Jak tworzyć mobilne przyklejone paski stopki w Divi
Opublikowany: 2021-11-17Przyklejone paski stopki mogą być przydatnym dodatkiem do każdej strony internetowej, zwłaszcza na urządzeniach mobilnych. Przyklejony pasek stopki pozostaje stały (lub blokuje się) u dołu ekranu, gdy użytkownik przewija stronę. Jego położenie sprawia, że jest bardziej dostępny dla użytkowników mobilnych (zwłaszcza na telefonach), ponieważ jest tak blisko kciuka. Prawdopodobnie dlatego projektanci często umieszczają przyciski nawigacyjne w przyklejonych paskach stopek. Może poprawić UX nawigacji na urządzeniach mobilnych.
W tym samouczku pokażemy, jak tworzyć mobilne przyklejone paski stopki w Divi. Podstawą każdego lepkiego paska stopki jest stała pozycja, którą można łatwo kontrolować za pomocą wbudowanych opcji lepkich pozycji Divi. Pokażemy Ci, jak korzystać z przyklejonej pozycji i zestawu narzędzi projektowych Divi, aby zaprojektować 3 różne projekty przyklejonych pasków stopki, każdy z 4 przyciskami nawigacyjnymi. Będzie to dobre rozwiązanie dla każdej firmy, która chce poprawić UX swojej witryny na urządzeniach mobilnych.
Zacznijmy!
zapowiedź
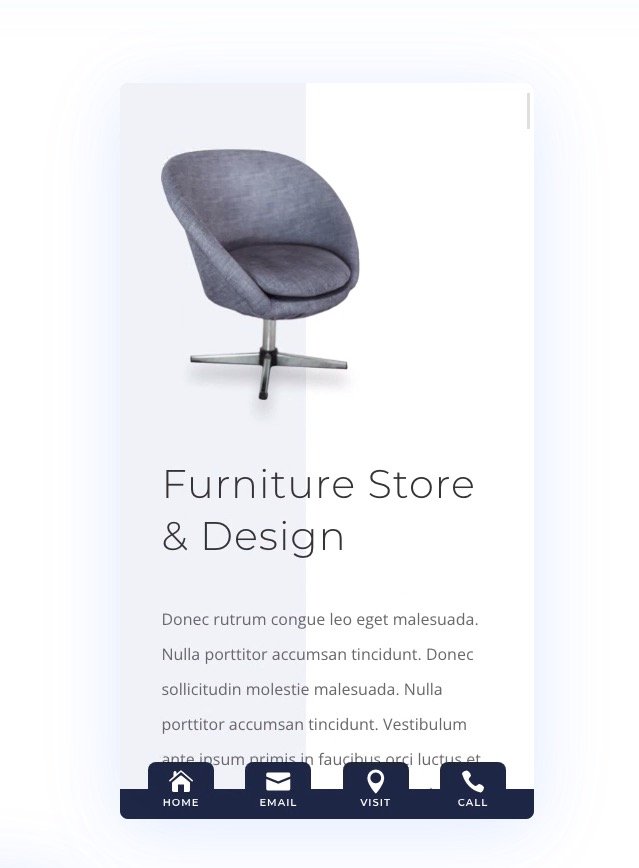
Oto krótkie spojrzenie na projekty mobilnych przyklejonych pasków stopki, które zbudujemy w tym samouczku.
Pobierz szablon i układy Sticky Footer Bar ZA DARMO
Aby położyć swoje ręce na projektach z tego samouczka, najpierw musisz go pobrać za pomocą przycisku poniżej. Aby uzyskać dostęp do pobrania, musisz zapisać się na naszą listę e-mailową Divi Daily, korzystając z poniższego formularza. Jako nowy subskrybent otrzymasz jeszcze więcej dobroci Divi i darmowy pakiet Divi Layout w każdy poniedziałek! Jeśli jesteś już na liście, po prostu wpisz poniżej swój adres e-mail i kliknij pobierz. Nie będziesz „ponownie subskrybować” ani otrzymywać dodatkowych wiadomości e-mail.

Pobierz za darmo
Dołącz do biuletynu Divi, a wyślemy Ci e-mailem kopię najlepszego pakietu układu strony docelowej Divi, a także mnóstwo innych niesamowitych i bezpłatnych zasobów, wskazówek i sztuczek Divi. Idź dalej, a w mgnieniu oka zostaniesz mistrzem Divi. Jeśli masz już subskrypcję, wpisz poniżej swój adres e-mail i kliknij Pobierz, aby uzyskać dostęp do pakietu układów.
Udało Ci się zasubskrybować. Sprawdź swój adres e-mail, aby potwierdzić subskrypcję i uzyskać dostęp do bezpłatnych cotygodniowych pakietów układów Divi!
Jak zaimportować darmowy szablon i układy do swojej witryny Divi?
Ten plik do pobrania zawiera dwa pliki. Jednego można użyć do zaimportowania szablonu stopki do Theme Buildera, a drugiego można użyć do zaimportowania układów poszczególnych sekcji każdej stopki do Biblioteki Divi.
Aby zaimportować szablon przyklejonego paska stopki do własnej witryny, rozpakuj pobrany plik zip, aby uzyskać dostęp do plików JSON.
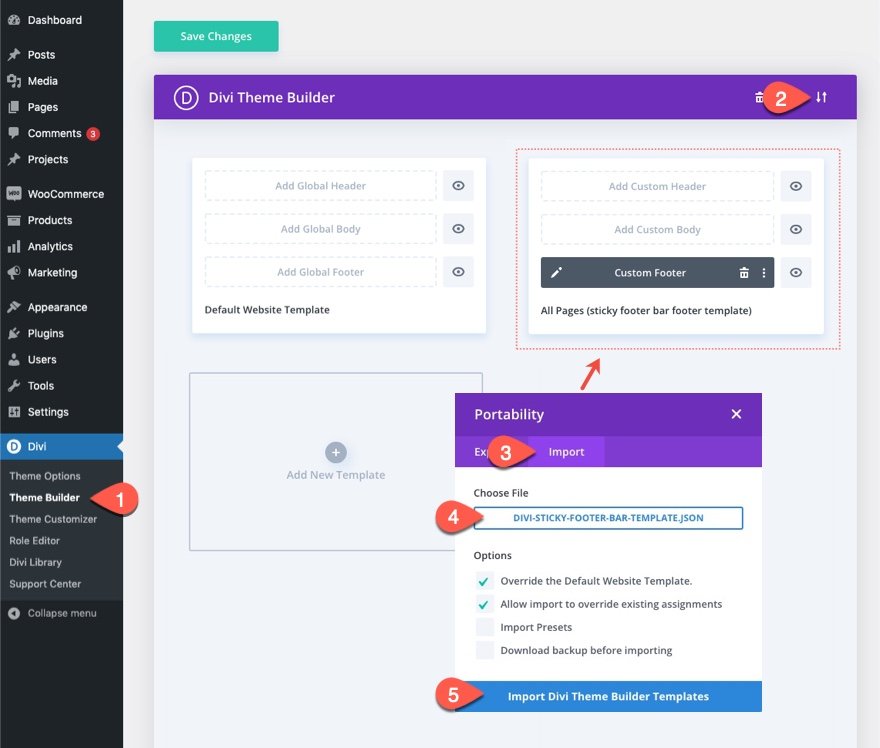
Następnie przejdź do pulpitu nawigacyjnego WordPress i przejdź do Divi > Kreator motywów.
Następnie kliknij ikonę przenoszenia w prawym górnym rogu strony.
W wyskakującym okienku przenośności wybierz plik JSON z folderu o nazwie „divi-sticky-footer-bar-template”.
Następnie kliknij przycisk Importuj.

