Diviでモバイルスティッキーフッターバーを作成する方法
公開: 2021-11-17スティッキーフッターバーは、特にモバイルデバイスの場合、任意のWebサイトに追加すると便利です。 スティッキーフッターバーは、ユーザーがページをスクロールしても、画面の下部に固定(またはスタック)したままになります。 その位置は、親指に非常に近いため、モバイルユーザー(特に電話)にとってよりアクセスしやすくなります。 そのため、デザイナーは粘着性のあるフッターバーの中にナビゲーションボタンを含めることがよくあります。 モバイルでのナビゲーションUXを向上させることができます。
このチュートリアルでは、Diviでモバイルスティッキーフッターバーを作成する方法を紹介します。 スティッキーフッターバーの基本は固定位置であり、Diviの組み込みのスティッキーポジションオプションで簡単に制御できます。 スティッキーポジションと一連のDiviデザインツールを使用して、それぞれ4つのナビゲーションボタンを備えた3つの異なるスティッキーフッターバーデザインをデザインする方法を紹介します。 これは、モバイルでのサイトのUXを改善しようとしている企業にとってはうまく機能します。
始めましょう!
スニークピーク
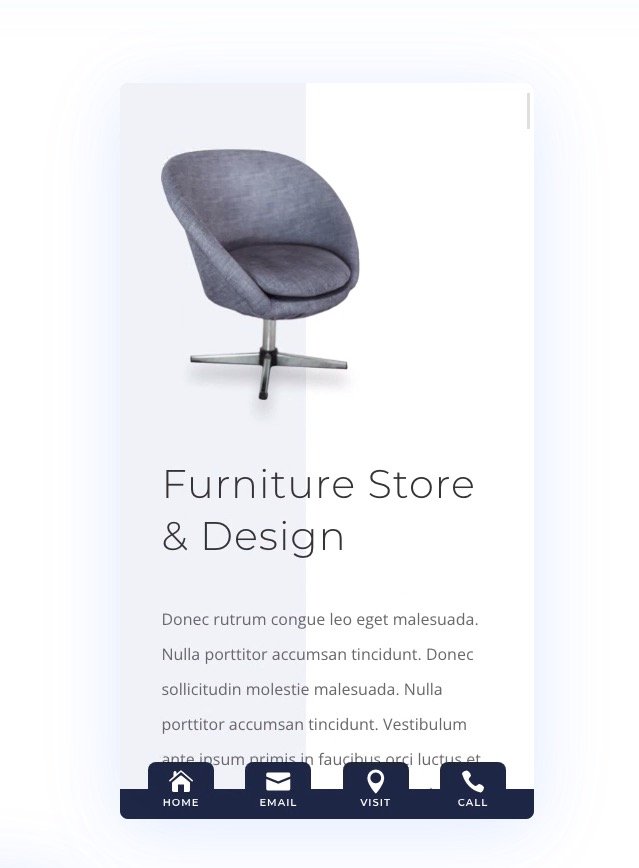
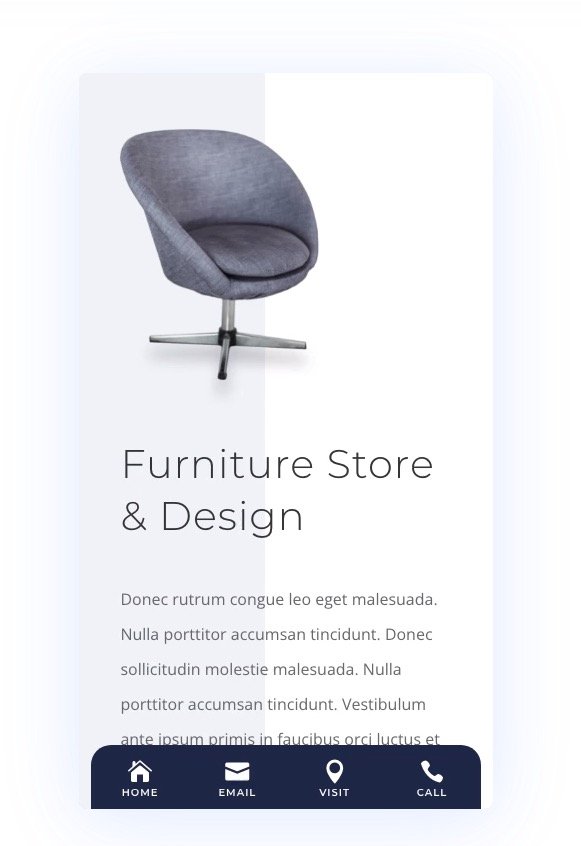
これは、このチュートリアルで作成するモバイルスティッキーフッターバーのデザインの概要です。
スティッキーフッターバーのテンプレートとレイアウトを無料でダウンロード
このチュートリアルのデザインを手に入れるには、まず下のボタンを使用してデザインをダウンロードする必要があります。 ダウンロードにアクセスするには、以下のフォームを使用して、DiviDailyのメーリングリストに登録する必要があります。 新規加入者として、毎週月曜日にさらに多くのDiviの良さと無料のDiviレイアウトパックを受け取ります! すでにリストに載っている場合は、下にメールアドレスを入力して[ダウンロード]をクリックしてください。 「再購読」されたり、追加の電子メールを受信したりすることはありません。

無料でダウンロード
Diviニュースレターに参加すると、究極のDiviランディングページレイアウトパックのコピーに加えて、他のすばらしい無料のDiviリソース、ヒント、コツがたくさんメールで送信されます。 従うと、すぐにDiviマスターになります。 すでに購読している場合は、以下にメールアドレスを入力し、[ダウンロード]をクリックしてレイアウトパックにアクセスしてください。
正常にサブスクライブしました。 メールアドレスを確認してサブスクリプションを確認し、毎週無料のDiviレイアウトパックにアクセスしてください。
無料のテンプレートとレイアウトをDiviWebサイトにインポートする方法
このダウンロードには2つのファイルが含まれています。 1つはフッターテンプレートをテーマビルダーにインポートするために使用でき、もう1つは各フッターの個々のセクションレイアウトをDiviライブラリにインポートするために使用できます。
スティッキーフッターバーテンプレートを自分のWebサイトにインポートするには、ダウンロードしたzipファイルを解凍してJSONファイルにアクセスします。
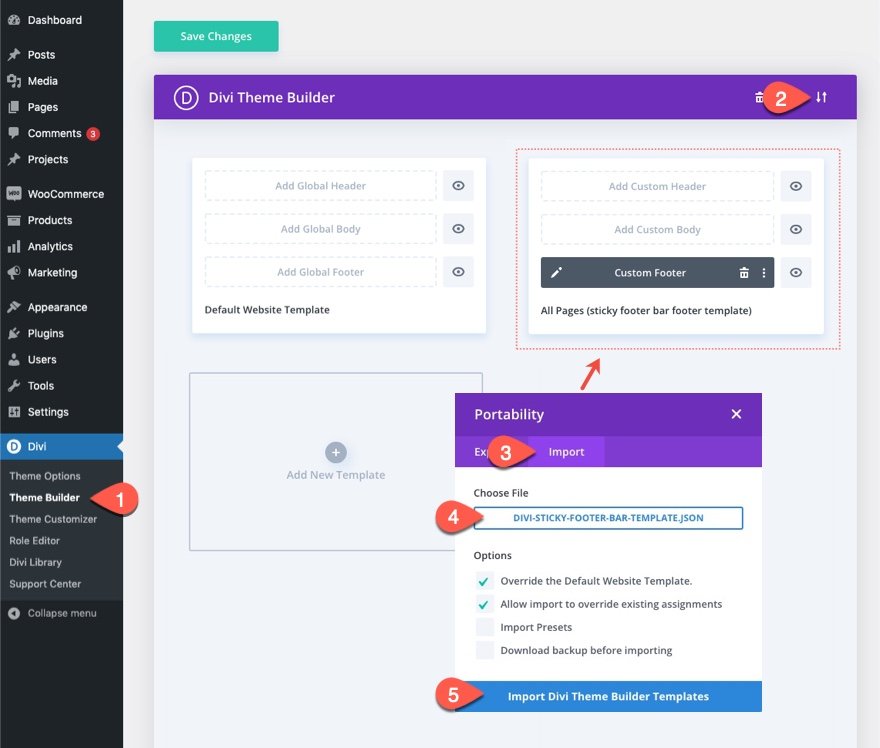
次に、WordPressダッシュボードに移動し、Divi>ThemeBuilderに移動します。
次に、ページの右上にある移植性アイコンをクリックします。
移植性ポップアップ内で、「divi-sticky-footer-bar-template」というフォルダーからJSONファイルを選択します。
次に、[インポート]ボタンをクリックします。

