Cómo crear barras de pie de página adhesivas móviles en Divi
Publicado: 2021-11-17Las barras de pie de página adhesivas pueden ser una adición útil para cualquier sitio web, especialmente para dispositivos móviles. Una barra de pie de página fija permanece fija (o atascada) en la parte inferior de la pantalla mientras el usuario se desplaza por la página. Su posición lo hace más accesible para los usuarios móviles (especialmente en teléfonos) porque está muy cerca del pulgar. Probablemente sea por eso que los diseñadores a menudo incluyen botones de navegación dentro de las barras de pie de página adhesivas. Puede impulsar la navegación UX en dispositivos móviles.
En este tutorial, le mostraremos cómo crear barras de pie de página adhesivas móviles en Divi. La base de cualquier barra de pie de página adhesiva es la posición fija que se controla fácilmente con las opciones de posición adhesiva integradas de Divi. Le mostraremos cómo usar la posición fija y el conjunto de herramientas de diseño Divi para diseñar 3 diseños diferentes de barra de pie de página fija, cada uno con 4 botones de navegación. Esto funcionará bien para cualquier empresa que busque mejorar la UX de su sitio en dispositivos móviles.
¡Empecemos!
Vistazo
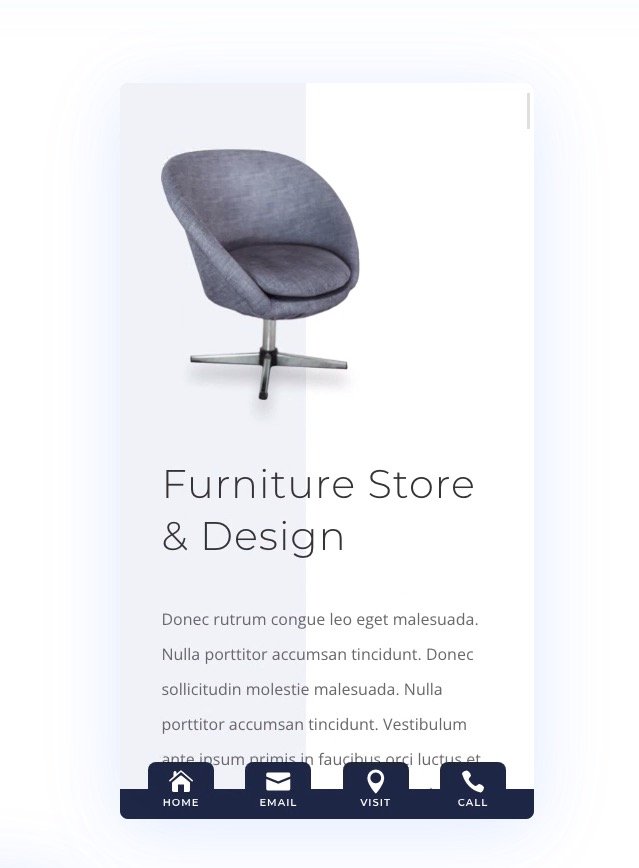
Aquí hay un vistazo rápido a los diseños de la barra de pie de página móvil que construiremos en este tutorial.
Descargue la plantilla y los diseños de la barra de pie de página adhesiva GRATIS
Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestra lista de correo electrónico Divi Daily utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será "resuscrito" ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
Te has suscripto satisfactoriamente. ¡Compruebe su dirección de correo electrónico para confirmar su suscripción y obtener acceso a los paquetes de diseño Divi semanales gratuitos!
Cómo importar la plantilla y los diseños gratuitos a su sitio web Divi
Esta descarga contiene dos archivos. Uno se puede usar para importar la plantilla de pie de página al Theme Builder y el otro se puede usar para importar los diseños de sección individuales de cada pie de página a la Biblioteca Divi.
Para importar la plantilla de la barra de pie de página adhesiva a su propio sitio web, descomprima el archivo zip de descarga para acceder a los archivos JSON.
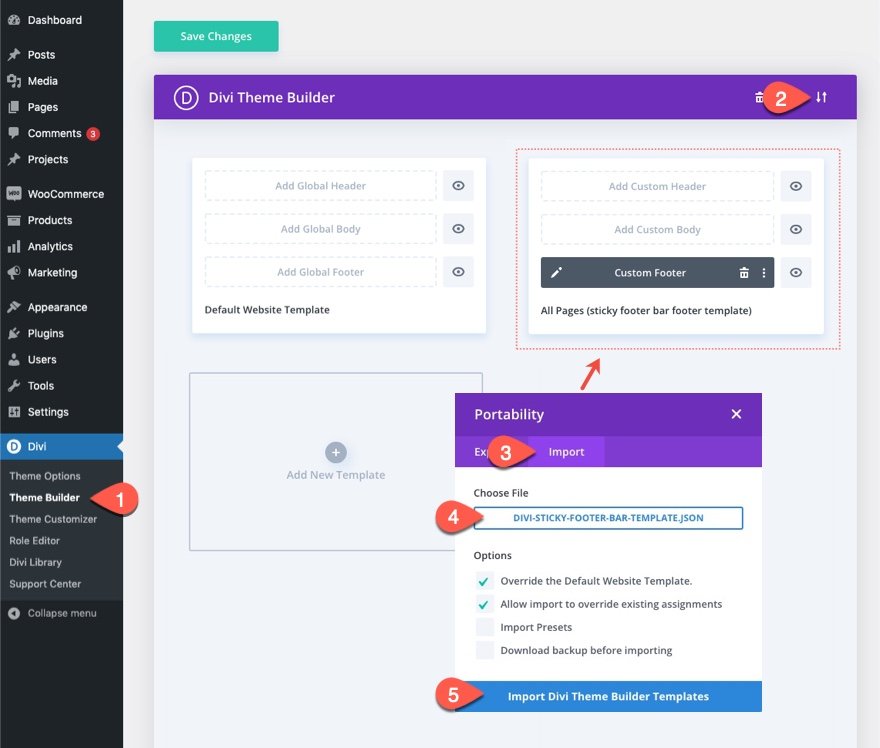
Luego ve al Panel de WordPress y navega a Divi > Theme Builder.
Luego haga clic en el ícono de portabilidad en la parte superior derecha de la página.
Dentro de la ventana emergente de portabilidad, elija el archivo JSON de la carpeta llamada "divi-sticky-footer-bar-template".
Luego haga clic en el botón Importar.

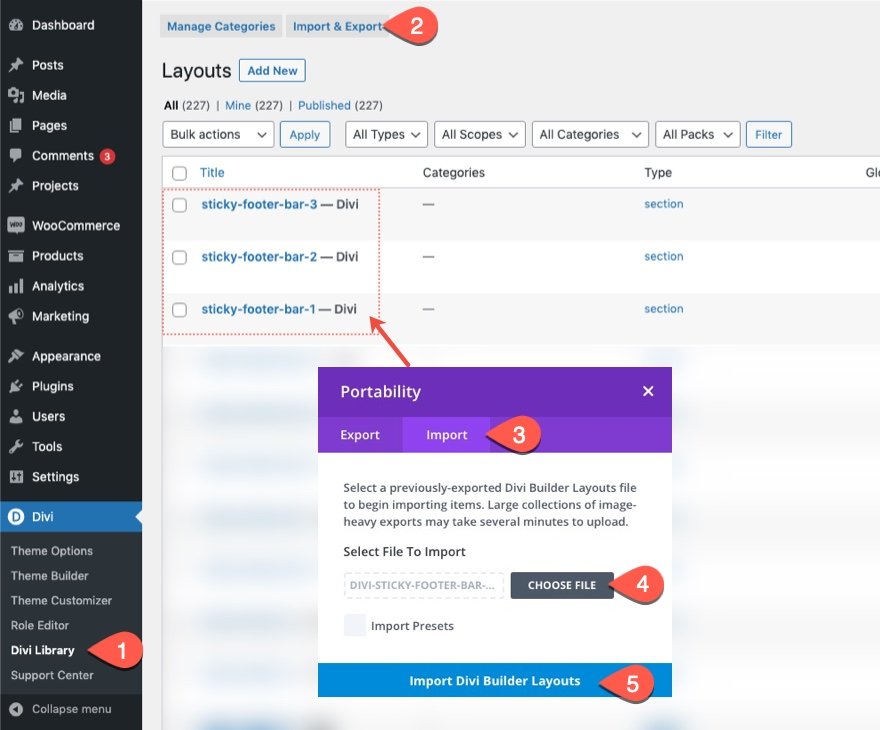
Para importar los 3 diseños de la sección de la barra de pie de página adhesiva a su Biblioteca Divi, navegue hasta la Biblioteca Divi.
Haga clic en el botón Importar.
En la ventana emergente de portabilidad, seleccione la pestaña de importación y elija el archivo JSON ("divi-sticky-footer-bar-section-layouts.json") de la carpeta que descargó (y descomprimió).
Luego haga clic en el botón importar.