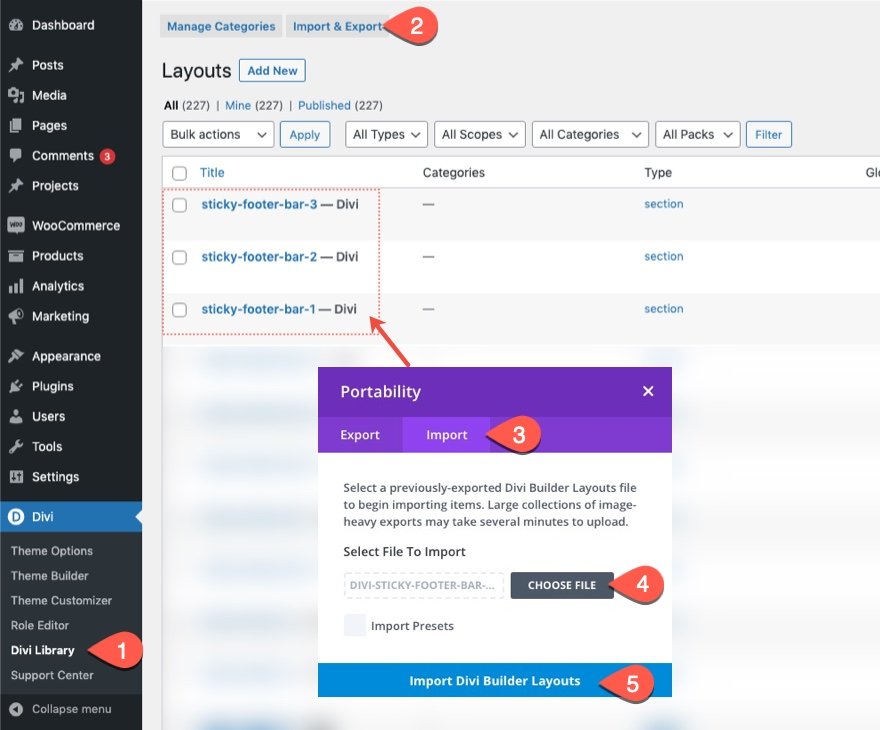
Aby zaimportować układy 3 przyklejonych sekcji paska stopki do biblioteki Divi, przejdź do Biblioteki Divi.
Kliknij przycisk Importuj.
W wyskakującym okienku przenośności wybierz zakładkę importowania i wybierz plik JSON („divi-sticky-footer-bar-section-layouts.json”) z folderu, który pobrałeś (i rozpakowałeś).
Następnie kliknij przycisk importu.

Po zakończeniu układy sekcji będą dostępne w Divi Builder.
Przejdźmy do samouczka, dobrze?
Tworzenie mobilnych przyklejonych pasków stopek w Divi
Część 1: Tworzenie nowego szablonu stopki w Theme Builderze
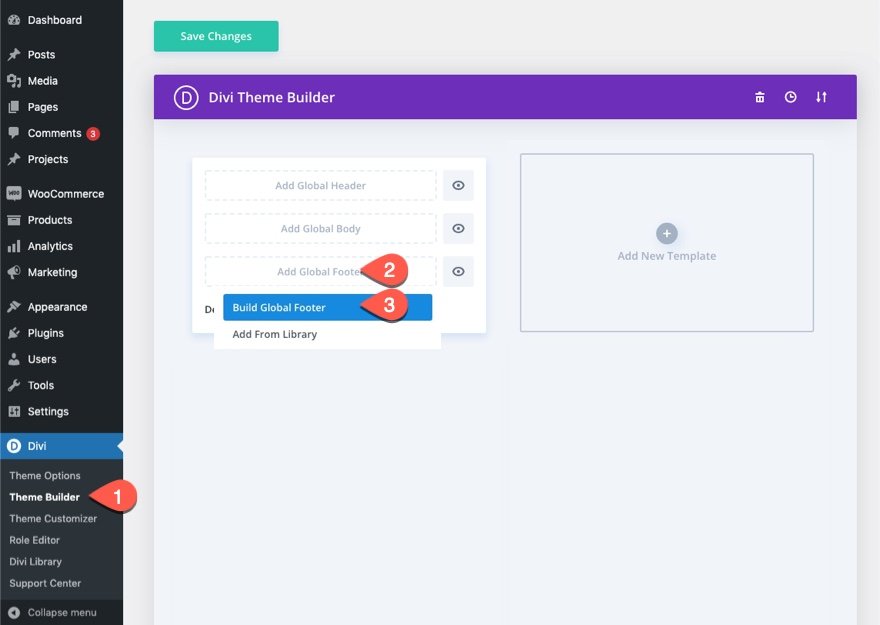
Aby rozpocząć, przejdź do Kreatora motywów i kliknij, aby zbudować nową globalną stopkę w domyślnym szablonie witryny. (Alternatywnie możesz dodać nowy szablon do celów testowych).

Wdróż widok telefonu i modalne warstwy
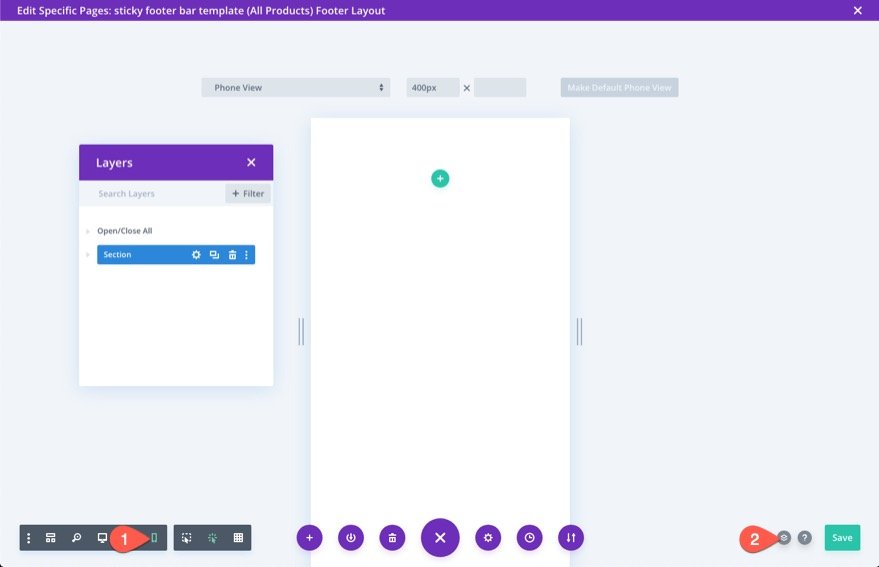
Po wejściu do edytora układu stopki otwórz menu ustawień na dole strony.
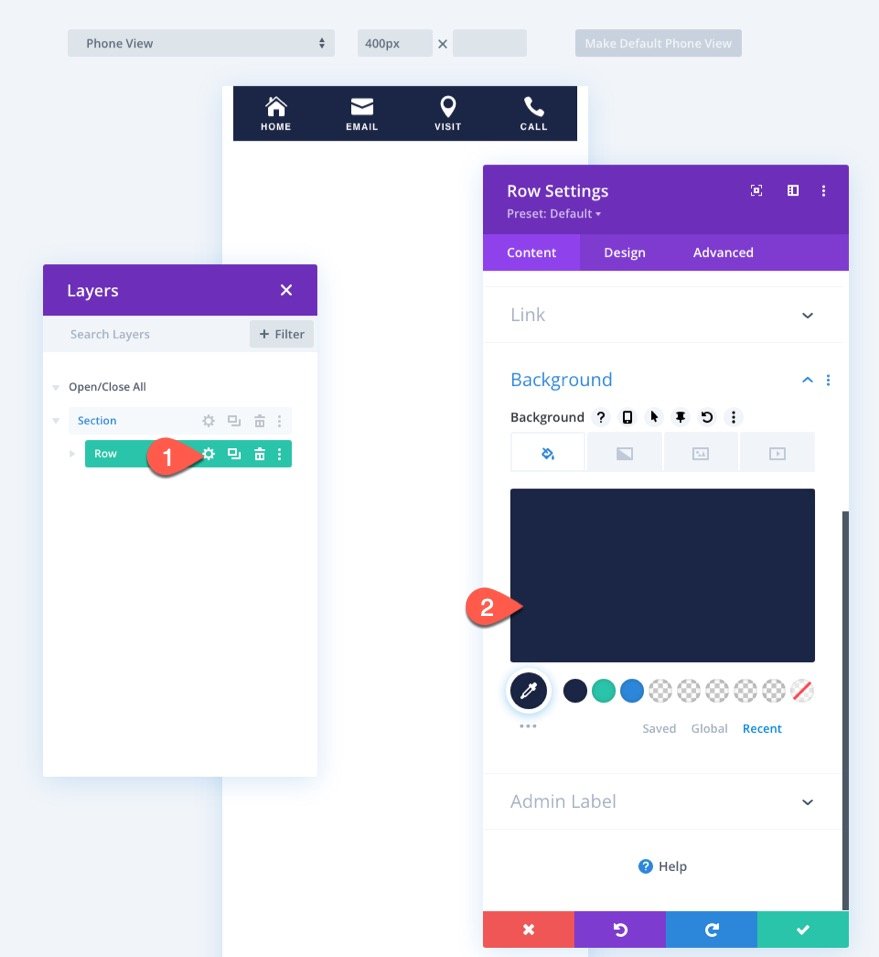
Kliknij ikonę telefonu po lewej stronie, aby otworzyć widok telefonu kreatora. Pomoże to zobrazować, jak przyklejona stopka będzie wyglądać na urządzeniach mobilnych podczas projektowania.
Następnie kliknij ikonę warstw po prawej stronie, aby otworzyć modalne warstwy. Pomoże to przy wybieraniu elementów, gdy zbytnio się do siebie zbliżą.

