Divi Blog Gönderisi Şablonunuza İlgili Gönderiler Nasıl Eklenir
Yayınlanan: 2022-01-09İlgili gönderiler, blogunuzun trafiğini artırmanın harika bir yoludur. Blogunuzdaki kullanıcılar zaten ilgilendikleri gönderileri görecekler. Bu onları sitenizde daha uzun süre tutar ve sizinle ve web sitenizle etkileşimlerini artırır. Neyse ki ilgili gönderileri Divi Tema Oluşturucu'daki Divi blog gönderisi şablonlarınıza eklemek kolaydır. Bu yazıda size nasıl olduğunu göstereceğiz.
Ön izleme
İşte bu eğitimde ne yaptığımıza bir göz atın.
Masaüstünde İlgili Yazılar

İşte ilgili gönderilerin masaüstünde nasıl görüneceğine bir bakış. Gönderilerin başlığı ve üst kısmı, üstündeki bölümle örtüşmektedir. Sonradan gezinme, mizanpajın stiliyle eşleşir.
Telefonda İlgili Yazılar

İşte ilgili yazılarımızın bir telefonda nasıl görüneceği. Başlık ve ilk gönderi için örtüşmeyi içerir.

Bu, ilgili yazıların altında görüldüğü gibi navigasyonu da içerecektir.
Youtube Kanalımıza Abone Olun
Bir Blog Yazısı Şablonunun Gereksinimleri
İyi işleyen bir blog yazısı şablonu için birkaç unsurun çok önemli olduğu düşünülmektedir. Blog gönderisinin bir başlığa, öne çıkan bir görsele, meta verilere ve gövde içeriğine ihtiyacı vardır. Onlar olmadan, bir blog yazısı olarak iyi çalışmaz. Kullanıcıların kafası karışacak veya kullanıcı deneyiminden uzaklaşacaktır.
Diğer Blog Gönderisi Öğeleri
Bir blog yazısı şablonunun işlevselliği için birkaç öğe gerekli değildir, ancak kullanıcının deneyimini geliştirmek için birçok ekstra işlevsellik eklerler. Bu unsurları dikkate almakta fayda var.
Örneğin, okuyucuların sizinle ve diğer okuyucularla etkileşim kurabilmesi için yorumlar ekleyebilirsiniz. CTA'lar ürünlerinize, hizmetlerinize ve haber bülteninize dikkat çeker. Bu eğitimde göreceğimiz gibi, başka bir seçenek de ilgili gönderilerdir. İlgili gönderiler, kullanıcıların ilgilendikleri içeriği bulmasını kolaylaştırır.
Blog Gönderi Şablonunuzu Oluşturun veya İndirin
Blog yazısı şablonunuzu sıfırdan oluşturabilir veya Elegant Themes blogundan bir tane indirebilirsiniz.
Sıfırdan inşa etmek için yukarıda tartıştığımız temel öğelerin listesini eklediğinizden emin olun. Gönderi başlığı, öne çıkan görsel, meta veriler ve gönderi içeriği gibi Divi modülleri ekleyin. Ardından, yorumlar ve e-posta tercih modülleri gibi eklemek istediğiniz ekstraları düşünün.
Elegant Themes, Divi'de bulunan ücretsiz düzen paketleriyle eşleşecek şekilde tasarlanmış birçok ücretsiz blog yazısı şablonu sağlar. ET blogundan bir tane indirmek için blogda "ücretsiz blog yazısı şablonu" arayın.
Örneklerim için, Veri Bilimi Düzen Paketi için ücretsiz blog yazısı şablonunu kullanıyorum.
Blog Gönderi Şablonunuzu Yükleyin

ET blogundan bir şablon indiriyorsanız, JSON dosyasını yükleyebilmek için sıkıştırmasını açın. Yüklemek için WordPress panosunda Divi > Tema Oluşturucu'ya gidin. Açılan modda Taşınabilirlik'i seçin ve İçe Aktar'ı seçin. Dosya Seç'e tıklayın ve JSON dosyanıza gidin ve onu seçin. Divi Tema Oluşturucu Şablonlarını İçe Aktar'a tıklayın ve içe aktarmanın tamamlanmasını bekleyin. Değişikliklerinizi kaydedin .
- WordPress kontrol panelinde Divi'ye gidin.
- Tema Oluşturucu'yu seçin.
- Taşınabilirlik'i seçin.
- Açılan modda İçe Aktar'ı seçin.
- Dosya seç'e tıklayın ve JSON dosyanıza gidin ve onu seçin.
- Divi Tema Oluşturucu Şablonlarını İçe Aktar'a tıklayın ve içe aktarmanın tamamlanmasını bekleyin.
- Değişikliklerinizi kaydedin.
Blog Gönderisi Şablonunuza İlgili Gönderiler Nasıl Eklenir?

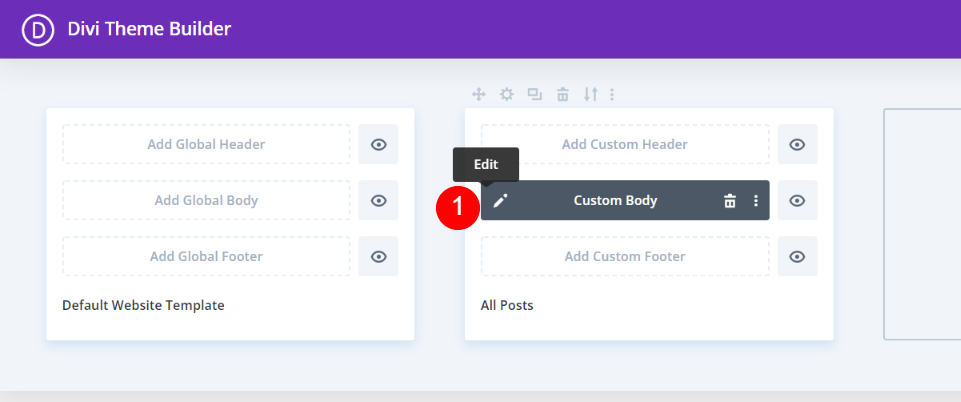
İlk olarak, blog yazısı şablonunu açmak için Düzenle simgesini tıklayın.

