วิธีการสร้างแถบ Sticky Footer Bar ใน Divi
เผยแพร่แล้ว: 2021-11-17แถบส่วนท้ายที่ติดหนึบสามารถเป็นส่วนเสริมที่เป็นประโยชน์สำหรับเว็บไซต์ใดๆ โดยเฉพาะสำหรับอุปกรณ์มือถือ แถบส่วนท้ายแบบติดหนึบจะคงที่ (หรือติดอยู่) ที่ด้านล่างของหน้าจอเมื่อผู้ใช้เลื่อนดูหน้า ตำแหน่งทำให้ผู้ใช้อุปกรณ์เคลื่อนที่เข้าถึงได้ง่ายขึ้น (โดยเฉพาะบนโทรศัพท์) เนื่องจากอยู่ใกล้นิ้วโป้งมาก นั่นอาจเป็นสาเหตุที่นักออกแบบมักใส่ปุ่มการนำทางไว้ในแถบส่วนท้ายที่ติดหนึบ สามารถเพิ่ม UX การนำทางบนมือถือได้
ในบทช่วยสอนนี้ เราจะแสดงให้คุณเห็นถึงวิธีสร้างแถบติดท้ายกระดาษสำหรับอุปกรณ์พกพาใน Divi รากฐานของแถบส่วนท้ายแบบติดหนึบคือตำแหน่งคงที่ซึ่งควบคุมได้ง่ายด้วยตัวเลือกตำแหน่งปักหมุดในตัวของ Divi เราจะแสดงวิธีใช้ตำแหน่ง Sticky และชุดเครื่องมือออกแบบ Divi เพื่อออกแบบการออกแบบแถบ Sticky Footer Bar ที่แตกต่างกัน 3 แบบ โดยแต่ละแบบมีปุ่มนำทาง 4 ปุ่ม สิ่งนี้จะได้ผลดีสำหรับบริษัทใดๆ ที่ต้องการปรับปรุง UX ของเว็บไซต์บนมือถือ
มาเริ่มกันเลย!
แอบมอง
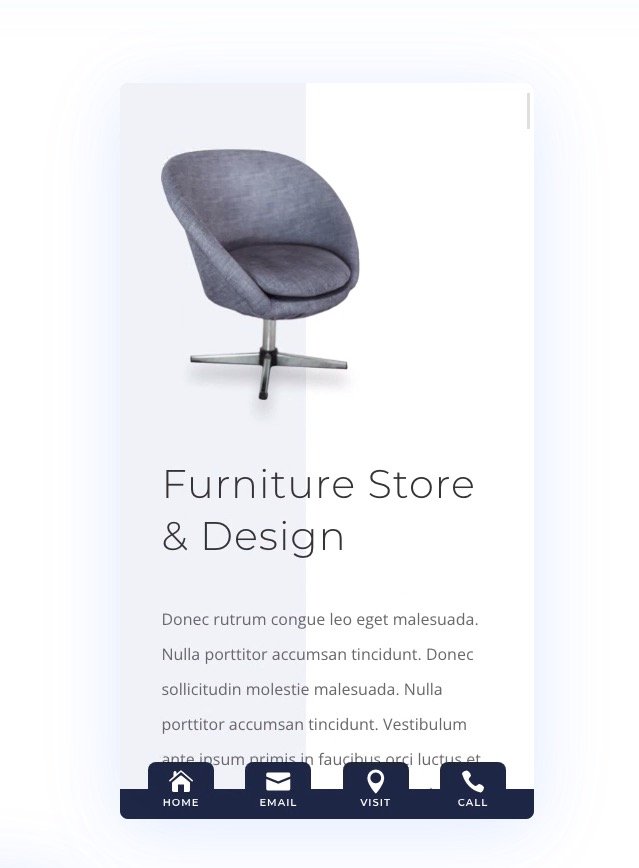
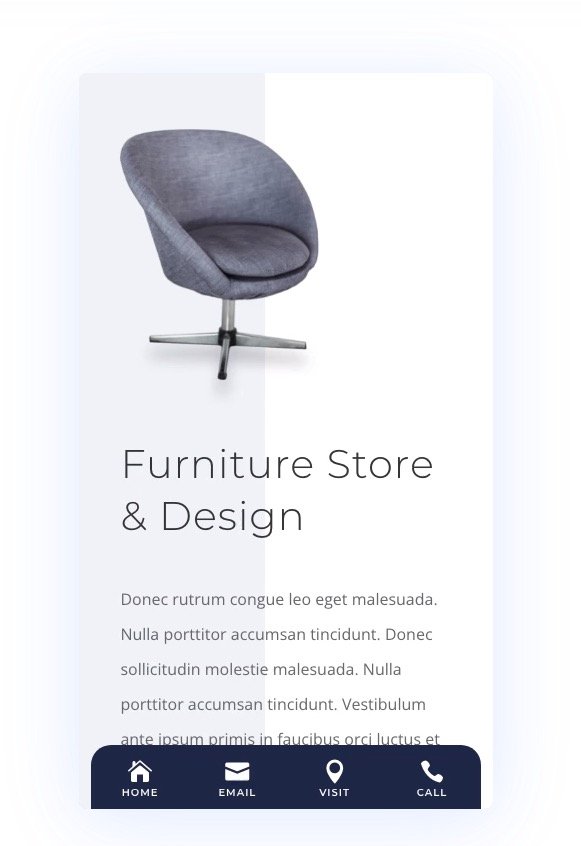
ต่อไปนี้คือภาพรวมคร่าวๆ เกี่ยวกับการออกแบบแถบส่วนท้ายแบบติดหนึบสำหรับมือถือที่เราจะสร้างในบทช่วยสอนนี้
ดาวน์โหลดเทมเพลตและเลย์เอาต์ Sticky Footer Bar ฟรี
หากต้องการใช้การออกแบบจากบทช่วยสอนนี้ ก่อนอื่นคุณต้องดาวน์โหลดโดยใช้ปุ่มด้านล่าง ในการเข้าถึงการดาวน์โหลด คุณจะต้องสมัครรับรายชื่ออีเมล Divi Daily ของเราโดยใช้แบบฟอร์มด้านล่าง ในฐานะสมาชิกใหม่ คุณจะได้รับ Divi goodness และ Divi Layout pack ฟรีทุกวันจันทร์! หากคุณอยู่ในรายชื่อแล้ว เพียงป้อนที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลด คุณจะไม่ถูก "สมัครใหม่" หรือรับอีเมลเพิ่มเติม

ดาวน์โหลดฟรี
เข้าร่วมจดหมายข่าว Divi แล้วเราจะส่งอีเมลสำเนาชุดเค้าโครงหน้า Landing Page ของ Divi ที่ดีที่สุดให้คุณ พร้อมแหล่งข้อมูล เคล็ดลับ และลูกเล่นที่น่าตื่นตาตื่นใจและฟรีอีกมากมายของ Divi ทำตามแล้วคุณจะเป็นผู้เชี่ยวชาญ Divi ในเวลาไม่นาน หากคุณสมัครรับข้อมูลแล้ว เพียงพิมพ์ที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลดเพื่อเข้าถึงชุดเค้าโครง
คุณสมัครสำเร็จแล้ว โปรดตรวจสอบที่อยู่อีเมลของคุณเพื่อยืนยันการสมัครของคุณและเข้าถึงชุดเค้าโครง Divi รายสัปดาห์ฟรี!
วิธีนำเข้าเทมเพลตและเลย์เอาต์ฟรีไปยังเว็บไซต์ Divi ของคุณ
การดาวน์โหลดนี้ประกอบด้วยสองไฟล์ หนึ่งสามารถใช้เพื่อนำเข้าเทมเพลตส่วนท้ายไปยัง Theme Builder และอีกอันหนึ่งสามารถใช้เพื่อนำเข้าเลย์เอาต์แต่ละส่วนของแต่ละส่วนท้ายไปยัง Divi Library
หากต้องการนำเข้าเทมเพลตแถบส่วนท้ายแบบติดหนึบไปยังเว็บไซต์ของคุณเอง ให้เปิดเครื่องรูดไฟล์ zip ดาวน์โหลดเพื่อเข้าถึงไฟล์ JSON
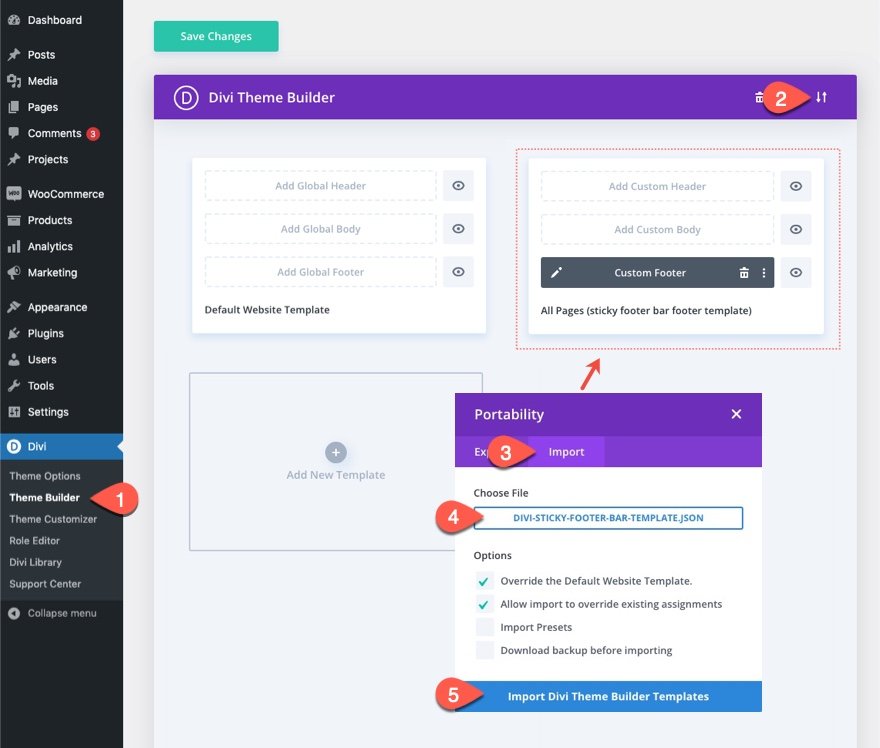
จากนั้นไปที่ WordPress Dashboard และไปที่ Divi > Theme Builder
จากนั้นคลิกไอคอนการพกพาที่ด้านบนขวาของหน้า
ภายในป๊อปอัปการพกพา ให้เลือกไฟล์ JSON จากโฟลเดอร์ชื่อ “dvi-sticky-footer-bar-template”
จากนั้นคลิกปุ่มนำเข้า

