Cara Membuat Bilah Footer Sticky Seluler di Divi
Diterbitkan: 2021-11-17Bilah footer lengket dapat menjadi tambahan yang berguna untuk situs web apa pun, terutama untuk perangkat seluler. Bilah footer lengket tetap (atau macet) di bagian bawah layar saat pengguna menggulir halaman. Posisinya membuatnya lebih mudah diakses oleh pengguna ponsel (terutama di ponsel) karena begitu dekat dengan ibu jari. Mungkin itu sebabnya desainer sering menyertakan tombol navigasi di dalam bilah footer yang lengket. Ini dapat meningkatkan UX navigasi di ponsel.
Dalam tutorial ini, kami akan menunjukkan cara membuat bilah footer lengket seluler di Divi. Fondasi dari setiap bilah footer lengket adalah posisi tetap yang mudah dikontrol dengan opsi posisi lengket bawaan Divi. Kami akan menunjukkan cara menggunakan posisi sticky dan rangkaian alat desain Divi untuk mendesain 3 desain bilah footer lengket yang berbeda, masing-masing dengan 4 tombol navigasi. Ini akan bekerja dengan baik untuk perusahaan mana pun yang ingin meningkatkan UX situsnya di seluler.
Mari kita mulai!
Sneak Peek
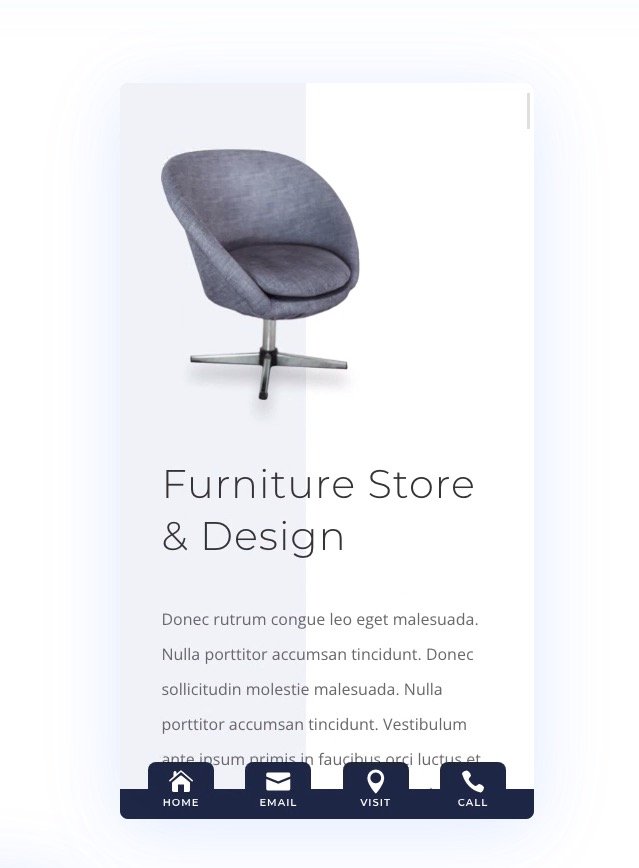
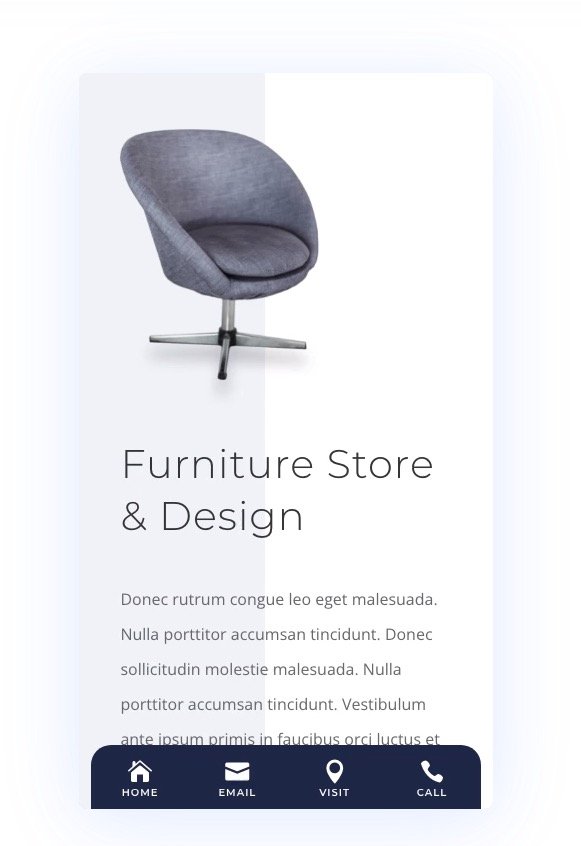
Berikut ini sekilas desain bilah footer lengket seluler yang akan kita buat dalam tutorial ini.
Unduh Template dan Tata Letak Sticky Footer Bar secara GRATIS
Untuk mendapatkan desain dari tutorial ini, Anda harus mengunduhnya terlebih dahulu menggunakan tombol di bawah. Untuk mendapatkan akses ke unduhan, Anda harus berlangganan daftar email Divi Daily kami dengan menggunakan formulir di bawah ini. Sebagai pelanggan baru, Anda akan menerima lebih banyak kebaikan Divi dan paket Tata Letak Divi gratis setiap hari Senin! Jika Anda sudah ada dalam daftar, cukup masukkan alamat email Anda di bawah ini dan klik unduh. Anda tidak akan "berlangganan ulang" atau menerima email tambahan.

Unduh Gratis
Bergabunglah dengan Divi Newsletter dan kami akan mengirimkan email kepada Anda salinan Paket Tata Letak Halaman Arahan Divi terbaik, ditambah banyak sumber daya, tip, dan trik Divi yang luar biasa dan gratis. Ikuti bersama dan Anda akan menjadi master Divi dalam waktu singkat. Jika Anda sudah berlangganan cukup ketik alamat email Anda di bawah ini dan klik unduh untuk mengakses paket tata letak.
Anda telah berhasil berlangganan. Silakan periksa alamat email Anda untuk mengonfirmasi langganan Anda dan dapatkan akses ke paket tata letak Divi mingguan gratis!
Cara Mengimpor Template dan Tata Letak Gratis ke Situs Web Divi Anda
Unduhan ini berisi dua file. Satu dapat digunakan untuk mengimpor templat footer ke Pembuat Tema dan yang lainnya dapat digunakan untuk mengimpor tata letak bagian individual dari setiap footer ke Divi Library.
Untuk mengimpor templat bilah footer lengket ke situs web Anda sendiri, buka zip file zip unduhan untuk mengakses file JSON.
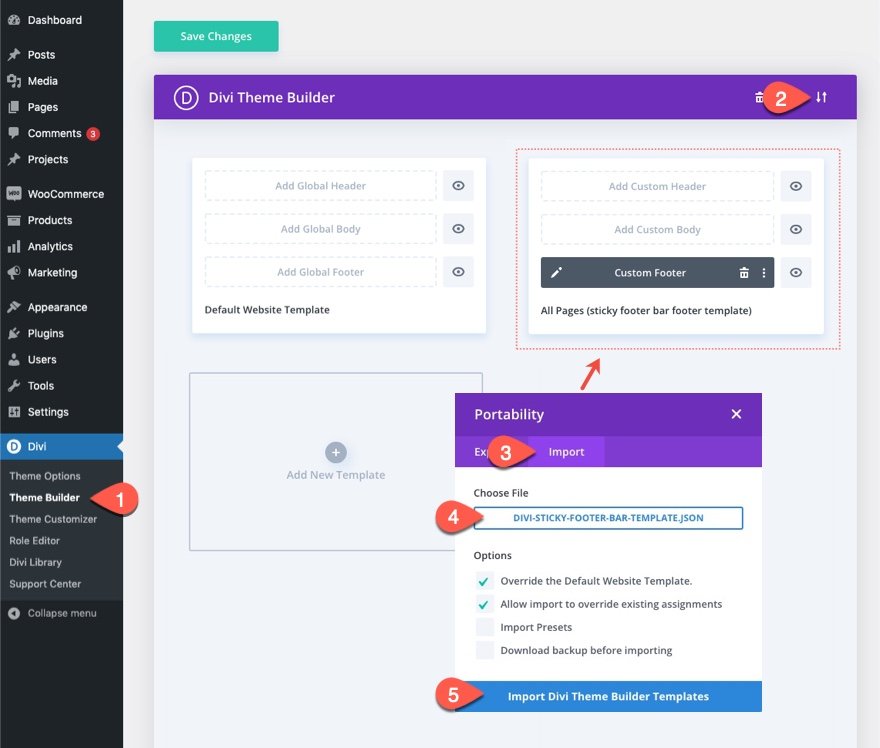
Lalu pergi ke Dashboard WordPress dan arahkan ke Divi > Theme Builder.
Kemudian klik ikon portabilitas di kanan atas halaman.
Di dalam popup portabilitas, pilih file JSON dari folder bernama "divi-sticky-footer-bar-template".
Kemudian klik tombol Impor.