Część 2: Tworzenie sekcji i wiersza przyklejonej stopki
Tworzenie przyklejonej sekcji
Aby utworzyć przyklejoną sekcję, możemy użyć istniejącej domyślnej zwykłej sekcji.
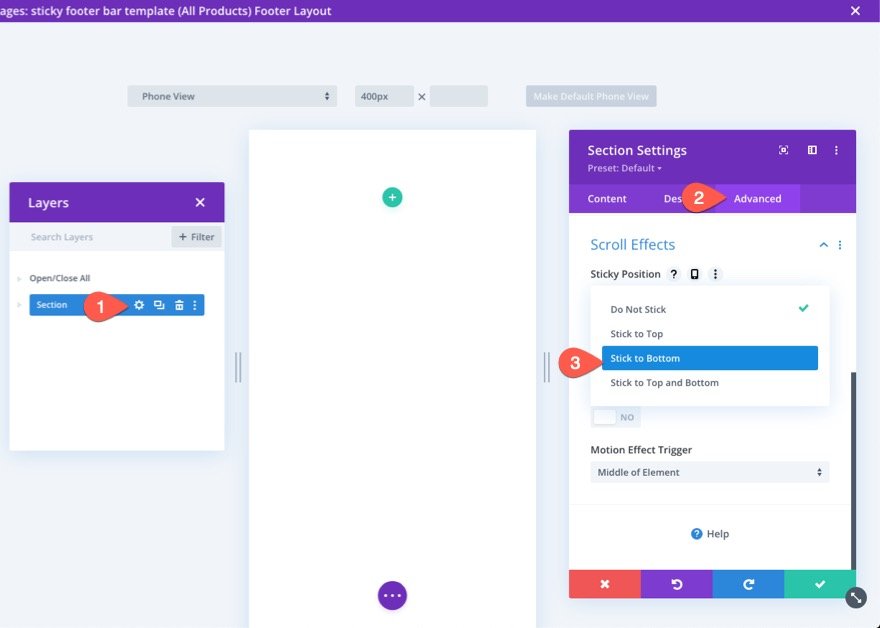
Otwórz ustawienia sekcji i w zakładce Zaawansowane wybierz opcję Przyklejanie pozycji Przyklej do dołu .

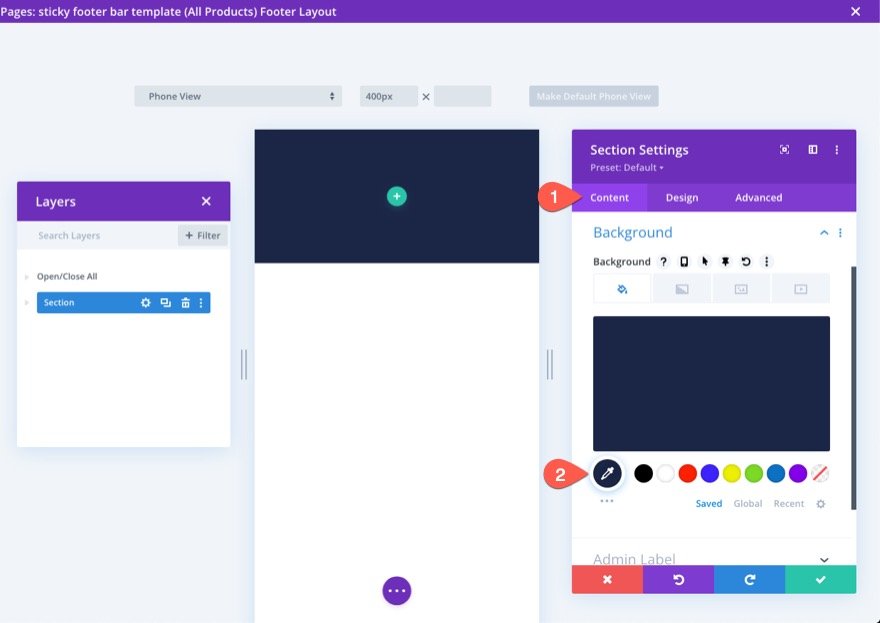
Na karcie treści dodaj kolor tła do sekcji.
- Kolor tła: #1a2545

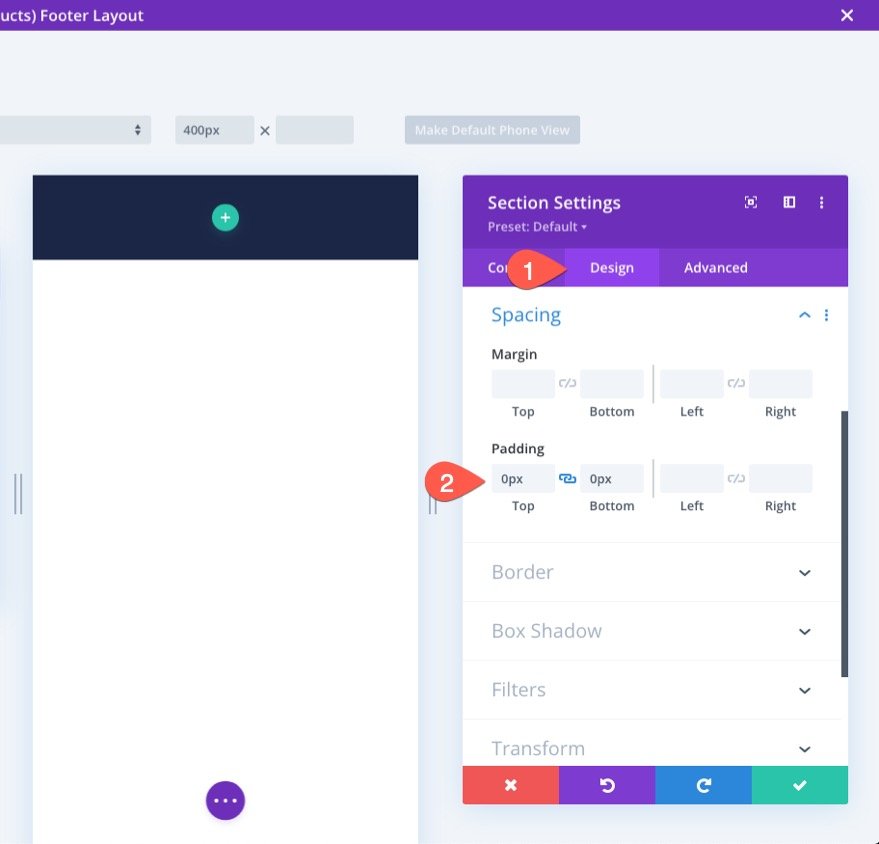
Na karcie projektu zaktualizuj dopełnienie w następujący sposób:
- Padding: 0px na górze, 0px na dole
Skróci to wysokość sekcji paska stopki dla urządzeń mobilnych.

Tworzenie rzędu
Po umieszczeniu sekcji dodaj do niej wiersz z jedną kolumną.

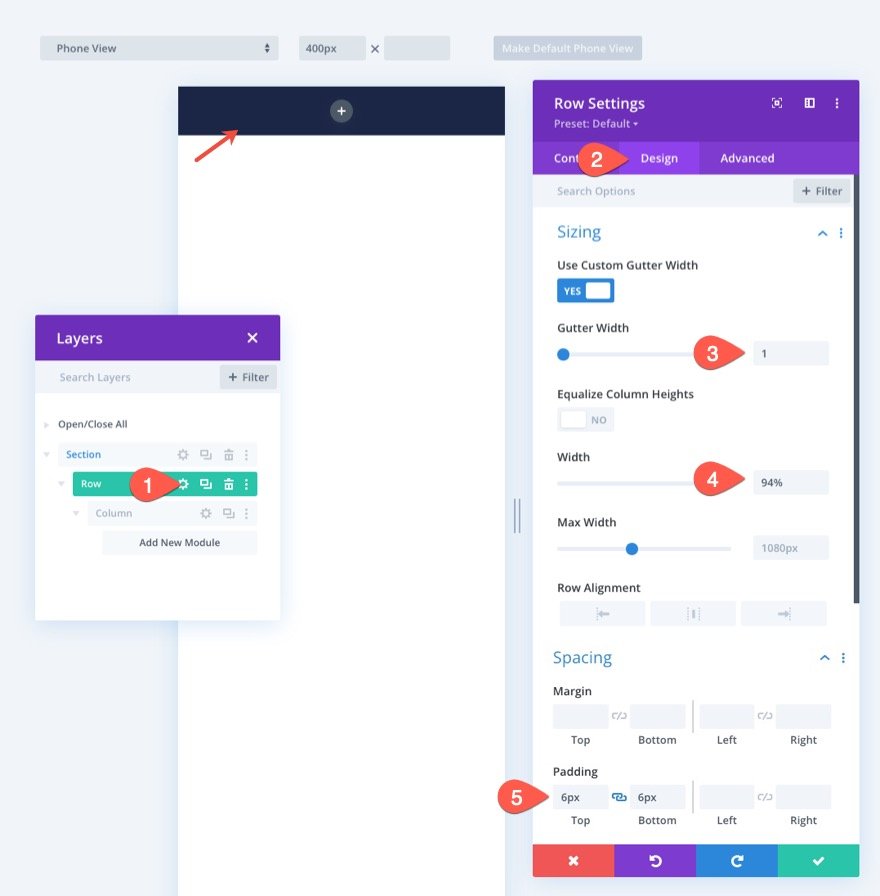
Otwórz ustawienia wiersza i zaktualizuj opcje rozmiaru i odstępów na karcie projektu w następujący sposób:
- Szerokość rynny: 1
- Szerokość: 94%
- Padding: 6px góra, 6px dół

