如何在没有插件的情况下添加 WordPress 作者框
已发表: 2022-01-25开始(或继续)您的 WordPress 之旅意味着您将花费数小时来改进您的网站。 您想引入更改和更新,使您在人群中脱颖而出,或者至少使您的网站难以让竞争对手跟上。
换句话说,您希望尽可能以最好的方式展示自己,这是每个博客所有者都渴望做的事情。 如果您已经考虑实现这一目标,您可能偶然发现了一个叫做作者框的东西。 它是网站的最佳补充之一。
但是,集成作者框可能看起来有点复杂,这就是为什么许多网站都避开它,犯了一个错误。 不要让这阻止您获得它,因为作者框可以为网站的可信度创造奇迹。 一旦新读者偶然发现你的文章,他们自然会对它的作者产生好奇。
我们人类自然会寻找可以与之相关的东西,即使在做一些像在线阅读文章这样平凡的事情时也是如此。 因此,让您的读者作为作者获得更多关于您自己的信息可以帮助您创建忠实的追随者。 此外,在传记中添加照片可以巩固您在读者眼中的真实身份。
现在,如果您是撰写特定领域的人,Simple Author Box PRO 插件也可以使您成为专家。 但是,很多人不想使用插件,他们最好手动添加它。 尽管添加一个没有插件的 WordPress 作者框可能是一项壮举,但它的挑战远没有看起来那么大。
什么是作者框以及为什么需要作者框

在我们深入研究整个“如何?”之前手动添加作者框,让我们稍微解释一下它是什么。 人们永远不会对他们计划添加到其网站的内容了解太多。 因此,作者框是您网站的一部分,它为读者提供有关特定作品创作者的信息。
对于 WordPress,通常可以在博客(或文章)底部找到作者框。 您可以将其视为网站的主角,因为它允许读者查看作者的凭据以撰写有关特定主题的文章。 这些天来,几乎任何人都可以发表一篇关于某事的文章,但并不是每个人都有适当的权威和教育来说话。
作者框让您的读者知道您为什么这样做。 这是营造真实感的绝妙方式。 WordPress 作者框非常棒,因为它包含图片、文本区域(用于传记部分)、指向作者各种社交媒体帐户的链接,甚至是以前的作品。 因此,向您的网站添加作者框会带来一系列好处。 除了验证您的博客,您还可以让读者了解作者。
反过来,这会将您的博客添加到作者的投资组合中,从而促进他们并使他们在他们的领域中更“受欢迎”。 现在你有了一个合法的作者,他对你的读者越来越熟悉,所以他们更有可能回来寻找更多的内容。 特别是如果他们可以在不同的社交媒体平台上找到作者,这要归功于您作者框中的链接,所以,这是一个双赢的局面。
现在我们已经介绍了(一些)特权,是时候向您展示如何在没有插件的情况下添加 WordPress 作者框了。 为一些体力劳动做好准备——数字风格。
如何在没有插件的情况下添加 WordPress 作者框
一些 WordPress 主题已经支持作者框,因此添加它们很容易。 您所要做的就是输入作者的详细信息并上传他们的 Gravatar 照片。 这将自动将他们的信息(分别)添加到他们写的帖子的底部。
让我们看看我们需要为这个方法采取哪些步骤:
- 打开 WordPress 管理仪表板后,您将转到“用户”选项卡。
- 之后,将指针悬停在作者姓名上。 这将显示可用的 WordPress 选项。
- 选择编辑选项并在编辑用户部分输入作者的详细信息。
- 在您填写了所有必要的字段并对它的外观感到满意后,请按更新用户按钮。
在您开始创建没有插件的作者框之前,您应该采取一些预防措施。 首先,您的读者和客户呢? 一旦您决定对您的页面进行更改,它当然会关闭一段时间。 所以,对于一般人群来说,它是无法使用的。
这会使您面临失去忠实顾客的风险。 当人们在谷歌上搜索某些东西并且只遇到错误时,他们可能会将他们的兴趣转移到其他地方。 好吧,我们不会容忍这些。 请允许我们向您介绍一项称为维护模式的功能。 它是干什么用的?
维护模式的目的是通知您的访问者,不,您的页面没有消失,只是在构建中。 当然,还有风格。 WordPress 有完美的插件来完成这项工作。 即将推出和维护模式插件正是您所需要的。 它的主要功能之一是多功能性——它与任何 WordPress 主题兼容。 它的拖放页面构建器使其非常易于使用。 而且,它并不止于创建维护模式页面。 您可以制作登录页面、选择加入页面、销售页面、即将推出的页面等。因此,在您努力工作的同时,您的客户仍然可以看到未在建设中的网站部分。

在创建作者框之前您应该涵盖的另一件事是安全性。 手动编写代码是一件微妙的事情。 这意味着您一定会遇到问题。 而且,你永远无法知道它们的重力是什么。 那是你的安全网。 在事情变得很滑之前,请使用 WP Reset 来帮助自己。 该插件提供了几个选项:在任何重大更改之前创建自动一键快照,检查核心文件以查看是否有任何丢失或损坏并恢复它们,将所有数据备份到 Dropbox、Cloud 或 Google Drive 等等。

