Divi 블로그 게시물 템플릿에 관련 게시물을 추가하는 방법
게시 됨: 2022-01-09관련 게시물은 블로그 트래픽을 늘리는 좋은 방법입니다. 블로그의 사용자는 이미 관심이 있는 게시물을 보게 됩니다. 이렇게 하면 사용자가 사이트에 더 오래 머무르고 귀하 및 귀하의 웹사이트와의 상호작용이 증가합니다. 다행히 관련 게시물은 Divi 테마 빌더에서 Divi 블로그 게시물 템플릿에 쉽게 추가할 수 있습니다. 이 기사에서는 그 방법을 알려 드리겠습니다.
시사
이 튜토리얼에서 무엇을 만들고 있는지 살펴보겠습니다.
데스크톱 관련 게시물

다음은 관련 게시물이 데스크탑에서 어떻게 보이는지 살펴보겠습니다. 게시물의 제목과 상단은 그 위의 섹션과 겹칩니다. 게시물 탐색은 레이아웃의 스타일과 일치합니다.
전화 관련 게시물

다음은 관련 게시물이 휴대전화에서 어떻게 보이는지 보여줍니다. 제목과 첫 번째 게시물의 겹침이 포함됩니다.

여기에는 관련 게시물 하단에 표시되는 탐색도 포함됩니다.
YouTube 채널 구독
블로그 게시물 템플릿에 필요한 것
블로그 게시물 템플릿이 제대로 작동하려면 몇 가지 요소가 중요합니다. 블로그 게시물에는 제목, 추천 이미지, 메타데이터 및 본문 콘텐츠가 필요합니다. 그것들이 없으면 블로그 포스트처럼 잘 작동하지 않을 것입니다. 사용자는 사용자 경험에서 혼란스럽거나 외면할 것입니다.
기타 블로그 게시물 요소
몇 가지 요소는 블로그 게시물 템플릿의 기능에 필수적인 것은 아니지만 사용자 경험을 개선하기 위해 많은 추가 기능을 추가합니다. 이러한 요소는 고려하는 것이 좋습니다.
예를 들어 독자가 귀하 및 다른 독자와 상호 작용할 수 있도록 주석을 포함할 수 있습니다. CTA는 귀하의 제품, 서비스 및 뉴스레터에 관심을 집중시킵니다. 또 다른 옵션은 이 튜토리얼에서 볼 수 있는 관련 게시물입니다. 관련 게시물을 통해 사용자는 관심 있는 콘텐츠를 쉽게 찾을 수 있습니다.
블로그 게시물 템플릿 구축 또는 다운로드
블로그 게시물 템플릿을 처음부터 만들거나 우아한 테마 블로그에서 다운로드할 수 있습니다.
처음부터 빌드하려면 위에서 논의한 필수 목록을 포함해야 합니다. 게시물 제목, 추천 이미지, 메타데이터 및 게시물 콘텐츠와 같은 Divi 모듈을 추가합니다. 다음으로, 댓글 및 이메일 선택 모듈과 같이 포함할 추가 항목을 고려하십시오.
우아한 테마는 Divi 내에서 사용할 수 있는 무료 레이아웃 팩과 일치하도록 설계된 많은 무료 블로그 게시물 템플릿을 제공합니다. ET 블로그에서 다운로드하려면 블로그에서 "무료 블로그 게시물 템플릿"을 검색하기만 하면 됩니다.
내 예에서는 Data Science Layout Pack용 무료 블로그 게시물 템플릿을 사용하고 있습니다.
블로그 게시물 템플릿 업로드

ET 블로그에서 템플릿을 다운로드하는 경우 JSON 파일을 업로드할 수 있도록 압축을 풉니다. 업로드하려면 WordPress 대시보드에서 Divi > Theme Builder 로 이동합니다. 이식성 을 선택하고 열리는 모달에서 가져오기 를 선택합니다. 파일 선택 을 클릭하고 JSON 파일로 이동하여 선택합니다. Divi 테마 빌더 템플릿 가져오기 를 클릭하고 가져오기가 완료될 때까지 기다립니다. 변경 사항을 저장 합니다.
- WordPress 대시보드에서 Divi로 이동합니다.
- 테마 빌더를 선택합니다.
- 이식성을 선택합니다.
- 열리는 모달에서 가져오기를 선택합니다.
- 파일 선택을 클릭하고 JSON 파일로 이동하여 선택합니다.
- Divi 테마 빌더 템플릿 가져오기를 클릭하고 가져오기가 완료될 때까지 기다립니다.
- 변경 사항을 저장합니다.
블로그 게시물 템플릿에 관련 게시물을 추가하는 방법

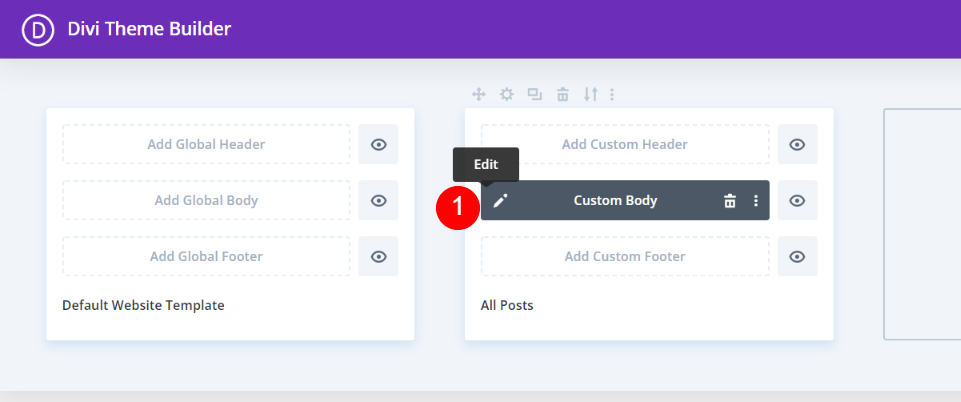
먼저 편집 아이콘 을 클릭하여 블로그 게시물 템플릿을 엽니다.

