Divi & ACF ile Dinamik Referans Modülleri Nasıl Oluşturulur
Yayınlanan: 2022-04-17Divi, dinamik içerikle iyi çalışır. Dinamik içerik, metni, başlıkları ve daha fazlasını görüntülemek için kullanılabilir. Advanced Custom Fields adlı bir eklenti ile birleştirerek Divi'nin referans modülünde bile kullanılabilir. Bu yazıda Divi ve ACF ile dinamik referans modüllerinin nasıl oluşturulacağını göreceğiz. Divi ve ACF birlikte gerçekten iyi çalışıyor ve bu gönderi nasıl olduğunu anlamanıza yardımcı olacak!
Hadi hadi bakalım.
Gelişmiş Özel Alan Kurulumu
İlk olarak, Advanced Custom Fields eklentisinin ücretsiz sürümünü yüklememiz gerekecek.
Gelişmiş Özel Alanları Yükleyin
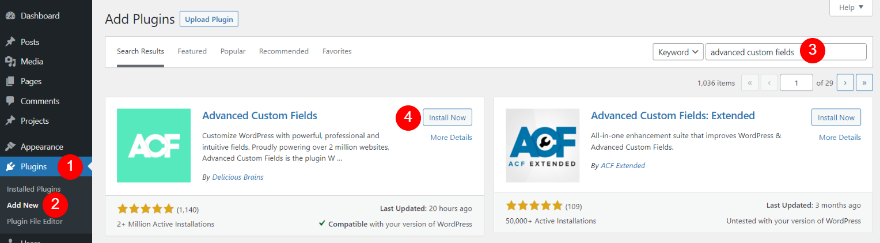
WordPress'e yüklemek için WordPress panosunda Eklentiler > Yeni Ekle'ye gidin. Gelişmiş Özel Alanları arayın ve Şimdi Kur'a tıklayın.
- Eklentiler
- Yeni ekle
- Aramak
- Şimdi kur

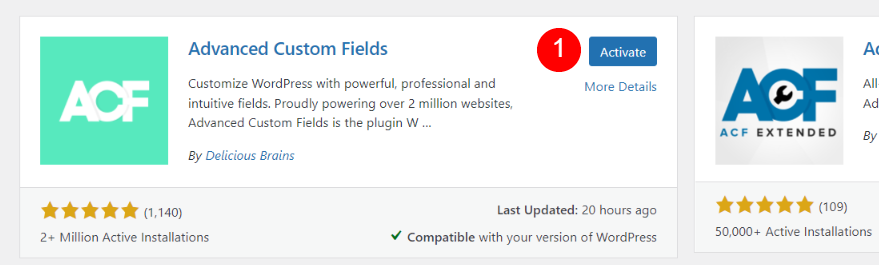
Kurulum tamamlandıktan sonra Etkinleştir'i tıklayın.
- etkinleştir

Artık Divi referansımız için özel alanlar oluşturmaya hazırız.
Yeni Alan Grubu Oluştur
Ardından, bir Alan Grubu oluşturun. Bu alan grubu, bir referans için gereken tüm alanları içerecektir. Daha sonra istediğimiz kadar referans oluşturmak için bu alan grubunu klonlayabiliriz.
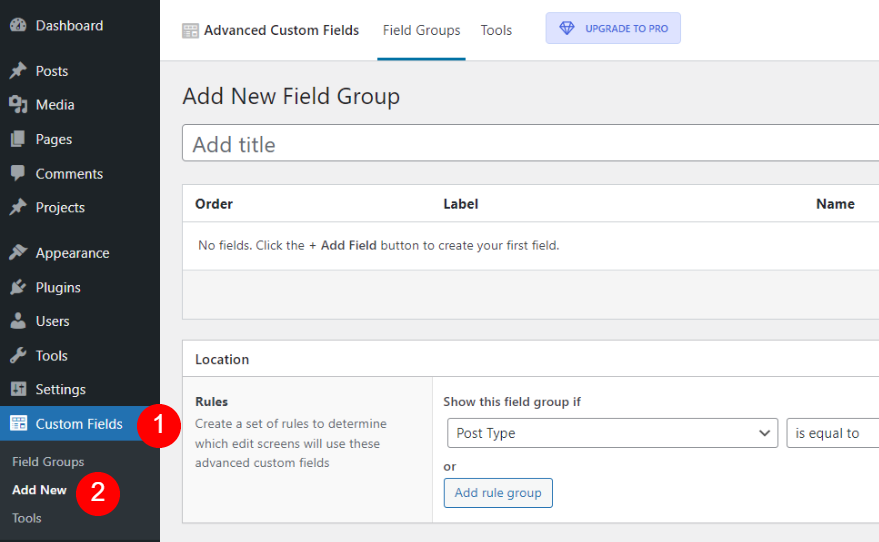
Alan grubunu oluşturmak için WordPress panosunda Özel Alanlar > Yeni Ekle'ye gidin.
- Özel Alanlar
- Yeni ekle

Referans 1 için Alan Grubunu Oluşturun
Önce bir başlık ekleyin ve Alan Ekle 'yi tıklayın.
- Başlık ekle
- Alan Ekle'yi tıklayın

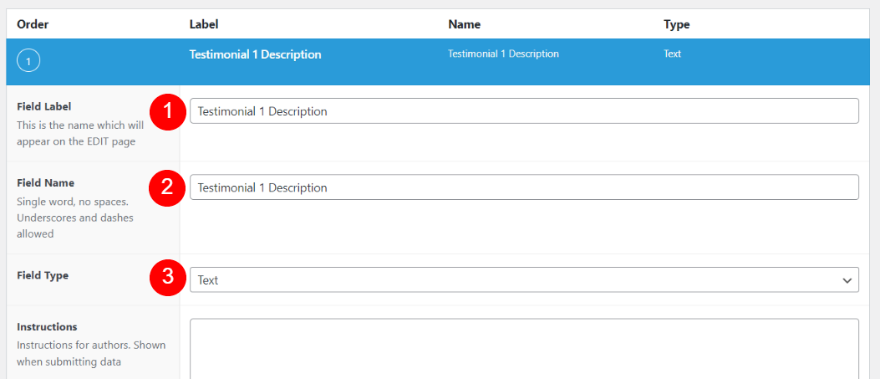
Bu, alanları oluşturacağımız düzenleyiciyi açar. Her seferinde bir alan eklememiz gerekecek. Her alan etiketi, adı ve alan türünü içerecektir. Ad ve etiket eşleşebilir.
Referans 1 Açıklama
Alan Etiketini ve Alan Adını girin. Seçenekleri görmek için Alan Türü açılır kutusuna tıklayın. Bu alan, diğer üç alandan farklı bir Alan Türü kullanır.
- Alan Etiketi: Referans 1 Açıklama
- Alan Adı: Referans 1 Açıklama

Listeden Metin Alanı'nı seçin.
- Alan Türü: Metin Alanı

Referans 1 İsim
Ardından, aşağı kaydırın ve Alan Ekle 'yi tıklayın.