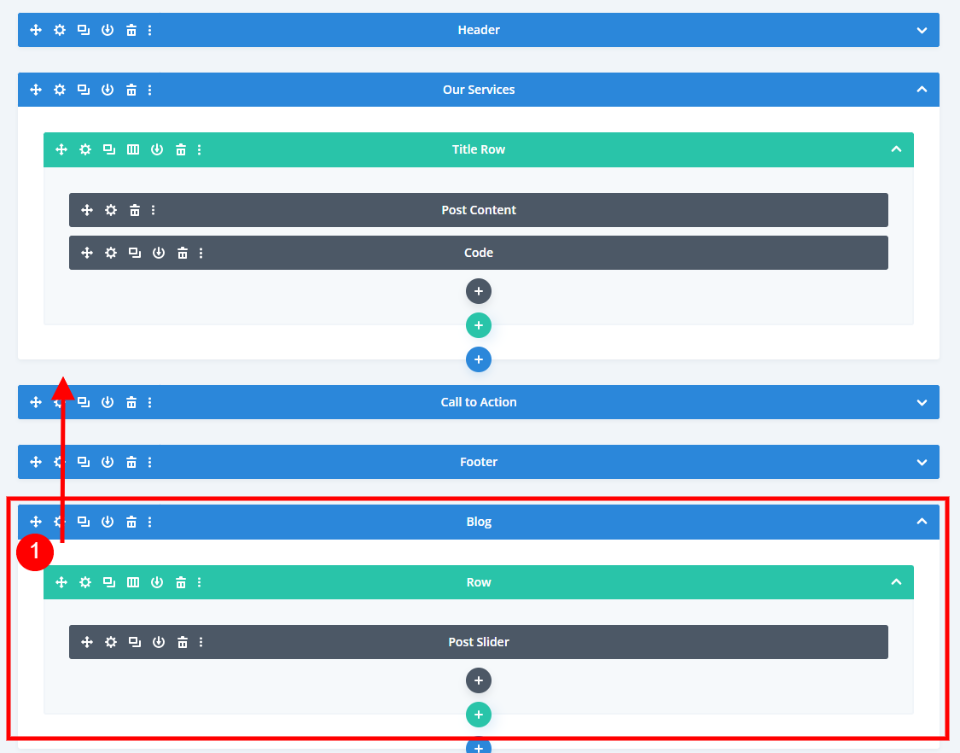
Ardından, yeni blog modülümüz için yeni bir Bölüm ve tek sütunlu Satır eklememiz gerekiyor. Tel kafes görünümündeki şablona baktığımızda, bunun altta bir Post Slider modülü içerdiğini görüyoruz. Bu kaydırıcıyı silip bu Satırı kullanacağız, ancak önce Harekete Geçirici Mesajın üzerindeki Bölümü sürükleyin.

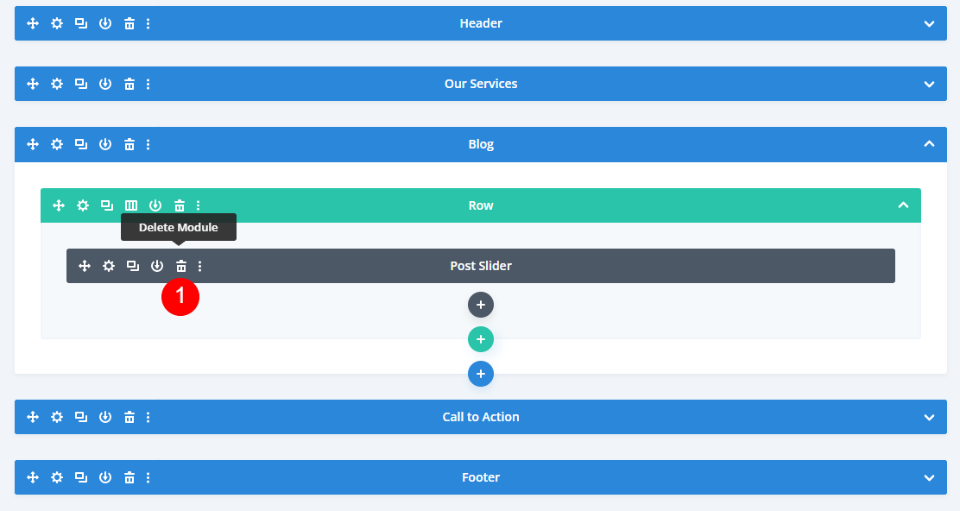
Bölümü taşıdıktan sonra, Gönderi Kaydırıcısını silin.

Bu Bölüm zaten siyah bir arka plana sahip. Arka planı kendiniz ekliyorsanız, bölümün ayarlarını açın ve arka planı siyah olarak ayarlayın.
- Arka Plan Rengi: #000000

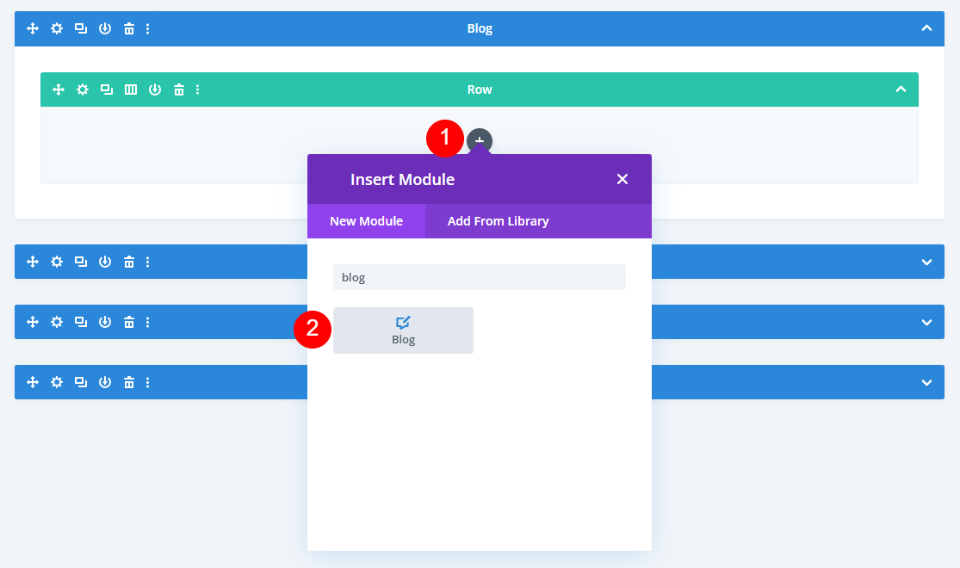
Ardından, gri artı simgesini seçin ve bir Blog modülü ekleyin.
İlgili Yazılar Blog Modülü Ayarları