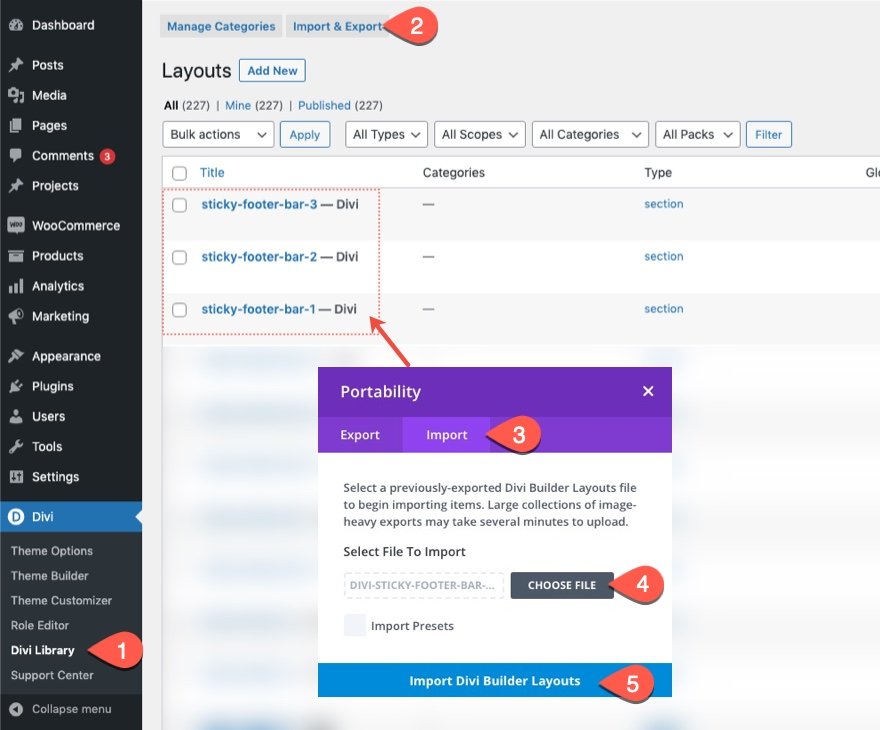
ในการนำเข้าเลย์เอาต์ของแถบส่วนท้ายแบบติดหนึบ 3 อันไปยังไลบรารี Divi ของคุณ ให้ไปที่ Divi Library
คลิกปุ่มนำเข้า
ในป๊อปอัปการพกพา ให้เลือกแท็บนำเข้าและเลือกไฟล์ JSON (“dvi-sticky-footer-bar-section-layouts.json”) จากโฟลเดอร์ที่คุณดาวน์โหลด (และคลายซิป)
จากนั้นคลิกปุ่มนำเข้า

เมื่อเสร็จแล้ว เค้าโครงส่วนจะพร้อมใช้งานใน Divi Builder
ไปที่บทช่วยสอนกันเถอะ
การสร้างแถบ Sticky Footer บนมือถือใน Divi
ส่วนที่ 1: การสร้างเทมเพลตส่วนท้ายใหม่ในตัวสร้างธีม
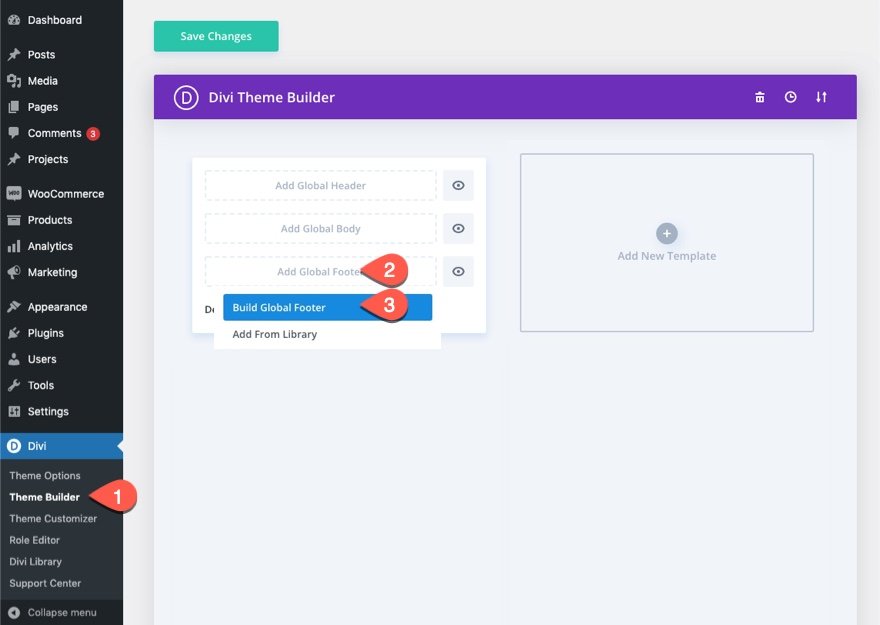
ในการเริ่มต้น ให้ไปที่ Theme Builder แล้วคลิกเพื่อสร้างส่วนท้ายส่วนกลางใหม่ในเทมเพลตเว็บไซต์เริ่มต้น (หรือคุณสามารถเพิ่มเทมเพลตใหม่สำหรับวัตถุประสงค์ในการทดสอบ)

ปรับใช้มุมมองโทรศัพท์และเลเยอร์โมดอล
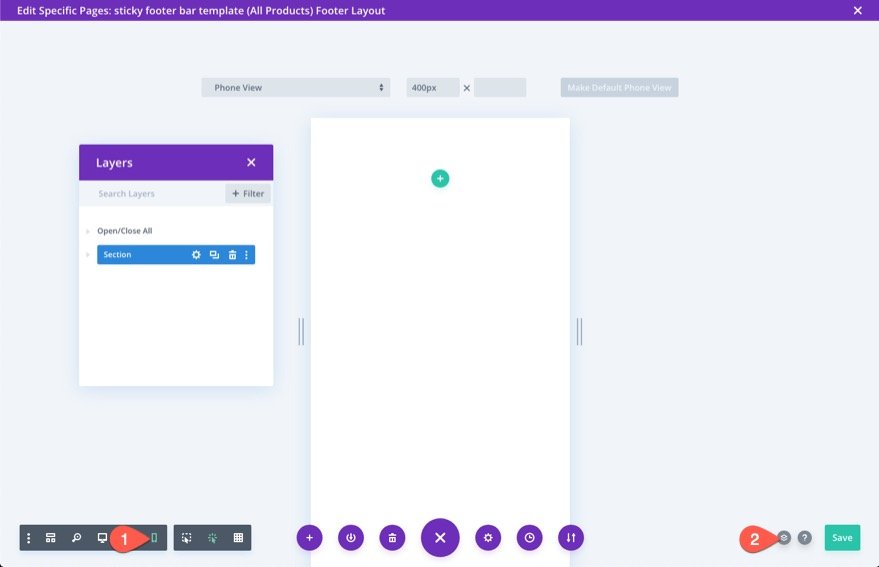
เมื่ออยู่ในตัวแก้ไขเลย์เอาต์ส่วนท้าย ให้เปิดเมนูการตั้งค่าที่ด้านล่างของหน้า
คลิกไอคอนโทรศัพท์ทางด้านซ้ายเพื่อเปิดมุมมองโทรศัพท์ของตัวสร้าง ซึ่งจะช่วยให้เห็นภาพว่าส่วนท้ายที่ติดหนึบจะมีลักษณะอย่างไรบนอุปกรณ์เคลื่อนที่ในขณะที่เราออกแบบ
จากนั้นคลิกไอคอนเลเยอร์ทางด้านขวาเพื่อเปิดโมดอลเลเยอร์ วิธีนี้จะช่วยในการเลือกองค์ประกอบเมื่ออยู่ใกล้กันมากเกินไป

