WordPress'te Altbilgi Nasıl Düzenlenir? (3 Basit Yöntem)
Yayınlanan: 2021-07-06Altbilginizin görünümünden memnun değil misiniz ve altbilgiyi WordPress'te tercihinize göre düzenlemek mi istiyorsunuz? Cevabınız evet ise hemen atlayın!
Altbilgi, kullanıcılara sayfanın sonunu gösteren tüm sayfalarda genel bir kural olarak görünen öğelerden biridir. Diğer öğeler gibi altbilgi, kullanıcı deneyimini geliştirmek ve web sitesinin daha iyi işleyişini sağlamak için yararlı olabilecek bilgiler, bağlantılar, resimler vb. içerebilir.
Bugün bu yazıda size WordPress'te altbilgiyi nasıl düzenleyeceğinizi göstereceğiz ve ayrıca onu özelleştirmenin çeşitli yollarını göstereceğiz. Sadece bu değil, aynı zamanda bir altbilginin önemine ve bir altbilgiye eklemek için çok ihtiyaç duyulan öğelere de bir göz atacağız.
WordPress Sitesinde Alt Bilgi Neden Önemlidir?
A) Bilgileri Görüntülemek
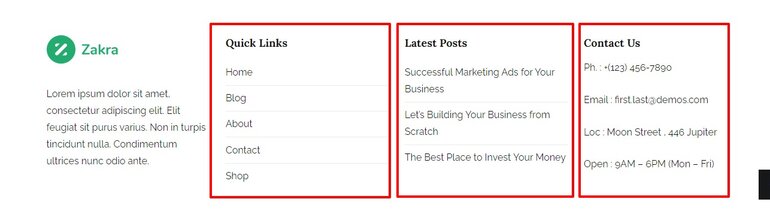
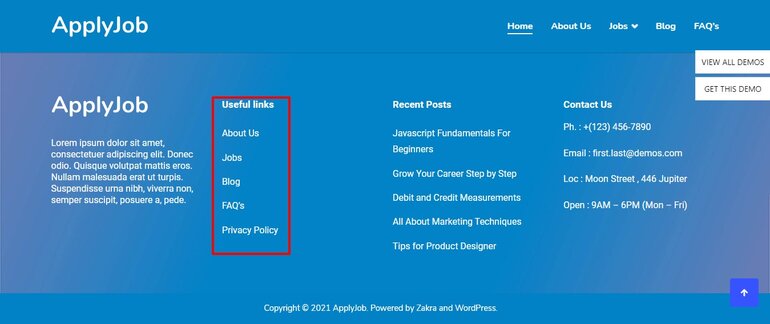
Altbilgi öğesi içinde, web sitemizde bulunan ve kullanıcı için ilginç olabilecek diğer sayfalar ve içerikle ilgili bilgileri ekleyebiliriz. Örneğin:
- En son girişler, yorumlar, kategoriler vb. gibi ilginç sayfalara bağlantılar
- Web sitesinin telif hakkı
- Yasal Uyarı ve Gizlilik Politikası sayfalarına bağlantılar
- İletişim bilgileri

B) Navigasyonu İyileştirin
Çoğu zaman sayfalar, web sayfasının menüsüne sığmayan büyük bölümler içerir. Bu nedenle ve kullanıcı gezinmesini kolaylaştırmak için bu bağlantıları veya menüleri altbilgiye yerleştirebilirsiniz.
Bu sayede kullanıcı, sayfanın en altına ulaştığında ve henüz aradığını bulamadığında, o sayfalara kolayca erişme seçeneğine sahip olur. Bu nedenle, aşağıdaki gibi unsurları görmek yaygındır:
- Sık sorulan sorular (SSS) bölümleri
- Arama çubukları
- Görüntülenen menüler
- İkincil hizmetlere bağlantılar
- İade Politikası, Teknik Destek veya Ödeme Ağ Geçitleri sayfalarına bağlantılar