Seçimlerinizi yapabileceğiniz ayarlar otomatik olarak açılır. Modülün düzen içinde nasıl göründüğünü görmek için canlı masaüstü görünümüne geçtim.
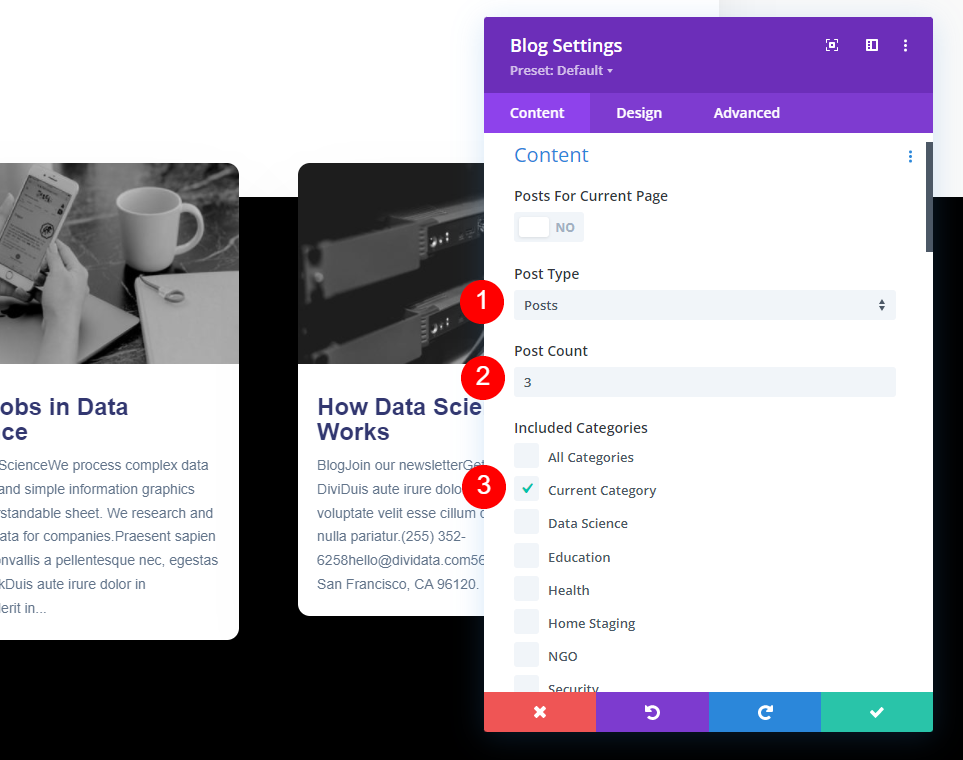
Gönderi Türü ayarını Gönderiler olarak bırakın. Gönderi Sayısını 3 olarak ayarlayın. Dahil Edilen Kategoriler altında, Geçerli Kategori'yi seçin. Belirli bir kategori için bir blog yazısı şablonu oluşturuyorsanız, o kategoriyi buradan seçin. Belirli bir kategoriye blog yazısı şablonu atama hakkında daha fazla bilgiyi Divi ile Farklı Kategoriler için Farklı Blog Yazısı Şablonları Nasıl Kullanılır makalesinde bulabilirsiniz.
- Yazı Tipi: Yazılar
- Mesaj Sayısı: 3
- Dahil Edilen Kategoriler: Mevcut Kategori

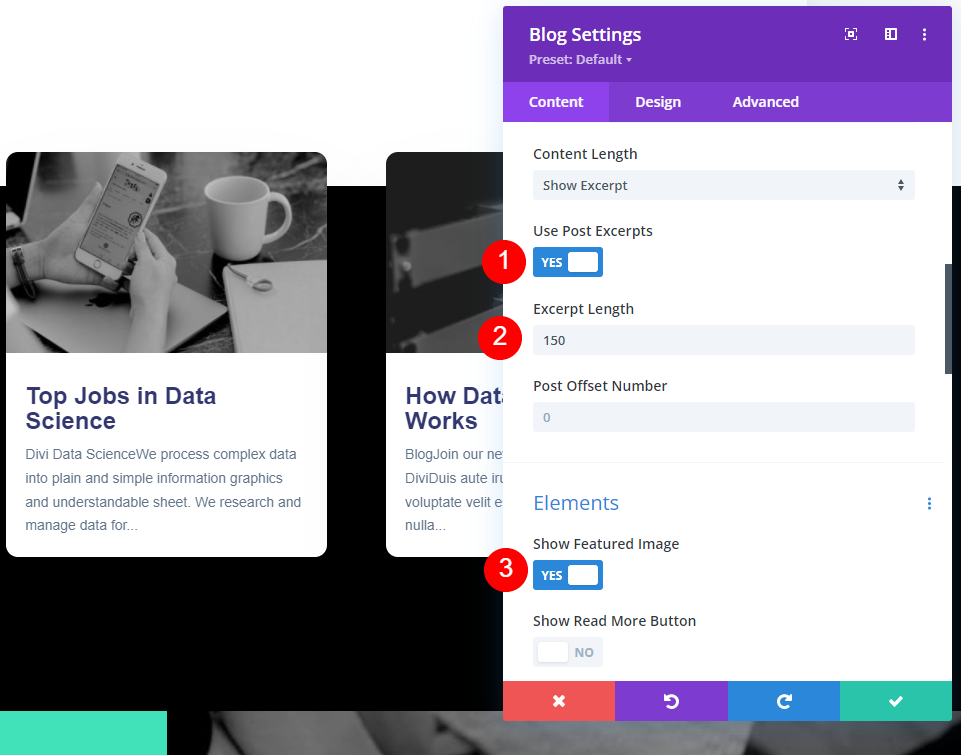
Gönderi Alıntılarını Kullanmak için Evet'i seçin. Alıntı Uzunluğunu 150 olarak değiştirin. Öğeler altında , Öne Çıkan Resmi Göstermek için Evet'i seçin.
- Gönderi Alıntılarını Kullan: Evet
- Alıntı Uzunluğu: 150
- Öne Çıkan Resmi Göster: Evet