Ardından, Alan Adı ve Alan Etiketi için Referans 1 Adını girin. Alan Türünü varsayılan (Metin) ayarında bırakın.
- Alan Adı: Referans 1 İsim
- Alan Etiketi: Referans 1 Ad

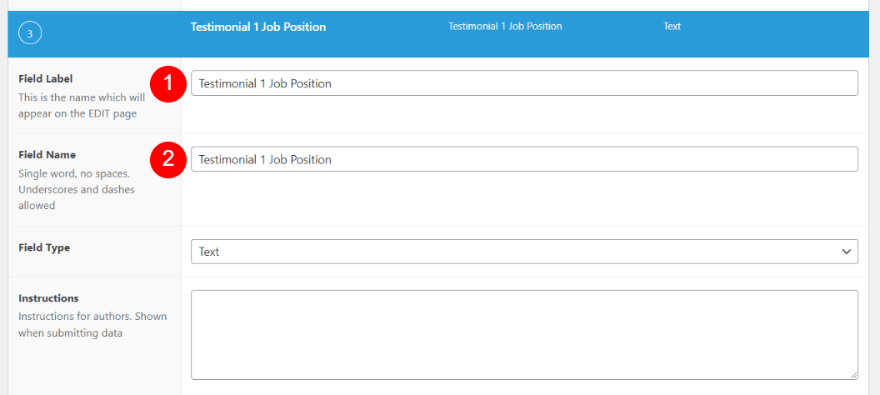
Referans 1 İş Pozisyonu
Ardından, Alan Ekle'ye tıklayın ve Alan Adı ve Alan Etiketi için Referans 1 İş Pozisyonunu girin.
- Alan Adı: Referans 1 İş Pozisyonu
- Alan Etiketi: Referans 1 İş Pozisyonu

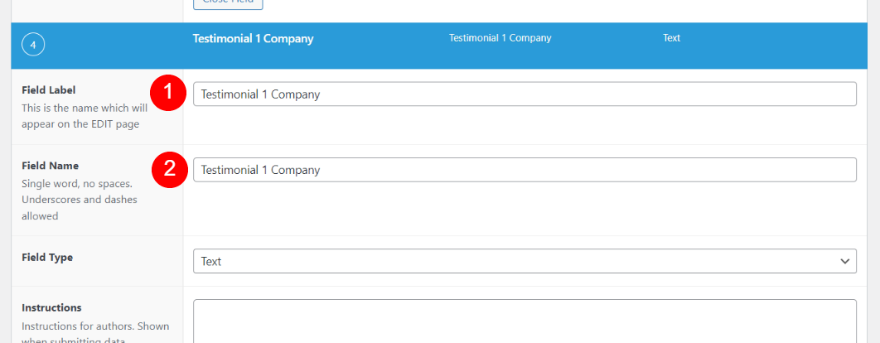
Referans 1 Şirket
Ardından, Alan Ekle'ye tıklayın ve Alan Adı ve Alan Etiketi için Referans 1 Şirketi girin.
- Alan Adı: Referans 1 Şirket
- Alan Etiketi: Referans 1 Şirket

Konum
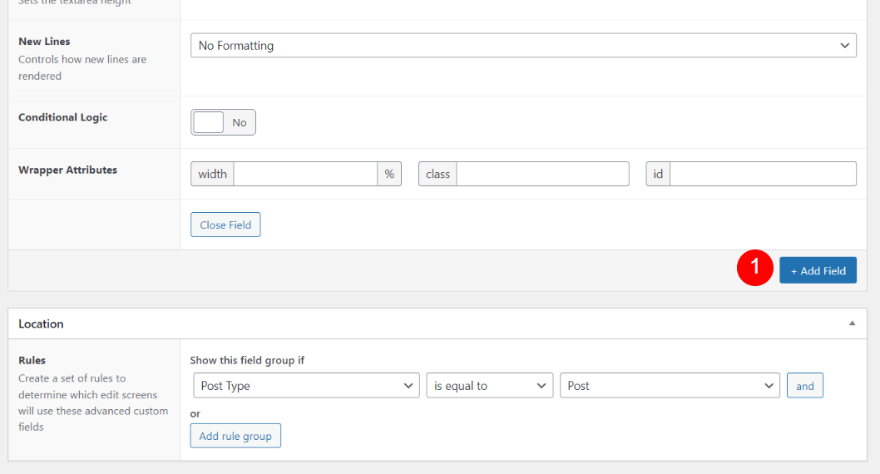
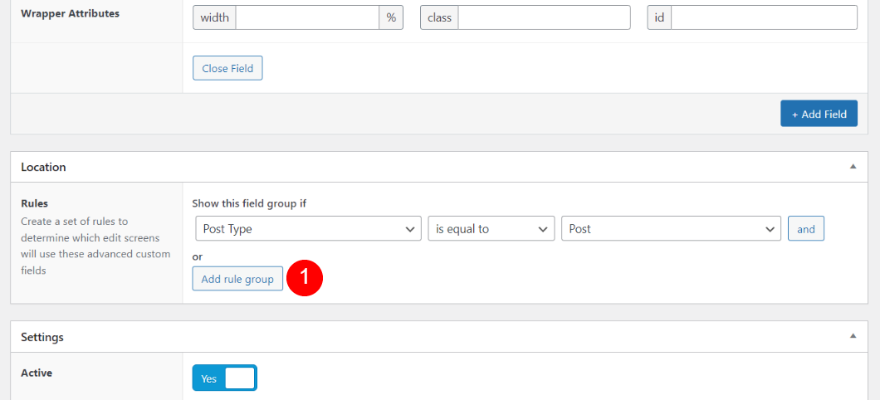
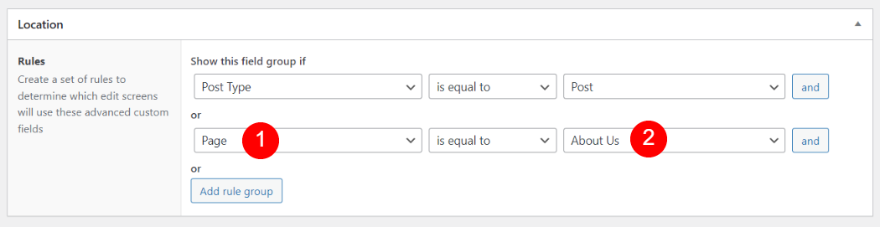
Ardından, Konum Kurallarını belirleyeceğiz. Referansı kullanmak istediğimiz sayfayı veya sayfaları seçeceğiz. Varsayılan olarak Gönderi Türü Sayfaya eşittir kuralına sahiptir. Bu kuralı koruyacağız ve bir tane daha ekleyeceğiz. Kural grubu ekle 'yi tıklayın.

