Comment créer des barres de pied de page collantes mobiles dans Divi
Publié: 2021-11-17Les barres de pied de page collantes peuvent être un ajout utile à n'importe quel site Web, en particulier pour les appareils mobiles. Une barre de pied de page collante reste fixe (ou bloquée) en bas de l'écran lorsque l'utilisateur fait défiler la page. Sa position le rend plus accessible aux mobinautes (surtout sur les téléphones) car il est si proche du pouce. C'est probablement la raison pour laquelle les concepteurs incluent souvent des boutons de navigation dans les barres de pied de page collantes. Il peut booster l'UX de navigation sur mobile.
Dans ce tutoriel, nous allons vous montrer comment créer des barres de pied de page collantes mobiles dans Divi. La base de toute barre de pied de page collante est la position fixe qui est facilement contrôlée avec les options de position collante intégrées de Divi. Nous vous montrerons comment utiliser la position collante et la suite d'outils de conception Divi pour concevoir 3 conceptions différentes de barre de pied de page collante, chacune avec 4 boutons de navigation. Cela fonctionnera bien pour toute entreprise cherchant à améliorer l'UX de son site sur mobile.
Commençons!
Aperçu
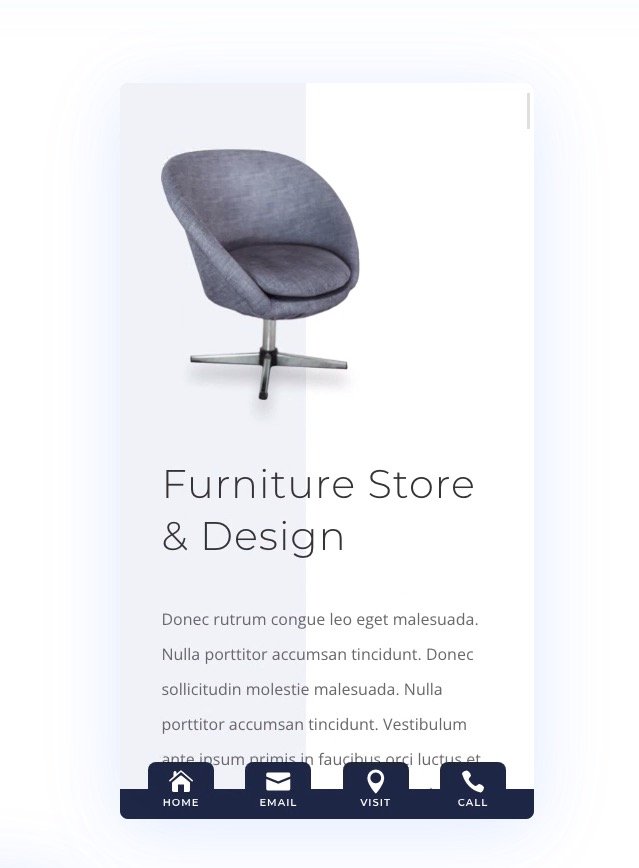
Voici un bref aperçu des conceptions de la barre de pied de page mobile que nous allons créer dans ce didacticiel.
Téléchargez GRATUITEMENT le modèle et les mises en page de la barre de pied de page collante
Pour mettre la main sur les designs de ce tutoriel, vous devrez d'abord le télécharger en utilisant le bouton ci-dessous. Pour accéder au téléchargement, vous devrez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus de bienfaits Divi et un pack Divi Layout gratuit tous les lundis ! Si vous êtes déjà sur la liste, entrez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger. Vous ne serez pas "réabonné" ou ne recevrez pas d'e-mails supplémentaires.

Télécharger gratuitement
Rejoignez la newsletter Divi et nous vous enverrons par e-mail une copie du pack de mise en page ultime Divi Landing Page, ainsi que des tonnes d'autres ressources, trucs et astuces Divi incroyables et gratuits. Suivez-nous et vous serez un maître Divi en un rien de temps. Si vous êtes déjà abonné, saisissez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger pour accéder au pack de mise en page.
Vous vous êtes enregistré avec succès. Veuillez vérifier votre adresse e-mail pour confirmer votre abonnement et accéder aux packs de mise en page Divi hebdomadaires gratuits !
Comment importer le modèle et les mises en page gratuits sur votre site Web Divi
Ce téléchargement contient deux fichiers. L'un peut être utilisé pour importer le modèle de pied de page dans le générateur de thèmes et l'autre peut être utilisé pour importer les dispositions de section individuelles de chaque pied de page dans la bibliothèque Divi.
Pour importer le modèle de barre de pied de page collante sur votre propre site Web, décompressez le fichier zip de téléchargement pour accéder aux fichiers JSON.
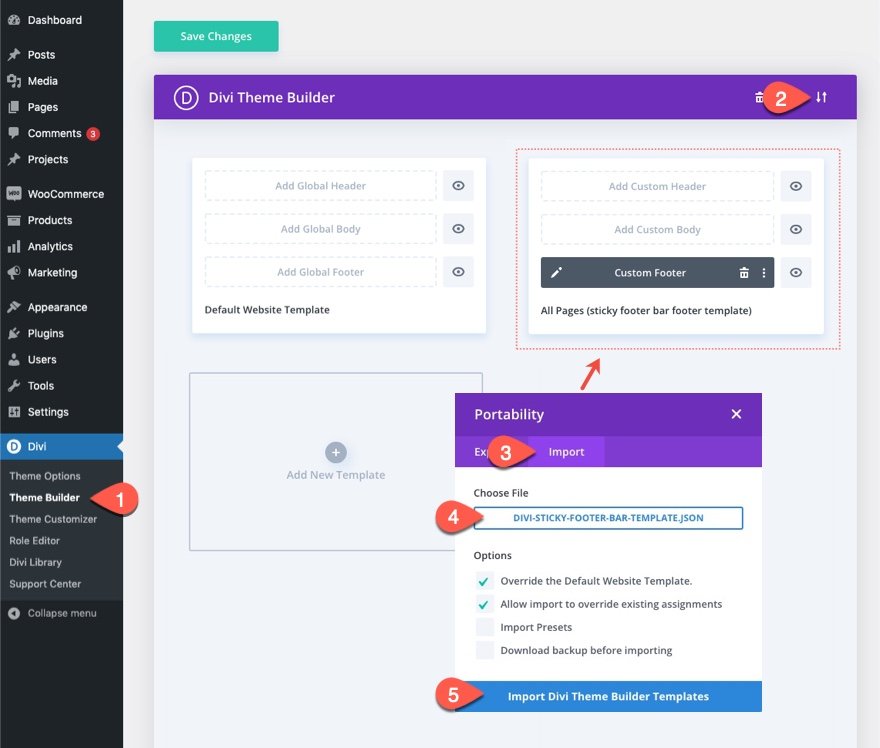
Accédez ensuite au tableau de bord WordPress et accédez à Divi > Theme Builder.
Cliquez ensuite sur l'icône de portabilité en haut à droite de la page.
Dans la fenêtre contextuelle de portabilité, choisissez le fichier JSON dans le dossier appelé "divi-sticky-footer-bar-template".
Cliquez ensuite sur le bouton Importer.

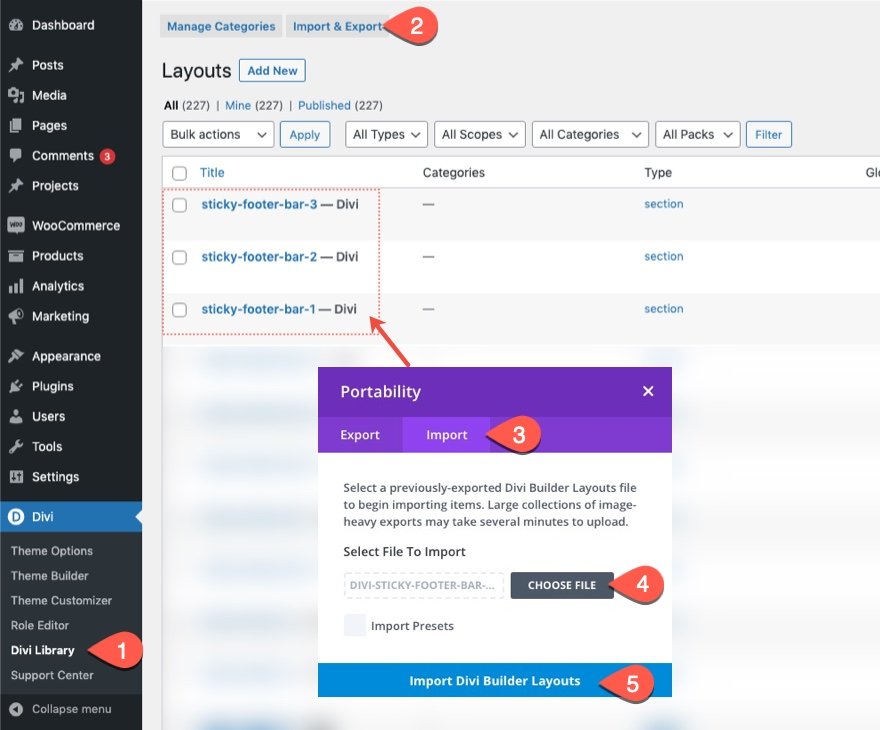
Pour importer les 3 dispositions de section de la barre de pied de page collante dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la fenêtre contextuelle de portabilité, sélectionnez l'onglet d'importation et choisissez le fichier JSON ("divi-sticky-footer-bar-section-layouts.json") dans le dossier que vous avez téléchargé (et décompressé).
Cliquez ensuite sur le bouton d'importation.