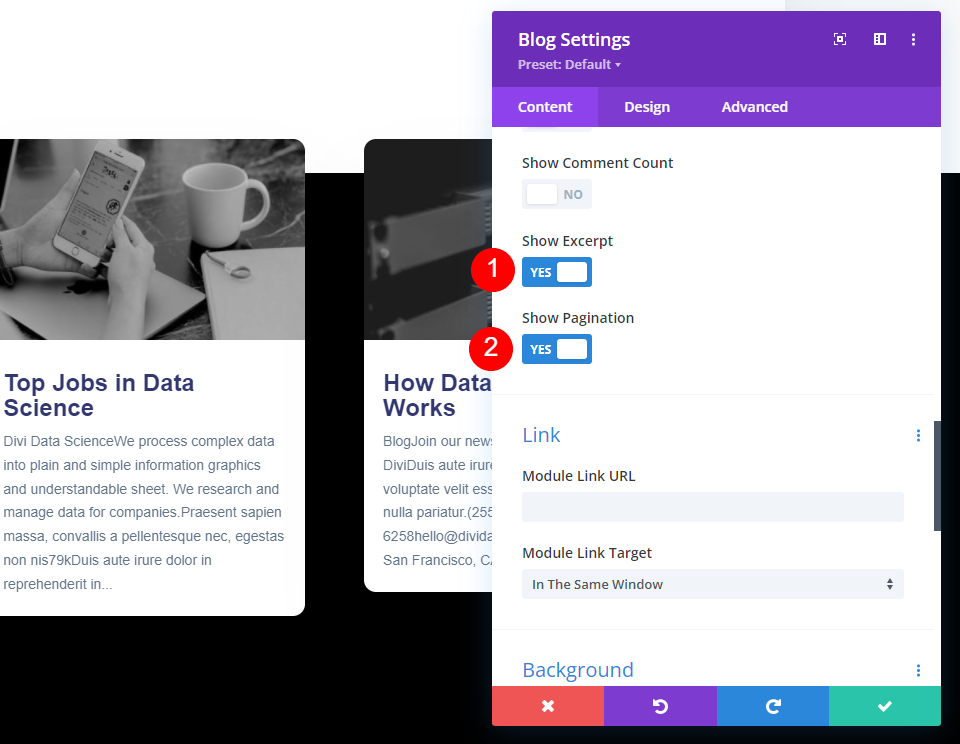
Ayrıca Öğeler altında, Alıntıyı ve Sayfalandırmayı Göster'i seçin.
- Alıntıyı Göster: Evet
- Sayfalandırmayı Göster: Evet
İlgili Yazılar Blog Modülünü Şekillendirme

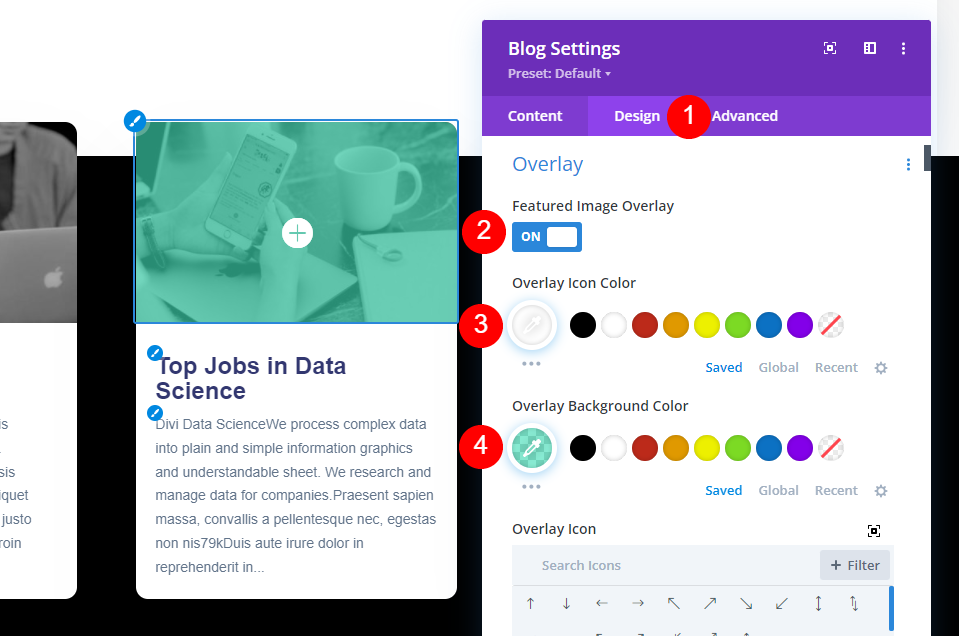
Ardından, Tasarım sekmesine gidin. Öne Çıkan Görüntü Yerleşiminin etkinleştirildiğinden emin olun. Kaplama Simgesi Rengini beyaza ve Kaplama Arka Planı Rengini rgba(65,226.186,0.62) olarak değiştirin.
- Öne Çıkan Görüntü Yerleşimi: Açık
- Yer Paylaşımı Simge Rengi: #ffffff
- Bindirme Arka Plan Rengi: rgba(65,226,186,0.62)