ส่วนที่ 2: การสร้างส่วนท้ายกระดาษติดหนึบและแถว
การสร้างส่วนที่ติดหนึบ
ในการสร้างส่วนที่ติดหนึบ เราสามารถใช้ส่วนปกติที่เป็นค่าเริ่มต้นที่มีอยู่ได้
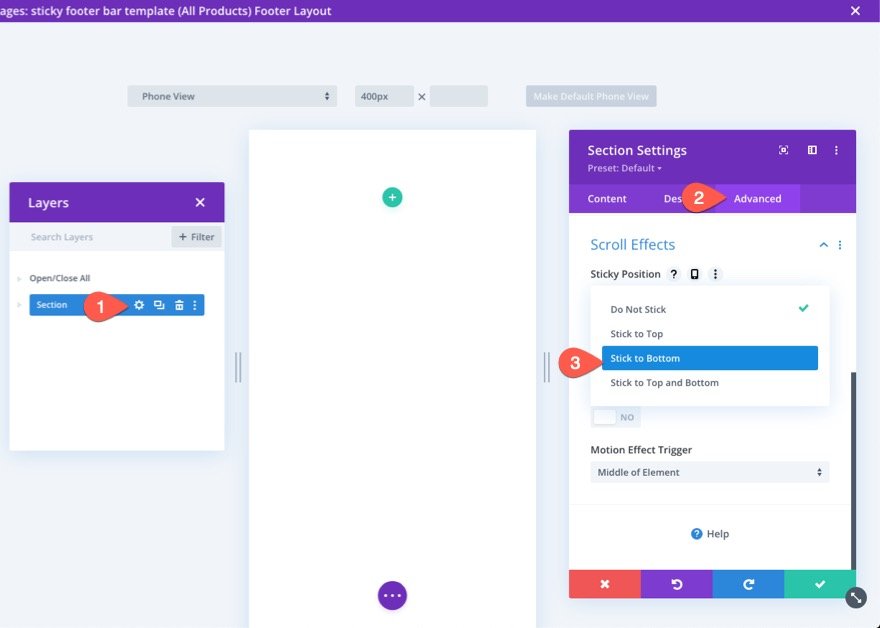
เปิดการตั้งค่าสำหรับส่วนนั้น และภายใต้แท็บขั้นสูง ให้เลือกตำแหน่งติดหนึบ ตัวเลือก Stick to Bottom

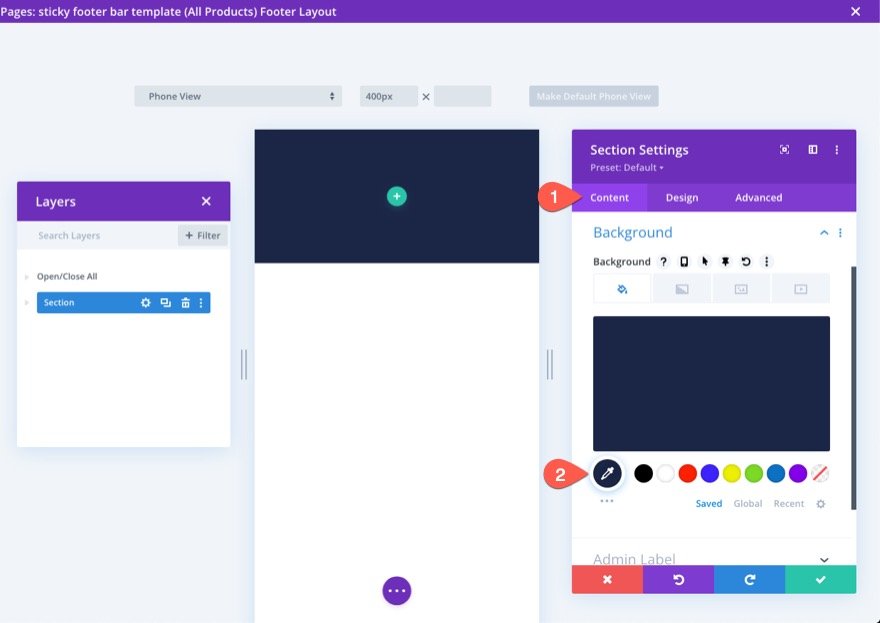
ใต้แท็บเนื้อหา ให้เพิ่มสีพื้นหลังในส่วน
- สีพื้นหลัง: #1a2545

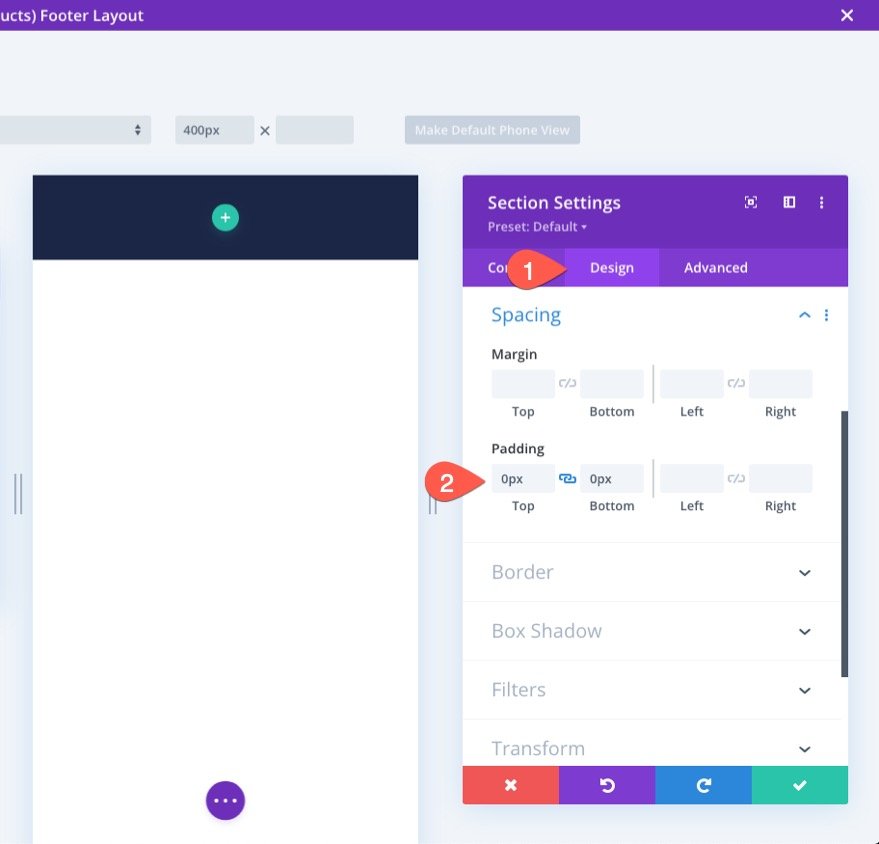
ภายใต้แท็บการออกแบบ ให้อัปเดตการเติมดังนี้:
- ช่องว่างภายใน: 0px บน, 0px ด้านล่าง
การดำเนินการนี้จะทำให้ความสูงของส่วนแถบส่วนท้ายสั้นลงสำหรับอุปกรณ์เคลื่อนที่

การสร้างแถว
เมื่อวางส่วนแล้ว ให้เพิ่มแถวหนึ่งคอลัมน์ในส่วนนั้น

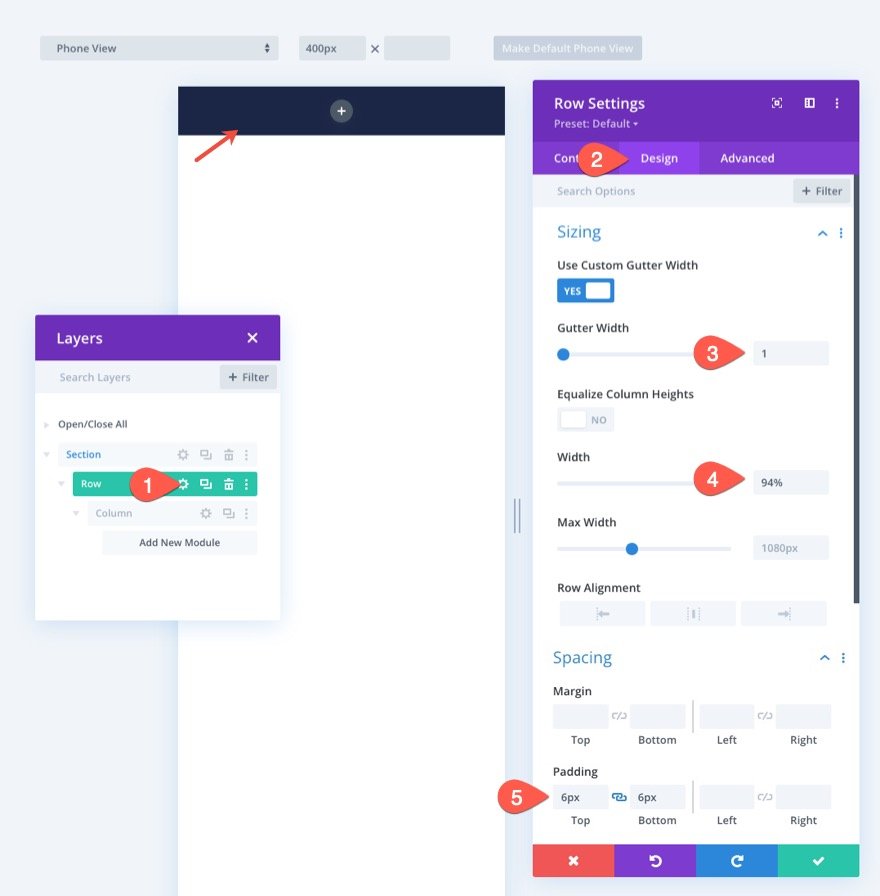
เปิดการตั้งค่าแถวและอัปเดตตัวเลือกการปรับขนาดและระยะห่างใต้แท็บออกแบบดังนี้:
- ความกว้างของรางน้ำ: 1
- ความกว้าง: 94%
- ช่องว่างภายใน: บน 6px ล่าง 6px