Yeni kural için Gönderi Türü açılır kutusunu seçin ve Sayfa'yı seçin. Yeni kural için Gönder açılır kutusunu seçin ve kullanmak istediğiniz sayfayı seçin. Birden çok sayfa kullanmak istiyorsanız, her sayfa için yeni bir kural ekleyin.
- Birinci Alan: Sayfa
- İkinci Alan: sayfa adınız

Yeni Alan Grubunu Yayınlayın
Son olarak, yeni alan grubunu yayınlamak için düzenleyicinin sağ üst köşesindeki Yayınla düğmesine tıklayın.

Alan grubu yayınlandıktan sonra, alanların ve kuralların listesini göreceksiniz.

Referans Alanı Grubunu Klonlayın
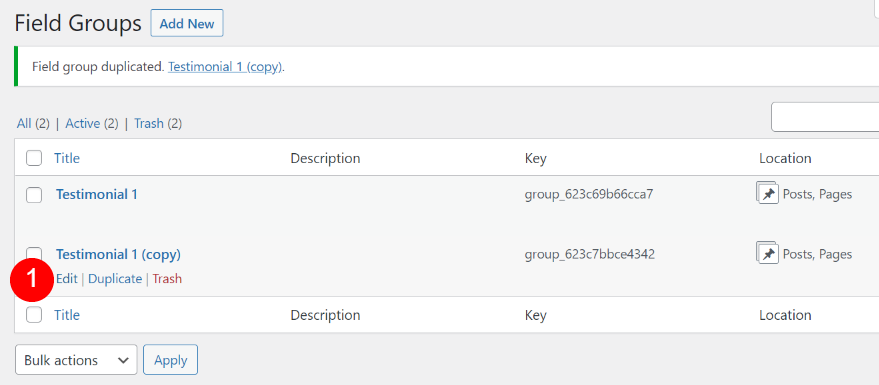
Ardından, referans alanı grubunu klonlayacağız. Bu, başka bir referans oluşturmamıza izin verecektir. Oluşturmak istediğimiz her referans için bunu tekrarlamamız gerekecek. WordPress panosunda Özel Alan > Alan Grupları'na gidin. Klonlamak istediğiniz alan grubunun üzerine gelin ve Çoğalt'ı tıklayın.
- Özel Alanlar
- Alan Grupları
- Kopyalamak

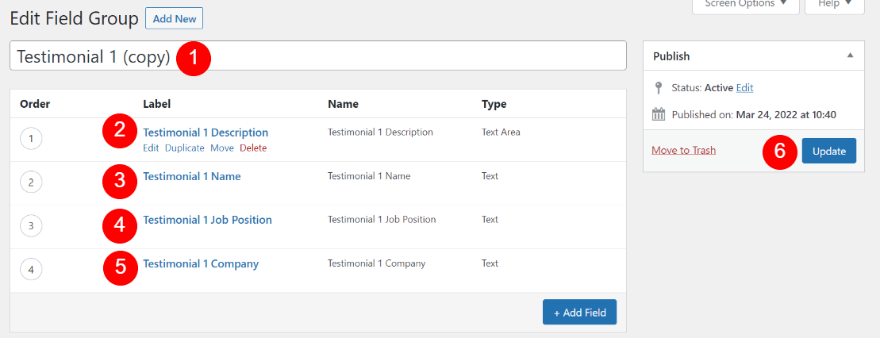
Ardından, yeni alan grubunu açmak ve grubun ve grup içindeki her alanın adını değiştirmek için Düzenle'ye tıklayın.

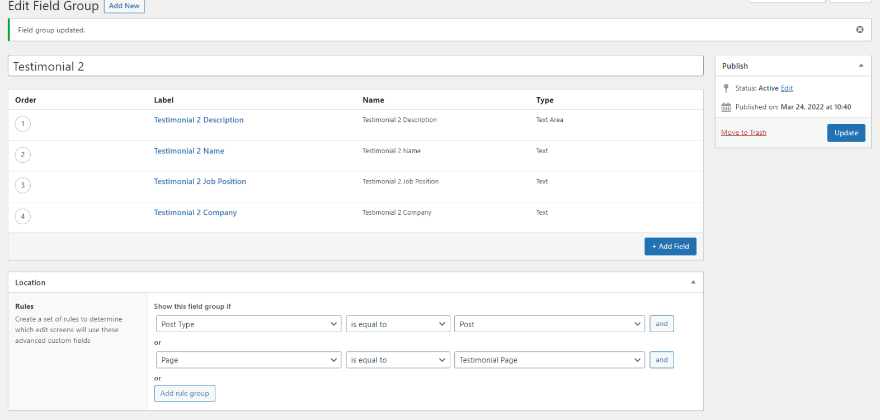
Başlığı değiştirin ve her alanı seçin ve 1'i 2 olarak değiştirin. Hazır olduğunuzda Güncelle'yi tıklayın.

Ardından, bu referansın sunulmasını istediğiniz sayfayı seçin.

Artık ikinci referansınız için saha grubunuz var.

Referans Oluştur
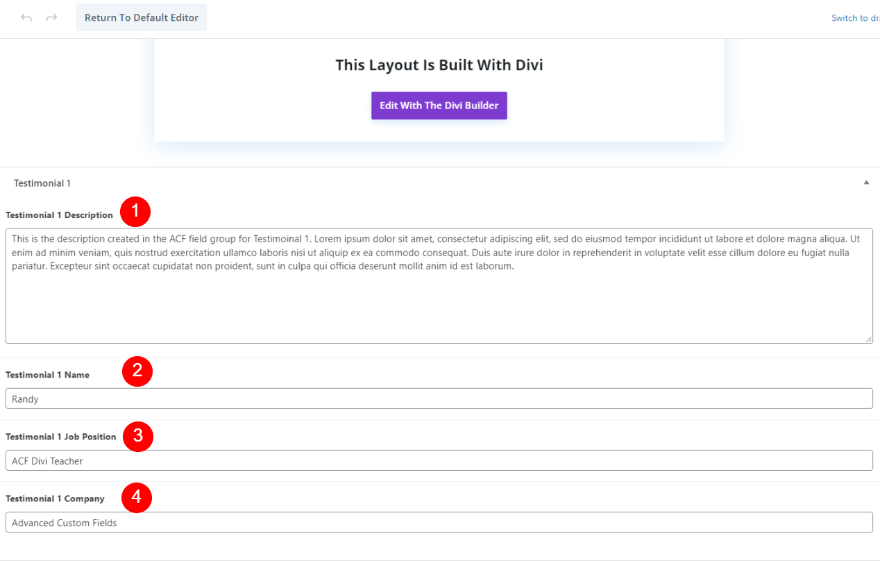
Referans için alanlar, referansın konumu olarak seçtiğiniz sayfanın sayfa düzenleyicisinin altında görünür. Bu örnekte sadece Referans 1 için alanlar var. Referans 2'nin konumu için farklı bir sayfa seçtim, bu yüzden burada görünmüyor.

