如何使用 HappyAddons 在 Elementor 免费中创建博客文章模板
已发表: 2023-07-07使用 Elementor 创建博客文章模板意味着为您网站上的所有博客文章构建独特的布局。 每当您在 WordPress 上安装主题时,您都会获得带有有限自定义选项的默认帖子布局。 但默认布局可能不足以满足您的需求。
您可能想要个性化其结构、外观和内容风格。 Elementor 是一个很棒的解决方案,您可以使用它的主题生成器从头开始完全做到这一点。 但如果您至少了解 Elementor 几天,您一定知道它的主题生成器不是免费使用的。
但不用担心! 今天,我们将向您介绍 Elementor 插件,为您提供免费的主题生成器,您可以通过它以零成本完成该过程。 那么让我们来讨论如何在 Elementor 免费中创建博客文章模板。
博客页面和博客文章之间的区别
博客页面是一个静态页面,包括所有已发布的博客文章。 帖子按时间顺序(无论是按字母顺序还是按日期)发布在博客页面上。 博客页面通常会在顶部显示最新的帖子以及摘录。 它不包括作者框、社交分享按钮和评论区。
博客文章是一篇单独的文章,涵盖特定主题的详细分析。 它还包括其他几个元素,如目录、作者详细信息、社交共享按钮、号召性用语、评论区域、标签、相关帖子、常见问题解答、订阅表格等。
如何在 Elementor Free 中创建博客文章模板

要使用 Elementor 创建自定义博客文章模板,您必须有权访问其主题生成器。 但该功能不是免费的。 您必须升级到高级版本才能使用该功能。 但是,您仍然可以通过安装另一个名为HappyAddons的插件来免费使用此功能。
HappyAddons 实际上是一个 Elementor 插件。 它配备了数十个附加功能和小部件,可为您的 Elementor 网站提供支持。 HappyAddons 也有免费版和高级版。 免费版本包括一个主题生成器,您可以通过它创建自定义博客文章模板。
从下面下载并安装您网站上的插件。
- 元素器
- 快乐插件
在您的网站上激活后,请跳至以下步骤。
步骤 01:从 HappyAddons 主题生成器打开单个模板
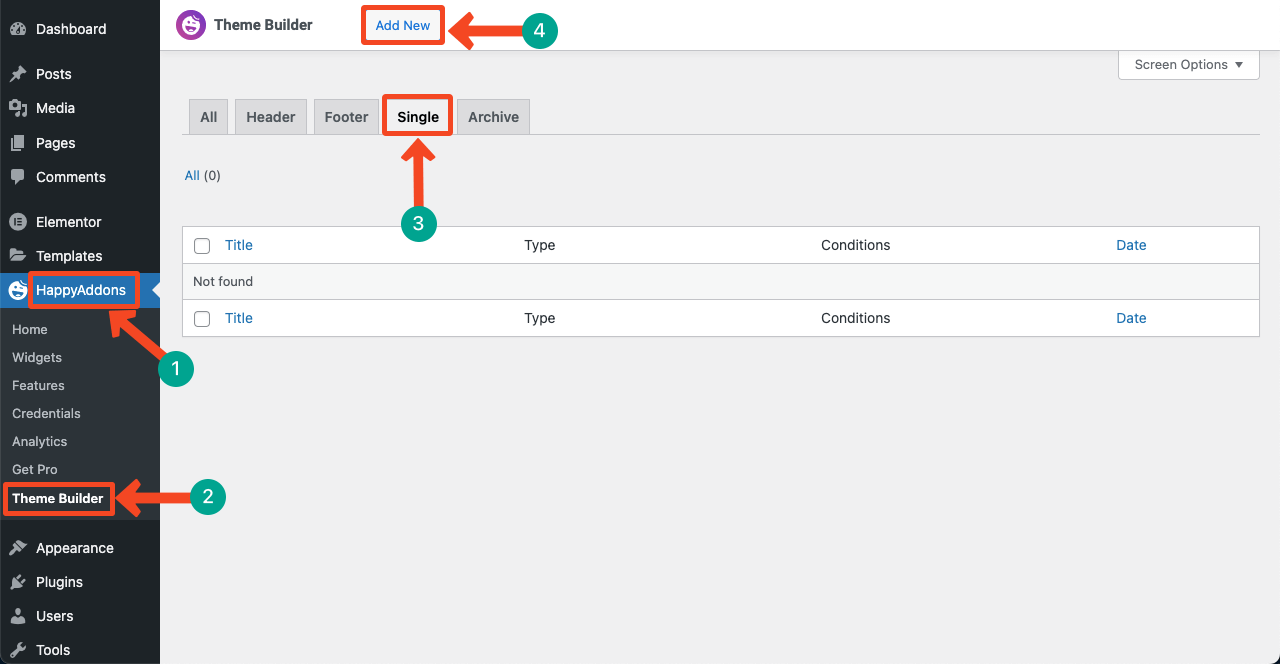
- 导航到HappAddons > 主题生成器。
- 选择单个选项卡。
- 单击添加新按钮。

- 将打开一个弹出窗口。
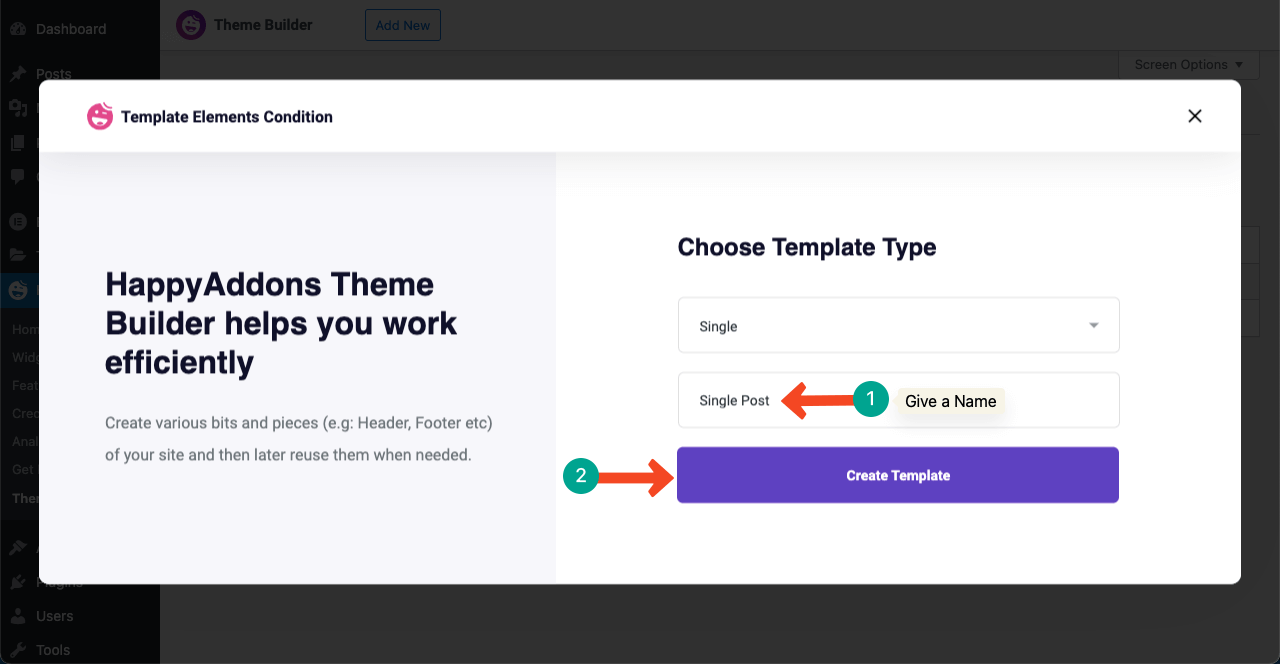
- 为模板命名。
- 按创建模板按钮。

步骤02:通过拖放添加元素
网站上的元素通常会根据网页设计和内容风格而有所不同。 但任何博客文章中都有一些必须具备的元素,无论其类型如何。 它们是标题、特色图片、内容正文、作者姓名、发布日期、作者框、社交分享按钮、评论框等。
我们建议您创建线框。 它将帮助您了解博客文章模板中应包含哪些元素。 我们现在将它们一一添加到帖子中。
#添加帖子特色图片
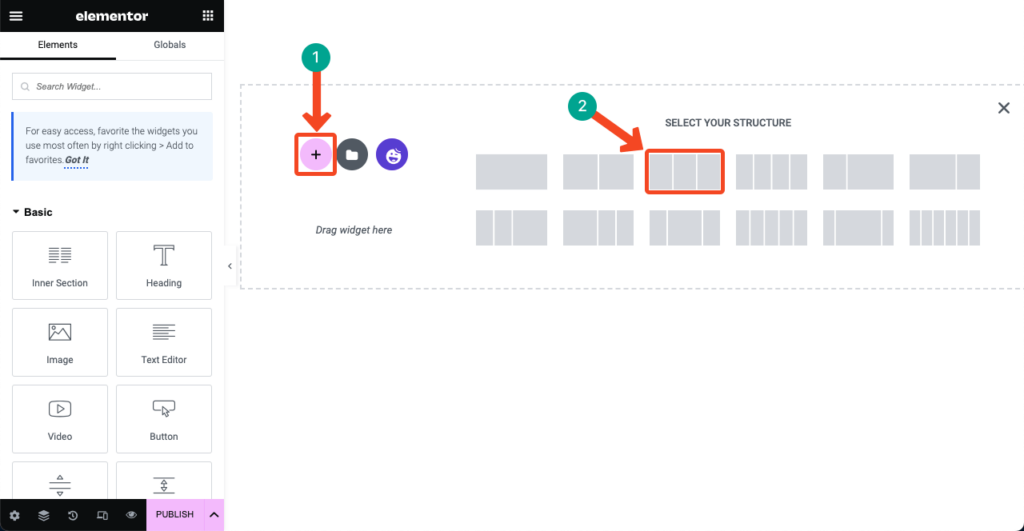
- 单击加号 (+)图标创建内容区域。
- 选择与线框相符的列数。
- 我们为本教程选择了三栏。

