So fügen Sie verwandte Beiträge zu Ihrer Divi-Blogbeitragsvorlage hinzu
Veröffentlicht: 2022-01-09Ähnliche Posts sind eine großartige Möglichkeit, den Traffic Ihres Blogs zu erhöhen. Benutzer Ihres Blogs sehen Beiträge, an denen sie bereits interessiert sind. Dadurch bleiben sie länger auf Ihrer Website und erhöhen ihre Interaktion mit Ihnen und Ihrer Website. Glücklicherweise lassen sich verwandte Posts einfach zu Ihren Divi-Blog-Post-Vorlagen im Divi Theme Builder hinzufügen. In diesem Artikel zeigen wir Ihnen, wie.
Vorschau
Hier sehen Sie, was wir in diesem Tutorial machen.
Verwandte Beiträge auf dem Desktop

Hier sehen Sie, wie die zugehörigen Posts auf einem Desktop aussehen. Der Titel und der Anfang der Posts überlappen den Abschnitt darüber. Die Post-Navigation entspricht dem Styling des Layouts.
Verwandte Beiträge am Telefon

So sehen unsere verwandten Beiträge auf einem Telefon aus. Es enthält die Überschneidung für den Titel und den ersten Beitrag.

Dazu gehört auch die Navigation, wie unten in den zugehörigen Beiträgen zu sehen ist.
Abonnieren Sie unseren Youtube-Kanal
Was eine Blogbeitragsvorlage braucht
Mehrere Elemente werden als entscheidend für eine gut funktionierende Vorlage für Blogbeiträge angesehen. Der Blogbeitrag benötigt einen Titel, ein ausgewähltes Bild, Metadaten und Textinhalte. Ohne sie wird es als Blogbeitrag nicht gut funktionieren. Benutzer werden verwirrt oder von der Benutzererfahrung abgewandt.
Andere Blog-Post-Elemente
Mehrere Elemente sind für die Funktionalität einer Blogbeitragsvorlage nicht unbedingt erforderlich, fügen jedoch viele zusätzliche Funktionen hinzu, um die Benutzererfahrung zu verbessern. Diese Elemente sind gut zu berücksichtigen.
Sie könnten beispielsweise Kommentare einfügen, damit Leser mit Ihnen und anderen Lesern interagieren können. CTAs lenken die Aufmerksamkeit auf Ihre Produkte, Dienstleistungen und Ihren Newsletter. Eine weitere Option sind verwandte Beiträge, wie wir in diesem Tutorial sehen werden. Ähnliche Beiträge erleichtern es Benutzern, Inhalte zu finden, an denen sie interessiert sind.
Erstellen oder laden Sie Ihre Blog-Beitragsvorlage herunter
Sie können Ihre Blog-Post-Vorlage entweder von Grund auf neu erstellen oder eine aus dem Elegant Themes-Blog herunterladen.
Um es von Grund auf neu zu erstellen, stellen Sie sicher, dass Sie die oben besprochene Liste der wichtigsten Elemente enthalten. Fügen Sie Divi-Module wie Beitragstitel, Beitragsbild, Metadaten und Beitragsinhalte hinzu. Überlegen Sie als Nächstes, welche Extras Sie hinzufügen möchten, z. B. Kommentare und E-Mail-Optimierungsmodule.
Elegant Themes bietet viele kostenlose Blog-Post-Vorlagen, die auf die kostenlosen Layout-Pakete abgestimmt sind, die in Divi verfügbar sind. Um eine aus dem ET-Blog herunterzuladen, suchen Sie einfach im Blog nach „kostenlose Vorlage für Blogbeiträge“.
Für meine Beispiele verwende ich die kostenlose Blogbeitragsvorlage für das Data Science Layout Pack.
Laden Sie Ihre Blog-Beitragsvorlage hoch

Wenn Sie eine Vorlage aus dem ET-Blog herunterladen, entpacken Sie sie, damit Sie die JSON-Datei hochladen können. Um es hochzuladen, gehen Sie im WordPress-Dashboard zu Divi > Theme Builder . Wählen Sie Portabilität und im sich öffnenden Modal Importieren aus. Klicken Sie auf Datei auswählen, navigieren Sie zu Ihrer JSON-Datei und wählen Sie sie aus. Klicken Sie auf Divi Theme Builder-Vorlagen importieren und warten Sie, bis der Import abgeschlossen ist. Speichern Sie Ihre Änderungen.
- Gehen Sie im WordPress-Dashboard zu Divi.
- Wählen Sie Design-Generator aus.
- Wählen Sie Portabilität.
- Wählen Sie im sich öffnenden Modal Importieren.
- Klicken Sie auf Datei auswählen und navigieren Sie zu Ihrer JSON-Datei und wählen Sie sie aus.
- Klicken Sie auf Divi Theme Builder-Vorlagen importieren und warten Sie, bis der Import abgeschlossen ist.
- Speichern Sie Ihre Änderungen.
So fügen Sie verwandte Beiträge zu Ihrer Blogbeitragsvorlage hinzu

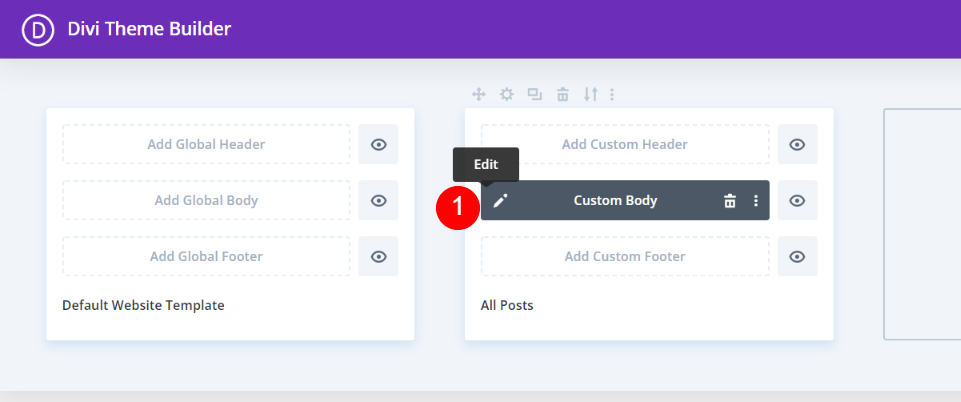
Klicken Sie zunächst auf das Symbol „Bearbeiten“ , um die Vorlage für den Blogbeitrag zu öffnen.

