Come creare barre a piè di pagina adesive mobili in Divi
Pubblicato: 2021-11-17Le barre a piè di pagina permanenti possono essere un'utile aggiunta a qualsiasi sito Web, in particolare per i dispositivi mobili. Una barra a piè di pagina appiccicosa rimane fissa (o bloccata) nella parte inferiore dello schermo mentre l'utente scorre la pagina. La sua posizione lo rende più accessibile agli utenti mobili (soprattutto sui telefoni) perché è così vicino al pollice. Questo è probabilmente il motivo per cui i designer spesso includono pulsanti di navigazione all'interno di barre a piè di pagina appiccicose. Può potenziare l'esperienza utente di navigazione sui dispositivi mobili.
In questo tutorial, ti mostreremo come creare barre a piè di pagina adesive mobili in Divi. La base di qualsiasi barra a piè di pagina adesiva è la posizione fissa che può essere facilmente controllata con le opzioni di posizione adesive integrate di Divi. Ti mostreremo come utilizzare la posizione permanente e la suite di strumenti di progettazione Divi per progettare 3 diversi design della barra a piè di pagina appiccicosa, ciascuno con 4 pulsanti di navigazione. Funzionerà bene per qualsiasi azienda che desideri migliorare l'esperienza utente del proprio sito sui dispositivi mobili.
Iniziamo!
Sbirciata
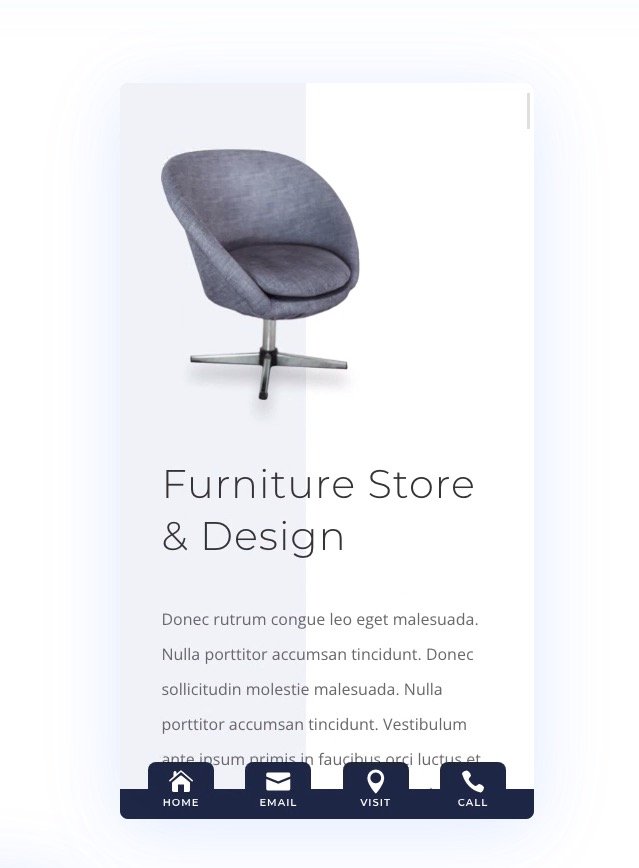
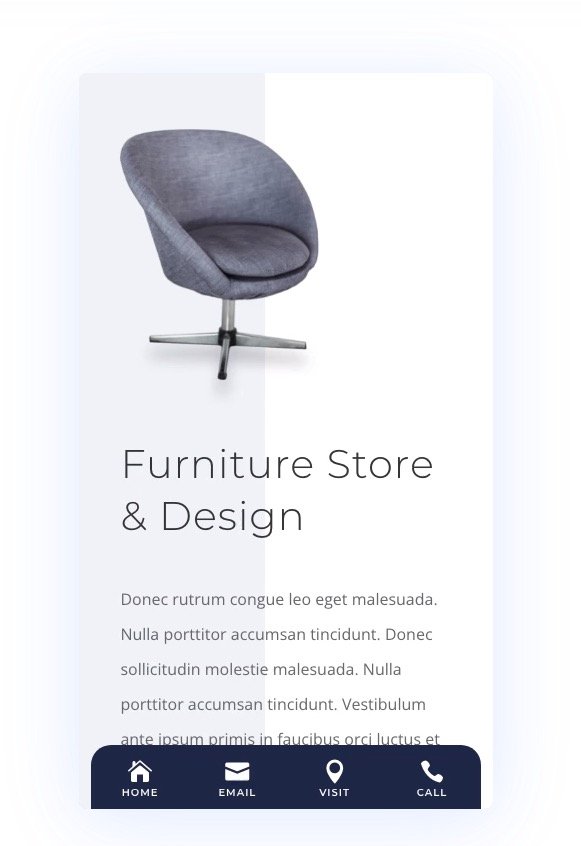
Ecco una rapida occhiata ai design della barra a piè di pagina mobile che creeremo in questo tutorial.
Scarica GRATUITAMENTE il modello e i layout della barra a piè di pagina appiccicosa
Per mettere le mani sui disegni di questo tutorial, dovrai prima scaricarlo utilizzando il pulsante in basso. Per accedere al download dovrai iscriverti alla nostra mailing list Divi Daily utilizzando il modulo sottostante. Come nuovo abbonato, riceverai ancora più bontà Divi e un pacchetto Divi Layout gratuito ogni lunedì! Se sei già nell'elenco, inserisci semplicemente il tuo indirizzo email qui sotto e fai clic su download. Non verrai "iscritto nuovamente" né riceverai email extra.

Scarica gratis
Iscriviti alla newsletter Divi e ti invieremo via email una copia dell'ultimo pacchetto di layout pagina di destinazione Divi, oltre a tonnellate di altre risorse, suggerimenti e trucchi Divi incredibili e gratuiti. Seguici e diventerai un maestro Divi in pochissimo tempo. Se sei già iscritto, digita il tuo indirizzo email qui sotto e clicca su download per accedere al layout pack.
Ti sei iscritto con successo. Controlla il tuo indirizzo e-mail per confermare la tua iscrizione e ottenere l'accesso ai pacchetti di layout Divi settimanali gratuiti!
Come importare il modello e i layout gratuiti sul tuo sito Web Divi
Questo download contiene due file. Uno può essere utilizzato per importare il modello del piè di pagina nel Generatore di temi e l'altro può essere utilizzato per importare i layout delle singole sezioni di ciascun piè di pagina nella Libreria Divi.
Per importare il modello della barra a piè di pagina adesiva sul tuo sito Web, decomprimi il file zip di download per accedere ai file JSON.
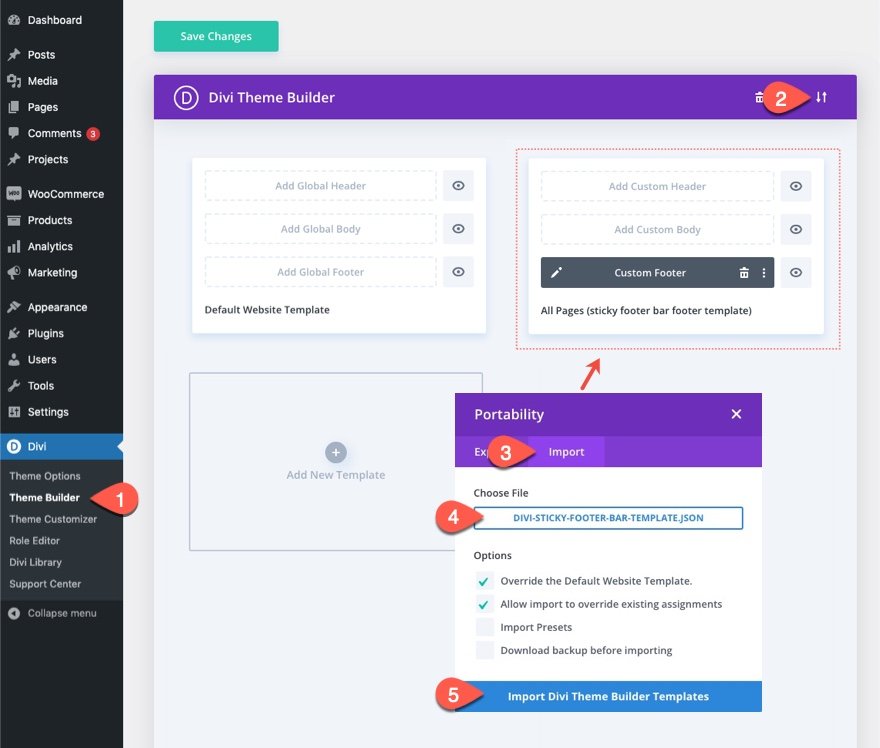
Quindi vai alla dashboard di WordPress e vai a Divi > Theme Builder.
Quindi fare clic sull'icona della portabilità in alto a destra nella pagina.
All'interno del popup di portabilità, scegli il file JSON dalla cartella denominata "divi-sticky-footer-bar-template".
Quindi fare clic sul pulsante Importa.