เพื่อให้แน่ใจว่าคอลัมน์เพิ่มเติมที่เราจะเพิ่มยังคงติดกัน (ไม่ซ้อนกัน) บนมือถือ เราจำเป็นต้องเพิ่มข้อมูลโค้ด CSS แบบสั้นโดยใช้คุณสมบัติ Flex เพื่อให้สิ่งต่าง ๆ อยู่ในแนวเดียวกัน
ใต้แท็บขั้นสูง เพิ่ม CSS ที่กำหนดเองต่อไปนี้ในองค์ประกอบหลัก:
display:flex; align-items:center; justify-content:center; flex-wrap:nowrap;

ส่วนที่ 3: การสร้างปุ่มแถบส่วนท้าย
ในการสร้างปุ่มแถบส่วนท้าย เราจะใช้โมดูลการนำเสนอ ซึ่งช่วยให้เราสร้างปุ่มที่คล้ายกับแอปบนอุปกรณ์เคลื่อนที่ (ไอคอนเล็กๆ ที่มีชื่ออยู่ข้างใต้) ซึ่งเหมาะสำหรับการไปยังส่วนต่างๆ ของอุปกรณ์เคลื่อนที่
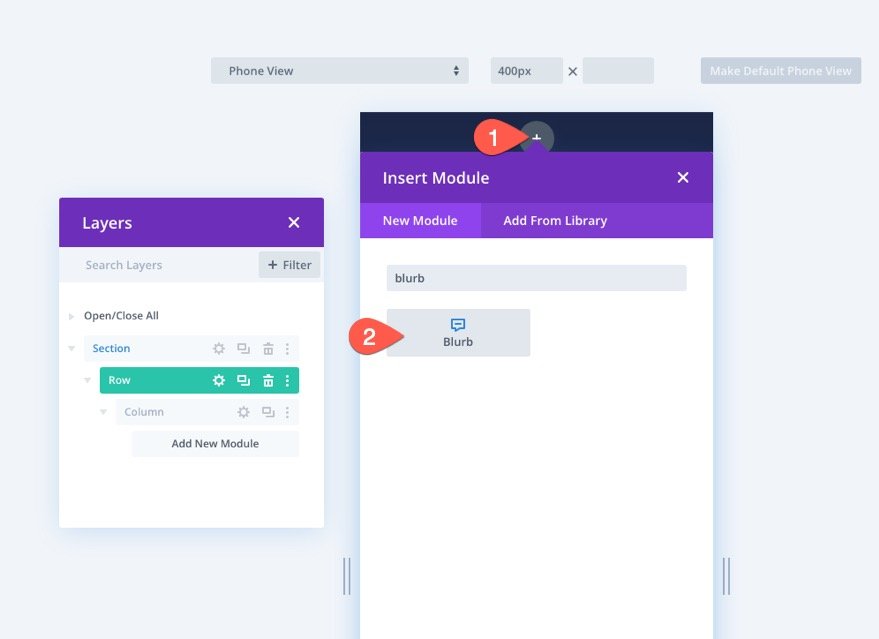
ภายในคอลัมน์ เพิ่มโมดูลการนำเสนอใหม่

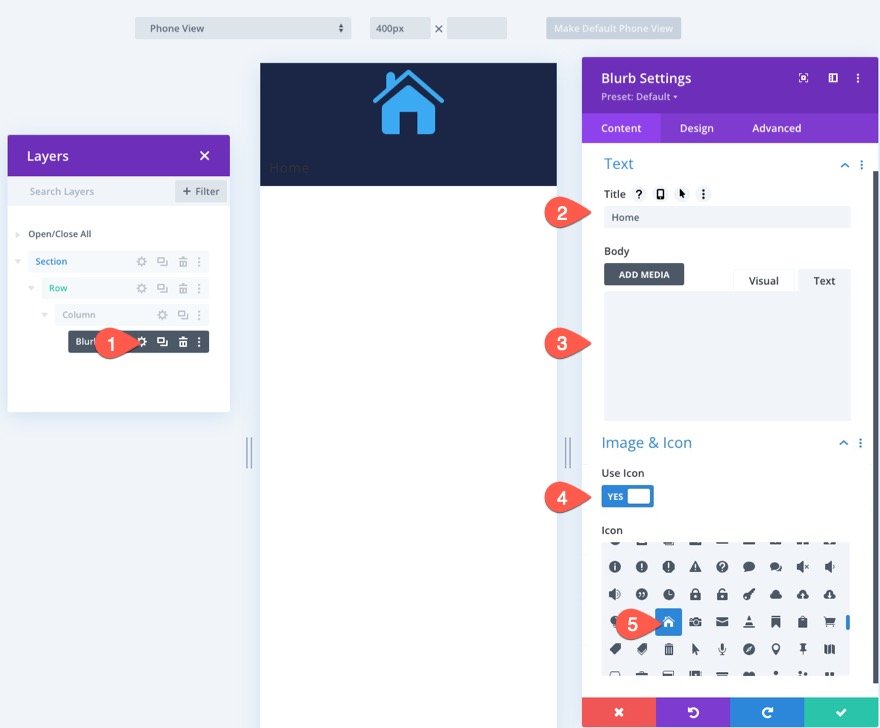
อัปเดตเนื้อหาประกาศดังนี้:
- ชื่อเรื่อง: Home
- ร่างกาย: เว้นว่างไว้
- ใช้ไอคอน: ใช่
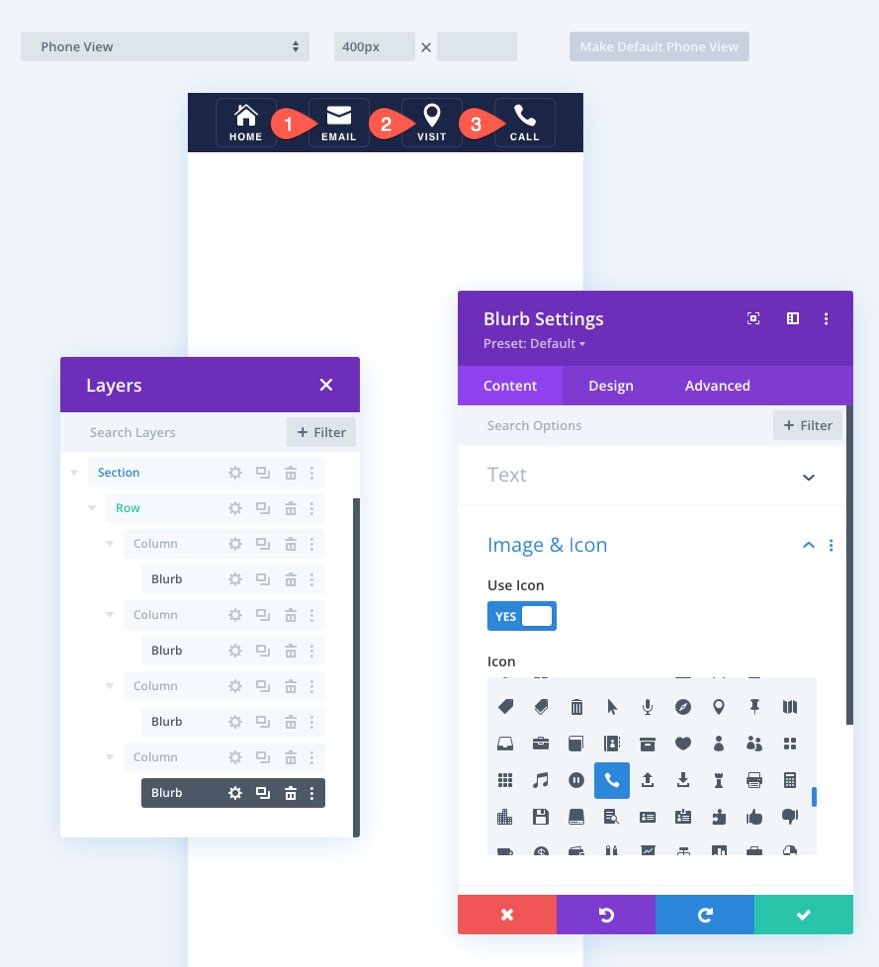
- ไอคอน: ไอคอนบ้าน (ดูภาพหน้าจอ)

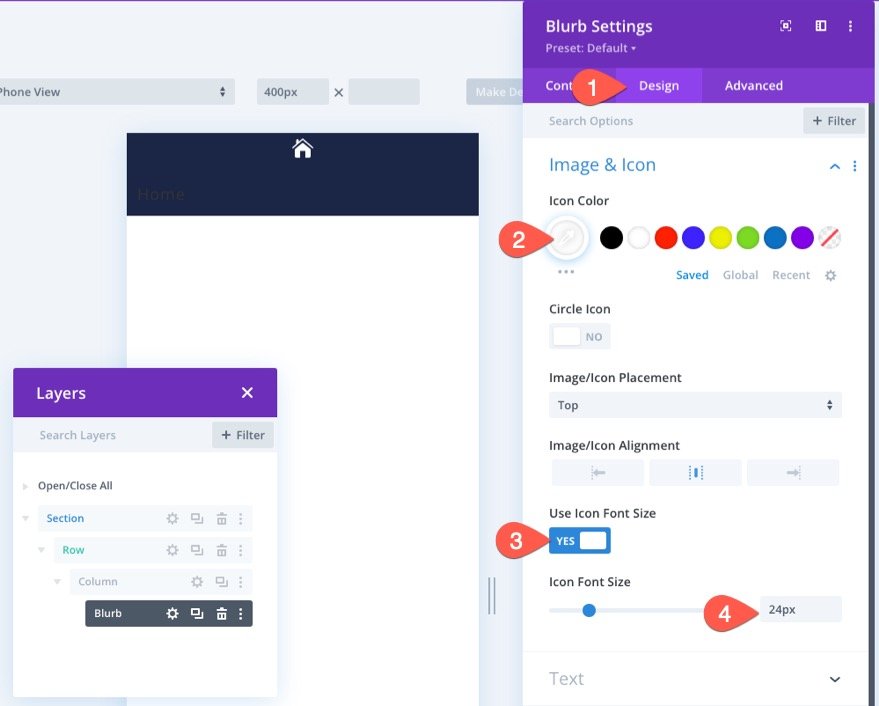
ใต้แท็บออกแบบ ให้อัปเดตสไตล์ไอคอนดังนี้:
- สีไอคอน: #fff
- ขนาดตัวอักษรของไอคอน: 24px