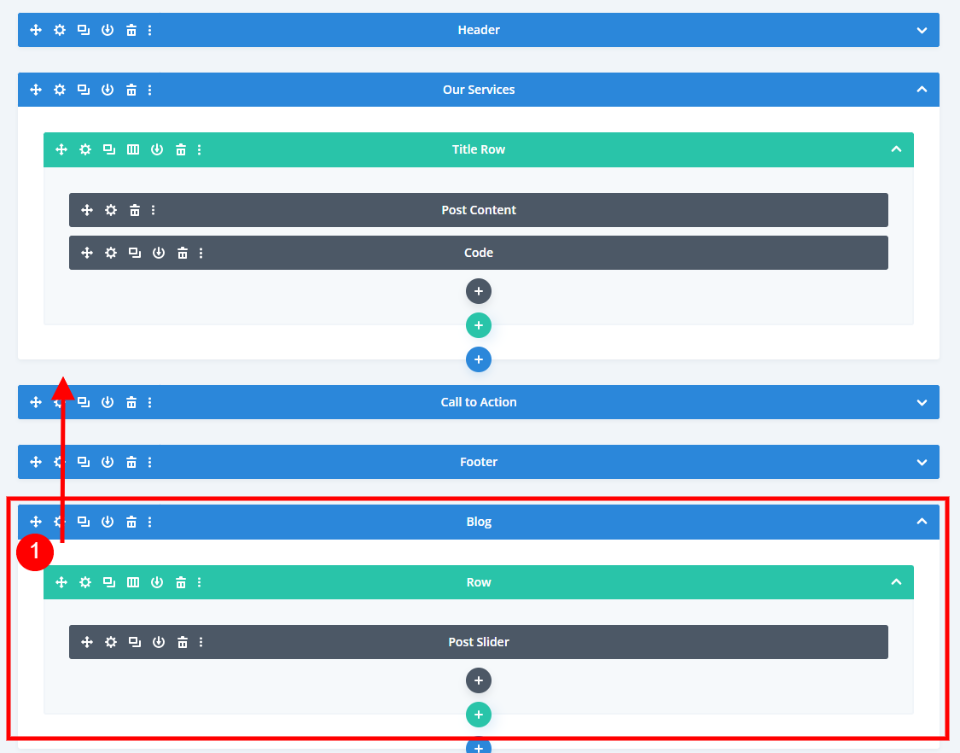
Als nächstes müssen wir einen neuen Abschnitt und eine einspaltige Zeile für unser neues Blog-Modul hinzufügen . Wenn wir uns die Vorlage in der Wireframe-Ansicht ansehen, sehen wir, dass diese unten ein Post-Slider-Modul enthält. Wir löschen diesen Schieberegler und verwenden diese Zeile, aber ziehen Sie zuerst den Abschnitt über den Call-to-Action.

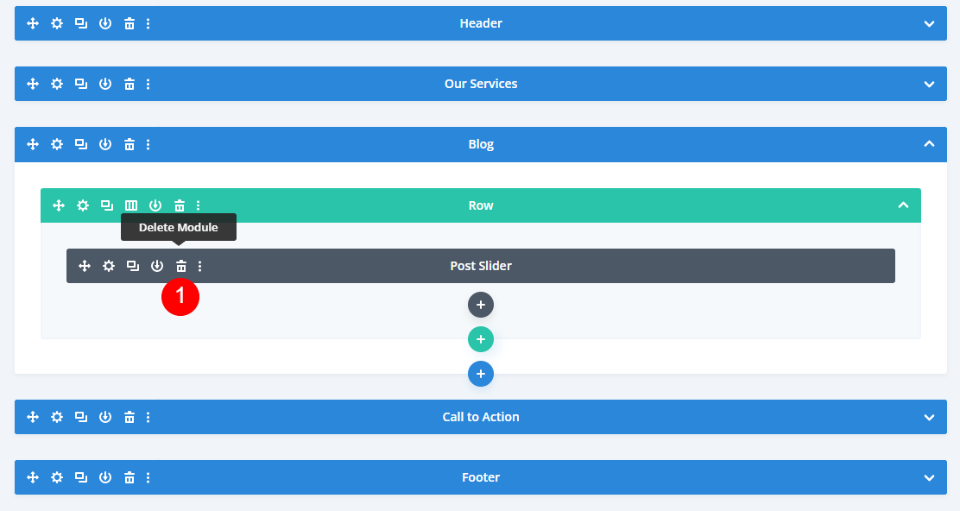
Nachdem Sie den Abschnitt verschoben haben, löschen Sie den Post-Schieberegler.

Dieser Abschnitt ist bereits mit einem schwarzen Hintergrund gestaltet. Wenn Sie den Hintergrund selbst hinzufügen, öffnen Sie die Einstellungen des Abschnitts und stellen Sie den Hintergrund auf Schwarz ein.
- Hintergrundfarbe: #000000

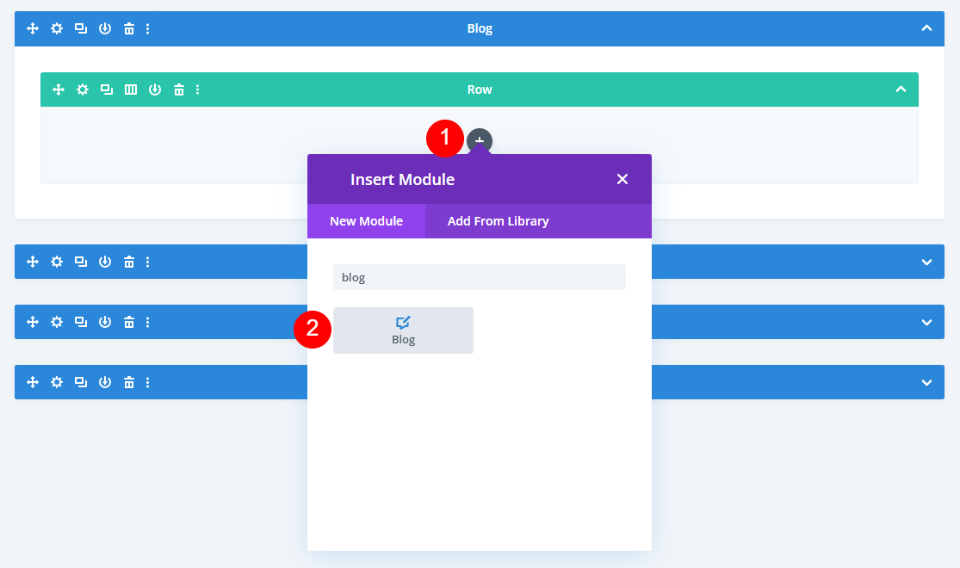
Wählen Sie als Nächstes das graue Plus-Symbol aus und fügen Sie ein Blog-Modul hinzu .
Verwandte Posts Blog-Modul-Einstellungen