Alanları normal şekilde doldurun . Ardından, bu sayfa için Divi düzenindeki alanları kullanmaya hazır olacaksınız.

Dynamic Divi Referans Modülünü Oluşturun
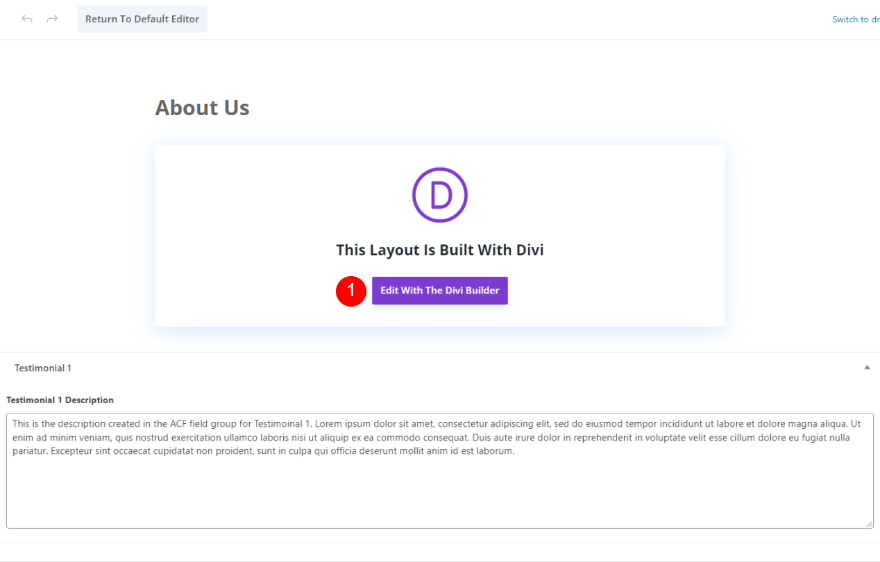
Avantajlarından biri, herkesin Divi modüllerini açmadan bilgileri girebilmesi veya alanları düzenleyebilmesidir. Alanların Divi'nin referans modülü içinde eşlenmesi gerekecek. Bu sayfa için Divi Builder'ı kullanmak için tıklayın.

Özel alan grubunu herhangi bir sayfaya ekleyebilirsiniz, ancak ben yeni bir sayfa oluşturacağım. Bu sayfaya Hakkımızda adını verdiğimden, Divi'de bulunan ücretsiz Camera Product Layout Pack'in Hakkında sayfasını kullanacağım. Yeni bir referans modülü ekleyeceğim ve sayfaya göre biçimlendireceğim. İlk olarak, referansı sayfaya ekleme sürecini adım adım anlatacağım.
Yeni Divi Referans Bölümü ve Satırı Ekle
Düzenin ikinci bölümünün altına yeni bir normal bölüm ekleyin.

Ardından, tek sütunlu bir satır ekleyin.


Divi Referans Modülünü Ekleyin
Ardından, satıra bir referans modülü ekleyin.

Dinamik Referans İçeriğini Oluşturun
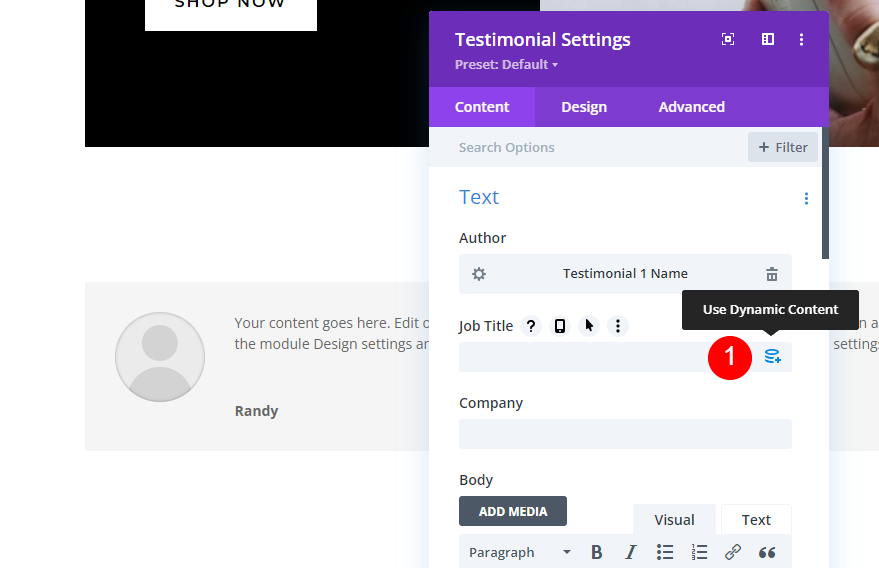
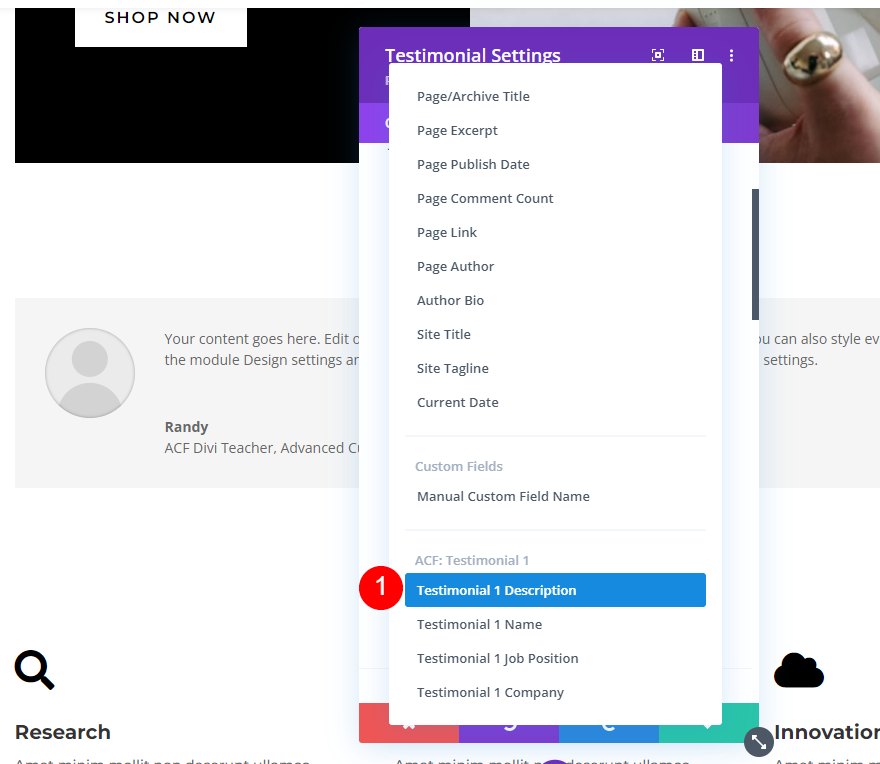
Ardından, Gelişmiş Özel Alanların verilerini referans modülüne ekleyeceğiz. Bunu, alan grubundaki verileri dinamik içerik olarak her alana ekleyerek başaracağız. Modülün ayarlarını normal şekilde açın. Aşağıdaki resimde görüldüğü gibi her alanın üzerine geldiğinizde dinamik seçeneği göreceksiniz.