C) SEO'ya Yardım
SEO'da, bir sayfaya bağlantı verdiğinizde yetki aktardığınız için dahili bağlantı giderek daha önemlidir.
Bu durumda, altbilgi, konumlandırmayla ilgilendiğiniz sayfalara bağlantı vermek için iyi bir öğedir. Elbette, ne kadar çok bağlantı eklerseniz, her sayfaya o kadar az yetki ilettiğinizi unutmamalısınız.
D) Kullanıcıların Güvenini Kazanmak
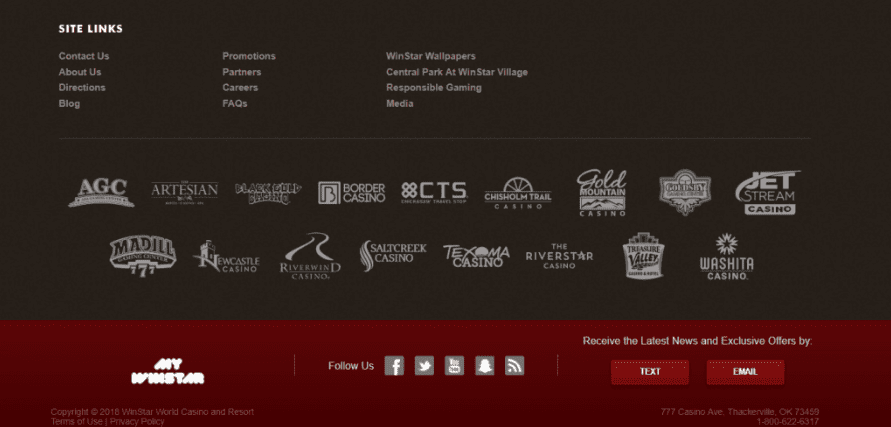
Öte yandan, özellikle çevrimiçi mağazalardan bahsettiğimizde, bir web sitesindeki kullanıcıların güvenini artırmak için altbilgi yaygın olarak kullanılmaktadır. En çok kullanılan uygulamalardan biri, SSL, güvenli ödeme, resmi kuruluşlar, ortaklar, sponsorlar vb.Gibi güvenlik sertifikalarının görüntülerini tanıtmaktır.

Sayfanızın güvenli olduğunu gösteren unsurlar eklerseniz, kullanıcıların güvenini ve dönüşümleri artırabilirsiniz.
Ayrıca, kazandığınız başarıları göstermek istiyorsanız altbilgi doğru yerdir.
WordPress Sitesinin Alt Bilgisine Neler Eklenmeli?
Altbilgi, genellikle yeterince dikkat edilmeyen bir öğedir, bu nedenle, tasarlanmamış bir altbilgiye sahip ve görsel olarak hoş olmayan web siteleri bulmak yaygındır.
Ama aslında, bir altbilgi, web sitenizi yalnızca SEO açısından değil, aynı zamanda kullanılabilirlik ve kullanıcı davranışı düzeyinde de iyileştirme imkanı veren bir unsurdur.
Altbilginizi özelleştirirken hangi öğeleri kullanacağınızı bilmiyorsanız, web sayfaları tarafından en çok kullanılan öğelerin listesi aşağıdadır:
- İletişim Bilgileri (Telefon numarası, E-posta adresi, Fiziksel adres (özellikle mağaza ve şirketlerde).
- Sosyal ağlara bağlantılar
- Temel bilgi sayfalarına bağlantılar (Yasal uyarı, Çerez Politikası, Gizlilik Politikası)
- Logo (Markalaşma)
- Özellikle online mağazalar için bilgilendirme linkleri (Değişim ve iade koşulları, Ödemelerle ilgili sayfalar)
- Dahili Bağlantılar (SEO'yu artırmak için)
- Sertifikalar (Ortaklık, güvenli ödeme, ürün kalite sertifikaları)
WordPress'te Altbilgi Nasıl Düzenlenir?
WordPress'te altbilgiyi düzenleme ve özelleştirme konusunda birden fazla seçeneğiniz var. Evet, doğru duydunuz.
Bugün size WordPress'te altbilgiyi düzenlemenin 3 farklı yolunu göstereceğiz. Tamamen web sitenize ve beceri seviyenize dayalı özelleştirme için bu yöntemlerden herhangi birini deneyebilirsiniz.
- Tema Özelleştiriciyi Kullanma
- WordPress Eklentisini Kullanma
- Altbilgi Kodunu Manuel Olarak Düzenleme
I) Tema Özelleştiriciyi Kullanma
Bu yöntem herkesin kolayca kullanabileceği kadar esnektir. Bu, WordPress'te altbilgiyi düzenlemenin en kolay yöntemi olsa da, tema özelleştirici seçeneğine yalnızca belirli temalarda erişilebilir.
Farklı WordPress temaları, farklı altbilgi özelleştirme seçenekleriyle birlikte gelir. Bu nedenle, size çeşitli düzenleme ve özelleştirme seçenekleri sunan yüksek kaliteli bir WordPress teması seçmek daha iyidir.
WordPress Deposunda birçok ücretsiz tema bulabilirsiniz. Ancak premium seçenekler arıyorsanız ThemeGrill, ThemeForest veya Elegant Themes'i deneyebilirsiniz.
Bugünkü gösterim için Zakra temasını seçtik çünkü Zakra, WordPress'te alt bilgiyi düzenlemenize izin veren bir özellikle birlikte geliyor.

