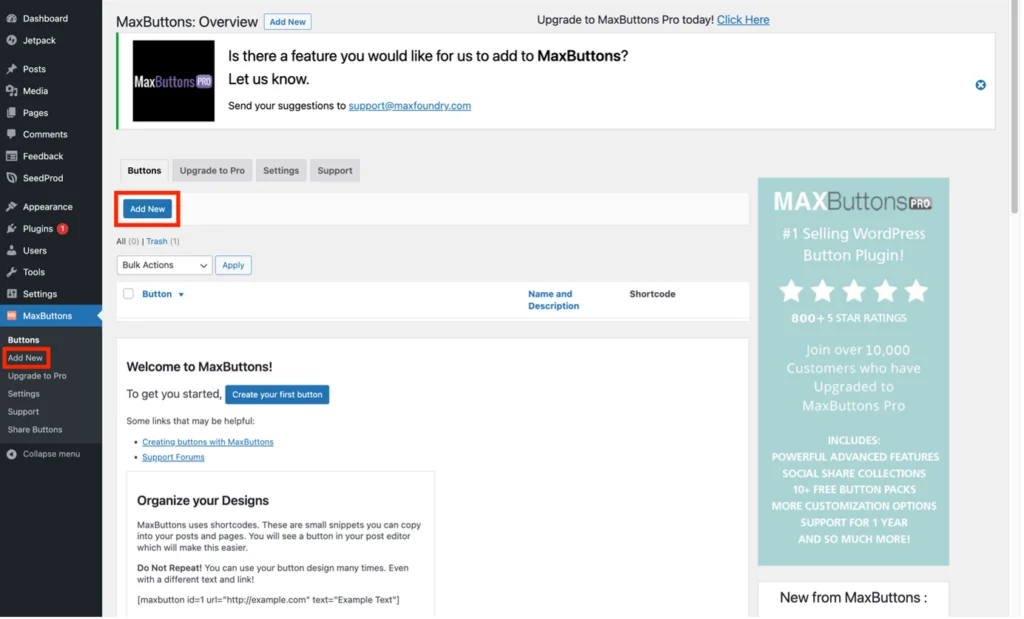
ステップ5
これで、MaxButtonsを使用してボタンを作成する準備が整いました。 MaxButtonsサブメニューまたはMaxbuttonsダッシュボードのいずれかで[新規追加]を押すことから始めます。

ステップ6
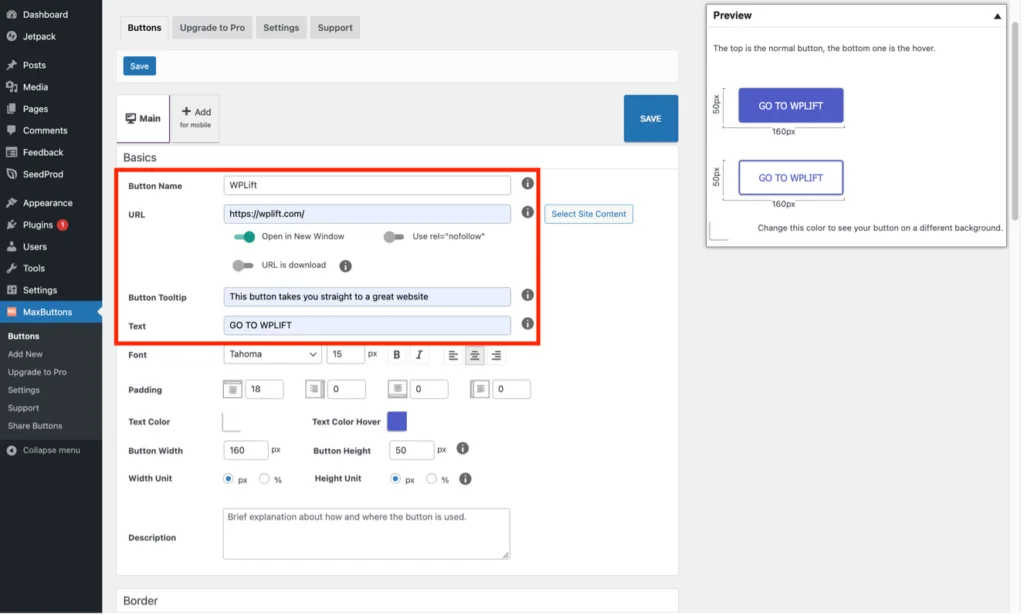
これで、ボタンの構成とカスタマイズのオプションが表示されます。 この手順では、簡単な設定を作成するために必要な基本設定について説明します。
まず、ボタンに覚えやすい名前を付ける必要があります。これは、将来同じ名前を使用する必要がある場合に役立ちます。
