如何在 Divi 中創建移動粘滯頁腳欄
已發表: 2021-11-17粘性頁腳欄可以成為任何網站的有用補充,尤其是對於移動設備。 當用戶滾動頁面時,粘性頁腳欄保持固定(或卡住)在屏幕底部。 它的位置使移動用戶(尤其是在手機上)更容易使用它,因為它非常靠近拇指。 這可能就是為什麼設計師經常在粘性頁腳欄中包含導航按鈕的原因。 它可以提升移動設備上的導航 UX。
在本教程中,我們將向您展示如何在 Divi 中創建移動粘滯頁腳欄。 任何粘性頁腳欄的基礎是固定位置,可通過 Divi 的內置粘性位置選項輕鬆控制。 我們將向您展示如何使用粘滯位置和 Divi 設計工具套件來設計 3 種不同的粘滯頁腳欄設計,每種都有 4 個導航按鈕。 這對於希望改善其網站在移動設備上的用戶體驗的任何公司都非常有效。
讓我們開始吧!
搶先看
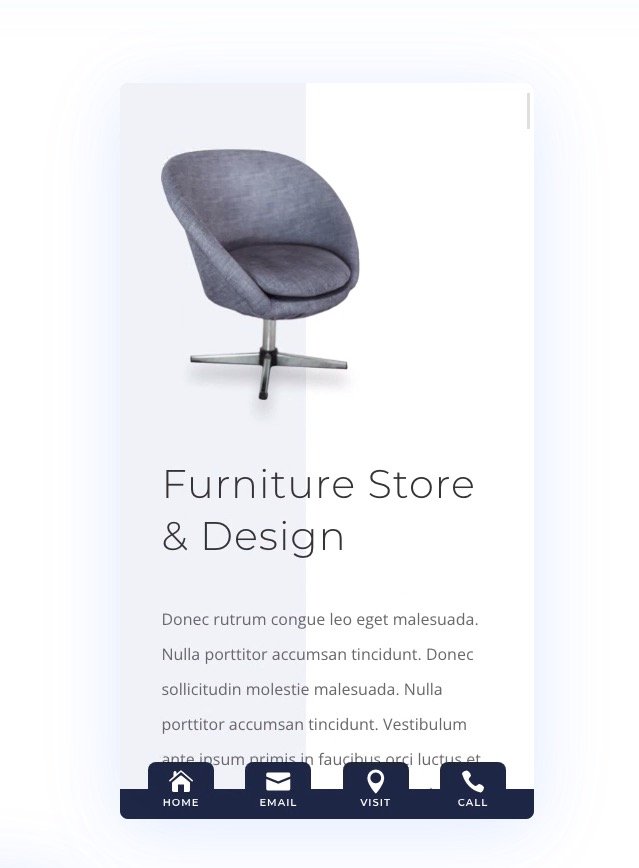
下面是我們將在本教程中構建的移動粘性頁腳欄設計的快速瀏覽。
免費下載粘滯頁腳欄模板和佈局
要掌握本教程中的設計,您首先需要使用下面的按鈕下載它。 要訪問下載,您需要使用下面的表格訂閱我們的 Divi Daily 電子郵件列表。 作為新訂閱者,您將在每週一收到更多 Divi 福利和免費的 Divi Layout 包! 如果您已經在列表中,只需在下面輸入您的電子郵件地址,然後單擊下載。 您不會被“重新訂閱”或收到額外的電子郵件。

免費下載
加入 Divi 時事通訊,我們將通過電子郵件向您發送終極 Divi 登陸頁面佈局包的副本,以及大量其他令人驚嘆的免費 Divi 資源、提示和技巧。 跟隨,您將立即成為 Divi 大師。 如果您已經訂閱,只需在下面輸入您的電子郵件地址,然後單擊下載以訪問佈局包。
您已成功訂閱。 請檢查您的電子郵件地址以確認您的訂閱並獲得免費的每週 Divi 佈局包!
如何將免費模板和佈局導入您的 Divi 網站
此下載包含兩個文件。 一種可用於將頁腳模板導入主題生成器,另一種可用於將每個頁腳的各個部分佈局導入 Divi 庫。
要將粘滯頁腳欄模板導入您自己的網站,請解壓縮下載的 zip 文件以訪問 JSON 文件。
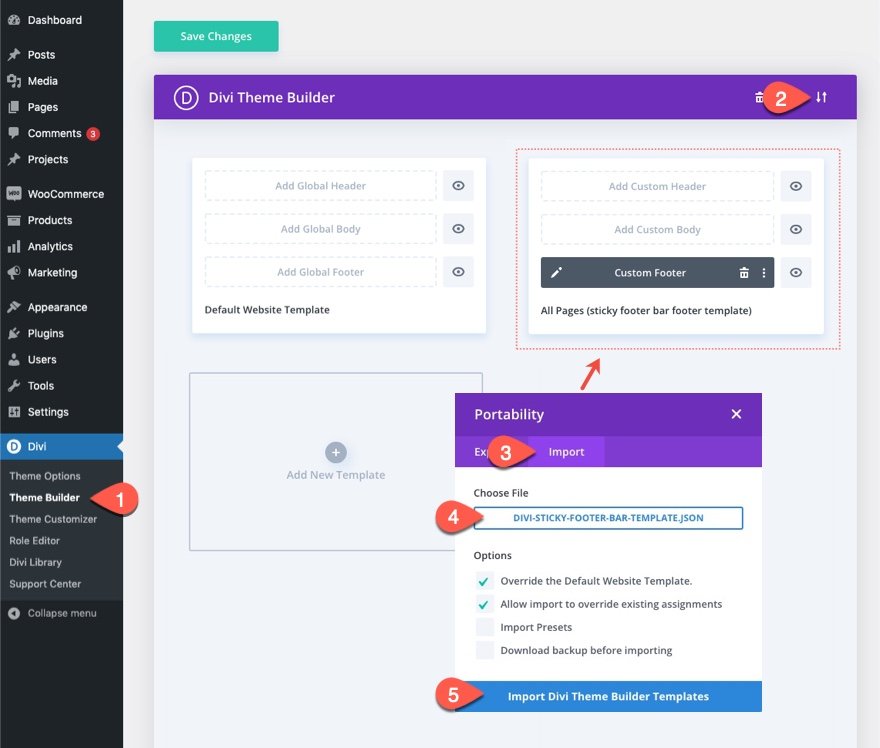
然後轉到 WordPress 儀表板並導航到 Divi > Theme Builder。
然後單擊頁面右上角的可移植性圖標。
在可移植性彈出窗口中,從名為“divi-sticky-footer-bar-template”的文件夾中選擇 JSON 文件。
然後單擊導入按鈕。

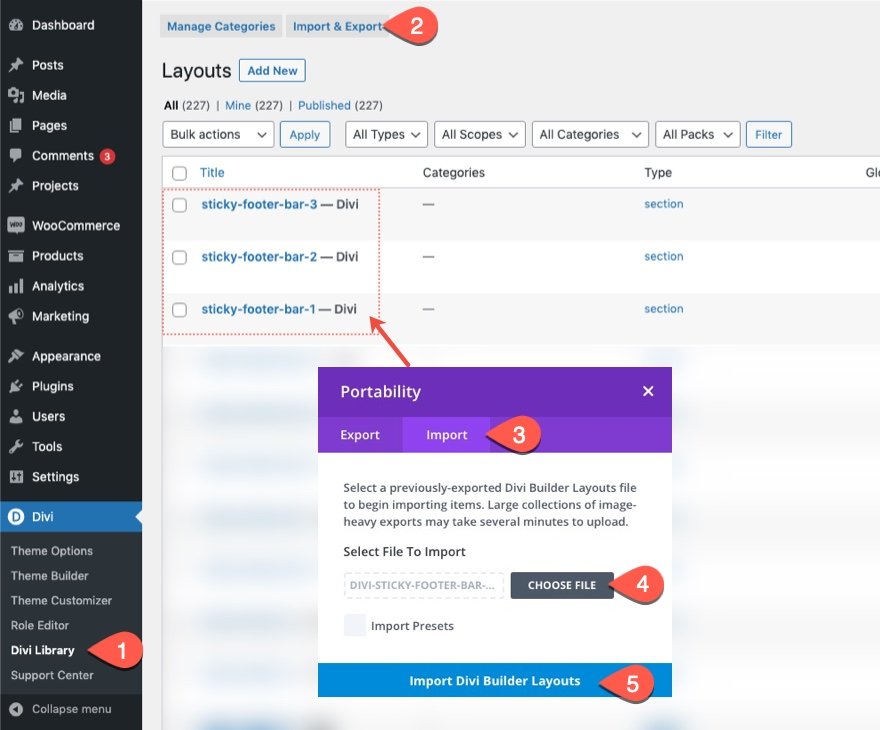
要將 3 個粘滯頁腳欄部分佈局導入 Divi 庫,請導航到 Divi 庫。
單擊導入按鈕。
在可移植性彈出窗口中,選擇導入選項卡並從您下載(並解壓縮)的文件夾中選擇 JSON 文件(“divi-sticky-footer-bar-section-layouts.json”)。
然後單擊導入按鈕。