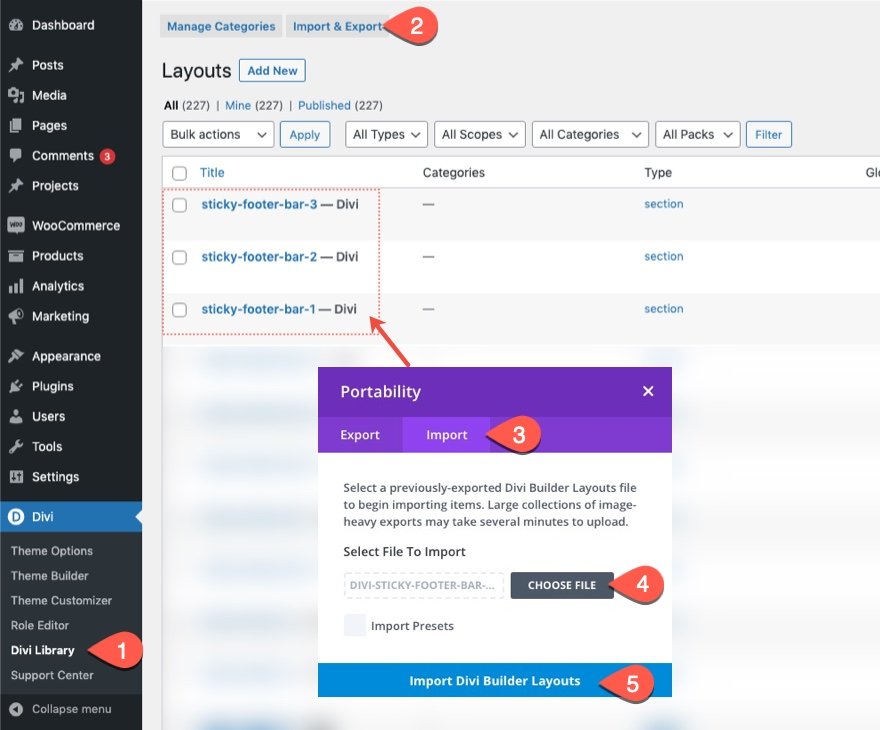
3つのスティッキーフッターバーセクションレイアウトをDiviライブラリにインポートするには、Diviライブラリに移動します。
[インポート]ボタンをクリックします。
移植性のポップアップで、[インポート]タブを選択し、ダウンロードした(および解凍した)フォルダーからJSONファイル(「divi-sticky-footer-bar-section-layouts.json」)を選択します。
次に、インポートボタンをクリックします。

完了すると、セクションレイアウトがDiviBuilderで使用できるようになります。
チュートリアルに取り掛かりましょう。
Diviでモバイルスティッキーフッターバーを作成する
パート1:テーマビルダーでの新しいフッターテンプレートの作成
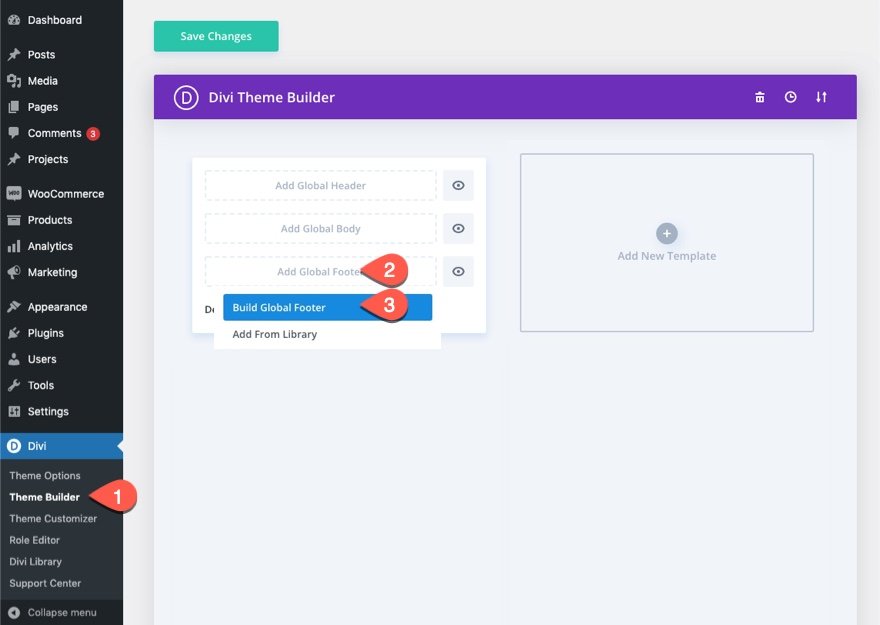
開始するには、テーマビルダーに移動し、クリックしてデフォルトのWebサイトテンプレートに新しいグローバルフッターを作成します。 (または、テスト目的で新しいテンプレートを追加することもできます。)

電話ビューとレイヤーモーダルを展開する
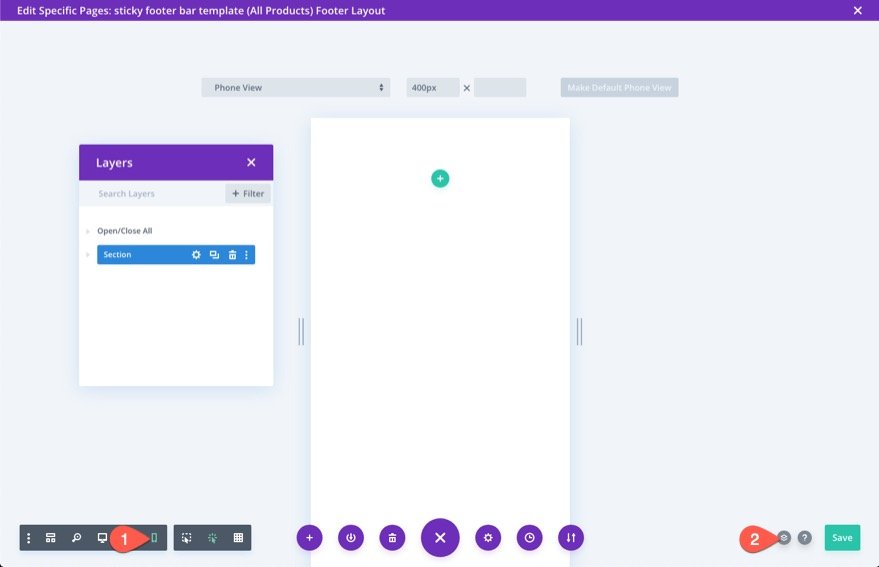
フッターレイアウトエディタ内に移動したら、ページの下部にある設定メニューを開きます。
左側の電話アイコンをクリックして、ビルダーの電話ビューを開きます。 これは、デザイン時にスティッキーフッターがモバイルでどのように表示されるかを視覚化するのに役立ちます。
次に、右側のレイヤーアイコンをクリックして、レイヤーモーダルを開きます。 これは、要素が近づきすぎる場合はいつでも要素を選択するのに役立ちます。