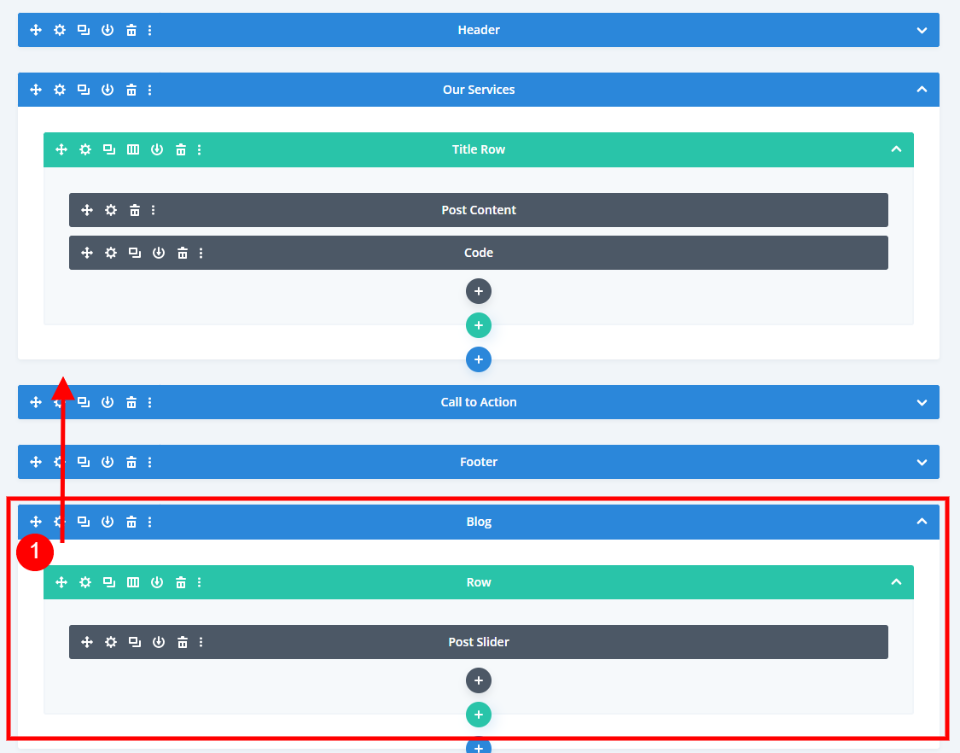
다음으로 새 블로그 모듈에 대해 새 섹션과 단일 열 행을 추가 해야 합니다. 와이어프레임 보기에서 템플릿을 보면 이 템플릿의 하단에 Post Slider 모듈이 포함되어 있음을 알 수 있습니다. 이 슬라이더를 삭제하고 이 행을 사용하지만 먼저 섹션을 클릭 유도문안 위로 드래그합니다.

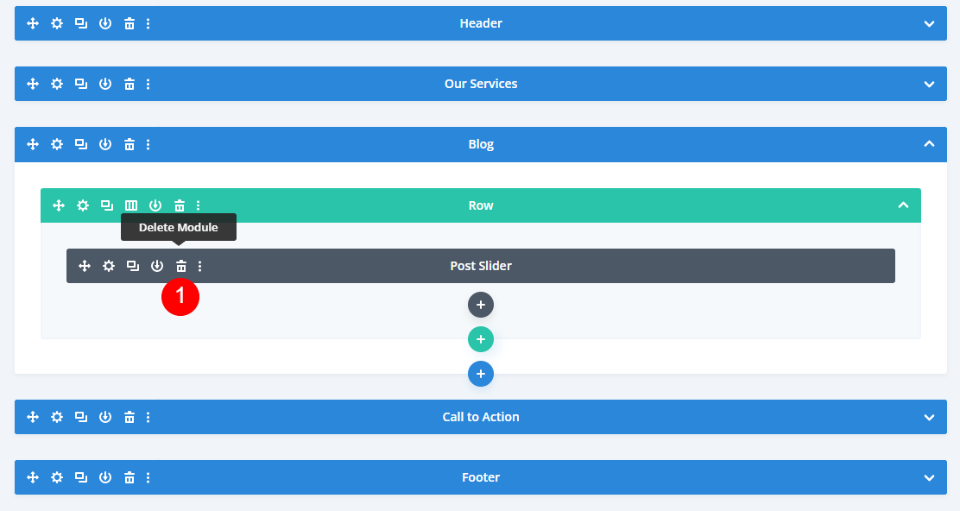
섹션을 이동했으면 포스트 슬라이더를 삭제하십시오.

이 섹션은 이미 검정색 배경 으로 스타일이 지정되어 있습니다. 배경을 직접 추가하는 경우 섹션의 설정을 열고 배경을 검정색으로 설정합니다.
- 배경색: #000000

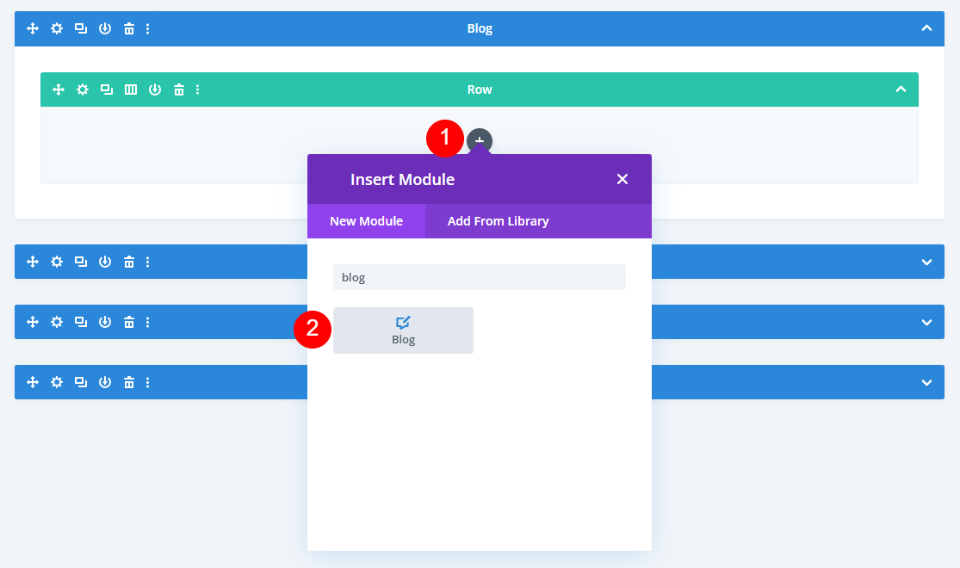
그런 다음 회색 더하기 아이콘을 선택하고 블로그 모듈 을 추가합니다.
관련 게시물 블로그 모듈 설정

