Divi에서 모바일 고정 바닥글 막대를 만드는 방법
게시 됨: 2021-11-17고정 바닥글 막대는 특히 모바일 장치의 경우 모든 웹사이트에 유용하게 추가할 수 있습니다. 고정 바닥글 막대는 사용자가 페이지를 스크롤할 때 화면 하단에 고정(또는 고정)된 상태로 유지됩니다. 엄지 손가락에 너무 가깝기 때문에 위치 때문에 모바일 사용자(특히 휴대폰)가 더 쉽게 액세스할 수 있습니다. 이것이 디자이너가 종종 고정 바닥글 막대 안에 탐색 버튼을 포함하는 이유일 것입니다. 모바일에서 탐색 UX를 향상시킬 수 있습니다.
이 튜토리얼에서는 Divi에서 모바일 고정 바닥글 막대를 만드는 방법을 보여 드리겠습니다. 고정 바닥글 막대의 기초는 Divi의 기본 제공 고정 위치 옵션으로 쉽게 제어되는 고정 위치입니다. 고정 위치와 Divi 디자인 도구 모음을 사용하여 각각 4개의 탐색 버튼이 있는 3가지 고정 바닥글 바 디자인을 디자인하는 방법을 보여 드리겠습니다. 이것은 모바일에서 사이트의 UX를 개선하려는 모든 회사에 적합합니다.
시작하자!
엿보기
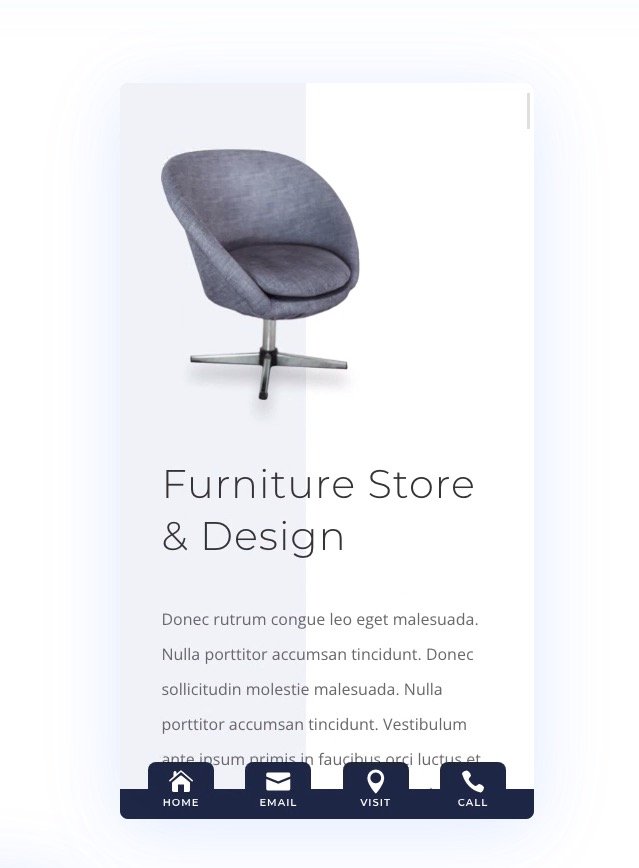
다음은 이 튜토리얼에서 구축할 모바일 고정 바닥글 바 디자인에 대한 간략한 설명입니다.
스티커 바닥글 바 템플릿 및 레이아웃을 무료로 다운로드하십시오
이 튜토리얼의 디자인을 손에 넣으려면 먼저 아래 버튼을 사용하여 다운로드해야 합니다. 다운로드에 액세스하려면 아래 양식을 사용하여 Divi Daily 이메일 목록에 가입해야 합니다. 신규 구독자는 매주 월요일에 더 많은 Divi 혜택과 무료 Divi 레이아웃 팩을 받게 됩니다! 이미 목록에 있는 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하기만 하면 됩니다. "재구독"되지 않거나 추가 이메일을 받지 않습니다.

무료로 다운로드
Divi 뉴스레터에 가입하면 최고의 Divi 랜딩 페이지 레이아웃 팩과 수많은 놀라운 무료 Divi 리소스, 팁 및 요령을 이메일로 보내드립니다. 따라하시면 금세 Divi 마스터가 되실 겁니다. 이미 구독한 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하여 레이아웃 팩에 액세스하십시오.
성공적으로 구독했습니다. 이메일 주소를 확인하여 구독을 확인하고 무료 주간 Divi 레이아웃 팩에 액세스하세요!
무료 템플릿 및 레이아웃을 Divi 웹사이트로 가져오는 방법
이 다운로드에는 두 개의 파일이 포함되어 있습니다. 하나는 테마 빌더로 바닥글 템플릿을 가져오는 데 사용할 수 있고 다른 하나는 각 바닥글의 개별 섹션 레이아웃을 Divi 라이브러리로 가져오는 데 사용할 수 있습니다.
고정 바닥글 막대 템플릿을 자신의 웹사이트로 가져오려면 다운로드 zip 파일의 압축을 풀어 JSON 파일에 액세스합니다.
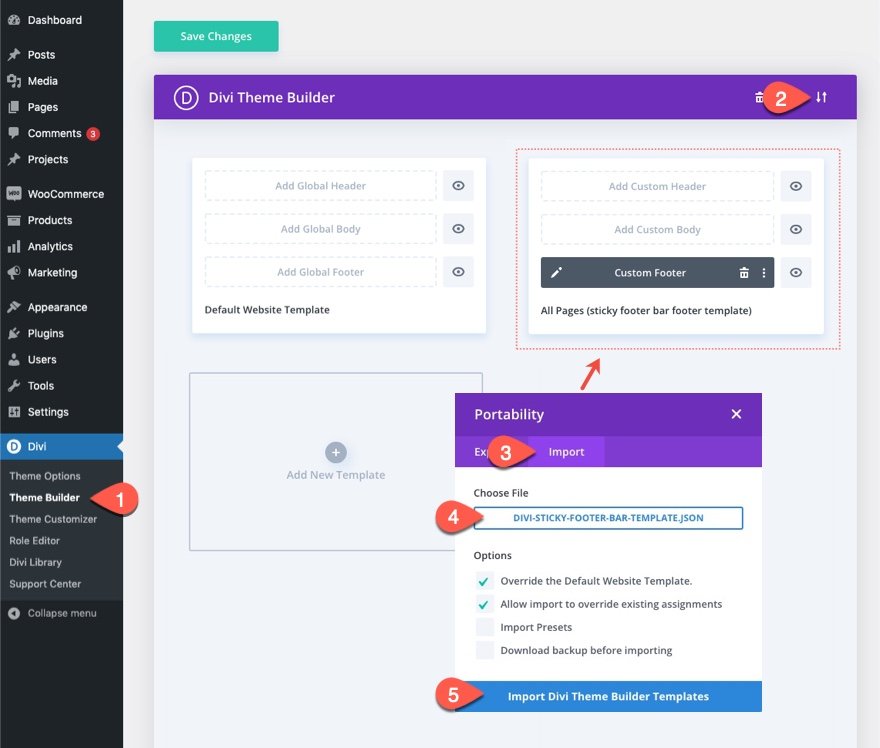
그런 다음 WordPress 대시보드로 이동하여 Divi > 테마 빌더로 이동합니다.
그런 다음 페이지 오른쪽 상단의 이식성 아이콘을 클릭합니다.
이식성 팝업에서 "divi-sticky-footer-bar-template" 폴더에서 JSON 파일을 선택합니다.
그런 다음 가져오기 버튼을 클릭합니다.