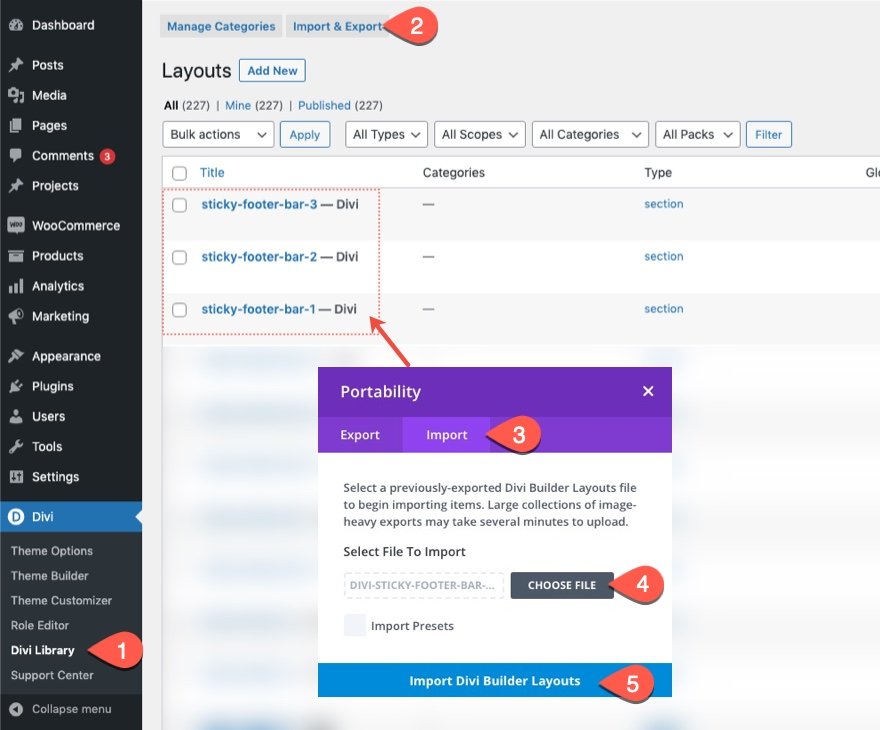
Untuk mengimpor 3 tata letak bagian bilah footer lengket ke Perpustakaan Divi Anda, navigasikan ke Perpustakaan Divi.
Klik tombol Impor.
Di popup portabilitas, pilih tab impor dan pilih file JSON (“divi-sticky-footer-bar-section-layouts.json”) dari folder yang Anda unduh (dan buka ritsletingnya).
Kemudian klik tombol impor.

Setelah selesai, tata letak bagian akan tersedia di Divi Builder.
Langsung saja ke tutorialnya ya?
Membuat Bilah Footer Sticky Seluler di Divi
Bagian 1: Membuat Template Footer Baru di Pembuat Tema
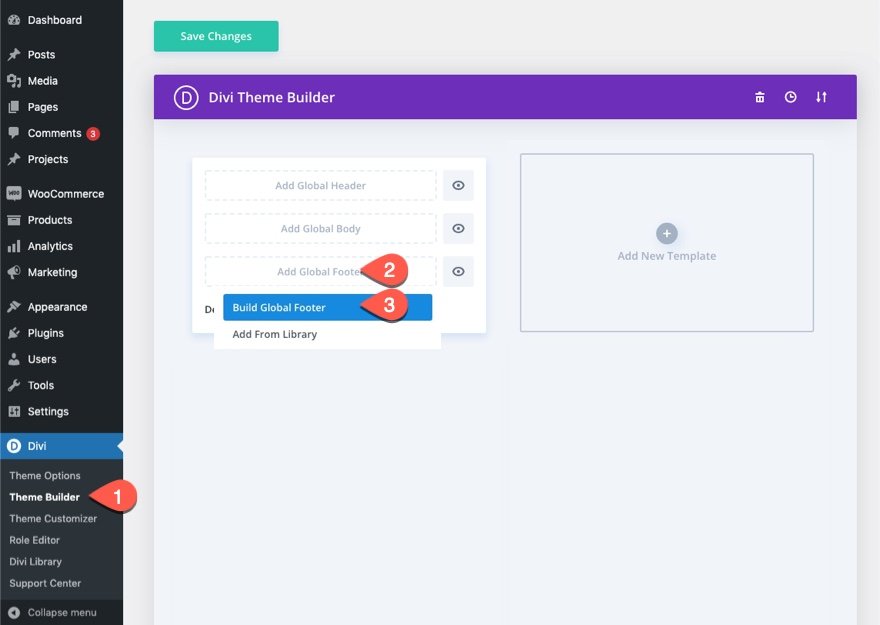
Untuk memulai, navigasikan ke Pembuat Tema dan klik untuk membuat footer global baru di templat situs web default. (Atau, Anda dapat menambahkan template baru untuk tujuan pengujian.)

Terapkan Tampilan Telepon dan Modal Lapisan
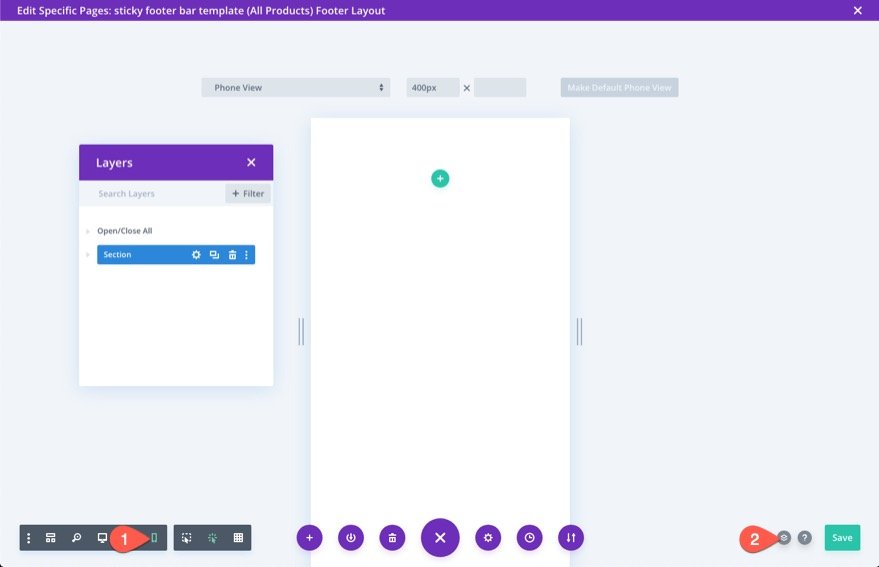
Setelah berada di dalam editor tata letak footer, buka menu pengaturan di bagian bawah halaman.
Klik ikon telepon di sisi kiri untuk membuka tampilan telepon pembuat. Ini akan membantu memvisualisasikan bagaimana sticky footer akan terlihat di ponsel saat kami mendesain.
Kemudian klik ikon lapisan di sebelah kanan untuk membuka modal lapisan. Ini akan membantu memilih elemen setiap kali mereka terlalu berdekatan.

Bagian 2: Membuat Bagian dan Baris Sticky Footer
Membuat Bagian Lengket
Untuk membuat bagian lengket, kita dapat menggunakan bagian reguler default yang ada.
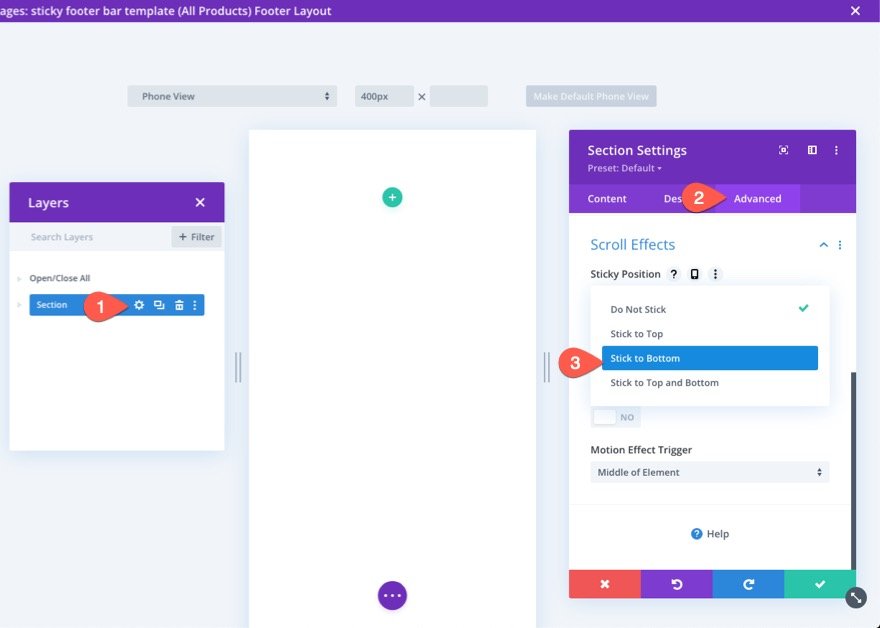
Buka pengaturan untuk bagian tersebut dan, di bawah tab lanjutan, pilih opsi posisi lengket Stick to Bottom .