- 您可以自定义列的大小和宽度。
- 我们使中间的列变大,另外两列变窄。
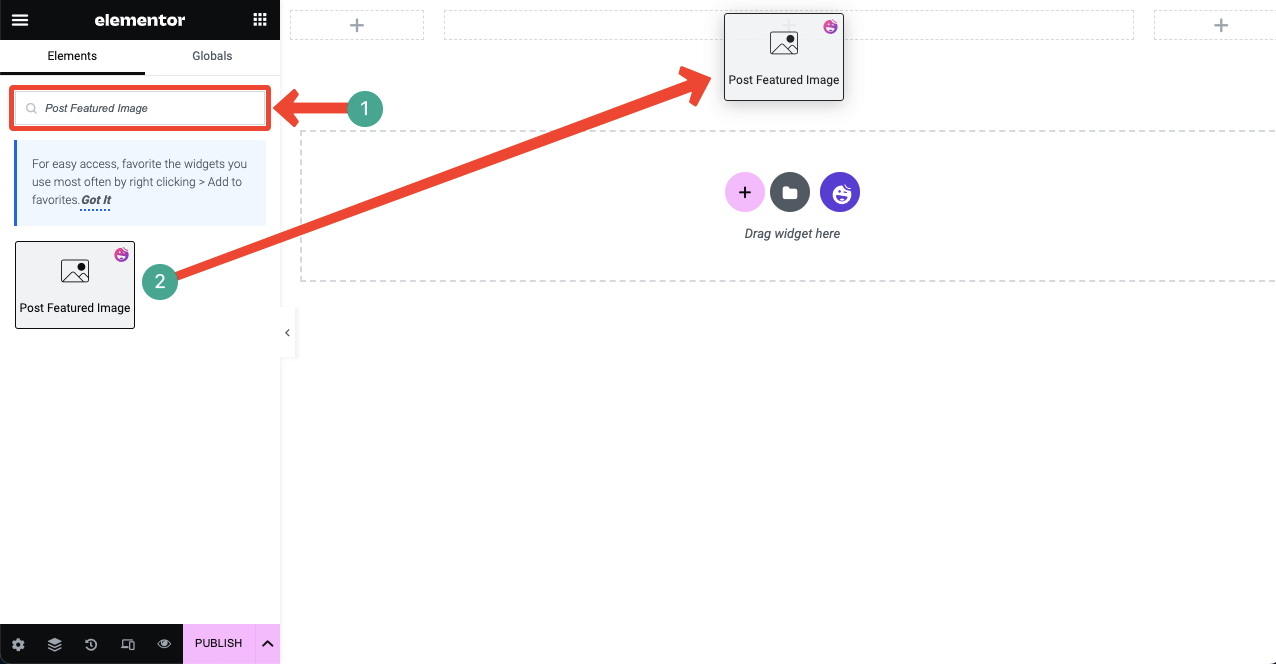
- 在搜索框中输入帖子特色图片。
- 将其拖放到内容区域中。

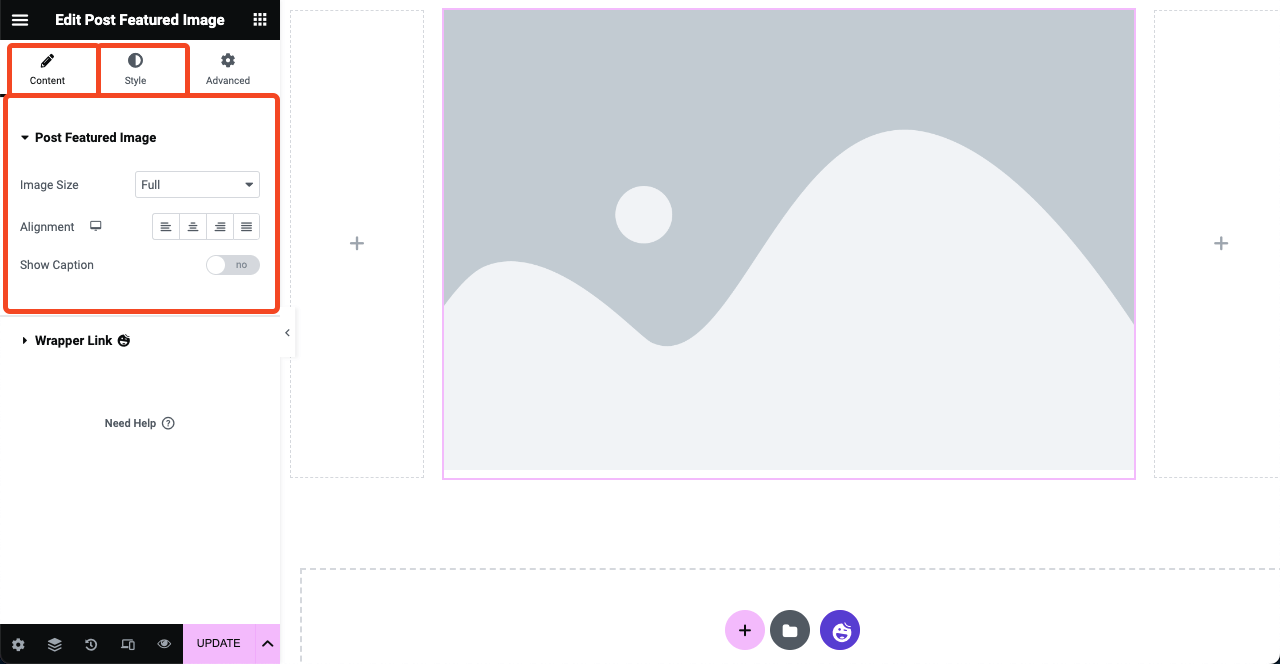
- 您可以从 Elementor 面板的内容和样式选项卡自定义特色图像。
- 您可以修改其大小、对齐方式、边距、填充、边框类型等。
注意:您只会看到一个图像部分,没有任何内容。 不用担心! 您只是创建一个布局。 发布模板后,布局将应用于所有博客文章。 您将在已发布的博客文章的前端看到更改。