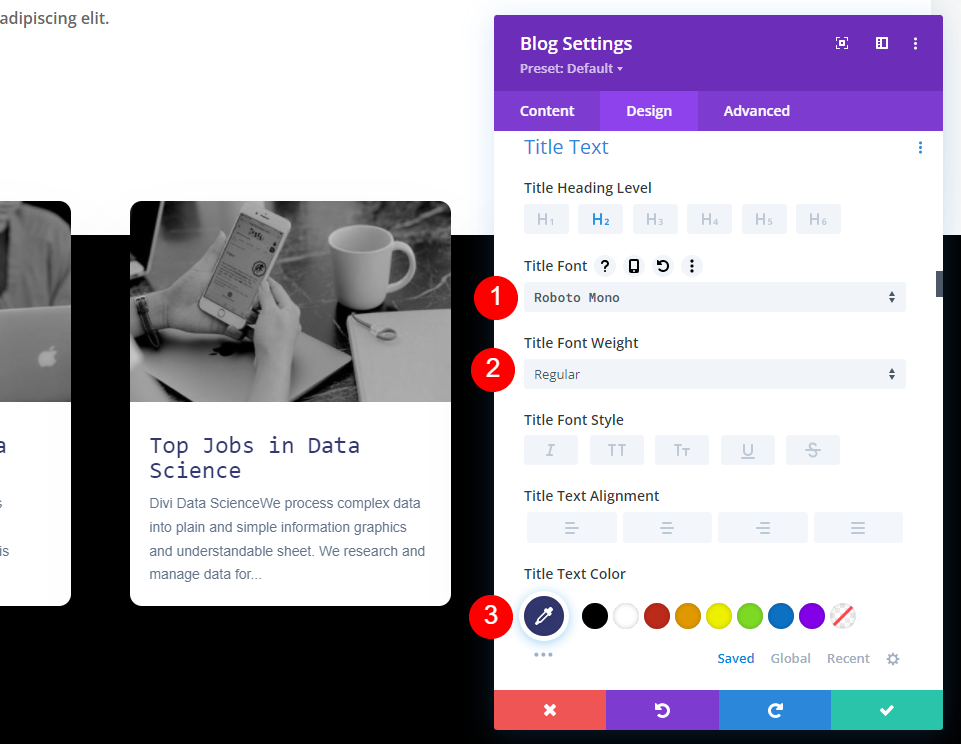
Başlık Yazı Tipini Roboto Mono olarak değiştirin. Ağırlığı Normal ve rengi koyu mavi olarak değiştirin, #323770.
- Başlık Metni: Roboto Mono
- Metin Rengi: #323770
- Yazı Tipi Ağırlığı: Normal

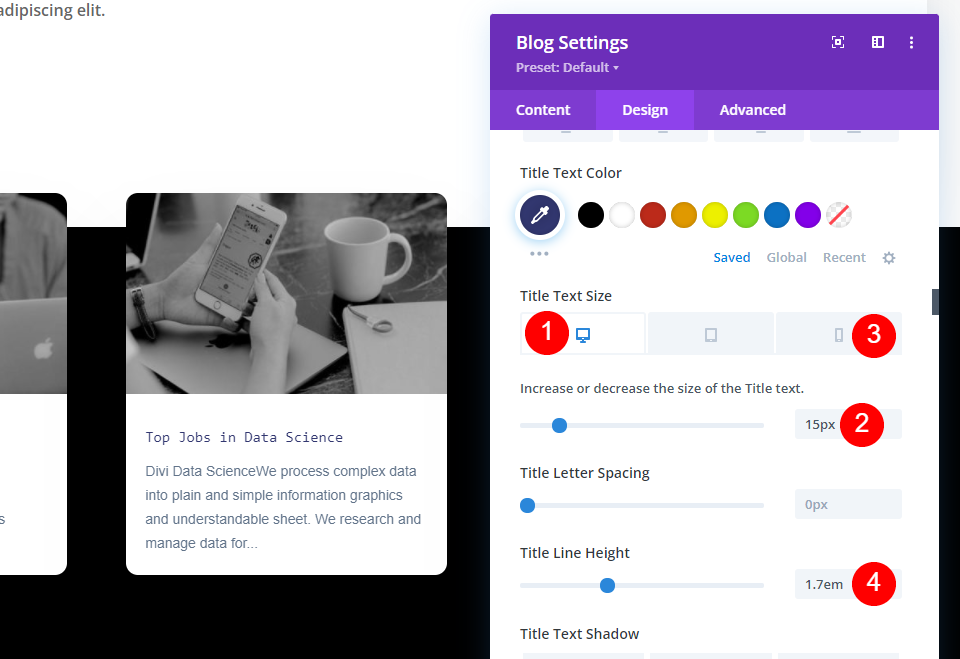
Masaüstü Başlığı Metni'ni 15 piksele ayarlayın ve Telefon Başlığı Metni'ni 14 piksel olarak değiştirin. Başlık Satırı Yüksekliğini 1.7em olarak değiştirin.
- Başlık Metin Boyutu (masaüstü): 15 piksel
- Metin Boyutu (telefon): 14 piksel
- TL Hat Yüksekliği: 1.7em

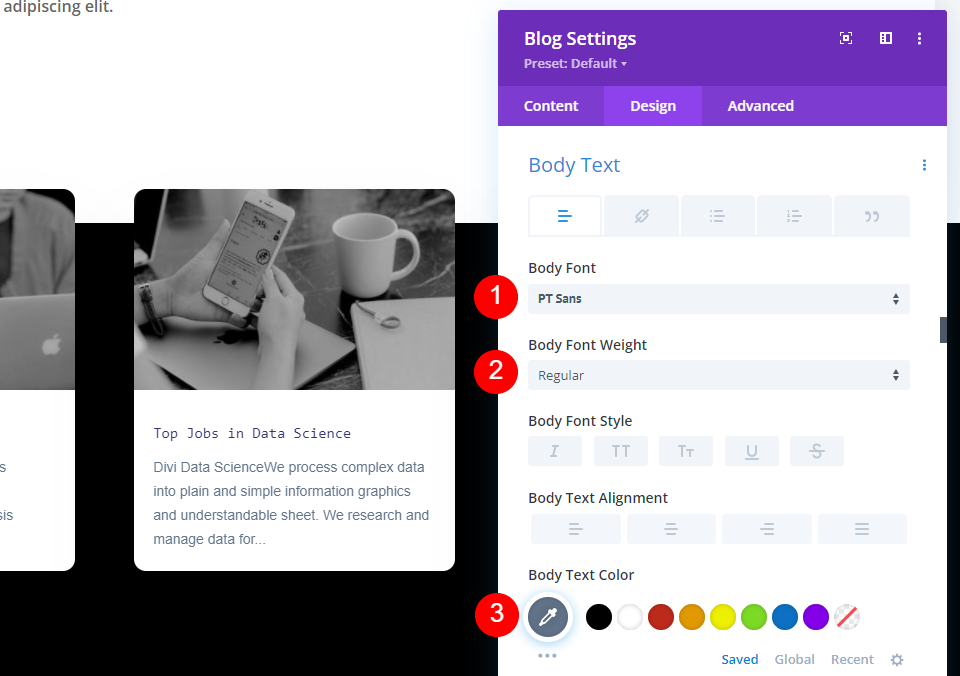
Gövde Metni için yazı tipini PT Sans, Ağırlığı Normal ve rengi #62748a olarak ayarlayın (bunlar varsayılan ayarlardır).
- Gövde Metni Yazı Tipi: PT Sans
- Metin Ağırlığı: Normal
- Metin Rengi: #62748a

