Cómo agregar botones CTA a publicaciones y páginas de WordPress sin código
Publicado: 2022-03-11Está muy bien tener montones de texto en un sitio que le dice a la gente lo increíbles que son sus productos o el excelente servicio que ofrece. Sin embargo, sin algunos medios para que ellos puedan aprovechar fácilmente esos productos o servicios, también puede estar hablando solo. Por lo tanto, debe permitir que los visitantes continúen el diálogo encargándoles una acción de algún tipo. Aquí es donde los botones de WordPress pasan a ser el centro de atención.
¿Por qué necesita botones de llamada a la acción en WordPress?
Los botones CTA, o llamada a la acción, alientan a los usuarios a tomar la siguiente acción. Podrían ser tan simples como un botón 'Comprar ahora' o 'Agregar al carrito' para asegurar una venta de inmediato. O podrían llevar al visitante a otro contenido diseñado para "canalizarlo" aún más en una dirección particular.
Otros ejemplos de botones de CTA incluyen:
- Lee mas
- Lee ahora
- Descargar
- Suscríbete a nuestro boletín
- Ver en YouTube
- Escuchar en Spotify
- Marca esta pagina
- Únete ahora
La ubicación de los botones CTA también es crucial. Por ejemplo, no tiene mucho sentido poner un botón "Comprar ahora" al principio de una lista de productos, ya que las personas no sabrán lo que quiere que compren. Además, la mayoría no estará dispuesta a leer una descripción extensa del producto y luego tener que desplazarse hacia atrás en la página para comprarlo; quieren que el botón esté exactamente donde esperan que esté.
Por lo tanto, coloque botones en el punto lógico de la publicación o página donde es más probable que los usuarios los necesiten. Por ejemplo, los botones del menú principal de un sitio web (que también son llamadas a la acción) suelen estar en la parte superior de la página, donde la gente espera encontrarlos.
Además, el diseño de los botones CTA también juega un papel importante en la voluntad de los usuarios de presionarlos. Deben ser lo suficientemente obvios para atraer la atención, pero no tan 'en tu cara' como para asustar a la gente. Recuerde, a las personas les gusta pensar que pueden decidir por sí mismas y no siempre aprecian que se les "diga" qué hacer. Por lo tanto, sus botones de CTA deben reflejar eso.
Tener botones de CTA en su sitio puede ayudar a mejorar las conversiones. Pueden tener un impacto masivo cuando están bien diseñados y colocados correctamente.
Cómo crear botones en WordPress
Los puristas de WordPress pueden decirle que necesita jugar con el código o CSS para crear botones en su sitio. De hecho, si desea que sean totalmente personalizados, hay algo de verdad en ello.
Sin embargo, si eres como yo y no tienes habilidades de codificación, te alegrará saber que existen varios métodos alternativos para agregar CTA y otros tipos de botones a WordPress. Ahora voy a mostrarte tres de ellos, ninguno de los cuales necesita conocimientos o experiencia en CSS o código.
Opción 1: usar Gutenberg
Gutenberg es el editor de bloques que WordPress introdujo en la versión 5 de la plataforma a finales de 2018 para sustituir al editor clásico. Al igual que con cualquier cosa completamente nueva, Gutenberg recibió críticas mixtas, y las negativas provenían principalmente de personas que se habían acostumbrado al editor clásico. Sin embargo, llegó para quedarse, y una vez que te familiarizas con él, volver al editor clásico se siente arcaico.
El artículo continúa a continuación
Gutenberg incluye varios 'bloques' útiles que se agregan al contenido para hacer varias cosas. Naturalmente, los botones están incluidos, y agregar uno es un juego de niños:
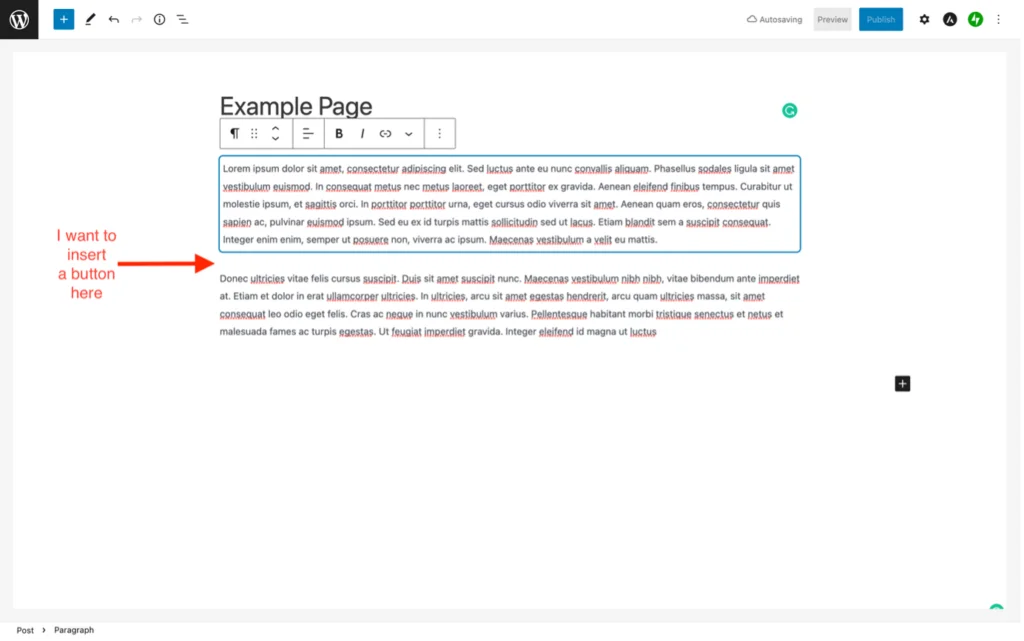
Paso 1
En primer lugar, debe insertar un nuevo bloque en su publicación o página donde desea que aparezca el botón.
Para hacer esto, simplemente presiona enter (puedes reorganizar los bloques más tarde si es necesario, usando las flechas arriba/abajo que aparecen en la mini barra de herramientas, que se encuentra sobre los bloques):


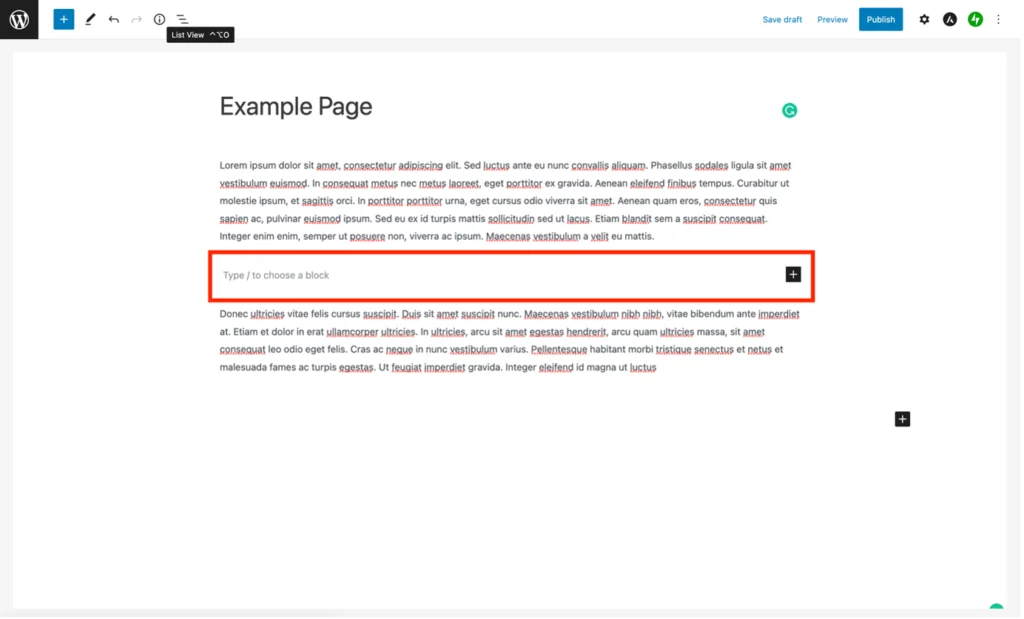
Paso 2
Ingrese una barra inclinada (/) en el campo 'Escriba / para elegir un bloque'; aparecerá una lista de bloques de uso común. En mi caso, la opción de bloqueo de botones apareció en la parte superior, pero puedes escribir /buttons para ver solo las opciones de botones disponibles:

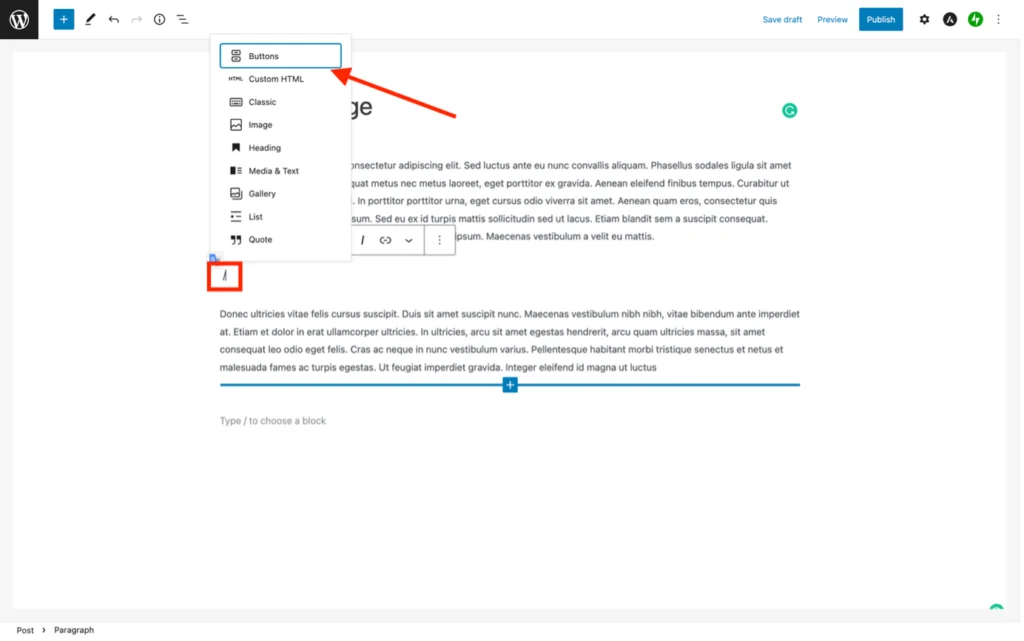
Paso 3
Elija 'Botones'. Un nuevo campo de botón se insertará automáticamente. Presione el pequeño icono de engranaje en la parte superior derecha de la pantalla para abrir el editor de bloques y poder configurar el botón:

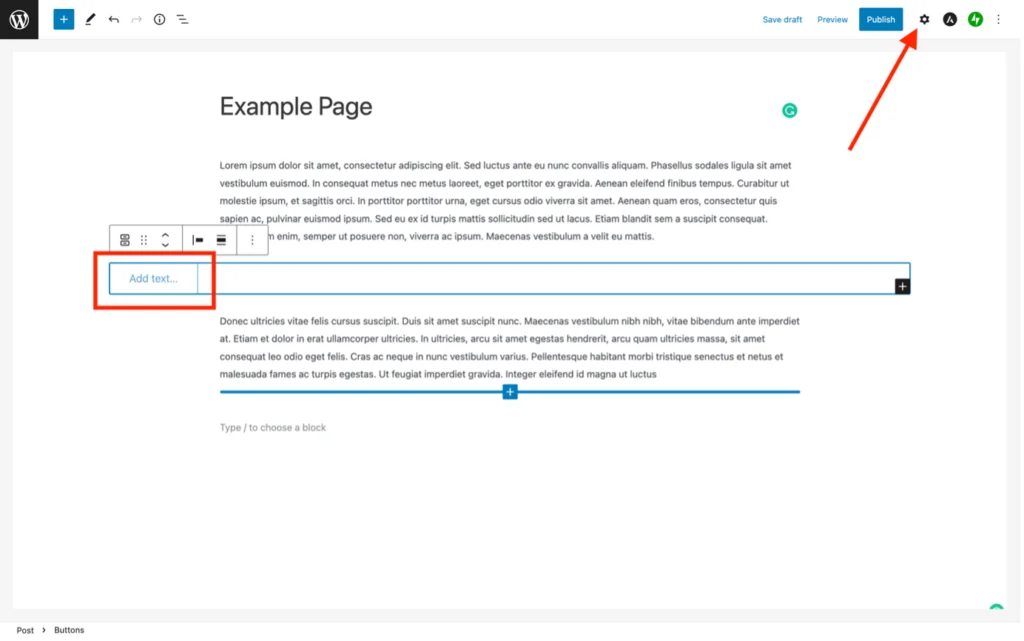
Paso 4
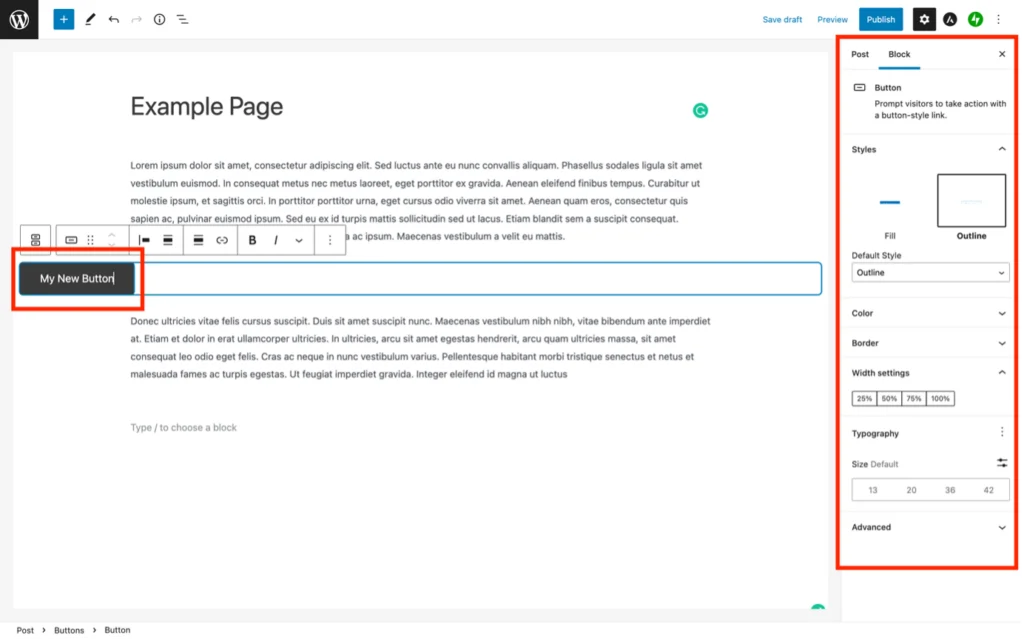
Haga doble clic en el botón para ingresar el texto que desea que contenga:

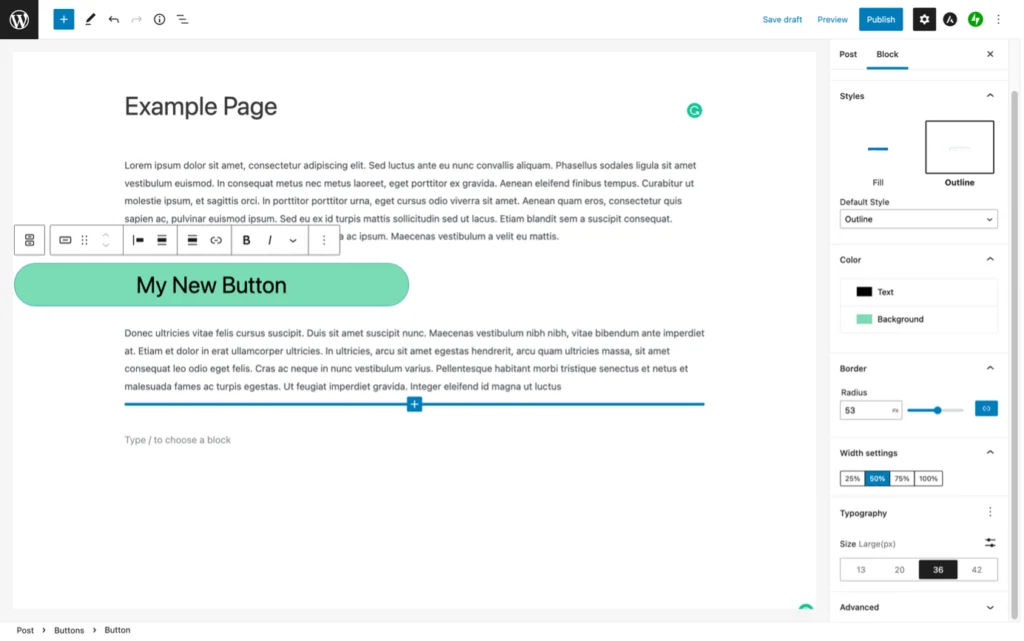
Luego, use las opciones en el editor de bloques a la derecha de la pantalla para cambiar los colores de los botones, los contornos, el tamaño, la forma, etc.:

Paso 5
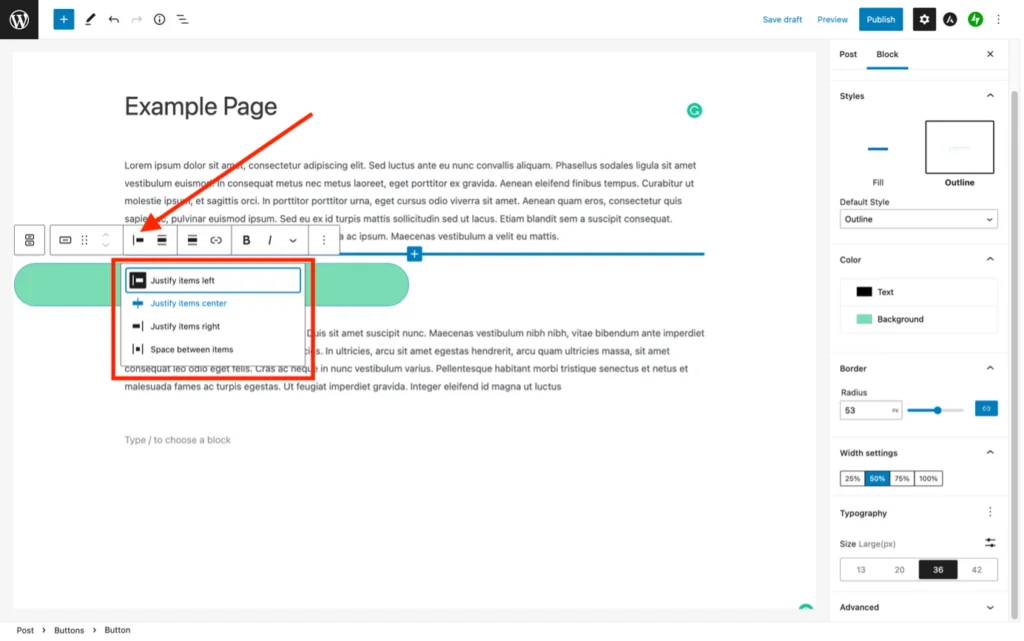
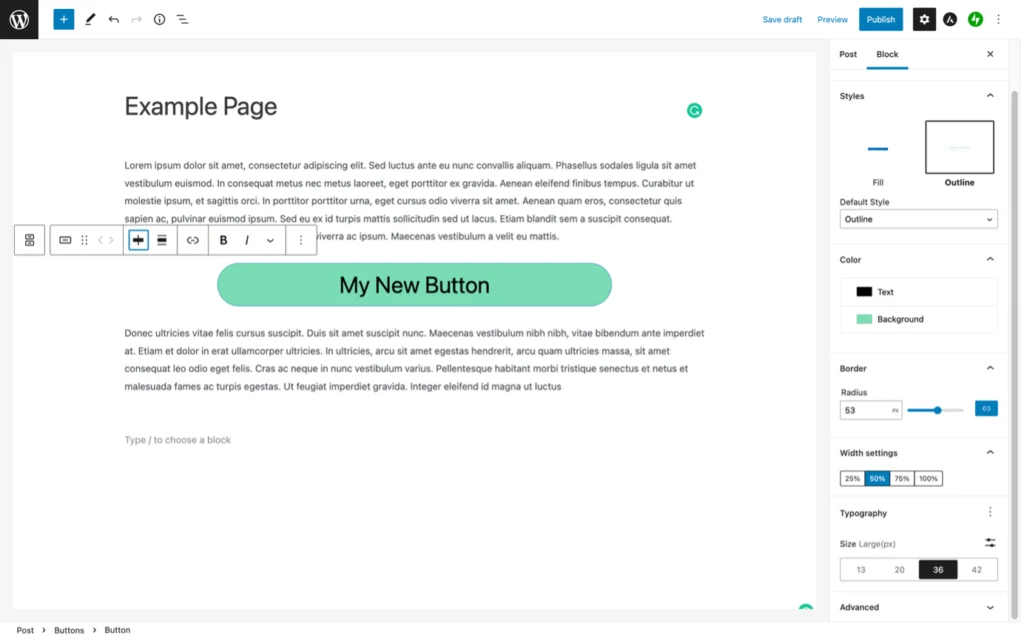
Para colocar el botón, utilice las opciones de la barra de herramientas flotante:


Paso 6
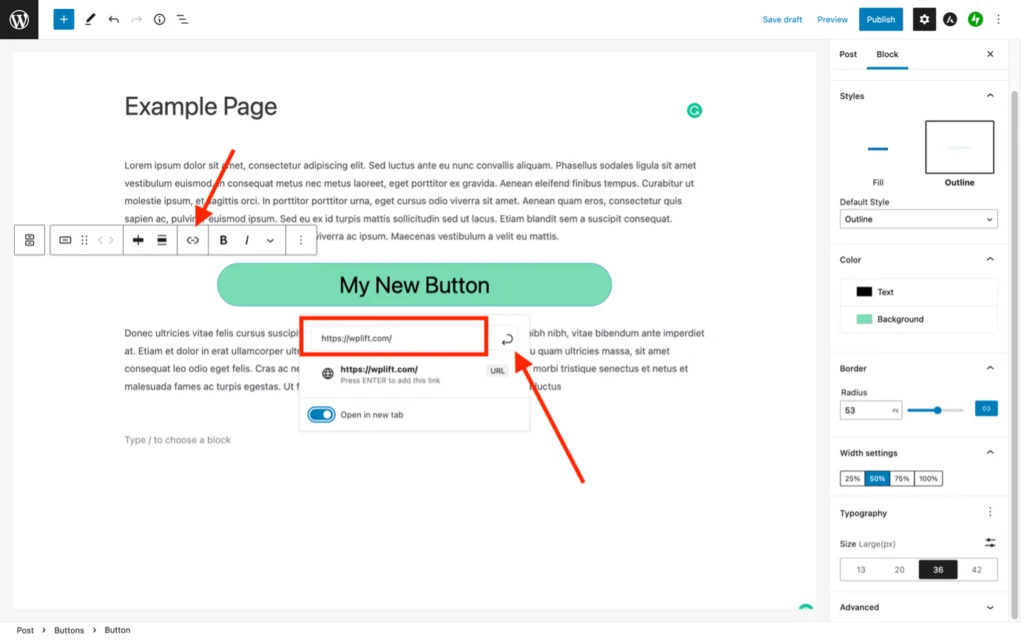
Ahora debe agregar el hipervínculo al que apunta el botón. El enlace puede ser a una dirección web externa o interna que lleve a otra página o publicación en su sitio web.
Haga clic en el botón de enlace en la barra de herramientas flotante, ingrese la URL en el campo URL y presione la flecha curva al lado para ingresar.
El artículo continúa a continuación


Paso 7
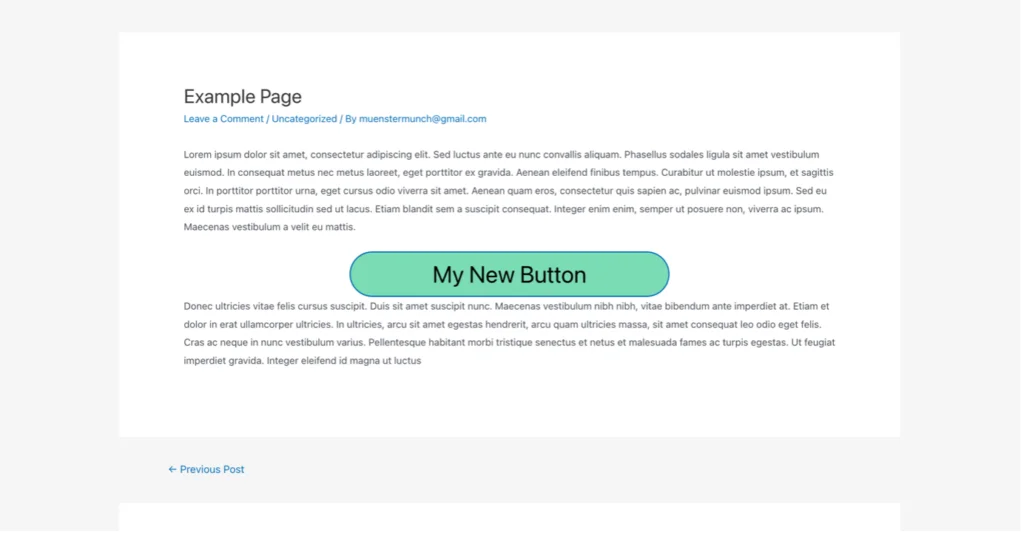
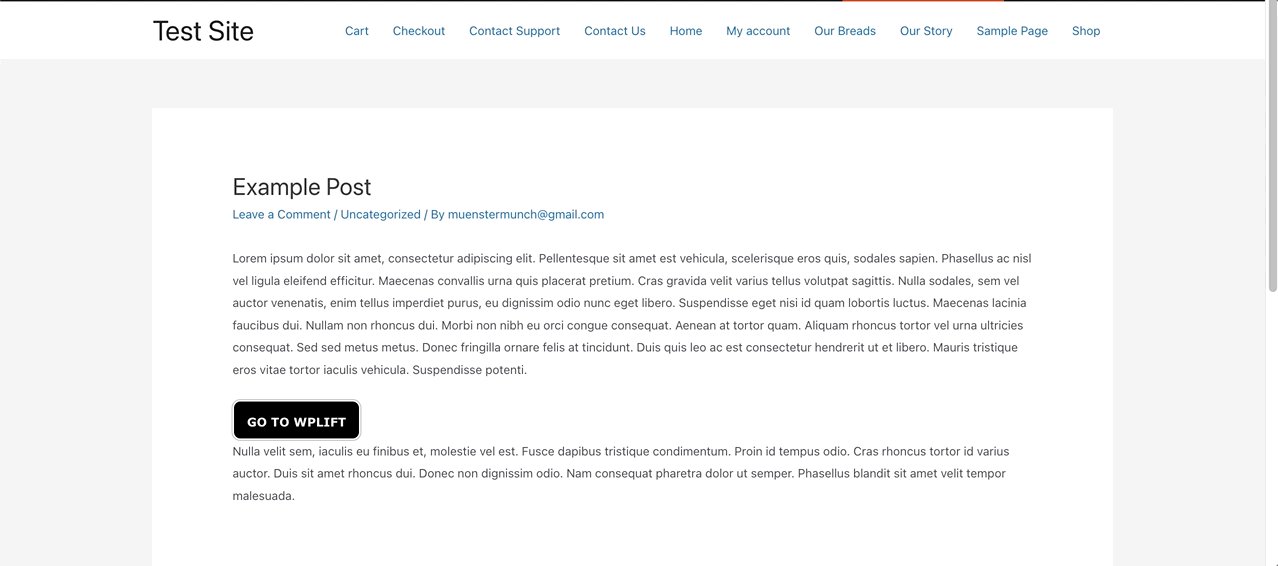
¡Ya has creado tu botón! Puede ver cómo se verá una vez publicado usando la opción de vista previa. Cualquier ajuste necesario en el tamaño, la posición, el color, etc. se puede realizar repitiendo los pasos 4 y 5:

Opción 2: usar Elementor
Elementor es un complemento de editor visual popular que facilita la creación de páginas y publicaciones, gracias a arrastrar y soltar. Crear botones en Elementor es como Gutenberg, aunque ofrece más posibilidades de estilo y personalización, especialmente si tiene Elementor Pro.
Aquí hay una breve descripción general de cómo agregar un botón simple a una publicación o página usando Elementor:
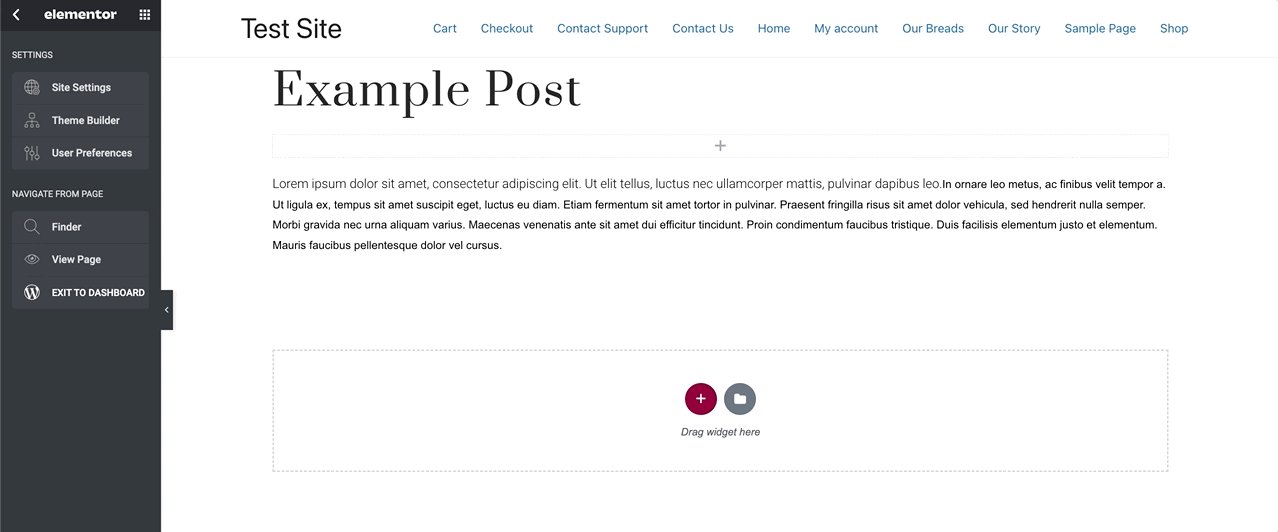
Paso 1
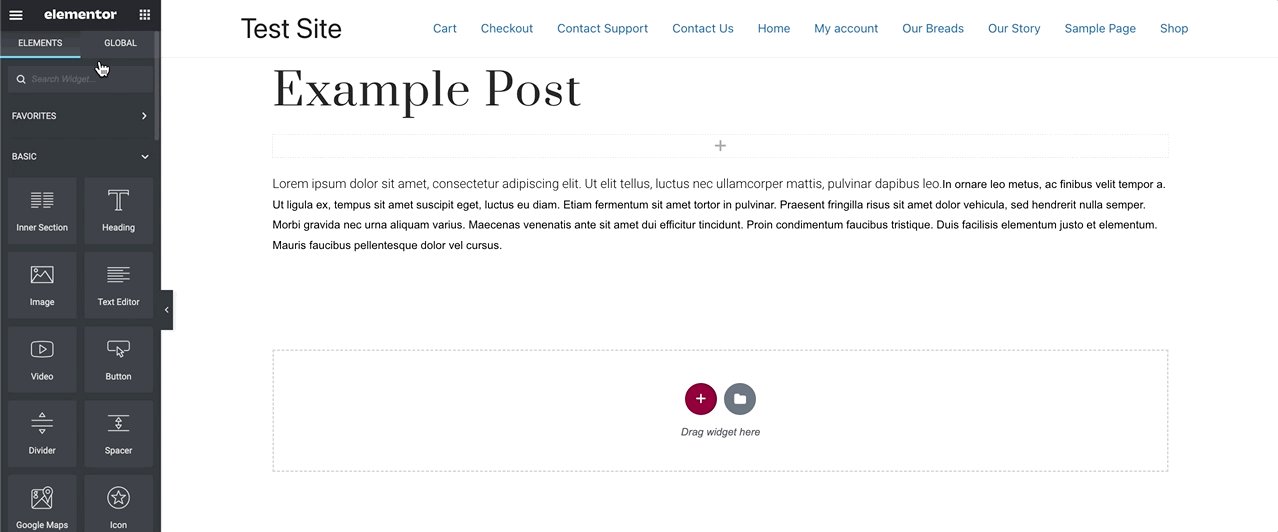
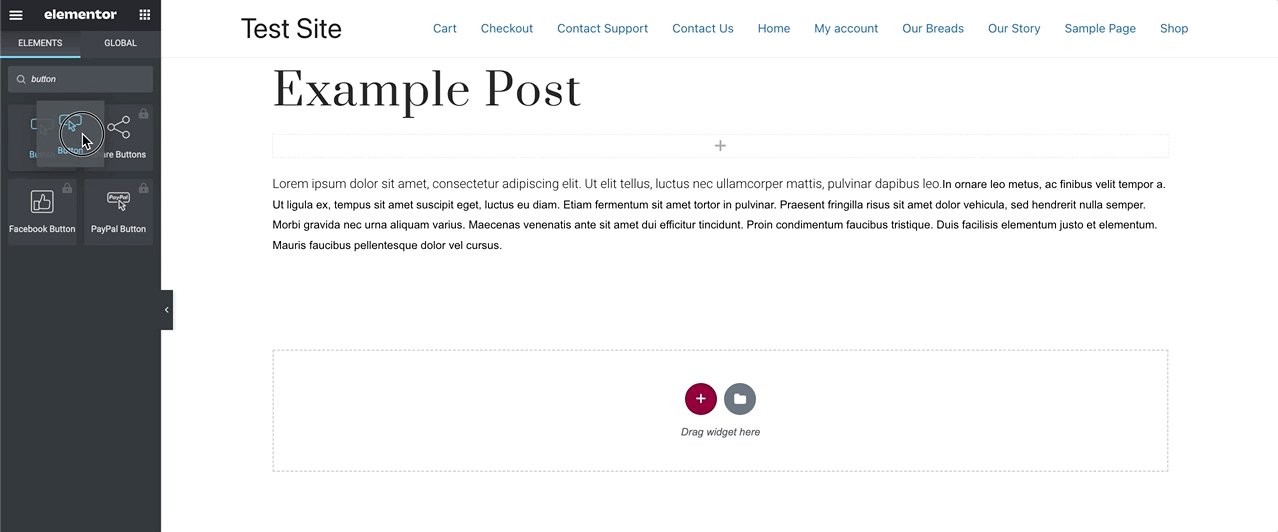
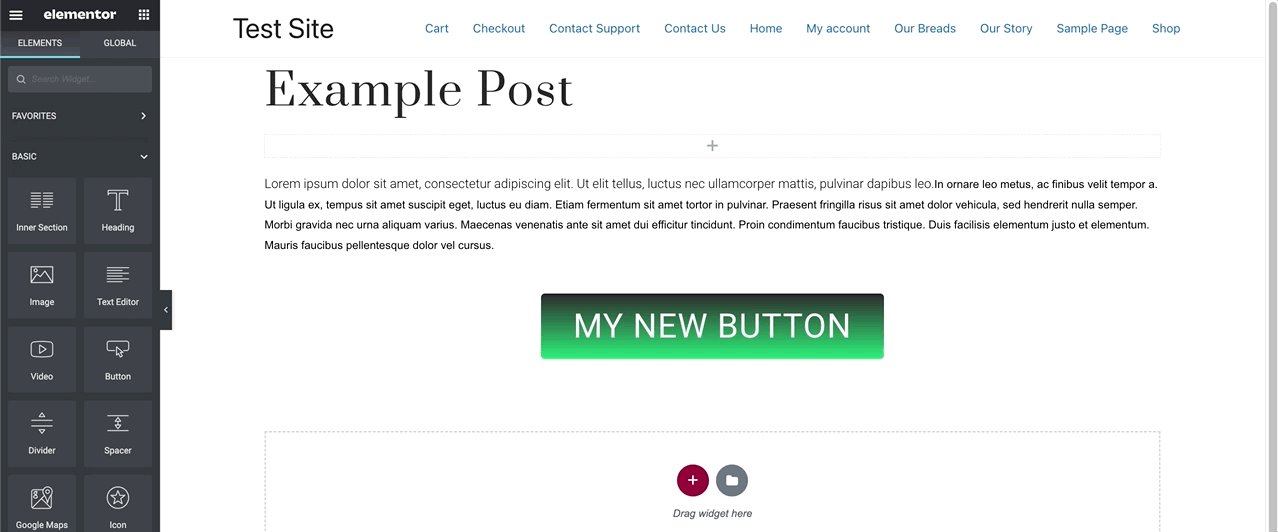
Abra el menú de widgets en el lado izquierdo de la pantalla del editor de Elementor y escriba "botón" en la barra de búsqueda. Aparecerán los widgets de botón disponibles (algunos solo serán accesibles si tiene una suscripción a Elementor Pro). Arrastre el widget de botón deseado y suéltelo en el bloque donde desea que se ubique:

Paso 2
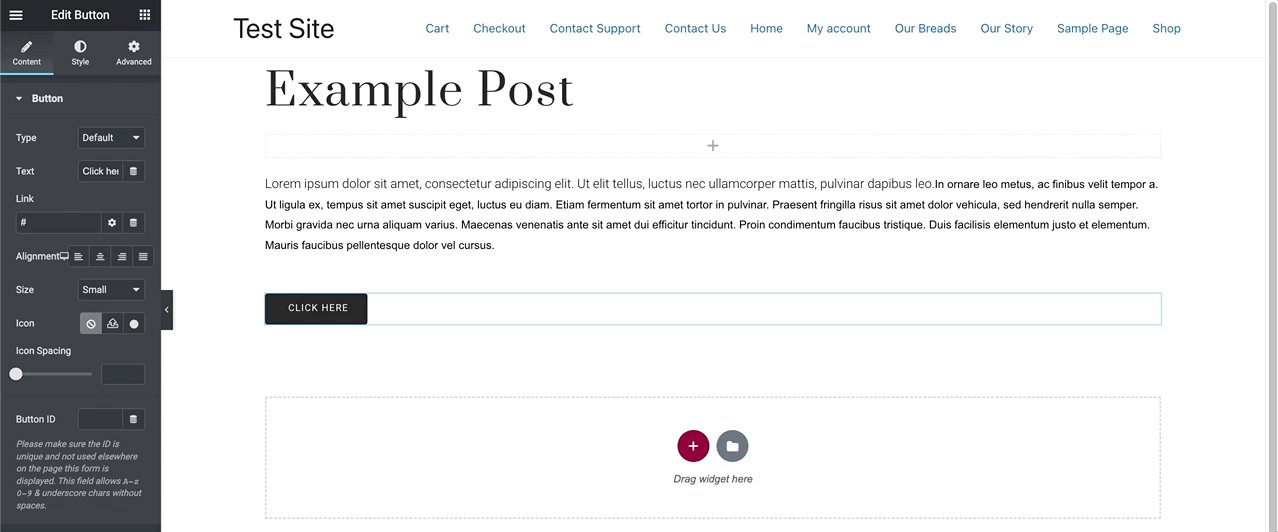
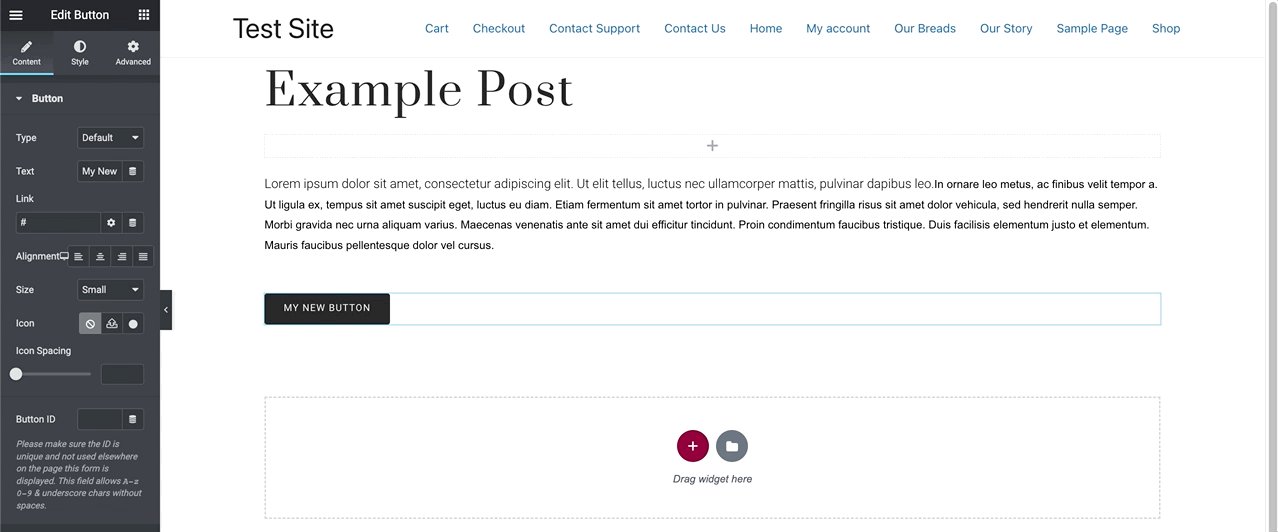
El menú del lado derecho de la pantalla ahora debería mostrar 'Editar botón' con todas las opciones de configuración de botones. Si no es así, simplemente haga clic en su botón recién creado para acceder a ese menú.
Paso 3
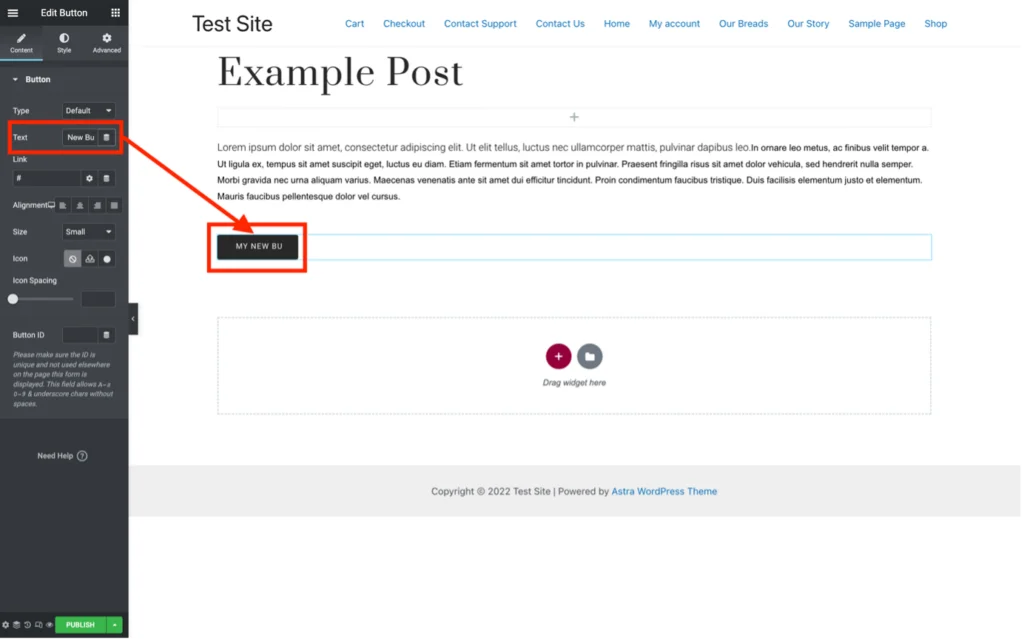
Cambie el texto del botón escribiendo en el campo 'Texto'. Los cambios que realice se reflejarán en tiempo real en el botón:

Paso 4
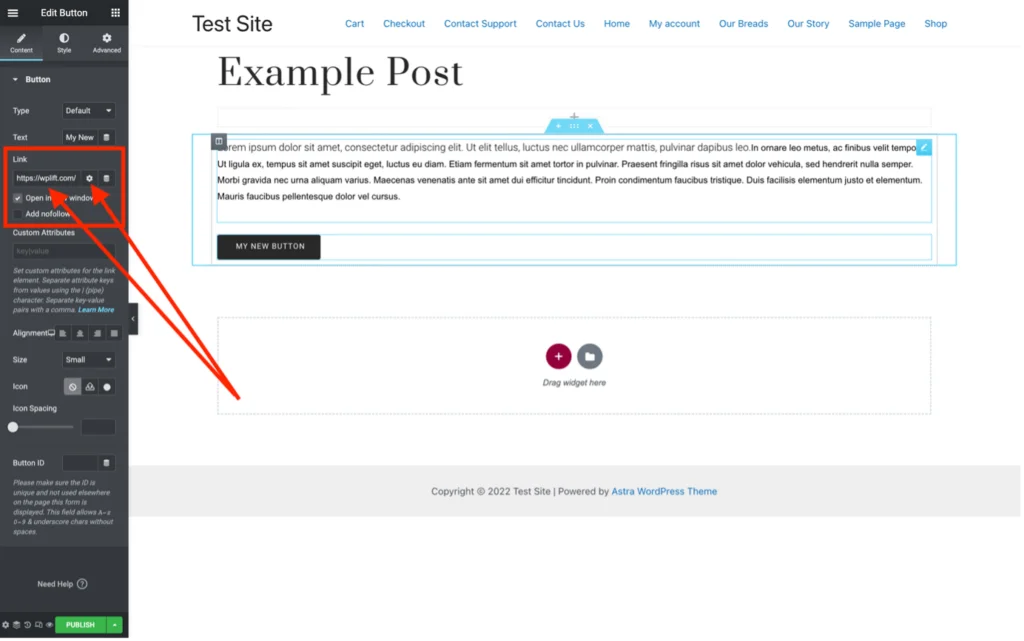
Ingrese el hipervínculo requerido en el campo 'Enlace'. Tenga en cuenta que al hacer clic en el pequeño icono de la rueda dentada se desplegarán un par de opciones más:


Paso 5
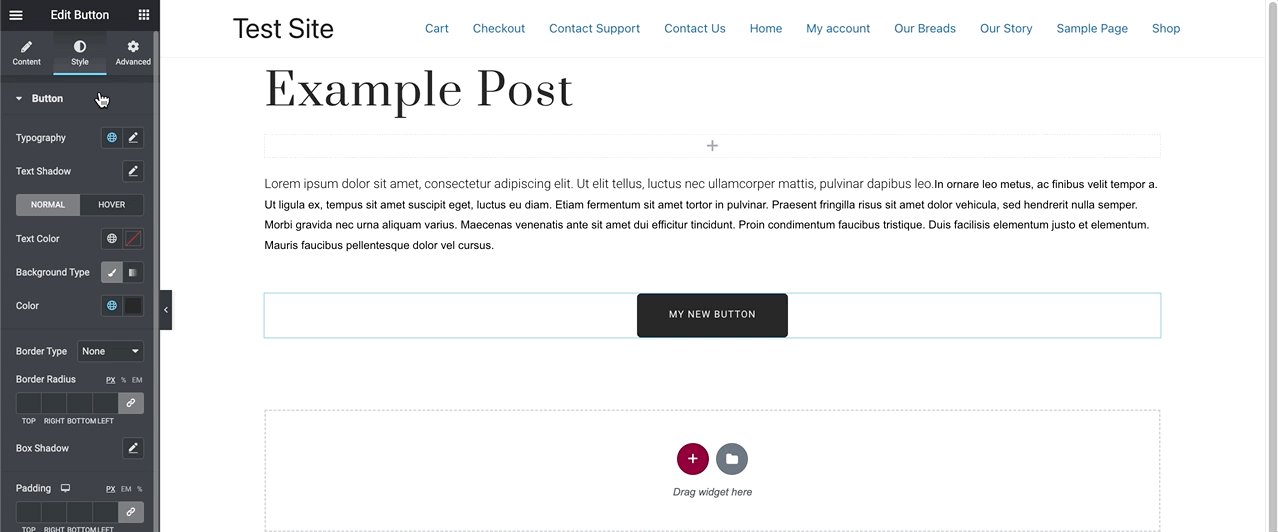
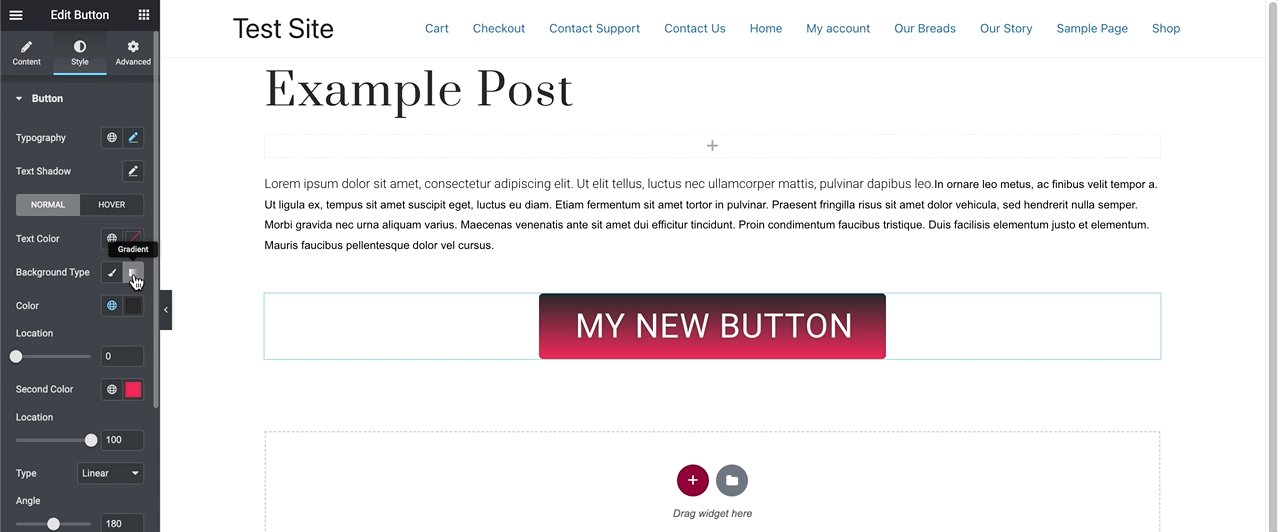
Dale estilo a tu botón usando las diversas opciones en las pestañas 'Contenido' y 'Estilo' en el menú 'Editar botón':