Aby upewnić się, że dodatkowe kolumny, które zamierzamy dodać, pozostaną przylegające (nie będą się układać) na urządzeniach mobilnych, musimy dodać krótki fragment kodu CSS za pomocą właściwości Flex, aby wszystko było dobrze wyrównane.
Na karcie Zaawansowane dodaj następujący niestandardowy kod CSS do głównego elementu:
display:flex; align-items:center; justify-content:center; flex-wrap:nowrap;

Część 3: Tworzenie przycisków paska stopki
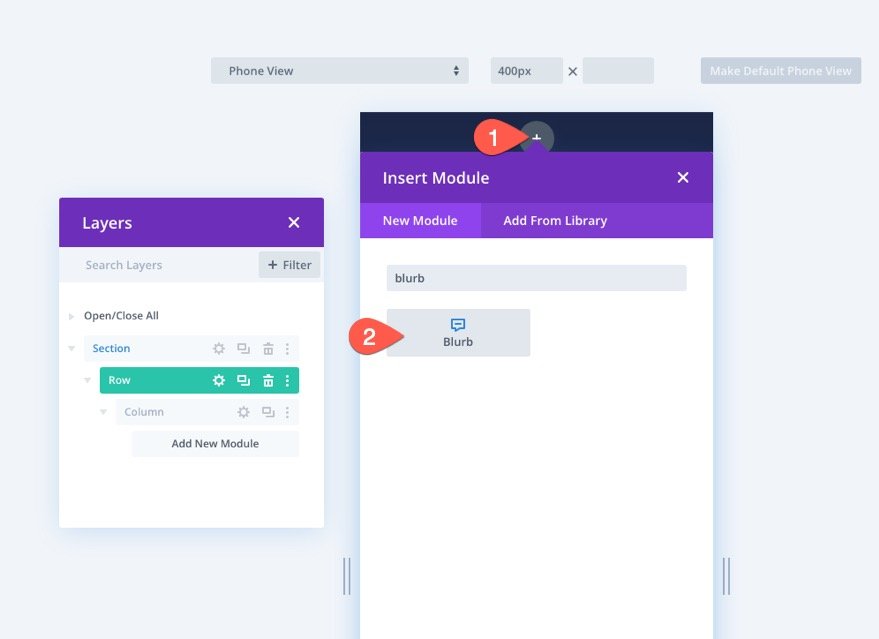
Aby utworzyć przyciski paska stopki, użyjemy modułu blurb. Dzięki temu możemy stworzyć przycisk przypominający aplikację mobilną (mała ikona z tytułem pod nią), który jest idealny do nawigacji mobilnej.
Wewnątrz kolumny dodaj nowy moduł notki.

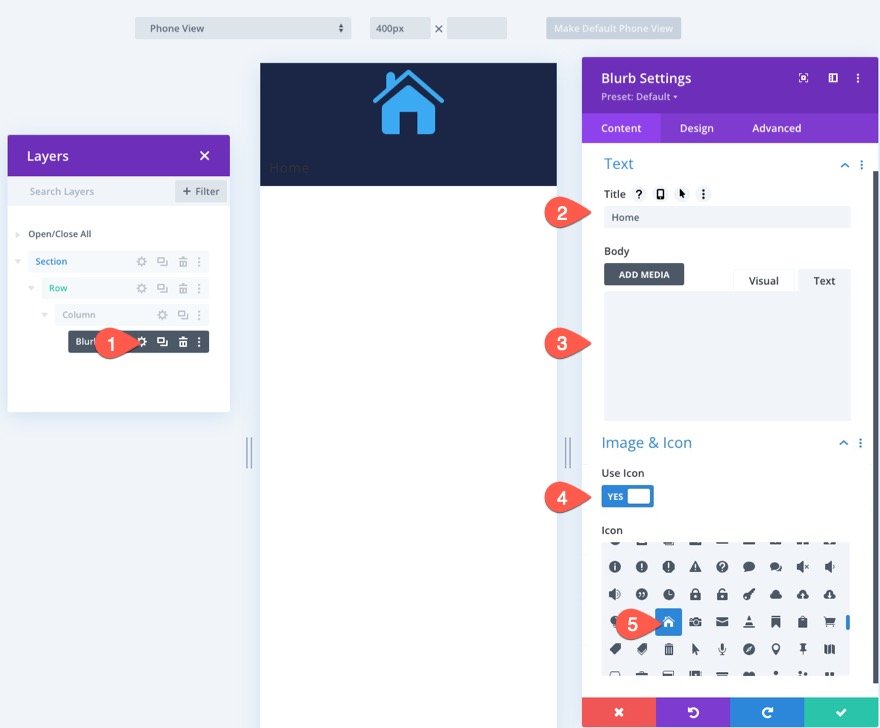
Zaktualizuj treść notki w następujący sposób:
- Tytuł: Dom
- Ciało: pozostaw puste
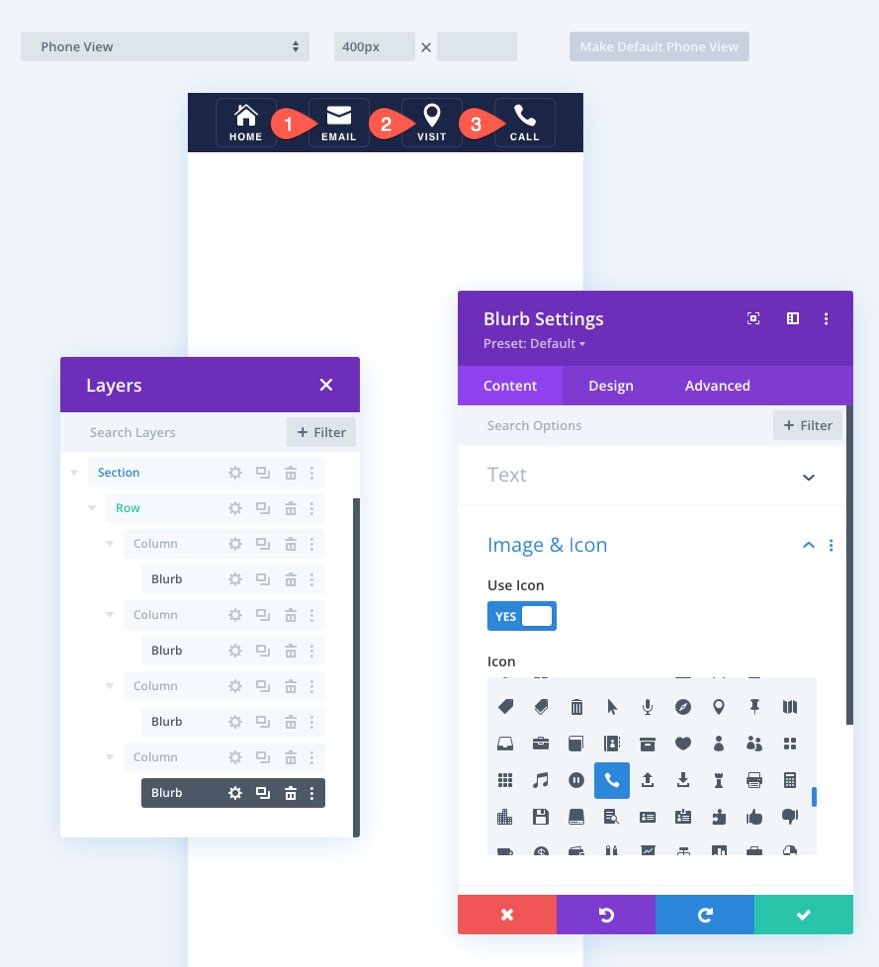
- Użyj ikony: TAK
- Ikona: ikona domu (patrz zrzut ekranu)