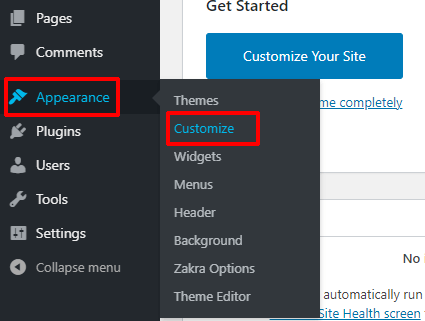
Web sitenizin alt bilgisini düzenlemeye başlamak için önce WordPress kontrol panelinize giriş yapın. Bundan sonra, Görünüm aracılığıyla WordPress Tema Özelleştiricisine yönlendirin.

Bu sizi Özelleştirici bölümüne götürür.

Özelleştirici ile, genel web sitenizin görünümünü, öğelerini, renklerini vb. canlı önizlemelerle düzenleyebilir ve özelleştirebilirsiniz; bu, burada yaptığınız değişiklikleri gerçek zamanlı olarak görebileceğiniz anlamına gelir.

Altbilginin Arka Planını Değiştir
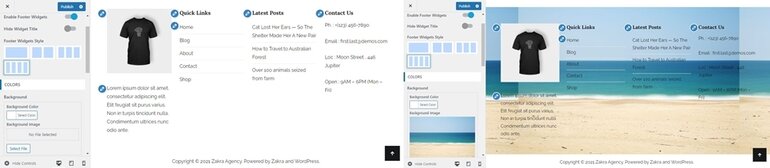
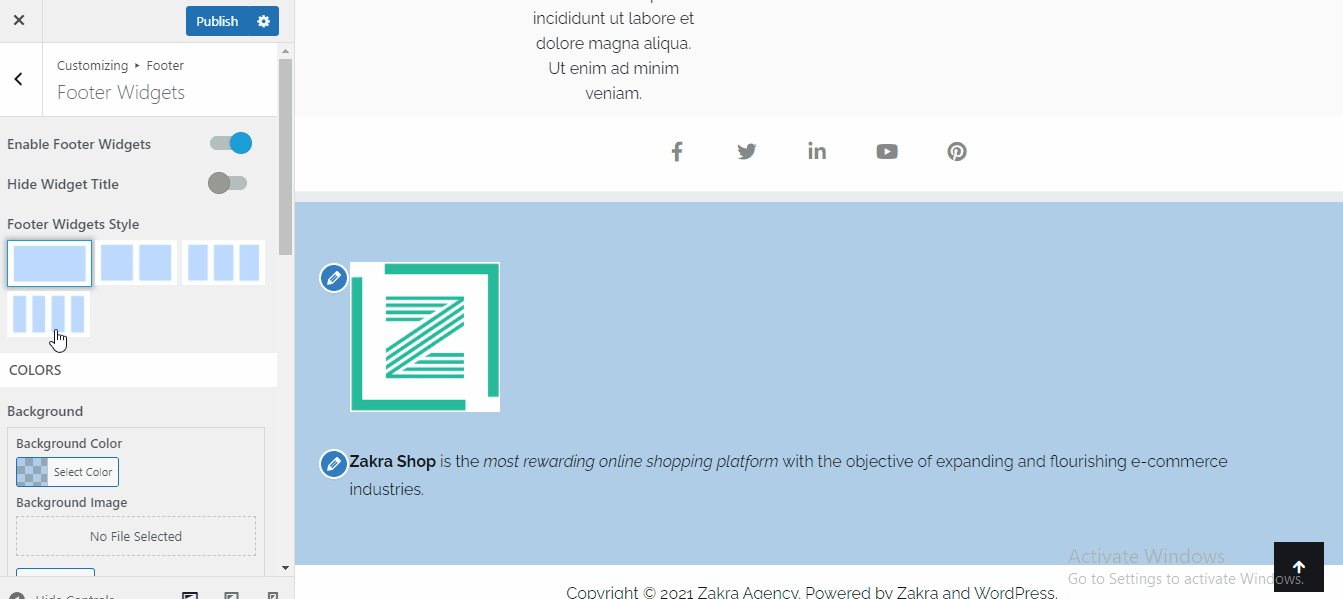
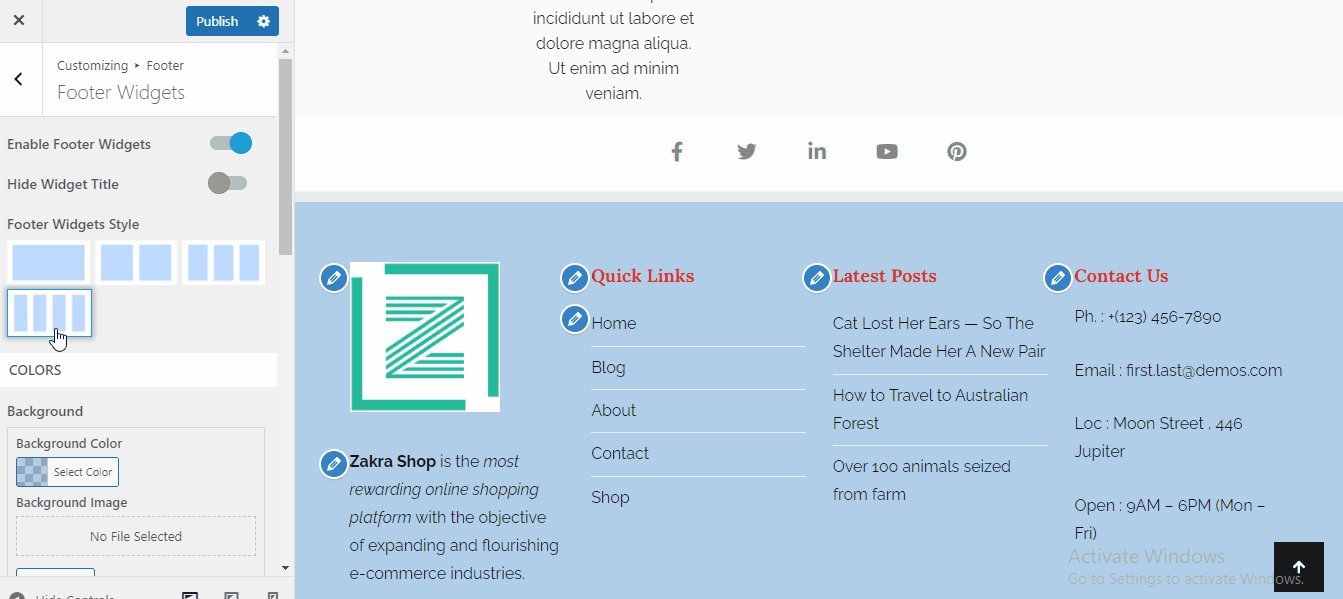
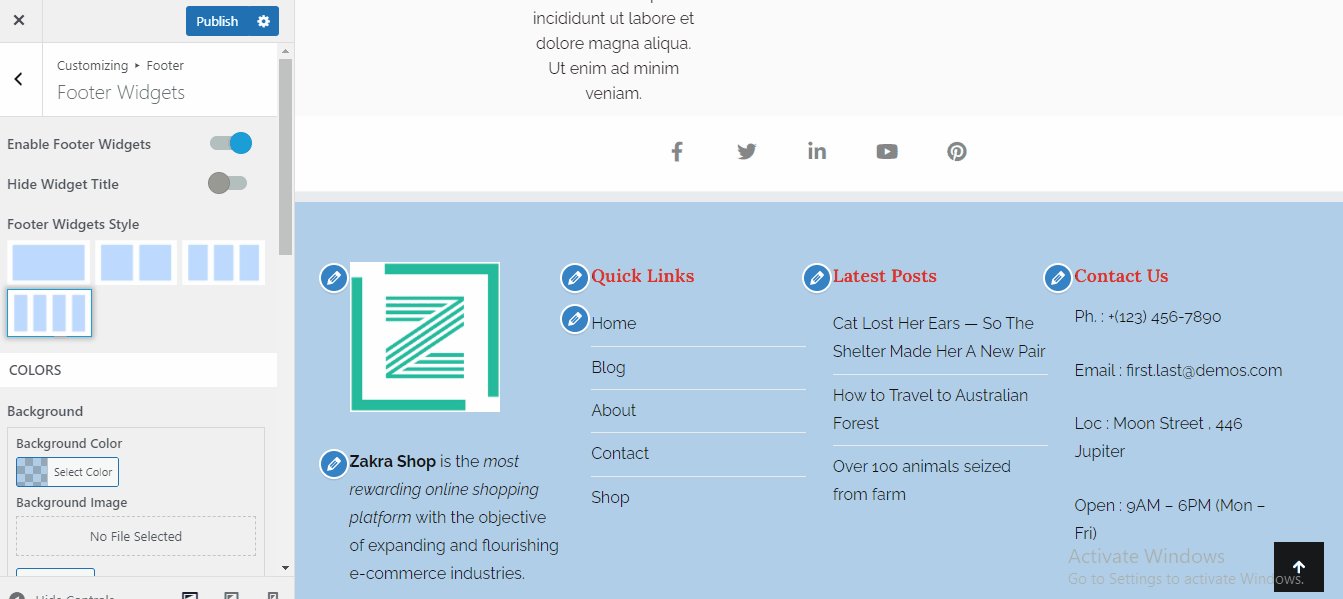
İlk olarak, Görünüm>>Özelleştir>>Altbilgi>>Altbilgi Widgets Bölümleri'ne gidin. Altbilgi widget'ları bölümlerinin altında RENKLER seçeneğini görebilirsiniz. Artık tek yapmanız gereken istediğiniz rengi seçmek veya renk yerine istediğiniz görseli de ekleyebilirsiniz. Bu harika değil mi?