จากนั้นอัปเดตตัวเลือก Title Text และ Sizing ดังนี้:

- แบบอักษรของชื่อเรื่อง: Montserrat
- น้ำหนักแบบอักษรของชื่อเรื่อง: กึ่งหนา
- รูปแบบตัวอักษรของชื่อเรื่อง: TT
- การจัดตำแหน่งข้อความชื่อเรื่อง: Center
- สีข้อความของชื่อเรื่อง: #fff
- ขนาดข้อความชื่อเรื่อง: 10px
- ความกว้างสูงสุด: 60px
- การจัดตำแหน่งโมดูล: ศูนย์

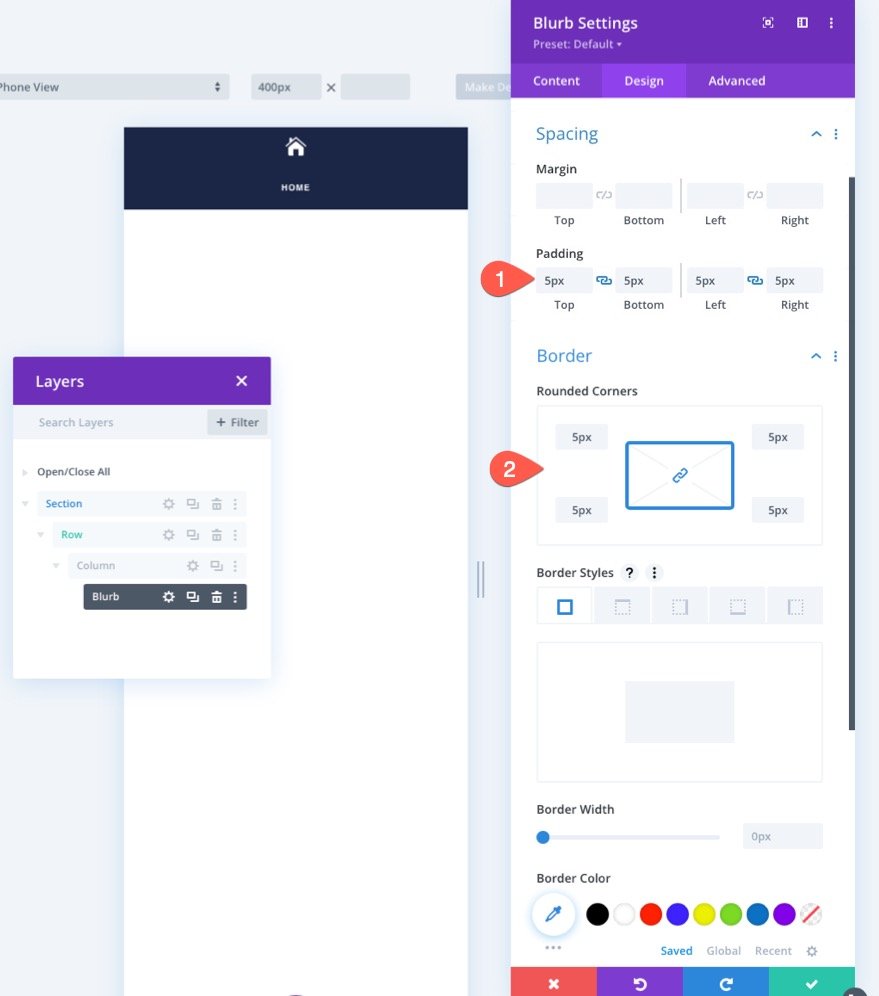
ดำเนินการต่อเพื่อเพิ่มช่องว่างภายในและมุมโค้งมนต่อไปนี้ให้กับการนำเสนอ:
- ช่องว่างภายใน: 5px (บน ล่าง ซ้าย ขวา)
- มุมโค้งมน: 5px (บน ล่าง ซ้าย ขวา)

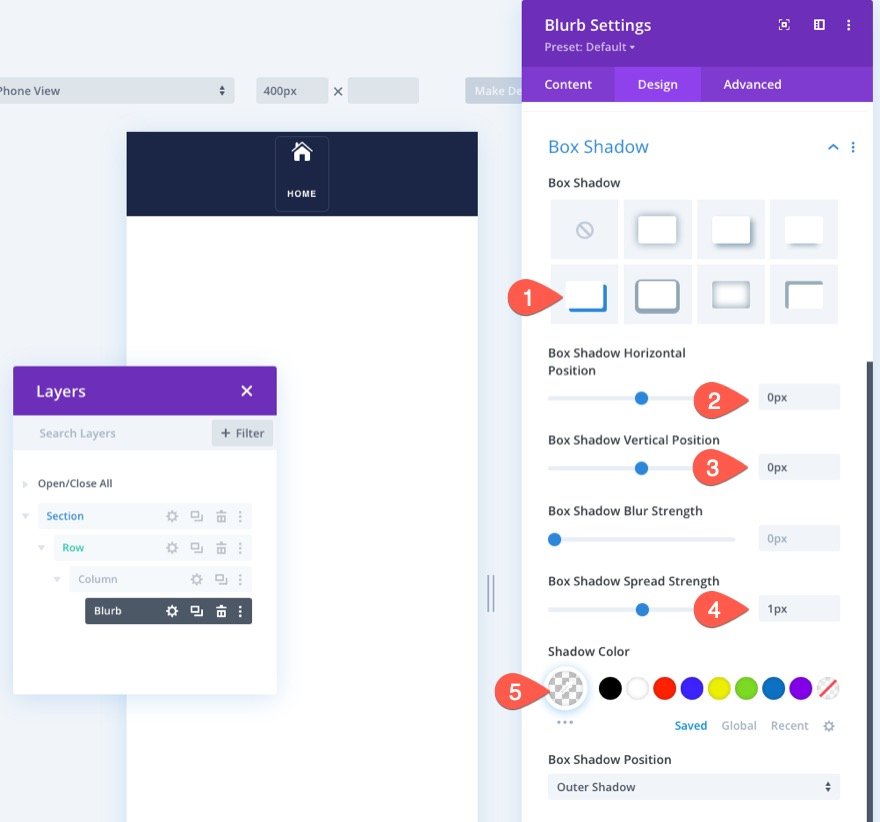
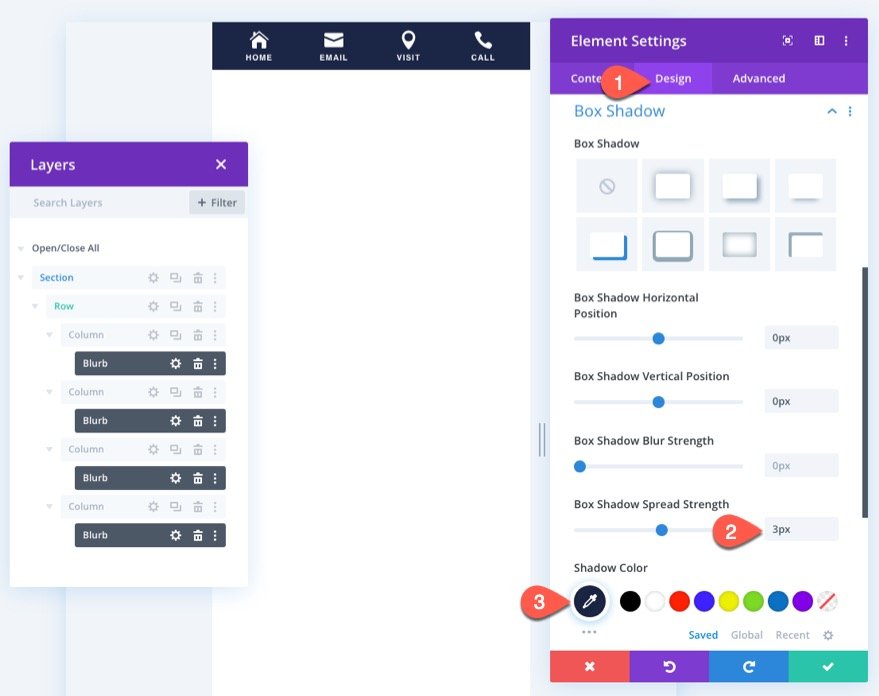
ในการเพิ่มเส้นขอบรอบ ๆ การนำเสนอ เราจะใช้กล่องเงา ส่วนใหญ่เป็นเพราะมันไม่ได้เพิ่มพื้นที่จริงเพิ่มเติมให้กับการออกแบบ
- กล่องเงา: ดูภาพหน้าจอ
- กล่องเงาตำแหน่งแนวนอน: 0px
- ตำแหน่งแนวตั้งของกล่องเงา: 0px
- ความแรงของการกระจายเงาของกล่อง: 1px
- เงาสี: rgba(255,255,255,0.12)