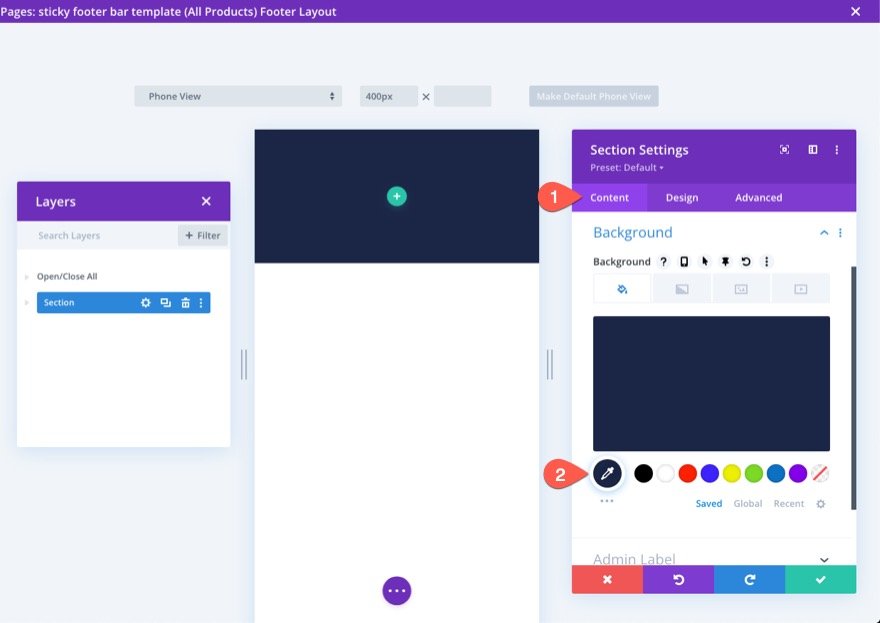
Di bawah tab konten, tambahkan warna latar belakang ke bagian tersebut.
- Warna Latar Belakang: #1a2545

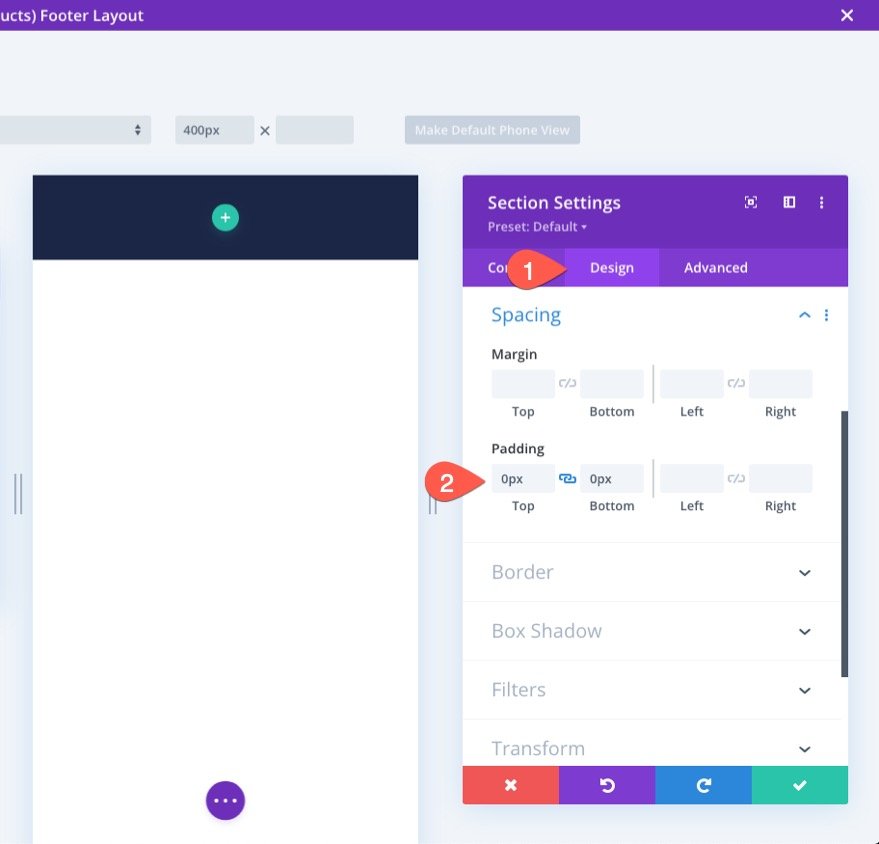
Di bawah tab desain, perbarui padding sebagai berikut:
- Padding: 0px atas, 0px bawah
Ini akan mempersingkat tinggi bagian footer bar untuk perangkat seluler.

Membuat Baris
Setelah bagian ditempatkan, tambahkan baris satu kolom ke bagian tersebut.

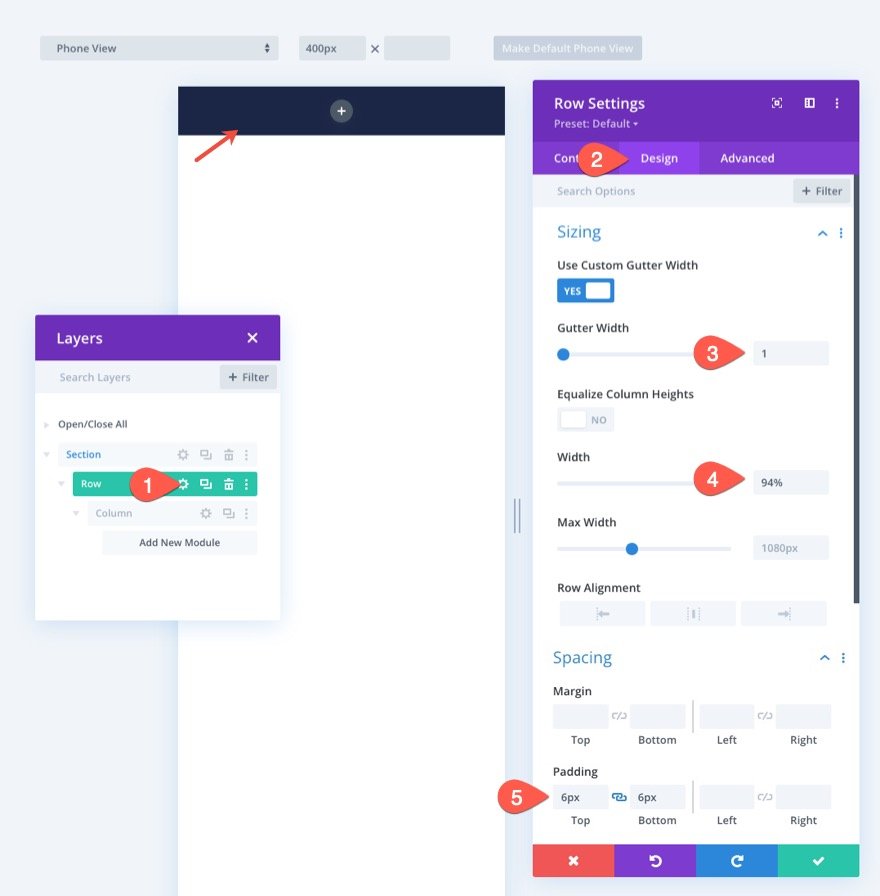
Buka pengaturan baris dan perbarui opsi ukuran dan jarak di bawah tab desain sebagai berikut:
- Lebar Talang: 1
- Lebar: 94%
- Padding: 6px atas, 6px bawah

Untuk memastikan kolom tambahan yang akan kita tambahkan tetap berdekatan (tidak akan menumpuk) di seluler, kita perlu menambahkan cuplikan CSS singkat menggunakan properti Flex untuk menjaga semuanya tetap selaras.
Di bawah tab lanjutan, tambahkan CSS khusus berikut ke elemen utama:
display:flex; align-items:center; justify-content:center; flex-wrap:nowrap;