Una vez hecho esto, los diseños de las secciones estarán disponibles en Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Creación de barras de pie de página adhesivas móviles en Divi
Parte 1: Creación de una nueva plantilla de pie de página en Theme Builder
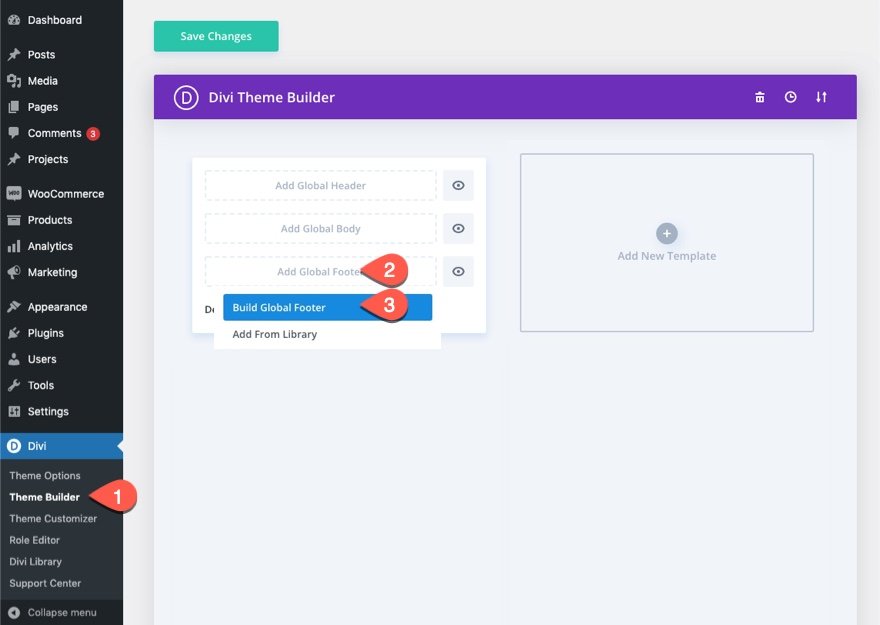
Para comenzar, navegue hasta Theme Builder y haga clic para crear un nuevo pie de página global en la plantilla de sitio web predeterminada. (Alternativamente, puede agregar una nueva plantilla con fines de prueba).

Implementar vista de teléfono y modal de capas
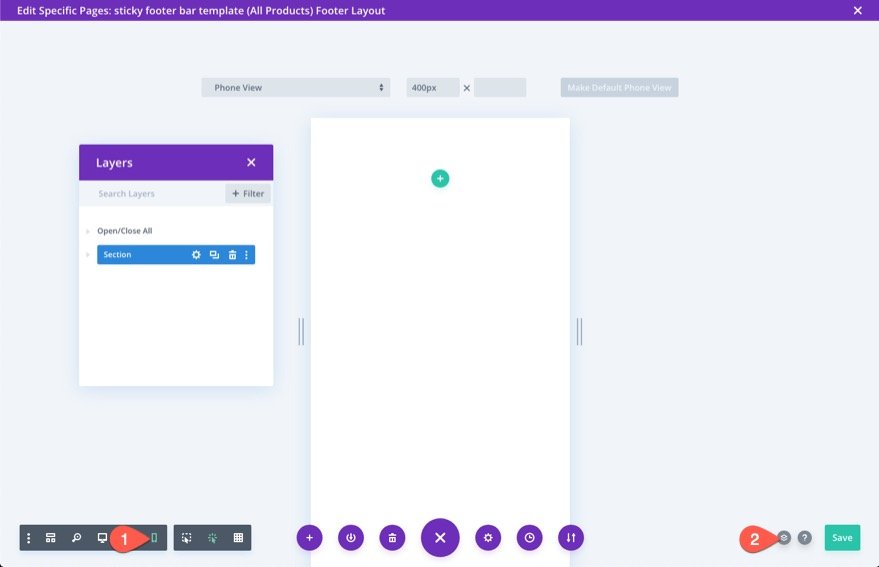
Una vez dentro del editor de diseño de pie de página, abra el menú de configuración en la parte inferior de la página.
Haga clic en el icono del teléfono en el lado izquierdo para abrir la vista de teléfono del constructor. Esto ayudará a visualizar cómo se verá el pie de página fijo en el móvil mientras diseñamos.
Luego haga clic en el icono de capas a la derecha para abrir el modal de capas. Esto ayudará con la selección de elementos siempre que se acerquen demasiado.

Parte 2: Creación de la sección y la fila del pie de página fijo
Crear la sección fija
Para crear la sección adhesiva, podemos usar la sección regular predeterminada existente.
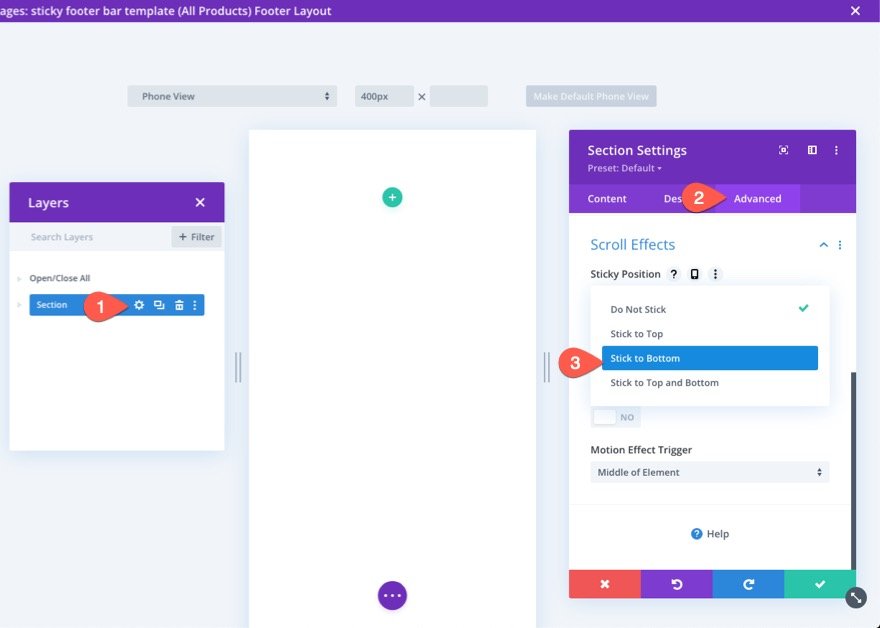
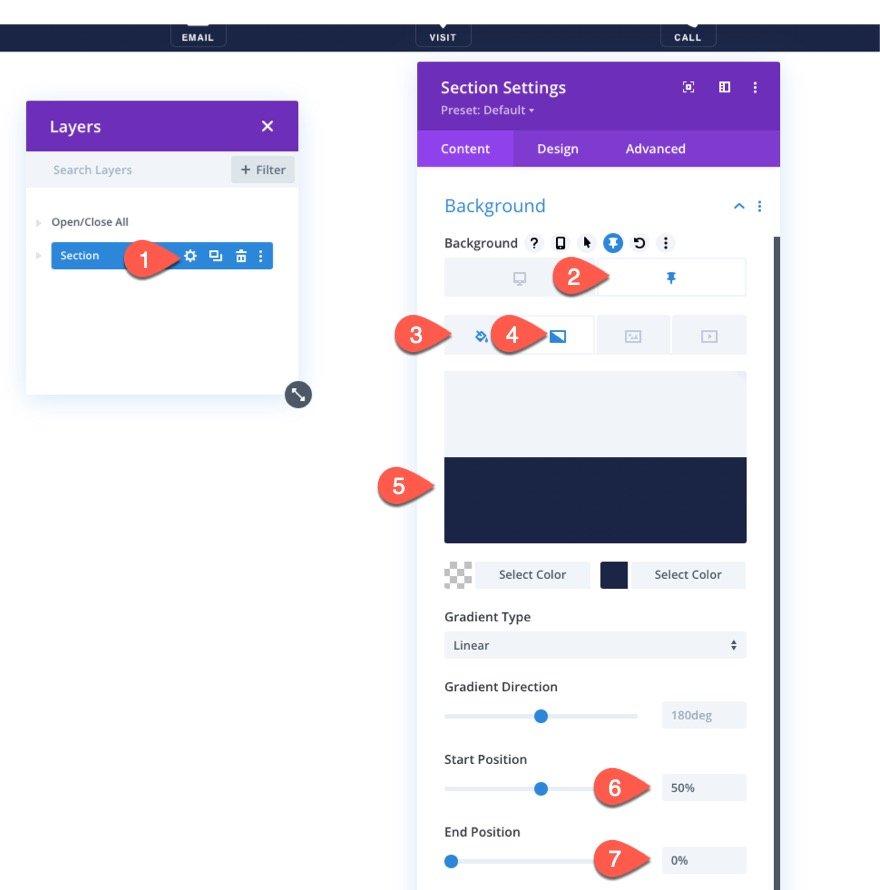
Abra la configuración de la sección y, en la pestaña avanzada, seleccione la opción de posición fija Stick to Bottom .