次に、それが指す場所にハイパーリンクを追加する必要があります。これは外部URLにするか、[サイトコンテンツの選択]ボタンを使用してサイトの他の部分をリンクすることができます。 また、ボタンに必要なCTAテキストを追加する必要があります。 さらに、必要に応じて、オプションで「ツールチップ」(ユーザーがボタンにカーソルを合わせたときに表示される説明テキスト)を追加できます。

ステップ7
必要に応じて、他のカスタマイズオプションを試して、ボタンを希望どおりに正確に表示することができます。 画面の右側のプレビューには、ボタンに加えた変更がリアルタイムで表示されます。

ステップ8
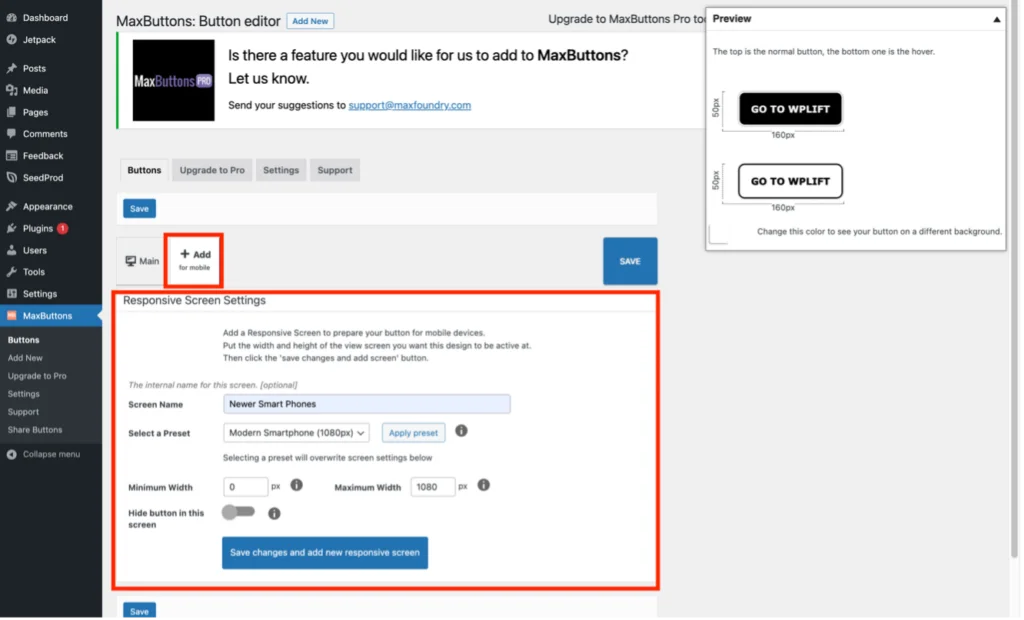