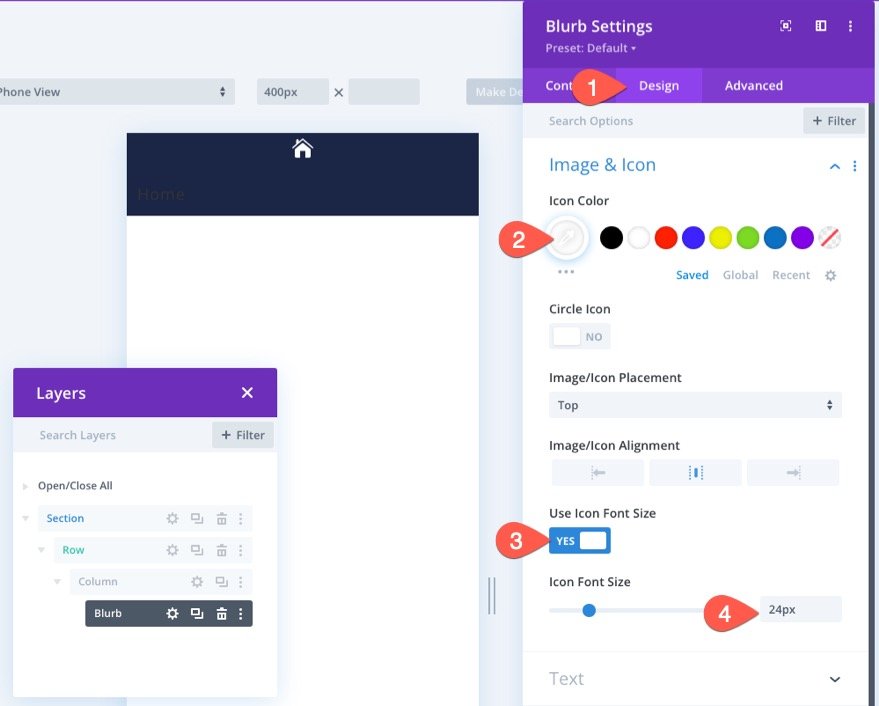
Na karcie projektu zaktualizuj style ikon w następujący sposób:
- Kolor ikony: #fff
- Rozmiar czcionki ikony: 24px


Następnie zaktualizuj opcje Tekst tytułu i Rozmiar w następujący sposób:
- Czcionka tytułu: Montserrat
- Grubość czcionki tytułu: pół pogrubiona
- Styl czcionki tytułu: TT
- Wyrównanie tekstu tytułu: do środka
- Kolor tekstu tytułu: #fff
- Rozmiar tekstu tytułu: 10px
- Maksymalna szerokość: 60px
- Wyrównanie modułu: Środek

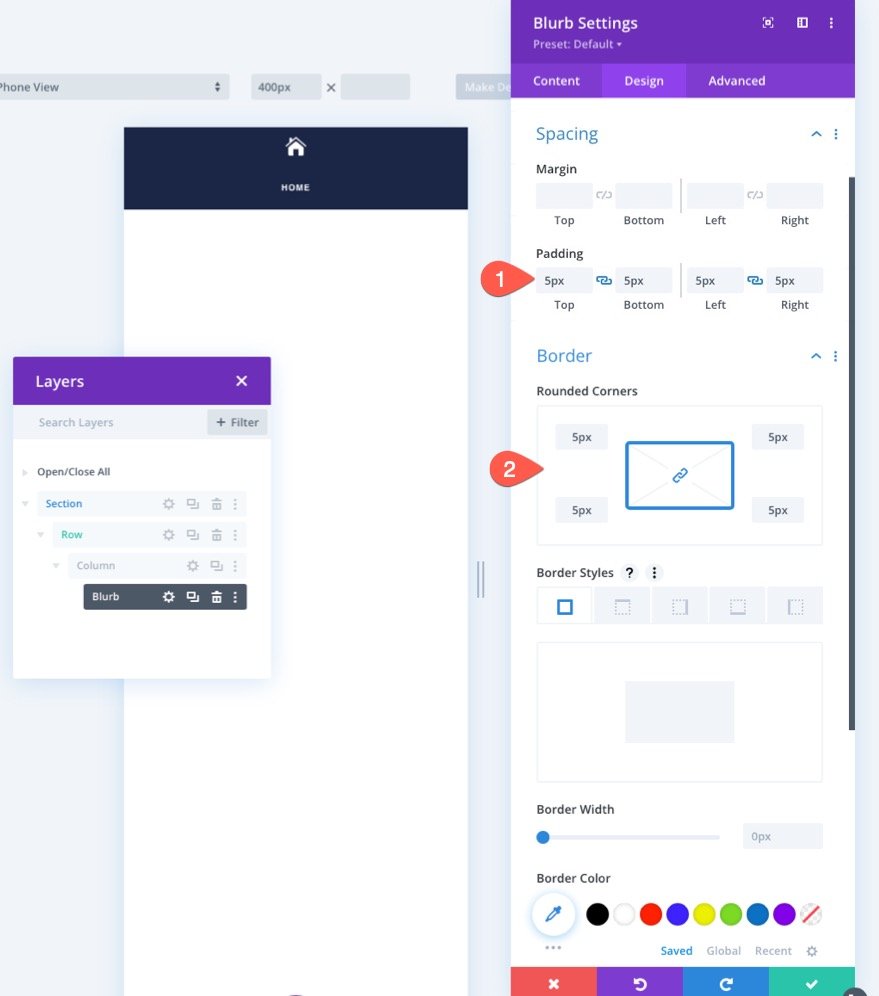
Kontynuuj dodawanie następującego dopełnienia i zaokrąglonych rogów do notki:
- Padding: 5px (góra, dół, lewo, prawo)
- Zaokrąglone rogi: 5px (góra, dół, lewo, prawo)

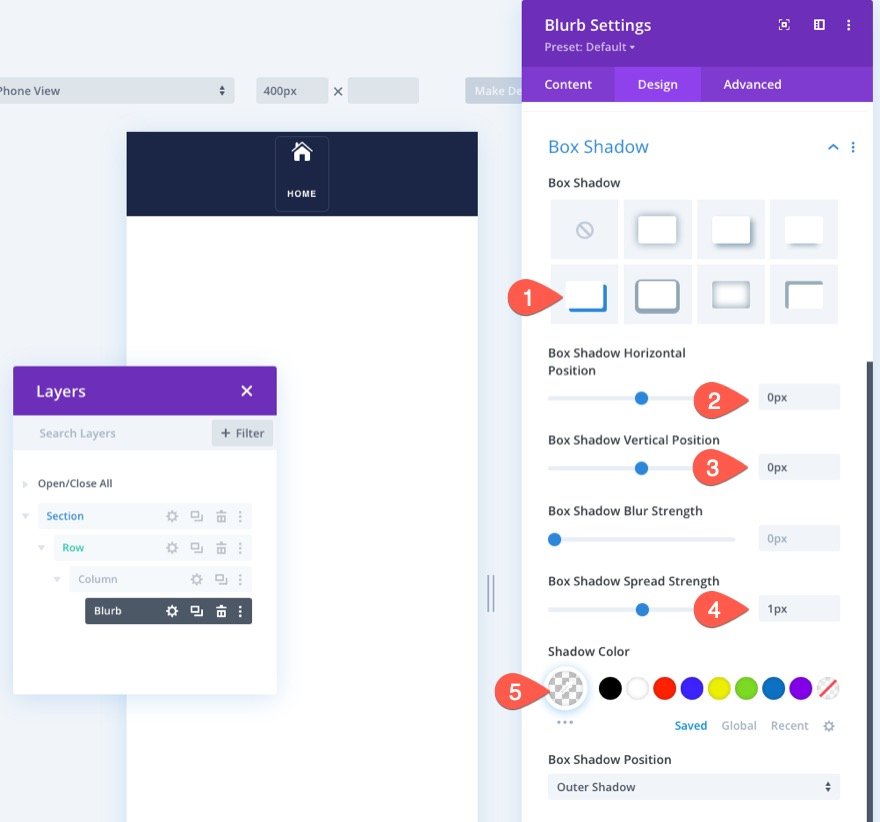
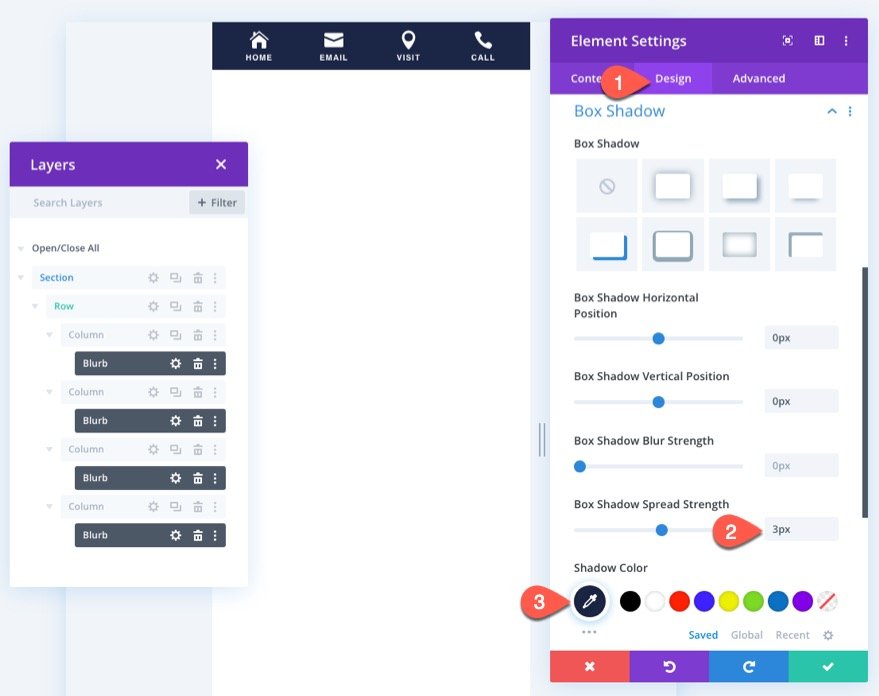
Aby dodać obramowanie wokół notki, użyjemy cienia pudełka, głównie dlatego, że nie dodaje on żadnej dodatkowej rzeczywistej przestrzeni do projektu.
- Cień pudełka: zobacz zrzut ekranu
- Pozycja pozioma cienia pudełka: 0px
- Pozycja pionowa cienia pudełka: 0px
- Siła rozprzestrzeniania się cieni w pudełku: 1px
- Kolor cienia: rgba (255,255,255,0.12)