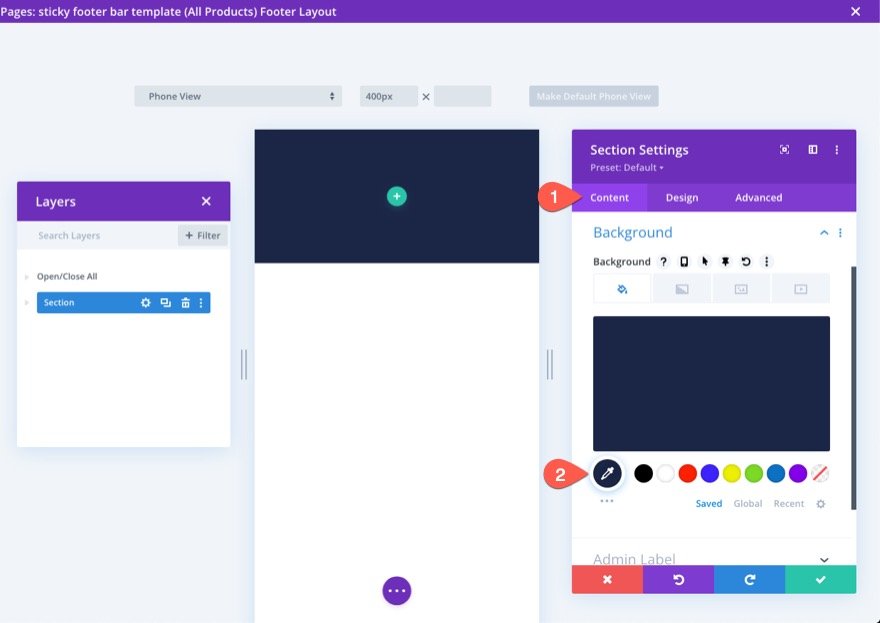
En la pestaña de contenido, agregue un color de fondo a la sección.
- Color de fondo: #1a2545

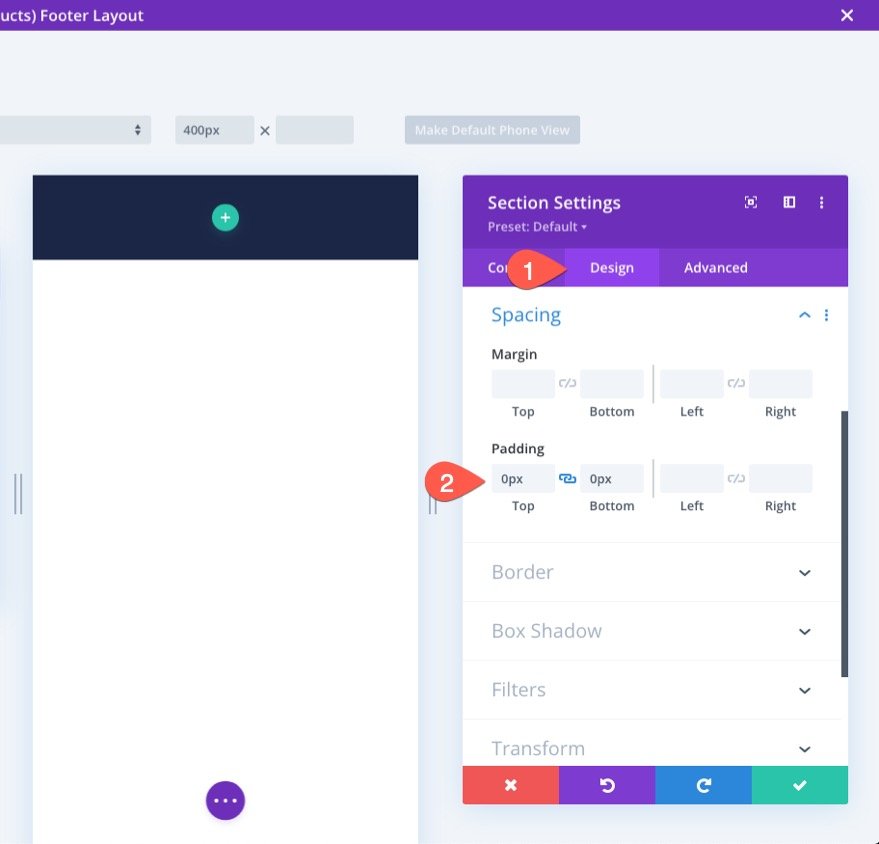
En la pestaña de diseño, actualice el relleno de la siguiente manera:
- Relleno: 0px arriba, 0px abajo
Esto acortará la altura de la sección de la barra de pie de página para dispositivos móviles.

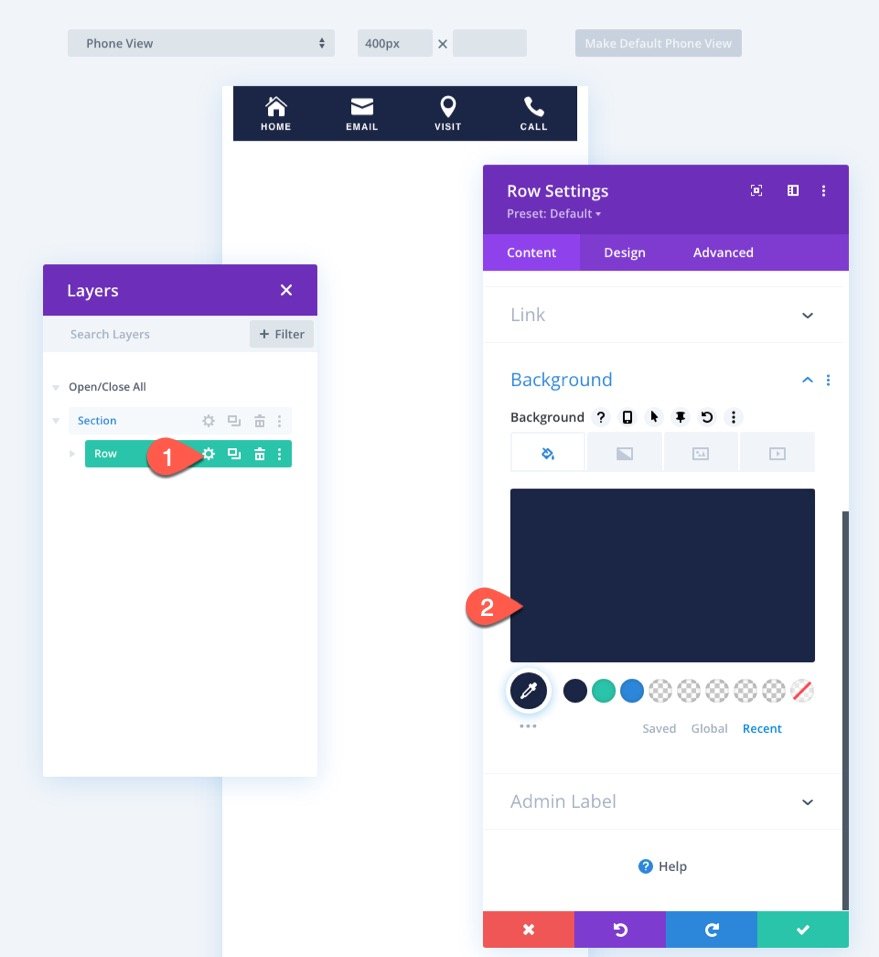
Crear la fila
Una vez que la sección esté en su lugar, agregue una fila de una columna a la sección.