Une fois cela fait, les mises en page des sections seront disponibles dans le Divi Builder.
Passons au tutoriel, d'accord ?
Création de barres de pied de page collantes mobiles dans Divi
Partie 1 : Création d'un nouveau modèle de pied de page dans le générateur de thèmes
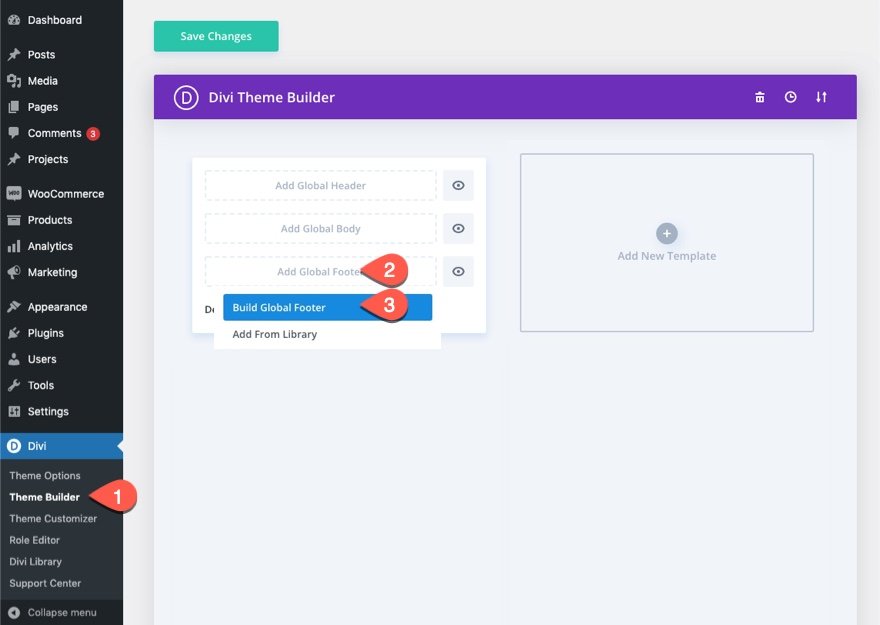
Pour commencer, accédez au générateur de thèmes et cliquez pour créer un nouveau pied de page global dans le modèle de site Web par défaut. (Vous pouvez également ajouter un nouveau modèle à des fins de test.)

Déployer Phone View et Layers Modal
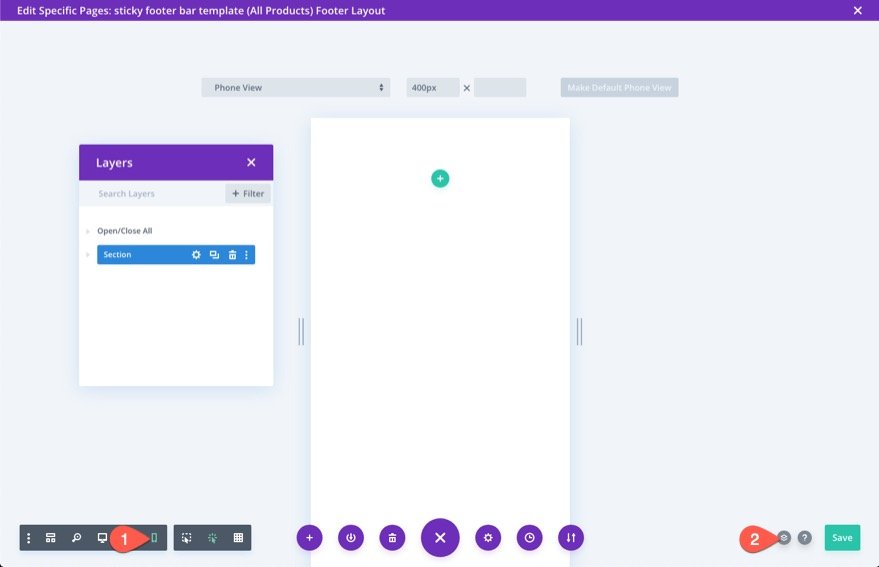
Une fois dans l'éditeur de mise en page du pied de page, ouvrez le menu des paramètres en bas de la page.
Cliquez sur l'icône du téléphone sur le côté gauche pour ouvrir la vue du téléphone du constructeur. Cela aidera à visualiser à quoi ressemblera le pied de page collant sur mobile au fur et à mesure de la conception.
Cliquez ensuite sur l'icône des calques à droite pour ouvrir le modal des calques. Cela vous aidera à sélectionner des éléments lorsqu'ils sont trop proches les uns des autres.

Partie 2 : Création de la section et de la ligne du pied de page collant
Création de la section collante
Pour créer la section collante, nous pouvons utiliser la section régulière par défaut existante.
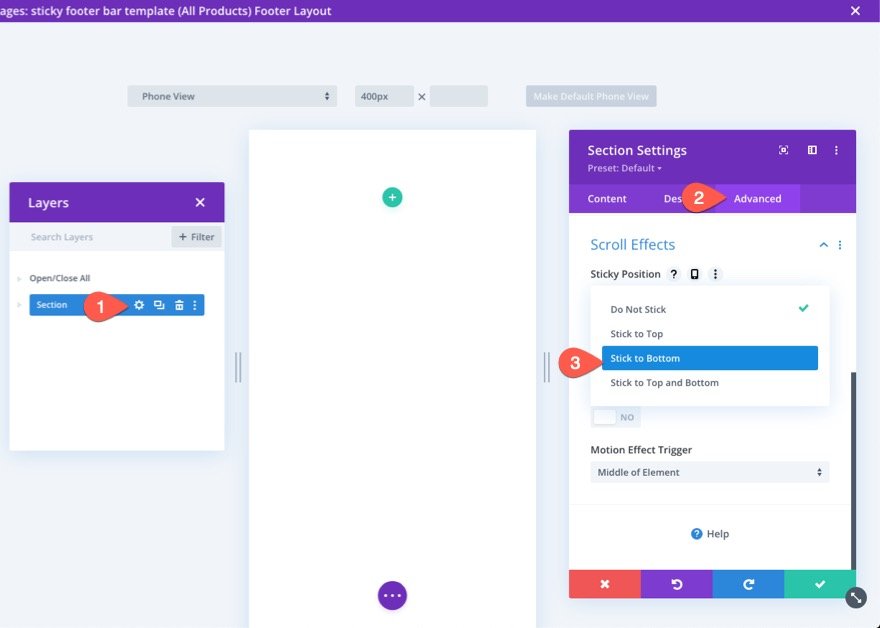
Ouvrez les paramètres de la section et, sous l'onglet avancé, sélectionnez l'option de position collante Stick to Bottom .