Die Einstellungen werden automatisch geöffnet, wo Sie Ihre Auswahl treffen können. Ich habe zur Live-Desktop-Ansicht gewechselt, um zu sehen, wie das Modul im Layout aussieht.
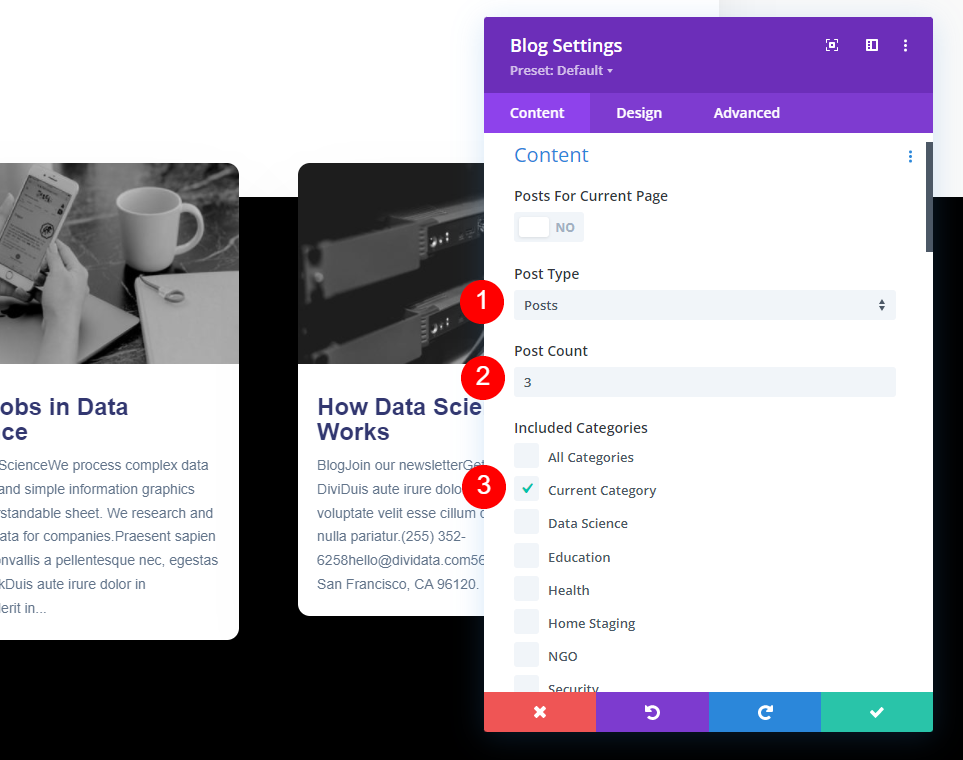
Lassen Sie den Beitragstyp auf Beiträge eingestellt. Stellen Sie die Beitragsanzahl auf 3 ein. Wählen Sie unter Eingeschlossene Kategorien die Option Aktuelle Kategorie aus. Wenn Sie eine Blogbeitragsvorlage für eine bestimmte Kategorie erstellen, wählen Sie diese Kategorie hier aus. Weitere Informationen zum Zuweisen einer Blogbeitragsvorlage zu einer bestimmten Kategorie finden Sie im Artikel So verwenden Sie verschiedene Blogbeitragsvorlagen für verschiedene Kategorien mit Divi.
- Beitragstyp: Beiträge
- Beitragsanzahl: 3
- Enthaltene Kategorien: Aktuelle Kategorie

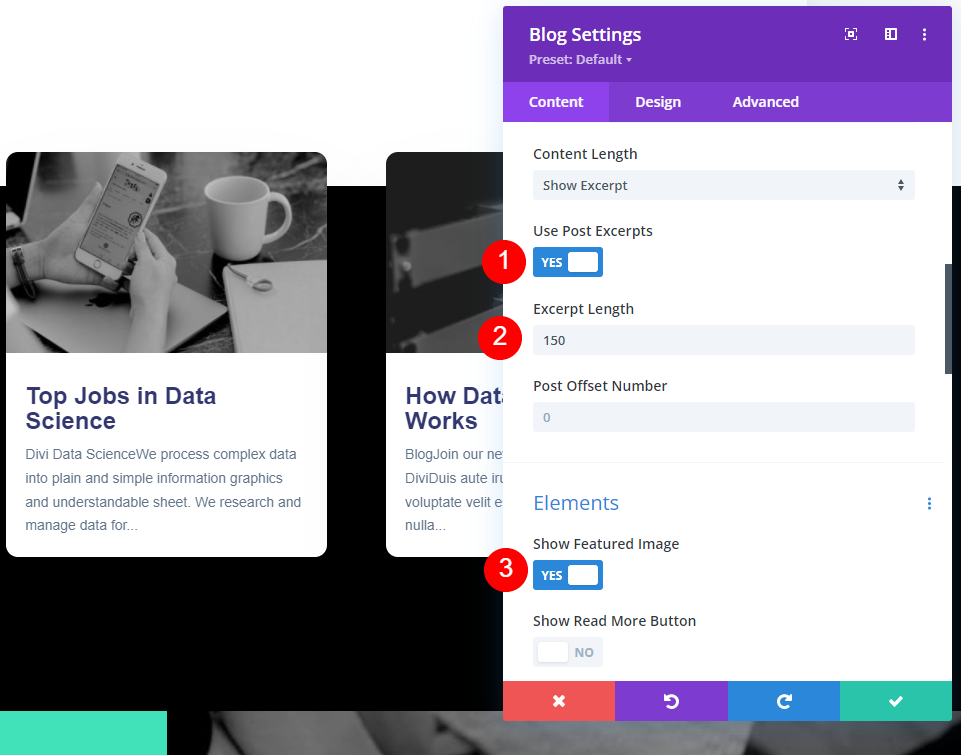
Wählen Sie Ja, um Beitragsauszüge zu verwenden . Ändern Sie die Länge des Ausschnitts auf 150. Wählen Sie unter Elemente die Option Ja, um das ausgewählte Bild anzuzeigen .