Bagian 3: Membuat Tombol Footer Bar
Untuk membuat tombol footer bar, kita akan menggunakan modul blurb. Ini memungkinkan kami membuat tombol yang menyerupai aplikasi seluler (ikon kecil dengan judul di bawahnya) yang sempurna untuk navigasi seluler.
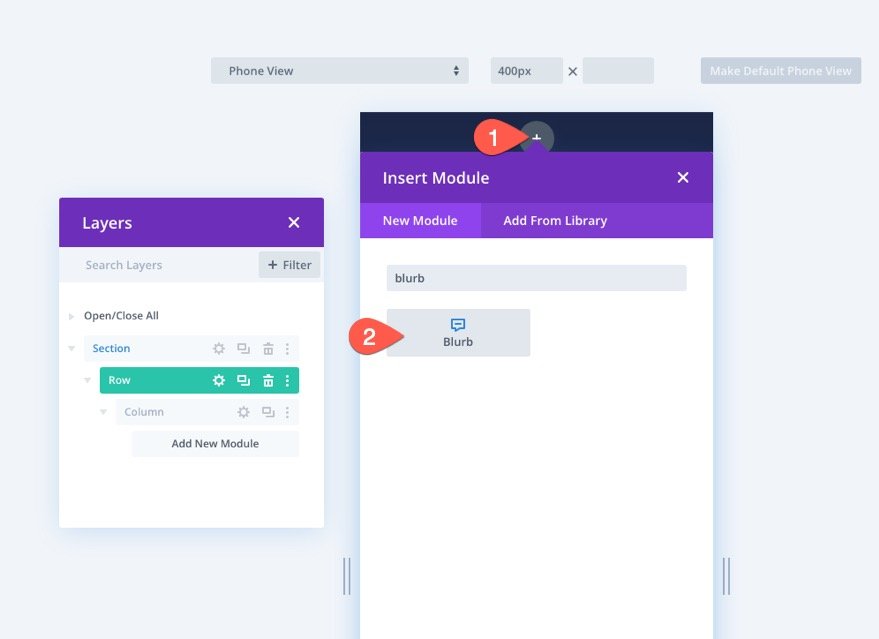
Di dalam kolom, tambahkan modul uraian baru.

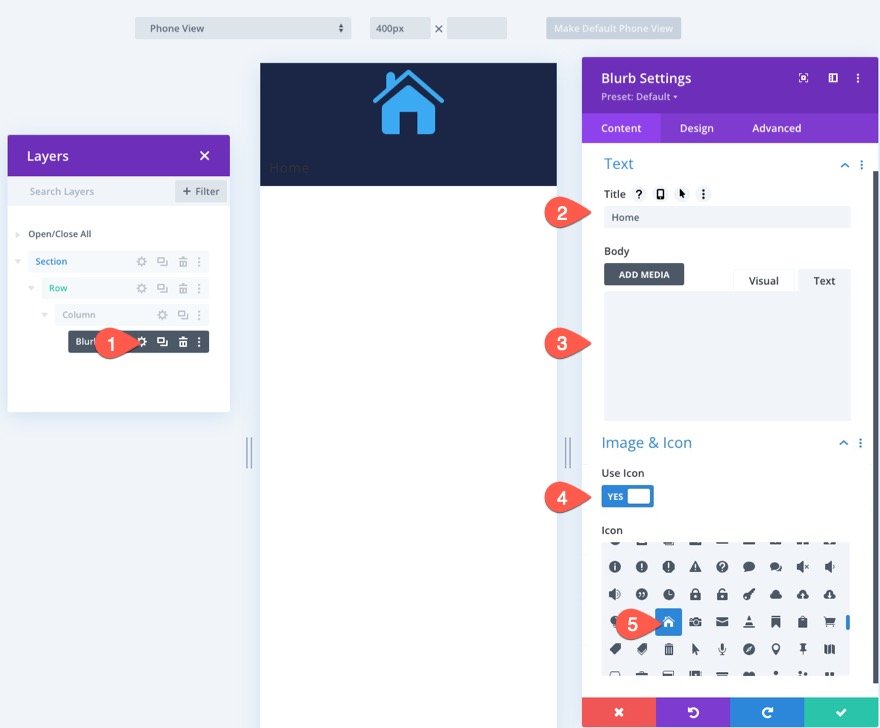
Perbarui konten uraian sebagai berikut:
- Judul: Rumah
- Tubuh: biarkan kosong
- Gunakan Ikon: YA
- Ikon: ikon beranda (lihat tangkapan layar)

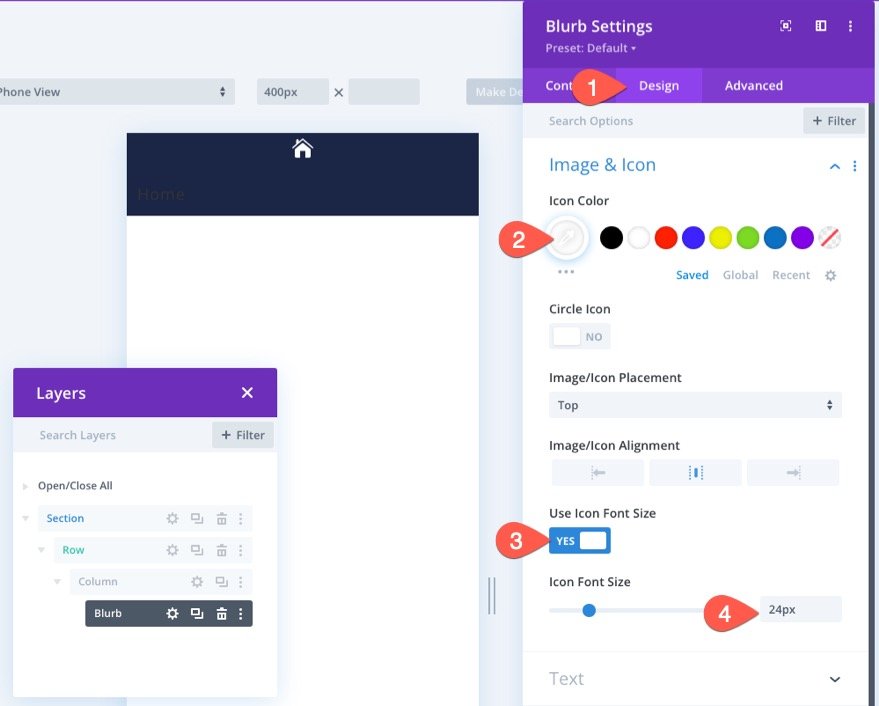
Di bawah tab desain, perbarui gaya ikon sebagai berikut:
- Warna Ikon: #fff
- Ukuran Font Ikon: 24px

Kemudian perbarui opsi Teks Judul dan Ukuran sebagai berikut:

- Judul Font: Montserrat
- Judul Font Berat: Semi Tebal
- Judul Gaya Font: TT
- Perataan Teks Judul: Tengah
- Warna Teks Judul: #fff
- Ukuran Teks Judul: 10px
- Lebar Maks: 60px
- Penyelarasan Modul: Pusat

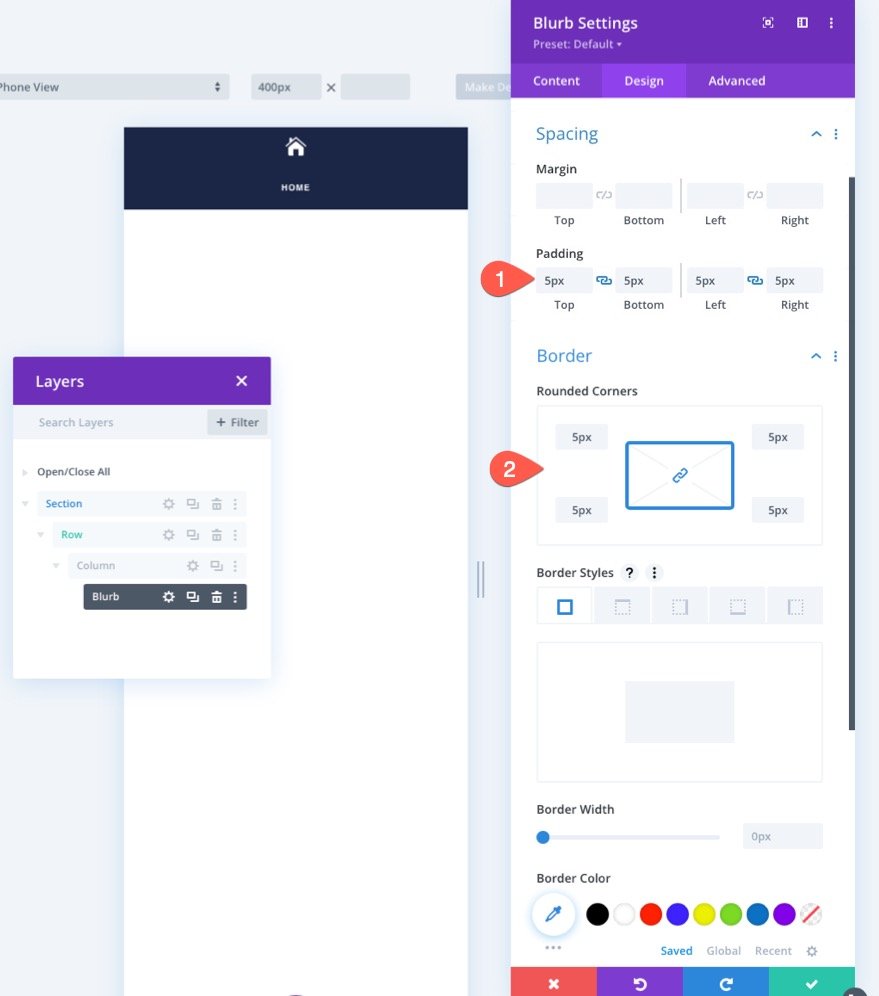
Lanjutkan untuk menambahkan bantalan dan sudut membulat berikut ke uraian:
- Padding: 5px (atas, bawah, kiri, kanan)
- Sudut Bulat: 5px (atas, bawah, kiri, kanan)