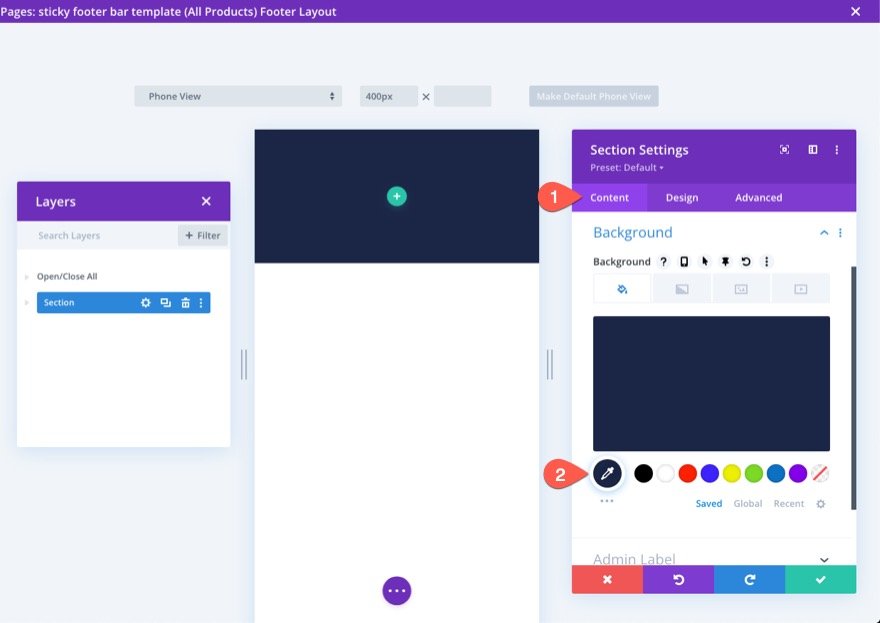
Sous l'onglet Contenu, ajoutez une couleur d'arrière-plan à la section.
- Couleur de fond : #1a2545

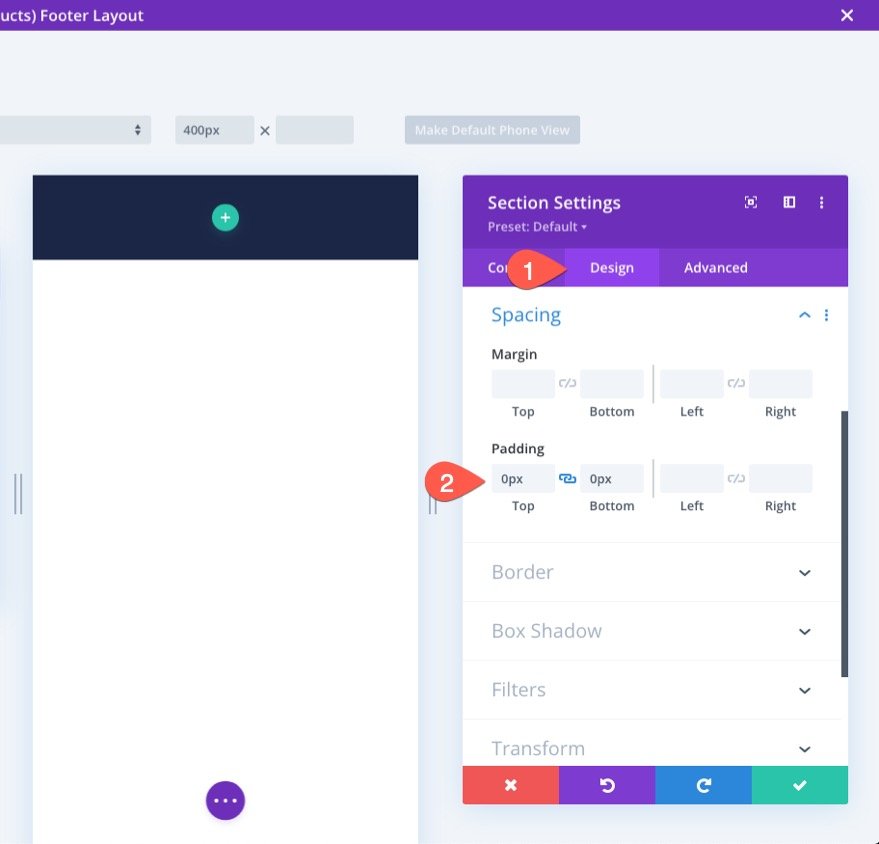
Sous l'onglet conception, mettez à jour le rembourrage comme suit :
- Rembourrage : 0px en haut, 0px en bas
Cela raccourcira la hauteur de la section de la barre de pied de page pour les appareils mobiles.

Création de la ligne
Une fois la section en place, ajoutez une ligne à une colonne à la section.

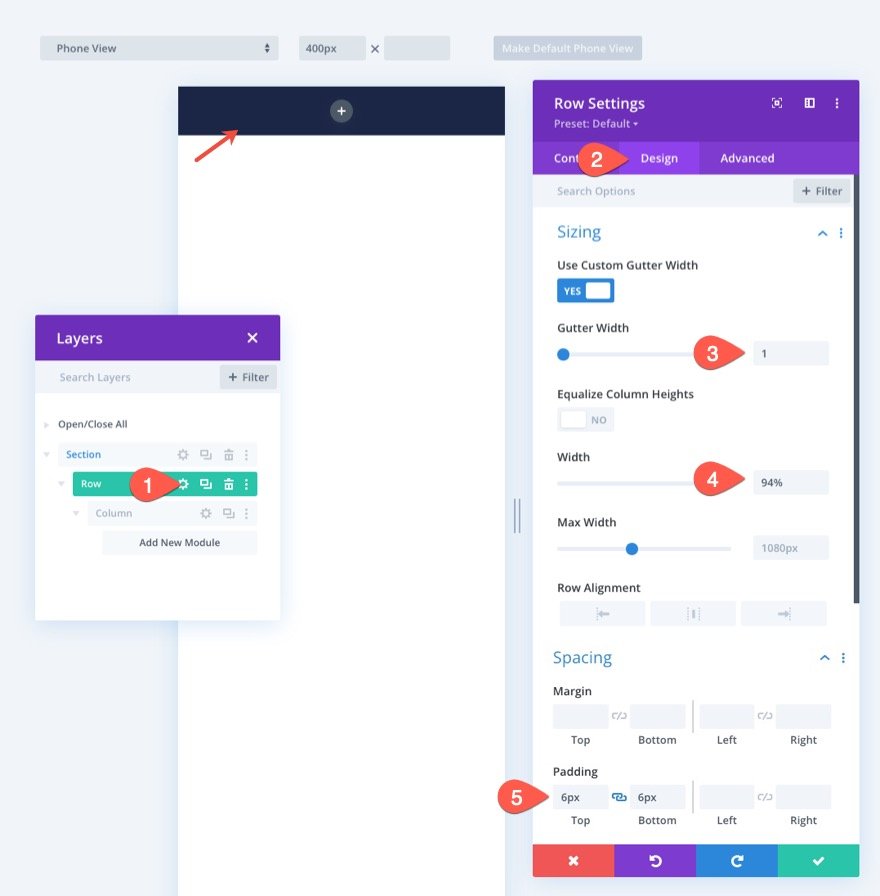
Ouvrez les paramètres de ligne et mettez à jour les options de dimensionnement et d'espacement sous l'onglet conception comme suit :
- Largeur de gouttière : 1
- Largeur : 94 %
- Rembourrage : 6px en haut, 6px en bas

Afin de nous assurer que les colonnes supplémentaires que nous allons ajouter restent adjacentes (ne s'empilent pas) sur mobile, nous devons ajouter un court extrait CSS en utilisant la propriété Flex pour que les choses restent bien alignées.
Sous l'onglet avancé, ajoutez le CSS personnalisé suivant à l'élément principal :
display:flex; align-items:center; justify-content:center; flex-wrap:nowrap;

Partie 3 : Création des boutons de la barre de pied de page
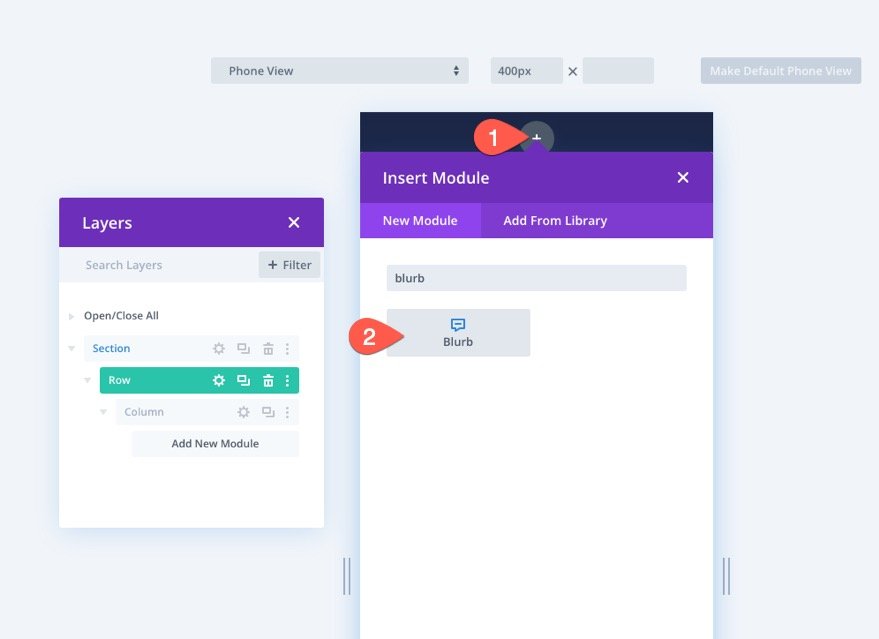
Pour créer les boutons de la barre de pied de page, nous allons utiliser le module blurb. Cela nous permet de créer un bouton qui ressemble à une application mobile (une petite icône avec un titre en dessous) qui est parfait pour la navigation mobile.
À l'intérieur de la colonne, ajoutez un nouveau module de présentation.