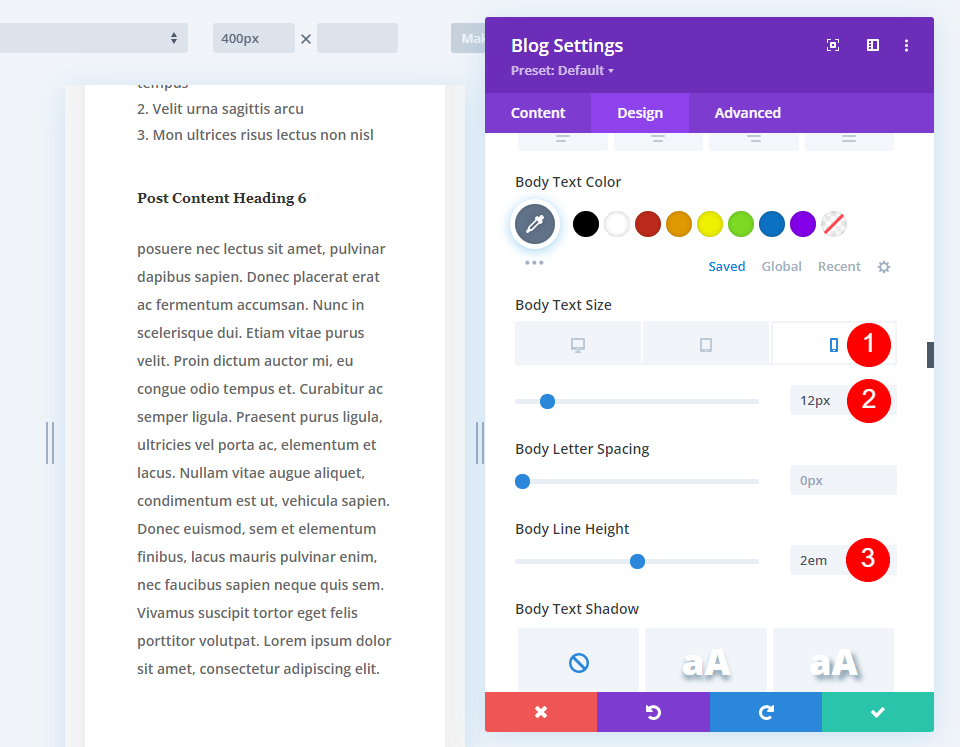
Gövde Metni Boyutu için Telefon simgesini seçin ve telefon boyutunu 12 piksel olarak değiştirin. Masaüstünü varsayılan 14 pikselde bırakın. Satır Yüksekliğini (tüm ekran boyutları için) 2em olarak değiştirin.
- Gövde Metni Boyutu (masaüstü): 14 piksel
- Metin Boyutu (telefon): 12px
- Metin Satır Yüksekliği: 2em

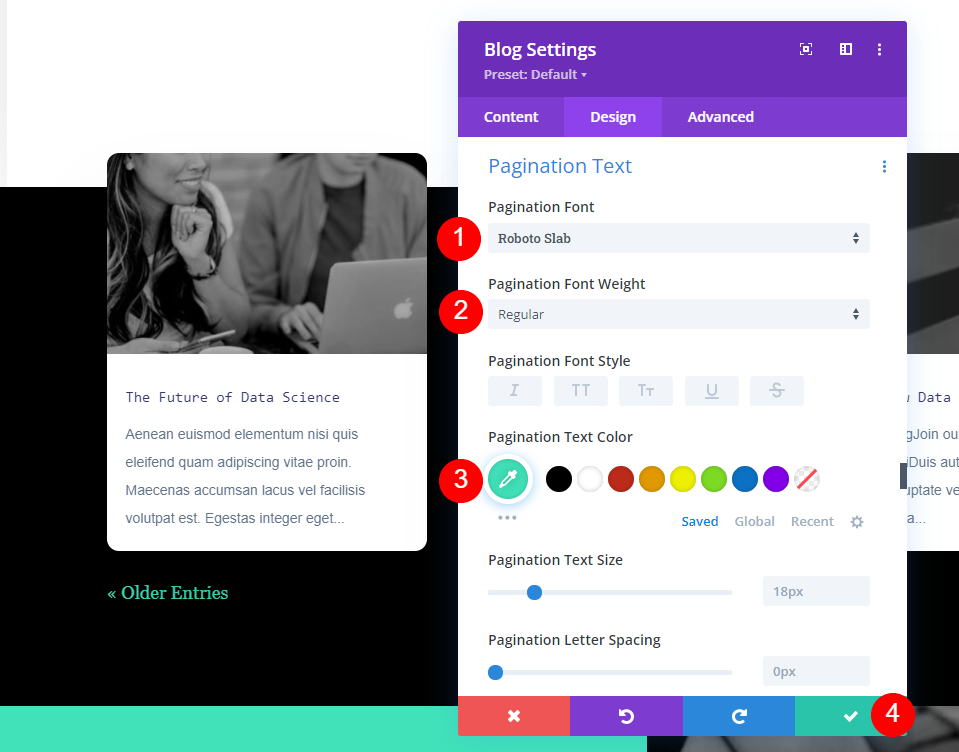
Ardından, Sayfalandırma Metni'ne ilerleyin. Yazı tipi için Roboto Slab'ı seçin. Ağırlığı Normal olarak ayarlayın ve Rengi #41e2ba olarak değiştirin.
- Sayfalandırma Yazı Tipi: Roboto Slab
- Yazı Tipi Ağırlığı: Normal
- Renk: #41e2ba

Blog modülünün varsayılan olarak -7vw'lik bir Üst Marjı vardır. Çakışma miktarını değiştirmek istiyorsanız, Üst Kenar Boşluğuna daha fazla -vw ekleyin (bu örnek -12vw'yi gösterir).
- Üst Marj: -7vw (veya tercih edilen miktar)
Bölüm Başlığı Ekle

