Cum se creează bare mobile de subsol lipite în Divi
Publicat: 2021-11-17Barele lipicioase de subsol pot fi un plus util pentru orice site web, în special pentru dispozitivele mobile. O bară lipicioasă de subsol rămâne fixă (sau blocată) în partea de jos a ecranului pe măsură ce utilizatorul defilează prin pagină. Poziția sa îl face mai accesibil pentru utilizatorii de telefonie mobilă (în special pe telefoane), deoarece este atât de aproape de degetul mare. Acesta este probabil motivul pentru care designerii includ adesea butoane de navigare în barele de subsol lipicioase. Poate îmbunătăți UX de navigare pe mobil.
În acest tutorial, vă vom arăta cum să creați bare de subsol lipicioase mobile în Divi. Fundamentul oricărei bare de subsol lipicioase este poziția fixă, care este ușor de controlat cu opțiunile de poziție lipicioasă încorporate ale Divi. Vă vom arăta cum să utilizați poziția lipicioasă și suita de instrumente de design Divi pentru a proiecta 3 modele diferite de bare de subsol lipicioase, fiecare cu 4 butoane de navigare. Acest lucru va funcționa bine pentru orice companie care dorește să îmbunătățească UX-ul site-ului său pe mobil.
Să începem!
Privire pe furiș
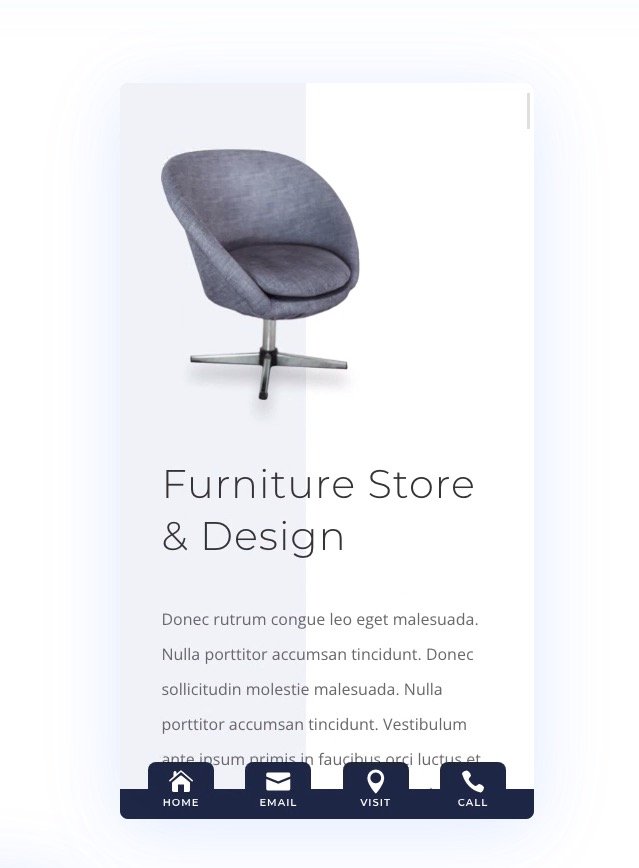
Iată o privire rapidă asupra modelelor mobile de bare de subsol lipicioase pe care le vom construi în acest tutorial.
Descărcați GRATUIT șablonul și aspectele Sticky Footer Bar
Pentru a pune mâna pe modelele din acest tutorial, mai întâi va trebui să îl descărcați folosind butonul de mai jos. Pentru a obține acces la descărcare, va trebui să vă abonați la lista noastră de e-mail Divi Daily utilizând formularul de mai jos. Ca nou abonat, vei primi și mai multă bunătate Divi și un pachet Divi Layout gratuit în fiecare luni! Dacă sunteți deja pe listă, pur și simplu introduceți adresa de e-mail de mai jos și faceți clic pe descărcare. Nu veți fi „reabonat” și nu veți primi e-mailuri suplimentare.

Descarcă gratis
Alăturați-vă Newsletter-ului Divi și vă vom trimite prin e-mail o copie a pachetului Divi Landing Page Layout, plus o mulțime de alte resurse, sfaturi și trucuri Divi uimitoare și gratuite. Urmăriți-vă și veți deveni un maestru Divi în cel mai scurt timp. Dacă sunteți deja abonat, introduceți mai jos adresa dvs. de e-mail și faceți clic pe descărcare pentru a accesa pachetul de layout.
Te-ai abonat cu succes. Vă rugăm să vă verificați adresa de e-mail pentru a vă confirma abonamentul și pentru a obține acces la pachetele săptămânale gratuite de layout Divi!
Cum să importați șablonul și aspectele gratuite pe site-ul dvs. Divi
Această descărcare conține două fișiere. Unul poate fi folosit pentru a importa șablonul de subsol în Theme Builder, iar celălalt poate fi folosit pentru a importa aspectul individual al secțiunilor fiecărui subsol în Biblioteca Divi.
Pentru a importa șablonul de bară lipicioasă de subsol pe propriul site web, dezarhivați fișierul zip de descărcare pentru a accesa fișierele JSON.
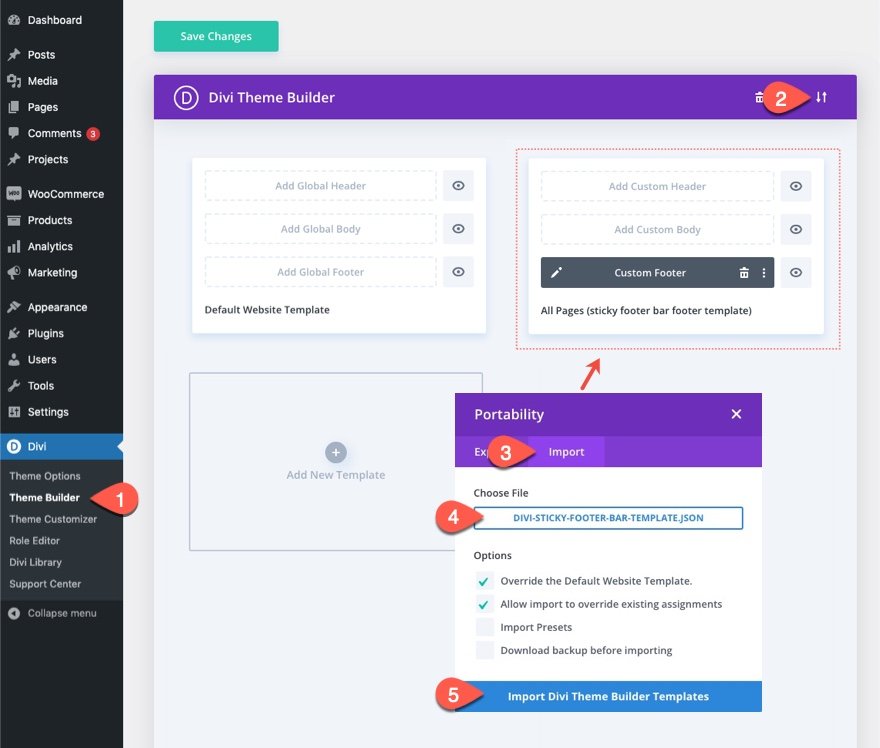
Apoi accesați Tabloul de bord WordPress și navigați la Divi > Theme Builder.
Apoi faceți clic pe pictograma de portabilitate din partea dreaptă sus a paginii.
În fereastra pop-up de portabilitate, alegeți fișierul JSON din folderul numit „divi-sticky-footer-bar-template”.
Apoi faceți clic pe butonul Import.