完成後,部分佈局將在 Divi Builder 中可用。
讓我們進入教程,好嗎?
在 Divi 中創建移動粘滯頁腳欄
第 1 部分:在主題生成器中創建新的頁腳模板
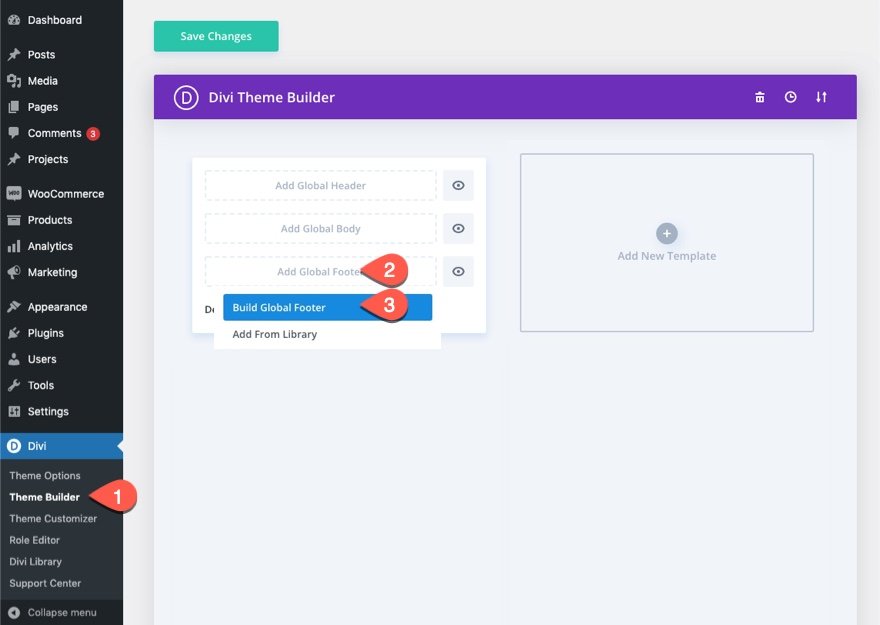
首先,導航到 Theme Builder 並單擊以在默認網站模板中構建一個新的全局頁腳。 (或者,您可以添加新模板以進行測試。)

部署電話視圖和圖層模式
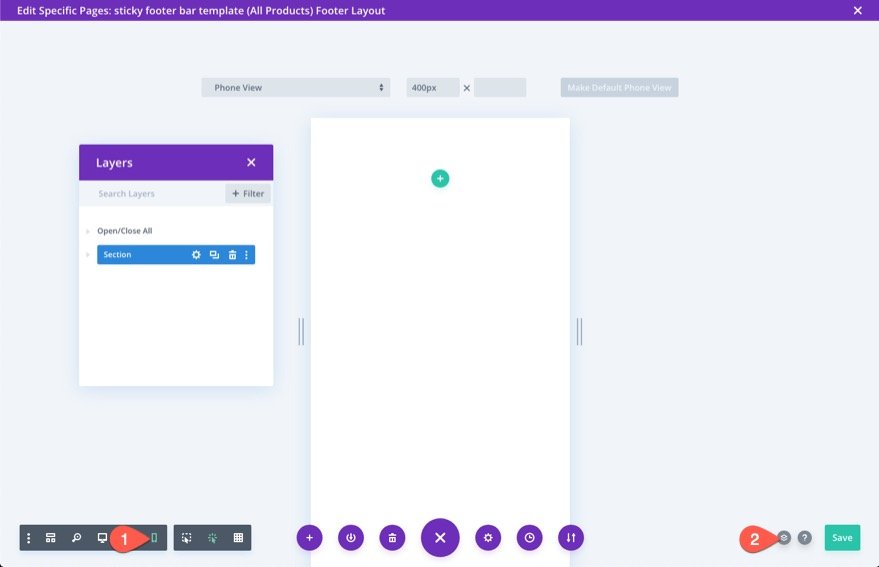
進入頁腳佈局編輯器後,打開頁面底部的設置菜單。
單擊左側的電話圖標以打開構建器的電話視圖。 這將有助於可視化粘性頁腳在我們設計時在移動設備上的外觀。
然後單擊右側的圖層圖標以打開圖層模式。 這將有助於在元素靠得太近時選擇元素。

第 2 部分:創建粘滯頁腳部分和行
創建粘性部分
要創建粘性部分,我們可以使用現有的默認常規部分。
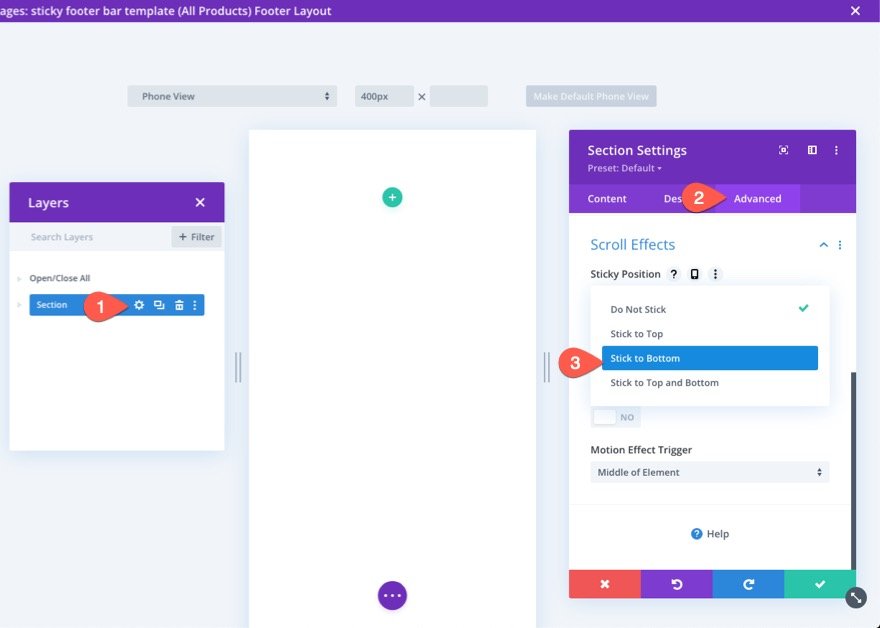
打開該部分的設置,然後在高級選項卡下選擇粘性位置選項Stick to Bottom 。