別の詳細設定を使用して、特定のモバイルデバイスタイプに合わせてボタンを調整できます(テーマがレスポンシブであると想定)。 これにアクセスするには、[+モバイル用に追加]オプションを押して、適切なプリセットを選択します。 さまざまなデバイスタイプに対して複数のプロファイルを作成できます。

ステップ9
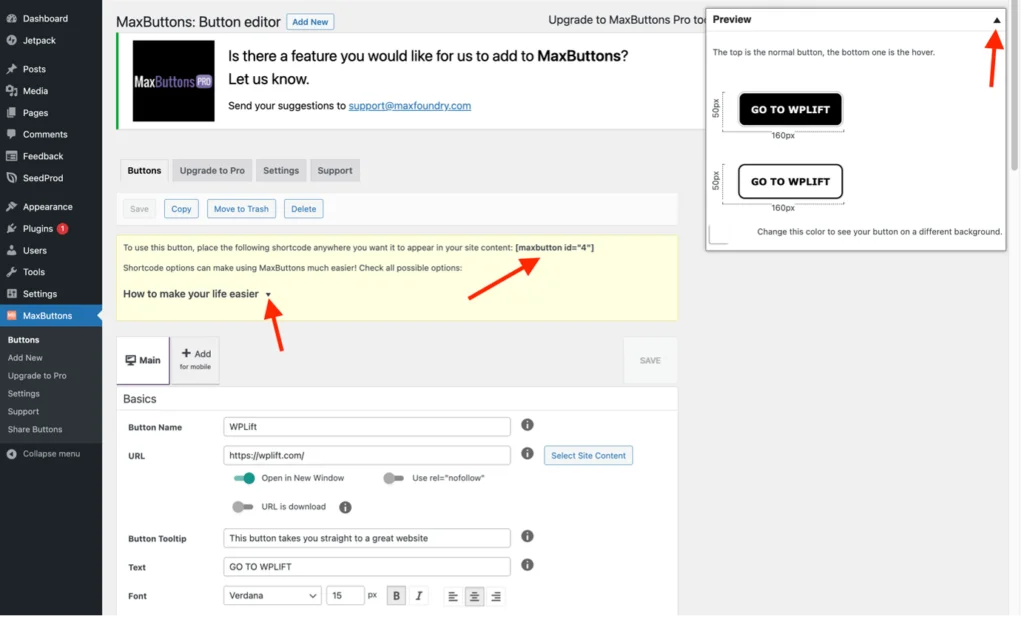
ボタンに満足したら、[保存]を押します。 サイトのコンテンツの好きな場所に新しいボタンを埋め込むために使用できるショートコードを含む黄色のボックスが表示されるので、次のようにコピーします。

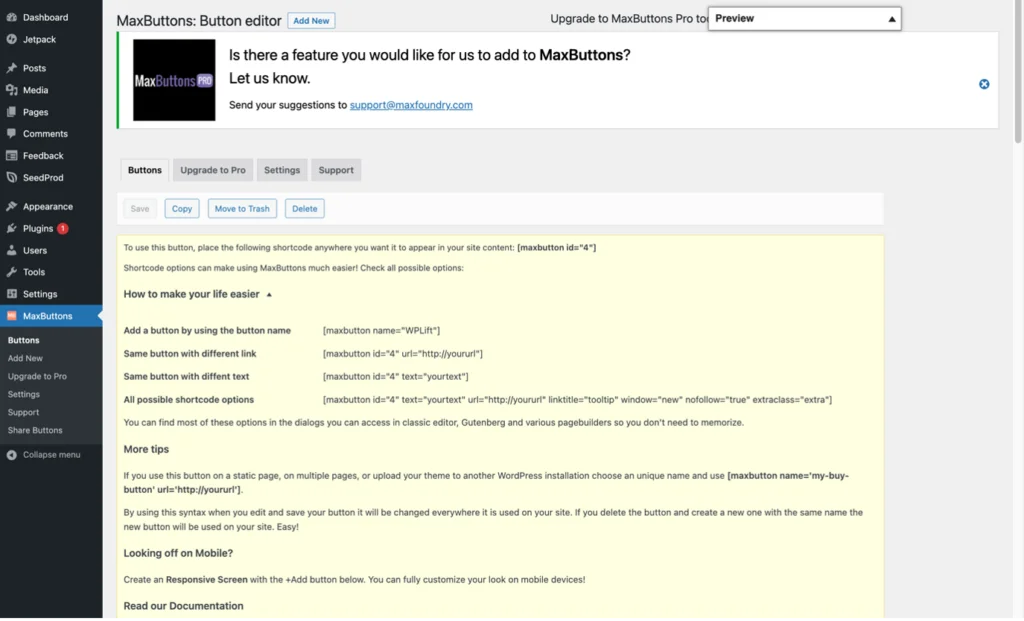