설정이 자동으로 열리며 여기에서 선택할 수 있습니다. 레이아웃 내에서 모듈이 어떻게 보이는지 확인하기 위해 라이브 데스크탑 보기로 전환했습니다.
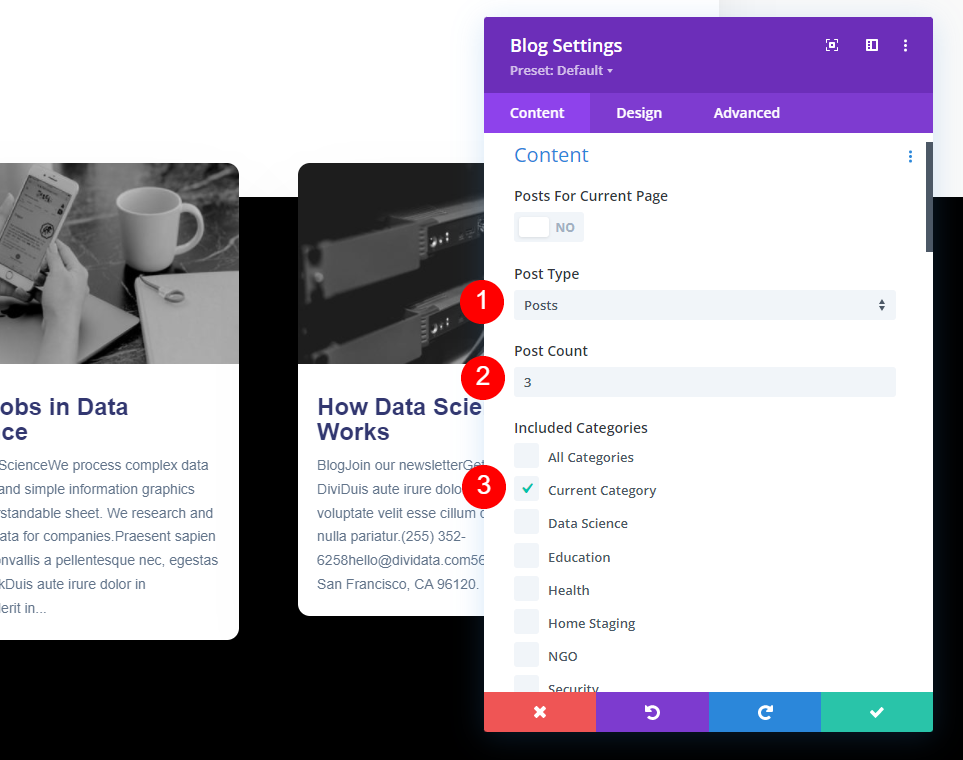
게시물 유형 을 게시물로 설정한 상태로 둡니다. 게시물 수 를 3으로 설정합니다. 포함된 범주 에서 현재 범주를 선택합니다. 특정 범주에 대한 블로그 게시물 템플릿을 만드는 경우 여기에서 해당 범주를 선택합니다. 블로그 게시물 템플릿을 특정 범주에 할당하는 방법에 대한 자세한 내용은 Divi에서 다양한 범주에 대해 다른 블로그 게시물 템플릿을 사용하는 방법 문서를 참조하십시오.
- 게시물 유형: 게시물
- 게시물 수: 3
- 포함된 카테고리: 현재 카테고리

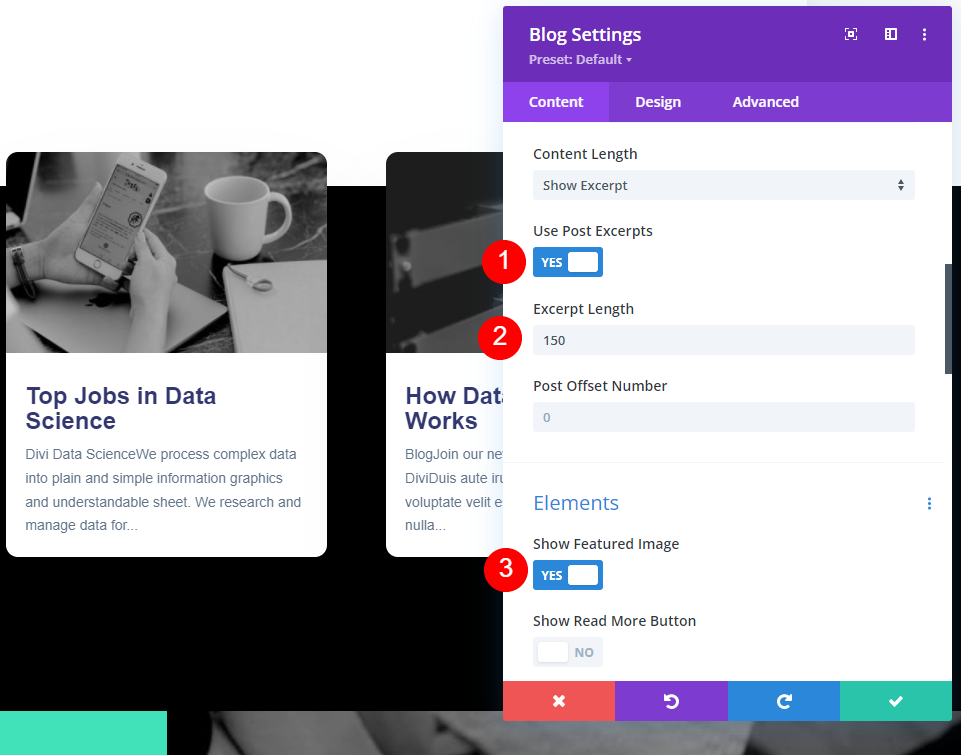
포스트 발췌문을 사용하려면 예를 선택하십시오. 발췌 길이 를 150으로 변경합니다. 요소 아래에서 예를 선택 하여 주요 이미지를 표시합니다 .
- 게시물 발췌문 사용: 예
- 발췌 길이: 150
- 추천 이미지 표시: 예