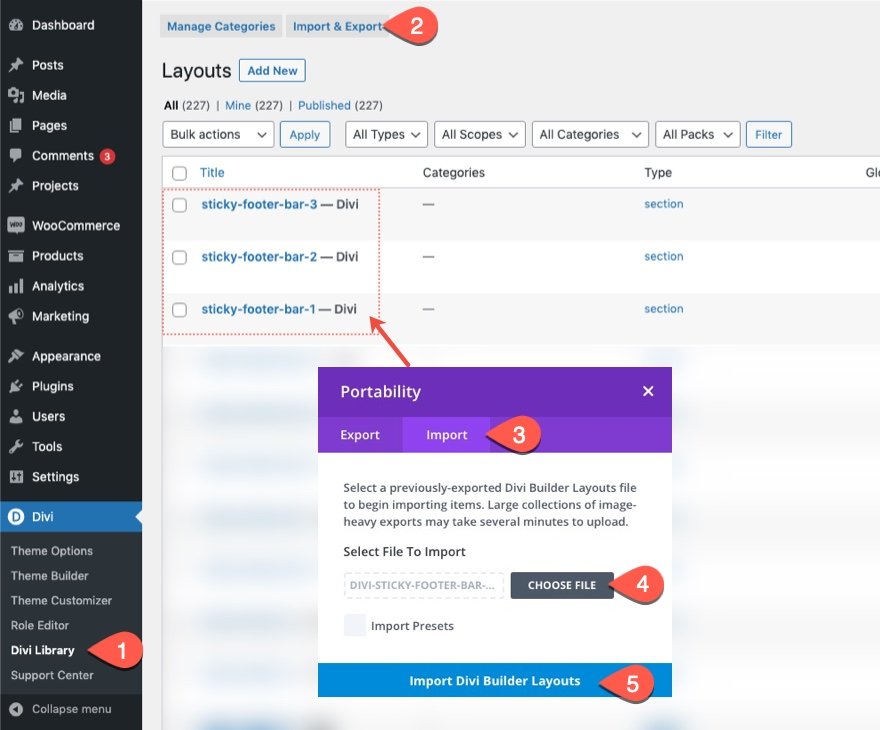
Per importare i 3 layout delle sezioni della barra a piè di pagina appiccicosa nella libreria Divi, vai alla Libreria Divi.
Fare clic sul pulsante Importa.
Nel popup di portabilità, seleziona la scheda di importazione e scegli il file JSON ("divi-sticky-footer-bar-section-layouts.json") dalla cartella che hai scaricato (e decompresso).
Quindi fare clic sul pulsante di importazione.

Una volta terminato, i layout delle sezioni saranno disponibili in Divi Builder.
Veniamo al tutorial, vero?
Creazione di barre a piè di pagina adesive mobili in Divi
Parte 1: Creazione di un nuovo modello di piè di pagina nel Generatore di temi
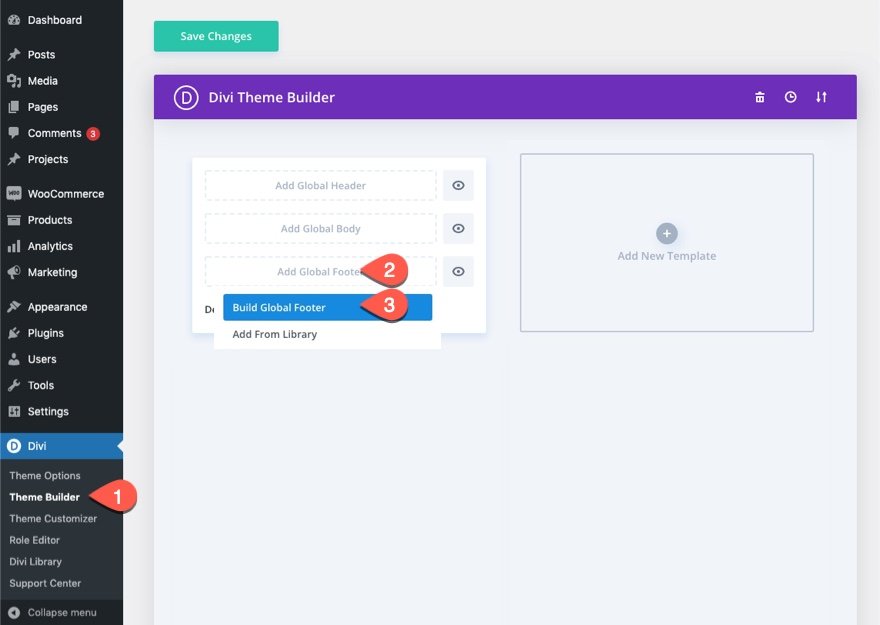
Per dare il via alle cose, vai al Generatore di temi e fai clic per creare un nuovo piè di pagina globale nel modello di sito Web predefinito. (In alternativa, puoi aggiungere un nuovo modello a scopo di test.)

Distribuisci la vista telefono e i livelli modali
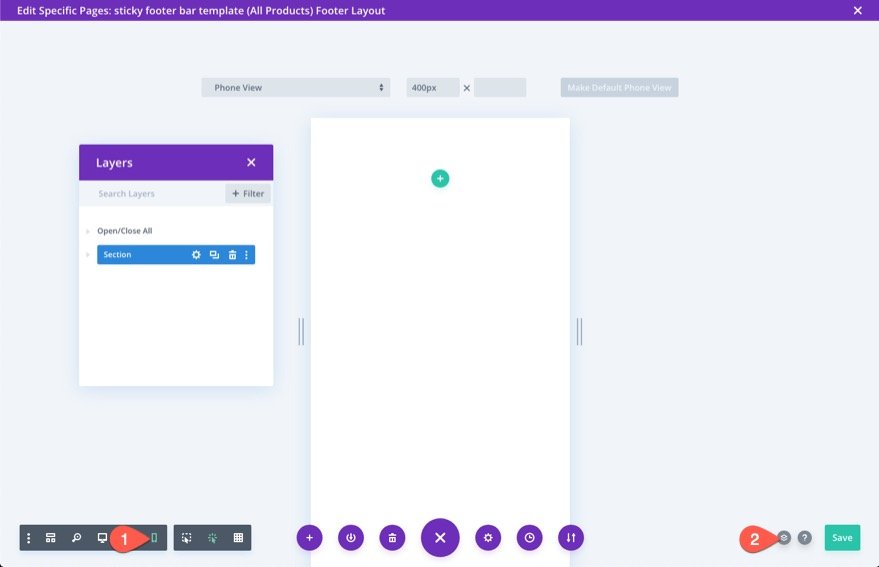
Una volta all'interno dell'editor di layout del piè di pagina, apri il menu delle impostazioni nella parte inferiore della pagina.
Fare clic sull'icona del telefono sul lato sinistro per aprire la vista telefono del builder. Questo aiuterà a visualizzare come apparirà il piè di pagina appiccicoso sui dispositivi mobili durante la progettazione.
Quindi fare clic sull'icona dei livelli a destra per aprire i livelli modali. Questo aiuterà a selezionare gli elementi ogni volta che si avvicinano troppo.

Parte 2: creazione della sezione e della riga del piè di pagina permanenti
Creazione della sezione adesiva
Per creare la sezione adesiva, possiamo utilizzare la sezione regolare predefinita esistente.
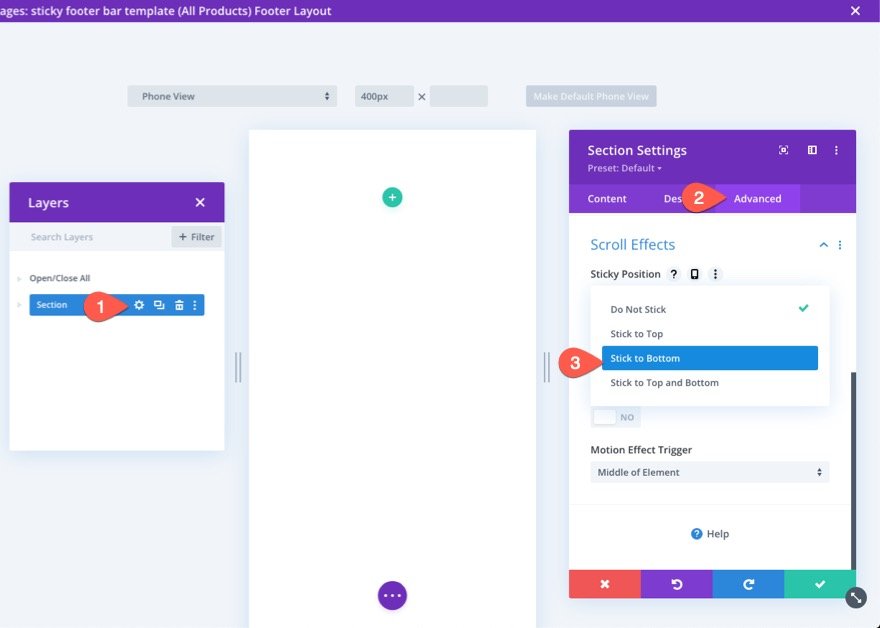
Apri le impostazioni per la sezione e, nella scheda Avanzate, seleziona l'opzione Posizione adesiva Stick to Bottom .