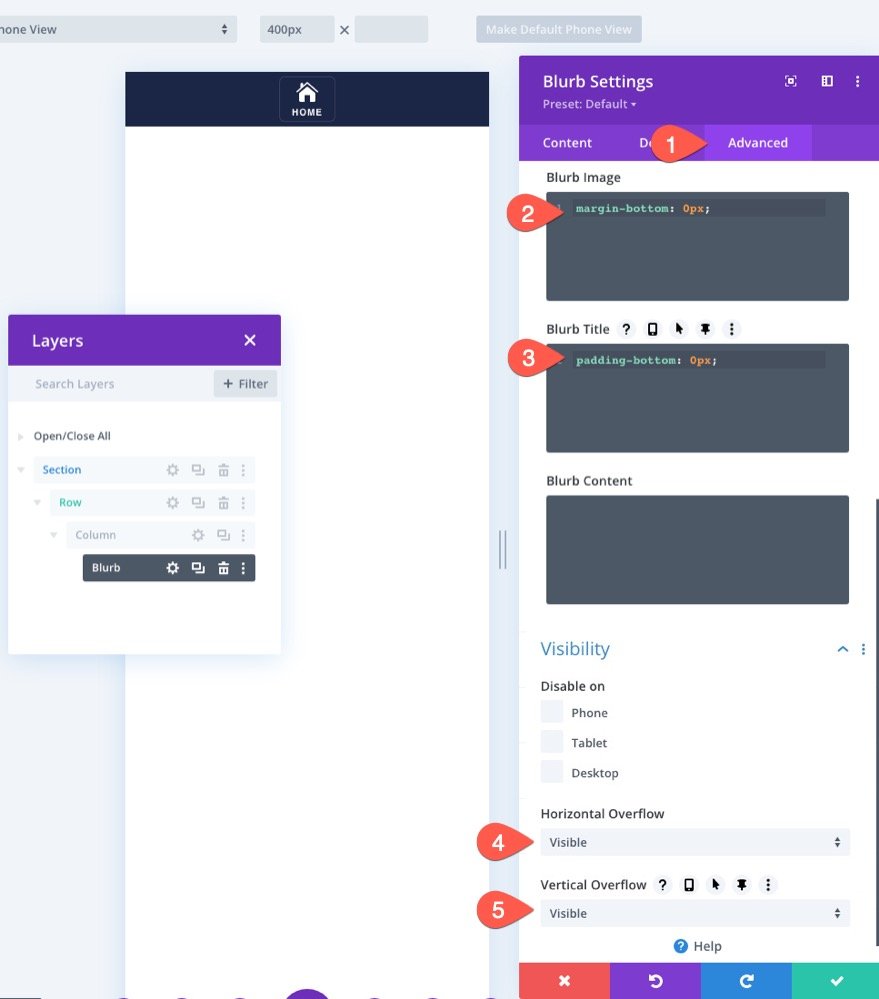
Aby usunąć domyślne odstępy między obrazem a tytułem, dodaj następujące fragmenty kodu CSS w zakładce Zaawansowane dla Obrazu i Tytułu Blurb:
Rozmycie obrazu CSS
margin-bottom: 0px;
CSS tytułu plamy
padding-bottom: 0px;
Zaktualizuj też opcje przepełnienia poziomego i pionowego na Widoczne . Dzięki temu pasek ustawień modułu nie zostanie odcięty podczas edycji w Divi Builder.

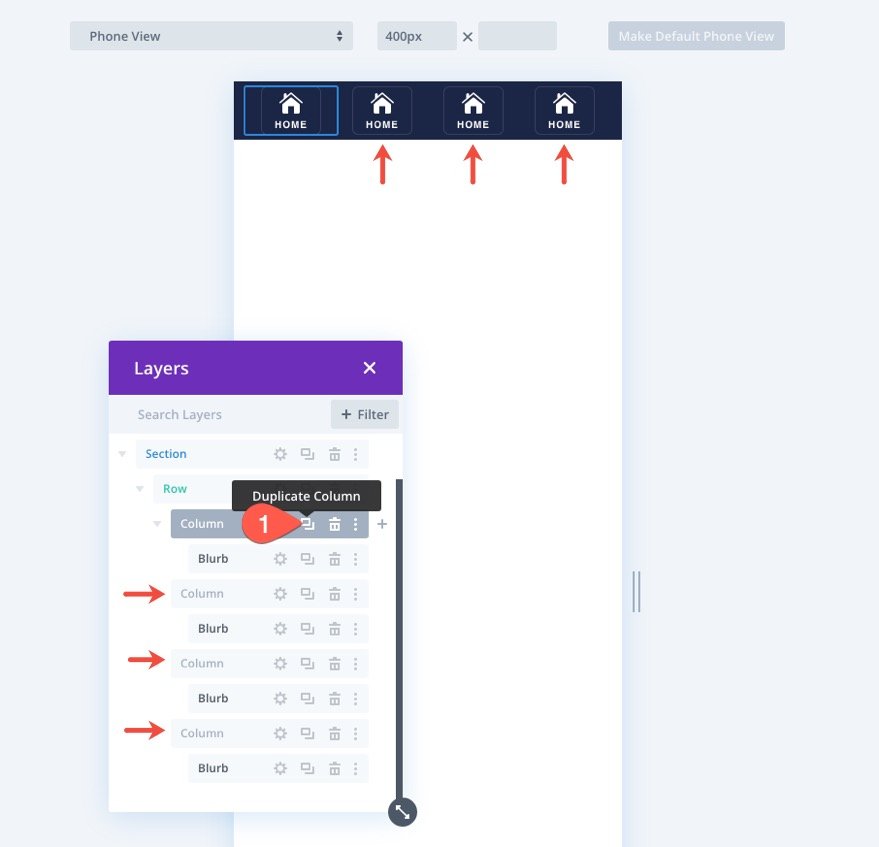
Powiel kolumnę, aby dodać więcej przycisków
W celu stworzenia pozostałych trzech przycisków możemy trzykrotnie zduplikować kolumnę (zawierającą moduł notki). Spowoduje to utworzenie w sumie 4 kolumn, z których każda zawiera identyczne przyciski.

Po zduplikowaniu kolumn (i przycisków) możesz wrócić do każdego z modułów notki i zaktualizować tekst i ikonę tytułu, zgodnie z własnymi potrzebami.