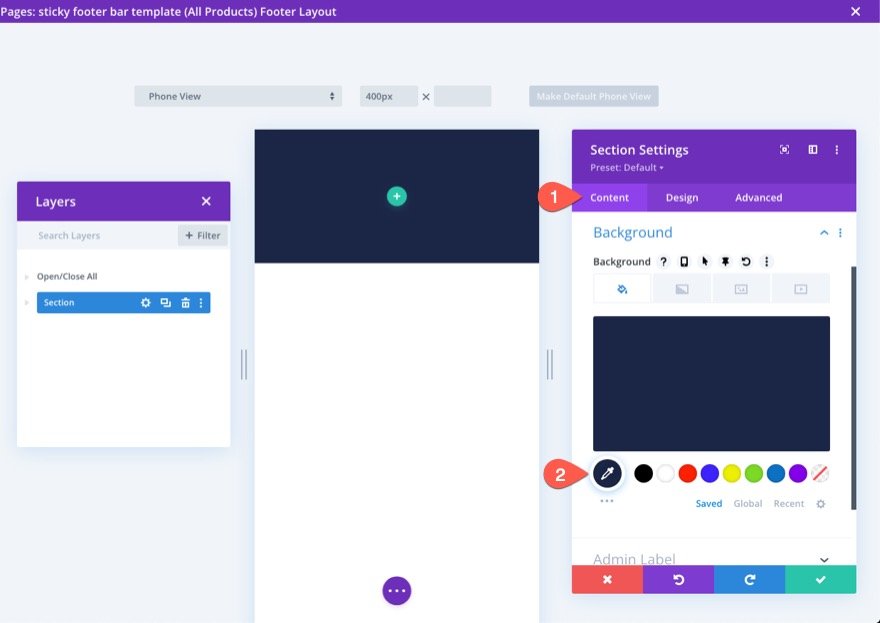
在內容選項卡下,為該部分添加背景顏色。
- 背景顏色:#1a2545

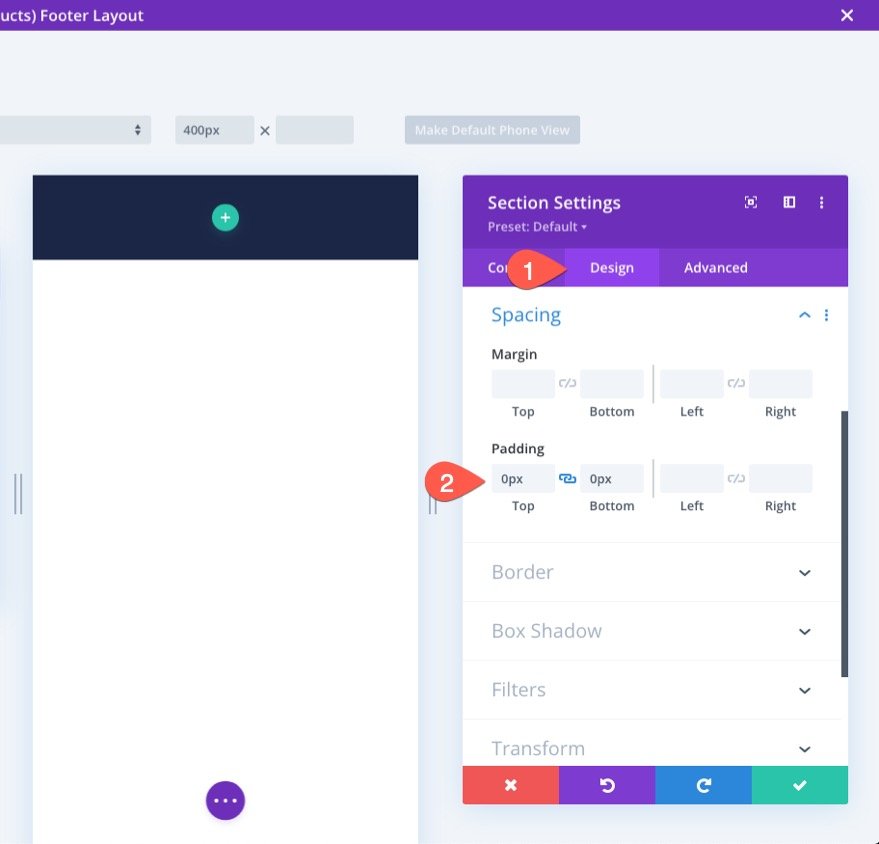
在設計選項卡下,按如下方式更新填充:
- 內邊距:0px 頂部,0px 底部
這將縮短移動設備頁腳欄部分的高度。

創建行
一旦該部分就位,向該部分添加一列行。

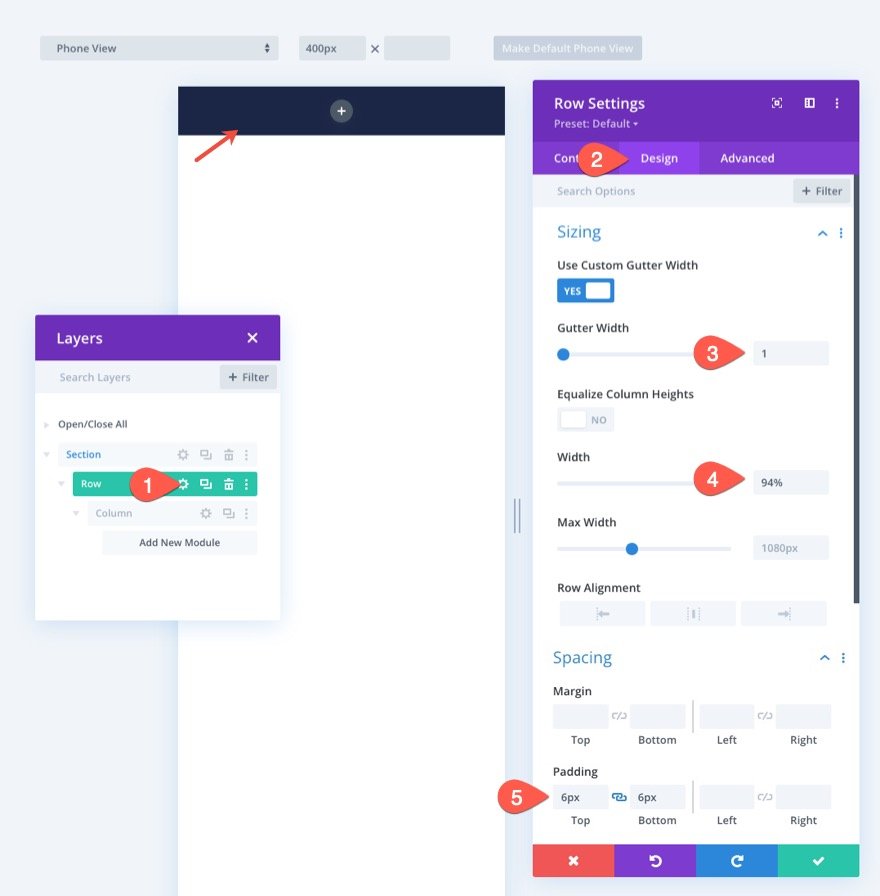
打開行設置並更新設計選項卡下的大小和間距選項,如下所示:
- 天溝寬度:1
- 寬度:94%
- 內邊距:6px 頂部,6px 底部

為了確保我們要添加的其他列在移動設備上保持相鄰(不會堆疊),我們需要使用 Flex 屬性添加一個簡短的 CSS 片段來保持對齊。
在高級選項卡下,將以下自定義 CSS 添加到主元素:
display:flex; align-items:center; justify-content:center; flex-wrap:nowrap;

第 3 部分:創建頁腳欄按鈕
要創建頁腳欄按鈕,我們將使用 blurb 模塊。 這允許我們創建一個類似於移動應用程序的按鈕(一個帶有標題的小圖標),非常適合移動導航。
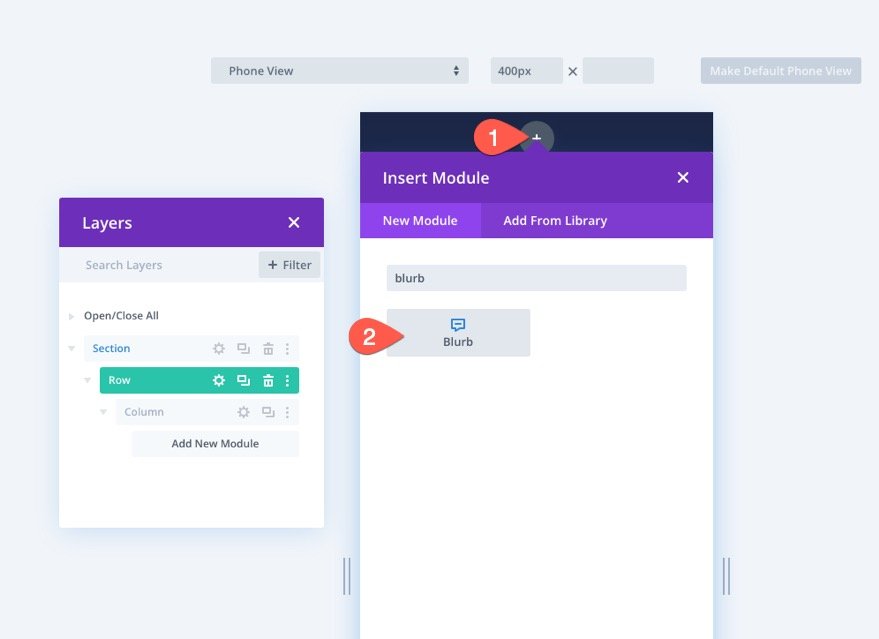
在該列中,添加一個新的簡介模塊。