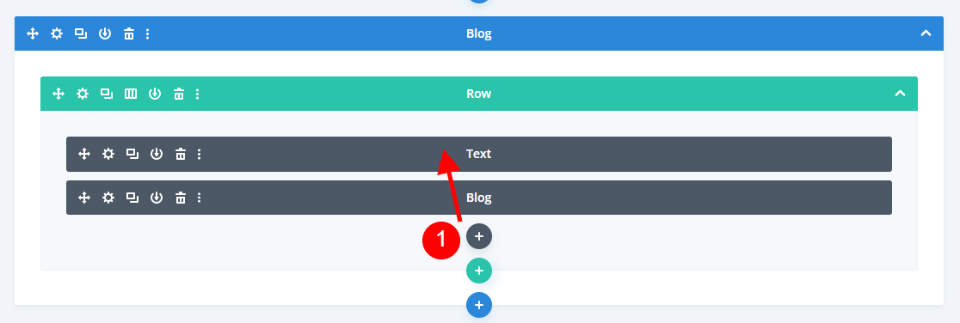
Son olarak, kullanıcıların ilgili gönderiler olduğunu bir bakışta anlamaları için bölüme bir başlık ekleyeceğiz. Kullanıcıların gönderilerin okudukları ile ilgili olduğunu anlamaları yeterince kolay olduğu için başlığı bölümün dışında da bırakabiliriz. Gri artı simgesini tıklayıp aynı Satırdaki Blog modülünün üzerine sürükleyerek yeni bir Metin modülü ekleyin. Buna tel kafes görünümünde bakıyorum çünkü ayarlarımız şu anda Blog modülünün arkasında görünmesini sağlıyor.

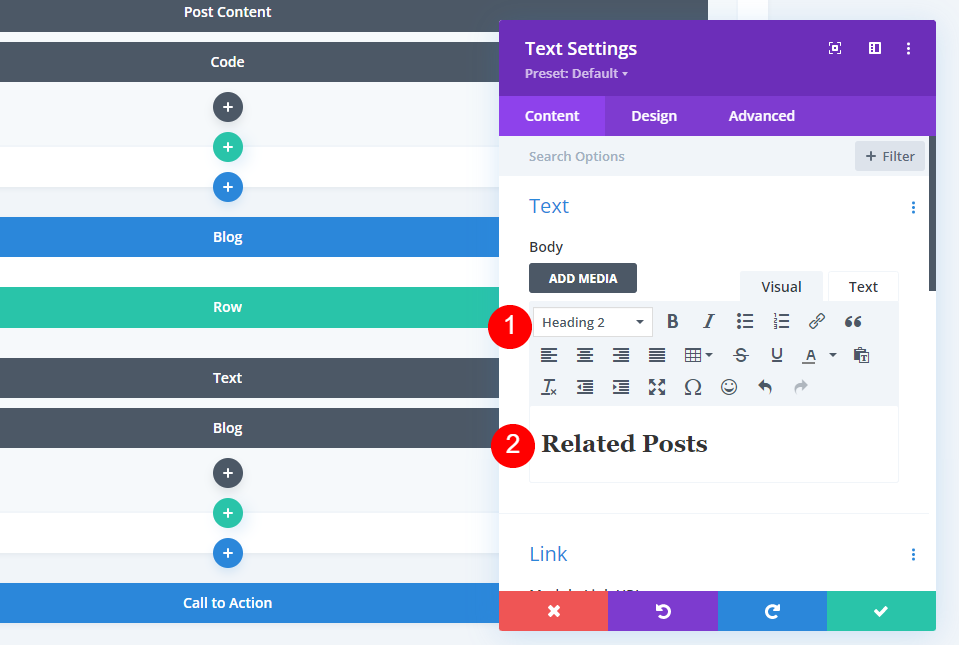
İçerik düzenleyicide Başlık 2'yi seçin ve İlgili Yazılar başlığını yazın.
- Metin: Başlık 2
- İçerik: İlgili Yazılar

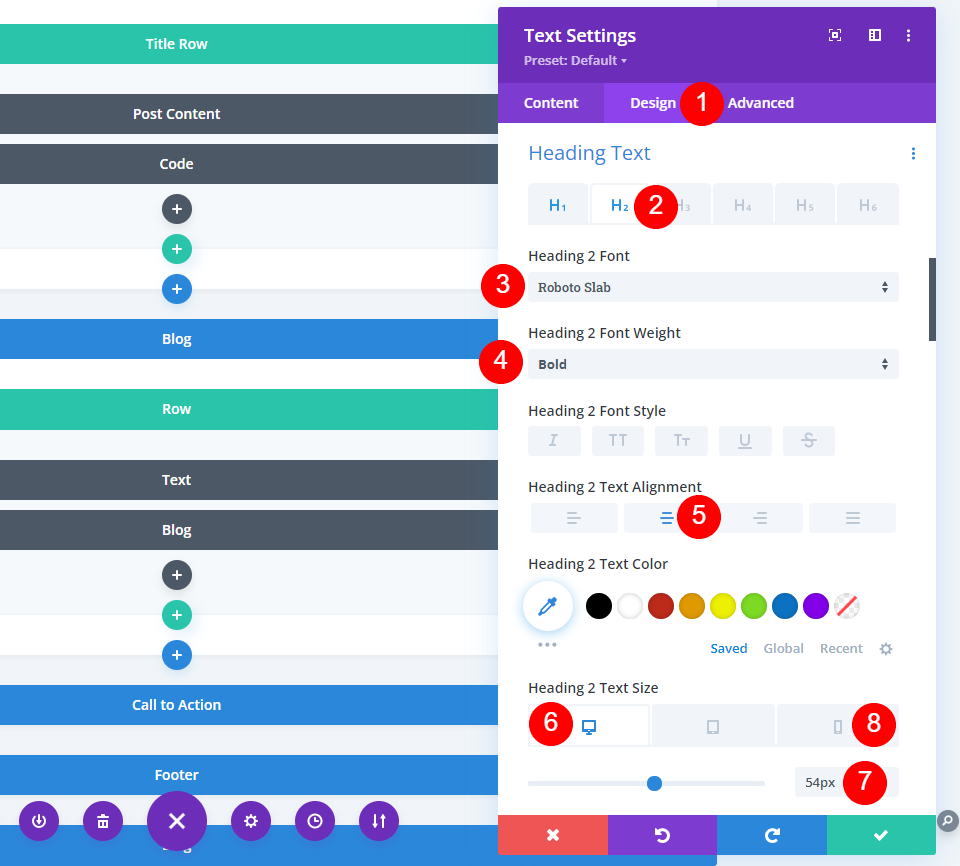
Tasarım sekmesini seçin, Başlık Metni'ne gidin ve H2'yi seçin. Başlık 2 Yazı Tipi için Roboto Slab'ı seçin. Yazı Tipi Ağırlığını Kalın olarak ayarlayın ve Ortaya Hizalama'yı seçin. Masaüstü Yazı Tipi Boyutunu 53 piksele ve Telefon Yazı Tipi Boyutunu 15 piksele ayarlayın.
- Başlık 2 Yazı Tipi: Robo Slab
- Yazı Ağırlığı: Kalın
- Masaüstü Yazı Tipi Boyutu: 54px
- Telefon Yazı Tipi Boyutu: 26px