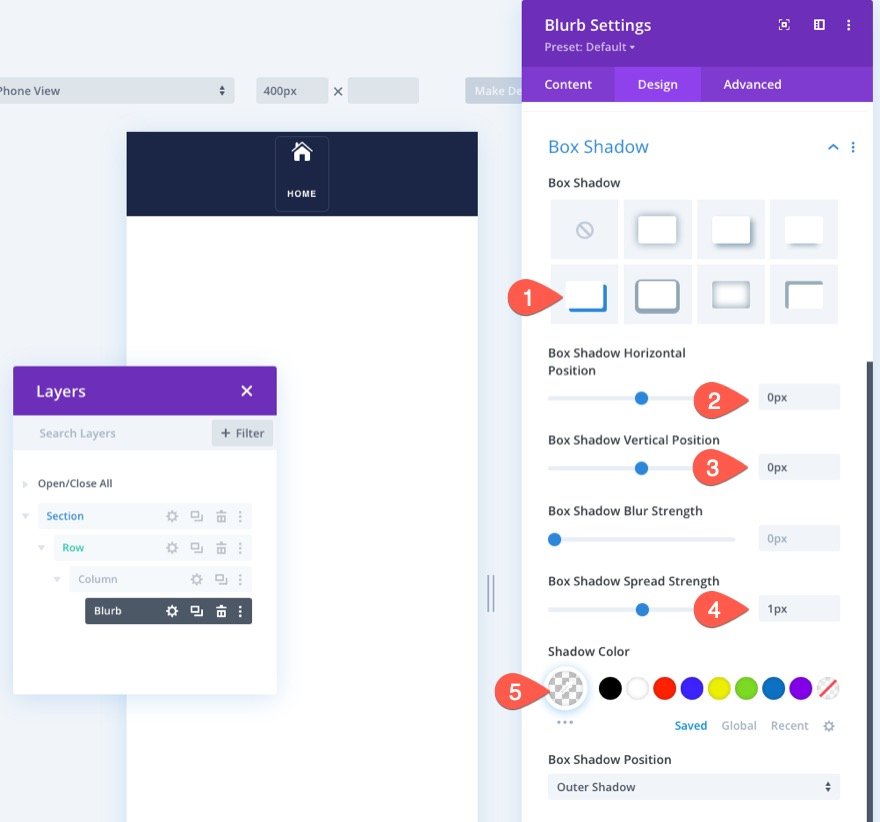
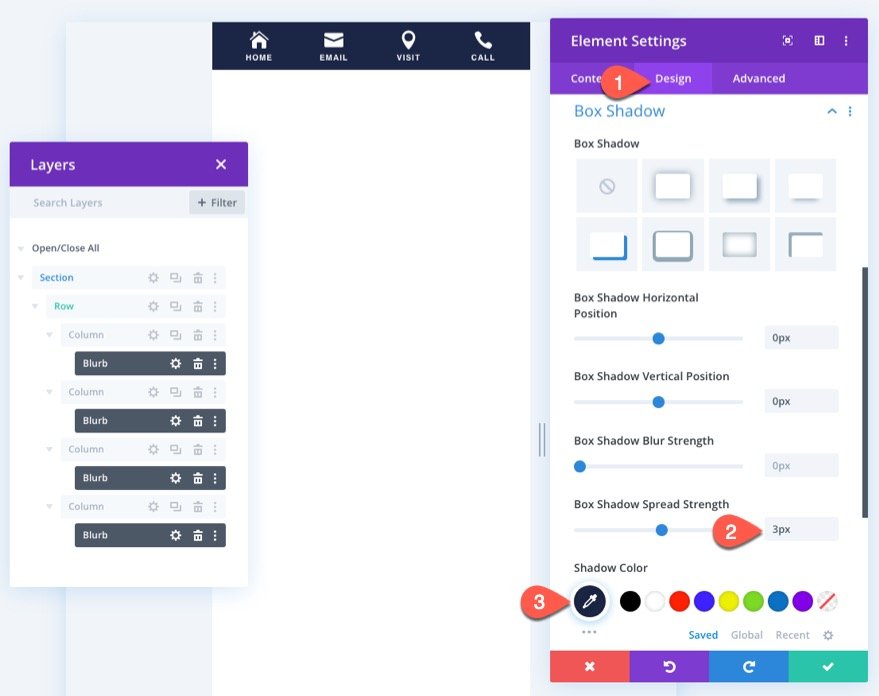
Untuk menambahkan batas di sekitar uraian, kita akan menggunakan bayangan kotak, sebagian besar karena itu tidak menambahkan ruang aktual tambahan ke desain.
- Bayangan Kotak: lihat tangkapan layar
- Posisi Horizontal Bayangan Kotak: 0px
- Posisi Vertikal Bayangan Kotak: 0px
- Kekuatan Penyebaran Bayangan Kotak: 1px
- Warna Bayangan: rgba (255,255,255,0.12)

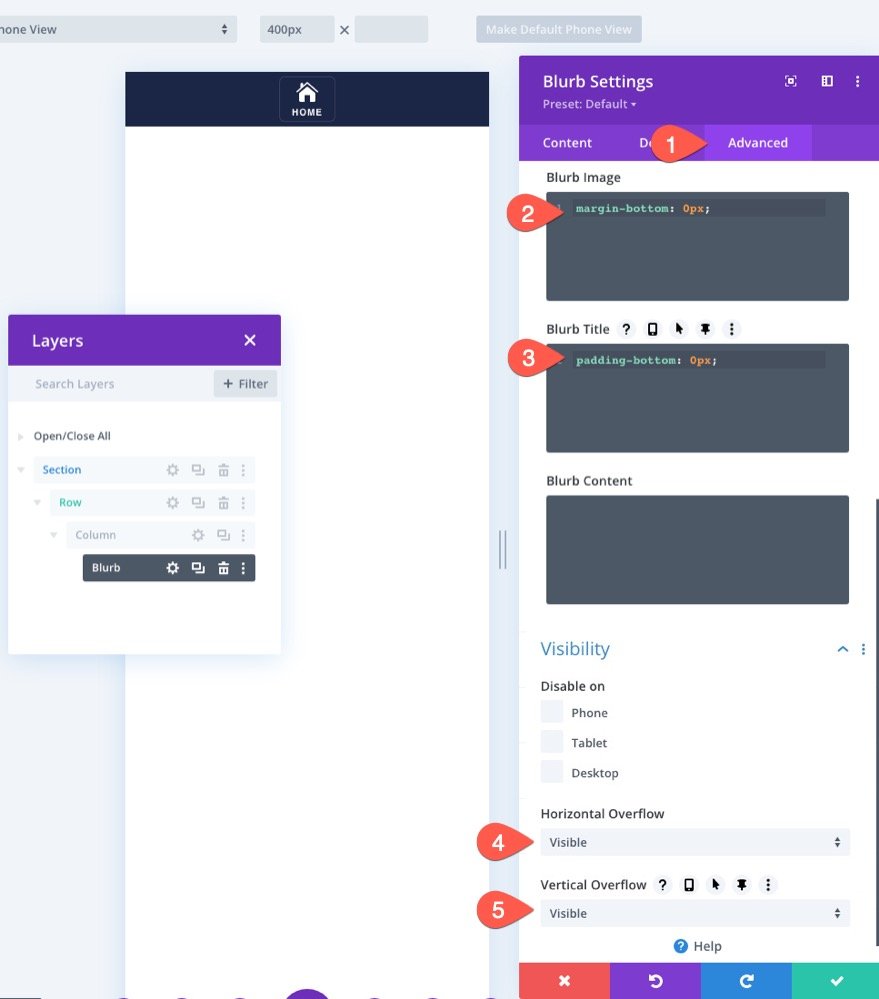
Untuk menghilangkan spasi default antara gambar blurb dan judul, tambahkan potongan CSS berikut di bawah tab Advanced untuk Gambar Blurb dan Judul Blurb:
Blurb Gambar CSS
margin-bottom: 0px;
Blurb Judul CSS
padding-bottom: 0px;
Juga, perbarui opsi luapan horizontal dan vertikal ke Visible . Ini akan memastikan bilah pengaturan modul tidak terpotong saat mengedit di dalam Divi Builder.