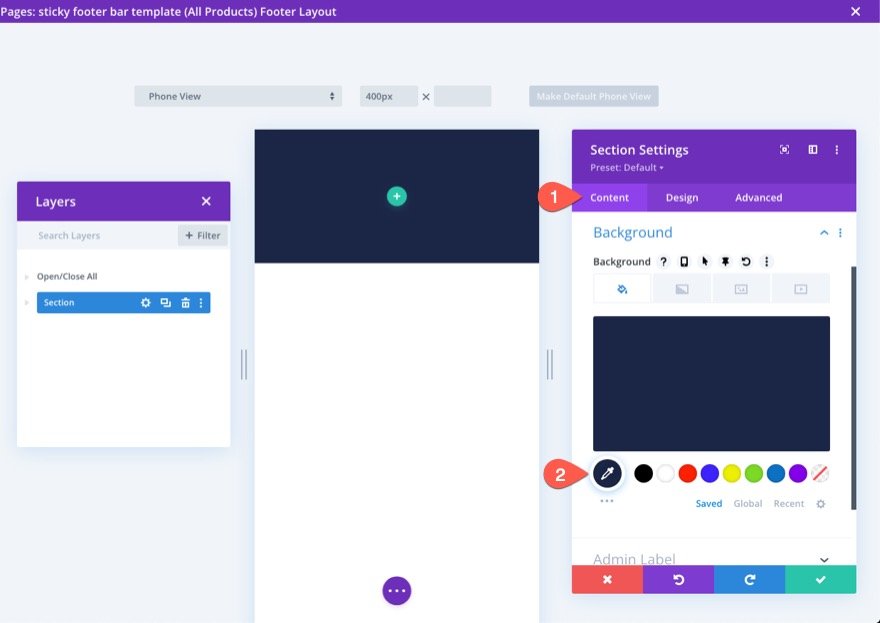
Nella scheda contenuto, aggiungi un colore di sfondo alla sezione.
- Colore di sfondo: #1a2545

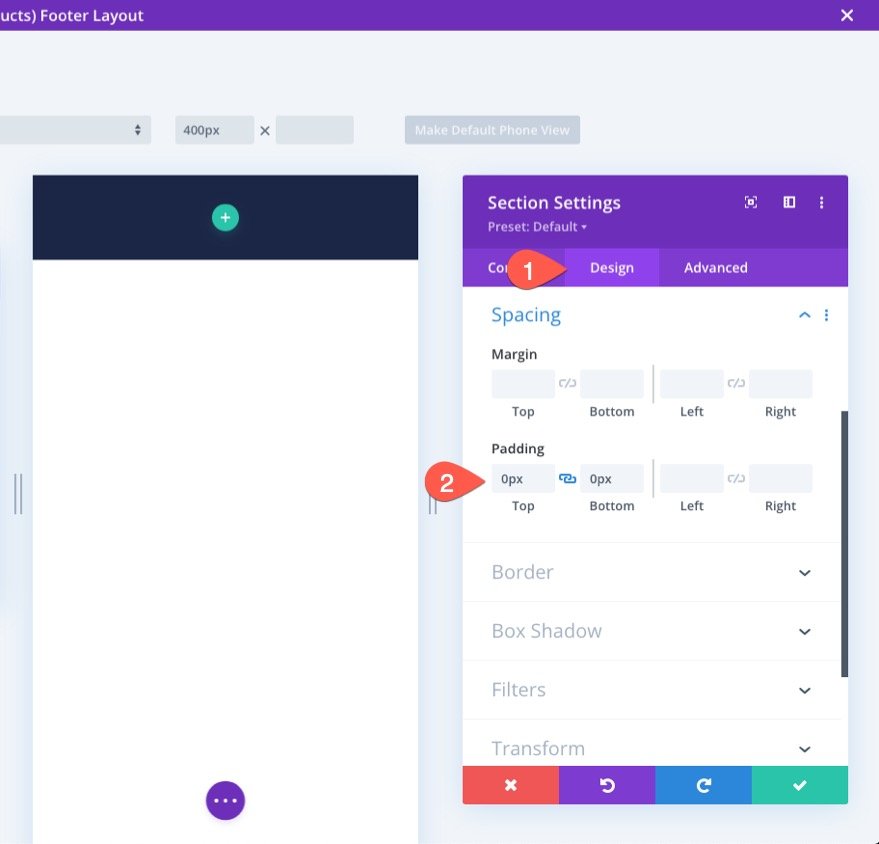
Nella scheda progettazione, aggiorna il riempimento come segue:
- Padding: 0px in alto, 0px in basso
Ciò ridurrà l'altezza della sezione della barra a piè di pagina per i dispositivi mobili.

Creazione della riga
Una volta che la sezione è a posto, aggiungi una riga di una colonna alla sezione.

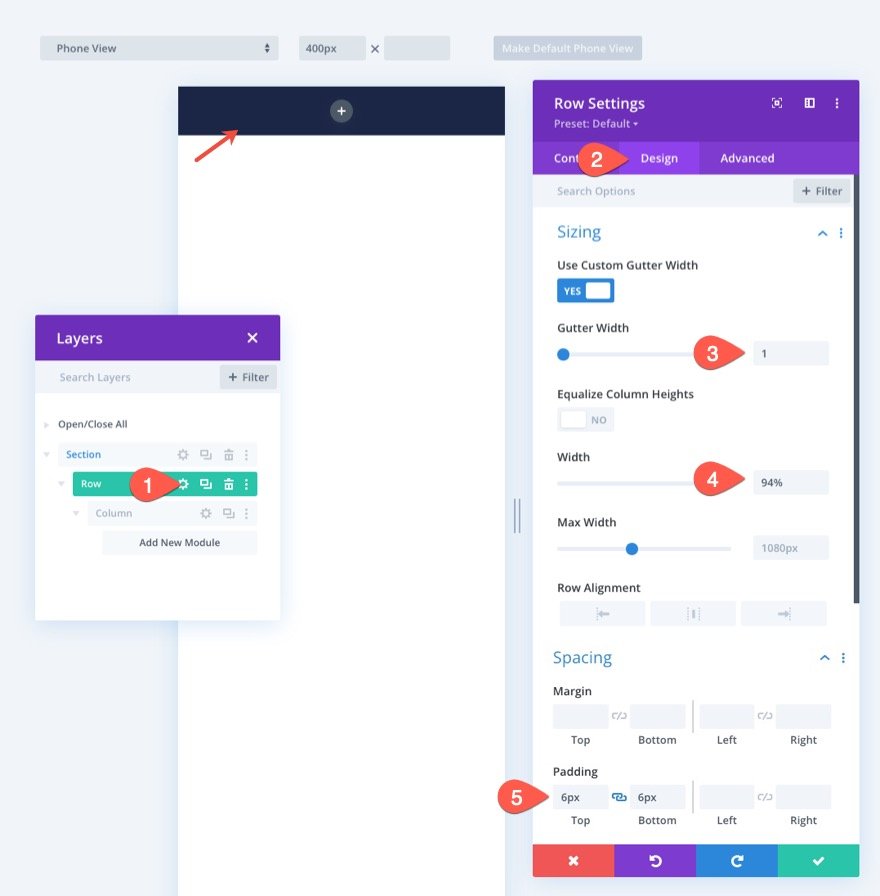
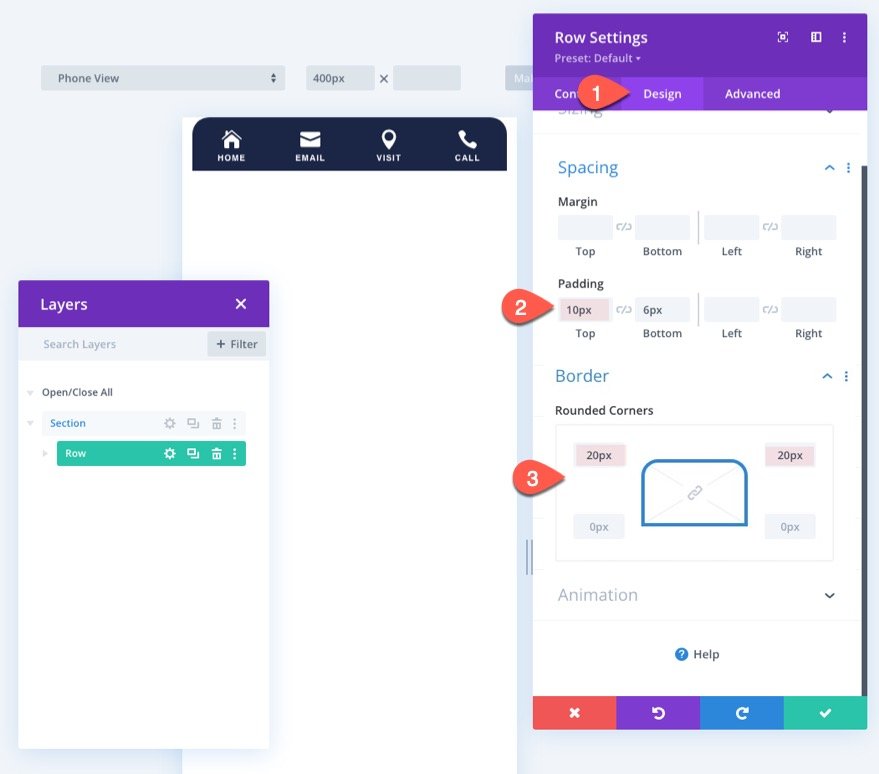
Apri le impostazioni della riga e aggiorna le opzioni di dimensionamento e spaziatura nella scheda progettazione come segue:
- Larghezza grondaia: 1
- Larghezza: 94%
- Imbottitura: 6px in alto, 6px in basso