Değişiklikleri kaydetmek için tek yapmanız gereken Yayınla seçeneğine tıklamak.
Alt Bilgi Alt Çubuğuna İçerik Ekle
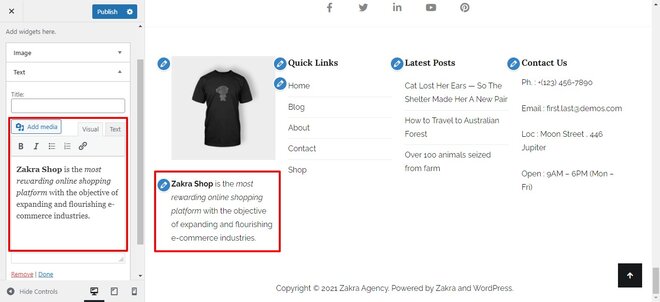
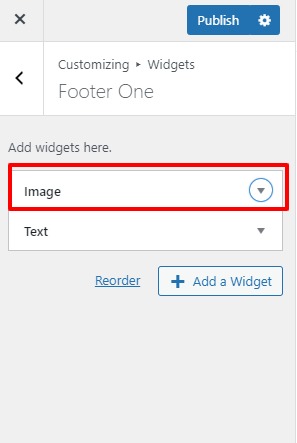
Altbilgide bulunan mevcut içeriği eklemek, kaldırmak veya düzenlemek istiyorsanız, Özelleştirme bölümünün altındaki Widget'lara tıklayın. bir olabilir temanıza göre farklı sayıda widget alanı. Gereksinimlerinize göre widget ekleyebilir veya kaldırabilirsiniz. Şimdi bu durumda içeriğimiz Footer One'da .