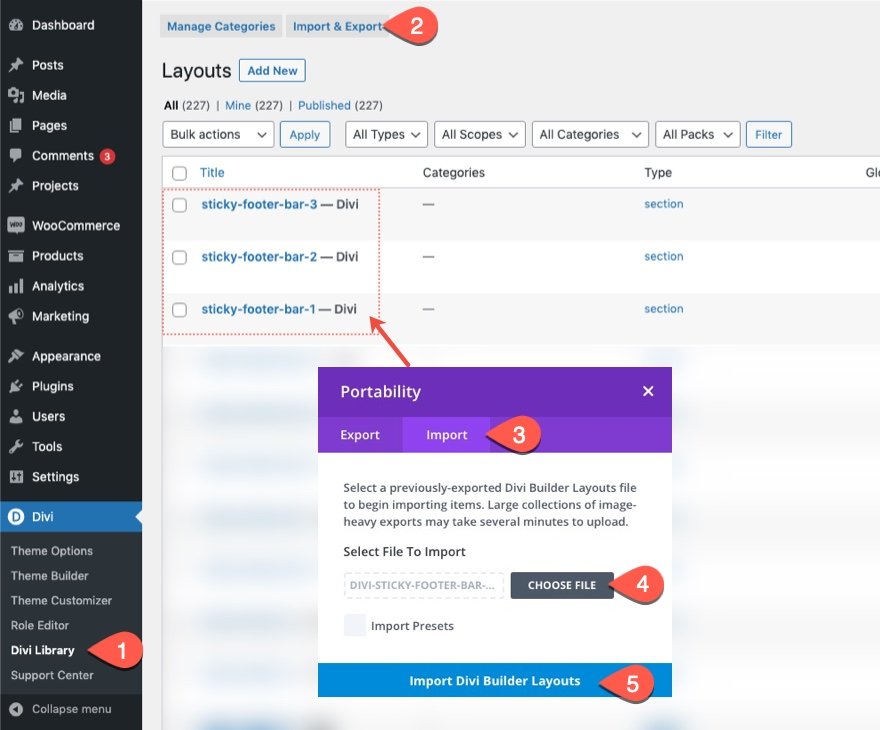
Pentru a importa cele 3 aspecte de secțiune a barei de subsol lipicioase în Biblioteca Divi, navigați la Biblioteca Divi.
Faceți clic pe butonul Import.
În fereastra de tip portabilitate, selectați fila de import și alegeți fișierul JSON („divi-sticky-footer-bar-section-layouts.json”) din folderul pe care l-ați descărcat (și dezarhivat).
Apoi faceți clic pe butonul de import.

Odată terminat, machetele secțiunilor vor fi disponibile în Divi Builder.
Să trecem la tutorial, da?
Crearea de bare mobile de subsol lipite în Divi
Partea 1: Crearea unui nou șablon de subsol în Creatorul de teme
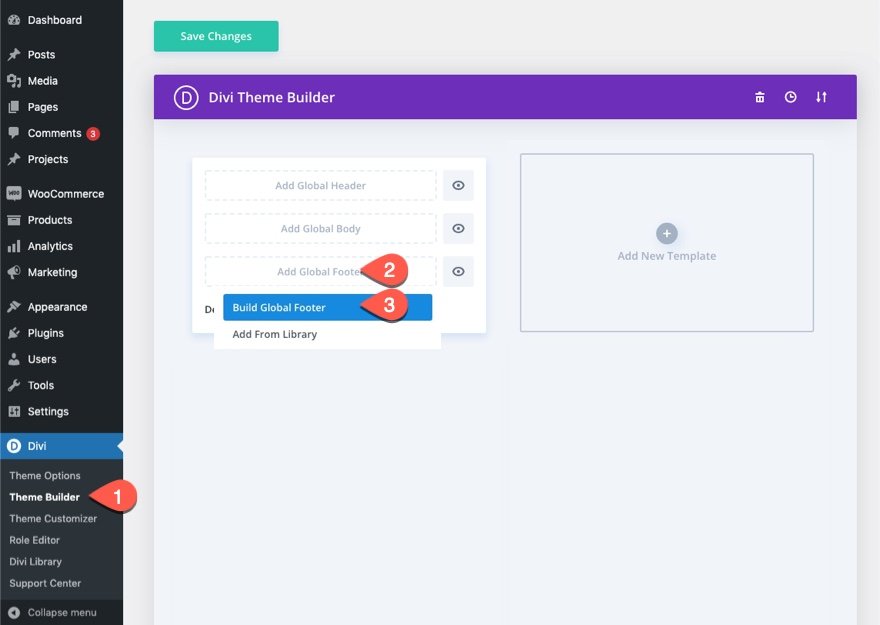
Pentru a începe, navigați la Creatorul de teme și faceți clic pentru a crea un nou subsol global în șablonul implicit de site. (Ca alternativă, puteți adăuga un șablon nou în scopuri de testare.)

Implementați Vizualizare telefon și Straturi Modal
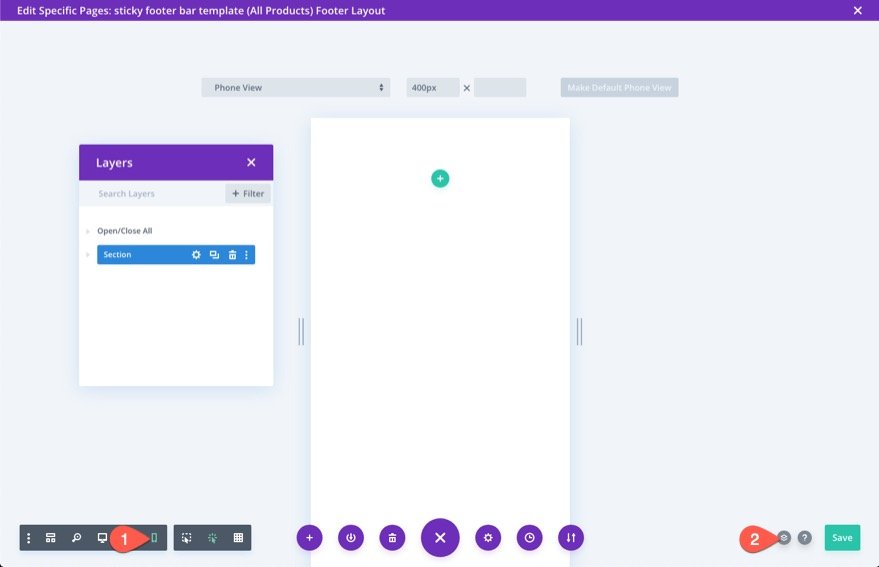
Odată ajuns în editorul de aspect al subsolului, deschideți meniul de setări din partea de jos a paginii.
Faceți clic pe pictograma telefonului din partea stângă pentru a deschide vizualizarea telefonului a constructorului. Acest lucru vă va ajuta să vizualizați cum va arăta subsolul lipicios pe mobil pe măsură ce proiectăm.
Apoi faceți clic pe pictograma straturi din dreapta pentru a deschide modulul straturi. Acest lucru va ajuta la selectarea elementelor ori de câte ori acestea se apropie prea mult.

Partea 2: Crearea secțiunii și a rândului Sticky Footer
Crearea secțiunii Sticky
Pentru a crea secțiunea lipicioasă, putem folosi secțiunea obișnuită implicită existentă.
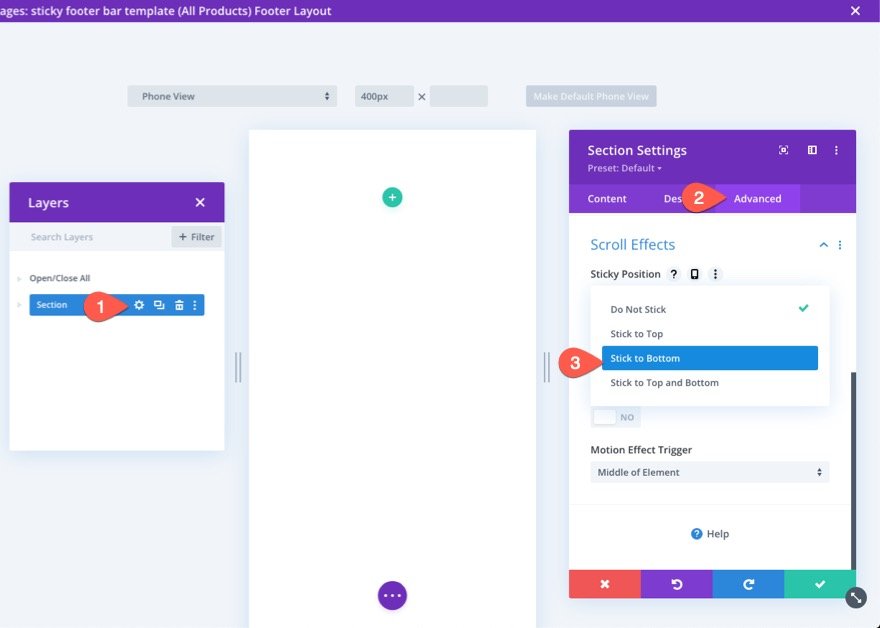
Deschideți setările pentru secțiune și, sub fila avansată, selectați opțiunea de poziție sticky Stick to Bottom .