Per assicurarci che le colonne aggiuntive che aggiungeremo rimangano adiacenti (non si accumuleranno) sui dispositivi mobili, dobbiamo aggiungere un breve snippet CSS utilizzando la proprietà Flex per mantenere le cose ben allineate.
Nella scheda Avanzate, aggiungi il seguente CSS personalizzato all'elemento principale:
display:flex; align-items:center; justify-content:center; flex-wrap:nowrap;

Parte 3: Creazione dei pulsanti della barra a piè di pagina
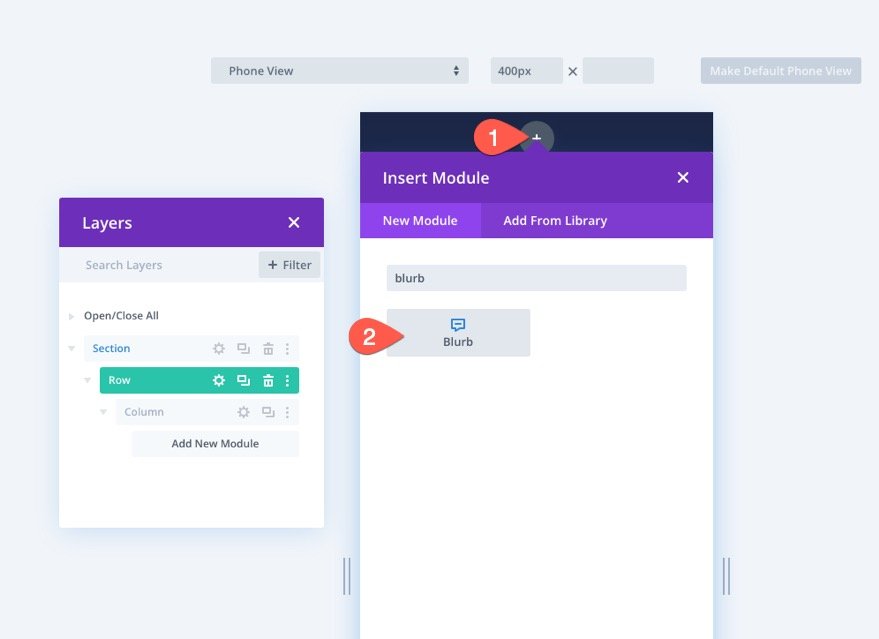
Per creare i pulsanti della barra del piè di pagina, utilizzeremo il modulo blurb. Questo ci consente di creare un pulsante che assomiglia a un'app mobile (una piccola icona con un titolo sotto di essa) che è perfetto per la navigazione mobile.
All'interno della colonna, aggiungi un nuovo modulo blurb.

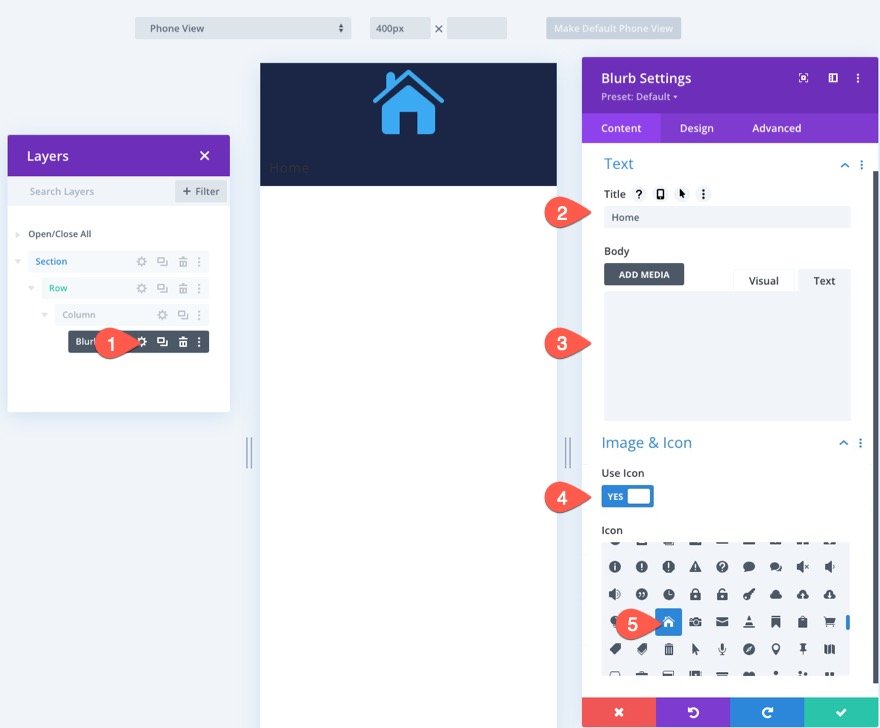
Aggiorna il contenuto del blurb come segue:
- Titolo: Casa
- Corpo: lasciare vuoto
- Usa icona: SÌ
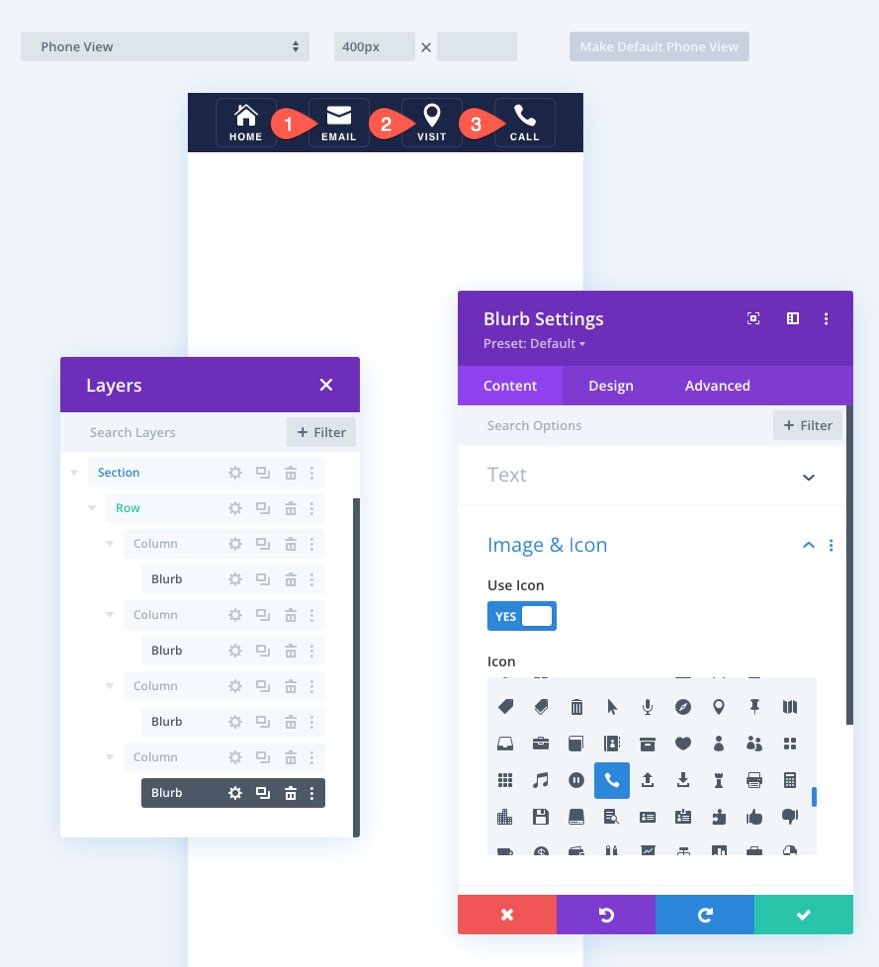
- Icona: icona home (vedi screenshot)