# 添加帖子标题
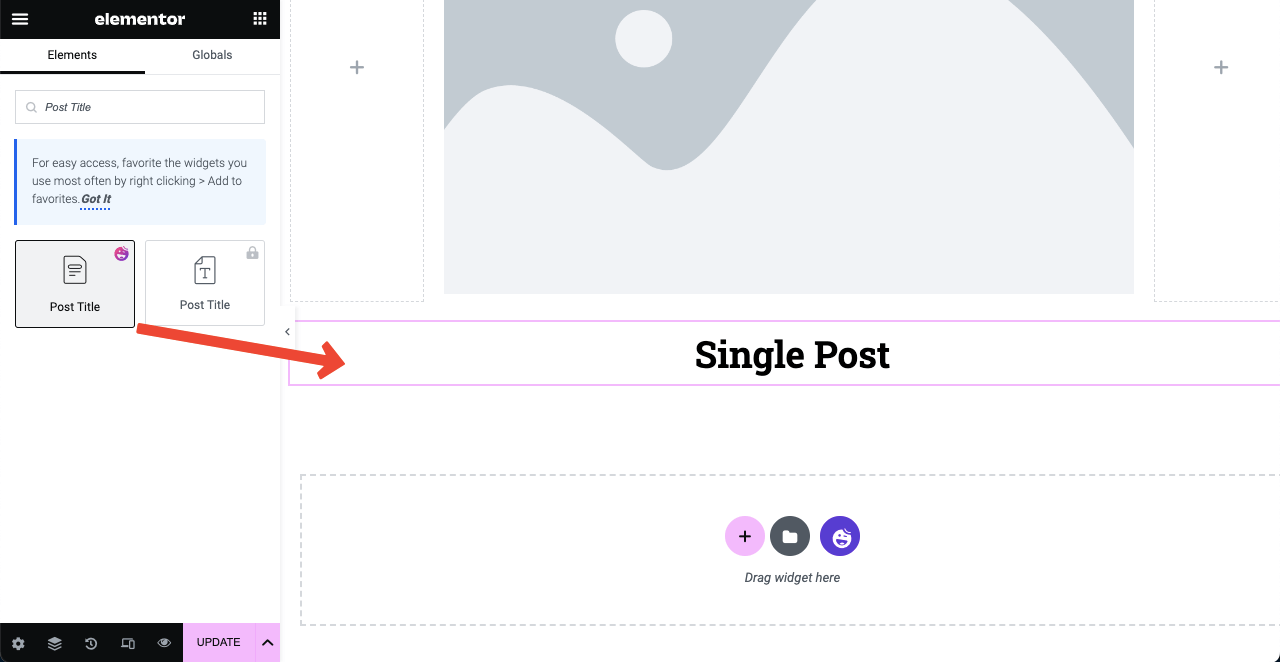
- 将帖子标题小部件拖放到特色图像下方。
- 但如果您愿意,您可以将标题放置在特征图像部分上方。

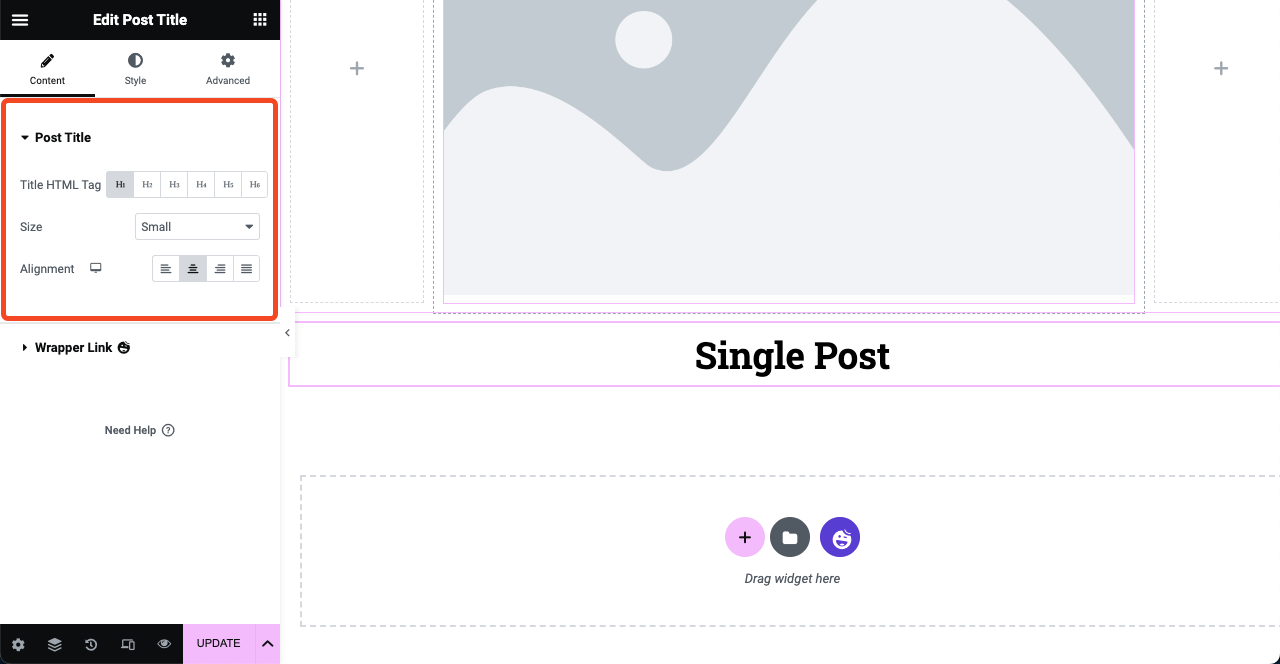
- 接下来,从 Elementor 面板自定义帖子标题并使其风格化。
- 确保将H1设置为博客文章标题。

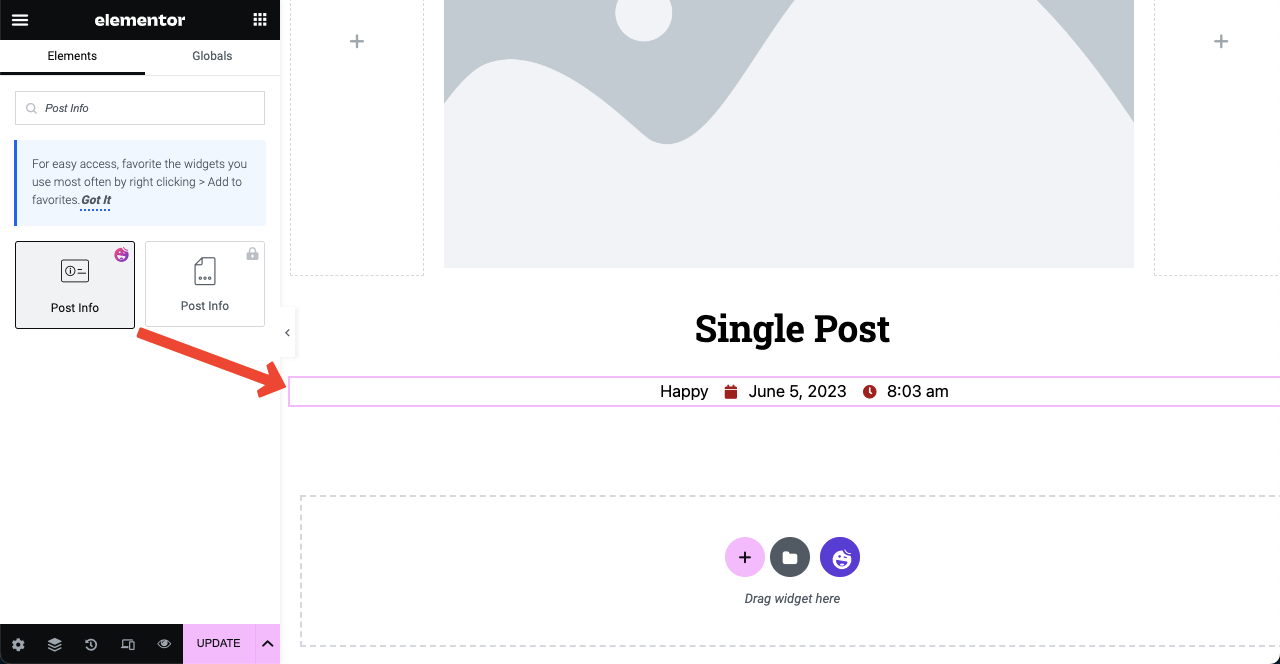
#添加帖子信息
- 帖子信息小部件将允许您显示作者姓名、帖子发布时间、日期、评论和更多选项。
- 在 Elementor 搜索框中输入小部件名称。
- 一旦它出现在下面,将其拖放到标题部分下方。

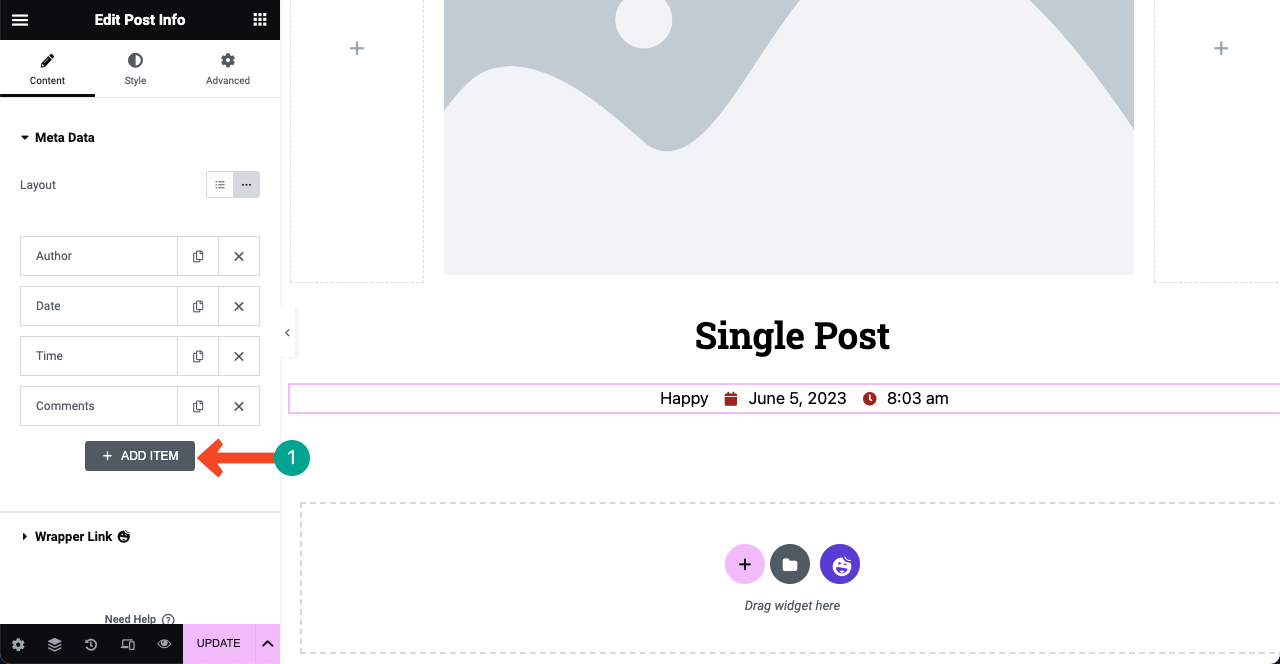
- 您可以通过单击“添加项目”按钮向该部分添加更多选项。
- 然后转到“样式”选项卡以对其上的内容进行样式化。
注意:仅当您的博客文章收到任何评论时,评论元素才会出现。