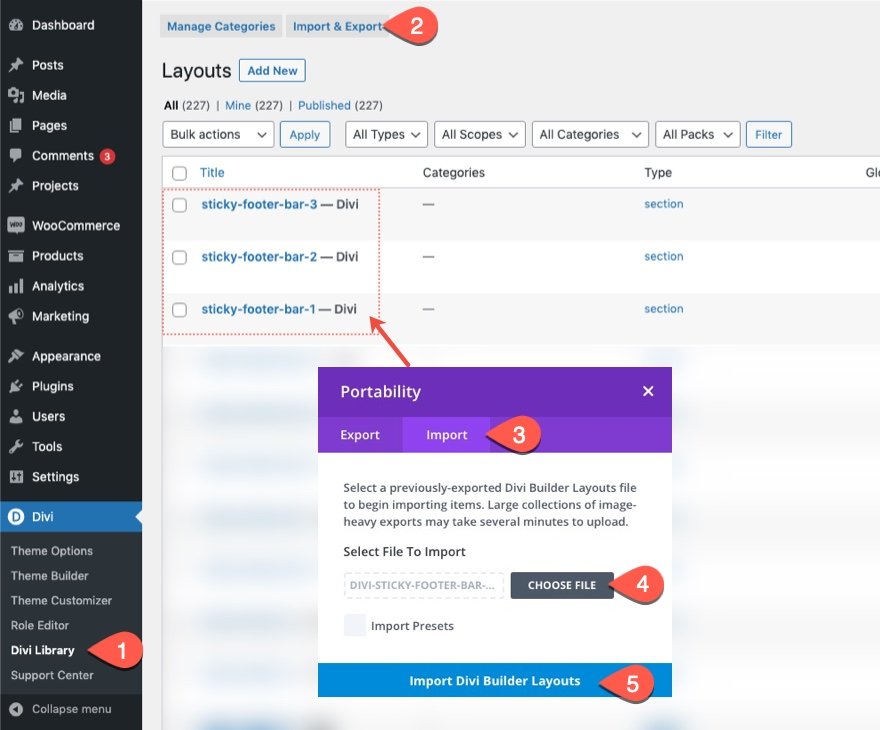
3개의 고정 바닥글 막대 섹션 레이아웃을 Divi 라이브러리로 가져오려면 Divi 라이브러리로 이동하십시오.
가져오기 버튼을 클릭합니다.
이식성 팝업에서 가져오기 탭을 선택하고 다운로드(및 압축 해제)한 폴더에서 JSON 파일("divi-sticky-footer-bar-section-layouts.json")을 선택합니다.
그런 다음 가져오기 버튼을 클릭합니다.

완료되면 섹션 레이아웃을 Divi Builder에서 사용할 수 있습니다.
튜토리얼로 들어가 볼까요?
Divi에서 모바일 고정 바닥글 막대 만들기
1부: 테마 빌더에서 새 바닥글 템플릿 만들기
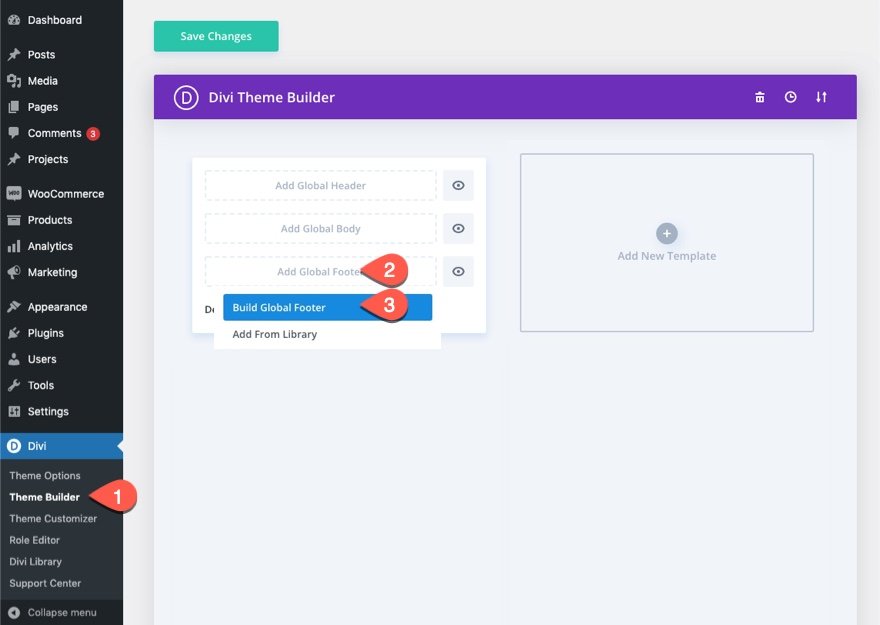
시작하려면 테마 빌더로 이동한 다음 클릭하여 기본 웹 사이트 템플릿에서 새 전역 바닥글을 작성합니다. (또는 테스트 목적으로 새 템플릿을 추가할 수 있습니다.)

Phone View 및 Layers Modal 배포
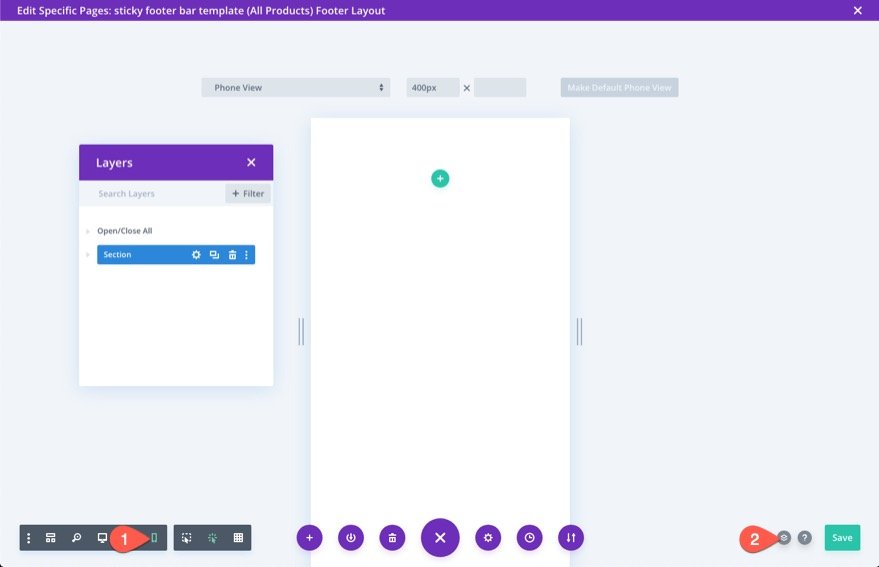
바닥글 레이아웃 편집기에 들어가면 페이지 하단의 설정 메뉴를 엽니다.
왼쪽에 있는 전화 아이콘을 클릭하여 빌더의 전화 보기를 엽니다. 이것은 우리가 디자인할 때 고정 바닥글이 모바일에서 어떻게 보일지 시각화하는 데 도움이 됩니다.
그런 다음 오른쪽에 있는 레이어 아이콘을 클릭하여 레이어 모달을 엽니다. 이렇게 하면 요소가 너무 가까워질 때마다 요소를 선택하는 데 도움이 됩니다.

2부: 고정 바닥글 섹션 및 행 만들기
스티커 섹션 만들기
고정 섹션을 만들기 위해 기존 기본 일반 섹션을 사용할 수 있습니다.
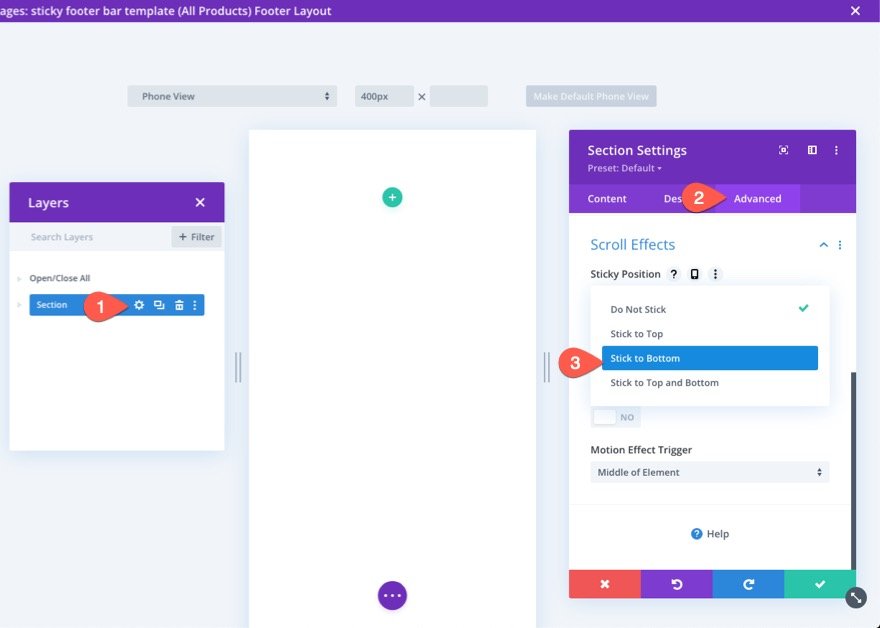
섹션에 대한 설정을 열고 고급 탭에서 고정 위치 옵션 을 아래쪽 에 고정 을 선택합니다.