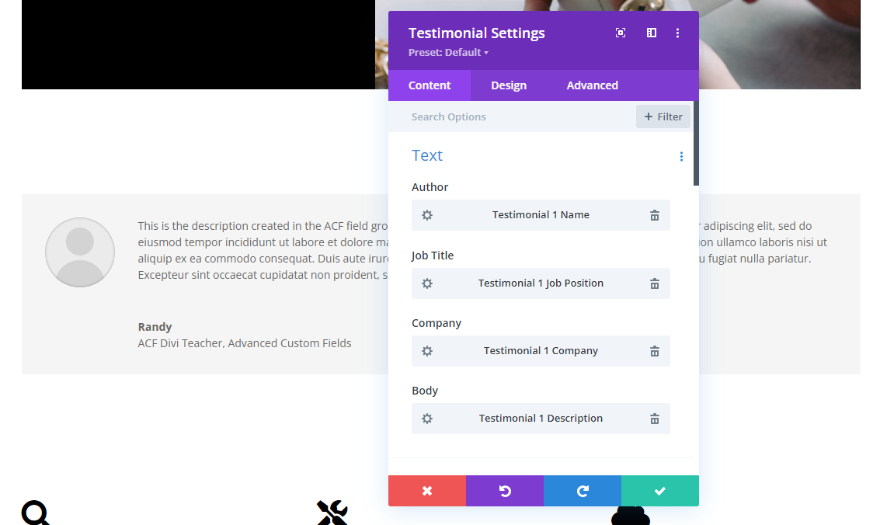
Dinamik Yazar Adı
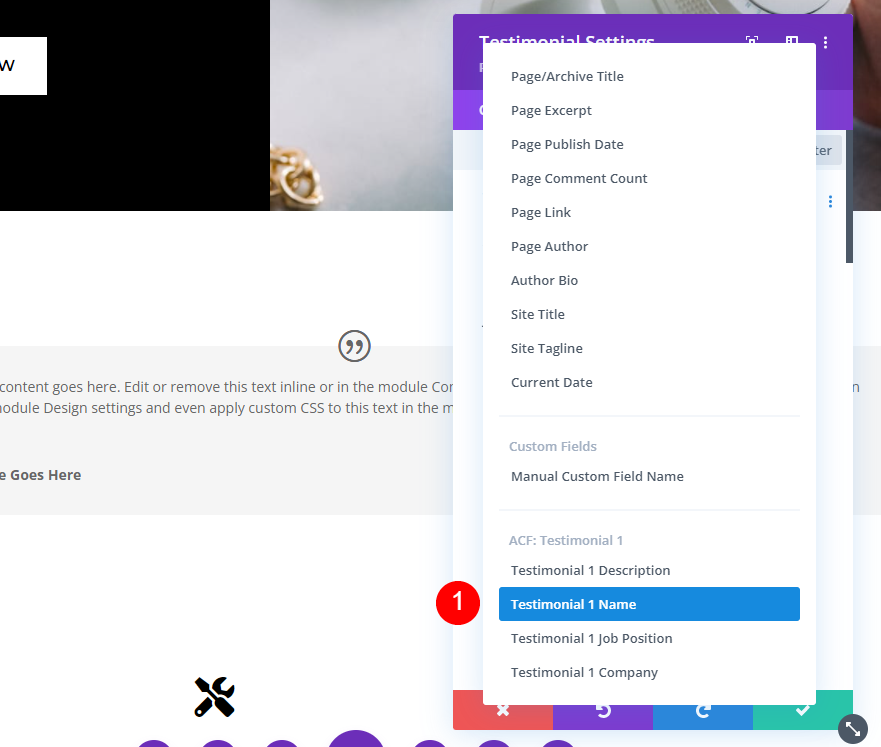
İlk olarak, Yazar alanının üzerine gelin ve dinamik içerik simgesini tıklayın.

ACF seçeneklerini listenin altında göreceksiniz. Alan grubunu oluştururken alanlara verdiğimiz etiketlerdir. Referans 1 Adı'nı seçin.

Addan önce veya sonra metin istiyorsanız, bunu Önce veya Sonra alanlarına ekleyin. Etkinleştirmek istiyorsanız HTML de ekleyebilirsiniz. İşiniz bittiğinde yeşil onay işaretine tıklayın.

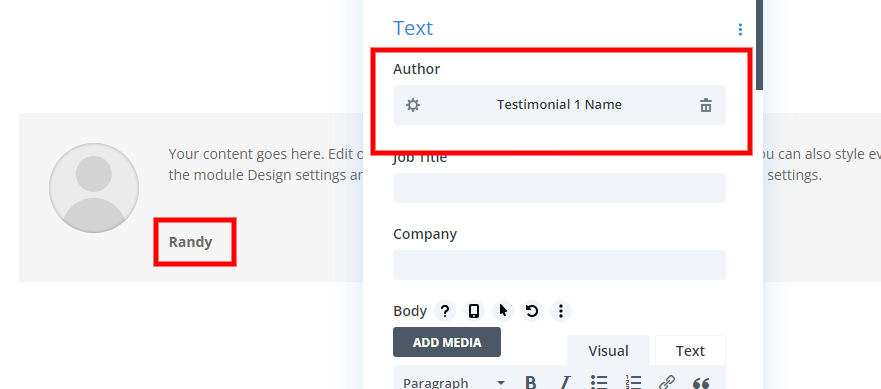
Yazar alanı artık dinamik içeriğinin adını gösterir. Alana girdiğiniz metin artık yazarın adı olarak görünür.

Dinamik İş Unvanı
Ardından, İş Unvanı alanının üzerine gelin ve dinamik içerik simgesini tıklayın.