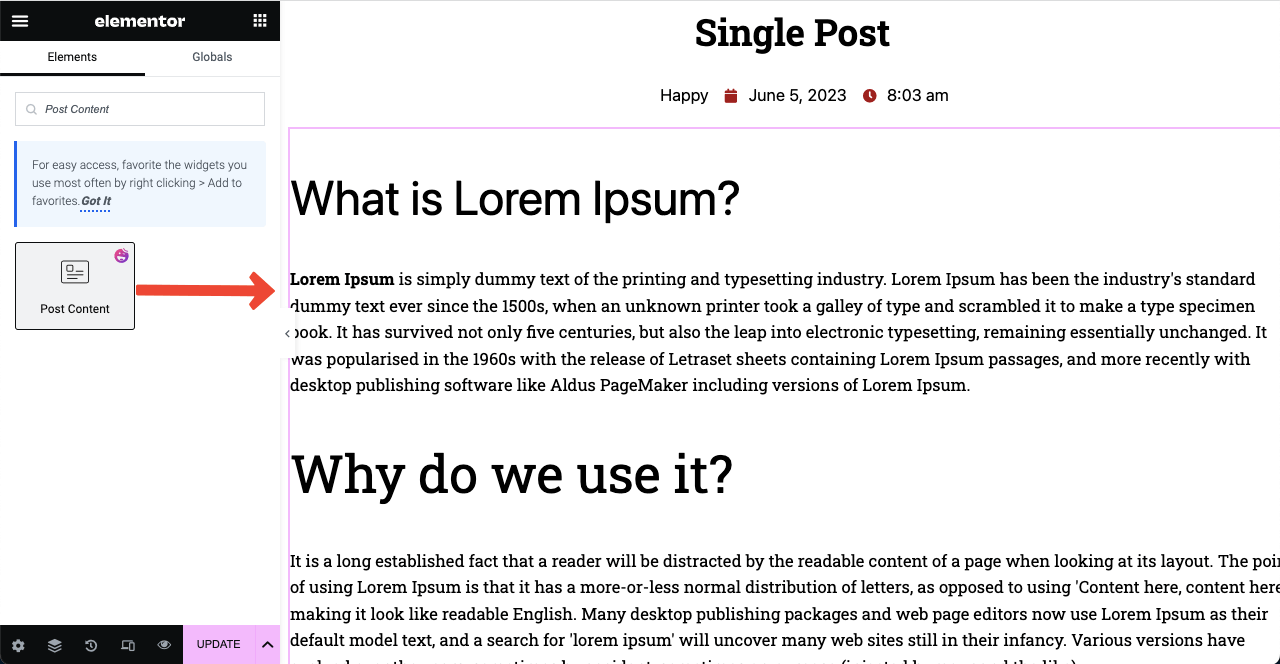
#添加帖子内容
- 帖子内容小部件涵盖了主要内容主体。
- 它允许您在帖子中包含文本、图像、GIF 和视频。
- 将小部件拖放到合适的位置并以相同的方式进行自定义。

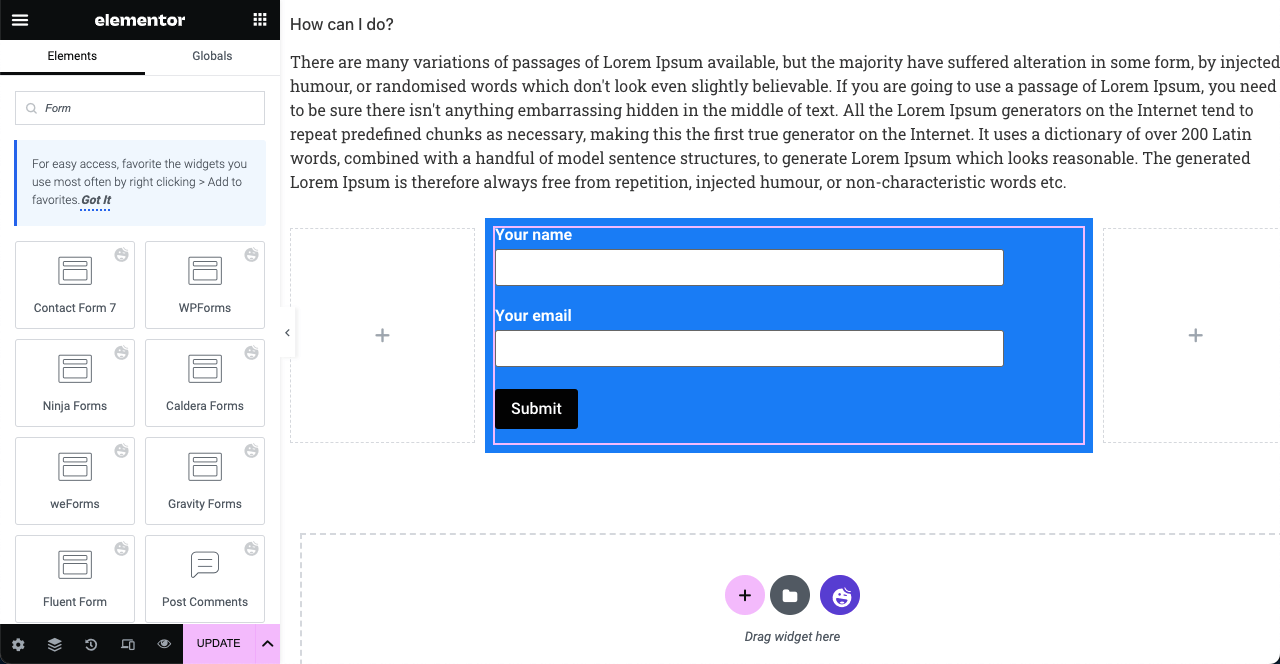
# 添加联系表格
- HappyAddons 与大多数流行的联系表单集成。
- 只需在搜索框中输入“表单”一词即可。
- 您将获得下面显示的所有流行表单小部件。
- 希望您能在列表中找到联系表单插件的小部件。
- 将其拖放到画布上。
注意:例如,如果您在后端使用 weForms,请将相同的小部件拖放到画布上。

MailChimp 被认为是增长订阅者列表的绝佳平台。 这也是一个受欢迎的电子邮件营销服务提供商。 好消息是HappyAddons 有一个 MailChimp 小部件。 如果您想扩大订阅者列表,您也可以使用此小部件而不是联系表单插件。
查看本指南,了解如何使用 HappyAddons 将 MailChimp 表单嵌入您的网站。

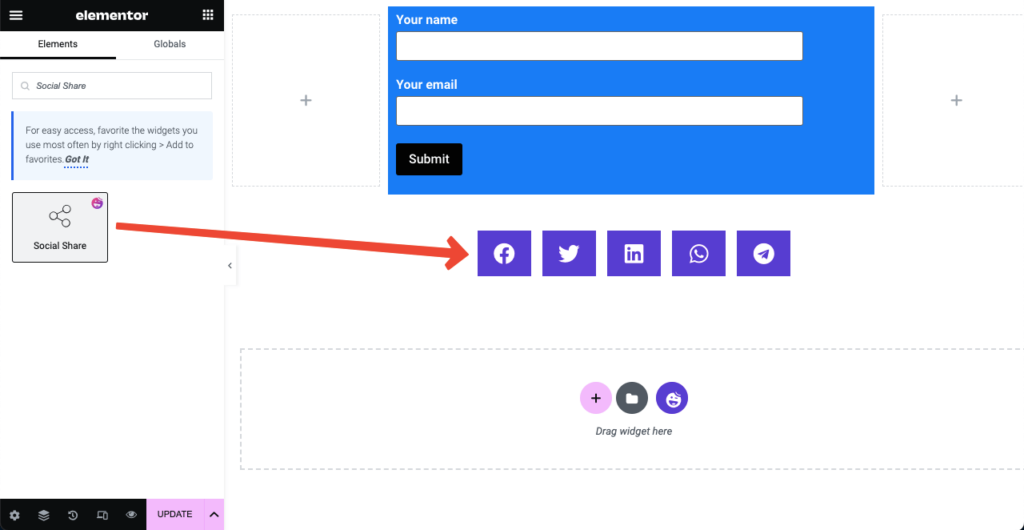
# 添加社交分享图标
- 社交分享小部件将使用户能够将博客文章分享到他们的社交资料中。
- 这可能是提高与读者和访客互动的好方法。
- 在 Elementor 搜索框中输入社交共享。
- 将其拖放到订阅表单下方。