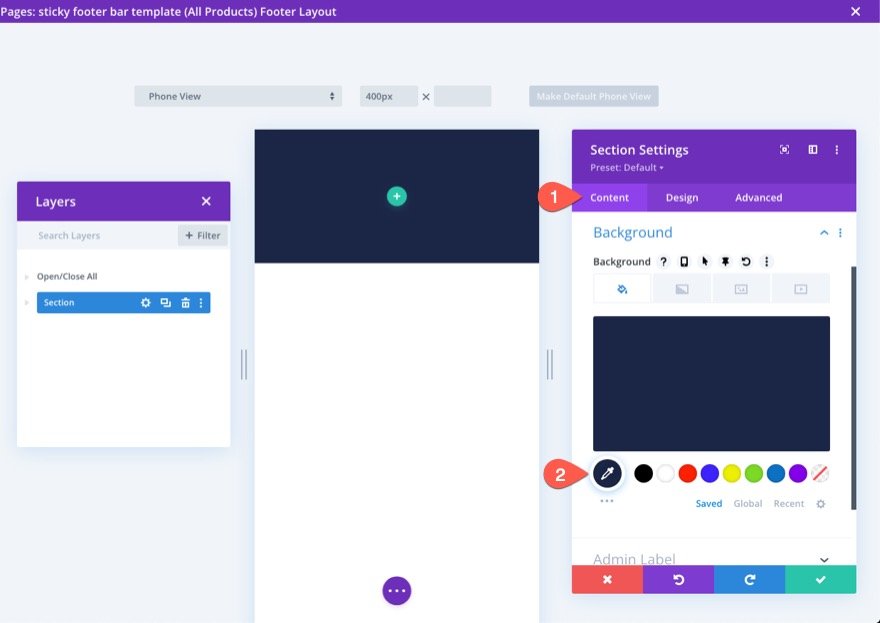
콘텐츠 탭에서 섹션에 배경색을 추가합니다.
- 배경색: #1a2545

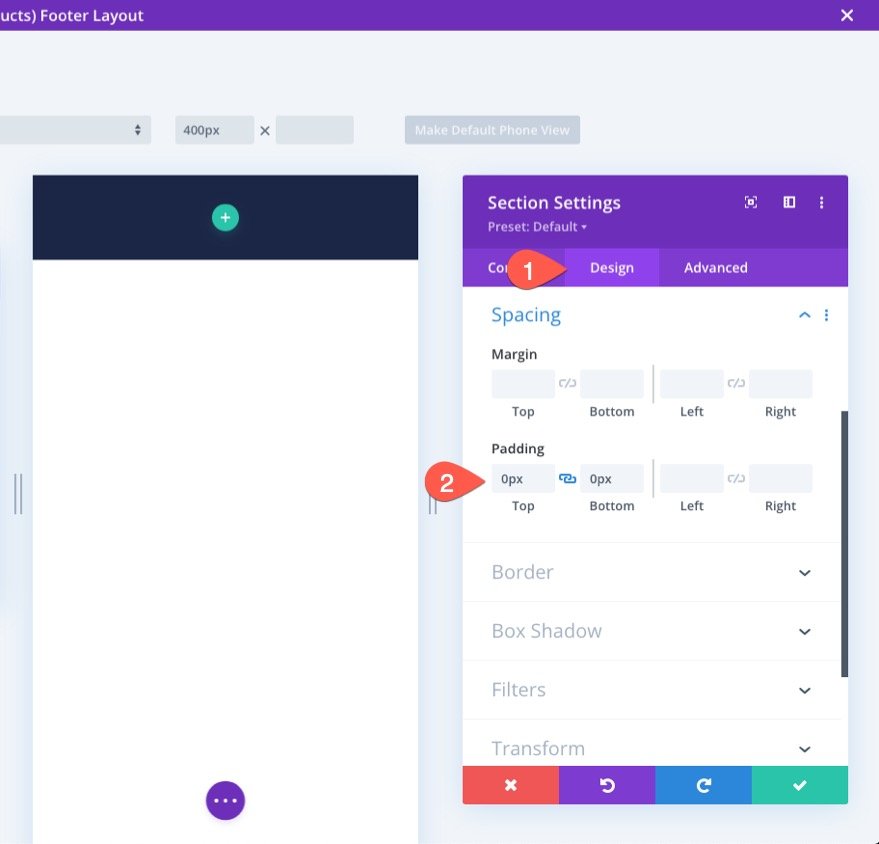
디자인 탭에서 다음과 같이 패딩을 업데이트합니다.
- 패딩: 상단 0px, 하단 0px
이렇게 하면 모바일 장치의 바닥글 표시줄 높이가 줄어듭니다.

행 만들기
섹션이 제자리에 있으면 섹션에 1열 행을 추가합니다.

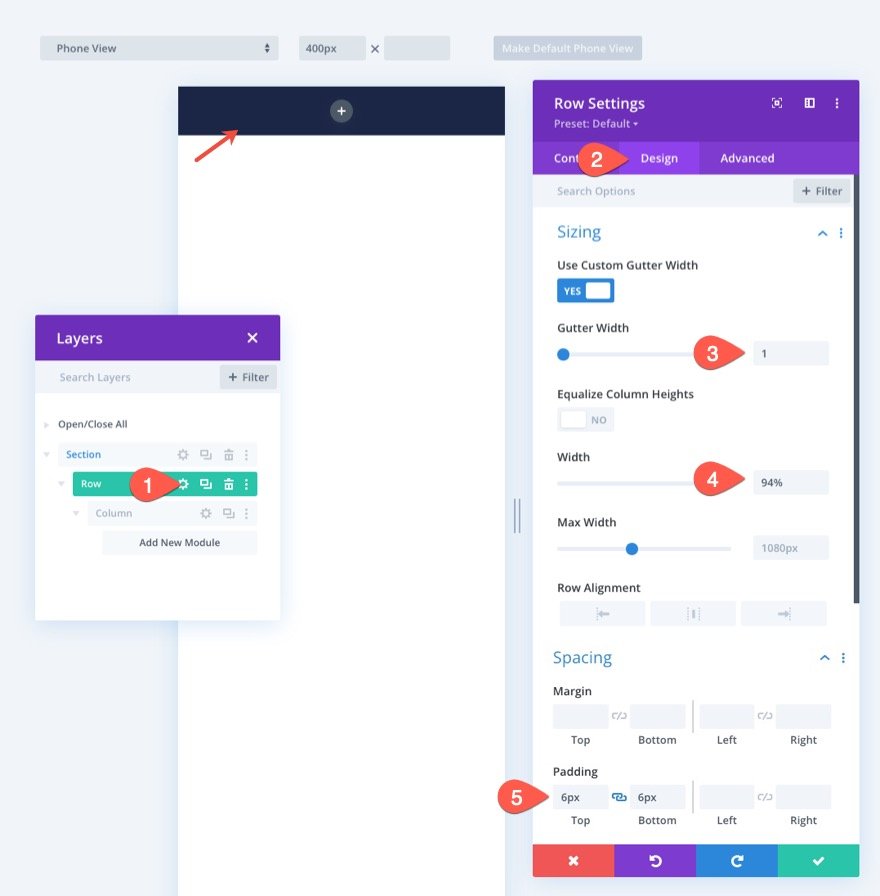
행 설정을 열고 다음과 같이 디자인 탭에서 크기 조정 및 간격 옵션을 업데이트합니다.
- 거터 폭: 1
- 폭: 94%
- 패딩: 상단 6px, 하단 6px

추가할 열이 모바일에서 인접하게 유지되도록(스택되지 않음) Flex 속성을 사용하여 짧은 CSS 스니펫을 추가하여 정렬을 잘 유지해야 합니다.
고급 탭에서 다음 사용자 정의 CSS를 기본 요소에 추가합니다.
display:flex; align-items:center; justify-content:center; flex-wrap:nowrap;

3부: 바닥글 막대 버튼 만들기
바닥글 바 버튼을 만들기 위해 우리는 블러브 모듈을 사용할 것입니다. 이를 통해 모바일 탐색에 완벽한 모바일 앱(아래에 제목이 있는 작은 아이콘)과 유사한 버튼을 만들 수 있습니다.
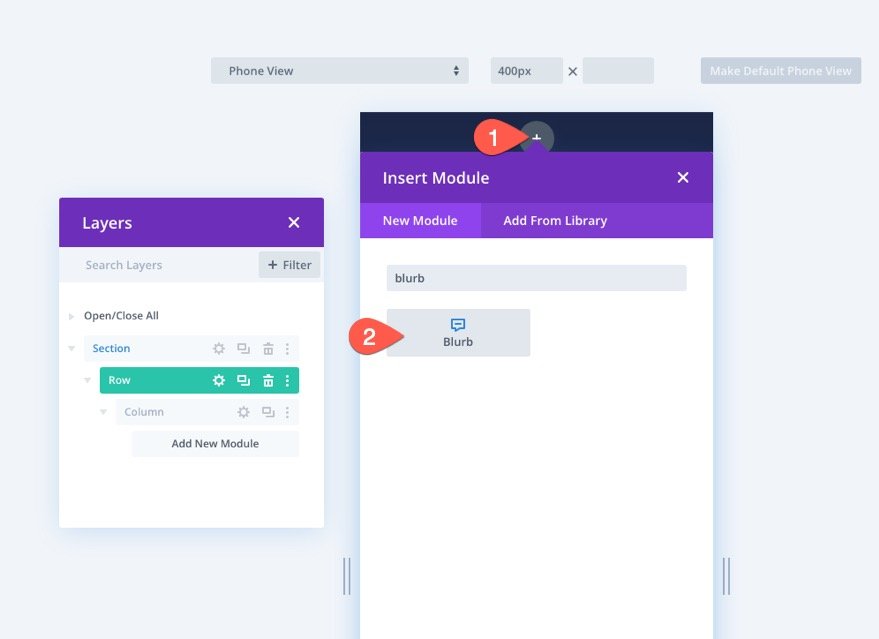
열 내부에 새 광고 문구 모듈을 추가합니다.