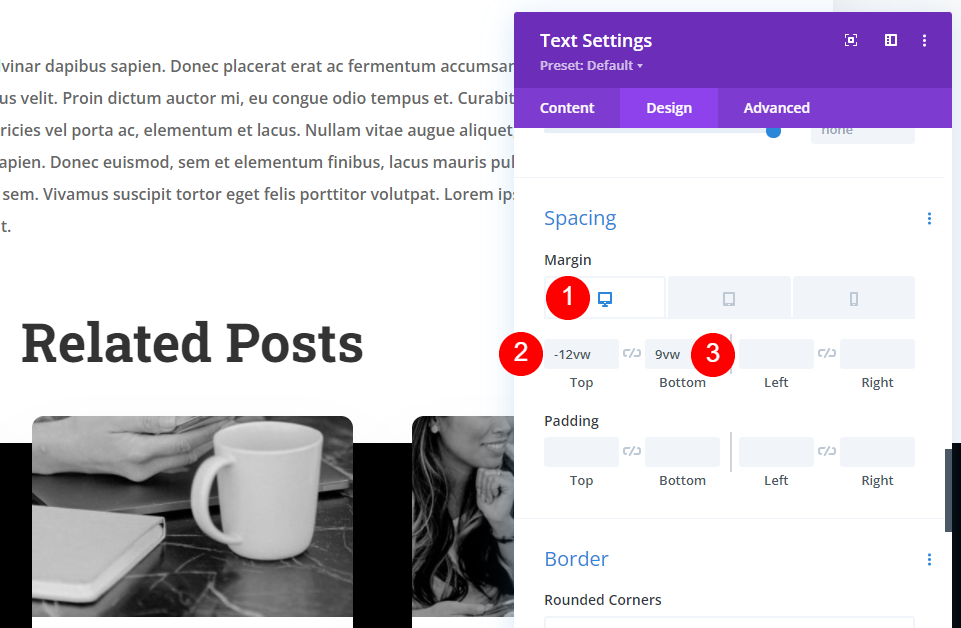
Aralık'a ilerleyin. Masaüstü ayarlarını seçin ve Üst Kenar Boşluğunu -12vw ve Alt Kenar Boşluğunu 9vw olarak ayarlayın.
- Üst Marj: -12vw
- Alt Kenar Boşluğu: 9vw

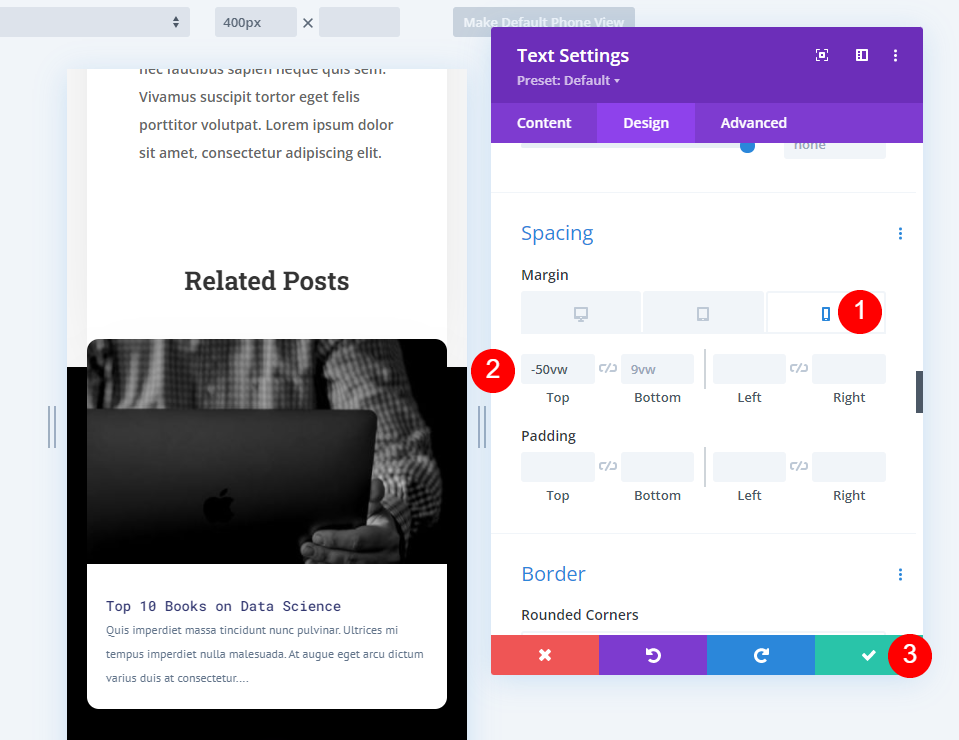
Kenar Boşluğu ayarları için Telefon simgesini seçin ve Üst Kenar Boşluğunu -50vw olarak değiştirin. Ayarları kapatın ve değişikliklerinizi kaydedin.
- Üst Marj: -50vw
Sonuçlar
Masaüstünde İlgili Yazılar

Masaüstündeki ilgili gönderilerimize bir göz atın.
Telefonda İlgili Yazılar

İlgili gönderilerimizin bir telefonda nasıl göründüğü aşağıda açıklanmıştır. Hala örtüşme var.

Buna navigasyon da dahildir. İşte ilgili yazıların alt kısmına bir göz atın.
Biten Düşünceler
Divi blog gönderisi şablonunuza ilgili gönderileri nasıl ekleyeceğinize bakışımız bu. Mevcut kategoriyi veya istediğiniz herhangi bir kategoriyi gösterecek şekilde ayarlayabilirsiniz. Bunu bir Blog modülü ile yapmak kolaydır ve blog yazısı şablonunuzla kolayca eşleşebilir.
Senden duymak istiyoruz. Blog gönderi şablonunuza ilgili gönderiler eklediniz mi? yorumlarda deneyiminizi bize bildirin.