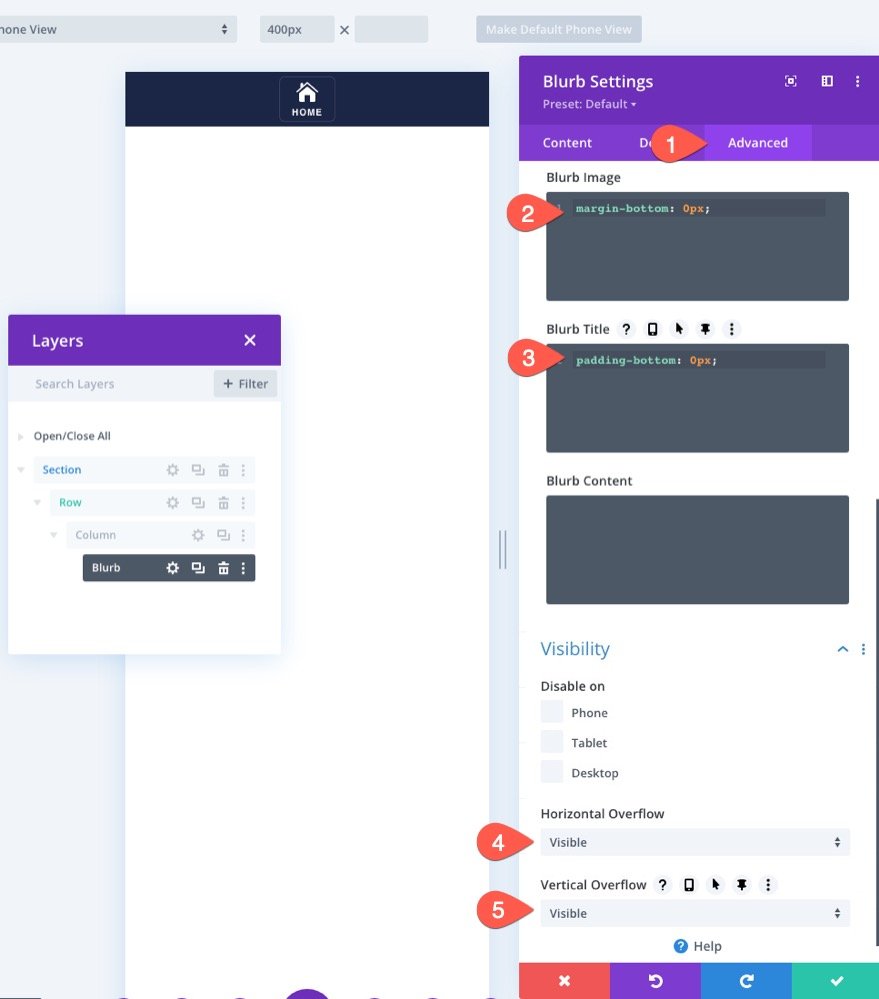
ในการลบระยะห่างเริ่มต้นระหว่างรูปภาพการนำเสนอและชื่อ ให้เพิ่มข้อมูลโค้ด CSS ต่อไปนี้ภายใต้แท็บขั้นสูงสำหรับรูปภาพ Blurb และ Blurb Title:
รูปภาพนำเสนอ CSS
margin-bottom: 0px;
หัวข้อประกาศ CSS
padding-bottom: 0px;
นอกจากนี้ ให้อัปเดตตัวเลือกโอเวอร์โฟลว์แนวนอนและแนวตั้งเป็น Visible เพื่อให้แน่ใจว่าแถบการตั้งค่าโมดูลจะไม่ถูกตัดออกเมื่อทำการแก้ไขภายใน Divi Builder

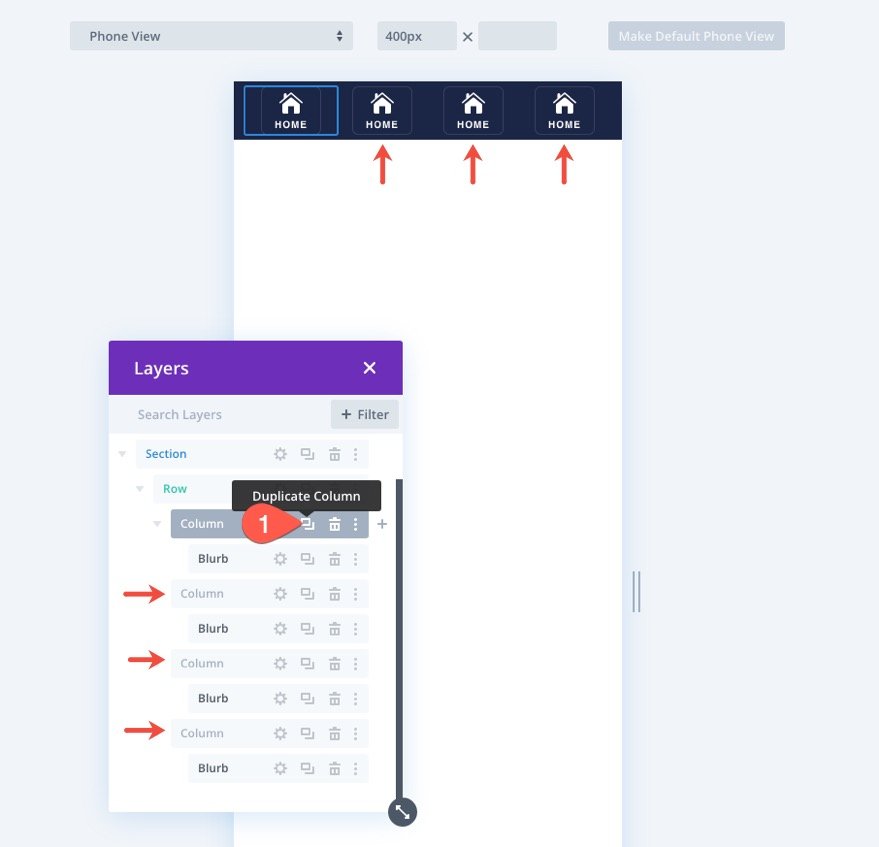
ทำซ้ำคอลัมน์เพื่อเพิ่มปุ่มเพิ่มเติม
เพื่อสร้างสามปุ่มที่เหลือ เราสามารถทำซ้ำคอลัมน์ (ประกอบด้วยโมดูลการนำเสนอ) สามครั้ง ซึ่งจะสร้างทั้งหมด 4 คอลัมน์ แต่ละคอลัมน์มีปุ่มเหมือนกัน

เมื่อคอลัมน์ (และปุ่ม) ซ้ำกัน คุณสามารถกลับไปที่แต่ละโมดูลการนำเสนอและอัปเดตข้อความชื่อและไอคอนเป็นสิ่งที่คุณต้องการ

ส่วนที่ 4: บันทึกลงในห้องสมุด Divi
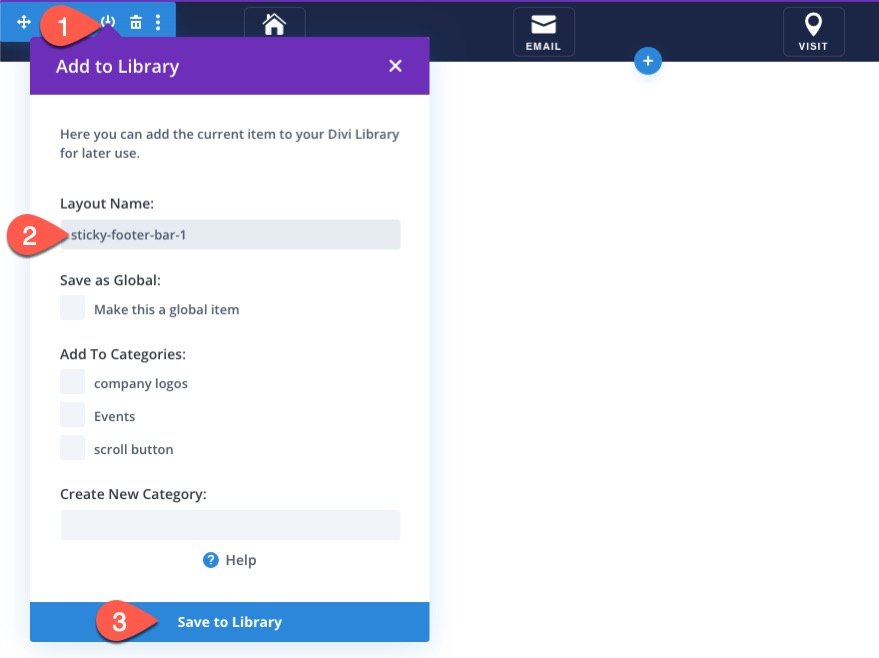
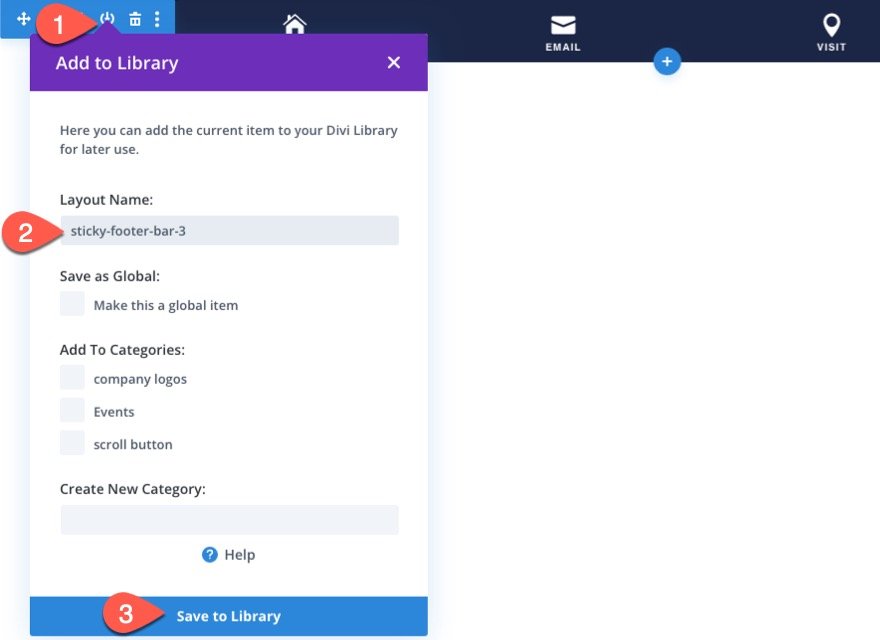
ตอนนี้เป็นเวลาที่ดีในการบันทึกส่วนไปยัง Divi Library เพื่อให้คุณสามารถเพิ่มส่วนท้ายที่ติดหนึบได้ทุกที่ที่คุณต้องการในภายหลัง
หากต้องการบันทึก ให้คลิกไอคอนบันทึกลงในไลบรารีในแถบการตั้งค่าส่วนเมื่อวางเมาส์เหนือส่วนนั้น จากนั้นตั้งชื่อเลย์เอาต์และบันทึกลงในไลบรารี