パート2:スティッキーフッターセクションと行の作成
スティッキーセクションの作成
スティッキーセクションを作成するには、既存のデフォルトの通常セクションを使用できます。
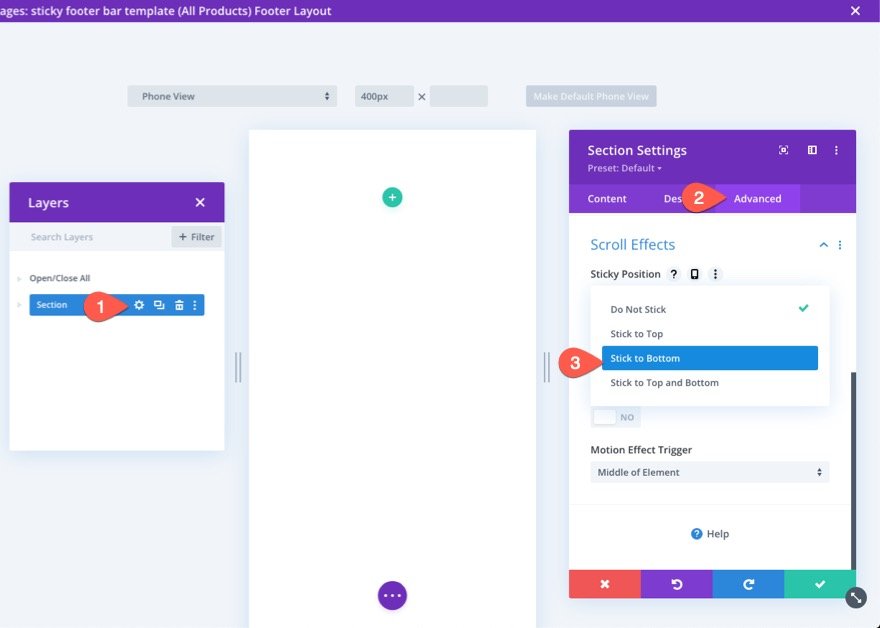
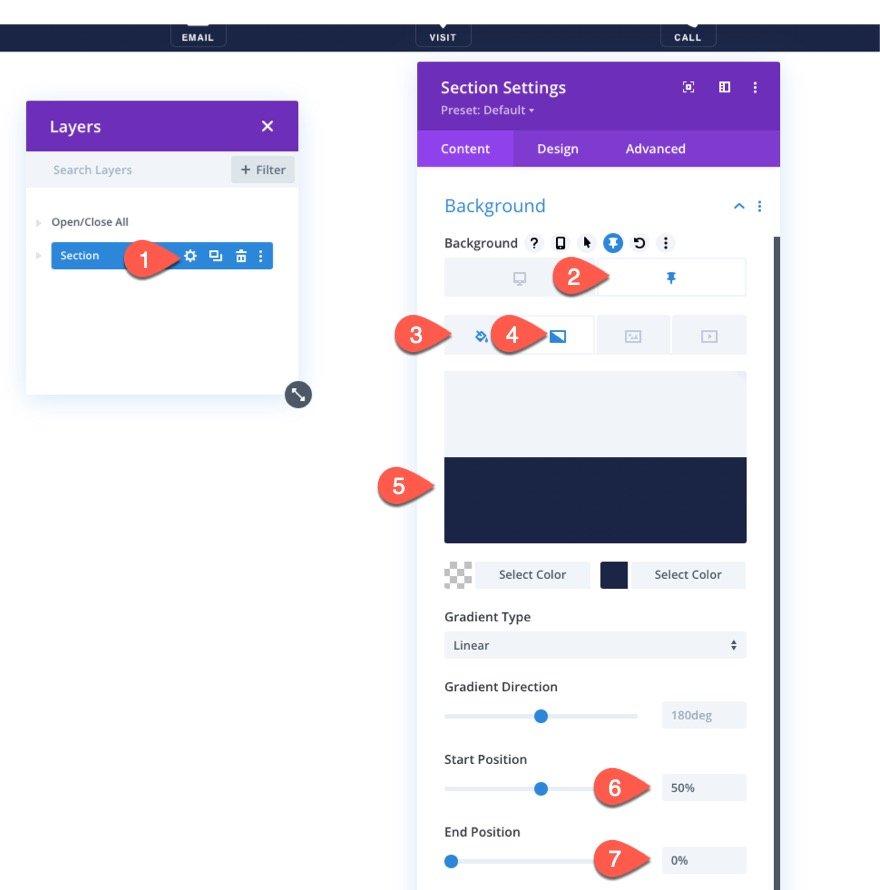
セクションの設定を開き、[詳細設定]タブで[スティッキー位置]オプション[下に固定]を選択します。

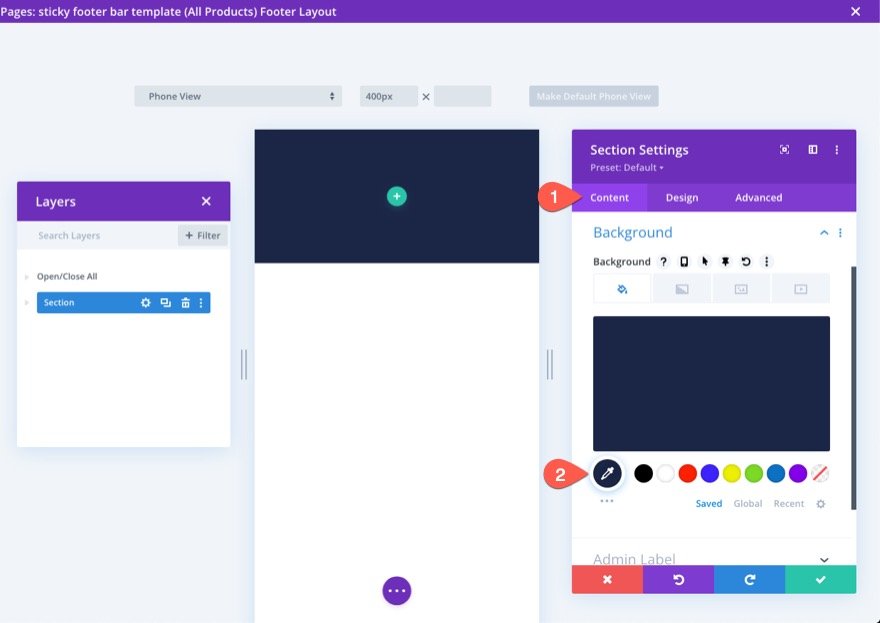
[コンテンツ]タブで、セクションに背景色を追加します。
- 背景色:#1a2545

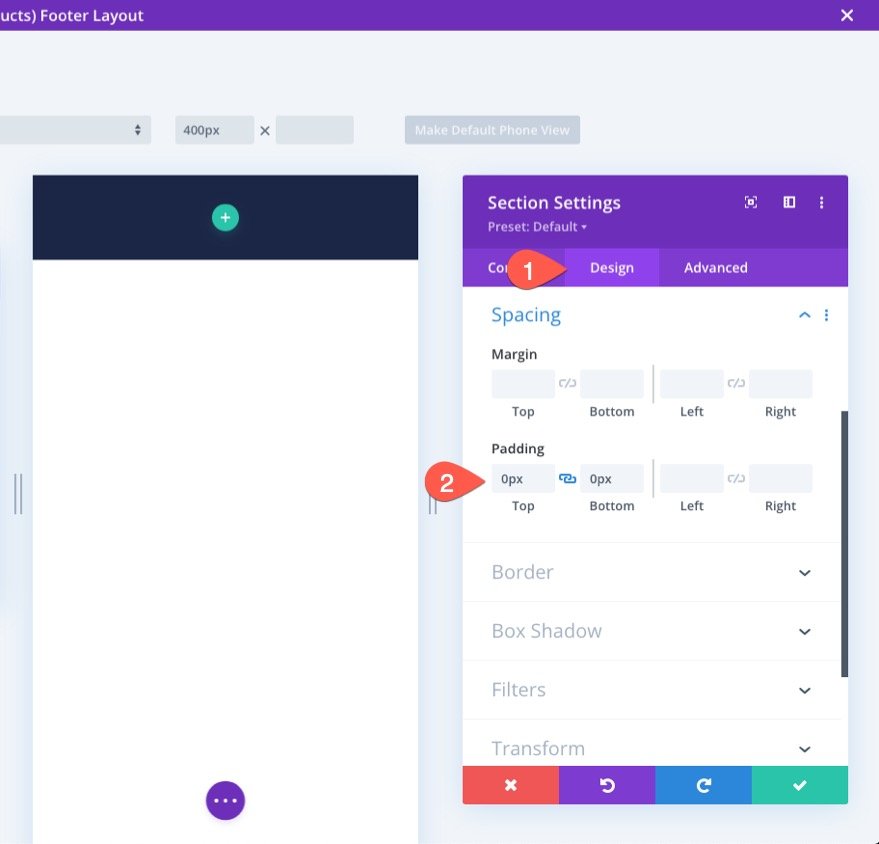
[デザイン]タブで、次のようにパディングを更新します。
- パディング:0px上、0px下
これにより、モバイルデバイスのフッターバーセクションの高さが短くなります。