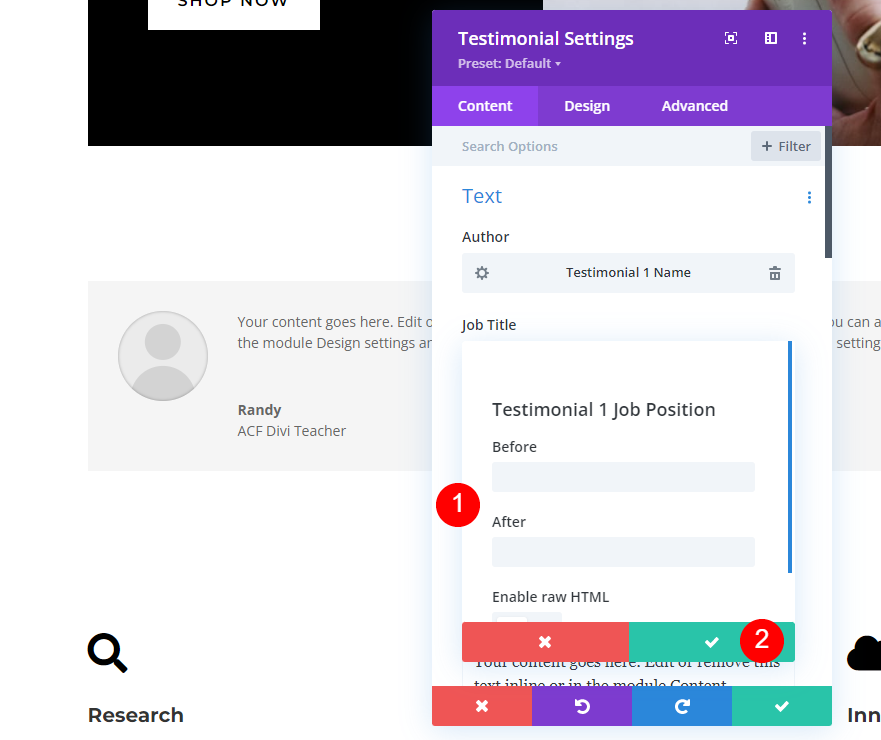
Listeden Referans 1 İş Pozisyonu'nu seçin.

Alanlara istediğiniz Önce veya Sonra metnini ekleyin ve yeşil onay işaretini seçin.

Dinamik Şirket Adı
Ardından, Şirket alanının üzerine gelin ve dinamik simgesini seçin.

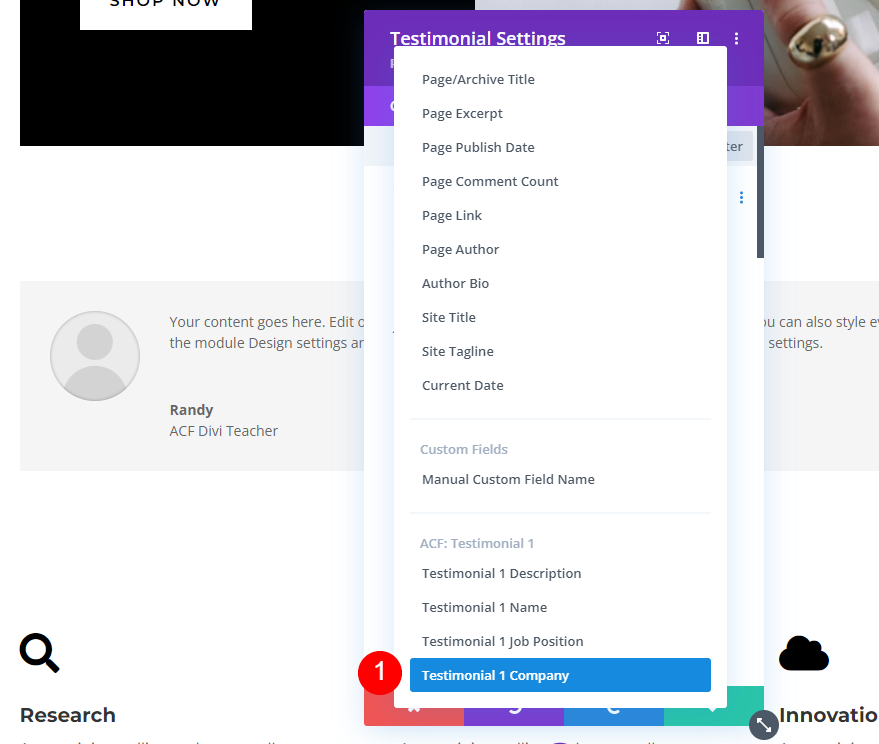
Listeden Referans 1 Şirketi'ni seçin.

İsterseniz Önce ve Sonra metnini ekleyin ve yeşil onay işaretine tıklayın.

Dinamik Açıklama
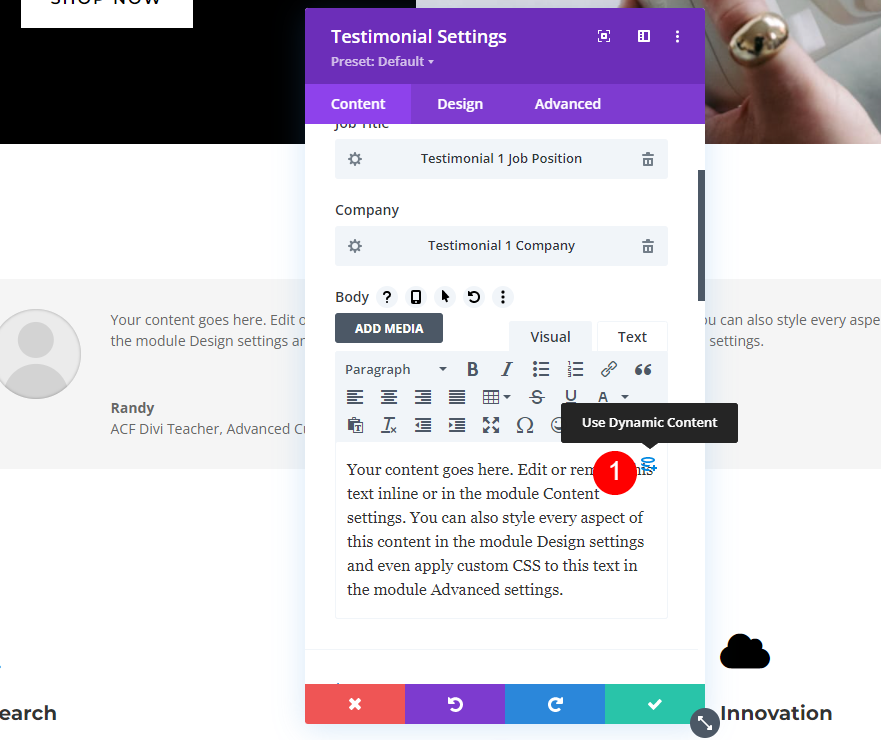
Son olarak, Gövde için içerik alanının üzerine gelin ve dinamik simgeyi seçin.

Listeden Referans 1 Açıklama'yı seçin.

Ardından, isterseniz Önce ve Sonra metnini ekleyin ve yeşil onay işaretine tıklayın. Modülden çıkın ve sayfanızı kaydedin.