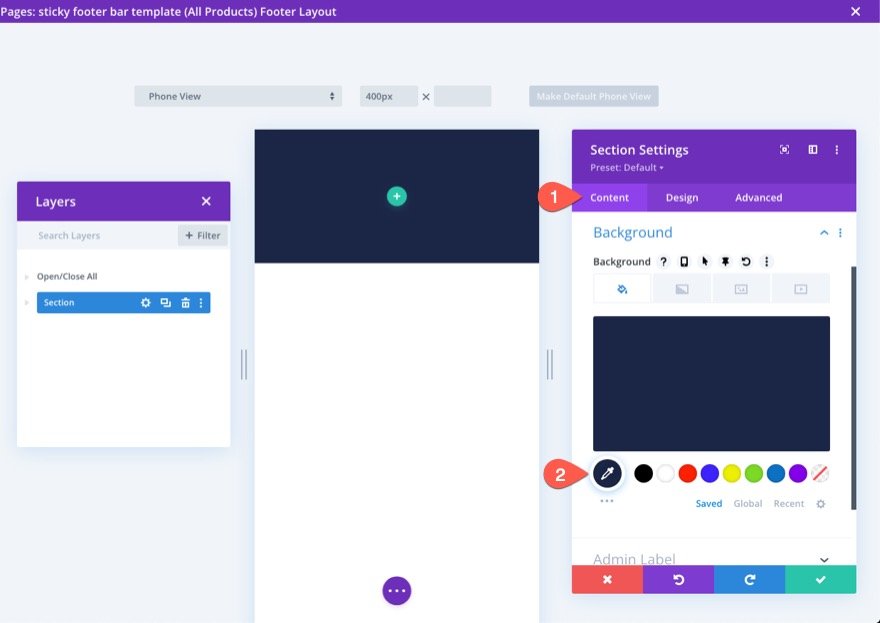
Sub fila Conținut, adăugați o culoare de fundal la secțiune.
- Culoare de fundal: #1a2545

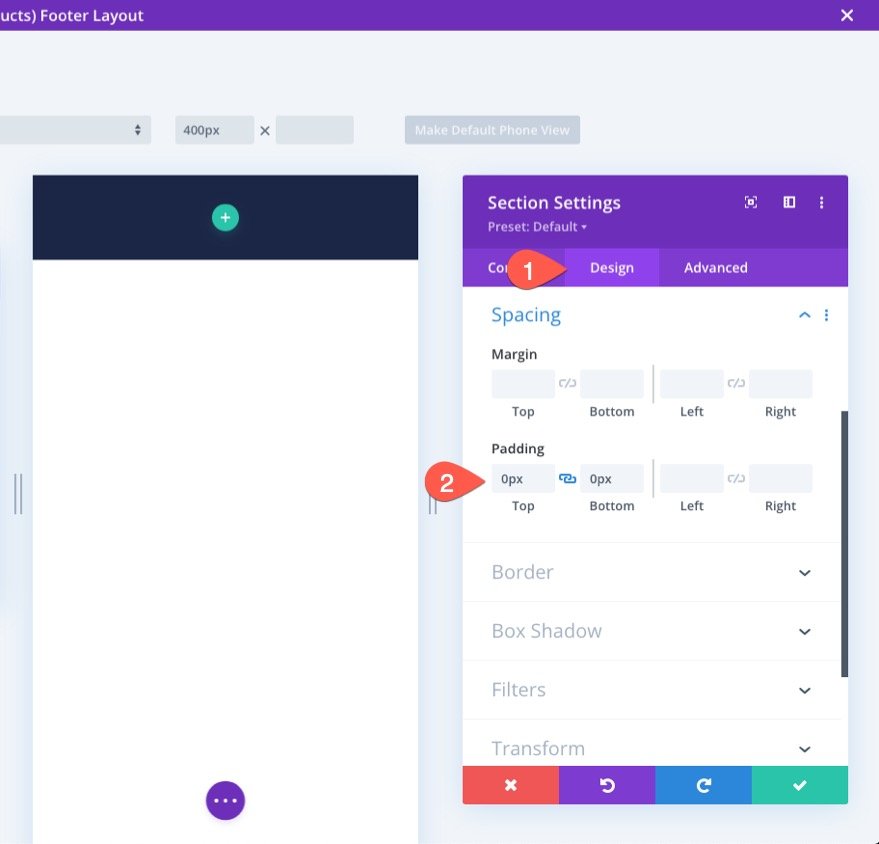
Sub fila Design, actualizați umplutura după cum urmează:
- Umplutură: 0px sus, 0px jos
Acest lucru va scurta înălțimea secțiunii barei de subsol pentru dispozitivele mobile.

Crearea Rândului
Odată ce secțiunea este la locul său, adăugați un rând cu o singură coloană la secțiune.

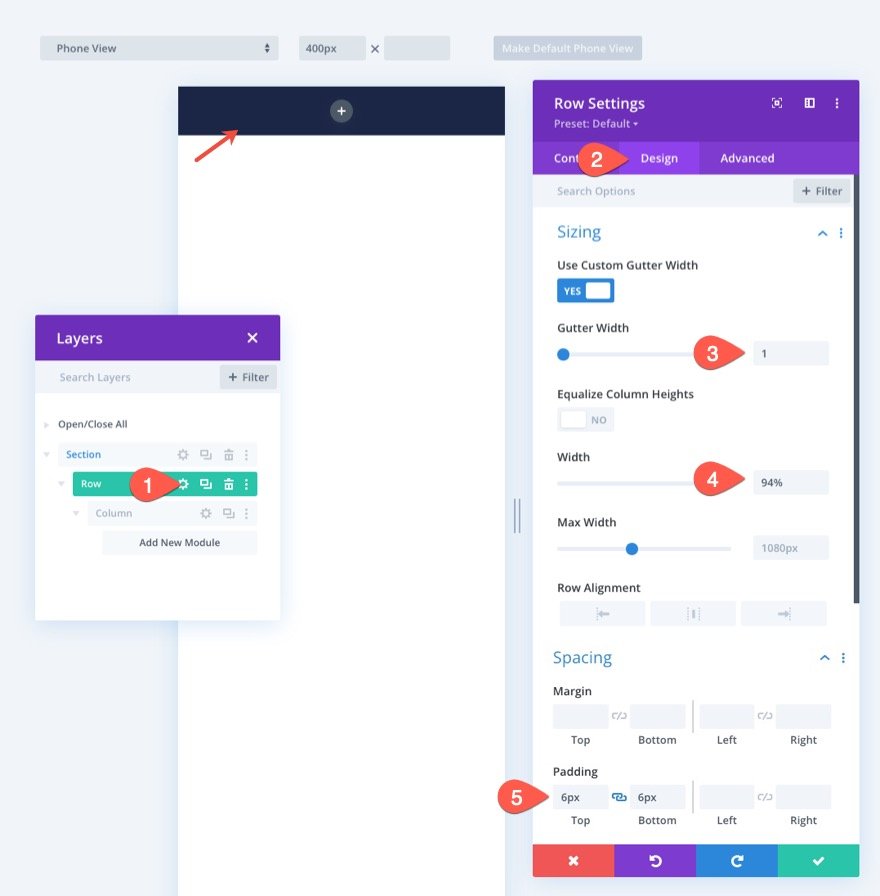
Deschideți setările rândurilor și actualizați opțiunile de dimensiune și spațiere din fila de proiectare, după cum urmează:
- Lățimea jgheabului: 1
- Latime: 94%
- Umplutură: 6px sus, 6px jos

Pentru a ne asigura că coloanele suplimentare pe care le vom adăuga rămân adiacente (nu se vor stivui) pe mobil, trebuie să adăugăm un scurt fragment CSS folosind proprietatea Flex pentru a menține lucrurile aliniate frumos.
Sub fila avansată, adăugați următorul CSS personalizat la elementul principal:
display:flex; align-items:center; justify-content:center; flex-wrap:nowrap;

Partea 3: Crearea butoanelor din bara de subsol
Pentru a crea butoanele barei de subsol, vom folosi modulul blurb. Acest lucru ne permite să creăm un buton care seamănă cu o aplicație mobilă (o pictogramă mică cu un titlu sub ea), care este perfect pentru navigarea mobilă.
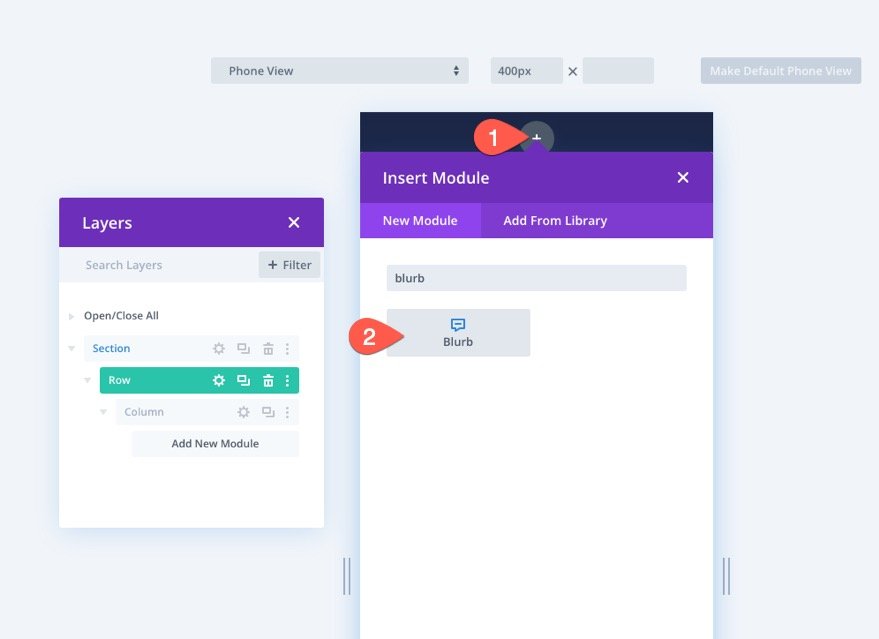
În interiorul coloanei, adăugați un nou modul de prezentare.

