Cara Menambahkan Tombol CTA ke Posting dan Halaman WordPress Tanpa Kode
Diterbitkan: 2022-03-11Tidak apa-apa dan keren memiliki rim teks di situs yang memberi tahu orang-orang betapa menakjubkannya produk Anda atau betapa hebatnya layanan yang Anda tawarkan. Namun, tanpa beberapa cara bagi mereka untuk dengan mudah memanfaatkan produk atau layanan tersebut, Anda mungkin juga berbicara pada diri sendiri. Oleh karena itu, Anda harus mengizinkan pengunjung untuk melanjutkan dialog dengan menugaskan mereka dengan suatu tindakan. Di sinilah tombol WordPress menjadi pusat perhatian.
Mengapa Anda Membutuhkan Tombol Ajakan Bertindak di WordPress?
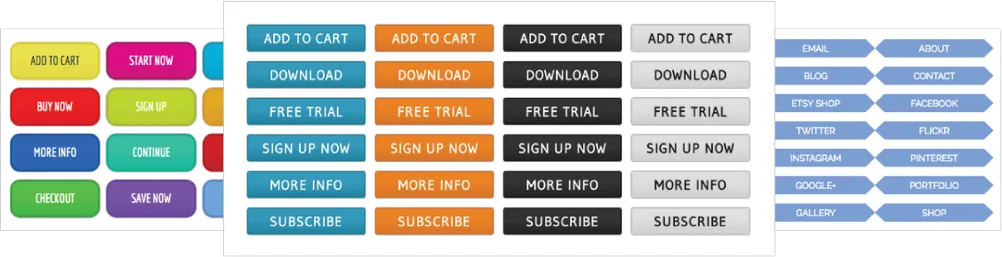
Tombol CTA – atau ajakan bertindak – mendorong pengguna untuk mengambil tindakan selanjutnya. Mereka bisa sesederhana tombol 'Beli Sekarang' atau 'Tambahkan ke Keranjang' untuk segera mengamankan penjualan. Atau mereka dapat mengarahkan pengunjung ke konten lain yang dirancang untuk lebih 'menyalurkan' mereka ke arah tertentu.
Contoh lain dari tombol CTA meliputi:
- Baca selengkapnya
- Baca sekarang
- Unduh
- Berlangganan newsletter kami
- Tonton di YouTube
- Dengarkan di Spotify
- Tandai halaman ini
- Bergabung sekarang
Penempatan tombol CTA juga penting. Misalnya, tidak ada gunanya menempatkan tombol "Beli Sekarang" di awal daftar produk karena orang tidak akan tahu apa yang Anda ingin mereka beli. Terlebih lagi, sebagian besar tidak akan mau membaca deskripsi produk yang panjang dan kemudian harus menggulir kembali halaman untuk membelinya – mereka ingin tombol berada persis di tempat yang mereka harapkan.
Oleh karena itu, tempatkan tombol pada titik logis di pos atau halaman di mana pengguna kemungkinan besar membutuhkannya. Misalnya, tombol menu utama di situs web (yang juga merupakan CTA) biasanya berada di bagian atas halaman, tempat orang berharap untuk menemukannya.
Terlebih lagi, desain tombol CTA juga berperan besar dalam keinginan pengguna untuk menekannya. Mereka harus cukup jelas untuk menarik perhatian, tetapi tidak terlalu 'di depan Anda' sehingga membuat orang takut. Ingat, orang suka berpikir bahwa mereka dapat memutuskan sendiri dan tidak selalu menghargai 'diberi tahu' apa yang harus dilakukan. Oleh karena itu, tombol CTA Anda perlu mencerminkan hal itu.
Memiliki tombol CTA di situs Anda dapat membantu meningkatkan konversi. Mereka dapat memiliki dampak besar ketika dirancang dengan baik dan ditempatkan dengan benar.
Cara Membuat Tombol di WordPress
WordPress purists mungkin memberi tahu Anda bahwa Anda perlu dipusingkan dengan kode atau CSS untuk membuat tombol di situs Anda. Memang, jika Anda ingin mereka benar-benar dipesan lebih dahulu, ada unsur kebenaran di dalamnya.
Namun, jika Anda seperti saya dan tidak memiliki keterampilan pengkodean, Anda akan senang mengetahui ada beberapa metode alternatif untuk menambahkan CTA dan jenis tombol lainnya ke WordPress. Sekarang saya akan menunjukkan kepada Anda tiga dari mereka, tidak ada yang membutuhkan pengetahuan atau pengalaman tentang CSS atau kode.
Opsi 1 – Menggunakan Gutenberg
Gutenberg adalah editor blok yang diperkenalkan WordPress di versi 5 platform pada akhir 2018 untuk menggantikan editor klasik. Seperti halnya sesuatu yang sama sekali baru, Gutenberg menerima ulasan yang beragam, dengan ulasan negatif terutama berasal dari orang-orang yang telah terbiasa dengan editor klasik. Namun, ini tetap ada, dan setelah Anda terbiasa, kembali ke editor klasik terasa kuno.
Artikel Bersambung Di Bawah
Gutenberg menyertakan beberapa 'blok' praktis yang Anda tambahkan ke dalam konten untuk melakukan berbagai hal. Tentu saja, tombol disertakan, dan menambahkan satu adalah permainan anak-anak:
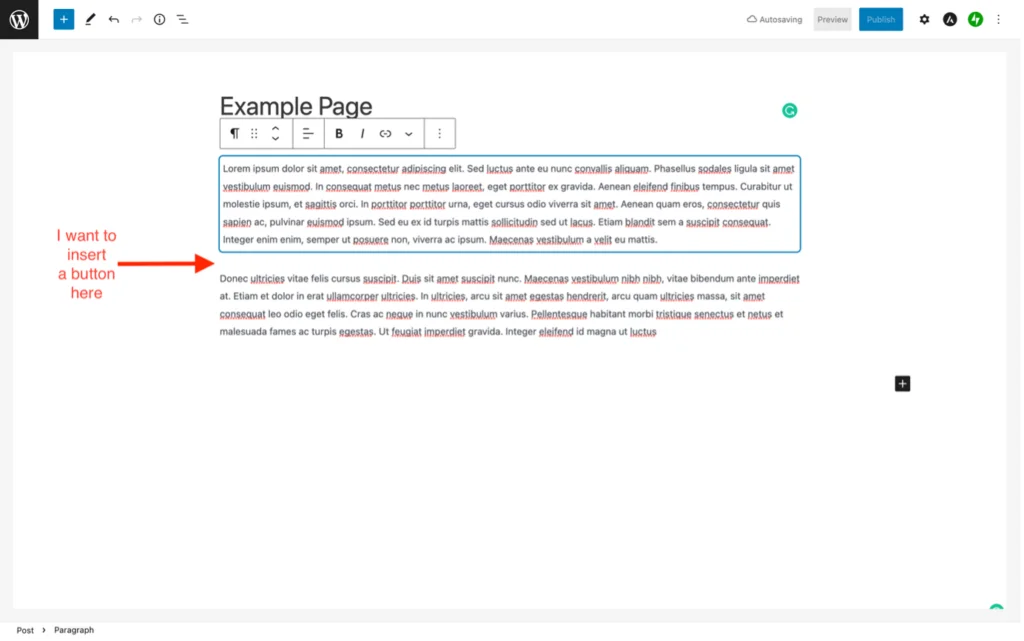
Langkah 1
Pertama, Anda perlu memasukkan blok baru di posting atau halaman Anda di mana Anda ingin tombol itu muncul.
Untuk melakukan ini, cukup tekan enter (Anda dapat mengatur ulang blok nanti jika perlu, menggunakan panah atas/bawah yang muncul di toolbar mini, yang melayang di atas blok):


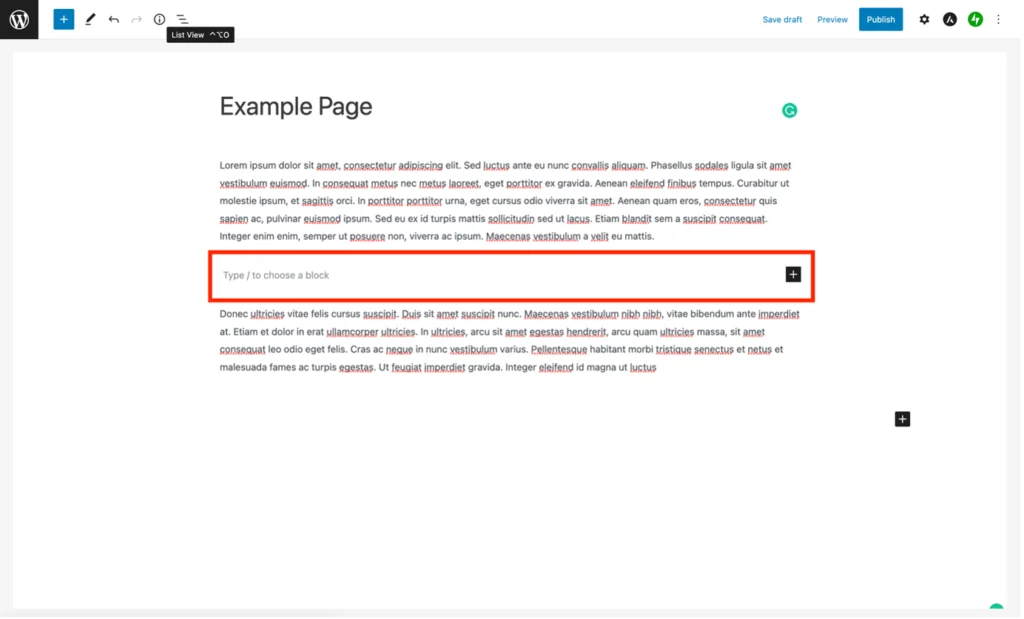
Langkah 2
Masukkan garis miring (/) di bidang 'Ketik / untuk memilih blok' – daftar blok yang umum digunakan akan muncul. Dalam kasus saya, opsi blok tombol muncul di bagian atas, tetapi Anda dapat mengetik /buttons untuk melihat hanya opsi tombol yang tersedia:

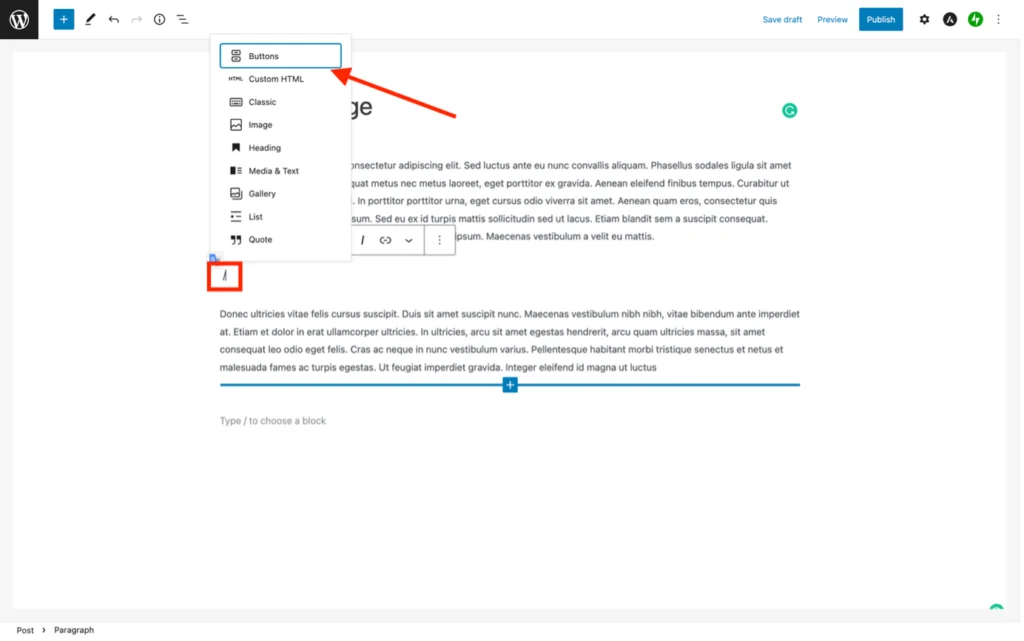
Langkah 3
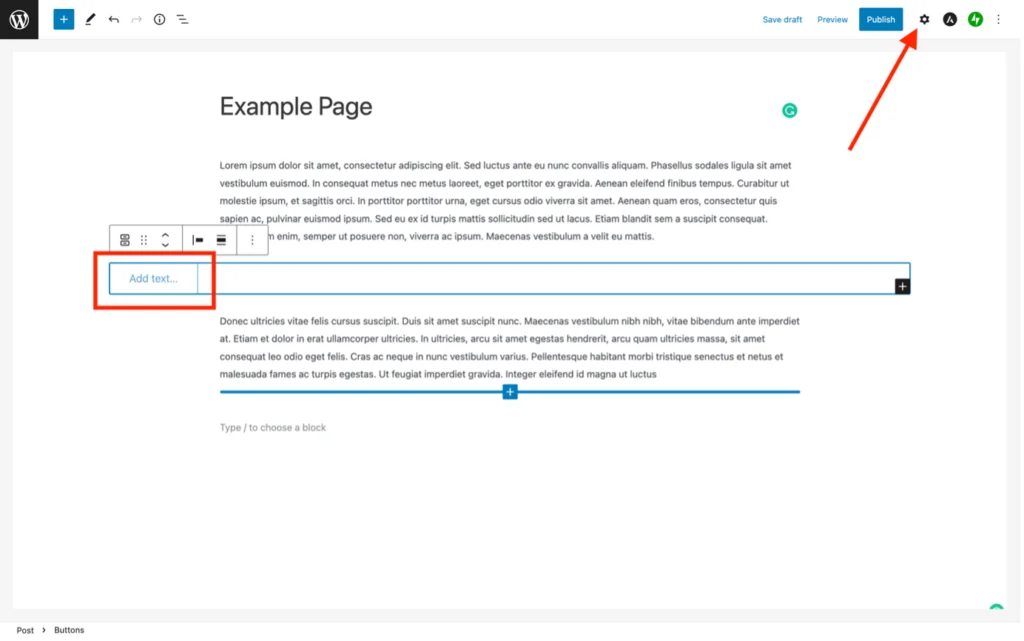
Pilih 'Tombol'. Bidang tombol baru akan dimasukkan secara otomatis. Tekan ikon roda gigi kecil di kanan atas layar untuk memanggil editor blok sehingga Anda dapat mengonfigurasi tombol:

Langkah 4
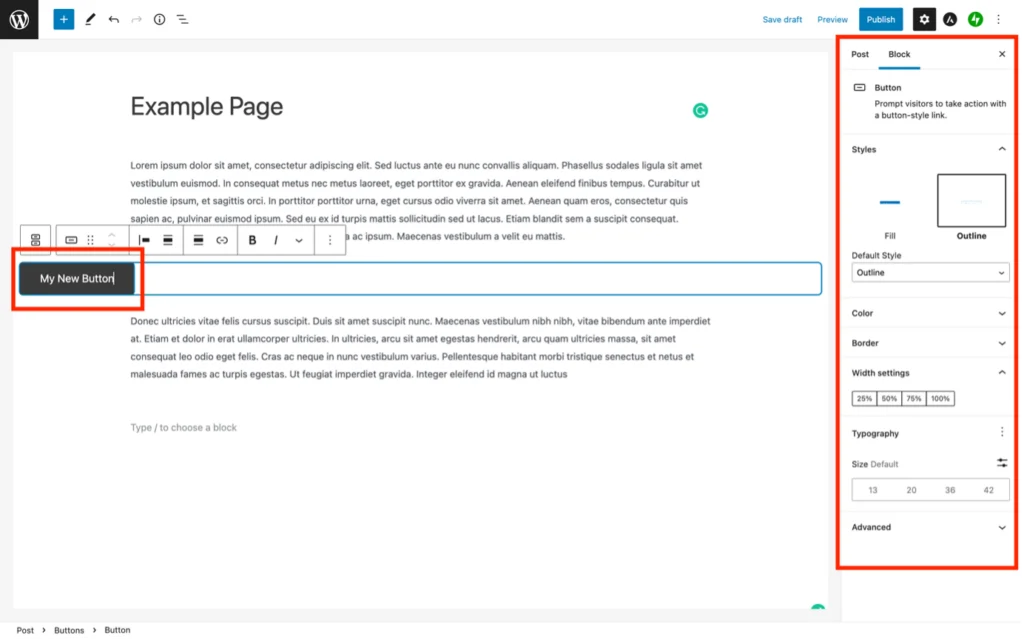
Klik dua kali pada tombol untuk memasukkan teks yang Anda inginkan:

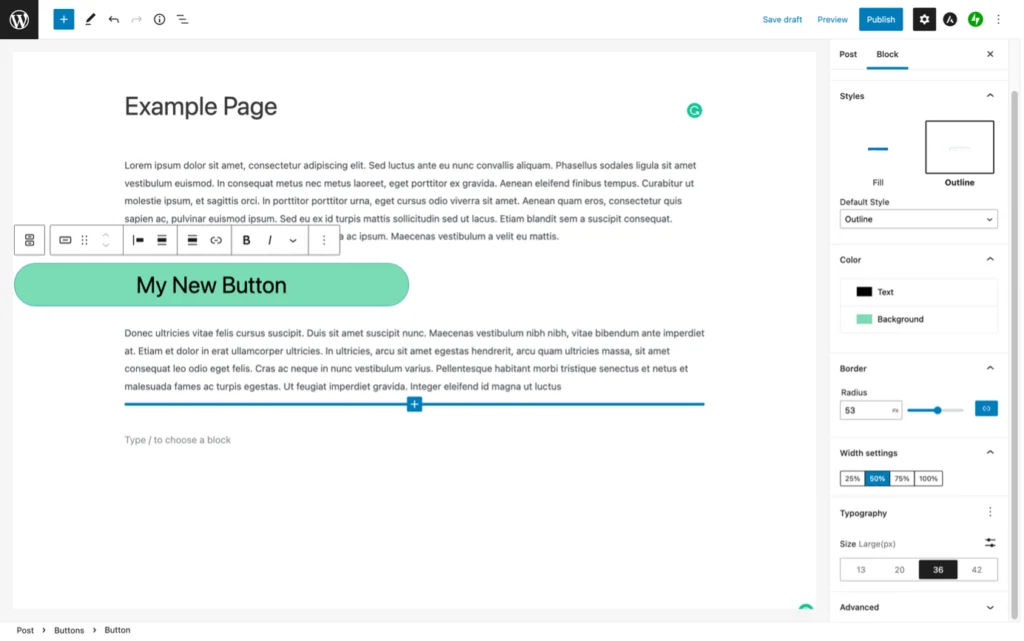
Kemudian, gunakan opsi di editor blok di sebelah kanan layar untuk mengubah warna tombol, garis luar, ukuran, bentuk, dll.:

Langkah 5
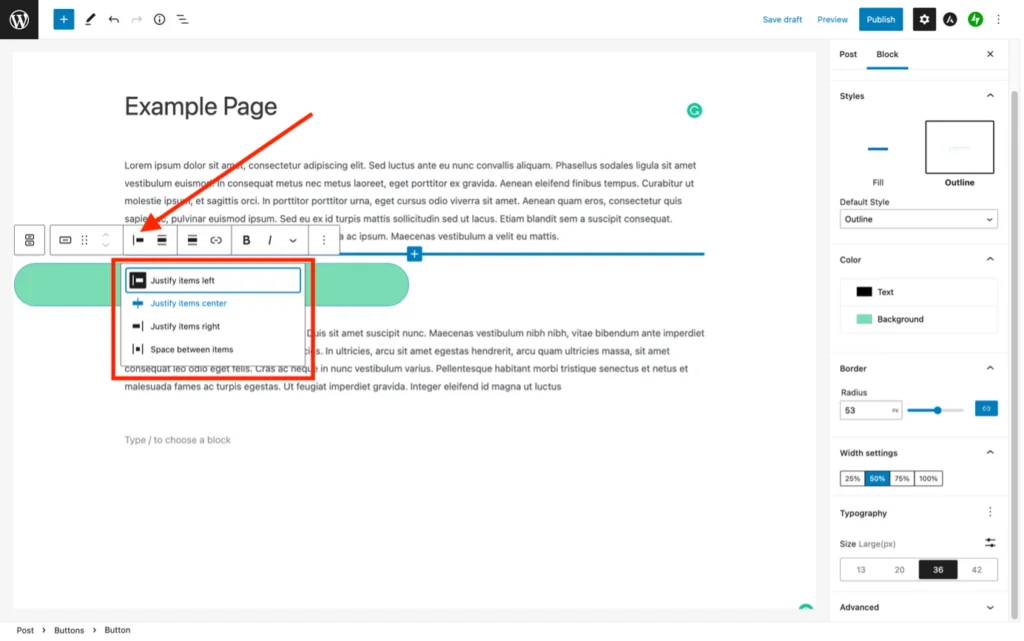
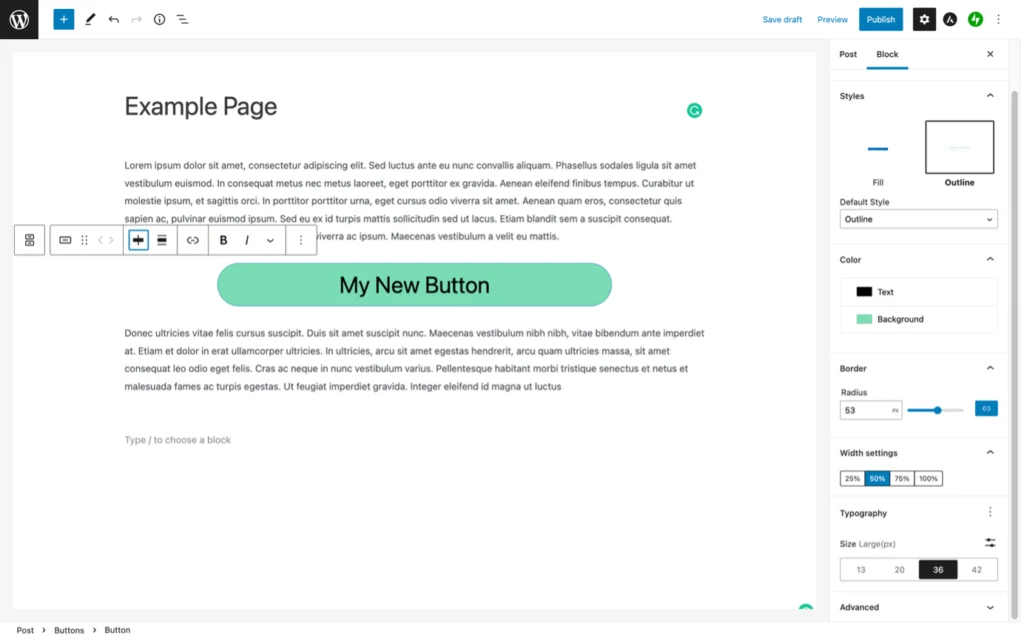
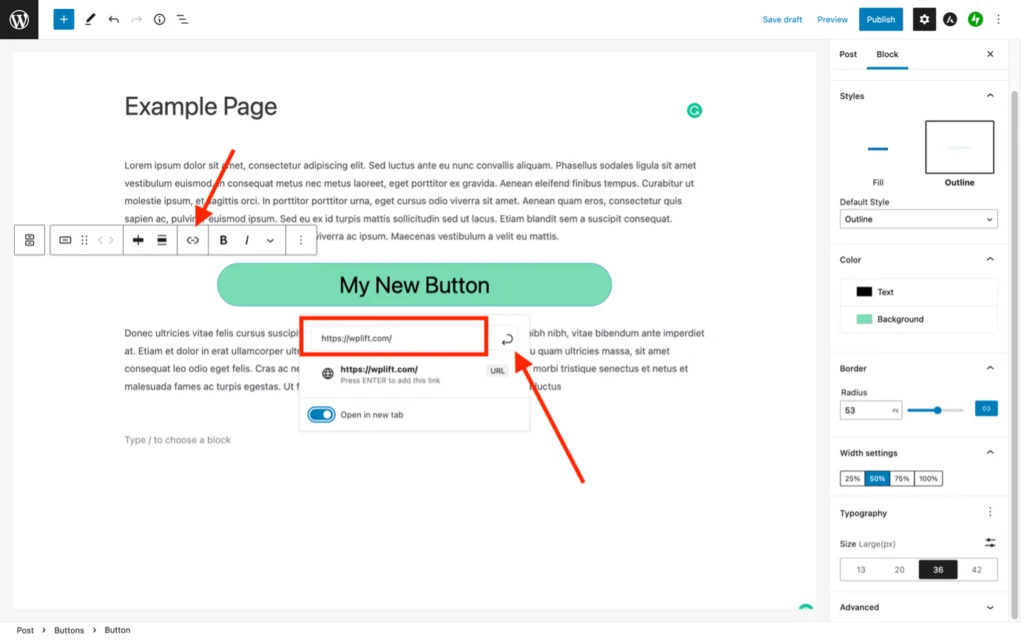
Untuk memposisikan tombol, gunakan opsi di bilah alat mengambang:


Langkah 6
Anda sekarang harus menambahkan hyperlink yang ditunjuk oleh tombol. Tautan dapat berupa alamat web eksternal atau internal yang mengarah ke halaman atau pos lain di situs web Anda.
Klik tombol tautan pada bilah alat mengambang, masukkan URL ke bidang URL, dan tekan panah melengkung di sebelahnya untuk memasukkannya.
Artikel Bersambung Di Bawah


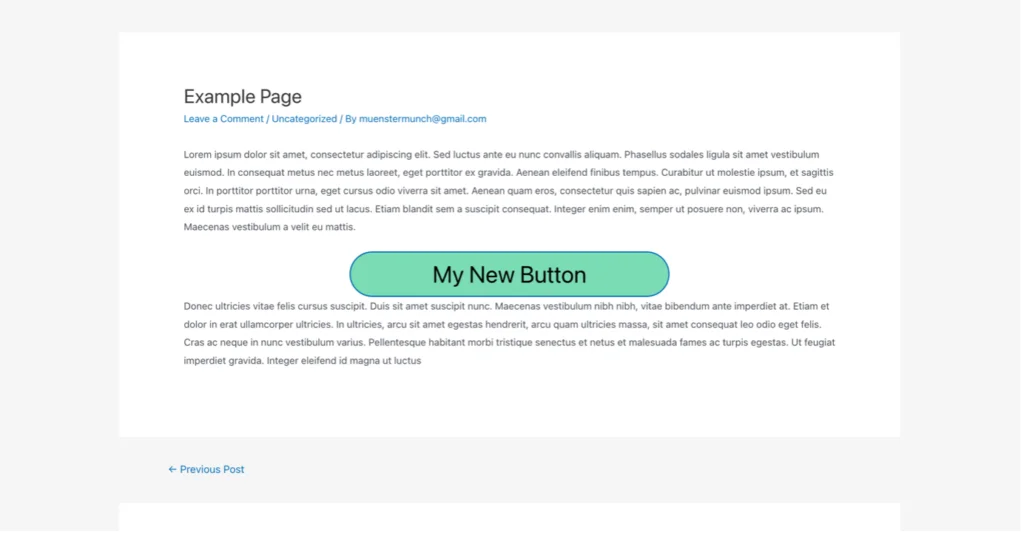
Langkah 7
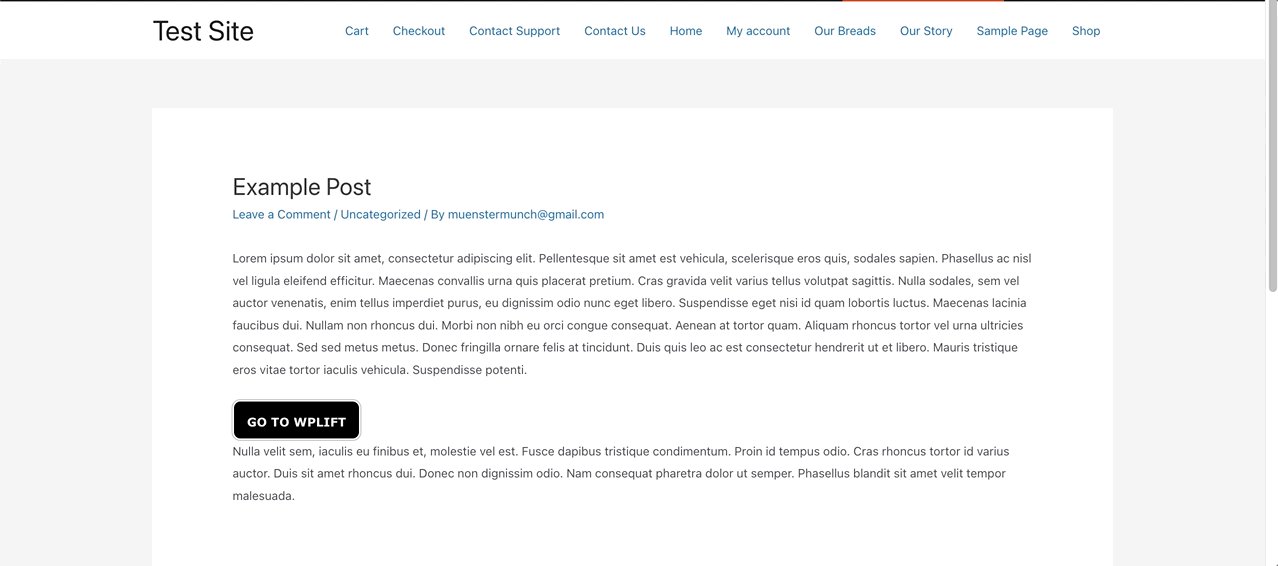
Anda sekarang telah membuat tombol Anda! Anda mungkin melihat tampilannya setelah dipublikasikan menggunakan opsi pratinjau. Penyesuaian yang diperlukan untuk ukuran, posisi, warna, dll. dapat dilakukan dengan mengulangi langkah 4 dan 5:

Opsi 2 – Menggunakan Elementor
Elementor adalah plugin editor visual populer yang membuat halaman dan postingan menjadi mudah, berkat drag and drop. Membuat tombol di Elementor seperti Gutenberg, meskipun menawarkan lebih banyak kemungkinan gaya dan penyesuaian, terutama jika Anda memiliki Elementor Pro.
Berikut adalah ikhtisar yang sangat singkat tentang cara menambahkan tombol sederhana ke posting atau halaman menggunakan Elementor:
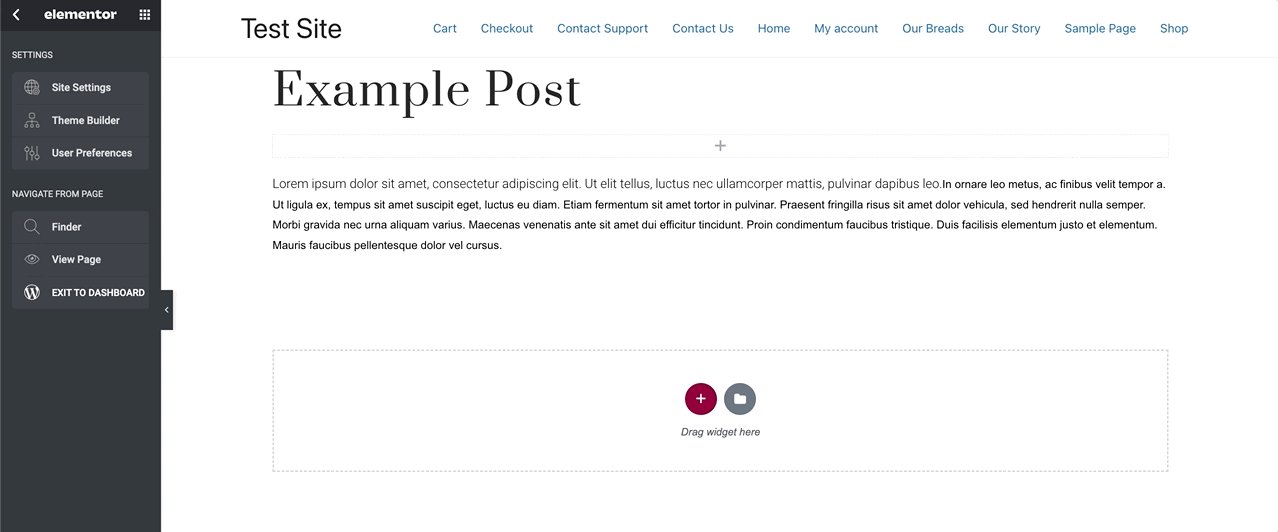
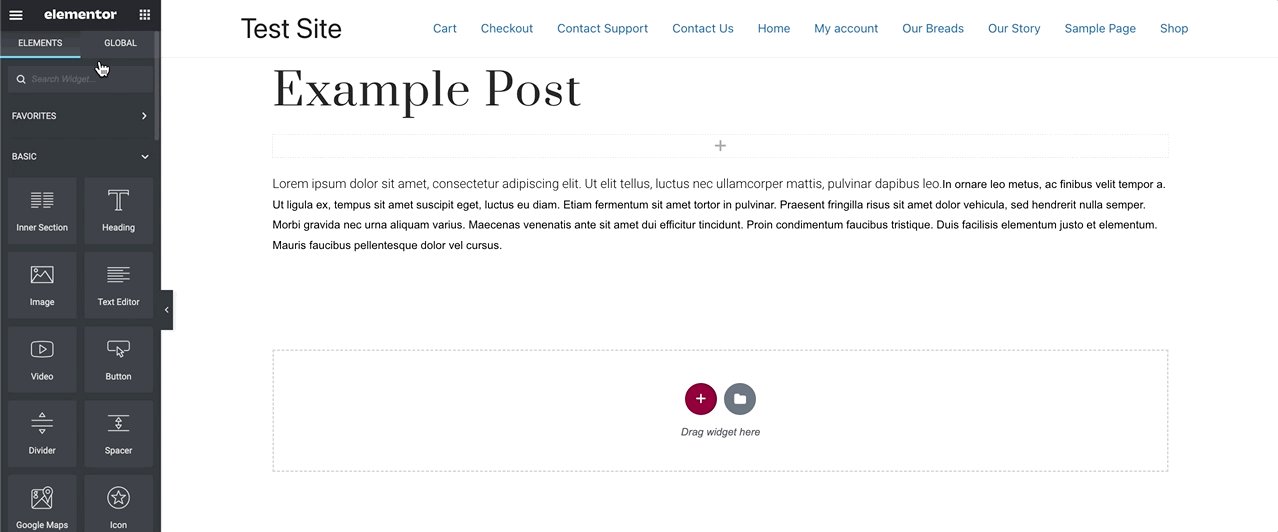
Langkah 1
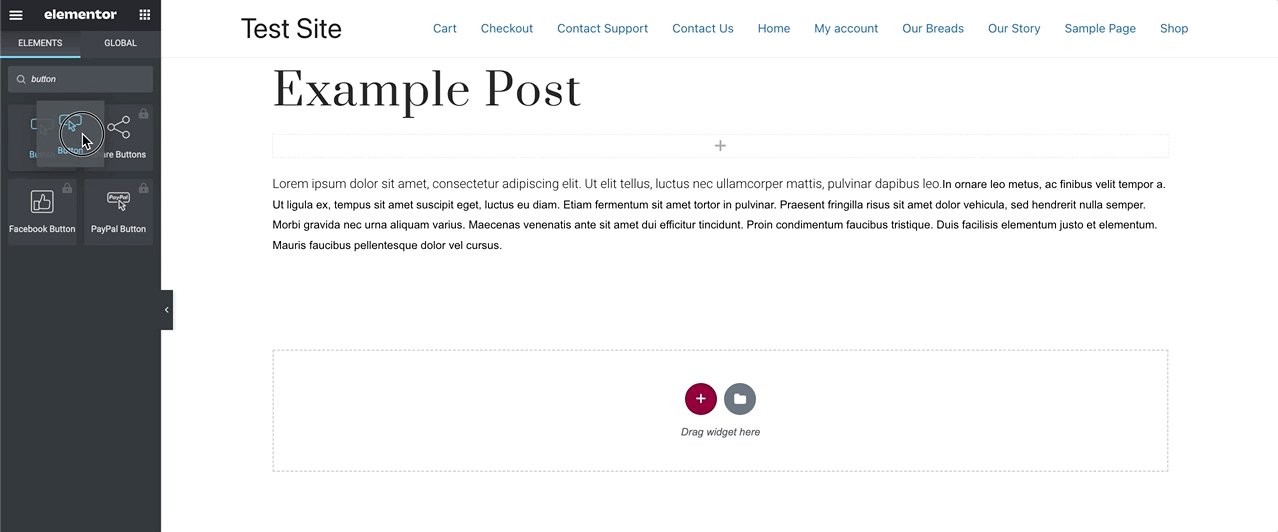
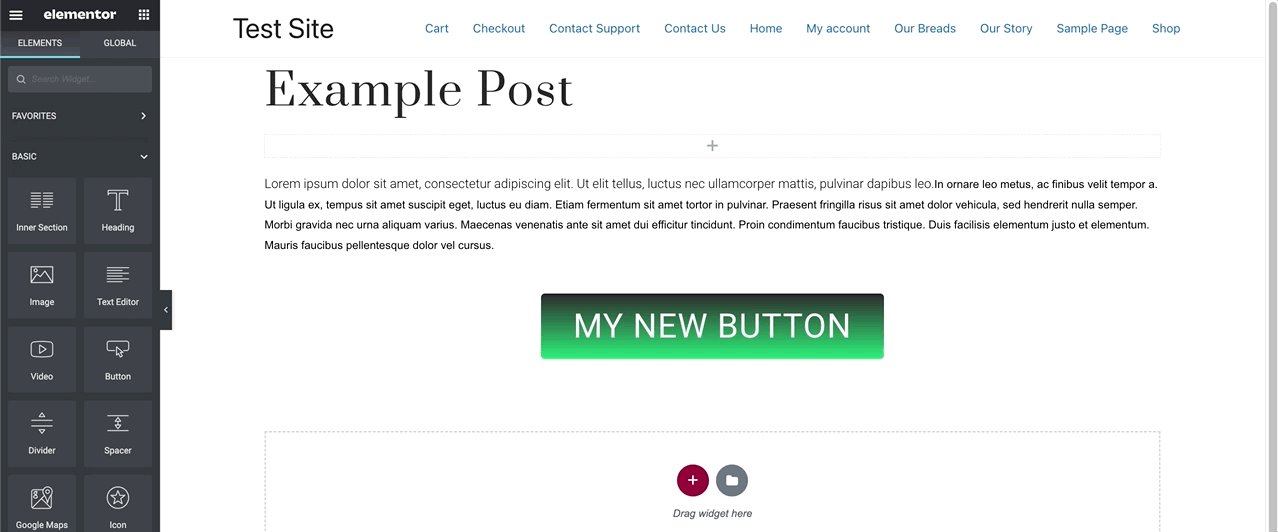
Panggil menu widget di sisi kiri layar editor Elementor dan ketik "tombol" di bilah pencarian. Widget tombol yang tersedia akan muncul (beberapa hanya dapat diakses jika Anda memiliki langganan Elementor Pro). Seret widget tombol yang diinginkan dan letakkan di blok yang Anda inginkan:

Langkah 2
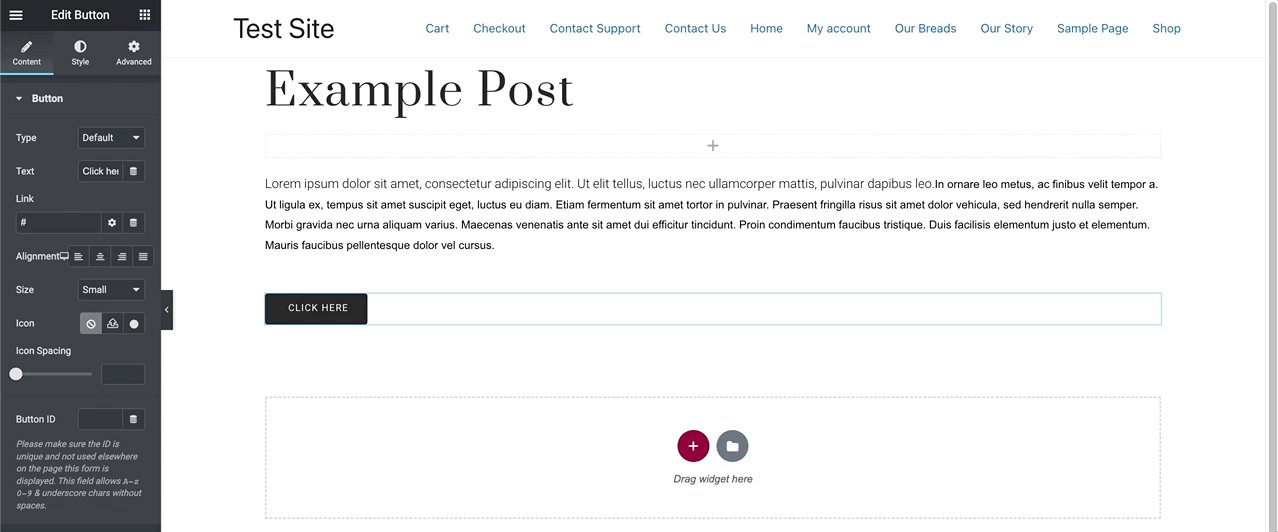
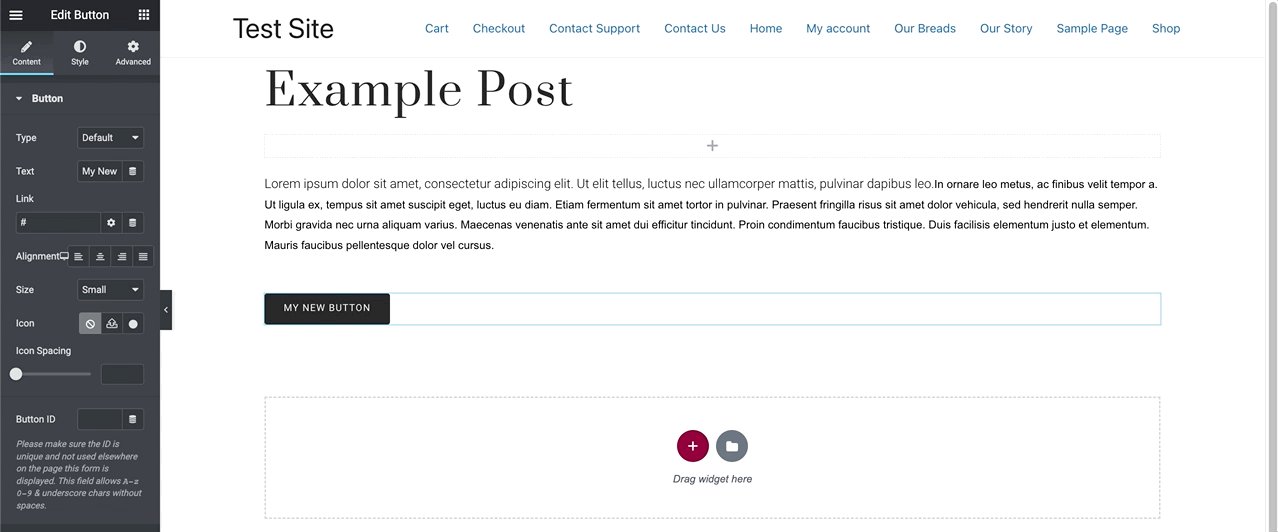
Menu di sisi kanan layar sekarang akan menampilkan 'Tombol Edit' dengan semua opsi konfigurasi tombol. Jika tidak, cukup klik tombol yang baru Anda buat untuk mengakses menu itu.
Langkah 3
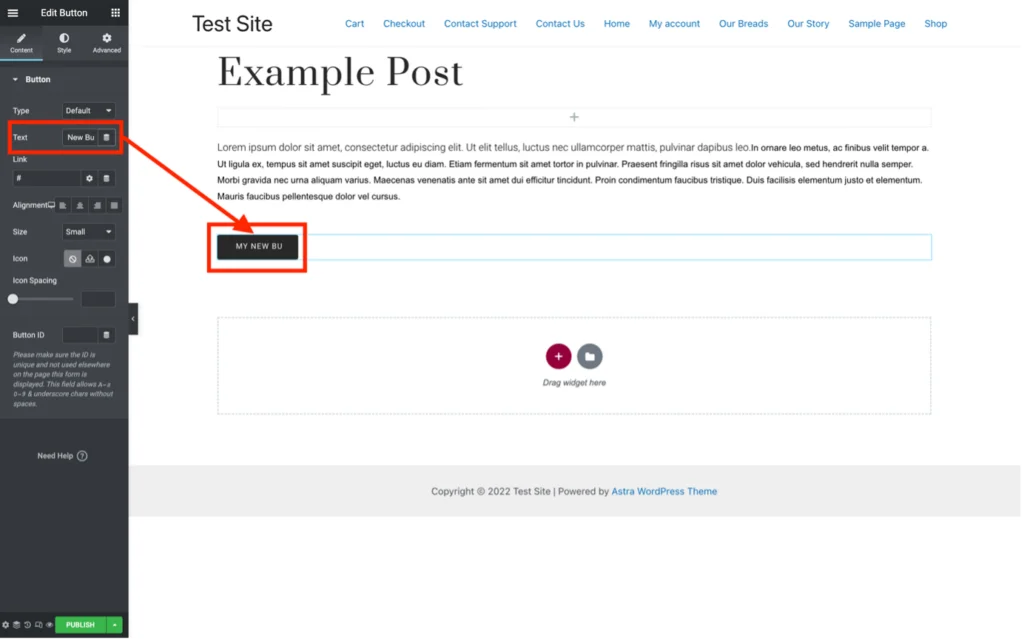
Ubah teks tombol dengan mengetik di bidang 'Teks'. Perubahan yang Anda buat akan tercermin secara real-time di tombol:

Langkah 4
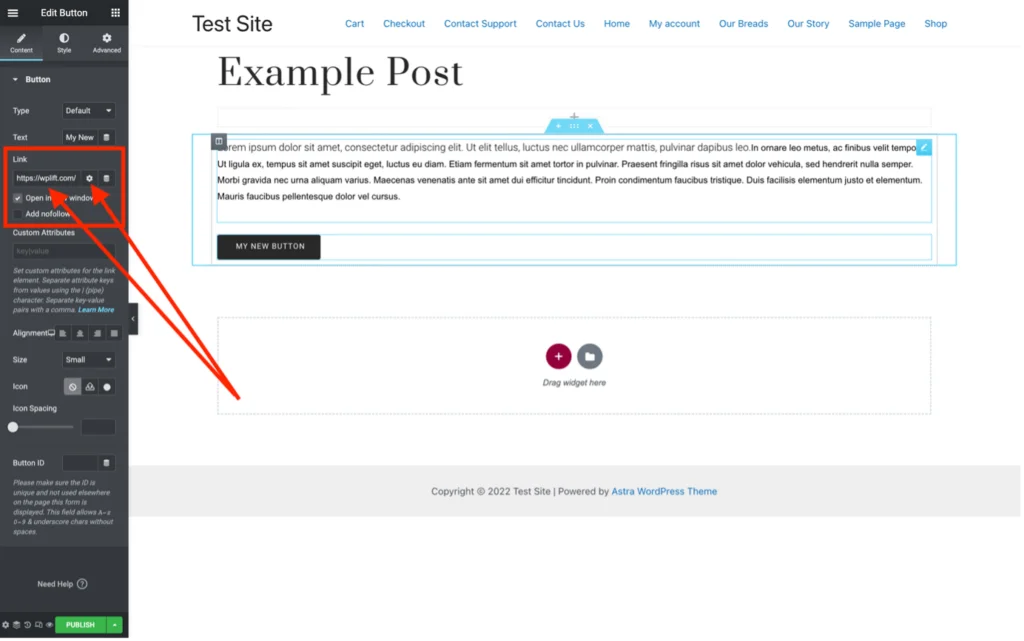
Masukkan hyperlink yang diperlukan ke dalam bidang 'Tautan'. Harap dicatat bahwa mengklik ikon roda gigi kecil akan menampilkan beberapa opsi lagi:


Langkah 5
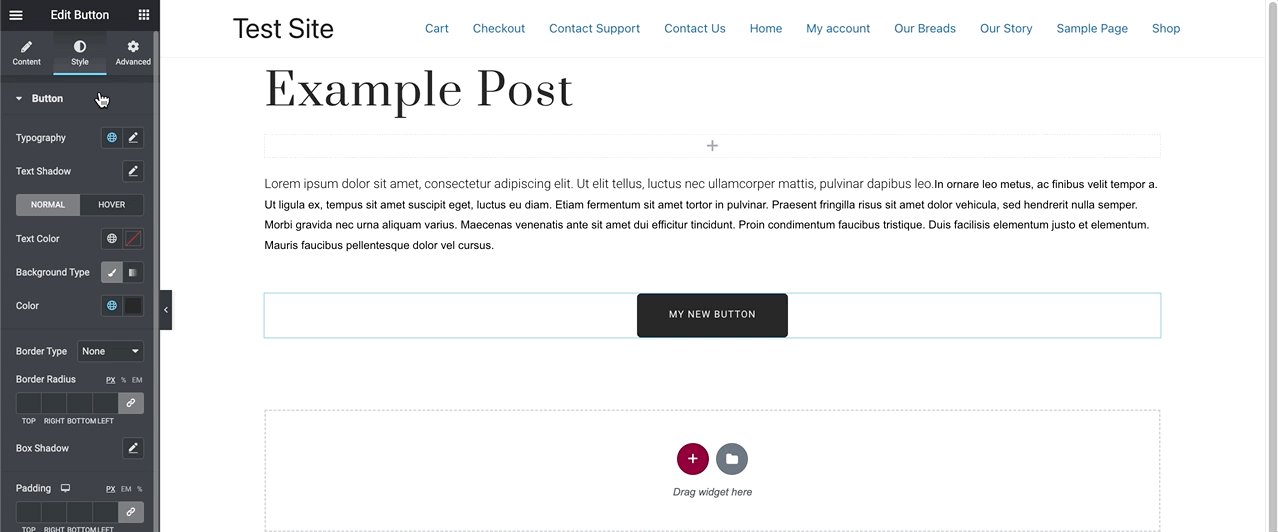
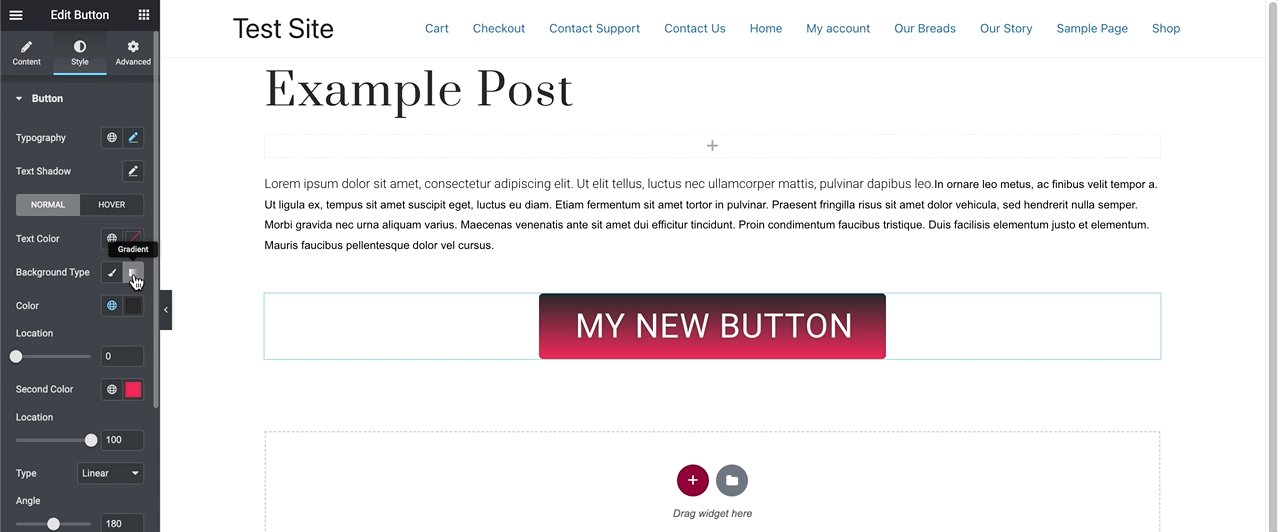
Gaya tombol Anda menggunakan berbagai opsi di tab 'Konten' dan 'Gaya' di bawah menu 'Tombol Edit':