行の作成
セクションが配置されたら、セクションに1列の行を追加します。

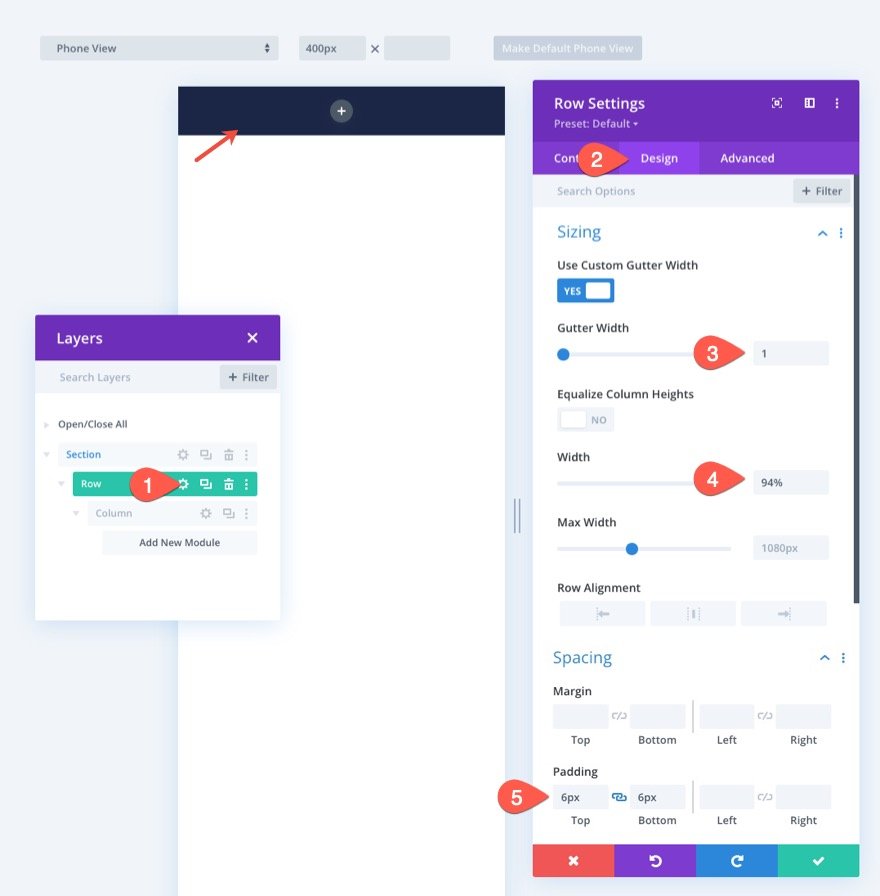
行設定を開き、次のように[デザイン]タブのサイズと間隔のオプションを更新します。
- 側溝幅:1
- 幅:94%
- パディング:上6px、下6px

追加する追加の列がモバイルで隣接したままになる(スタックしない)ようにするには、Flexプロパティを使用して短いCSSスニペットを追加し、適切に配置する必要があります。
[詳細設定]タブで、次のカスタムCSSをメイン要素に追加します。
display:flex; align-items:center; justify-content:center; flex-wrap:nowrap;

パート3:フッターバーボタンの作成
フッターバーボタンを作成するには、blurbモジュールを使用します。 これにより、モバイルナビゲーションに最適なモバイルアプリ(タイトルが下にある小さなアイコン)に似たボタンを作成できます。
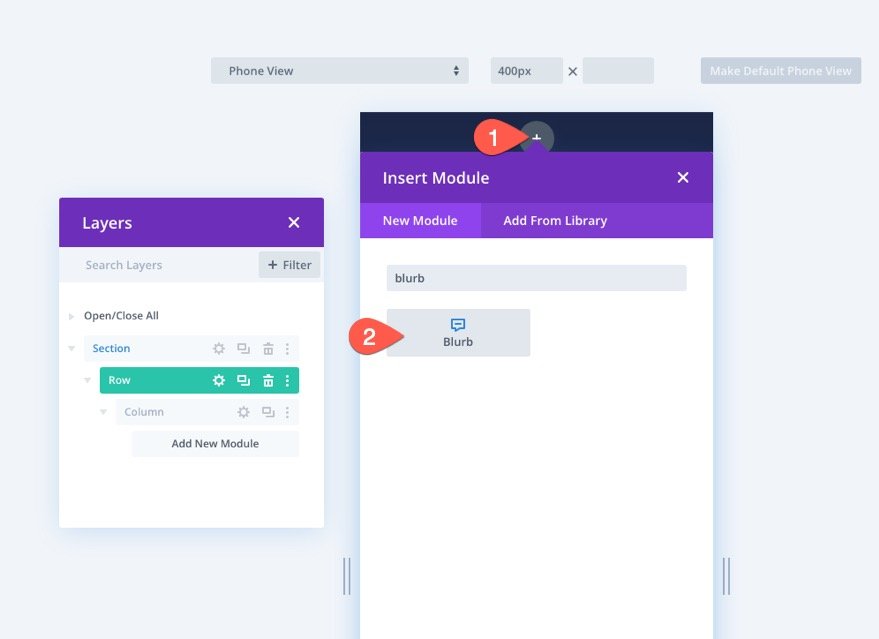
列の中に、新しい宣伝文句モジュールを追加します。

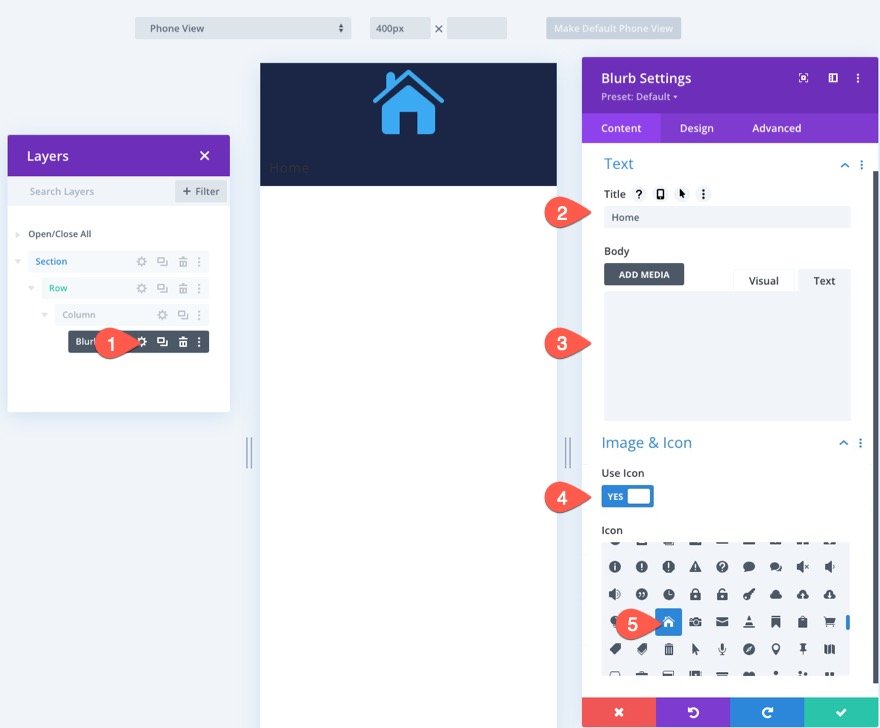
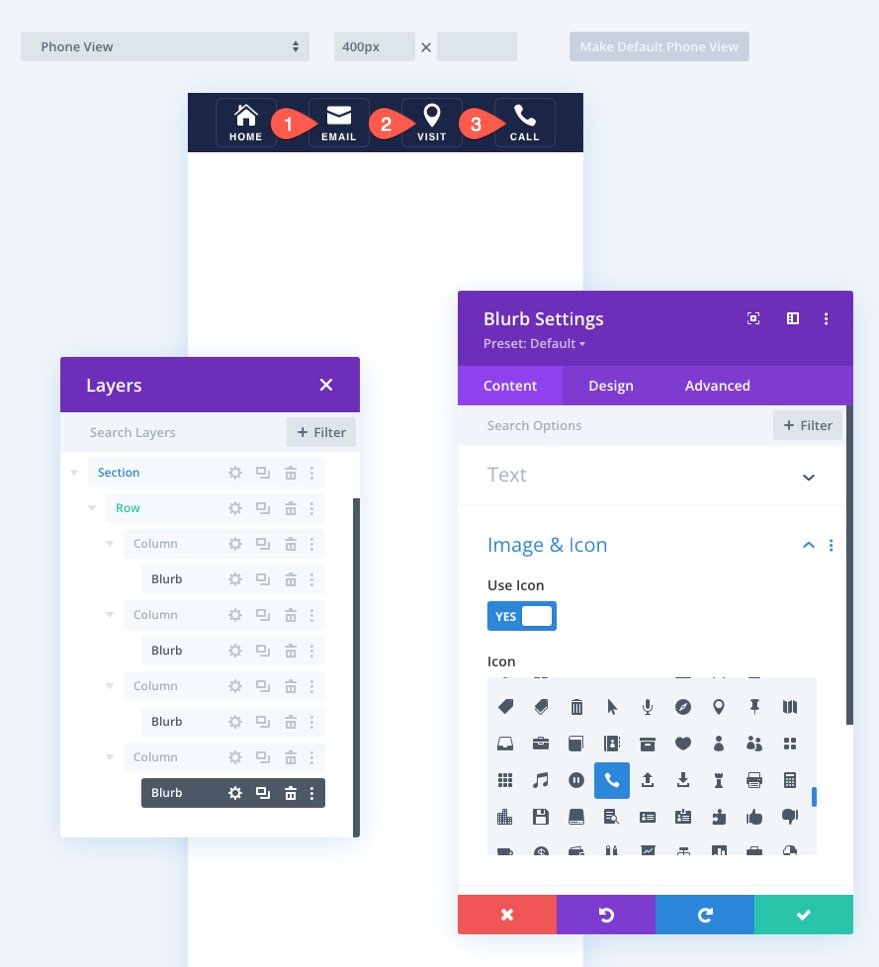
宣伝文の内容を次のように更新します。
- タイトル:ホーム
- 本体:空のままにします
- アイコンを使用:はい
- アイコン:ホームアイコン(スクリーンショットを参照)