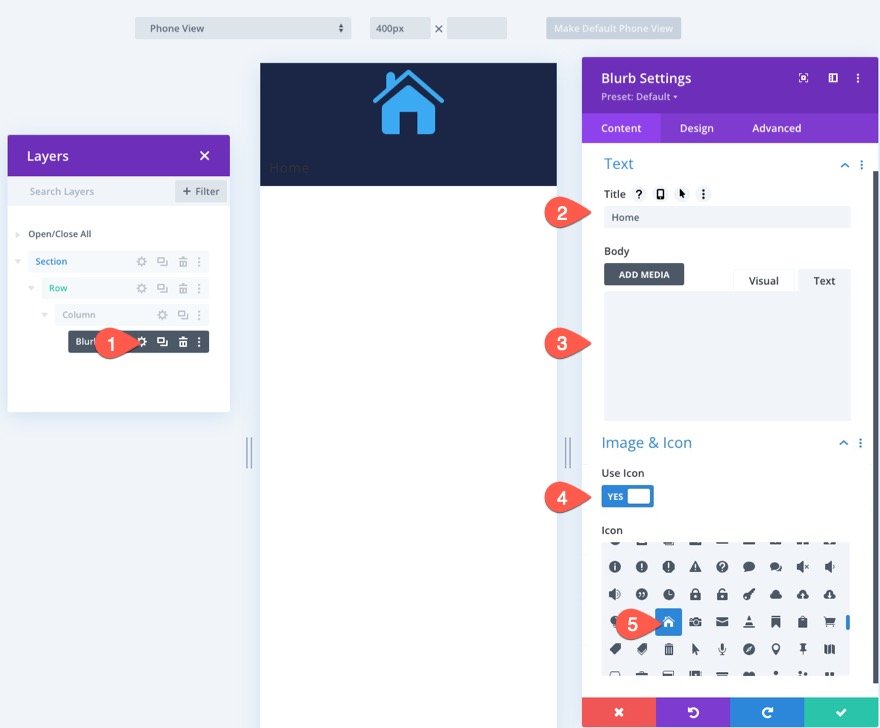
Mettez à jour le contenu du texte de présentation comme suit :
- Titre : Accueil
- Corps : laisser vide
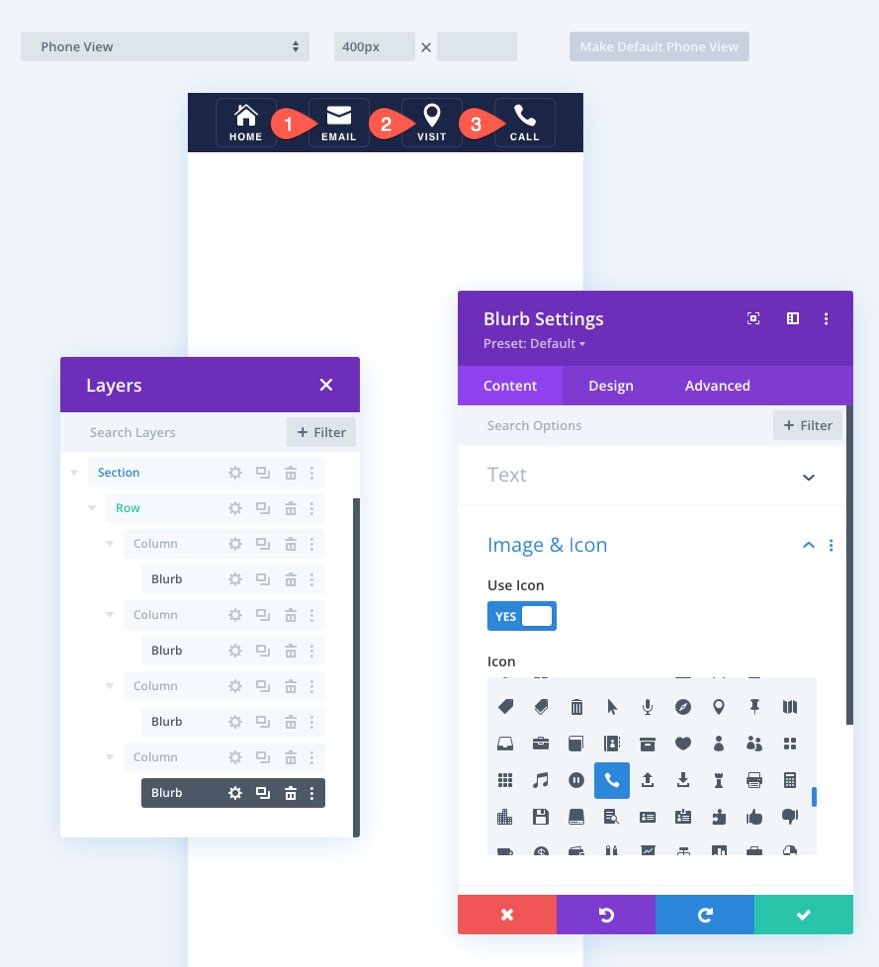
- Utiliser l'icône : OUI
- Icône : icône d'accueil (voir capture d'écran)

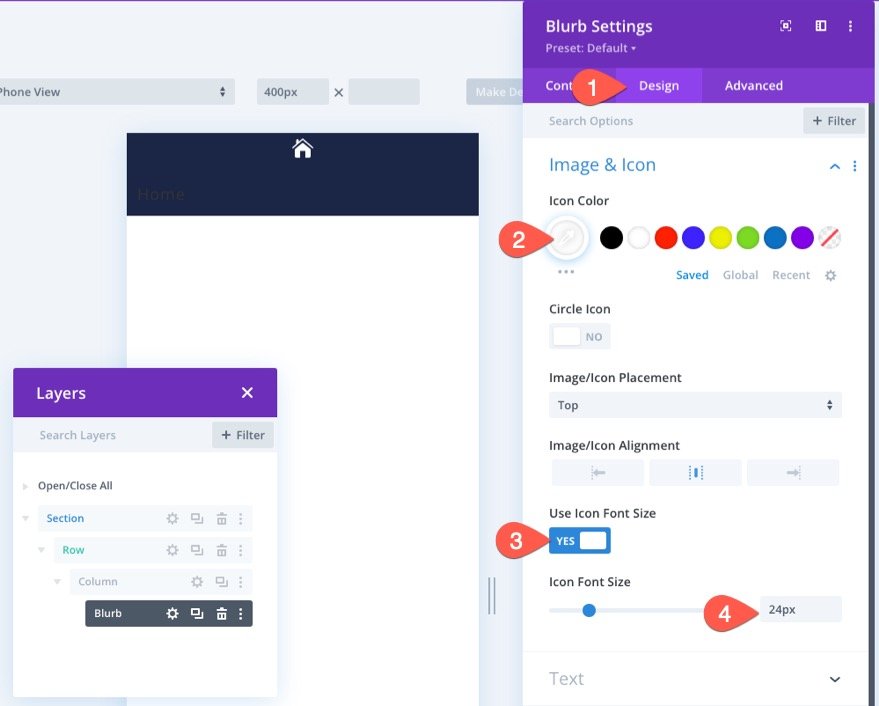
Sous l'onglet conception, mettez à jour les styles d'icônes comme suit :
- Couleur de l'icône : #fff
- Taille de la police de l'icône : 24 px

Ensuite, mettez à jour les options Texte du titre et Taille comme suit :
- Police du titre : Montserrat
- Poids de la police du titre : semi-gras
- Style de police du titre : TT
- Alignement du texte du titre : centré
- Couleur du texte du titre : #fff
- Taille du texte du titre : 10 px
- Largeur maximale : 60 pixels
- Alignement du module : Centre