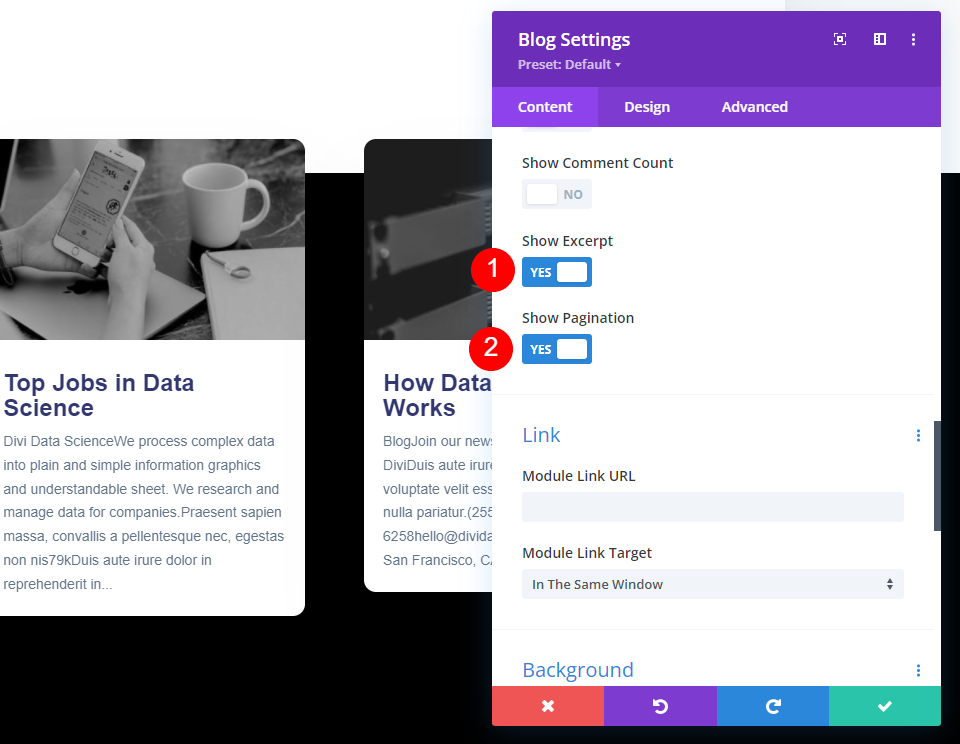
또한 요소 아래 에서 발췌 및 페이지 매김 표시를 선택합니다.

- 발췌 표시: 예
- 페이지 매김 표시: 예
관련 게시물 블로그 모듈 스타일링

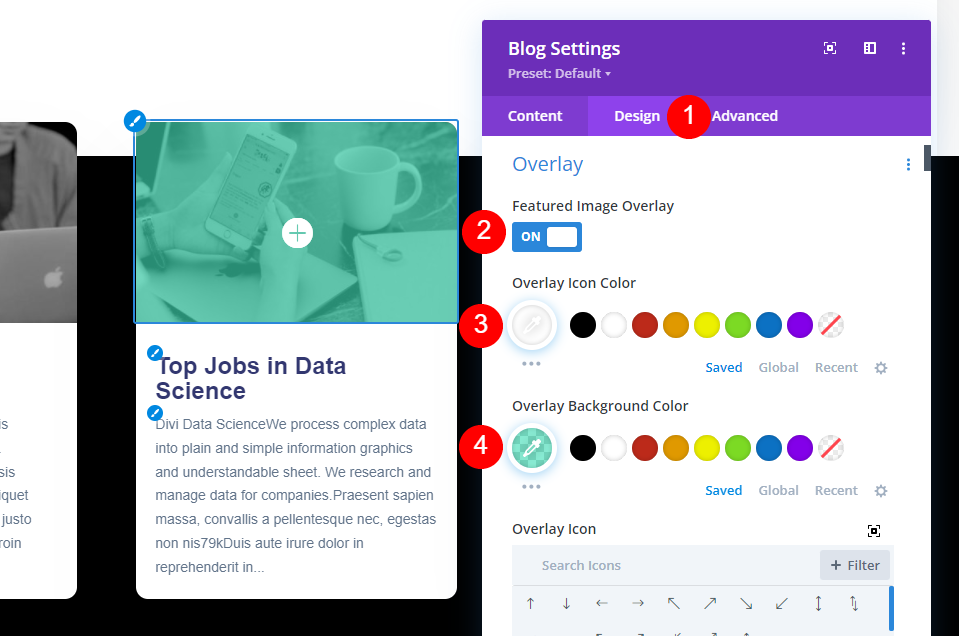
다음으로 디자인 탭으로 이동합니다. 추천 이미지 오버레이 가 활성화되어 있는지 확인하십시오. 오버레이 아이콘 색상 을 흰색으로 변경하고 오버레이 배경 색상 을 rgba(65,226,186,0.62)로 변경합니다.
- 추천 이미지 오버레이: 켜기
- 오버레이 아이콘 색상: #ffffff
- 오버레이 배경색: rgba(65,226,186,0.62)