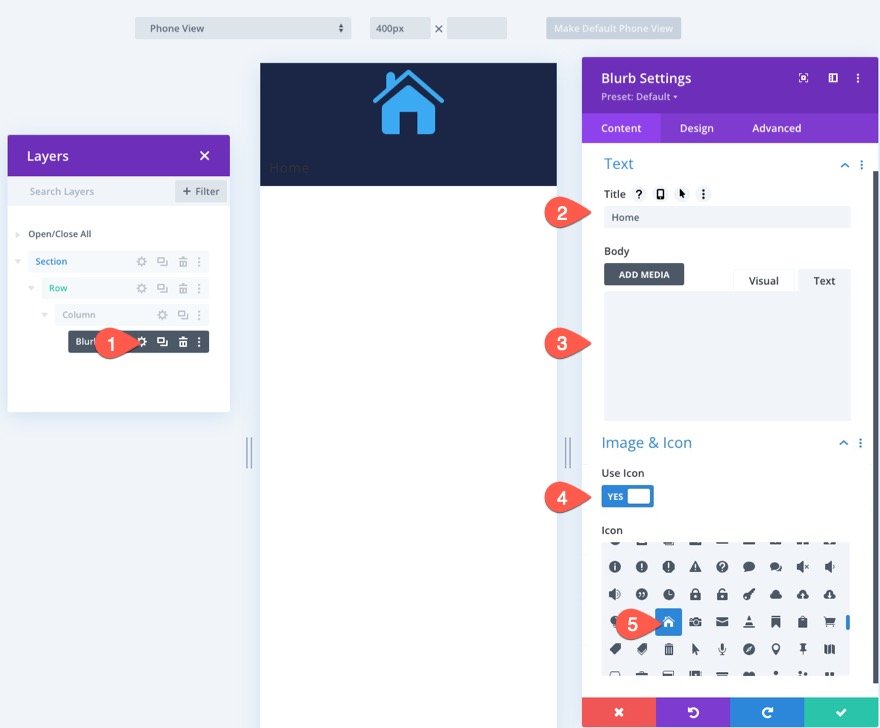
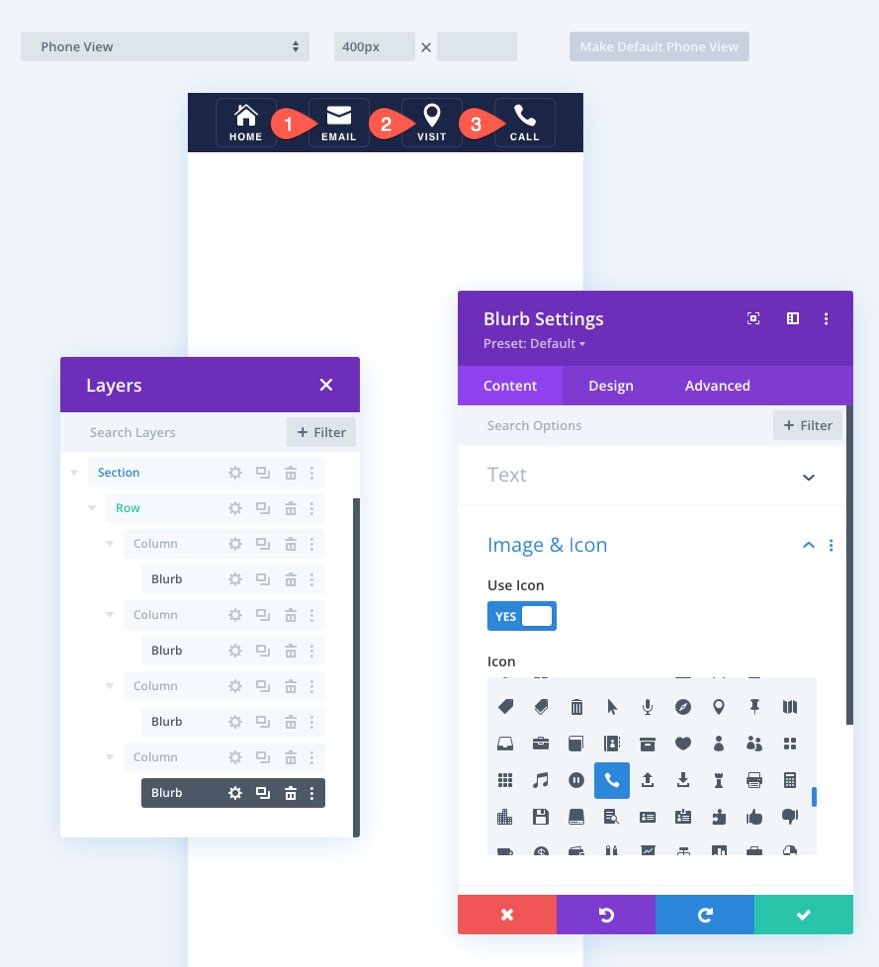
Actualizați conținutul informației după cum urmează:
- Titlu: Acasă
- Corp: lăsați gol
- Utilizați pictograma: DA
- Pictogramă: pictograma acasă (vezi captura de ecran)

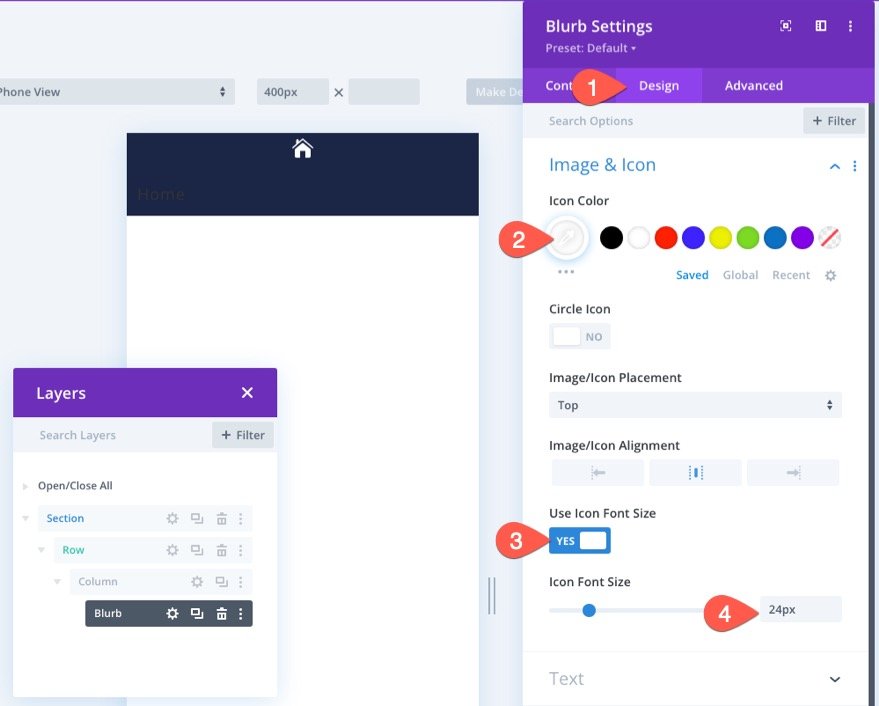
Sub fila Design, actualizați stilurile pictogramelor după cum urmează:
- Culoare pictogramă: #fff
- Dimensiunea fontului pictogramei: 24px


Apoi actualizați opțiunile Textul titlului și Dimensiunea după cum urmează:
- Font titlu: Montserrat
- Greutatea fontului titlului: semi-aldine
- Stilul fontului titlului: TT
- Alinierea textului titlului: Centru
- Culoare text titlu: #fff
- Dimensiunea textului titlului: 10px
- Lățimea maximă: 60 px
- Alinierea modulului: Centru