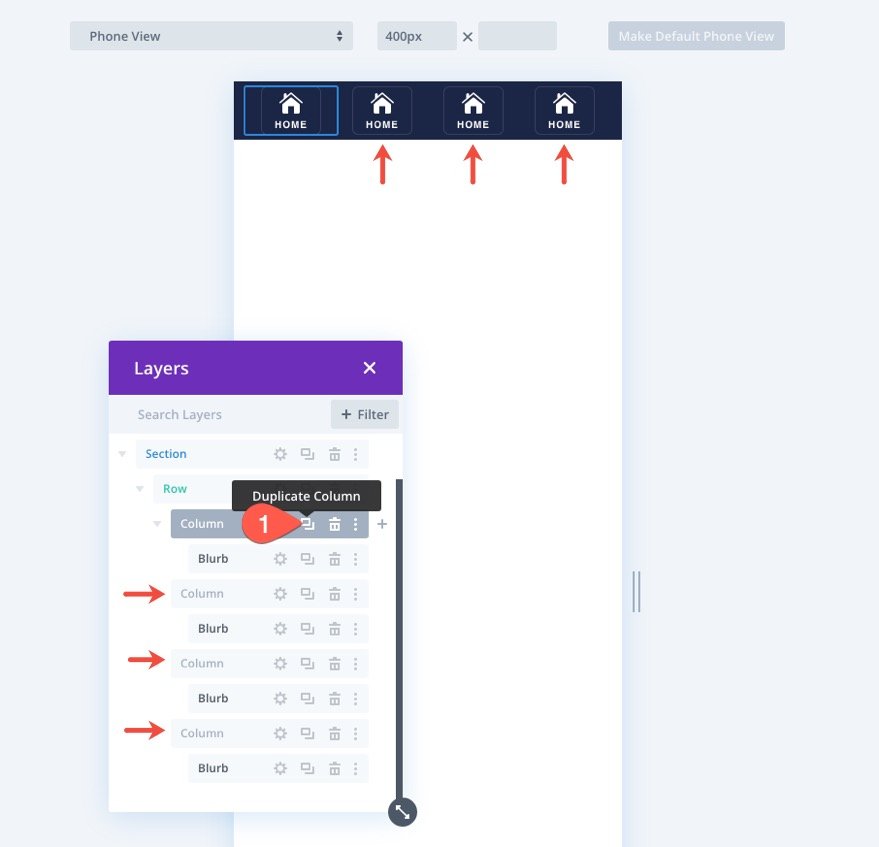
Gandakan Kolom untuk Menambahkan Lebih Banyak Tombol
Untuk membuat tiga tombol yang tersisa, kita dapat menduplikasi kolom (berisi modul uraian) tiga kali. Ini akan membuat total 4 kolom yang masing-masing berisi tombol yang identik.

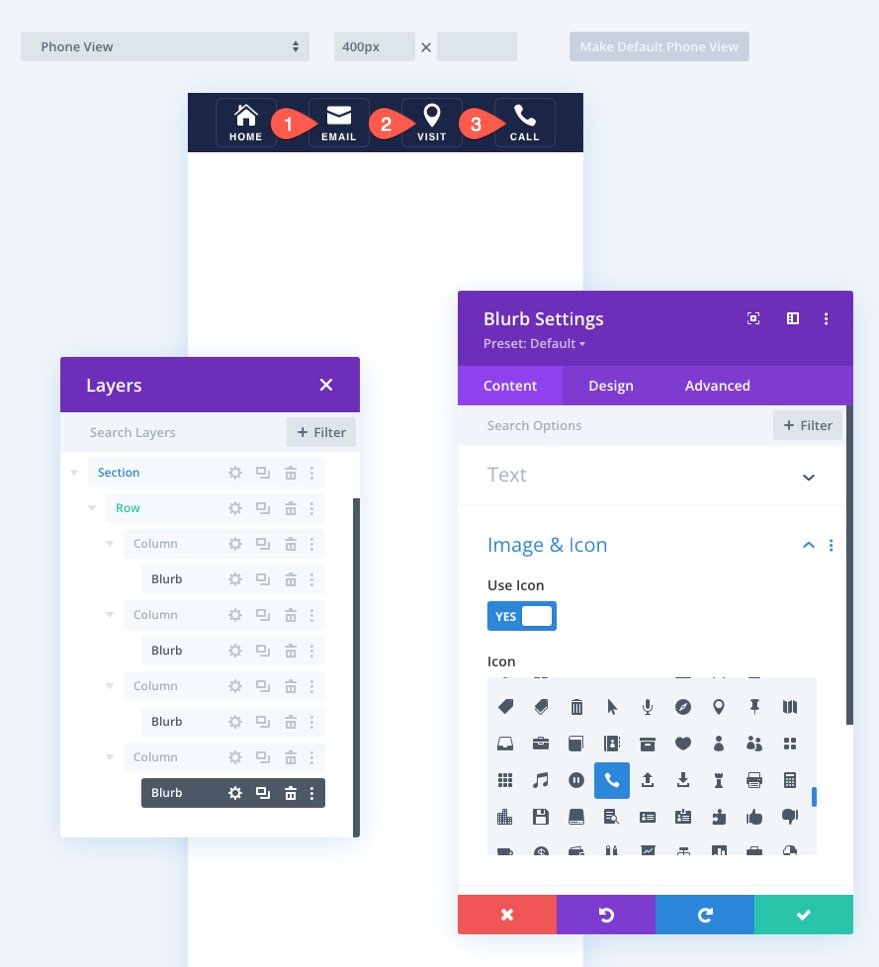
Setelah kolom (dan tombol) diduplikasi, Anda dapat kembali ke masing-masing modul uraian dan memperbarui Teks Judul dan Ikon ke apa pun yang Anda inginkan.

Bagian 4: Simpan ke Perpustakaan Divi
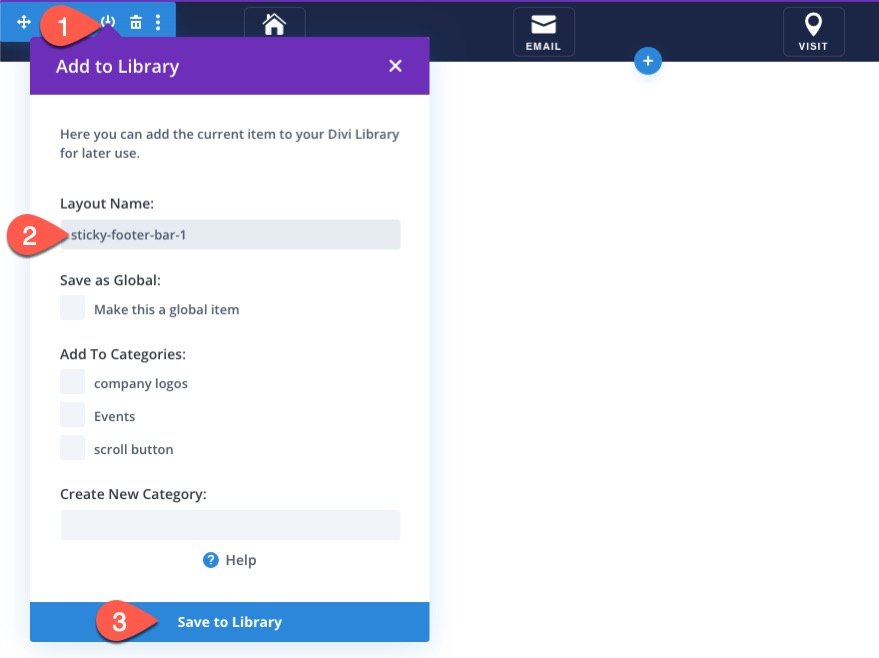
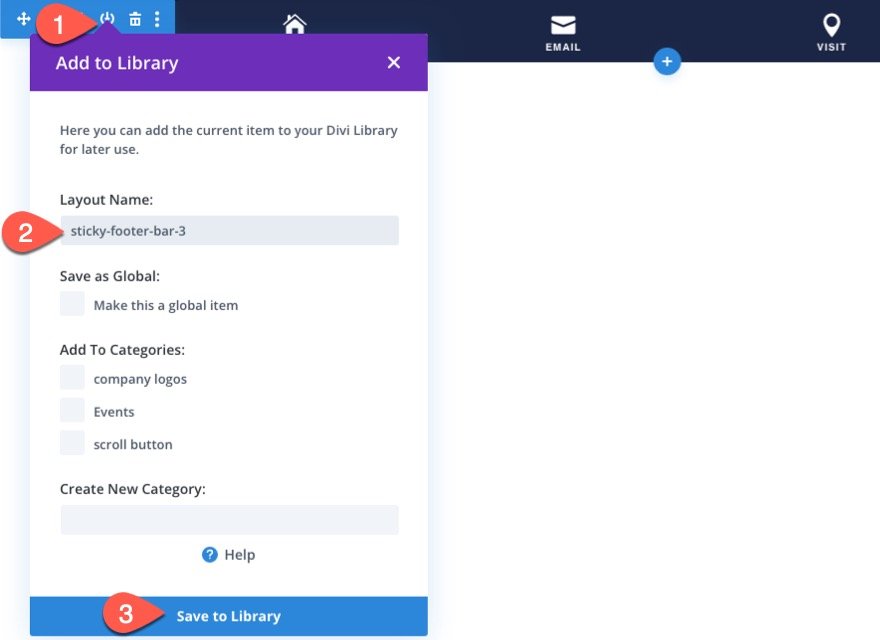
Sekarang adalah saat yang tepat untuk menyimpan bagian ke Perpustakaan Divi sehingga Anda dapat menambahkan footer lengket di mana pun Anda inginkan nanti.
Untuk menyimpannya, klik ikon Simpan ke Perpustakaan di bilah pengaturan bagian saat mengarahkan kursor ke bagian tersebut. Kemudian beri nama tata letak dan simpan ke perpustakaan.