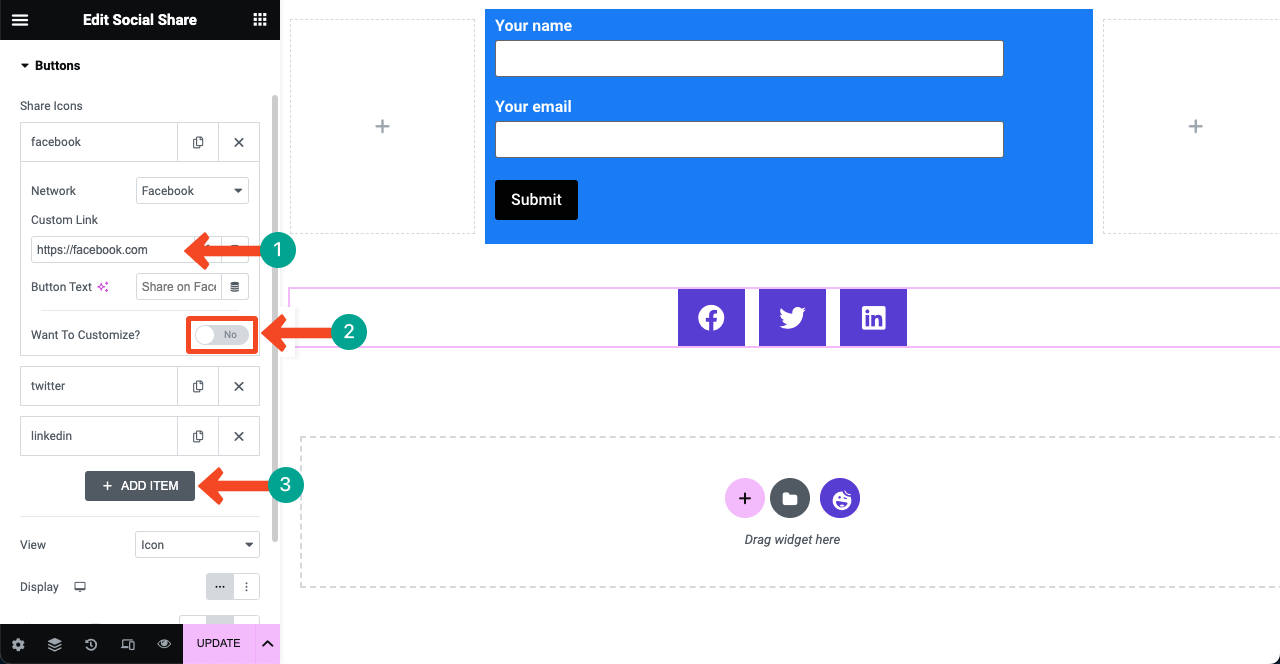
- 按任何社交选项卡。
- 您将获得粘贴社交链接并对其进行自定义的选项。
- 对其他选项卡一一执行相同操作。
- 单击“添加项目”可在页面上添加更多社交共享图标。

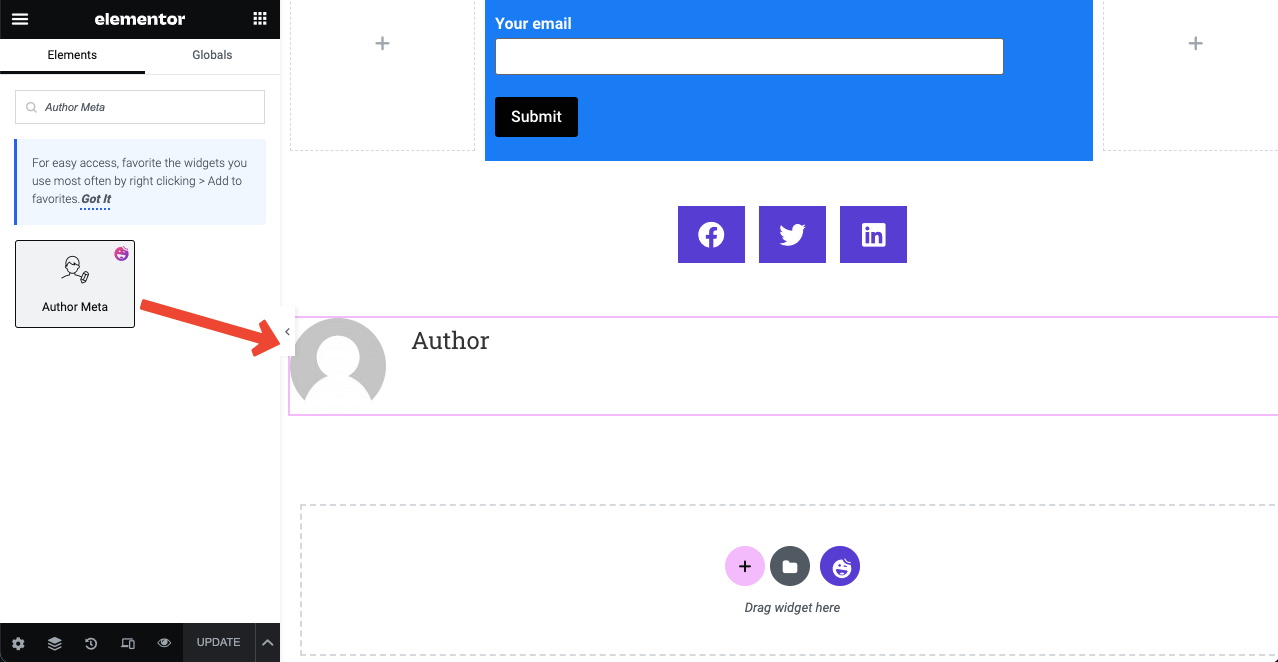
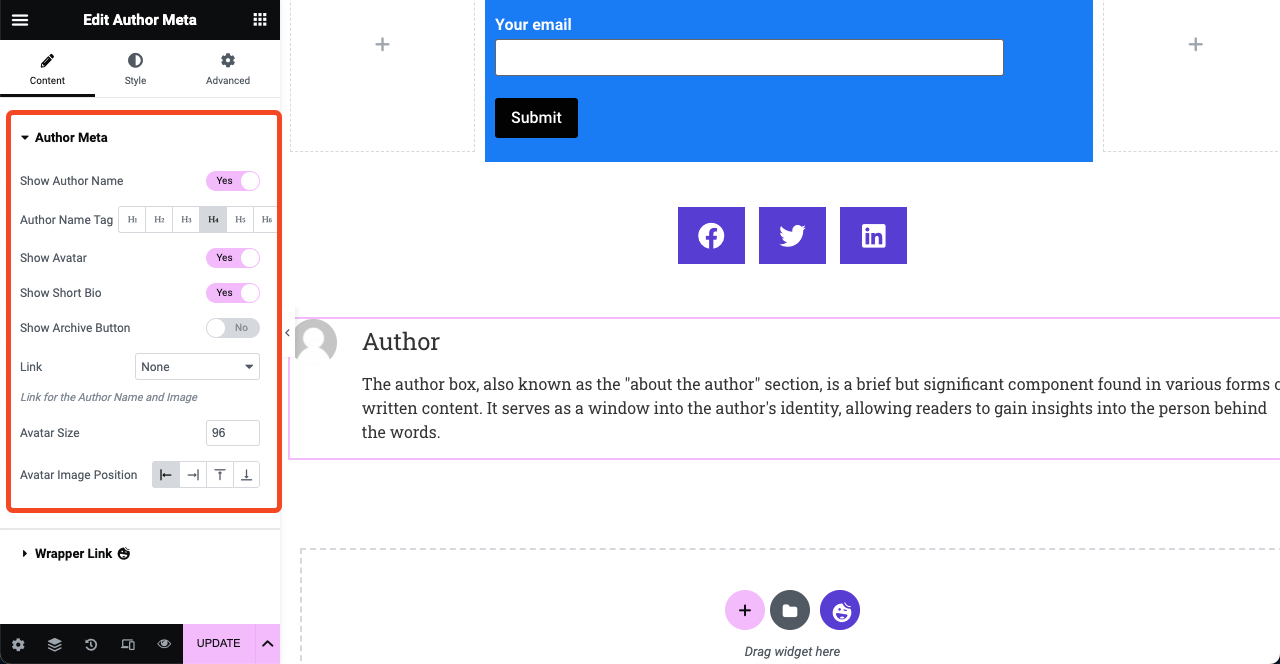
# 添加作者框

- 如今,人们喜欢在阅读帖子时了解作者。
- 作者元小部件将允许您在帖子模板上创建作者部分。
- 您可以展示作者的姓名、头像、简短的简历和书面帖子。
- 在社交共享图标下方添加小部件。