แค่นั้นแหละ! มาดูผลลัพธ์ของแถบส่วนท้ายที่ติดหนึบของเราบนหน้าสดในการแสดงผลบนมือถือ
ผลลัพธ์
ตอนที่ 5: การสร้างการออกแบบแถบท้ายกระดาษติดมือถือ #2

สำหรับการออกแบบทางเลือกสำหรับแถบส่วนท้ายแบบติดหนึบนี้ เราสามารถสร้างสรรค์เล็กน้อยด้วยพื้นหลังของส่วนและกล่องเงาของประกาศเพื่อสร้างความประทับใจที่ปุ่มขยายออกไปเหนือแถบ
อัปเดตการตั้งค่าส่วน
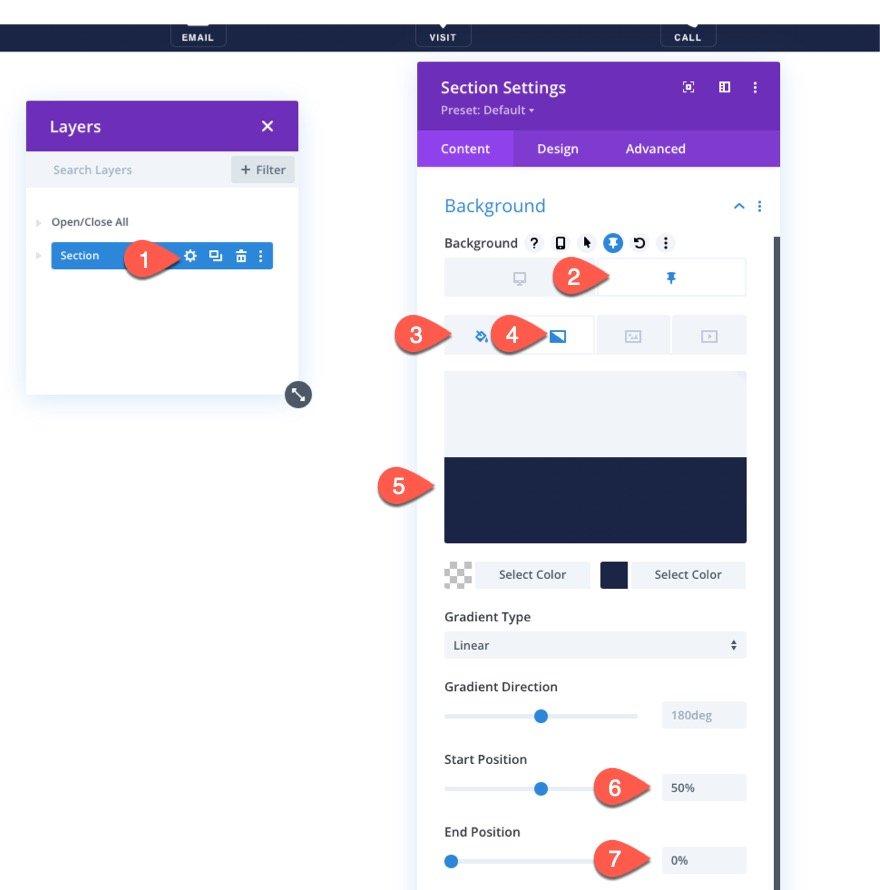
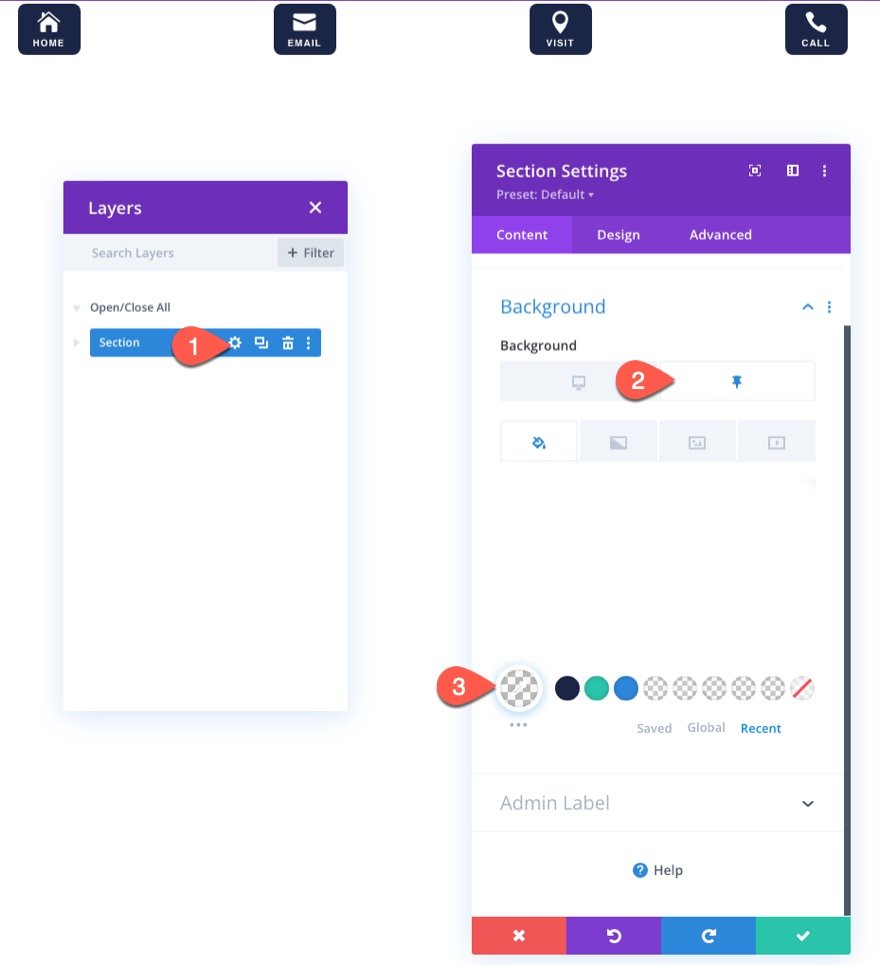
ในการดำเนินการนี้ ให้เปิดการตั้งค่าส่วนและอัปเดตพื้นหลังดังนี้:
ใต้แท็บเดสก์ท็อป…
- สีพื้นหลัง: #1a2545
ใต้แถบกาว...
- สีพื้นหลัง: โปร่งใส
- พื้นหลังไล่ระดับซ้ายสี: โปร่งใส
- การไล่สีพื้นหลังด้านขวา: #1a2545
- ตำแหน่งเริ่มต้น: 50%
- ตำแหน่งสุดท้าย: 0%