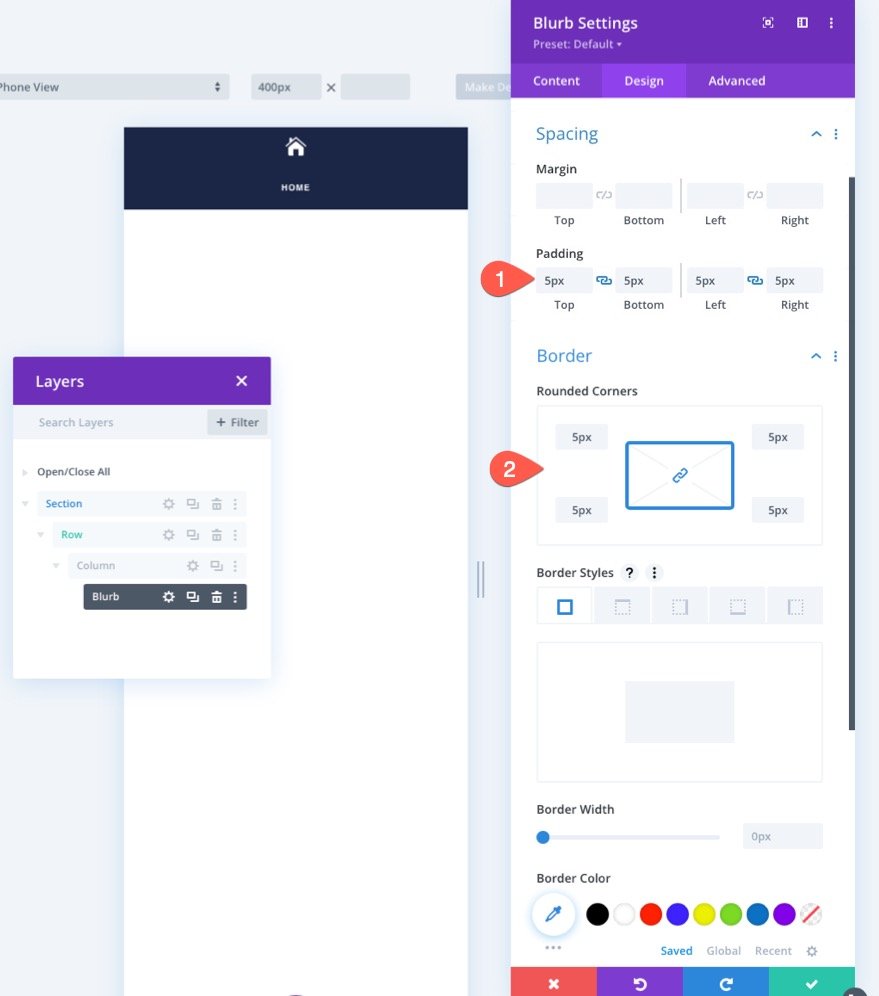
Continuați să adăugați următoarele căptușeală și colțuri rotunjite la panou:
- Umplutură: 5px (sus, jos, stânga, dreapta)
- Colțuri rotunjite: 5 px (sus, jos, stânga, dreapta)

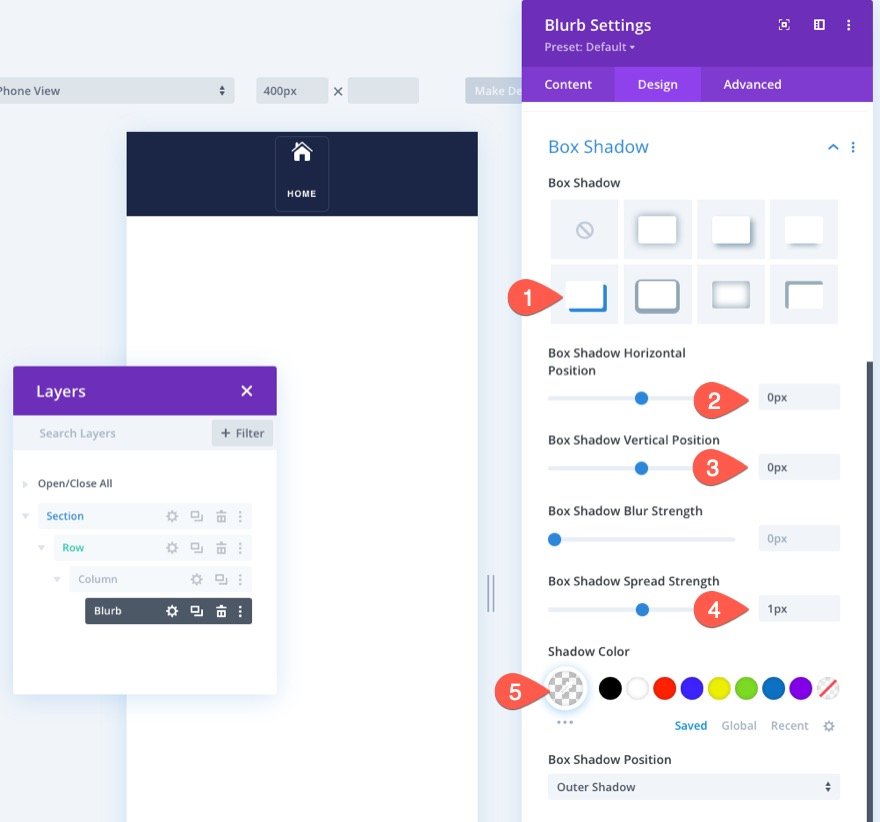
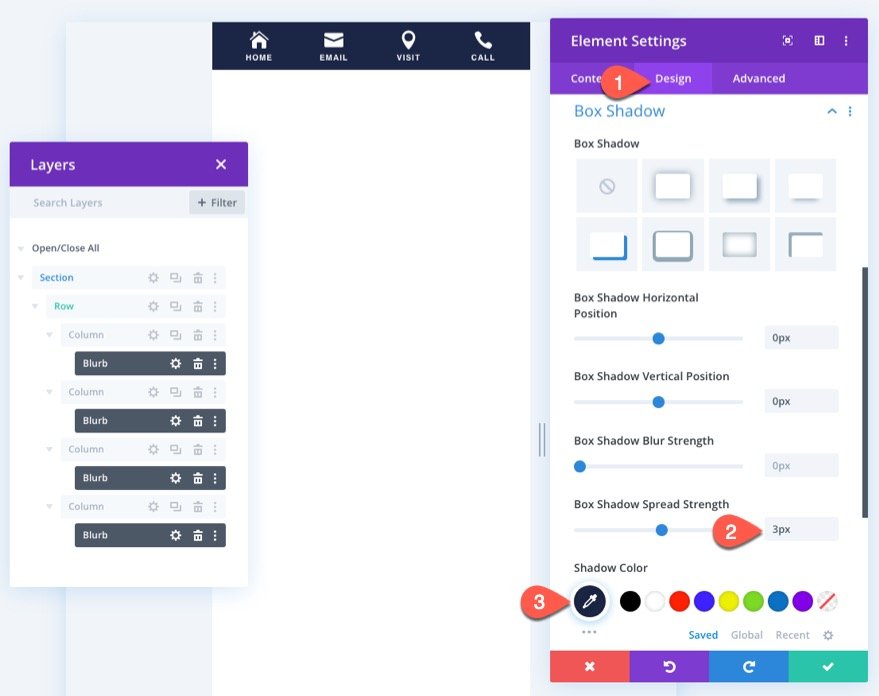
Pentru a adăuga un chenar în jurul blurbului, vom folosi o casetă-umbră, mai ales pentru că nu adaugă niciun spațiu real suplimentar designului.
- Box Shadow: vezi captura de ecran
- Umbră casetă Poziție orizontală: 0px
- Poziție verticală umbră casetă: 0px
- Forța de răspândire a umbrei casetei: 1px
- Culoare umbră: rgba(255,255,255,0.12)