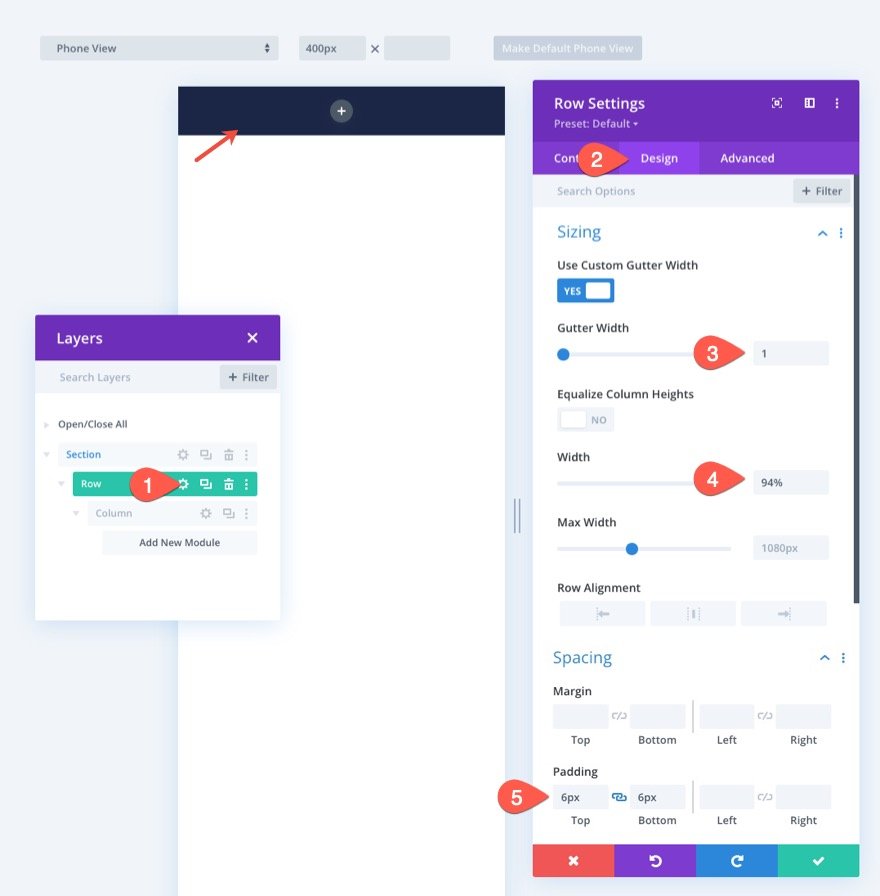
Abra la configuración de la fila y actualice las opciones de tamaño y espaciado en la pestaña de diseño de la siguiente manera:
- Ancho del canalón: 1
- Ancho: 94%
- Relleno: 6px arriba, 6px abajo

Para asegurarnos de que las columnas adicionales que vamos a agregar permanezcan adyacentes (no se apilarán) en dispositivos móviles, debemos agregar un fragmento de CSS corto usando la propiedad Flex para mantener las cosas bien alineadas.
En la pestaña avanzada, agregue el siguiente CSS personalizado al elemento principal:
display:flex; align-items:center; justify-content:center; flex-wrap:nowrap;

Parte 3: Crear los botones de la barra de pie de página
Para crear los botones de la barra de pie de página, vamos a utilizar el módulo de publicidad. Esto nos permite crear un botón que se asemeja a una aplicación móvil (un icono pequeño con un título debajo) que es perfecto para la navegación móvil.
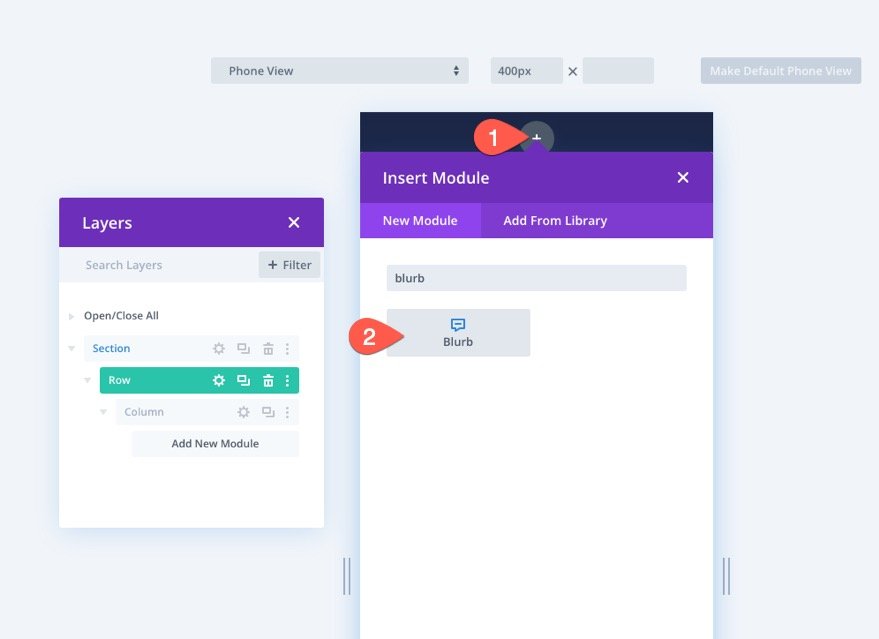
Dentro de la columna, agregue un nuevo módulo publicitario.

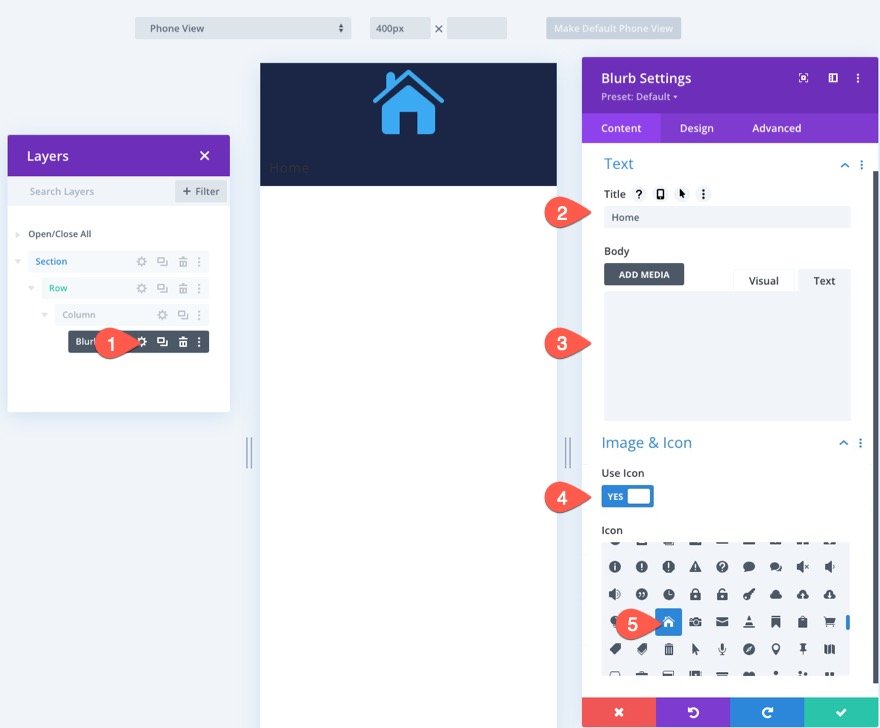
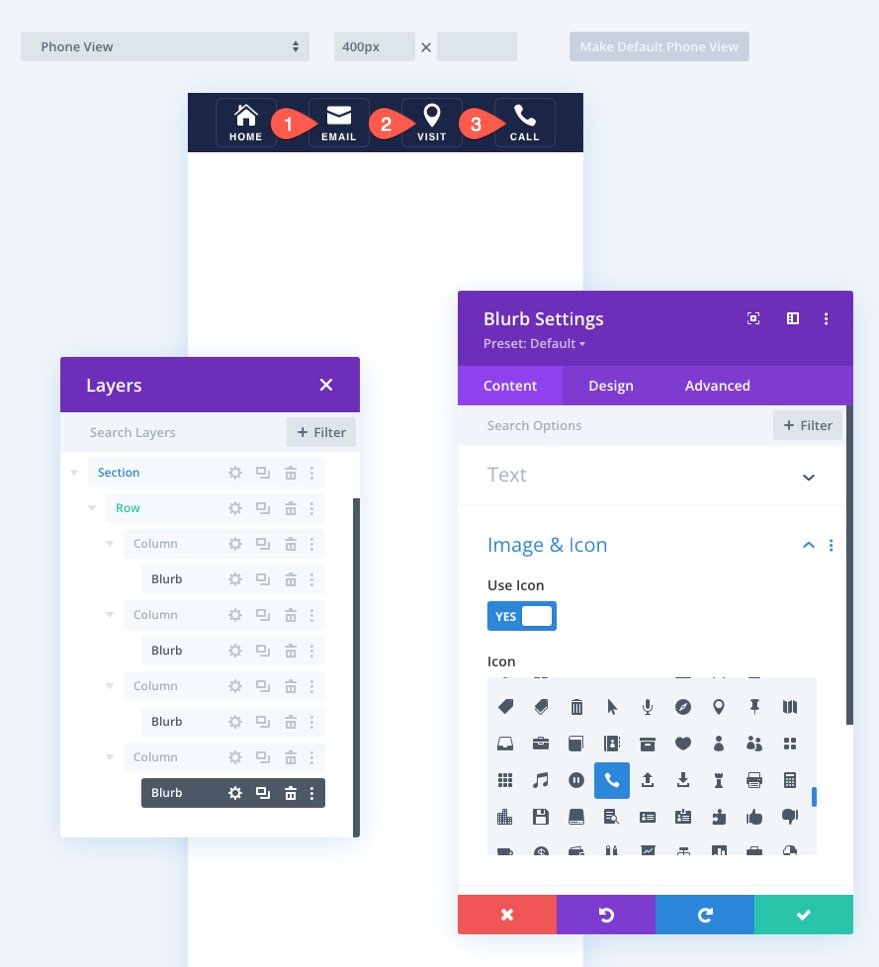
Actualice el contenido de la propaganda de la siguiente manera:
- Título: Inicio
- Cuerpo: dejar en blanco
- Icono de uso: SÍ
- Icono: icono de inicio (ver captura de pantalla)