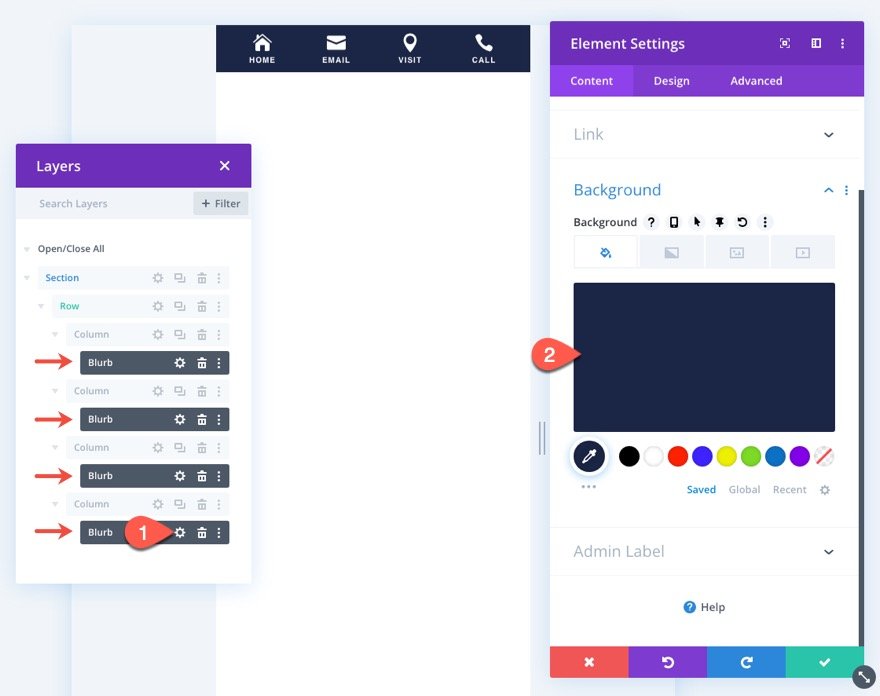
อัพเดท Blurbs
ถัดไป ใช้คุณสมบัติการเลือกหลายรายการเพื่อเลือกโมดูลการนำเสนอทั้งสี่โมดูล เมื่อเลือกแล้ว ให้เปิดการตั้งค่าสำหรับหนึ่งในนั้นและอัปเดตสีพื้นหลังสำหรับทั้งหมดพร้อมกัน:
- สีพื้นหลัง: #1a2545

ภายใต้แท็บการออกแบบ ให้อัปเดตเงาของกล่องสำหรับการนำเสนอดังนี้:
- ความแรงของการกระจายเงาของกล่อง: 3px
- สีเงา: #1a2545

หากต้องการบันทึกเลย์เอาต์ของแถบส่วนท้ายของแถบเหนียวนี้ ให้คลิกไอคอนบันทึกลงในไลบรารีในแถบการตั้งค่าส่วนเมื่อวางเมาส์เหนือส่วนนั้น จากนั้นตั้งชื่อเลย์เอาต์และบันทึกลงในไลบรารี

ผลลัพธ์
นี่คือผลลัพท์สุดท้าย
ตอนที่ 6: การสร้างการออกแบบแถบท้ายกระดาษติดมือถือ #3

สำหรับการออกแบบทางเลือกอื่นสำหรับแถบส่วนท้ายแบบติดหนึบนี้ เราสามารถสร้างสรรค์แถวนี้เล็กน้อยด้วยการเพิ่มมุมโค้งมนเพื่อทำให้แถบส่วนท้ายดูเหมือนแท็บมากขึ้น
อัปเดตการตั้งค่าส่วน
ขั้นแรก เปิดการตั้งค่าส่วนที่มีอยู่และอัปเดตสีพื้นหลังแบบติดหนึบให้โปร่งใส
- สีพื้นหลัง (เหนียว): โปร่งใส
อย่าลืมลบการไล่ระดับสีพื้นหลังด้วย

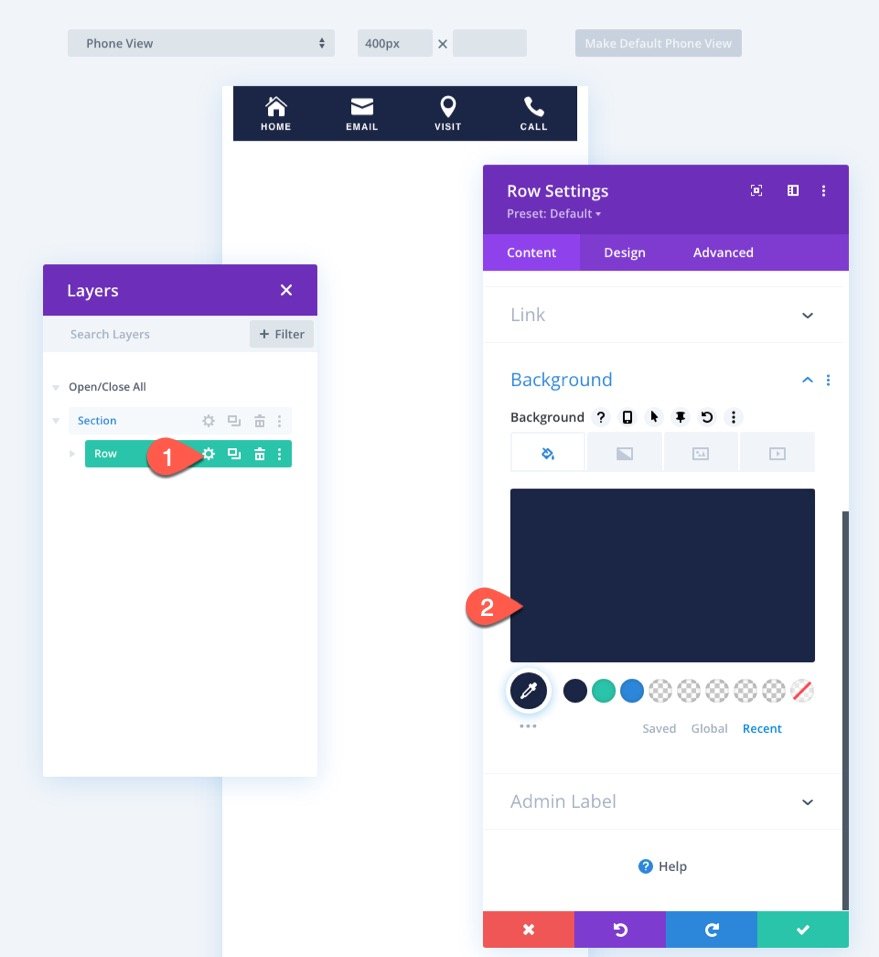
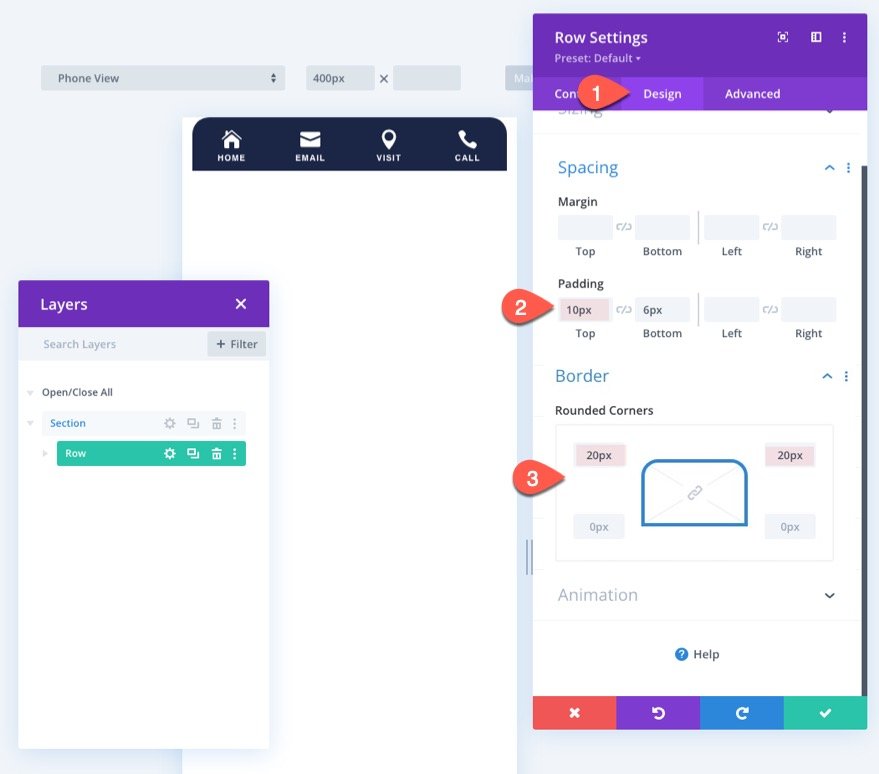
อัปเดตการตั้งค่าแถว
ถัดไป เปิดการตั้งค่าแถวและเพิ่มสีพื้นหลังต่อไปนี้:
- สีพื้นหลัง: #1a2545

ภายใต้แท็บการออกแบบ ให้อัปเดตสิ่งต่อไปนี้:
- ช่องว่างภายใน: 10px ด้านบน
- มุมโค้งมน: 20px บนซ้าย, 20px บนขวา

หากต้องการบันทึกเลย์เอาต์ของแถบส่วนท้ายของแถบเหนียวนี้ ให้คลิกไอคอนบันทึกลงในไลบรารีในแถบการตั้งค่าส่วนเมื่อวางเมาส์เหนือส่วนนั้น จากนั้นตั้งชื่อเลย์เอาต์และบันทึกลงในไลบรารี

ผลลัพธ์
นี่คือผลลัพธ์
ส่วนที่ 7: การปิดใช้งาน Sticky Footer บนเดสก์ท็อป
ในการซ่อนส่วนท้ายในมุมมองเดสก์ท็อปเพื่อให้แสดงเฉพาะบนมือถือ คุณสามารถอัปเดตตัวเลือกการมองเห็นสำหรับส่วนนั้นได้ตลอดเวลา เพียงเลือก เดสก์ท็อป ภายใต้ตัวเลือก ปิด การใช้งาน

ผลสุดท้าย
มาดูการออกแบบแถบท้ายกระดาษติดหนึบในขั้นสุดท้ายกัน