Część 4: Zapisz go w bibliotece Divi
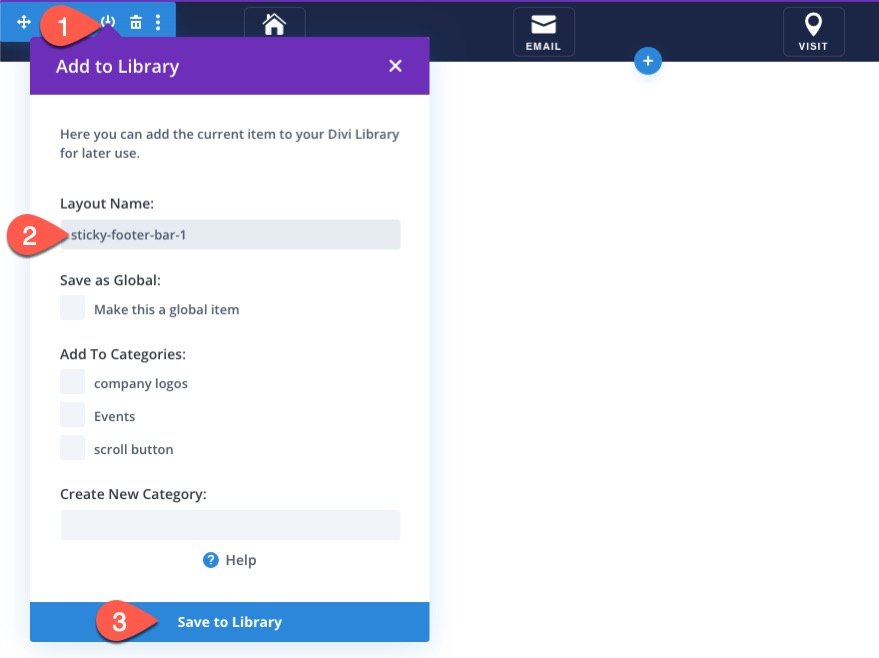
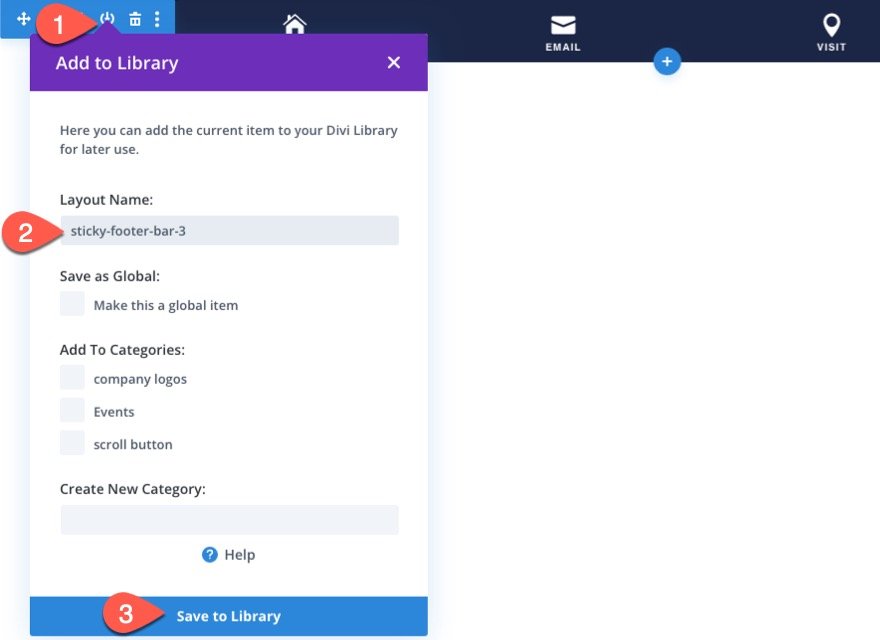
Teraz jest dobry moment, aby zapisać sekcję w Bibliotece Divi, aby móc później dodać przyklejoną stopkę w dowolnym miejscu.
Aby go zapisać, kliknij ikonę Zapisz w bibliotece na pasku ustawień sekcji po najechaniu kursorem na sekcję. Następnie nadaj układowi nazwę i zapisz go w bibliotece.

Otóż to! Sprawdźmy wynik naszego przyklejonego paska stopki na aktywnej stronie w wyświetlaczu mobilnym.
Wynik
Część 5: Tworzenie projektu mobilnego przyklejonego paska stopki nr 2

Aby stworzyć alternatywę dla tego przyklejonego paska stopki, możemy nieco kreatywnie wykorzystać tło sekcji i cień pola notki, aby sprawić wrażenie, że przyciski wystają ponad pasek.
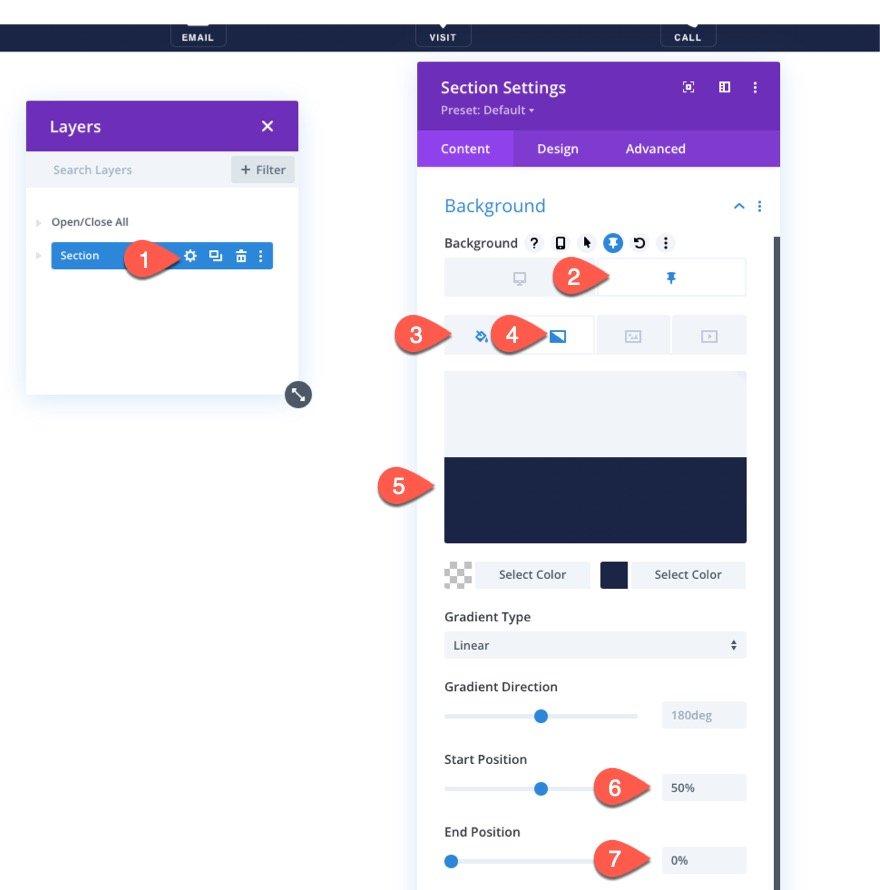
Aktualizuj ustawienia sekcji
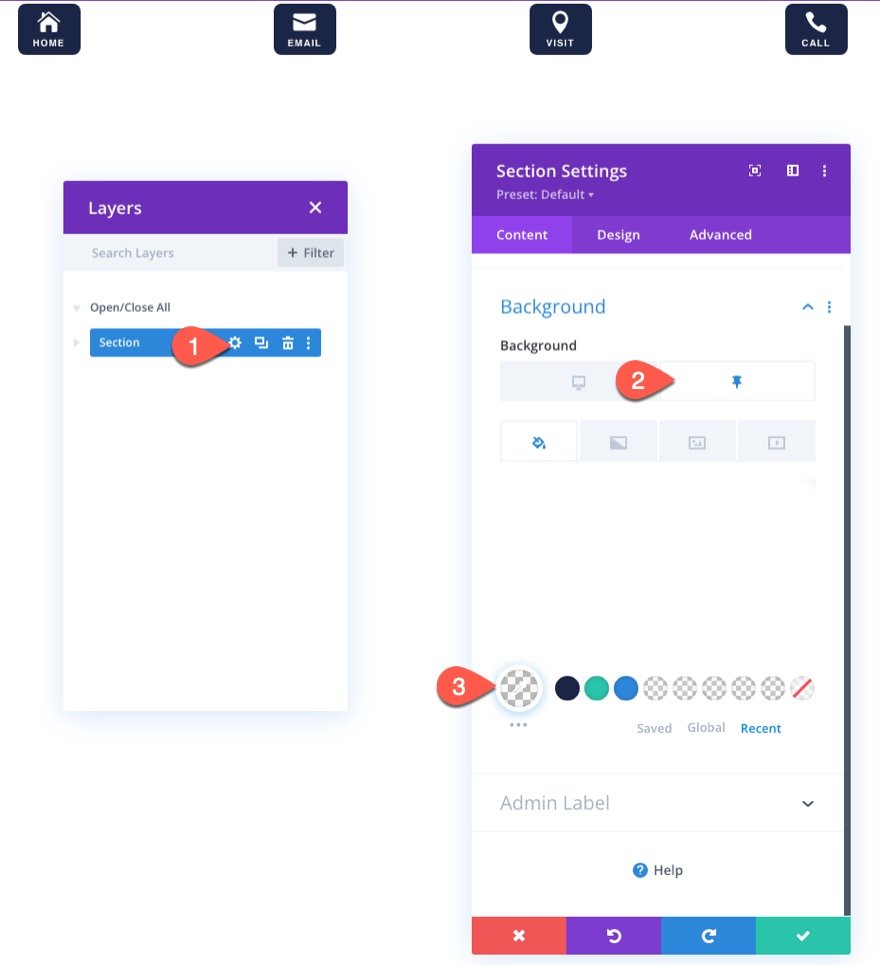
Aby to zrobić, otwórz ustawienia sekcji i zaktualizuj tło w następujący sposób:
Pod zakładką na pulpicie…
- Kolor tła: #1a2545
Pod przyklejoną kartą…
- Kolor tła: przezroczysty
- Kolor lewego gradientu tła: przezroczysty
- Prawy kolor gradientu tła: #1a2545
- Pozycja startowa: 50%
- Pozycja końcowa: 0%