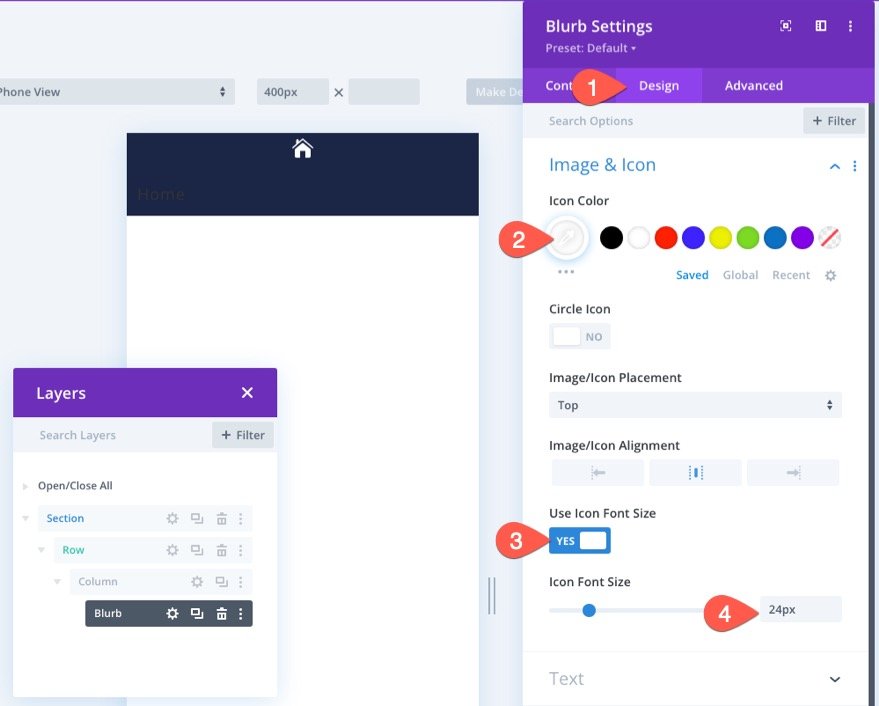
[デザイン]タブで、アイコンのスタイルを次のように更新します。
- アイコンの色:#fff
- アイコンフォントサイズ:24px


次に、タイトルテキストとサイズ設定オプションを次のように更新します。
- タイトルフォント:Montserrat
- タイトルフォントの太さ:セミボールド
- タイトルフォントスタイル:TT
- タイトルテキストの配置:中央
- タイトルテキストの色:#fff
- タイトルテキストサイズ:10px
- 最大幅:60px
- モジュールの配置:中央

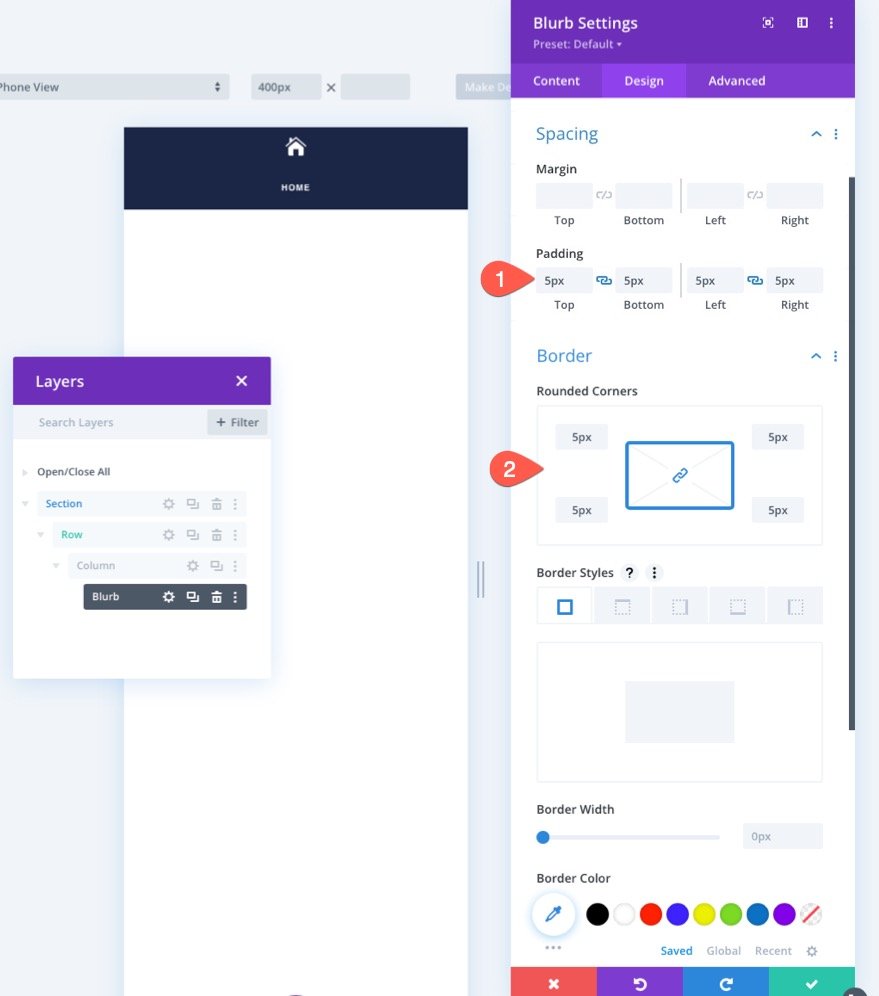
次のパディングと丸みを帯びた角を宣伝文句に追加し続けます。
- パディング:5px(上、下、左、右)
- 丸みを帯びた角:5px(上、下、左、右)