Itu dia! Mari kita lihat hasil dari sticky footer bar kami di halaman langsung di tampilan seluler.
Hasil
Bagian 5: Membuat Desain Sticky Footer Bar Seluler #2

Untuk desain alternatif untuk bilah footer yang lengket ini, kita bisa sedikit berkreasi dengan latar belakang bagian dan bayangan kotak blurb untuk memberi kesan bahwa tombol memanjang di atas bilah.
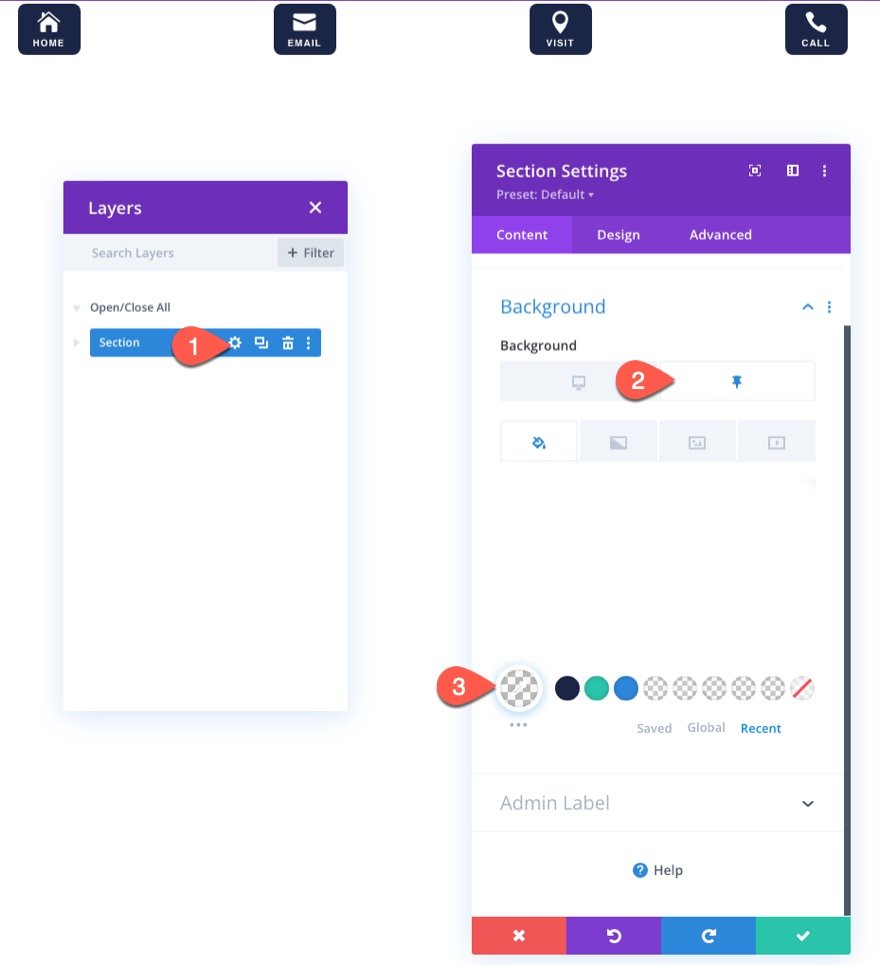
Perbarui Pengaturan Bagian
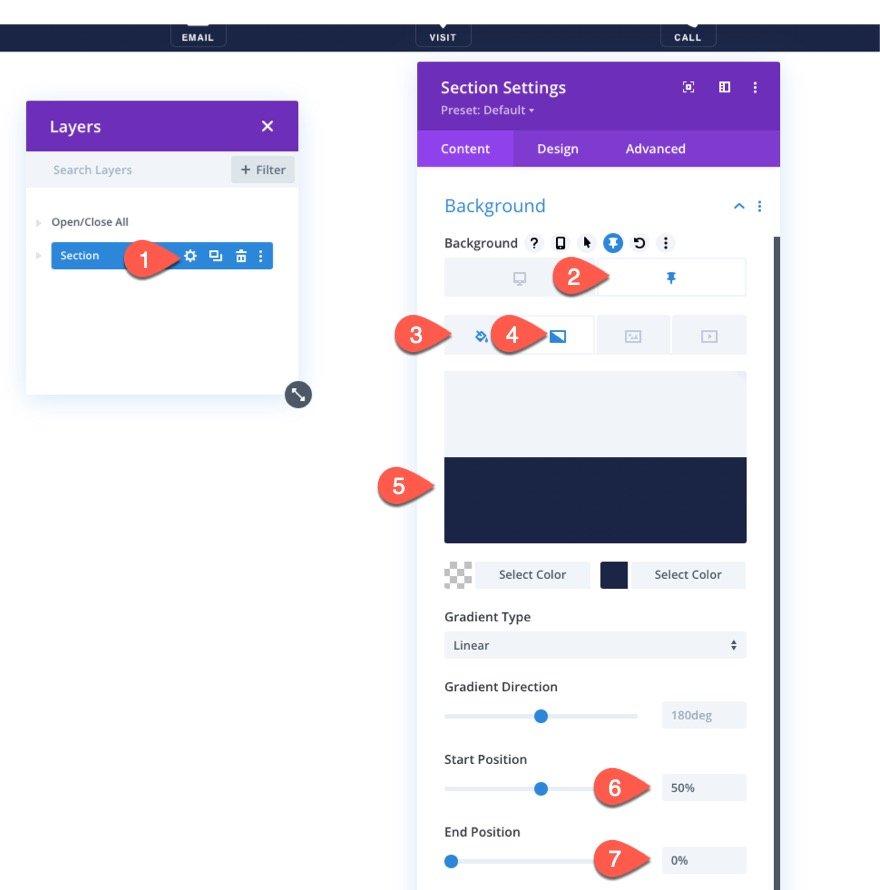
Untuk melakukannya, buka pengaturan bagian dan perbarui latar belakang sebagai berikut:
Di bawah tab desktop…
- Warna Latar Belakang: #1a2545
Di bawah tab lengket…
- Warna Latar Belakang: transparan
- Warna Kiri Gradien Latar Belakang: transparan
- Warna Kanan Gradien Latar Belakang: #1a2545
- Posisi Awal: 50%
- Posisi Akhir: 0%