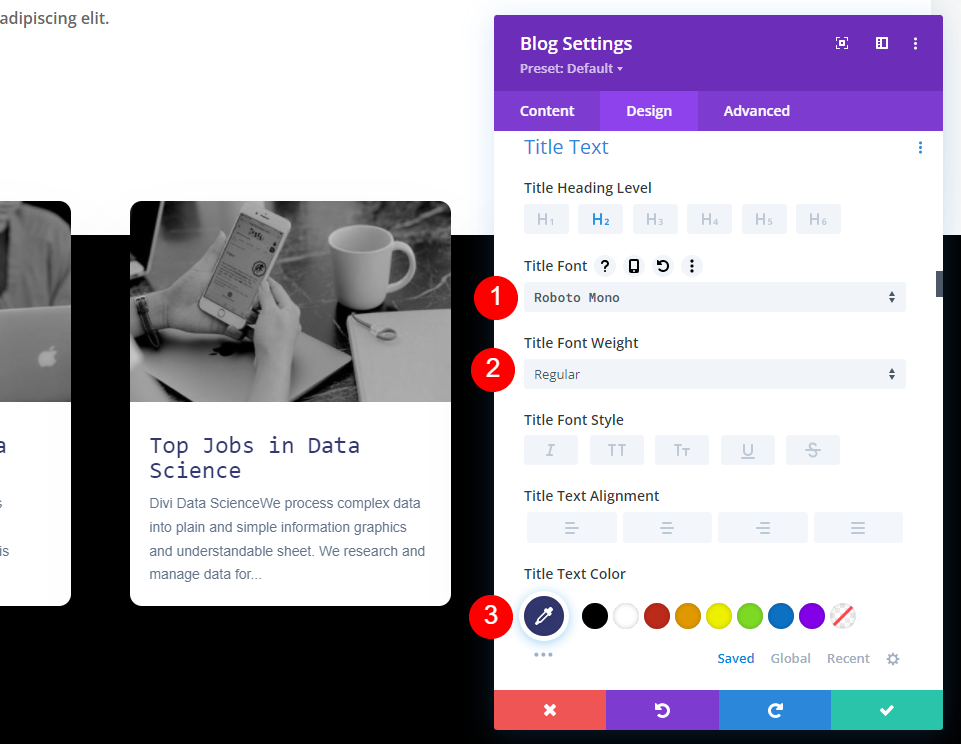
제목 글꼴 을 Roboto Mono로 변경합니다. Weight 를 Regular로 변경하고 색상을 진한 파란색 #323770으로 변경합니다.
- 제목 텍스트: Roboto Mono
- 텍스트 색상: #323770
- 글꼴 두께: 일반

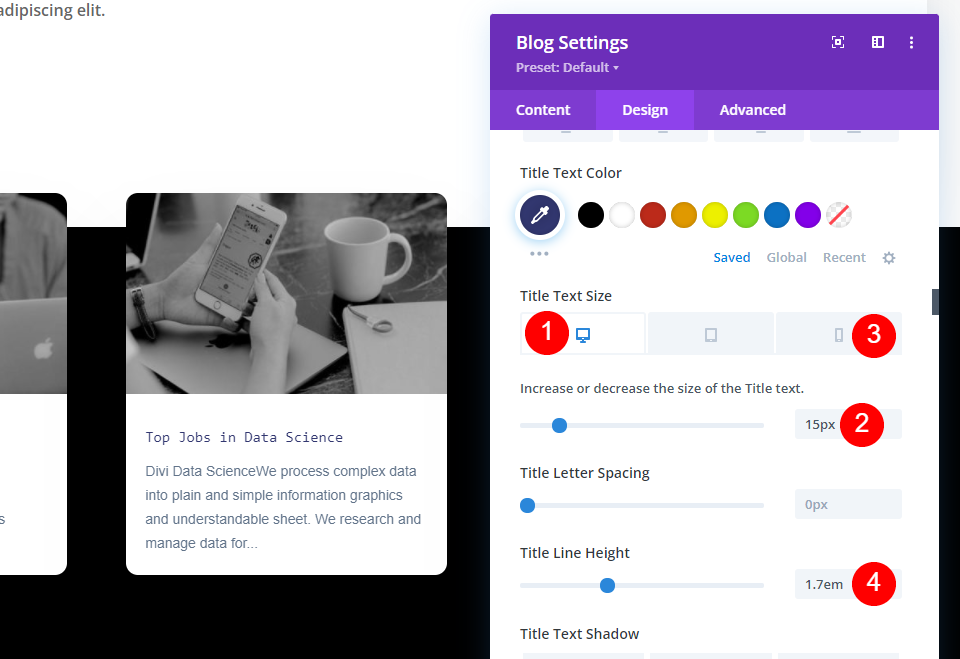
바탕 화면 제목 텍스트 를 15px로 설정하고 전화 제목 텍스트 를 14px로 변경합니다. 제목 줄 높이 를 1.7em으로 변경합니다.
- 제목 텍스트 크기(데스크톱): 15px
- 텍스트 크기(전화): 14px
- T라인 높이: 1.7em

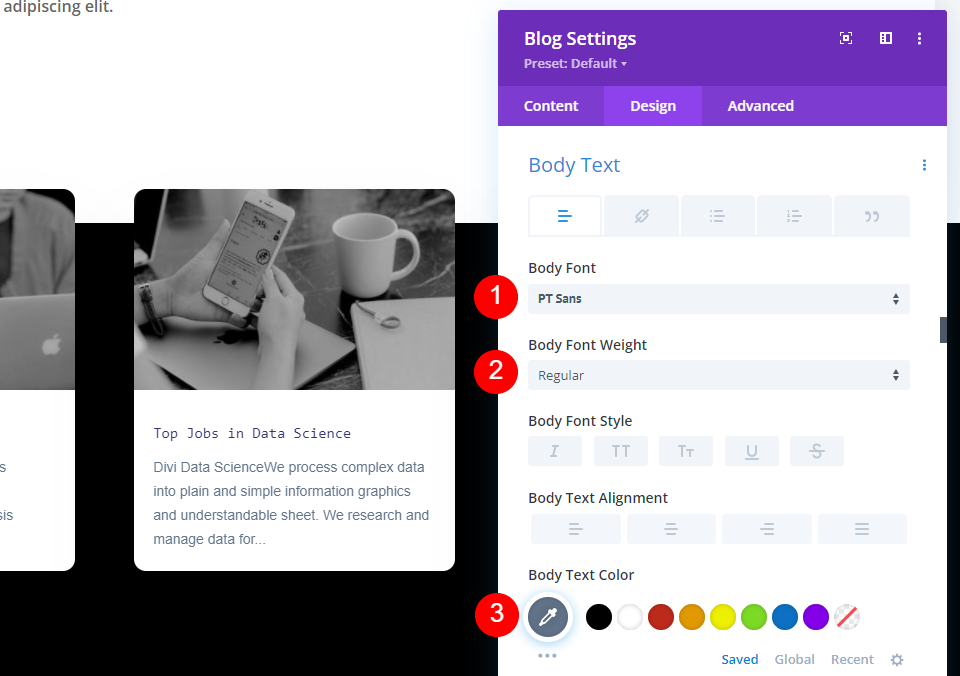
Body Text 의 경우 글꼴을 PT Sans로, Weight 를 Regular로, 색상을 #62748a로 설정합니다(기본 설정).
- 본문 텍스트 글꼴: PT Sans
- 텍스트 무게: 일반
- 텍스트 색상: #62748a