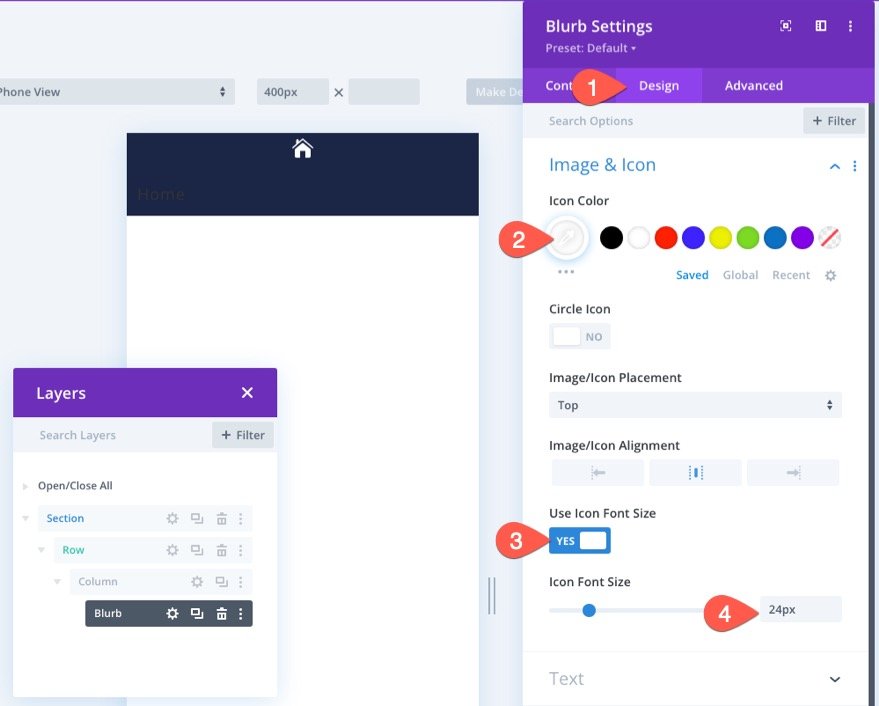
Nella scheda Design, aggiorna gli stili delle icone come segue:
- Colore icona: #fff
- Dimensione carattere icona: 24px

Quindi aggiorna le opzioni Testo del titolo e Ridimensionamento come segue:

- Carattere del titolo: Montserrat
- Peso del carattere del titolo: semigrassetto
- Stile del carattere del titolo: TT
- Allineamento del testo del titolo: Centro
- Colore del testo del titolo: #fff
- Dimensione del testo del titolo: 10px
- Larghezza massima: 60 px
- Allineamento modulo: centro

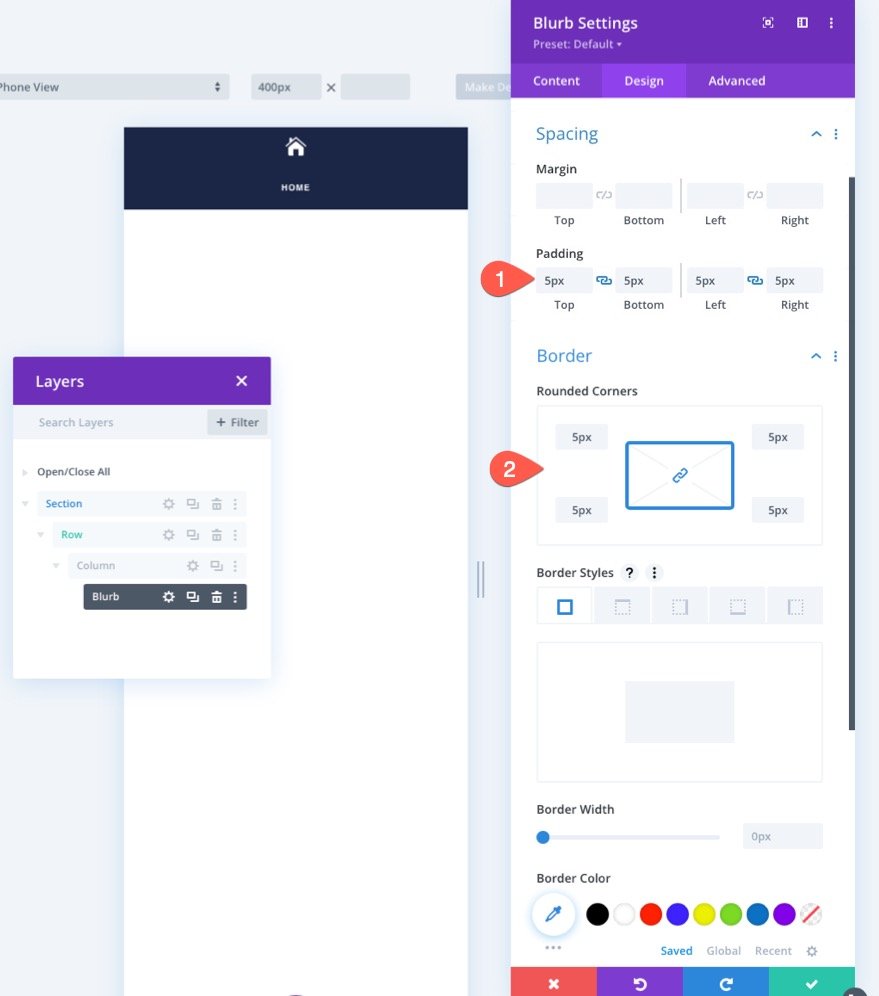
Continua ad aggiungere il riempimento seguente e gli angoli arrotondati al blurb:
- Imbottitura: 5px (in alto, in basso, a sinistra, a destra)
- Angoli arrotondati: 5px (in alto, in basso, a sinistra, a destra)