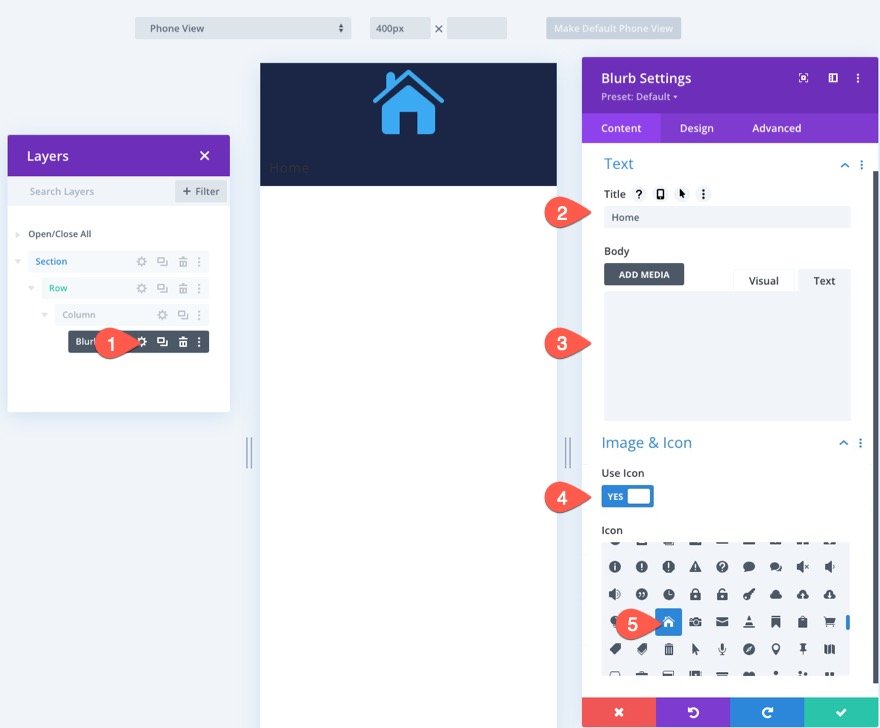
更新簡介內容如下:
- 標題:首頁
- 正文:留空
- 使用圖標:是
- 圖標:主頁圖標(見截圖)

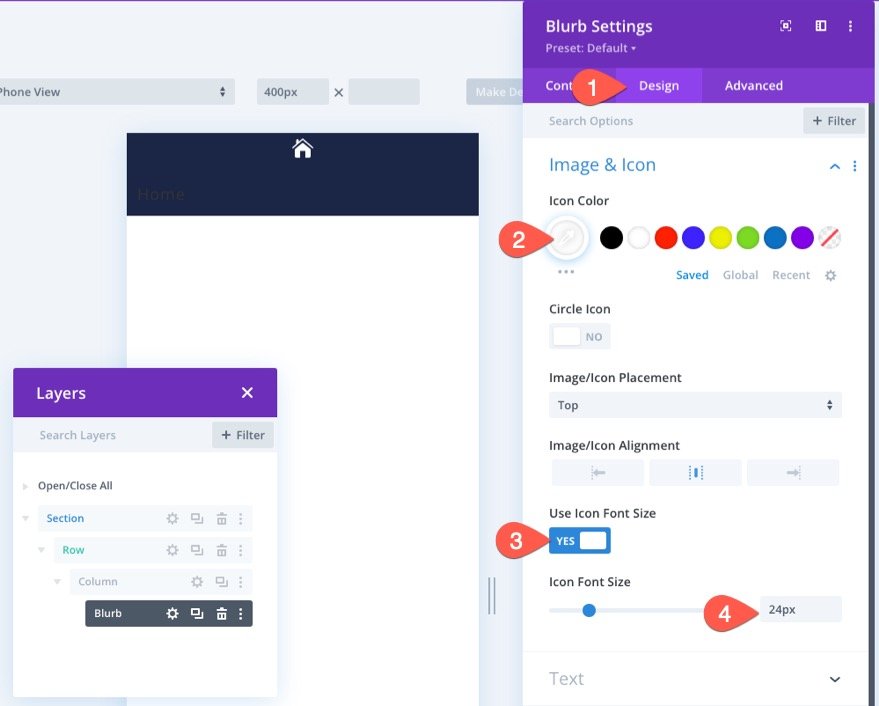
在設計選項卡下,更新圖標樣式如下:
- 圖標顏色:#fff
- 圖標字體大小:24px

然後更新 Title Text 和 Sizing 選項,如下所示:
- 標題字體:蒙特塞拉特
- 標題字體粗細:半粗體
- 標題字體樣式:TT
- 標題文本對齊方式:居中
- 標題文字顏色:#fff
- 標題文字大小:10px
- 最大寬度:60px
- 模塊對齊:中心


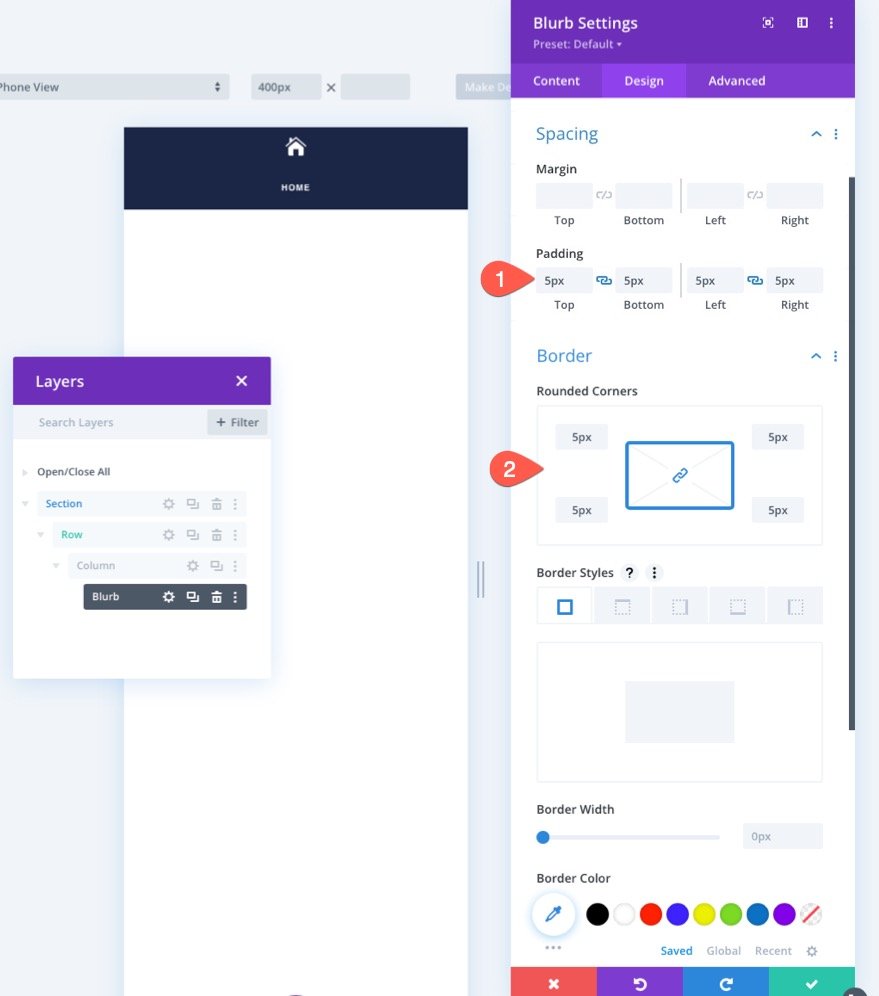
繼續向簡介中添加以下填充和圓角:
- 內邊距:5px(上、下、左、右)
- 圓角:5px(上、下、左、右)