- 展开内容选项卡上的作者元部分。
- 您可以决定展示作者的姓名、标签、头像等。
- 您还可以更改图像位置、头像大小以及其他样式。

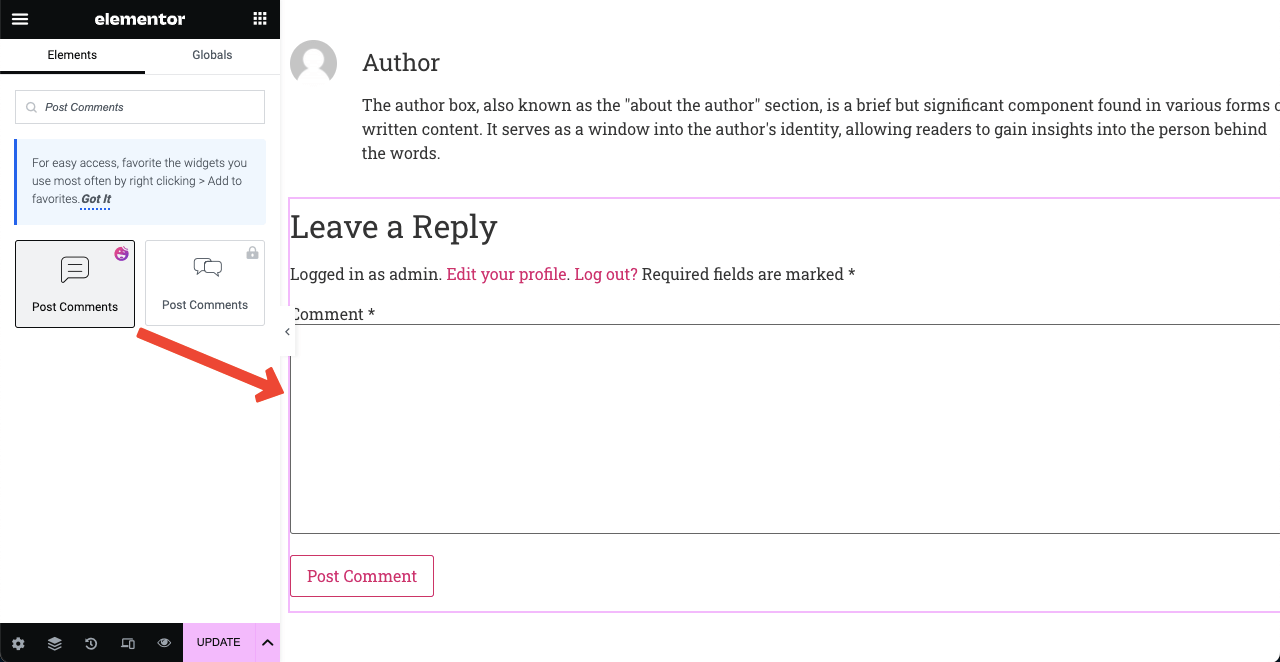
# 添加评论框
- 评论部分允许访问者提交他们对博客文章的看法。
- 将“帖子评论”小部件拖放到帖子模板的末尾。

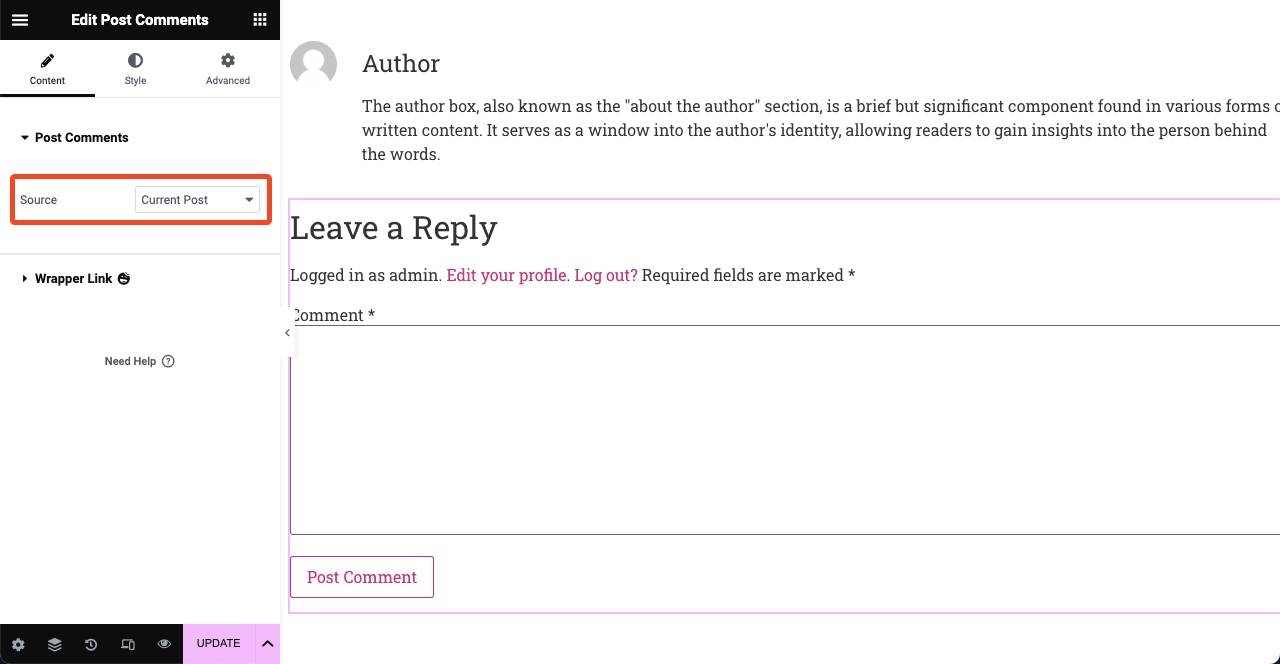
- 您可以在所有帖子或选择性帖子上显示评论部分。
- 转到“源”选项,然后单击旁边的下拉图标。
- 下拉列表包括两个选项:当前帖子和自定义。
- 选择“自定义”选项将允许您在选定的帖子上显示此评论框。

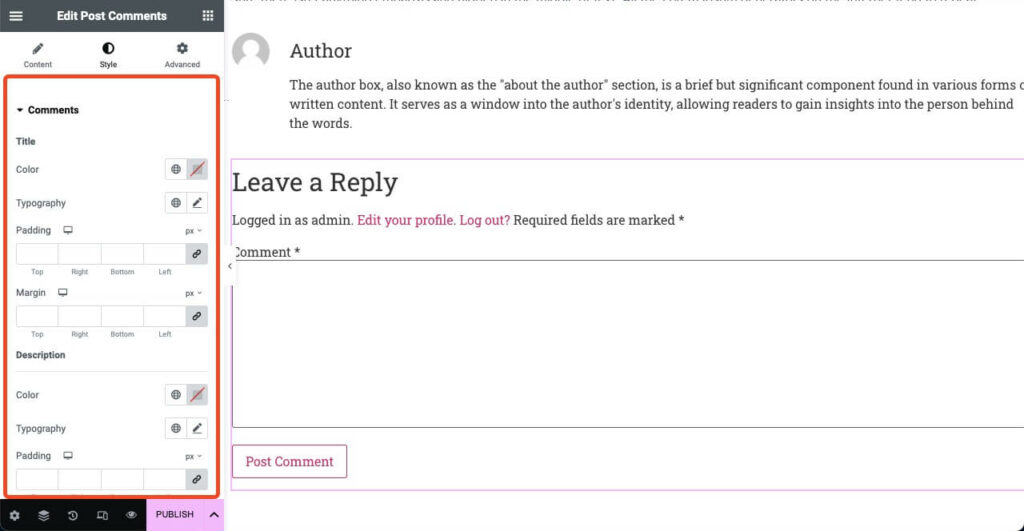
- HappyAddons 的评论是一个独特的小部件。
- 因为它允许您对评论后的布局进行风格化。
- 但此风格化选项在 Elementor 中不可用。
- 因此,通过 HappyAddons,您可以享受更灵活的定制。

# 显示相关帖子
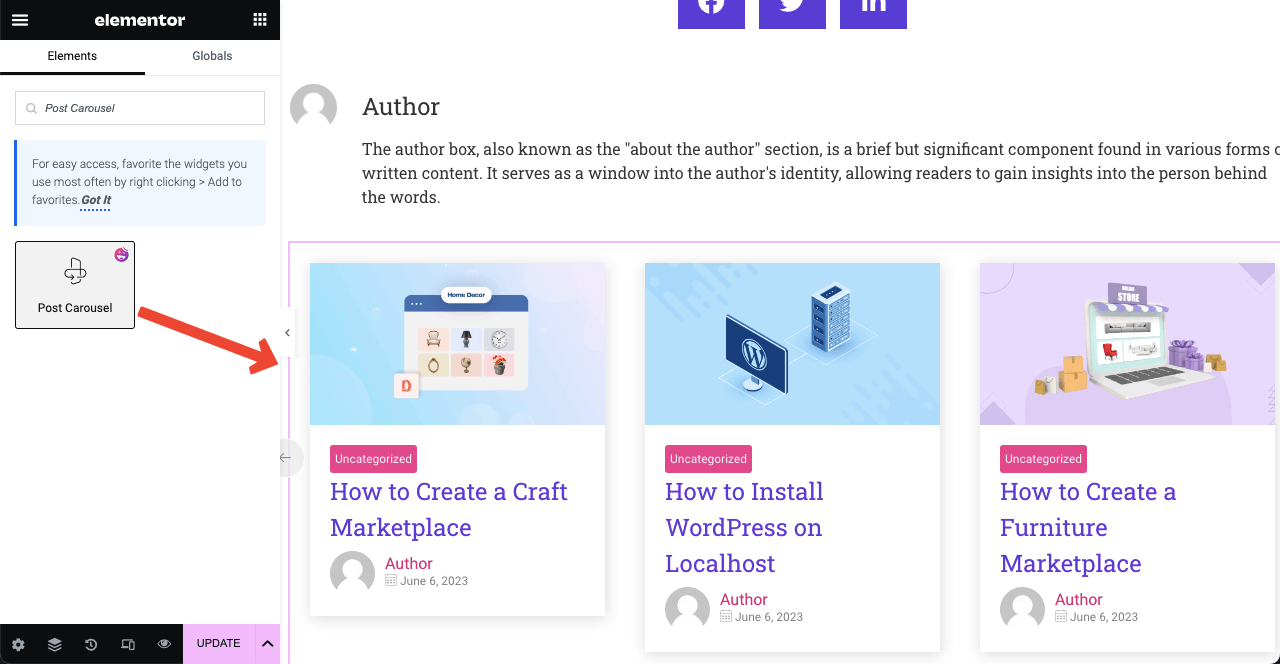
相关帖子部分建议与当前博客帖子相关的其他内容和文章。 它们通常是根据标签、关键词和类别来选择的。 您可以使用 Post Carousal 小部件来创建此部分。 但为此,您需要访问 HappyAddons 的 Premium。
- 安装高级插件后,Post Carousel 小部件将被解锁。
- 将其拖放到 Elementor 画布上。
- 然后,从内容和样式选项卡对其进行自定义。

