WordPress Yazılarına ve Kodsuz Sayfalara CTA Düğmeleri Nasıl Eklenir
Yayınlanan: 2022-03-11Bir sitede insanlara ürünlerinizin ne kadar harika olduğunu veya ne kadar mükemmel bir hizmet sunduğunuzu söyleyen tonlarca metin olması gayet güzel ve züppe bir şey. Ancak, bu ürün veya hizmetlerden kolayca yararlanabilmeleri için bazı araçlar olmadan, kendinizle de konuşuyor olabilirsiniz. Bu nedenle, ziyaretçilere bir tür eylemle görev vererek diyaloğa devam etmelerine izin vermelisiniz. WordPress düğmelerinin ilgi odağı olduğu yer burasıdır.
WordPress'te Neden Eylem Düğmelerine İhtiyacınız Var?
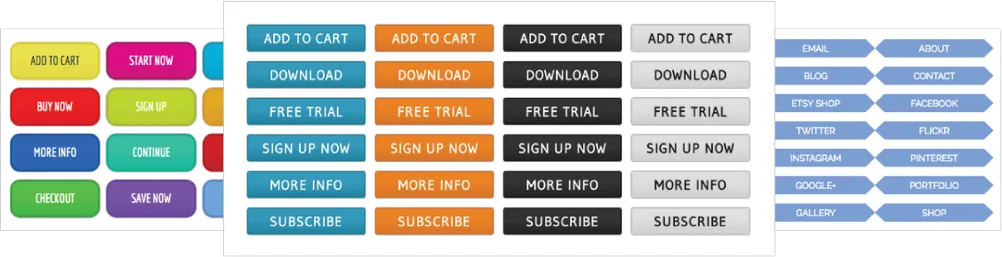
CTA – veya harekete geçirici mesaj – düğmeleri, kullanıcıları bir sonraki eylemi gerçekleştirmeye teşvik eder. Hemen bir satışı güvence altına almak için "Şimdi Satın Al" veya "Sepete Ekle" düğmesi kadar basit olabilirler. Veya ziyaretçiyi, onları belirli bir yönde daha fazla "huniye yönlendirmek" için tasarlanmış diğer içeriğe yönlendirebilirler.
CTA düğmelerinin diğer örnekleri şunları içerir:
- Daha fazla oku
- Şimdi Oku
- İndirmek
- Haber bültenimize abone ol
- YouTube'da izleyin
- Spotify'da dinle
- Bu sayfayı işaretle
- Şimdi Katıl
CTA düğmelerinin yerleşimi de çok önemlidir. Örneğin, insanlar ne satın almalarını istediğinizi bilmeyeceklerinden, bir ürün listelemesinin başına "Şimdi Satın Al" düğmesi koymanın pek bir anlamı yoktur. Dahası, çoğu uzun bir ürün açıklamasını okumaya istekli olmayacak ve ardından satın almak için sayfayı geri kaydırmak zorunda kalmayacak - düğmenin tam olarak olmasını bekledikleri yerde olmasını istiyorlar.
Bu nedenle, butonları, gönderi veya sayfada, kullanıcıların bunlara en çok ihtiyaç duyacağı mantıklı noktalara yerleştirin. Örneğin, bir web sitesindeki ana menü düğmeleri (bunlar aynı zamanda CTA'lardır) genellikle sayfanın üst kısmındadır ve insanların onları bulmayı umdukları yerdir.
Dahası, CTA düğmelerinin tasarımı da kullanıcıların onlara basmaya istekli olmasında büyük rol oynar. Dikkat çekecek kadar açık olmaları gerekir, ancak insanları korkutup kaçıracak kadar 'yüzünüzde' değil. Unutmayın, insanlar kendileri için karar verebileceklerini düşünmekten hoşlanırlar ve ne yapacaklarının 'söylenmesini' her zaman takdir etmezler. Bu nedenle, CTA düğmelerinizin bunu yansıtması gerekir.
Sitenizde CTA düğmelerinin olması, dönüşümleri iyileştirmeye yardımcı olabilir. İyi tasarlandıklarında ve uygun şekilde yerleştirildiğinde büyük bir etkiye sahip olabilirler.
WordPress'te Düğmeler Nasıl Oluşturulur
WordPress uzmanları, sitenizde düğmeler oluşturmak için kod veya CSS ile uğraşmanız gerektiğini söyleyebilir. Gerçekten de, tamamen ısmarlama olmalarını istiyorsanız, bunda bir gerçeklik payı var.
Ancak, benim gibiyseniz ve sıfır kodlama becerisine sahipseniz, WordPress'e CTA ve diğer düğme türlerini eklemek için birkaç alternatif yöntem olduğunu bilmekten mutluluk duyacaksınız. Şimdi size bunlardan üçünü göstereceğim, bunların hiçbiri herhangi bir CSS veya kod bilgisine veya deneyimine ihtiyaç duymaz.
Seçenek 1 – Gutenberg'i Kullanmak
Gutenberg, WordPress'in 2018'in sonunda platformun 5. sürümünde klasik düzenleyicinin yerini alması için tanıttığı blok düzenleyicidir. Tamamen yeni olan her şeyde olduğu gibi, Gutenberg de karışık eleştiriler aldı ve olumsuz yorumlar öncelikle klasik editöre alışmış kişilerden geldi. Bununla birlikte, burada kalacak ve bir kez aşina olduğunuzda, klasik editöre geri dönmek arkaik geliyor.
Makale Aşağıda Devam Ediyor
Gutenberg, çeşitli şeyler yapmak için içeriğe eklediğiniz birkaç kullanışlı 'blok' içerir. Doğal olarak, düğmeler dahildir ve bir tane eklemek çocuk oyuncağıdır:
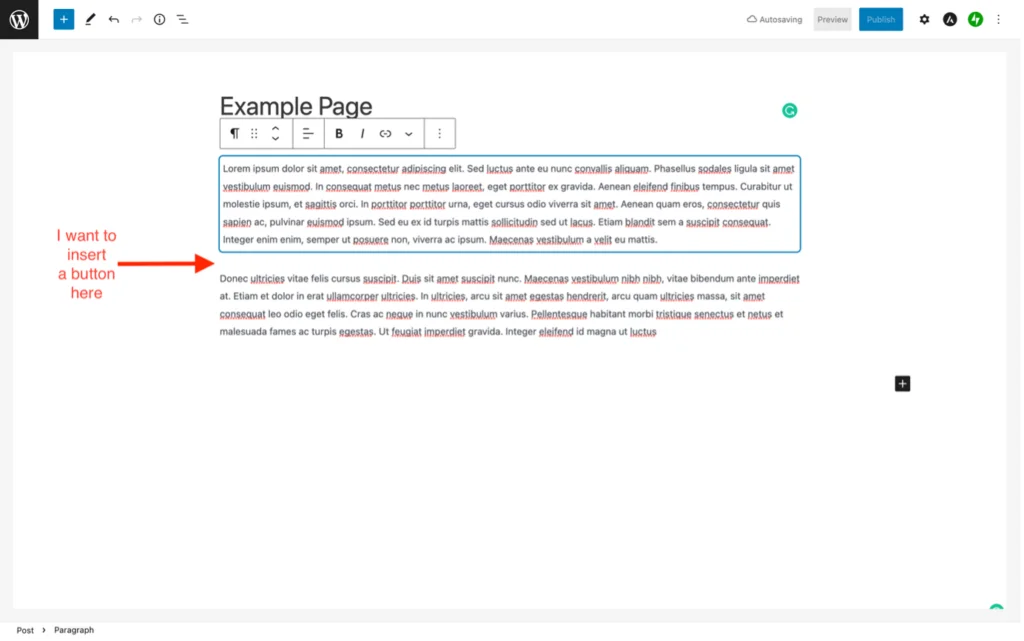
Aşama 1
İlk olarak, gönderinize veya sayfanıza düğmenin görünmesini istediğiniz yere yeni bir blok eklemeniz gerekir.
Bunu yapmak için enter tuşuna basmanız yeterlidir (gerekirse blokların üzerinde gezinen mini araç çubuğunda görünen yukarı/aşağı okları kullanarak blokları daha sonra yeniden düzenleyebilirsiniz):


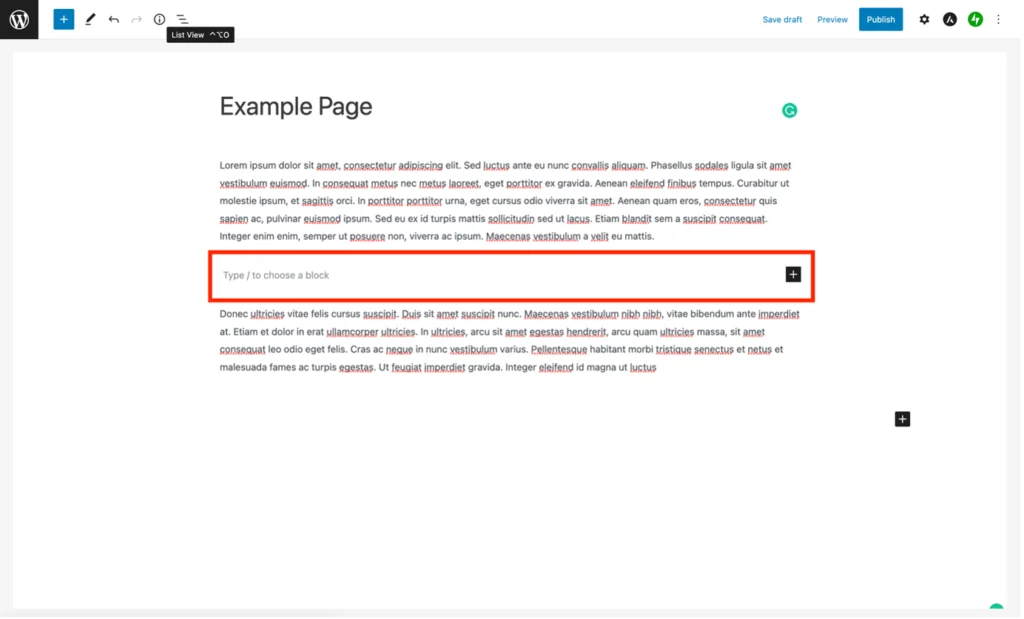
Adım 2
'Bir blok seçmek için / yazın' alanına eğik çizgi (/) girin - yaygın olarak kullanılan blokların bir listesi açılır. Benim durumumda, düğmeler engelleme seçeneği en üstte göründü, ancak yalnızca mevcut düğme seçeneklerini görmek için /düğmeler yazabilirsiniz:

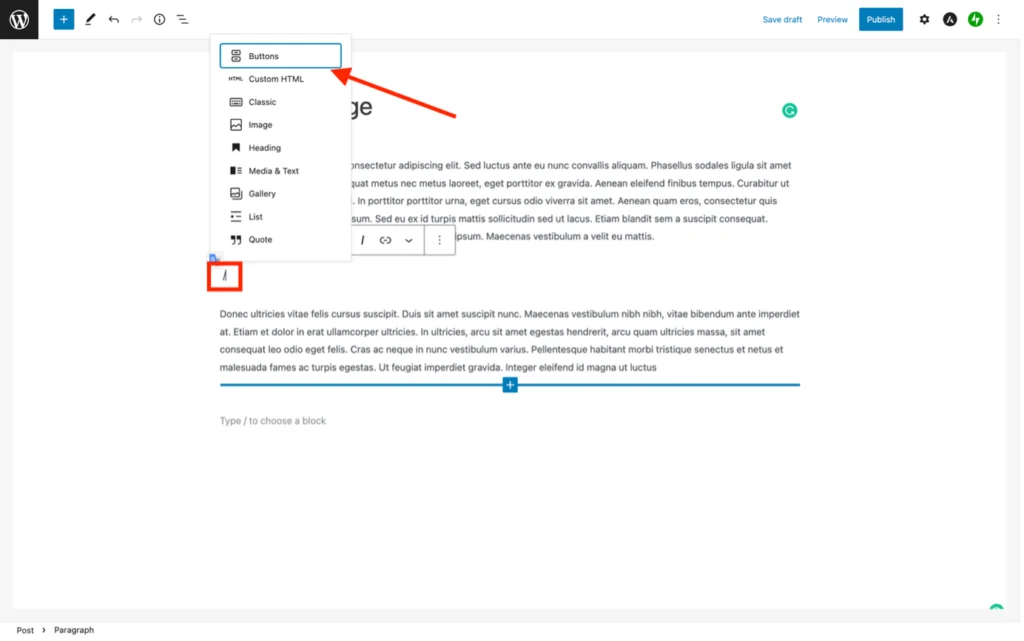
Aşama 3
'Düğmeler'i seçin. Yeni bir düğme alanı otomatik olarak eklenecektir. Düğmeyi yapılandırabilmeniz için blok düzenleyiciyi çağırmak için ekranın sağ üst köşesindeki küçük dişli simgesine basın:

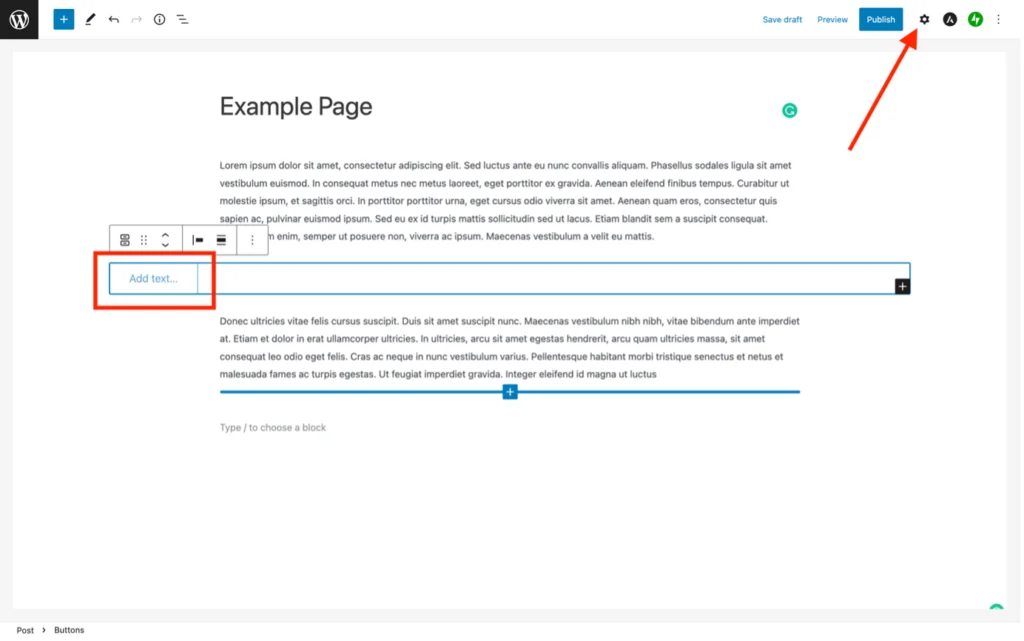
4. Adım
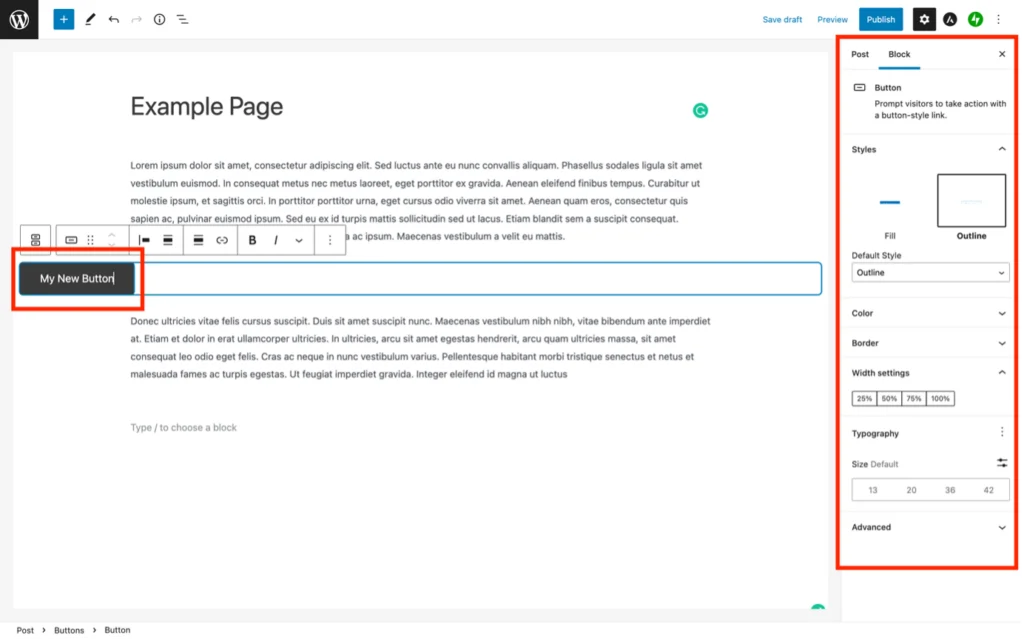
İçermesini istediğiniz metni girmek için düğmeye çift tıklayın:

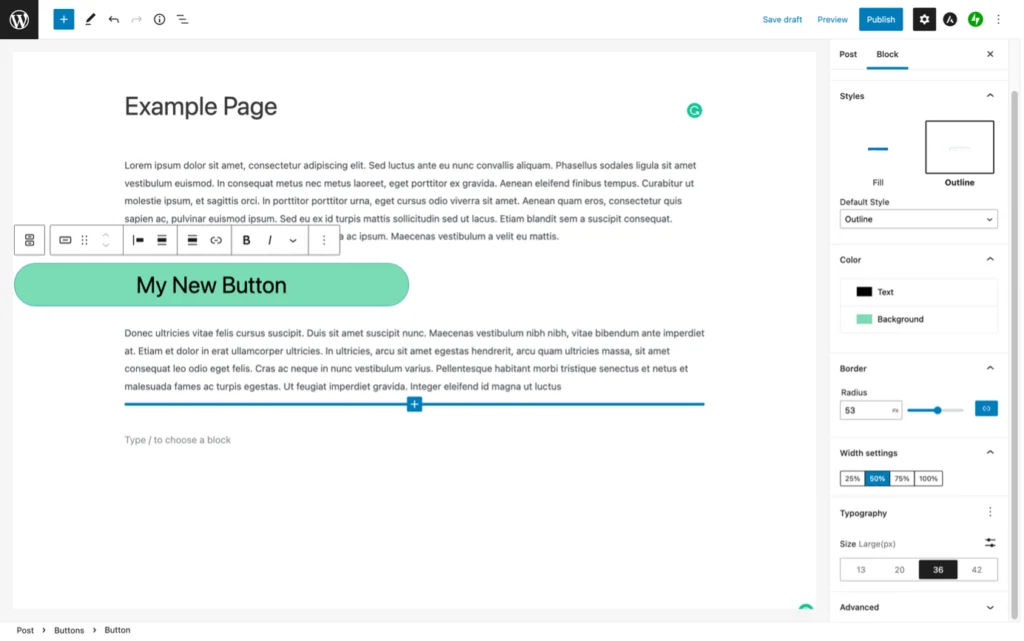
Ardından, düğme renklerini, anahatları, boyutu, şekli vb. değiştirmek için ekranın sağındaki blok düzenleyicideki seçenekleri kullanın:

Adım 5
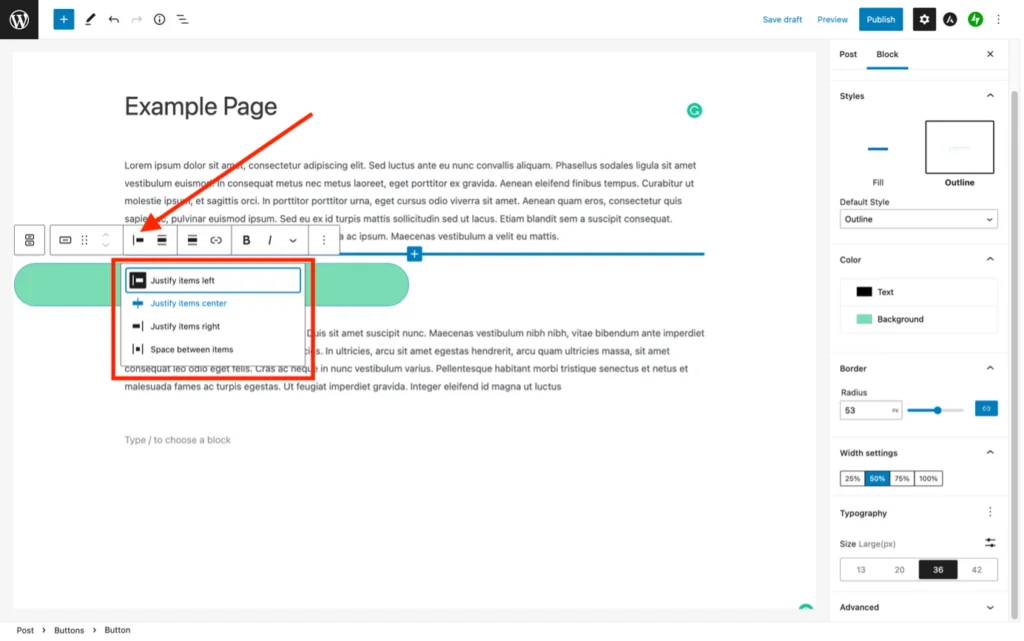
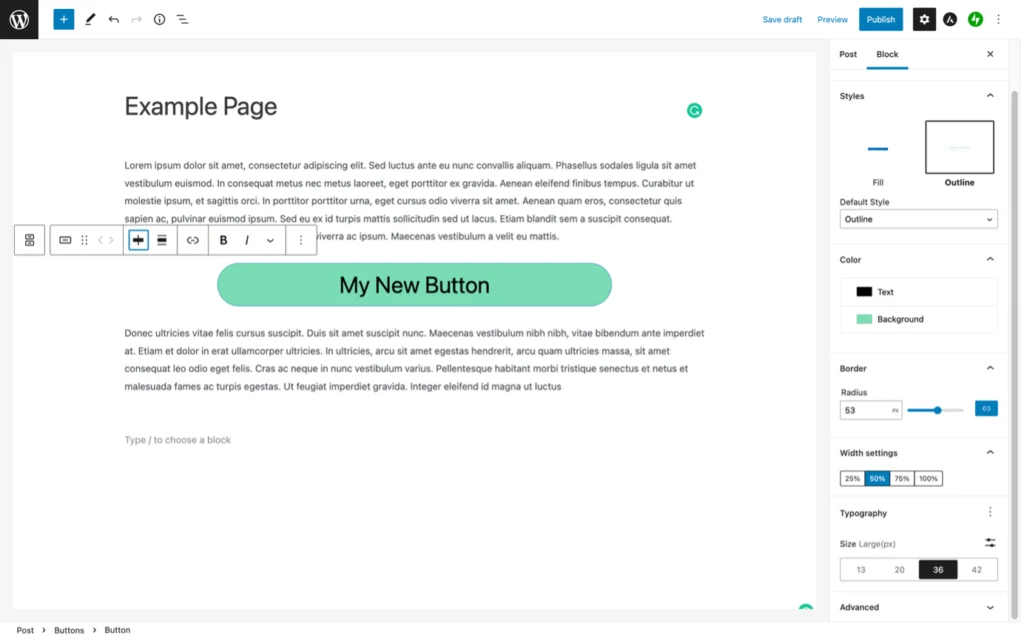
Düğmeyi konumlandırmak için kayan araç çubuğundaki seçenekleri kullanın:


6. Adım
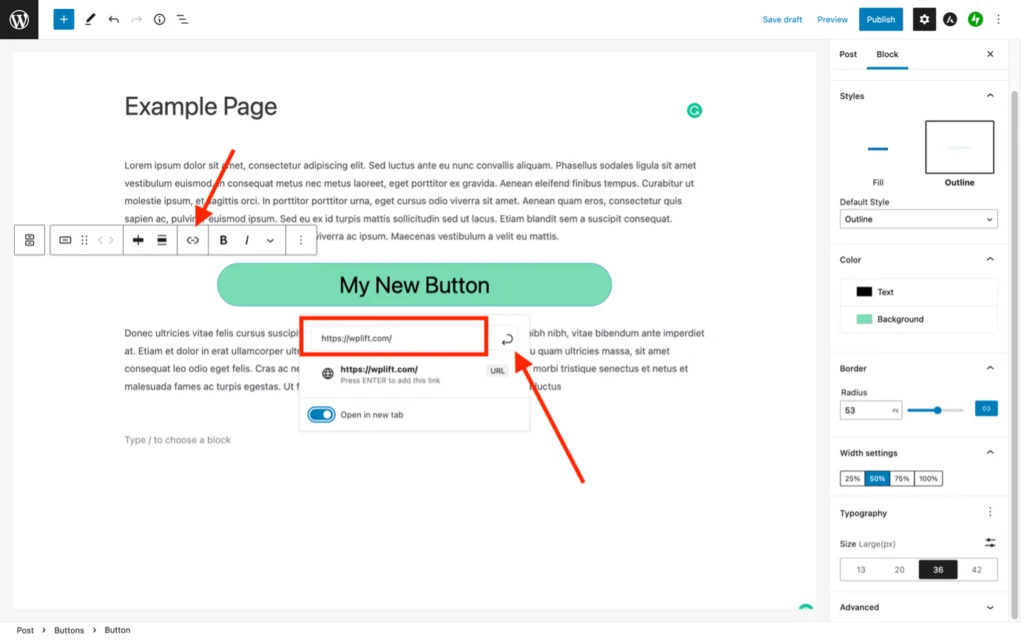
Şimdi düğmenin işaret ettiği köprüyü eklemelisiniz. Bağlantı, harici bir web adresine veya başka bir sayfaya veya web sitenizdeki gönderiye yönlendiren dahili bir adrese olabilir.
Kayan araç çubuğundaki bağlantı düğmesini tıklayın, URL'yi URL alanına girin ve girmek için yanındaki kavisli oka basın.
Makale Aşağıda Devam Ediyor


7. Adım
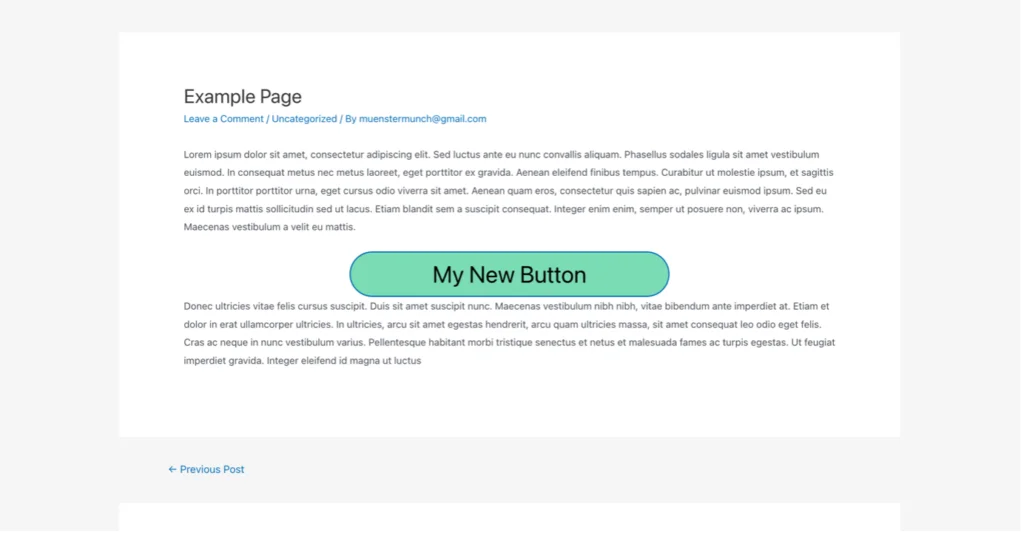
Artık düğmenizi oluşturdunuz! Önizleme seçeneğini kullanarak yayınlandıktan sonra nasıl görüneceğini görebilirsiniz. Boyut, konum, renk vb. için gerekli tüm ayarlamalar 4. ve 5. adımlar tekrarlanarak yapılabilir:

Seçenek 2 – Elementor'u Kullanma
Elementor, sürükle ve bırak sayesinde sayfa ve gönderi oluşturmayı kolaylaştıran popüler bir görsel düzenleyici eklentisidir. Elementor'da düğme oluşturmak Gutenberg'e benzer, ancak özellikle Elementor Pro'nuz varsa daha fazla stil ve kişiselleştirme olanağı sunar.
Elementor kullanarak bir gönderiye veya sayfaya basit bir düğmenin nasıl ekleneceğine dair çok kısa bir genel bakış:
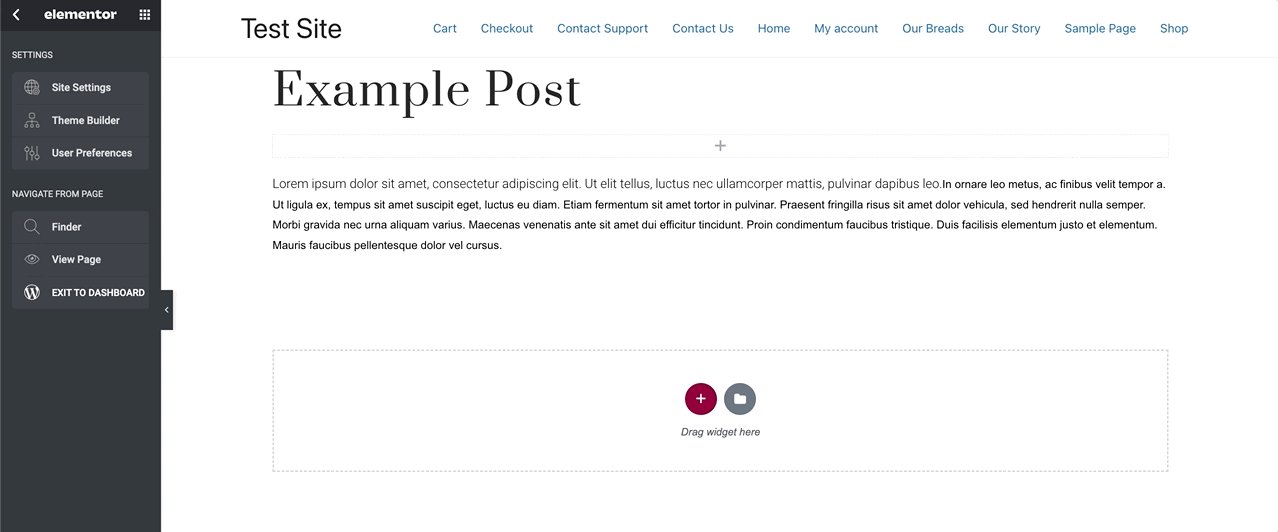
Aşama 1
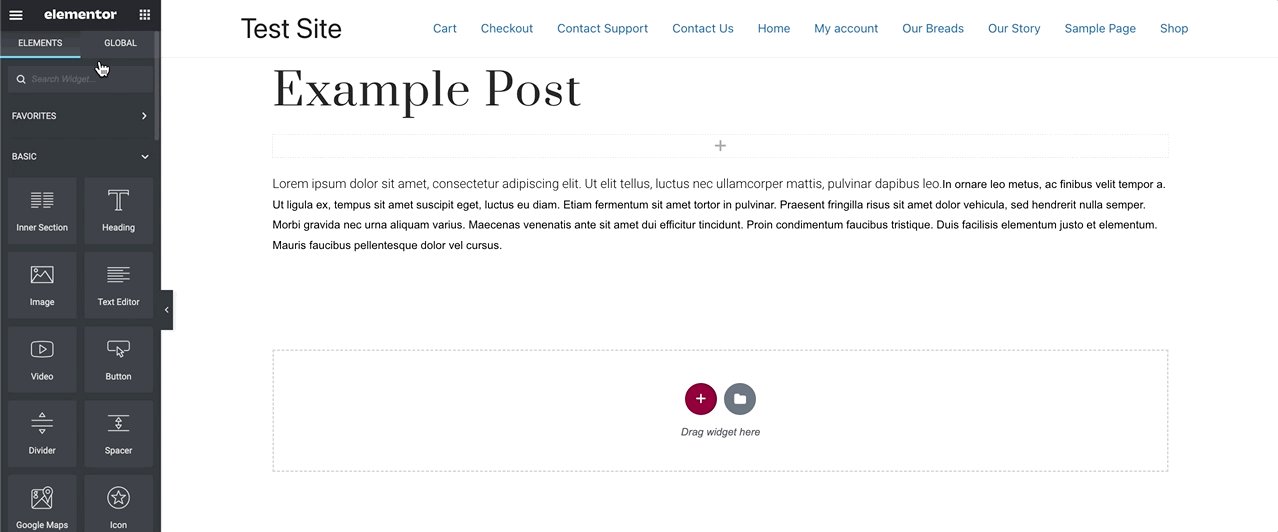
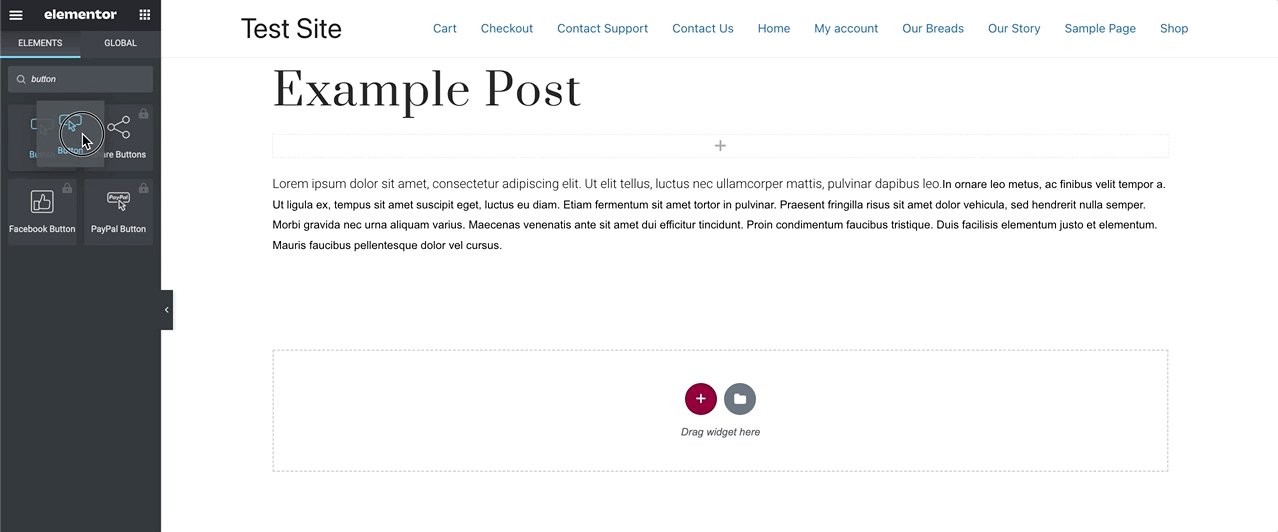
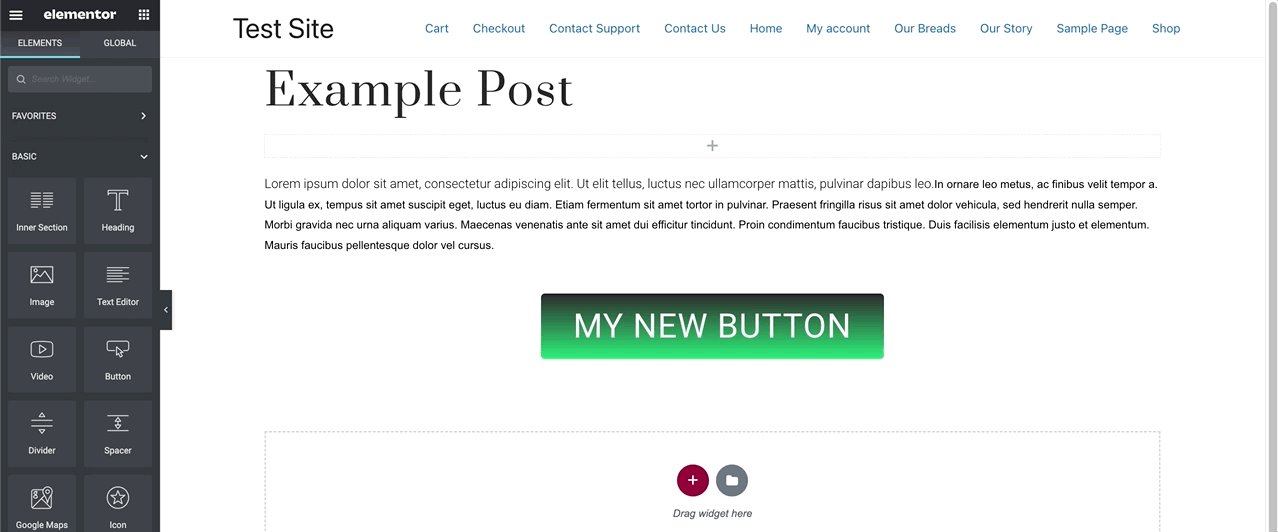
Elementor düzenleyici ekranının sol tarafındaki widget menüsünü çağırın ve arama çubuğuna "düğme" yazın. Kullanılabilir düğme widget'ları görünecektir (bazılarına yalnızca Elementor Pro aboneliğiniz varsa erişilebilir). İstediğiniz düğme widget'ını sürükleyin ve yerleştirilmesini istediğiniz bloğa bırakın:

Adım 2
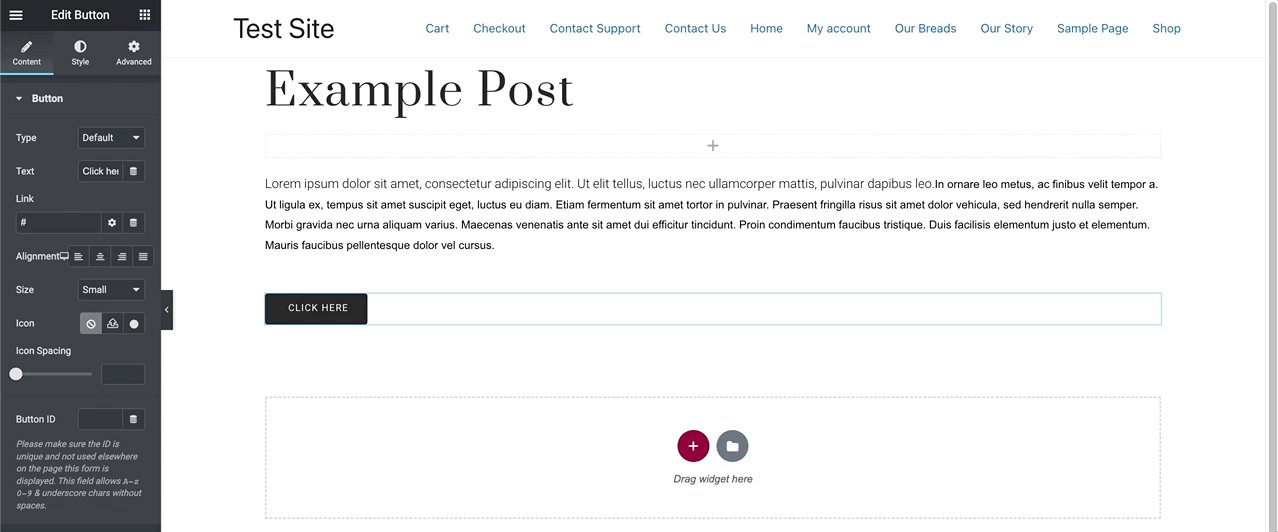
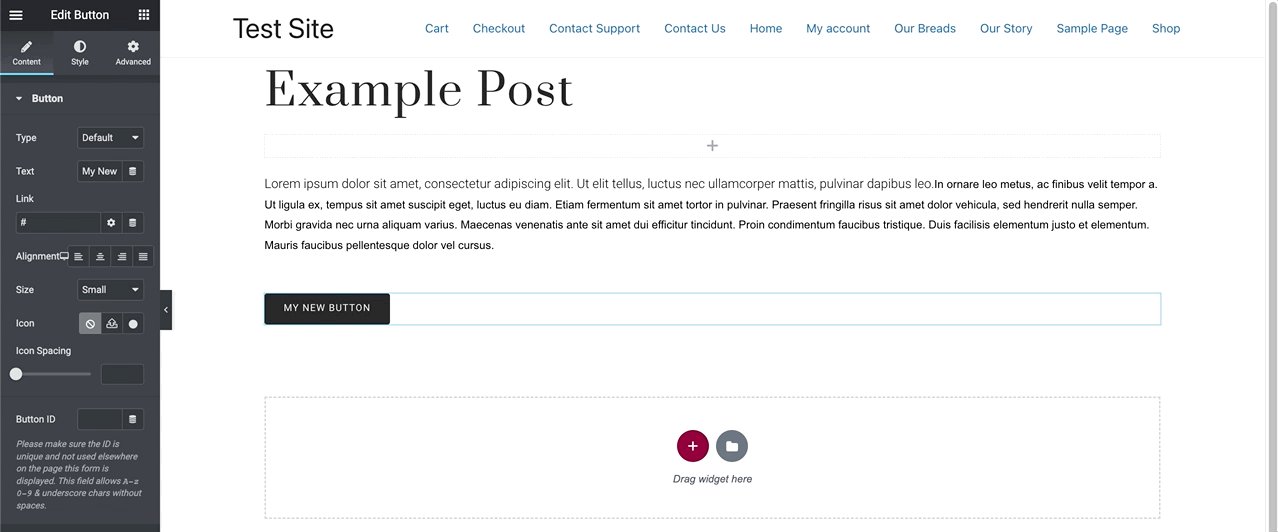
Ekranın sağ tarafındaki menü şimdi tüm düğme yapılandırma seçenekleriyle birlikte 'Düzenleme Düğmesi'ni göstermelidir. Değilse, o menüye erişmek için yeni oluşturduğunuz düğmeyi tıklamanız yeterlidir.
Aşama 3
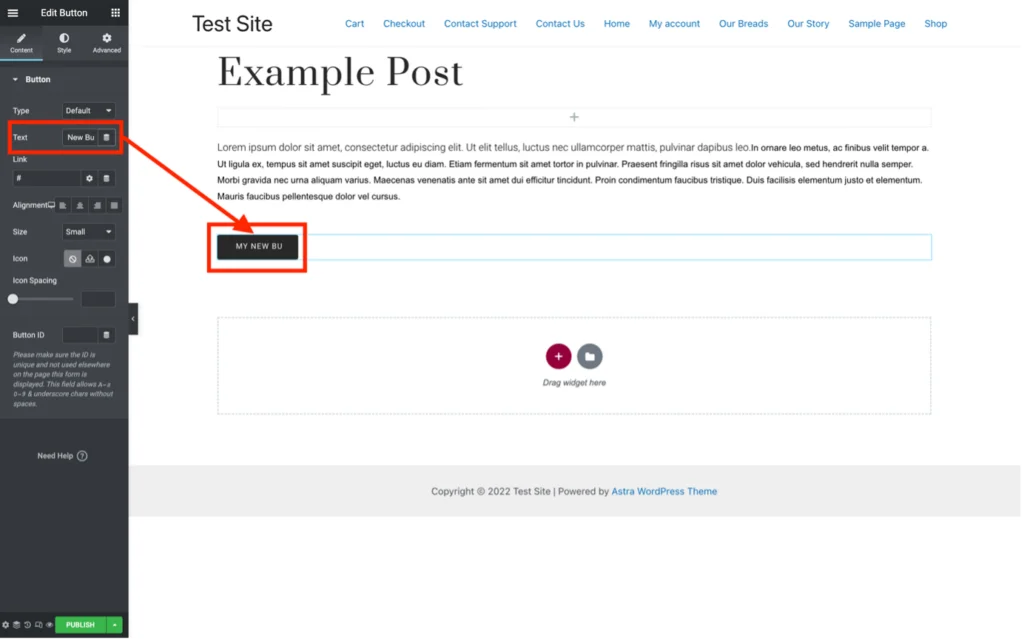
'Metin' alanına yazarak düğmenin metnini değiştirin. Yaptığınız değişiklikler gerçek zamanlı olarak düğmeye yansıyacaktır:

4. Adım
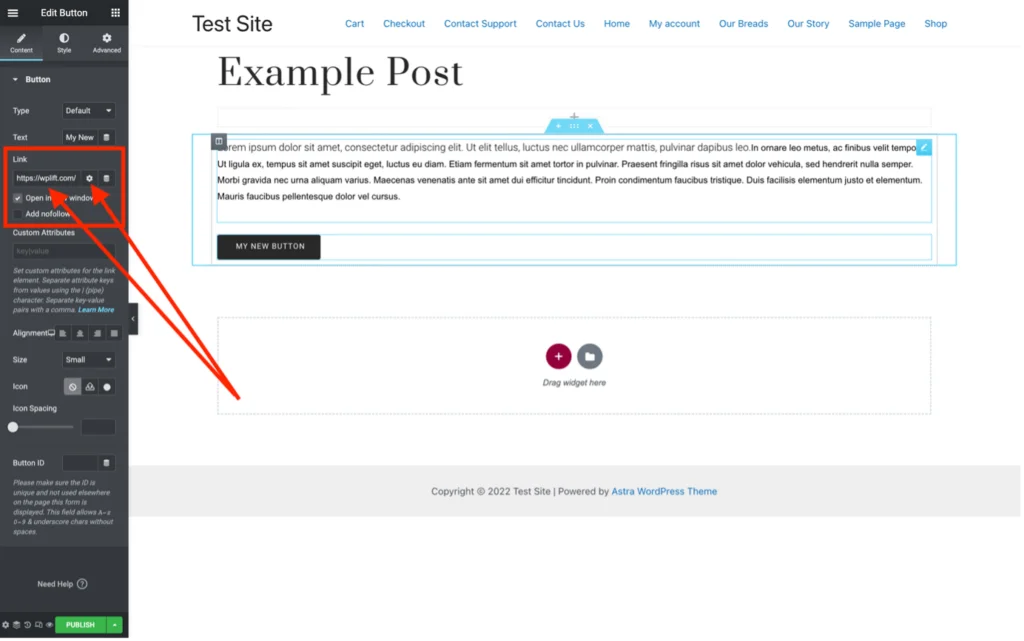
'Bağlantı' alanına gerekli köprüyü girin. Lütfen küçük dişli simgesine tıklamanın birkaç seçenek daha açacağını unutmayın:


Adım 5
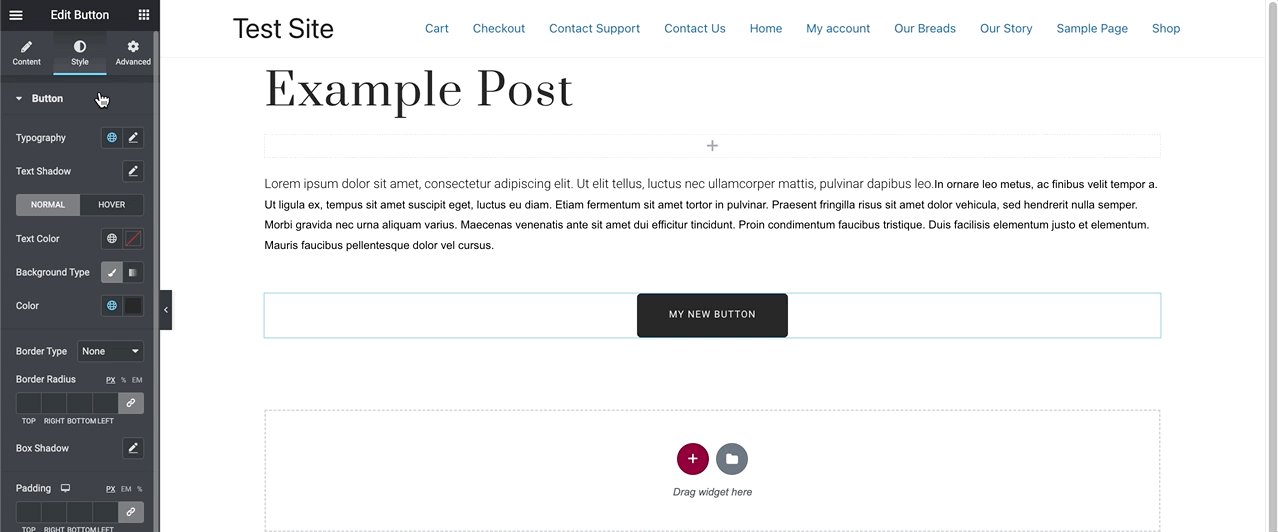
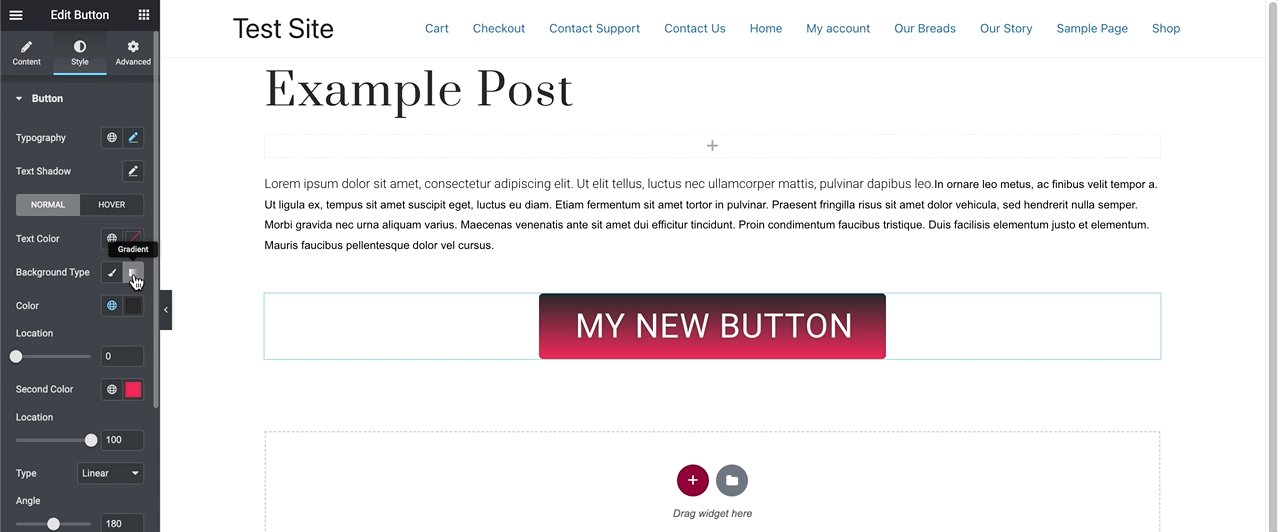
'Düzenle Düğmesi' menüsü altındaki 'İçerik' ve 'Stil' sekmelerindeki çeşitli seçenekleri kullanarak düğmenize stil verin:

6. Adım
Düğmenizden memnun olduğunuzda, sayfanızın geri kalanını oluşturmaya veya yeni bloklar ekleyerek gönderiye devam edebilirsiniz.
Seçenek 3 – Eklenti Kullanma (MaxButtons)
Önceden yapılmış olanlar da dahil olmak üzere birçok düğme seçeneği istiyorsanız, MaxButtons gibi bir WordPress eklentisi iyi bir seçenektir.
Makale Aşağıda Devam Ediyor

MaxButtons, ücretsiz biçiminde bile süper basit bir düzenleyici sayesinde düğme tasarımında mükemmel esneklik sunan bir freemium eklentisidir. Daha da fazla seçenek sunan bir Pro sürümü, yılda 24 ABD dolarından başlayan fiyatlarla mevcuttur.
MaxButtons'u Buradan Alın

WordPress'inize MaxButtons ekleme ve onu cazip CTA ve diğer düğme türleri oluşturmak için kullanma adımları şunlardır:
Aşama 1
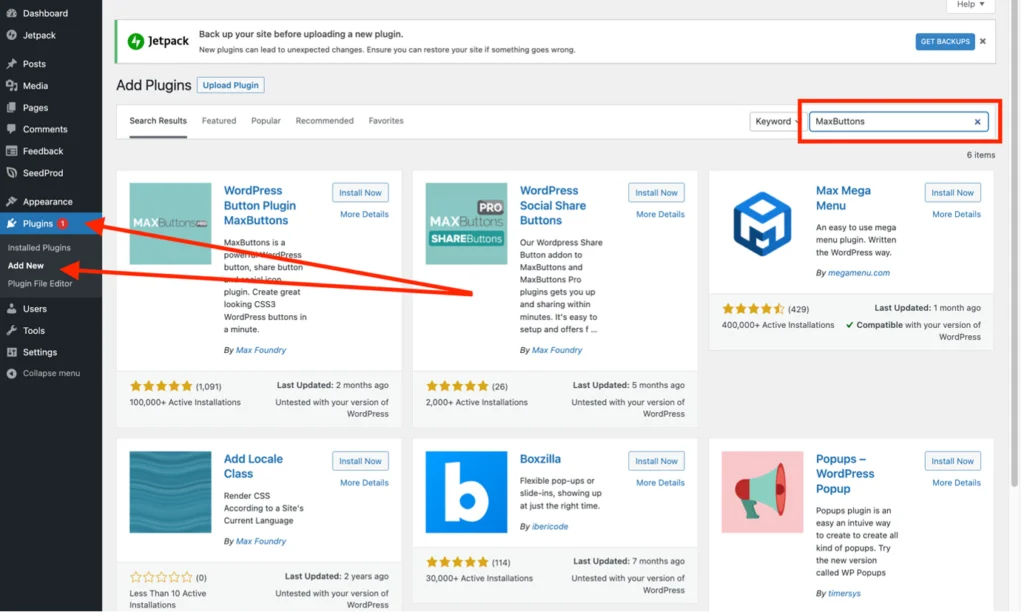
WordPress yönetici kontrol panelinizden soldaki menüden 'Eklentiler'i seçin ve ardından 'Yeni Ekle'yi tıklayın. Ardından, 'Eklenti Ekle' ekranında görünen arama çubuğuna “MaxButtons” yazın:

Adım 2
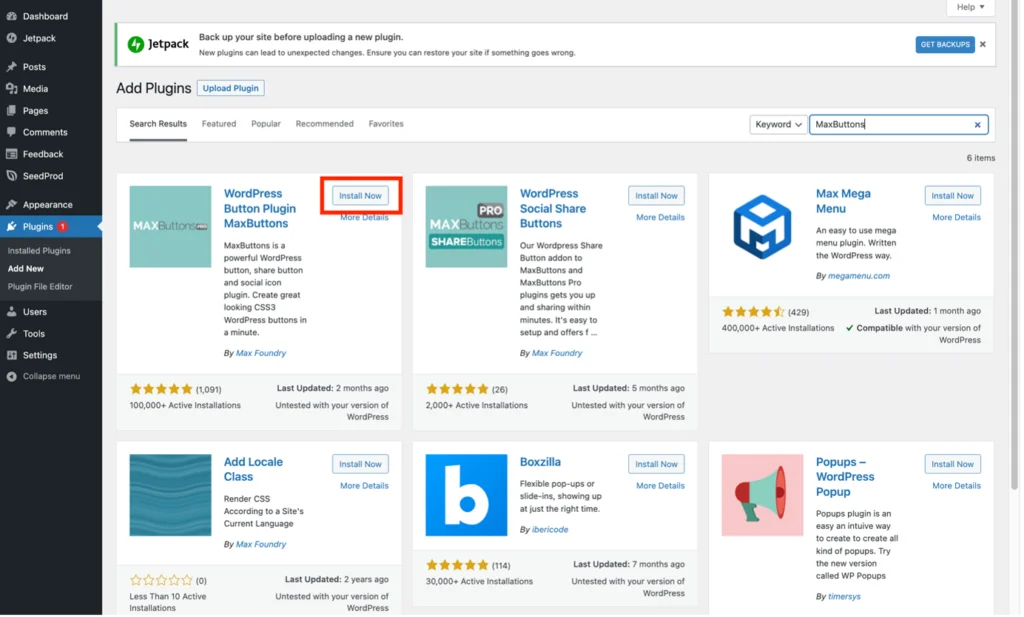
WordPress'in önerdiği eklentilerden 'MaxButtons' eklentisini bulun ve 'Şimdi Kur'a basın:

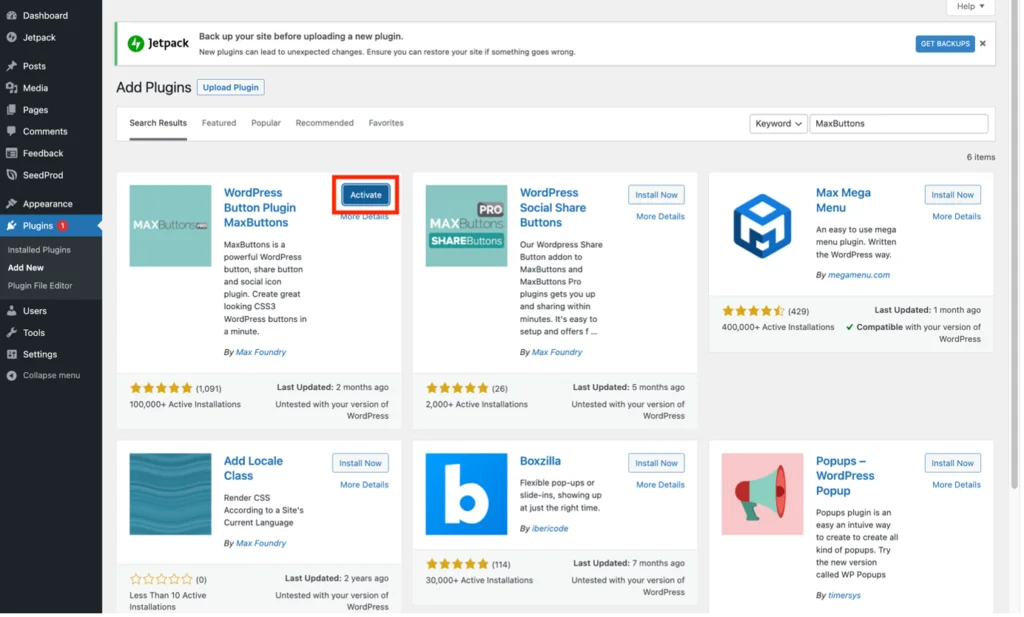
Aşama 3
Eklenti kurulumu tamamlandığında, 'Şimdi Kur' düğmesi 'Etkinleştir' olarak değişecektir. MaxButtons eklentisini etkinleştirmek için buna basın:

4. Adım
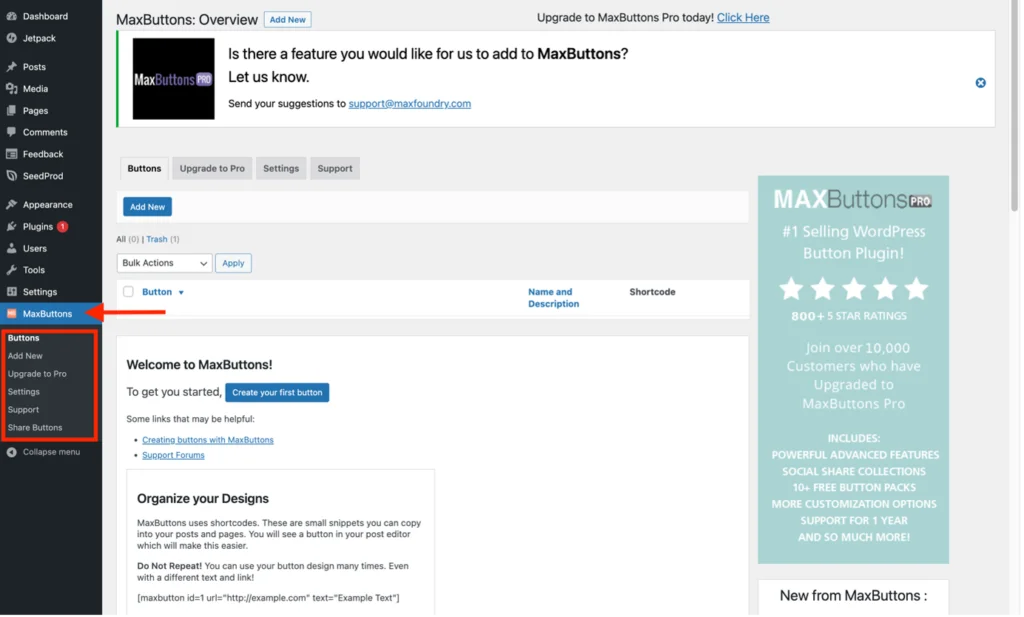
Soldaki menüde 'MaxButtons' başlıklı yeni bir öğe görünecektir. MaxButtons panosunu göstermek ve açılır alt menüyü ortaya çıkarmak için buna tıklayın:

Adım 5
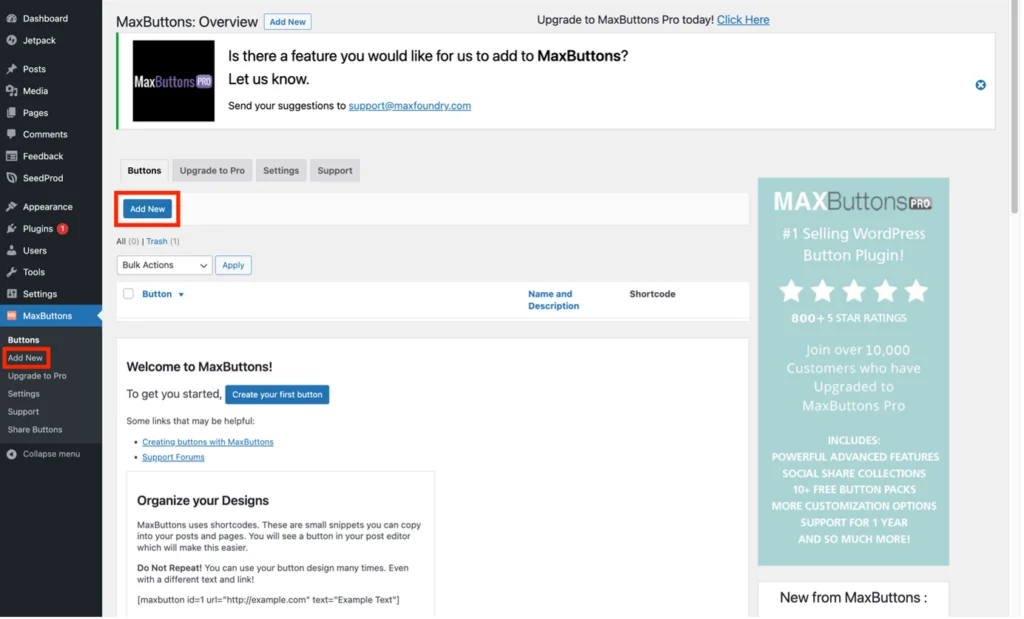
Artık MaxButtons kullanarak düğmeler oluşturmaya hazırsınız. MaxButtons alt menüsünde veya Maxbuttons panosunda 'Yeni Ekle'ye basarak başlayın:

6. Adım
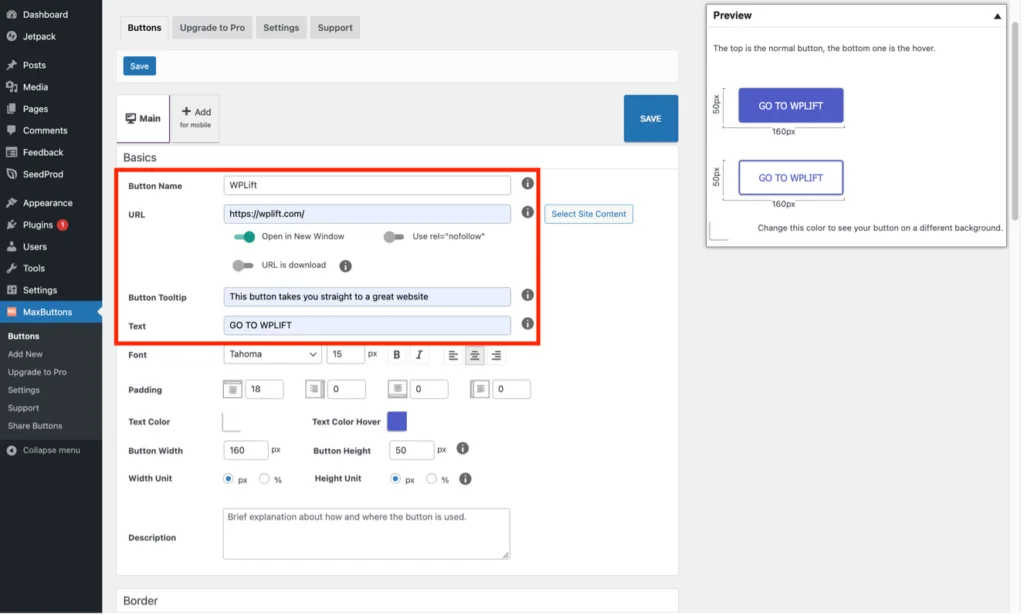
Şimdi düğmeniz için yapılandırma ve özelleştirme seçeneklerini göreceksiniz. Bu adım, basit bir tane oluşturmak için ihtiyacınız olan temel ayarları kapsar.
İlk olarak, düğmeye gelecekte aynısını kullanmanız gerekirse size yardımcı olacak akılda kalıcı bir ad vermeniz gerekir.
Ardından, harici bir URL olabilecek veya sitenizin diğer bölümlerine bağlantı vermek için 'Site İçeriğini Seç' düğmesini kullanabilecek olan, işaret edeceği yere köprüyü eklemelisiniz. Ayrıca buton üzerinde istediğiniz CTA metnini de eklemeniz gerekmektedir. Ayrıca, isterseniz, isteğe bağlı olarak bir 'araç ipucu' (kullanıcılar düğmenin üzerine geldiğinde görünen açıklayıcı metin) ekleyebilirsiniz:

7. Adım
Dilerseniz, düğmenin tam olarak istediğiniz gibi görünmesini sağlamak için diğer özelleştirme seçenekleriyle oynayabilirsiniz. Ekranın sağ tarafındaki önizlemenin, düğmede yaptığınız değişiklikleri gerçek zamanlı olarak gösterdiğini fark edeceksiniz:

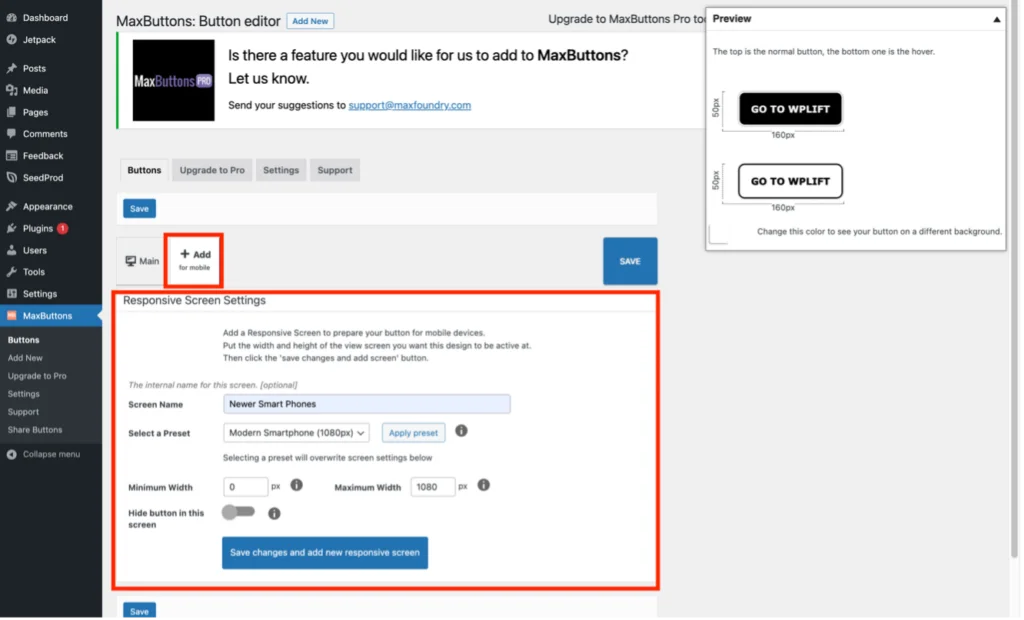
Adım 8
Düğmeyi belirli mobil cihaz türlerine uyacak şekilde ayarlamak için başka bir gelişmiş ayar mevcuttur (temanızın duyarlı olduğu varsayılarak). Buna, '+ Mobil için ekle' seçeneğine basılarak ve uygun ön ayarlar seçilerek erişilebilir. Farklı cihaz türleri için birkaç profil oluşturabilirsiniz:

9. Adım
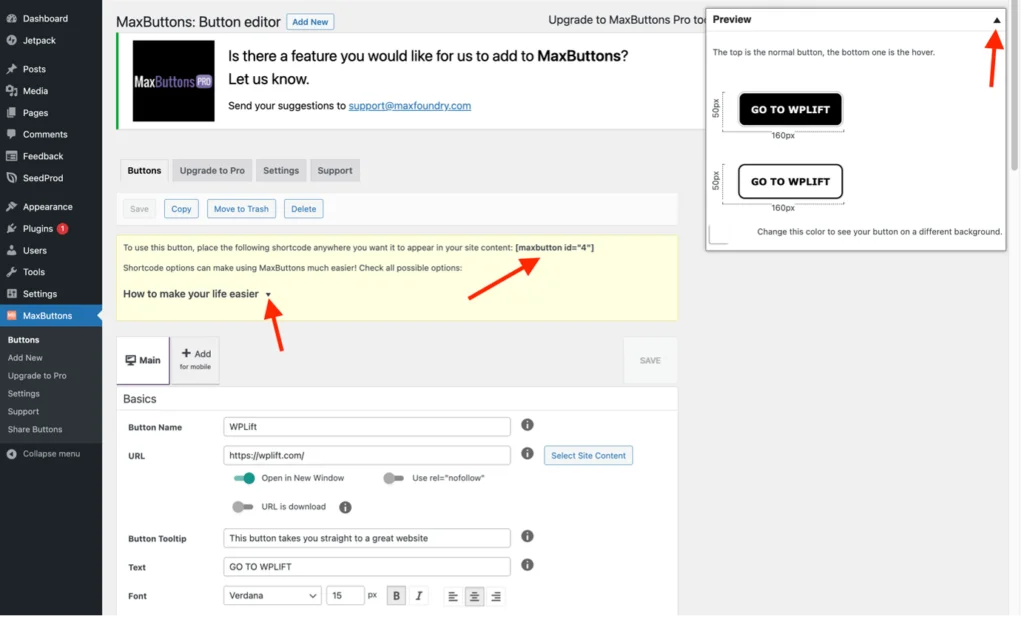
Düğmenizden memnun olduğunuzda, 'Kaydet'e basın. Yeni düğmenizi sitenizin içeriğinde istediğiniz yere gömmek için kullanabileceğiniz bir kısa kod içeren sarı bir kutu görünecektir, bu yüzden şunu kopyalayın:

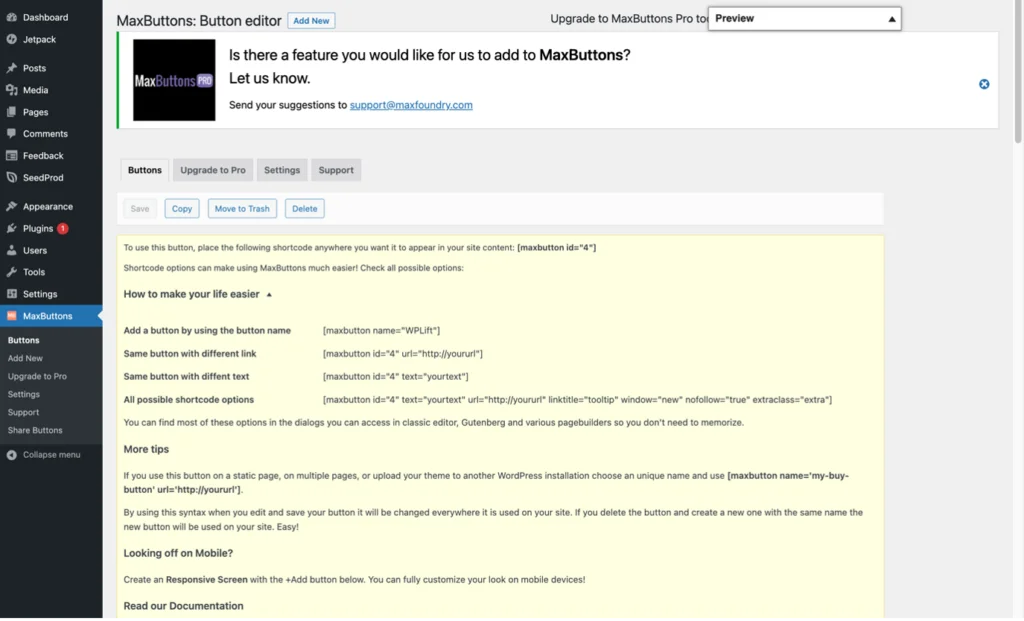
'Önizleme'nin yanındaki küçük aşağı oka basmanın düğme önizlemesini kapattığını ve 'Hayatınızı nasıl kolaylaştırırsınız' seçeneğine basmanın kullanabileceğiniz birkaç yararlı alternatif kısa kod verdiğini unutmayın:

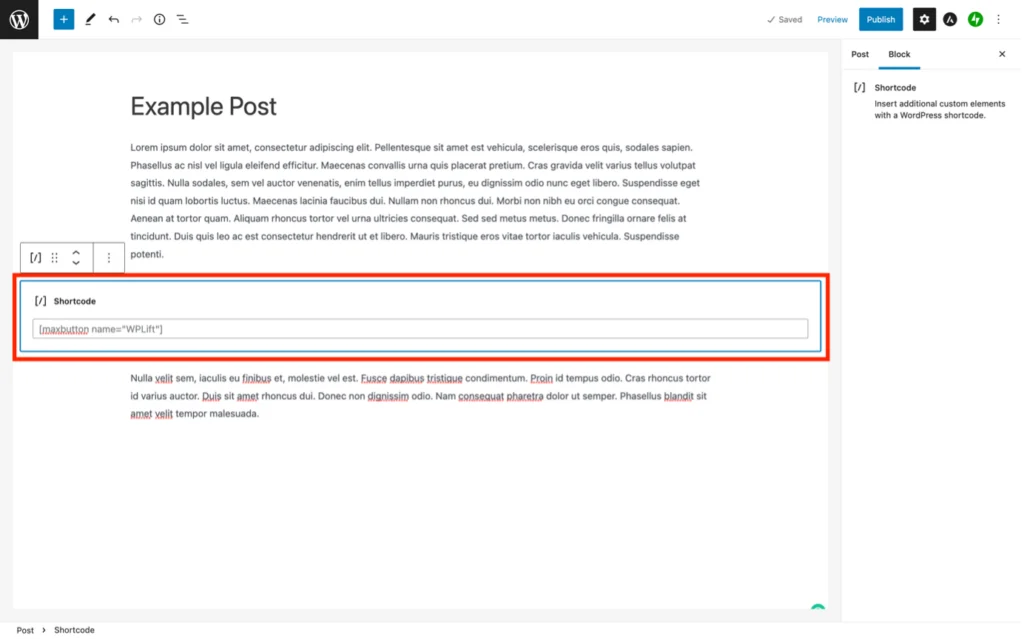
Adım 10
Düğmeyi sayfalarınıza veya gönderilerinize eklemek için, düğmenin görünmesini istediğiniz yere önceki adımdaki kısa kodu eklemeniz yeterlidir. Örneğin, burada düğmeyi eklemek için Gutenberg'deki 'Kısa Kod' bloğunu kullanıyorum:

11. Adım
Düğmeyi çalışırken görmek için artık gönderiyi veya sayfayı kaydedebilir ve önizleyebilirsiniz:

Adım 1/2
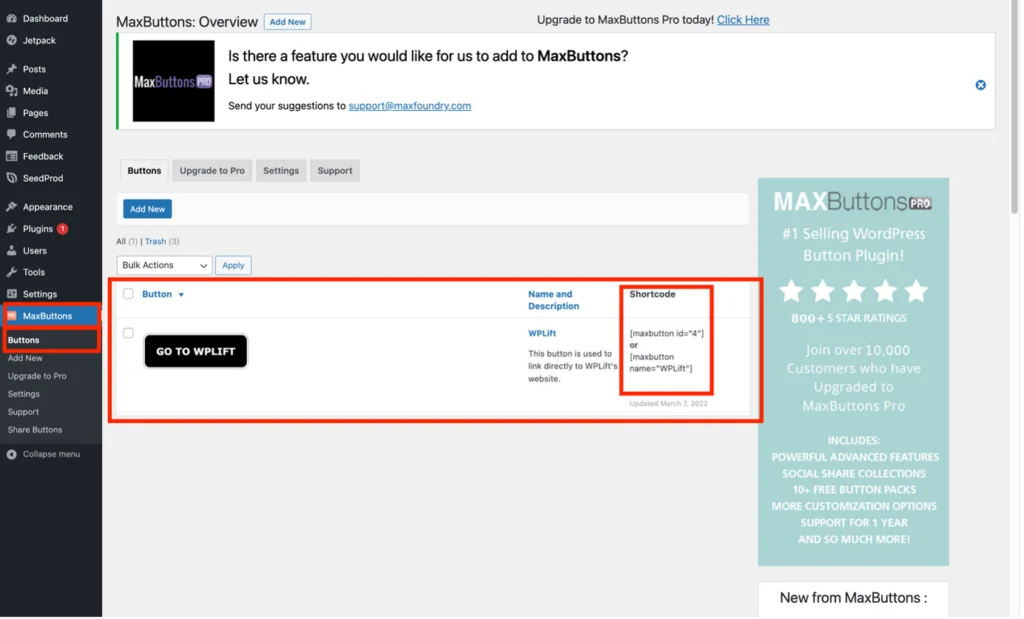
Oluşturduğunuz tüm düğmelerin bir listesini görüntülemek ve ayrıca her birinin kısa kodlarını kolayca görmek için WordPress yönetici panonuza geri dönün ve 'MaxButtons' altındaki 'Düğmeler'e tıklayın:

Bu arada, WPLift, hakkında daha fazla bilgi edinmek isterseniz MaxButtons eklentisinin tam bir incelemesine sahiptir.
WordPress Web Sitenize CTA Düğmeleri Eklemek İçin Hangi Yöntemi Kullanıyorsunuz?
Şahsen, iyi tasarlanmış bir düğmenin, özellikle harekete geçirici mesaj amacıyla kullanıldığında, genellikle bir sayfadaki veya gönderideki bir köprüden çok daha çekici göründüğünü düşünüyorum.
Bu makalede açıkladığım gibi, hangi WordPress düzenleyicisini tercih ederseniz edin, düğme eklemek çok basittir. Dahası, MaxButtons gibi düğme eklentileri CTA'larınızı gerçekten başka bir düzeye taşıyabilir.
Genel olarak CTA veya düğmeler hakkındaki düşünceleriniz nelerdir? Bunları WordPress web sitenizde kullanıyor musunuz? Eğer öyleyse, onları oluşturmak için Gutenberg'i mi kullandınız, yoksa Elementor veya bir eklenti kullanarak mı hayal ettiniz? Diğer WPLift okuyucuları için düğme tasarımı hakkında herhangi bir ipucunuz var mı? Girişiniz her zaman çok takdir edilmektedir.