- Beitragsauszüge verwenden: Ja
- Auszugslänge: 150
- Beitragsbild anzeigen: Ja

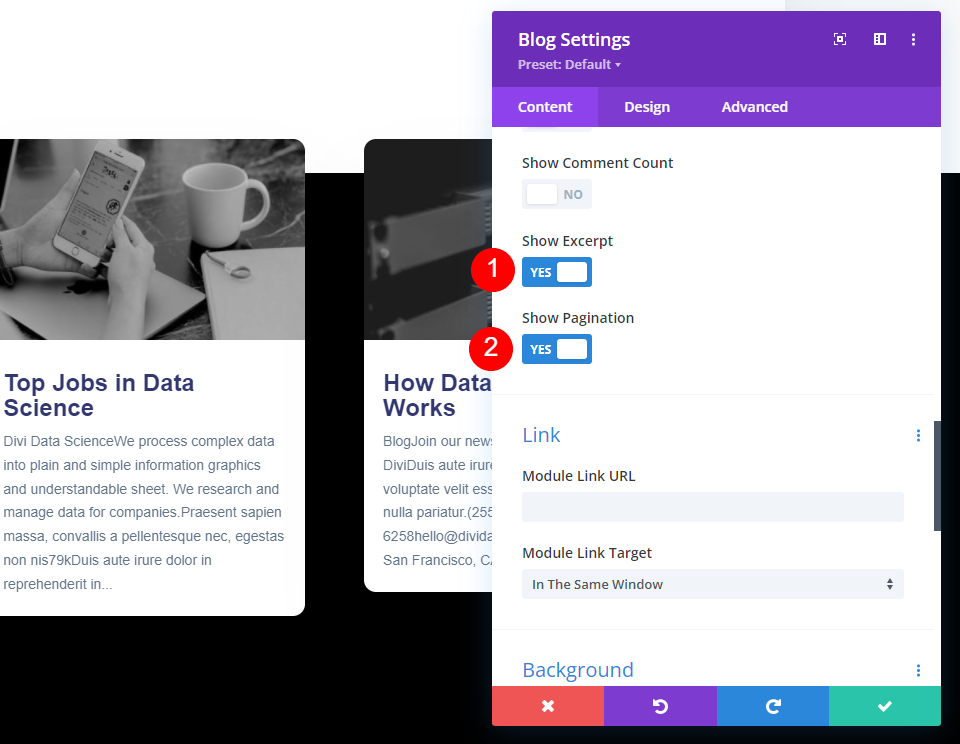
Wählen Sie außerdem unter „Elemente“ die Option „Auszug und Paginierung anzeigen“ aus.
- Auszug anzeigen: Ja
- Paginierung anzeigen: Ja
Gestaltung des Blog-Moduls für verwandte Beiträge

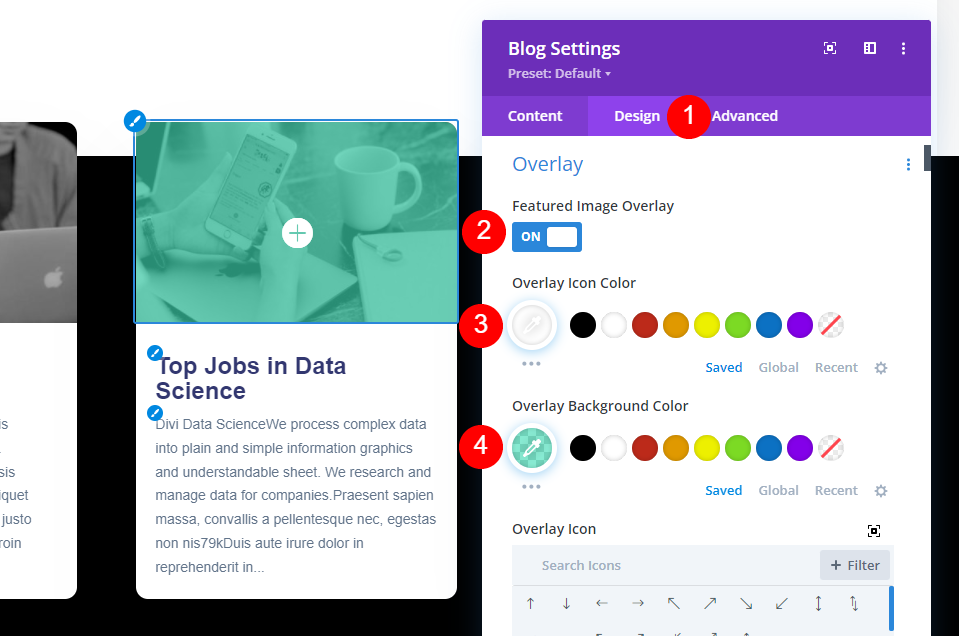
Wechseln Sie als Nächstes zur Registerkarte Design. Stellen Sie sicher, dass das Featured Image Overlay aktiviert ist. Ändern Sie die Overlay -Symbolfarbe in Weiß und die Overlay-Hintergrundfarbe in rgba(65.226.186,0.62).
- Vorgestelltes Bild-Overlay: Ein
- Farbe des Overlay-Symbols: #ffffff
- Overlay-Hintergrundfarbe: rgba(65.226.186,0.62)