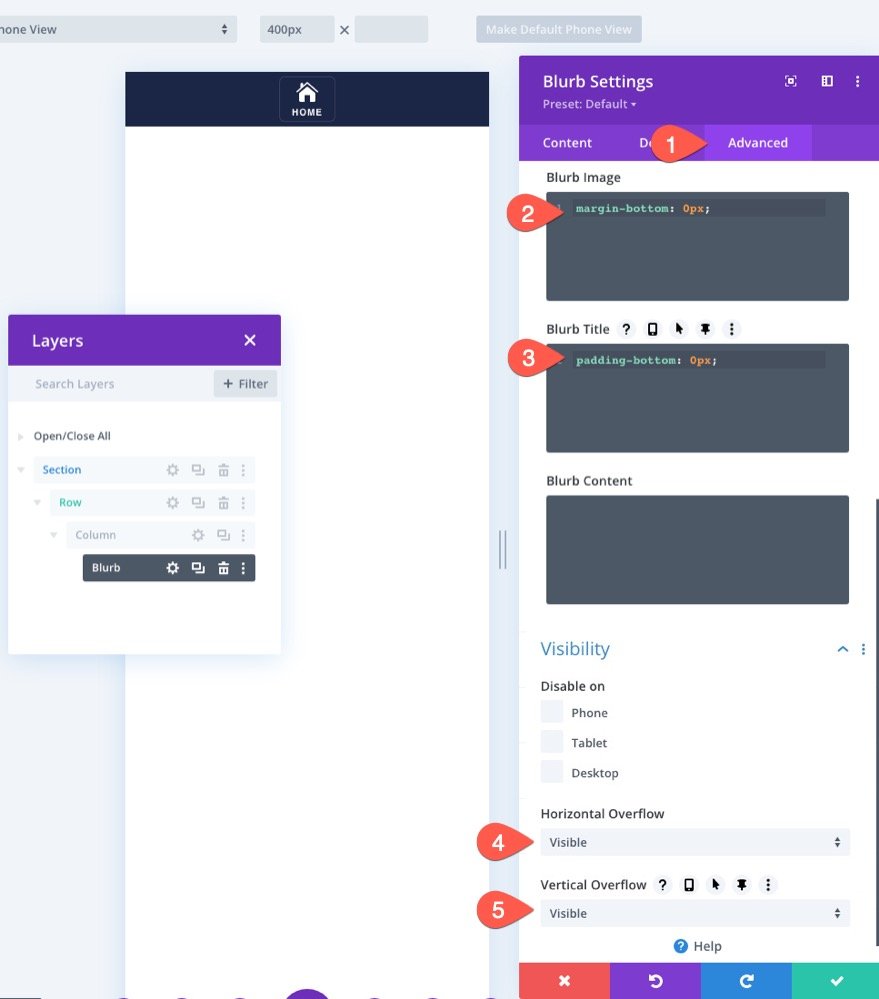
Pentru a elimina distanța implicită dintre imaginea blurb și titlu, adăugați următoarele fragmente CSS sub fila Avansat pentru Imaginea Blurb și Titlul Blurb:
Blurb Image CSS
margin-bottom: 0px;
Blurb Titlu CSS
padding-bottom: 0px;
De asemenea, actualizați opțiunile de depășire orizontală și verticală la Vizibil . Acest lucru se va asigura că bara de setări a modulului nu este tăiată atunci când editați în interiorul Divi Builder.

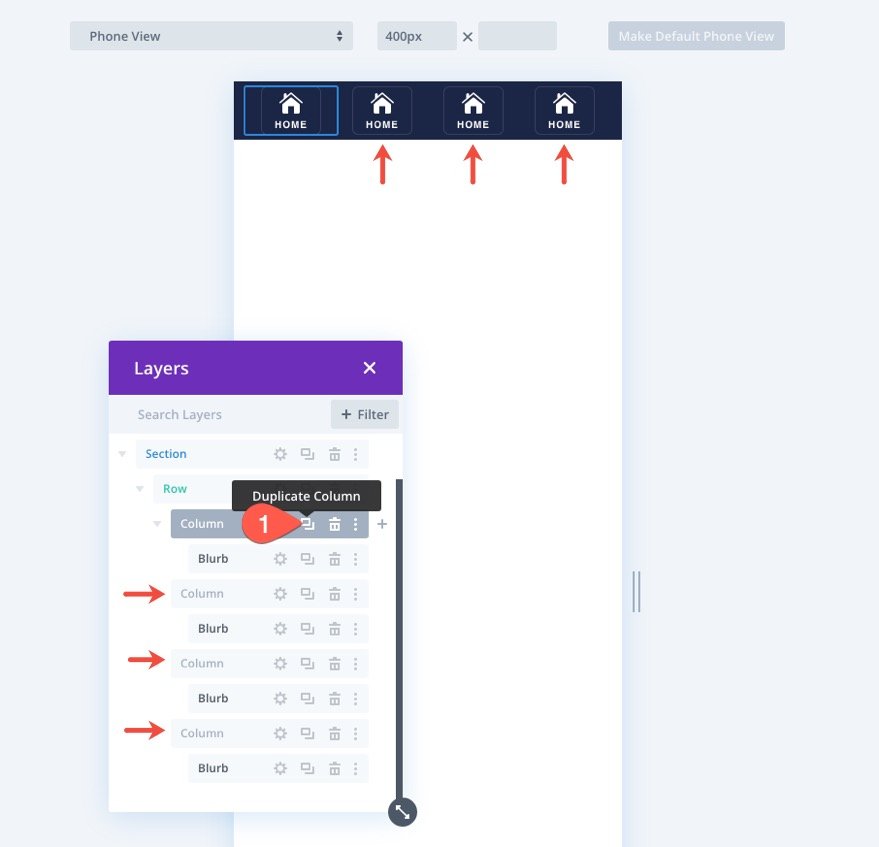
Duplicați coloana pentru a adăuga mai multe butoane
Pentru a crea cele trei butoane rămase, putem duplica de trei ori coloana (care conține modulul blurb). Acest lucru va crea un total de 4 coloane, fiecare conținând butoane identice.

Odată ce coloanele (și butoanele) sunt duplicate, puteți reveni la fiecare dintre modulele de afișare și puteți actualiza textul titlului și pictograma la orice doriți.

Partea 4: Salvați-l în Biblioteca Divi
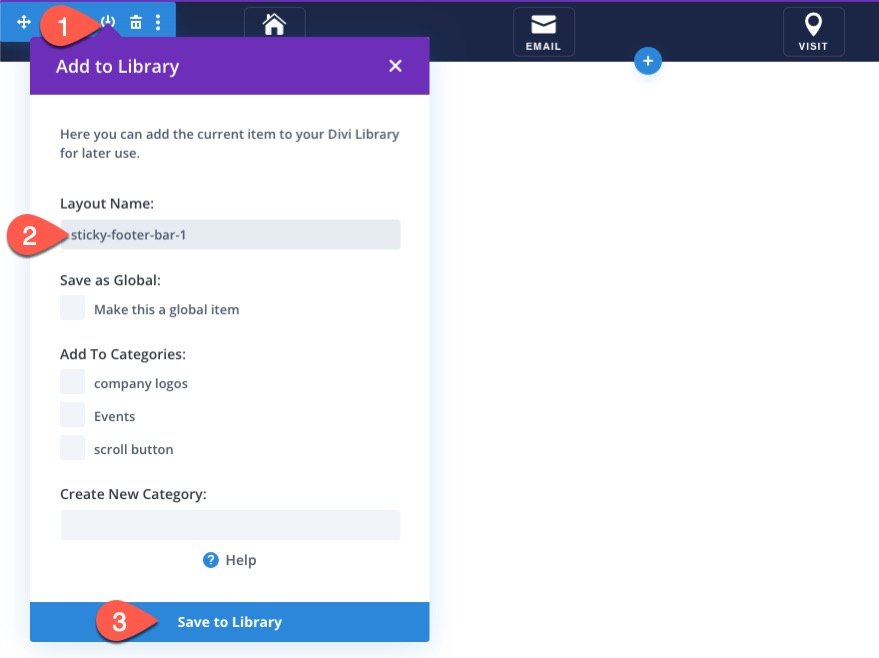
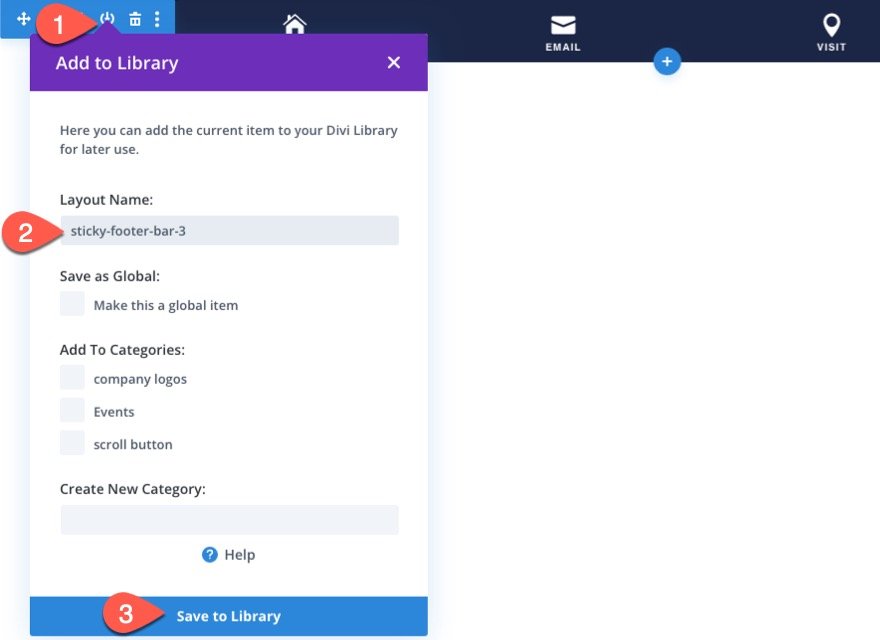
Acum este un moment bun pentru a salva secțiunea în Biblioteca Divi, astfel încât să puteți adăuga subsolul lipicios oriunde doriți mai târziu.
Pentru a-l salva, faceți clic pe pictograma Salvare în bibliotecă din bara de setări a secțiunii când treceți cu mouse-ul peste secțiune. Apoi dați un nume aspectului și salvați-l în bibliotecă.