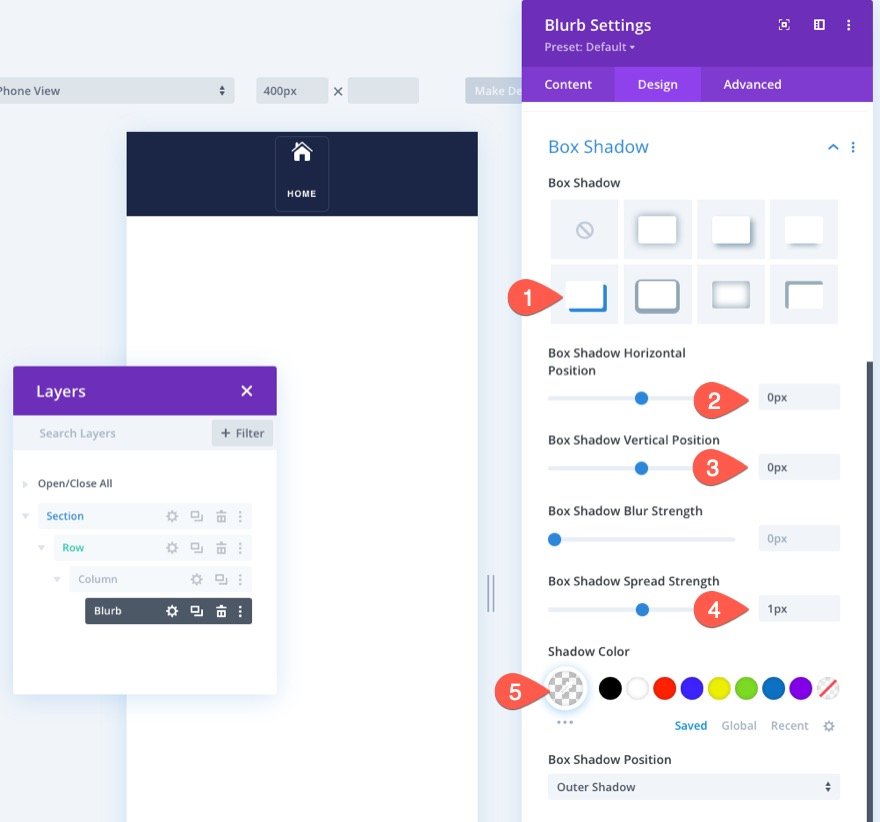
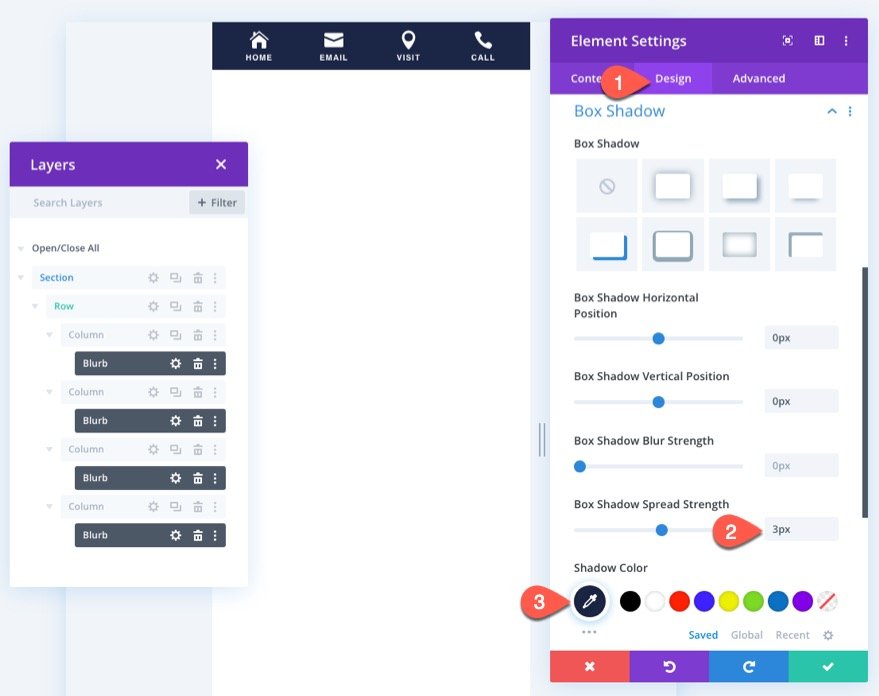
Per aggiungere un bordo attorno al blurb, useremo un box-shadow, principalmente perché non aggiunge alcuno spazio aggiuntivo effettivo al design.
- Box Shadow: vedi screenshot
- Posizione orizzontale dell'ombra del riquadro: 0px
- Posizione verticale dell'ombra del riquadro: 0px
- Box Shadow Spread Forza: 1px
- Colore ombra: rgba(255,255,255,0,12)

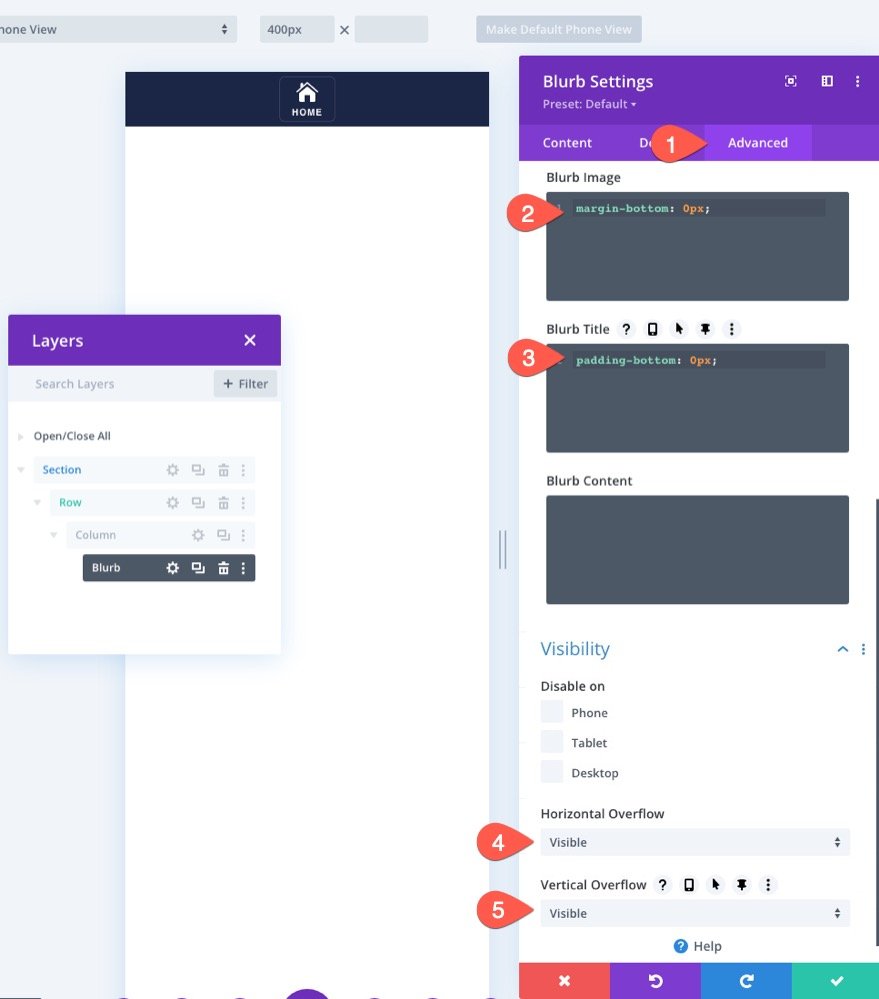
Per eliminare la spaziatura predefinita tra l'immagine blurb e il titolo, aggiungi i seguenti frammenti CSS nella scheda Avanzate per l'immagine Blurb e il titolo Blurb:
Sfoca immagine CSS
margin-bottom: 0px;
Blurb titolo CSS
padding-bottom: 0px;
Inoltre, aggiorna le opzioni di overflow orizzontale e verticale su Visibile . Ciò assicurerà che la barra delle impostazioni del modulo non venga tagliata durante la modifica all'interno di Divi Builder.

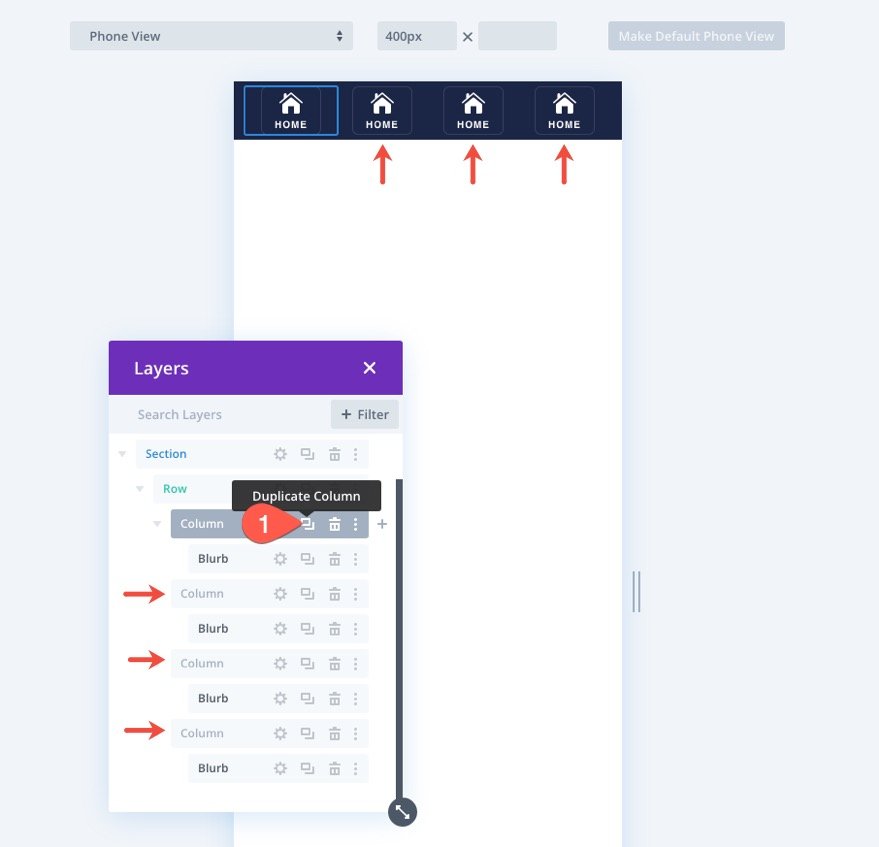
Duplica la colonna per aggiungere più pulsanti
Per creare i restanti tre pulsanti, possiamo duplicare la colonna (contenente il modulo blurb) tre volte. Questo creerà un totale di 4 colonne ciascuna contenente pulsanti identici.

Una volta duplicate le colonne (e i pulsanti), puoi tornare a ciascuno dei moduli blurb e aggiornare il testo del titolo e l'icona come preferisci.