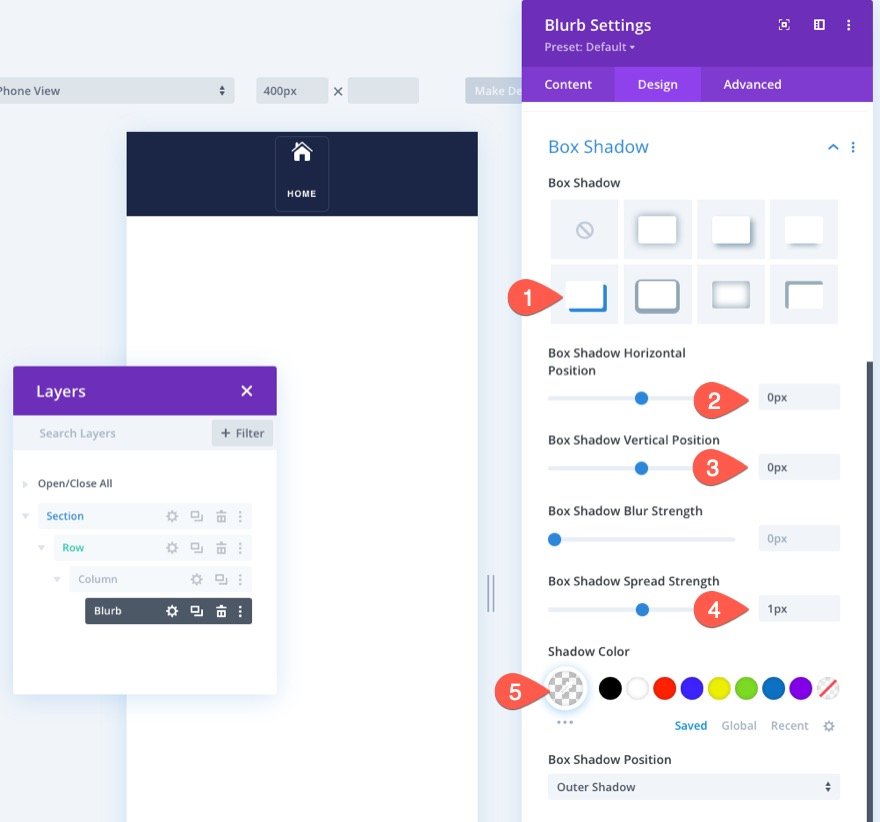
要在宣傳語周圍添加邊框,我們將使用 box-shadow,主要是因為它不會為設計添加任何額外的實際空間。
- 盒子陰影:見截圖
- 盒子陰影水平位置:0px
- 盒子陰影垂直位置:0px
- 盒子陰影傳播強度:1px
- 陰影顏色:rgba(255,255,255,0.12)

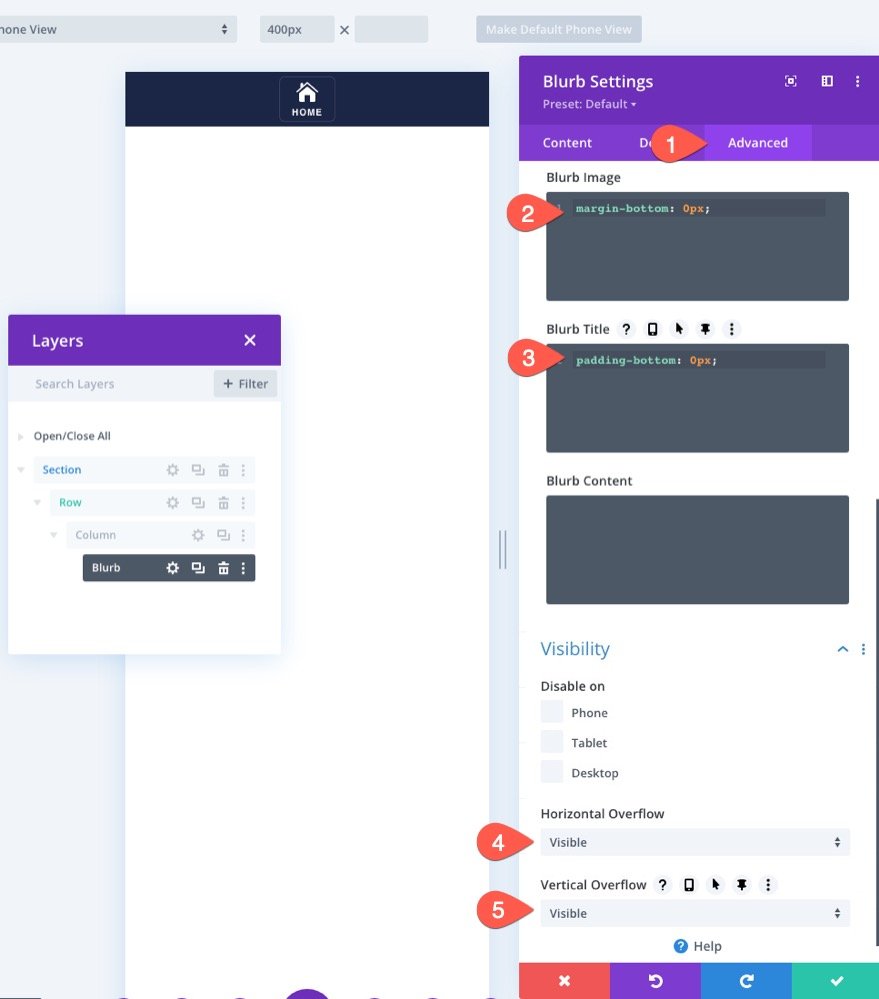
為了去除模糊圖像和標題之間的默認間距,請在高級選項卡下為模糊圖像和模糊標題添加以下 CSS 片段:
模糊圖像 CSS
margin-bottom: 0px;
模糊標題 CSS
padding-bottom: 0px;
此外,將水平和垂直溢出選項更新為Visible 。 這將確保在 Divi Builder 中編輯時模塊設置欄不會被切斷。

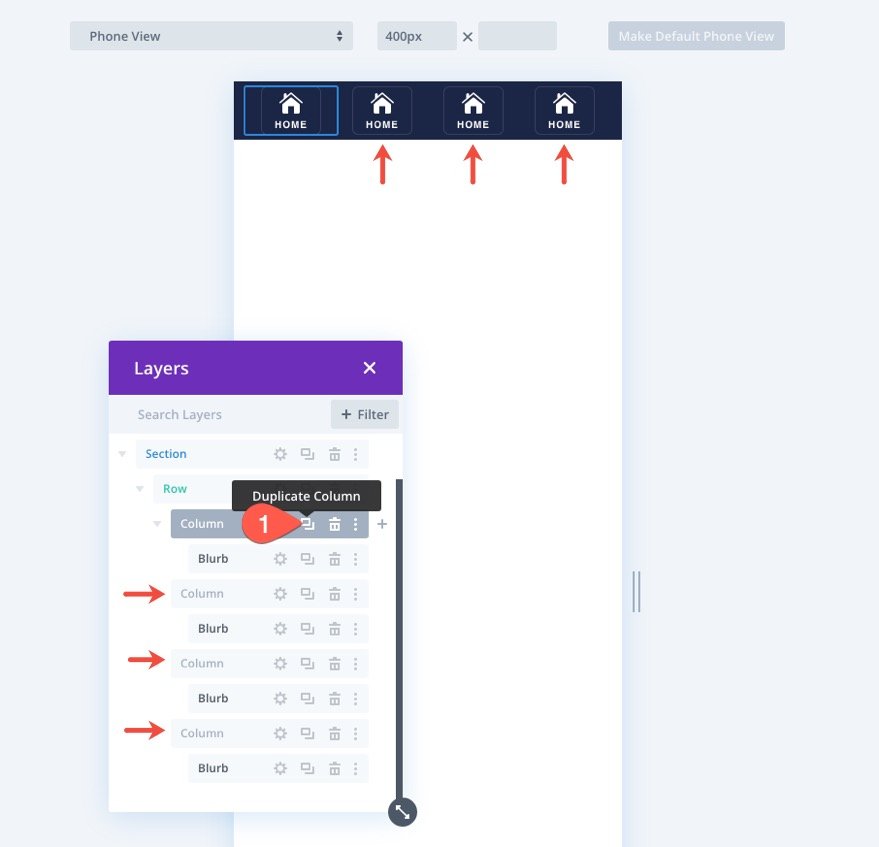
複製列以添加更多按鈕
為了創建剩餘的三個按鈕,我們可以將列(包含簡介模塊)複製三次。 這將創建總共 4 列,每列都包含相同的按鈕。