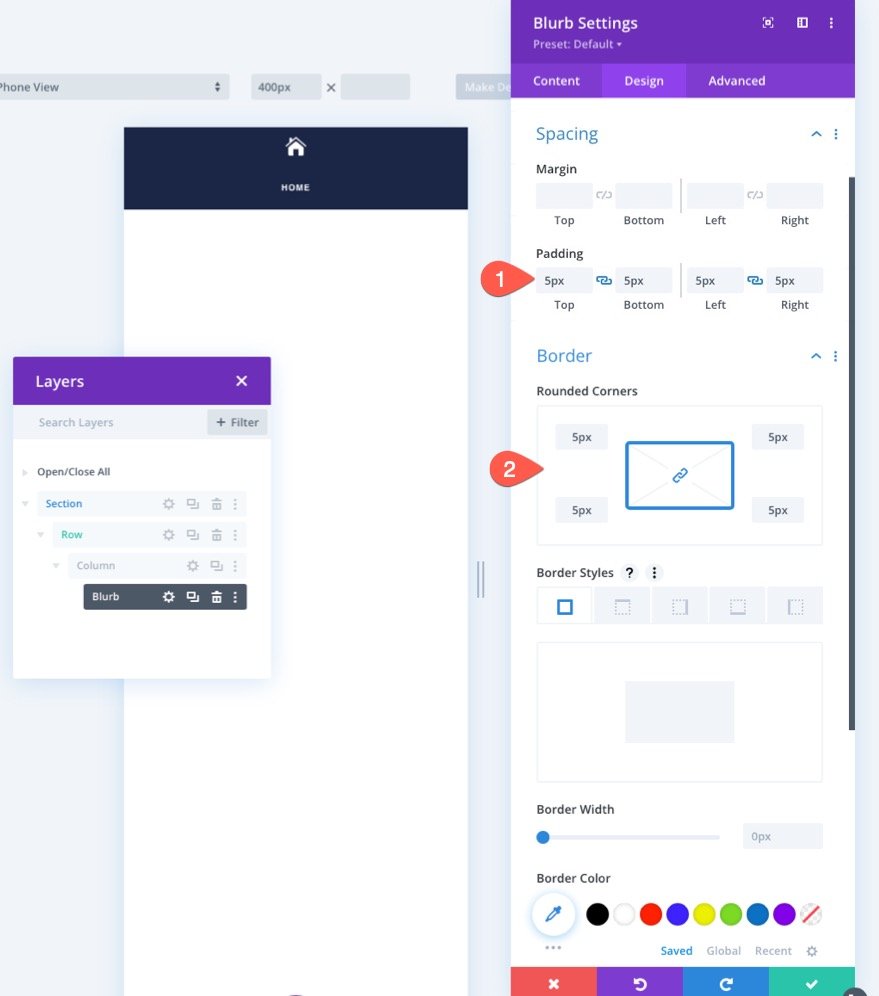
Continuez à ajouter le rembourrage et les coins arrondis suivants au texte de présentation :
- Rembourrage : 5px (haut, bas, gauche, droite)
- Coins arrondis : 5px (haut, bas, gauche, droite)

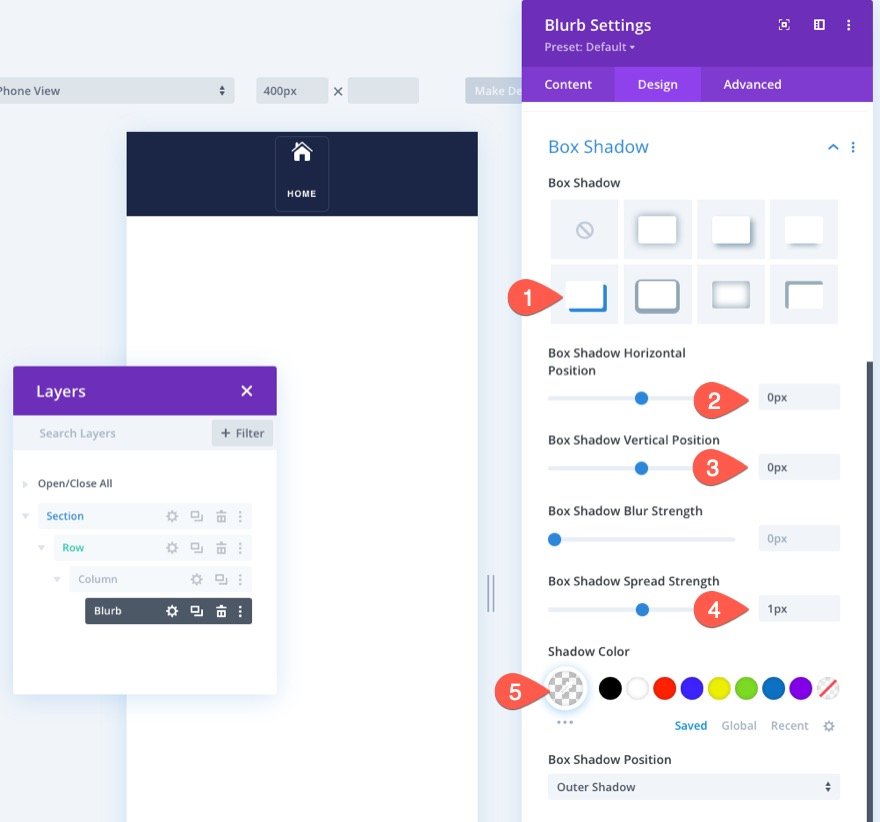
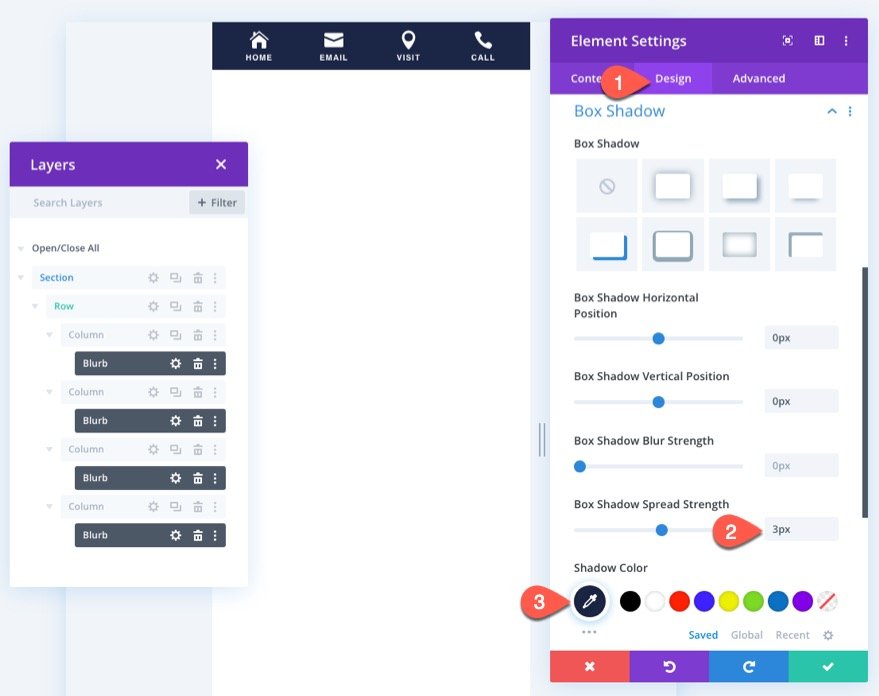
Pour ajouter une bordure autour du texte de présentation, nous allons utiliser une ombre de boîte, principalement parce qu'elle n'ajoute aucun espace réel supplémentaire à la conception.
- Box Shadow : voir capture d'écran
- Position horizontale de l'ombre de la boîte : 0px
- Position verticale de l'ombre de la boîte : 0px
- Force de propagation de l'ombre de la boîte : 1 px
- Couleur de l'ombre : rgba (255,255,255,0.12)