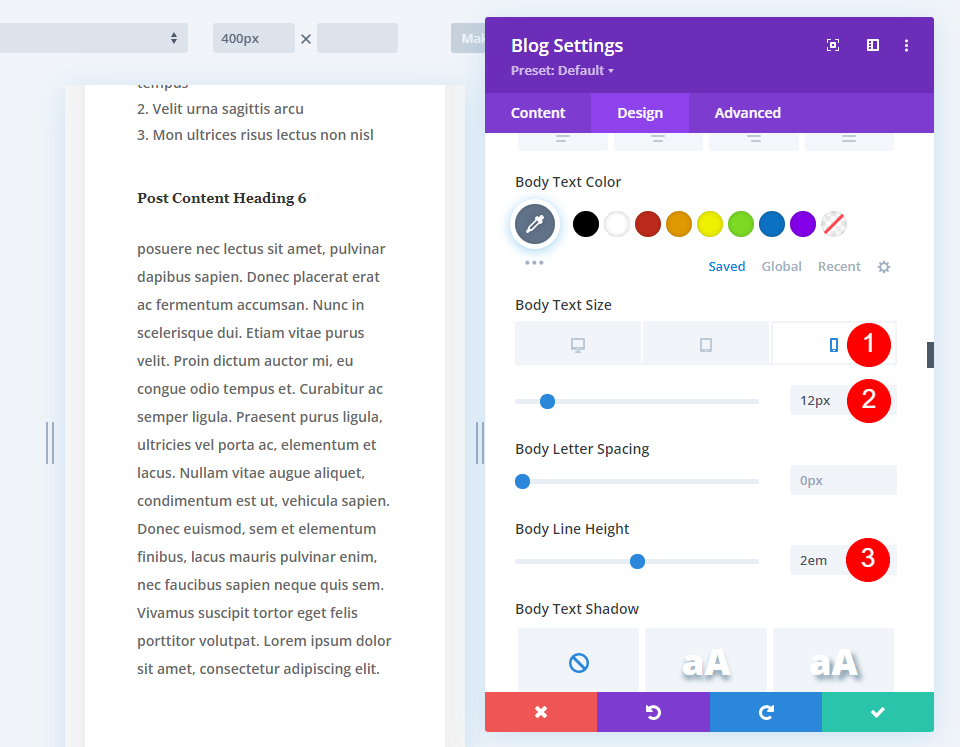
본문 텍스트 크기 에서 전화 아이콘을 선택하고 전화 크기를 12px로 변경합니다. 바탕 화면을 기본 14px로 둡니다. 라인 높이 (모든 화면 크기에 대해)를 2em으로 변경합니다.
- 본문 텍스트 크기(데스크톱): 14px
- 텍스트 크기(전화): 12px
- 텍스트 줄 높이: 2em

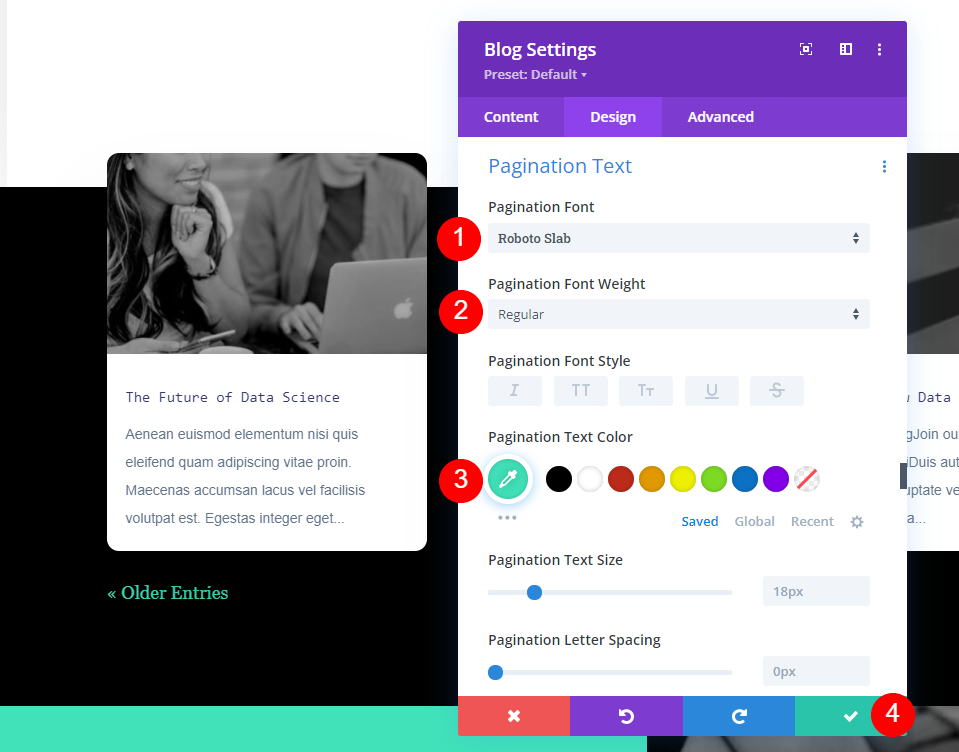
다음으로 페이지 매김 텍스트 까지 아래로 스크롤합니다. 글꼴로 Roboto Slab을 선택합니다. Weight 를 Regular로 설정하고 Color 를 #41e2ba로 변경합니다.
- 페이지 매김 글꼴: Roboto Slab
- 글꼴 두께: 일반
- 색상: #41e2ba

블로그 모듈의 기본 여백 은 -7vw입니다. 겹치는 양을 변경하려면 상단 여백에 -vw(이 예에서는 -12vw를 표시함)를 더 추가합니다.
- 최고 마진: -7vw(또는 선호하는 금액)
섹션 제목 추가