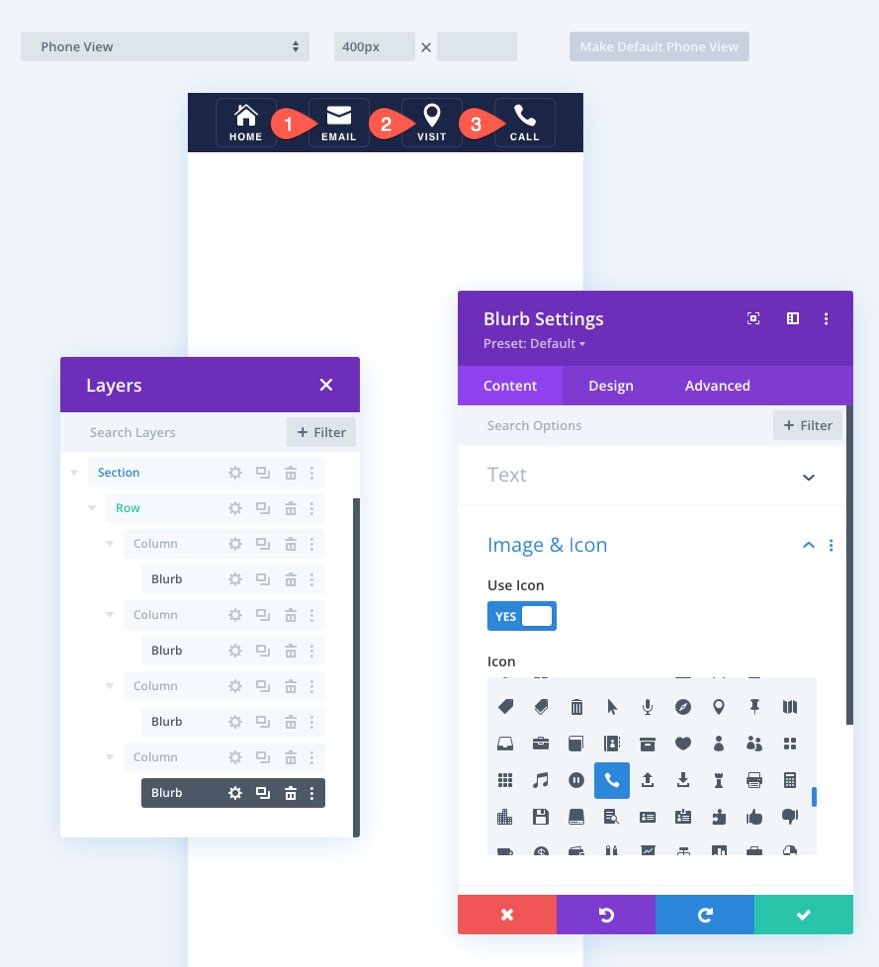
複製列(和按鈕)後,您可以返回到每個簡介模塊並將標題文本和圖標更新為您想要的任何內容。

第 4 部分:將其保存到 Divi 庫
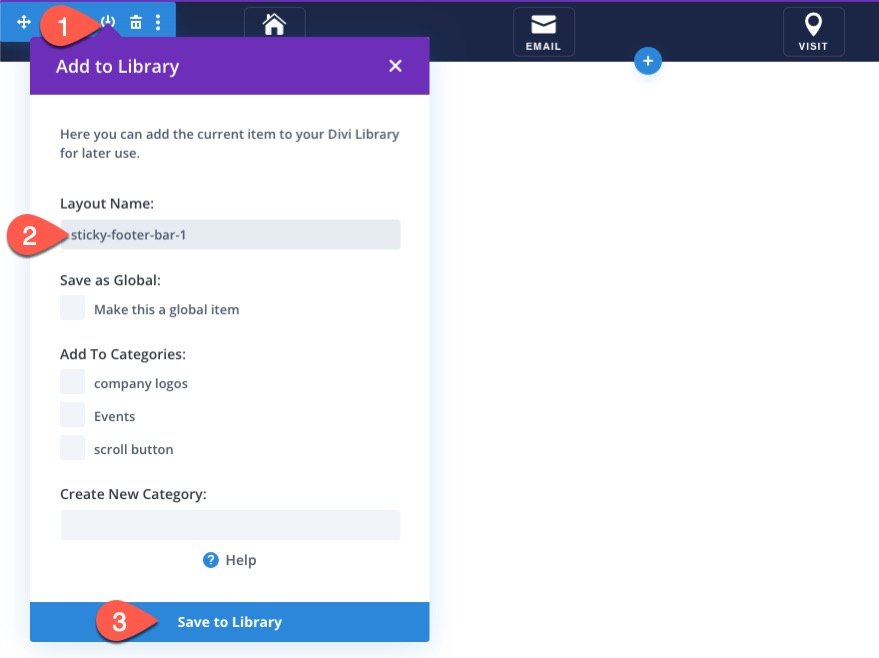
現在是將該部分保存到 Divi 庫的好時機,以便您以後可以在任何需要的地方添加粘性頁腳。
要保存它,請在將鼠標懸停在該部分上時單擊該部分設置欄中的“保存到庫”圖標。 然後為佈局命名並將其保存到庫中。

就是這樣! 讓我們在移動顯示的實時頁面上查看我們的粘性頁腳欄的結果。
結果
第 5 部分:創建移動粘滯頁腳欄設計 #2

對於這個粘性頁腳欄的替代設計,我們可以通過部分背景和簡介的框陰影獲得一些創意,以給人一種按鈕延伸到欄上方的印象。
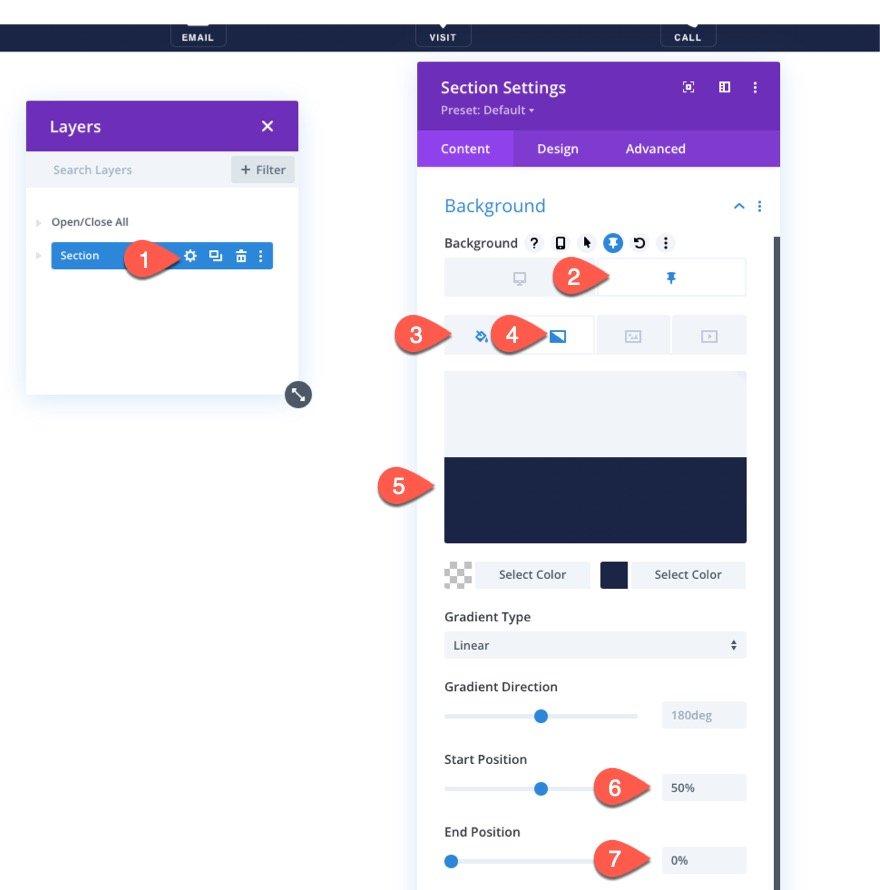
更新部分設置
為此,請打開部分設置並更新背景,如下所示:
在桌面選項卡下...
- 背景顏色:#1a2545
在粘性標籤下…
- 背景顏色:透明
- 背景漸變左顏色:透明
- 背景漸變正確顏色:#1a2545
- 起始位置:50%
- 結束位置:0%