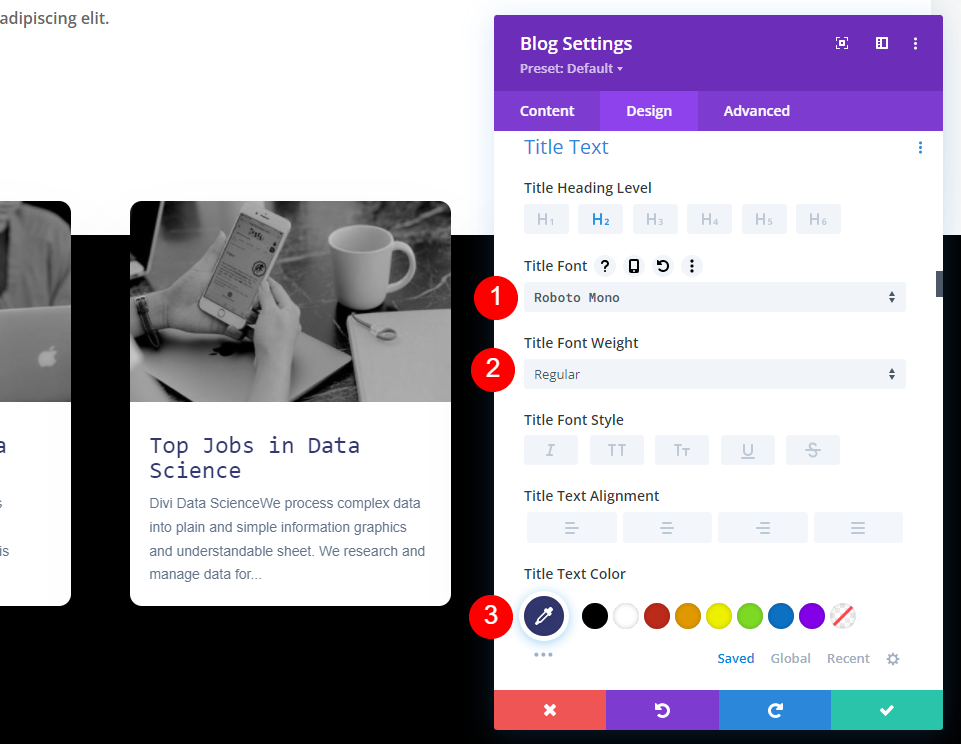
Ändern Sie die Titelschriftart in Roboto Mono. Ändern Sie das Gewicht in Normal und die Farbe in Dunkelblau, #323770.
- Titeltext: Roboto Mono
- Textfarbe: #323770
- Schriftstärke: Normal

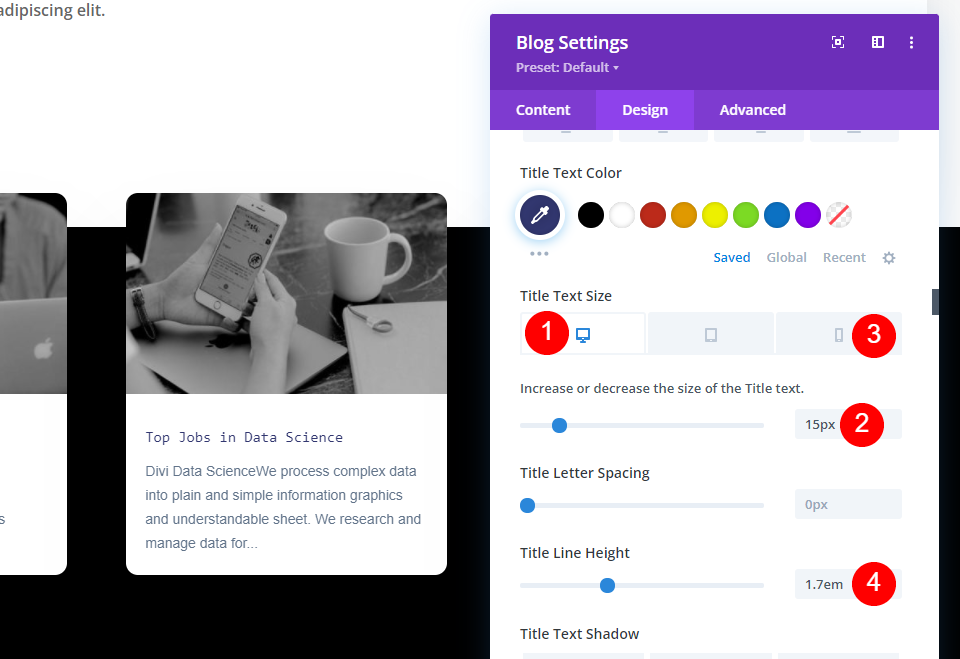
Stellen Sie den Desktop -Titeltext auf 15 Pixel ein und ändern Sie den Telefon -Titeltext auf 14 Pixel. Ändern Sie die Titelzeilenhöhe auf 1,7 m.
- Titeltextgröße (Desktop): 15px
- Textgröße (Telefon): 14px
- TLine-Höhe: 1,7 m

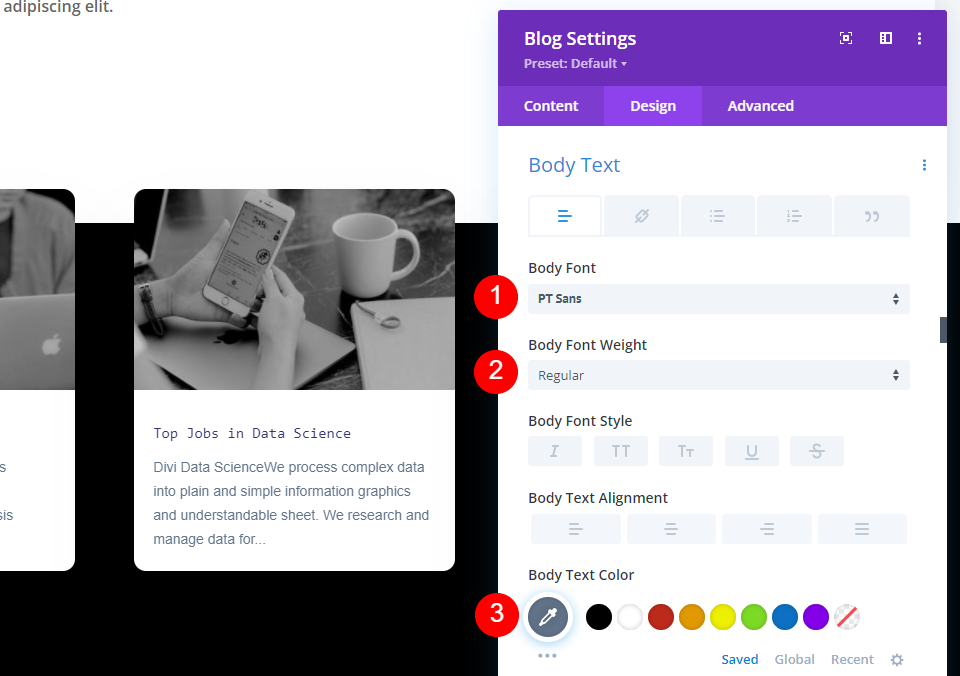
Stellen Sie für den Haupttext die Schriftart auf PT Sans, die Gewichtung auf Regular und die Farbe auf # 62748a ein (dies sind die Standardeinstellungen).
- Körpertext Schriftart: PT Sans
- Textstärke: Normal
- Textfarbe: #62748a