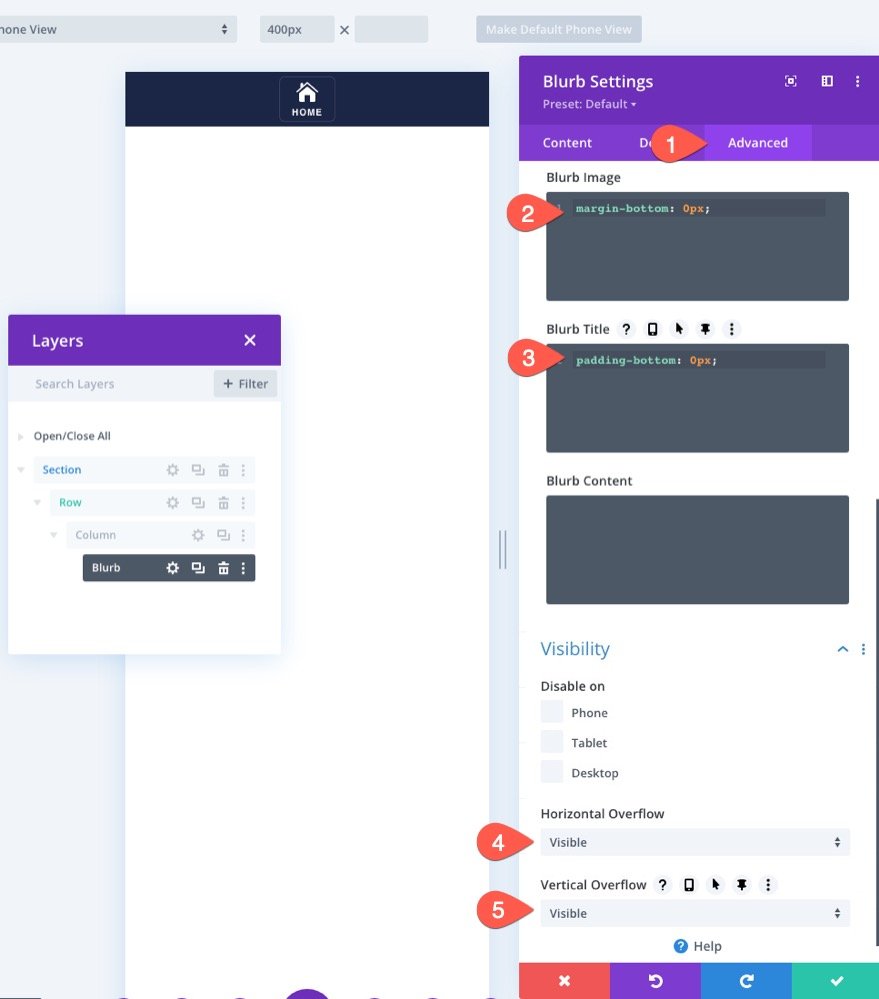
Afin de supprimer l'espacement par défaut entre l'image de présentation et le titre, ajoutez les extraits CSS suivants sous l'onglet Avancé pour l'image de présentation et le titre de présentation :
CSS de l'image Blurb
margin-bottom: 0px;
Présentation CSS du titre
padding-bottom: 0px;
Mettez également à jour les options de débordement horizontal et vertical sur Visible . Cela garantira que la barre des paramètres du module ne sera pas coupée lors de la modification dans Divi Builder.

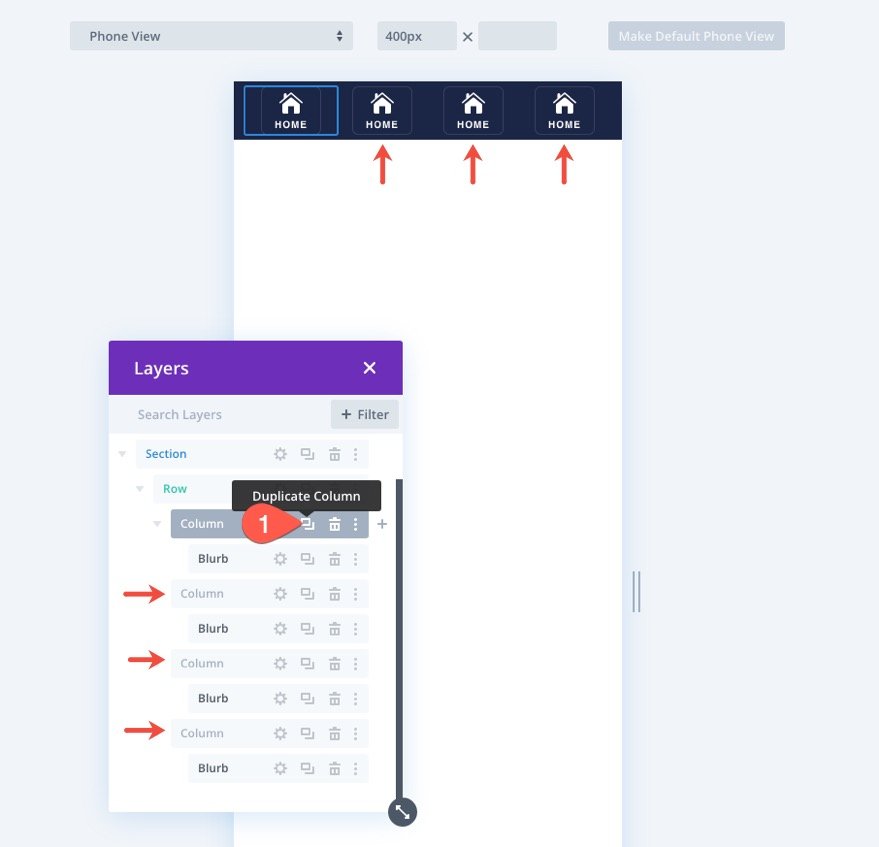
Dupliquer la colonne pour ajouter plus de boutons
Afin de créer les trois boutons restants, nous pouvons dupliquer la colonne (contenant le module de présentation) trois fois. Cela créera un total de 4 colonnes contenant chacune des boutons identiques.

Une fois les colonnes (et les boutons) dupliquées, vous pouvez revenir à chacun des modules de présentation et mettre à jour le texte du titre et l'icône comme vous le souhaitez.

Partie 4 : Enregistrez-le dans la bibliothèque Divi
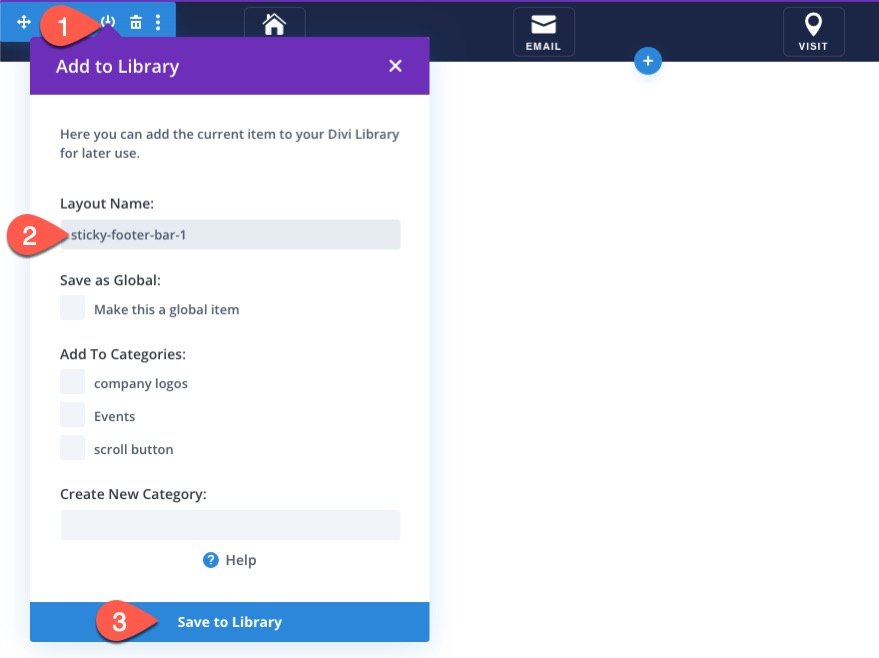
C'est maintenant le bon moment pour enregistrer la section dans la bibliothèque Divi afin de pouvoir ajouter le pied de page collant où vous le souhaitez plus tard.
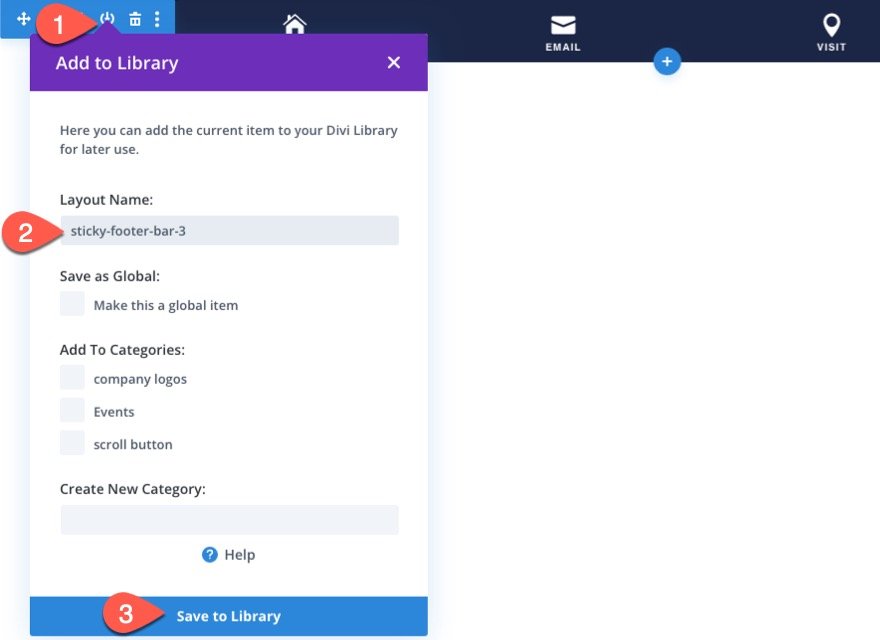
Pour l'enregistrer, cliquez sur l'icône Enregistrer dans la bibliothèque dans la barre des paramètres de section lorsque vous survolez la section. Donnez ensuite un nom à la mise en page et enregistrez-la dans la bibliothèque.