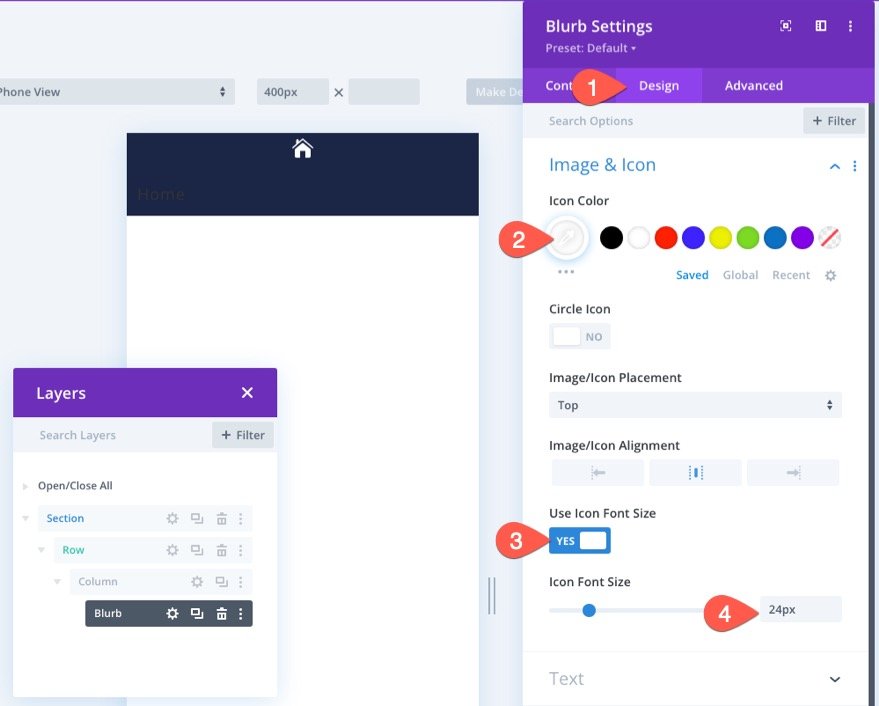
En la pestaña de diseño, actualice los estilos de icono de la siguiente manera:
- Color del icono: #fff
- Tamaño de fuente del icono: 24px

Luego actualice las opciones de Tamaño y texto del título de la siguiente manera:

- Fuente del título: Montserrat
- Peso de la fuente del título: semi negrita
- Estilo de fuente del título: TT
- Alineación del texto del título: Centro
- Color del texto del título: #fff
- Tamaño del texto del título: 10px
- Ancho máximo: 60px
- Alineación del módulo: Centro

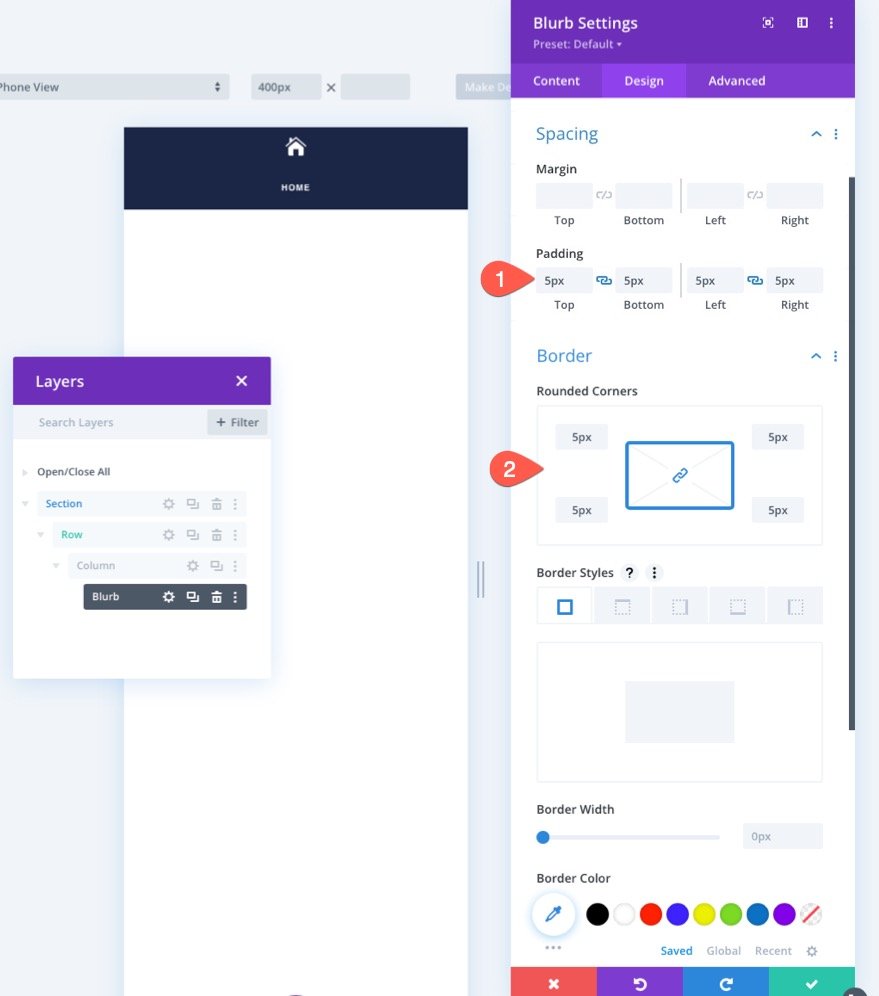
Continúe agregando el siguiente relleno y esquinas redondeadas a la propaganda:
- Relleno: 5px (arriba, abajo, izquierda, derecha)
- Esquinas redondeadas: 5px (arriba, abajo, izquierda, derecha)