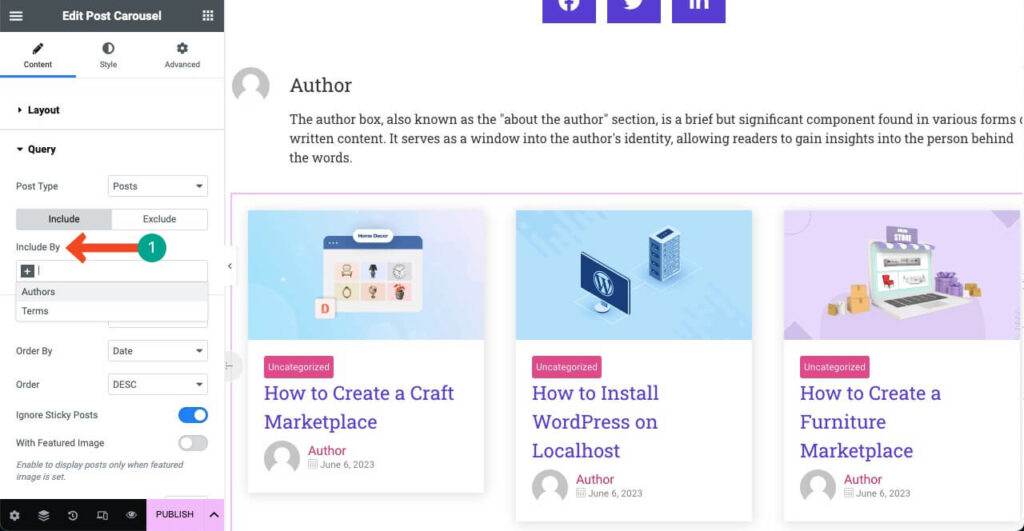
- 转到内容 > 查询。
- 指定作者、术语或标签。
- 因此,相关帖子将显示在每篇博客文章上。

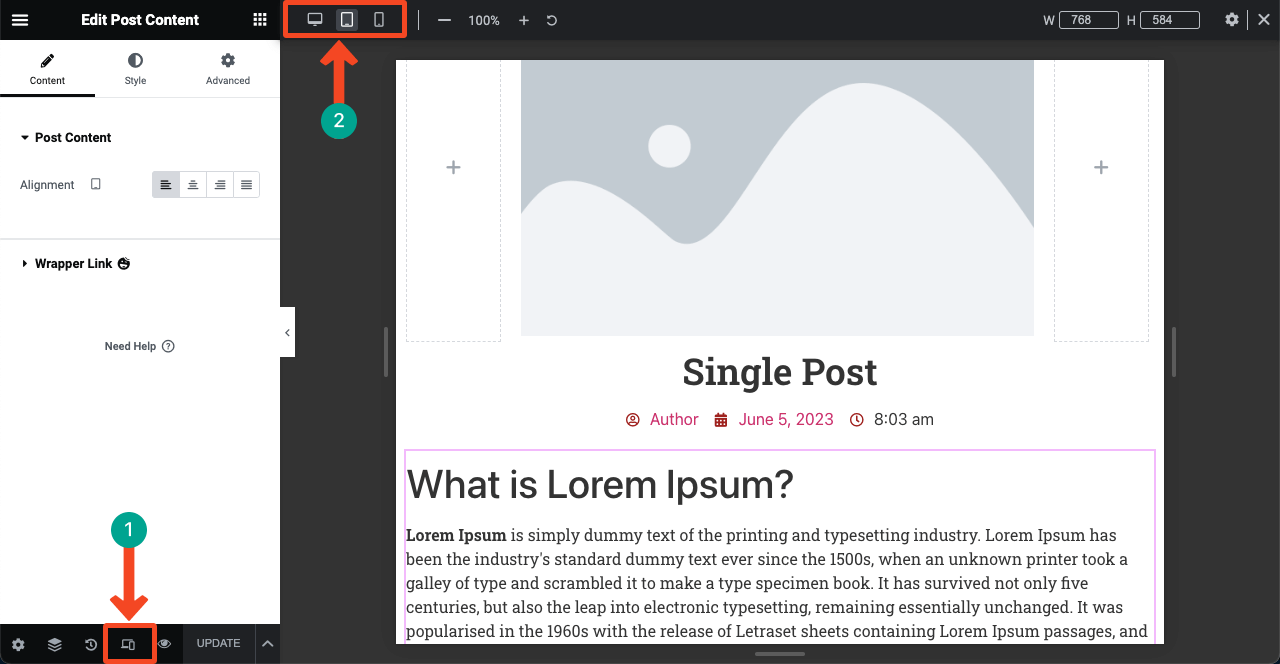
步骤03:使模板具有移动响应能力
如今,超过 50% 的网络流量来自移动设备。 因此,一旦将必要的元素添加到画布上,您必须检查它们是否在其他设备上完美对齐。
- 单击 Elementor 面板底部的响应模式图标。
- 您会看到不同的设备模式出现在顶部。
- 在它们之间切换,您可以检查小部件是否完美对齐。