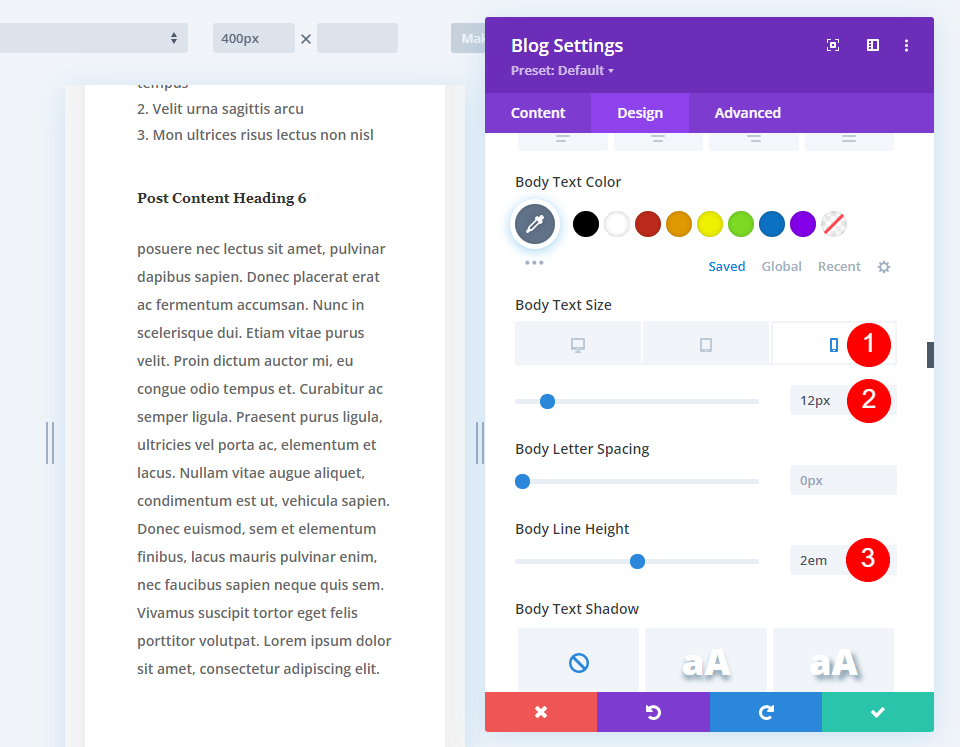
Wählen Sie das Telefonsymbol für die Körpertextgröße und ändern Sie die Telefongröße auf 12 Pixel. Belassen Sie den Desktop auf der Standardgröße von 14 Pixel. Ändern Sie die Zeilenhöhe (für alle Bildschirmgrößen) auf 2em .
- Haupttextgröße (Desktop): 14px
- Textgröße (Telefon): 12px
- Textzeilenhöhe: 2em

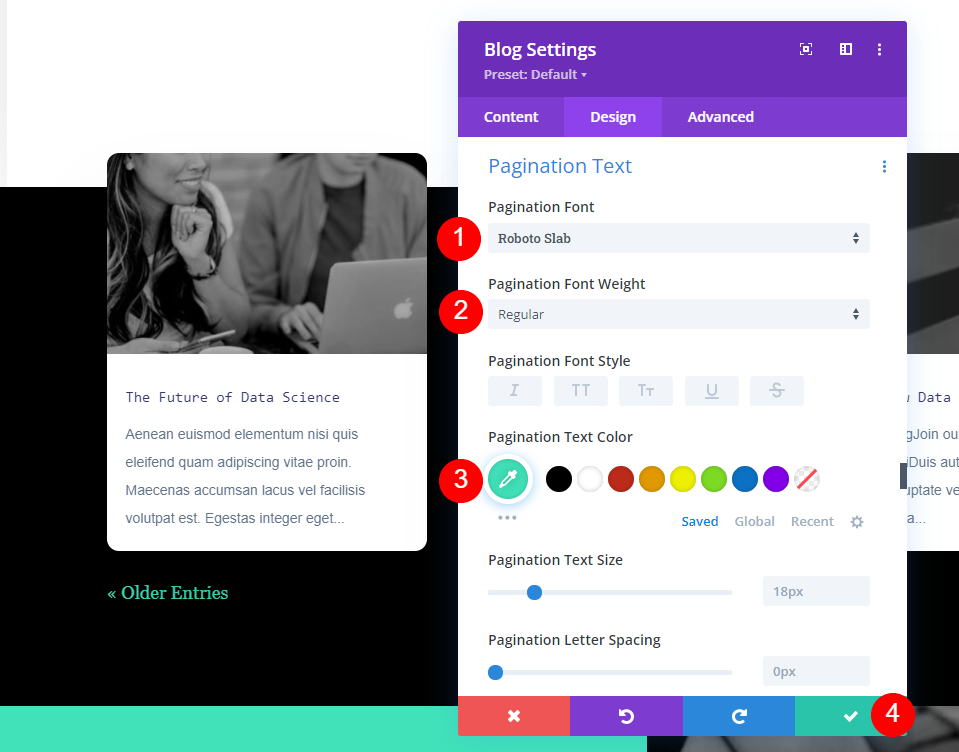
Scrollen Sie als Nächstes nach unten zu Paginierungstext . Wählen Sie als Schriftart Roboto Slab. Stellen Sie das Gewicht auf Normal und ändern Sie die Farbe auf #41e2ba.
- Paginierungsschriftart: Roboto Slab
- Schriftstärke: Normal
- Farbe: #41e2ba

Das Blog-Modul hat standardmäßig eine obere Marge von -7vw. Wenn Sie den Überlappungsbetrag ändern möchten, fügen Sie mehr -vw (in diesem Beispiel wird -12vw angezeigt) zum oberen Rand hinzu.
- Höchstmarge: -7vw (oder bevorzugter Betrag)
Fügen Sie einen Abschnittstitel hinzu