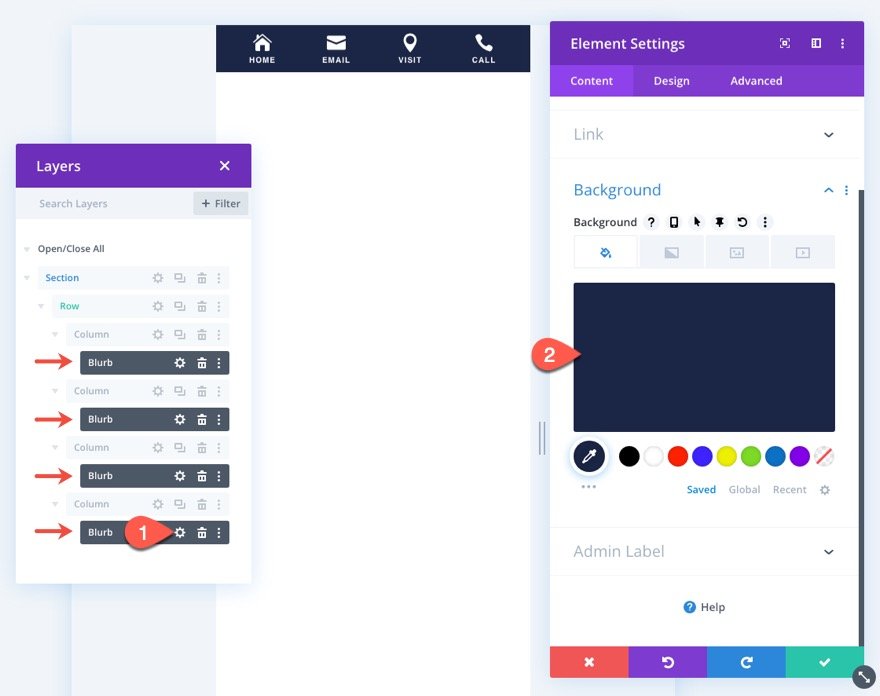
Perbarui Blurb
Selanjutnya, gunakan fitur multiselect untuk memilih keempat modul uraian. Setelah dipilih, buka pengaturan untuk salah satunya dan perbarui warna latar belakang untuk semuanya sekaligus:
- Warna Latar Belakang: #1a2545

Di bawah tab desain, perbarui bayangan kotak untuk uraian sebagai berikut:
- Kekuatan Penyebaran Bayangan Kotak: 3px
- Warna Bayangan: #1a2545

Untuk menyimpan tata letak bagian bilah footer lengket ini, klik ikon Simpan ke Perpustakaan di bilah pengaturan bagian saat mengarahkan kursor ke bagian tersebut. Kemudian beri nama tata letak dan simpan ke perpustakaan.

Hasil
Berikut adalah mengintip hasil akhirnya.
Bagian 6: Membuat Desain Sticky Footer Bar Seluler #3

Untuk desain alternatif lain untuk bilah footer lengket ini, kita bisa sedikit berkreasi dengan baris dengan menambahkan sudut membulat untuk membuat bilah footer terlihat lebih seperti tab.
Perbarui Pengaturan Bagian
Pertama, buka pengaturan bagian yang ada dan perbarui warna latar belakang lengket menjadi transparan.
- Warna Latar Belakang (lengket): transparan
Pastikan untuk menghapus gradien latar belakang juga.

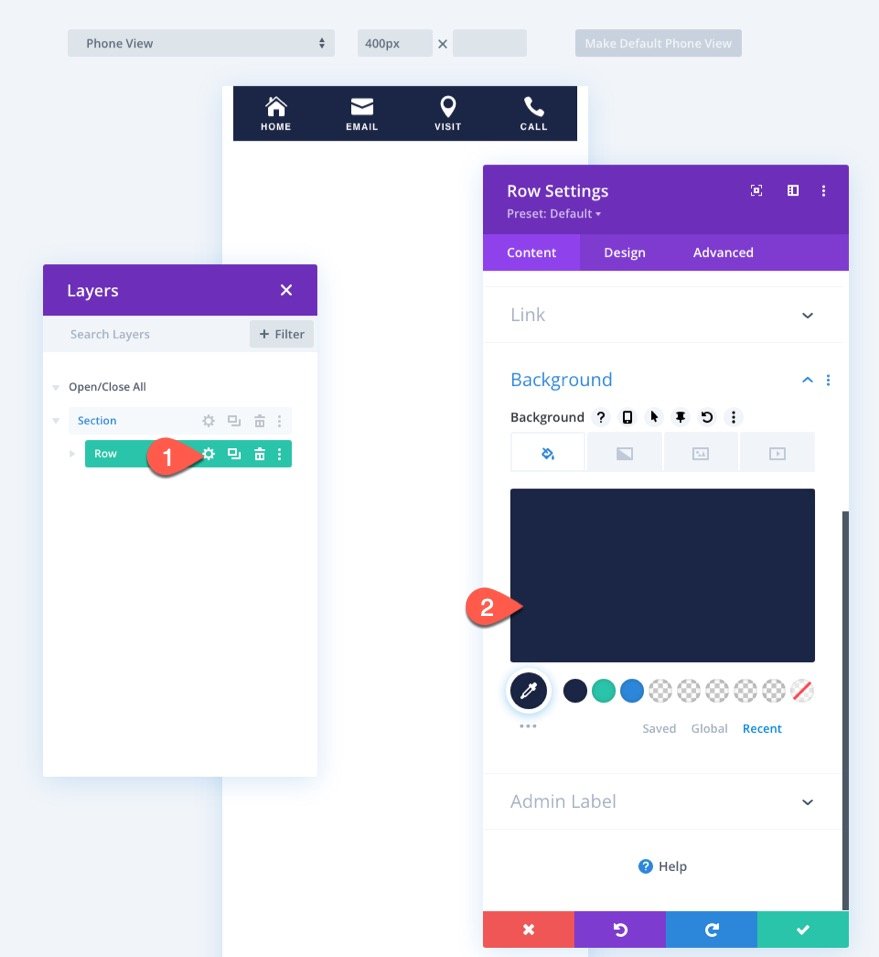
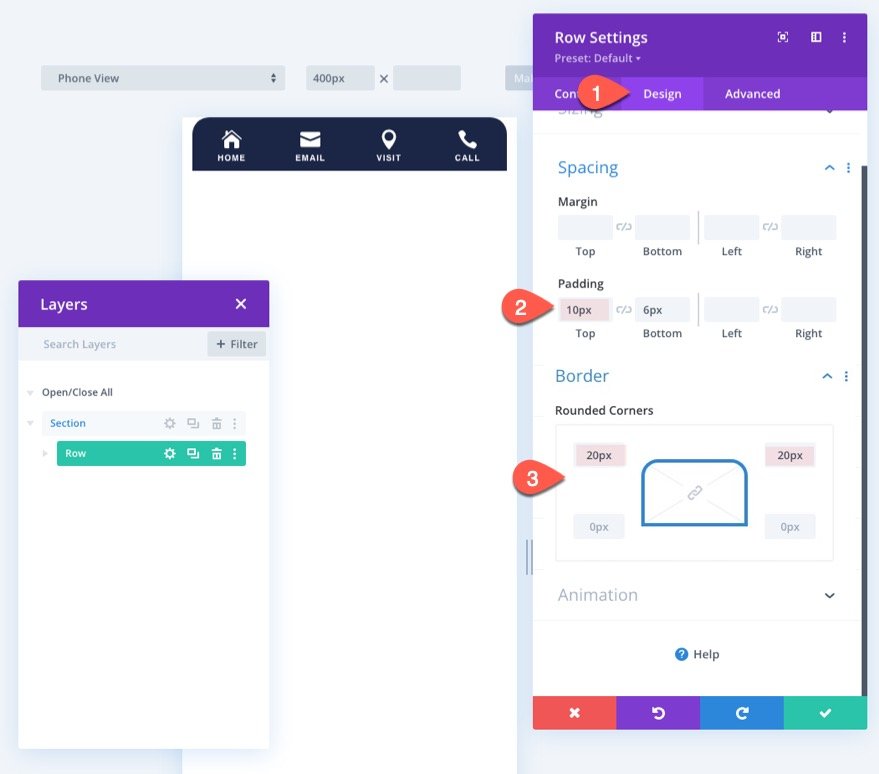
Perbarui Pengaturan Baris
Selanjutnya, buka pengaturan baris dan tambahkan warna latar belakang berikut:
- Warna Latar Belakang: #1a2545

Di bawah tab desain, perbarui yang berikut ini:
- Padding: 10px atas
- Sudut Bulat: 20px kiri atas, 20px kanan atas

Untuk menyimpan tata letak bagian bilah footer lengket ini, klik ikon Simpan ke Perpustakaan di bilah pengaturan bagian saat mengarahkan kursor ke bagian tersebut. Kemudian beri nama tata letak dan simpan ke perpustakaan.

Hasil
Inilah hasilnya.
Bagian 7: Menonaktifkan Sticky Footer di Desktop
Untuk menyembunyikan footer di tampilan desktop sehingga hanya ditampilkan di seluler, Anda selalu dapat memperbarui opsi visibilitas untuk bagian tersebut. Cukup pilih Desktop di bawah opsi Nonaktifkan pada .

Hasil Akhir
Mari kita lihat terakhir pada desain bilah footer lengket seluler.