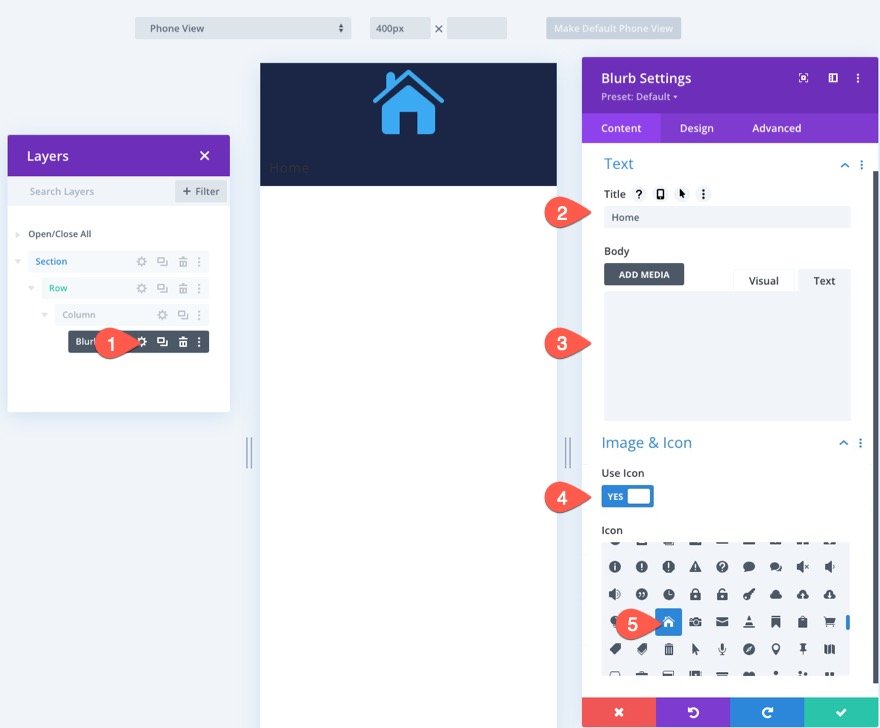
다음과 같이 광고 내용을 업데이트합니다.
- 제목: 홈
- 본문: 비워 둡니다
- 아이콘 사용: 예
- 아이콘: 홈 아이콘(스크린샷 참조)

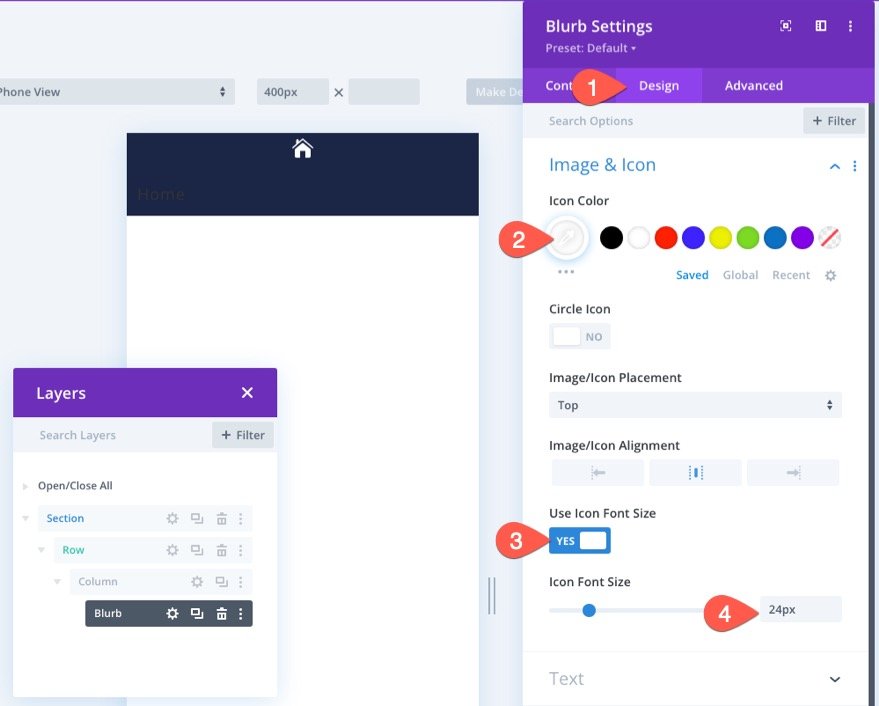
디자인 탭에서 다음과 같이 아이콘 스타일을 업데이트합니다.
- 아이콘 색상: #fff
- 아이콘 글꼴 크기: 24px

그런 다음 제목 텍스트 및 크기 조정 옵션을 다음과 같이 업데이트합니다.
- 제목 글꼴: Montserrat
- 제목 글꼴 두께: 반 굵게
- 제목 글꼴 스타일: TT
- 제목 텍스트 정렬: 가운데
- 제목 텍스트 색상: #fff
- 제목 텍스트 크기: 10px
- 최대 너비: 60px
- 모듈 정렬: 중앙


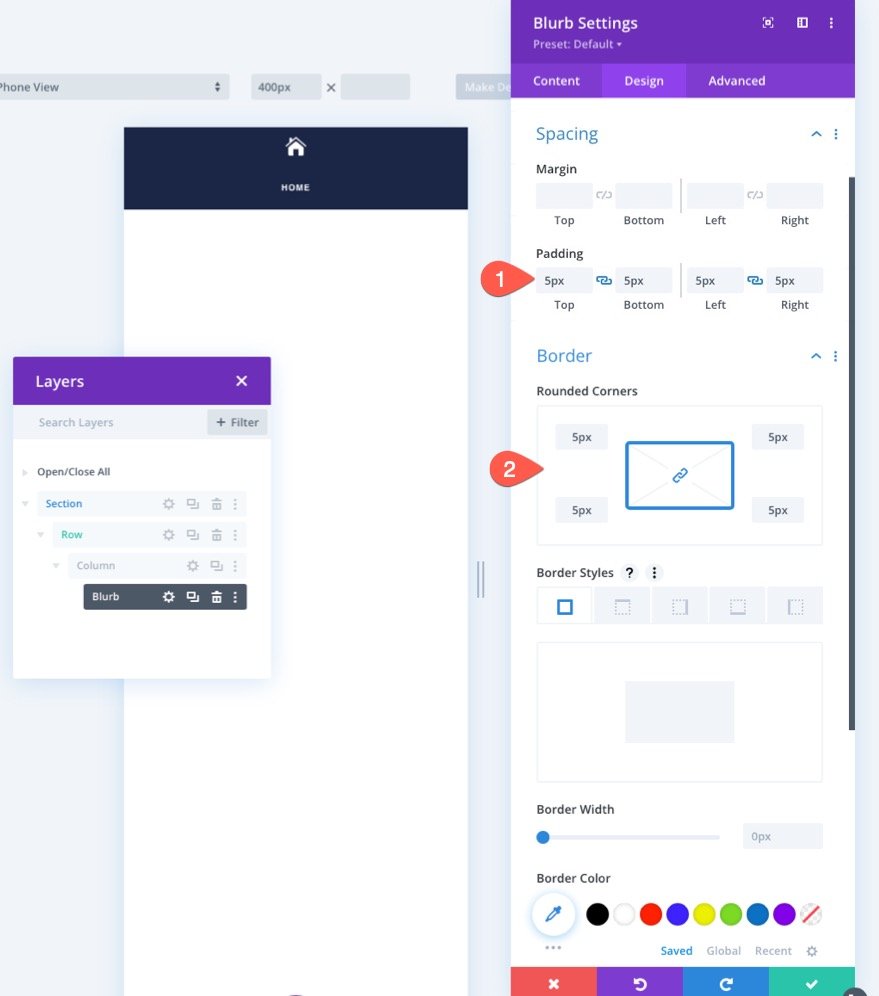
광고 문구에 다음 패딩과 둥근 모서리를 계속 추가합니다.
- 패딩: 5px(위, 아래, 왼쪽, 오른쪽)
- 둥근 모서리: 5px(위, 아래, 왼쪽, 오른쪽)