Tüm değişiklikler yapıldığında ve sonuçtan memnun kaldığınızda, değişiklikleri kaydedebilmeniz ve altbilgi içeriğinizin düzenlemesini tamamlayabilmeniz için lütfen Bitti'ye tıklayın.
Altbilgi Logosunu Değiştirin
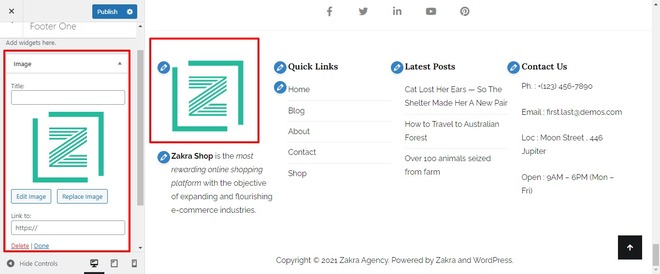
Altbilgi logonuzu özelleştiriciden değiştirmek için Widget'lar bölümüne gidin. Altbilgi'deki içeriği daha önce Altbilgi'den değiştirdiğimiz gibi. Aynı bölümde Görüntü bölümünü de fark etmiş olabilirsiniz.

Bu Widget'lar ile yeni logoyu değiştirebilir veya şu anda kullanmakta olduğunuz mevcut logoyu düzenleyebilirsiniz. Ayrıca logoyu web sitesinin diğer sayfalarına bağlayabilirsiniz.

Bundan sonra hepimiz tatbikatı biliyoruz, değişikliklerimizi kaydetmek için Bitti'ye tıklayın.
Alt Bilgi Alt Çubuğunu Değiştir
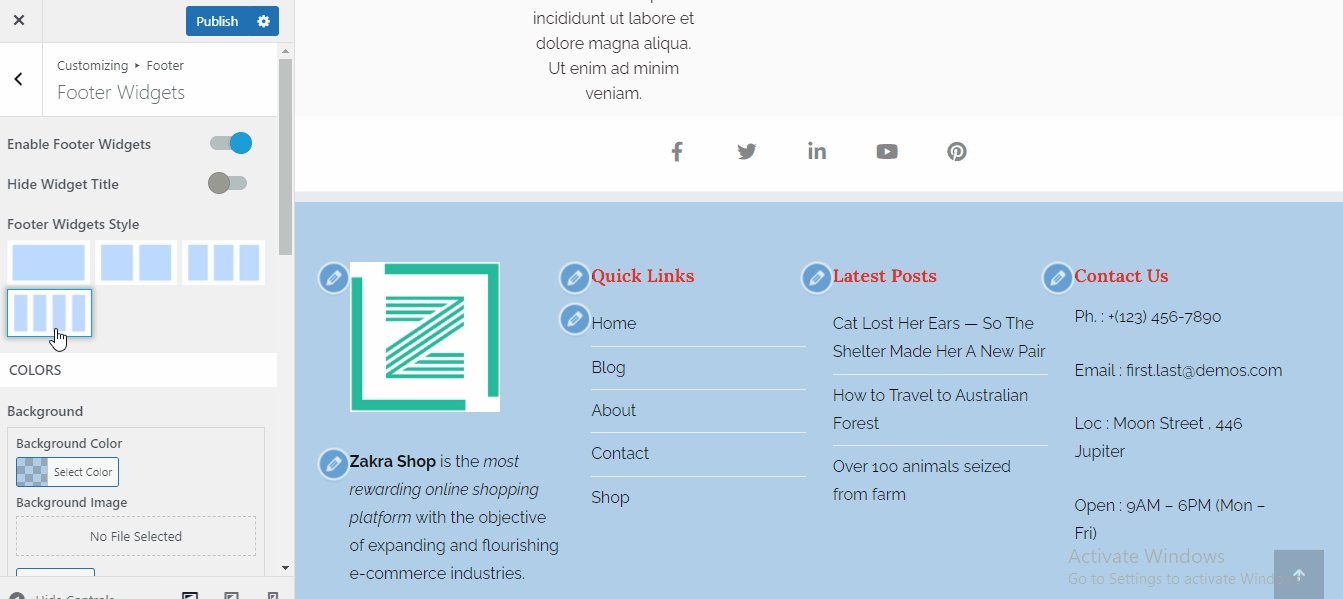
Altbilgiyi, stili (yerleşimi) değiştirerek, metinlerin renklerini değiştirerek, Altbilginin kenarlık boyutunu değiştirerek WordPress'te düzenleyebilirsiniz. Zakra temasının premium sürümüne geçerek daha fazla özelliğin kilidini açabilirsiniz.