[プレビュー]の横にある小さな下向き矢印を押すとボタンのプレビューが閉じ、[生活を楽にする方法]の矢印を押すと、使用できるいくつかの便利な代替ショートコードが表示されます。

ステップ10
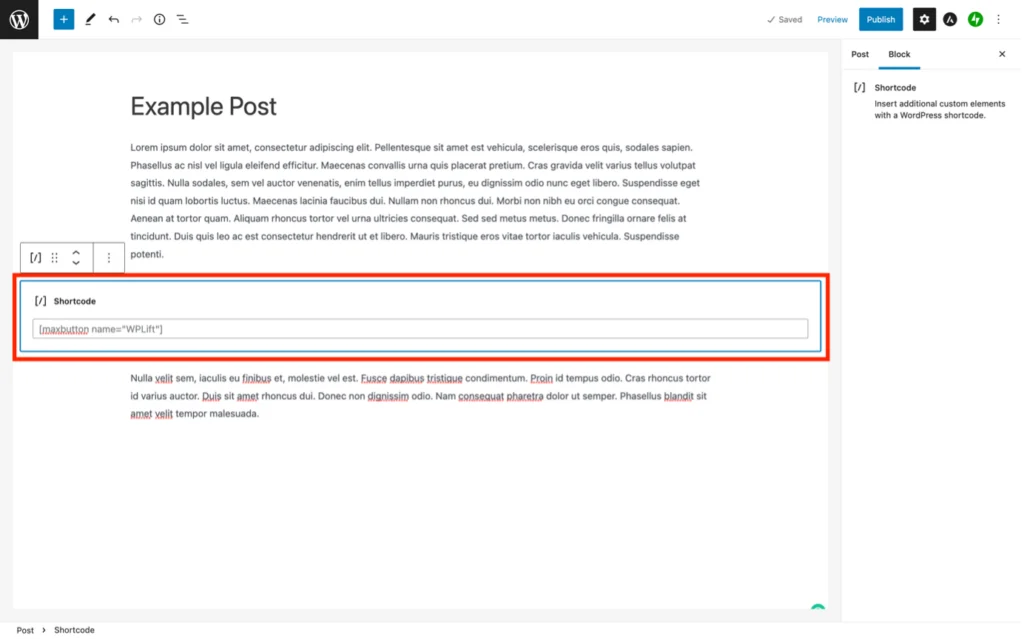
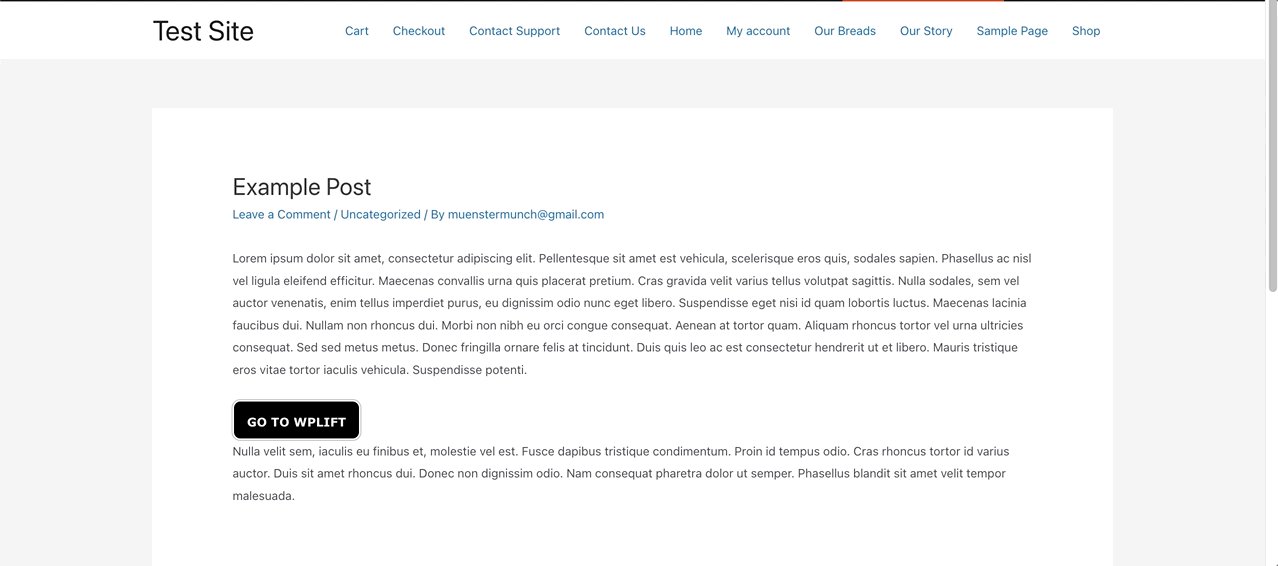
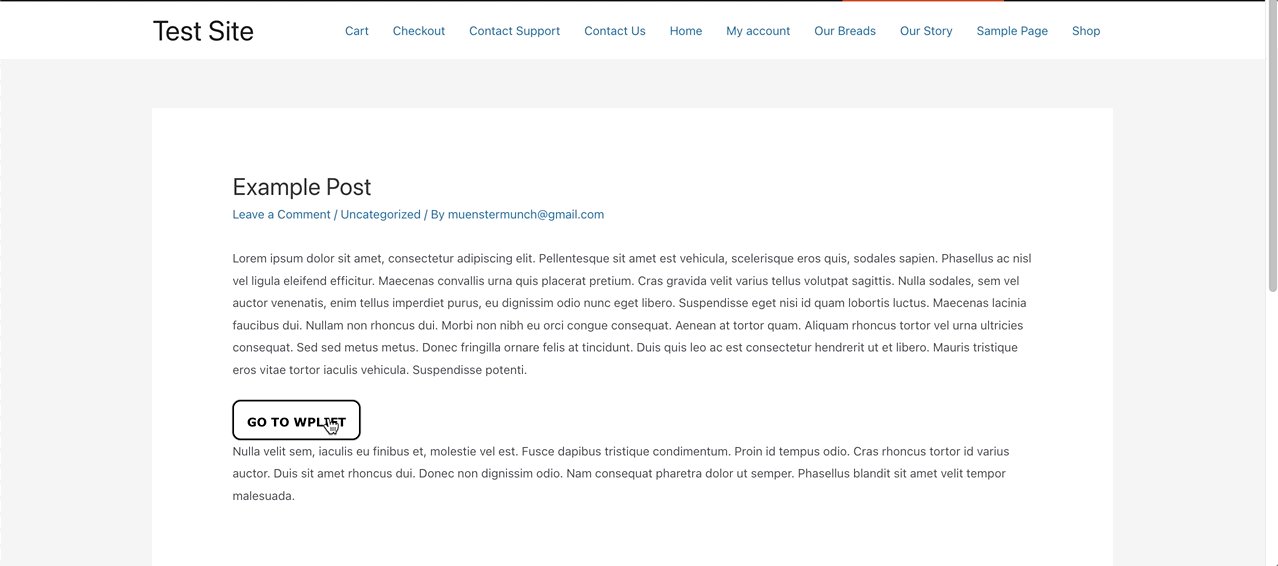
ページまたは投稿にボタンを追加するには、ボタンを表示する場所に前の手順のショートコードを挿入するだけです。 たとえば、ここではグーテンベルクの「ショートコード」ブロックを使用してボタンを挿入しています。

ステップ11