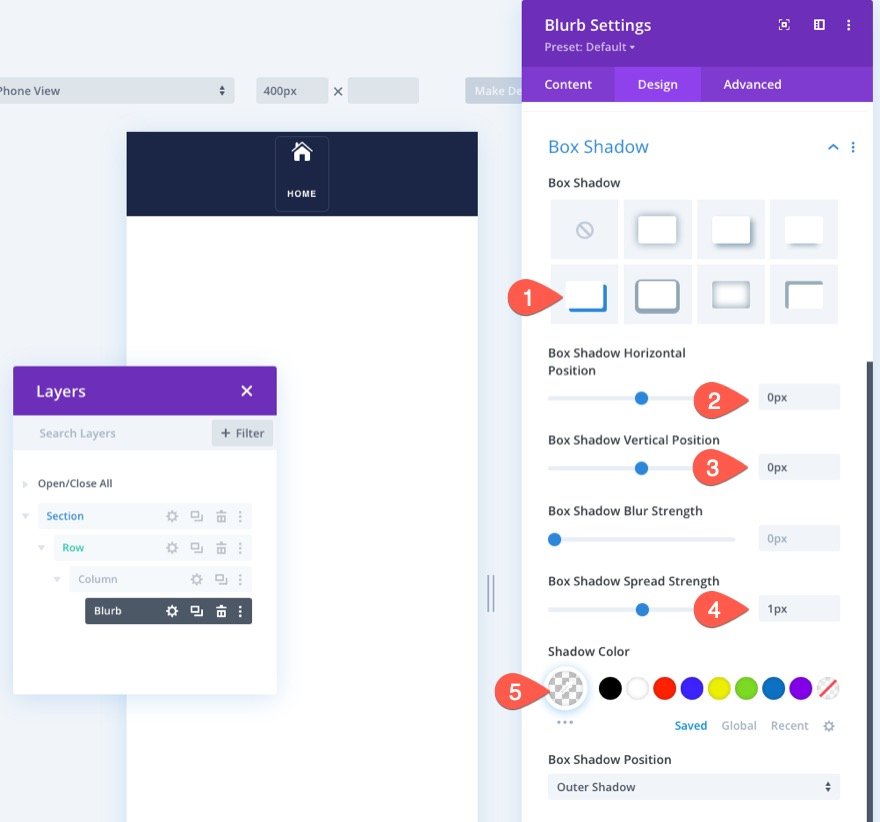
광고 문구 주위에 테두리를 추가하기 위해 상자 그림자를 사용할 것입니다. 대부분 디자인에 실제 공간을 추가하지 않기 때문입니다.
- 박스 섀도우: 스크린샷 참조
- 상자 그림자 수평 위치: 0px
- 상자 그림자 수직 위치: 0px
- 상자 그림자 확산 강도: 1px
- 그림자 색상: rgba(255,255,255,0.12)

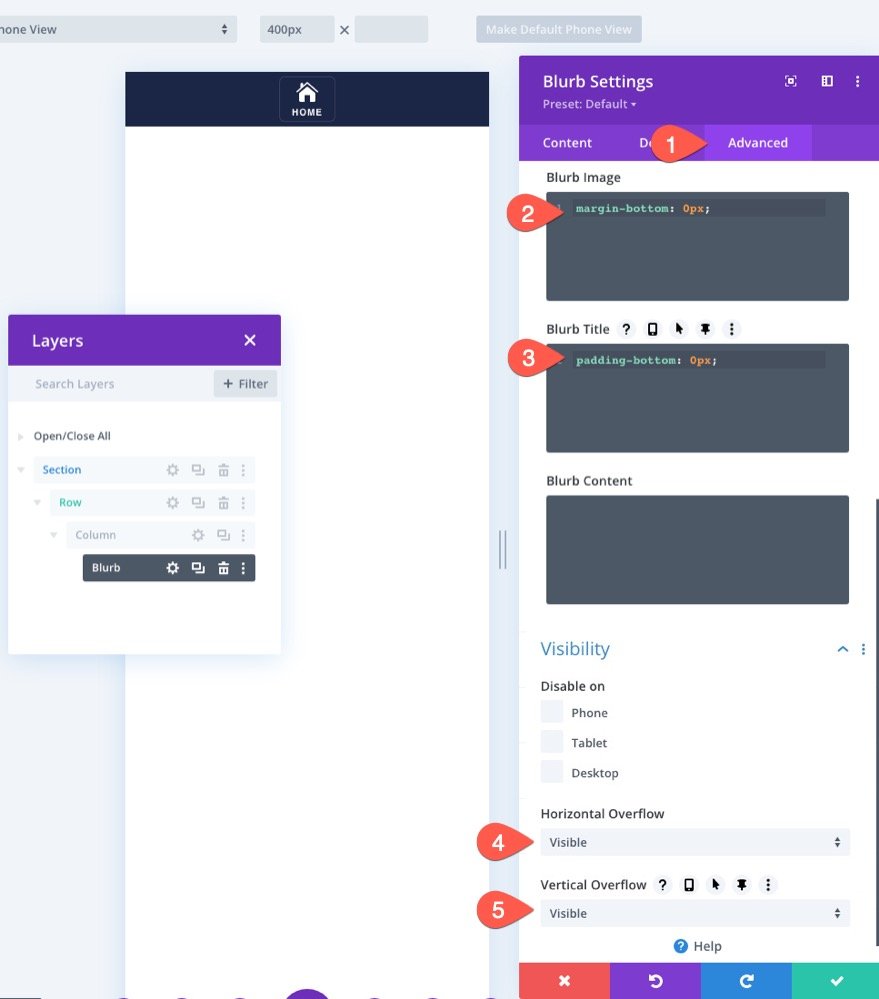
광고 이미지와 제목 사이의 기본 간격을 없애려면 광고 이미지 및 광고 제목에 대한 고급 탭 아래에 다음 CSS 스니펫을 추가하세요.
광고 이미지 CSS
margin-bottom: 0px;
광고 제목 CSS
padding-bottom: 0px;
또한 수평 및 수직 오버플로 옵션을 Visible 로 업데이트합니다. 이렇게 하면 Divi Builder 내에서 편집할 때 모듈 설정 표시줄이 잘리지 않습니다.

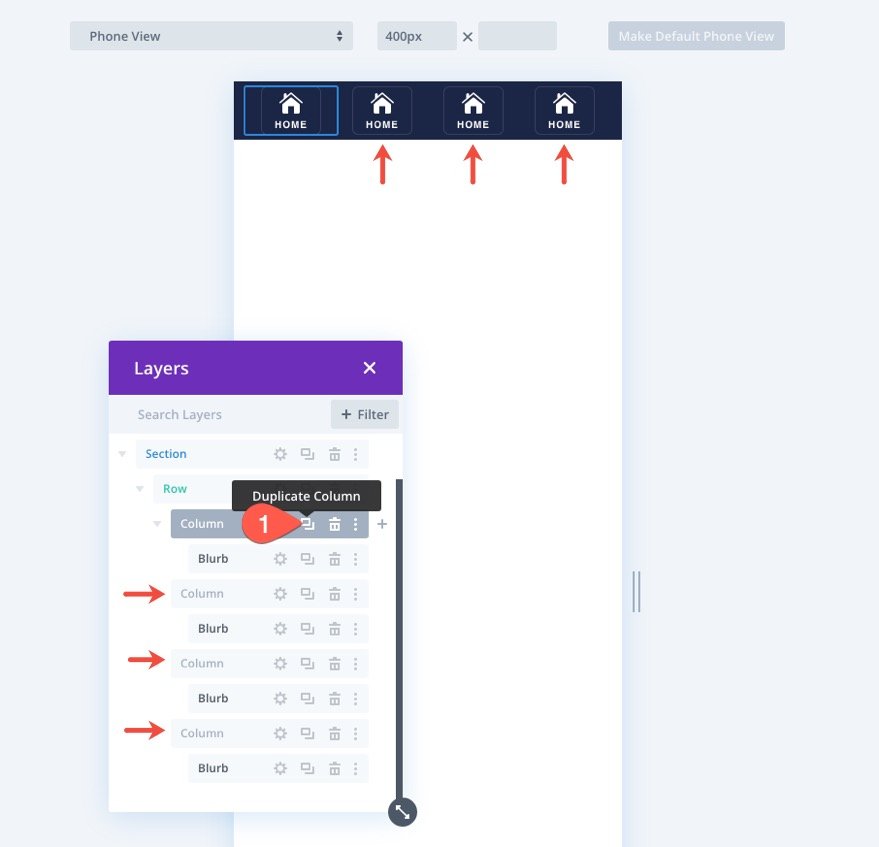
열을 복제하여 더 많은 버튼 추가
나머지 세 개의 버튼을 생성하기 위해 열(blurb 모듈 포함)을 세 번 복제할 수 있습니다. 이렇게 하면 각각 동일한 버튼을 포함하는 총 4개의 열이 생성됩니다.