C'est ça! Voyons le résultat de notre barre de pied de page collante sur une page en direct en affichage mobile.
Résultat
Partie 5 : Création d'une conception de barre de pied de page collante mobile #2

Pour une conception alternative à cette barre de pied de page collante, nous pouvons faire preuve d'un peu de créativité avec l'arrière-plan de la section et l'ombre de la boîte du texte de présentation pour donner l'impression que les boutons s'étendent au-dessus de la barre.
Mettre à jour les paramètres de section
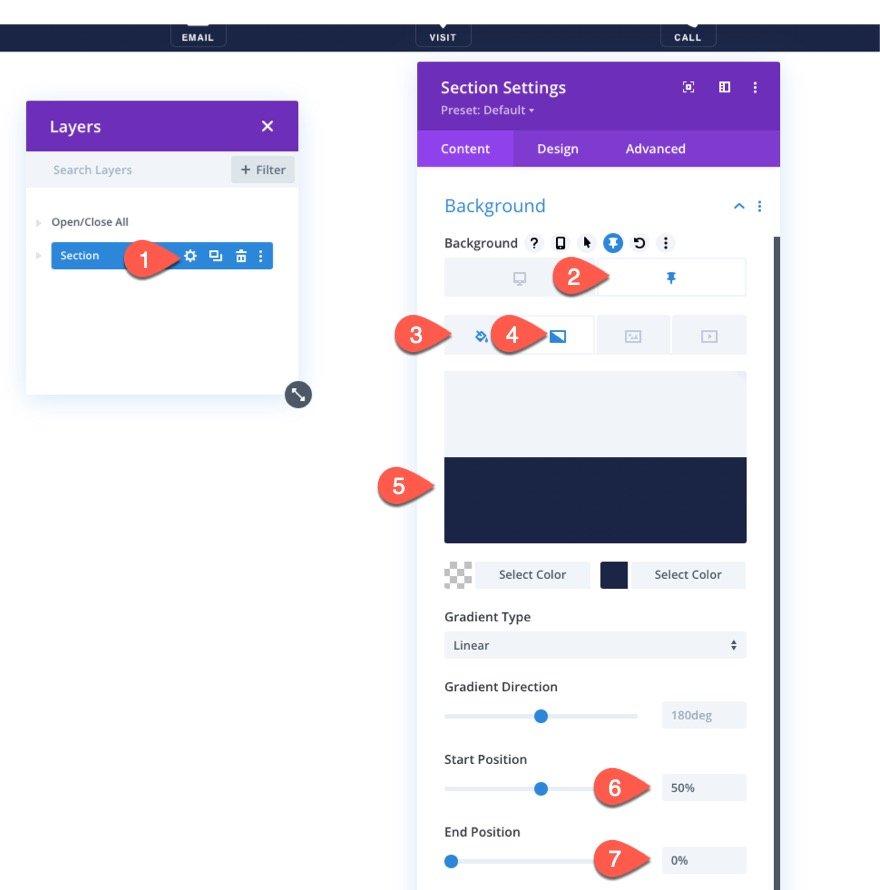
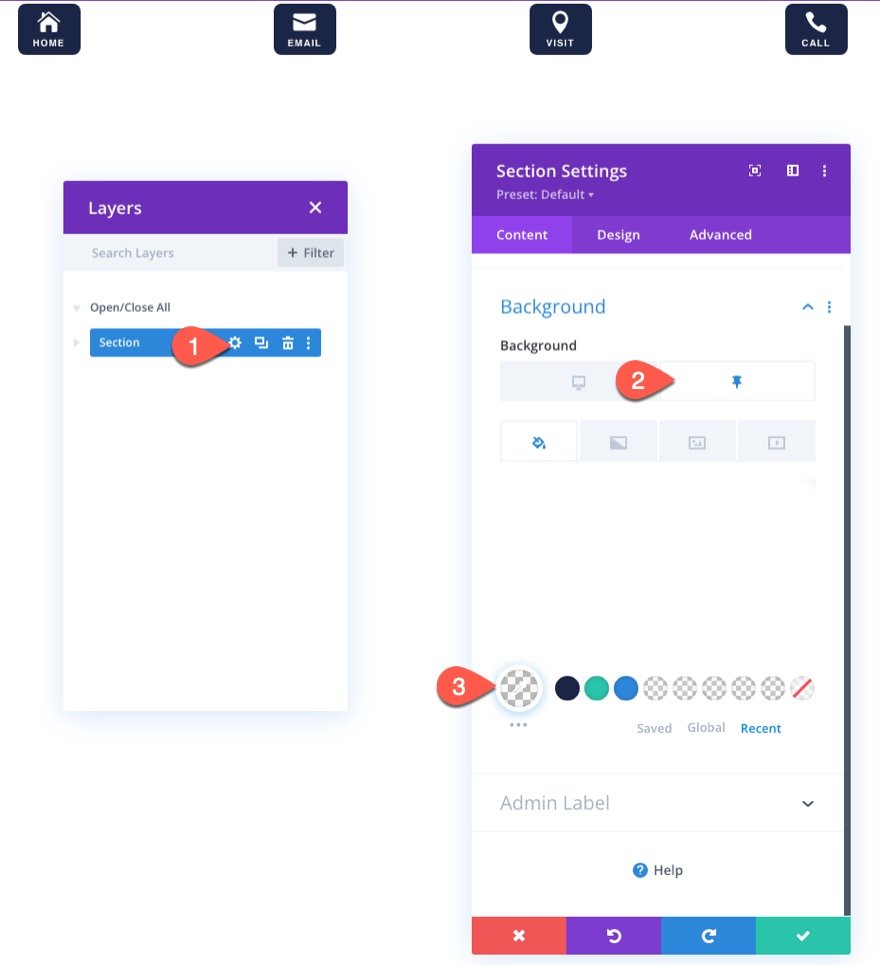
Pour ce faire, ouvrez les paramètres de la section et mettez à jour l'arrière-plan comme suit :
Sous l'onglet Bureau…
- Couleur de fond : #1a2545
Sous l'onglet collant…
- Couleur de fond : transparent
- Dégradé de fond à gauche Couleur : transparent
- Couleur du dégradé d'arrière-plan à droite : #1a2545
- Position de départ : 50 %
- Position finale : 0 %

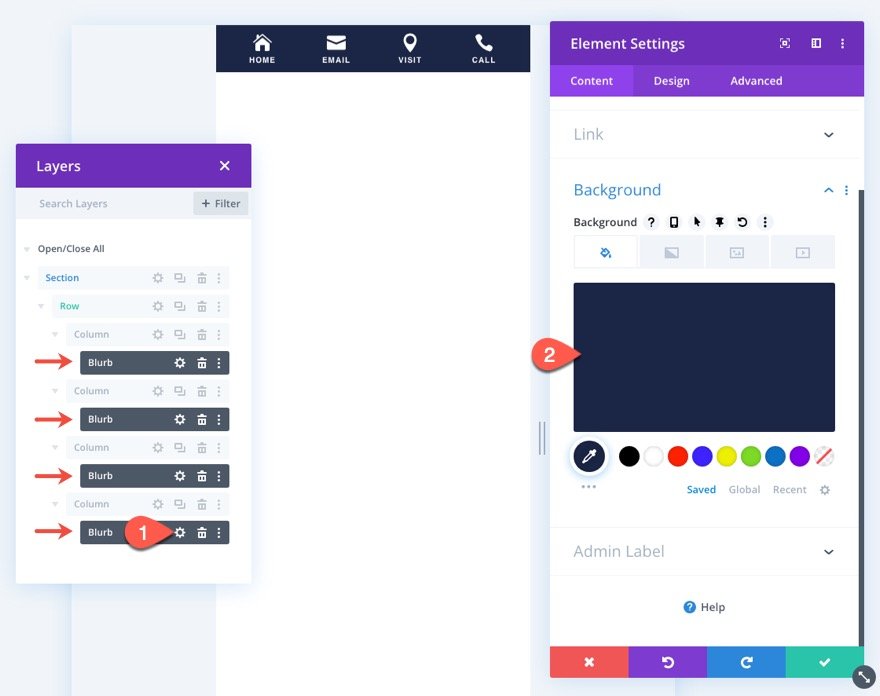
Mettre à jour les présentations
Ensuite, utilisez la fonction de sélection multiple pour sélectionner les quatre modules de présentation. Une fois qu'ils sont sélectionnés, ouvrez les paramètres de l'un d'entre eux et mettez à jour la couleur d'arrière-plan pour tous en même temps :
- Couleur de fond : #1a2545

Sous l'onglet conception, mettez à jour l'ombre de la boîte pour les textes de présentation comme suit :
- Force de propagation de l'ombre de la boîte : 3px
- Couleur de l'ombre : #1a2545

Pour enregistrer cette disposition de section de la barre de pied de page collante, cliquez sur l'icône Enregistrer dans la bibliothèque dans la barre des paramètres de la section lorsque vous survolez la section. Donnez ensuite un nom à la mise en page et enregistrez-la dans la bibliothèque.