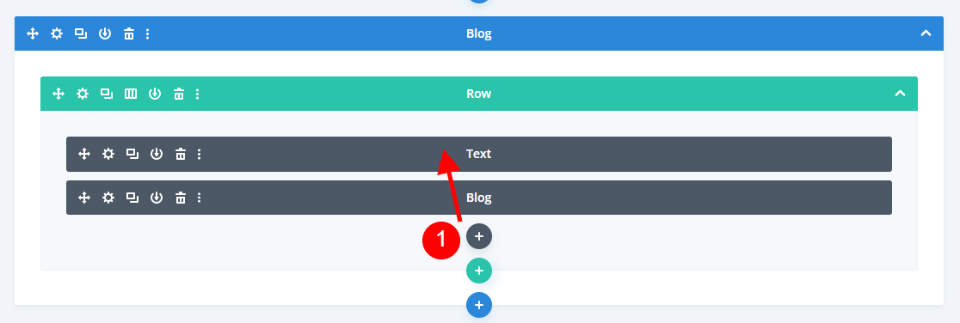
마지막으로 섹션에 제목을 추가하여 사용자가 관련 게시물임을 한눈에 알 수 있습니다. 또한 사용자가 게시물이 읽고 있는 내용과 관련되어 있음을 쉽게 이해할 수 있기 때문에 섹션의 제목을 생략할 수도 있습니다. 회색 더하기 아이콘을 클릭하고 동일한 행의 블로그 모듈 위로 끌어 새 텍스트 모듈 을 추가합니다. 현재 설정이 블로그 모듈 뒤에 나타나도록 하기 때문에 와이어프레임 보기에서 보고 있습니다.

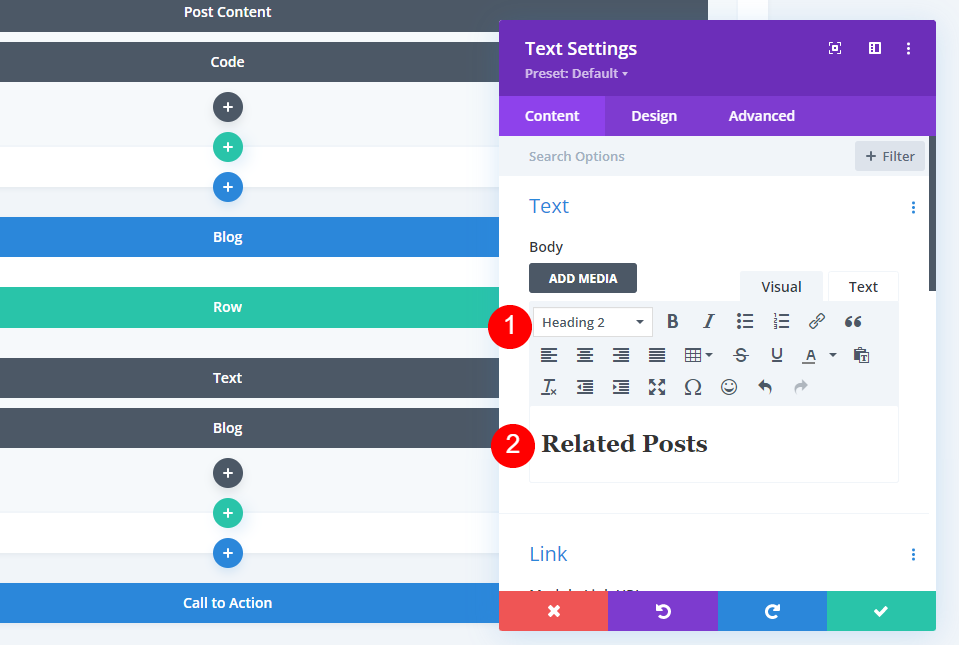
콘텐츠 편집기에서 제목 2 를 선택하고 관련 게시물이라는 제목을 입력합니다.
- 텍스트: 제목 2
- 콘텐츠: 관련 게시물

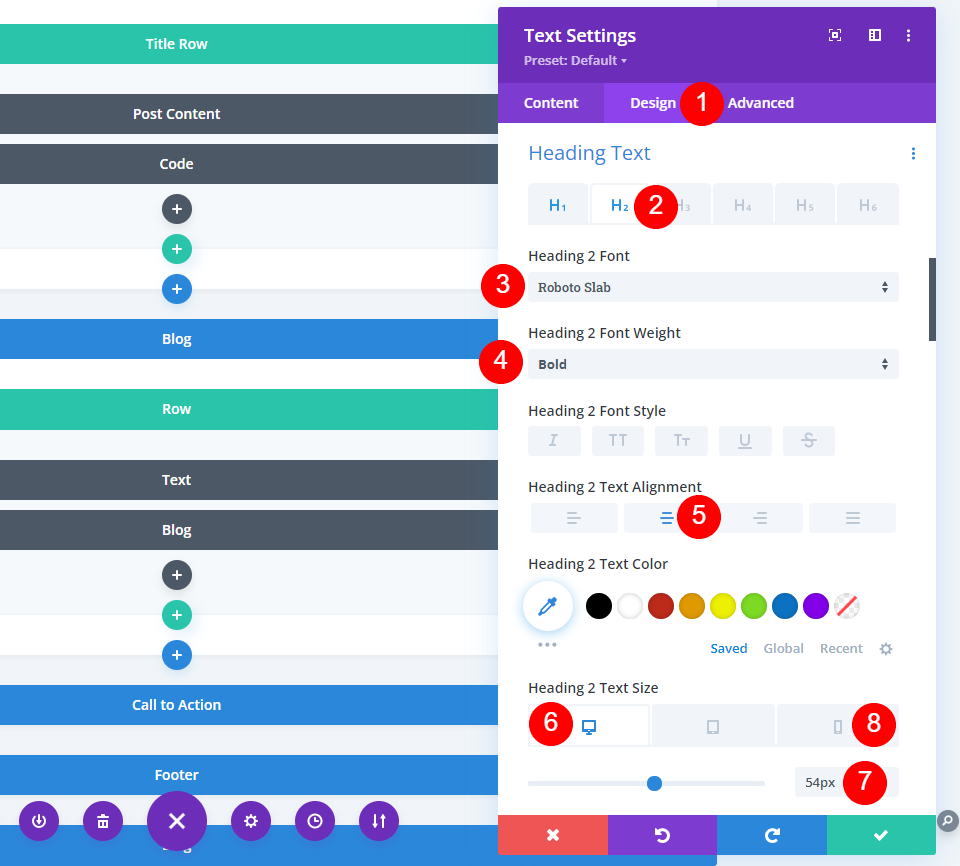
디자인 탭을 선택하고 표제 텍스트 까지 아래로 스크롤한 다음 H2를 선택합니다. 제목 2 글꼴로 Roboto Slab을 선택합니다. 글꼴 두께 를 굵게 설정하고 가운데 정렬 을 선택합니다. 바탕 화면 글꼴 크기 를 53px로, 전화 글꼴 크기 를 15px로 설정합니다.
- 제목 2 글꼴: Robo Slab
- 글꼴 두께: 굵게
- 데스크탑 글꼴 크기: 54px
- 전화 글꼴 크기: 26px