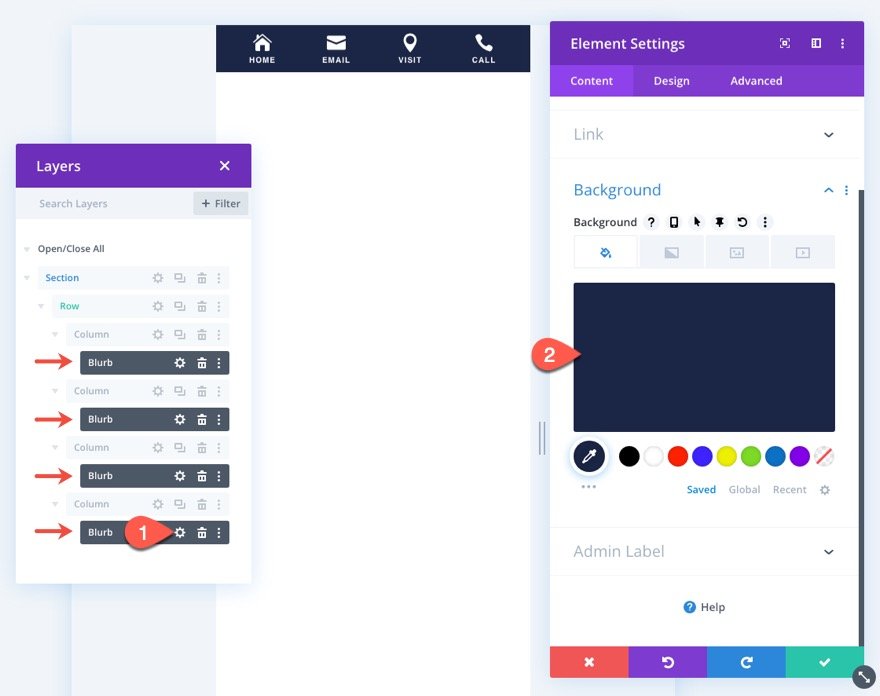
更新簡介
接下來,使用多選功能選擇所有四個簡介模塊。 選擇它們後,打開其中一個的設置並立即更新所有它們的背景顏色:
- 背景顏色:#1a2545

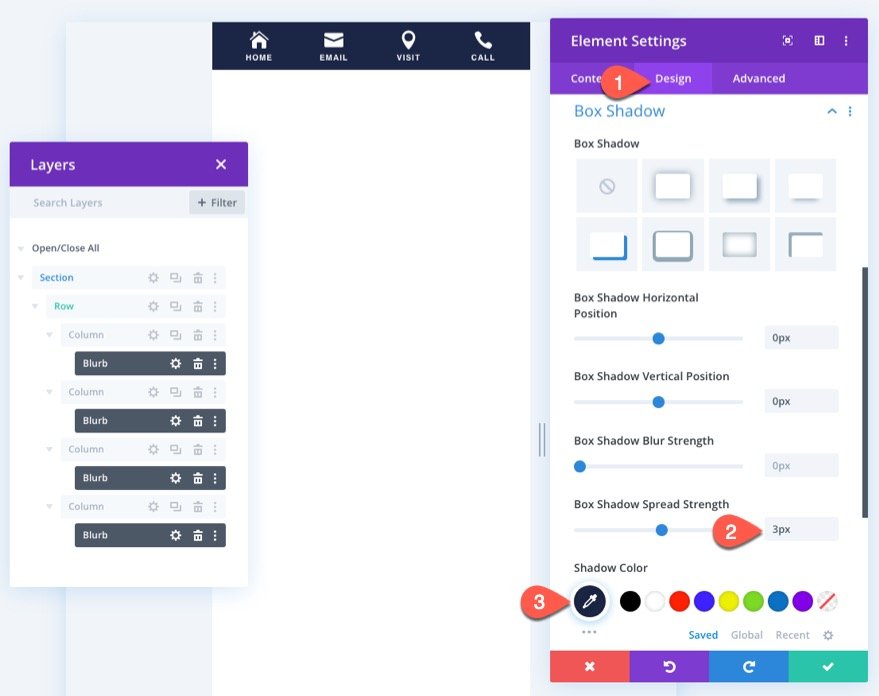
在設計選項卡下,更新簡介的框陰影,如下所示:
- 盒子陰影傳播強度:3px
- 陰影顏色:#1a2545

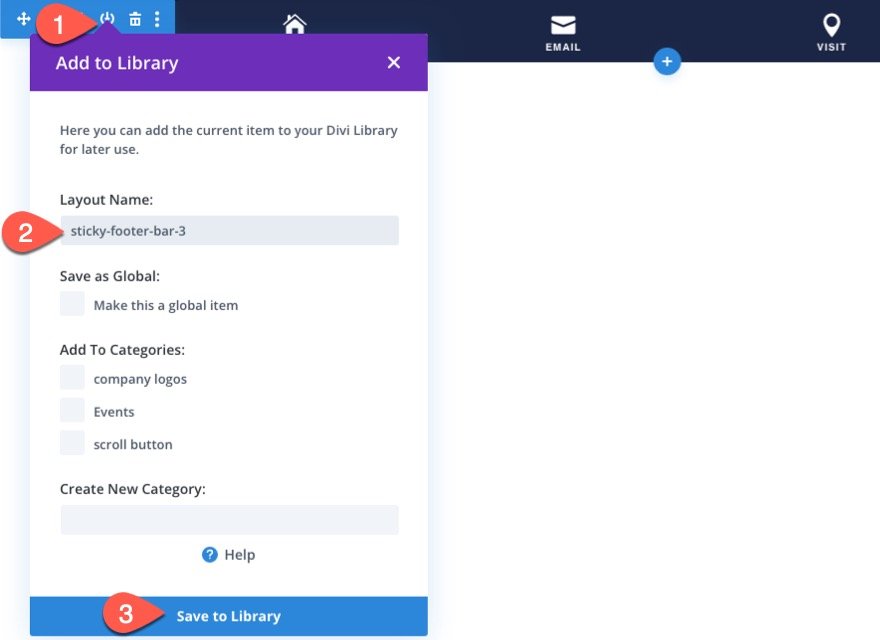
要保存此粘性頁腳欄部分佈局,請在將鼠標懸停在該部分上時單擊部分設置欄中的“保存到庫”圖標。 然後為佈局命名並將其保存到庫中。