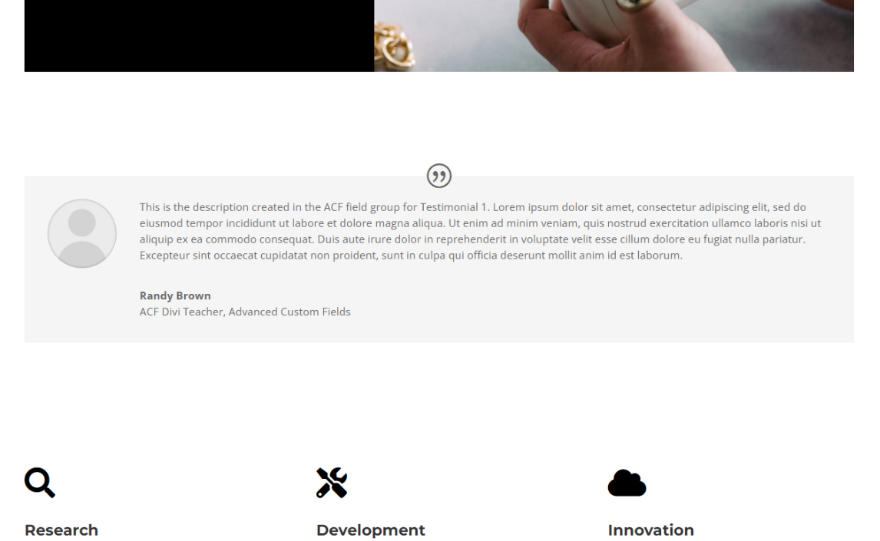
Artık alanlar için dinamik içerik kullanan bir referans modülümüz var.

Dinamik Referans İçeriğini Düzenleme
Herhangi bir referans alanı, Divi oluşturucuyu açmaya gerek kalmadan güncellenebilir. Dinamik içeriği düzenlemek için sayfa düzenleyicisine gitmeniz ve sayfanın altındaki alanlardaki içeriği değiştirmeniz yeterlidir. Bu örnekte, Referans 1 Adı alanına soyadımı ekliyorum.

Ad, modülde otomatik olarak güncellenir.

Dinamik Referans Modülünü Stillendirin
Ardından, referans modülünü sayfa şablonuna uyacak şekilde biçimlendirelim.
İçerik Resmi
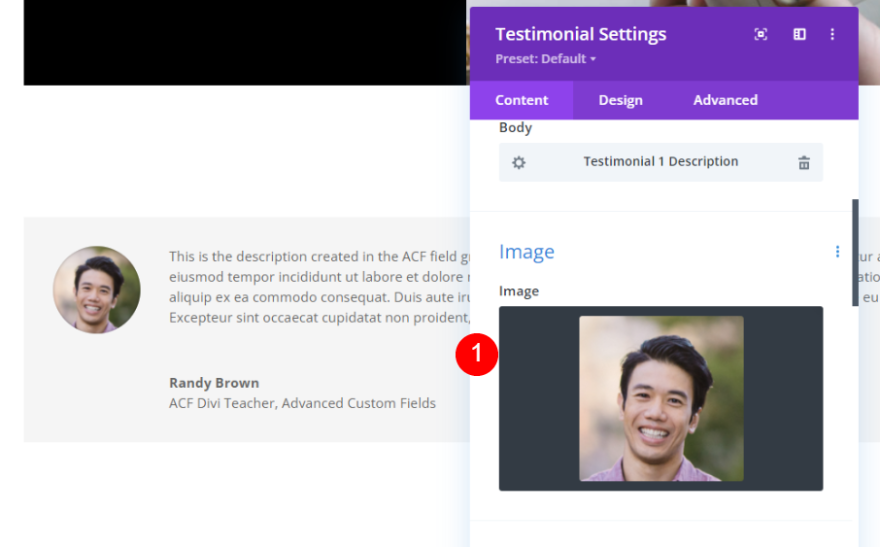
İçerik sekmesinde, Görsel'e gidin ve kişinin görselini medya kitaplığınızdan ekleyin.
- Resim: kişinin fotoğrafı

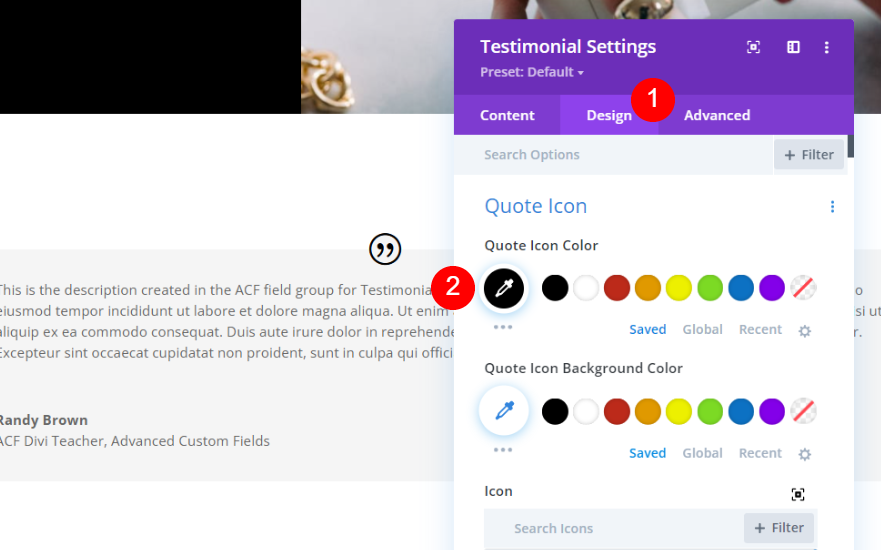
alıntı simgesi
Ardından, tasarım sekmesine gidin. Alıntı Simge Rengi için siyahı seçin.
- Renk: #000000

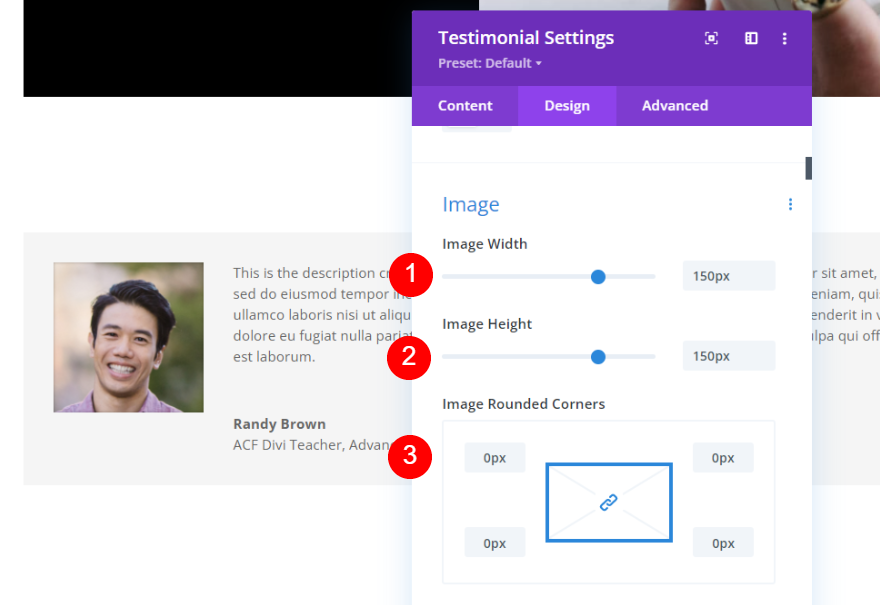
resim
Ardından, Görüntü seçeneğine ilerleyin. Genişlik ve Yüksekliği 150 piksel olarak ayarlayın. Yuvarlak Köşeleri 0px olarak değiştirin.
- Genişlik: 150 piksel
- Yükseklik: 150 piksel
- Yuvarlatılmış Köşeler: 0px