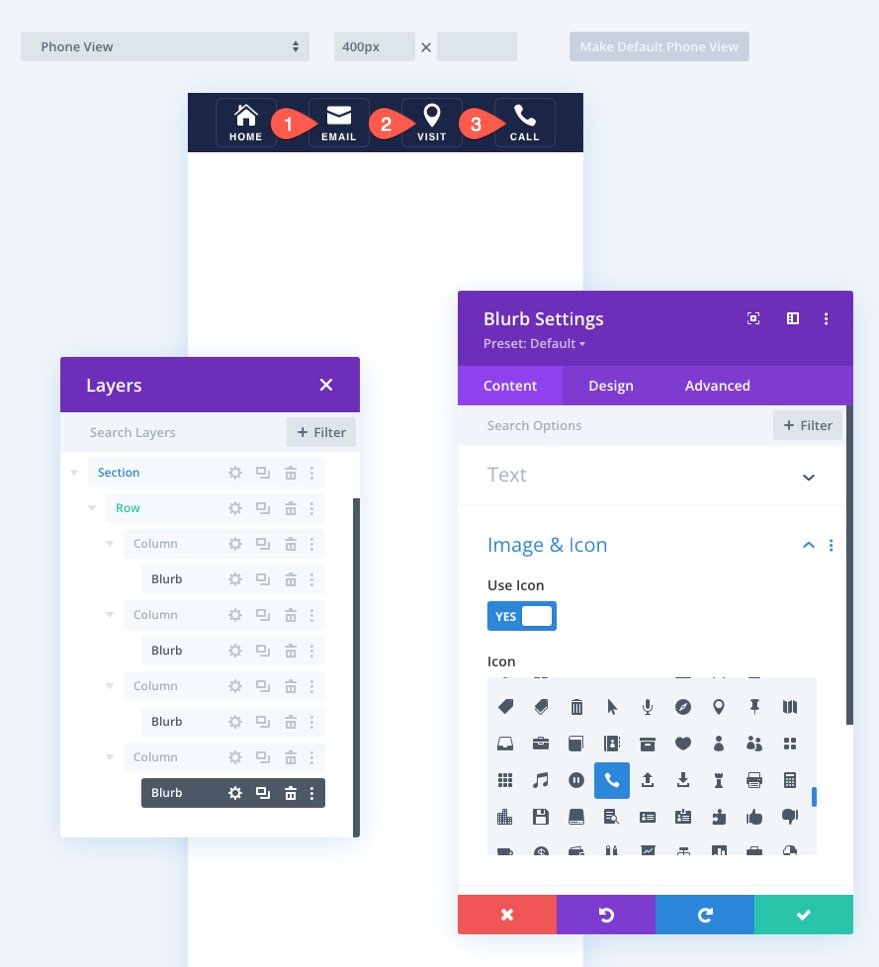
열(및 버튼)이 복제되면 각 광고 문구 모듈로 돌아가서 제목 텍스트와 아이콘을 원하는 대로 업데이트할 수 있습니다.

파트 4: Divi 라이브러리에 저장
이제 섹션을 Divi 라이브러리에 저장하여 나중에 원하는 위치에 고정 바닥글을 추가할 수 있습니다.
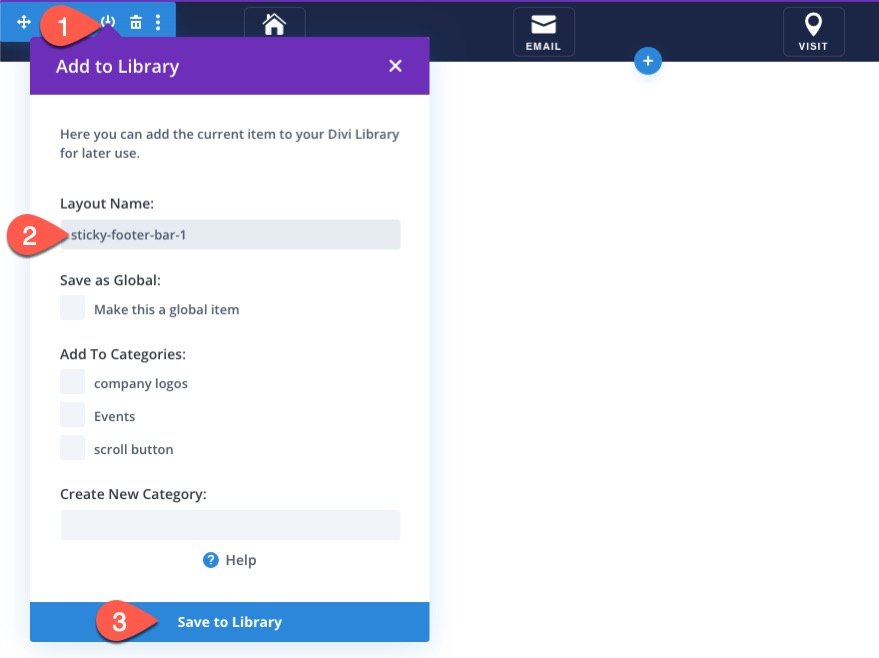
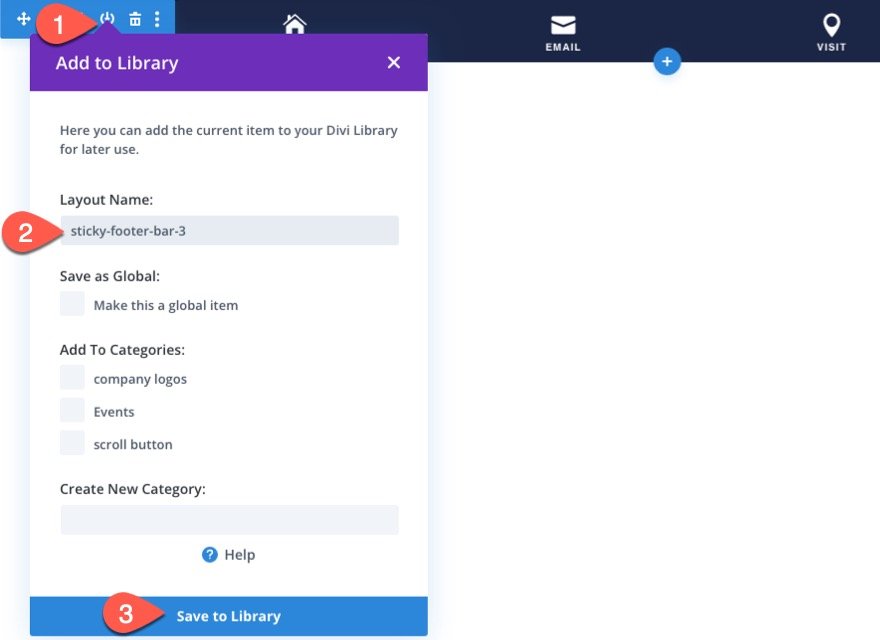
저장하려면 섹션 위로 마우스를 가져갈 때 섹션 설정 표시줄에서 라이브러리에 저장 아이콘을 클릭합니다. 그런 다음 레이아웃 이름을 지정하고 라이브러리에 저장합니다.

그게 다야! 모바일 디스플레이의 라이브 페이지에서 고정 바닥글 막대의 결과를 확인해 보겠습니다.
결과
5부: 모바일 고정 바닥글 바 디자인 만들기 #2