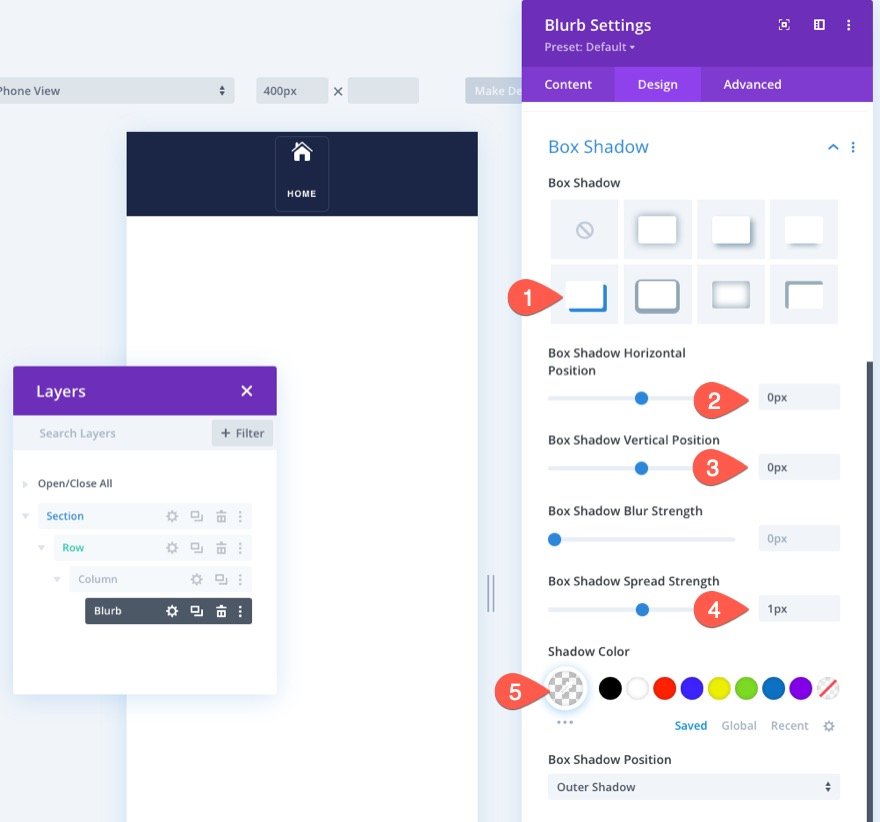
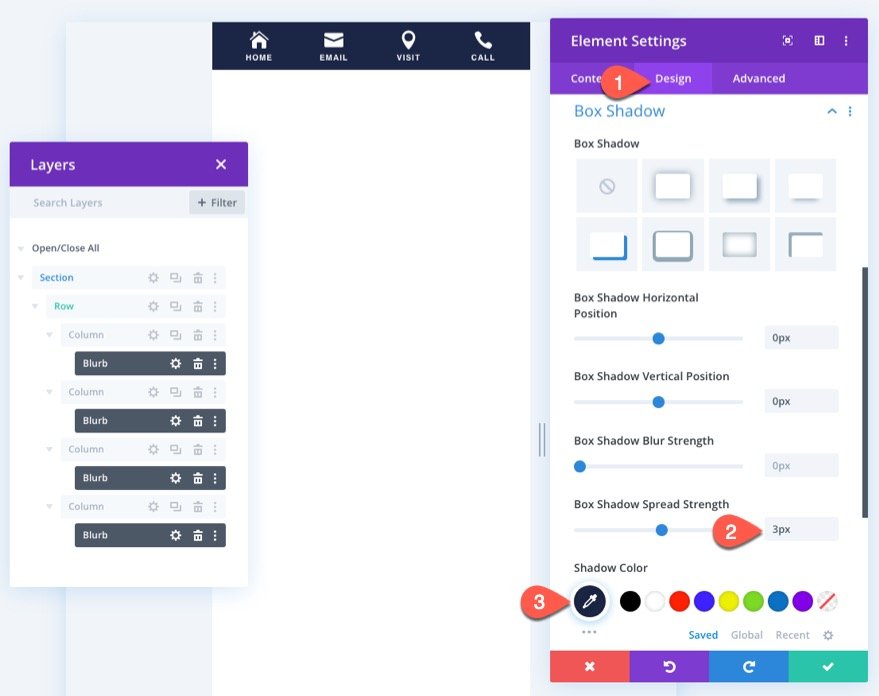
宣伝文句の周囲に境界線を追加するには、ボックスシャドウを使用します。これは主に、デザインに実際のスペースが追加されないためです。
- ボックスシャドウ:スクリーンショットを参照
- ボックスシャドウの水平位置:0px
- ボックスシャドウの垂直位置:0px
- ボックスシャドウスプレッド強度:1px
- 影の色:rgba(255,255,255,0.12)

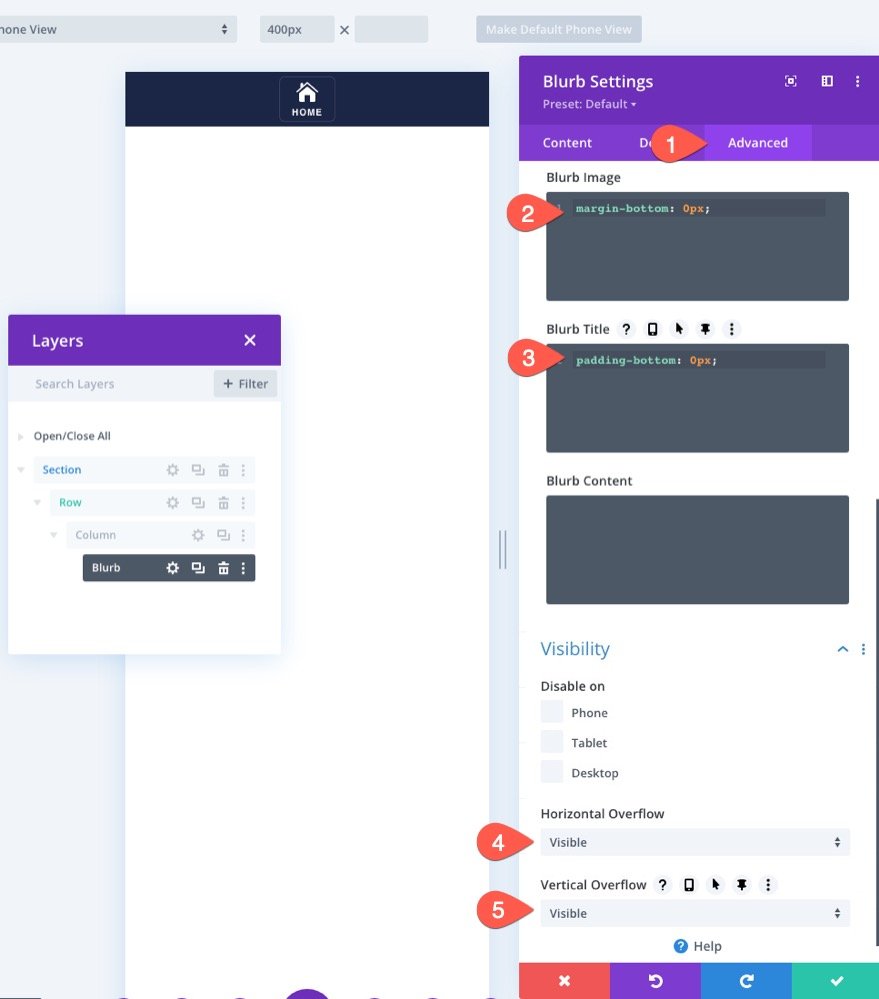
宣伝文句の画像とタイトルの間のデフォルトの間隔を取り除くには、宣伝文句の画像と宣伝文句の[詳細設定]タブに次のCSSスニペットを追加します。
宣伝文の画像CSS
margin-bottom: 0px;
宣伝文のタイトルCSS
padding-bottom: 0px;
また、水平および垂直オーバーフローオプションをVisibleに更新します。 これにより、DiviBuilder内で編集するときにモジュール設定バーが途切れないようになります。

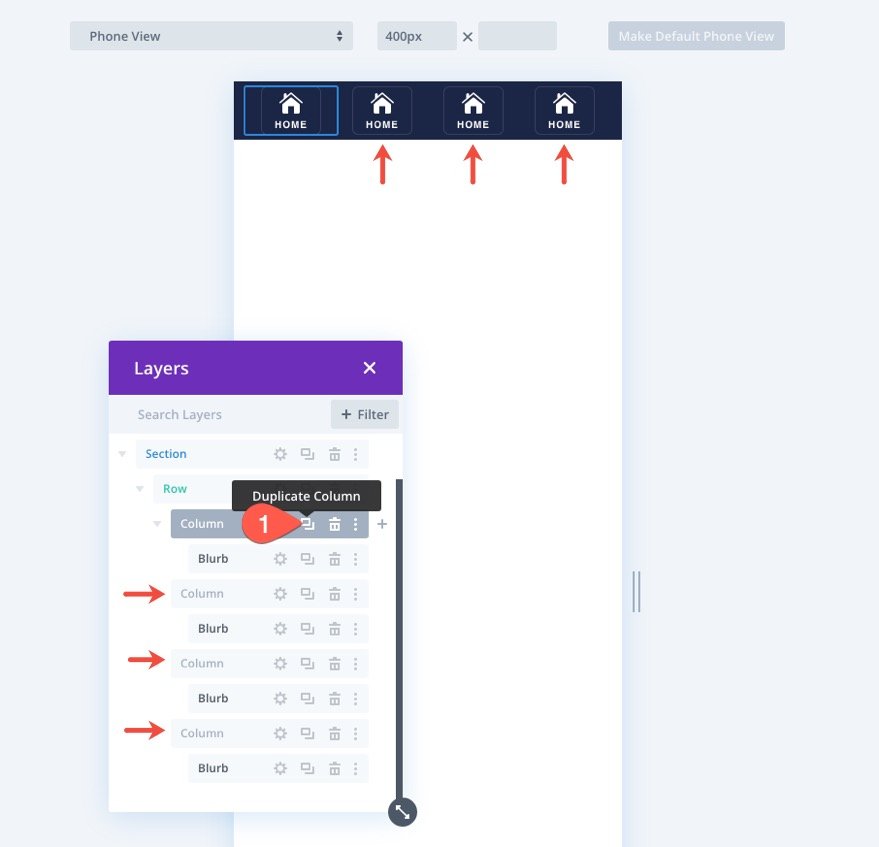
列を複製してボタンを追加します
残りの3つのボタンを作成するために、列(宣伝文句モジュールを含む)を3回複製できます。 これにより、それぞれが同一のボタンを含む合計4つの列が作成されます。