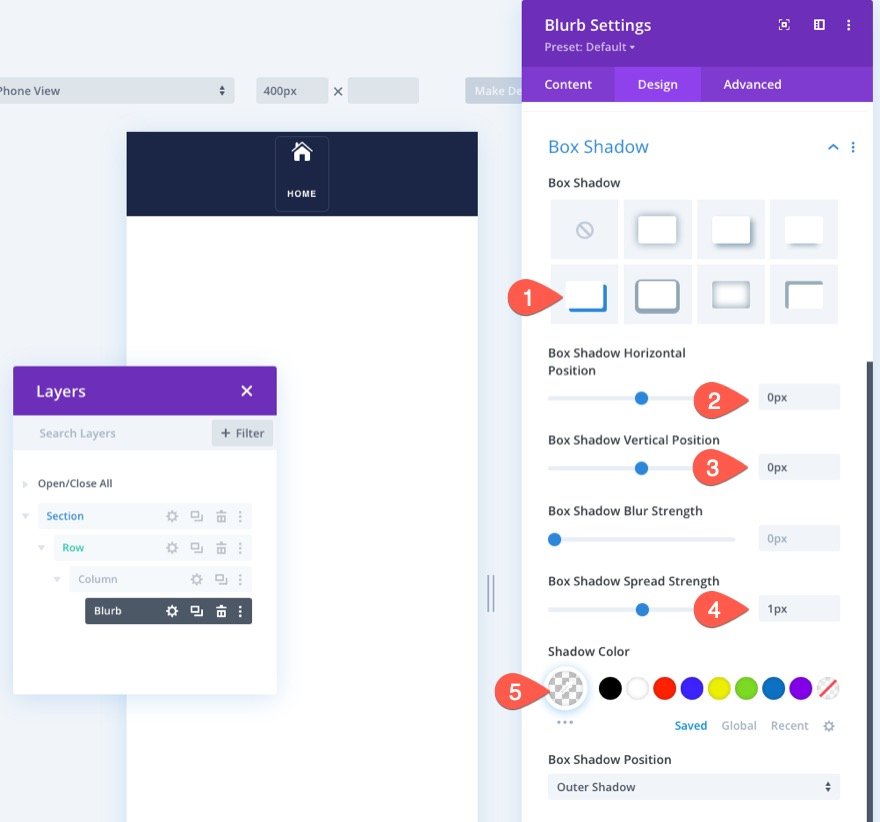
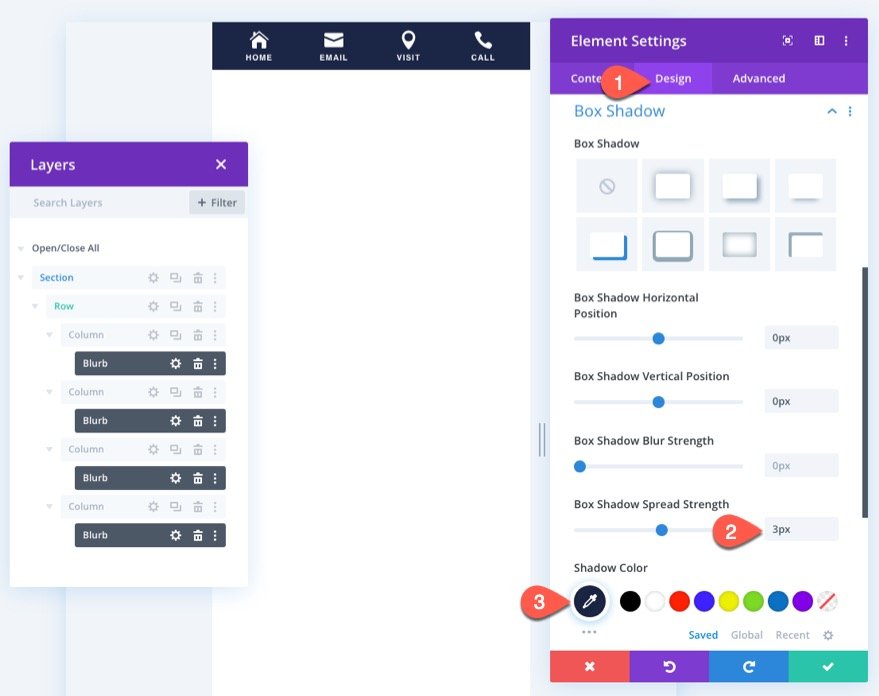
Para agregar un borde alrededor de la publicidad, vamos a usar una sombra de cuadro, principalmente porque no agrega ningún espacio real adicional al diseño.
- Sombra de caja: ver captura de pantalla
- Posición horizontal de la sombra del cuadro: 0px
- Posición vertical de la sombra del cuadro: 0px
- Fuerza de propagación de sombra de cuadro: 1px
- Color de sombra: rgba(255,255,255,0.12)

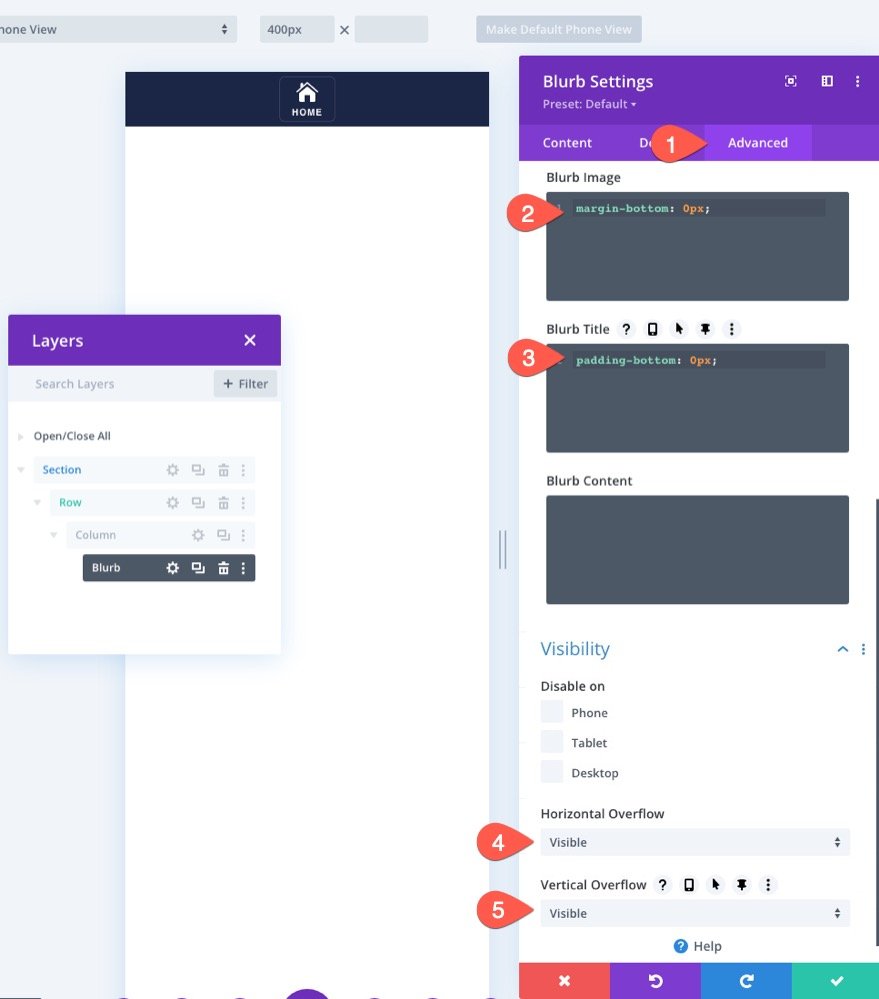
Para eliminar el espacio predeterminado entre la imagen y el título de la publicidad, agregue los siguientes fragmentos de CSS en la pestaña Avanzado para la imagen y el título de la publicidad:
Imagen de Blurb CSS
margin-bottom: 0px;
CSS del título de Blurb
padding-bottom: 0px;
Además, actualice las opciones de desbordamiento horizontal y vertical a Visible . Esto asegurará que la barra de configuración del módulo no se corte al editar dentro de Divi Builder.

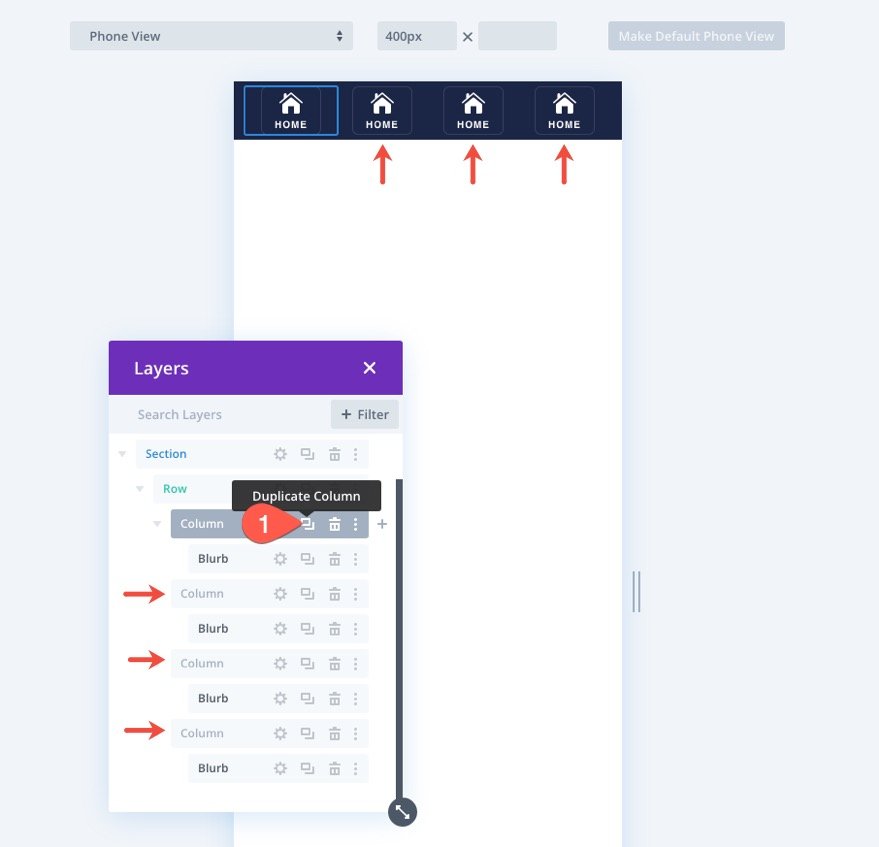
Duplicar la columna para agregar más botones
Para crear los tres botones restantes, podemos duplicar la columna (que contiene el módulo de publicidad) tres veces. Esto creará un total de 4 columnas, cada una con botones idénticos.