Résultat
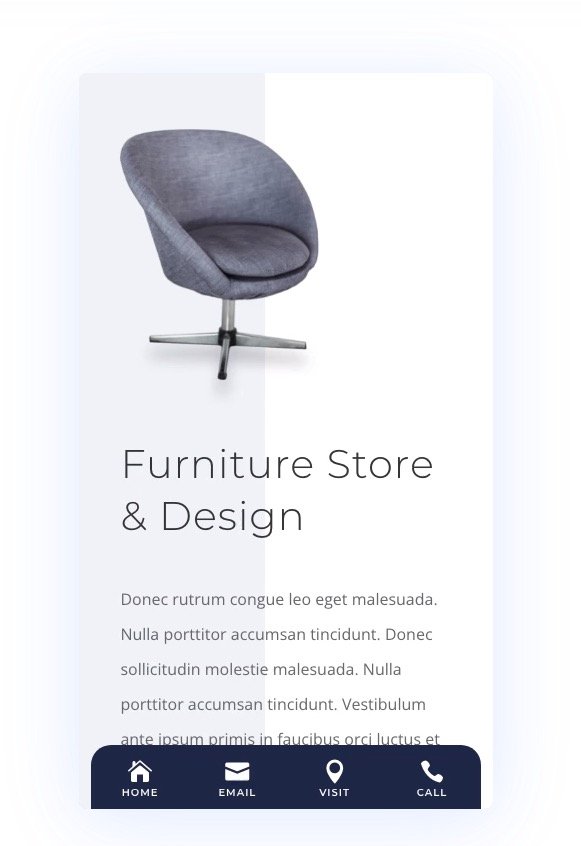
Voici un aperçu du résultat final.
Partie 6 : Création d'une conception de barre de pied de page collante mobile #3

Pour une autre conception alternative à cette barre de pied de page collante, nous pouvons faire preuve d'un peu de créativité avec la rangée en ajoutant des coins arrondis pour que la barre de pied de page ressemble davantage à un onglet.
Mettre à jour les paramètres de section
Tout d'abord, ouvrez les paramètres de section existants et mettez à jour la couleur d'arrière-plan collant en transparent.
- Couleur de fond (collant) : transparent
Assurez-vous également de supprimer le dégradé d'arrière-plan.

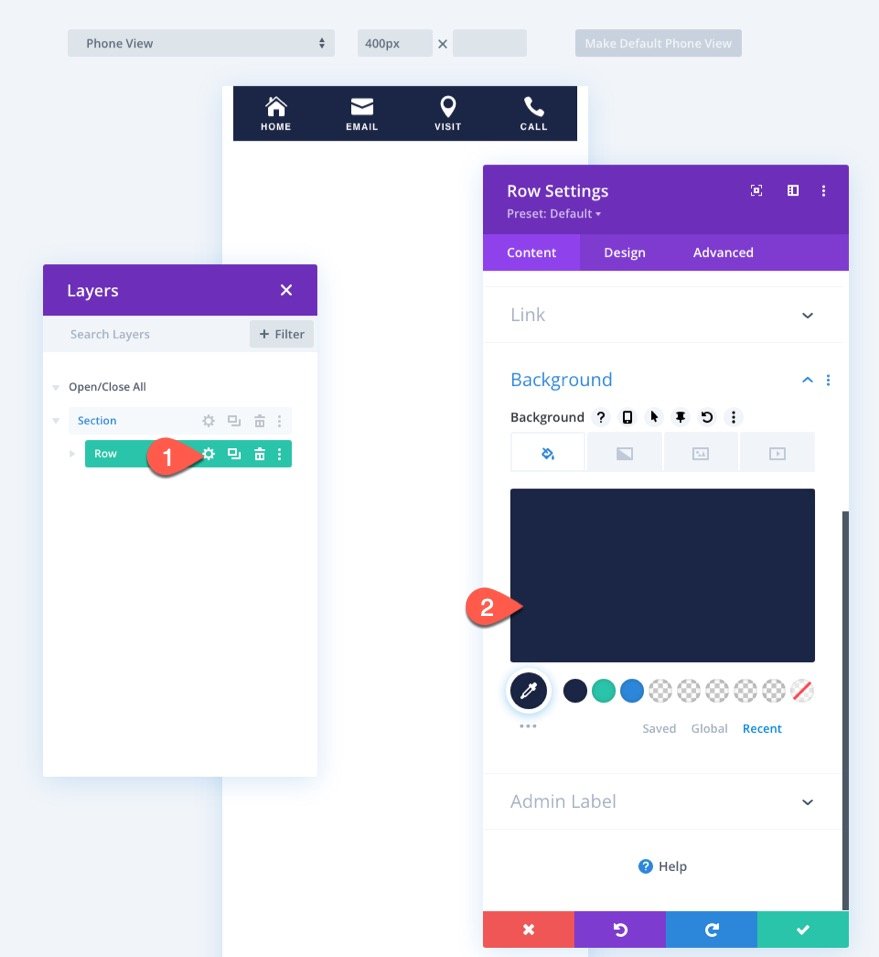
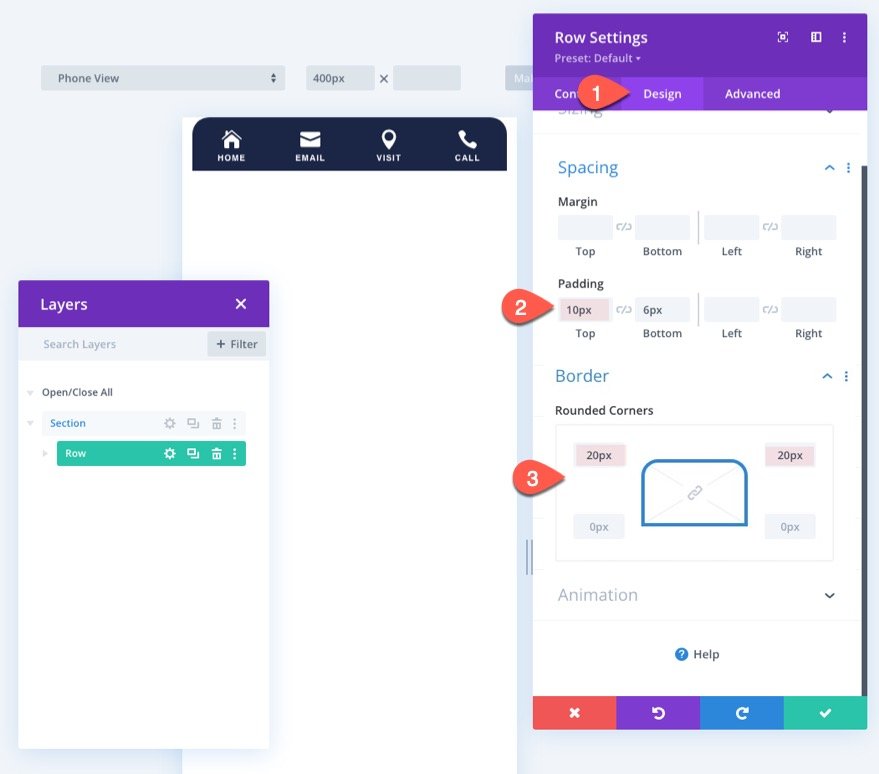
Mettre à jour les paramètres de ligne
Ensuite, ouvrez les paramètres de ligne et ajoutez la couleur d'arrière-plan suivante :
- Couleur de fond : #1a2545

Sous l'onglet Conception, mettez à jour les éléments suivants :
- Rembourrage : 10px en haut
- Coins arrondis : 20 px en haut à gauche, 20 px en haut à droite

Pour enregistrer cette disposition de section de la barre de pied de page collante, cliquez sur l'icône Enregistrer dans la bibliothèque dans la barre des paramètres de la section lorsque vous survolez la section. Donnez ensuite un nom à la mise en page et enregistrez-la dans la bibliothèque.

Résultat
Voici le résultat.
Partie 7 : Désactivation du pied de page collant sur le bureau
Afin de masquer le pied de page sur la vue du bureau afin qu'il ne s'affiche que sur mobile, vous pouvez toujours mettre à jour l'option de visibilité de la section. Sélectionnez simplement Bureau sous l'option Désactiver sur .

Résultat final
Jetons un dernier coup d'œil aux conceptions de la barre de pied de page collante mobile.