列(およびボタン)が複製されたら、各宣伝文モジュールに戻って、タイトルテキストとアイコンを好きなように更新できます。

パート4:Diviライブラリに保存する
後で好きな場所にスティッキーフッターを追加できるように、セクションをDiviライブラリに保存する良い機会です。
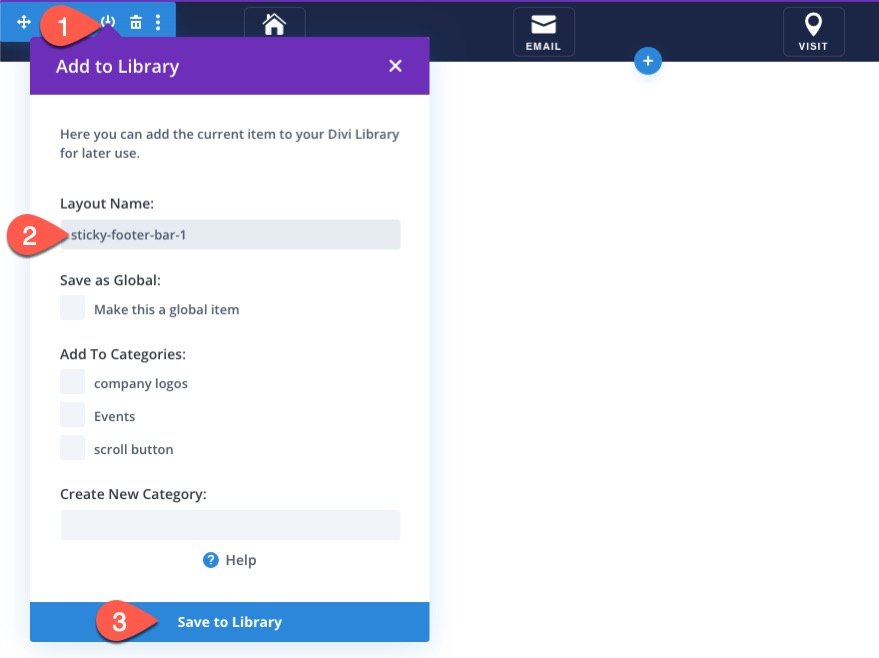
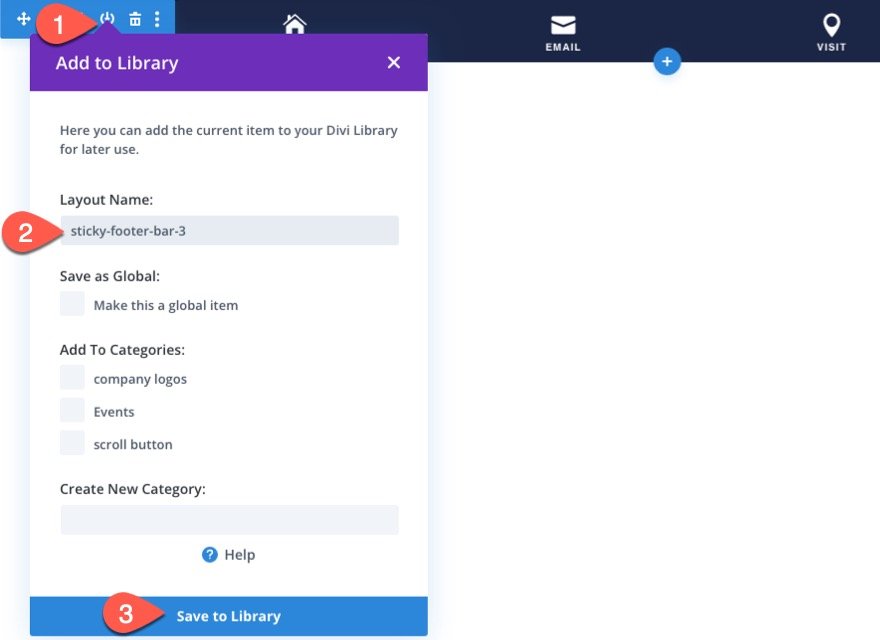
保存するには、セクションにカーソルを合わせて、セクション設定バーの[ライブラリに保存]アイコンをクリックします。 次に、レイアウトに名前を付けてライブラリに保存します。

それでおしまい! モバイルディスプレイのライブページでスティッキーフッターバーの結果を確認してみましょう。
結果
パート5:モバイルスティッキーフッターバーデザイン#2の作成

この粘着性のあるフッターバーの代替デザインとして、セクションの背景と宣伝文句のボックスシャドウを少しクリエイティブにして、ボタンがバーの上に伸びているような印象を与えることができます。
セクション設定の更新
これを行うには、セクション設定を開き、次のように背景を更新します。
デスクトップタブの下…
- 背景色:#1a2545
スティッキータブの下…
- 背景色:透明
- 背景グラデーション左色:透明
- 背景グラデーションの正しい色:#1a2545
- 開始位置:50%
- 終了位置:0%

宣伝文を更新する
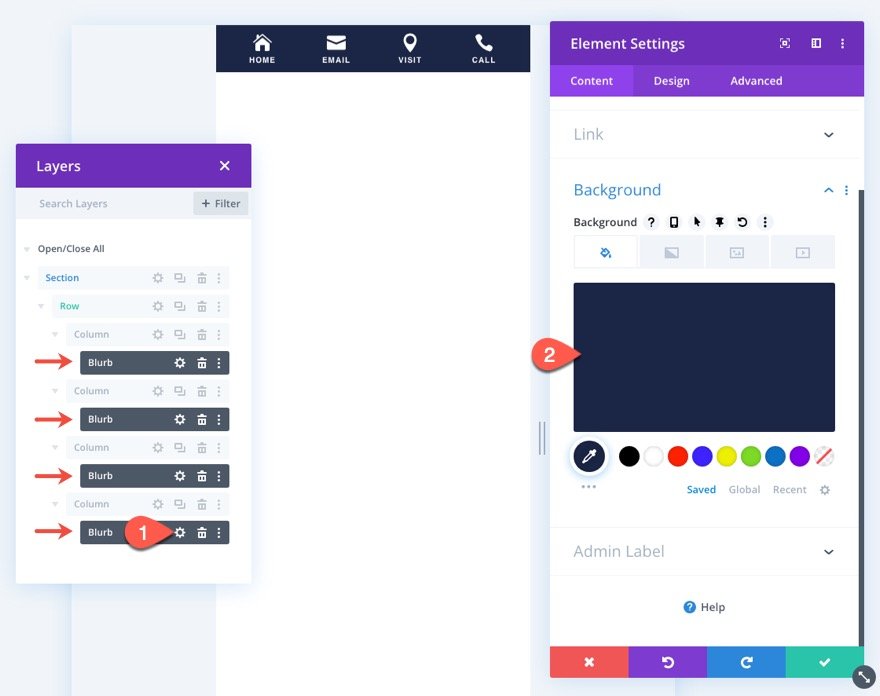
次に、複数選択機能を使用して、4つの宣伝文句すべてを選択します。 それらを選択したら、そのうちの1つの設定を開き、すべての背景色を一度に更新します。
- 背景色:#1a2545

[デザイン]タブで、宣伝文のボックスシャドウを次のように更新します。
- ボックスシャドウスプレッド強度:3px
- 影の色:#1a2545

このスティッキーフッターバーのセクションレイアウトを保存するには、セクションにカーソルを合わせたときに、セクション設定バーの[ライブラリに保存]アイコンをクリックします。 次に、レイアウトに名前を付けてライブラリに保存します。