WordPress'te Altbilgiyi değiştirmek için Altbilgi>>Altbilgi Widgets'ı tıklamalısınız. Orada Altbilgiyi özelleştirmek için çeşitli seçenekler görebilirsiniz.
Ardından, değiştirmek istediğiniz alanı arayın, renkleri deneyebilir ve canlı önizlemede değişiklikleri görebilirsiniz. Değişiklikten memnun kaldığınızda, değişikliklerinizi kaydetmek için Yayınla'ya tıklamayı unutmayın.
Alt Bilgi Widget Alanını Kaldırın
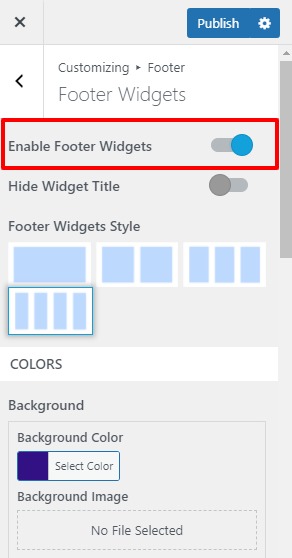
Bir şekilde tüm altbilgi öğelerinizin orada olmaması gerektiğine karar verdiyseniz, bunları her zaman kaldırabilirsiniz. Böyle yaparak:
Altbilgi bölümünde, Altbilgi Widget'ları düğmesine tıklayın. Şimdi en başında bir geçiş çubuğu görebilirsiniz. Altbilgi widget'larının altına düşen tüm öğeleri devre dışı bırakmak için geçiş çubuğunu değiştirmeniz yeterlidir.

Bu değişikliği kaydetmek için Yayınla düğmesine tıklayın.
Altbilgi Telif Hakkı Bilgilerini Değiştirin veya Kaldırın
Varsayılan olarak, temaların çoğunda web sayfasının sonunda bu telif hakkı bilgisi bulunur. Zakra ile bunu bir esinti içinde tamamen düzenleyebilir veya kaldırabilirsiniz. Bu gerçekten basit.
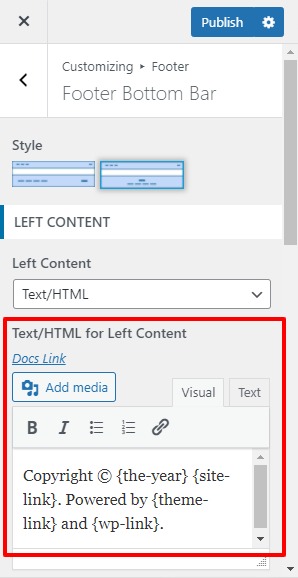
WordPress sitenize gidin ve Görünüm > Özelleştir'i ziyaret edin. Altbilgi bölümüne gidin. Orada üç seçenek görebilirsiniz, ancak Altbilgi Alt Çubuğuna tıklamamız gerekiyor. Ardından, Sol İçerik için Metin/HTML altındaki alanı arayın ve varsayılan telif hakkı içeriğini kendi içeriğinizle değiştirin.

Ve son olarak, Yayınla'ya tıklayın - basit, değil mi?
II) Altbilgi Kodunu Manuel Olarak Düzenleyin
WordPress temanızın altbilgiyi değiştirme seçeneği yoksa, altbilgiyi altbilgiyi footer.php dosyasıyla da düzenleyebilirsiniz.
Uyarı: Kodlama bilginiz yoksa bu yöntemi denemeyin.
Bu dosyayı FTP veya cPanel dosya yöneticisi aracılığıyla değiştirerek yapabilirsiniz, ancak WordPress arka ucu aracılığıyla değiştirmeniz kesinlikle daha uygun olacaktır.
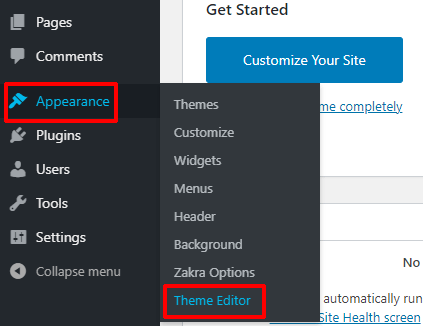
Bunu yapmak için WordPress yönetim paneline erişin ve “Görünüm”>>”Düzenleyici”ye tıklayın.