如果您碰巧遇到可怕的白屏,WP Reset 有一个独立的紧急恢复脚本工具。 您可以通过安全链接访问它,让您的网站重新启动并运行。 该插件不仅仅是一种选择——它是一种必需品。
现在我们已经介绍了安全性和客户满意度,是时候回到作者框了。 您是否已完成上述步骤并向支持作者框的 WordPress 主题添加作者信息? 然后你可以写一些代码。 好吧,更像是,您可以将一些代码添加到 single.php 或 functions.php 文件中。 您还需要能够找到它。 所以让我们继续吧。
(警告:此过程将要求您使用主题编辑器。最小的错误可能会导致您的整个网站崩溃。如果您还没有,请参阅 WP 重置部分。)
通过主题的 single.php 文件手动添加作者框:
- 打开您的 WordPress 管理仪表板。 单击外观,然后转到主题编辑器。 通过主题的 single.php 文件手动添加作者框:
- 找到右上角的 Theme Files 部分,然后选择 Single Post (single.php) 文件
- 在编辑或粘贴任何代码到 single.php 文件之前,请使用 FTP 客户端创建它的副本。 如果新代码中出现任何错误,这将允许您返回到原始文件。 或者,使用 WP Reset,因为它还可以恢复您的整个站点。
- 现在是时候插入代码了。 您将在“the_content()”函数下方和内容的主 div 容器上方粘贴以下代码行。 之后,单击更新文件按钮。
注意:代码仅适用于 single.php 文件
<div class=”about-author”>
<div class=”about-author-image”>
<?php echo get_avatar(get_the_author_meta('ID'), 250); ?>

</div>
<div class=”about-author-text”>
<h3>关于<?php echo get_the_author_meta('display_name'); ?></h3>
<?php echo wpautop(get_the_author_meta('description')); ?>
<a href="<?php echo get_author_posts_url(get_the_author_meta('ID')); ?>”>查看<?php the_author()的所有帖子; ?></a>
</div>
</div>
两个 div 容器保存作者的传记信息(分类为“about-author-text”)和作者的图像(分类为“about-author-image”)。 作者的图像是通过 get_avatar() 函数获取的,该函数需要两个参数:图像大小(以像素为单位)和作者 ID。 传递参数后,将立即检索与您在“编辑用户”页面中输入的电子邮件相关联的 Gravatar。
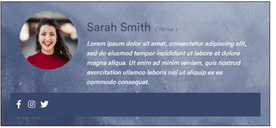
之后,您可以随意设置作者框的样式。 您可以看到的作者框使用以下 CSS 代码设置样式:
.about-作者{
背景颜色:#f8f9fa;
填充:20px; }
.about-author::after {
内容: ””;
明确:两者;
显示:表格; }
.about-author-image {
向左飘浮;
宽度:20%; }
.about-作者-文本 {
浮动:对;
宽度:75%; }
使用插件制作专业作者框
我们已经介绍了如何在没有插件的情况下添加 WordPress 作者框。 您已经看到了步骤、代码和风险。 无论您对 WordPress 的使用程度如何,您都离破坏主题只有一步之遥。 此外,如果您决定不进入维护模式,您网站的访问者可以在您犯错时观看。
即使您已经输入,添加作者框也不应该成为在维护模式中浪费宝贵时间的理由。 不是当您可以使用插件并为自己省去很多麻烦的时候。 我们涵盖的整个过程? 使用 Simple Author Box PRO 等易于使用的插件完全可以实现。 您可以在几分钟内完成,而且没有任何风险。
简单的作者框 PRO

Simple Author Box PRO 与 WordPress 无缝集成,使其设置和使用变得简单。 此插件允许您在您的网站上的任何地方添加响应式作者框。 不仅如此,您还可以使用排版、配色方案、布局、页边距、社交媒体图标(超过 45 个选项)等等来美化它。 作者框外观由您控制。 你也可以跳过 Gravatar 页面来更改作者的图标——直接从插件中进行。
特征:
- 客座作者(通过让您轻松分配客座作者,使贡献和博客更容易)
- 多个作者(多个作者一起工作?毫不费力地给每个人的信任)
- Gutenberg Block(简化作者框的创建和编辑)
- 链接控制(调整作者框链接的行为方式。让它们在新选项卡中打开或为其分配 nofollow 链接属性)
- 更多小工具(通过展示他们对您博客上最受欢迎的作者表示一点爱)
- 以及更多!
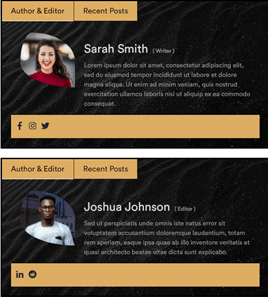
您可以在下面看到两个使用 Simple Author Box PRO 创建的演示作者框。


概括
作者框是任何网站的最佳补充之一。 本文展示了如何在没有插件的情况下向 WordPress 添加作者框。 最初是一个挑战,最终成为一个简单的过程。 然而,简单并不意味着完美。
手动添加作者框会带来很多风险。 您必须直接处理代码。 如果您不进入维护模式,您的读者可能会看到您犯错误。 此外,您可以在过程中的任何给定点使您的网站崩溃。 滑倒和犯错是毫不费力的。
而且,如果您还没有使用过 WP Reset,那么您所有的辛勤工作都将烟消云散。 因此,在这种情况下,风险大于回报。 幸运的是,有一个更好、更直接的解决方案。 像 Simple Author Box 这样的插件可以帮助您。 您可以更快、更轻松地添加作者框,并且不会给您的页面带来风险。 我们的建议是插件,但选择仍然是您的。