Parte 4: salvalo nella libreria Divi
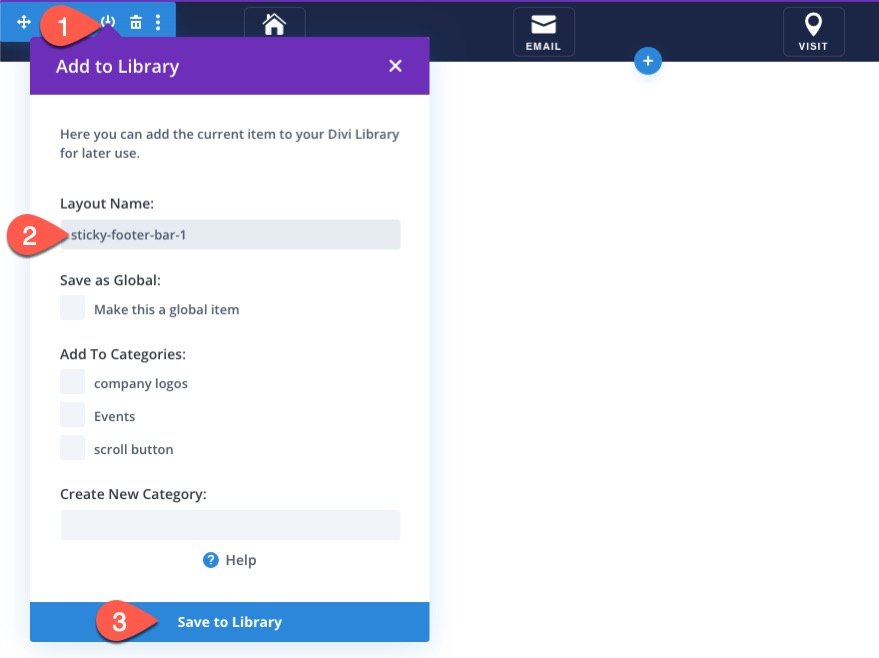
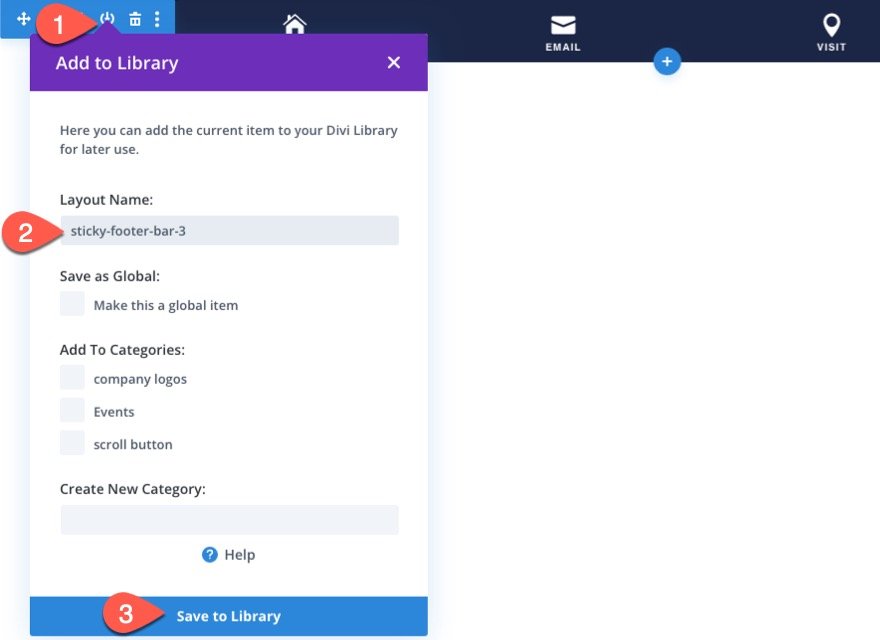
Ora è un buon momento per salvare la sezione nella Libreria Divi in modo da poter aggiungere il piè di pagina appiccicoso ovunque tu voglia in seguito.
Per salvarlo, fai clic sull'icona Salva nella libreria nella barra delle impostazioni della sezione passando il mouse sopra la sezione. Quindi assegna un nome al layout e salvalo nella libreria.

Questo è tutto! Diamo un'occhiata al risultato della nostra barra a piè di pagina appiccicosa su una pagina live nel display mobile.
Risultato
Parte 5: Creazione del design della barra a piè di pagina mobile n. 2

Per un design alternativo a questa barra a piè di pagina appiccicosa, possiamo essere un po' creativi con lo sfondo della sezione e l'ombra del riquadro del blurb per dare l'impressione che i pulsanti si estendano sopra la barra.
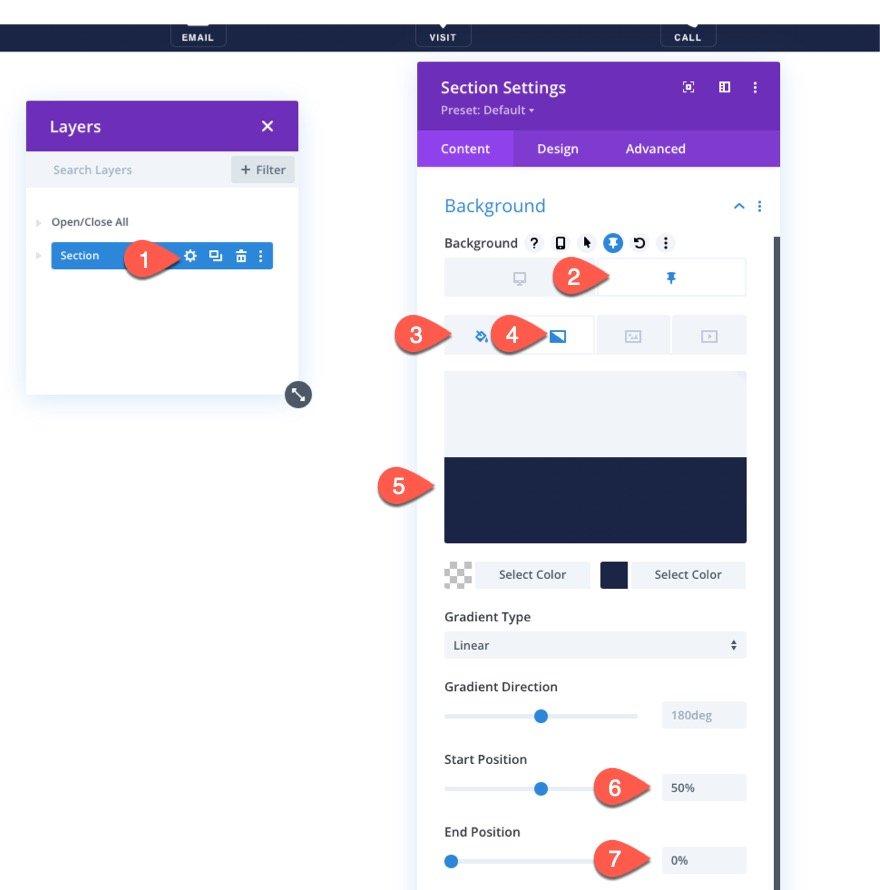
Aggiorna le impostazioni della sezione
Per fare ciò, apri le impostazioni della sezione e aggiorna lo sfondo come segue:
Nella scheda del desktop...
- Colore di sfondo: #1a2545
Sotto la scheda adesiva...
- Colore di sfondo: trasparente
- Gradiente di sfondo a sinistra Colore: trasparente
- Colore sfumato di sfondo a destra: #1a2545
- Posizione iniziale: 50%
- Posizione finale: 0%

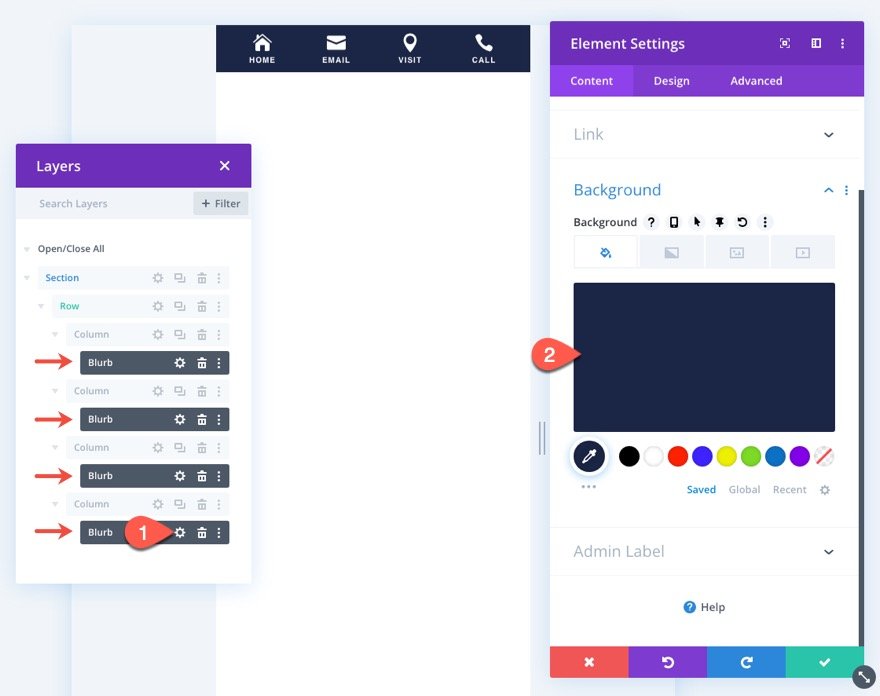
Aggiorna Blurb
Quindi, usa la funzione di selezione multipla per selezionare tutti e quattro i moduli di sfocatura. Una volta selezionati, apri le impostazioni per uno di essi e aggiorna il colore di sfondo per tutti contemporaneamente:
- Colore di sfondo: #1a2545