Asta e! Să vedem rezultatul barei noastre lipicioase de subsol pe o pagină live pe afișajul mobil.
Rezultat
Partea 5: Crearea unui design mobil pentru bara de subsol lipicioasă #2

Pentru un design alternativ la această bară de subsol lipicioasă, putem deveni puțin creativi cu fundalul secțiunii și umbra casetei pentru a da impresia că butoanele se extind deasupra barei.
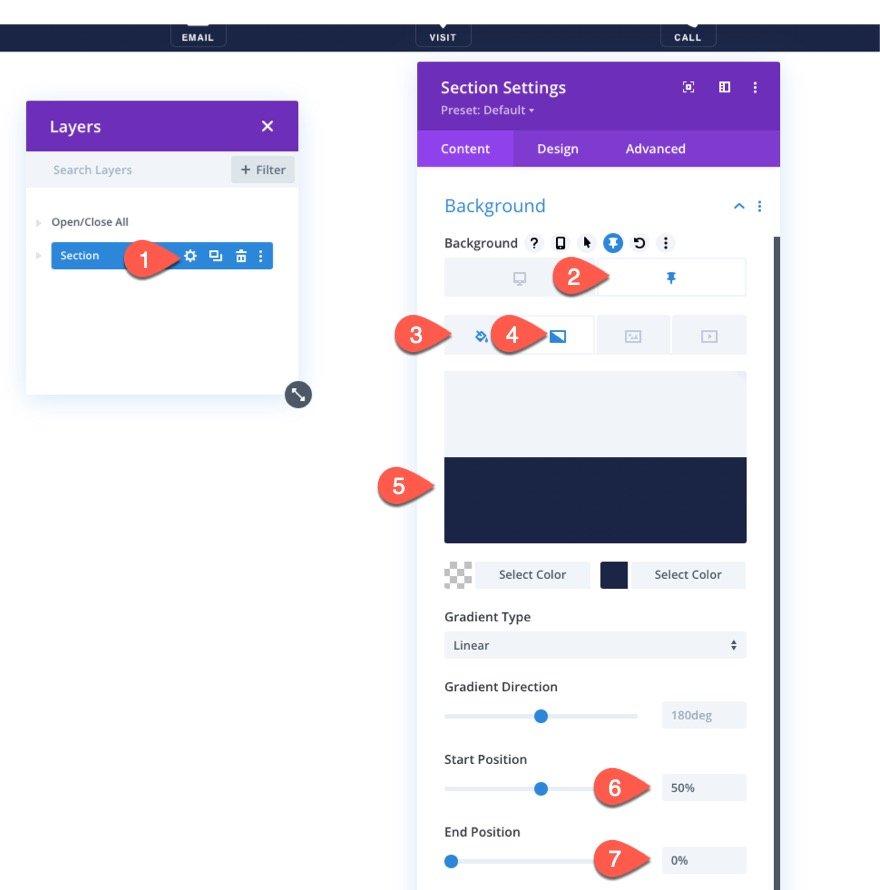
Actualizați setările secțiunii
Pentru a face acest lucru, deschideți setările secțiunii și actualizați fundalul după cum urmează:
Sub fila desktop...
- Culoare de fundal: #1a2545
Sub fila lipicioasă...
- Culoare de fundal: transparent
- Culoare stânga gradient fundal: transparent
- Culoare dreapta gradient de fundal: #1a2545
- Poziția de pornire: 50%
- Poziție finală: 0%

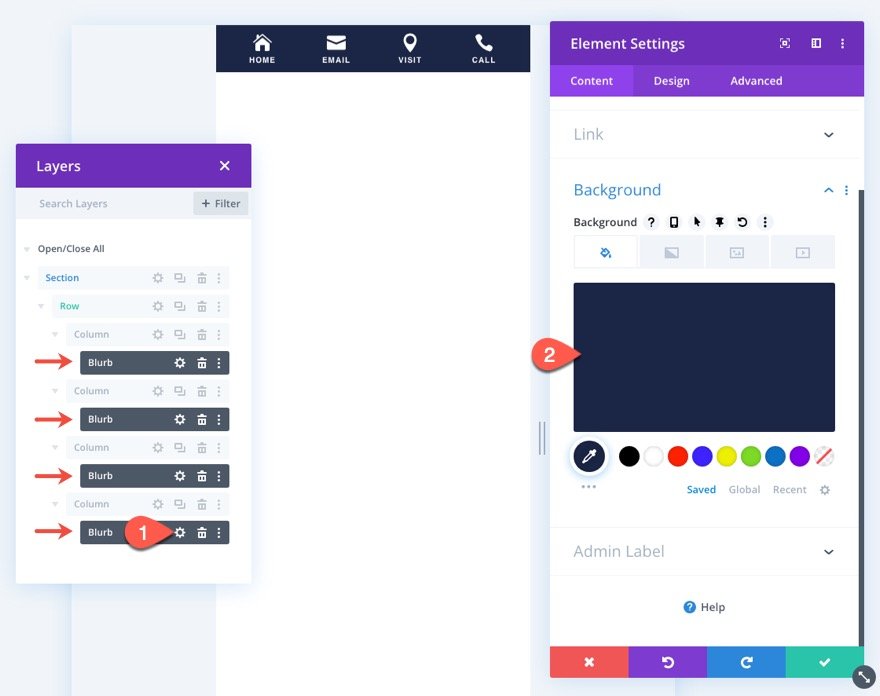
Actualizați Blurbs
Apoi, utilizați funcția de selecție multiplă pentru a selecta toate cele patru module de blurb. După ce sunt selectate, deschideți setările pentru una dintre ele și actualizați culoarea de fundal pentru toate simultan:
- Culoare de fundal: #1a2545

Sub fila Design, actualizați umbra casetei pentru blurbs, după cum urmează:
- Intensitatea răspândirii umbrei casetei: 3px
- Culoare umbră: #1a2545

Pentru a salva acest aspect lipicios al secțiunii barei de subsol, faceți clic pe pictograma Salvare în bibliotecă din bara de setări a secțiunii când treceți cu mouse-ul peste secțiune. Apoi dați un nume aspectului și salvați-l în bibliotecă.

Rezultat
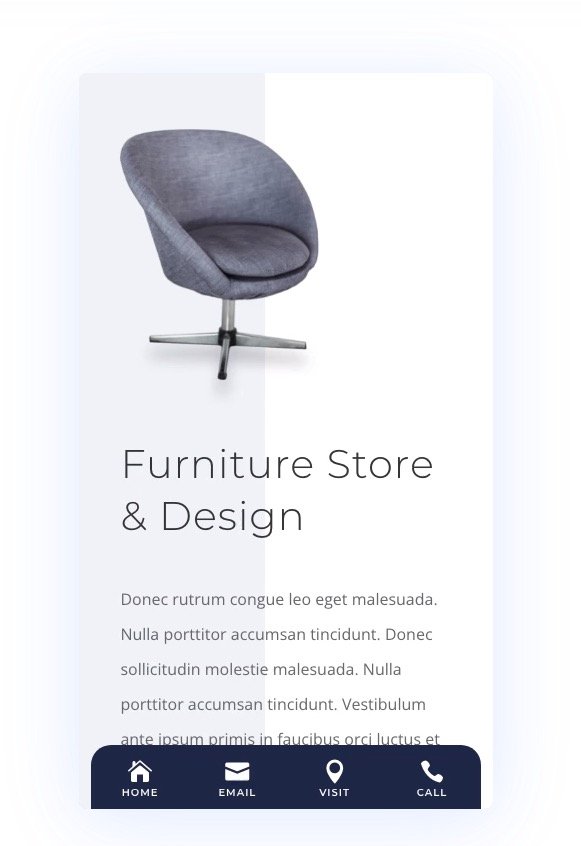
Iată o privire la rezultatul final.
Partea 6: Crearea unui design mobil pentru bara de subsol lipicioasă #3