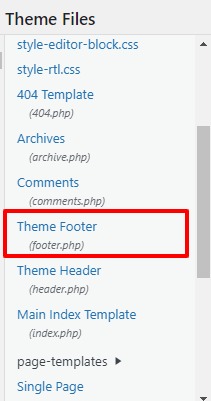
Sağ köşede “ Tema Dosyaları ” listesini bulabilirsiniz. Kaydırın ve Altbilginize özel bir dosya bulabilirsiniz.

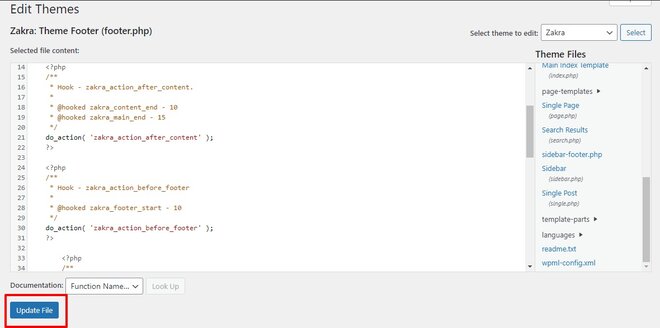
Ardından, altbilgiyi WordPress'te düzenlemek için kodu özelleştirebilirsiniz.

Footer.php dosyasındaki kodu düzenlemeyi bitirdikten sonra, sayfanın sonundaki Dosyayı Güncelle düğmesine tıklayın. Bu işinizi kurtaracak
Artık alt bilginiz özelleştirildi. Az önce düzenlediğiniz WordPress sitenizin altbilgisine bakın.
Ayrıca, altbilgi kodunu düzenleyerek özel bir WordPress altbilgisi de oluşturabilirsiniz. Ancak bir kez daha hatırlatalım, bu yöntemi yalnızca teknolojiden anlıyorsanız kullanın.
III) Bir Eklenti Kullanarak WordPress'teki Altbilgiyi Düzenleyin
WordPress, hayal edilen her işlevsellik için geniş bir eklenti yelpazesine sahiptir. Altbilgi için de eklentiler var. Ancak, görevi kolaylaştıran böyle bir hepsi bir arada eklenti bulamadık ancak çeşitli özelleştirme seçenekleri için birkaç eklenti bulabildik. Altbilgi eklentilerinin listesi:
- Üstbilgi ve Altbilgi Ekle : altbilginize özel kod eklemenize olanak tanır
- Monarch : özelleştirilebilir sosyal medya paylaşım düğmelerini altbilgiye yerleştirin
- Altbilgi Mega Izgara Sütunu : altbilginizi birden çok alt bölüme ayırın
- Altbilgi Kredisini Kaldır : Altbilgi Kredisi Bölümünü Kaldırır
- WP Abone Ol : abonelik formu widget'ları oluşturun
Bu eklentilerin bazıları ücretsizdir ve bazıları yalnızca premium sürümde mevcuttur. Bunları WordPress deposunda ve ilgili web sayfasında bulabilirsiniz.
Toplama:
Bu nedenle, WordPress'in alt bilgisini düzenlemek çok önemlidir. İyi bir kullanıcı deneyimi için yalnızca ana içeriği tasarlamanın yeterli olduğunu düşünüyorsanız, zarardasınız. Altbilgideki iyi yönetilen öğeler sayesinde daha iyi işleyen bir web sitesine sahip olabilirsiniz.
Umarım bu makale size yardımcı olmuştur ve size uygun bir yöntemi uygularsınız. Cevabınız evet ise, lütfen bu makaleyi sosyal kanallarınızda paylaşın. Ayrıca, gelecek makaleler hakkında güncellemeler almak için bizi Twitter ve Facebook'ta takip edin.
Zakra temasını özelleştirme hakkında daha fazla bilgi edinmek istiyorsanız, Zakra Teması Nasıl Kurulur ve Özelleştirilir konusundaki adım adım kılavuzu inceleyebilirsiniz.