結果
これが最終結果のピークです。
パート6:モバイルスティッキーフッターバーデザイン#3の作成

この粘着性のあるフッターバーの別の代替デザインとして、フッターバーをタブのように見せるために丸みを帯びた角を追加することで、列を少しクリエイティブにすることができます。
セクション設定の更新
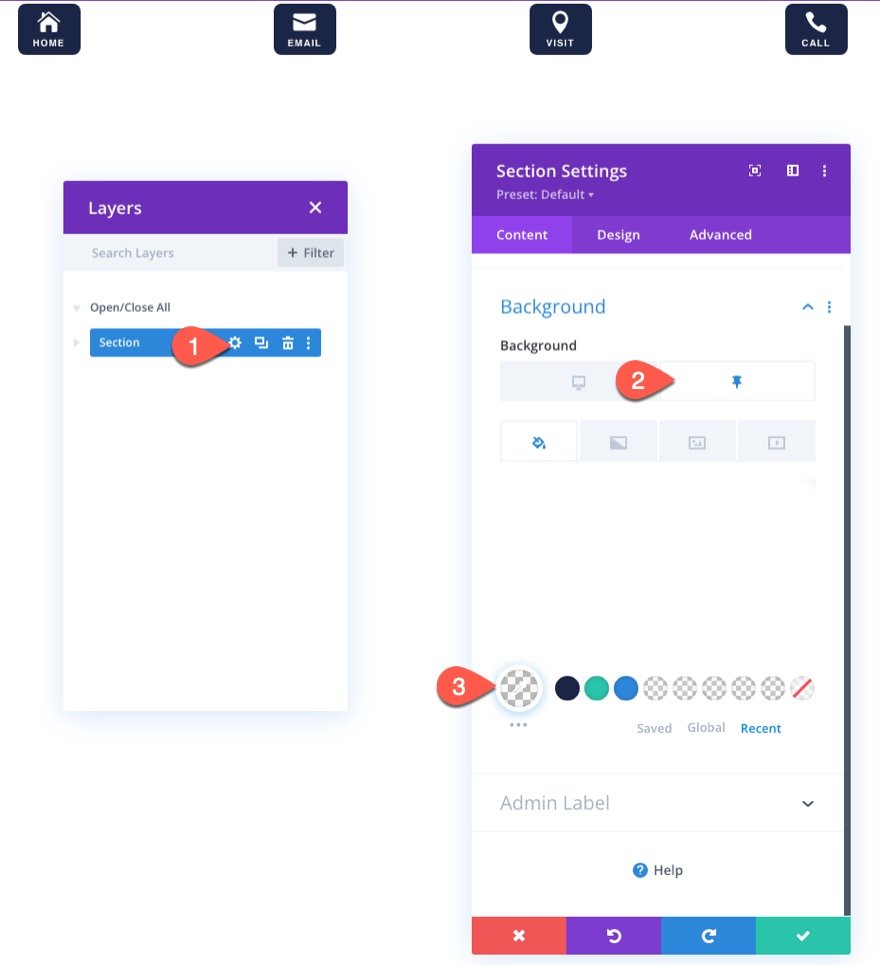
まず、既存のセクション設定を開き、スティッキーの背景色を透明に更新します。
- 背景色(粘着性):透明
背景のグラデーションも必ず削除してください。

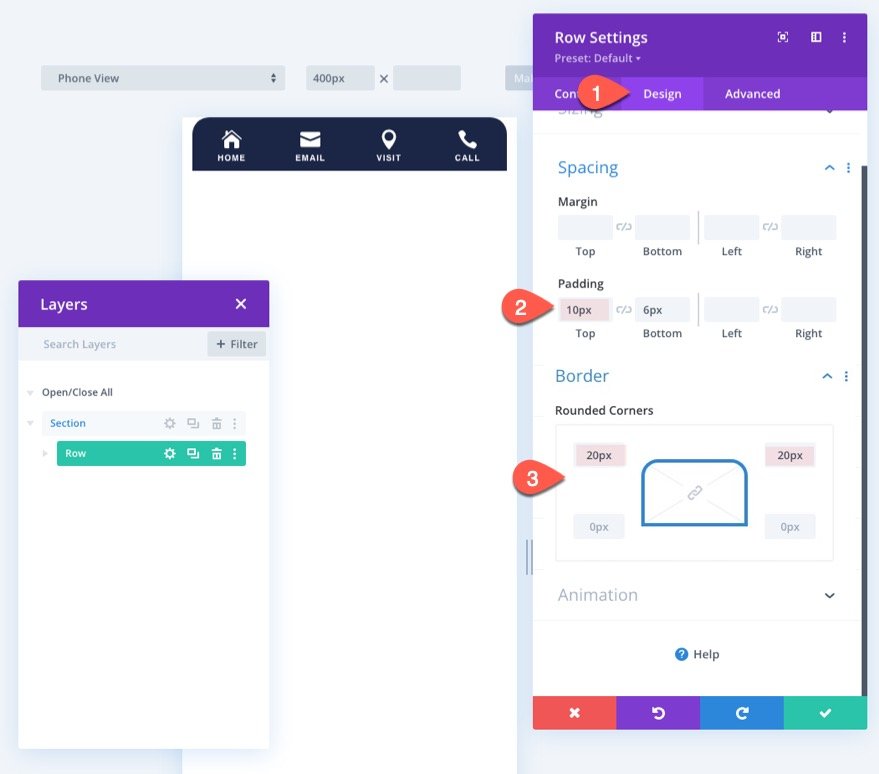
行設定を更新する
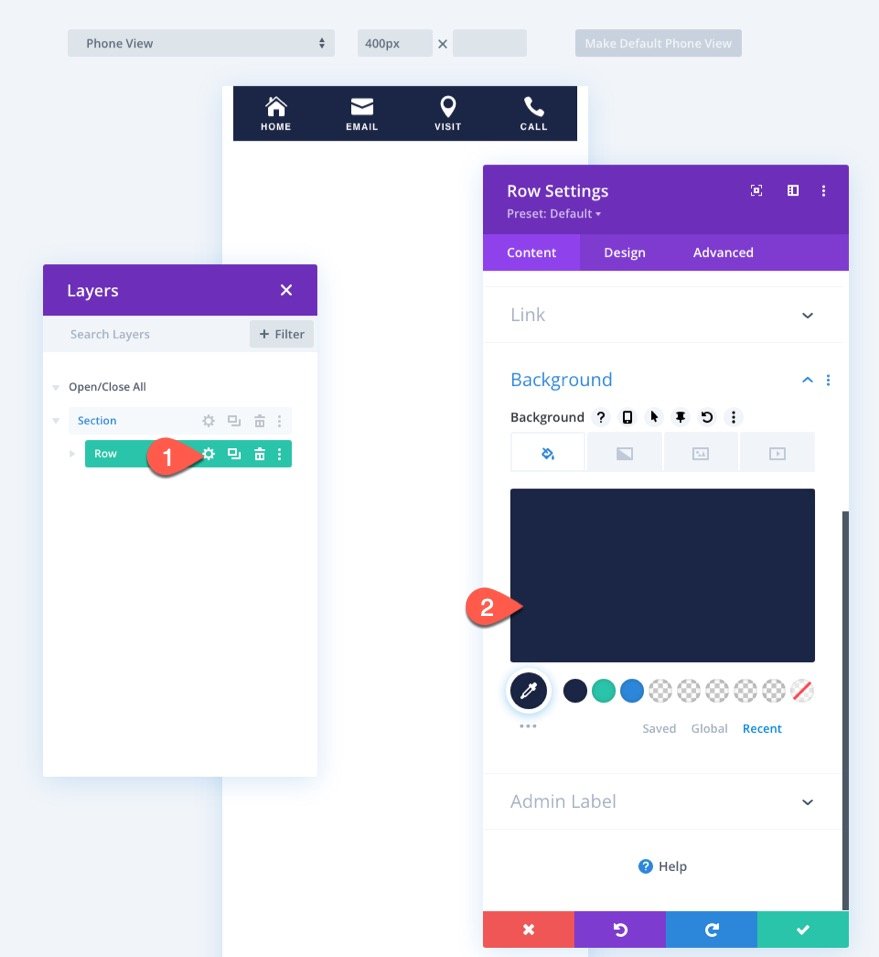
次に、行設定を開き、次の背景色を追加します。
- 背景色:#1a2545

[デザイン]タブで、以下を更新します。
- パディング:10pxトップ
- 丸みを帯びた角:左上20px、右上20px

このスティッキーフッターバーのセクションレイアウトを保存するには、セクションにカーソルを合わせたときに、セクション設定バーの[ライブラリに保存]アイコンをクリックします。 次に、レイアウトに名前を付けてライブラリに保存します。

結果
結果は次のとおりです。
パート7:デスクトップでスティッキーフッターを無効にする
デスクトップビューでフッターを非表示にしてモバイルでのみ表示されるようにするには、セクションの表示オプションをいつでも更新できます。 [無効にする]オプションで[デスクトップ]を選択するだけです。

最終結果
モバイルスティッキーフッターバーのデザインを最後に見てみましょう。