Pentru un alt design alternativ la această bară de subsol lipicioasă, putem fi puțin creativi cu rândul adăugând colțuri rotunjite pentru a face bara de subsol să arate mai mult ca o filă.
Actualizați setările secțiunii
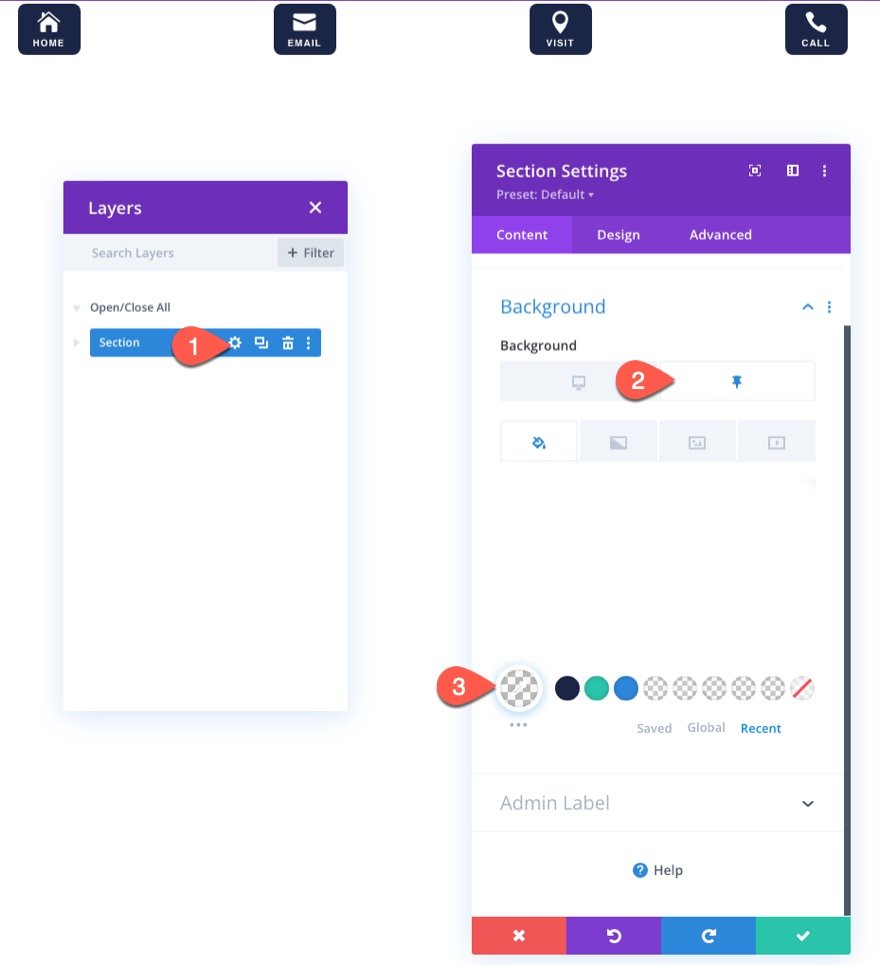
Mai întâi, deschideți setările existente ale secțiunii și actualizați culoarea de fundal lipicioasă la transparentă.
- Culoare de fundal (lipicios): transparent
Asigurați-vă că ștergeți și gradientul de fundal.

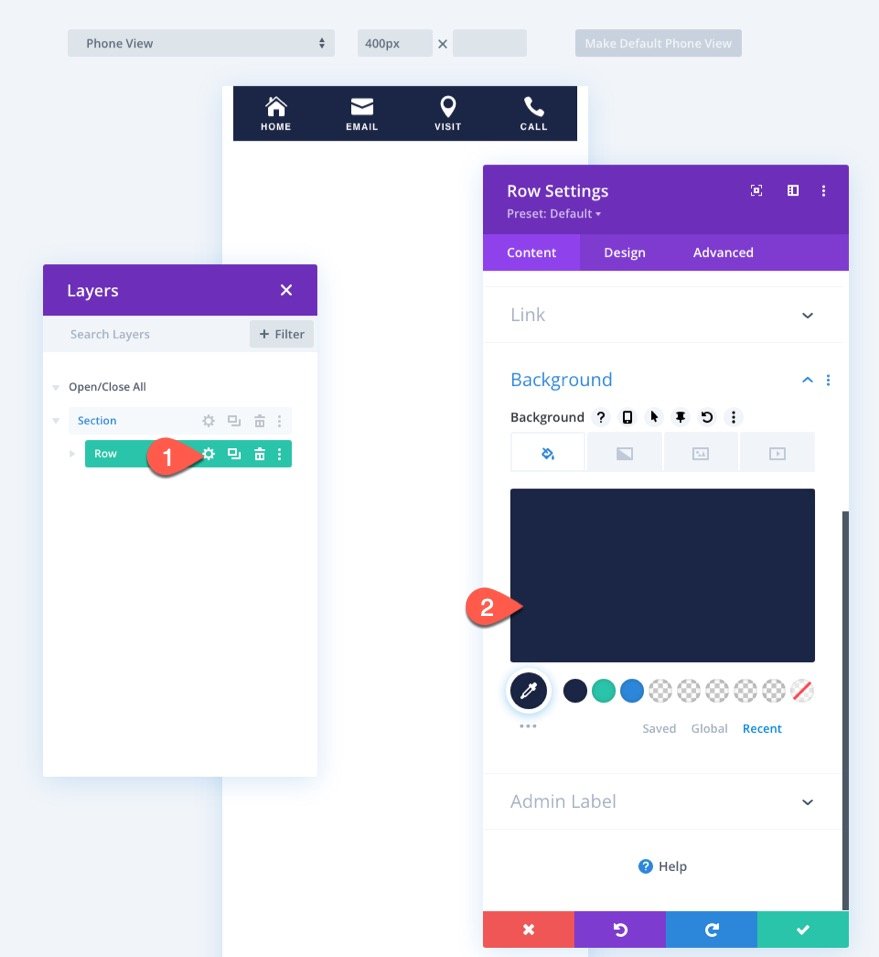
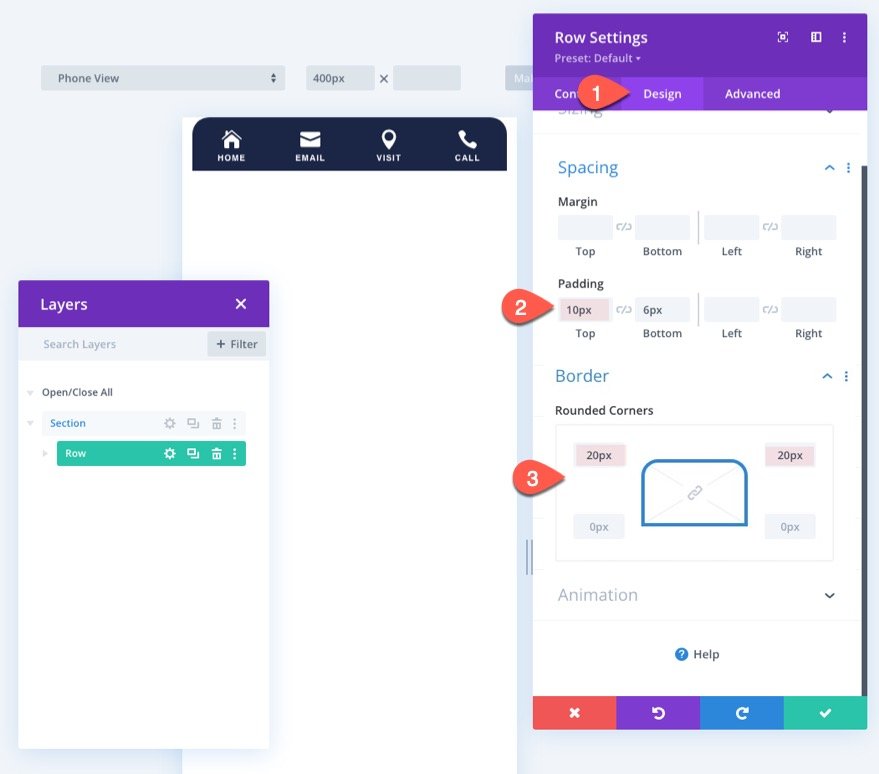
Actualizați setările rândurilor
Apoi, deschideți setările rândului și adăugați următoarea culoare de fundal:
- Culoare de fundal: #1a2545

Sub fila design, actualizați următoarele:
- Captuseala: 10px de sus
- Colțuri rotunjite: 20px stânga sus, 20px dreapta sus

Pentru a salva acest aspect lipicios al secțiunii barei de subsol, faceți clic pe pictograma Salvare în bibliotecă din bara de setări a secțiunii când treceți cu mouse-ul peste secțiune. Apoi dați un nume aspectului și salvați-l în bibliotecă.

Rezultat
Iată rezultatul.
Partea 7: Dezactivarea subsolului lipicios de pe desktop
Pentru a ascunde subsolul în vizualizarea desktop, astfel încât să se afișeze numai pe mobil, puteți oricând să actualizați opțiunea de vizibilitate pentru secțiune. Pur și simplu selectați Desktop sub opțiunea Dezactivare .

Rezultat final
Să aruncăm o privire finală asupra modelelor mobile de bare de subsol lipicioase.