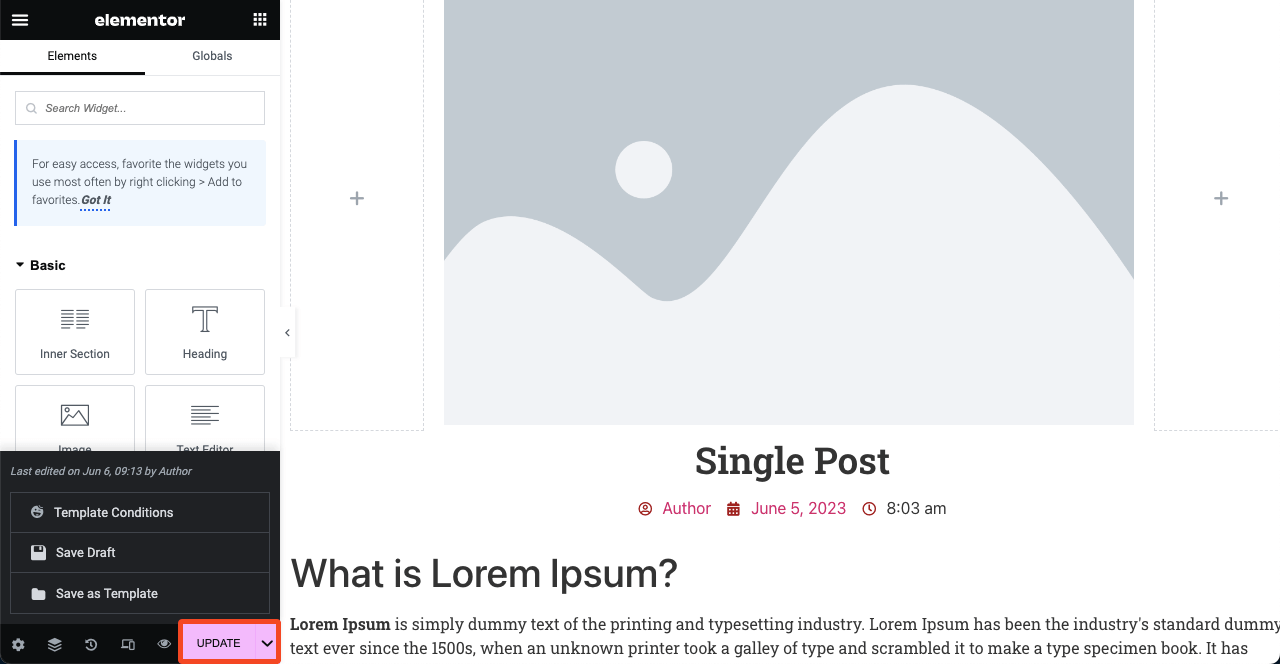
步骤04:发布帖子模板
- 按发布/更新按钮或箭头符号。
- 单击“保存草稿”将此设计另存为草稿。
- 如果您想稍后将此设计用作现成的模板,请单击“另存为模板”。
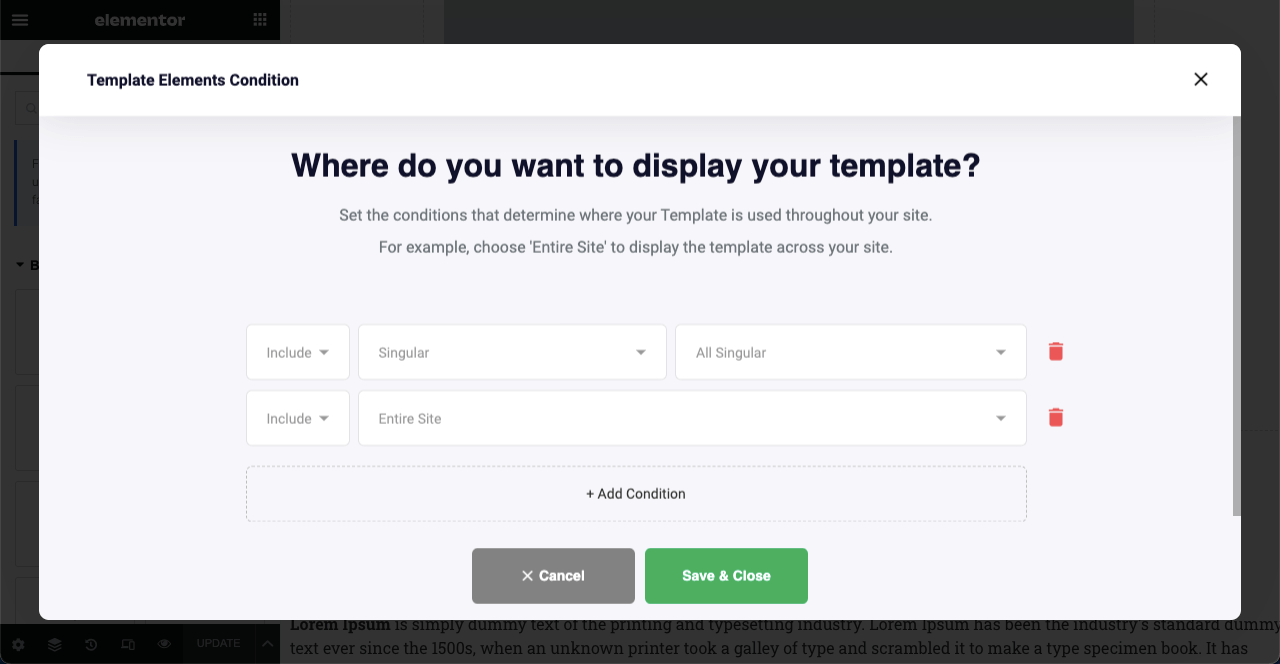
- 单击“模板条件”以发布设计。

- 您在下图中看到的是您可以使用免费版本的 HappyAddons 设置的默认条件。
- 您需要高级访问权限才能设置自定义条件。
- 单击保存并关闭按钮。

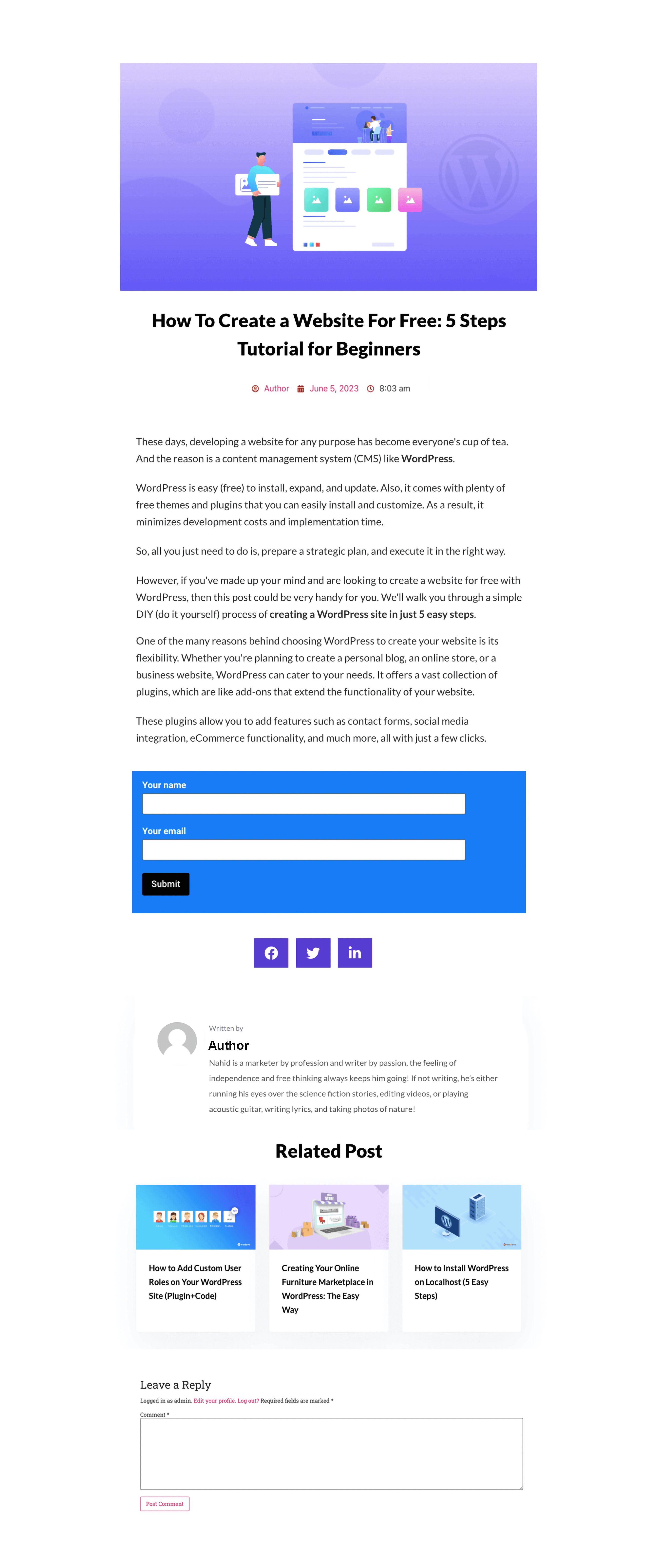
步骤04:预览单个博客文章模板
现在,转到任何已发布博客文章的预览模式。 您将看到模板已应用于它们。 如果您不喜欢该布局,请再次使用 Elementor 打开模板并根据您的喜好进行自定义。

有关如何在 Elementor 中创建博客文章模板的常见问题解答
希望您喜欢本教程部分。 除此之外,您还必须了解更多主题来增长博客文章设计的知识。 我们将在常见问题解答部分介绍它们。
自定义帖子类型和博客帖子有什么区别?
博客文章是传统的文章或文章,涵盖任何特定产品、功能、主题或信息的详细文章。 它不会动态展示主体内容。
自定义帖子类型允许您修改内容结构,包括自定义字段、分类法和功能。 它使用户能够灵活地动态过滤出他们想要的内容。
博客文章和博客页面之间的主要区别是什么?
博客文章是对给定主题进行详细分析的文章。 一些流行的博客文章类型包括操作指南、清单、评论、案例研究、新闻文章、个人故事等。
但是博客页面展示了已发布的博客文章的集合及其标题、功能、图像和摘录。
博客文章的主要部分是什么?
以下是博客文章的四个主要部分,无论任何类型:
1. 一个引人注目的标题
2. 吸引身体内容
3. 媒体文件(图像、视频剪辑和 GIF)
4.号召性用语如何提高博客文章的可读性?
1. 使用清晰易懂的文字
2. 将主要内容分成多个带标题的部分
3. 添加视觉效果以消除单调
4. 合并表格和要点进行分解
5. 书写文字时遵循F或Z格式是否可以在 Elementor 中管理多个单个帖子模板?
是的,您可以管理多个单个帖子模板。 但为此,您需要高级访问权限,无论是 Elementor 还是 HappyAddons。
我可以使用 Elementor 风格化/自定义帖子评论部分吗?
默认情况下,Elementor 不允许您自定义帖子评论部分。 但通过安装 HappyAddons 插件,您可以启用 Elementor 来风格化和自定义帖子评论部分。
最后的要点!
如果您在任何流行的 WordPress 中使用默认的博客文章布局,您会发现成百上千的其他网络所有者使用相同的布局。 这种副本布局可能会给您的网络读者和访问者带来无聊的用户体验。
在这种情况下,创建定制的博客文章模板可能是一个突破性的解决方案。 这可以使您的博客部分比其他部分更加专业和独特。 使用 HappyAddons 主题生成器,您可以为您的网站创建几乎像专业人士一样的单篇模板。
希望您喜欢这篇文章。 现在轮到您尝试该插件了。 如需更多指导,请浏览有关本教程中介绍的所有小部件的文档。