Langkah 6
Ketika Anda puas dengan tombol Anda, Anda dapat melanjutkan membuat sisa halaman atau posting Anda dengan menambahkan blok baru.
Opsi 3 – Menggunakan Plugin (MaxButtons)
Jika Anda menginginkan banyak opsi tombol, termasuk yang sudah jadi, plugin WordPress seperti MaxButtons adalah opsi yang bagus.
Artikel Bersambung Di Bawah

MaxButtons adalah plugin freemium yang, bahkan dalam bentuk gratisnya, menawarkan fleksibilitas luar biasa dalam desain tombol berkat editor super sederhana. Versi Pro yang menawarkan lebih banyak opsi tersedia mulai dari $24 per tahun.
Dapatkan MaxButtons Di Sini

Berikut adalah langkah-langkah untuk menambahkan MaxButtons ke WordPress Anda dan menggunakannya untuk membuat CTA jazzy dan jenis tombol lainnya:
Langkah 1
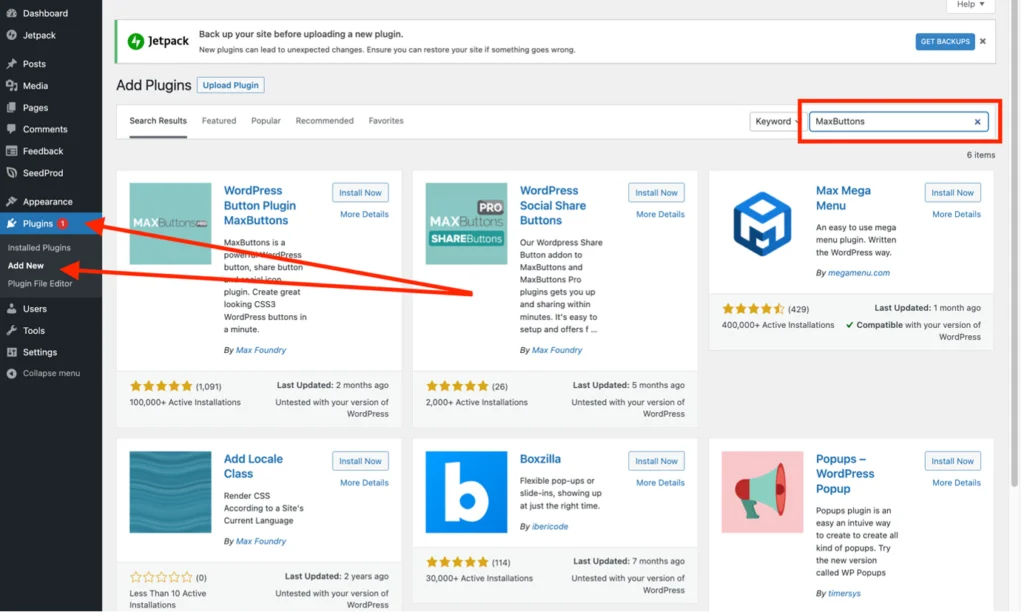
Dari dasbor admin WordPress Anda, pilih 'Plugin' di menu sebelah kiri, lalu klik 'Tambah Baru'. Kemudian ketik “MaxButtons” di bilah pencarian yang akan muncul di layar 'Tambah Plugin':

Langkah 2
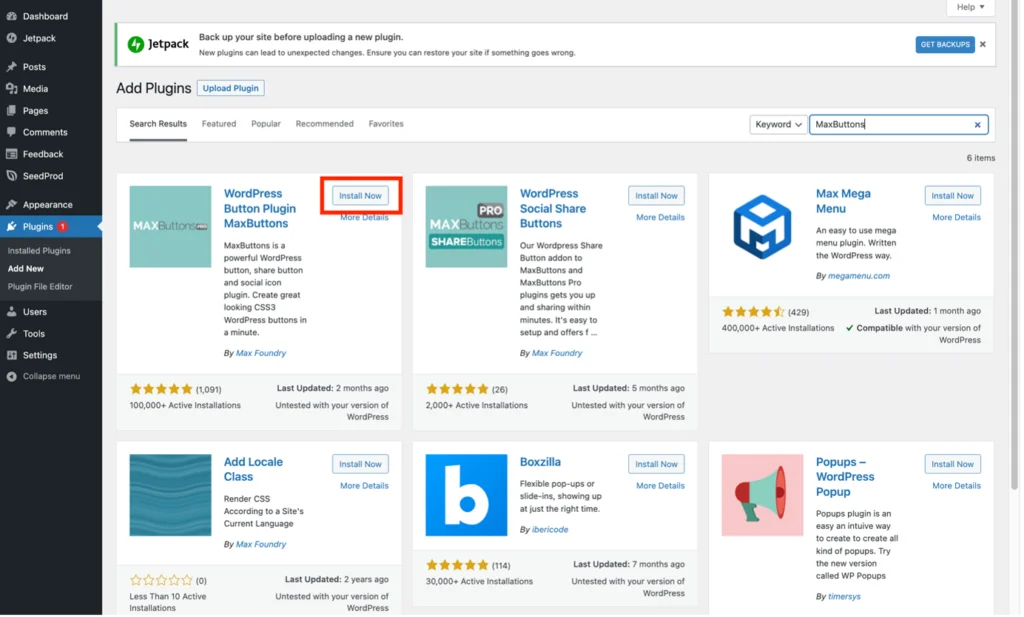
Temukan plugin 'MaxButtons' dari plugin yang disarankan WordPress dan tekan 'Install Now':

Langkah 3
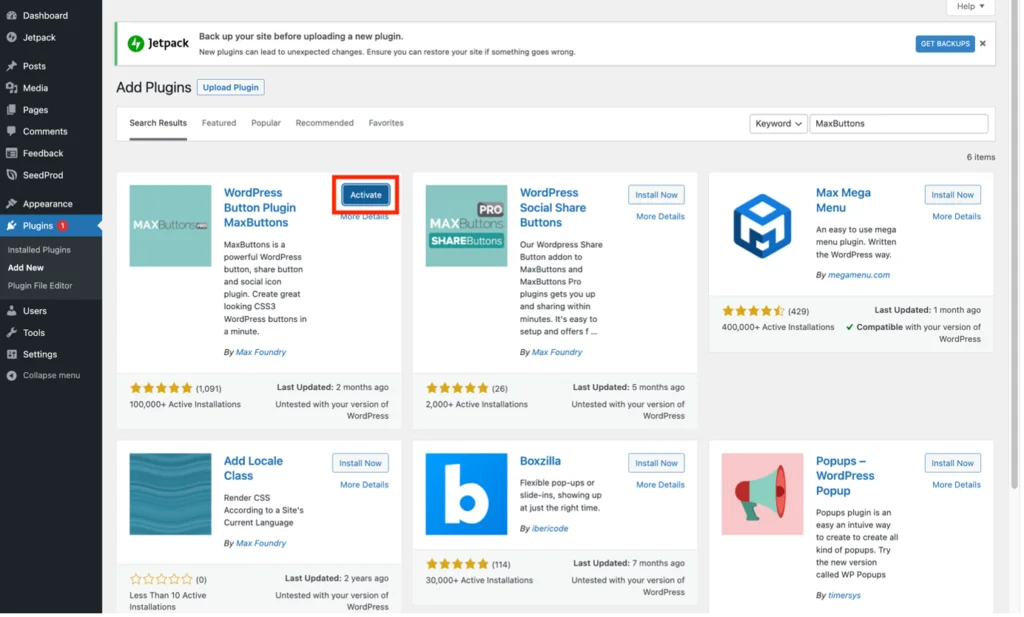
Setelah penginstalan plugin selesai, tombol 'Instal Sekarang' akan beralih ke 'Aktifkan'. Tekan itu untuk mengaktifkan plugin MaxButtons:

Langkah 4
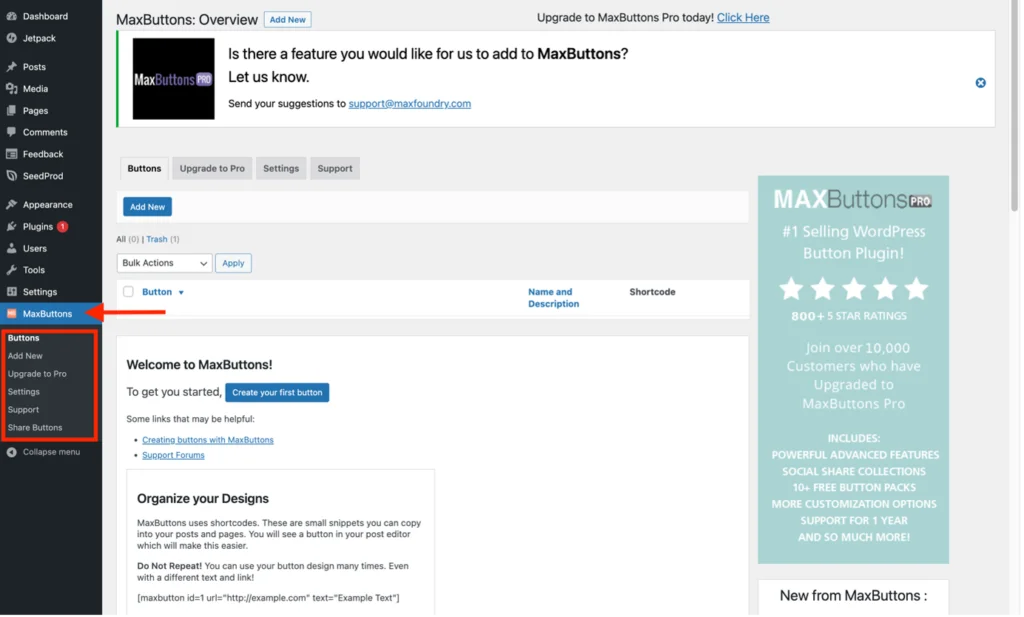
Item baru akan muncul di menu sebelah kiri berjudul 'MaxButtons.' Klik itu untuk menampilkan dasbor MaxButtons dan untuk membuka submenu tarik-turun:

Langkah 5
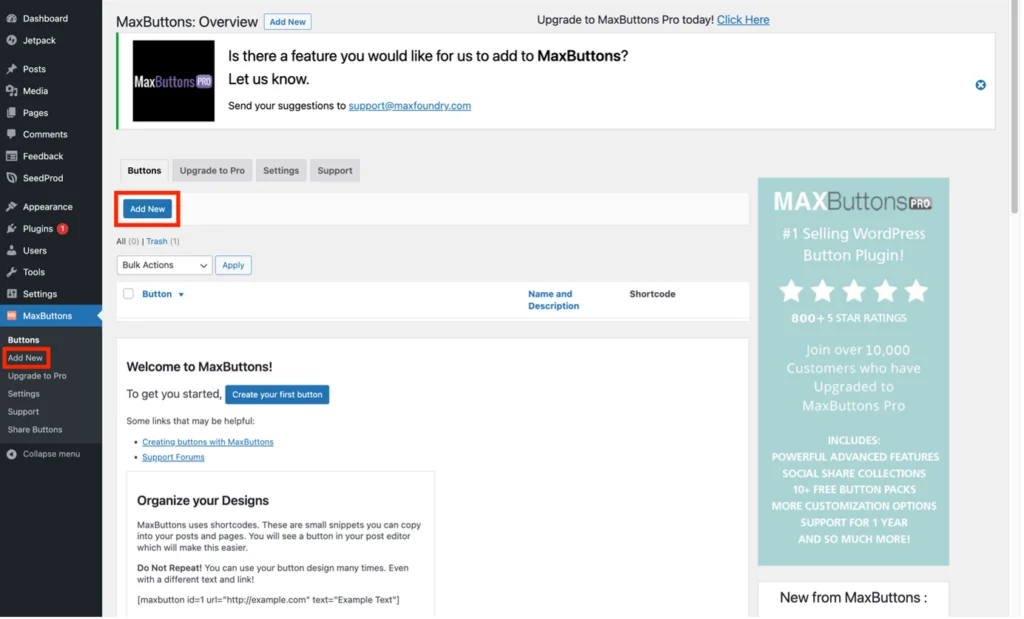
Anda sekarang siap untuk membuat tombol menggunakan MaxButtons. Mulailah dengan menekan 'Tambah Baru' baik di submenu MaxButtons atau di dasbor Maxbuttons:

Langkah 6
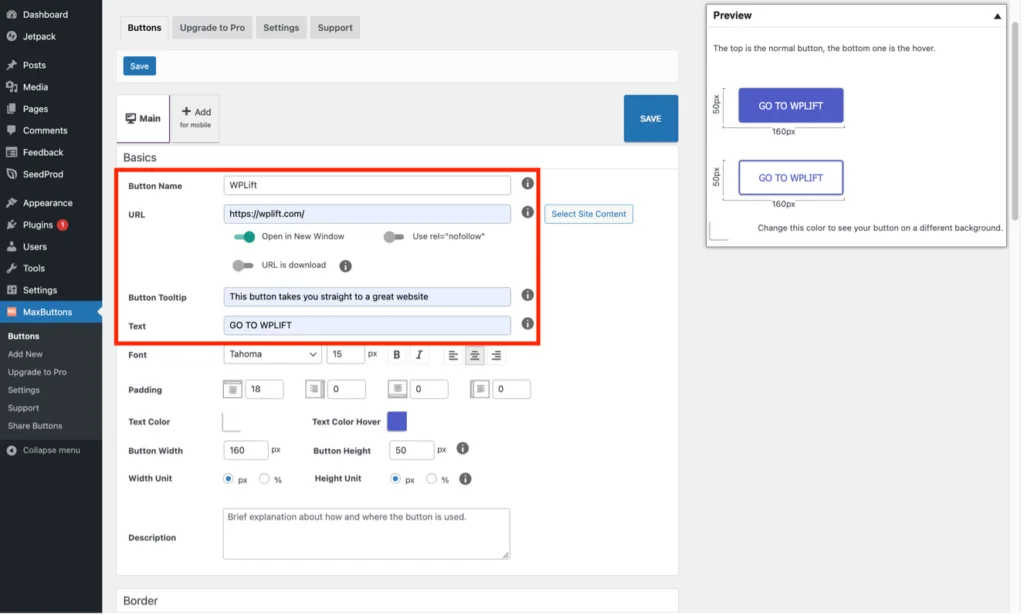
Anda sekarang akan melihat opsi konfigurasi dan penyesuaian untuk tombol Anda. Langkah ini mencakup pengaturan dasar yang Anda butuhkan untuk membuat yang sederhana.
Pertama, Anda perlu memberi tombol nama yang mudah diingat yang akan membantu Anda jika Anda perlu menggunakan yang sama di masa mendatang.
Selanjutnya, Anda harus menambahkan hyperlink ke tempat yang akan dituju, yang dapat berupa URL eksternal, atau Anda dapat menggunakan tombol 'Pilih Konten Situs' untuk menautkan bagian lain dari situs Anda. Anda juga perlu menambahkan teks CTA yang Anda inginkan pada tombol. Selanjutnya, jika diinginkan, Anda dapat menambahkan 'tooltip' (teks penjelasan yang muncul saat pengguna mengarahkan kursor ke tombol):

Langkah 7
Jika mau, Anda dapat bermain-main dengan opsi penyesuaian lainnya agar tombol terlihat persis seperti yang Anda inginkan. Anda akan melihat bahwa pratinjau di sisi kanan layar menunjukkan perubahan yang Anda buat pada tombol secara waktu nyata:

Langkah 8
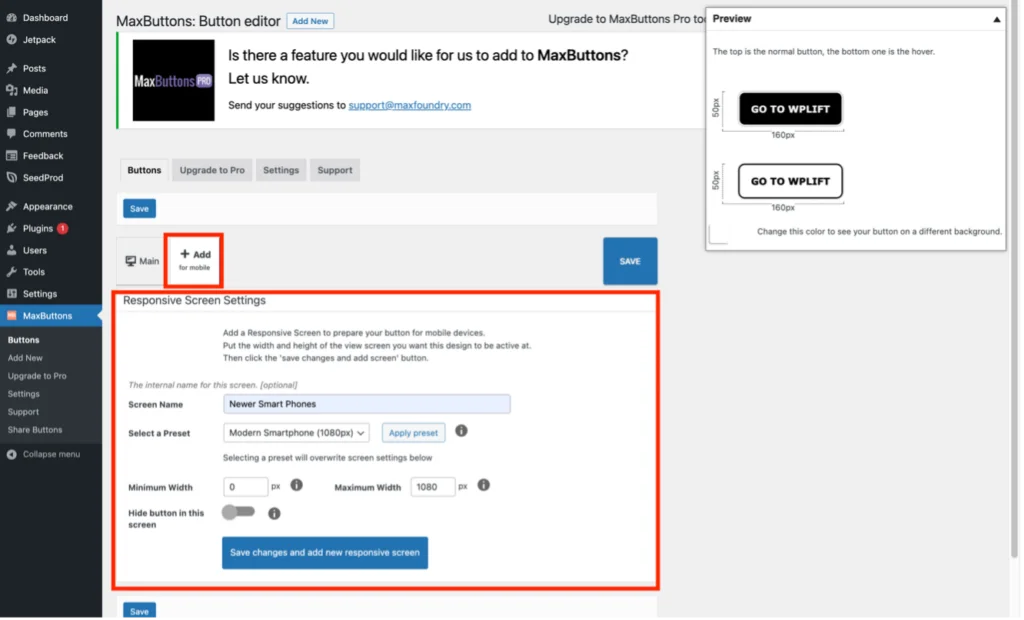
Pengaturan lanjutan lainnya tersedia untuk menyesuaikan tombol agar sesuai dengan jenis perangkat seluler tertentu (dengan asumsi tema Anda responsif). Ini diakses dengan menekan opsi '+ Add for mobile' dan memilih preset yang sesuai. Anda dapat membuat beberapa profil untuk jenis perangkat yang berbeda:

Langkah 9
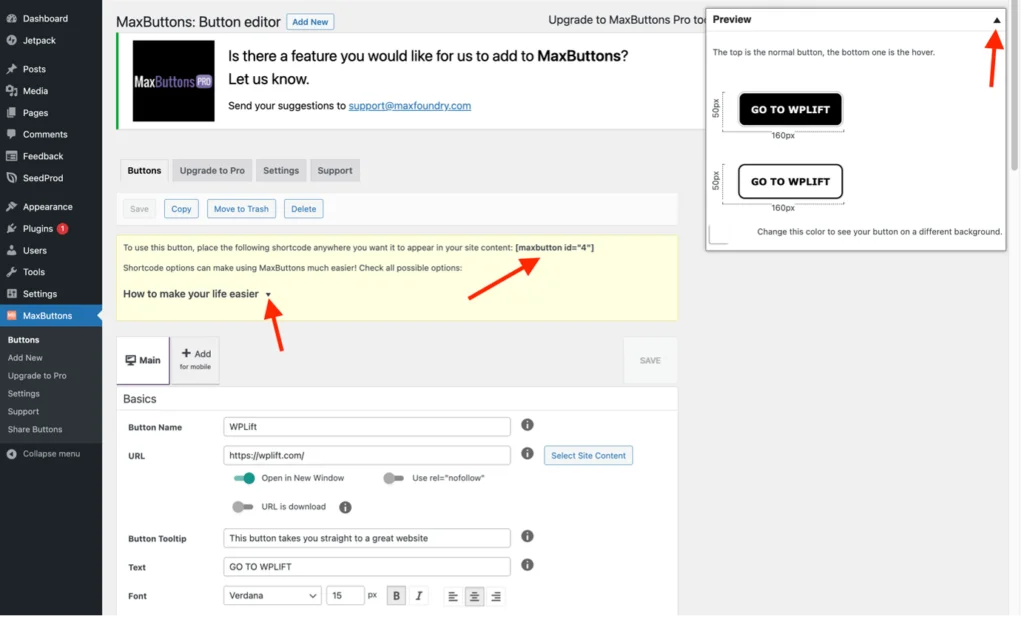
Saat Anda puas dengan tombol Anda, tekan 'Simpan.' Kotak kuning akan muncul berisi kode pendek yang dapat Anda gunakan untuk menyematkan tombol baru di mana pun Anda inginkan di konten situs Anda, jadi salin itu:

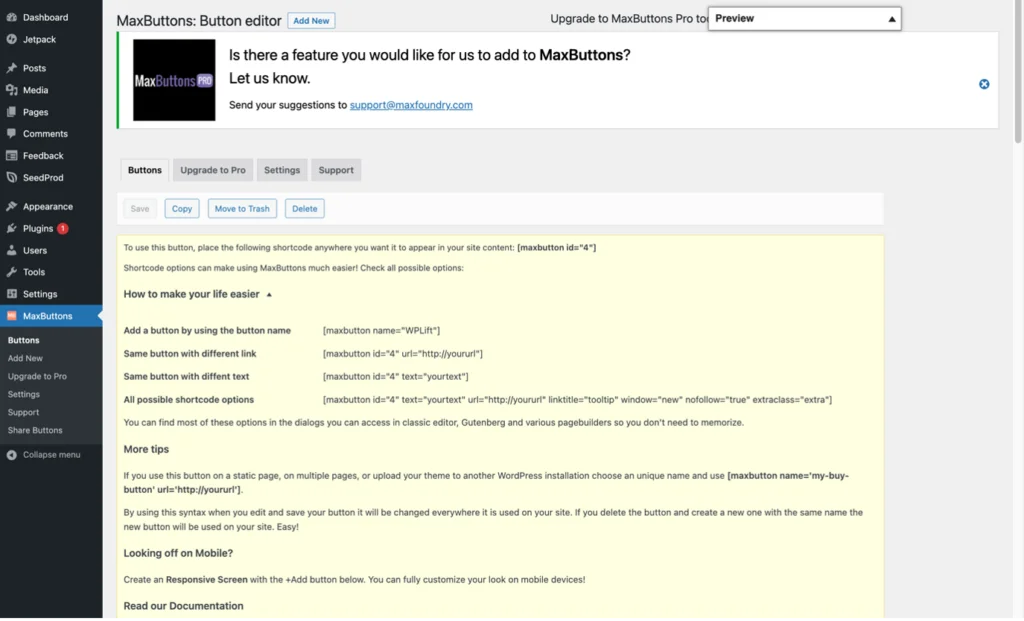
Perhatikan bahwa menekan panah bawah kecil di sebelah 'Pratinjau' akan menutup pratinjau tombol, dan menekan satu dengan 'Cara membuat hidup Anda lebih mudah' memberikan beberapa kode pendek alternatif yang berguna yang dapat Anda gunakan:

Langkah 10
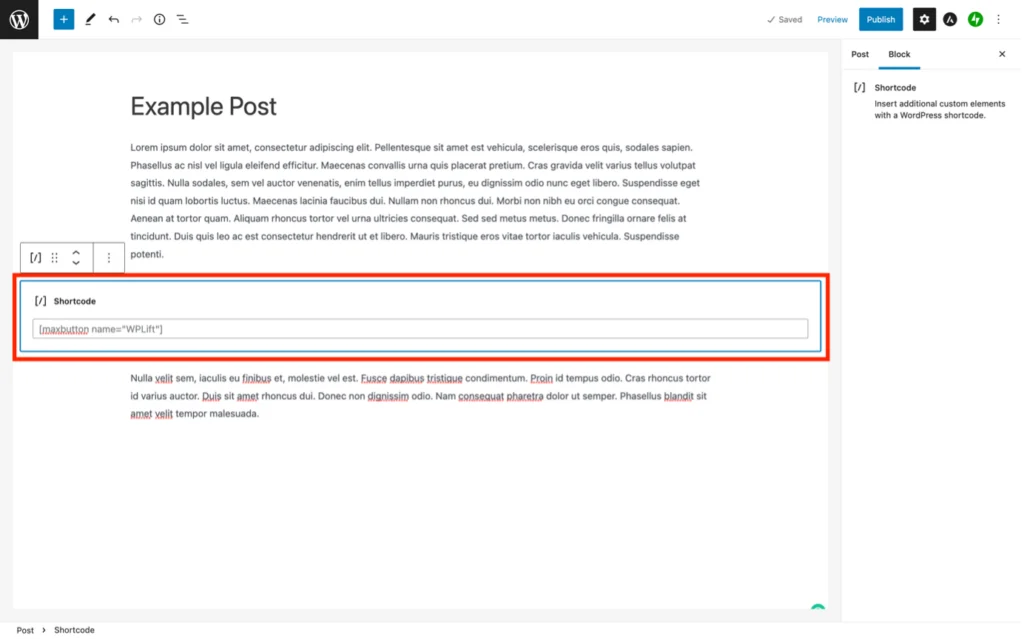
Untuk menambahkan tombol ke halaman atau posting Anda, cukup masukkan kode pendek dari langkah sebelumnya di mana pun Anda ingin tombol itu muncul. Sebagai contoh, di sini saya menggunakan blok 'Shortcode' di Gutenberg untuk memasukkan tombol:

Langkah 11
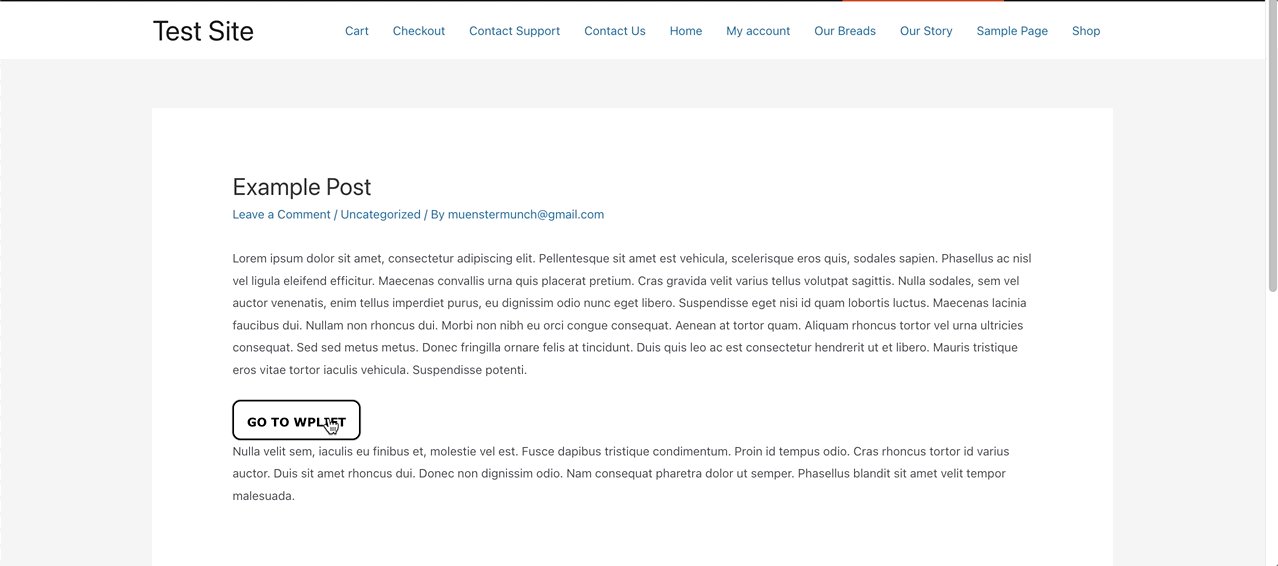
Anda sekarang dapat menyimpan dan melihat pratinjau posting atau halaman untuk melihat tombol beraksi:

Langkah 12
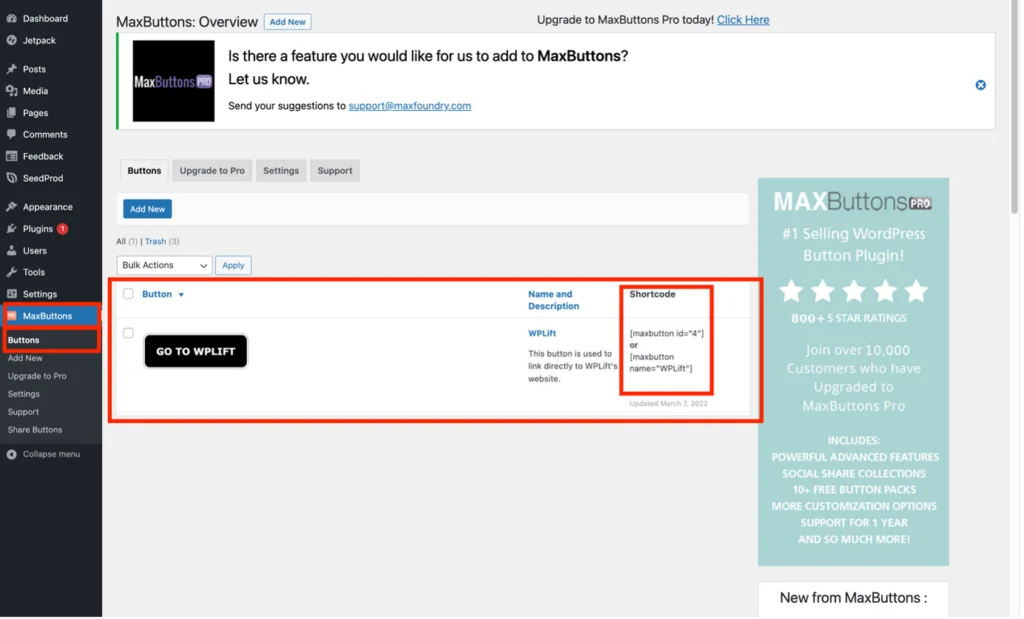
Untuk melihat daftar semua tombol yang telah Anda buat, plus untuk dengan mudah melihat kode pendek untuk masing-masing tombol, kembali ke dasbor admin WordPress Anda dan klik 'Tombol' di bawah 'MaxButtons':

Kebetulan, WPLift memiliki ulasan lengkap tentang plugin MaxButtons jika Anda ingin membaca lebih lanjut tentangnya.
Metode Apa yang Anda Gunakan untuk Menambahkan Tombol CTA ke Situs WordPress Anda?
Secara pribadi, saya pikir tombol yang dirancang dengan baik sering kali terlihat jauh lebih menarik daripada hyperlink pada halaman atau posting, terutama bila digunakan untuk tujuan ajakan bertindak.
Seperti yang saya jelaskan di artikel ini, menambahkan tombol sangat mudah terlepas dari editor WordPress apa yang Anda sukai. Terlebih lagi, plugin tombol seperti MaxButtons benar-benar dapat meningkatkan CTA Anda ke tingkat yang lebih tinggi.
Apa pendapat Anda tentang CTA atau tombol secara umum? Apakah Anda menggunakannya di situs WordPress Anda? Jika demikian, apakah Anda baru saja menggunakan Gutenberg untuk membuatnya, atau apakah Anda membayangkannya menggunakan Elementor atau plugin? Apakah Anda memiliki tips tentang desain tombol untuk pembaca WPLift lainnya? Masukan Anda selalu sangat dihargai.