これで、投稿またはページを保存してプレビューし、ボタンの動作を確認できます。

ステップ12
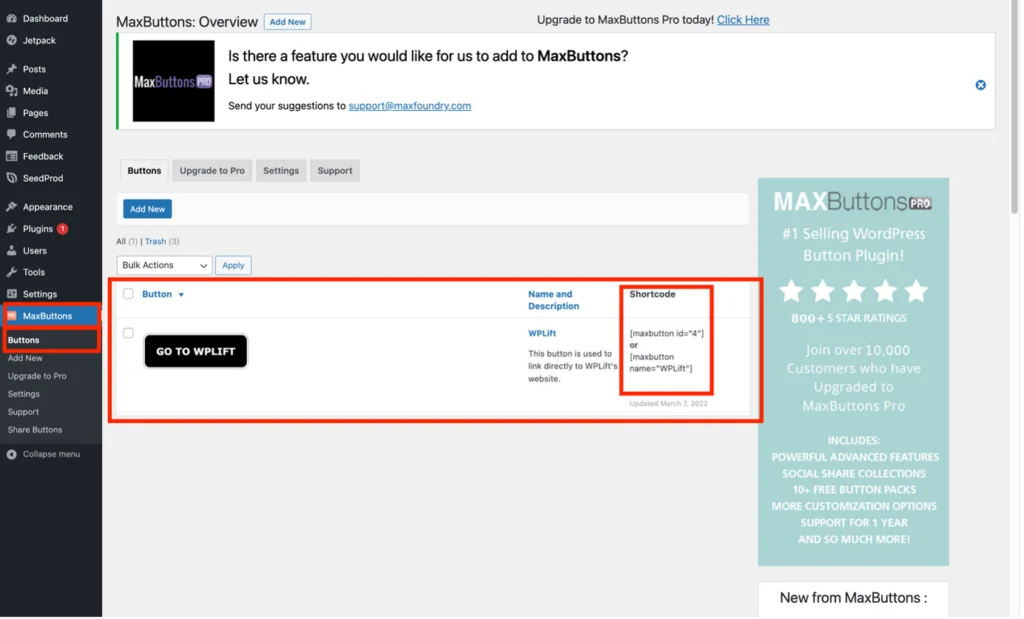
作成したすべてのボタンのリストを表示し、さらに各ボタンのショートコードを簡単に確認するには、WordPress管理ダッシュボードに戻り、[MaxButtons]の下の[ボタン]をクリックします。

ちなみに、WPLiftについて詳しく知りたい場合は、MaxButtonsプラグインの完全なレビューがあります。
WordPress WebサイトにCTAボタンを追加するためにどのような方法を使用していますか?
個人的には、適切に設計されたボタンは、特に召喚目的で使用する場合、ページや投稿のハイパーリンクよりもはるかに魅力的に見えることが多いと思います。
この記事で説明したように、ボタンの追加は、どのWordPressエディターを使用するかに関係なく非常に簡単です。 さらに、MaxButtonsのようなボタンプラグインは、CTAを別のレベルに引き上げることができます。
CTAやボタン全般についてどう思いますか? WordPressのウェブサイトでそれらを使用していますか? もしそうなら、あなたはそれらを作成するためにグーテンベルクを使用しただけですか、それともElementorまたはプラグインを使用してそれらを想像しましたか? 他のWPLiftリーダーのボタンデザインに関するヒントはありますか? あなたの入力は常に高く評価されています。