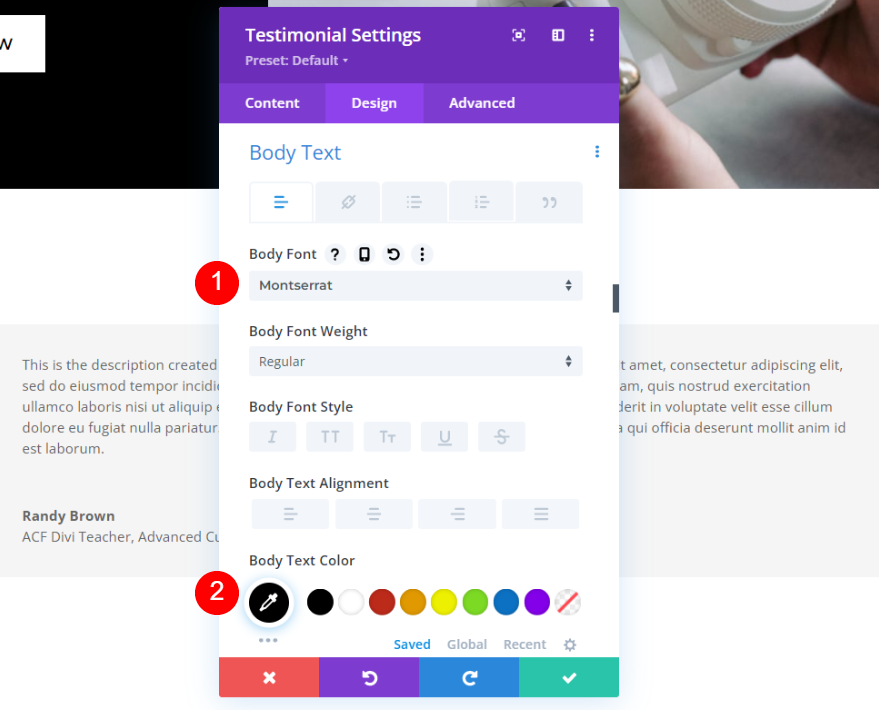
Gövde metni
Gövde Metni'ne ilerleyin. Yazı Tipi için Montserrat'ı seçin. Rengi siyah olarak değiştirin.
- Yazı Tipi: Montserrat
- Renk: #000000

Masaüstü Boyutunu 16 piksele, Telefon Boyutunu 14 piksele ve Yükseklik satırını 1.8em olarak ayarlayın.
- Boyut: 16 piksel, 14 piksel
- Çizgi Yüksekliği: 1.8em

Yazar Metni
Yazar Metni'ne ilerleyin. Yazı tipini Montserrat olarak değiştirin ve Rengi siyah olarak değiştirin. Masaüstü Boyutunu 20 piksele, Tablet Boyutunu 18 piksele ve Telefon Boyutunu 16 piksele ayarlayın.
- Yazı Tipi: Montserrat
- Renk: #000000
- Boyut: 20px, 18px, 16px

Konum Metni
Ardından, Metni Konumlandır'a gidin ve yazı tipini Montserrat olarak değiştirin.
- Yazı Tipi: Montserrat

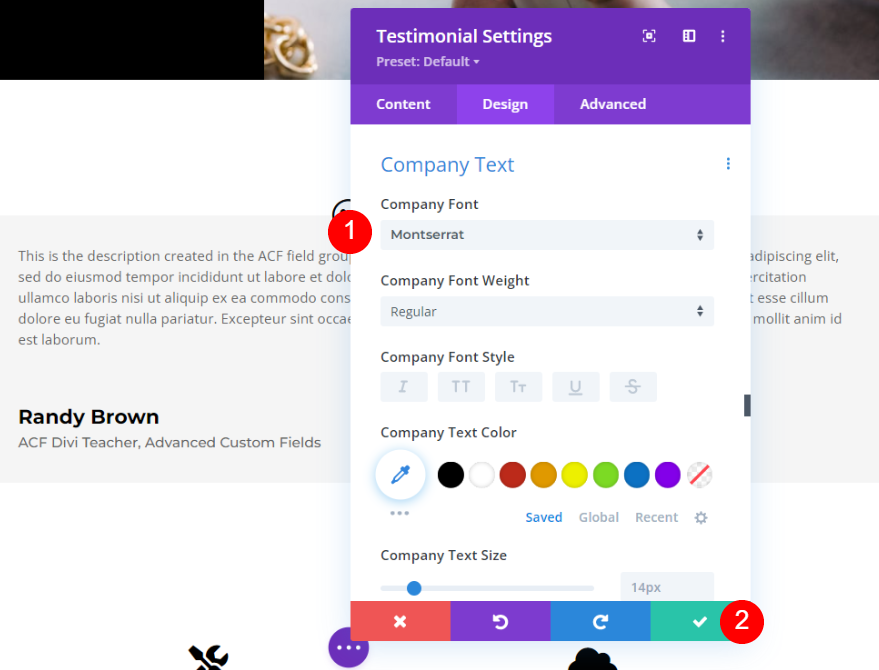
Şirket Metni
Son olarak, Şirket Metni'ne gidin ve yazı tipini Montserrat olarak ayarlayın. Modülü kapatın ve sayfanızı kaydedin.
- Yazı Tipi: Montserrat

Dinamik Referans Modülü Sonucu
İşte dinamik Divi referans modülünün bitmiş görünümü.

Sayfa düzeni içinde nasıl göründüğü aşağıda açıklanmıştır.

Biten Düşünceler
Divi & ACF ile dinamik referans modüllerinin nasıl oluşturulacağına bakışımız bu. Divi'nin dinamik içeriği sayesinde Divi referans modülüne özel alanlar eklemek kolaydır. Divi'nin dinamik içeriği ile alanları bir alan grubu olarak oluşturmak ve ardından alanları seçmek kadar kolaydır.
Senden duymak istiyoruz. Divi ve ACF ile dinamik referans içeriği kullanıyor musunuz? Yorumlarda bize bildirin.