Nella scheda progettazione, aggiorna l'ombra del riquadro per le sfocature come segue:
- Box Shadow Spread Forza: 3px
- Colore ombra: #1a2545

Per salvare questo layout di sezione della barra a piè di pagina appiccicoso, fai clic sull'icona Salva nella libreria nella barra delle impostazioni della sezione quando passi il mouse sopra la sezione. Quindi assegna un nome al layout e salvalo nella libreria.

Risultato
Ecco una sbirciatina al risultato finale.
Parte 6: Creazione del design della barra a piè di pagina mobile #3

Per un altro design alternativo a questa barra del piè di pagina appiccicosa, possiamo diventare un po' creativi con la riga aggiungendo angoli arrotondati per rendere la barra del piè di pagina più simile a una scheda.
Aggiorna le impostazioni della sezione
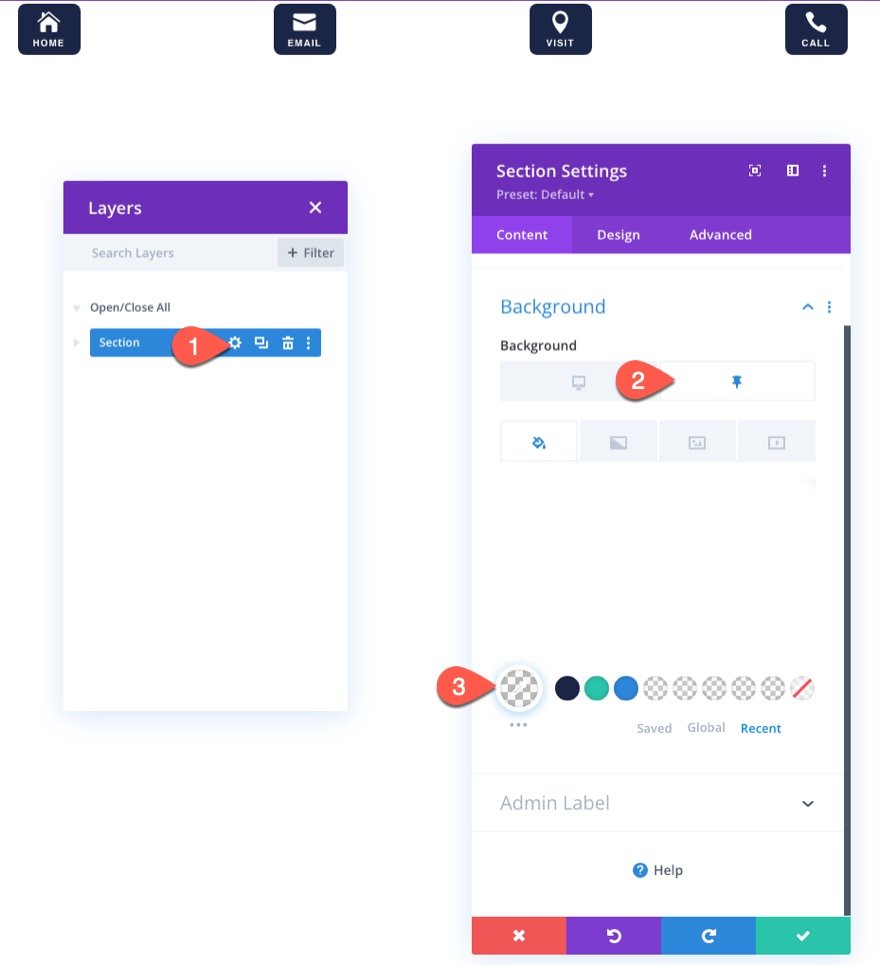
Innanzitutto, apri le impostazioni della sezione esistente e aggiorna il colore di sfondo appiccicoso in trasparente.
- Colore di sfondo (appiccicoso): trasparente
Assicurati di eliminare anche il gradiente di sfondo.

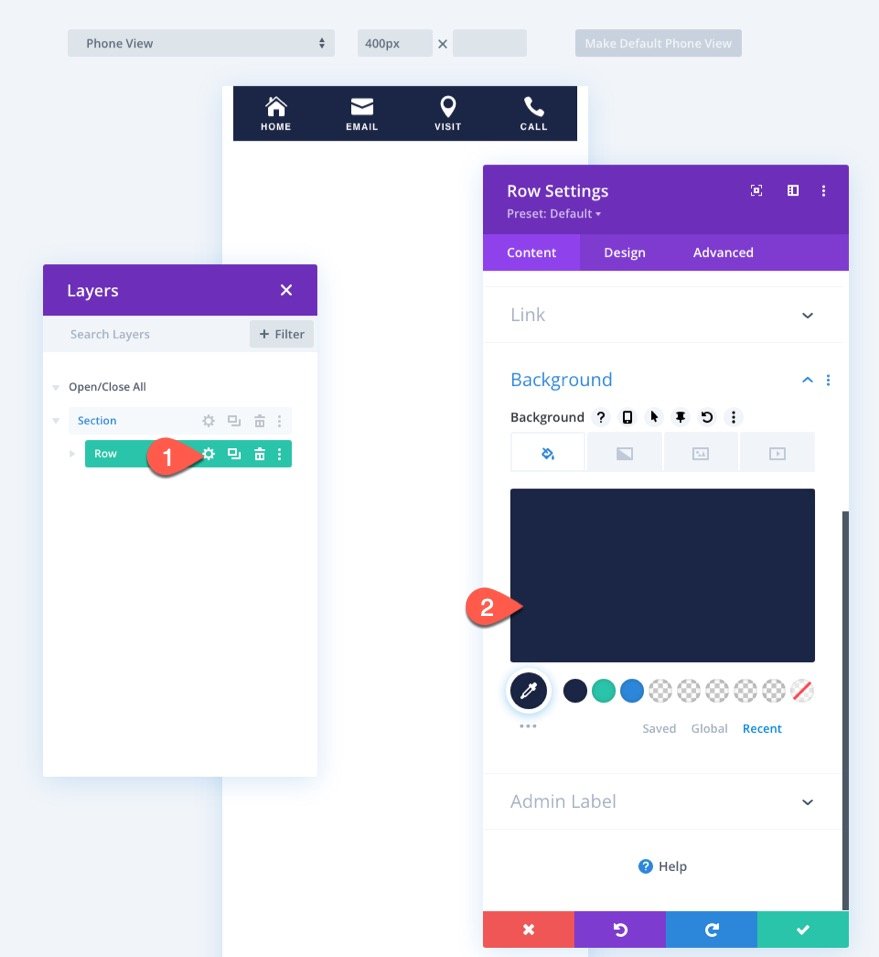
Aggiorna le impostazioni della riga
Quindi, apri le impostazioni della riga e aggiungi il seguente colore di sfondo:
- Colore di sfondo: #1a2545

Nella scheda progettazione, aggiorna quanto segue:
- Imbottitura: 10px in alto
- Angoli arrotondati: 20px in alto a sinistra, 20px in alto a destra

Per salvare questo layout di sezione della barra a piè di pagina appiccicoso, fai clic sull'icona Salva nella libreria nella barra delle impostazioni della sezione quando passi il mouse sopra la sezione. Quindi assegna un nome al layout e salvalo nella libreria.

Risultato
Ecco il risultato.
Parte 7: Disabilitazione del piè di pagina appiccicoso sul desktop
Per nascondere il piè di pagina nella visualizzazione desktop in modo che venga visualizzato solo su dispositivi mobili, puoi sempre aggiornare l'opzione di visibilità per la sezione. Seleziona semplicemente Desktop sotto l'opzione Disabilita su .

Risultato finale
Diamo un'occhiata finale ai design della barra a piè di pagina mobile.