이 끈적끈적한 바닥글 막대에 대한 대체 디자인의 경우 섹션 배경과 광고 문구의 상자 그림자를 사용하여 버튼이 막대 위로 확장되는 느낌을 주기 위해 약간의 창의력을 발휘할 수 있습니다.
섹션 설정 업데이트
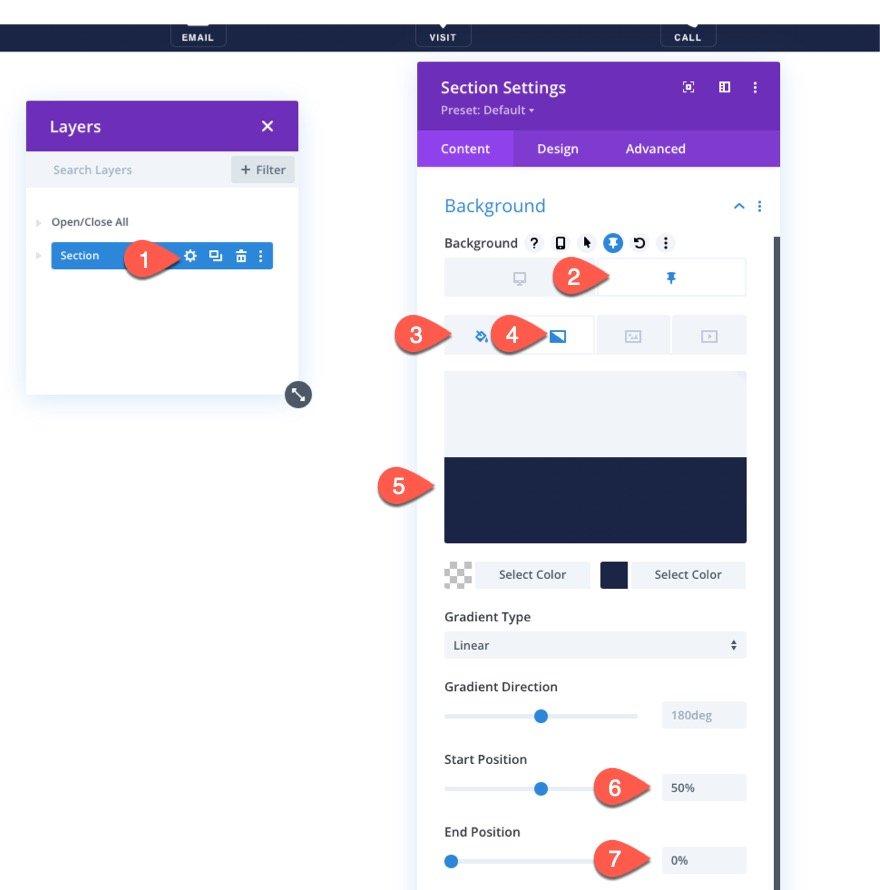
이렇게 하려면 섹션 설정을 열고 다음과 같이 배경을 업데이트하십시오.
바탕 화면 탭에서…
- 배경색: #1a2545
고정 탭 아래에…
- 배경색: 투명
- 배경 그라데이션 왼쪽 색상: 투명
- 배경 그라데이션 오른쪽 색상: #1a2545
- 시작 위치: 50%
- 최종 위치: 0%

광고 문구 업데이트
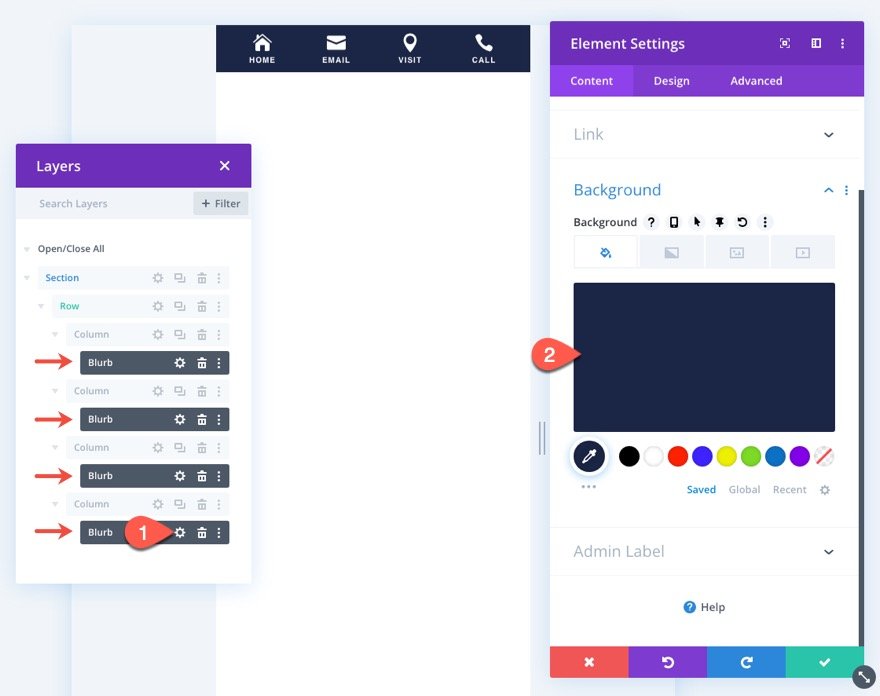
다음으로 다중 선택 기능을 사용하여 4개의 블러브 모듈을 모두 선택합니다. 선택되면 그 중 하나에 대한 설정을 열고 모든 배경색을 한 번에 업데이트하십시오.
- 배경색: #1a2545

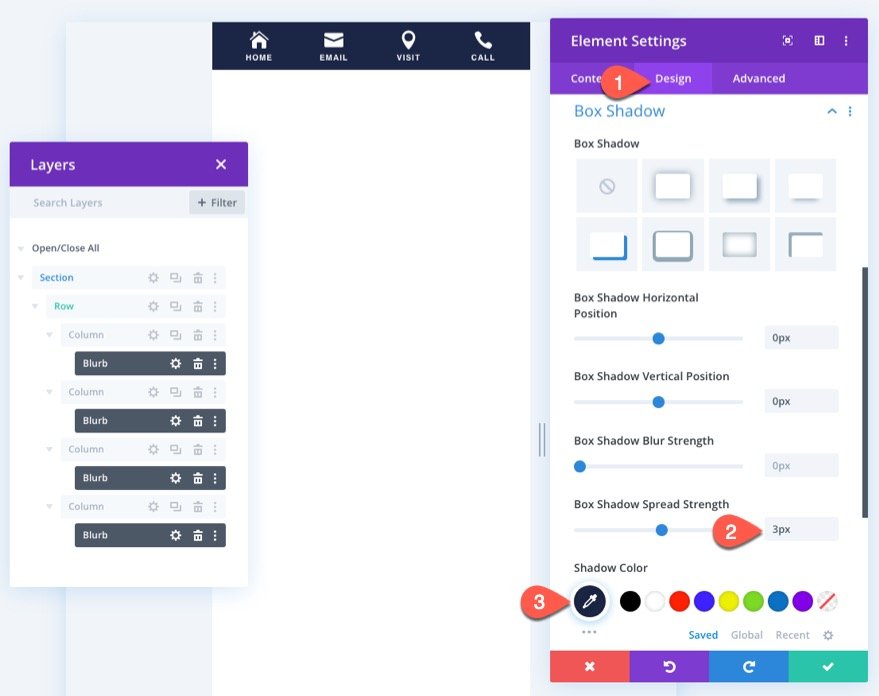
디자인 탭에서 다음과 같이 광고 문구의 상자 그림자를 업데이트합니다.
- 상자 그림자 확산 강도: 3px
- 그림자 색상: #1a2545

이 고정 바닥글 막대 섹션 레이아웃을 저장하려면 섹션 위로 마우스를 가져갈 때 섹션 설정 막대에서 라이브러리에 저장 아이콘을 클릭합니다. 그런 다음 레이아웃 이름을 지정하고 라이브러리에 저장합니다.

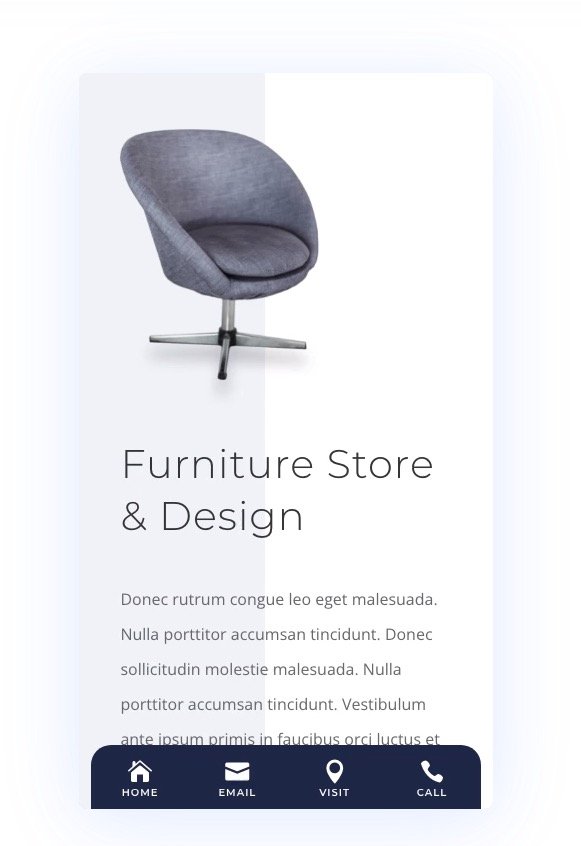
결과
여기에서 최종 결과를 엿볼 수 있습니다.
6부: 모바일 고정 바닥글 바 디자인 만들기 #3