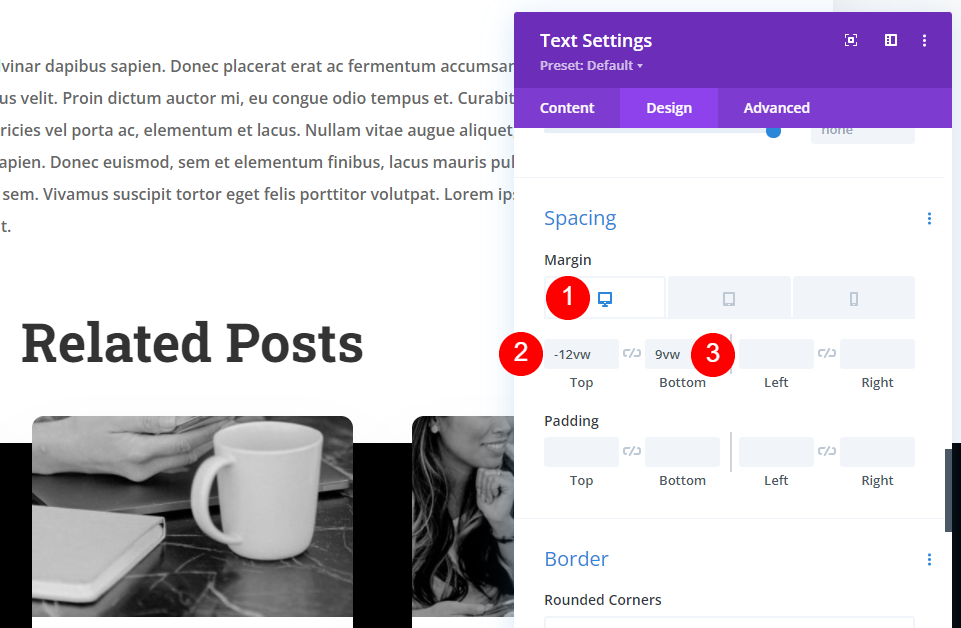
간격 까지 아래로 스크롤합니다. 바탕 화면 설정을 선택하고 상단 여백 을 -12vw로, 하단 여백 을 9vw로 설정합니다.
- 최고 여백: -12vw
- 하단 여백: 9vw

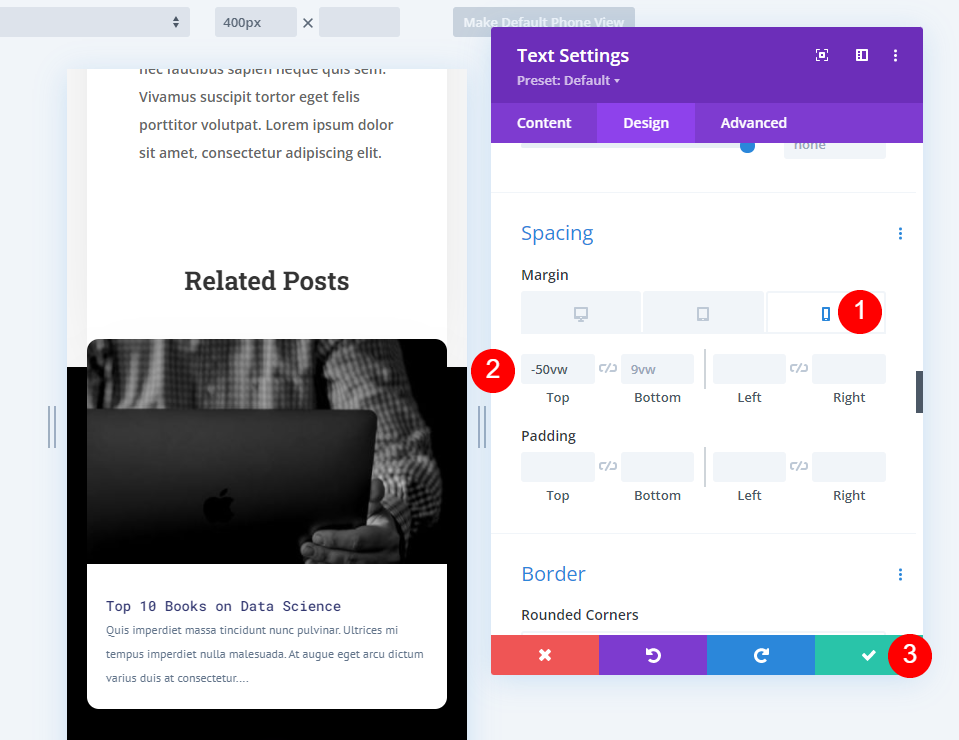
여백 설정에서 전화 아이콘을 선택하고 상단 여백 을 -50vw로 변경합니다. 설정을 닫고 변경 사항을 저장합니다.
- 최고 여백: -50vw
결과
데스크톱 관련 게시물

데스크톱에서 관련 게시물을 살펴보겠습니다.
전화 관련 게시물

다음은 관련 게시물이 휴대전화에서 어떻게 보이는지 보여줍니다. 그것은 여전히 겹침이 있습니다.

여기에는 탐색도 포함됩니다. 관련 포스팅 하단을 살펴보겠습니다.
마무리 생각
Divi 블로그 게시물 템플릿에 관련 게시물을 추가하는 방법을 살펴보았습니다. 현재 카테고리 또는 원하는 특정 카테고리를 표시하도록 설정할 수 있습니다. 이것은 블로그 모듈을 사용하여 쉽게 수행할 수 있으며 블로그 게시물 템플릿과 쉽게 일치시킬 수 있습니다.
우리는 당신의 의견을 듣고 싶습니다. 블로그 게시물 템플릿에 관련 게시물을 추가했습니까? 의견에 귀하의 경험에 대해 알려주십시오.