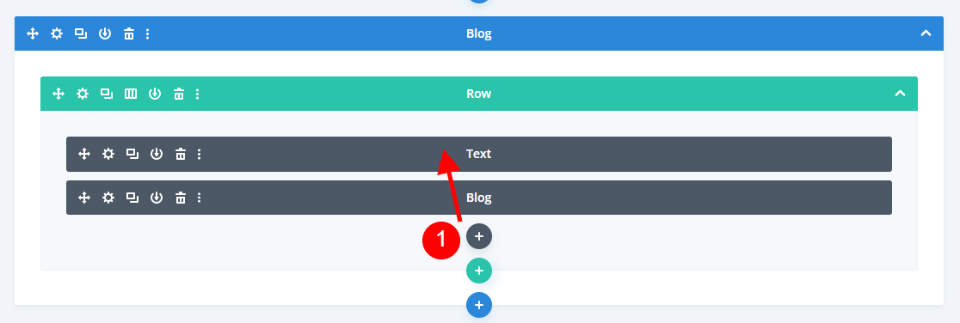
Schließlich fügen wir dem Abschnitt einen Titel hinzu, damit Benutzer auf einen Blick wissen, dass es sich um verwandte Beiträge handelt. Wir könnten den Titel des Abschnitts auch weglassen, da die Benutzer leicht verstehen können, dass sich die Beiträge auf das beziehen, was sie gerade lesen. Fügen Sie ein neues Textmodul hinzu , indem Sie auf das graue Plus-Symbol klicken und es über das Blog-Modul in dieselbe Zeile ziehen. Ich betrachte es in der Wireframe-Ansicht, weil es aufgrund unserer Einstellungen derzeit hinter dem Blog-Modul erscheint.

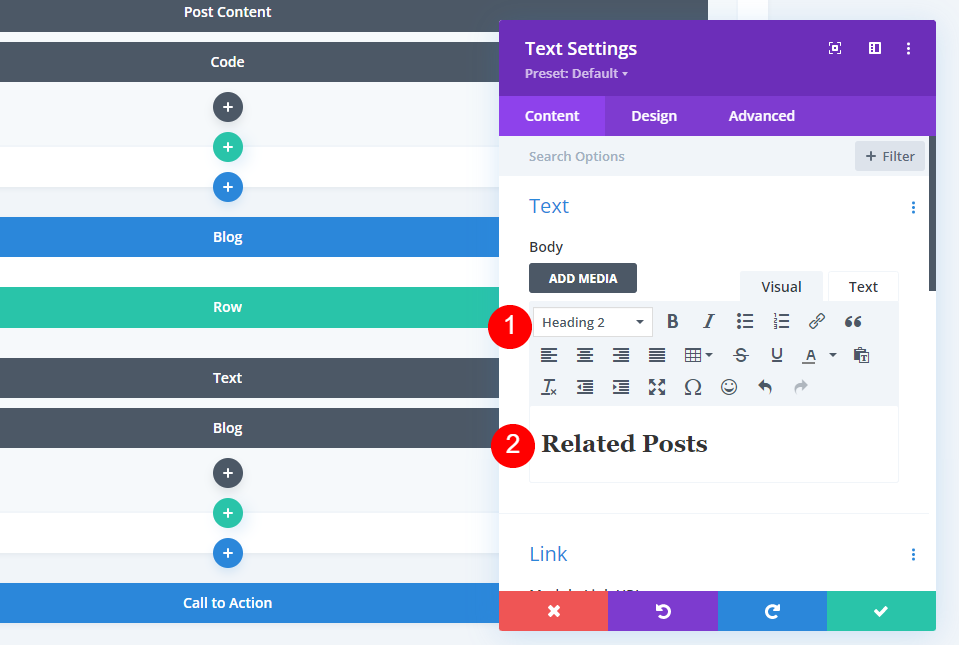
Wählen Sie Überschrift 2 im Inhaltseditor aus und geben Sie den Titel Related Posts ein.
- Text: Überschrift 2
- Inhalt: Verwandte Beiträge

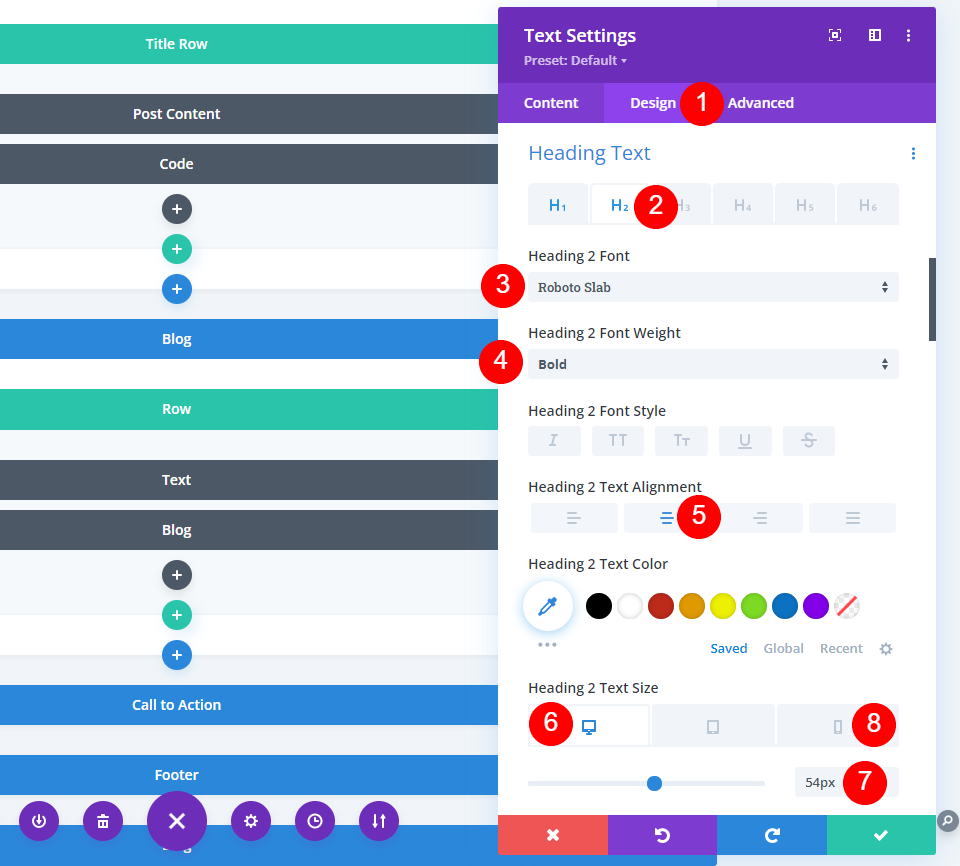
Wählen Sie die Registerkarte Design , scrollen Sie nach unten zu Heading Text und wählen Sie H2. Wählen Sie für die Schriftart „Überschrift 2“ Roboto Slab aus. Setzen Sie die Schriftstärke auf Fett und wählen Sie Zentrierte Ausrichtung . Stellen Sie die Desktop-Schriftgröße auf 53 Pixel und die Telefon-Schriftgröße auf 15 Pixel ein.
- Überschrift 2 Schriftart: Robo Slab
- Schriftdicke: fett
- Desktop-Schriftgröße: 54px
- Schriftgröße des Telefons: 26px