이 끈적끈적한 바닥글 막대에 대한 또 다른 대안 디자인의 경우 바닥글 막대가 탭처럼 보이도록 둥근 모서리를 추가하여 행에 약간의 창의력을 발휘할 수 있습니다.
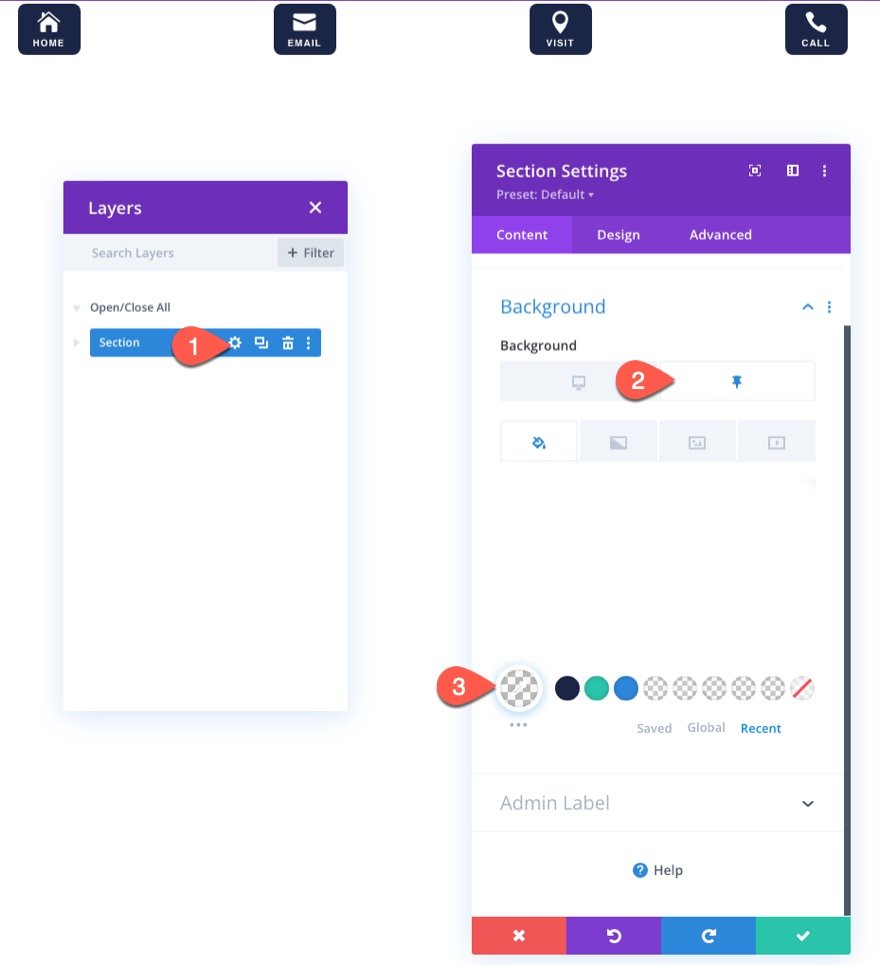
섹션 설정 업데이트
먼저 기존 섹션 설정을 열고 끈적한 배경색을 투명으로 업데이트합니다.
- 배경색(끈적임): 투명
배경 그라디언트도 삭제해야 합니다.

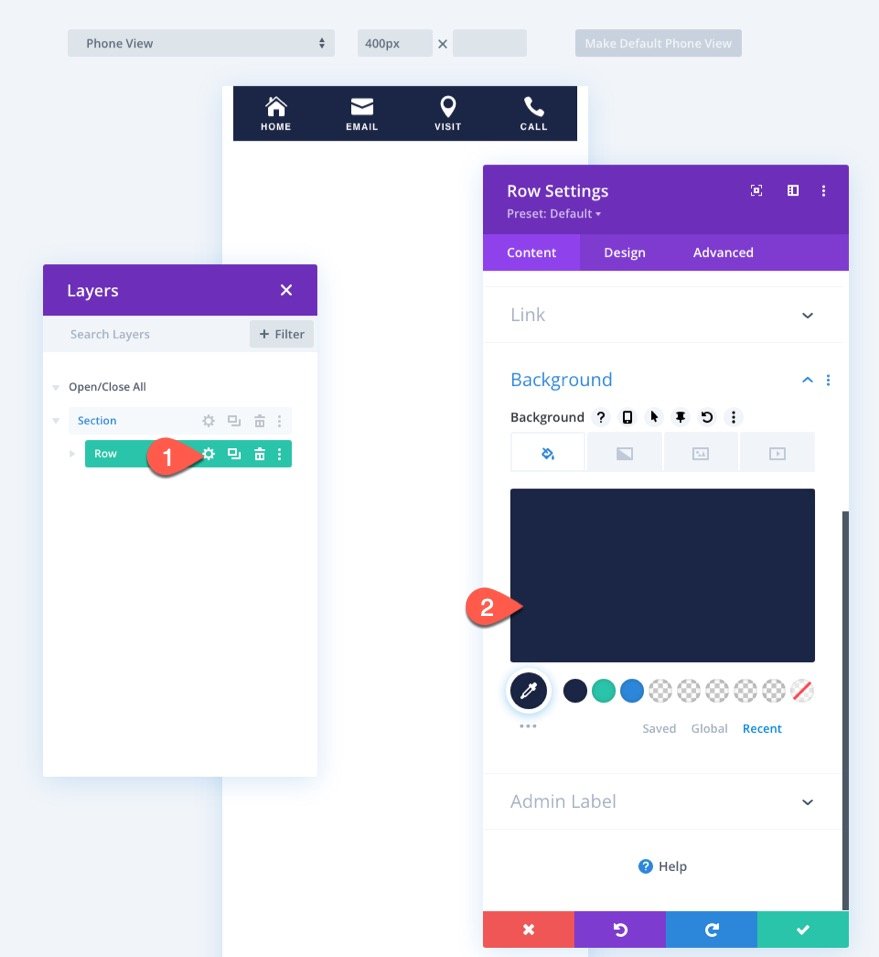
행 설정 업데이트
그런 다음 행 설정을 열고 다음 배경색을 추가합니다.
- 배경색: #1a2545

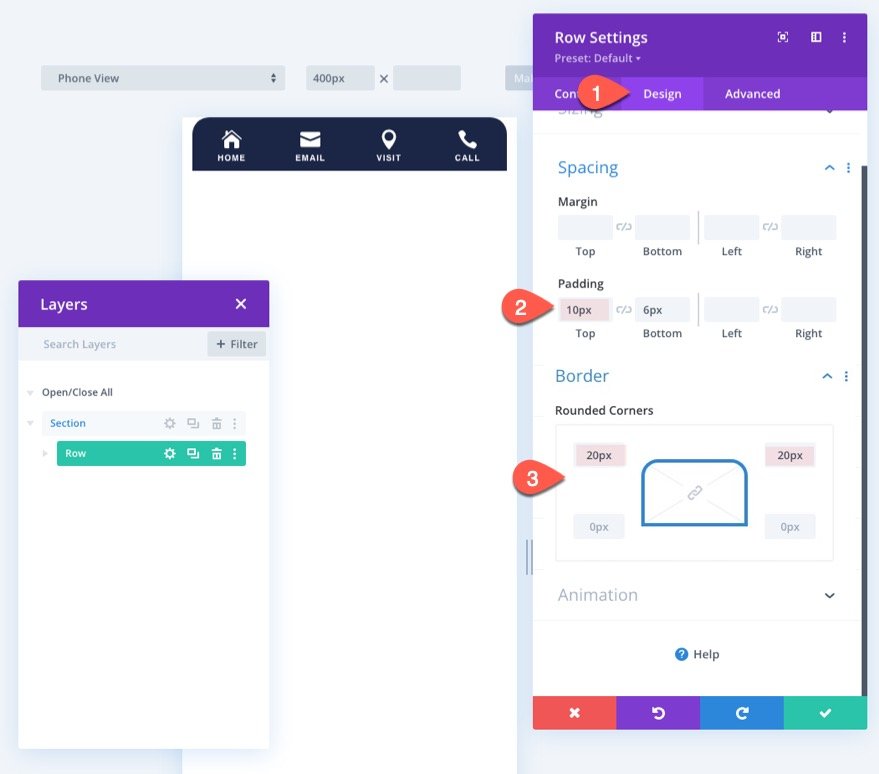
디자인 탭에서 다음을 업데이트합니다.
- 패딩: 10px 상단
- 둥근 모서리: 왼쪽 상단 20px, 오른쪽 상단 20px

이 고정 바닥글 막대 섹션 레이아웃을 저장하려면 섹션 위로 마우스를 가져갈 때 섹션 설정 막대에서 라이브러리에 저장 아이콘을 클릭합니다. 그런 다음 레이아웃 이름을 지정하고 라이브러리에 저장합니다.

결과
결과는 다음과 같습니다.
7부: 바탕 화면에서 고정 바닥글 비활성화
모바일에서만 표시되도록 데스크톱 보기에서 바닥글을 숨기려면 섹션에 대한 가시성 옵션을 항상 업데이트할 수 있습니다. 비활성화 옵션에서 데스크탑 을 선택하기만 하면 됩니다.

최종 결과
모바일 고정 바닥글 바 디자인을 마지막으로 살펴보겠습니다.