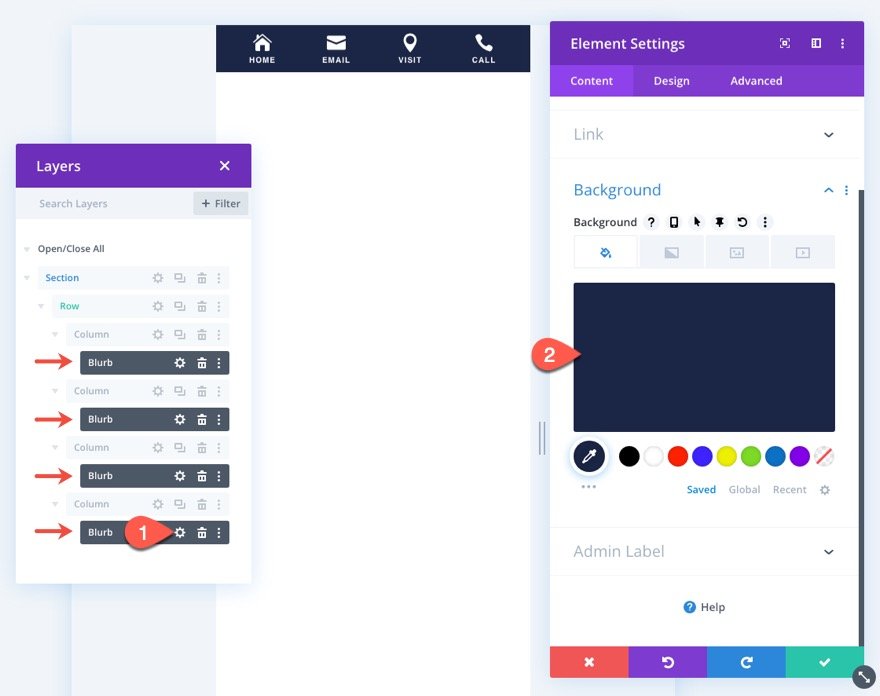
Aktualizuj komentarze
Następnie użyj funkcji wielokrotnego wyboru, aby wybrać wszystkie cztery moduły notatek. Po ich wybraniu otwórz ustawienia jednego z nich i zaktualizuj kolor tła dla wszystkich jednocześnie:
- Kolor tła: #1a2545

Na karcie projektu zaktualizuj cień pudełka dla notek w następujący sposób:
- Siła rozprzestrzeniania się cieni w pudełku: 3px
- Kolor cienia: #1a2545

Aby zapisać ten układ sekcji przyklejonego paska stopki, kliknij ikonę Zapisz w bibliotece na pasku ustawień sekcji po najechaniu kursorem na sekcję. Następnie nadaj układowi nazwę i zapisz go w bibliotece.

Wynik
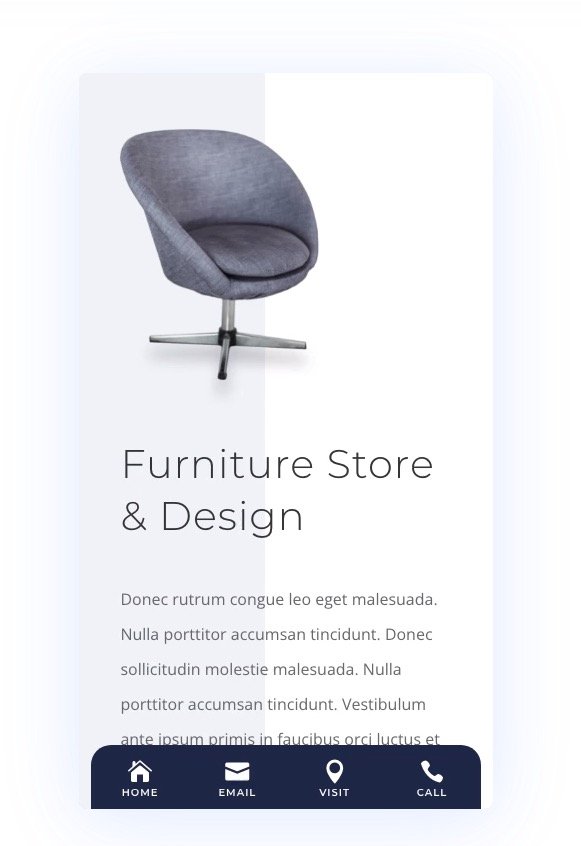
Oto rzut oka na wynik końcowy.
Część 6: Tworzenie mobilnego przyklejonego projektu paska stopki nr 3

Aby uzyskać inny projekt alternatywny dla tego przyklejonego paska stopki, możemy zwiększyć kreatywność w wierszu, dodając zaokrąglone rogi, aby pasek stopki wyglądał bardziej jak zakładka.
Aktualizuj ustawienia sekcji
Najpierw otwórz istniejące ustawienia sekcji i zmień lepki kolor tła na przezroczysty.
- Kolor tła (lepki): przezroczysty
Pamiętaj również o usunięciu gradientu tła.

Aktualizuj ustawienia wiersza
Następnie otwórz ustawienia wiersza i dodaj następujący kolor tła:
- Kolor tła: #1a2545

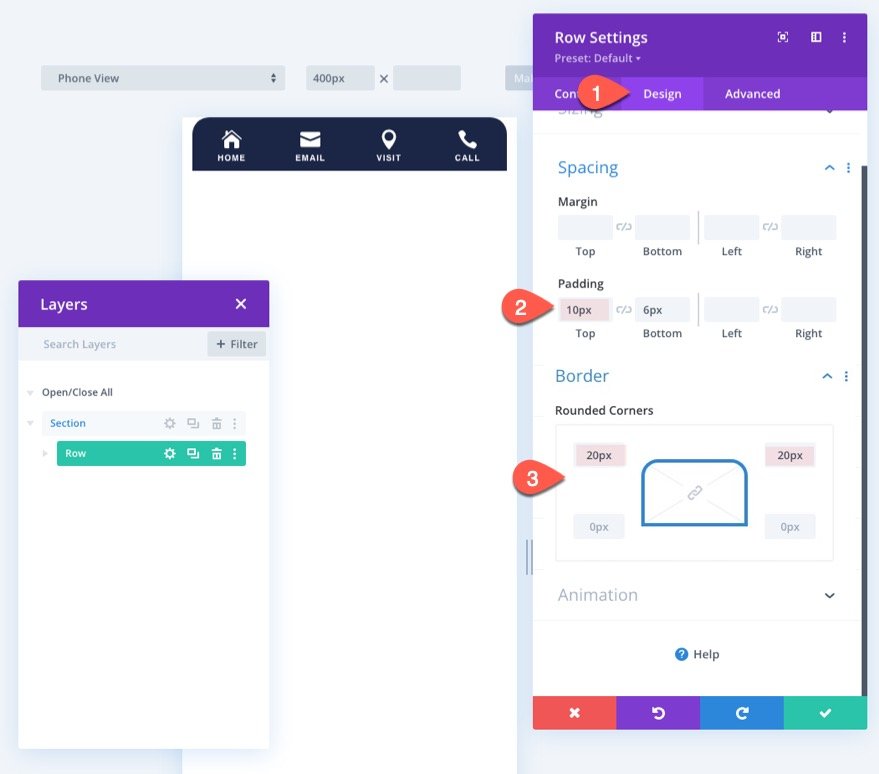
Na karcie projekt zaktualizuj następujące elementy:
- Wyściółka: góra 10px
- Zaokrąglone rogi: 20px u góry po lewej, 20px u góry po prawej

Aby zapisać ten układ sekcji przyklejonego paska stopki, kliknij ikonę Zapisz w bibliotece na pasku ustawień sekcji po najechaniu kursorem na sekcję. Następnie nadaj układowi nazwę i zapisz go w bibliotece.

Wynik
Oto wynik.
Część 7: Wyłączanie przyklejonej stopki na pulpicie
Aby ukryć stopkę w widoku na komputer, aby wyświetlała się tylko na urządzeniach mobilnych, zawsze możesz zaktualizować opcję widoczności sekcji. Po prostu wybierz Pulpit w opcji Wyłącz włączone .

Ostateczny wynik
Rzućmy okiem na projekty mobilnych przyklejonych pasków stopki.