結果
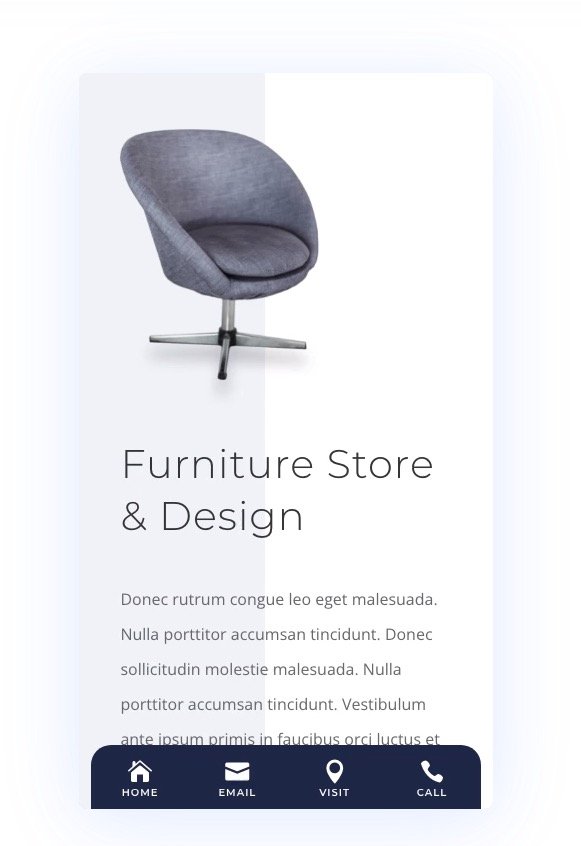
這是最終結果的一瞥。
第 6 部分:創建移動粘滯頁腳欄設計 #3

對於這個粘性頁腳欄的另一種設計,我們可以通過添加圓角使頁腳欄看起來更像一個選項卡來獲得一些創意。
更新部分設置
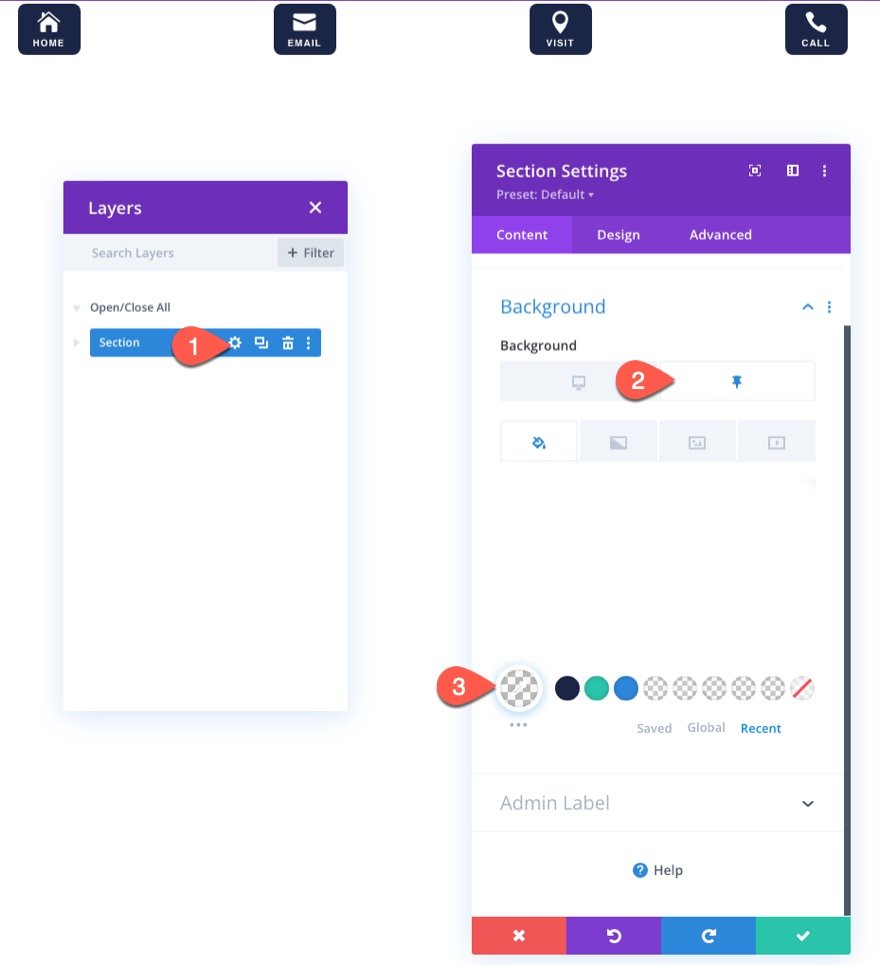
首先,打開現有的部分設置並將粘性背景顏色更新為透明。
- 背景顏色(粘性):透明
確保也刪除背景漸變。

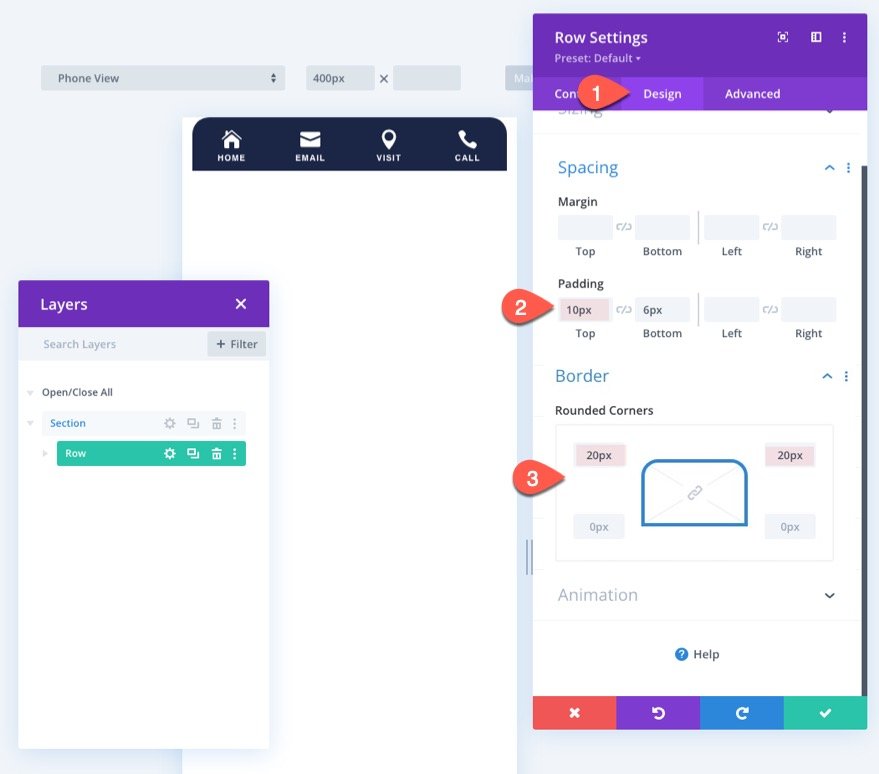
更新行設置
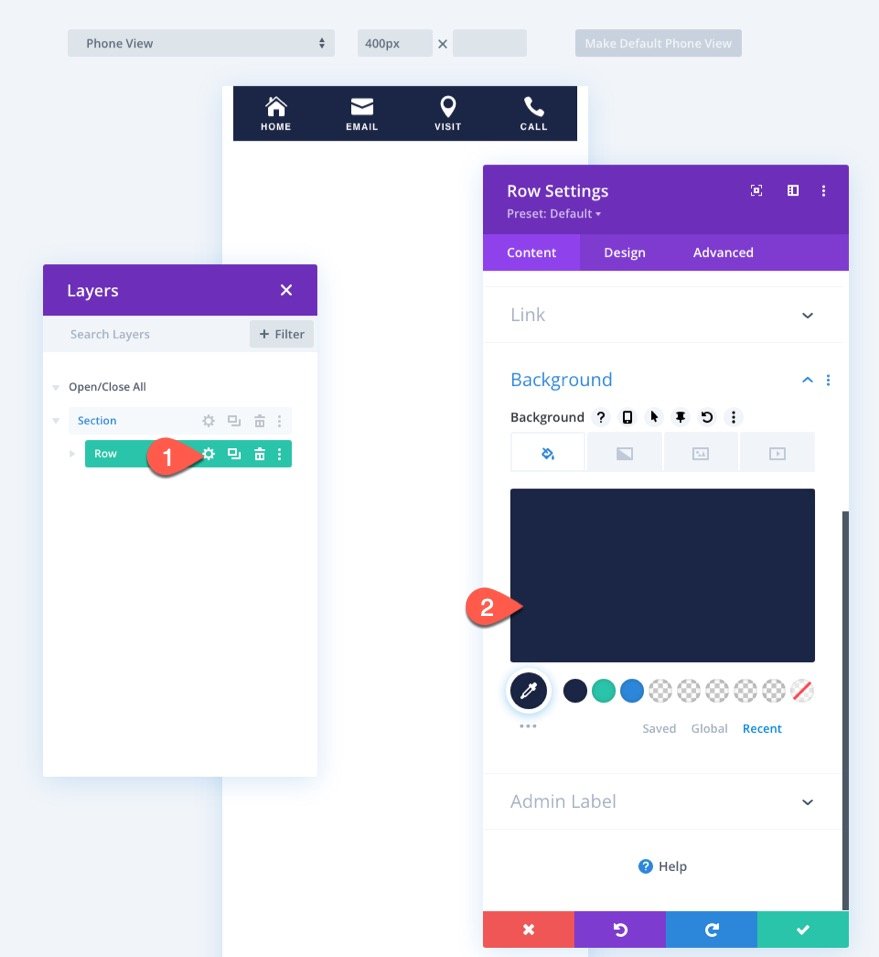
接下來,打開行設置並添加以下背景顏色:
- 背景顏色:#1a2545

在設計選項卡下,更新以下內容:
- 內邊距:10px 頂部
- 圓角:左上角 20px,右上角 20px

要保存此粘性頁腳欄部分佈局,請在將鼠標懸停在該部分上時單擊部分設置欄中的“保存到庫”圖標。 然後為佈局命名並將其保存到庫中。

結果
這是結果。
第 7 部分:在桌面上禁用粘滯頁腳
為了在桌面視圖上隱藏頁腳以使其僅在移動設備上顯示,您始終可以更新該部分的可見性選項。 只需在禁用選項下選擇桌面。

最後結果
讓我們最後看一下移動粘性頁腳欄的設計。