Una vez que las columnas (y los botones) estén duplicados, puede volver a cada uno de los módulos publicitarios y actualizar el Texto del título y el Icono a lo que desee.

Parte 4: Guárdelo en la Biblioteca Divi
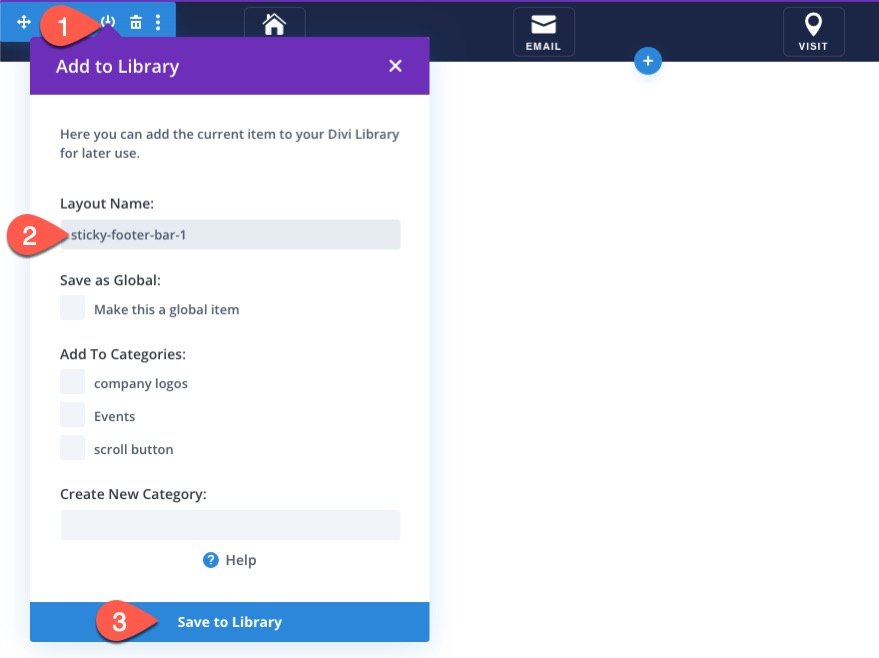
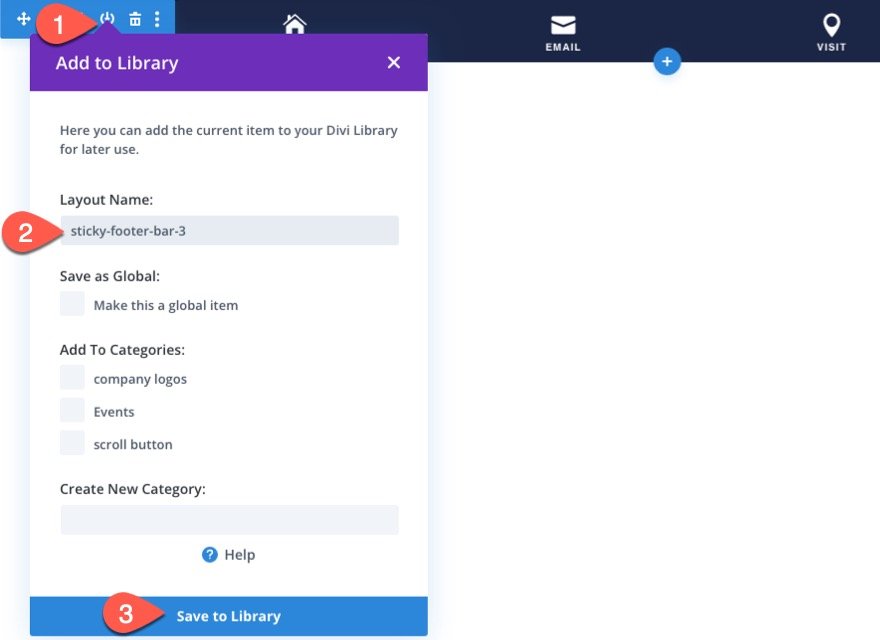
Ahora es un buen momento para guardar la sección en la Biblioteca Divi para que pueda agregar el pie de página adhesivo en cualquier lugar que desee más adelante.
Para guardarlo, haga clic en el icono Guardar en biblioteca en la barra de configuración de la sección al pasar el cursor sobre la sección. Luego asigne un nombre al diseño y guárdelo en la biblioteca.

¡Eso es todo! Veamos el resultado de nuestra barra de pie de página adhesiva en una página en vivo en la pantalla móvil.
Resultado
Parte 5: Creación de un diseño de barra de pie de página adhesiva móvil n.º 2

Para un diseño alternativo a esta barra de pie de página adhesiva, podemos ser un poco creativos con el fondo de la sección y la sombra del cuadro de la publicidad para dar la impresión de que los botones se extienden por encima de la barra.
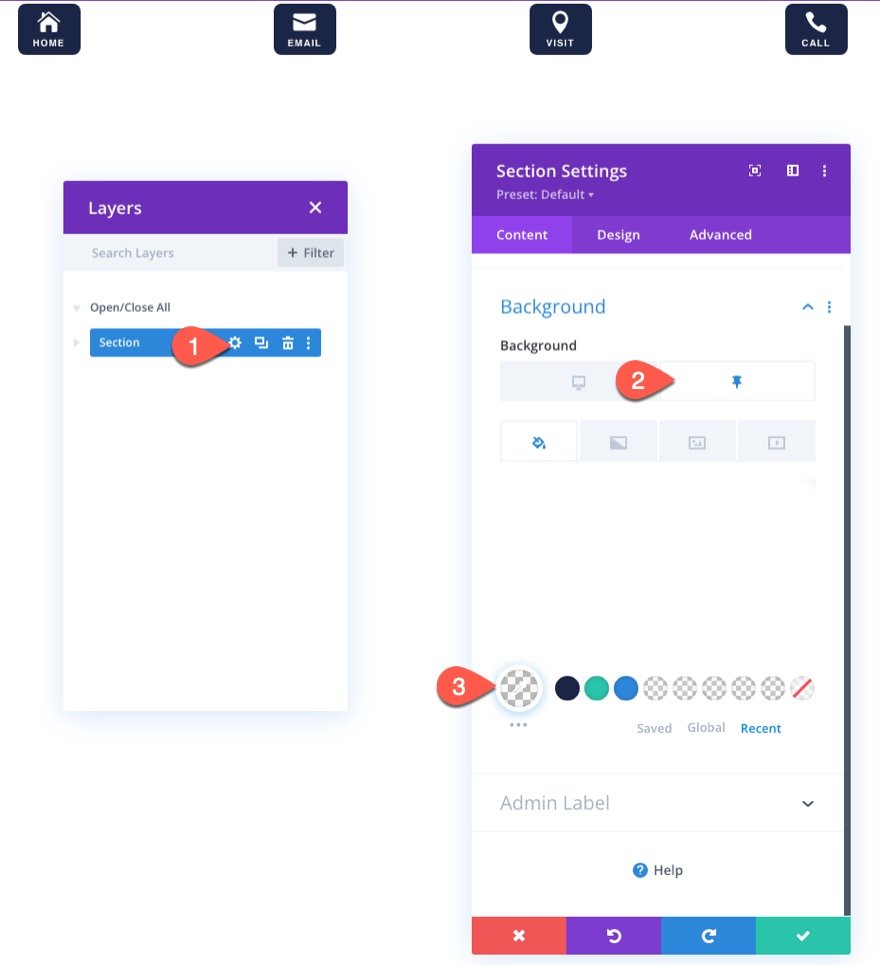
Actualizar la configuración de la sección
Para hacer esto, abra la configuración de la sección y actualice el fondo de la siguiente manera:
En la pestaña del escritorio...
- Color de fondo: #1a2545
Debajo de la pestaña adhesiva...
- Color de fondo: transparente
- Degradado de fondo Color izquierdo: transparente
- Degradado de fondo Color derecho: #1a2545
- Posición inicial: 50%
- Posición final: 0%