Paso 6
Cuando esté satisfecho con su botón, puede continuar creando el resto de su página o publicación agregando nuevos bloques.
Opción 3: usar un complemento (MaxButtons)
Si desea muchas opciones de botones, incluidos los prefabricados, un complemento de WordPress como MaxButtons es una buena opción.
El artículo continúa a continuación

MaxButtons es un complemento freemium que, incluso en su forma gratuita, ofrece una excelente flexibilidad en el diseño de botones gracias a un editor súper simple. Una versión Pro que ofrece aún más opciones está disponible a partir de $24 por año.
Obtener MaxButtons aquí

Estos son los pasos para agregar MaxButtons a su WordPress y usarlos para crear llamativos CTA y otros tipos de botones:
Paso 1
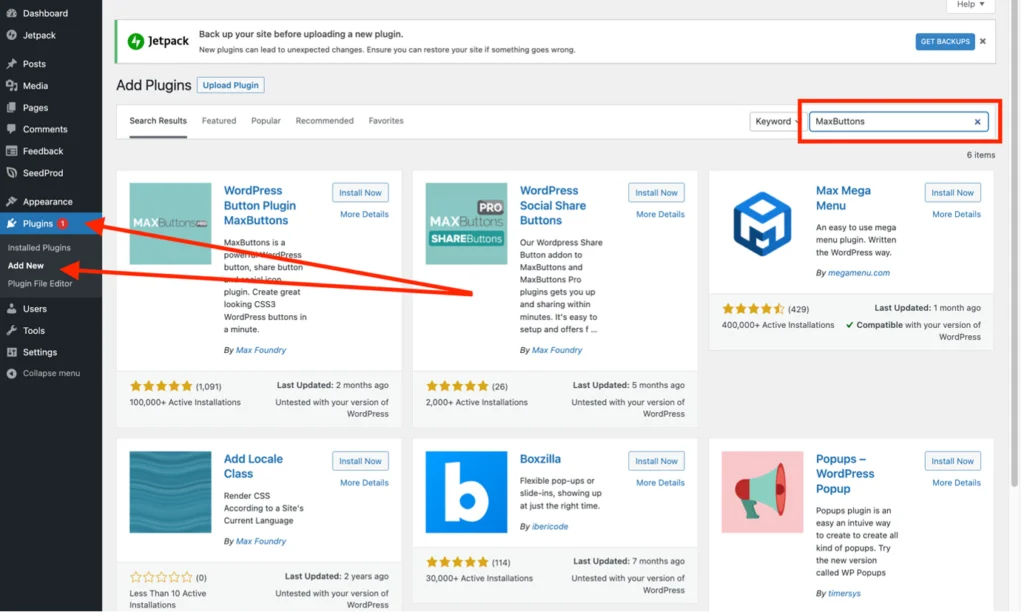
Desde su panel de administración de WordPress, seleccione 'Complementos' en el menú de la izquierda y luego haga clic en 'Agregar nuevo'. Luego escriba "MaxButtons" en la barra de búsqueda que aparecerá en la pantalla 'Agregar complementos':

Paso 2
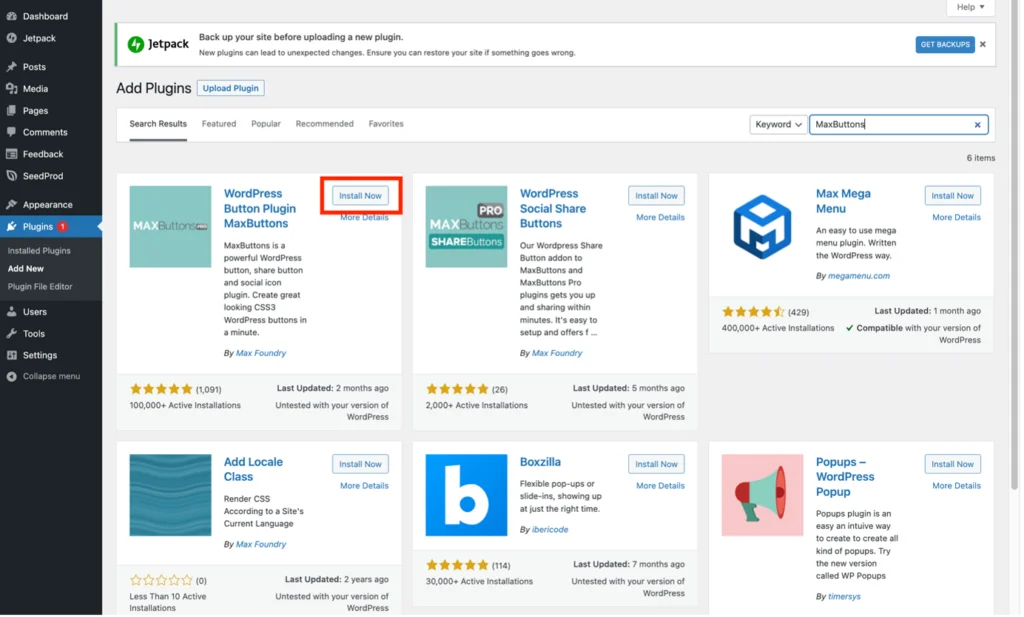
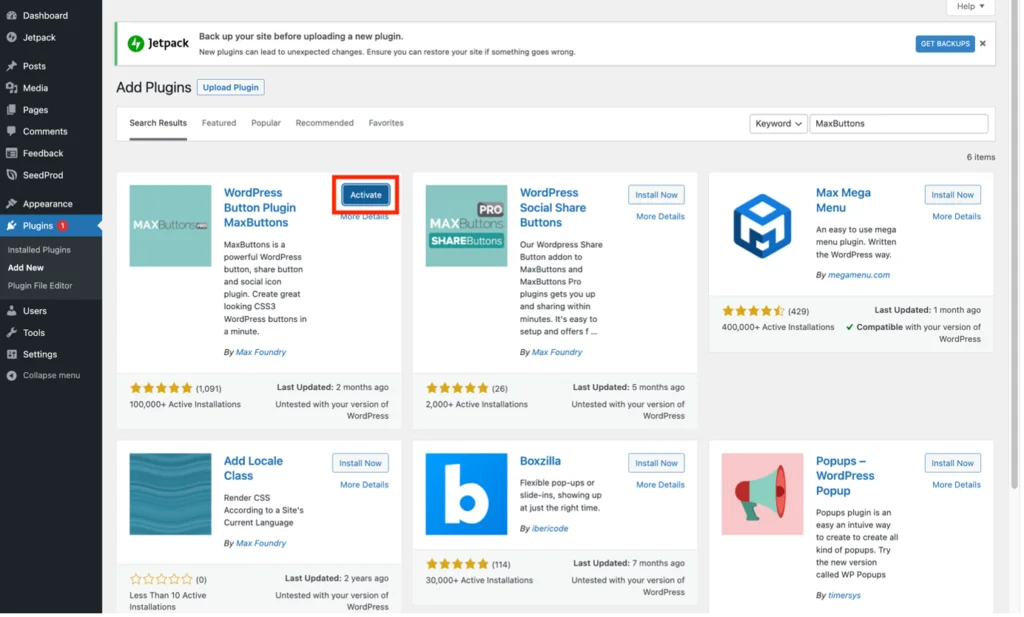
Ubique el complemento 'MaxButtons' de los complementos que sugiere WordPress y presione 'Instalar ahora':

Paso 3
Una vez que se completa la instalación del complemento, el botón 'Instalar ahora' cambiará a 'Activar'. Presione eso para activar el complemento MaxButtons:

Paso 4
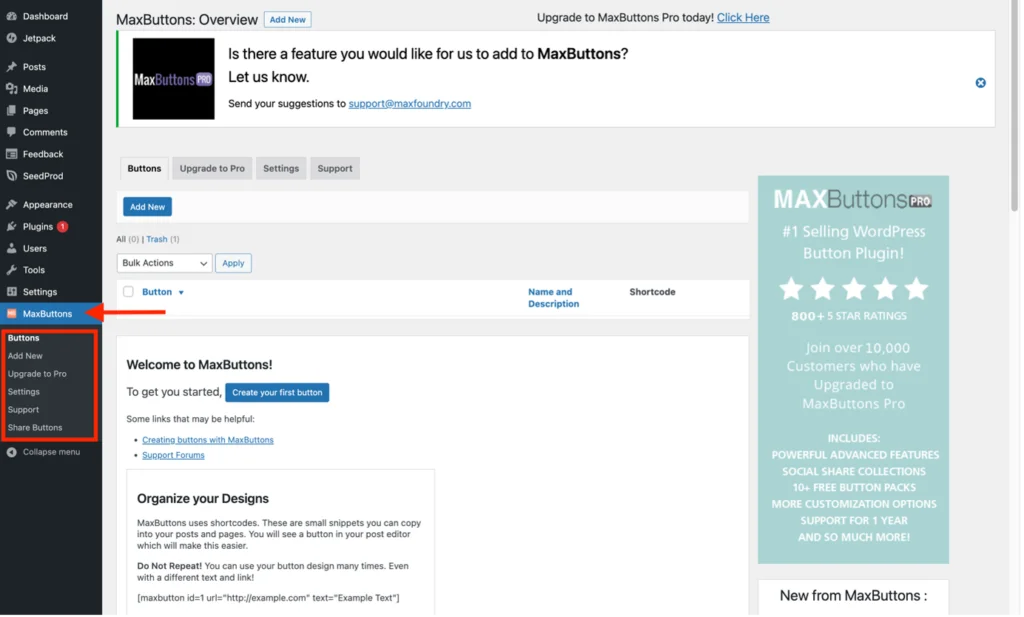
Aparecerá un nuevo elemento en el menú de la izquierda titulado 'MaxButtons'. Haga clic en eso para mostrar el tablero de MaxButtons y revelar el submenú desplegable:

Paso 5
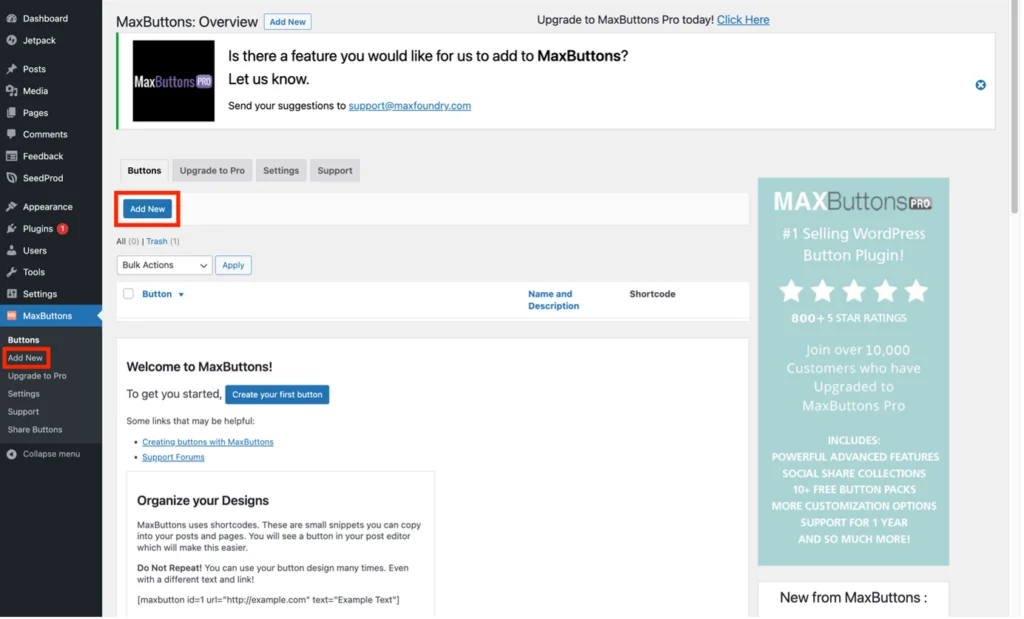
Ahora está listo para crear botones usando MaxButtons. Comience presionando 'Agregar nuevo' ya sea en el submenú MaxButtons o en el tablero de Maxbuttons:

Paso 6
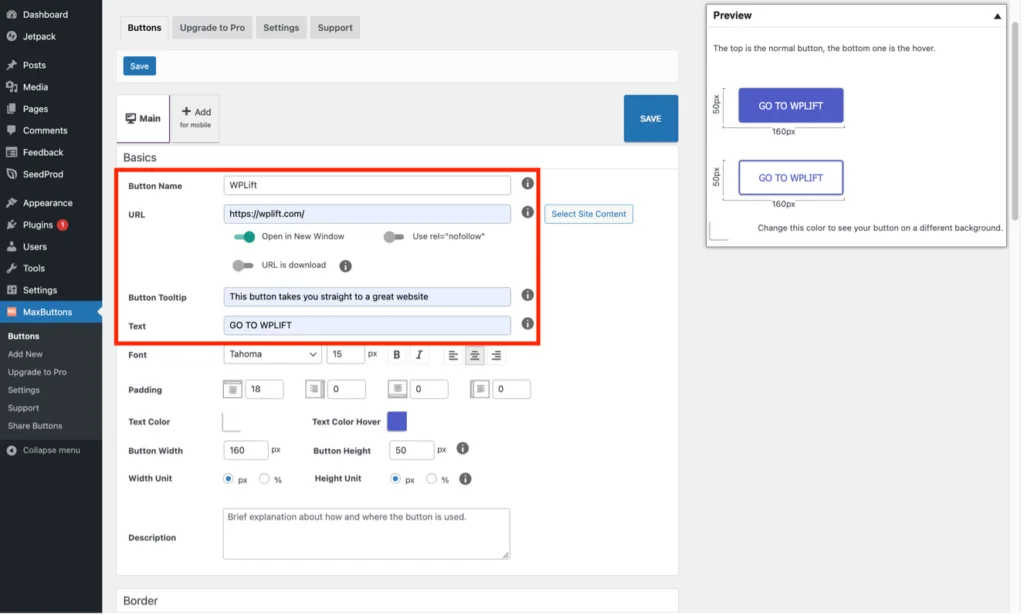
Ahora verás las opciones de configuración y personalización de tu botón. Este paso cubre la configuración básica que necesita para crear uno simple.
En primer lugar, debe darle al botón un nombre memorable que lo ayudará si necesita usar el mismo en el futuro.
A continuación, debe agregar el hipervínculo hacia donde apuntará, que puede ser una URL externa, o puede usar el botón 'Seleccionar contenido del sitio' para vincular otras partes de su sitio. También debe agregar el texto de CTA que desea en el botón. Además, si lo desea, puede agregar opcionalmente una 'información sobre herramientas' (texto explicativo que aparece cuando los usuarios pasan el mouse sobre el botón):

Paso 7
Si lo desea, puede jugar con las otras opciones de personalización para que el botón se vea exactamente como lo desea. Notarás que la vista previa a la derecha de la pantalla muestra los cambios que realizas en el botón en tiempo real:

Paso 8
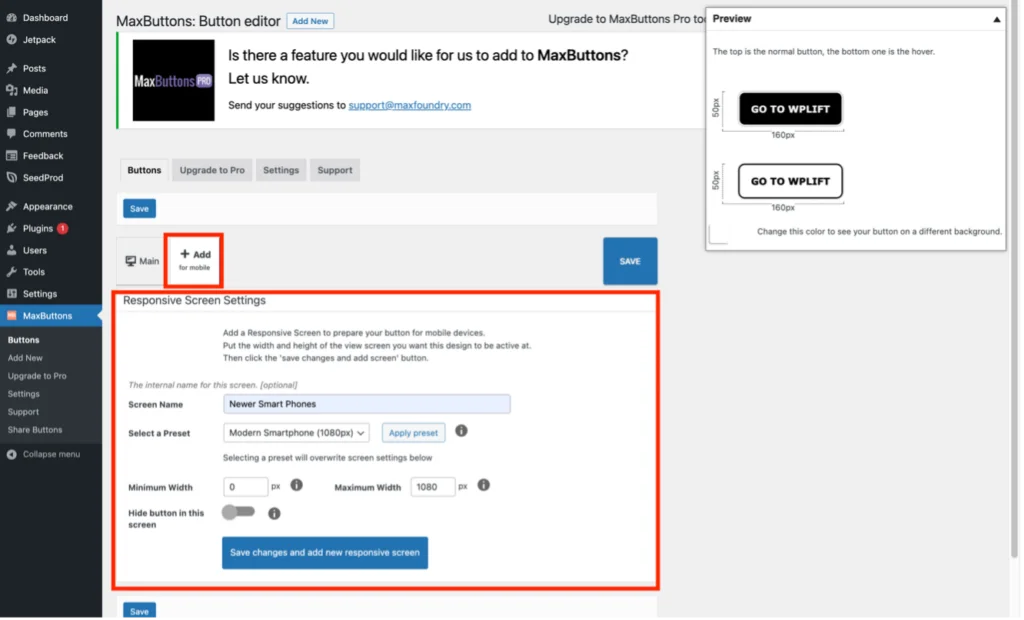
Hay otra configuración avanzada disponible para ajustar el botón para adaptarse a ciertos tipos de dispositivos móviles (suponiendo que su tema responda). Se accede a esto presionando la opción '+ Agregar para móvil' y eligiendo los ajustes preestablecidos apropiados. Puede crear varios perfiles para diferentes tipos de dispositivos:

Paso 9
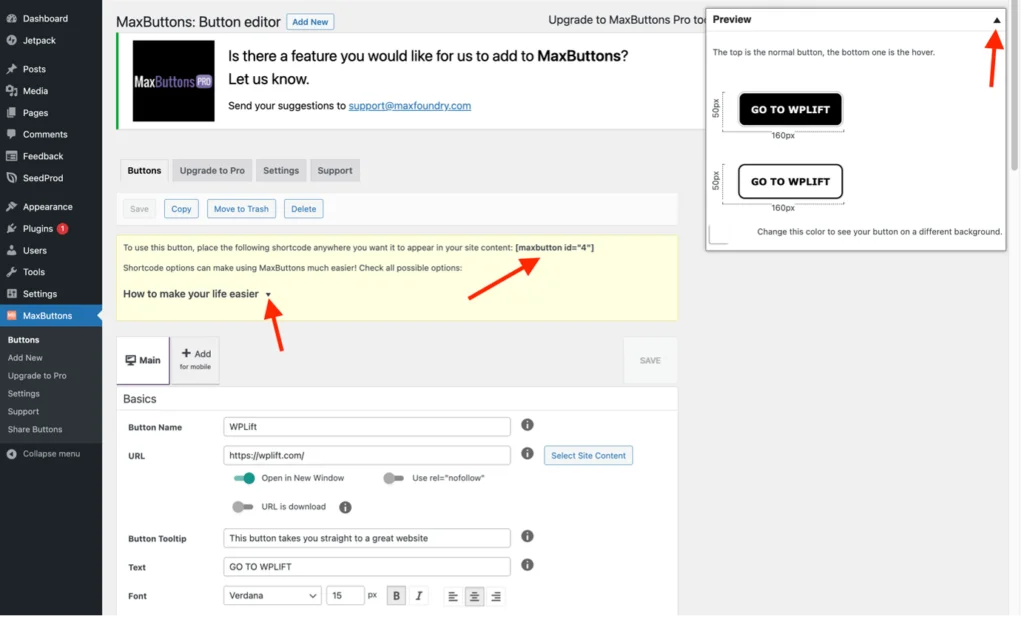
Cuando esté satisfecho con su botón, presione 'Guardar'. Aparecerá un cuadro amarillo que contiene un código abreviado que puede usar para incrustar su nuevo botón donde desee en el contenido de su sitio, así que cópielo:

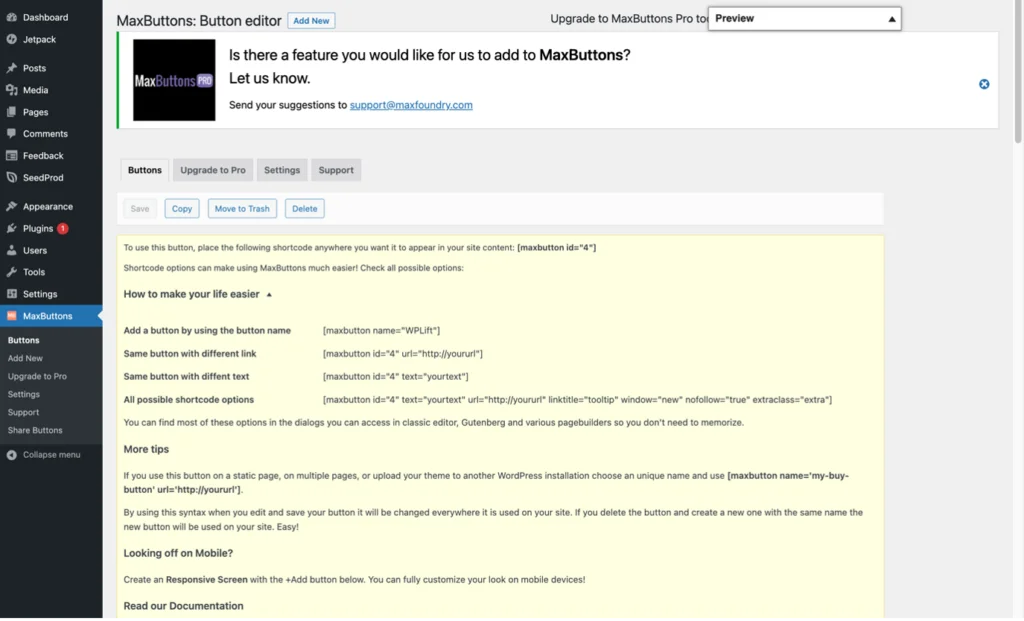
Tenga en cuenta que al presionar la pequeña flecha hacia abajo junto a 'Vista previa' se cierra la vista previa del botón, y al presionar la que está junto a 'Cómo hacer su vida más fácil', se obtienen varios códigos abreviados alternativos útiles que puede usar:

Paso 10
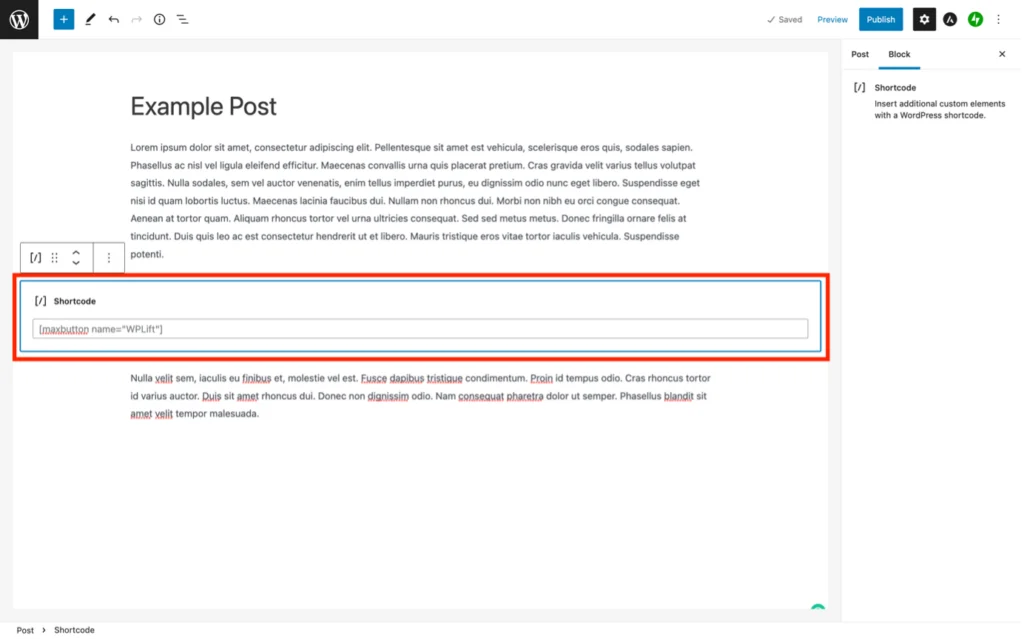
Para agregar el botón a sus páginas o publicaciones, simplemente inserte el código abreviado del paso anterior donde desee que aparezca el botón. Por ejemplo, aquí estoy usando el bloque 'Shortcode' en Gutenberg para insertar el botón:

Paso 11
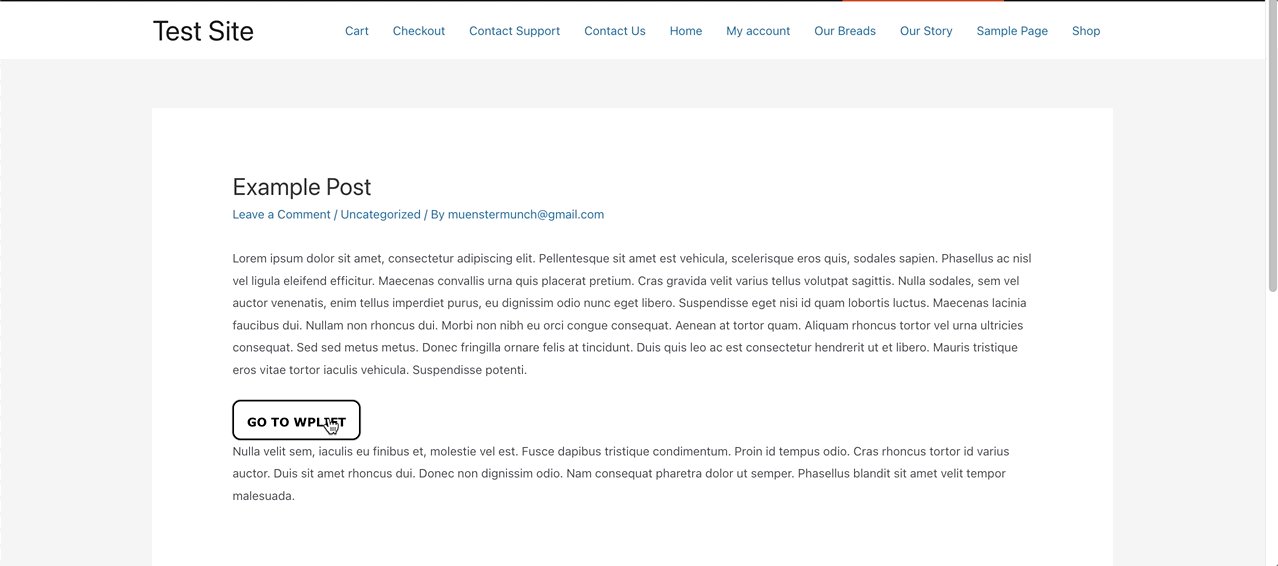
Ahora puede guardar y obtener una vista previa de la publicación o página para ver el botón en acción:

Paso 12
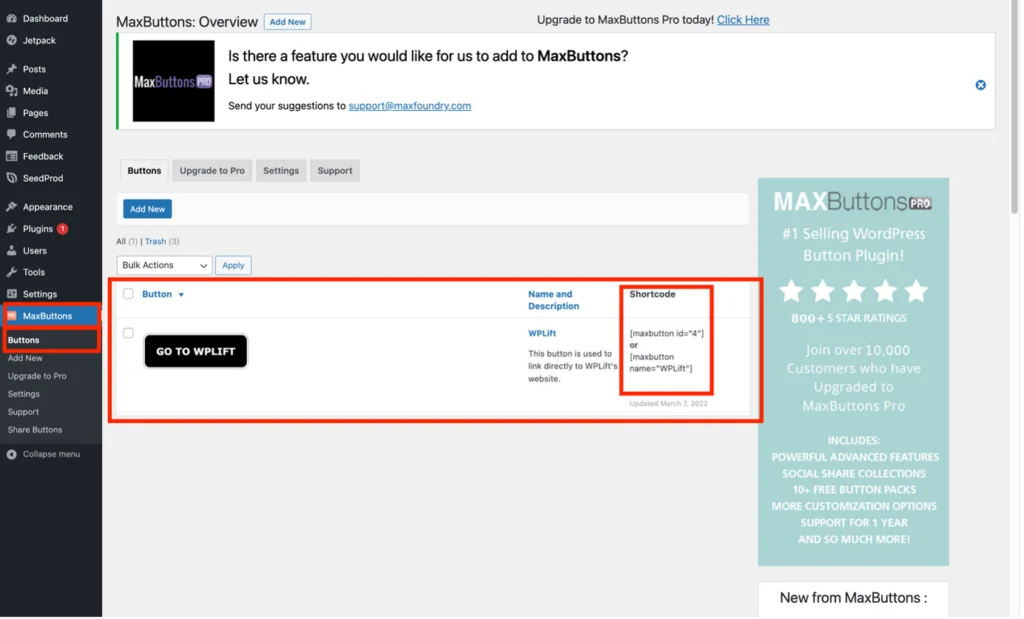
Para ver una lista de todos los botones que ha creado, además de ver fácilmente los códigos abreviados de cada uno de ellos, vuelva a su panel de administración de WordPress y haga clic en 'Botones' en 'MaxButtons':

Por cierto, WPLift tiene una revisión completa del complemento MaxButtons si desea leer más al respecto.
¿Qué método utiliza para agregar botones CTA a su sitio web de WordPress?
Personalmente, creo que un botón bien diseñado a menudo se ve mucho más atractivo que un hipervínculo en una página o publicación, especialmente cuando se usa con fines de llamada a la acción.
Como expliqué en este artículo, agregar botones es muy sencillo, independientemente del editor de WordPress que prefiera. Además, los complementos de botones como MaxButtons realmente pueden llevar tus CTA a otro nivel.
¿Qué piensas sobre CTA o botones en general? ¿Los usas en tu sitio web de WordPress? Si es así, ¿acabas de usar Gutenberg para crearlos o te los imaginaste usando Elementor o un complemento? ¿Tiene algún consejo sobre el diseño de botones para otros lectores de WPLift? Su entrada es siempre muy apreciada.