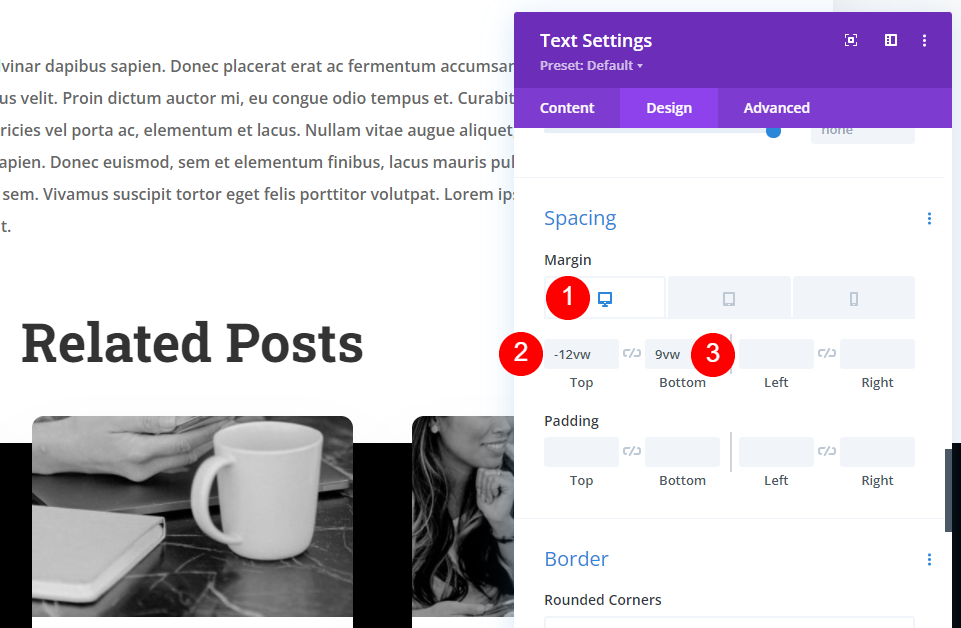
Scrollen Sie nach unten zu Abstand . Wählen Sie die Desktop-Einstellungen und setzen Sie den oberen Rand auf -12vw und den unteren Rand auf 9vw.
- Obere Marge: -12vw
- Unterer Rand: 9vw

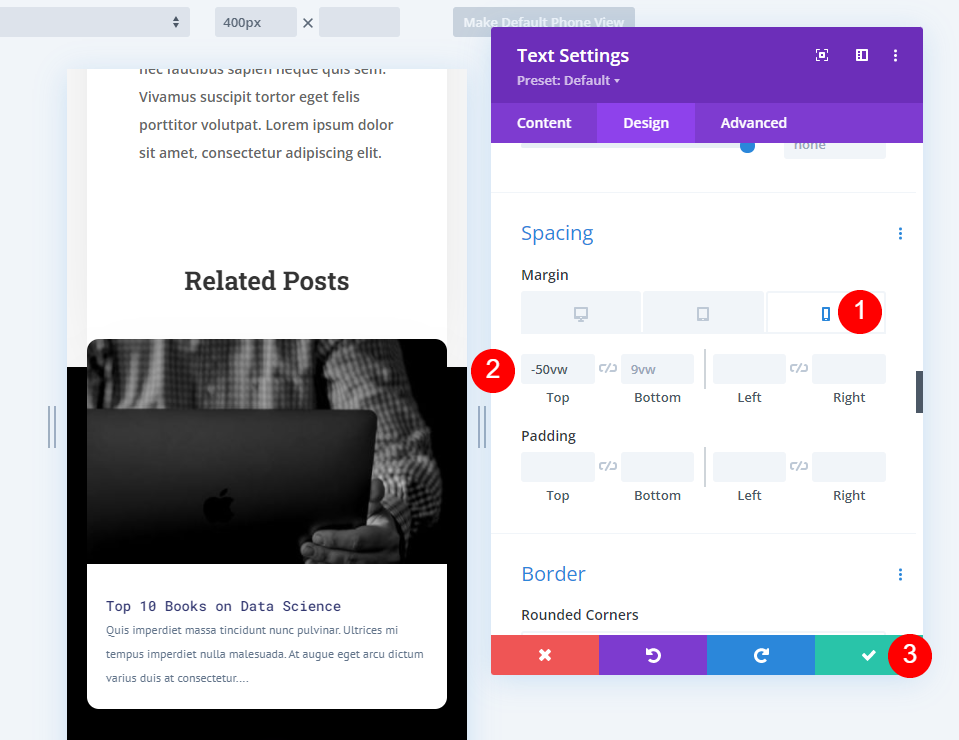
Wählen Sie das Telefonsymbol für die Randeinstellungen und ändern Sie den oberen Rand auf -50vw. Schließen Sie die Einstellungen und speichern Sie Ihre Änderungen.
- Obere Marge: -50vw
Ergebnisse
Verwandte Beiträge auf dem Desktop

Hier ist ein Blick auf unsere verwandten Beiträge auf einem Desktop.
Verwandte Beiträge am Telefon

So sehen unsere verwandten Beiträge auf einem Telefon aus. Es hat immer noch die Überlappung.

Dazu gehört auch die Navigation. Hier ist ein Blick auf das Ende der verwandten Beiträge.
Endgedanken
Das ist unser Blick darauf, wie Sie verwandte Beiträge zu Ihrer Divi-Blogbeitragsvorlage hinzufügen. Sie können festlegen, dass die aktuelle Kategorie oder eine bestimmte gewünschte Kategorie angezeigt wird. Dies ist mit einem Blog-Modul einfach zu bewerkstelligen und kann problemlos mit Ihrer Blog-Post-Vorlage übereinstimmen.
Wir wollen von dir hören. Haben Sie verwandte Beiträge zu Ihrer Blogbeitragsvorlage hinzugefügt? teile uns deine Erfahrungen in den Kommentaren mit.