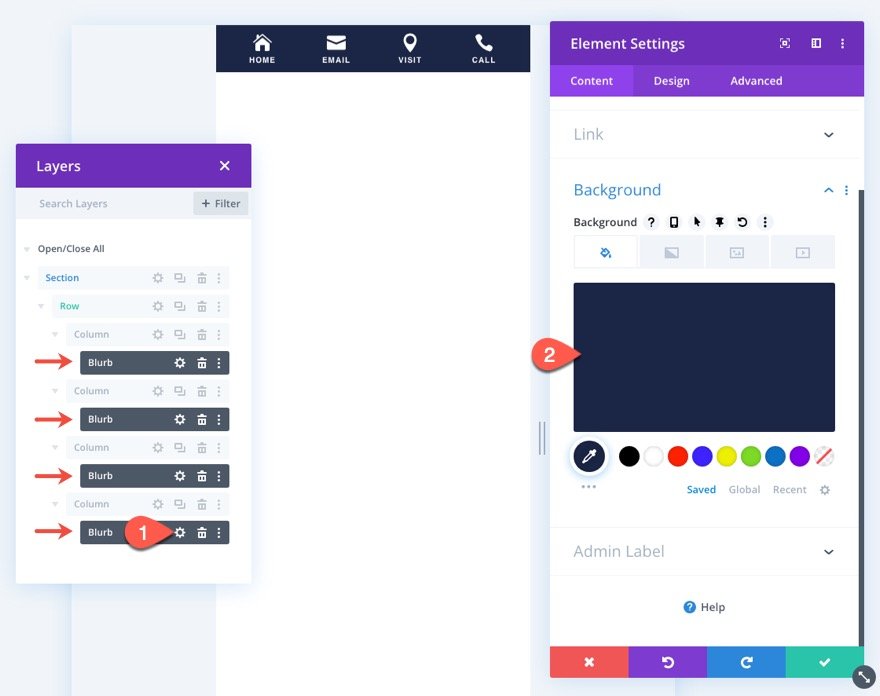
Actualizar Blurbs
A continuación, utilice la función de selección múltiple para seleccionar los cuatro módulos publicitarios. Una vez seleccionados, abra la configuración de uno de ellos y actualice el color de fondo para todos a la vez:
- Color de fondo: #1a2545

En la pestaña de diseño, actualice la sombra del cuadro para los anuncios publicitarios de la siguiente manera:
- Fuerza de propagación de la sombra del cuadro: 3px
- Color de sombra: #1a2545

Para guardar este diseño de sección de la barra de pie de página adhesiva, haga clic en el icono Guardar en biblioteca en la barra de configuración de la sección al pasar el cursor sobre la sección. Luego asigne un nombre al diseño y guárdelo en la biblioteca.

Resultado
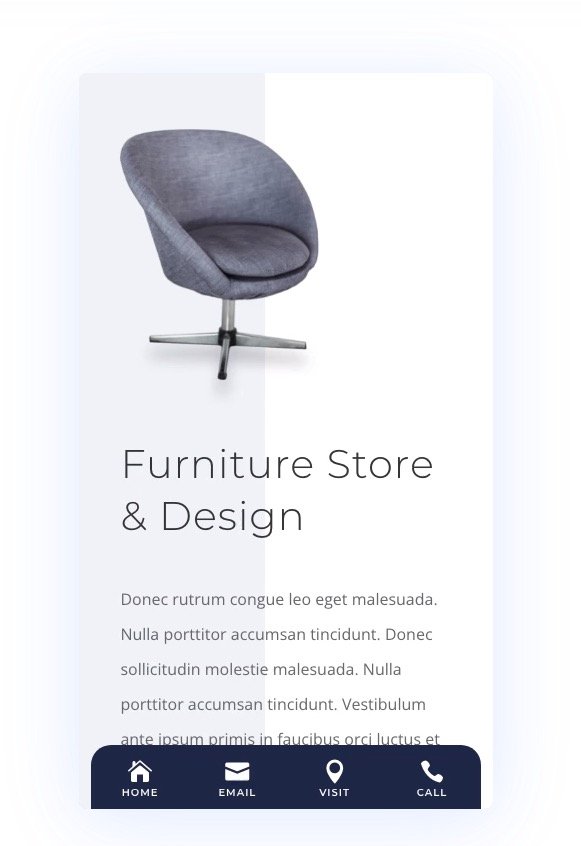
Aquí hay un vistazo al resultado final.
Parte 6: Creación de un diseño de barra de pie de página adhesiva móvil n.º 3

Para otro diseño alternativo a esta barra de pie de página adhesiva, podemos ser un poco creativos con la fila agregando esquinas redondeadas para que la barra de pie de página parezca más una pestaña.
Actualizar la configuración de la sección
Primero, abra la configuración de la sección existente y actualice el color de fondo adhesivo a transparente.
- Color de fondo (adhesivo): transparente
Asegúrate de eliminar también el degradado de fondo.

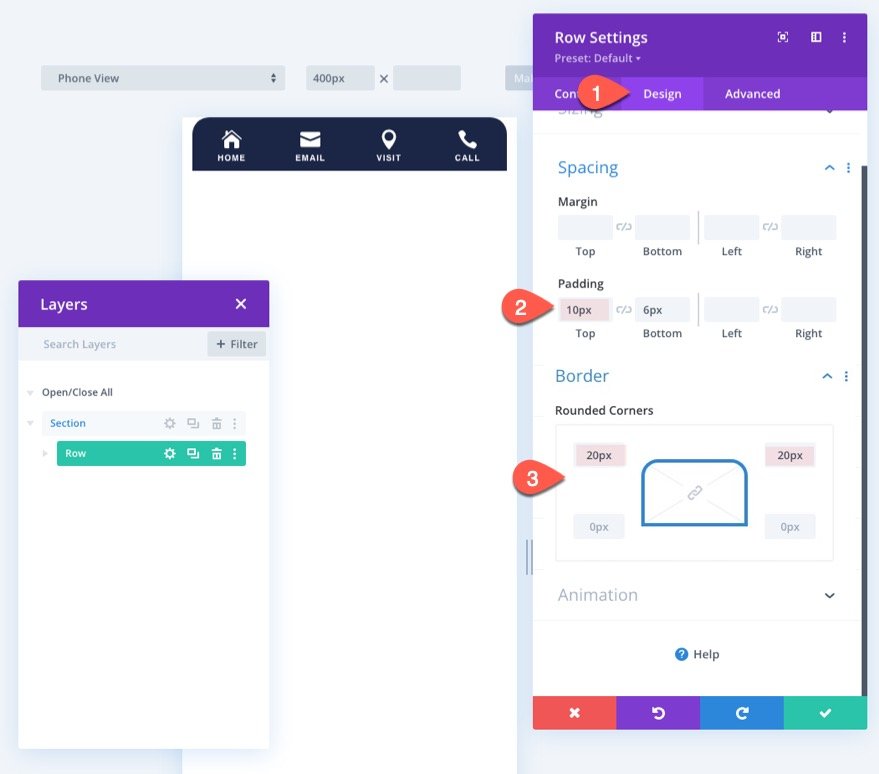
Actualizar configuración de fila
A continuación, abra la configuración de la fila y agregue el siguiente color de fondo:
- Color de fondo: #1a2545

En la pestaña de diseño, actualice lo siguiente:
- Relleno: 10px arriba
- Esquinas redondeadas: 20 px arriba a la izquierda, 20 px arriba a la derecha

Para guardar este diseño de sección de la barra de pie de página adhesiva, haga clic en el icono Guardar en biblioteca en la barra de configuración de la sección al pasar el cursor sobre la sección. Luego asigne un nombre al diseño y guárdelo en la biblioteca.

Resultado
Aquí está el resultado.
Parte 7: Deshabilitar el pie de página adhesivo en el escritorio
Para ocultar el pie de página en la vista de escritorio para que solo se muestre en dispositivos móviles, siempre puede actualizar la opción de visibilidad para la sección. Simplemente seleccione Escritorio en la opción Desactivar activado.

Resultado final
Echemos un vistazo final a los diseños de la barra de pie de página móvil.
